Как сделать логотип для сайта — 5 способов
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.

1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
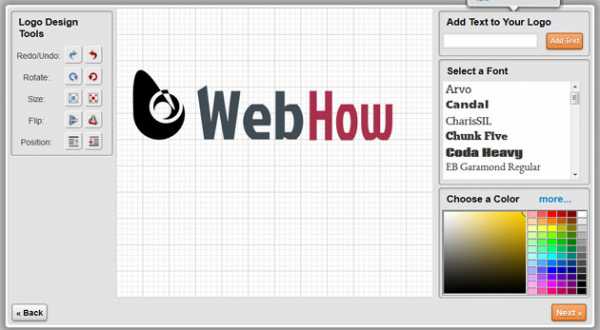
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
- logoyes.com
- www.logomaker.com
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.

4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Еще несколько полезных сервисов для ваших сайтов:
webhow.ru
Как создать логотип компании самому: какой сервис лучше
 Здравствуйте постоянные читатели и гости моего блога! Сегодня я предлагаю поговорить о небольшом символе, который является одним из важнейших атрибутов любой фирмы, сайта и блога. Создатели этих рисунков и эмблем ставят перед собой задачу отобразить в одном неброском ярлыке, то чем занимается компания или фирма. Как правило, в этой эмблеме отражена направленность фирмы и вид ее основной деятельности. Как создать логотип компании самому, или красивое лого на сайт?
Здравствуйте постоянные читатели и гости моего блога! Сегодня я предлагаю поговорить о небольшом символе, который является одним из важнейших атрибутов любой фирмы, сайта и блога. Создатели этих рисунков и эмблем ставят перед собой задачу отобразить в одном неброском ярлыке, то чем занимается компания или фирма. Как правило, в этой эмблеме отражена направленность фирмы и вид ее основной деятельности. Как создать логотип компании самому, или красивое лого на сайт?
Лого — это одна важных деталей внешнего вида сайта. Это бренд компании, и заодно ее визитка. В той же мере насколько солидно и уникально выглядит ваша эмблема, так и оценивают компанию посетители любого ресурса.
По внешнему виду этого символического рисунка воспринимается качество и полезность любой страницы в Интернете. Даже если вы пользуетесь одной из бесплатных тем ВордПресс, все равно вы должны обязательно изменить лого – это является важной задачей по оптимизации вашего ресурса.
Но, у многих из вас, друзья, возникнет законный вопрос: «Как я изменю лого, если я и рисовать толком не умею?» Спешу вас успокоить: самому быть художником вовсе не обязательно. Эскиз можно заказать в студиях дизайна или на биржах фриланса.
А если вы хотите сделать это самостоятельно, то знайте, что логотип можно также изготовить и в бесплатных онлайн-сервисах Интернета. Конечно, ваш первый эскиз для сайта или фирмы не окажется шедевром веб-дизайна, но получить удовольствие от собственного творения, да и просто сэкономить небольшую сумму вы сможете. Для некоторых, самых настойчивых из вас, этот процесс может неожиданно стать дополнительным источником заработков в Сети. После этого аргумента, я думаю, вам захочется дочитать эту статью до конца?
А теперь поговорим о каждом из этих сервисов более подробно.
В списке наиболее популярных сервисов лидирует Logaster.ru – удобный и простой способ создать логотип онлайн.
На этом сервисе поддерживается кириллица, а еще одним его плюсом является тот факт, что здесь вы можете сгенерировать на автомате любое количество готовых проектов на произвольную тематику. Их можно потом отредактировать по своему усмотрению, а затем скачать в нужном формате на свой компьютер.
Здесь можно создавать почтовые конверты с лого, бланки любых организаций, а еще красивые и стильные визитки.
Я бы рекомендовал Логастер, но есть куча других сервисов, в которых вы можете сделать себе логотип на первое время. Создание логотипа начинайте с идеи. Сначала все обдумайте и главное не делайте такие:
https://youtu.be/QDswiZ-22oU
Logo Creator
copirayter.ru
Создать логотип онлайн бесплатно – быстро и просто | History-of-Blog.ru

