Как сделать хлебные крошки на сайте с помощью CSS
За последнее время CSS и CSS3 сильно продвинулись вперед и поэтому старые стили, которые используют картинки на заднем фоне для получения нужной фигуры — больше не требуются.
В этой статье я расскажу как сделать хлебные крошки на сайте с помощь HTML и CSS в стиле flat. Так же можете посмотреть интересные flat шаблоны сайтов, может что-нибудь пригодиться. Я недавно делал подборку.
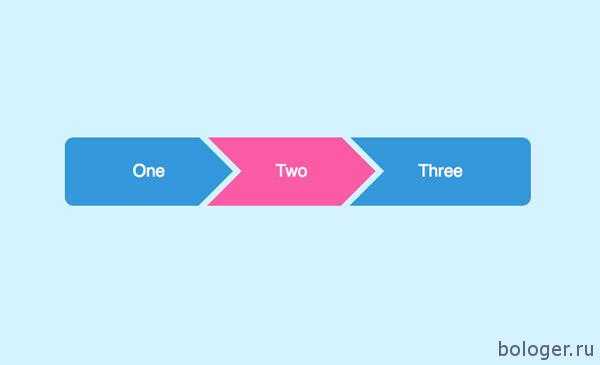
В конце мы получим вот такой результат:

Ранее, для того чтобы сделать прозрачную стрелки между двумя блоками использовалась прозрачная картинка на заднем фоне. Теперь данная проблема может быть решена используя только CSS.
<div>
<ul>
<li><a href="#">Breadcrumb</a></li>
</ul>
</div>Для начала создадим маркированный список — <ul>, в котором будут <li> элементы. Хлебная крошка будет добавляться с помощью добавления нового <li>.
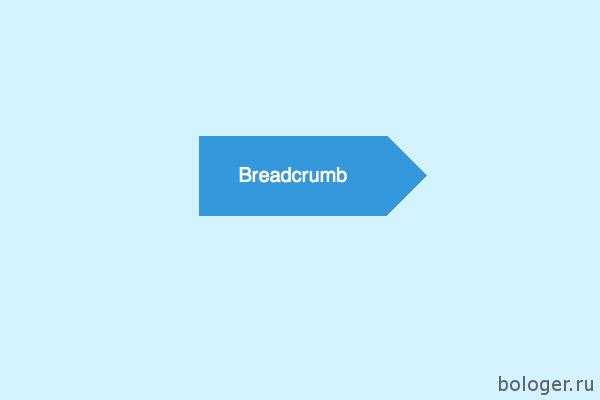
Теперь напишем CSS, чтобы выглядело как тут:

#crumbs ul li a {
display: block;
float: left;
height: 50px;
background: #3498db;
text-align: center;
padding: 30px 40px 0 40px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}Данные стили добавляют:
- вид для ссылки в виде блока и синий цвет
- центрируют текст и делаем его белым
- ровный padding , чтобы блок отображался корректно по вертикали
- сбрасывает иные стили для ссылок с text-decoration: none
Внимание: position: relative добавлен для того, чтобы позже сдерживать все внутренние блоки с position: absolute.

#crumbs ul li a:after {
content: "";
border-top: 40px solid red;
border-bottom: 40px solid red;
border-left: 40px solid blue;
position: absolute;
right: -40px;
top: 0;
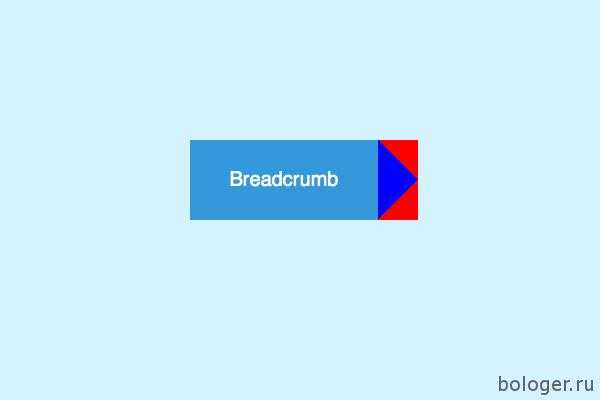
}Для создания стрелок мы будем использовать свойство :after, которое позволяет создавать дополнительный элемент после родителя. Добавляем ему position: absolute — для этого мы и делали positive: relative для ссылок <a>, чтобы удержать absolute свойство внутри ссылки и манипулировать им как нам хочется.
Вид стрелки будет сделан с помощью использования border’ов. В примере специально использован красный цвет, но чтобы придать вид треугольника будет использоваться transparent. Далее border будет пододвинут на месте с использование position: absolute.

