Строение сайта и его компоненты.

К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.
Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
- Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие. Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
- Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.
- CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.
- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
Верхняя часть. Шапка. Что и зачем?
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒a-site.by
Из чего состоит сайт? Строение, функции, части веб сайта
Здравствуйте уважаемые посетители! С вами на связи Максим Обухов и сегодня вы узнаете, из чего состоит сайт?! Данная информация будет полезной для людей решивших заниматься веб-сайтами!

Что такое web-сайт в интернете? Это место где располагается информация в виде текста, графики, видео и других подобных элементов, помогающих пользователю ответить на нужный вопрос.
Основная задача веб проекта – это дать человеку то, что он ищет!
Стандартный интернет ресурс состоит из нескольких основных частей и элементов. Я выделяю 2-а модуля, это внешний и внутренний.
Из чего состоит внешняя часть сайта?
Состав внешнего модуля:
- Шапка (header)
- Средняя часть или контентная
- Подвал или футер (footer)
- Боковики или сайтбары
- Меню
- Дизайн
- Фавикон или иконка
- Логотип, им может быть картинка в шапке либо отдельный элемент в шапке
Ниже для наглядности нарисована схема из чего состоит сайт

Из этого рисунка прекрасно видно как устроен интернет ресурс, точнее его лицевая оболочка. Это простая стандартная блоговая модель. На самом деле элементы сайта могут находиться в разных местах. Но как не крути без той же контентной части или шапки с футером не обойтись.
Верхняя часть сайта
Верхняя часть сайта называется шапкой. Что же такое шапка? Это, по сути, его начальная часть, состоящая из какой либо картинки и заголовка. Либо чего-то одного. Например, в шаблонах на WordPress при настройке предлагается сразу добавить в нее картинку.
Следующее что входит в его состав это контентная часть.
Средняя часть сайта (контент)
Что такое контент? Это текст, картинки, видео и прочее. Основа это чаще текст. Он должен быть хорошо написан и быть структурированным. Но главное что бы отвечал на вопрос пользователя. Давал ему то, что он хочет.
Интернет проект должен содержать равномерное количество картинок. Не должно быть слишком много рекламы.
Итак, какая же структура должна быть у статьи?
Вот стандартная структура:
Titel – Заголовок статьи
h2 – Главный заголовок в статье
Абзац №1h3 – под заголовок
Абзац №2
h4 – подзаголовок второго заголовка то есть h3
Абзац №3
Главное не нарушайте эту иерархию.
Подвал сайта или футер
Это самая нижняя часть веб-сайта. Чаще всего в нее помещаются какие-то не очень важные страницы. Это может быть карта сайта или краткое описание об авторе, политика конфиденциальности и прочее. Иногда там можно разместить рекламу.
Еще в футер помещают предупреждение о том, чтобы не копировали материал или копировали, но оставляли обратную ссылку на статью. И еще некоторые вебмастера указывают дату создания сайта. Таким образом, футер неплохо подходит для выше перечисленных нужд.
Боковики сайта или сайтбары
Чаще всего в боковых областях размещают рубрики, в которых владелец помещает статьи. Кроме этого туда можно поместить картинки, видео, рекламу, гаджеты, музыку, флеш игры и многое другое.
Иногда вебмастера обходятся без боковиков и в некоторых случаях это правильно.
Меню web сайта
Неотъемлемой частью является меню. Оно может располагаться над контентом, под контентом, в подвале, в сайд барах.
Я использую меню вверху и в боковиках в других областях сайта меню пока не использовал.
Дизайн веб сайта
О внешнем виде ходит много слухов и легенд. Многие утверждают, что он влияет на продвижение и поисковики такие веб проекты ранжируют выше. Но я с этим не совсем согласен. Не важно, какой вид у интернет ресурса, главное, что бы доступ к информации ни чего не преграждало. То есть нормальным должен быть шрифт, цветовая гамма и структура. Что бы до нужной информации человек смог дотянуться в пару кликов.
Конечно, у красивого дизайна есть плюс. Пользователи будут дольше оставаться на сайте. Если вы будете писать и наполнять проект статьями достаточно часто, то красивый дизайн себя оправдает. Ну а если раз в месяц, то смысла в нем нет. Но красивый вид как я уже ранее сказал, не очень важен. Если у вас хороший полезный контент, то пользователи к вам и так будут заходить пачками.
