что это такое, с чего начать работу с ней, и что для этого нужно
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Верстка веб-сайтов – это создание полноценной html-страницы на основе разработанного в графическом редакторе дизайна.
Например, редактору газеты журналист сдал статью на 3 страницы. Она нечитабельная. Дизайнер думает, как расположить блоки текста и картинки, чтобы разместить статью на трех страницах журнала. Он делает шапку, красочные заголовки, размещает блоки текста, выделяя значимые моменты другими шрифтами. Находит и размещает картинки, делает обтекание их текстом. А наборщик, как и html-верстальщик, работает непосредственно с оборудованием, при помощи которого создается страница журнала и выводится на печать. Наборщик превращает картинку в готовую страницу журнала.
Что нужно знать для верстки сайтов? Как минимум, основы работы с графическими редакторами (Photoshop, Gimp, Krita), язык HTML, CSS, библиотеки Java Script (JS).
Если мы нажмем в браузере правую кнопку мыши и выберем «Просмотреть HTML-код», то увидим следующее:

Это и есть сверстанная веб-страница.
Виды верстки
Верстку можно поделить на два основных вида:
- Табличная. Для описания элементов применяются таблицы. Вся страница представляет собой скопление таблиц <table>. В настоящее время такая верстка считается устаревшей.
- Блочная. HTML-документ представлен как совокупность блоков <div>.
Верстка сайта: с чего начать
Прежде всего, необходимо иметь макет. Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Если вы хотите самостоятельно попробовать сверстать страницу, или понять, как это происходит, внимательно рассмотрите предоставленный макет. Продумайте, с чего начать верстку. Помните, что все стили (размеры и виды шрифтов, заголовков, абзацев, картинок и т.п.) нужно выносить в отдельный файл.
- Вырежите иконки, кнопки, картинки. Сложите графику в отдельную папку.
- Выпишите шрифты, которые необходимо будет отразить в CSS.
- Создайте файлы index.html и styles.css (можно назвать их по-другому). HTML – это будущая сверстанная страница сайта, CSS – файл стилей.
- Начинайте с шапки. Пропишите базовые элементы в теге head файла HTML. Здесь следует указать кодировку, путь к таблице стилей, title и т.д.
- Стратегия верстки. С левого угла дизайн-макета по диагонали вниз начинайте описывать страницу. Сначала «одевайте» в HTML шапку сайта (слева направо), потом спускайтесь ниже и заканчиваете переносом в код правой нижней части макета. Вы можете нарушить данное правило и производить верстку так, как вам удобно.
- Сначала верстайте структуру веб-страницы в HTML. Затем в CSS выносите идентификаторы и классы. Это можно делать параллельно с версткой. Каждый класс должен иметь адекватное название, которое дает понимание, что он означает. Смешно и непрофессинально выглядят названия типа «verh_shapki», «cherny_shrift_konec» и т.п.
- Закрывайте все теги, проверяйте правильность их вложения.
- Работа над HTML заканчивается, и верстальщик полностью переходит на работу с файлом стилей: дополняет его, дорабатывает и т.п.
- Стилизация выполняется в определенном порядке. Сначала элементу задаются общие правила (фон блока, отступы), затем специфические свойства типа цвета рамок, размещение картинок внутри блока и т.п..
- Возвращайтесь обратно к HTML-файлу, если странице необходима динамика. Для этого предусмотрены JavaScript-библиотеки. Например, можно сделать меняющийся слайдер или адаптивное меню. Код библиотек должен быть минимизирован.
- Тестирование и проверка на ошибки. Проверьте, как ведет себя страница в разных браузерах при разных разрешениях монитора. Можно пользоваться онлайн-сервисами или специальными инструментами типа
- Изучите страницу на валидность – отсутствие ошибок в коде.
Какая верстка считается качественной
- Блочная – с применением<div>.
- Адаптивная. кроссбраузерная – страница ведет себя корректно в разных браузерах и на мобильных гаджетах.
- Валидная – без ошибок в коде.
- Текстовая. То, что можно сверстать в виде текста,не верстается картинкой. Поисковая система любит текстовый контент, поэтому данный факт должен учитывать каждый верстальщик.
- Код минимально короткий, все стили вынесены в отдельный файл.
- Все содержимое в html и css прописано строчными буквами.
- Для тега <img> (картинки) обязательно указаны высота и ширина изображения.
- CSS используется преимущественно. То есть, если можно обойтись без JS — то динамика описывается в CSS.
- То же самое для картинок. Если спецэффекты для шрифта можно наложить при помощи CSS, то используется текст, а не картинка.
- JS файлы подключены в низу кода. Если вы подключаете их в<head>, то это плохо сказывается на скорости загрузки веб-страницы.
- JS файлы объединены в один (по возможности).
- Навигация по сайту реализована списками (<ul>, <li>), поисковая система быстрее понимает такую навигацию.
- Правильная работа с заголовками. Чтобы у SEO-специалиста в будущем не было проблем, указывайте h2-H6 только в контентной части сайта. Размещайте заголовки по принципу: первым идет h2, потом по убыванию другие виды заголовков.
- Продуманы стили всех заголовков, абзацев, картинок, списков в контентной части документа.
- Структурированный код, который наглядно показывает все закрывающие и открывающие теги.

Инструменты верстальщика
- Обработка изображений: Adobe Photoshop, Gimp, Krita.
- Работа с кодом: Notepad++, Adobe DreamViewer, SublimeText, CoffeeCup HTML Editor, UltraEdit,Firebug, Winless, CSS3 Generator
- Работа с JS: Front Page, NetBeans.
- Проверка на кроссбраузерность и валидность: Crossbrowsertesting, IE Tester, Dr Watson, Validator.w3, Css validator, Markup validtor.
Зачастую к верстке относятся спустя рукава, а подобный подход может загубить самый привлекательный дизайн, удобный функционал и топовые места веб-проекта. Скачущие по экрану элементы вводят в заблуждение пользователей, усложняют навигацию и снижают лояльность посетителей, что губительно сказывается как на поведенческих факторах, так и на продвижении ресурса в целом. Поэтому правильной верстке при создании сайта следует уделить должное внимание.
semantica.in
Макеты сайтов для верстки для начинающих и опытных пользователей
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
TheFox – макет сайта для многоцелевого использования
inbenefit.com
Основы верстки сайтов – принципы, которые нужно знать
От автора: вы скачиваете в сети какой-нибудь шаблон сайта с готовой версткой и открываете его в редакторе. Но там миллион строчек кода, так что один взгляд на экран нагоняет грусть. Начинать нужно с простого, поэтому в этой статье давайте постараемся разобраться с основами верстки сайтов.
Азы верстки
Если вы полный новичок в сайтостроении и мечтаете когда-то сверстать свой первый шаблон сайта, то начинать нужно строго с макетов на чистом HTML и CSS. Это наиболее простые веб-технологии, которые можно изучить. Основы верстки сайтов – это именно знание этих двух языков, без которого дальше продвигаться нет никакого смысла.
Изучив их, находите в сети бесплатные PSD-макеты и пытайтесь из них верстать сайт. Стоп. Что такое PSD-макет? Шаблон сайта, нарисованный дизайнером в фотошопе. Соответственно, вам понадобиться фотошоп или его бесплатный, но менее функциональный аналог – GIMP. В этой программе тоже можно работать с макетом. Вам нужны базовые знания работы со слоями. Их можно получить буквально за пару часов, посмотрев пару видеороликов о работе верстальщика с макетом. Их можно бесплатно найти на Youtube.

