Значки приложения — iOS — Human Interface Guidelines
Сделайте его простым. Найдите один элемент, который отражает суть вашего приложения, и представьте этот элемент в простой, уникальной форме. Добавляйте детали осторожно. Если содержимое или форма значка слишком сложны, детали будут трудноразличимыми, особенно при меньших размерах.Сделайте единую точку фокусировки. Создайте значок с одной центрированной точкой, которая сразу привлечет внимание и четко идентифицирует ваше приложение.
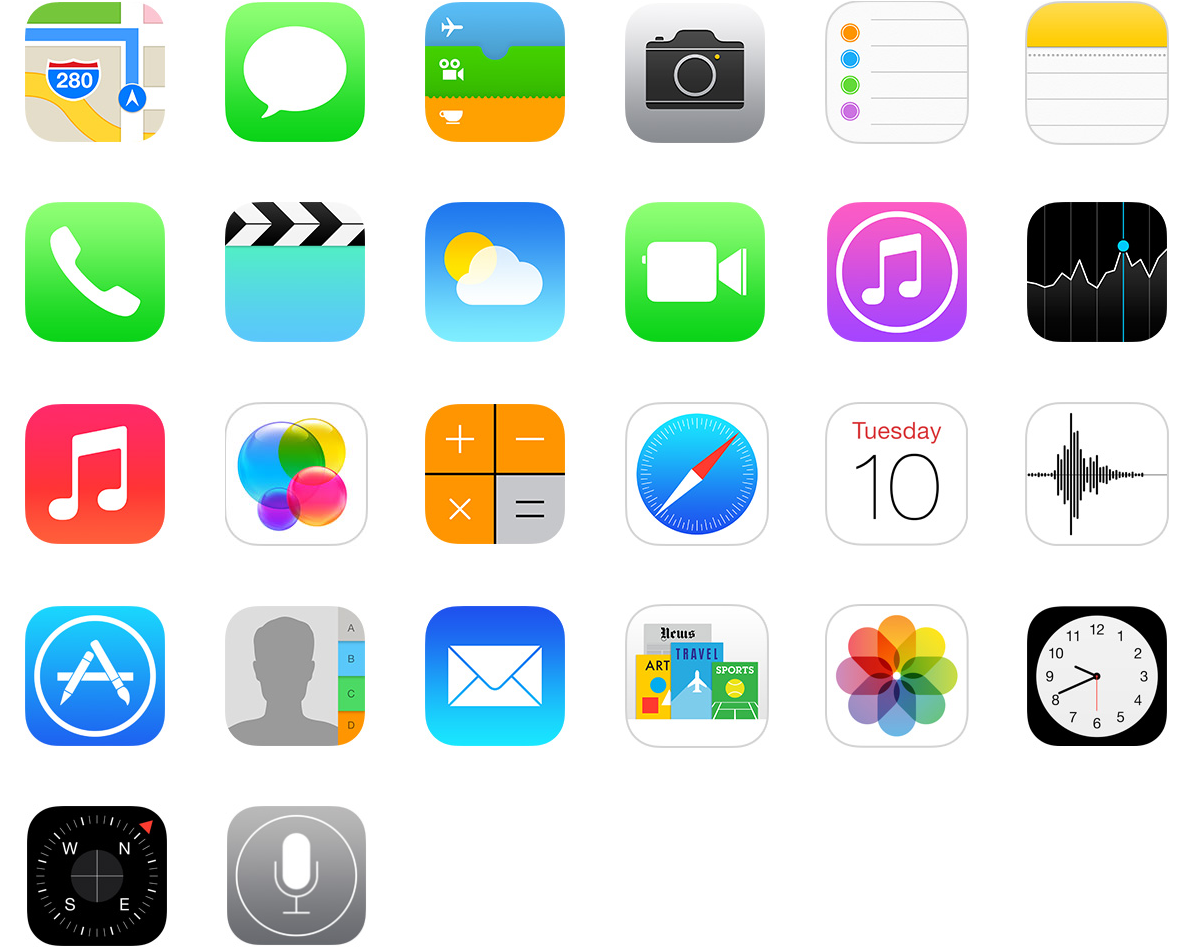
Создайте узнаваемый значок. Люди не должны долго анализировать значок. Например, значок приложения Почта использует конверт, который повсеместно связан с почтой. Потратьте время на создание красивого и привлекательного абстрактного значка, который художественно представляет цель вашего приложения.