Фавикон или иконка
Этот элемент сайта придает ему узнаваемость и выделяет среди всей остальной массы. Обычно он имеет прямоугольную форму 32*32 пикселя. Но может быть и другой величины. Поисковая система Яндекс учитывает наличие фавикона.
Наверняка вы замечали, в поиске выходят сайты и напротив каждого появляется картинка. Это и есть иконка веб ресурса.
Логотип сайта
Это некая эмблема, можно сказать символ. Чаще всего он встраивается в шапку, в которой уже есть картинка. Либо шапка пустая и тогда виден один логотип. В качестве логотипа можно использовать и шапку. Просто в некоторых шаблонах Word Press есть возможность вставить логотип, а в некоторых нет.
Ну, вот вы и узнали, из чего состоит веб-сайт снаружи, а теперь рассмотрим что в нутрии!
Из чего состоит внутренняя часть сайта?
Состав внутреннего модуля не заметного для глаза пользователя:
- Домен или адрес сайта
- Хостинг
- Движок
Доменное имя или название сайта
Доменное имя web сайта, по сути, это его адрес. Например, у моего блога адрес выглядит так: webmixnet.ru. Ру означает зону интернет ресурса и говорит о том, что основная аудитория это население России. Есть еще зоны com, net, ua и многие другие.
Каждый приобретает себе домен в той зоне, которая ему наиболее подходит. Основные требования к домену: 1) Он должен быть не слишком длинным до 12 символов; 2) И желательно, чтобы в нем был основной ключ вашей темы, но это не так критично; 3)Он должен быть хорошо запоминающимся.
Хостинг сайта
Это место где хранятся все файлы проекта. Web сайт может быть создан на компьютере, и даже статьи можно сразу залить. Но что толку от файлов на компе? Дальше идем в любой регистратор хостингов, самый удобный это beget.com
Выбираем тариф, берем и загружаем туда все файлы сайта. Кстати на Бегете дается 30 дней бесплатно! Конечно, этого мало что бы проект заработал, нужно еще привязать домен. В связке эти два элемента дают нам возможность пользоваться полноценным интернет ресурсом.
Движок или система управления контентом
На чем же работает сайт? А работает он на CMS или движке. Подобная штукенция нужна для того, что бы быстро получить доступ к вашему проекту. Это очень удобно, в пару кликов мышкой можно опубликовать статью или добавить рекламный блок.
Вот варианты движков:
- WordPress
- Joomla
- Drupal
- OpenCart
- 1C-Битрикс
- Modx
- DokuWiki
Использование этих движков зависит от ваших нужд. Если вам нужен блог или сайт то, пожалуйста, WordPress и ему подобные движки к вашим услугам. Ну а если вам нужен интернет магазин используйте OpenCart.
Движок для сайта позволяет упростить работу и сделать ее комфортней! Таким образом теперь вы знаете из состав виртуального проекта!
Строение сайта html
Подобное строение ничем особым не отличается от проекта на движках. Ведь у всех сайтов один и тот же скелет, выполненный на Html.
Вот основной стандартный код простейшего сайта без всяких стилей:
<!DOCTYPE html>
<html>
<head>
<title>Добро пожаловать!</title>
</head>
<body>
<h2>Текст который я пишу!</h2>
<p>
Мой первый текст
</p>
</body>
</html>
Если вы скопируете и введете эти данные в один из редакторов кода Sublim или NotePad, а потом сохраните в формате html, то получите полноценную веб страницу! Это и есть основное устройство сайта.
Из чего состоит концепция сайта?
Концепция сайта это, по сути, страница о содержимом ресурса. Она нужна для того, что бы пользователь смог понять, о чем ваш проект. Если взять, к примеру, блогеров то они размещают на подобной странице свою фотографию. Так же пишут о том, как их зовут, чем занимаются и другую информацию. Но плюс к информации о себе они рассказывают, о чем их проект и какие цели ставят перед собой. Конечно, не все блогеры расписывают кучу инфы о себе, чаще можно встретить пару срок.
Ну так вот концепция должна информировать пользователя о чем проект и что он может здесь получить. Честно скачать о словосочетании «концепция веб-сайта» я узнал на проекте Пузат.ру. Там было такое задание написать концепцию, но никто, к сожалению даже примера не дал, как это делать. Поэтому все написали, так как считают нужным.
