Как называется картинка без заднего фона для фотошопа
Иногда так необходимо найти иллюстрацию, которая будет обособленной и отделенной от посторонних предметов.
Как называется изображение без фона, как называются вырезанные картинки, которые можно использовать в фотошопе и других графических программах? Где их можно скачать бесплатно в огромном количестве и на разные темы?
Картинки без фона, с вырезанным контуром, называются – изображениями PNG. Следует учитывать, что PNG – это всего лишь формат, в котором сохранен рисунок.

Название файла по типу: имя файла.png – означает, что картинка может быть вырезана по контуру и сохранена без фона. Но, отсутствие заднего плана вовсе не гарантированно, ведь и самая обычная фотография может быть сохранена в этом формате.
Как найти картинку без белого фона – где скачать подобное изображение
Как уже было написано ранее, так называемую картинку без заднего плана – можно найти по параметру «PNG». Сделать это можно в любой поисковой системе, добавив к запросу «PNG».
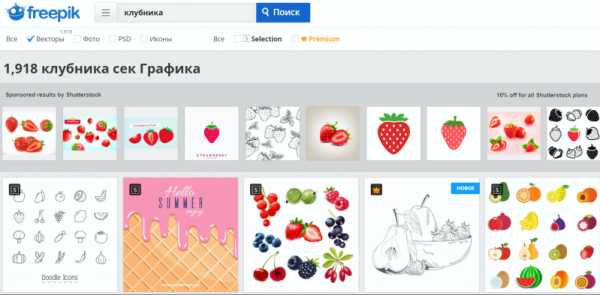
Для тех, кто хочет создать более профессиональный файл и кому требуется четкая и качественная картинка без фона – рекомендуем базу иллюстраций и изображений в разных форматах – freepick.com

Указав значение «вектор» — в выдачу выйдут только те картинки, которые не будут иметь заднего фона.
Для открытия файла потребуется программа Corel Draw или Adobe Illustrator. Исключительно из этих программ возможно осуществить сохранение картинки без фона или ее элементов в формате PNG.
Для тех, у кого нет подобного софта, легче всего обратиться за поиском png файла без заднего фона – в поиск Яндекса или Гугла, раздел «изображения».
Как самому удалить фон у изображения
Не удается найти подходящую иллюстрацию без заднего фона? Попробуйте его удалить самостоятельно с той фотографии, которая вам максимально подходит.
Сделать это можно в фотошопе, при помощи инструмента «фоновый ластик». При хорошем контрасте изображений первого и второго плана, удаление заднего фона – получится максимально четким.
Если вы не понимаете, как называется картинка без заднего фона, или все способы поиска иллюстрации по контуру испробованы, а результата нет – советуем вам обратиться к сотрудникам специального сервиса. За небольшую плату, более опытные юзеры без труда найдут необходимую вам картинку без фона и по заданным параметрам. Самое выгодное предложение можно найти тут.
kak-nazyvaetsya.ru
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.

Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
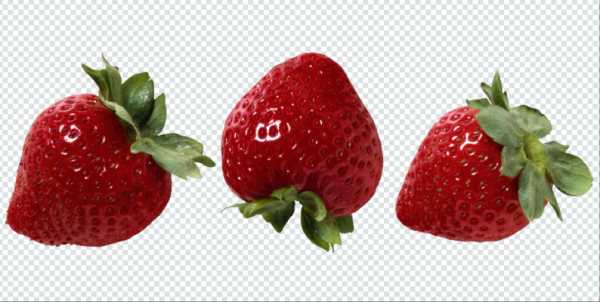
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
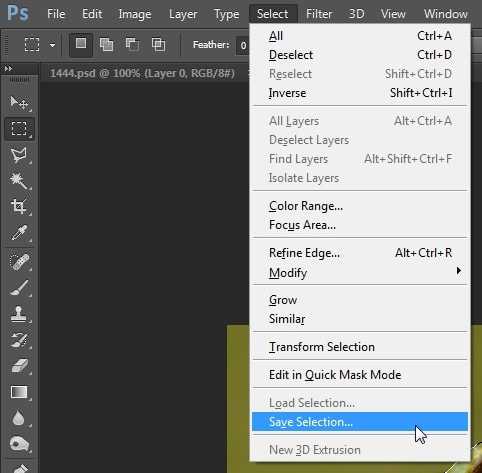
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…

Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
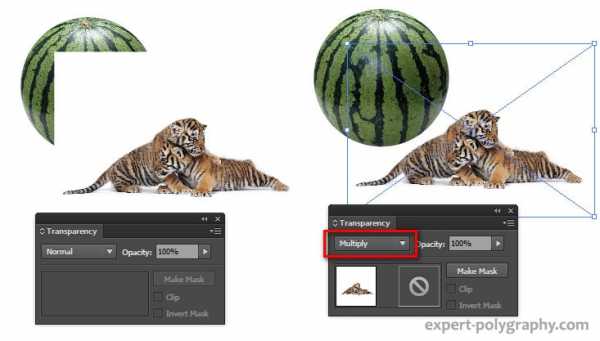
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).