Сделайте фон простым и избегайте прозрачности. Убедитесь, что ваш значок непрозрачный, и не загромождайте фон. Придайте ему самый простой фон, чтобы он не подавлял другие значки приложений рядом. Вам не нужно заполнять весь значок содержанием.
Вам не нужно заполнять весь значок содержанием.
Используйте слова только тогда, когда они необходимы или являются частью логотипа. Имя приложения отображается под значком на главном экране. Не включайте необязательные слова, которые повторяют имя или объясняют пользователям, что делать с вашим приложением, такие как «Смотреть» или «Играть». Если ваш дизайн содержит какой-либо текст, выделите слова, отновящиеся к фактическому контенту, который предлагает ваше приложение.
На добавляйте в значок фотографии, скриншоты или элементы интерфейса. Фотографические детали могут быть очень плохо видны при небольших размерах. Снимки экрана слишком сложны для значка приложения и, как правило, не помогают определить цель вашего приложения. Элементы интерфейса в значке вводят в заблуждение и сбивают с толку.
Не используйте в значках изображения продукции Apple. Продукты Apple защищены авторским правом и не могут быть воспроизведены на ваших значках или изображениях. Избегайте отображения копий устройств, поскольку конструкции оборудования часто меняются и могут привести к тому, что ваш значок будет выглядеть устаревшим.
Избегайте отображения копий устройств, поскольку конструкции оборудования часто меняются и могут привести к тому, что ваш значок будет выглядеть устаревшим.
Не размещайте значок приложения в интерфейсе приложения. Будет странно, если значок используется для разных целей в приложении. Вместо этого рассмотрите возможность изменения цветовой схемы вашего значка. См цвета .
Проверьте свой значок на разных заставках. Вы не можете предсказать, какие заставки люди выберут для своего домашнего экрана, поэтому тестируйте свое приложение не только на предмет светлого или темного цвета. Посмотрите, как это выглядит на разных фотографиях. Попробуйте это на реальном устройстве с динамическим фоном, который меняет перспективу при перемещении устройства.
Углы значка должны быть квадратными. Система применяет маску, которая автоматически закругляет углы значков.
Использование Dock на Mac — Служба поддержки Apple (RU)
В панели Dock на рабочем столе Mac удобно собраны приложения и функции, которые могут понадобиться Вам каждый день (например, Launchpad и Корзина).
В Dock можно отображать до трех недавно использованных приложений, которые еще не добавлены в Dock, и папок с объектами, которые Вы загрузили из интернета. По умолчанию панель Dock располагается вдоль нижнего края экрана, но ее можно расположить также вдоль левого или правого края экрана, настроив соответствующий параметр.
Открытие объектов в Dock
В панели Dock на Mac можно сделать следующее.
Запуск приложения. Нажмите значок приложения. Например, чтобы открыть Finder, нажмите значок Finder в Dock.
Открытие файла в приложении. Перетяните файл на значок приложения. Например, чтобы открыть документ, созданный в Pages, перетяните его на значок Pages в Dock.
Отображение объекта в Finder. Нажмите значок объекта, удерживая клавишу Command.
Переход к предыдущему приложению и скрытие текущего приложения: нажмите значок текущего приложения, удерживая клавишу Option.

Переход в другое приложение и скрытие всех остальных приложений: нажмите значок того приложения, к которому Вы хотите перейти, удерживая клавиши Option и Command.
Выполнение других действий над объектами в Dock
В панели Dock на Mac можно сделать следующее.
Отображение контекстного меню действий. При нажатой клавише Control нажмите объект, чтобы отобразить его контекстное меню, затем выберите действие, например «Показать недавние», или нажмите имя файла, чтобы открыть файл.
Принудительное завершение приложения. Если приложение перестало отвечать, нажмите его значок при нажатой клавише Control, затем выберите «Завершить принудительно» (несохраненные изменения могут быть потеряны).
Добавление, удаление или изменение расположения объектов в Dock
На Mac можно сделать следующее.
Добавление объектов в Dock.