Меняем red в border на transparent, чтобы создать эффект прозрачности.
border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #3498db;

#crumbs ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #d4f2ff;
position: absolute;
left: 0;
top: 0;
}Используя тот же принцип как и в третьем этапе — можно создать прозрачный треугольник позади блока. Цвет border должен быть поставлен как и задний цвет сайта, чтобы создавался эффект прозрачности.

padding: 30px 40px 0 80px;
Добавляя новые <li> увеличивают глубину хлебной крошки.
<div>
<ul>
<li><a href="#1">Один</a></li>
<li><a href="#2">Два</a></li>
<li><a href="#3">Три</a></li>
<li><a href="#4">Четыре</a></li>
<li><a href="#5">Пять</a></li>
</ul>
</div>
Чтобы создать эффект закругления для первого и последнего элемента в хлебной крошки мы будем использовать :first-child и :last-child.
#crumbs ul li:first-child a {
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
#crumbs ul li:first-child a:before {
display: none;
}
#crumbs ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
#crumbs ul li:last-child a:after {
display: none;
}После чего нужно сделать выделения ссылки при наведении на нее. Цвет выделения можно выбрать по вашему вкусы — как пожелаете.
#crumbs ul li a:hover {
background: #fa5ba5;
}
#crumbs ul li a:hover:after {
border-left-color: #fa5ba5;
}Так же не забудьте добавить border-radius при наведении на первый и последний элемент в хлебной крошке.
Вот что у нас получилось: https://jsfiddle.net/AlexanderT/bmuwLfqr/
На этом все. Если у вас есть какие-то вопросы — пишите комментарии и поделитесь статьей, если вам понравилось!
Как сделать хлебные крошки на сайте с помощью CSS от bologer
bologer.ru
Оформление меню хлебные крошки (красивые примеры)
Хлебные крошки — навигационная цепочка, которая, как правило, показывает путь от главной страницы к текущей. Ее можно встретить на очень многих веб-проектах, хотя визуально она обычно не особо выделяется. Данный скромный элемент сайта выполняет важные функции:
- Помогает посетителю точно понять, в какой части сайта он находится;
- Упрощает переход к более высокому уровню структуры, выполняя роль меню;
- Может стимулировать просмотр других интересных для посетителя страниц;
- Создает внутреннюю перелинковку, которая помогает в индексировании.
Предлагаем вам рассмотреть несколько вариантов оформления хлебных крошек (breadcrumbs на английском). Возможно данная статья пригодится в разработке ваших будущих проектов.
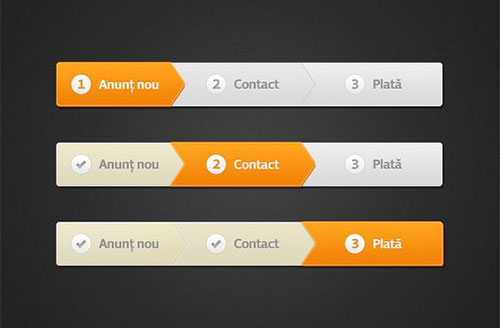
Иногда в макете выделяют специальное место для навигационной строки.

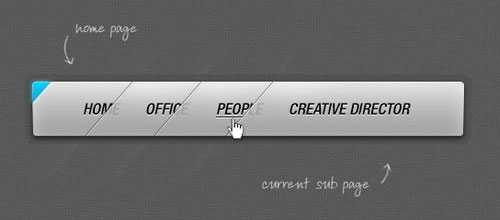
Вместо ссылки «Главная» можно использовать иконку домика или лого.
Часто этому навигационному элементу не уделяют должного внимания, и дальше простой горизонтальной записи слов через знак «>» дело не идет. Но зря! Красивые хлебные крошки дополняют дизайн веб-проекта, привносят определенную уникальность и демонстрируют заботу о пользователе. Вот дюжина примеров хлебных крошек на сайтах, оформленных более необычно.
Список меток — одна из разновидностей реализации Breadcrumbs меню.




