Эффект золотых букв в Фотошопе (30+ бесплатных стилей оформления)
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles
Golden Metallic Text Effect PSD Vol.4
70 Free Golden Photoshop Layer Styles
Free Gold Style
Perfect Gold
35 Gold Styles
Free Photoshop Gold Layer PSD & .ASL
Gold by Jen-ni
Gold Foil Text Effect PSD
Free Gold LayerStyle 3
Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD
Gold&Silver Effect Styles
Free Gold Photoshop Style 4
Gold Text Free Style
Gold Styles Redux
Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS
6 Gold Text Styles by DiZa
Photoshop fx Styles by Stefanolibe
Gold Text Effect Photoshop Layer Style
Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS
3D Gold Style by Kamarashev
Gold Paint Effect
Golden Text Style by AlexLasek
3 Photoshop Gold Text Styles
Gold Letters and Symbols
Gold Rush
Vector Abstract Golden Artistic Design Alphabet
Alphabetic Fonts and Numbers
Vector Gold Font With Currency
Vector Gold Letters Set
Crown Casino
Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
P.S. Если вы хотите хорошо зарабатывать онлайн то изучите следующие cpa офферы в отличии от контекста каждая «продажа» принесет вам больше денег. Хотя, конечно, направление не из простых.
design-mania.ru
Создаём простой золотой текст в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:

Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).

Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть  размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.

Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст  (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
(Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.

Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:

Результат:

Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):

Результат:

Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):

Результат:

Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):

Результат:

Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):

Результат:

Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):

Результат:

Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.


Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).

В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).

Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.


Автор: Nikola Lazarevic
photoshop-master.ru
Текст из золота в Фотошоп / Фотошоп-мастер
Cтили слоя очень универсальны по своей природе. Они значительно экономят время и предполагают большую гибкость в редактировании и повторном использовании. Популярные стили, как стекло, хром и золото-пользуются очень большим спросом в работе с Фотошоп.
В этом уроке мы будем создавать простой, но реалистичный золотой текстовый эффект в Фотошоп. Так же вы можете использовать этот стиль в других работах путём копирования и вставки. Так давайте начнём!
Окончательный результат:

Программа – Adobe Photoshop CS5
Время выполнения – 40 минут.
Шаг 1
Создайте новый документ (File> New) размером 800х600 пикс.

Шаг 2
Напишите текст “GOLD” или любой, какой хотите. Для этого эффекта лучше подойдёт шрифт с засечками. Здесь был использован Adobe Caslon Bold 205 пт.

Шаг 3
Начнём добавлять стили для нашего текста. Первый стиль Gradient Overlay (Перекрытие Градиентом) как основной цвет


Шаг 4
Bevel and Emboss (Тиснение) для создания объёма.




Шаг 5
Теперь добавим Satin (Глянец) для изменения поверхности тени.



Шаг 6
Наш золотой стиль создан. Давайте создадим фон. Разблокируйте слой, дважды щёлкнув по слою в панели слоёв, в диалоговом окне введите имя «Brown BG» и нажмите ОК. Залейте слой коричневым цветом (RGB 88, 59, 28).

Шаг 7
Создайте новый слой выше фонового слоя Brown BG и назовите Notepaper. Залейте этот слой белым. Примените к слою Filter> Sketch> Note Paper (Фильтр-Эскиз-Почтовая Бумага). Это добавит текстуру бумаги.


Шаг 8
Измените режим наложения слоя Notepaper наOverlay (Перекрытие) и Opacity (Непрозрачность) 30%. Этот режим наложения смешает текстуру бумаги с коричневым цветом фона.

Шаг 9
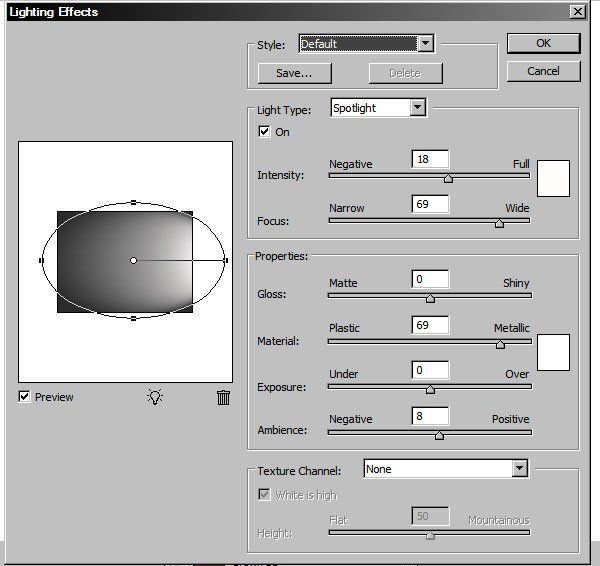
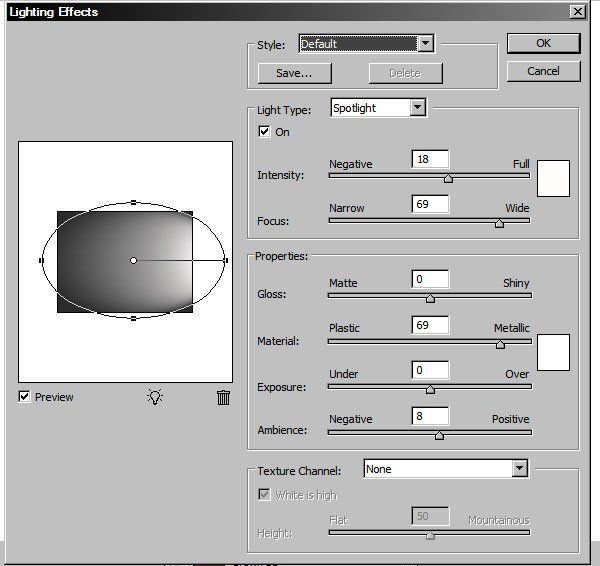
Выше слоя с бумагой создайте новый слой и залейте белым. Назовите слой Right light. К этому слою примените Filter> Render> Lighting Effect (Фильтр-Рендеринг-Эффекты Освещения) со следующими настройками.


Шаг 10
Измените режим наложения слоя Right light на Soft light (Мягкий Свет) и Opacity (Непрозрачность) 60%.Этот слой будет работать как источник света с правой стороны.

Шаг 11
Нажмите кнопку D, чтобы сбросить цвета на чёрный и белый. Создайте новый слой с именем Left Shadow. Поместите этот слой ниже слоя Right light в панели слоёв.
Выберите инструмент Gradient Tool  (G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.
(G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.

Шаг 12
Измените режим наложения слоя с градиентом наMultiply (Умножение) и Opacity (Непрозрачность) 40%.

Шаг 13
Создайте новый слой выше слоя Right light и ниже слоя Gold. Назовите слойGold Shadow. Загрузите выделение текста-Ctrl+клик по иконке слоя.

Шаг 14
Залейте выделение чёрным. Снимите выделение (Ctrl+D) и при помощи левой стрелки на клавиатуре сдвиньте слой влево.

Шаг 15
Измените режим наложения этого слоя на Multiply (Умножение) и примените Filter> Blur> Motion Blur (Фильтр-Размытие-Размытие в Движении) со значением 10рх. Далее к этому же слою примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) радиус 3 рх. Это создаст реалистичную тень, на которую влияет свет справа.