 Перетяните приложения налево от линии (или выше линии), отделяющей недавно использованные приложения. Перетяните приложения направо от другой линии (или ниже этой линии), отделяющей недавно использованные приложения. В Dock помещается псевдоним объекта.
Перетяните приложения налево от линии (или выше линии), отделяющей недавно использованные приложения. Перетяните приложения направо от другой линии (или ниже этой линии), отделяющей недавно использованные приложения. В Dock помещается псевдоним объекта.Перетянув папку в Dock, можно просматривать ее в виде стопки. По умолчанию в Dock есть папка «Загрузки». См. раздел Использование папок в Dock.
Удаление объектов из Dock. Перетяните объект за пределы Dock, пока не отобразится надпись «Удалить». Удаляется только псевдоним; сам объект остается на Mac.
Если Вы случайно удалили значок приложения из Dock, его можно легко вернуть (приложение остается на Mac). Откройте приложение, чтобы его значок снова появился в Dock. Нажмите значок приложения, удерживая клавишу Control, затем выберите «Параметры» > «Оставить в Dock».
Изменение расположения объектов в Dock. Перетяните объект в новое место.
Совет. Если Вы используете Handoff, в правом конце панели Dock отображается значок Handoff для приложения, открытого на Вашем iPhone, iPad, iPod touch или Apple Watch.
Настройка панели Dock
На Mac выберите меню Apple > «Системные настройки», затем в боковом меню нажмите «Рабочий стол и Dock» . (Возможно, потребуется прокрутить вниз.)
Открыть настройки «Рабочий стол и Dock»
Справа в разделе «Dock» измените нужные Вам параметры.
Например, можно изменить внешний вид объектов в панели Dock, настроить ее размер, расположить ее вдоль левого или правого края и даже скрыть панель Dock.
Чтобы узнать о доступных параметрах, нажмите кнопку «Справка» внизу окна.
Совет. Чтобы быстро настроить размер панели Dock, наведите указатель на разделительную линию в Dock, чтобы появилась двойная стрелка, затем нажмите и перетяните указатель вниз или вверх. Можно нажать разделитель, удерживая клавишу Control, чтобы получить доступ к другим действиям в контекстном меню.
Для навигации по Dock можно использовать сочетания клавиш. Нажмите сочетание клавиш Control-F3 (на ноутбуке Mac нажмите Control-Fn-F3) для перехода в Dock. Затем используйте клавиши со стрелками влево и вправо для перемещения от значка к значку. Нажмите клавишу Return для открытия приложения.
Затем используйте клавиши со стрелками влево и вправо для перемещения от значка к значку. Нажмите клавишу Return для открытия приложения.
Красная метка на значке в Dock означает, что Вам нужно предпринять одно или несколько действий в приложении или в Системных настройках. Например, красная метка на значке Почты в Dock означает, что у Вас есть новые письма.
См. такжеЕсли в Dock на Mac появляется знак вопросаПриложения на Вашем компьютере MacИспользование Launchpad для просмотра и открытия приложений на MacИспользование стопок на Рабочем столе MacСтатья на сайте поддержки Apple: Сочетания клавиш Mac
дизайнов значков приложений, тем, шаблонов и загружаемых графических элементов на Dribbble
- Посмотреть веб-сайт / 3D-иллюстрацию
Веб-сайт / 3D-иллюстрация
- Посмотреть ⟁
- Просмотр LifeTree
Дерево Жизни
Значок приложения VStack iOS
- Посмотреть 🕊
- Посмотреть агентство / Дизайн веб-сайта
Агентство / дизайн веб-сайта
- Посмотреть жизнь⚡️
Жизнь⚡️
- Посмотреть ☕️
- Посмотреть брендинг nuutri
брендинг nuutri
- Посмотреть HeatWatch
Тепловые часы
- Посмотреть адаптацию приложения «Маруся» — набор 3D-иконок
Подключение к приложению «Маруся» — набор 3D-иконок
- Посмотреть HeatWatch
Тепловые часы
- Посмотреть логотипы
- Посмотреть иконку Figma 3D #2
Иконка Figma 3D #2
- Посмотреть версию веб-сайта DFINITY
Версия веб-сайта DFINITY
- Посмотреть ClickUp
ClickUp
- Посмотреть БОКСИ
- Посмотреть БОКСИ
- Посмотреть BorderLeap 🐸
BorderLeap 🐸
- Посмотреть SevenPace
СевенПейс
- Значки просмотра
- Посмотреть ◎
Значок приложения iOS для чтения новостей
- Посмотреть приложение Погода
Приложение Погода
Зарегистрируйтесь, чтобы продолжить или войдите на
Загружается еще…
Создание лучших иконок для приложений.