Рис. 1. Мастером фотошопа можешь ты не быть, но вырезать слои обязан.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееА где же получить основные знания по верстке? Правильно, на нашем сайте. Чем для вас это выгоднее? Во-первых, вся информация структурирована по разделам. Когда я начинал изучение HTML и CSS, мне приходилось бегать по десяткам сайтов и форумов. Не разумнее ли воспользоваться одним ресурсом, одним справочником и одним складом, где собрано все, что вам нужно для старта. А изучив основы вы определенно точно поймете, что вам нужно дальше и нужно ли, а также где это можно найти.
Изучение основ заключается в том, чтобы понять назначение основных тегов HTML, а также CSS-правил, позволяющих стилизовать и размещать эти элементы. Этого достаточно, чтобы сверстать свой первый макет или изменить что-то в исходном коде чужого шаблона.
Что нужно знать о верстке сайтов
Важно, чтобы вы не думали, будто верстка заключается в раскидывании нужных тегов и их дальнейшем оформлении в CSS. Это так, но есть много дополнительных оговорок. Далее мы посмотрим на некоторые моменты верстки сайтов.
Красивый код. Казалось бы, какая разница, как он там написан? Пусть хоть в одну строчку. Но если вам потом нужно будет что-то изменить, вы будете плеваться. Для редактирования гораздо лучше держать версии файлов, в которых код написан красиво и грамотно, нет горизонтальной прокрутки и непонятности в стилях, присутствуют комментарии и т.д. Представьте, что в таблице стилей вы низ сайта описываете в середине, а какие-то иконки, которые должны быть в шапке, описаны в самом конце. Хотя это не критично, здесь нет никакой логики.
Просмотрите руководства по правильному форматированию кода. Это займет у вас буквально 10-30 минут, зато вы поймете, как правильно писать и где ставить отступы. Код в одну строчку можно получить с помощью специальных сервисов, которые его сжимают. Такие файлы уместно использовать в рабочих проектах, где нужна максимальная скорость.

Рис. 2. Это правильно отформатированный код, который приятно читать и изменять. Если вам не нужно его редактировать, можно сжать все в одну строку.
Использование актуальных тегов. Если вы учили HTML 10 лет назад, то наверняка помните теги, которые сегодня практически не используются или вовсе более не поддерживаются. Ни в коем случае не стоит использовать их, потому что в новых браузерах будут возникать ошибки. Например, frame или object — старые неудачные эксперименты, которым давно есть более удачная альтернатива.
Также есть устаревшие CSS-правила. Если вы учите эти языки на новом сайте, то там наверняка не будет всего этого старья. В подробных справочниках по HTML и CSS вы можете найти описания старых свойств и тегов, а также их поддержку в различных спецификациях и браузерах. Обращайте на это внимание, чтобы не использовать то, что стало неактуальным.
Придерживаться стандартов Web 2.0. Это такая концепция, которая стремиться сделать веб-стандарты наиболее простыми, удобными и понятными. Так, она требует разделять содержимое, представление и поведение (HTML, CSS и JS) друг от друга. Это означает, что использование внутренних таблиц стилей приветствуется все меньше и меньше, встроенные в HTML скрипты и стили не поддерживаются концепцией Web 2.0, которая содержит в себе много других дополнительных моментов. Подробнее можно посмотреть на сайте W3C.
Кроссбраузерность, насколько это возможно. Как мы уже сказали, нужно использовать новые свойства и теги. Беда в том, что не все из них везде поддерживаются. Еще хуже, если они поддерживаются по-разному. Некоторые свойства поддерживает только Google Chrome, другие – Safari, третьи – Mozilla. Постарайтесь не использовать те из них, которые поддерживаются исключительно в одном браузере. Делать это можно, только если нет серьезного ущерба кроссбраузерности. Добавляйте вендорные префиксы или автоматизируйте этот процесс с помощью autoprefixer.
Меньше графики, если нацелены на большой трафик. Никто не против красивых графических фонов на всю страницу, но если вам нужен максимальный охват пользователей, придется отказываться от этого и использовать альтернативы. Максимально сжимать все изображения. Везде, где это возможно, использовать сплошной цвет или градиент. Иконки соединять в спрайты. С такой версткой страницы будут грузиться быстрее.
Если попытаться как-то обобщить стандарты верстки сайтов, то это можно сделать следующими словами: просто, понятно, удобно, красиво, современно, быстро, кроссбраузерно.
В верстке сайта от основ до конкретного результата можно дойти уже за месяц. Это вполне реальный срок, если уделять изучению примерно 1-2 часа в день. Под конкретным результатом здесь понимается верстка самостоятельно своего первого макета. На этом останавливаться не нужно. Чтобы стать профессионалом потребуется много лет практики.
В этой статье мы с вами посмотрели, как можно обучиться верстке и каких принципов нужно придерживаться при создании шаблонов, чтобы они максимально подходили под современные требования. Подписывайтесь на обновления блога, не пропустите ничего нового из мира сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Заказать верстку сайта
Заказать верстку сайтаАндрей
Лобанов
Пройдите тест и получите предварительный развернутый расчет стоимости HTML верстки ваших макетов.
Рассчитать цену версткиРассчет стоимости
перед стартом
Штраф 25%
за просрочку
Лично выполняю
всю работу
На связи 14 часов
7 дней в неделю