Создать логотип онлайн бесплатно – быстро и просто
Продолжая тему создания логотипа сайта, мы рассмотрим первый способ, как это можно сделать – онлайн и бесплатно. Это значит, что мы прибегнем к специальным онлайн сервисам генерации логотипов, которые позволяют сделать это без затрат.
Добавил для удобства такую страницу на сайт:
Онлайн редактор логотипов прямо на этом сайте
Перейти на сайт Логастер для бесплатного создания логотипа
Главный плюс этого способа – быстрота. Так же сюда можно отнести и бесплатность, ведь если заказывать логотип у фрилансеров, то на это потребуется определенная сумма.
Главный минус онлайн сервисов логотипов – это недостаточная гибкость, ведь каждый сервис создает однотипные лого. Так что если нужен действительно качественный логотип, то лучше сделать его при помощи фотошопа или поручить это дело специалистам.
Вернемся к теме нашей статьи. Она наверняка интересна тем, кто хочет быстро и без затрат сделать себе логотип для блога.
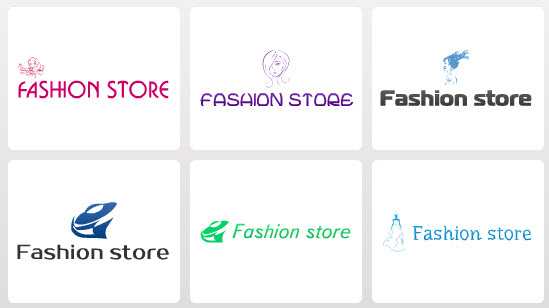
В данной статье будет рассмотрено создание логотипа для сайта компании и наша задача включить в него следующую фразу: “Fashion store”. Мы постараемся сделать это, руководствуясь правилами создания логотипов блога. Посмотрим, сможет ли функционал онлайн сервисов удовлетворить наши требования.
Бесплатное создание логотипов через онлайн сервисы.
Этот сервис действительно хорош. Настроек не так много, но при помощи их совмещения можно создать вполне уникальный логотип.
Немаловажной особенностью является то, что можно создать изображение на прозрачном фоне – для этого достаточно в табличке “Background” для значения “Transparency” поставить “Yes” (кто знает английский без труда догадается, что это значить поставить “Да” для прозрачности заднего фона).
Кнопку “Скачать логотип” я не нашел, поэтому сохраняем логотип следующим образом: кликаем правой кнопкой мыши и сохраняем его как обычное изображение. Вуаля, логотип на прозрачном фоне сгенерирован:
После перехода на сайт, первое что нам предлагается – это выбрать стилевое решение для будущего логотипа:
Признаться, сразу мне ничего не приглянулось. Но стиль выбрать нужно, поэтому попытаемся в дальнейшем сделать из того, что есть отличное лого.
Как оказалось – первое впечатление было обманчивым, сервис действительно отличный. На нем представлено огромное количество шрифтов, а стили логотипа можно быстро просматривать во вкладке “Logos”.
Так же можно поставить фон для логотипа или оставить его на прозрачным – я выбрал второй вариант. Подобрав шрифт у меня получился следующий результат:Конечно для отличного логотипа сайта этого маловато, но если целью является текстовое представление, то данный онлайн сервис отлично подойдет для этого. Там есть где “разгуляться”.
Отличный бесплатный онлайн сервис логотипов, который позволяет сделать их в виде кнопки! Что это значит?
После создания логотипа у нас есть две возможности вывести его у себя на сайте:
- Так же, как в предыдущих случаях просто скачать получившуюся картинку и указать ее адрес;
- Прописать текст логотипа и установить к нему фон – background (для этого потребуется дописать файл стилей css).
По первому случаю все понятно. Разберем второй вариант. Для того, чтобы получить стили – в блоке “Output type” выбираем CSS background:
Без перезагрузки страницы мы сразу увидим стили (что радует – код полностью валидный!):
Благодаря ним мы можем не только задать стиль логотипа, но и стиль ко всем кнопочкам на сайте!
Вот кстати пример бесплатного логотипа, который у меня получилось создать через этот онлайн сервис:
Кнопочка вполне симпатичная, но, если честно, на логотип сайта, даже и бесплатный, никак “не тянет”.
К сожалению, онлайн сервисы создания бесплатных логотипов не позволяют полностью удовлетворить требования, которые мне бы хотелось видеть.
Словосочетание “Fashion store” – выбрано не случайно, так как в следующей статье мы рассмотрим то, как сделать логотип через фотошоп с этими же словами. Тот логотип мне нравится больше. Он был разработан не мной, а взят с макета зарубежного сайта. Просто и стильно. Поэтому советую не пропустить следующую статью, которая будет посвящена тому, как был сделан логотип с теми же словами через фотошоп.
Ну если, быстрота создания логотипа для вас первостепенна, то эти онлайн сервисы наверняка выручат, ибо возможностей создать текстовый логотип благодаря им очень широкие. Но изображения они рисовать, увы, не могут. Так что сервисы идеально подойдут для онлайн создания бесплатных текстовых логотипов сайта!
Логастер!

Добавлено! Недавно нашел еще один сервис создания логотипов. Посмотрите, какие варианты логотипов мне удалось получить уже через минуту, сделав пару кликов и введя в поле название: “Fashion store”:

А вот описание сайта:
logaster.ru – русскоязычный генератор логотипов. Вы вводите название компании, выбираете вид деятельности и сайт предложит вам несколько готовых логотипов.
Логотипы можно редактировать, на их основе создавать визитки и конверты и скачивать.
Среди основных преимуществ – это поддержка кириллицы в логотипе, удобный русскоязычный интерфейс, возможность создания логотипов для социальных сетей.
Для редактирования логотипа доступно абсолютно все элементы – можно менять иконку, текст, шрифт, добавлять тени.
Логотип можно скачать бесплатно. Есть также версии для платного скачивания.
Попробуйте Логастер уже сейчас:
Перейти на сайт Логастер для бесплатного создания логотипа
Онлайн редактор логотипов прямо на этом сайте
Похожие статьи:
Комментировать через ВКонтакте:
history-of-blog.ru
В какой программе сделать логотип: выбираем графический редактор
Приветствую вас, уважаемые читатели! Как вы думаете, как дизайнеры создавали логотипы раньше, когда не было компьютеров? Это сейчас у нас в арсенале имеются специализированный софт и мощное «железо», а ведь несколько десятилетий назад этого не было. Представьте себе, что вам, живущим в то время, понадобился логотип. Пришлось бы рисовать его от руки…

Сегодня проблем с разработкой лого не возникает. Существует множество программ, которые значительно упрощают процесс рисования. Научиться может любой человек – даже тот, кто не обладает навыками художественного творчества.
Перед тем, как приступать к созданию фирменного знака, нужно решить, где вы будете его использовать:
В чём разница? Если вы планируете использовать изображение для печати на больших форматах, то необходимо сделать его в соответствующем разрешении. Либо использовать векторный формат, позволяющий увеличивать лого без потери качества.
Для сайта подойдёт картинка небольшого разрешения. Требуемый формат – PNG, вес файла – несколько десятков килобайт, чтобы излишне не загружать сайт.
Если вам нужен универсальный лого, который вы сможете использовать везде, где только захотите, то для его создания лучше использовать профессиональные программы. В них вы без труда сможете сохранять изображение в любом формате, в каком только захотите. Главное – всегда иметь исходник.

