40 туториалов для создания векторных иллюстраций / ua-hosting.company corporate blog / Habr
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
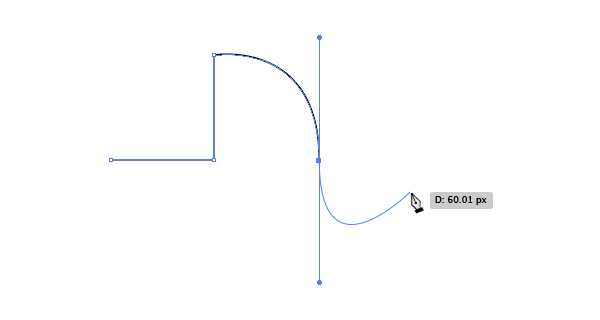
3. Инструмент «Перо»

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
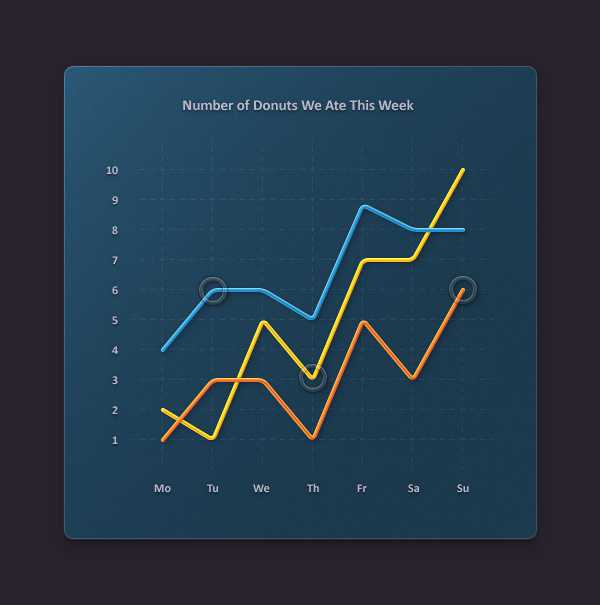
8. Создание линейного графика

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
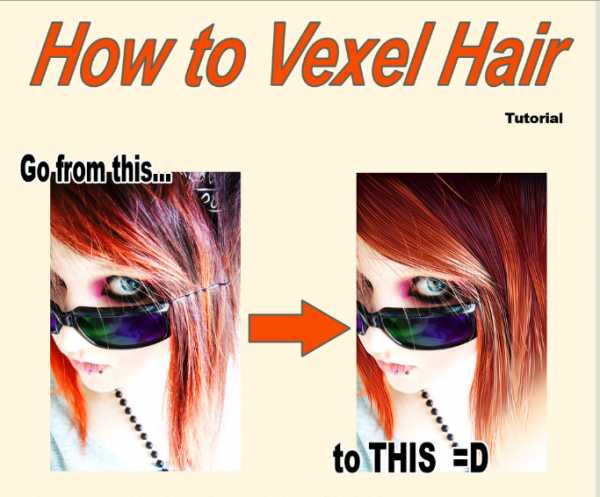
13. Как создать векторные волосы

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
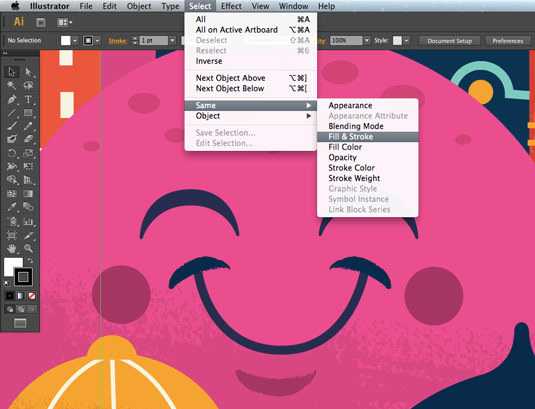
15. Создание аватаров профессии в Illustrator

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
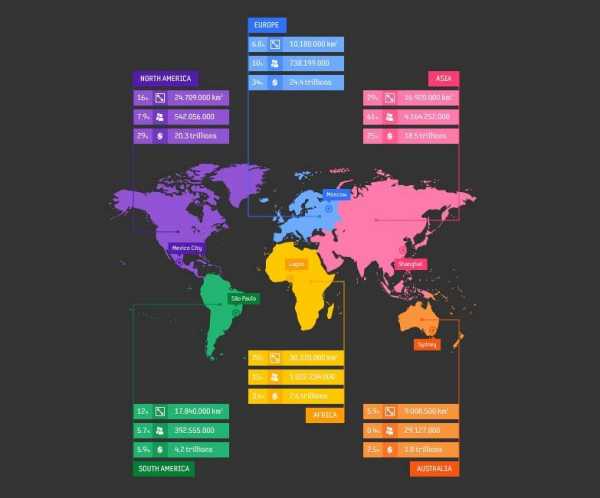
25. Создание векторной картины-инфографики