Привет, меня зовут Андрей Лобанов, я HTML верстальщик.
Я помогаю подготовить верстку для натяжки на систему управления. Для этого слежу за тем чтобы загрузка страниц была быстрой, отображалась во всех современных браузерах так как на макете, чтобы поисковый робот смог корректно прочитать текст и чтобы код можно было с легкостью поддерживать.
Знаю чем отличается адаптивная верстка от резиновой, поэтому нет проблем с отображением на мобильных устройствах. Знаю что такое верстка под ретину, поэтому ваш сайт будет отображаться корректно на макбуке так же как на виндовсе.
Моя цель стать FULL STACK JAVASCRIPT программистом, чтобы разрабатывать высоконагруженные и интересные приложения.
Рассчитайте стоимость верстки
Назад
СледующийЧто вы получите от работы со мной
Зеленая зона в Google PageSpeed
Что входит:
1. Обьединение и сжатие скриптов и стилей.
2. Оптимизация размера и сжатие картинок.
Зачем это:
Это нужно для того чтобы сверстанная страница мгновенно загружалась.
Одинаковое отображение как на макете во всех современных браузерах
Отображение кастомных шрифтов
Fonts
Дополнительные бесплатные правки
Правки по дизайну с внесением в верстку. Но не более 1 часа
Адаптивность под 6 разрешений
Что это:
Это размеры основных устройств: мониторы, планшеты и мобильные устройства.
Зачем это:
Это нужно для того чтобы сверстанная страница отображалась удобно на всех устройствах.
Микроразметка для социальных сетей
Что это:
Показ картинки 1 экрана и заголовка при отправке ссылки в сообщения социальных сетей между друзьями.
Зачем это:
По умолчанию социальные сети выдергивают любую попавшиюся картинку на странице и показывают при отправке, это не презентабельно.
Ваши макеты и исходники не уйдут дальше меня
Pixel Perfect
Что это:
Это когда сверстанная страница в точности до пикселя соответствует макету.
Как проверить:
На эту тему у меня написана статья, можно прочитать здесь.
Валидация по https://validator.w3.org
Что это:
Это когда сверстанная страница может прочитана корректно поисковым роботом.
Мои работы по верстке
За 2 года непрерывной верстки ко мне попадали разные макеты, от 3 экранной визитки до CPA систем и объемных интернет магазинов, в которых легко было потеряться. После 150 интересных макетов не боишься взяться за абсолютно любую задачу, нужен квиз, без проблем, заверстаем и запрограммируем, нужен кастомный скролл для прокрутки по целой странице, я готов. Мне нравятся задачи, в которых нужно узнать новое и подумать.
Представлены не все работы, не все заказчики дают право показывать выполненную верстку.

