В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:

Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace).

Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool  (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
(Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:

Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).

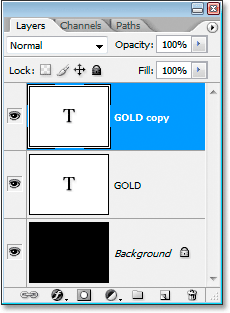
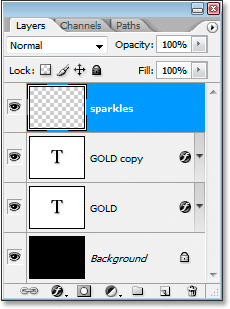
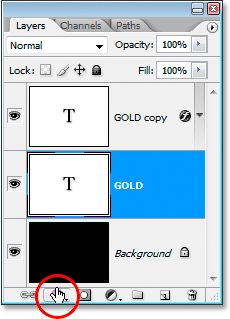
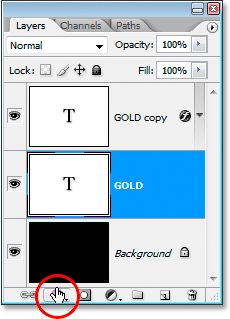
Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.

В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
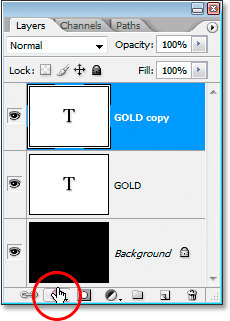
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).

Выберите — Наложение градиента (Layer Styles).
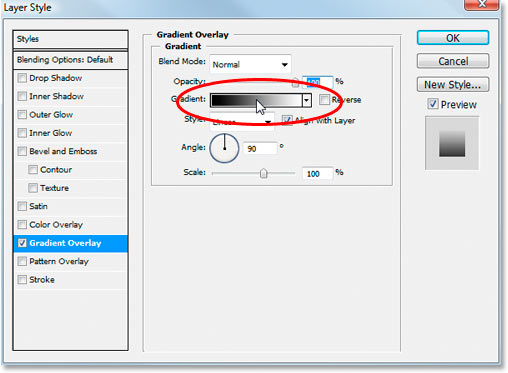
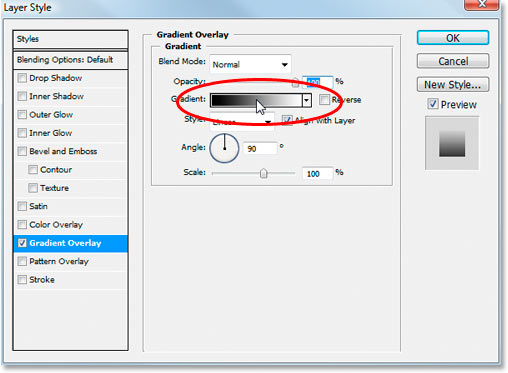
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).

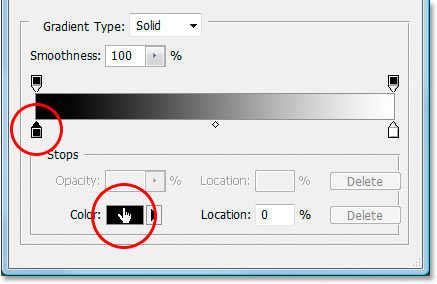
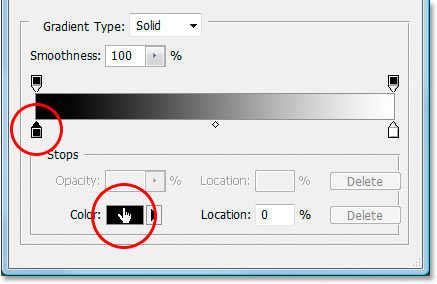
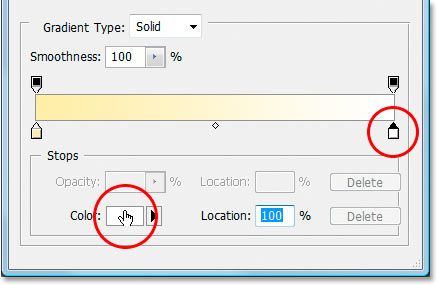
Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.

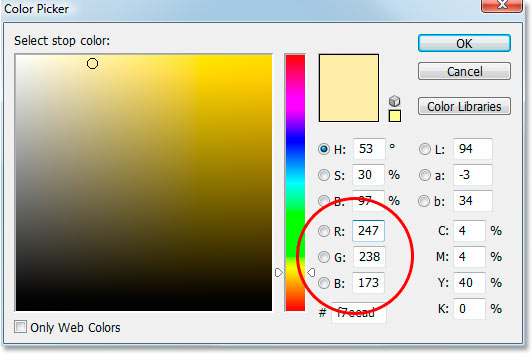
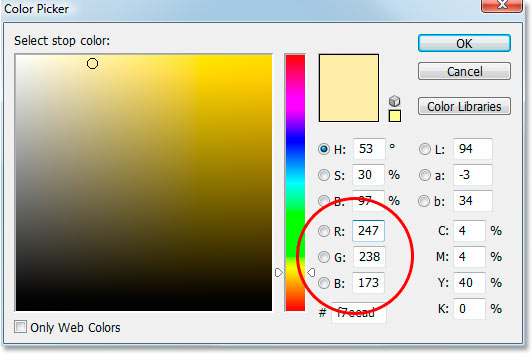
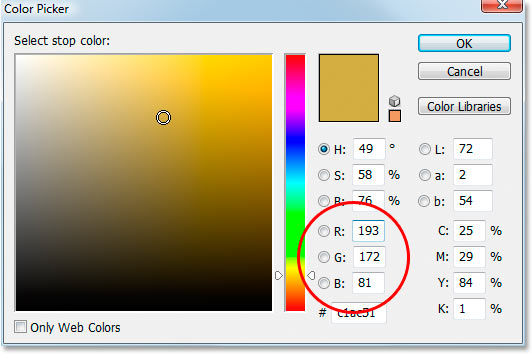
Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет:

В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.

В появившемся окне Выбор цвета установите цвет: #C1AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.

*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
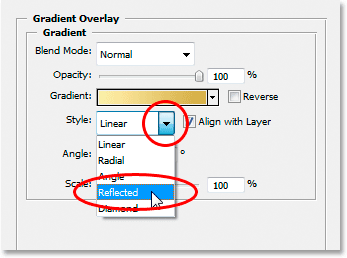
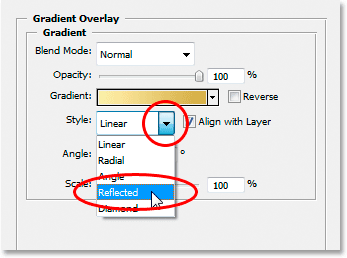
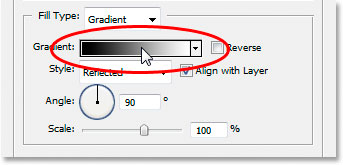
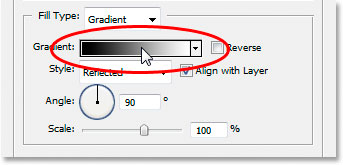
Шаг 8. Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).

Вот что у вас должно получится:

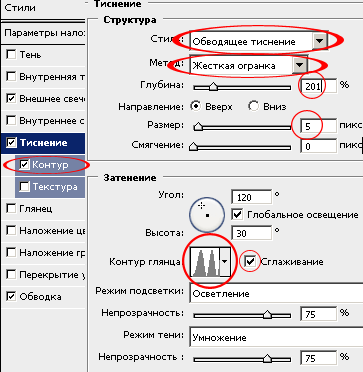
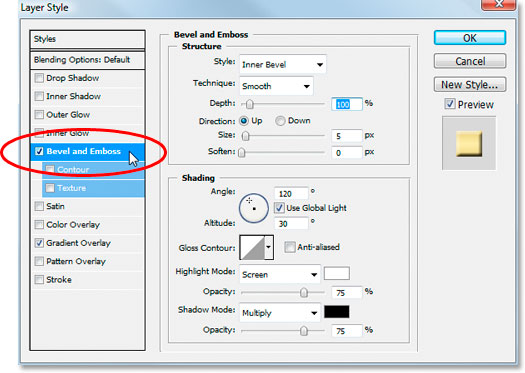
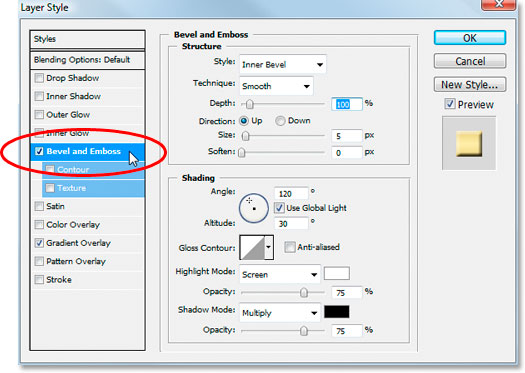
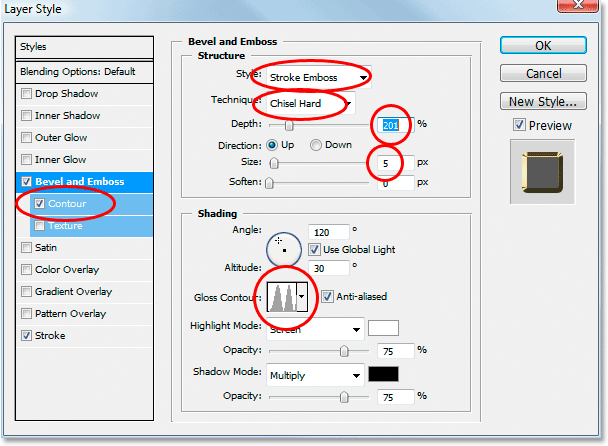
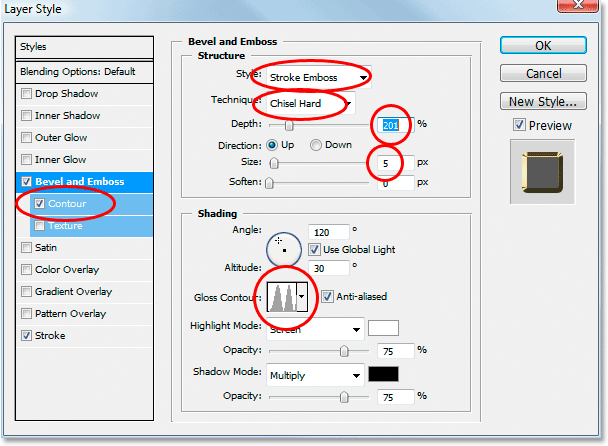
Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).