В элемент пути по сайту иногда добавляется выпадающее меню.
Вставлять иконки можно в любые элементы хлебных крошек.





Вторая часть подборки смотрится чуть поярче. Она показывает, что здесь практически нет ограничений для фантазии: интересное оформление традиционных разделителей; шрифты похожие на используемые в меню или, напротив, отличные; добавление градиента для передачи пути; создание дорожки из ряда кнопок, а также построение из них выпадающего минименю с подпунктами.
В сети можно найти дизайны хлебных крошек которые реализованы лишь графически, то есть на реальных сайтах их посмотреть нельзя. Однако данные картинки могут стать отличным вдохновением для своего варианта.


Часто данный элемент встречается в наборах UI/UX дизайна. Если вас интересует вопрос внедрения навигационного блока, загляните в Bootsnipp где собрана парочка сниппетов с примерами хлебных крошек на сайтах в HTML/CSS. Также можно почитать о том как сделать хлебные крошки для WordPress сайта.

В принципе, как видите, все дизайны плюс-минус похожи. Простые реализации вообще не содержат ничего выдающегося, элемент является больше функциональным. Хотя при его создании нужно учесть некоторые нюансы.
Советы по хлебным крошкам на сайте:
- Внешний вид блока должен сочетаться с сайтом, не перетягивать на себя внимание и ясно свидетельствовать о том, что это элемент навигации. Однако при этом меню и хлебные крошки не должны сливаться дабы не запутать пользователя.
- Разделители унифицируют: используйте только один знак;
- Текущая страница выделяется цветом, ссылка делается некликабельной;
- Размещать данную цепочку лучше вверху, так как это привычно и ожидаемо;
- Дополнительная навигация должна быть на всех страницах и оформляется в одном стиле.
- Кстати, выделяют всего 3 типа меню хлебных крошек: указывающее путь по сайту к текущей странице, ее вложенность (иерархию/положение) либо атрибуты (метки).
Чтобы найти лучший вариант, скорее всего, понадобиться протестировать несколько. Выбирая дизайн, помните: главное — функциональность. Посетители должны интуитивно понимать, что это за список ссылок и для чего нужен.
design-mania.ru
Как сделать хлебные крошки для WordPress
Для тех, кто не знает, хлебные крошки — это способ навигации, который показывает ваше текущее расположение на сайте (кстати, они используются не только на сайтах) и путь, по которому к нему можно попасть, начиная с главной страницы.
Для того, чтобы добавить хлебные крошки на сайт на WordPress вам не нужен специальный плагин «хлебные крошки», не нужно самому долго и мучительно придумывать как «сделать» хлебные крошки на сайте, не нужно долго мучить поисковики различными мудрёными фразами, а достаточно скопировать и вставить эту строчку в то место в шаблоне, куда вам нужно.
<?php the_breadcrumb() ?> |
Теперь распишем саму функцию, сразу говорю, готовьтесь, что будет много кода.
Дело в том, что я выкладываю полностью законченный и 100% рабочий вариант. Здесь учтены все типы страниц, которые только могут быть на WordPress: посты, страницы, вложенные страницы (поддерживается любое количество уровней вложенности), рубрики, подрубрики (неограниченное количество вложений), теги, архивы, страницы поиска, страницы с записями какого-либо одного автора.
Также отображается номер текущей страницы, что тоже довольно полезно.
Короче засуньте весь этот код в файл functions.php:
function the_breadcrumb(){
global $post;
if(!is_home()){
echo '<a href="'.site_url().'">Главная</a> &raquo; ';
if(is_single()){ // записи
the_category(', ');
echo " &raquo; ";
the_title();
}
elseif (is_page()) { // страницы
if ($post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '<a href="' . get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' &raquo; ';
}
echo the_title();
}
elseif (is_category()) { // категории
global $wp_query;
$obj_cat = $wp_query->get_queried_object();
$current_cat = $obj_cat->term_id;
$current_cat = get_category($current_cat);
$parent_cat = get_category($current_cat->parent);
if ($current_cat->parent != 0)
