Как убрать отражение в фотошопе на предмете. Подробный видео урок.
При фотографировании стеклянных предметов неизбежно появляется отражение части интерьера. Чтобы получить фото без отражений необходимо заслонить отражающуюся часть белым полотном. Однако, если предмет больших размеров или форма предмета сложная и не позволяет все вокруг завесить, можно воспользоваться обработкой фото уже после съемки.
Как обработать фотографию с зеркальной поверхностью и убрать то, что не должно быть на предмете?
В этом уроке я подробно расскажу на примере, как избавиться от отражения, убрать все лишнее и подчеркнуть все достоинства предмета.
Содержание
- 1 Перенос предмета на белый фон
- 2 Выделение отражающей части предмета
- 3 Закрашивание градиентом
- 4 Добавление шума
- 4.1 Удаление других дефектов
- 4.2 Видео урок: как убрать отражение
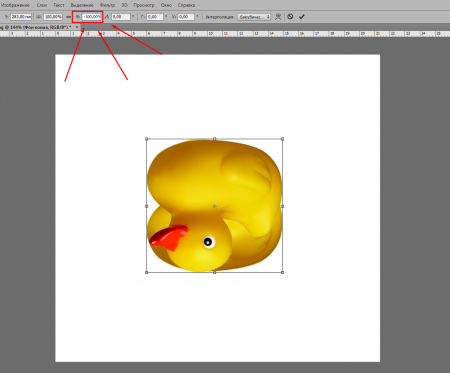
Перенос предмета на белый фон
Лучше всего предметы воспринимаются зрителем на белом фоне. Кроме того, удалив фон вы увидите, как на предмете отражается цвет стен или других предметов стоящих рядом и сможете удалить эти дефекты.
Кроме того, удалив фон вы увидите, как на предмете отражается цвет стен или других предметов стоящих рядом и сможете удалить эти дефекты.
Но есть еще одна причина вырезать предмет отдельно от фона: при верстке может потребоваться фотография с прозрачным фоном.
О том, как выделить предмет и перенести на другой фон уже описывалось в предыдущем уроке. Поэтому перейдем в следующему шагу.
Выделение отражающей части предмета
Чтобы избавиться от отражения необходимо выделить всю зеркальную поверхность предмета. Для моей фотографии подойдет инструмент «Прямолинейное лассо» поскольку предмет в основном состоит из прямых линий.
Желательно добавлять к выделению «Растушевку краев», чтобы немного сгладить границу. Нажмите — Слои/Новый/Скопировать на новый…
Затем, включите блокировку прозрачности слоя.
Закрашивание градиентом
Лучше всего показать зеркальную поверхность и убрать отражение, можно плавным перетеканием серых тонов. Для этого идеально подходит инструмент «Градиент».
Для этого идеально подходит инструмент «Градиент».
Берем инструмент «Градиент» и закрашиваем перетеканием черно-серых тонов. Поэкспериментируйте чтобы добиться максимально реалистичного вида. Добавьте несколько переходов или проведите по диагонали.
Кнопки и обозначения на панели скрылись, поэтому их необходимо вырезать из основного слоя и перенести вверх.
Добавление шума
На любой фотографии к каком-то количестве присутствует шум. Чтобы градиент не выглядел нарисованным, добавьте немного эффекта шума.
Поставьте значение шума максимально похожее на шум всей фотографии.
Удаление других дефектов
Кроме зеркального отражения на фотографии может присутствовать множество других проблем. Например, блики, тени, пыль и т. д.
Например, в моем случае присутствует не красивая тень от лампы. Чтобы ее удалить необходимо так же сначала выделить проблемную область.
Затем, применить сильное размытие и добавить шум.