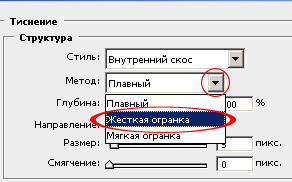
Шаг 10. В окне тиснение, измените Метод (Technique
*не закрывайте окно Стиль слоя*

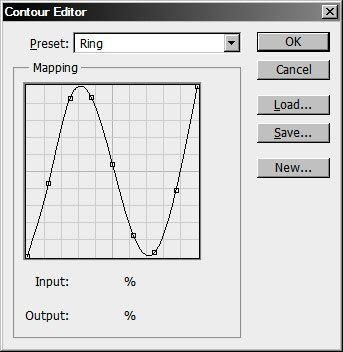
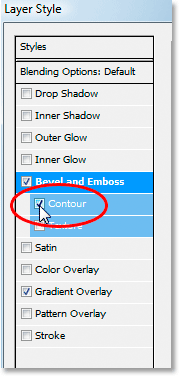
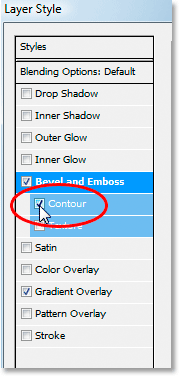
Шаг 11. Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.

Вот что у вас должно получится.

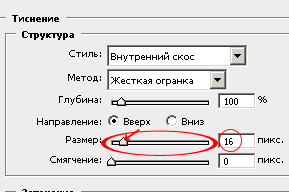
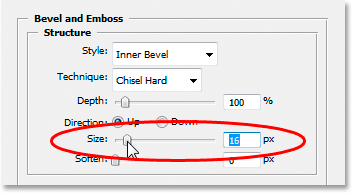
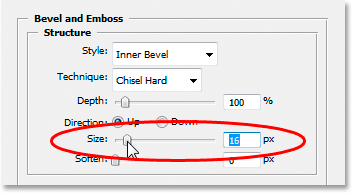
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size
), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).

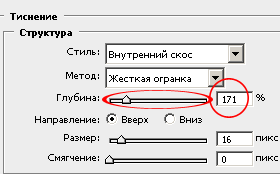
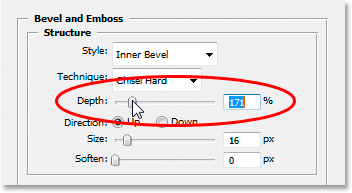
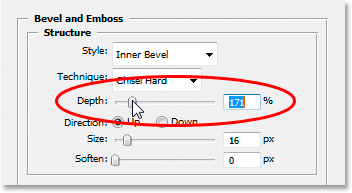
Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).

Теперь наш текст, стал смотреться намного лучше.

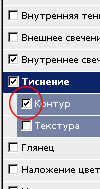
Шаг 14. Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).

Вот что получится.

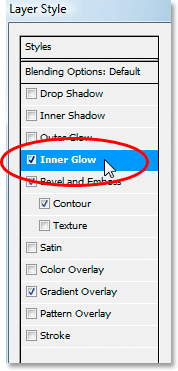
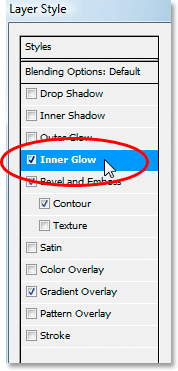
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
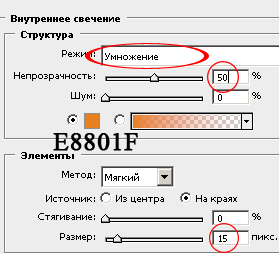
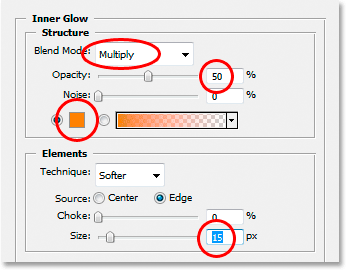
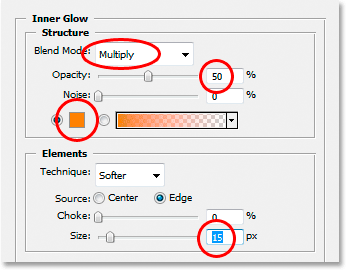
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):

*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.

Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.

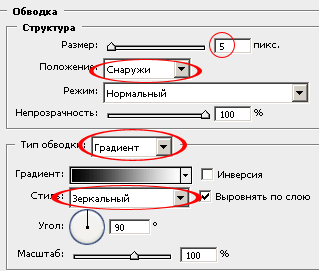
Выберите – Обводку (Stroke) и установите там такие параметры:

Шаг 17. Щелкните на область предварительного просмотра градиента.

В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51).
В итоге вот что у вас должно получится:

Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):

Вы должны получить вот такой результат.

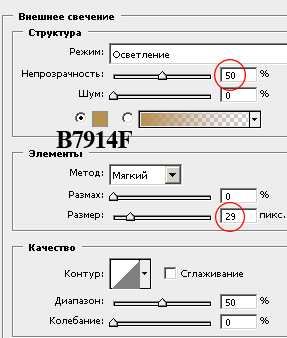
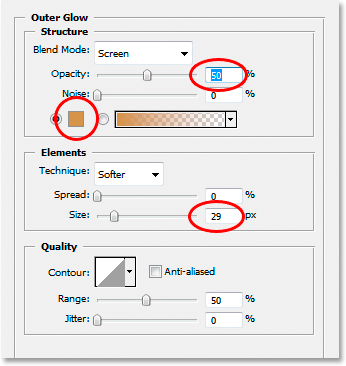
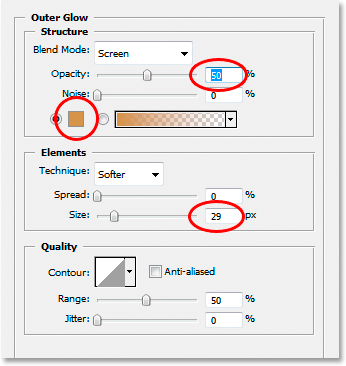
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:

*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.

Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
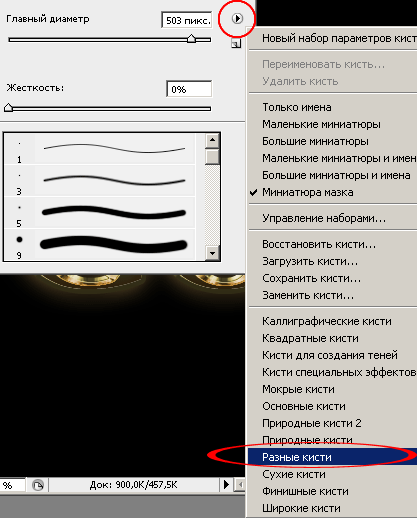
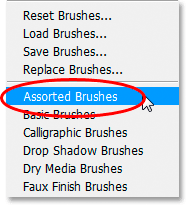
Выберите инструмент Кисть  (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти
(Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти

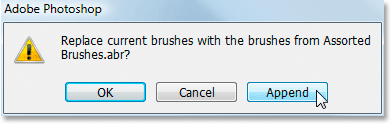
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.

Шаг 22. Возьмите инструмент Пипетка  (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
(Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).

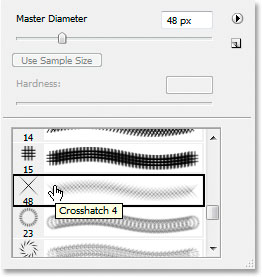
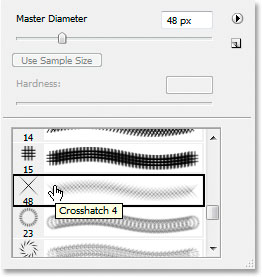
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть  – Перекрестные штрихи4 (Crosshatch).
– Перекрестные штрихи4 (Crosshatch).

Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
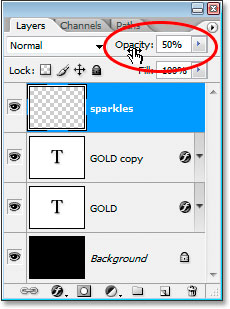
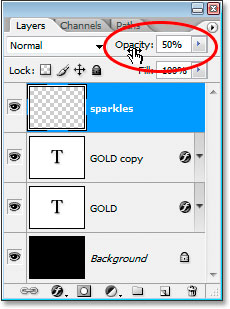
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.

Вот что у нас получилось в итоге:

Надеюсь, урок вам понравился, желаю удачи в выполнении.
Автор: Steve Patterson
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles
Golden Metallic Text Effect PSD Vol.4
70 Free Golden Photoshop Layer Styles
Free Gold Style
Perfect Gold
35 Gold Styles
Free Photoshop Gold Layer PSD & .ASL
Gold by Jen-ni
Gold Foil Text Effect PSD
Free Gold LayerStyle 3
Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD
Gold&Silver Effect Styles
Free Gold Photoshop Style 4
Gold Text Free Style
Gold Styles Redux
Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS
6 Gold Text Styles by DiZa
Photoshop fx Styles by Stefanolibe
Gold Text Effect Photoshop Layer Style
Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS
3D Gold Style by Kamarashev
Gold Paint Effect
Golden Text Style by AlexLasek
3 Photoshop Gold Text Styles
Gold Letters and Symbols
Gold Rush
Vector Abstract Golden Artistic Design Alphabet
Alphabetic Fonts and Numbers
Vector Gold Font With Currency
Vector Gold Letters Set
Crown Casino
Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
P.S. Если вы хотите хорошо зарабатывать онлайн то изучите следующие cpa офферы в отличии от контекста каждая «продажа» принесет вам больше денег. Хотя, конечно, направление не из простых.
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:

Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).

Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть  размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.

Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст  (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
(Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.

Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
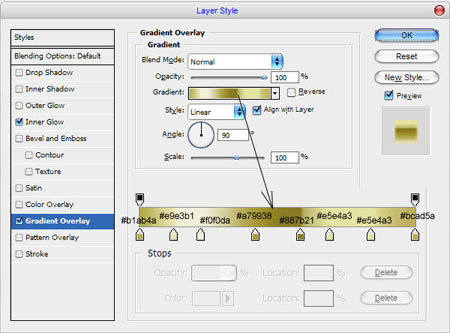
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:

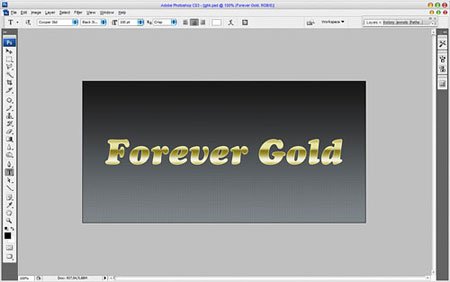
Результат:

Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):

Результат:

Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):

Результат:

Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):

Результат:

Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):

Результат:

Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):

Результат:

Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.


Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).

В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).

Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.


Автор: Nikola Lazarevic
Текст из золота в Фотошоп / Фотошоп-мастер
Cтили слоя очень универсальны по своей природе. Они значительно экономят время и предполагают большую гибкость в редактировании и повторном использовании. Популярные стили, как стекло, хром и золото-пользуются очень большим спросом в работе с Фотошоп.
В этом уроке мы будем создавать простой, но реалистичный золотой текстовый эффект в Фотошоп. Так же вы можете использовать этот стиль в других работах путём копирования и вставки. Так давайте начнём!
Окончательный результат:

Программа – Adobe Photoshop CS5
Время выполнения – 40 минут.
Шаг 1
Создайте новый документ (File> New) размером 800х600 пикс.

Шаг 2
Напишите текст “GOLD” или любой, какой хотите. Для этого эффекта лучше подойдёт шрифт с засечками. Здесь был использован Adobe Caslon Bold 205 пт.

Шаг 3
Начнём добавлять стили для нашего текста. Первый стиль Gradient Overlay (Перекрытие Градиентом) как основной цвет


Шаг 4
Bevel and Emboss (Тиснение) для создания объёма.




Шаг 5
Теперь добавим Satin (Глянец) для изменения поверхности тени.



Шаг 6
Наш золотой стиль создан. Давайте создадим фон. Разблокируйте слой, дважды щёлкнув по слою в панели слоёв, в диалоговом окне введите имя «Brown BG» и нажмите ОК. Залейте слой коричневым цветом (RGB 88, 59, 28).

Шаг 7
Создайте новый слой выше фонового слоя Brown BG и назовите Notepaper. Залейте этот слой белым. Примените к слою Filter> Sketch> Note Paper (Фильтр-Эскиз-Почтовая Бумага). Это добавит текстуру бумаги.


Шаг 8
Измените режим наложения слоя Notepaper на Overlay (Перекрытие) и Opacity (Непрозрачность) 30%. Этот режим наложения смешает текстуру бумаги с коричневым цветом фона.

Шаг 9
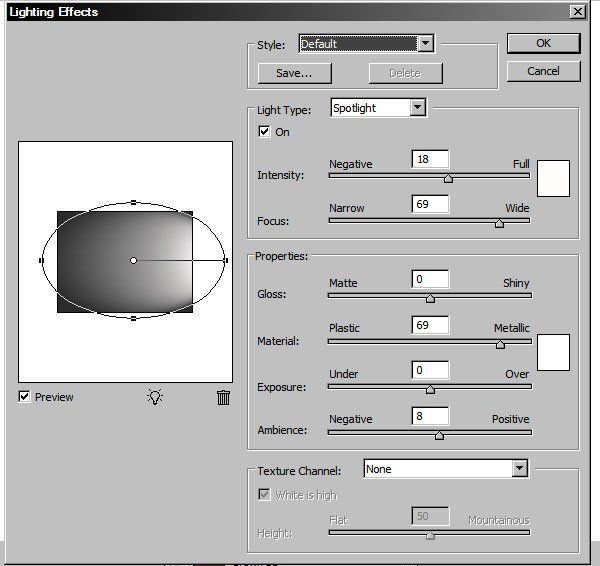
Выше слоя с бумагой создайте новый слой и залейте белым. Назовите слой Right light. К этому слою примените Filter> Render> Lighting Effect (Фильтр-Рендеринг-Эффекты Освещения) со следующими настройками.


Шаг 10
Измените режим наложения слоя Right light на Soft light (Мягкий Свет) и Opacity (Непрозрачность) 60%.Этот слой будет работать как источник света с правой стороны.

Шаг 11
Нажмите кнопку D, чтобы сбросить цвета на чёрный и белый. Создайте новый слой с именем Left Shadow. Поместите этот слой ниже слоя Right light в панели слоёв.
Выберите инструмент Gradient Tool  (G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.
(G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.

Шаг 12
Измените режим наложения слоя с градиентом на Multiply (Умножение) и Opacity (Непрозрачность) 40%.

Шаг 13
Создайте новый слой выше слоя Right light и ниже слоя Gold. Назовите слой Gold Shadow. Загрузите выделение текста-Ctrl+клик по иконке слоя.

Шаг 14
Залейте выделение чёрным. Снимите выделение (Ctrl+D) и при помощи левой стрелки на клавиатуре сдвиньте слой влево.

Шаг 15
Измените режим наложения этого слоя на Multiply (Умножение) и примените Filter> Blur> Motion Blur (Фильтр-Размытие-Размытие в Движении) со значением 10рх. Далее к этому же слою примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) радиус 3 рх. Это создаст реалистичную тень, на которую влияет свет справа.



Шаг 16
Загрузите выделение текста. Стоя на текстовом слое, нажмите на кнопку Create new fill or adjustment layer (Создать Новый Корректирующий Слой) внизу панели слоёв.

Шаг 17
Выберите из списка Hue/Saturation (Цветовой Тон/Насыщенность) и назовите Color boost. При активном выделении на корректирующем слое создастся маска для текста и коррекция будет действовать только на текст. Установите настройки, которые даны на скриншоте ниже.

Шаг 18
Снова загрузите выделение текста и создайте новый корректирующий слой Curves (Кривые) под названием Contrast. Создайте кривую, как на скриншоте ниже.


Шаг 19
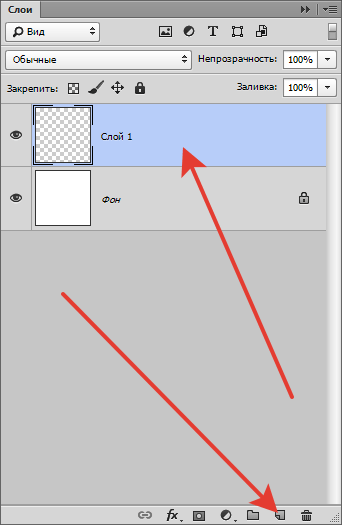
Далее выше всех слоёв создайте новый слой-нажмите Alt и щёлкните по значку создания нового слоя в панели слоёв.

Шаг 20
В открывшемся диалоговом окне в поле Mode (Режим) выберите Overlay (Перекрытие), поставьте галку наFill with Overlay-neutral color (50% gray) (Выполнить заливку нейтральным цветом режима «Перекрытие»(серым 50%). Назовите слой Highlight soft.

Шаг 21
Загрузите выделение текста. Выберите Dodge Tool  (Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.
(Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.




Шаг 22
Создайте ещё один такой же слой с 50% серым, как вы делали выше и назовите Highlight bright. У этого слоя измените режим наложения на Vivid Light (Яркий Свет), но с теми же 70% непрозрачности. Этот режим наложения создаст гораздо более яркий эффект. Теперь создадим яркие пятна на светлых участках.
Загрузите выделение текста. Выберите мягкую круглую кисть и нажмите Alt. Кисть изменится на пипетку, выберите пипеткой светло-жёлтый цвет на светлых областях текста и выбранным цветом нарисуйте пятна. Уменьшайте диаметр кисти, чтобы пятна были немного меньше светлых участков, которые вы нарисовали в предыдущем шаге. В качестве примера используйте скриншот ниже.



Шаг 23
Золото имеет блеск и от его блестящей поверхности должны отражаться некоторые золотые блики, которые падают на поверхность фона. Чтобы показать это золотое отражение, нам нужно создать несколько цветовых пятен под золотым текстом. Создайте новый слой над слоем Right light , переименуйте в Surface light. Измените режим наложения слоя на Overlay (Перекрытие).

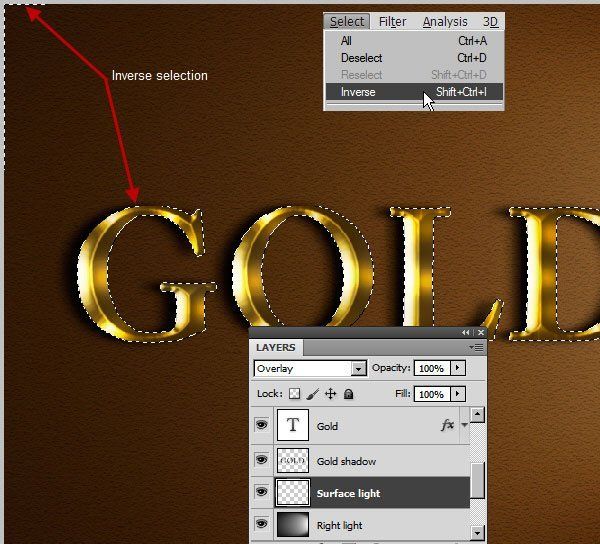
Шаг 24
Загрузите выделение текста, далее инвертируйте выделение Select> Inverse (Shift+Ctrl+I). Инверсия выделения позволит рисовать, не затрагивая текст. Выберите мягкую круглую кисть и, используя тот же светло-жёлтый цвет, нарисуйте цветовые пятна.



Шаг 25
Измените режим наложение этого слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) до 80%. Яркие пятна смешаются с поверхностью фона.

