Разные способы изогнуть текст в Photoshop | Adobe Photoshop
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Простой способ изменения формы текста
Как создать контур инструментом Перо
Как создать контур инструментом Произвольная фигура
Как изогнуть текст по контуру
Исправление ошибок
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
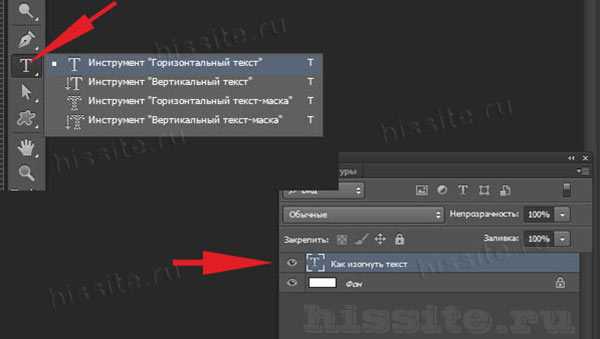
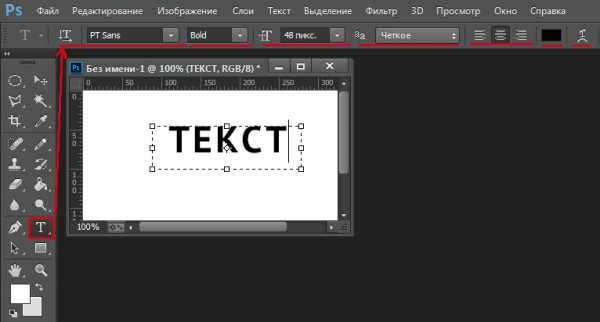
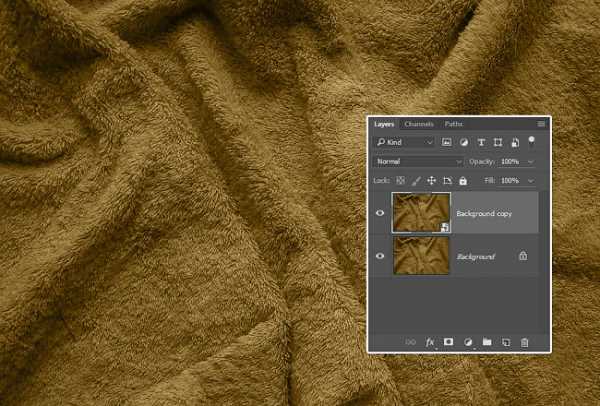
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.

рис. 1
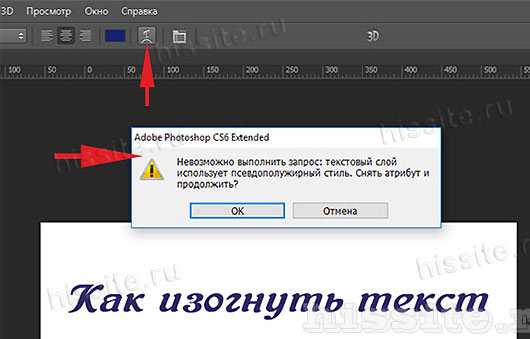
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.

рис. 2
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
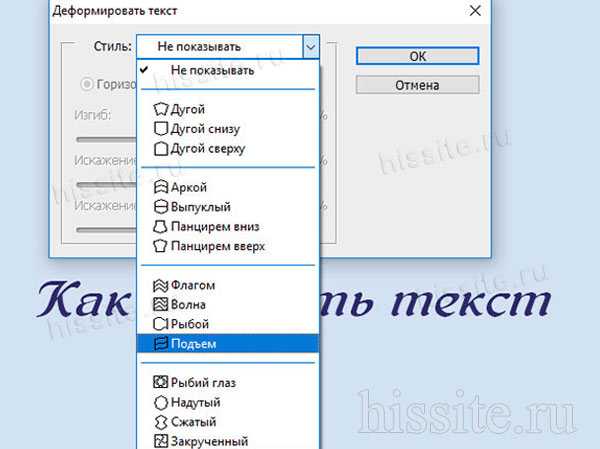
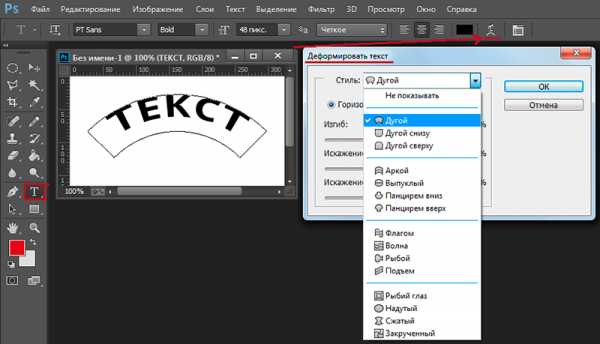
Если предыдущий пункт выполнен правильно, откроется такое окно:

рис. 3
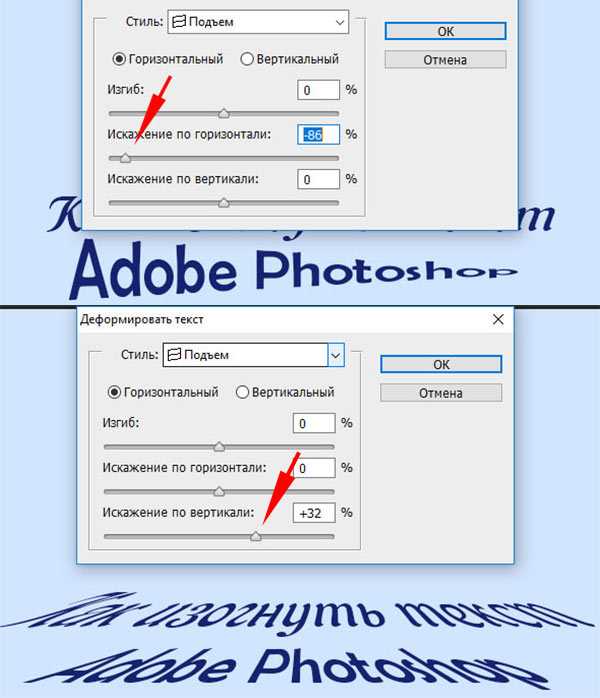
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.

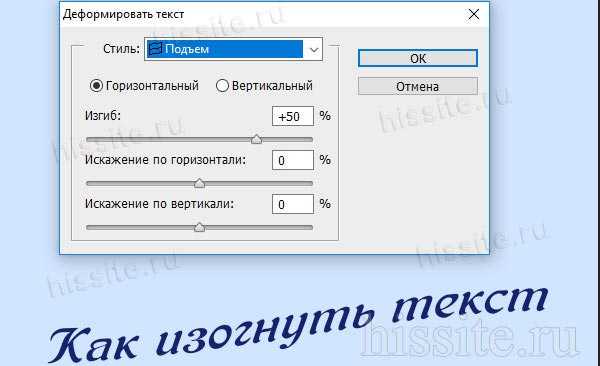
рис. 4
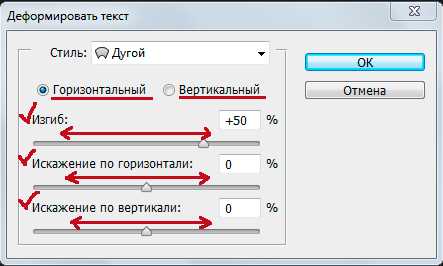
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.

рис. 5
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.

рис. 6
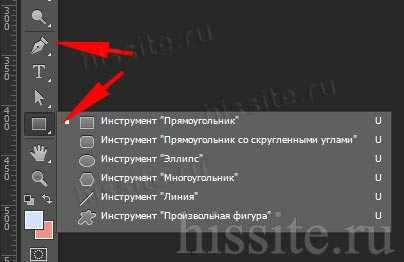
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
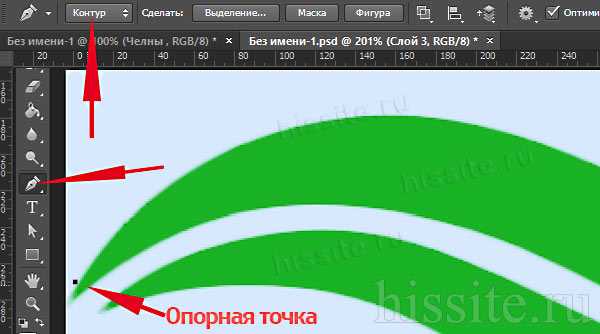
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.