Шаг 16
Загрузите выделение текста. Стоя на текстовом слое, нажмите на кнопку Create new fill or adjustment layer (Создать Новый Корректирующий Слой) внизу панели слоёв.

Шаг 17
Выберите из списка Hue/Saturation (Цветовой Тон/Насыщенность) и назовите Color boost. При активном выделении на корректирующем слое создастся маска для текста и коррекция будет действовать только на текст. Установите настройки, которые даны на скриншоте ниже.

Шаг 18
Снова загрузите выделение текста и создайте новый корректирующий слой Curves (Кривые) под названием Contrast. Создайте кривую, как на скриншоте ниже.


Шаг 19
Далее выше всех слоёв создайте новый слой-нажмите Alt и щёлкните по значку создания нового слоя в панели слоёв.

Шаг 20
В открывшемся диалоговом окне в поле Mode (Режим) выберите Overlay (Перекрытие), поставьте галку наFill with Overlay-neutral color (50% gray) (Выполнить заливку нейтральным цветом режима «Перекрытие»(серым 50%). Назовите слой Highlight soft.

Шаг 21
Загрузите выделение текста. Выберите Dodge Tool (Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.
(Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.




Шаг 22
Создайте ещё один такой же слой с 50% серым, как вы делали выше и назовите Highlight bright. У этого слоя измените режим наложения на Vivid Light (Яркий Свет), но с теми же 70% непрозрачности. Этот режим наложения создаст гораздо более яркий эффект. Теперь создадим яркие пятна на светлых участках.
Загрузите выделение текста. Выберите мягкую круглую кисть и нажмите Alt. Кисть изменится на пипетку, выберите пипеткой светло-жёлтый цвет на светлых областях текста и выбранным цветом нарисуйте пятна. Уменьшайте диаметр кисти, чтобы пятна были немного меньше светлых участков, которые вы нарисовали в предыдущем шаге. В качестве примера используйте скриншот ниже.



Шаг 23
Золото имеет блеск и от его блестящей поверхности должны отражаться некоторые золотые блики, которые падают на поверхность фона. Чтобы показать это золотое отражение, нам нужно создать несколько цветовых пятен под золотым текстом. Создайте новый слой над слоем Right light , переименуйте в Surface light.Измените режим наложения слоя на Overlay (Перекрытие).

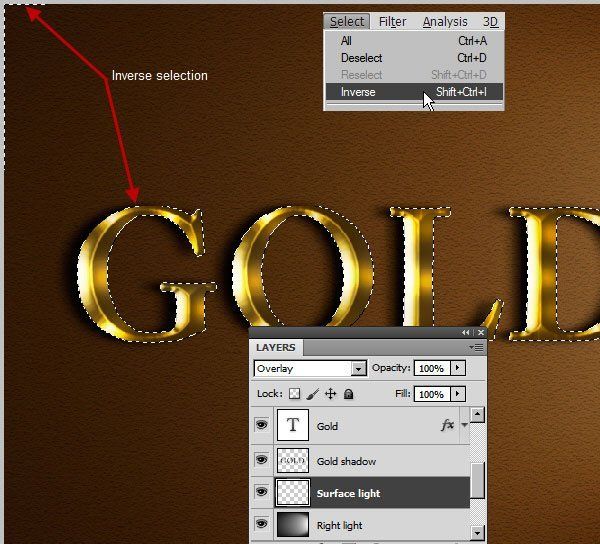
Шаг 24
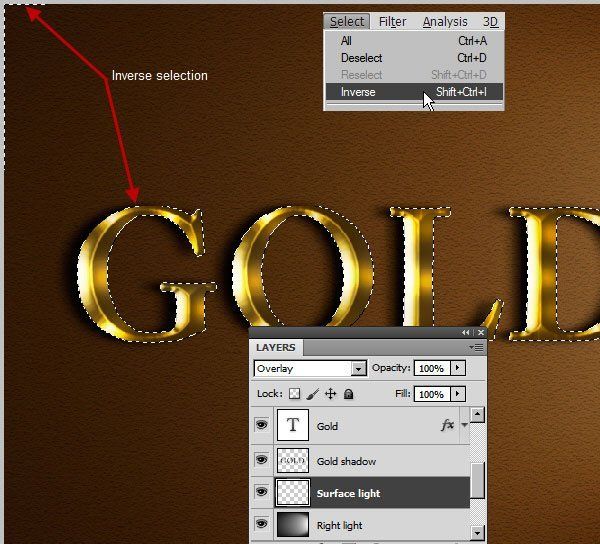
Загрузите выделение текста, далее инвертируйте выделение Select> Inverse (Shift+Ctrl+I). Инверсия выделения позволит рисовать, не затрагивая текст. Выберите мягкую круглую кисть и, используя тот же светло-жёлтый цвет, нарисуйте цветовые пятна.



Шаг 25
Измените режим наложение этого слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) до 80%. Яркие пятна смешаются с поверхностью фона.

Шаг 26
Далее мы добавим несколько бликов на вершинах цветовых пятен. Для этого применим Filter > Render > Lens Flare (Фильтр-Рендеринг-Блик). Но если применить фильтр прямо на слое Highlight bright,то в дальнейшем его нельзя будет изменить. Поэтому, для гибкого рабочего процесса мы создадим новый слой с именем Lens flares изальём его чёрным цветом. Но на чёрном слое работать неудобно, к тому же нам нужны яркие вспышки. Для достижения этой цели измените режим наложения этого слоя на Linear Dodge (Add) (Линейный Осветлитель).

Шаг 27
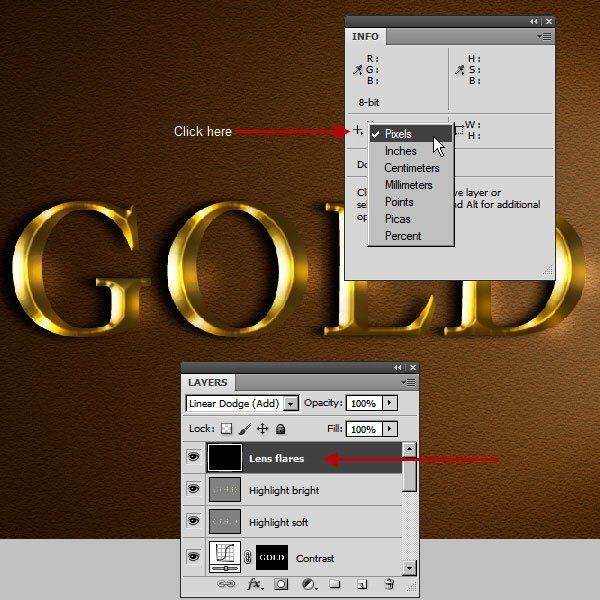
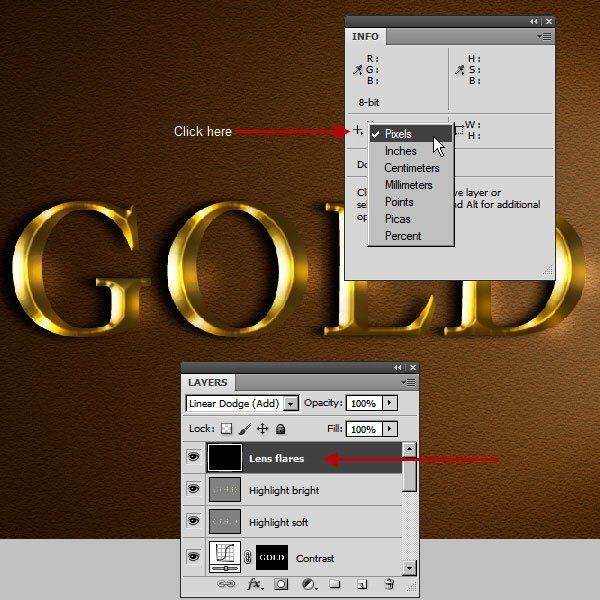
Теперь нам нужно найти точное положение объектива вспышек. Откройте панель Info-Window> Info (Окно-Инфо). На этой панели нажмите на знак плюс (+) и выберитеРixels (Пиксели). Держите это окно открытым.