Если вы задаётесь вопросом, в какой программе сделать логотип, то эта статья вам поможет. Мы перечислим основные редакторы, которые лучше всего подойдут для этих целей.
Adobe Photoshop
Пожалуй, это самый популярный графический редактор – с ним работают практически все дизайнеры. Возможности его безграничны – в этом вы убедитесь сами после того, как начнёте его изучать.
Я много лет пользуюсь Фотошопом, но, поверьте мне, постоянно открываю для себя всё новые и новые возможности этой программы. Порой кажется, что до конца изучить её просто невозможно. А если это сделать, то можно «творить» в ней всё что угодно.
Даже если изучить базовые функции, этого будет достаточно для того, чтобы самому начать создавать собственный уникальный логотип.
Сохранить получившуюся картинку можно в любом формате – JPG, PNG, TIFF. Исходный файл программы имеет расширение PSD.
За прошедшее время выпущено много версий Photoshop, и каждая следующая обладает более богатым функционалом.

Если вы хотите сделать хороший лого, то Photoshop – это лучшее решение для такой задачи. Единственное, что может оттолкнуть вас от этой программы – её стоимость. Как и любой качественный лицензионный продукт, Фотошоп стоит денег.
CorelDRAW
Редактор, позволяющий работать с векторной графикой. Более подробно о преимуществах CorelDRAW вы можете прочитать ЗДЕСЬ.
Эта программа является платной, что зачастую отталкивает простых пользователей, ищущих более бюджетное решение. И такое решение есть – это GIMP (или «Гимп»).
GNU Image Manipulation Program (GIMP)
Некоторые называют его бесплатным аналогом Adobe Photoshop. Да, он не стоит ни копейки и при этом обладает достаточно широким функционалом, позволяющим создавать в том числе и логотипы. Конечно, до Фотошопа ему далеко, но в большинстве случаев его возможностей вполне хватает для решения небольших задач.
Скачать редактор бесплатно можно на официальном сайте GIMP.

Онлайн-редакторы
Помимо основных графических программ, перечисленных выше, существуют различные онлайн сервисы (так называемые конструкторы), предлагающие создать собственный лого за несколько минут из готового набора картинок (либо загружаемых фото) и шрифтов.
Это очень удобно для тех, кто хочет получить быстрый результат, затратив при этом минимум средств (либо вообще не потратив ни копейки).
Однако у такого способа есть главный минус: этими сервисами пользуются многие люди, поэтому созданный там логотип уже не будет уникальным.
Кроме того, такие онлайн-конструкторы не дают большого выбора при сохранении готового файла – вы получите только тот формат и то разрешение, которое установлено сервисом.
Как лучше сделать логотип?
Если вы не являетесь дизайнером и не имеете большого опыта работы с графическими программами, то за разработкой фирменного лого советуем вам обратиться к специалистам. Так вы сэкономите не только время, но и нервы. Кроме того, получите действительно качественный результат, а не «халтуру», сделанную на коленках.
Ведь логотип будет формировать внешний облик вашего проекта или компании. Поэтому постарайтесь, чтобы он был красивым, запоминающимся и стильным.
Все вопросы задавайте в комментариях к данной статье. Более подробно с нашей услугой по разработке логотипа вы можете ознакомиться ЗДЕСЬ.
С уважением, Сергей Чесноков
on-www.ru
Рисуем винтажный логотип в Фотошоп
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
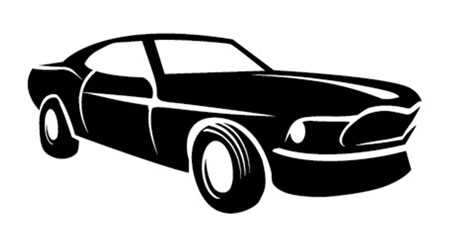
В этом уроке, на основе данного материала, мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.

Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.

Шаг 2
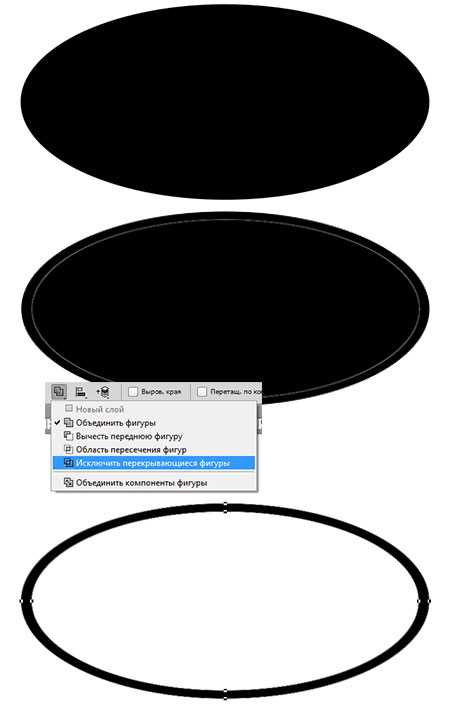
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.