рис. 7
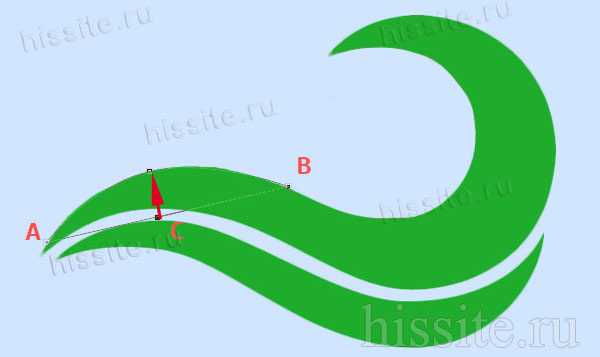
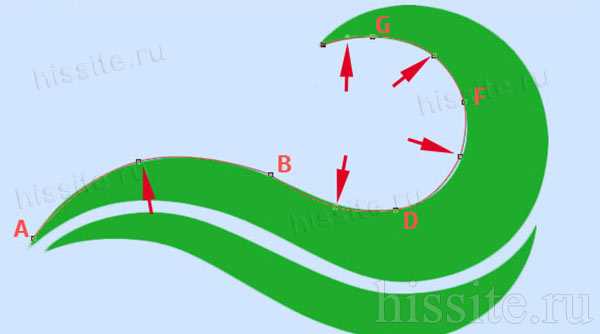
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.

рис. 8
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.

рис. 9
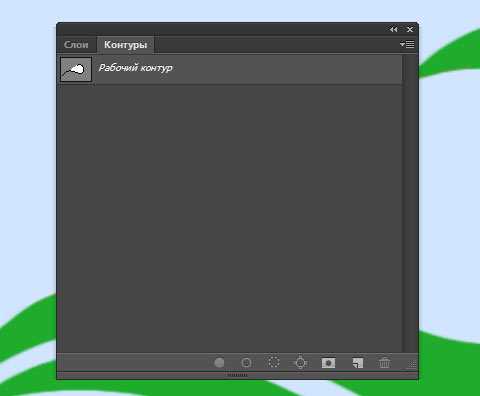
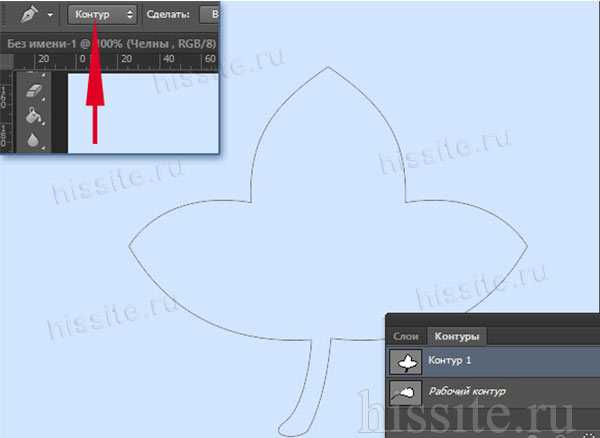
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.

рис. 10
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
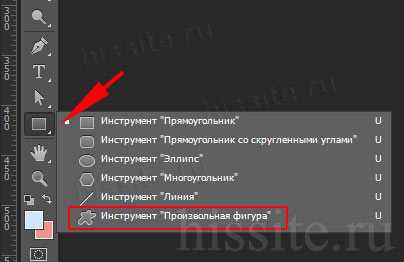
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.

рис. 11
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
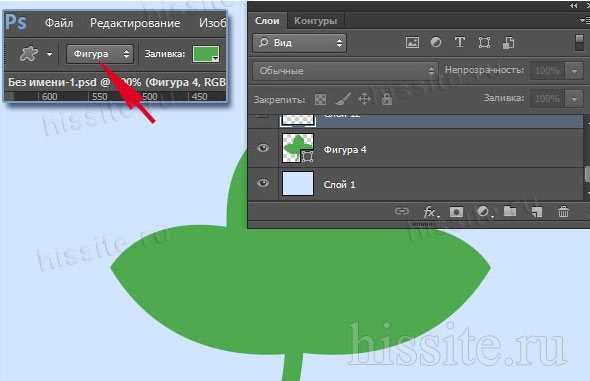
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.

рис. 12
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.