Теперь поместите курсор на место яркого пятна и на панели Инфо запомните координаты Х и Y

Идём в Filter> Render> Lens Flare (Фильтр-Рендеринг-Блик). Для того, чтобы открыть окно для ввода координат, зажмите Alt и щёлкните по окну предварительного просмотра фильтра. Введите значения координат в соответствующие поля и нажмите ОК.

Вернитесь в окно фильтра и выберите тип объектива 105 мм Prime и нажмите ОК. Как видите, блик расположен именно там, где мы и хотели.

Проблема этого фильтра в том, что он создаёт некоторые побочные лёгкие артефакты от главного блика (кольца, пятна и т.д.). Возьмите мягкую чёрную кисть и замаскируйте эти блики.

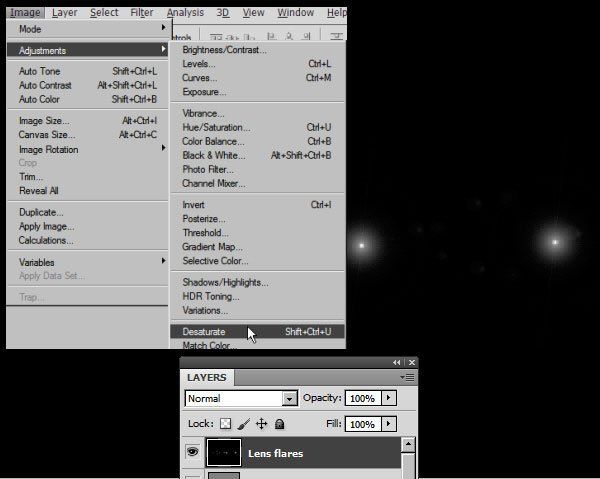
Шаг 28
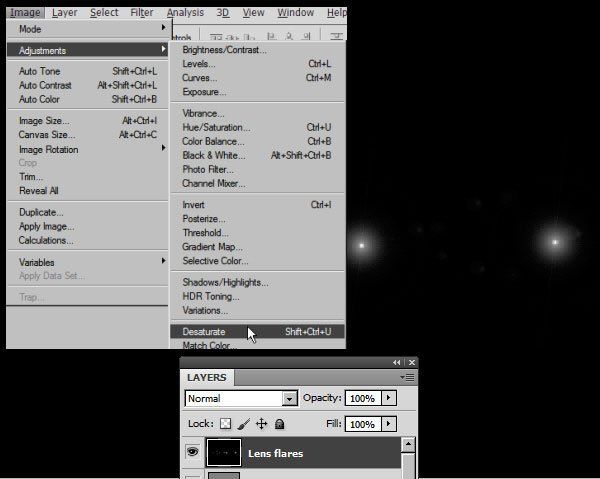
Повторите этот шаг, чтобы создать ещё несколько бликов. Далее перейдите в Image> Adjustment> Desaturate (Изображение-Коррекция-Обесцветить). Это позволит удалить цветовой оттенок бликов. На скриншоте ниже показан процент яркости бликов.



Шаг 29
И наконец, измените Opacity (Непрозрачность) слоя с бликами до 50%.

И мы сделали это!

Надеюсь, вам понравился урок и будет полезен.
Автор урока: Arindam Bhadur
photoshop-master.ru
Текст из золота в Фотошоп / Фотошоп-мастер
Cтили слоя очень универсальны по своей природе. Они значительно экономят время и предполагают большую гибкость в редактировании и повторном использовании. Популярные стили, как стекло, хром и золото-пользуются очень большим спросом в работе с Фотошоп.
В этом уроке мы будем создавать простой, но реалистичный золотой текстовый эффект в Фотошоп. Так же вы можете использовать этот стиль в других работах путём копирования и вставки. Так давайте начнём!
Окончательный результат:

Программа – Adobe Photoshop CS5
Время выполнения – 40 минут.
Шаг 1
Создайте новый документ (File> New) размером 800х600 пикс.

Шаг 2
Напишите текст “GOLD” или любой, какой хотите. Для этого эффекта лучше подойдёт шрифт с засечками. Здесь был использован Adobe Caslon Bold 205 пт.

Шаг 3
Начнём добавлять стили для нашего текста. Первый стиль Gradient Overlay (Перекрытие Градиентом) как основной цвет


Шаг 4
Bevel and Emboss (Тиснение) для создания объёма.




Шаг 5
Теперь добавим Satin (Глянец) для изменения поверхности тени.



Шаг 6
Наш золотой стиль создан. Давайте создадим фон. Разблокируйте слой, дважды щёлкнув по слою в панели слоёв, в диалоговом окне введите имя «Brown BG» и нажмите ОК. Залейте слой коричневым цветом (RGB 88, 59, 28).

Шаг 7
Создайте новый слой выше фонового слоя Brown BG и назовите Notepaper. Залейте этот слой белым. Примените к слою Filter> Sketch> Note Paper (Фильтр-Эскиз-Почтовая Бумага). Это добавит текстуру бумаги.


Шаг 8
Измените режим наложения слоя Notepaper наOverlay (Перекрытие) и Opacity (Непрозрачность) 30%. Этот режим наложения смешает текстуру бумаги с коричневым цветом фона.

Шаг 9
Выше слоя с бумагой создайте новый слой и залейте белым. Назовите слой Right light. К этому слою примените Filter> Render> Lighting Effect (Фильтр-Рендеринг-Эффекты Освещения) со следующими настройками.


Шаг 10
Измените режим наложения слоя Right light на Soft light (Мягкий Свет) и Opacity (Непрозрачность) 60%.Этот слой будет работать как источник света с правой стороны.

Шаг 11
Нажмите кнопку D, чтобы сбросить цвета на чёрный и белый. Создайте новый слой с именем Left Shadow. Поместите этот слой ниже слоя Right light в панели слоёв.
Выберите инструмент Gradient Tool  (G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.
(G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.

Шаг 12
Измените режим наложения слоя с градиентом наMultiply (Умножение) и Opacity (Непрозрачность) 40%.

Шаг 13
Создайте новый слой выше слоя Right light и ниже слоя Gold. Назовите слойGold Shadow. Загрузите выделение текста-Ctrl+клик по иконке слоя.

Шаг 14
Залейте выделение чёрным. Снимите выделение (Ctrl+D) и при помощи левой стрелки на клавиатуре сдвиньте слой влево.

Шаг 15
Измените режим наложения этого слоя на Multiply (Умножение) и примените Filter> Blur> Motion Blur (Фильтр-Размытие-Размытие в Движении) со значением 10рх. Далее к этому же слою примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) радиус 3 рх. Это создаст реалистичную тень, на которую влияет свет справа.



Шаг 16
Загрузите выделение текста. Стоя на текстовом слое, нажмите на кнопку Create new fill or adjustment layer (Создать Новый Корректирующий Слой) внизу панели слоёв.