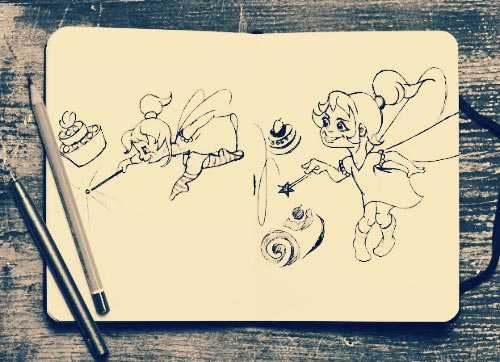
Шаг 3
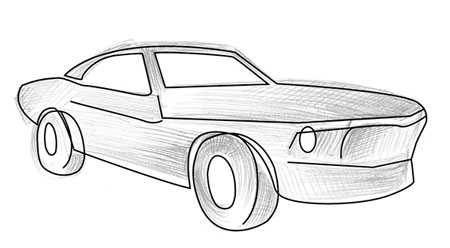
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.


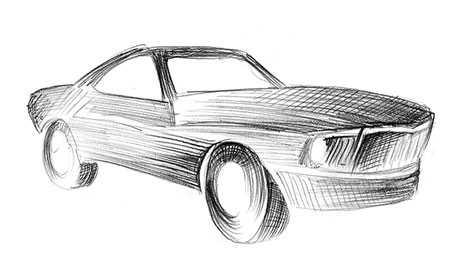
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.

Шаг 5
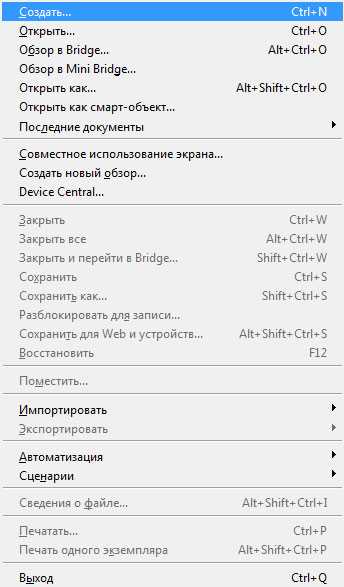
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N.

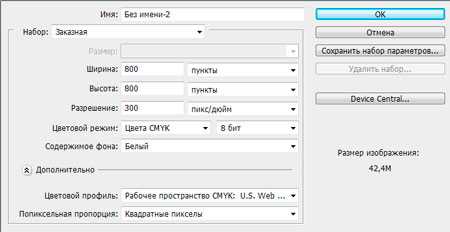
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK.

Шаг 6
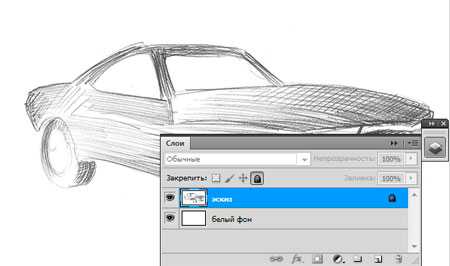
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70%. под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.

Шаг 7
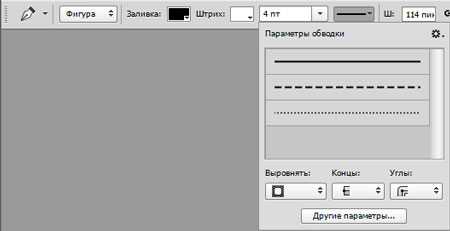
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.

Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.


Шаг 9
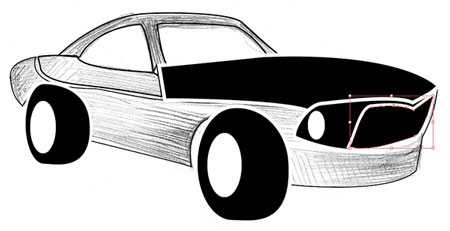
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E. Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).

Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.

Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T, уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).

Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Шаг 12
Дублируя, изменяя размеры и положения данных линий, добьемся следующего результата. По желанию, линии и овал вокруг автомобиля, можно объединить в одну фигуру (в один слой).
Шаг 13
Добавим больше информации в наш логотип — создадим Текст! Для верхней части больше подойдет жирный шрифт, притягивающий на себя внимание. Шрифт нижней части подберем потоньше. Для надписи «Premium Quality» выберем из Elephant, Anchor Jack, Chunk Five и Louisianne Black.
Но лучше подходит Louisianne Black.

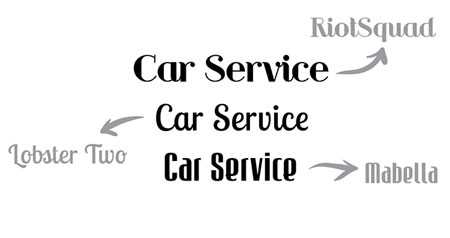
Для «Car Service» выберем из RiotSquad, Lobster Two и Mabella. Но скорее всего будет хорошо смотреться Lobster Two.