echo(get_category_parents($parent_cat, TRUE, ' &raquo; '));
single_cat_title();
}
elseif (is_search()) { // страницы поиска
echo 'Результаты поиска для "' . get_search_query() . '"';
}
elseif (is_tag()) { // теги (метки)
echo single_tag_title('', false);
}
elseif (is_day()) { // архивы (по дням)
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> &raquo; ';
echo '<a href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> &raquo; ';
echo get_the_time('d');
}
elseif (is_month()) { // архивы (по месяцам)
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> &raquo; ';
echo get_the_time('F');
}
elseif (is_year()) { // архивы (по годам)
echo get_the_time('Y');
}
elseif (is_author()) { // авторы
global $author;
$userdata = get_userdata($author);
echo 'Опубликовал(а) ' . $userdata->display_name;
} elseif (is_404()) { // если страницы не существует
echo 'Ошибка 404';
}
if (get_query_var('paged')) // номер текущей страницы
echo ' (' . get_query_var('paged').'-я страница)';
} else { // главная
$pageNum=(get_query_var('paged')) ? get_query_var('paged') : 1;
if($pageNum>1)
echo '<a href="'.site_url().'">Главная</a> &raquo; '.$pageNum.'-я страница';
else
echo 'Вы находитесь на главной странице';
}
} |
Я специально оставил комменты в коде (зелёным цветом), то есть, если вы например не используете архивы на своём сайте, то можете удалить ненужные для вас с 40-й по 51-ю строчки. Вопросы оставляйте в комментариях.
Кстати, видел на других блогах функцию хлебных крошек длиной в 5-10 строк 🙂 Люди копипастят даже не задумываясь, понятно, что у них очень урезанные варианты.
Миша Рудрастых
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp — официальной конфе по WordPress, иногда там выступаю. Также в настоящее время веду курсы по WordPress в Epic Skills.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля — пишите мне.
misha.blog
«Как сделать хлебные крошки на сайте?» – Яндекс.Знатоки
1- Важно, чтобы ссылки из цепочки навигации вели на продвигаемые разделы с вхождением в них слов из продвигаемых фраз. Если ставка при продвижении проекта делается на товарные (теговые и прочие НЧ-запросы)
2- Используя передачу структурированных данных можно несколько улучшить представление сайта в результатах выдачи Google. Поисковая система Яндекс пока не поддерживает данный вид разметки, но часто и самостоятельно, без дополнительных усилий со стороны SEO-специалиста, формирует наглядную цепочку навигации для результата в SERP.
Google поддерживает три формата передачи структурированных данных — JSON-LD, Microdata, RDFa [3]. Для оформления хлебных крошек рекомендуется использовать Microdata и RDFa [4]. Пример оформления кода в формате Microdata для данных типа BreadcrumbList представлен ниже (сама цепочка: SEO > Трафик > Заказ).
После внедрение микроразметки на сайт, важно произвести проверку правильности использования структурированных данных с помощью валидатора от Google. Доступна как проверка URL, так и фрагмента кода.
Контролировать правильность обработки и отображение структурированных данных можно с помощью соответствующей вкладки в Search Console от Google, путь: Вид в поиске > Структурированные данные.
Рекомендации
- Включение текущий страницы с отсутствием ссылки на неё в конце дублирующей навигации — является хорошим тоном.
Скажем: SEO > Тарифы > Трафик > Онлайн-заказ. - Не стоит злоупотреблять вхождением ключевых фраз в цепочке — это повышает плотность их вхождений и увеличивает вероятность применения текстовых пост-фильтров. 1–2 вхождений для слова будет достаточно.
- Наличие хлебных крошек не является строго обязательным требованием и её использование всегда остается на усмотрение администраторов ресурса. Тем не менее, внедрение цепочки часто позволяет улучшить удобство навигации.
yandex.ru
Как использовать хлебные крошки
Кулинарные традиции славянской кухни таковы, что многие из блюд — и в первую очередь, мясные — подаются с хлебом. Что там говорить, даже картошку и макароны, которые относятся к мучнистым продуктам, вкусно есть с хлебом. Вот почему наличием хлеба в доме никого не удивишь.