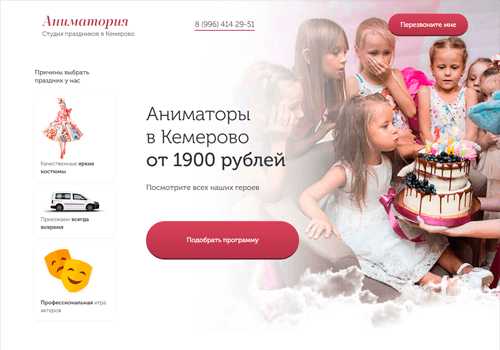
animator142.ru
Адаптивная верстка 2 страниц под 6 разрешений с запрограммированным квизом и отправкой заявок в телеграмм.
посмотреть
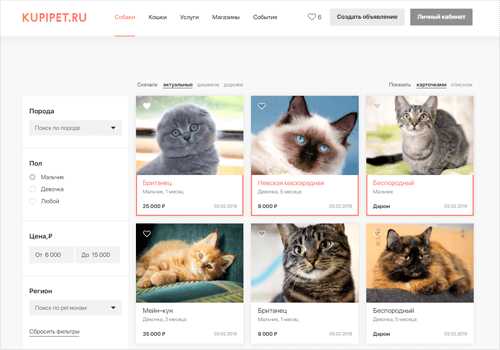
kupipet.ru
Адаптивная верстка 40 страниц под 6 разрешений сервиса по поиску домашних питомцев с поиском породы и региона в фильтрах.
посмотреть
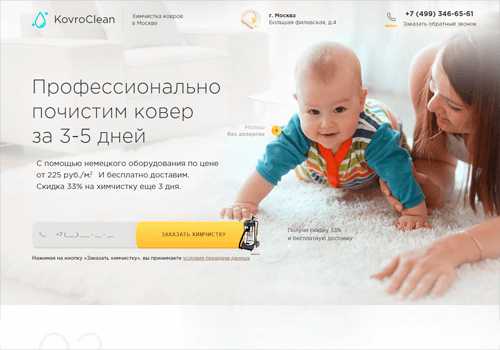
kovroclean.ru
Адаптивная верстка под 2 разрешения лендинга с квизом и таймером обратного отсчета
посмотреть
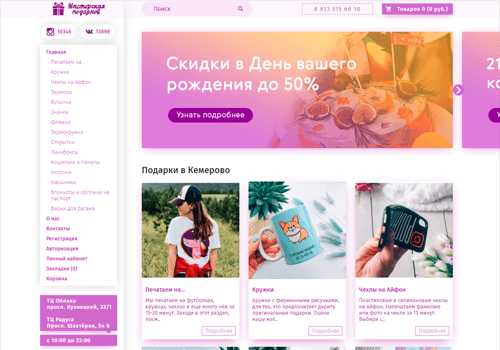
dari42.ru
Адаптивная верстка под 4 разрешения интернет-магазина подарков.
посмотреть
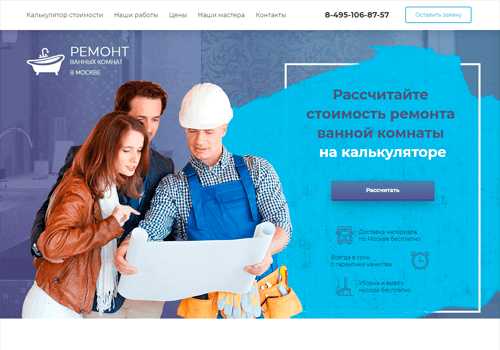
ремонт-в-ванной.рф
Адаптивная верстка под 2 разрешения объемного лендинга с мини квизом, аккордионами и картой
посмотреть
site.ru
Адаптивная верстка под 2 разрешения лендинга с подключением отправки заявки на почту
посмотреть
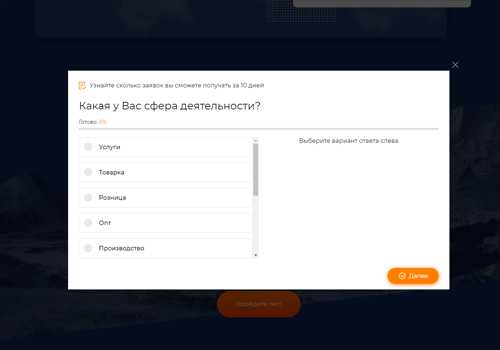
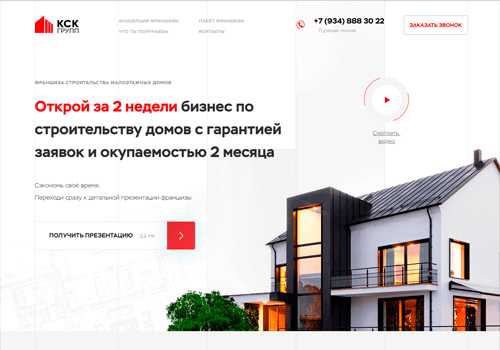
ksk-biz.ru.ru
Адаптивная верстка под 2 разрешения лендинга с анимированными элементами, интеграция с AmoCRM
посмотреть
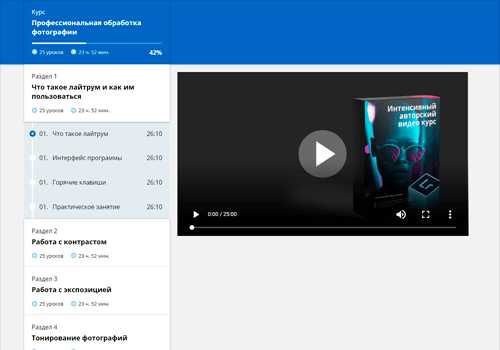
site.ru
Адаптивная верстка обучающего интерфейса под 4 разрешения
посмотреть5 причин
заказать у меня верстку
1Расчет стоимости
и сроков перед
началом работы
После большого количества переверстанных страниц я запоминал сколько у меня уходит времени на одну кнопку или экран. Прежде чем заказывать заказчики интересовались стоимостью работы наперед, поэтому я обучился рассчитывать стоимость перед началом работы.
2Штраф 25%
от заказа
за просрочку
Я понимаю неприятно и затратно, когда дела идут не по плану. Поэтому при условии внесения всех необходимых материалов (шрифтов, макетов, полного ТЗ) и без внесения дополнительных работ или правок в ТЗ и макет после начала работ, я снижаю стоимость заказа на 25% в случае срыва сроков.
Если условия не выполняются штраф аннулируется.
3 На связи
14 часов в сутки
7 дней в неделю
Чтобы не беспокоиться и узнать как продвигается работа, не нужно ждать несколько часов, по запросу я выгружу результат работы на текущий момент на хостинг в течении 10 минут, если это не раньше 6 утра и не позже 8 вечера по Москве.
4Лично
выполняю
всю работу
Во-первых не придётся платить за посредничество, за работу менеджера и программиста в веб студии.
Во вторых если понадобятся дополнительные правки, то вы будете уверены что я смогу их лично внести без траты времени на поиски нового исполнителя.
Все правки не входящие в первоначальную стоимость оплачиваются дополнительно.
5Не беру в работу
больше 2 заказов
в одно время
Моя практика показывает, что если брать больше 2 заказов в одно время то снижается продуктивность и качество работы. Это может вылиться в плохое впечатление от работы со мной, нервный срыв и плохо поддерживаемый код.
Моё окружение
Основные инструменты (для клиентов)
HTML 5
Король верстки, каркас будущей страницы из семантических тегов
CSS 3
Королева верстки, благодаря ей можно заливать фоны градиентом, делать тени, подключать и задавать шрифты и даже делать не большую анимацию
JavaScript
Главный маг и чародей верстки, делает то на что HTML и CSS не способны, например 3D модели на сайте, абсолютно любую анимацию к примеру сладеры, молниеносные переходы по страницам без перезагрузки, специальные калькуляторы для сайтов, личные кабинеты с верификацией, онлайн чаты в реальном времени. Но в браузере он ничто без HTML и CSS.
Сборщик Gulp (для программистов)
Browser-sync
Для чего:
Для автоматической перезагрузки страницы при сохранени скриптов, стилей и html
Babel
Для поддержки старых браузеров 6 и 7 спецификаций JavaScript
SASS
Для упрощенного и быстрого написания стилей
Autoprefixer
Для автоматического добавления кроссбраузерных префиксов
БЭМ
Способ написания стилей, с восможностью переиспользования в будущем.
Сoncat
Для обьедиения стилей и скриптов по одному файлу
Uglifyjs
Для сжатия скриптов
Cssnano
Для сжатия стилей
Графические редакторы (для дизайнеров)
Photoshop
Figma
Adobe XD
Sketch
Zeplin
Adobe Illustrator
Сетки (для дизайнеров)
Любая другая, с вашими разрешениями и количеством колонок
Требования к макету
- Ширина макета не должна быть шире 1920 пикселей, контентная (края сетки) на ваше усмотрение. Стандартная контентная ширина 1170 пикселей
- Текст должен быть текстом, а не картинкой.
- Если делаете по сетке и знаете что это такое, то не выходите за пределы предпоследних направляющих по бокам, это частая ошибка.
- Никаких лишних слоев, они могут сбить с толку.
- Приложить шрифты к макету.
- Иметь слои для кнопок, ссылок для состояния при «наведении»
- Выделять цветом папки с всплывающими окнами
- Приготовить папку с картинками доступными в формате SVG
- Очень желательно подготовить планшетную(640 пикселей в ширину) и мобильную версию(320 пикселей в ширину), дизайнеру это час максимум и заказчик сразу будет видеть как это будет выглядеть на телефоне и планшете, да и стиль не потеряется. А мне не придеться ломать голову как расположить элементы и править если что то не понравиться заказчику, время стоит денег, поэтому сэкономьте и сделайте сразу планшетную и мобильную версию.
На досуге я пишу статьи для клиентов, чтобы вас не обманули.
Как за 3 минуты проверить сайт на адаптивную верстку
Время прочтения: ~2 минут
Прочитать
Как проверить верстает ли верстальщик пиксель в пиксель
Время прочтения: ~2 минут
Прочитать