Шаг 14
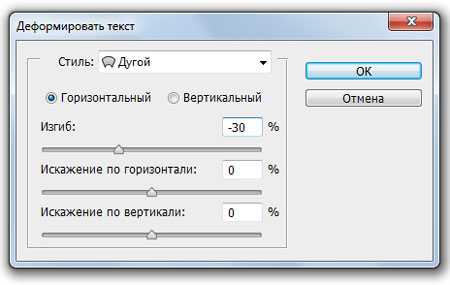
Чтобы нижняя надпись гармонично вписывалась в наш логотип, ее нужно подредактировать. В меню инструмента выберите Create Warped Text (Создает деформированный текст). В окне настроек выберите стиль «Дугой», измените параметр «Изгиб» так, чтобы текст огибал овал логотипа.


Шаг 15
Все необходимое сделано, но осталось добавить цвета. Один из больших плюсов Фигуры в том, что цвет заливки можно легко изменить!

Автор: Tatiana Cociorva
Перевод: John Jackson
photoshop-master.ru
Как нарисовать в Adobe Illustrator логотип-значок или эмблему в стиле ретро
Логотипы-значки или эмблемы в стиле ретро сейчас в моде, и это неудивительно. Почему? Потому что они супер! Мы уже просмотрели образцы логотипов в стиле ретро с мотивом круга, а теперь давайте создадим свой собственный. Все основное мы нарисуем в программе «Illustrator», а затем придадим логотипу винтажный вид в программе «Photoshop». Добавим последние штрихи.

Рисовать логотип мы будем для вымышленного тренажерного зала «Powerhouse». (Хотя я не удивлюсь, если где-то существует тренажерный зал с таким названием.) В нем много типичных особенностей темы ретро/винтажа с чередующимися черными и белыми кольцами. А также мелких деталей таких, как звезды и точки. Название и слоган написаны по контуру круга. А фирменный знак — расположен в самом центре и дает визуально понять, что именно рекламирует логотип.

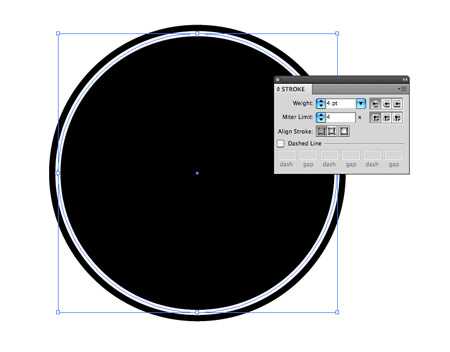
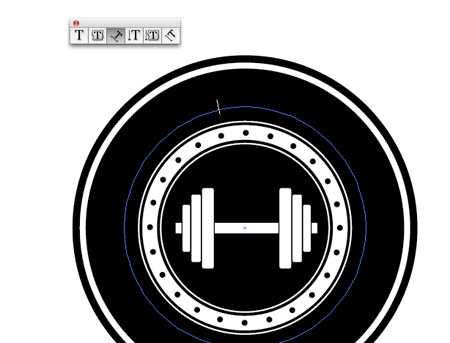
Обязательно посмотрите образцы логотипов, и когда у вас появится множество идей, запустите программу «Adobe Illustrator» и нарисуйте большой круг. Скопируйте его (Ctrl + C), вклейте копию вперед (Ctrl + F), слегка уменьшите ее размер, удерживая клавиши Alt и Shift, а затем отключите заливку и включите обводку, цвет для обводки выберите белый.

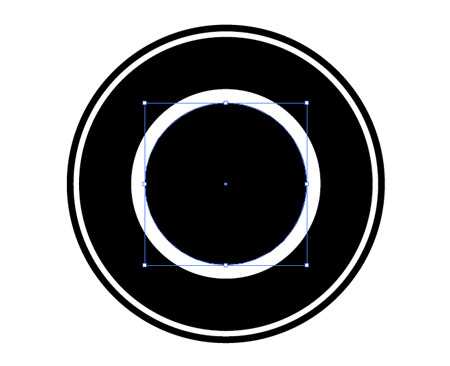
Нажмите Ctrl + F и вклейте вперед еще одну копию, уменьшите ее размер и цвет заливки сделайте белый. Вклейте еще одну копию, уменьшите размер еще больше, чтобы создать впечатление, что круг толстый.

Вклейте еще пару кругов, уменьшите до нужного размера, чтобы добавить тонкую обводку внутри и снаружи белого круга.

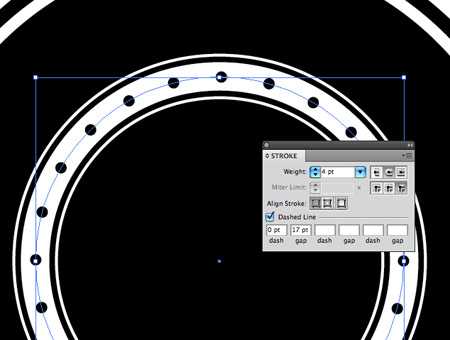
Еще один круг расположите так, чтобы он был точно посредине между внешним и внутренним краем белого круга. Затем задайте следующие параметры для обводки — толщина 4pt, скругленные концы, срезанные стыки, пунктирная линия, штрих 0pt, пробел 17pt. Чтобы задать число пробела, используйте клавиши-стрелки вверх/вниз, чтобы расположить кружочки равномерно.

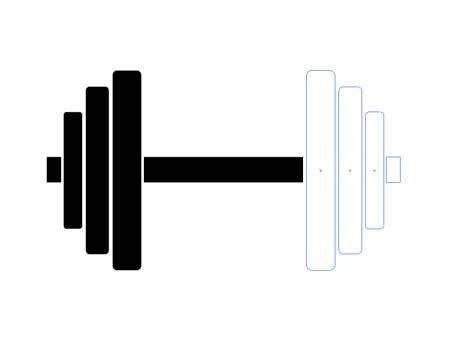
Где-нибудь в другом месте, с помощью инструмента Прямоугольник со скругленными углами нарисуйте комплект дисков для штанги. Измените размер и расположите на одинаковом расстоянии друг от друга.