На один из своих проектов я написал концепцию в виде обычного текста размером 2000 символов без пробелов. На другой добавил два заголовка. Ах да еще рассказал какие будут рубрики.
Вот небольшая схема концепции:
- Пишите о чем ваш ресурс (500 символов без пробелов)
- Немного рассказываете, как важна тема вашего проекта (1000 с)
- Пишите, что вы хотите разместить, какие рубрики, страницы (300 с)
- Завершаете концепцию и просите пользователей добавить сайт в закладки или подписаться (200 с)
Таким образом перед вами примерная схема того из чего состоит концепция или описание. Количество символов в подзаголовке можете менять. Главное что бы у вас вышло 2000 символов. Это для тех, кто учиться у Пузата.
Функции сайта
Основной функцией сайта является предоставить пользователю нужную информацию. Так же есть и другие полезные функции.
Какие бывают функции сайта?
На самом деле их очень много и они бывают очень разнообразны. Практически каждый веб ресурс имеет богатую функциональность. Но иногда встречаются проекты с минимальными возможностями. На самом деле не всем ресурсам в интернете требуется куча разных функций. Иногда достаточно того что на них будет поиск, форма комментирования и собственно информация.
Ниже представлен довольно обширный функционал, который вы можете встретить на многих веб проектах.
- Возможность поиска по сайту
- Возможность скачивать файлы
- Функция печати страницы
- Возможность быстрого перехода к нужной главе
- Просмотр видео и прослушивание музыки
- Осуществление приема передачи денежных средств
- Модуль с онлайн консультантом
- Различные дополнительные функции по типу калькуляторов, если нужно что-то посчитать
- Прием комментариев
- Прием каких-то заявок, регистраций
- Функция тестирования – особенно часто ей пользуются учебные заведения
Таким образом, функциональные возможности интернет проекта позволяют ему быть целым порталом способным выполнять множество полезных функций. К примеру, вы учитель и вам нужно срочно скачать слайд презентацию. К вашим услугам будет проект, где как раз есть файл с презентацией и возможность его скачать. Так же на подобных страницах обязательно будет значок принтера. Он позволит быстро распечатать нужную страницу с информацией.
В итоге функциональность сайта это ряд функций позволяющих упростить работу человека с интернет ресурсом и сделать ее более комфортной.
Но это все внутренние дела ресурса, существуют еще и внешние более глобальные. Сайт это источник информации. А это значит, что он может нести в себе информационную, обучающую, развлекательную функцию. И в некоторых случаях оказывать негативное влияние на людей. В результате интернет ресурсы, это многофункциональные сооружения, из которых состоит весь интернет!
На этом статья подошла к завершению. Теперь вы знаете, из чего состоит сайт, и какие у него есть функции! Удачи!
Читайте так же:
Как сделать баннер для сайта качественно онлайн?
Написание статьи за деньги для сайта
Сколько платят за сайт в интернете?
Хостинг для сайта с самым лучшим бесплатным тарифом
Что такое сайт в интернете и зачем он нужен?
Как создать сайт приносящий доход?
Как создать и установить иконку для сайта?
Что такое трафик на сайте?
Как проверить статистику сайта?
Каким должен быть сайт?
Как найти тот запрос которого нет?
Из чего состоит сайт в интернете?
Как создать свой сайт новичку и зарабатывать на нем деньги? Пошаговая инструкция
С уважением, Максим Обухов!
webmixnet.ru
Из чего состоит сайт | Интернет
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер – верхняя часть страницы. Ориентация хедера – альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
- а также главное или второстепенное меню.
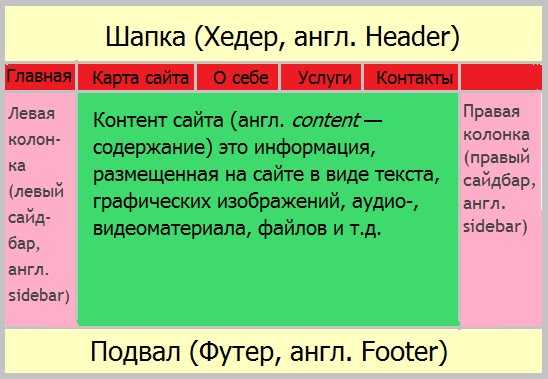
 Рис. 1 Структура интернет сайта
Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ. «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
- «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» – здесь обычно автор сайта пишет немного о себе.