рис. 13
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
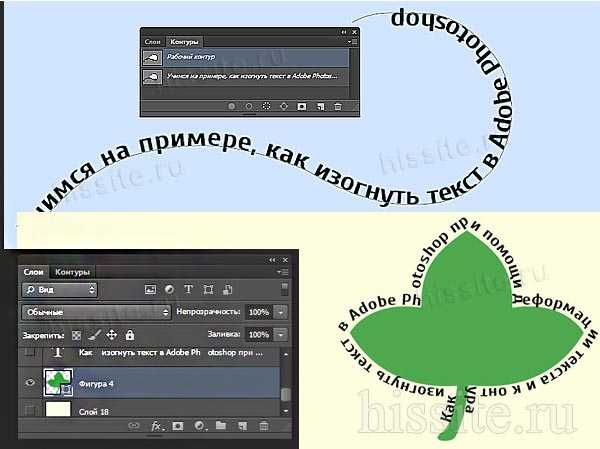
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.

рис. 14
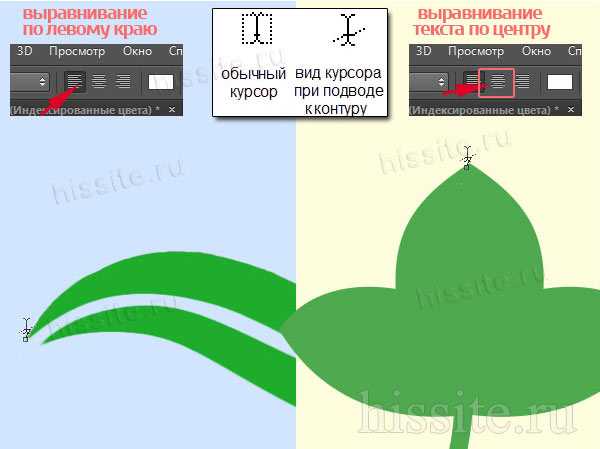
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
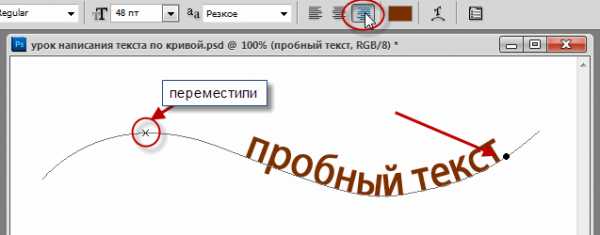
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.

рис. 15
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
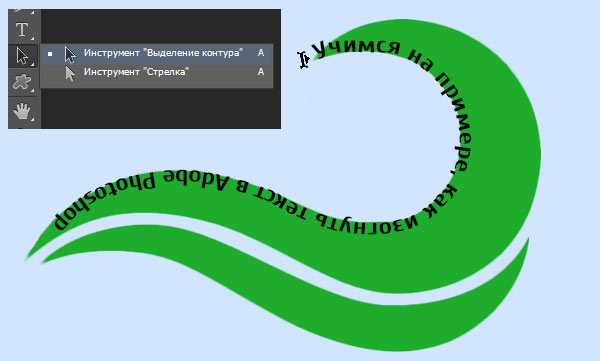
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.

рис. 16
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.

рис. 17
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.

Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.

Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.

Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.

Эффекты текстового слоя
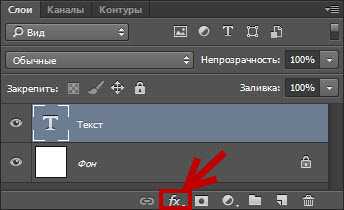
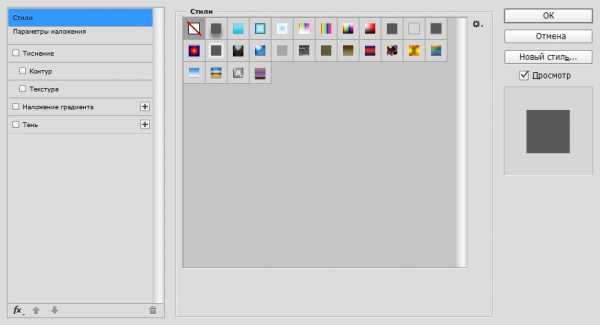
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.

В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.

Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.