Где хлеб — там и крошки. Засохшие горбушки, остатки от трапезы и даже обрезки от выпечки. Куда всё это девать? Часть можно традиционно отдать птицам, а другую…
Редакция «Со Вкусом» подскажет, что с ними делать!
Хлебные крошки

Худшее, что можно сделать с хлебными крошками – выкинуть их. Вот несколько интересных идей для их использования в быту.
- Прикормка для растений
Выращивание зелени на подоконнике, простых в уходе овощей и просто красивых растений становится всё более популярным. Маленький палисадник со свежими ингредиентами? Всегда пожалуйста, только не забудьте про прикормку.
Прикормка из хлебных крошек для овощей и зелени помогает земле лучше удерживать влагу, снабжает ее питательными дрожжами. Перед посадкой растений перемешайте грунт с хлебными крошками.

- Прикормка для рыбы
Если вы — заядлый любитель свежей рыбки, для прикормки сойдет и горсть хлебных крошек. Кстати используются и каши с добавлением фирменных ароматизаторов для привлечения рыбы. Влажные крошки лепятся на крючок — и вперед.

- Маска для волос
Хлебная маска отличается от других тем, что ее можно делать неограниченное количество раз и тогда, когда вам будет удобно. Это один из самых эффективных способов домашнего восстановления волос. Для этого замочите крошки в небольшом количестве воды на несколько часов (до 2 дней, желательно, на ночь) и вотрите кашицу в кожу головы. Подержите 30 минут и смойте.

- Хлеб как абсорбент
Хлебные крошки, как и корки, отлично впитывают влагу. Поставьте блюдечко или мешочек с ними в холодильник к овощам, чтобы они дольше оставались свежими.


- Хлебный суп
Из кусочков засохшего хлеба и крошек можно приготовить суп, который высоко ценится среди гурманов. Крошки заливаются кипятком, 30 минут отмокают в воде, а после этого их протирают через сито. Получившееся жидкое пюре варят с сахаром, курагой и другими сухофруктами.

Яркий пример того, как вторичный продукт поможет сэкономить средства и принесет пользу, если знать, что с ним делать. И это далеко не все способы применения крошек хлеба! А какие знаете вы?
sovkusom.ru
Как сделать хлебные крошки WordPress?

WordPress — широко распространенная и популярная система управления содержимым сайта (CMS). Для этой CMS разработано множество плагинов, позволяющих конструировать любые проекты.
Одним из известных плагинов WordPress для вывода сложных элементов навигации является BreadCrumb Nav XT («хлебные крошки»). В общем, «хлебными крошками» называют элементы навигации от корня системы до текущего раздела. Что касается страниц сайтов, «Breadcrumbs» показывают степень вложенности и упрощают ориентацию по ресурсам крупных интернет порталов со сложной структурой с многоуровневыми категориями и разделами. Навигационная цепочка или набор ссылок, отображается обычно наверху страницы сайта.
Для версии CMS WordPress, начиная с 3.0 (PHP5), плагин можно скачать с официального сайта «wordpress.org» или установить через панель управления WordPress (меню «Установить плагины»), используя внутренний поиск.
Скачанный архив нужно распаковать и переместить в директорию с плагинами основного тела сайта (обычно wp-content/plugins). Далее необходимо активировать новый модуль. Если установка происходит через панель управления, то активация предлагается автоматически.
В основной консоли управления, во вкладке «Параметры» осуществить переход в панель настроек установленного нового плагина.
Во вкладке панели настроек плагина «Основные» необходимо активировать (проставить «галочки») такие функции как:
- поместить ссылку на главную страницу (блога) в путь
- поместить ссылку (на блог) в путь и сохранить изменения
Для корректной работы плагина необходимо отредактировать шаблоны темы сайта. Для этого необходимо сделать следующее:
Для корректного совпадения дизайна сайта со строкой «хлебных крошек» необходимо изменить параметры отображения цвета, текста, шрифта строки breadcrumb в таблице стилей темы сайта.
searchtimes.ru