- «Услуги» – если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» – приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» – содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина “sidebar”, где “side” — сторона, “bar” — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый – слева от основной области, а второй – справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
www.inetgramotnost.ru
Строение сайта. Из чего состоит сайт
Один из первых камней преткновения, с которыми сталкивается начинающий веб–мастер, это полное непонимание структуры сайта. Из чего должен состоять сайт? Как организовать папки и файлы ресурса на сервере хостинг-провайдера?
Иерархия и архитектура сайта
В принципе, можно расположить файлы сайта любом порядке. Однако существуют серьезные ограничения волюнтаризму веб-мастеров.
- Непонятно структурированный ресурс формирует негативный пользовательский опыт, что снижает количество возвратных посещений и увеличивает коэффициент отказов.
- Если пользователь не может быстро найти на сайте нужную информацию, это негативно сказывается на авторитете автора, отрицательно влияет на формирование бренда.
- Если клиент не может найти желаемый товар, покупок не будет, низкий коэффициент возврата инвестиций и слабые перспективы развития бизнеса.
- Если веб-страницы перепутаны, велика вероятность, что поисковый робот не сможет попасть на некоторые страницы и они не будут участвовать в поиске.
- Проблемы с поисковым продвижением.
Классической считается древовидная схема иерархии сайта:
– Главные тематические разделы – обычно не более пяти.
– Субразделы.
– Целевые или посадочные страницы.
Тема развивается от общего к частному, поисковый робот беспрепятственно проходит весь проект с верхних страниц до самых глубоко вложенных. Все довольны – и люди, и машины.
Комплектация страниц сайт
- Главная или домашняя страница сайта.
- Новостной блог ресурса.
- Основные тематические разделы.
- Вложенные информационные страницы.
- Посадочные, целевые, продающие страницы.
- Служебные страницы: “О нас”, “Контакты”, “Партнерам”, “Пользовательское соглашение”, “Условия конфиденциальности”, HTML Карта сайта.
- Коммерческие страницы: “ Наши услуги”.
- Технические страницы и папки, недоступные для людей и служащие для обеспечения правильной работы сайта и настройки взаимоотношений с поисковыми роботами: Карта сайта XML, директория для хранения картинок и фотографий, директория медиаконтента, папка для скриптов и каскадных таблиц стилей.
Удобнее всего изучать и понимать принципы структурирования сайтов в офлайн-конструкторах с менеджером проектов. Каждая новая веб-страница автоматически добавляется в указанное редактором место и так же автоматом появляется новый пункт в навигационных панелях. Чтобы технические страницы не индексировались и не попадали в поле зрения посетителей, в интерфейсе Параметры Страницы устанавливаются соответствующие галочки.
Веб-страница
Распределение элементов на поверхности веб-страницы тоже делается на абы как, а в соответствии с естественным порядком человеческого восприятия, по принципу латинской буквы F. Праворучные люди, которых подавляющее большинство, основное внимание на странице уделяют следуют местам:
– Верхняя часть страницы. Поэтому сюда чаще всего публикуют самую дорого оплаченную рекламу.
– Левая часть страницы. Важные навигационные элементы.
– Центральная часть страницы – основной контент.
Правая часть страницы чаще всего служит для дополнительных навигационных блоков, размещается облако тегов, наиболее популярные статьи, дополнительные рекламные баннеры и тизеры.
Самый низ страницы называется подвал. Посетители редко туда попадают и поэтому в подвале размещаются ссылки различные служебные страницы и спецпредложения для партнеров и клиентов.
Что должно быть на веб-странице?
- Шапка сайта. Часто это тематическая картинка или фото, галерея или анимация.
- Логотип проекта. В левой части шапки. Логотип принято делать ссылкой на Главную.
- Слоган. Ниже шапки главная панель навигации. Обычно ссылки только на основные разделы.
- Под навигацией строка ссылок “хлебные крошки” как элемент юзабилити – чтобы клиент не заблудился на сайте.
- Название веб-страницы – Title. Заголовок статьи h2. Подзаголовки h3-H6. Тексты.
- Графический контент – фотографии, GIF-анимация, Flash-элементы.