Шаг 17
Выберите из списка Hue/Saturation (Цветовой Тон/Насыщенность) и назовите Color boost. При активном выделении на корректирующем слое создастся маска для текста и коррекция будет действовать только на текст. Установите настройки, которые даны на скриншоте ниже.

Шаг 18
Снова загрузите выделение текста и создайте новый корректирующий слой Curves (Кривые) под названием Contrast. Создайте кривую, как на скриншоте ниже.


Шаг 19
Далее выше всех слоёв создайте новый слой-нажмите Alt и щёлкните по значку создания нового слоя в панели слоёв.

Шаг 20
В открывшемся диалоговом окне в поле Mode (Режим) выберите Overlay (Перекрытие), поставьте галку наFill with Overlay-neutral color (50% gray) (Выполнить заливку нейтральным цветом режима «Перекрытие»(серым 50%). Назовите слой Highlight soft.

Шаг 21
Загрузите выделение текста. Выберите Dodge Tool (Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.
(Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.




Шаг 22
Создайте ещё один такой же слой с 50% серым, как вы делали выше и назовите Highlight bright. У этого слоя измените режим наложения на Vivid Light (Яркий Свет), но с теми же 70% непрозрачности. Этот режим наложения создаст гораздо более яркий эффект. Теперь создадим яркие пятна на светлых участках.
Загрузите выделение текста. Выберите мягкую круглую кисть и нажмите Alt. Кисть изменится на пипетку, выберите пипеткой светло-жёлтый цвет на светлых областях текста и выбранным цветом нарисуйте пятна. Уменьшайте диаметр кисти, чтобы пятна были немного меньше светлых участков, которые вы нарисовали в предыдущем шаге. В качестве примера используйте скриншот ниже.



Шаг 23
Золото имеет блеск и от его блестящей поверхности должны отражаться некоторые золотые блики, которые падают на поверхность фона. Чтобы показать это золотое отражение, нам нужно создать несколько цветовых пятен под золотым текстом. Создайте новый слой над слоем Right light , переименуйте в Surface light.Измените режим наложения слоя на Overlay (Перекрытие).

Шаг 24
Загрузите выделение текста, далее инвертируйте выделение Select> Inverse (Shift+Ctrl+I). Инверсия выделения позволит рисовать, не затрагивая текст. Выберите мягкую круглую кисть и, используя тот же светло-жёлтый цвет, нарисуйте цветовые пятна.



Шаг 25
Измените режим наложение этого слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) до 80%. Яркие пятна смешаются с поверхностью фона.

Шаг 26
Далее мы добавим несколько бликов на вершинах цветовых пятен. Для этого применим Filter > Render > Lens Flare (Фильтр-Рендеринг-Блик). Но если применить фильтр прямо на слое Highlight bright,то в дальнейшем его нельзя будет изменить. Поэтому, для гибкого рабочего процесса мы создадим новый слой с именем Lens flares изальём его чёрным цветом. Но на чёрном слое работать неудобно, к тому же нам нужны яркие вспышки. Для достижения этой цели измените режим наложения этого слоя на Linear Dodge (Add) (Линейный Осветлитель).

Шаг 27
Теперь нам нужно найти точное положение объектива вспышек. Откройте панель Info-Window> Info (Окно-Инфо). На этой панели нажмите на знак плюс (+) и выберитеРixels (Пиксели). Держите это окно открытым.

Теперь поместите курсор на место яркого пятна и на панели Инфо запомните координаты Х и Y

Идём в Filter> Render> Lens Flare (Фильтр-Рендеринг-Блик). Для того, чтобы открыть окно для ввода координат, зажмите Alt и щёлкните по окну предварительного просмотра фильтра. Введите значения координат в соответствующие поля и нажмите ОК.

Вернитесь в окно фильтра и выберите тип объектива 105 мм Prime и нажмите ОК. Как видите, блик расположен именно там, где мы и хотели.

Проблема этого фильтра в том, что он создаёт некоторые побочные лёгкие артефакты от главного блика (кольца, пятна и т.д.). Возьмите мягкую чёрную кисть и замаскируйте эти блики.

Шаг 28
Повторите этот шаг, чтобы создать ещё несколько бликов. Далее перейдите в Image> Adjustment> Desaturate (Изображение-Коррекция-Обесцветить). Это позволит удалить цветовой оттенок бликов. На скриншоте ниже показан процент яркости бликов.



Шаг 29
И наконец, измените Opacity (Непрозрачность) слоя с бликами до 50%.

И мы сделали это!

Надеюсь, вам понравился урок и будет полезен.
Автор урока: Arindam Bhadur
photoshop-master.ru
Как в Фотошопе сделать золотые буквы

Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок. Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Золотой шрифт в Photoshop
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
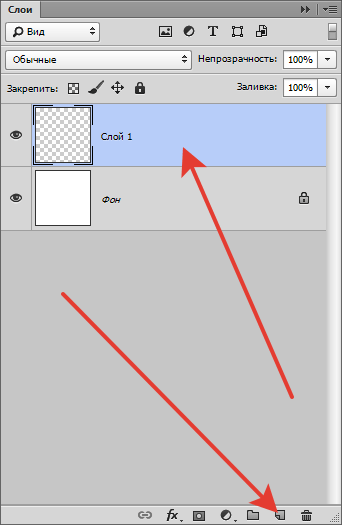
- Создаем новый документ, а в нем новый пустой слой.

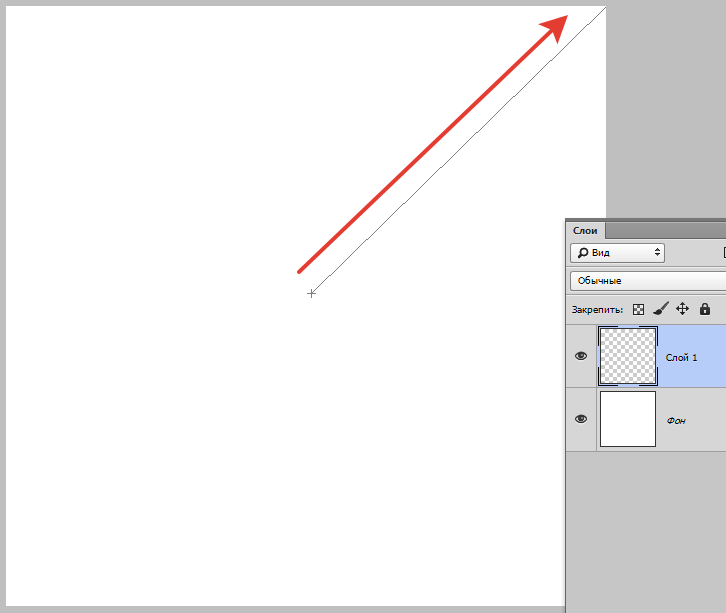
- Затем выбираем инструмент «Градиент».

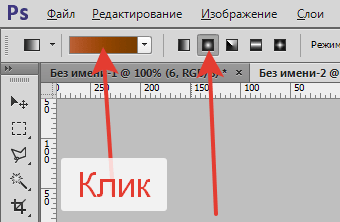
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.

Подбираем цвета градиента.

- После настройки градиента протягиваем линию от центра холста к любому из углов.