Как сэкономить на верстке или как составить тз на верстку
Время прочтения: ~2 минут
Прочитать
Как проверить отмизирована ли скорость загрузки сайта
Время прочтения: ~2 минут
Прочитать
Что такое кроссбраузерная верстка и как проверить
Время прочтения: ~2 минут
Прочитать
Как расчитать стоимость верстки
Время прочтения: ~2 минут
Прочитать
Чем отличается резиновая верстка от адаптивной
Время прочтения: ~2 минут
Прочитать
Как проверить сайт на валидность и что это
Время прочтения: ~2 минут
Прочитать
Можете задать вопросы в реальном времени
Напишите мне в удобном для вас мессенеджере
Оставаясь на сайте вы соглашаетесь с условиями пользования сайта
ЗакрытьПолитика конфиденциальности сайта
Данная Политика конфиденциальности применима к данному Сайту. После просмотра данного Сайта обязательно прочитайте текст, содержащий политику конфиденциальности используемого сайта. В случае несогласия с данной Политикой конфиденциальности прекратите использование данного Сайта. Заполнив любую из форм и используя данный Сайт, Вы тем самым выражаете согласие с условиями изложенной ниже Политики конфиденциальности. Сайт охраняет конфиденциальность посетителей сайта. Персональная информация Для того чтобы оказывать вам услуги, отвечать на вопросы, выполнять ваши пожелания и требования требуется такая информация, как ваше имя и номер телефона. САЙТ может использовать указанную информацию для ответов на запросы, а также для связи с Вами по телефону с целью предоставления информации о предлагаемых САЙТ услугах и рекламных кампаниях. При поступлении от вас обращения в виде отправки любой заполненной на сайте формы САЙТ может потребоваться связаться с Вами для получения дополнительной информации, необходимой для вашего обслуживания и ответа на интересующие вопросы. САЙТ обязуется не передавать данную информацию третьим лицам без Вашего разрешения, за исключением информации, необходимой для выполнения вашего обслуживания. Со своей стороны, Вы предоставляете САЙТ право использовать любую сообщѐнную Вами информацию для выполнения указанных выше действий.
Безопасность
Передача персональных данных в любой форме (лично, по телефону или через Интернет) всегда связана с определенным риском, поскольку не существует абсолютно надежных (защищенных от злонамеренных посягательств) систем, однако САЙТ принимает необходимые адекватные меры для минимизации риска и предотвращения несанкционированного доступа, несанкционированного использования и искажения Ваших персональных данных. Несовершеннолетние САЙТ не принимает никакой информации от лиц моложе 18 лет без согласия их родителей или законных опекунов. Кроме того, лица моложе 18 лет не могут совершать каких-либо покупок или иных юридических действий на данном Сайте без согласия родителей или законных опекунов, если это не допускается законодательством Российской Федерации.
Модификация
САЙТ имеет право изменять данную Политику конфиденциальности, изменять и корректировать условия доступа или запрещать доступ к сайту, а также изменять его содержание в любое время без предварительного уведомления.
Сайт ни при каких обстоятельствах не является публичной офертой.
lobanof.ru
блочная верстка сайта для начинающих с примерами
Доброго времени суток, уважаемые читатели. Верстка сайта – интересное дело, как только начинаешь в ней разбираться. Проблема заключается лишь в том, чтобы найти по-настоящему хорошие материалы для обучения. На первых порах код может показаться нелепым набором символов, но стоит овладеть тайными знаниями, как они превращаются в довольно простой и понятный алгоритм, а также начинают приносить доход и моральное удовлетворение.

Сегодня поговорим про то, что такое html блочная верстка и css. Магический язык программирования станет менее страшен. Надеюсь, что к концу статьи вы научитесь уже видеть кое-какие элементы кода и сможете принять для себя твердое решение стоит ли вам во все это ввязываться.
Почему вам повезло больше, чем верстальщикам, начавшим работу уже давно
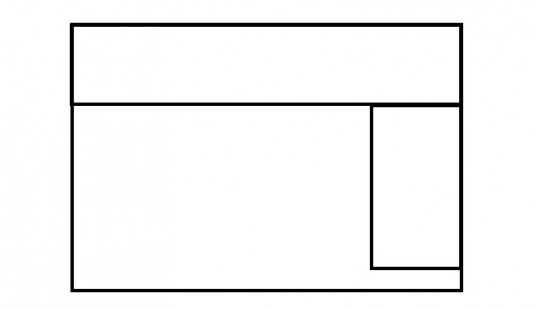
Существует два типа верстки: блочная и табличная. На заре времен верстка строилась в виде таблиц. Сперва создавалась всего одна, большая.

В нее встраивался head – голова, основная часть. Та, в которую входит логотип, какая-то основная информация типа телефонов и так далее.

Далее сайтбар. Это боковая панель. В нее можно запихнуть навигационное меню, ссылки, списки, рекламу.

Далее врисовывалось основное меню для перехода по категориям.

Основная контентная часть. Текст статьи, вводное приветствие или что-то иное.

Внизу размещается футер. Его используют и сейчас. Сюда, как правило, вставляют небольшие ссылочки на контакты, вакансии, информацию «О нас». Могут прилепить даты существования ресурса или просто магическое слово «copyright», которым разработчики надеются указать или защитить свое авторское право. Пользы от него как от подковы, висящей над дверью, может отпугнуть только вурдалаков, хотя они, как правило, в футер и не заглядывают.

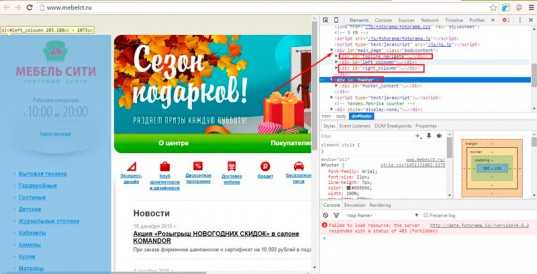
Чуть позже появились новые стандарты. Табличную верстку заменила блочная. Тег «div» — это и есть блочная верстка. Можете посмотреть код любого сайта. Кликните правой кнопкой мыши и выберите «Просмотр кода элемента». Взгляните на мой скриншот. Тут есть блок главной страницы, футера, левой и правой колонки. Все они подписаны.

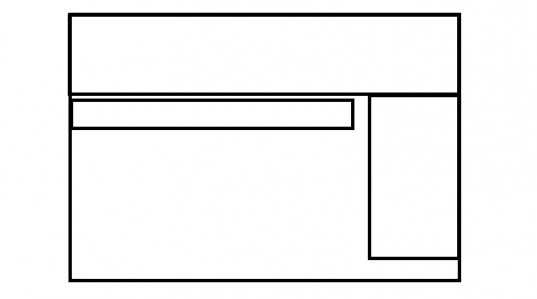
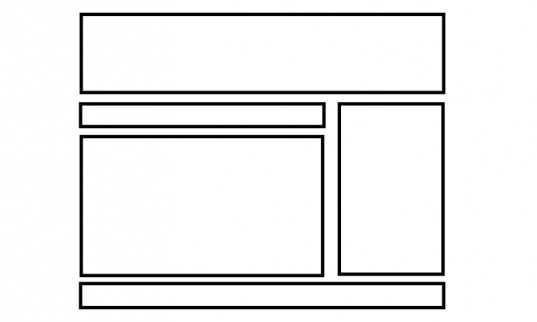
Современные сайты строятся из блоков, покажу схематично пример, чтобы вы понимали. Разница тут скорее в коде страницы. Видите, никакой основной таблички нет. Блоки, размещенные в той или иной части. Иногда они могут заходить друг на друга или сочетать в себе несколько элементов, но один лишний элемент (большая таблица) исчез.