С помощью инструмента Прямоугольник нарисуйте гриф штанги. А затем, чтобы закончить простенький рисунок штанги, скопируйте, вставьте и разверните в другую сторону комплект дисков.

Заливку всех элементов штанги сделайте белой, сгруппируйте все элементы, и расположите рисунок в центре логотипа.

Скопируйте и вставьте один из кругов логотипа, отключите заливку и обводку. В меню инструмента Текст выберите Текст вдоль контура и сделайте щелчок на круге.

Напечатайте слова Powerhouse Gym и затем выберите подходящий шрифт. В шрифтах Slab-Serif обычно ощущается мужская сила, поэтому для этого логотипа я выбрала шрифт Boton.

Вместо того чтобы увеличивать или уменьшать межбуквенные пробелы с помощью трекинга, откройте меню Текст > Текст вдоль контура > Параметры текста вдоль контура и установите пробел здесь. Так он будет более равномерным. Если использовать трекинг, буквы на кривой соберутся местами в группы.

Выделите текст инструментом Прямое выделение и аккуратно отцентрируйте в верхней части круга. Чтобы текст начинался и заканчивался под одинаковым углом, используйте направляющую.

Скопируйте и вклейте вперед текст, написанный вдоль контура, и замените название тренажерного зала слоганом «Reach your potential». И расположите его по внешнему краю контура в нижней части логотипа.

В окне параметров Текста вдоль контура, в списке Выравнивать по контуру, выберите По верхним выносным элементам. Затем подберите кегль так, чтобы текст был точно посредине между внешним и внутренним краем черного кольца.

Звезда с двух концов отделит название от слогана. Нарисуйте звезду, уменьшите размер и расположите там, где нужно. Скопируйте ее, вклейте копию вперед и, удерживая Shift перетащите горизонтально в другой конец текста.

Векторная часть логотипа — готова. С помощью инструментов Adobe Illustrator мы легко создали общую структуру. При этом все элементы можно редактировать и менять их размер.

А теперь давайте закончим наш логотип, добавив несколько отличных текстур в программе Photoshop. Можно было бы импортировать текстуру в Иллюстратор, использовать Интерактивную трассировку, палитру Обработка контуров и т. д., чтобы создать эффект «старости». Но такого эффекта, как с использованием текстур в программе Photoshop, вы не добьетесь.

Вставьте логотип из Illustrator во временный документ Photoshop и измените размер.

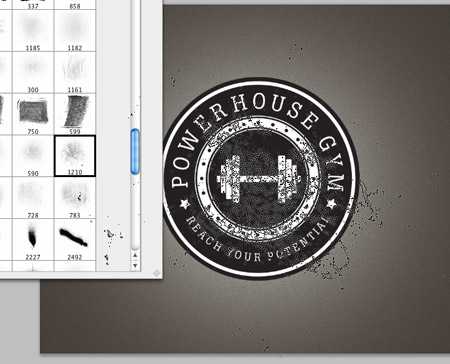
В новом слое, расположенном выше слоя с логотипом, с помощью просто здоровских кистей Subtle Grunge создайте эффект грязных точек (цвет белый).

Нажмите Ctrl и щелкните миниатюру слоя с логотипом. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и удалите лишнее.

Подкорректируйте эффект, меняя непрозрачность слоя. Этот простой штрих придаст логотипу вид старого, истертого и устаревшего значка, наклейки или эмблемы.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
sheko.ru
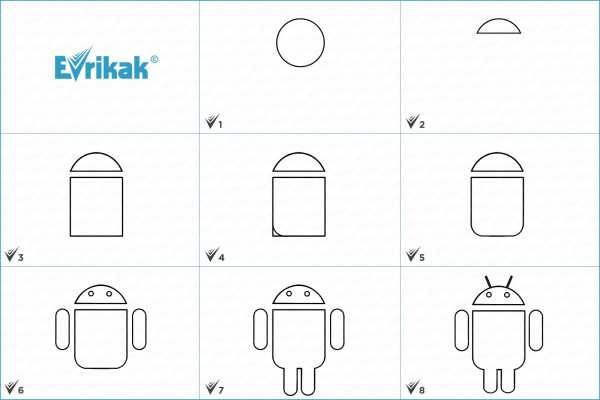
Учимся рисовать логотип Андроида шаг за шагом
Для успешности компании необходимо иметь не только хорошее название, но и крутой логотип. Вот, собственно, к этому и стремились при разработке логотипа для операционной системы Андроид. Кстати, у этого лого очень интересная история.
Автором данного логотипа стала Ирина Блок. Она разработала его в 2007 году. У нее было одно задание – логотип должен быть понятным и легким. Требовалось, чтобы он отражал название мобильной системы и был связан с роботами. Ирина представила ряд своих вариантов, из которых выбрали зеленого робота. Знаете, как она вдохновлялась? Брала идею из пиктограмм, нарисованных в… туалетах 🙂 🙂 🙂 Да, вам не послышалось, именно там! Удачная идея, так как этот логотип понятен всему миру и быстро запоминается. Салатовый цвет был выбран “в честь” цвета командной строки на старых компьютерах.
Вот такая история зеленого робота. Мы уверенны, что вам эта рисовалка точно понравится. Можете ненадолго представить себя разработчиком логотипа. Удачи!