В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 3 339 times, 7 visits today)
expert-polygraphy.com
Форматы изображения, PSD, TIFF, BMP, JPEG, GIF, EPS, PNG, PICT, PDF, PCX, ICO, RAW, SVG
Всем доброго времени суток дорогие читатели fotodizart.ru.
Сегодня пойдет речь о форматах изображений их особенностях и отличительных чертах. Многие из нас знают, что изображения имеют разные форматы, но не все понимают, почему их такое множество и какие у них отличительные черты.
Любое изображение, хранящееся на компьютере, имеет свой графический формат. Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Но дополнительно, постараемся разобрать и другие широко известные форматы изображения.
Итак, приступим:
PSD – это собственный формат программы Adobe Photoshop, он позволяет сохранять всю проделанную работу над изображением. А именно прозрачность, режимы смешивания слоев, тени, слои, маски слоя и все остальные мелочи работы проделанной с изображением. Этот формат обычно используется, если работа над изображением до конца не завершена. Так же его часто используют для разработки макета сайта, так как производить верстку с данного файла удобно видя все слои и элементы. А во всех остальных случаях его использование нет смысла, так как он имеет значительно большой размер файла по отношению к другим форматам.
TIFF – позволяет максимально точно сохранить подготовленный проект фотошопа. Он содержит не только пиксельную информацию, но также плотность точек на изображение при печати dpi. Еще он может хранить несколько слоев изображения плюс информацию о прозрачности каналов. Использование этот формат получил в основном в полиграфии.
BMP – это точечный рисунок. Изображение в этом формате состоит из массы точек, каждая из которых содержит свой цвет. Этот формат имеет очень большой размер и хорошо подвергается сжатию архиваторами. Потери качества в BMP не значительное, однако, он уступает TIFF.
JPEG – это самый широко используемый формат. Он получил широкое использование в цифровой технике (фотоаппаратах). Причина столь широкого использования это довольно не плохое качество и маленький размер файла. Но маленький размер говорит о том, что значительно теряется качество изображения. Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по email (электронной почте), выкладывать в Интернете и хранить на дисках.
GIF – в основном используется для изготовления графики для Интернета. Он не годится для сохранения фотографий, так как имеет ограничение по цветопередаче, по этим же причинам он не годится для полиграфии. Изображение данного графического формата состоит из точек, которые могут включать в себя от 2 до 256 цветов. Ограниченность цветопередачи и поддержка прозрачности делают его незаменимым для хранения изображений с минимум цветов, например логотипов. Еще одна особенность формата это возможность изготовления анимированных изображений. Широко применяют для создания gif (анимированных) баннеров.
EPS – можно назвать наиболее надежным и универсальным форматом. Он в основном предназначен для передачи векторной и растровой графики в издательства, возможность создания и использования данного формата практически всеми графическими редакторами. Использовать данный формат имеет наибольший смысл только в том случае, если вывод осуществляется на PostScript-устройстве.
Этот формат уникален он поддерживает все цветовые модели необходимые для печати, может записывать данные в RGB, обтравочные контуры, а также использование шрифтов и другое. Первоначально EPS разрабатывался как векторный формат, ну а позднее уже появилась его разновидность растра — Photoshop EPS.