Оформление блоков осуществляется при помощи CSS, это особый язык программирования. В нем сложно запутаться, он менее громоздкий нежели получается при использовании табличной верстки, все довольно логично, четко и удобно для верстальщика. Благодаря блокам можно решить больше задач, гораздо проще редактировать документы, да и странички загружаются значительно быстрее.
Пошаговая инструкция: как делаются сайты
Давайте по шагам разберем как вообще портал превращается в электронный ресурс. В этом нет ничего сложного. Да, придется приложить какие-то усилия для изучения, но это принесет не только моральное удовлетворение, но и стабильный доход. Верстка – это такое дело, в которое ввязываются не многие.
Более 80% людей просто смотрят на непонятный набор символов, вспоминают школьную программу по математике: логарифмы, дифференциалы – сходят с ума, пугаются и забывают об этой теме: «Пойду лучше китайский выучу, оно-то проще будет».
Вы же уже увидели кое-какой алгоритм и убедились, что в наборе символов есть повторяющиеся элементы. Это отлично и, согласитесь, стало не так страшно.
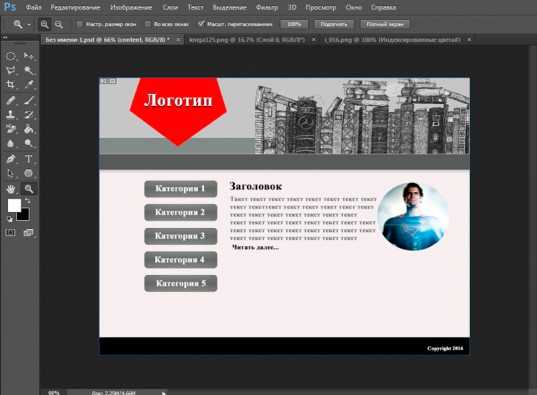
Давайте теперь посмотрим как происходит сотворение сайта. Сначала дизайнеры работают в Photoshop. У них получается примерно такая вот картинка. Пока это всего лишь фотография, однако, у нее есть свои отличия.

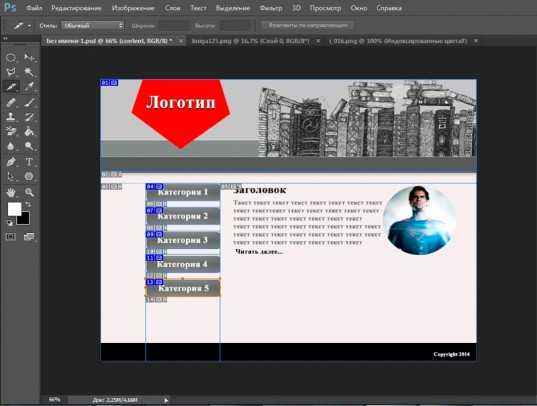
Она изготавливается в особом фотошоповском формате, типа блокнотного txt или вордовского doc. Из psd, так называется этот формат, раскраиваются блоки. Для этого есть специальная кнопка в меню слева.

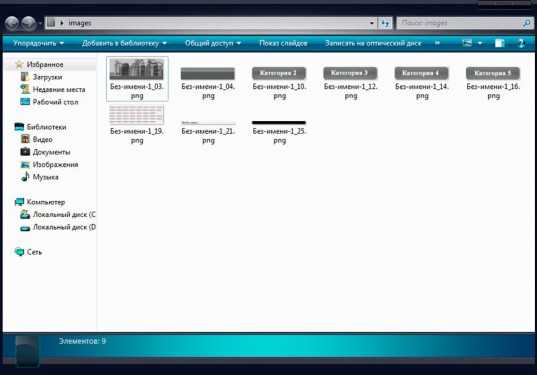
После того как документ раскроен. Его можно «Экспортировать для web» и в результате на компьютере появляется папка images, которую верстальщик использует для распределения картинок по сайту.

Я сделал этот вариант за минуту, он не правильный. Просто хотелось вам показать примерный результат. Вы можете скачать электронную версию моего psd-макета (скачать) и попробовать сделать свою, правильную версию, посмотрите, какие картинки пригодятся для размещения и как вы их будете вырезать. Заодно попробуете поработать самостоятельно над шаблоном в photoshop.
Для начинающих верстальщиков и дизайнеров это будет не только интересно, но и полезно. Поменяйте цвета, переставляйте элементы местами, дорабатывайте шаблон и смотрите что смотрится хорошо, а какие изменения вам не нравятся.
Ваш первый сайт. Верстка займет всего пять минут
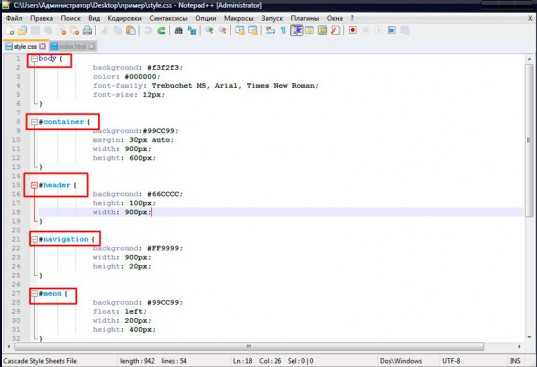
Над самой версткой можно работать в программе Notepad++. Сегодня я не буду затрагивать программу Adobe Dreamweaver, т.к. это тема отдельной статьи, но отмечу, что она как раз создана для верстальщиков.
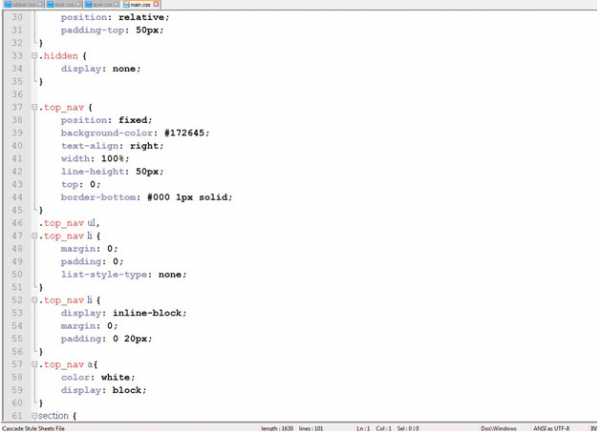
Работы над сайтом обычно не начинаются с создания файла style.css, но думаю что так вам будет интереснее. Это основной документ, в котором описывается как именно будет выглядеть ваш портал. Все просто. Даже английский учить не обязательно.

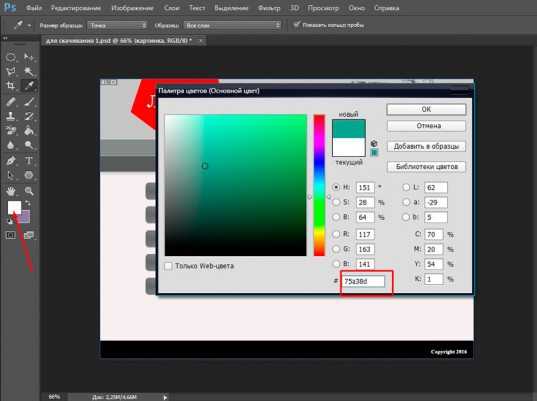
Background – это цвет фона.

Кликнув два раза в Photoshop по цветовой палитре вы можете узнать и другие цвета.