Полезные ссылки:
www.seostop.ru
Как изогнуть текст в Photoshop Как? Так!
Содержимое:
2 метода:
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Шаги
Метод 1 С помощью инструмента «Перо»
- 1 Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с буквами «Ps», в строке меню в верхней части экрана нажмите «Файл», а затем:
- нажмите «Открыть», чтобы открыть существующий документ;
- нажмите «Создать», чтобы создать новый документ.
- 2 Щелкните по инструменту «Перо». Этот значок в виде наконечника перьевой ручки находится в нижней части панели инструментов в левой части окна.
- Или просто нажмите P, чтобы взять инструмент «Перо».
- 3 Нажмите Контур. Эта опция находится в выпадающем меню справа от значка в виде наконечника перьевой ручки в верхнем левом углу окна.
- 4 Создайте начальную точку кривой. Для этого щелкните по любому месту текущего слоя.
- 5 Создайте конечную точку кривой. Для этого щелкните по другому месту текущего слоя.
- Между двумя точками будет создана прямая линия.
- 6 Создайте узловую точку. Для этого щелкните по середине прямой линии.
- 7 Преобразуйте прямую линию в кривую. Зажмите ^ Ctrl (Windows) или ⌘ (Mac OS X), а затем перетащите узловую точку так, чтобы получилась нужная кривая линия (дуга).
- 8 Щелкните по инструменту «Текст». Этот значок в виде буквы «T» находится рядом с инструментом «Перо» на панели инструментов в левой части окна.
- Или просто нажмите T, чтобы взять инструмент «Текст».
- 9 Щелкните по дуге там, где должен начинаться текст.
- Используйте выпадающие меню слева и в центре верхней панели, чтобы выбрать шрифт, его стиль и размер.
- 10 Введите текст. По мере ввода текста он расположится вдоль созданной дуги.
Метод 2 С помощью инструмента «Деформированный текст»
- 1 Щелкните по инструменту «Текст». Этот значок в виде буквы «T» находится рядом с инструментом «Перо» на панели инструментов в левой части окна. Откроется выпадающее меню.
- 2 Нажмите на Инструмент Горизонтальный Текст. Эта опция находится в верхней части выпадающего меню.
- 3 Дважды щелкните по окну. Сделайте это там, где будет текст.
- 4 Введите текст, который нужно изогнуть.
- Используйте выпадающие меню слева и в центре верхней панели, чтобы выбрать шрифт, его стиль и размер.
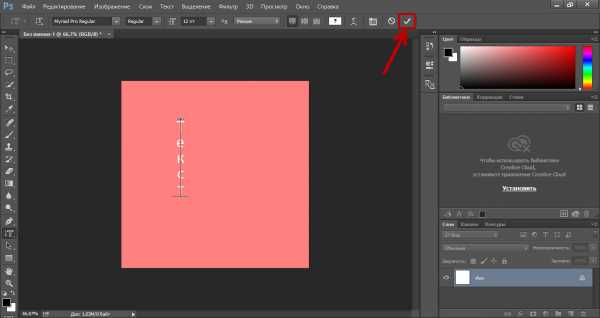
- 5 Нажмите ☑️. Этот значок находится в верхней части окна справа.
- 6 Щелкните по инструменту «Деформированный текст». Этот значок находится в верхней части окна и выглядит как буква «T» с изогнутой линией.
- 7 Выберите эффект. Для этого щелкните по нужной опции в выпадающем меню «Стиль».
- Когда будете выбирать стиль, текст будет меняться, чтобы вы могли видеть вносимые изменения.
- Используйте опции «Горизонтальный» и «Вертикальный», чтобы выбрать вертикальный или горизонтальный изгиб.
- Чтобы задать степень изгиба текста, передвиньте ползунок «Изгиб» влево или вправо.
- Чтобы увеличить или уменьшить деформацию текста, воспользуйтесь ползунками «Искажение по горизонтали» и «Искажение по вертикали».
- 8 Нажмите OK, когда закончите.
Прислал: Васильева Светлана . 2017-11-06 16:13:20
kak-otvet.imysite.ru
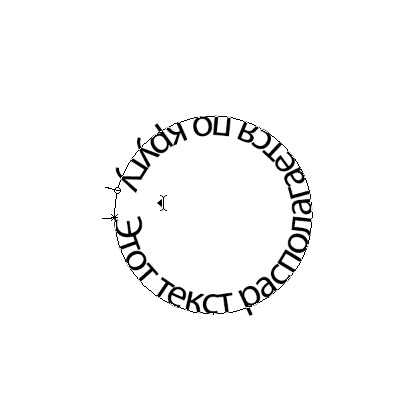
Как написать текст полукругом в фотошопе за 30 секунд?
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop. При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
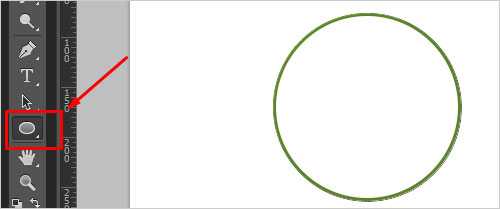
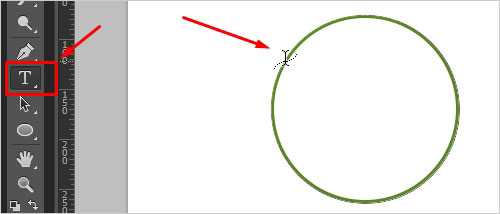
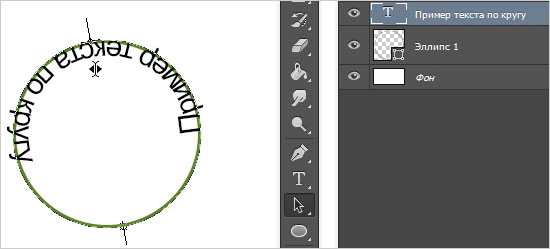
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.