- Видеоролики и аудиоподкасты.
- Рекламный контент: контекстные блоки и ссылки, баннеры, тизерная реклама.
Метатеги
Метатеги не видны посетителям и предназначены исключительно для поисковых роботов.
Title – название веб-страницы. В тайтл включается продвигаемый поисковый запрос, и именно этот элемент учитывают поисковики при определении релевантности сайта.
Description – краткое описание содержания страницы. Этот тег поисковая система Google использует в качестве сниппета страницы в выдаче.
Keywords – ключевые слова, которыми оптимизирован контент на странице.
Статические и динамические сайты
Есть некоторое невидимое посетителям, но имеющее принципиальное значение для веб-мастеров, различие в структуре обычных HTML-сайтов и ресурсов на движках или системах управления контентом.
Статический сайт – это просто набор файлов и папок, как в Моих Документах Windows. А динамический сайт состоит из контента, который хранится в базах данных и шаблона страницы. Динамический сайт конвертируется в HTML на сервере по запросу пользователя и только потом отправляется в браузер.
Вы можете развить свой сайт по нашей программе, для этого нужно пройти бесплатный курс. Познакомьтесь с программой курса.
Поделитесь информацией с друзьями.
wpuroki.ru
Из чего состоит сайт (инфографика)
Любой сайт независимо от его сложности состоит из нескольких обязательных элементов. Отсутствие каких то элементов или ошибки в них приводят к проблемам в работе сайта или являются препятствием для его развития. Кратко расскажу о основных элементах и приведу несколько примеров распространенных ошибок.
Из чего состоит сайт
Юзабилити. Удобство и понятность сайта для посетителя. Пользователь должен с легкостью передвигаться по сайту, меню должно быть интуитивно понятно с логичной иерархией, кнопки должны быть в ожидаемых местах, расположение блоков на странице последовательно, шрифты читабельны. Порядок действий посетителя при совершении операций на сайта максимально прост и продуман.
Дизайн. Внешний вид сайта, кнопки, шапка, меню, блоки и т.д. Это тот визуальный образ, который видит пользователь сайта.
Верстка. Дизайн сайта переведенный на язык браузера. Браузер должен понимать где в дизайне кнопка, а где меню.
Программирование и CMS. Программирование действий каждого блока и элемента верстки. Что будет происходить при тех или иных действиях пользователя. Установка на систему управления сайтом CMS (CMS позволяет администратору сайта работать с контентом не обладая специальными знаниями верстальщика или программиста).
Контент. Тексты, изображения/ фотографии/ иллюстрации, видео, аудио которыми наполнен сайт. Это информационная составляющая сайта.
Продвижение. Действия направленные на увеличение посещаемости сайта.
Хостинг. Место где физически хранятся файлы вашего сайта.
Домен. Уникальное имя или адрес вашего сайта по которому любой пользователь может найти его в сети.
Все эти составляющие зависимы друг от друга. Ошибка в одном из них повлечет проблемы и в остальных. Незначительная ошибка в любом из них может привести к невозможности полноценно наладить работу сайта, развить его, привлечь аудиторию.

Из чего состоит сайт (инфографика)
Ошибки и последствия
Пример: Ошибки в юзабилити.
Работу над юзабилити часто игнорируют и вообще “пропускают”. Чаще всего заказчик сразу ищет дизайнера. Дизайнер рисует “красивую картинку” по требованиям клиента. Соответственно блоки, элементы, меню все составляющие занимают то или иное положение на сайте не потому что это удобно для пользователя, логично и эффективно, а потому что так захотел дизайнер. По такому дизайну верстаются страницы, программирует сайт, устанавливается на систему управления, наполняется контентом. Поле краткого времени работы сайта становится понятным что он не удобен для посетителей. Не найти нужный пункт меню, навигация не логична, не найти корзину в интернет-магазине или оформление заявки на сайте слишком запутанное — все это следствия ошибок в юзабилити. Такие сайты сложно продвигать, в некоторых случаях не возможно. Такие интернет-магазины “теряют” своих покупателей, для которых интерфейс становится барьером к покупке товара. Что бы исправить ошибки приходится возвращаться к самому началу прорабатывать юзабилити, править дизайн, перевертывать страницы, править программную часть. Затраты на “переделки” будут соизмеримы со стоимостью создания нового сайта.