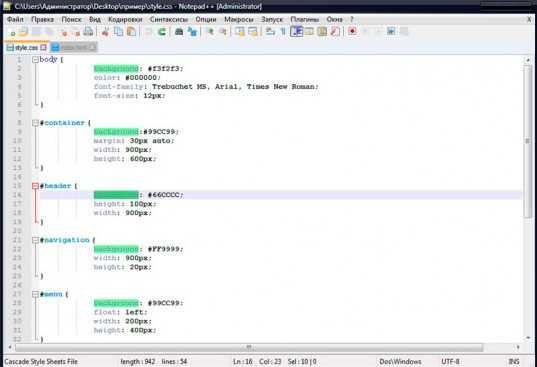
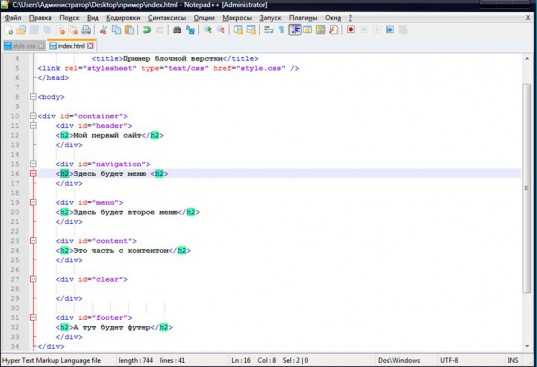
Вот так будет выглядеть html документ с текстовой составляющей. Уже знакомые меню, тела и контейнеры… тег h3 тоже должен быть вам знаком. Это заголовки. Впишите в них свои слова.

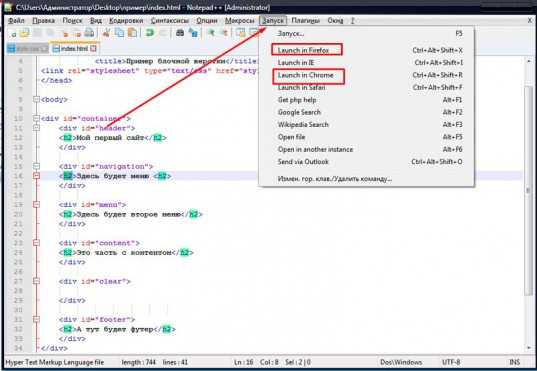
Скачайте эти два документа в одну папку и откройте с помощью Notepad ++, затем отредактируйте цвет и текст, а затем запустите index.html с любого браузера (скачать).

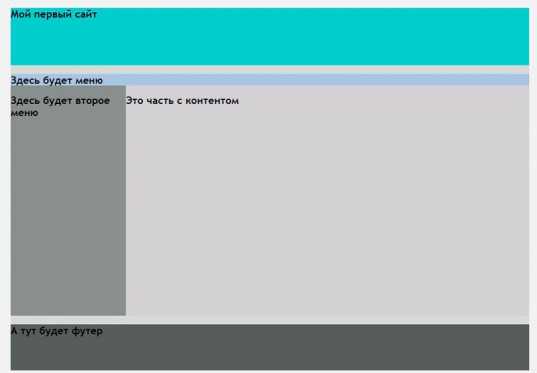
Получится примерно такой вариант.

Поздравляю. Это ваша первая страница в интернете! Вы сделали ее, у вас получилось. Естественно, что вместо цвета можно вставить и картинку, которая была вырезана из фотошопа в документ images. Для этого нужно просто прописать путь. Как вы видите, ничего супер сложного тут нет.
И напоследок… качаем видео уроки
Как я вам уже говорил, самое сложное в верстке – это найти хорошие обучающие материалы. Сам я начинал с книг и только через две недели смог сделать свой первый индекс-файл. Чтобы вы понимали, без таблицы стилей (css) она будет выглядеть вот так.
Согласитесь, вообще не впечатляет. Поэтому я рекомендую вам постигать основы при помощи видео курсов. Внизу я разместил ссылки, кликнув по ним, вы можете скачать бесплатные уроки html и css. Они позволяют быстрее достигнуть хороших результатов. Кроме того, чтение требует значительно большей силы воли, нежели просмотр интересных видео.
- Html — уроки для начинающих.
- Css — уроки для начинающих.
- Бесплатный мини-курс по вёрстке сайта.
Желаю вам успехов в ваших начинаниях. Уверен, что совсем скоро вы начнете не только учиться, но и работать онлайн, а также реализовывать невероятные проекты!
Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше полезных материалов для совершенствования собственных навыков!
start-luck.ru
Верстка сайта – что это? Определение, создание верстки и ее виды
От автора: здравствуйте, уважаемые читатели. В этой статье мы постараемся достаточно подробно рассмотреть, что же собой представляет верстка сайта и какой она бывает. Материал ориентирован на начинающих в деле сайтостроения.
Определение верстки сайтов
Чтобы начать свой экскурс в мир веб-технологий нам, прежде всего, необходимо разобраться с определением. Итак, верстка сайта — что это такое?
Если говорить простым языком, то это процесс создания веб-страниц с помощью специальных языков, которые как раз для этого и предназначены. Для этого дела используется HTML, CSS и JavaScript. Последний является одним из языков программирования и позволяет писать веб-сценарии, в первые два позволяют полностью сформировать страницы будущего сайта, разместив на них нужное содержание и оформив его должным образом. На самом деле, ничего сложного в этом нет, как думают некоторые.
HTML – это язык разметки гипертекста.
С его помощью формируется сама структура, каркас сайта. Соответственно, без HTML верстка просто невозможна!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДалее нам нужно разобраться с тем, что представляет собой второй язык – CSS. Расшифровывается эта аббревиатура так – cascade style sheets. То есть, каскадные таблицы стилей. Если вы новичок, то едва ли что-то сейчас поняли. Но давайте попробуем объяснить простыми словами. CSS – это все, что связано с оформлением страницы.
Например, в HTML мы можем создать абзацы, таблицы, блоки, да и все, что захотим. Но все это будет выглядеть очень невзрачно. Для оформления каркаса и создания по-настоящему красивого шаблона нам нужен CSS. Итак, вопрос: “Что такое верстка сайта?”, я надеюсь, у вас отпал. По крайней мере, вам стало понятней.
Ну а что такое JavaScript? “Почему вы о нем ничего не рассказываете?”, — справедливо спросите вы. Как уже говорилось ранее, это язык программирования и он очень активно применяется в верстке. Наверняка вы не раз бывали на сайтах, где при определенных действиях происходят определенные вещи. Например, при клике на меню вылазит дополнительный блок, наведение на элемент меняет его внешний вид или при переключении кнопок меняется содержимое, показываемое в каком-то контейнере. Все это очень полезные вещи, но реализовать их на чистом HTML и CSS невозможно.
Итак, JavaScript нужен веб-разработчикам для написания сценариев (то есть указания браузеру, что, когда и как сделать с веб-страницами нашего сайта при определенных условиях).
Суть верстки
Отлично, с определением мы благополучно разобрались. Но для чего нужна верстка сайта?
Вопрос, конечно, логичный, особенно для новичка. Ответ на него невероятно прост – для того, чтобы создать сайт. Ну а как еще? Конечно, все верстают по-разному. Например, сегодня популярны так называемые конструкторы, в которых вы можете создать свой проект без знания каких-либо языков. Но ведь в этом случае вы, по сути, просто отдаете написание кода машине. Программа сформирует код сама, следуя вашим инструкциям. Конечно, качество от этого может пострадать, потому что человек в любом случае может написать лучше, короче и красивее.
Как создается сайт?
Ранее вы уже могли кое-что прочитать о том, какие языки применяются в верстке и для чего они нужны. Но давайте посмотрим на сам процесс немного ближе. Представим себя на месте веб-разработчика. Итак, чтобы приступить, вам нужен макет сайта, сделанного дизайнером в фотошопе. Конечно, если мы говорим о профессиональной работе. Для учебы и тренировки вам необязательно иметь макет, а можно просто сверстать примитивную страничку, которую потом постепенно украшать и доводить до более красивого состояния.
Допустим, макет у нас есть. Дальше нам нужна программа, в которой будем писать код.
Некоторые могут делать это прямо в блокноте, но это, пожалуй, очень трудный и неудобный вариант. Лучше использовать специальные программы. Их достаточно много. Например, Notepad++, SublimeText, DreamVeawer и другие. Подробно мы их рассматривать не будем, но функционал этих программ позволяет значительно ускорить процесс написания кода даже для начинающего. В некоторых редакторах есть подсветка тегов, стилей, что очень удобно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис1. Верстка сайта в Notepad++
Макет имеем, программа есть. Можно приступать к работе.
Что значит верстка сайта для веб-разработчика? Сначала он опишет структуру будущего проекта, опираясь на слои в макете. Затем задаст определенные стили для структурных блоков в CSS. Потом начинается работа над более мелкими частями макета и оформление различных элементов. В этом видеокурсе вы можете подробнее узнать, какие существуют техники верстки сайтов. Затем разработчик примется за написание веб-сценариев, если они нужны для конкретного сайта. В процессе работы он может использовать какие-то готовые библиотеки, фреймворки и инструменты, которые облегчают написание кода.
Какие бывают виды верстки?
Нам осталось разобраться еще с одним вопросом для получения более-менее явной картины. Оказывается, верстать можно по-разному.
Как именно? Во-первых, есть фиксированная верстка. Это когда размеры сайта жестко прописываются в стилях (как правило, в пикселах). Таким образом, при изменении размеров окна, страница никак не меняется, ее размеры остаются прежними. Это означает, что на маленьких экранах появится полоса прокрутки, а на больших все может смотреться мелко. Это основной минус фиксированных размеров. Из плюсов можно отметить простоту такого способа. Техника фиксированной верстки намного проще других.