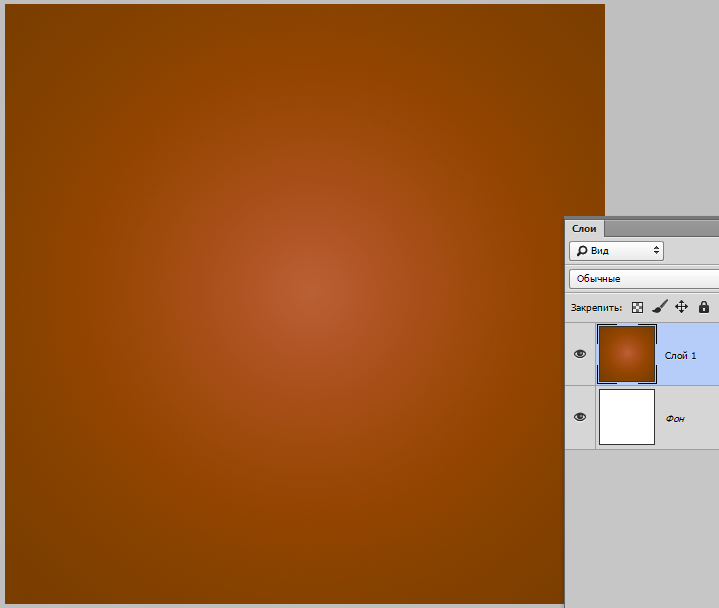
Должен получиться вот такой фон:

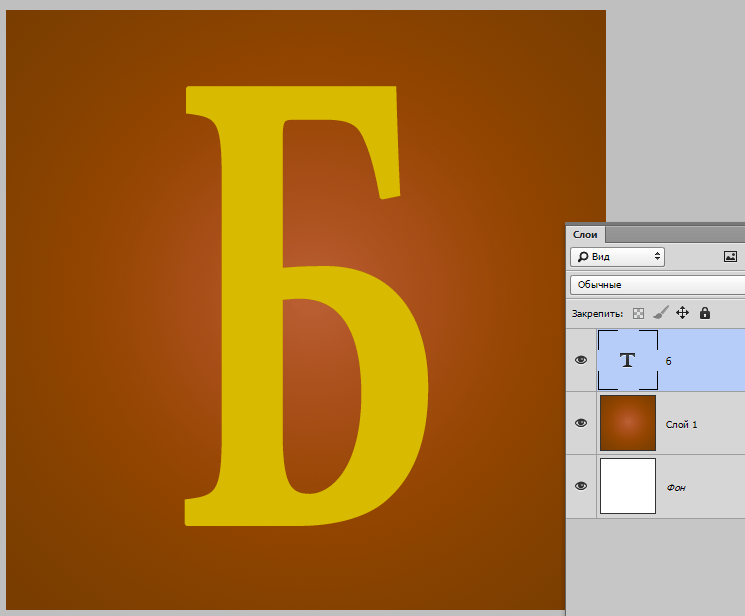
- Теперь выбираем инструмент «Горизонтальный текст».

Пишем.

Этап 2: Стилизация текста
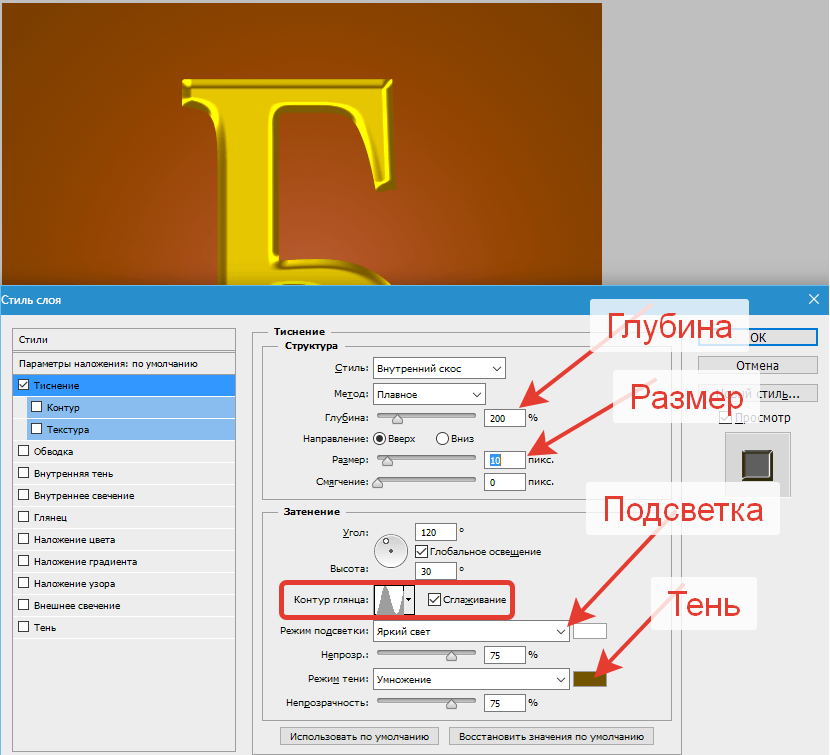
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
- Глубина 200%.
- Размер 10 пикс.
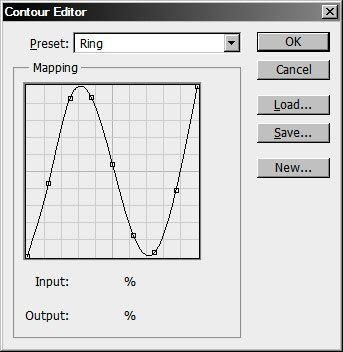
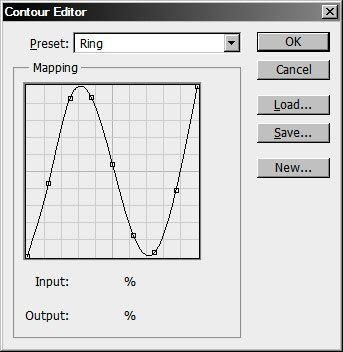
- Контур глянца «Кольцо» .
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.

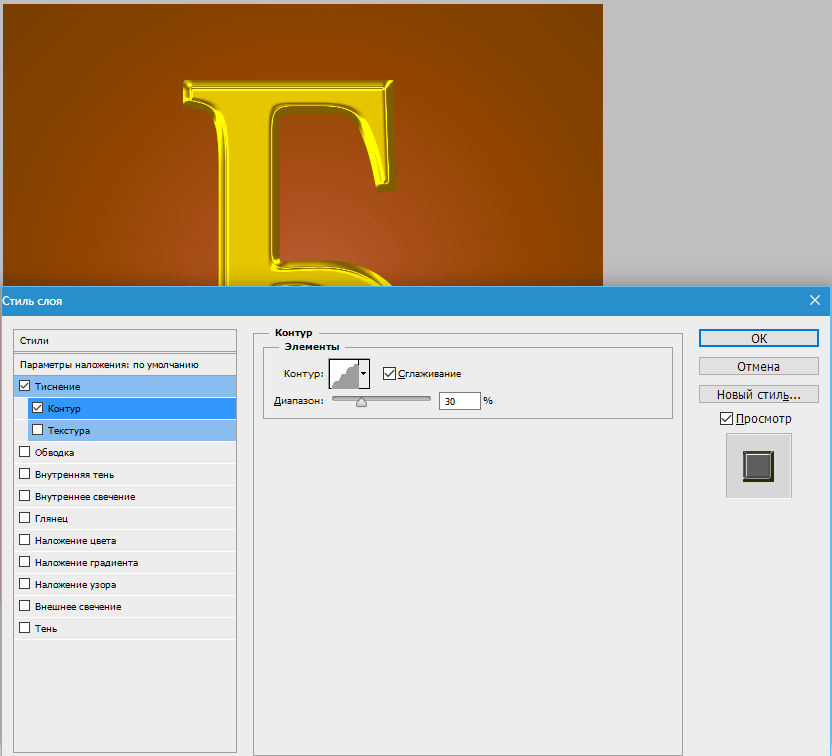
- Далее переходим в «Контур».
- Контур «Скругленные ступени».
- Сглаживание включено.
- Диапазон 30%.