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
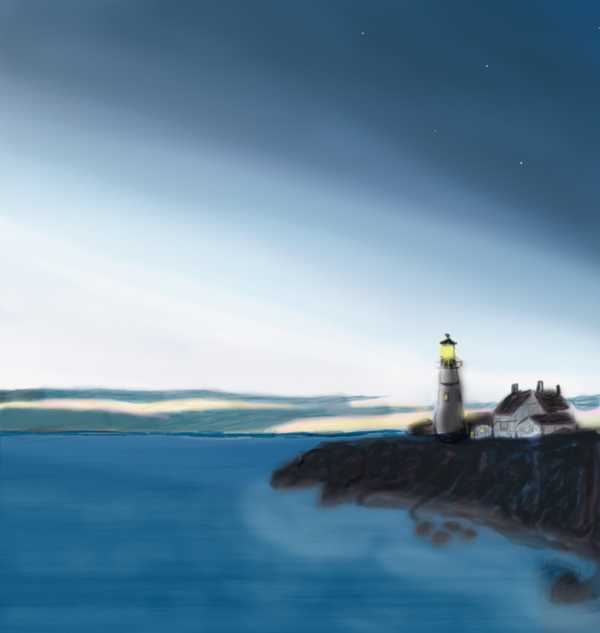
26. Создаем эффектный ландшафт окружающей среды

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
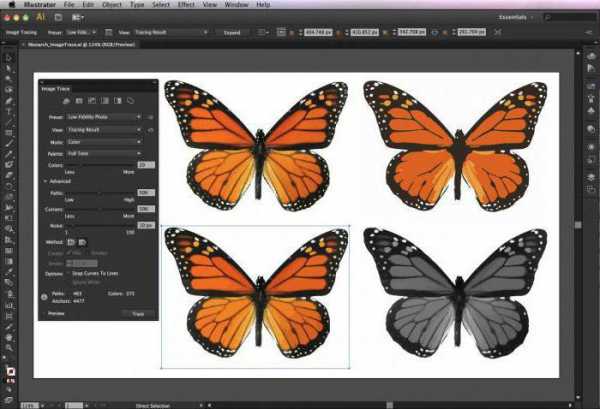
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий

В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
habr.com
особенности и отличия от растровой
Доброго времени суток.
Из этой статьи вы узнаете, что такое векторная графика, где ее используют, чем она отличается от растровой и какими плюсами и минусами обладает.
Векторная графика — это…
Толкование понятия «векторная графика» таково: это способ реализации объектов и рисунков на компьютере, базируемый на математических элементарных фигурах — примитивах.
К ним относятся точки, линии и параболы, их отрезки, кривые 2-го, 3-го порядка и Безье, сплайны, многоугольники, круги и окружности. Ключевую роль все-таки играют линии, так как они лежат в основе большинства изображений. Поэтому графика и называется векторной.
Для построения рисунков в ней используются вычисления и координаты. Например, чтобы нарисовать прямую, следует указать ее начало, конец и цвет.
Нужен треугольник?
Задаем координаты вершин, цвет заполнения и, по необходимости, обводки. Любую векторную картинку можно представить в виде совокупности геометрических фигур.

По типу аппликаций в начальной школе; помните, как они выглядели: грибочки, паровозики и пр.? Только данный вид творчества имеет более сложную структуру, а также позволяет менять цвет, положение и форму составных частей.
Где и как работают с векторной графикой?
Векторная графика используется на предприятиях, работа которых связана с автоматизированным проектированием. К примеру, в мастерских по изготовлению тех или иных изделий, ведь чтобы их сделать, сначала нужно на компьютере начертить макет.
Также этот вид графики востребован среди рекламщиков, в основном, потому что позволяет делать баннеры любых размеров в одинаково хорошем качестве. Векторами пользуются в своей работе архитекторы, художники, конструкторы, дизайнеры и пр.
Т.е. можно увеличивать векторную картинку или уменьшать и качество всегда будет хорошее. Как бы вы её не изменяли в размерах.
Для создания таких рисунков применяются такие программы как Adobe Illustrator, Corel DRAW, Macromedia Freehand, AutoCAD и ArhiCAD. Ранее из графических редакторов вы работали лишь с Фотошопом? В данном случае он не совсем то, что нужно, потому что поддерживает больше растровую графику, а не векторную.

Чем отличается одна графика от другой?
Хотите знать, почему векторы не применимы в программах, связанных с фотографиями (Adobe Photoshop, Corel Photo-Paint)? Разберем основные отличия векторной от растровой графики.
Последняя состоит не из линий, а из точек. Чем они меньше по размеру и в большем количестве, тем четче получается картинка. Именно из таких мельчайших разноцветных точек состоит цифровая фотография.
Попробуйте ее максимально увеличить — вы увидите множество квадратиков. Такого не произойдет с векторным изображением. Вы можете выполнять масштабирование до любых размеров, и рисунок останется в прежнем виде.