Рис. 2. Горизонтальный скролл при уменьшении окна – явный признак фиксированных размеров
Резиновая верстка – более продвинутый вариант. Она отличается тем, что размеры всех контейнеров задаются только в процентах. Соответственно, при изменении ширины окна, страница будет изменяться так, что его содержимое всегда будет полностью влезать в него и не появится горизонтальной полосы прокрутки. Сложности начинаются на тех же самых маленьких и больших экранах.
При небольшом разрешении содержимое может оказаться нечитаемым, а на слишком больших мониторах могут образоваться очень длинные строки. Прочитать-то их можно, только это очень неудобно. Научиться делать резиновые макеты можно с помощью нашего практического курса по резиновой верстке.
А что такое адаптивная верстка сайта?
О, здесь мы подошли к самому современному, продвинутому и сложному способу создания шаблона. На самом деле достаточно слова “адаптивный”, чтобы начать понимать, что происходит с такой страничкой.
Все правильно, она адаптируется под различные разрешения экрана, отлично отображаясь и на мобильных телефонах, и на планшетах, и даже на больших экранах. Конечно, только в том случае, если код прописан умело. Сегодня все больше сайтов делается адаптивными. Это значительно улучшает их в плане удобства для посетителей. Полностью правильная адаптивная верстка для всех разрешений – вершина мастерства, к которой стоит стремиться веб-разработчику. В освоении этой непростой техники вам может помочь курс по созданию шаблонов для мобильных устройств.
Итак, мы рассмотрели определение верстки, какой она бывает и как создается. Если вам понравилось вышеизложенное и вы настроены изучать мир сайтостроения, подписывайтесь на наш блог, будет еще много интересного!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Полезные сервисы для верстальщика | Блог веб-разработчика MaxGraph
Без лишних слов приступаем!
- JSFiddle.
Это так называемая «песочница» для веб-программистов. Здесь можно тестировать любой код, делиться им с кем-то и так далее. Альтернативой является не менее известный Codepen. - Font-Face generator.
Сервис для конвертации шрифтов в сразу 5 нужных форматов. Очень удобная вещь, которую я очень советую. Особенно он нужен, если Вам скидывают какой-то один формат, а нужно минимум три. Так же в архиве со шрифтами идет css-код подключения шрифтов для Вашего удобства. - Fonts4Web.
Сервис, которому не нужен font-face generator. Содержит множество кириллических шрифтов и выдает сразу нужные форматы Вам в архиве. - Codyhouse.
Сайт с огромным количеством крутых библиотек эффектов для сайта. Модальные окна, эффекты при скроллинге и многое-многое другое Вы найдете здесь. - Vectorizer.io.
Сервис для векторизации вашего изображения (формат SVG). Помогает, если Вам нужны иконки именно в таком формате. - Compressor.io.
Отличный сервис для оптимизации Ваших изображений. Работает без потери качества. Один минус — загружать изображения можно только по одному. - HowToCenterInCss.
Сервис, который на основе Ваших входных данных о разметке выдает CSS-код для центрирования элемента (и горизонтально,и вертикально). - CanIUse.
Сервис для проверки поддержки какой-либо технологии браузерами. Например, Вы можете проверить, какие браузеры, и при каких условиях поддерживают новейшую CSS Grid Layout. - Adobe Assets.
Отличный сервис для нелюбителей фотошопа (или любителей чего-то попроще него). Позволяет вырезать графику из макета, получать css-свойства и так далее. Но не стоит увлекаться, ведь все же фотошоп — важнее. Недавно я делал видеообзор на данный сервис, можете посмотреть его здесь. - Fribbble.
Сервис, откуда Вы можете скачать бесплатные PSD-макеты (источник — dribbble.com).
Ну что ж, надеюсь данные сервисы будут\были Вам полезны. Лично я использую большинство из них в повседневной работе. Иногда они справляются, иногда нет, и тогда приходится использовать альтернативу (как в случае с vectorizer — используется adobe illustrator). Спасибо за внимание, и всем прекрасного дня!
До скорых встреч!
Метки: psd, Верстка, полезное, Сервисы
blog.maxgraph.ru