А вот и готовый результат:
Видео урок: как убрать отражение
(Visited 9 162 times, 2 visits today)
Подробно о том, как в «Фотошопе» сделать зеркальное отражение :: SYL.ru
С учетом и трендов, и традиции: новинки новогоднего дизайна ногтей
Обостренная интуиция: как характер человека зависит от его группы крови
Делаем тематический маникюр на год Водяного Кролика: трендовые идеи 2023
Овнам важно произвести впечатление: в чем встречать Новый год знакам зодиака
Если запретите себе сладкое, то все равно сорветесь: как похудеть к Новому году
Теплица работает круглый год. Получаем урожай постоянно
Все, больше не нужен: как избавиться от загара разными способами
Главный цвет и «ниточка»: трендовый маникюр на грядущие праздники (фото)
Классика всегда в моде: культовые типы макияжа, которые легко повторить дома
Прочность и разнообразие моделей: причины иметь модульную книжную полку дома
Автор Евгений Никифоров
В этой статье мы решили поговорить о том, как делать зеркальное отражение изображения в профессиональном графическом редакторе «Фотошоп». По сути, сложного тут совершенно ничего нет, от вас только потребуется проявить внимательность. Мы рекомендуем вам использовать «Фотошоп» на русском языке, так как только в таком случае статья для вас окажется полезной, хотя, если вы в совершенстве владеете английским, у вас также не должно возникнуть сложностей. Инструкцию о том, как делать зеркальное отражение, мы приведем по шагам. Таким образом, даже начинающие пользователи смогут без проблем выполнить эту непростую работу.
По сути, сложного тут совершенно ничего нет, от вас только потребуется проявить внимательность. Мы рекомендуем вам использовать «Фотошоп» на русском языке, так как только в таком случае статья для вас окажется полезной, хотя, если вы в совершенстве владеете английским, у вас также не должно возникнуть сложностей. Инструкцию о том, как делать зеркальное отражение, мы приведем по шагам. Таким образом, даже начинающие пользователи смогут без проблем выполнить эту непростую работу.
Слой
Если вам нужно узнать, как в «Фотошопе» сделать зеркальное отражение, тогда эта статья подойдет для вас. Мы покажем, как это осуществляется без дополнительного оформления картинки. Итак, первый шаг. Для начала вам необходимо открыть изображение в программе. Использовать картинку или фотографию вы можете по своему усмотрению, так как это совершенно не отразится на выполнении зеркального отражения. После того как фотография будет загружена в программу, вам сразу необходимо у нее разблокировать слой. Для того чтобы это произвести, вам потребуется два раза левой кнопкой мыши нажать на замочек. Если все выполнено правильно, в таком случае у вас в программе должно открыться новое окно, где следует подтвердить свои действия.
Для того чтобы это произвести, вам потребуется два раза левой кнопкой мыши нажать на замочек. Если все выполнено правильно, в таком случае у вас в программе должно открыться новое окно, где следует подтвердить свои действия.
Имена
Графический редактор «Фотошоп» для начинающих считается достаточно сложным приложением, однако он может быть использован для создания зеркального отражения, так как программа содержит в себе все необходимые для этого функции. Давайте теперь перейдем ко второму шагу. Специалисты рекомендуют каждый слой назвать своим именем, таким образом вам будет намного удобнее работать, и вы не запутаетесь. Изменение названия также не должно для вас составлять какого-либо труда. Необходимо левой кнопкой мыши два раза щелкнуть по имени выбранного вами слоя и далее обозначить его по своему усмотрению.
Холст
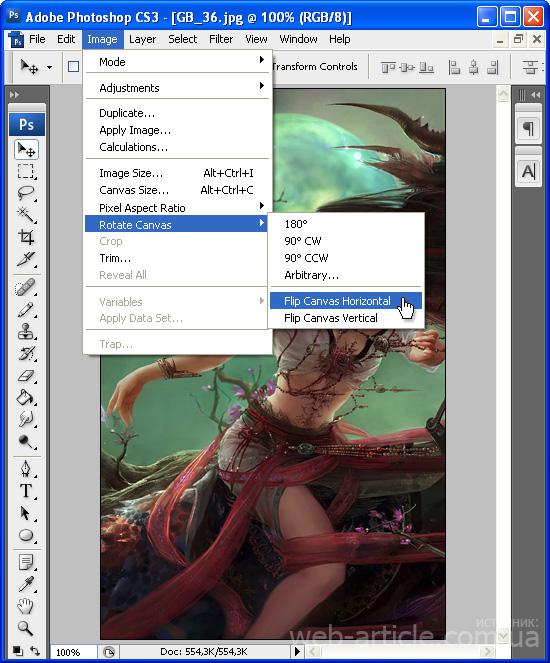
Если вам по-прежнему необходимо решить вопрос, как в «Фотошопе» сделать зеркальное отражение, тогда обязательно нужно создать копию слоя. Новому элементу также необходимо дать свое название. К примеру, вы можете его подписать как «Отражение». Теперь можно переходить к третьему шагу, в котором мы будем редактировать новый слой. Вам к этому слою необходимо применить особую функцию — называется она «Редактирование/Трансформирование» — и выбрать «Отразить по горизонтали». Все эти действия делаются с помощью верхней панели. К четвёртому шагу следует отнестись с высокой внимательностью. Для того чтобы оригинал и зеркальное отражение были на одном фоне, вам необходимо произвести следующие действия. Сразу нужно изменить размеры холста. Сделать это вы можете при помощи соответствующей функции. Называется она «Изображение/Редактирование холста». Далее перед вами появятся цифры, это размер. Соответственно, для того чтобы отображение происходило на одном холсте, вам потребуется увеличить показатели ровно в два раза.