Таким образом, с помощью растровой графики создаются реалистичные изображения, а посредством векторной — геометрические.
Достоинства и недостатки
Начнем с хорошего:
- Графический файл будет весить мало, если изображение не содержит множество деталей. В противном случае это преимущество легко перерастет в недостаток. Малый объем векторных картинок обусловлен тем, что содержит в себе не целое изображение, а лишь координаты, по которым при каждом открытии программа воссоздает его.
- Вы можете перемещать и трансформировать объекты векторного изображения, как угодно, и этим нисколько не снизите его качество.
- Не важно, каков формат монитора для просмотра векторной картинки — она всегда будет выглядеть одинаково.
Теперь о минусах:
- Не каждый рисунок можно отобразить векторами, в особенности, реалистичный.
- Перевести векторное изображение в растровое — легко, а наоборот — придется сильно постараться.
- Невозможность автоматизации ввода графической информации, как это, например, делает сканер относительно растровых изображений.
- Могут возникать проблемы в совместимости программ для создания и просмотра векторных картинок. Имеется в виду, что вы создали, к примеру, файл на одной проге, хотите открыть его на чужом компьютере в другой — это не всегда возможно.
Основные векторные форматы
Что касается последнего пункта среди недостатков векторов: зачастую такие ситуации возникают из-за того, что программа для просмотра рисунка не поддерживает тот формат, в котором он создавался. Если вы собираетесь работать с векторами, вам стоит знать наиболее распространенные форматы:
 AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
Из недостатков: в одном документе может содержаться только одна страница, имеет небольшую рабочую зону.
- EPS (Encapsulated PostScript). Тоже базируется на языке PostScript и открывается Иллюстратором.
 CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45×45 м), файл может состоять из нескольких страниц.
CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45×45 м), файл может состоять из нескольких страниц.- PDF (Portable Document Format). Думаю, вы уже знакомы с ним. Данный стандарт является платформонезавизимым. В нем можно применять различные шрифты, гиперссылки, векторные и растровые рисунки. И что примечательно, в любой программе файл откроется в предусмотренном автором виде.
- WMF (Windows Metafile). Поддерживается различными программами для операционной системы Windows, так или иначе связанными с векторами. Хоть он и универсален, редко используются профессионалами.
Этот формат не способен воспроизводить некоторые параметры, присвоенные изображению в тех или иных программах, и порой искажает цветопередачу.
 SVG (Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
SVG (Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
На этом рассказ о том, что такое векторная графика считаю оконченным.
Заходите чаще на мой сайт.
До скорого.
profi-user.ru
Лучшая программа векторной графики. Трёхмерная векторная графика
Программа векторной графики представляет собой программный продукт, работающий в соответствующей области компьютерных знаний. Как известно, есть два вида графики — растровая и векторная. Последняя знаменита тем, что не теряет памяти при масштабировании. Это объясняется тем, что она работает не с точками, а с векторами — уравнениями координат. Программы растровой и векторной графики работают с разными типами изображений и результат также получается разный.

Современная компьютерная графика
Такая технология во многих областях становится предпочтительней растровой. Высочайшее качество любого размера, какой только захочется — это же мечта. Работа с векторной графикой, конечно, требует большей детализации, если нужно изображение большого формата. Но зато результат потрясает.
Впрочем, конечный файл (иллюстрация, а не исходник в программе) все равно получается растровым, так как читать векторные девайсы еще не научились, только через приложения, в которых они, собственно, и создаются.
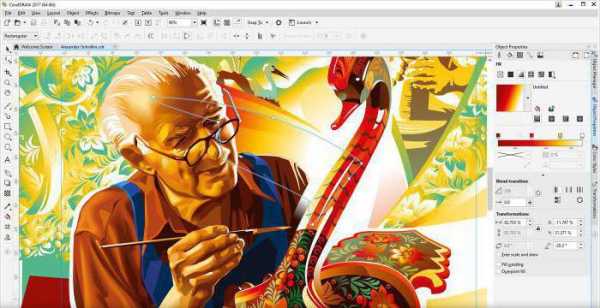
CorelDraw — один из самых известных представителей векторной графики
Программа векторной графики CorelDraw — очень яркий пример для наглядности. В ней есть достаточное количество инструментов для создания изображений любого размера без потери качества. Ее часто противопоставляют программе Photoshop — знаменитому представителю графики растровой.

Программа векторной графики CorelDraw используется преимущественно для создания логотипов, эмблем, с ее помощью реализуются идеи товарных знаков, она же — бессменный коллега книжной и журнальной верстки.
Основными достоинствами этой программы считается возможность изменять размер и форму изображения.
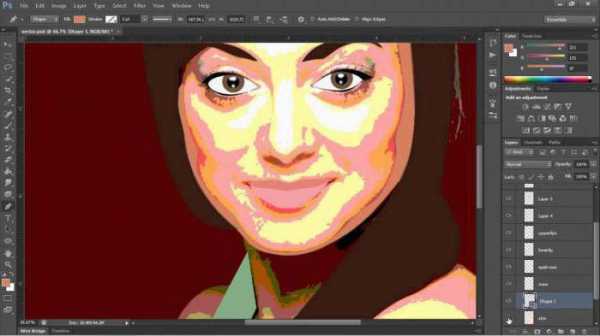
Adobe Illustrator
Adobe Illustrator — это программа векторной графики, используемая в основном художниками — профессионалами и любителями. В отличие от CorelDraw, в которой обычно создаются всякие лого, нуждающиеся в масштабировании, в Illustrator рисуют полномасштабные детализированные картины. В нем работают многие специалисты по компьютерной графике, ведь этот продукт от компании Adobe предоставляет многие возможностей для воплощения идей как в сфере дизайна (в том числе и веб), так и видеомонтажа и многого другого.
Трехмерные спецэффекты и спецэффекты в режиме реального времени, большое количество инструментов для рисования — все это делает Adobe Illustrator мощнейшей программой векторной графики. Не зря вот уже столько времени он не теряет своей популярности, а только приобретает ее — в силу актуальности.

Бесплатные аналоги
Две предыдущие рассматриваемые программы только подтверждают правило, что за качество нужно платить. И Corel, и Illustrator официально стоят немало денег. Конечно, бесплатно на просторах интернета не так уж и сложно найти пиратские версии, репаки и портативные варианты, но не лицензионный оригинал.
А значит, самое время вспомнить о том, что самые распространенные — не значит единственные.
Inkscape
Inkscape — полноценное профессиональное средство для работы с векторной графикой. Доступна не только программа, но и ее исходный код — все это признаки Linux-программ, Windows-версии которых в последнее время завоевывают рынок. Они отличаются высоким качеством и удобством в использовании.
Inkscape полностью оправдывает ожидания мастеров дизайна, предлагая им выбор из различных инструментов для рисования, мощнейший трейсинг, отменную работу с цветами. Кроме всего прочего, программа поддерживает самые распространенные форматы изображений.