- Затем выбираем «Внутреннее свечение».
- Режим наложения «Мягкий свет».
- «Шум» 20 – 25%.
- Цвет желто-оранжевый.
- Источник «Из центра».
- Размер зависит от размера шрифта. Наш шрифт – 200 пикселей. Размер свечения 40.

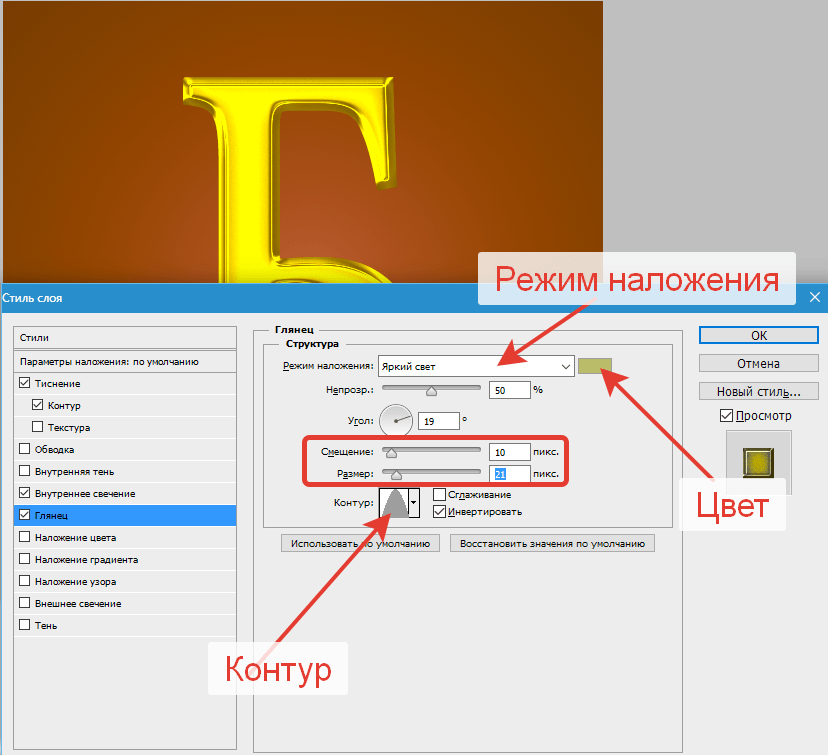
- Далее следует «Глянец».
- Режим наложения «Яркий свет».
- Цвет грязно-желтый.
- Смещение и размер подбираем «на глаз». Посмотрите на скриншот, там видно, где находится глянец.
- Контур «Конус».

- Следующий стиль – «Наложение градиента».

Цвет крайних точек #604800, цвет центральной точки #edcf75.

- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».

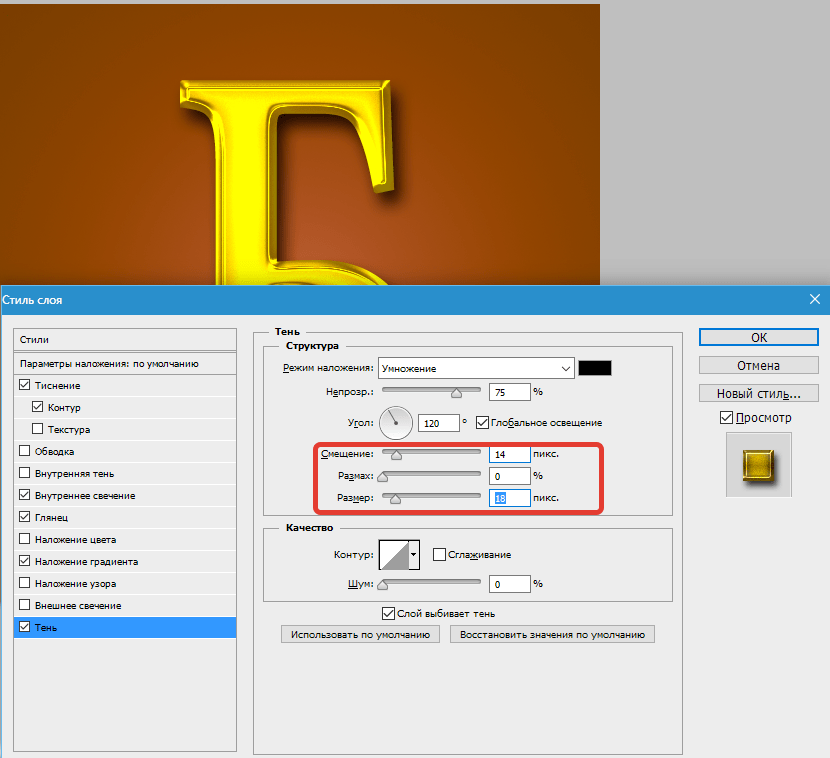
- И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.

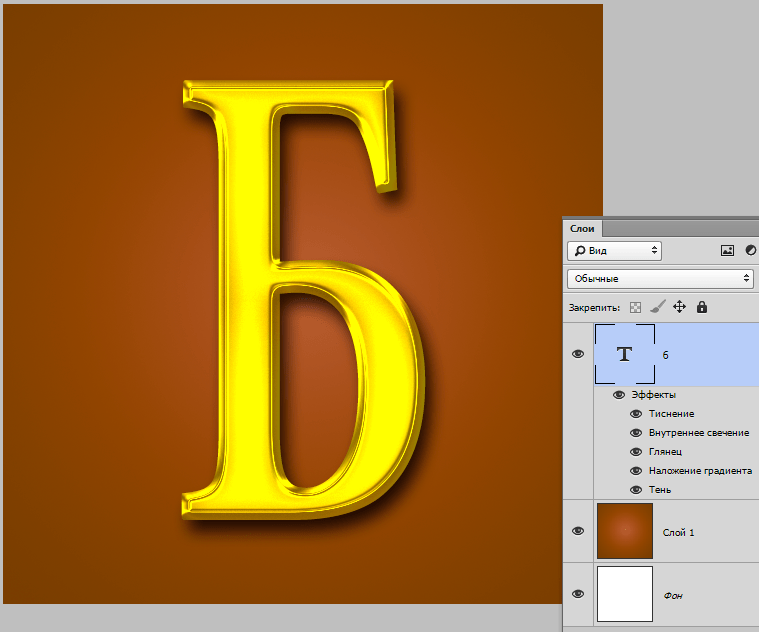
Взглянем на результат работы со стилями.

Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создаем в Фотошоп праздничный текст в золотых блестках / Фотошоп-мастер
В этом уроке вы научитесь супер быстрому и легкому способу создавать глянцевый, блестящий текстовый эффект, используя кучу стилей слоя. Итак, давайте начнем!
Данный урок был вдохновлён текстовыми эффектами, которые доступны на сайте Envato Market.
Финальное изображение:

Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создайте новый документ размером 850 х 600 px, дублируйте фоновый слой.