·
19 ноября 2015 г.) Я счел необходимым разработать гораздо более конструктивный и практичный подход к тому, что, по моему мнению, делает иконку отличного приложения. Статья для всех, как новичков, так и профессионалов, о магии иконок приложений и о том, как мы можем сделать их лучше.
В приведенном выше видео примерно за 10 минут я расскажу о 5 основных аспектах дизайна иконок приложений и приведу реальные примеры того, как я работал с этими качествами. Он наполнен историями, советами и пикселями, и я надеюсь, что каждый найдет что-то для себя — независимо от того, собираетесь ли вы создать свой первый значок приложения или опытный ветеран. Если вы хотите немного больше контекста, читайте дальше, пока я разбиваю эту теорию, которую я ласково называю «5 основных аспектов дизайна иконок приложений». Я обещаю вам, будут пули.
Создание единственного элемента графического дизайна, с которым пользователи будут взаимодействовать в первую очередь каждый раз, когда увидят ваш продукт, может оказаться пугающей задачей.![]() Красивый, узнаваемый и запоминающийся значок приложения может оказать огромное влияние на его популярность и успех. Но как именно сделать «хороший» значок приложения? Что это вообще значит? Не бойтесь, я собрал несколько советов и советов, которые помогут ответить на эти вопросы и направят вас на пути к отличному дизайну значков приложений.
Красивый, узнаваемый и запоминающийся значок приложения может оказать огромное влияние на его популярность и успех. Но как именно сделать «хороший» значок приложения? Что это вообще значит? Не бойтесь, я собрал несколько советов и советов, которые помогут ответить на эти вопросы и направят вас на пути к отличному дизайну значков приложений.
Первое, что вам нужно понять, приступая к созданию значка, — это что такое значок приложения и какую работу он должен выполнять. Значок приложения — это визуальный якорь вашего продукта. Вы можете думать об этом как о крошечном элементе брендинга, который должен не только выглядеть привлекательно и выделяться, но в идеале также передавать основную суть вашего приложения.
В наши дни слово «логотип» используется небрежно. Иконки приложений не являются логотипами. Хотя они, безусловно, обладают схожими с брендингом качествами, они имеют множество различных ограничений. Дизайнер должен сделать важное различие: логотипы — это масштабируемые векторные элементы брендинга, предназначенные для фирменных бланков и рекламных щитов. Иконки чаще всего представляют собой растровые изображения, настроенные так, чтобы они хорошо выглядели на квадратном холсте, в определенных размерах и в определенных контекстах. Подход, инструменты, работа и, следовательно, критерии успеха разные.
Иконки чаще всего представляют собой растровые изображения, настроенные так, чтобы они хорошо выглядели на квадратном холсте, в определенных размерах и в определенных контекстах. Подход, инструменты, работа и, следовательно, критерии успеха разные.
С практической точки зрения то, что вы создаете, создавая значок приложения, представляет собой набор файлов PNG разных размеров — от меньших размеров, таких как 29 x 29 пикселей, до 1024. x 1024px — это должно быть связано с вашим приложением. Этот набор тщательно разработанных дизайнов будет использоваться во многих контекстах ОС, где пользователи сталкиваются с вашим приложением, включая App Store или Google Play, панель настроек, результаты поиска и ваш домашний экран.
Значки приложений могут быть созданы в любом приложении, способном создавать растровые файлы, но обычно выбирают Photoshop, Illustrator и Sketch. Бесплатные инструменты, такие как appicontemplate.
Теперь давайте рассмотрим некоторые из лучших практик дизайна значков приложений. Я расскажу о каждом из своих «5 основных аспектов дизайна иконок приложений», дам советы о том, как улучшить каждый аспект, и покажу несколько примеров того, как я работал с этим качеством. Многие из этих примеров будут основаны на моей собственной работе. Это не потому, что я чувствую, что это лучший или единственный способ проиллюстрировать эти вещи, но у них есть дополнительное преимущество, потому что я знаю, какие мысли вошли в процесс. При просмотре аспектов попробуйте представить значки, которые вам нравятся, и то, как отдельные аспекты обретают форму в значках на рабочем столе. Давайте начнем.