Когда говорят о бесплатных аналогах продуктов работы с вектором, Inkscape вспоминают в первую очередь. И не зря. Его смело можно ставить в один ряд Illustrator, а по стоимости и нагрузке на систему он даже его обойдет на пару пунктов.
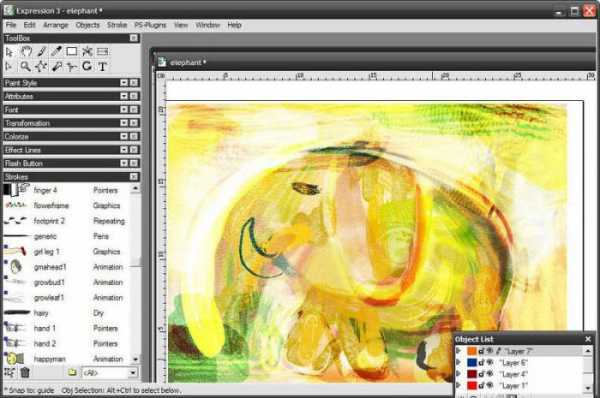
Creature House Expression
Это программное средство также не для дилетантов. Им с удовольствием пользуются профессионалы для своей работы.
Creature House Expression делится в своей истории на два периода.
Впервые он заявил о себе как инновационный программный продукт. Дело в том, что один из недостатков векторной графики — это сложность получения «живого» изображения. Растр (в котором, к примеру, редактируются фотографии) справляется с этим гораздо лучше. Именно Creature House Expression попытался (и весьма успешно, надо сказать) исправить это. Набор кистей в этом продукте оказался настолько потрясающим, что в итоге вышло, что вектором можно было рисовать так, как будто это совсем не векторная графика. Изображения получались очень реалистичными.

В 2003 Microsoft купил компанию, выпускающую Expression, стандартизировал его, дал свое имя. Но и оригинальную и, что немаловажно, бесплатную версию этого программного средства все еще можно скачать с официального сайта его нынешнего производителя-владельца.
Microsoft Expression Design
Microsoft Expression Design — это и есть новое название рассматриваемого в предыдущем пункте программного продукта. И да, эта версия также целиком и полностью бесплатна. Правда, только для студентов, и для того чтобы ее получить, необходимо отправить специальный запрос с подтверждением этого статуса. Ответ на него приходит довольно быстро.
Microsoft Expression Design отошел от своих истоков и, как уже говорилось, теперь больше подходит под «стандарты» векторного графического редактора. Но в нем все еще много функций, а весь инструментарий полностью удовлетворяет среднестатистического иллюстратора или веб-дизайнера.
Aviary Raven
Отсутствие необходимости не только в оплате, но и в установке отличает эту программу. Да, все верно, Aviary Raven работает в онлайн-режиме. И это бы понизило ее статус в глазах многих, если бы не одно но — она далеко не примитивна.
Предварительная регистрация позволяет сохранять свои шедевры на своем аккаунте и затем экспортировать их. А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный векторный редактор, но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
Трехмерная векторная графика

Двумерная графика — графика, грубо говоря, «плоская», она работает (как видно из названия) только с двумя измерениями. За ней следует трехмерная графика, при помощи которой создаются объемные объекты.
Если про двухмерную графику говорят, что ее рисуют, то объекты трехмерной — моделируются. Такое изображение на плоскости включает в себя построение геометрической модели проекции на нее.
3D-графика работает как с растровыми, так и с векторными иллюстрациями.
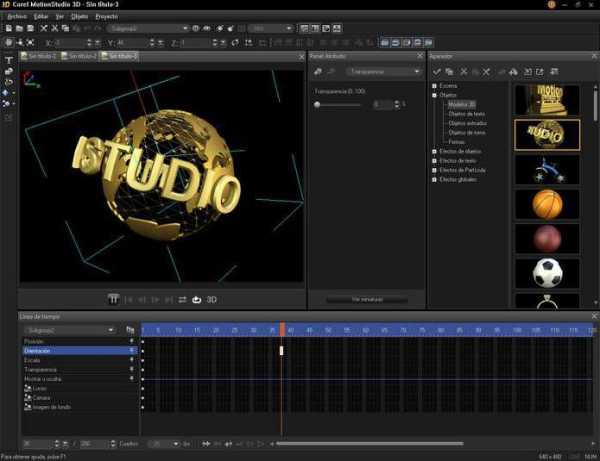
Corel MotionStudio 3D
Corel MotionStudio 3D — простейшая программа трехмерной графики. Она, тем не менее, наглядно демонстрируют возможности этого вида. Прежде всего, как уже было указано в предыдущем пункте, в нее можно импортировать файлы как растровых изображений, так и векторных, а также создавать в ней что-то свое, с нуля. У Corel MotionStudio 3D в наличии множество различных эффектов и пресетов, однако многие считают ее несерьезной. В то же время, если требуется сделать анимированную картинку быстро, не разбираясь в лишних тонкостях и нюансах, она — то, что необходимо.
fb.ru
Векторная графика – это мощный инструмент для работы дизайнеров :: SYL.ru
Понятия растровая и векторная компьютерная графика широко распространены в сферах веб-дизайна и полиграфического дизайна. Эти интсрументы в последние годы стали наиболее востребованными. В статье будет подробно рассмотрена векторная графика, области её применения, преимущества и недостатки.