Пример: Ошибки в дизайне.
Дизайнер не знаком с принципами верстки и не руководствуется оптимизацией будущего сайта. Т.е. когда дизайн сайта рассматривается только в ключе “красиво”. Большие картинки, не стандартные элементы, эффекты — которые не возможно оптимизировать. Так же много графики. Все это в будущем будет замедлять сайт при загрузке, что может привести к увеличению показателя отказов (отказ — когда пользователь уходит с сайта не дождавшись его загрузки). Это в свою очередь усложняет продвижение. Такой сайт всегда будет проигрывать по сравнению с более быстрыми сайтами конкурентов.
Пример: Ошибки в верстке.
Разные браузеры и разные устройства могут по разному отображать сайт. Кроме того с каждым новым обновлением браузеров внедряются новые технологии которые зачастую не поддерживаются старыми браузерами. Т.е. если при верстке сайта этому вопросу было уделено мало внимания вы неизбежно столкнитесь с проблемами. Не правильное отображение элементов, наезжали элементов друг на друга, зависание при загрузке, не адаптированность под смартфоны и планшеты, проблемы с отображением шрифтов, не возможность использовать навигацию и т.д. Как следствие увеличение количество отказов, низкие позиции сайта, потеря покупателя уже готового сделать заказ.
Пример: Ошибки в программировании и установке на CMS.
Такие ошибки чаще всего не на виду, хотя часто это выражается в урезанных возможностях использования функционала CMS. Но чаще всего “грязный” код может привести к медленной загрузке сайта, зависанию, плохой оценки поисковых систем и проблемами в продвижении.
Пример: Ошибки в контенте сайта.
Частые ошибки это не уникальный контент, тексты с грамматическими ошибками, не оптимизированные изображения. Такой сайт плохо или вообще не продвигается, страницы с не оптимизированными изображениями медленно грузятся.Чаще всего заказчик не в состоянии проверить сайт на наличие подобных ошибок (не считая контента), но есть несколько способов минимизировать риски. Мой курс поможет вам избежать ошибки в дизайне, программировании, верстке и частично в юзабилити за счет того что мы будем использовать только проверенные решения, а весь процесс создания сайта будет разбит на этапы с подробными инструкциями. Мы будем использовать стабильную и интуитивно понятную систему управления WordPress и самые популярные темы. Для вашего удобства рекомендуемые темы вынесены в отдельный список, каждая из них прошла тестирование и каждой теме присвоен бал.
site2max.ru
Из чего состоит сайт? Как работает сайт?
 Здравствуйте! В этой статьи мы разберемся, из чего состоит сайт, все строение сайта, как внешние, так и внутреннее.
Здравствуйте! В этой статьи мы разберемся, из чего состоит сайт, все строение сайта, как внешние, так и внутреннее.
Сайт, как и любая программа на вашем компьютере, может выглядеть весьма симпатично, но если заглянуть вовнутрь, то человек, не знающий специальных языков программирования, может вообще испугаться.
Но посетителям не нужно видит скелет нашего сайта. А видят они только красивую внешнею информативную оболочку. Издревне, внешний вид любого сайта, делится на несколько частей.
Из чего состоит внешний вид сайта?
1. Header (шапка сайта).
Находится на самом верху любой страницы сайта. В ней отображается название сайта, краткое описание сайта, картинка (логотип), дающая понять суть сайта, меню навигации по сайту, возможно поиск по сайту, панель входа в аккаунт (если имется регистрация на сайте). Можно разместить туда рекламу, в виде баннера, а еще, можно разместить туда, почти все что угодно, смотря, на что хватит креативности веб-мастера.
2. Контентная часть сайта (тело сайта).
Здесь располагается вся жизненно необходимая информация сайта. На этой, основной части сайта, в отличие от шапки сайты, можно разместить «не почти все», а все. У нас тут и статьи и комментарии к ним, и реклама, и подписка, и видео, и картинки, и новости и т.д. Тут у нас полное раздолье, главное иметь вдохновение и идеи, а простор для их воплощения именно здесь.

3. Сайдбар (от английского sidebar — боковая панель).