Выбираем «горизонтальный текст», наводим курсор на периметр окружности.

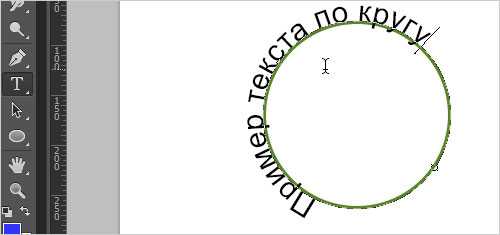
Нажимаем левую кнопку мыши и набираем нужные слова.

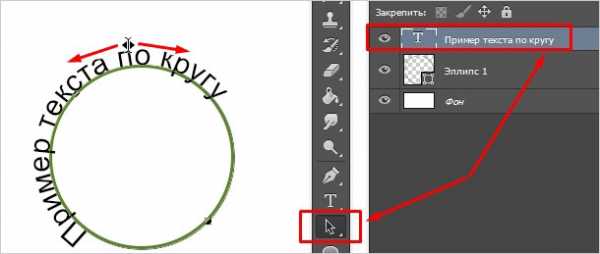
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.

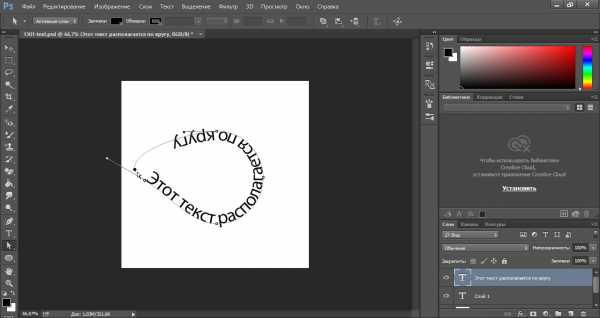
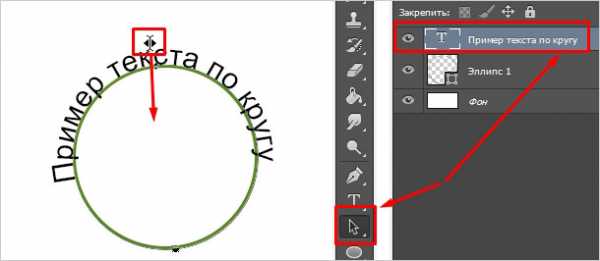
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.

Покажу, что получится в итоге.

Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
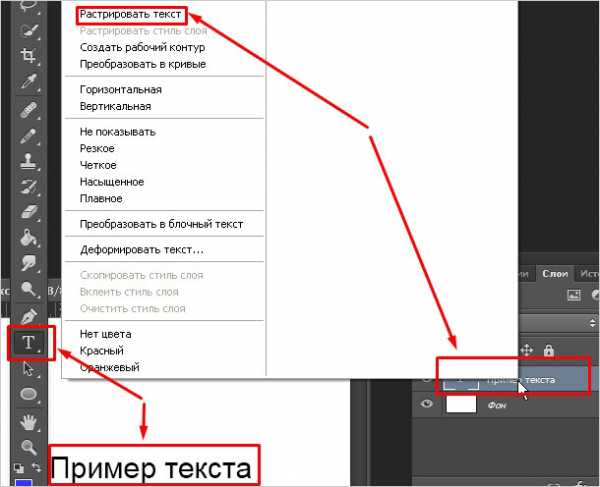
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.