PNG – это графический формат, который пришел совсем недавно на смену Gif формату, и уже успел, стань очень популярным из за того, что умеет держать прозрачность и полупрозрачность что было не возможно в его предшественнике gif. Это значит что png держит полупрозрачность в диапазоне от 1 до 99% при помощи альфа-канала с 256 градациями серого. Прозрачность работает следующим образом, в файл записывается информация о гамма — коррекции. Гамма-коррекция представляет собой определенное число яркости, контраста монитора. Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
PICT – это собственный формат Макинтош. Формат способен включать в себя как растровую, так и векторную информацию, текст, а также звук, использует RLE-компрессию. Битовые PICT-изображения могут иметь абсолютно любую глубину битового представления. Векторные же PICT-изображения, которые практически исчезли из использования в наши дни, имели необычные проблемы толщины линии и другие отклонения во время печати.
Формат используется для Макинтош, и при создании определенных презентаций только для Мак. На обычных компьютерах (не мак) PICT – формат представлен с расширением .pic или .pct, считывается определенными программами, работа с этим форматом зачастую бывает не простой.
PDF –формат предложен и разработан компанией Adobe, как формат для электронной документации, различных презентаций и верстки для пересылки его по электронной почте. И его проектная особенность была обеспечить компактный формат. По этим причинам все данные в pdf могут сжиматься, причем особенность в нем такая, что к разного рода информации применяются разные, более подходящие для этих типов данных сжатия: JPEG, RLE, CCITT, ZIP.
PCX – формат растрового изображения. Файлы pcx типа используют стандартную палитру цветов, этот формат был расширен для хранение 24-битных изображений. Этот формат аппаратно зависим. Предназначен хранить информацию в файле в том же виде, что и в видео-плате. Чтобы совместить этот формат со старыми программами необходима поддержка EGA-режима видеоконтроллера. Алгоритм сжатия быстрый и занимает малый объём памяти, но не очень эффективен, не подойдет для сжатия фотографий и детальной компьютерной графики.
ICO – этот формат разработан для хранения значков файлов. Размеры ico файлов могут быть любыми, но наиболее используемые значки со сторонами в 16, 32 и 48 пикселей. Еще используются иконки с размерами 24, 40, 60, 72, 92, 108, 128, 256 пикселей. Данные в значках обычно не сжимаются. Значки бывают в цвете True Color, High Color , или с четко фиксированной палитрой. По своей структуре файлы ICO наиболее близки к BMP формату, но отличаются от bmp присутствием маски, накладываемой на задний план с помощью операции побитового «И», что дает возможность реализовать прозрачность.
Наложение основного изображения при помощи «исключающего ИЛИ» может даже инвертировать пиксели там, где задний план был не замаскирован. А уже с Windows XP начали поддерживаться 32-битные иконки — каждому пикселю соответствует 24-бита цвета плюс 8-битный альфа-канал, который позволяет реализовать частичную прозрачность 256 уровней. При помощи альфа-канала также имеется возможность отобразить значок со сглаженными краями а также с тенью, сочетать с разным фоном, маска значка в этом в таком случае игнорируется.
CDR – это векторный формат изображения или рисунка, созданный при помощи программы CorelDRAW. Данный формат разработан компанией Corel для его использования в собственных программных продуктах компании. CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
AI — это векторный формат изображений, название которого произошло от сокращения имени векторного редактора AdobeIllustrator. Поддерживается практически всеми графическими программами, которые каким либо образом связанны с векторной графикой. Ai является одним из лучших промежуточных посредников для передачи изображения из одного редактора в другой. Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
RAW – это формат данных, содержащий в себе необработанную информацию (или обработанную в минимальной степени), созданный напрямую поступающей информацией с матрицы фотокамеры (видеокамеры и д.р.). Этим форматом обозначают не только фото данные, но и исходные данные звукозаписи или видео. Данный формат хранит всю информацию о файле и имеет больший потенциал для обработки фотографий, нежели формат JPG. RAW сохраняет максимально возможное качество. Данные в RAW-файлах могут быть несжатыми, сжатыми без потерь или сжатыми с потерями.
RAW — файлы у ряда производителей фотокамер, имеют собственный формат расширения такой как у Canon – CR2, Nikon – NEF. У многих других предложенный Adobe формат DNG, это такие компании как Leica, Hasselblad, Samsung, Pentax, Ricoh. Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана утилита для конвертирования raw от адобе.