Шаг 2
Дважды кликните по копии полученного слоя, чтобы применить стиль слоя Gradient Overlay (Наложение Градиента) со следующими настройками:
- Dither (Сглаживание) поставьте галочку
- Style (Стиль): Radial (Радиальный)
- Scale (Масштаб): 150%
- Нажмите на поле Gradient (Градиент) для создания градиентной заливки с помощью цвета #3d3d3d слева и #151515 справа.

Шаг 3
Поместите изображение Бесшовный серый мягкий гранж в верхней части копии фонового слоя, а затем перейдите в меню Edit > Transform > Rotate 90 °Counter Clockwise (Редактирование > Трансформирование > Повернуть на 90 ° против часовой стрелки) и измените его размер по мере необходимости.
После этого переименуйте текстурный слой в BG Texture, а затем измените его режим наложения на Overlay (Перекрытие) с Opacity (Непрозрачность) 75%.

Шаг 4
Нажмите на иконку Create new fill or adjustment layer (Создать новый слой-заливку или корректирующий слой) в нижней части панели Layers (Слои) и выберите Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 5
Измените Hue (Цветовой тон) на 155, Saturation (Насыщенность) на -50 и Lightness (Яркость) -9.

2. Создаем текст и определяем узор с блестками
Шаг 1
Создайте текст из заглавных букв, используя шрифт RockoUltraFLF, и установите размер 200 пт.

Шаг 2
Дублируйте текстовый слой и измените у копии значение Fill (Заливка) на 0.

Шаг 3
Откройте изображение Блестки, которое хотите использовать, перейдите в меню Edit > Define Pattern (Редактирование > Определить узор) и нажмите кнопку OK .
Это добавит изображение Блестки в качестве узора, который вы сможете найти в ваших наборах.

3. Стилизуем исходный текст
Дважды кликните по исходному текстовому слою, чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 9
- Soften (Смягчение): 8
- Anti-aliased (Сглаживание): поставьте галочку
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)

Шаг 2
Добавьте Contour (Контур) с настройками:
- Contour (Контур) : Half Round (Полукруг)
- Anti-aliased (Сглаживание): поставьте галочку
- Range (Диапазон): 100%

Шаг 3
Добавьте Stroke (Обводка) с настройками:
- Size (Размер): 1
- Position (Положение): Inside (Внутри)
- Blend Mode (Режим наложения): Color Dodge (Осветление Основы)
- Fill Type (Тип заливки): Gradient (Градиент)
- Нажмите на поле Gradient (Градиент) для создания градиента

Шаг 4
Для создания градиента, вам нужно нажать ниже панели градиента, чтобы добавить ползунок цвета. При нажатии на каждый ползунок цвета, вы можете изменить цвет и местоположение градиента. Ниже приведены значения цветных ползунков, используемые слева направо:
Цвет — Расположение
- #272727 — 0%
- #4f3662 — 32%
- #8163a6 — 67%
- #ebdffe — 100%
После того, как закончите создание градиентной заливки, нажмите на кнопку New (Новый), чтобы добавить градиент к набору, что у вас есть.

Шаг 5
Добавьте Inner Shadow (Внутренняя тень) с настройками:
- Opacity (Непрозрачность): 35%
- Distance (Расстояние): 0
- Size (Размер): 27

Шаг 6
Добавьте Inner Glow (Внутреннее Свечение) с настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 100%
- Color (Цвет): #999891
- Technique (Метод): Precise (Точная)
- Size (Размер): 90
- Contour (Контур) : Rolling Slope-Descending (По склону — по убыванию)

Шаг 7
Добавьте Satin (Глянец) с настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Color (Цвет): #0d3537
- Opacity (Непрозрачность): 50%
- Angle (Угол обзора): 90
- Distance (Расстояние): 50
- Size (Размер): 60
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): поставьте галочку
- Invert (Инверсия): поставьте галочку

Шаг 8
Добавьте Gradient Overlay (Наложение Градиента) с параметрами:
- Dither (Сглаживание) поставьте галочку
- Scale (Масштаб): 150%
- Используйте ту же градиентную заливку, что вы использовали для Stroke (Обводка)

Шаг 9
Добавьте Drop Shadow (Тень) с настройками:
- Color (Цвет): #a3a3a3
- Opacity (Непрозрачность): 80%
- Снимите галочку с Use Global Light (Глобальное Освещение)
- Angle (Угол обзора): 132
- Distance (Расстояние): 17
- Size (Размер): 35

Это будет стилем первого текстового слоя.

4. Стилизуем дубликат текстового слоя
Дважды кликните по копии текстового слоя, чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 9
- Soften (Смягчение): 8
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Anti-aliased (Сглаживание): поставьте галочку
- Highlight Mode (Режим Подсветки): Vivid Light (Яркий Свет)

Шаг 2
Добавьте Contour (Контур) с настройками:
- Anti-aliased (Сглаживание): поставьте галочку

Шаг 3
Добавьте Inner Glow (Внутреннее Свечение) с настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 100%
- Noise (Шум): 30%
- Color (Цвет): #999891
- Technique (Метод): Precise (Точная)
- Size (Размер): 90
- Contour (Контур) : Ring — Double (Двойное кольцо)

Шаг 4
Добавьте Gradient Overlay (Наложение градиента) с параметрами:
- Dither (Сглаживание) поставьте галочку
- Blend Mode (Режим наложения): SoftLight (Мягкий Свет)
- Opacity (Непрозрачность): 20%
- Scale (Масштаб): 150%
- Нажмите на поле Gradient (Градиент) для создания градиента ниже
Цвет — Расположение
- #272727 — 0%
- #575653 — 32%
- #a09d93 — 66%
- #fef7df — 100%

Шаг 5
Добавьте Pattern Overlay (Наложение Узора) с параметрами:
- Blend Mode (Режим наложения): Lighter Color (Светлее)
- Pattern (Узор): glitter-yellow.jpg
- Scale (Масштаб): 50%

Это стилизует второй текстовый слой и добавит блестящую часть.

5. Коррекция конечного результата
Шаг 1
Чтобы усилить эффект, дублируйте копию текстового слоя, а затем уменьшите у слоя Copy 2 Opacity (Непрозрачность) до 60%.

Шаг 2
Наконец, добавьте корректирующий слой Gradient Map (Карта Градиента) поверх всех слоев.
Создайте градиентную заливку с помощью цвета #566d7c слева, #9a9c8a в центре и #fddea2 справа.
Затем измените режим наложения корректирующего слоя на Linear Light (Линейный Свет) и Opacity (Непрозрачность) 15%.

Поздравляем! Вы закончили!
В этом уроке мы создали простой фон с помощью градиентной заливки и текстуры. Затем мы создали два текстовых слоя и стилизовали каждый из них, чтобы получить нужный эффект.
И, наконец, мы усилили эффект и добавили корректирующий слой, чтобы закончить работу.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже.