Векторная графика. Общие сведения
Векторная графика — это способ работы с объектами и изображениями, в котором основную роль играют опорные точки. Наибольшее распространение она получила среди дизайнеров. Создание векторной графики широко применяется при работе с макетами в полиграфической отрасли. В то же время она не используется для передачи тонов и полутонов, а чаще всего показывает свою эффективность в создании простых форм, текстов и контурных фигур.
Основой векторной графики является принцип, согласно которому любой контур задаётся с использованием опорных точек. При этом всё пространство рабочей среды представляет собой систему координат. Каждая фигура в такой области описывается посредством координат опорных точек, которые соединяются между собой при помощи отрезков. Кроме того, такие рабочие пространства внутри также характеризуются заливкой, а именно цветом, градиентом или паттерном. То есть любые элементы изображения представляют собой в первую очередь математические формулы. Другими словами, векторная графика — это математическое описание простейших геометрических объектов.

Возможные форматы
На сегодняшний день существуют многие форматы векторной графики. Среди них можно выделить такие, как CDR, EPS, Ai, CMX, SVG, PSD. Остановимся подробнее на первых трёх. Наименование формата CDR полностью звучит как Computer Graphics Metafile. Этот тип принадлежит широко известной компании «Corel» и используется в редакторе векторной графики от данного производителя CorelDRAW.
Ai — векторный формат, разработанный компанией «Adobe». Он используется при работе с редактором Adobe Illustrator. Формат EPS следует рассмотреть более подробно.
Формат векторной графики EPS
В EPS, или Encapsulated PostScript, применяются как векторный, так и растровый метод записи информации. Этот формат появился как результат объединения усилий фирм «Adobe Systems» и «Altsys». Главной целью создания EPS было внедрение технологии, которая бы позволяла различным программным продуктам работать с PostScript-изображениями. Здесь необходимо отметить, что PostScript представляет собой язык описания страницы, который является универсальным и не зависит от рабочей платформы. Разработан этот инструмент компанией «Adobe Systems».

Файл PostScript состоит из набора команд, которые выполняются интерпретатором этого языка в процессе вывода изображения. На него не оказывают влияния ни тип аппаратной платформы, ни вид используемой на ПК операционной системы. PostScript представляет собой язык программирования, поэтому имеется возможность при помощи интерпретатора перекодировать файл для его последующего вывода на печать на принтере, который не поддерживает работу с данным инструментом. Кроме того, команды PostScript дают возможность выполнять управление экраном монитора. Подобным образом эта функция реализована в ОС NeXTstep.
В то же время необходимо отметить, что между EPS и файлами PostScript имеются существенные отличия. Если говорить доступным языком без использования сложных технических формулировок, файлы векторной графики EPS предоставляют пользователю возможность работать с графическими приложениями без необходимости использования непосредственно кода PostScript. Кроме того, настоящий формат позволяет осуществлять перенос данных на этом языке в стандартные для используемой операционной системы способы передачи информации. Например, с помощью экрана дисплея.
Формат EPS в разных операционных системах. Достоинства и недостатки
Такими форматами для систем, построенных на основе Windows от «Microsoft», являются MetaFile (WMF) или TIFF. Для платформы Macintosh используются PICT-файлы. Среди недостатков EPS следует выделить неспособность поддерживающих данный формат программ обеспечить полную совместимость между собой. Другими словами, файлы этого типа, созданные в одних приложениях, зачастую не могут использоваться в других программных продуктах или быть импортированы в них. Несмотря на это, EPS очень популярен среди пользователей благодаря своей мощности.

Изображения в файле формата Encapsulated PostScript содержатся в двух вариациях по аналогии с TIF. Это может быть векторное изображение, сохранённое в качестве описания с использование языка PostScript. Кроме того, возможен и второй вариант — пиксельная картинка с меньшим разрешением, которая, как и в файлах TIF используется для осуществления предварительного просмотра изображения. А также в приложениях для верстки пиксельная картинка выводится на экран и печатается на принтерах, которых не имеют опции поддержки языка PostScript.
Как уже было отмечено ранее в этой статье, в операционных системах Windows формат EPS позволяет сохранить пиксельные изображения в файлах TIF или WMF. При необходимости вывода на печать файла Encapsulated PostScript с помощью PCL-принтера целесообразно сохранить картинку в формате TIFF с высоким разрешением. Основными достоинствами EPS являются надёжность, хорошая совместимость с большинством приложений и платформ, а также значительные возможности по настройке параметров. Благодаря этим преимуществам данный формат пользуется популярностью и востребован в среде разработчиков программного обеспечения и компьютерного оборудования.
Редакторы векторной графики
Каким инструментарием создаётся векторная графика? Программы «CorelDraw» и «Illustrator» до последнего времени были самыми популярными и широко распространёнными редакторами для создания и обработки подобных изображений. Но несколько лет назад в популярнейшем растровом приложении «Photoshop» также появилась возможность работать с векторами. Такая модификация позволяет теперь относить «Photoshop» к редакторам, работающим и с растровой, и с векторной графикой.

Недостатки векторной графики
Основным недостатком этого способа работы с объектами и изображениями является его узкая специализация. Вектораня графика не может полноценно заменить растровую, так как не способна передавать полутона и тона в качестве фотоизображения. Да и в целом функция и цель использования у данного типа совсем иные. Ведь в первую очередь векторная графика — это работа с примитивами (точка, линия, сплайн, кривая Безье, окружность и многоугольник).
Преимущества векторного формата
Необходимо отметить, что любое изображение, выполненное в редакторе для векторной графики, можно с лёгкостью масштабировать. Причём как уменьшать, так и увеличивать без потери качества картинки. Здесь имеет смысл остановиться более подробно на технологии масштабирования подобного изображения. Как уже было сказано, векторное изображение представляет собой прежде всего математическую формулу. Поэтому при увеличении или уменьшении картинки графический редактор просто пересчитывает координаты опорных точек и прорисовывает изображение в новом масштабе. Векторная графика — это инструмент, который делает работу дизайнеров эффективней и проще.

