Привет, много уже было написано про Sublime Text. В своем блоге я писал про Sublime Text 2. Сейчас Sublime Text 3 уже вышел из альфа версии (альфа — означает — новая и крайне не стабильная версия), и перешел в бету (бета — все еще не стабильная, но уже предназначена для тестирования, после беты обычно идет официальный релиз). И я решил полностью разобраться с Sublime Text 3 (далее в тексте ST3).
Если вы собираетесь установить SublimeText3 то эта самая полная инструкция для вас. Здесь я опишу все что связано с этим редактором, а умеет он действительно многое.
Сперва я удалил из системы ST2 и все его следы. Также удалил node.js и npm который был с ним в паре. Так как я намерен заново — правильно и грамотно настроить компиляцию less, а затем и saas файлов, через sublime. Но об этом позже.
Часть 1. Установка и настройка Sublime Text 3
Скачиваем и устанавливаем Sublime Text 3
Идем на сайт Sublime Text в раздел Download, и скачиваем последнюю версию ST3, не забудьте соблюсти разрядность 64 бит, или обычную (x86) для вашей версии операционной системы. Скачали, устанавливаем. После установки запускаем — проверяем что он работает.
Установим горячие клавиши для реиндентации
Открываем Preferences → Key Bindings — Default
И вверху файла добавляем строку:
{ "keys": ["alt+shift+f"], "command": "reindent" },Здесь указано что горячие клавиши будут alt+shift+f, и по нажатию будет происходить команда реиндент.
Возможные проблемы с настройками в Sublime Text
Если возникает проблема с сохранением или редактированием файла, то необходимо создать файл — который указан в ошибке. В моем случае это файл: C:UsersAdminAppDataRoamingSublime Text 3PackagesDefaultDefault (Windows).sublime-keymap Я создал его и сохранил по указанном пути. Теперь Preferences → Key Bindings — Default можно редактировать.
Есть аналогичная проблема с
Темы для Sublime Text 3 лучшие за 2016 год. Установка темы.
Sublime Text предлагает разработчикам множество инструментов которые могут помочь производительности и организации рабочего процесса. Эти инструменты также дают нам возможность разрабатывать темы для Sublime Text 3.
Сегодня мы поговорим об одних из последних величайших тем которые делают нашу среду разработки намного круче. Это самые лучшие темы 2016 года!
Sublime Text 3 установка темы
Для установки темы просто используйте packege control. Рассмотрим процесс установки:
ctrl+shift+pилиcmd+shift+p- Ищем тему которую вы хотите
- Устанавливаем ее
- Активировать тему можно в Preferences -> Settings – User
Чтобы активировать тему в Preferences -> Settings – User, достаточно добавить пару строк кода, которые выглядят следующим образом:
{
"theme": "predawn.sublime-theme"
}
Мы будем писать имя для каждой темы здесь. Давайте начнем.
Помните, что тема не совпадает с цветовой схемой. При установке новых тем, многие из них будут включать новые цветовые схемы в Sublime, они не будут автоматически применены. Они должны быть установлены в **Preferences -> Color Scheme**.