Автор: Rose
photoshop-master.ru
Создаём изящный текст из золота в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать изящный текст из золота в программе Photoshop, используя стили слоя и простые настройки кисти.
ОК. Давайте приступим!
Итоговый результат:

Исходные материалы:
- Шрифт FoglihtenNo07
- Текстура Кожи
- Набор Градиентов (загрузите файлы Tracks.grd и CHROMES.grd)
Скачать архив с материалами к уроку
Вам также понадобится загрузить кисти из стандартной библиотеки программы Photoshop. Чтобы загрузить кисти, идём Редактирование – Наборы — Управление наборами (Edit > Presets > Preset Manager). Далее, в появившемся окне, в настройках Тип набора (Preset Type) выберите опцию Кисти (Brushes), а затем щёлкните по маленькому треугольнику справа и в выпадающем меню, выберите опцию Квадратные Кисти (Square Brushes), далее, нажмите кнопку Загрузить (Append), чтобы загрузить исходные кисти, которые будут использоваться в уроке. Таким образом, вы добавите набор квадратных кистей.
Загрузка Контуров
Вам также понадобится загрузить Контуры (Contours), которые будут использоваться в стилях слоя. Чтобы загрузить контуры, перейдите Редактирование – Наборы — Управление наборами (Edit > Presets > Preset Manager) и в появившемся окне, в настройках Тип набора (Preset Type), выберите опцию Контуры (Contours).

Щёлкните по маленькому треугольнику справа и в выпадающем меню выберите опцию Контуры (Contours).

Нажмите кнопку Загрузить (Append), чтобы добавить исходные контуры к существующему набору контуров.

Шаг 1
Создайте новый документ со следующими размерами 950 x 650 px. Дважды продублируйте слой с Задним фоном (Background), уменьшите значение Заливки (Fill) для второго дубликата слоя до 0.

Далее, дважды щёлкните по первому дубликату слоя с Задним фоном, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание (Dither)
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
Щёлкните по шкале градиента, чтобы установить цвета градиента #4a4a46 контрольная точка цвета слева и #282929 контрольная точка цвета справа.

Итак, мы добавили простой радиальный градиент на Задний фон.

Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить стиль слоя Наложение узора (Pattern Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Узор (Pattern): webtreats_brown_leather.jpg
Примечание переводчика: в качестве узора, выберите текстуру кожи коричневого цвета.

Итак, мы добавили текстуру кожи на задний фон с градиентом.

Шаг 2
Добавьте текст, используя шрифт FoglihtenNo07, размер шрифта 250 pt, цвет #816d36. В настройках текста, для этого идём Окно – Символ (Window > Character), не забудьте поставить галочку Стандартные лигатуры (Standard Ligatures). Продублируйте слой с текстом.
Примечание переводчика: в панели управления настроек текста опция Стандартные лигатуры (Standard Ligatures) обычно активна по умолчанию, но если она неактивна, то данную опцию можно активировать через меню Open Type, данная команда расширяет возможности шрифта. Для этого, в панели управления настроек текста, нажмите значок выпадающего меню, который расположен верхнем правом углу, и далее идём Open Type — Стандартные лигатуры (Open Type — Standard Ligatures).

Дважды щёлкните по оригинальному слою с текстом, чтобы применить стиль слоя
Тиснение (Bevel and Emboss). Примените следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Метод (Technique): Мягкая огранка (Chisel Soft)
- Размер (Size): 13
- Контур Глянца (Gloss Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)

Выберите стиль слоя Контур (Contour). Примените следующие настройки для данного стиля слоя:
- Контур (Contour): Cone – Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Выберите стиль слоя Обводка (Stroke). Примените следующие настройки для данного стиля слоя:
- Размер (Size): 10
- Тип Обводка (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90
- Выберите градиент Gold Rail G.

Итак, мы создали обводку.

Шаг 3
Дважды щёлкните по дубликату слоя с текстом, чтобы применить стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки для данного стиля слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 10
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)

Выберите стиль слоя Контур (Contour). Примените следующие настройки для данного стиля слоя:
- Контур (Contour): Steps
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Выберите стиль слоя Внутреннее свечение (Inner Glow). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Шум (Noise): 32
- Цвет (Color): #ececec
- Источник (Source): Из центра (Center)
- Размер (Size): 16

Примените стиль слоя Наложение узора (Pattern Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 80%
- Узор (Pattern): webtreats_grey_leather.jpg
Примечание переводчика: в качестве узора, выберите текстуру кожи серого цвета.

Примените стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)

Итак, мы стилизовали текст.

Шаг 4
Выделите оба слоя с текстом. Продублируйте выделенные слои. Расположите дубликаты слоёв ниже оригинального слоя с текстом, а затем перейдите Слой — Объединить слои (Layer > Merge Layers), чтобы объединить дубликаты слоёв.
Назовите объединённый слой Тень (Shadow), а затем уменьшите значение Заливки (Fill) для данного слоя до 0.

Дважды щёлкните по слою Тень (Shadow), чтобы применить стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 51%
- Смещение (Distance): 26
- Размер (Size): 18

Таким образом, мы добавили тень к тексту, включая обводку, создав эффект глубины.

Шаг 5
Выберите инструмент Кисть  (Brush Tool), далее идём в закладку Кисть (Brush). Выберите Квадратную кисть (Hard Square) 7 px. Установите настройки для кисти, которые указаны на скриншотах ниже:
(Brush Tool), далее идём в закладку Кисть (Brush). Выберите Квадратную кисть (Hard Square) 7 px. Установите настройки для кисти, которые указаны на скриншотах ниже:
Форма отпечатка кисти (Brush Tip Shape)

Динамика формы (Shape Dynamics)
(не забудьте в настройках Колебание размера (Size Jitter), в окне Управление (Control), установить Нажим пера (Pen Pressure)).

Шаг 6
Щёлкните правой кнопкой мыши по любому слою с текстом и в появившемся окне выберите опцию Создать рабочий контур (Create Work Path).
Создайте новый слой поверх всех остальных слоёв, назовите новый слой Бриллианты (Diamonds). Выберите инструмент Выделение контура (Direct Selection Tool).

Щёлкните правой кнопкой мыши по рабочему контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path). Когда появится окно обводки контура, в качестве инструмента обводки выберите инструмент Кисть  (Brush Tool) из выпадающего меню, а также поставьте галочку в окошке Имитировать нажим (Simulate Pressure).
(Brush Tool) из выпадающего меню, а также поставьте галочку в окошке Имитировать нажим (Simulate Pressure).

Таким образом, мы создали обводку из бриллиантов. Нажмите клавишу (Enter), чтобы удалить рабочий контур.

Шаг 7
Дважды щёлкните по слою Бриллианты (Diamonds), чтобы применить стиль слоя Тиснение (Bevel and Emboss). Примените следующие настройки для данного стиля слоя:
- Метод (Technique): Мягкая огранка (Chisel Soft)
- Контур глянца (Gloss Contour): Cone – Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Цвет (Color): #3e2900

Выберите стиль слоя Контур (Contour). Примените следующие настройки для данного стиля слоя:
- Контур (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Примените стиль слоя Наложение цвета (Color Overlay). Примените следующие настройки для данного стиля слоя:
- Цвет (Color): #776d38

Примените стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 63%
- Смещение (Distance): 1
- Размер (Size): 1

Таким образом, мы стилизовали бриллиантовую обводку. И мы завершили урок!

Заключение
Итоговый результат вы можете увидеть на скриншоте ниже. С помощью стилей слоя и настроек кисти, вы можете очень быстро создать изящный текст!
Надеюсь, что вам понравился этот урок, и он был для вас полезным.
Итоговый результат:

Автор: planetphotoshop.com
photoshop-master.ru