Такой алгоритм масштабирования очень удобен для использования при разработке логотипов и эмблем, чем с успехом пользуется большинство современных профильных дизайнеров. Изображение, выполненное в редакторе векторной графики, в любой момент можно быстро изменить в размере без потери качества картинки. К другому преимуществу данного формата следует отнести лёгкость изменения цвета в несколько кликов компьютерной мышью, ведь он аналогично задаётся цифровым значением. Также среди достоинств векторной графики можно отметить небольшой размер файлов, так как математическая формула содержит в себе лишь описание опорных точек, а не каждого пикселя рабочей области.
Заключение
В заключение необходимо отметить, что совершенно новые перспективы для работы с векторной графикой открылись после появления нового формата SVG. Сейчас он широко используется в веб-дизайне. Большинство последних версий самых популярных интернет-браузеров уже поддерживают данный графический формат. SVG даёт возможность масштабировать изображения без потери в качестве картинок, что очень актуально для, например, адаптивности интернет-ресурсов.
www.syl.ru
Растровая и векторная графика — Блог Академии — HTML Academy
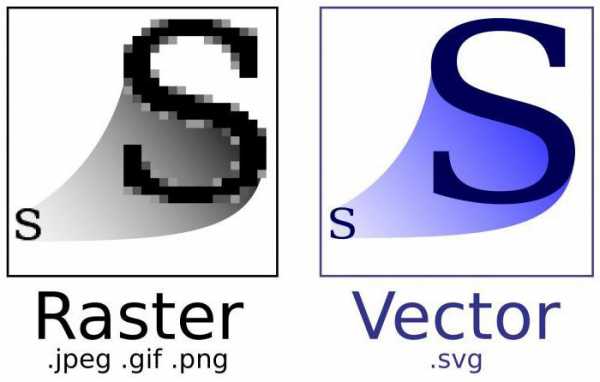
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
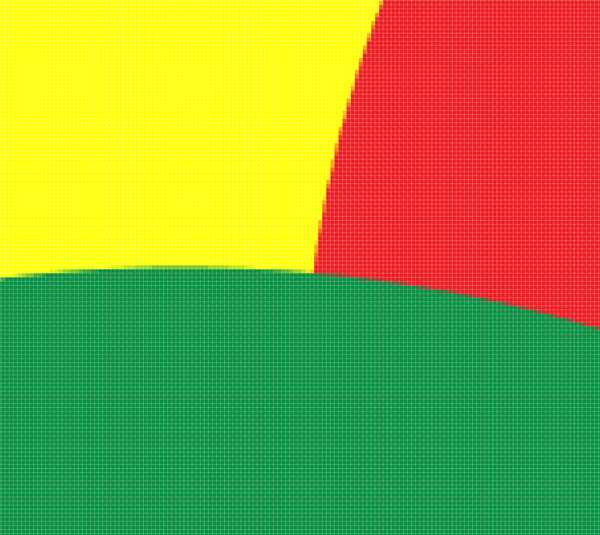
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.

 Растровое изображение и его увеличенный фрагмент
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
 Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович) Пример использования растровой графики: фотография
Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
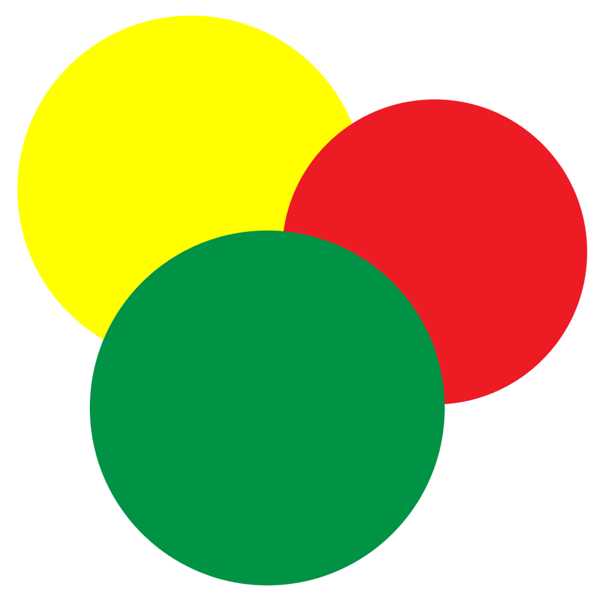
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.