Значок приложения должен работать с несколькими разрешениями, сохраняя удобочитаемость концепции в диапазоне размеров Одним из наиболее важных аспектов значка является масштабируемость. Поскольку значок будет отображаться в нескольких местах на платформе и в разных размерах, важно, чтобы ваше творение сохраняло свою читаемость и уникальность. Оно должно хорошо выглядеть в App Store, на устройствах Retina и даже на панели настроек.
Поскольку значок будет отображаться в нескольких местах на платформе и в разных размерах, важно, чтобы ваше творение сохраняло свою читаемость и уникальность. Оно должно хорошо выглядеть в App Store, на устройствах Retina и даже на панели настроек.
Чрезмерно сложные значки, которые пытаются втиснуть слишком много на холст, часто становятся жертвами плохой масштабируемости.
Очень большая часть концептуальных этапов дизайна значков приложений должна быть посвящена размышлениям о том, насколько изящно масштабируется тот или иной проект.
● Работа на холсте с разрешением 1024 x 1024 пикселей может быть обманчива — убедитесь, что вы опробовали свой дизайн на устройстве и в различных контекстах и размерах
● Примите простоту и сосредоточьтесь на одном объекте, желательно уникальной форме или элементе, который сохраняет его контуры и качество при масштабировании
● Убедитесь, что значок приложения хорошо смотрится на различном фоне
Несколько иконок, которые я сделал с учетом масштабируемости. Иконки могут быть подробными или упрощенными, просто убедитесь, что они креативны, интересны и точно передают ваши намерения. Ваш домашний экран является ключевым компонентом отличного дизайна иконок. Как куплет песни должен резонировать со слушателем, так и формы, цвета и идеи значка приложения. Дизайн должен создавать ощущение памяти и связи как на функциональном, так и на эмоциональном уровне.
Иконки могут быть подробными или упрощенными, просто убедитесь, что они креативны, интересны и точно передают ваши намерения. Ваш домашний экран является ключевым компонентом отличного дизайна иконок. Как куплет песни должен резонировать со слушателем, так и формы, цвета и идеи значка приложения. Дизайн должен создавать ощущение памяти и связи как на функциональном, так и на эмоциональном уровне.Ваша иконка будет соперничать за внимание среди тысяч других иконок, каждая из которых имеет один и тот же холст размером 1024 пикселя, чтобы произвести впечатление и обеспечить связь со зрителем. В то время как масштабируемость является огромной частью узнаваемости, новизна тоже. Поиск баланса между этими качествами является самой сутью дисциплины.
● Простые, слишком сложные значки — враг узнаваемости. Попробуйте удалить детали из вашей иконки, пока концепция не начнет портиться. Улучшает ли это узнаваемость?
● Попробуйте несколько вариантов своего дизайна. Выровняйте их в сетку и попытайтесь просмотреть их, чтобы увидеть, какие аспекты дизайна бросаются в глаза
● Попробуйте разобрать свои любимые значки приложений и выяснить, почему они вам нравятся и какие методы они используют, чтобы выделиться
значок для согласованности интерфейса важен для усиления вашего визуального повествования.Есть что сказать о создании согласованности между опытом взаимодействия со значком приложения и взаимодействием с приложением, которое оно представляет. Я чувствую, что хороший дизайн иконок является продолжением того, что представляет собой приложение. Убедившись, что двое поддерживают друг друга, вы создадите более запоминающуюся встречу.
Формирование гладкого, унифицированного образа вашего приложения в умах ваших пользователей повышает удовлетворенность продуктом, удержание и виральность.
Вкратце: убедиться, что ваша иконка гармонично сочетается с сутью, функциональностью и дизайном вашего приложения, — это большая победа.
● Один из способов обеспечить согласованность между приложением и значком — согласовать цветовую палитру интерфейса и значка, а также использовать похожий и согласованный язык дизайна — зеленый интерфейс, усиленный зеленым значком приложения, например
● Хотя это не всегда возможно, один из способов укрепить связь между вашим приложением и значком — сделать так, чтобы символика значка напрямую соотносилась с функциональностью приложения.