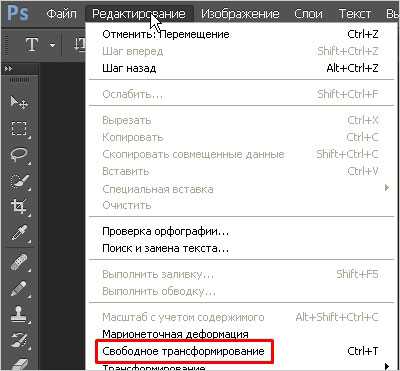
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».

Далее воспользуемся возможностями деформации.
Дальше применяем деформацию в виде дуги.
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные варианты заработать в интернете, секреты профессионального продвижения блога, бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
workip.ru
Деформация текста в фотошоп: подробное описание функции
 Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Стандартные опции
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.

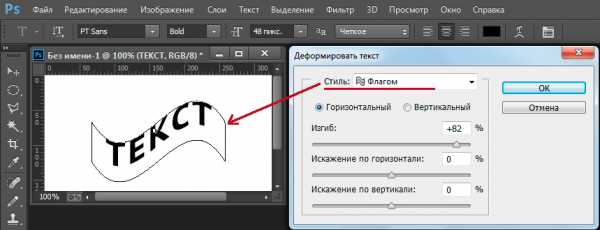
Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.

Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.

Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
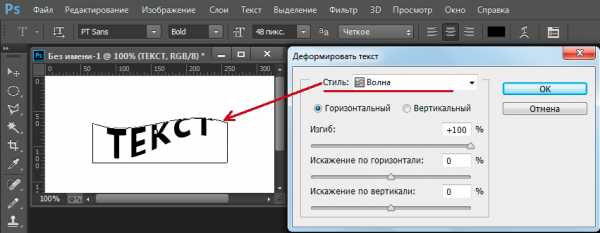
Для примера приведу деформацию текста волной.

Еще пример простой деформации текста по форме флага.

Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
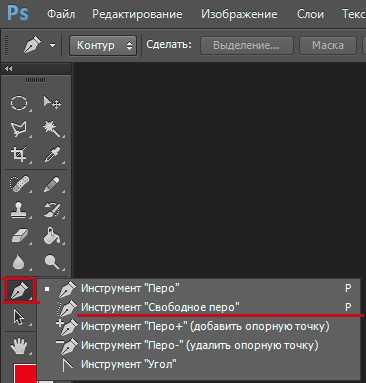
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».

Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.

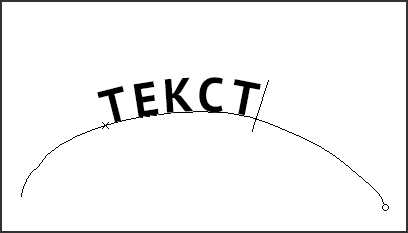
Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.

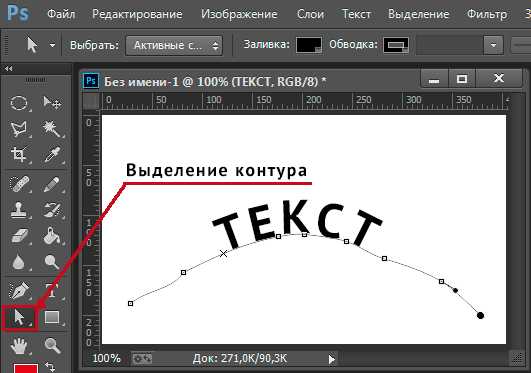
Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.

compforlife.ru
Деформация текста в фотошопе
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.

Пример искажения в форме Волны:

Или вот избитая тема из Звездных Войн:

Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как наклонить текст в Фотошопе

Создание и редактирование текстов в Фотошопе – дело не сложное. Правда, есть одно «но»: необходимо иметь определенные знания и навыки. Все это Вы можете получить, изучая уроки по Фотошопу на нашем сайте. Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
Урок: Создаем и редактируем тексты в Фотошопе
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.

Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.

2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».

3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.

Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
Урок: Инструмент Перо в Фотошопе — теория и практика
1. Рисуем Пером рабочий контур.

2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.

3. Ставим курсор и пишем необходимый текст.

В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