Шаг 26
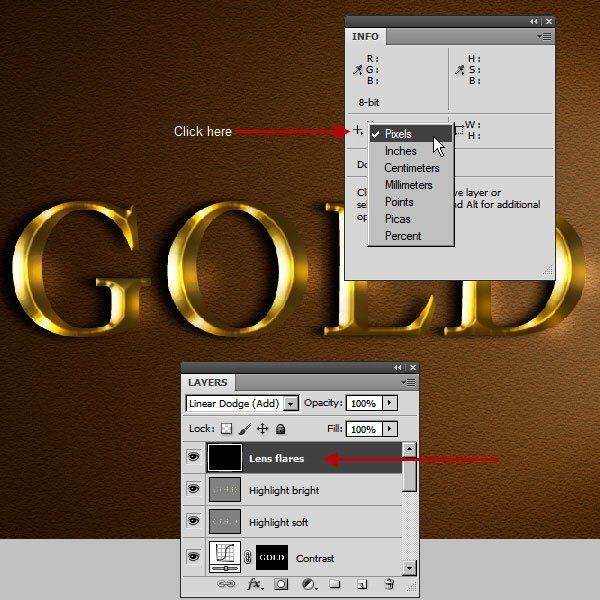
Далее мы добавим несколько бликов на вершинах цветовых пятен. Для этого применим Filter > Render > Lens Flare (Фильтр-Рендеринг-Блик). Но если применить фильтр прямо на слое Highlight bright, то в дальнейшем его нельзя будет изменить. Поэтому, для гибкого рабочего процесса мы создадим новый слой с именем Lens flares и зальём его чёрным цветом. Но на чёрном слое работать неудобно, к тому же нам нужны яркие вспышки. Для достижения этой цели измените режим наложения этого слоя на Linear Dodge (Add) (Линейный Осветлитель).

Шаг 27
Теперь нам нужно найти точное положение объектива вспышек. Откройте панель Info-Window> Info (Окно-Инфо). На этой панели нажмите на знак плюс (+) и выберите Рixels (Пиксели). Держите это окно открытым.

Теперь поместите курсор на место яркого пятна и на панели Инфо запомните координаты Х и Y

Идём в Filter> Render> Lens Flare (Фильтр-Рендеринг-Блик). Для того, чтобы открыть окно для ввода координат, зажмите Alt и щёлкните по окну предварительного просмотра фильтра. Введите значения координат в соответствующие поля и нажмите ОК.

Вернитесь в окно фильтра и выберите тип объектива 105 мм Prime и нажмите ОК. Как видите, блик расположен именно там, где мы и хотели.

Проблема этого фильтра в том, что он создаёт некоторые побочные лёгкие артефакты от главного блика (кольца, пятна и т.д.). Возьмите мягкую чёрную кисть и замаскируйте эти блики.

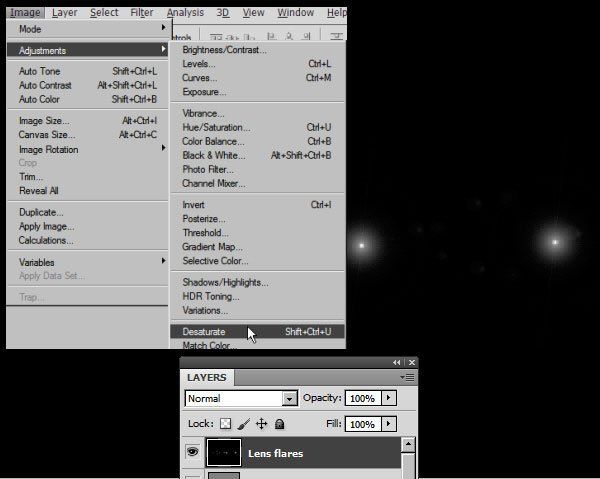
Шаг 28
Повторите этот шаг, чтобы создать ещё несколько бликов. Далее перейдите в Image> Adjustment> Desaturate (Изображение-Коррекция-Обесцветить). Это позволит удалить цветовой оттенок бликов. На скриншоте ниже показан процент яркости бликов.



Шаг 29
И наконец, измените Opacity (Непрозрачность) слоя с бликами до 50%.

И мы сделали это!

Надеюсь, вам понравился урок и будет полезен.
Автор урока: Arindam Bhadur
PhotoshopSunduchok — Золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стильный золотой текст.
Сочетание черного и золотого выглядит сдержанно и в то же время элегантно.
Эффект стильного золотого текста, рассмотренный в уроке, будет хорошо смотреться на визитках, плакатах и т.п.
Сначала мы создадим новый документ, поместим в него текстуру из папки с исходниками и при помощи направляющих определим центр холста.
Затем мы создадим два квадратных выделения, скопируем выделенную область на новый слой, изменим режим наложения слоя с квадратами на Перекрытие и с помощью инструмента Ластик сотрем центр слоя.
Далее мы создадим выделение двух оставшихся квадратов, скопируем выделение на новый слой, изменим режим наложения слоя на Экран и сотрем центр слоя.
После этого установим шрифт из папки с исходниками, напишем текст и применим к текстовому слою стили слоя.
В завершение урока «Золотой текст в фотошопе» мы при помощи инструмента Кисть нарисуем блики на тексте.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.


Определим центр холста. Для этого переходим в меню Просмотр-Новая направляющая и добавляем горизонтальную направляющую, введя настройки, как на рисунке ниже.



Снова переходим в меню Просмотр-Новая направляющая и создаем вертикальную направляющую.


Активируем инструмент Прямоугольная область. Ориентируясь по направляющих, создаем выделение левого верхнего квадрата. Зажимаем клавишу Shift, чтобы добавить к выделению, и создаем выделение правого нижнего квадрата. Нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Переименовываем образовавшийся слой в «Темное». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.




В панели слоев меняем режим наложения слоя «Темное» на Перекрытие и понижаем прозрачность слоя.


Активируем инструмент Ластик. Выбираем мягкую круглую кисть для инструмента Ластик. Для этого кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, щелкаем по «шестеренке» справа и выбираем «Основные кисти». Выбираем кисть, как на рисунке ниже и стираем центр слоя «Темное».




Активируем инструмент Прямоугольная область и создаем выделение правого верхнего и левого нижнего квадратов. В панели слоев делаем активным слой «Текстура» и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделенную область на новый слой. Переименовываем образовавшийся слой в «Светлое».


В панели слоев меняем режим наложения слоя «Светлое» на Экран и понижаем прозрачность слоя.


При помощи инструмента Ластик и той же кисти, что использовали в предыдущем шаге стираем центр слоя «Светлое».

Направляющие нам больше не понадобятся, можем их отключить. Для этого переходим в меню Просмотр-Показать и снимаем галочку у «Направляющие».


Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.




В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Внутренняя тень меняем оттенок на # a98e0f и вводим настройки, как на рисунке ниже.

Во вкладке Внутреннее свечение используем оттенок # fae48f и меняем настройки на следующие.

Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем тремя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Первая Контрольная точка (позиция 0%) – оттенок # fae48f;
Вторая Контрольная точка (позиция 35%) – оттенок # ffc230;
Третья Контрольная точка (позиция 100%) – оттенок # 9f7f00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.



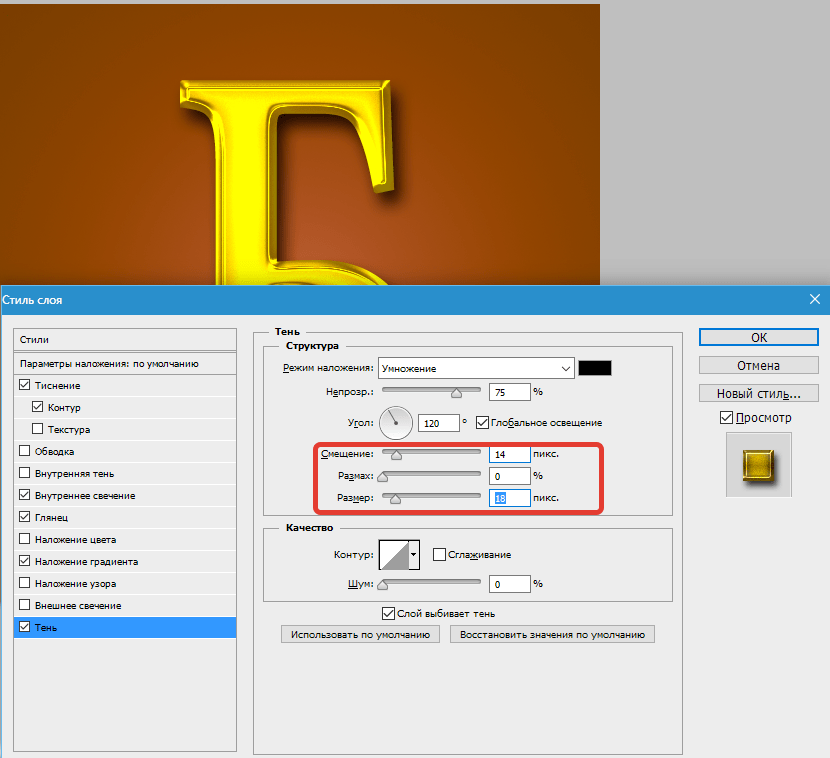
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.

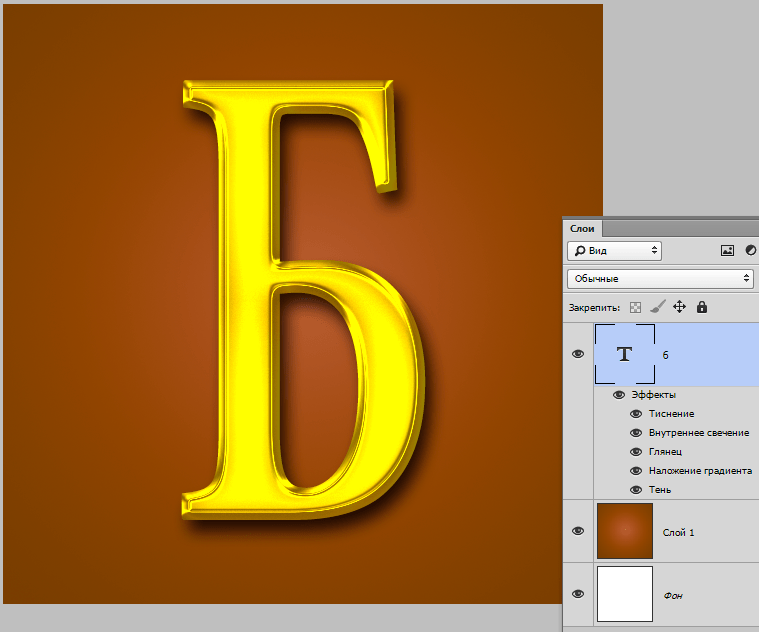
Результат после применения стилей слоя.

Выше всех слоев создаем новый пустой слой и называем его «Блики».