 Векторное изображение и его увеличенный фрагмент
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
 Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons) Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
htmlacademy.ru
31 бесплатная программа для работы с графикой
15.7KСуществует много бесплатных графических программ и инструментов для редактирования изображений, которые могут рассматриваться как альтернатива Photoshop. Я составил список лучших из них. Некоторые из них являются бесплатными онлайн-сервисами, а другие доступны для бесплатного скачивания и установки на компьютер и мобильные устройства.
Если вам нужно программно воспроизвести рисунок или векторную графику, это можно сделать с помощью формата Scalable Vector Graphics (также известного как SVG). А программа для разработки Scalable Vector Graphics называется SVG-Edit.
Это программное обеспечение с открытым исходным кодом. SVG-Edit является мощным инструментом, который позволяет создавать или редактировать SVG-элементы. Инструмент построен на основе CSS3, HTML5 и JavaScript. С его помощью можно быстро редактировать и обрабатывать двумерную (2D) векторную графику:
Бесплатное программное обеспечение для создания графического дизайна. Это программа графический редактор векторной 2D-графики, которая позволяет рисовать, редактировать и создавать профессиональный дизайн.
DrawPlus также содержит ряд функций, которые позволяют с помощью экструзии создавать 3D-объекты, применять широкий спектр 3D-стилей с огромной коллекцией кистей:
В DrawPlus Можно легко разрабатывать графический дизайн, логотипы, технические чертежи, анимацию и многое другое. Существуют различные предустановленные шаблоны. Также доступны пособия для новичков, которые помогут начать работу в программе.
Если вы ищете замену Adobe Illustrator или CorelDraw, то InkScape это инструмент, который должен вам подойти. Это редактор векторной графики с открытым исходным кодом и множеством мощных функций:
Он также поддерживает интеграцию SVG с расширенными возможностями для печати и веб-дизайна. Это профессиональный графический редактор с простым и легким в использовании интерфейсом.
Бесплатное графическое программное обеспечение для работы под Linux / Unix. Это гибкий и мощный инструмент для создания иллюстраций, диаграмм и т.д.:
Функциональная 32-битная программа для графического рисования. Последняя версия поддерживает набор базовых функций, которые можно использовать без каких-либо ограничений:
Ultimate Paint поддерживает гибкие функции управления кистями, которые позволяют создавать креативный дизайн. А также форматы PEG, GIF, PNG, BMP, PCX, AVI (только чтение), TGA, WMF / EMF, ICO (только чтение), IFF / LBM и WAP BMP, а также и Twain-совместимые сканеры.
Простой сенсорный инструмент для рисования от руки, который можно использовать для получения изображений высокого качества. Он поддерживает множество видов кистей (перо, карандаш, аэрография, естественная кисть и т.д.), инструменты для ретуширования, слои и т.д.:
Fat Paint известен как лучшее программное обеспечение для графического дизайна, рисования и создания логотипов. Это бесплатная программа для редактирования изображений, которая позволяет создавать страницы, векторные иллюстрации, логотипы, редактировать фотографии и разрабатывать веб-дизайн:
Программа для графического дизайна, которая позволяет сосредоточиться на творчестве, а не на вопросах управления интерфейсом:
Это быстрое и простое в использовании приложение с открытым исходным кодом для разработки графического дизайна, которое доступно для пользователей как Windows, так и Linux.
Paint.NET — это отличная альтернатива встроенному графическому редактору Paint. Это простой в использовании инструмент для редактирования изображений с набором базовых и дополнительных функций:
Благодаря мощным функциям этот редактор часто сравнивают с другими пакетами цифрового редактирования фотографий, такими как Adobe Photoshop, Corel Paint Shop Pro, Microsoft photo editor и GIMP.
Это бесплатное программное обеспечение с открытым исходным кодом для разработки графического дизайна, которое широко известно как альтернатива Photoshop. Хотя GIMP изначально создавался для Unix, но теперь он доступен для других ОС: Windows, Mac OS X и т.д.
Мощное приложение для редактирования изображений под IOS и Android. Его можно бесплатно скачать с App Store или Google Play Store. Это интересный и мощный редактор фотографий, который позволяет быстро обрезать, поворачивать и настраивать любое изображение.
В Pixlr доступно более 2 миллионов комбинаций бесплатных эффектов, которые позволяют сделать изображение уникальным.
Если вы хотите начать работу с изображениями в браузере, Sumo Paint поможет в этом. Его можно использовать для редактирования фотографий онлайн или установить программу, чтобы получить доступ ко всем функциям в автономном режиме (платная подписка):
С помощью Sumo Paint можно редактировать фотографии прямо в браузере. Хотя для этого требуется наличие Adobe Flash.
Мощный инструмент для преобразования изображений из одного формата в другой. Например, из .jpeg в .png. Это программа графический редактор растровых изображений, которая позволяет создавать, редактировать и конвертировать растровые изображения в другие форматы.
Программа содержит такие полезные функции, как обрезка, вращение и преобразование изображений, зеркальное отражение и т.д. Что делает ее удобным инструментом для графических дизайнеров.
Если вы хотите начать изучать 3D дизайн и анимацию, установите DAZ Studio. Вы получите в свое распоряжение достаточное количество учебных пособий, которые сделают вас «ниндзя» 3D-анимации, независимо от того, каков ваш уровень на данный момент:
С помощью DAZ Studio можно создавать собственных 3D-персонажей, аватары, элементы графического дизайна.
Создавайте свои собственные короткометражные фильмы и анимацию, иллюстрации для книг и журналов и т.д. Это бесплатное программное обеспечение будет весьма полезно при изучении 3D.
Если вы хотите раскрыть свой потенциал в 3D-скульптуре, 3D-живописи, то Pixologic поможет в этом.
Это инструмент для 3D-моделирования с мощными функциями, которые помогут вам освоиться в мире цифровой реальности. Если вы новичок в 3D-скульптуре и 3D-живописи, то Sculptris — это лучшая точка, с которой можно начать.
Одна из лучших графических программ для создания 3D-проектов. Это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и установить на Windows, Mac OS X, Linux и т.д.:
Blender содержит множество пособий по 3D и галерею ранее созданных проектов, доступных для скачивания. Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.
3D SketchUp до сих пор является самым простым способом рисования в 3D. Это мощное программное обеспечение для 3D-моделирования, позволяющее быстро создавать 3D-объекты. Программа очень проста в использовании.
Представляет собой интуитивно понятное программное обеспечение для 3D-моделирования в режиме реального времени и 3D-анимации. Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop:
Это программа для графического дизайна, разработанная Amabilis Software. Она доступна в трех версиях — 3D Crafter, 3D Crafter Plus и 3D Crafter Pro. Базовая версия является бесплатной, в то время как Pro и Plus — платные. Программа работает на Windows 7/8/Vista.
Программное обеспечение с открытым исходным кодом для 3D-моделирования и визуализации. Оно написано на Java, так что это мощная программа для 3D-дизайна, которую можно использовать на многих виртуальных машинах Java.
На сайте проекта можно найти много пособий, галереи работ. Кроме этого активные участники форума всегда готовы прийти на помощь. Поэтому, даже если вы новичок в 3D-моделировании и только делаете первые шаги, Art of Illusion идеально подойдет для вас.
Одна из старейших программ для 3D моделирования, которая представлена еще в 1999 году и до сих пор активно используется во всем мире. Она предназначена в основном для 3D-моделирования и анимации персонажей под Windows:
Anim8or включает в себя множество мощных функций: инструмент для создания и изменения 3D-моделей, поддержка шрифтов TrueType, встроенный браузер 3D-объектов, редактор персонажей Joint и многое другое.
Мощный инструмент для создания и настройки диаграмм с различными данными. Представляет собой простое в использовании бесплатное приложение для визуализации данных, которое облегчает создание интерактивных круговых диаграмм, линейных графиков, сегментированных диаграмм и т.д.
С помощью этой графической программы можно создать визуальное представление данных и получить код для его встраивания в веб-страницы, электронные таблицы и т.д.
Инфографика — это новый способ визуального представления данных, который развирается стремительными темпами. Visual.ly это лучшая программа для создания и публикации интерактивной инфографики:
Это социальная платформа для создания и публикации инфографики, что позволяет взаимодействовать с другими пользователями и обмениваться с ними интерактивными визуальными представлениями.
Еще один мощный интерактивный инструмент для создания потрясающих визуальных представлений и инфографики. С помощью Infog.am можно создавать инфографику, диаграммы, а также другие визуальные представления с помощью трех простых шагов: выберите шаблон, визуализируйте данные, а затем опубликуйте их.
Также можно бесплатно выбрать графики из коллекции, содержащей более 30 типов интерактивных диаграмм.
Еще один мощный инструмент для создания инфографики. Даже если вы не знаете, как создается инфографика, все, что вам нужно сделать, это зайти на сайт, выбрать шаблон и приступить к работе:
В рамках данного сервиса представлено огромное количество графических форм и объектов, а также шаблоны инфографики, с помощью которых можно создавать и публиковать визуальные представления онлайн.
Персонализированный инструмент, который позволяет создать и визуализировать резюме в один клик. Все это доступно бесплатно.
С более чем 500 000 уже созданных проектов Vizualize.me является сервисом №1 для создания резюме. Он содержит большее количество мощных инструментов, которые помогут создать резюме.
Этот инструмент представляет собой бесплатный генератор Favicon, который позволяет создавать иконки Favicon для сайта. Просто загрузите файл и нажмите кнопку «Сгенерировать».
ColorPic — это бесплатный инструмент для побора цвета с экрана монитора. Он позволяет захватывать цветовые палитры до 16 цветов за раз. Также можно использовать продвинутый микшер для смешения четырех цветов.
Эта графическая программа для художников поддерживает продвинутые функции, такие как удаление эффекта красных глаз, настройка цветов, просмотр фотографий, отправка по электронной почте, кадрирование и т.д.
Fast Stone Image Viewer — это еще один мощный функциональный инструмент для просмотра, редактирования и пакетного конвертирования фото.
Pixel Toolbox представляет собой мощный инструмент, предназначенный для создания впечатляющей графики для Windows. Создавайте, редактируйте и применяйте 1-битные узоры, обои, иконки и значки курсора — все это с помощью одного инструмента.
Мощное бесплатное программное обеспечение, которое позволяет создавать, редактировать и использовать презентации удаленно из любого места. Оно доступно для настольных ПК, смартфонов и планшетов. Существует также интеграция с облачным сервисом, который расширяет функционал программы.
Это бесплатное веб-приложение, которое позволяет разработать дизайн практически чего угодно. Простые drag-and-drop функции позволяют работать настолько легко, что не нужно быть дизайнером, чтобы создавать потрясающую графику.
С помощью рассмотренных выше сервисов и программ для графического дизайна начать работать очень просто! Желаю вам всего наилучшего!
Данная публикация представляет собой перевод статьи «31+ Best Free Graphic Design Software to Create Stunning Graphic Visuals» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Векторная графика: где, как и зачем использовать
7.4KКаждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную (и не очень) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
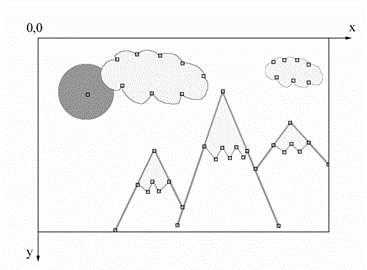
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
:
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
- CDR. Эти файлы – «детище» графического редактора CorelDRAW, который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
www.internet-technologies.ru

 AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии. CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45×45 м), файл может состоять из нескольких страниц.
CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45×45 м), файл может состоять из нескольких страниц. SVG (Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
SVG (Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.