Sulime Text 3 темы оформления
Brogrammer
Посмотреть Brogrammer в Package Control
{
"theme": "Brogrammer.sublime-theme"
}
Numix
Посмотреть Numix в Package Control
{
"theme": "Numix.sublime-theme"
}
{
"theme": "Numix Dark.sublime-theme"
}
Numix вид с папками:
Tech59
Посмотреть Tech59 в Package Control
{
"theme": "Tech59.sublime-theme"
}
Orchis
Посмотреть Orchis в Package Control
// Orchis Dark
{
"theme": "Orchis Dark.sublime-theme"
}
// Orchis Light
{
"theme": "Orchis Light.sublime-theme"
}
// Orchis Dark Legacy
{
"theme": "Orchis Dark Legacy.sublime-theme"
}
Piatto
Посмотреть Piatto в Package Control
{
"theme": "Piatto Light 3.sublime-theme"
}
{
"theme": "Piatto Dark 3.sublime-theme"
}
Watson
Посмотреть Watson в Package Control
{
"theme": "Watson.sublime-theme"
}
Coffee
Посмотреть Coffee в Package Control
{
"theme": "Coffee Dark Roast.sublime-theme"
}
Glacier
Посмотреть Glasier в Package Control
{
"theme": "Glacier.sublime-theme"
}
Moka
Посмотреть Moka в Package Control
{
"theme": "Moka Dark.sublime-theme"
}
{
"theme": "Moka Light.sublime-theme"
}
Cyanide
Посмотреть Cyanide в Package Control
{
"theme": "Cyanide.sublime-theme"
// alternatives
// Cyanide - Acid
// Cyanide - Golden
// Cyanide - Purple
// Cyanide - Salmon
// Cyanide - Wood
}
Freesia
Посмотреть Freesiaв Package Control
{
"theme": "Freesia.sublime-theme"
// Alternatives
// Higuchi (light)
// Kano (medium-grey)
// Void (very dark)
}
{
"theme": "Kano.sublime-theme"
}
ITG.Flat
Посмотреть ITG.Flat Package Control
{
"theme": "itg.flat.dark.sublime-theme"
}
{
"theme": "itg.flat.light.sublime-theme"
}
Asphalt
Посмотреть Asphalt Package Control
{
"theme": "Asphalt.sublime-theme"
// Alternatives
// Asphalt-monochrome
// Asphalt-green
// Asphalt-blue
// Asphalt-orange
}
{
"theme": "Asphalt-orange.sublime-theme"
}
Devastate
Посмотреть Devastate Package Control
{
"theme": "Devastate.sublime-theme"
}
El Capitan
Посмотреть El Capitan Package Control
{
"theme": "itg.flat.dark.sublime-theme"
}
Predawn
Посмотреть Predawn Package Control
{
"theme": "predawn.sublime-theme"
}
Augmented Reaction
Посмотреть Augmented Reaction Package Control
{
"theme": "Augmented Reaction.sublime-theme"
}
Spacegray
Посмотреть Spacegray Package Control
{
"theme": "Spacegray.sublime-theme"
}
{
"theme": "Spacegray Light.sublime-theme"
}
{
"theme": "Spacegray Eighties.sublime-theme"
}
Заключение
Из всего списка, хотелось бы выделить темы которые мне симпатизируют:
- Brogrammer
- Numix
- Orchis
- ITG.Flat
- Predawn
Какие Ваши любимые темы или цветовые схемы для Sublime Text?
Источник: https://scotch.io
Sublime Text — подборка лучших Flat и Material тем оформления
Уже довольно продолжительное время такие продукты, как Android и Windows диктуют нам тренды в дизайне. И, хочу сказать, очень даже неплохие они предлагают решения. В стиле вышеупомянутых продуктов для Sublime Text умельцы также постарались нарисовать красивое оформление и лучшие из них представлены в данной статье
Бесподобная темная тема оформления на которую я совсем недавно перешел. Раньше ненавидел темные темы, но что-то изменилось пару месяцев назад и теперь я тоже пропагандирую такую расцветку. Для кодинга на javascript могу посоветовать и цветовую схему — javascriptNext — ES6 Syntax с которой поставляется Monokai Phoenix. Данное сочетание максимально полно раскрашивает элементы кода на разных языках
Тот же разработчик, что и у Theme Material, но сюда добавлено больше темных и агрессивных цветов
Выбирайте то, что вам подходит и пользуйтесь!
Лучшие темы для редактора Sublime Text 3
# Установка тем
Для того, что устанавливать темы необходим Package Control.
Этапы:
1. ctrl + shift + p или cmd + shift + p
2. Далее ищем Package Control: Install Package
3. Находим нужную тему и жмем enter
4. Устанавливаем тему в Preferences -> Settings – User
редактируя свойство jsonс названием theme.{ «theme»: «Lanzhou.sublime-theme» } |
# Тема Boxy
1. 4 высококачественные цветовые темы и бесплатные цветовые схемы.
2. Большой выбор вариантов настройки внешнего вида редактора.
Тема Boxy на Package Control
{ // Boxy Yesterday «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Yesterday.tmTheme», «theme»: «Boxy Yesterday.sublime-theme», } |
{ // Boxy Tomorrow «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Tomorrow.tmTheme», «theme»: «Boxy Tomorrow.sublime-theme», } |
{ // Boxy Ocean «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Ocean.tmTheme», «theme»: «Boxy Ocean.sublime-theme», } |
{ // Boxy Monokai «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme», «theme»: «Boxy Monokai.sublime-theme», } |
# Тема Material Theme
1. Очень хорошо документирована, есть множество вариантов для настройки.