Это почти само собой разумеется, но постарайтесь сделать что-то уникальное. Подражание стилю или тренду — это прекрасно, но сделайте это по-своему. Иконка вашего приложения постоянно конкурирует с другими иконками за внимание пользователей, а выделяемость может быть вполне веским аргументом в пользу дизайна.
Уникальность — сложная часть дизайна, поскольку она зависит не только от ваших навыков, но и от выбора других, пытающихся решить аналогичную задачу.
● Подумайте, чем занимаются все остальные в вашем пространстве, а затем попробуйте изменить направление. Всегда проводите исследования — миру не нужна еще одна галочка
● Единственный глиф на одноцветном фоне может оказаться сложным путем, если вы хотите оставаться уникальным. Поэкспериментируйте с разными цветами и композициями и бросьте себе вызов, чтобы найти новые и умные метафоры
Поэкспериментируйте с разными цветами и композициями и бросьте себе вызов, чтобы найти новые и умные метафоры
● Цвет — отличный способ изменить позиционирование концепции, но его часто упускают из виду.
Независимо от того, какой тип дизайна вы предпочитаете, уникальность часто является упражнением в поиске новой идеи. более широкий спектр идей, свободных от условностей.Это одна из моих самых любимых вещей. Только в самых редких случаях можно использовать слова в значках приложений. Если вам придется отступить к другому инструменту абстракции — письменному слову — я бы сказал, что вы не используете всю силу своего изобразительного арсенала.
Слова и изображения являются отдельными инструментами представления, и их смешивание в том, что должно быть графическим представлением, часто приводит к беспорядочному и расфокусированному восприятию, которое труднее расшифровать. Неужели нет лучшего способа визуализировать приложение, чем сухими словами? Всякий раз, когда я вижу слова в значках приложений, мне кажется, что дизайнер упустил возможность более четко передать свои намерения.![]()
● Нет необходимости включать название приложения в значок — чаще всего оно будет сопровождать значок в интерфейсе. Вместо этого потратьте время на придумывание классной графической концепции
● «Но у Facebook есть буква «f» на значке приложения», — слышите вы. Если вы используете букву в единственном числе и чувствуете, что она хорошо (и уникальна) подходит, то буква теряет свои «словесные» качества и сама по себе становится культовой. Однако это чаще исключение, чем правило
● Логотип и название вашей компании в квадрате никогда не бывает
хорошим решением. У вас есть метка или глиф, который хорошо работает в рамках ограничений? Если нет, то вам, вероятно, лучше придумать что-то новое. Помните, что значки и логотипы — это не одно и то же, и их не следует помещать в один и тот же контекст 9.0005
В App Store и Google Play можно найти множество примеров безвкусного и бескомпромиссного дизайна иконок. Ваша иконка — это самая сильная связь, которая у вас будет с вашим пользователем. Это то, что они увидят в первую очередь, когда встретят вас в App Store. Это то, с чем они будут взаимодействовать каждый раз, когда используют ваше приложение. Это то, о чем они будут думать, когда будут думать о вашем приложении. Все, кроме хорошо продуманного, подходящего и привлекательного решения, является неспособностью использовать ваш главный визуальный актив. Значок вашего приложения не должен быть запоздалым, он должен быть
Это то, что они увидят в первую очередь, когда встретят вас в App Store. Это то, с чем они будут взаимодействовать каждый раз, когда используют ваше приложение. Это то, о чем они будут думать, когда будут думать о вашем приложении. Все, кроме хорошо продуманного, подходящего и привлекательного решения, является неспособностью использовать ваш главный визуальный актив. Значок вашего приложения не должен быть запоздалым, он должен быть
рабочая часть процесса.
Значки приложений — это крошечные кусочки концентрированного дизайна, и в освоении аспектов хорошей иконографии есть универсальное качество: улучшение масштабируемости, узнаваемости, согласованности и уникальности — это навыки, которые распространяются на другие области дизайна. Став иконистом, вы станете лучшим дизайнером.
Будь то детализированные или упрощенные, обычные или творческие, эти значки имеют одно объединяющее свойство: все они привлекают внимание людей в пределах одного и того же ограниченного пространства, на абсолютно ровном игровом поле.