Тут у нас находятся различные информационные и навигационные виджеты (WordPress) и модули (Joomla). Что это такое? Это может быть реклама, рубрики статей, контакты в соц.сетях, подписка на рассылку, вход в аккаунт, различные информеры (календарь, часы, погода, курс валют и т.д.), поиск по сайту, счетчики посещаемости сайта. Сайдбаров может быть несколько, один с левой стороны другой с правой. Могут быть двойные сайдбары. Все зависит от шаблона сайта.

Находится в самом низу сайта, после основной контентной части сайта. Размещают туда, как правило, различные счетчики посещаемости (пузомерки), информация о правах использования контента размещенного на данном сайте.

Строение сайта для веб-мастеров. Из чего состоит сайт внутри?
1. Доменное имя — адрес сайта. Читать подробнее о домене…
2. Хостинг — специальный сервер, который выделяет место для хранения файлов сайта, обеспечивает постоянный доступ в интернет, а также берет системную нагрузку на себя. Читать подробнее о хостинге…
3. Дизайн сайта.
Каждый фрагмент, который вы видите сейчас на сайте, является частью дизайна сайта. Все это выводится на сайт с помощью обычных картинок с разными разрешениями (.jpg или .gif) и специальных кодов, составленные языком стилей «css». Все коды хранятся на хостинге в одном файле, к примеру «style.css». Данный код отвечает на сайте за цвет, за размер, за шрифт, за место, где должен находиться тот или иной фрагмент или картинка.
4. HTML.
Когда готов дизайн сайта, то с помощью специального языка HTML, который понимает интернет браузер и вырисовывается вся страница. Все дизайнерские задумки склеиваются в один общий код. Раньше прописывался HTML код отдельно для каждой страницы, но все движется, все меняется.
5. JavaScript.
Замечательная вещь, которая позволяет быть страницам динамичнее. Когда страница исключительно прописана в HTML, то она абсолютна статична. А благодаря JavaScript мы можем наслаждаться такими вещами как всплывающие окна, выдвигающиеся закладки, передвигающиеся блоки и многое-многое другое.
6. Язык программирования.
Но как я говорил, все течет и все меняется. При развитии сайта растет и количество страниц, а прописывать и менять HTML код каждой страницы весьма рутинная работа. Для этого и были придуманы языки программирования, которые автоматизировали процесс создания страниц. И лидером среди всех языков для веба стал язык PHP. На основе его были созданы специальные cms (WordPress, Joomla, Drupal), где человек, не имеющий знаний в области программирования, без особых усилий может создавать и управлять страницами в интернете. В cms созданы специальные алгоритмы, которые прописаны в файлах (page.php, index.php, functions.php и т.д.)
7. База данных.
Когда на сайте большое количество информации, страниц, проще всего это хранить в базе данных. С помощью базы данных мы можем дополнять, убирать и изменять информации как нам угодно.
Ну вот и все. С учетом всего этого, мы подведем итоги, и будем теперь иметь общее понятие, как работает сайт.
Как работает сайт?
Мы с вами заходим в интернет браузер и набираем доменное имя сайта. Доменное имя указывает браузеру, где находится сайт. Браузер в свою очередь дает запрос хостингу на выдачу сайта. Хостинг смотрит, в каком виде находится запрашиваемая страница. Если это просто HTML файл, то он отдает его браузеру, а если сайт написан на языке программирования, то начинается процесс формирования страницы. По алгоритму составляется HTML шаблон страницы и заполняется данными с базы данных, которые соответствуют запрашиваемой страницы. После формирования страницы она отправляется браузеру. Браузер по коду начинает все последовательно загружать. Этот процесс занимает очень не значительный промежуток времени, но если бы у вас был медленный интернет, вы бы наблюдали, как браузер загружает нужные файлы.
Конечно, если вы только начинающий веб-мастер, то возможно вам пока еще не совсем все понятно. Но все приходит с опытом. А для того, что бы набраться опыта, необходимо действовать. Действуйте, создавайте свои сайты и удачи вам в этом не легком деле. Дополняйте информацию в комментариях, там же задавайте свои вопросы. Не забывайте подписываться на обновления блога. Удачи!
Интересные статьи по теме:
systemtreid.ru
Из каких частей состоит сайт полностью? — сайт на PHP своими руками
Из чего состоит сайт, где находится главная директория сайта, общая структура веб-сайта, файловая система.