Новому элементу также необходимо дать свое название. К примеру, вы можете его подписать как «Отражение». Теперь можно переходить к третьему шагу, в котором мы будем редактировать новый слой. Вам к этому слою необходимо применить особую функцию — называется она «Редактирование/Трансформирование» — и выбрать «Отразить по горизонтали». Все эти действия делаются с помощью верхней панели. К четвёртому шагу следует отнестись с высокой внимательностью. Для того чтобы оригинал и зеркальное отражение были на одном фоне, вам необходимо произвести следующие действия. Сразу нужно изменить размеры холста. Сделать это вы можете при помощи соответствующей функции. Называется она «Изображение/Редактирование холста». Далее перед вами появятся цифры, это размер. Соответственно, для того чтобы отображение происходило на одном холсте, вам потребуется увеличить показатели ровно в два раза.
Практика
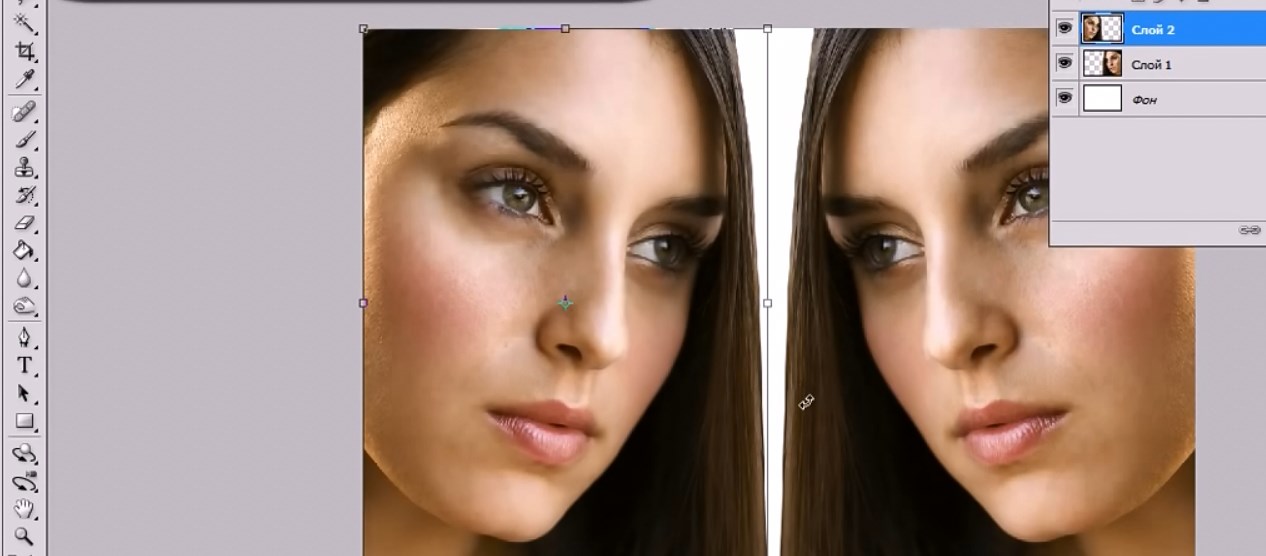
Итак, вопрос, как в «Фотошопе» сделать зеркальное отражение, уже практически рассмотрен, но мы приведем для вас еще несколько пунктов, которые помогут вам не допустить ошибок. В пятом шаге необходимо будет по очереди выделить каждый слой, после чего выбрать активный инструмент и по стрелкам раздвинуть картинки на требуемое нам расстояние. Мы рекомендуем вам тут также быть предельно внимательными, так как вопрос, как в «Фотошопе» сделать зеркальное отражение, может быть в противном случае не полностью решен, и у вас возникнут дополнительные трудности. После нескольких попыток вы сможете научиться создавать отраженную копию изображения.