2. Автор создал плагин дополнительные настройки
3. Белые панели и инпуты
4. Appbar
Тема Material Theme на Package Control
{ // Default theme «theme»: «Material-Theme.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme.tmTheme» } |
{ // Darker theme «theme»: «Material-Theme-Darker.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme» } |
{ // Lighter theme «theme»: «Material-Theme-Lighter.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme» } |
# Тема Agila
1. Удобно расположенные папки в списке файлов.
2. Схожесть темы Agila Oceanic с популярной темой Spacegray.
Тема Agila на Package Control
{ // Default theme «theme»: «Agila.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Oceanic Next.tmTheme» } |
{ // Classic theme «theme»: «Agila Classic.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Classic Oceanic Next.tmTheme» } |
{ // Light theme «theme»: «Agila Light.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Light Solarized.tmTheme» } |
# Тема Lanzhou
Хороший контраст между Sidebar и редактором, вам она понравится, если вы используете темную цветовую схему флэт , например такую как, Base16 Ocean Dark.
Тема Lanzhou на Package Control
{ «theme»: «Lanzhou.sublime-theme», «color_scheme»: «Packages/Theme — Lanzhou/base16-ocean.dark.tmTheme» } |
# Тема Sunrise
Тема Sunrise на Package Control
{ «theme»: «Sunrise.sublime-theme» } |
# Тема Kronuz
Основана на Soda Dark и Afterglow.
Тема Kronuz на Package Control
{ «theme»: «Theme — Kronuz.sublime-theme», «color_scheme»: «Packages/Theme — Kronuz/Kronuz.tmTheme» } |
# Тема Autumn
Похожа на тему Monokai.
{ «theme»: «Autumn.sublime-theme», «color_scheme»: «Packages/Theme — Autumn/Autumn.tmTheme» } |
# Советы по выбору темы
Каждый по–разному видит цвета, найдите для себя те, которые создадут хороший контраст между фоном и текстом.
Если глаза устали или наступила поздняя ночь, а вы все еще работаете, обратите внимание на такую программу, как Flux.
Попробуйте Colorsublime, она позволяет изменять текущую цветовую схему сразу в редакторе.
Источник: scotch.io
Быстрая настройка Sublime Text 3 для вёрстки сайтов
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить

Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По-умолчанию Sublime Text выглядит довольно печально:

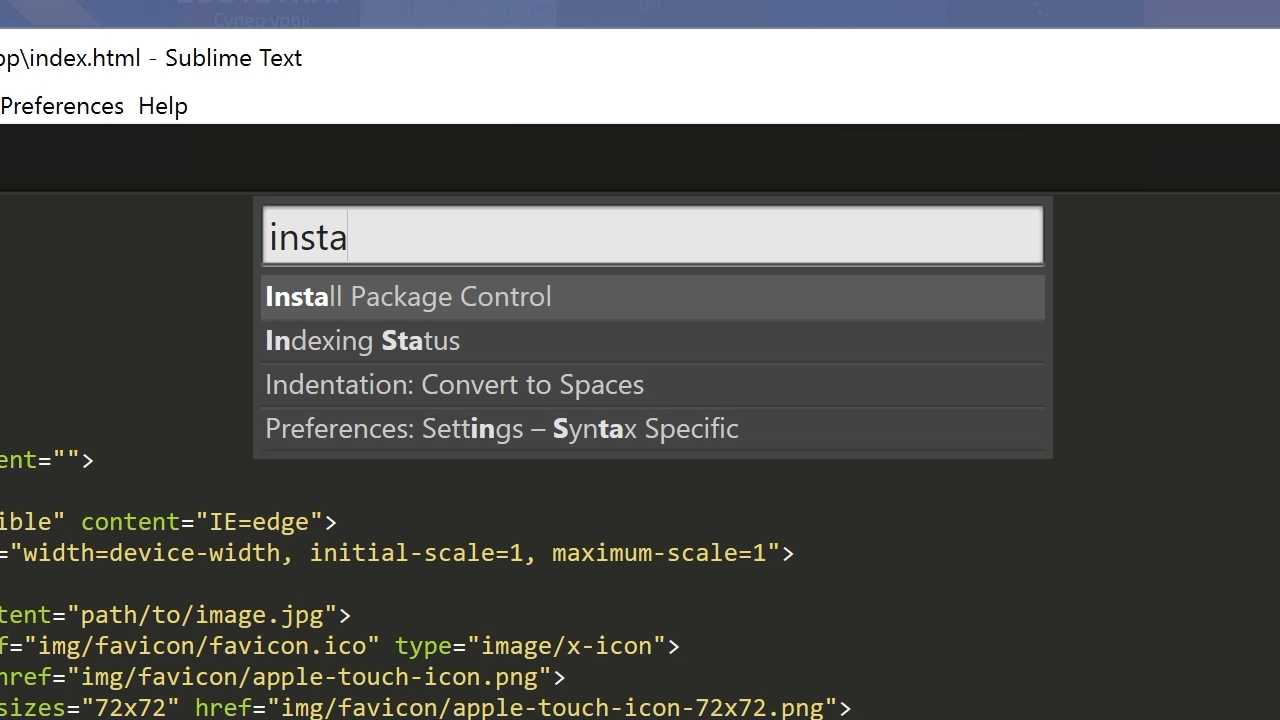
Установка Package Control в Sublime Text
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.

Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
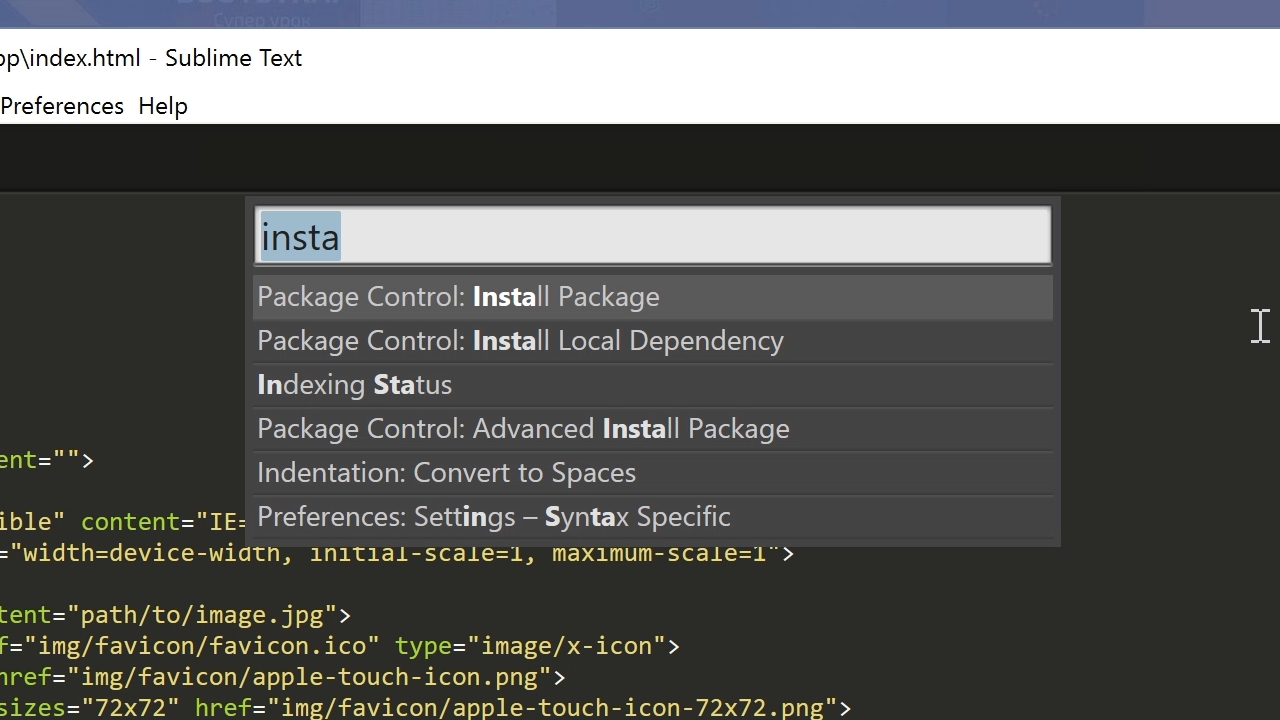
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.

Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
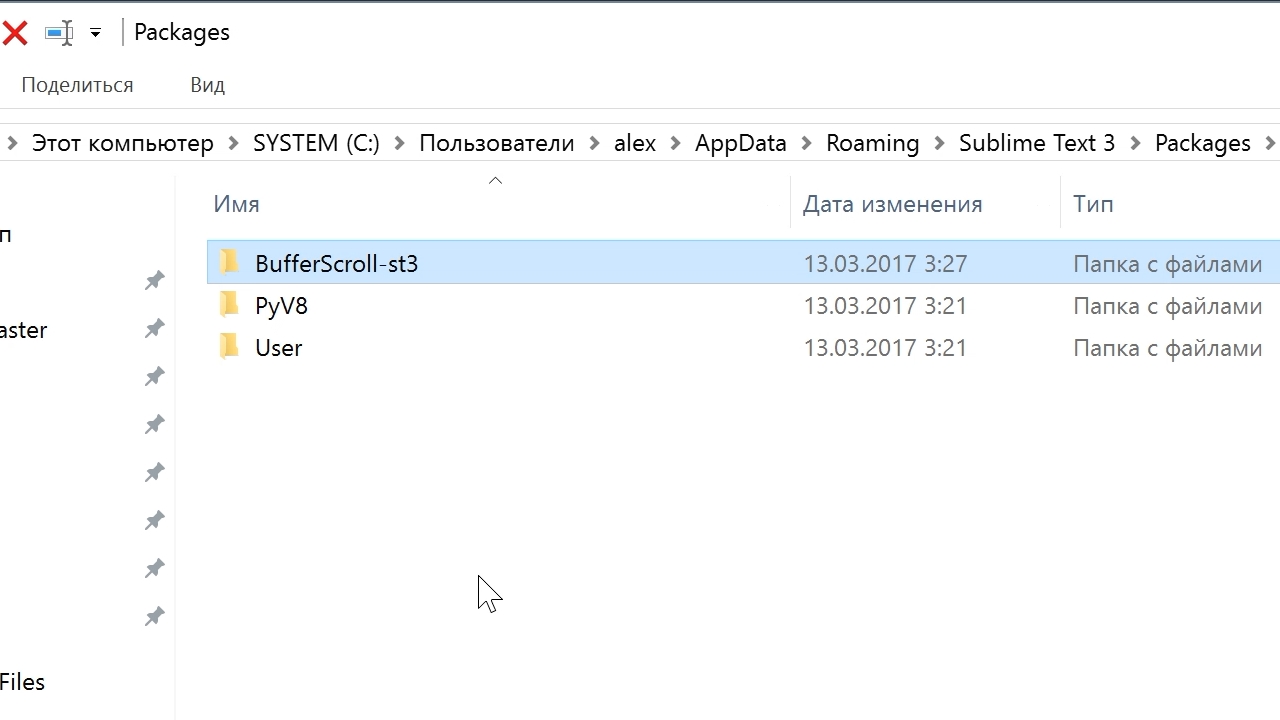
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
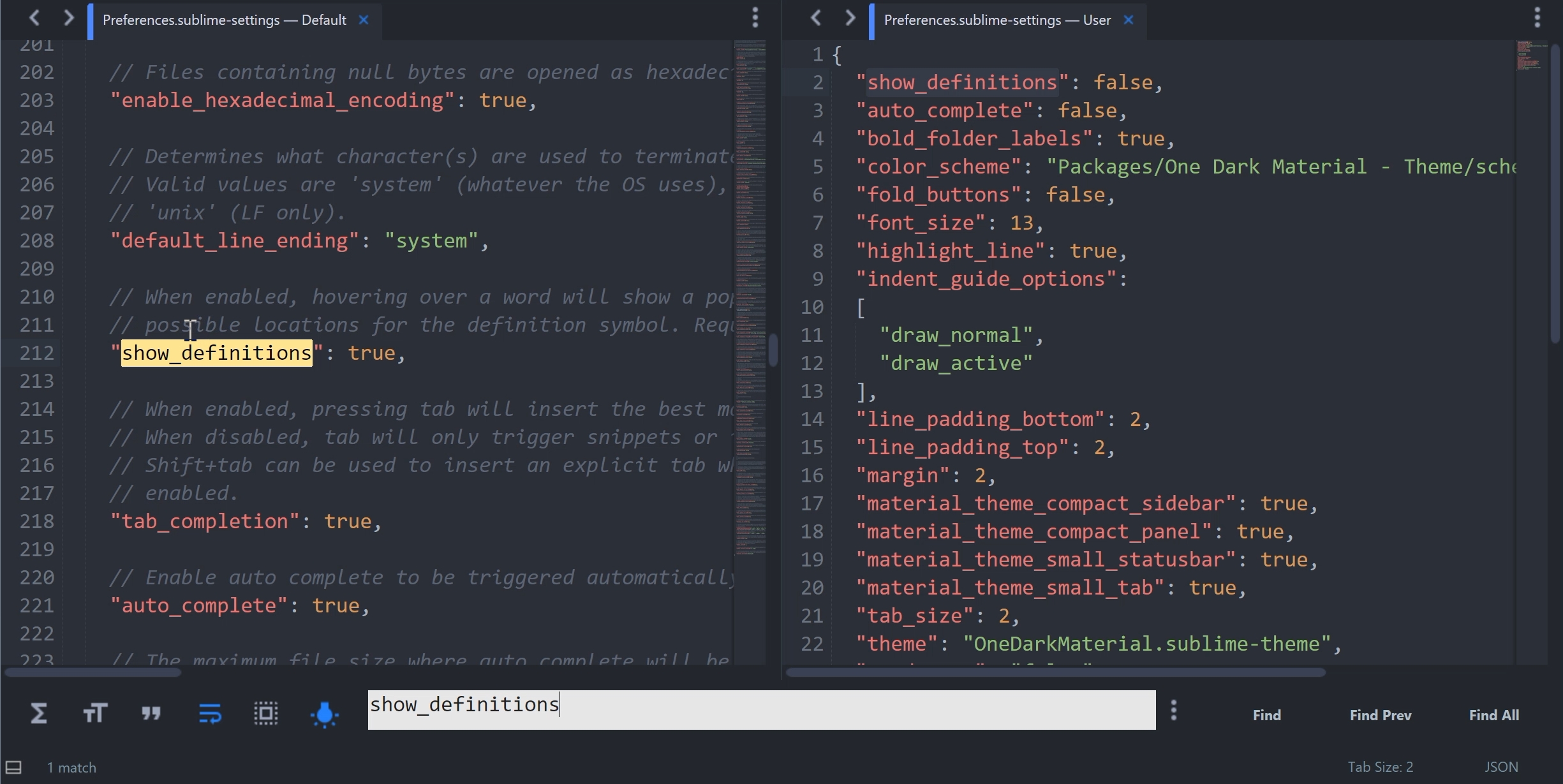
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.

Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
18 Sublime Text Темы

Коллекция бесплатных Sublime Text UI тем (темные, светлые и другие). Обновление коллекции марта 2018 года. 4 новинки.

Сделано
- Юнчан Чон (Крис)
О теме
гуна
Guna — самая инновационная тема для Sublime Text 3 .Он поддерживает различные функции: заметные виджеты (часы, погода) на боковой панели, вручную или адаптивно настраиваемые цвета темы, управление надписью строки состояния с помощью собственного API.

Сделано
- Брайан Рейли
О теме
Грувбокс
gruvbox — яркая тема для Sublime Text 3 в пастельных тонах в стиле ретро.

Сделано
- Pixel Lab
О теме
Флатланд
Flatland — простая тема и сопутствующая цветовая схема для Sublime Text 2 & 3 . Он в основном взят из Soda, подходящего места для разработки любой пользовательской темы для Sublime.

Сделано
- Daniele ‘Orlmente’ Месса
Набор тем
- Асфальт (по умолчанию)
- Асфальт Апельсин
- Асфальт Зеленый
- Асфальтовый Синий
- Асфальт Монохромный
О теме
Асфальт
Минимальный и плоский темный пользовательский интерфейс для Sublime Text 3 + настраиваемая цветовая схема подсветки синтаксиса.
Характеристики- 5 UI цветовых вариаций
- пользовательских значков пользовательского интерфейса (нижние панели, кнопки, значки боковой панели и т. Д.)
- Поддержка значков папок / файлов на боковой панели (ST3 build 3062+), стандартные значки (бонус: значок типа файла JSON и .tmPreference)
- Пользовательский синтаксис с подсветкой цветовой схемы
- поддержка дисплея сетчатки
 Сделан
Сделан- Маттиа Асторино
- Материал Тема
- Материал Тема Паленайт
- Материал Тема Темнее
- Материал Тема Зажигалка
Материал Тема
Material Theme, самая эпическая тема для Sublime Text 3.Эта тема предоставляет инструмент визуальной настройки, который позволяет настраивать тему, активируя доступные параметры из встроенного всплывающего окна.