Активируем инструмент Кисть и загружаем набор кистей с бликами из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Выбираем кисть, как на рисунке ниже и ставим несколько отпечатков кистью разного размера на слое «Блики». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей





Стильный золотой текст готов! Урок «Золотой текст в фотошопе» завершен.

Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как в Фотошопе сделать золотые буквы

Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок. Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Золотой шрифт в Photoshop
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
- Создаем новый документ, а в нем новый пустой слой.

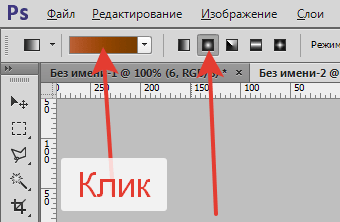
- Затем выбираем инструмент «Градиент».

Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.

Подбираем цвета градиента.

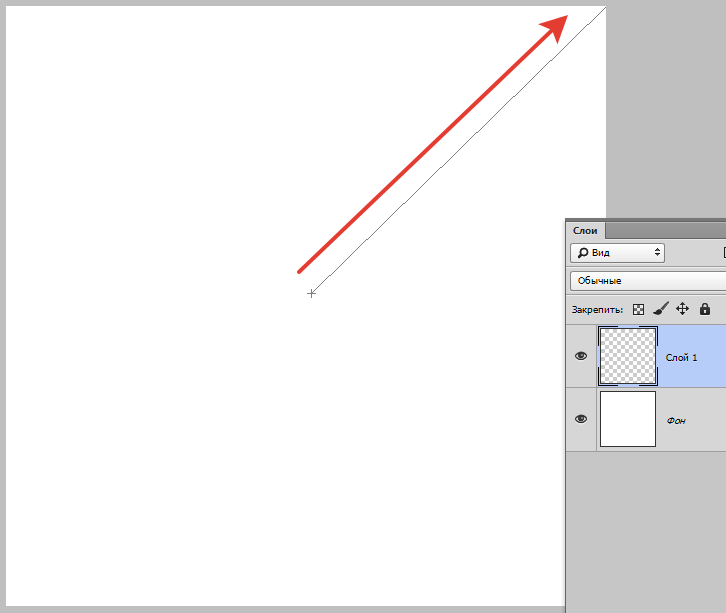
- После настройки градиента протягиваем линию от центра холста к любому из углов.

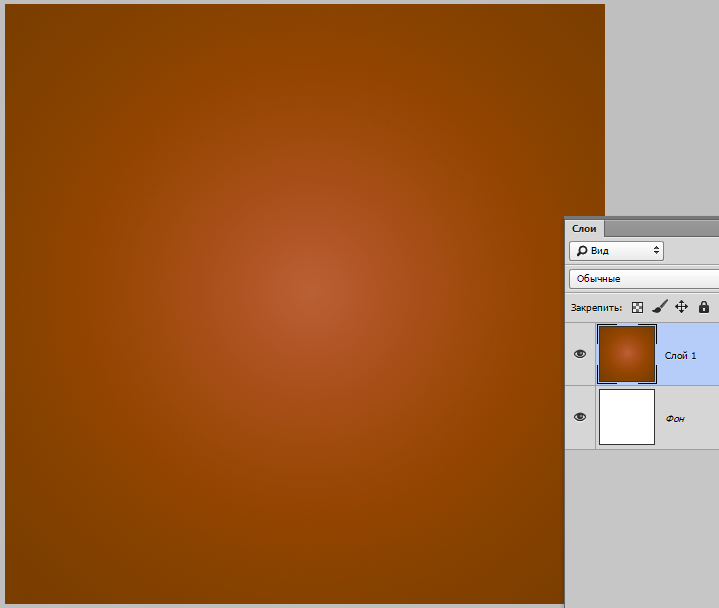
Должен получиться вот такой фон:

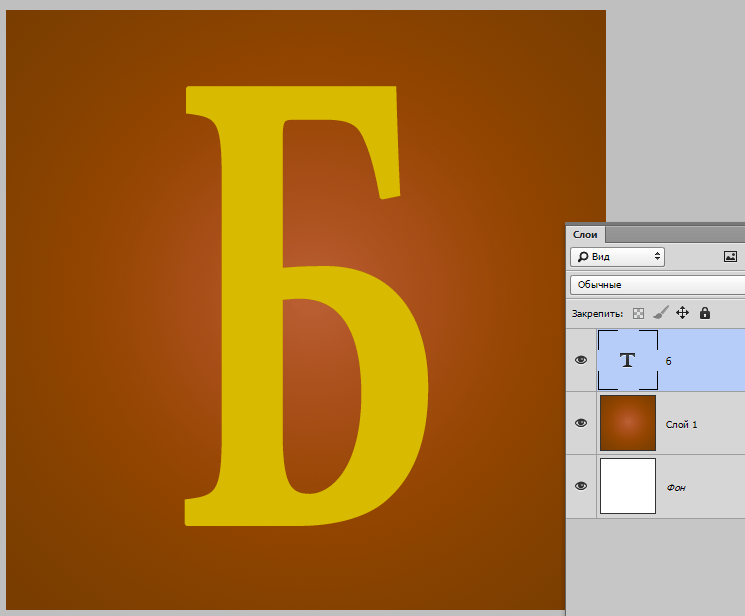
- Теперь выбираем инструмент «Горизонтальный текст».

Пишем.

Этап 2: Стилизация текста
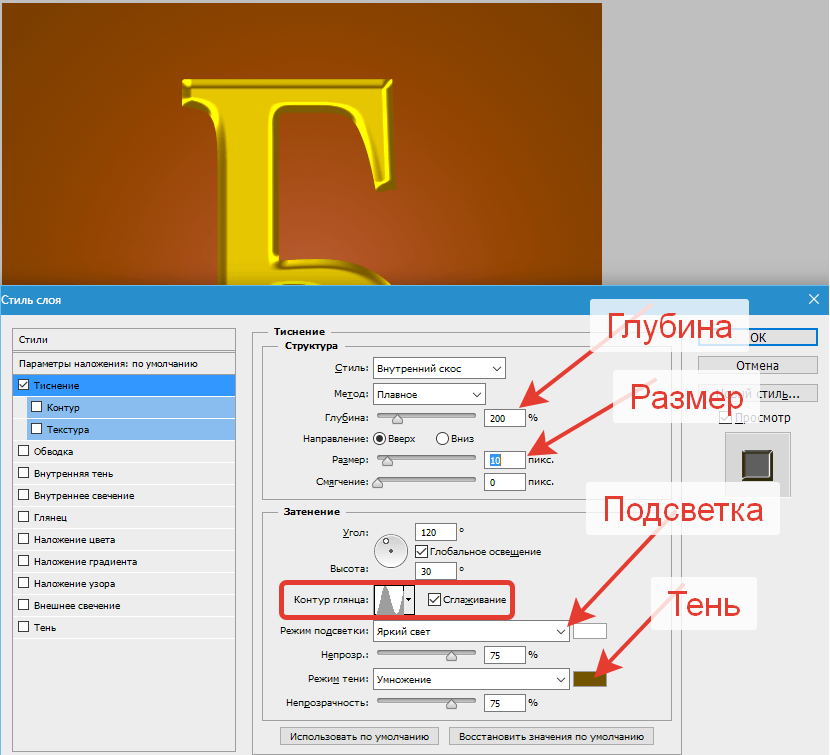
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
- Глубина 200%.
- Размер 10 пикс.
- Контур глянца «Кольцо».
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.

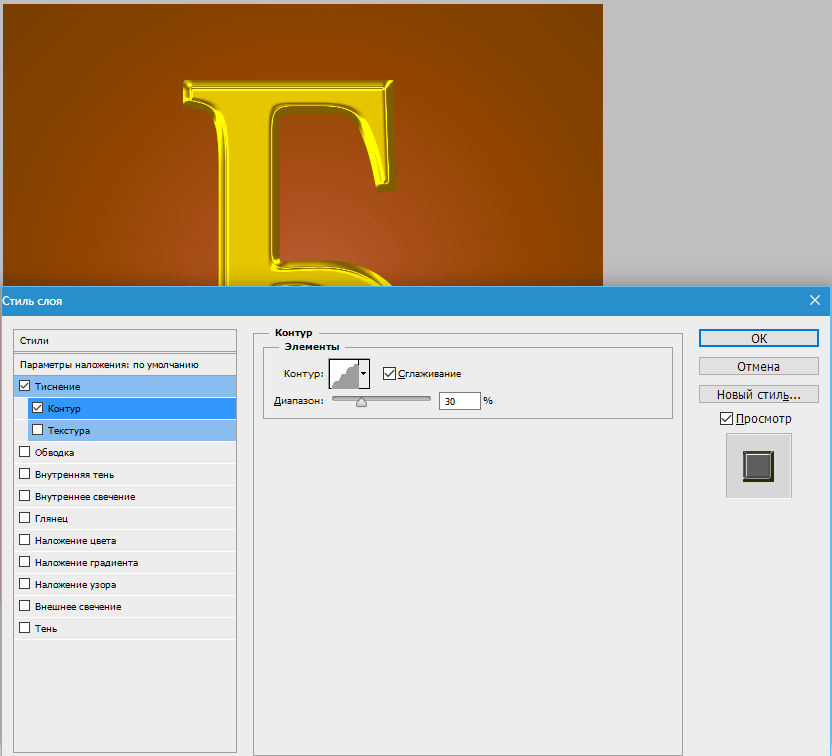
- Далее переходим в «Контур».
- Контур «Скругленные ступени».
- Сглаживание включено.
- Диапазон 30%.

- Затем выбираем «Внутреннее свечение».
- Режим наложения «Мягкий свет».
- «Шум» 20 – 25%.
- Цвет желто-оранжевый.
- Источник «Из центра».
- Размер зависит от размера шрифта. Наш шрифт – 200 пикселей. Размер свечения 40.