У нас есть онлайн-альбом, в котором можно рисовать сразу на сайте. Хотите попробовать? Переходите по этой ссылке.
| Конкурс для всех! Делись своим результатом в комментариях и становись участником конкурса “Лучший рисунок” от Evrikak! Удиви друзей 😉 |
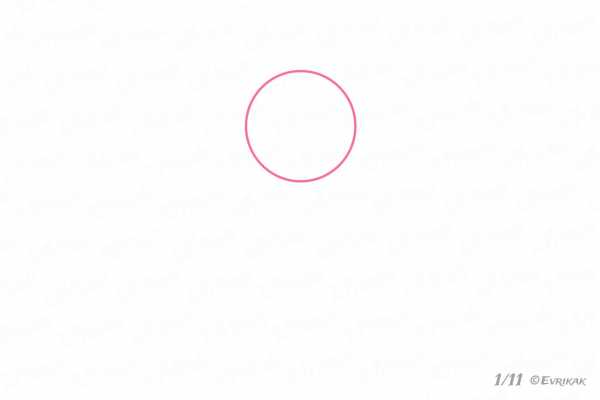
1
Вспомогательная фигура
Рисуем вверху круг. Можете использовать циркуль или обвести круглый предмет.

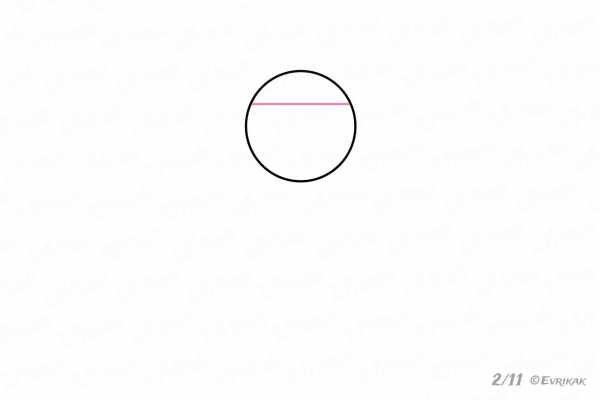
Чуть выше середины внутри фигуры проводим горизонтальную линию, которая делит ее на две части.

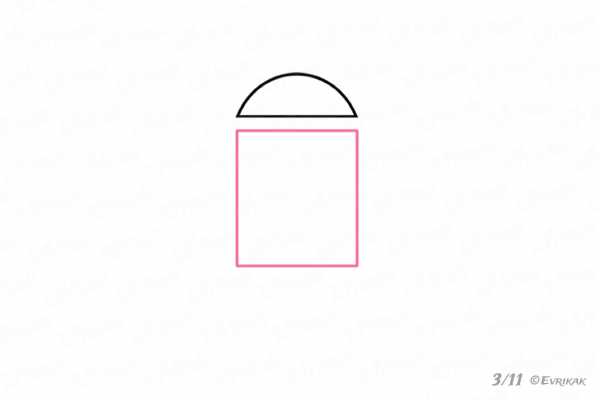
2
Тело робота
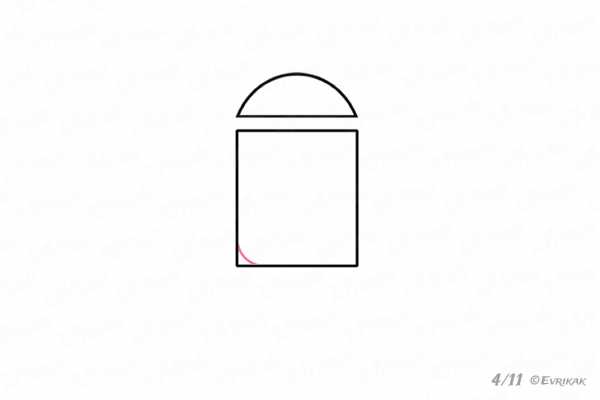
Сотрите ненужные линии, чтобы получился вот такой полукруг.
Снизу по ним изобразите вытянутый прямоугольник.

3
Дополнительные линии
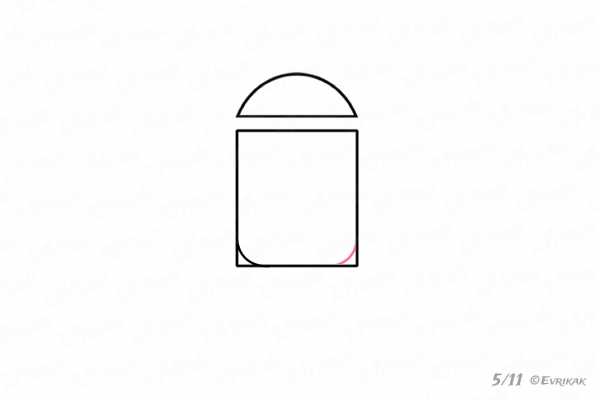
Внизу прямоугольника в двух углах проведите дуги, чтобы края стали полукруглыми.

То же самое повторите справа.