 Сделан
Сделан- Гаджи Хархаров
- Spacegray
- Spacegray Light
- Spacegray восьмидесятых
Spacegray
Набор пользовательских тем интерфейса для Sublime Text 2/3.Все дело в ажиотаже и минимальности. Поставляется в разных вариантах с сопутствующими цветовыми схемами Base16.
 О теме
О темеСода Тема
Темные и светлые пользовательские темы интерфейса для Sublime Text.
 Сделан
Сделан- Айк Ку
- аю темный
- аю мираж
- аю лайт
аю
ayu — простая тема с яркими цветами, выпускаемая в трех версиях — темная, миражная и светлая для комфортной работы в течение всего дня.
 Сделан
Сделан- Хосе Мария Клементе
- Послесвечение
- Послесвечение синего
- послесвечение пурпурный
- послесвечение оранжевый
- послесвечение зеленое
Послесвечение
Послесвечение — минимальная темная тема для возвышенного текста 2 и 3.Также это синтаксическая цветовая схема.
Характеристики- иконки боковой панели Варианты размера вкладки
- опции размера боковой панели
- уценка
 Сделан
Сделан- Джейми Уилсон
Набор тем
О темеПредрассветный
Predawn — темная тема интерфейса и синтаксиса для Sublime Text.
Характеристики- высота вкладок
- активная вкладка подчеркивание
- найти и заменить маленький размер
- высота боковой панели
- ширина боковой панели
- уценка
- значки файлов
 О теме
О темеКобальт 2
Изысканная цветовая схема, удобная для глаз и учитывающая небольшие элементы пользовательского интерфейса. Включает полную тему Sublime Text (боковая панель, поиск, вкладки и т. Д.)..) а также поддержка SublimeLinter, git diffing и растущего числа плагинов.
 Сделан
Сделан- Кен Уилер
Набор тем
О темеBrogrammer
Brogrammer — это плоская тема Sublime Text.
 Сделан
Сделан- Кевин Альтман
Тема — итг.квартира
Плоская тема для Sublime Text, поддерживающая как сетчатку, так и сетчатку.
 Сделан
Сделан- Аллан Хортл
Набор тем
О темеЦентурион
Чисто вырезанная тема интерфейса для Sublime Text.
 Набор тем
Набор тем- Агила Тема
- Agila Origin Theme
- Агила Дракула Тема
- Агила Монокай Тема
- Агила Кобальт Тема
- Agila Classic Theme
- Agila Light Theme
- Agila Neon Theme
Агила Тема
Sublime Text 3 UI Theme.Вы можете настроить пользовательский интерфейс по своему вкусу (например, рабочая область камуфляжа с фоном цветовой схемы, боковой панелью, вкладкой, автозаполнением и настройкой полосы прокрутки / настройками цвета)
 Сделан
Сделан- Фрэнк Йоннетти
- Гравитация Тема
- Gravity One Theme
- Тема обратной гравитации
Гравитация Тема
Sublime Text 3 темная и светлая тема, которая чувствует себя как дома на macOS.
 Набор тем
Набор тем- цианид
- Twilightcyanide colorscheme
- Кислотная тема
- Alert theme
- Золотая тема
- Любовная тема
- монетный двор тема
- Фиолетовая тема
- Лососевая тема
- Sky theme
- Деревянная тема
цианид
Минимальная темная тема для Sublime Text 3.
Характеристики- значки типов файлов боковой панели
- Значки папок на боковой панели темы Centurion
- Значки папок на боковой панели темы послесвечения
- Значки папок на боковой панели темы Spacefunk
- высота вкладок: большой или средний
- пользовательский интерфейс шрифта
- большие полосы прокрутки
 Сделан
Сделан- Игорь Александров
Набор тем
О темеDA UI
DA UI — это набор красивых, чистых, элегантных тем интерфейса и синтаксиса для Sublime Text 3.Это дает вам самый гибкий способ настроить внешний вид вашего текстового редактора.
Характеристики- неограниченных вариаций
- мощных опций
- более адаптивный
- первоклассная подсветка синтаксиса
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub