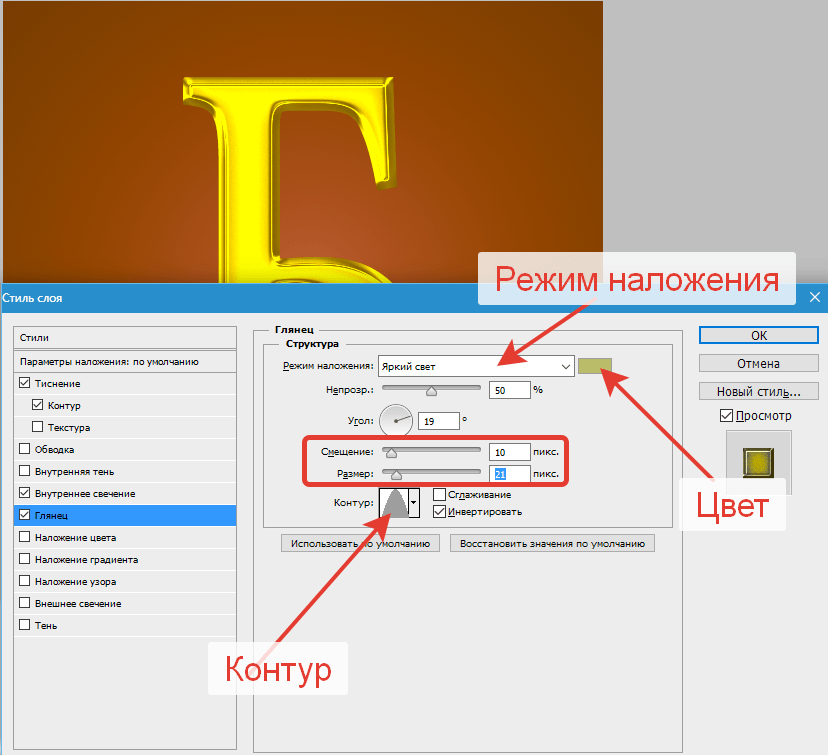
- Далее следует «Глянец».
- Режим наложения «Яркий свет».
- Цвет грязно-желтый.
- Смещение и размер подбираем «на глаз». Посмотрите на скриншот, там видно, где находится глянец.
- Контур «Конус».

- Следующий стиль – «Наложение градиента».

Цвет крайних точек #604800, цвет центральной точки #edcf75.

- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».

- И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.

Взглянем на результат работы со стилями.

Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Золотой текст в Фотошоп / Фотошоп-мастер
Здесь я собираюсь поделиться с вами, как создать роскошный золотой эффект текста с помощью Photoshop CS3.

Хорошо, начнем с создания нового документа в Photoshop. Я создал новый документ размером 800 × 400 пикселей. Затем выберите подходящие цвета, например, # 161515, # 71777b и залейте документ линейным градиентом.

После этого я хотел бы добавить узор на фон. Создайте новый документ с размерами 4 × 4 пикселя и сделайте косую линию с двумя точками с помощью инструмента Карандаш как на картинке ниже.

Затем используйте Edit> Define Pattern (редактирование> определить узор) и сохраните его как шаблон. После этого вернитесь в основной документ и примените стиль слоя Pattern Overlay (перекрытие узора) для фонового слоя.

Результат должен быть следующим:

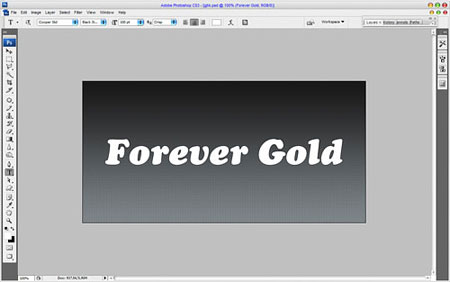
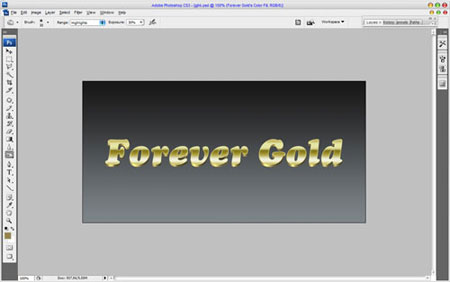
Ладно, наш фон уже закончен. Начнем создавать золотой эффект текста. Выберите инструмент «горизонтальный текст»  и напишите что-то вроде Forever Gold в середине холста.
и напишите что-то вроде Forever Gold в середине холста.

Для этого урока я использовал шрифт Cooper Std, но вы можете попробовать любой другой шрифт. Далее я применяю следующие параметры настроек для текста:

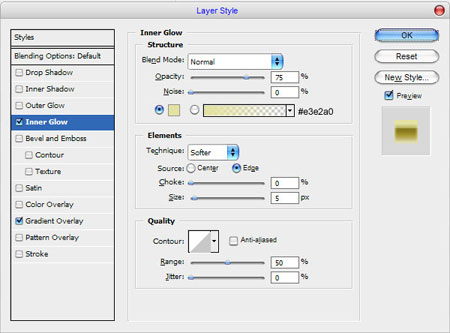
Нажмите Ctrl + J, чтобы скопировать слой и скройте оригинал (нажмите на глаз, что указывает видимость слоя). Затем примените стили слоя (внутреннее свечение и наложение градиента) на верхнем слое.


Результат:

Вернитесь к скрытой копии слоя и сделайте её видимой. Затем, примените стиль слоя Color Overlay (наложение цвета) цвет # 94854e. Перемещаем этот слой вниз примерно на 6 пикселей.

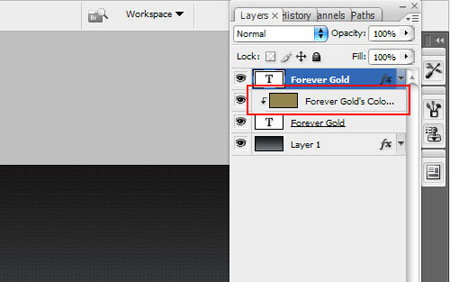
После этого использование Layer> Layer Style> Creat Layer (слой> стиль слоя> образовать слой), на панели слоёв на отдельном слое вы получите дополнительный слой со стрелкой вниз (образованный слой из стиля слоя наложение цвета).

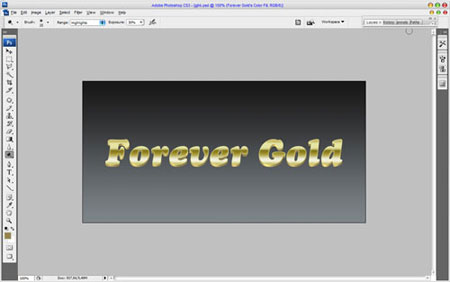
Перейдите на этот дополнительный слой и примените Dodge Tool  (осветлитель) с настройками: (Кисть: 25 пикселей, диапазон:света, экспозиция: 30%). Мы должны сделать трехмерный эффект для нашего нижнего слоя.
(осветлитель) с настройками: (Кисть: 25 пикселей, диапазон:света, экспозиция: 30%). Мы должны сделать трехмерный эффект для нашего нижнего слоя.

Затем уменьшите размер кисти до 10 пикселей и добавьте несколько маленьких ярких линий.

Теперь, измените Dodge Tool (осветлитель) на Burn Tool  (затемнитель) с настройками: (Кисть: 30px, диапазон: света, экспозиция: 30%) и добавьте темные пятна на наш слой.
(затемнитель) с настройками: (Кисть: 30px, диапазон: света, экспозиция: 30%) и добавьте темные пятна на наш слой.

Хорошо, объедините все слои в один, кроме фона и примените стили слоя (тень, внешнее свечение), как показано на картинках:



И последняя вещь, которую мы должны добавить, блик. Для этого эффекта создайте новый слой и залейте его черным цветом. Затем измените режим слоя на осветление (screen) и примените Filter> Render> Lens Flare (фильтр> рендеринг> блик) с такими настройками:

Мы получим следующий эффект:

Вы получили роскошный золотой эффект текста? Я надеюсь, у вас получилось лучше чем у меня!

Спасибо всем за просмотр этого урока!
Лучшая коллекция Photoshop Gold Style [2020]
Вы можете создавать удивительные золотые текстовые эффекты с помощью этих уникальных золотых стилей Photoshop PSD файлов и стилей слоев Photoshop ASL — БЕСПЛАТНО и премиум.
Существуют всевозможные эффекты стиля золотого текста, которые вы можете создавать; например, старое ржавое золото , античное золото , другие металлические стили Photoshop, такие как платина .
Если вы хотите узнать, как создать золотой стиль в Photoshop, вы можете проверить эту коллекцию золотых текстовых обучающих программ по фотошопу для начинающих.
чирикатьGold Effect Photoshop
Элегантный 3D Золотой текстовый эффект PSD (БЕСПЛАТНО СКАЧАТЬ)
Золотой текст в стиле PSD Mockup
Gold Text Generator Online (всего за 3 $)
Бесплатный золотой стиль фотошоп
Бесплатный Photoshop Gold Layer Style PSD и ASL
Photoshop Golden Free Layer Style
Золотой текстовый эффект
PSD
Gold Photoshop Layer Style (БЕСПЛАТНО)
Бесплатный золотой Photoshop Layer Style
Старое Золото Фотошоп Стиль
Бесплатные серебряные и золотые стили для Adobe Photoshop (больше не доступны)
Бесплатные серебряные и золотые стили для Adobe Photoshop от Koomm
Золотые стили для фотошопа
Bling Diamond Styles
3D Gold Photoshop Style
Стили слоя золота и металла для Photoshop
Бриллиантовый и золотой стиль Photoshop
Золото и Серебро Фотошоп Стиль
Бесплатный золотой фотошоп Стиль
Золотой эффект Photoshop Скачать бесплатно текстуру
Скачать +100 Золотых стилей для фотошопа (PREMIUM)
Золотые текстовые стили Photoshop (больше не доступны)
15 золотых эффектов Photoshop Styles
Золотые и серебряные стили текста
Золото Серебро Фотошоп Стили
Золото Серебро Фотошоп Стили слоя текста
Стили текста Gold Glamour (больше не доступны)
Золотые и золотые стили текста для Adobe Photoshop (больше не доступны)
Элегантные золотые и серебряные стили Photoshop
Photoshop Gold Styles
Бриллиант Золото Серебро и жемчуг Фотошоп Ювелир Creator
Bling Bling Diamond Photoshop Стиль Создатель
Темно-золотой металлический стиль для фотошопа
Элегантные золотые, серебряные и стеклянные стили для Photoshop
Золотой Фотошоп Стили
,позолоченный текстовый эффект в фотошопе
После того, как вы создали золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
Как создать золотой текст в Photoshop
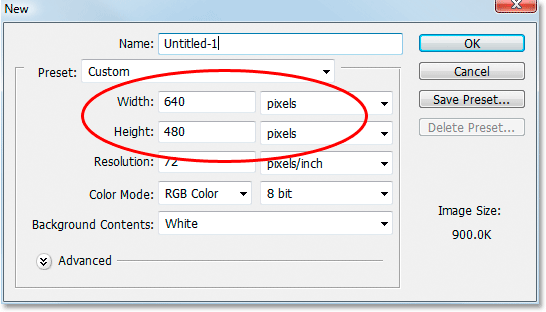
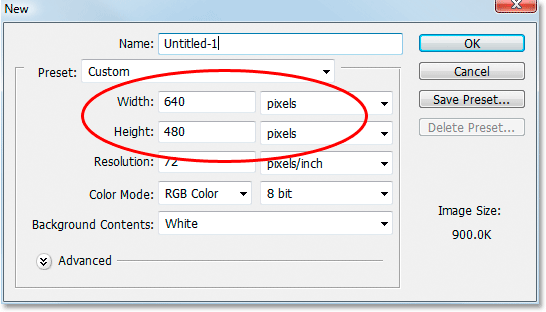
Шаг 1: Откройте новый документ Photoshop
Откройте новый документ в Photoshop, зайдя в меню Файл и выбрав Новый … , или с помощью сочетания клавиш: Ctrl + N (Win) / Command + N (Mac).Я просто собираюсь использовать предустановленный размер 640×480 . Вы можете использовать любой размер по ширине и высоте, а затем нажать «ОК», чтобы создать новый документ Photoshop:


Создайте новый документ в Photoshop. Я использую предустановленный размер 640×480.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: залейте фоновый слой черным
Нажмите D на клавиатуре для быстрого сброса цветов переднего плана и фона в Photoshop, в качестве цвета переднего плана выберете черный .Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:


Фоновый слой теперь заполнен черным.
Шаг 3: Установите цвет переднего плана на белый и добавьте текст
Нажмите X на клавиатуре, чтобы поменять местами основной и фоновый цвета, чтобы белый стал вашим основным цветом. Выберите Type tool из палитры Инструменты или нажав T на клавиатуре.Выберите шрифт на панели параметров в верхней части экрана, затем щелкните внутри окна документа и введите свой текст. Я использую «Times New Roman Bold» здесь, чтобы все было просто, если вы хотите следовать. Я введу слово «ЗОЛОТО»:


Установите цвет переднего плана на белый и введите текст.
Шаг 4: измените размер текста с помощью команды Free Transform
Текст на данный момент слишком мал, поэтому, выделив текстовый слой в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform в Photoshop коробка и ручки вокруг текста.Удерживайте клавиши Shift + Alt (победа) / Shift + опция (Mac), чтобы Photoshop ограничивал пропорции текста и изменял размер текста по центру при перетаскивании любой из угловых ручек для увеличения текста:


Изменение размера текста с помощью Free Transform.
Нажмите . Введите (Победа) / . Верните (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 5: дублировать текстовый слой
Используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать текстовый слой.Теперь у вас должно быть три слоя в палитре слоев:


Палитра слоев Photoshop теперь показывает три слоя.
Мы будем работать над слоем копирования текста на протяжении следующих нескольких шагов.
Шаг 6: Добавьте градиентный оверлей к тексту
Выбрав слой копирования текста, щелкните значок Layer Styles в нижней части палитры слоев:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Выберите Gradient Overlay из списка:


Выберите стиль слоя Gradient Overlay из списка.
Откроется диалоговое окно Layer Style с настройками наложения градиента:


В диалоговом окне «Стиль слоя» в Photoshop установлены параметры «Наложение градиента».
Мы собираемся установить цвета для нашего градиента, поэтому щелкните непосредственно в области предварительного просмотра градиента (обведено красным выше), чтобы вызвать Gradient Editor .
Шаг 7: Выберите более светлый и темный золотой цвет для градиента
Когда появится Gradient Editor , щелкните левый цветной маркер , чтобы выбрать его, а затем нажмите образец цвета , чтобы выбрать цвет для левой стороны градиента:


Щелкните левой цветовой маркер в редакторе градиентов, затем щелкните образец цвета.
Это вызывает Photoshop Color Picker . Вы можете использовать любой золотой цвет, который предпочитаете, но если вы хотите следовать, я ввел цвет R: 247, G: 238, B: 173 , который дает нам светло-золотой цвет (я обманул и попробовал цвет с фото золотой монеты):


Введите R: 247, G: 238, B: 173 для цвета левого градиента.
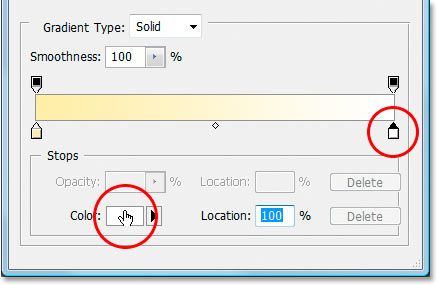
Нажмите OK, чтобы принять цвет и выйти из палитры цветов. Затем вернитесь в Редактор градиентов, нажмите на правильный цветной маркер , чтобы выбрать его, а затем снова нажмите на образец цвета :
.

Нажмите на правый цветной маркер, затем нажмите на образец цвета.
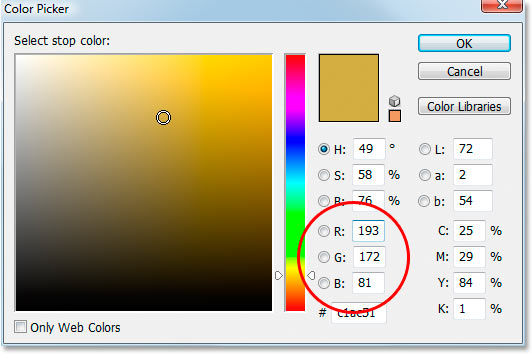
Когда сборщик цветов возвращается, введите R: 193, G: 172, B: 81 , чтобы получить более темный золотой цвет (также взятый из золотой монеты):


Введите R: 193, G: 172, B: 81 для правильного цвета градиента.
Нажмите OK, чтобы снова выйти из палитры цветов, и нажмите OK, чтобы выйти из редактора градиентов.
Ваш текст должен выглядеть следующим образом:


Цвета градиента, применяемые к тексту.
Пока не выходите из диалогового окна Layer Style. У нас есть больше дел.
Шаг 8: измени градиент «Стиль» на «Отраженный»
Вернувшись в параметры «Наложение градиента» в диалоговом окне «Стиль слоя», щелкните стрелку вниз справа от слова «Линейный» и измените Стиль градиента на Отраженный :


Измените стиль градиента с «Линейный» на «Отраженный».
Это добавит более темный золотой цвет к верхней и нижней части текста, оставляя более светлый цвет в середине:


Текст после изменения стиля градиента.
Шаг 9: Выберите опции «Наклон и тиснение»
Нажмите непосредственно на слова «Наклон и тиснение» в меню стилей слоев в левой части диалогового окна «Стиль слоя», чтобы переключиться на параметры «Наклон и тиснение» . Убедитесь, что вы нажимаете непосредственно на сами слова, а не только в маленьком окошке рядом с ними, иначе параметры не появятся:


Нажмите прямо на слова «Скос и тиснение» в меню слева.
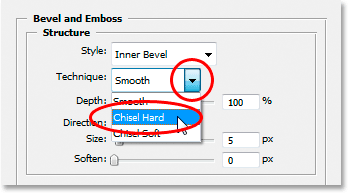
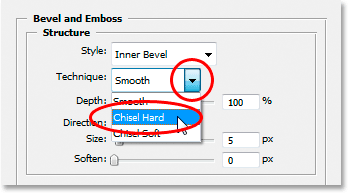
Шаг 10: Измените «Технику» на «Зубило Хард»
В параметрах Bevel and Emboss Structure в середине диалогового окна Layer Style щелкните стрелку вниз справа от слова «Smooth» и измените Technique на Chisel Hard :


Измените «Техника» с «Гладкая» на «Зубило хард».
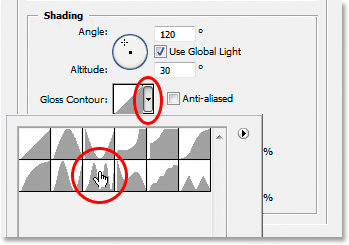
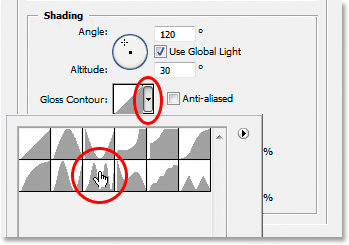
Шаг 11: Измените «Глянцевый контур» на «Кольцо двойное»
В опциях Shading под опциями структуры, нажмите на стрелку вниз справа от слова «Контур блеска» и выберите Ring — Double , который находится в нижнем ряду, третий слева:


Измените «Глянцевый контур» на «Кольцо двойное».
Выберите опцию Anti-Aliased , чтобы наш текст не получил «неровности».
Вот текст на данный момент:


Эффект пока что.
Шаг 12: Увеличьте размер структуры, чтобы закрыть открытое пространство внутри букв
Вернитесь к параметрам Structure в верхней части диалогового окна Стили слоев и перетащите ползунок Size вправо, пока не закроете открытые пространства внутри букв.Здесь я перетащил мое значение 16 пикселей :


Перетаскивайте ползунок «Размер» вправо, пока не закроете открытые пространства внутри букв.
Открытые пространства исчезли:


После перетаскивания ползунка «Размер» вправо, открытые пространства внутри букв были удалены.
Шаг 13: Увеличьте глубину структуры, чтобы усилить эффект освещения
Затем перетащите ползунок Depth вправо, чтобы усилить эффект освещения букв.Я перетащил мое значение до 171% :


Перетащите ползунок «Глубина» вправо, чтобы усилить эффект освещения букв.
Теперь все начинает выглядеть хорошо:


Эффект после увеличения «Глубины».
Шаг 14: Включите «Контур» в меню стиля слоя
Затем щелкните внутри флажка слева от слова Contour слева от диалогового окна «Стиль слоя», прямо под параметром «Наклон и тиснение».Это еще больше усилит наш золотой эффект. Там нет необходимости изменять какие-либо параметры для этого, так что просто нажмите внутри флажка, чтобы включить его:


Установите флажок «Контур», чтобы включить его, не просматривая его параметры.
Вот текст с включенным «Контур»:


Эффект с включенной опцией «Контур».
Шаг 15: Добавьте внутреннее свечение
И последнее, что нужно сделать, прежде чем мы выйдем из диалогового окна Layer Style и переключимся на исходный текстовый слой.Мы собираемся добавить эффект Inner Glow, чтобы улучшить наши золотые цвета. Для этого нажмите непосредственно на слова Inner Glow слева от диалогового окна Layer Style, чтобы включить его и вызвать его параметры:


Выберите стиль слоя «Inner Glow». Нажмите прямо на его имя, чтобы открыть параметры для него.
Измените варианты, которые я обвел здесь:


Варианты «Внутреннее свечение».
Сначала измените Blend Mode на Multiply .Затем уменьшите непрозрачность до 50% . Нажмите на образец цвета непосредственно под словом «Шум», который вызывает палитру цветов. Введите R: 232, G: 128, B: 31 , чтобы дать нам оранжевый цвет (этот был взят из фотографии золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте свечение размера до 15 пикселей .
Когда вы закончите, вы можете нажать OK, чтобы выйти из диалогового окна Layer Style. Ваш текст должен выглядеть примерно так:


Текст после применения стиля слоя «Inner Glow».
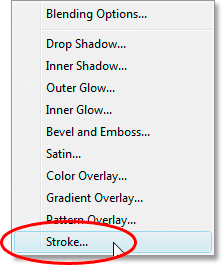
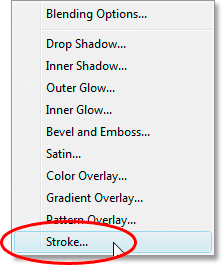
Шаг 16: Добавьте обводку к исходному текстовому слою
На этом мы закончили со слоем копирования текста. Теперь мы будем работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы вернемся к диалоговому окну Layer Style еще раз, поэтому щелкните значок Layer Styles в нижней части палитры Layers:


Выбрав исходный текстовый слой, щелкните значок «Стили слоев» в нижней части палитры «Слои».
На этот раз выберите Stroke в нижней части списка:


Выберите стиль слоя «Штрих» из списка.
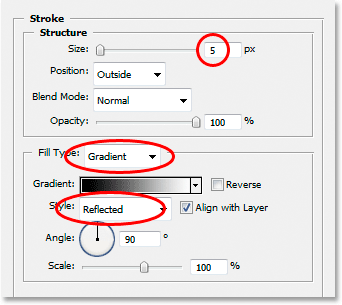
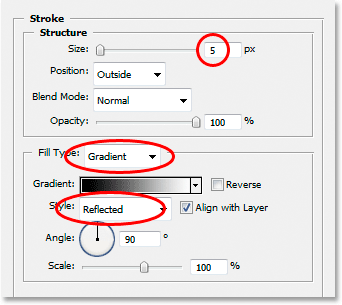
Это вернет диалоговое окно Layer Style обратно, установив параметры обводки. Измените варианты, которые я обвел ниже:


Параметры стиля слоя «Штрих».
Сначала увеличьте обводку Размер до 5 пикселей . Затем измените Fill Type с «Color» на Gradient .Мы будем использовать те же градиентные цвета для обводки, что и для текста. Прежде чем приступить к установке цветов градиента, измените градиент Style на Reflected .
Шаг 17: установите градиент обводки в те же цвета, что и текст
Щелкните непосредственно в области предварительного просмотра градиента в параметрах «Обводка»:


Нажмите на область предварительного просмотра градиента.
Это снова вызовет Gradient Editor .Установите цвета градиента на те же цвета, которые мы использовали в тексте. Для цвета слева используйте R: 247, G: 238, B: 173 , а для цвета справа используйте R: 193, G: 172, B: 81 . Нажмите OK, чтобы выйти из редактора градиентов, как только вы установите цвета, и ваш текст должен выглядеть следующим образом:


Градиентный штрих, примененный к тексту.
Шаг 18: примените стиль «Наклон и тиснение» к удару
Нажмите непосредственно на слова Bevel and Emboss в меню слева от диалогового окна Layer Style, чтобы снова включить его и вызвать его параметры.На этот раз вместо добавления фаски и тиснения к тексту мы добавим его к обводке. Измените варианты, которые я обвел ниже:


Параметры «Наклон и тиснение», применяемые к обводке.
Во-первых, чтобы применить эти настройки к обводке, нам нужно изменить верхнюю опцию, от Style до Stroke Emboss . Теперь все эти настройки будут применены к нашему инсульту. Измените Technique на Chisel Hard еще раз.Установите Размер на 5 пикселей . В разделе «Затенение» нажмите стрелку, направленную вниз, справа от слов « Gloss Contour » и еще раз выберите опцию « Ring — Double », которая является третьей слева в нижнем ряду. Наконец, слева в области меню еще раз щелкните внутри флажка Contour , чтобы включить его.
После применения стиля «Скос и тиснение» к обводке ваш текст должен выглядеть следующим образом:


Эффект после применения стиля «Наклон и тиснение» к обводке вокруг текста.
Шаг 19: применить стиль «Outer Glow»
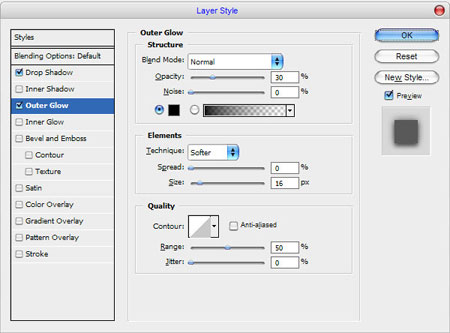
Последнее, что нужно сделать здесь, в диалоговом окне Стили слоя. Мы собираемся добавить немного света в текст, как будто свет отражается от золота. Нажмите непосредственно на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, а затем изменить параметры, которые я обвел ниже:


Опции стиля слоя Outer Glow.
Сначала уменьшите значение Opacity до 50% .Затем щелкните образец цвета непосредственно под словом «Шум», который вызывает палитру цветов Photoshop. Введите R: 183, G: 145, G: 79 для цвета (еще один образец фотографии из золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов. Наконец, установите Размер на 29 пикселей , а затем нажмите OK, чтобы выйти из диалогового окна Стили слоя.
Текст теперь имеет слабое свечение вокруг:


Текст теперь со слабым сиянием вокруг него.
Осталось сделать …
Шаг 20: Добавить новый пустой слой над слоем копирования текста
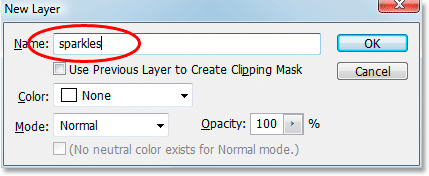
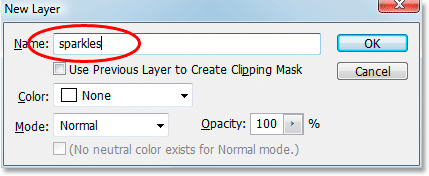
Нажмите на слой с текстовой копией в палитре слоев, чтобы выбрать его, затем нажмите сочетание клавиш Ctrl + Shift + N (Win) / Command + Shift + N (Mac), чтобы открыть диалоговое окно New Layer коробка. Назовите новый слой «sparkles» и нажмите OK:


Диалоговое окно Photoshop «Новый слой». Назовите новый слой «sparkles» и нажмите OK.
Теперь у нас есть новый пустой слой в палитре слоев:


Палитра «Слои» в Photoshop теперь показывает наш новый «сверкающий» слой сверху.
Шаг 21: Загрузите «Ассорти Кисти»
Мы собираемся добавить немного блеска к нашему золотому тексту, чтобы он действительно сиял, и мы будем использовать кисть для этого. Но сначала нам нужно загрузить несколько новых кистей. Возьмите Brush tool из палитры Инструменты или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control 9009 (Mac), в любом месте окна документа, чтобы открыть меню параметров кисти, и нажмите небольшую стрелку вправо в верхнем правом углу:


Нажмите маленькую стрелку в верхнем правом углу меню «Кисть».
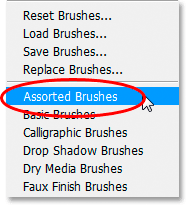
Нажмите на Assorted Brushes в длинном списке, который появляется, чтобы выбрать их:


Нажмите «Ассорти кисти» в появившемся списке.
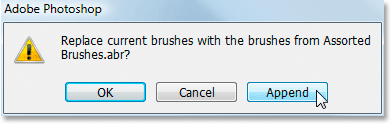
Photoshop спросит вас, хотите ли вы заменить текущие кисти этими новыми или просто добавить их к существующим. Нажмите Добавить :


Нажмите «Добавить», чтобы добавить новые кисти к существующим.
Шаг 22 Извлеките светло-золотой цвет из текста с помощью инструмента «Пипетка»
Возьмите инструмент Eyedropper из палитры Инструменты или нажмите I , чтобы быстро выбрать его, а затем щелкните одну из самых светлых областей в тексте, чтобы попробовать этот цвет.Мы будем использовать этот цвет для наших блесток:


Образец светлого золотого цвета из текста с помощью инструмента «Пипетка».
Шаг 23: выберите одну из кистей «Crosshatch» для использования в качестве блеска
С использованием образца светлого золотого цвета снова переключитесь на инструмент «Кисть», а затем еще раз щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти. Прокрутите вниз список доступных кистей, пока не найдете ту, которая выглядит как причудливая буква «Х».Если в настройках Photoshop включены всплывающие подсказки, вы увидите, что кисть называется «Перекрестная штриховка», как мы видим здесь:


Выберите одну из кистей «Crosshatch» (которая выглядит как «X»), чтобы использовать ее для блесток.
Шаг 24: Нарисуйте несколько случайно расположенных бликов вокруг текста
Выбрав кисть и готовый цвет образца, щелкните несколько случайных мест по тексту, чтобы добавить блеск. Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя правую и левую клавиши скобки , чтобы увеличивать или уменьшать размер кисти на лету.Добавление блесток — это весело, но слишком много — слишком много, поэтому добавьте только несколько. Пара больших и пара меньших должны сделать это.
Если вы считаете, что ваши блестки выглядят слишком интенсивно, уменьшите непрозрачность слоя «блестки». Здесь я снизил свой до 50%:


Понизьте непрозрачность слоя с «блестками», чтобы уменьшить их интенсивность.
Как только вы добавили свои блестки и понизили непрозрачность по своему вкусу, вы выполнили эффект золотых букв! Вот мой окончательный результат эффекта «Позолоченный текст»:


Конечный эффект.
И вот оно у нас! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко переместить эффект на другой фон! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
,