SVG – формат масштабируемой векторной графики (Scalable Vector Graphics). Формат создан W3C. В соответствие со спецификацией он создан для описания двумерной векторной и смешанной векторной/растровой графики в XML. Включает в себя три типа объектов: фигуры, изображения и текст. Поддерживает неподвижную, анимированную так и интерактивную графику. Создавать и редактировать можно как в текстовых редакторов посредством правки кода, так и в любом графическом редакторе для векторной графики (Adobe Illustrator, Inkscape, CorelDRAW, Corel SVG Viewer). SVG – это открытый стандарт не является чьей либо собственностью.
Из достоинств формата SVG можно выделить. Масштабируемость без потери качества изображения. Текст в SVG является текстом, а не изображением, благодаря этому его можно выделять, копировать, он индексируется поисковиками (при использование на сайте). Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
fotodizart.ru
|
Картинки в формате PNG без фона На нашем сайте представлены png картинки без фона и другие клипарты для дизайнера, здесь вы можете скачать фото без фона совершенно бесплатно. png2.ru Рейтинг Alexa: #3,785,476 Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 28.6 |
|
|
PNG картинки без фона Сайт посвящён PNG картинкам. Здесь вы сможете скачать качественные картинки в формате png без фона. png24.ru png, картинки png, картинки без фона Рейтинг Alexa: #1,590,489 Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 28.4 |
|
|
Разные мелочи PNG — Главная — картинки png без фона , поздравления По запросу на effects1.ru было найдено: Главная — картинки png без фона , поздравления ja-dyadya.narod2.ru надписи, без фона, поздравить, клипарты, png Google PageRank: 0 из 10 Яндекс ТИЦ: 20 |
Рейтинг: 27.4 |
|
|
Скачать картинки PNG без фона. На нашем сайте Вы можете посмотреть и скачать изображения (картинки, клипарты и фотографии) в популярном формате .PNG без фона (c прозрачным фоном). Рамки для оформления в программе Adobe Photoshop или других графических редакторах которые могут работать со… bezfona.ru смайлик, календарь, надпись, мультфильма, веселый Рейтинг Alexa: #2,278,263 Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 24.9 |
|
|
Картинки на прозрачном фоне, клипарты и скрапы В нашей скрапотеке огромный выбор картинок высокого разрешения и отличного качества. Вы можете просмотреть и сохранить себе на компьютер различные изображения в PNG формате на прозрачном фоне, которые удобно использовать для составления коллажей и апплика… 0day-4you.ru картинки, иконки, смайлики, изображения, png Рейтинг Alexa: #1,250,148 Google PageRank: 0 из 10 |
Рейтинг: 15.7 |
|
|
Красивые картинки На этом сайте собраны только красивые картинки фотографии, картинки как обои на рабочий стол хорошего качества и разрешения, скачать картинки бесплатно, картинки на любые темы, большие картинки kartinki2008.ru Google PageRank: 0 из 10 |
Рейтинг: 15.6 |
|
|
Как сделать презентацию на компьютере в PowerPoint и других программах Как сделать презентацию пошаговая инструкция — о создании слайд-шоу на компьютере. Краткие ответы о том, как вставить картинку, видео, музыку в презентацию. Изменение фона, шаблона. Подготовка к публичным выступлениям. presen.ru инструкция, добавить фон, вставить музыку, шаблоны, powerpoint Рейтинг Alexa: #1,110,357 Google PageRank: 0 из 10 Яндекс ТИЦ: 20 |
Рейтинг: 15.0 |
|
|
Odisigne.ru — o дизайне. Фоны, шрифты, клипарты, шаблоны, фото, журналы Odisigne.ru — o дизайне. Фоны, шрифты, клипарты, шаблоны, фото, журналы odisigne.ru фото и арт, латинские шрифты, фоны, скрап-наборы, текстуры Google PageRank: 0 из 10 |
Рейтинг: 14.5 |
|
rankw.ru
Форматы графических файлов: RAW, JPG, PNG, TIFF,

Форматы файлов — основа работы с цифровыми фотографиями. FotoTips.ru расскажет вам о всех основных форматах графических файлов.
RAW.
Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества.