Чтобы разобраться в том — из чего состоит сайт, нужно подробно разобраться в общей структуре сайта. Для этого можно всю информацию разбить на несколько частей, для более удобного рассмотрения. К одной части можно отнести внутреннее строение самой страницы — о чем будет написано в следующей статье, а во второй части можно разобраться в файловой системе сайта, что мы сейчас и сделаем.
Из каких файлов состоит сайт?
Как ни странно, но страницы веб-рессурса, опубликованные в сети, это еще не полная сборка сайта, а только скелет, на который нужно одеть много разных одежек, и каждая из них выполняет свою главную роль в существовании веб-сайта.
И так, все страницы сайта состоят из файлов, которые имеют свои уникальные названия. А самой важной страницей всегда будет ГЛАВНАЯ, имя которой может быть index.html для простых сайтов и index.php для динамических и более продвинутых ресурсов. Без данной страницы браузер покажет только структуру файлов и папок в окне. Поэтому она создается сразу и с нее будет ставиться ссылки на все остальные страницы.
Естественно, у каждого рессурса будет свой дизайн. Для более удобного управления которым, создается файл стилей — style.css. Можно его и другим именем назвать, главное правильно прописать адрес к нему с хедера. Данный файл будет содержать все стили шаблона сайта. И при желании изменить элементы дизайна, тогда в файле style.css вносим изменения, которые сразу отображаются во всем веб-сайте. Желательно данный файл поместить в отдельную папку.
Ну какой же интернет проект без картинок и фотографий? Для этой цели создается папка, в которой будут храниться все Ваши изображения. Можно создать несколько таких папок, в которых по отдельности будут изображения относящиеся к дизайну, пользовательские, аватары и т.д. При такой структуре папок намного легче будет все редактировать, когда веб-сайт сильно разрастется!
Дальше в простых динамических сайтах будут создаваться файлы для каждой страницы, или текстовые файлы, все будут под уникальными названиями, которые будут также вынесены в отдельную папку и с которой программа будет подключать контентный файл, соответствующий каждой странице. Естественно в более сложных проектах такая информация хранится в базе данных, там информация сортируется по таблицах, но принцип такой же.
В процессе расширения ресурса, будут подключаться дополнительные программы. Например блоки комментариев, RSS — лента, облако тегов и другие. Их можно также разделить на отдельные категории и каждой присвоить отдельную папку со своим уникальным названием.
Еще существуют файлы, без которых веб-ресурс не в состоянии нормально существовать.
К данной категории относиться файл robots.txt без которого поисковая система Яндекс не сможет качественно, (точнее так — как Вам нужно) индексировать веб-ресурс. Этот файл нужно обязательно создавать и размещать на хостинге.
Естественно без файла sitemap.xml Google трудновато будет при сканировании находить новые страницы, что повлияет на быстроту попадания их в поиск. Этот файл создавать можно самому, или прибегнуть к услугам специализированных сервисов, что очень удобно. И заливать на свой хостинг его нужно обязательно!
В процессе развития своего ресурса, Вы будете отслеживать свое детище в результатах выдачи. Конечно же искать будет каждый ссылку на свой ресурс, но так очень не удобно. Вот для этого нужно создать иконку favicon.ico по изображению которой легко можно будет вычислить свой проект среди остальных, например в поиске Яндекса. Кстати очень удобно.
Дальше Вам нужно будет добавлять свои веб-сайты в личные аккаунты разных поисковых систем. А там нужно будет проходить процедуру подтверждения прав владельца. Среди представленных вариантов желательно выбирать тот, где предлагается разместить уникальный файл на своем хостинге. Вот так добавятся еще файлы в общую структуру сайта. А что делать… Эти все части сайта нужны и без них никак не обойтись!!!
Вот это и есть приблизительный список составных частей сайта. Естественно в процессе продвижения и развития будут появляться все новые составные, которые также будут относитья к общему костяку ресурса.
Где находится главная директория сайта?
Главное не забыть, что все основные файлы и папки нужно расположить в главной директории сайта.
Это там — где находится файл главной страницы — index.html или index.php, только тогда они смогут выполнять свои прямые функции. Кстати именно на этом моменте часто делают ошибки, что может привести к проблемам, которые потянут за собой проблемы с индексированием. Так что будьте внимательны и удачи в разработке своих веб-сайтов!
kapon.com.ua