4
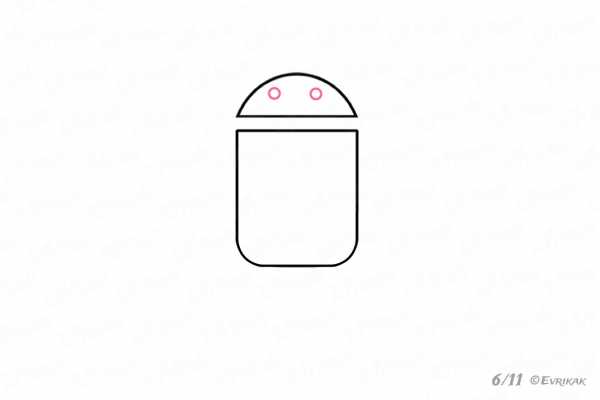
Глаза
Можете воспользоватся циркулем или монетой.

5
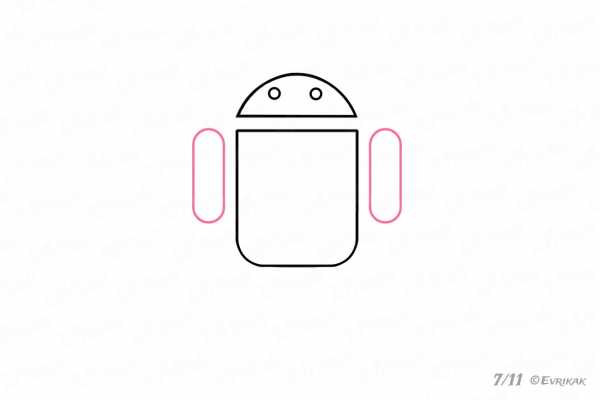
Руки
По обеим бокам рисуем вытянутые овальные руки робота-логотипа.

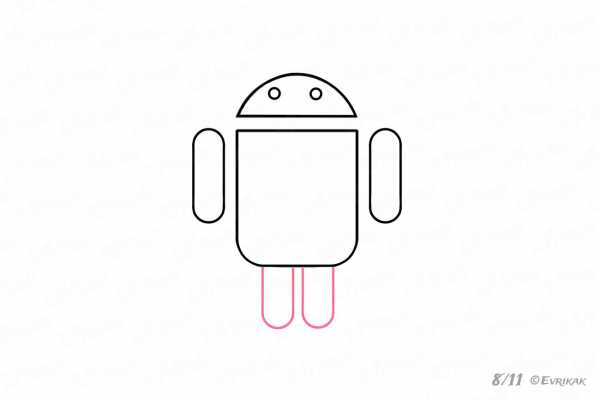
6
Ноги
Такой же формы, как и руки.

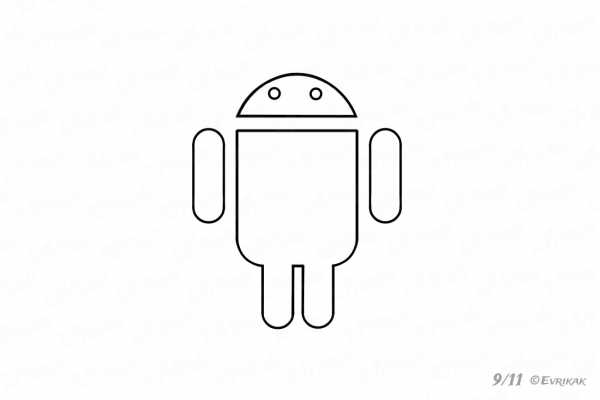
Сотрите все ненужные линии. Сравните свой рисунок с инструкцией, чтобы ничего не пропустить.

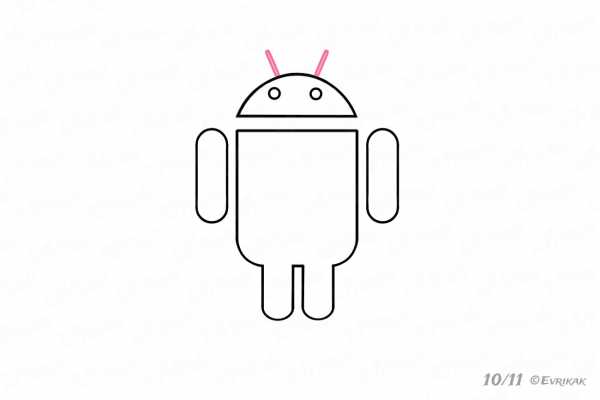
7
Антенки
Нарисуйте две на голове.

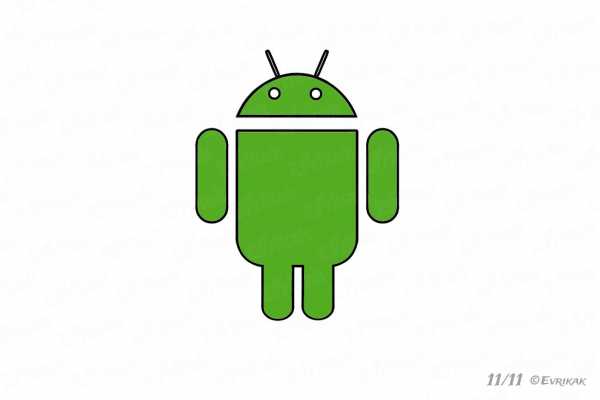
8
Раскрашиваем
Весь логотип Android зеленого цвета, как лягушка 🙂 Кстати, если вам понравилось рисовать, можете изобразить и ее. Чтобы получить инструкцию, перейдите по этой ссылке.
Нарисовали? Не забудьте сфотографировать результат и прикрепить к комментарию.

Вы также можете раскрасить логотип Андроид в онлайн режиме сразу на сайте.
Выберите как хотите закрашивать.
Если вы увидели ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
evrikak.ru