Преимущества RAW очевидны — в отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных — RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Заметка. Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла — NEF — Nikon, CR2 — Canon…
JPEG (он же JPG).
Это самый распространенный формат графических файлов.
Свою популярность JPG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети.
В JPG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы — потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных.
На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG — самый распространенный и популярный формат хранения графических файлов.
TIFF.
Формат TIFF очень популярен для хранения изображений. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF широко поддерживается графическими приложениями и используется в полиграфии.
В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но ,к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
Право на формат TIFF в данный момент принадлежит компании Adobe. Photoshop может сохранять TIFF без объединения слоев.
PSD.
Формат PSD используется в программе Photoshop. PSD позволяет сохранять растовое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве.
Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов.
Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP.
Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой, поддержка формата интегрирована в операционные системы Windows и OS/2.
BMP хранит данные с глубиной цвета до 48 бит и максимальным размером 65535×65535 пикселей.
На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF.
Формат GIF был создан на заре интернета для обмена изображениями. Он может хратить сжатые без потери данных изображения в формате до 256 цветом. Формат GIF идеально подходит для чертежей и графиков, а так же поддерживает прозрачность и анимацию.
Так же GIF поддерживает сжатие без потери качества.
PNG.
Формат PNG создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов.
PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений.
JPEG 2000 (или jp2).
Новый графический формат, созданный для замены JPEG. При одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG.
При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG.
К сожалению, на данный момен этот формат мало распростанён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
fototips.ru
картинка без фона как называется
Как называется картинки без фона
В разделе Обработка и печать фото на вопрос Как называется формат фотографии без заднего фона заданный автором супоросная лучший ответ это покажи пример
Саня Семенов
Просветленный
(40038)
ну у этой фотки белый задний план если он мешает возьми обреж что сложного то ?
Привет! Вот подборка тем с ответами на Ваш вопрос: Как называется формат фотографии без заднего фона
Ответ от Двутавровый[активный]
PNG PSD
Ответ от Виталий Лесин[гуру]
клипарт.
Ответ от Жизнеспособный[гуру]
png клипарт
Ответ от TT QQ[гуру]
Б л и н, а я подумал про боке, там вроде тоже нет заднего фона, почти…
Ответ от M WORLD[гуру]
Правильный маркетинг однако 😉

Ответ от Helen. A[гуру]
.PNG
Ответ от Ётас РБ[гуру]
PSD

Ответ от Ђоляныч, видеофотограф[гуру]
Любой формат записи изображения, подлерживающий «прозрачность» пикселей.Векторные тоже… должны быть…
Ответ от *@ЛЬФ@-К@Н@Л*[гуру]
PNG
Ответ от шарапов[гуру]
PSD
Ответ от 2 ответа[гуру]
Привет! Вот еще темы с нужными ответами:
PNG на Википедии
Посмотрите статью на википедии про PNG
Ответить на вопрос:
22oa.ru
Помогите, пожалуйста, всего лишь нужно назвать формат фотографии. В общем, как называется формат фотографии без заднего фона, фотография которая уже в фотошопе отредактирована, чтобы не было сзади ничего, даже белого фона, а просто предмет Tehluke # 2016.10.23 01:02 0 Ответы пользователя: Любой формат записи изображения, подлерживающий «прозрачность» пикселей. Векторные тоже… должны быть… УЖAC # 2016.10.23 12:11 0 Ответы пользователя: PSD BUTTMEN # 2016.10.23 18:56 0 Ответы пользователя: .PNG hermia # 2016.10.24 02:10 0 Ответы пользователя: PNG PSD LaDy_CooL_BoY # 2016.10.24 16:35 0 Ответы пользователя: покажи пример xixixixi # 2016.10.25 17:15 0 Ответы пользователя: PNG Пoцeлyй_Meдвeдя # 2016.10.27 03:54 0 Ответы пользователя: png клипарт xman # 2016.10.27 14:58 0 Ответы пользователя: клипарт. Aftosh # 2016.10.27 21:03 0 Ответы пользователя: Ответы пользователя: Б л и н, а я подумал про боке, там вроде тоже нет заднего фона, почти… Oлeнькa # 2016.10.29 00:20 0 Ответы пользователя: |
anyask.info