В пятом шаге необходимо будет по очереди выделить каждый слой, после чего выбрать активный инструмент и по стрелкам раздвинуть картинки на требуемое нам расстояние. Мы рекомендуем вам тут также быть предельно внимательными, так как вопрос, как в «Фотошопе» сделать зеркальное отражение, может быть в противном случае не полностью решен, и у вас возникнут дополнительные трудности. После нескольких попыток вы сможете научиться создавать отраженную копию изображения.
Похожие статьи
- Делаем зеркальное отражение фотографий и текста
- Как красиво сфоткаться: советы и позы
- Как увидеть призрака дома
- Как размыть фон в «Фотошопе» красиво?
- Бездна созерцания, или Что будет, если отсканировать зеркало?
- Как в «Фотошопе» сделать коллаж? Уроки мастерства создания красивых коллажей в «Фотошопе»
- Как вырезать в «Фотошопе» объект и изображение
Также читайте
Как создать зеркальное отражение в Photoshop?
Добавление зеркального отражения к фотографиям занимает важное место, поскольку отражение придает фотографии глубину. Когда изображение хотят загрузить на онлайн-портал, становится важно, чтобы изображения выглядели идеально во всех смыслах, чтобы привлечь внимание пользователей. Кроме того, если у вас есть ювелирный магазин, с добавлением отражения или с зеркальным эффектом является обязательным. Подобно тому, как стекло отражает и отбрасывает тень на поверхность, если его положить на плоскую поверхность, зеркальное отражение
Для успеха онлайн-бизнеса большое значение имеет зеркальное отражение . Даже в полиграфии зеркальное отображение изображения имеет большое значение. Изображения выглядят плохо и неправильно, и чтобы они выглядели идеальными во всех смыслах, используется зеркальное отображение. Качество изображения можно улучшить с создание тени , зеркальное отражение и зеркальный эффект .
Даже в полиграфии зеркальное отображение изображения имеет большое значение. Изображения выглядят плохо и неправильно, и чтобы они выглядели идеальными во всех смыслах, используется зеркальное отображение. Качество изображения можно улучшить с создание тени , зеркальное отражение и зеркальный эффект .
Эти эффекты также корректируют изображения, если есть какие-либо дефекты, потому что на этапе постобработки все другие дефекты устраняются вместе с добавлением зеркального эффекта . Предположим, вы владелец обувного магазина и хотите выставлять товары на отражающей поверхности, и тогда вам пригодится зеркальный эффект или фотошоп зеркального отражения . Тени демонстрируют изображения и выделяют их среди других изображений, которые выглядят унылыми и скучными.
Преимущество тени отражения или
эффекта зеркала Говоря о преимуществе тени отражения , она делает изображение естественным, реалистичным и глубоким. В то время как изображения выглядят заманчиво, зрители чувствуют связь с изображением и получают ощущение, как будто изображение было снято с естественным отражением . Когда изображение выглядит естественным, ваш веб-сайт кажется подлинным, кто приложил усилия, чтобы изображение выглядело идеально. Поскольку существует так много порталов, которые просто копируют изображения с других сайтов, добавление тени отражения может выделить вас. Чтобы воспользоваться лучшими зеркальными и отражающими тенями, обратитесь за помощью в компанию по редактированию фотографий, которая позаботится обо всех ваших потребностях в редактировании фотографий.
В то время как изображения выглядят заманчиво, зрители чувствуют связь с изображением и получают ощущение, как будто изображение было снято с естественным отражением . Когда изображение выглядит естественным, ваш веб-сайт кажется подлинным, кто приложил усилия, чтобы изображение выглядело идеально. Поскольку существует так много порталов, которые просто копируют изображения с других сайтов, добавление тени отражения может выделить вас. Чтобы воспользоваться лучшими зеркальными и отражающими тенями, обратитесь за помощью в компанию по редактированию фотографий, которая позаботится обо всех ваших потребностях в редактировании фотографий.
Существуют разновидности теневых сервисов Photoshop, такие как естественная тень, отражающая тень и падающая тень. Вот шаги, чтобы добавить тень к изображению в Photoshop, посмотрите:
Учебные пособия: Как создать зеркальный эффект в Photoshop
Создание тени делает изображения привлекательными и привлекательными для глаз, когда объект выделяется из фона.
- Откройте изображение в Photoshop и выберите инструмент «Перо» на палитре инструментов. Инструмент «Перо» используется для рисования пути вокруг объекта и вырезания его из фона. Здесь мы добавим тень, используя этот инструмент, чтобы выбрать область, для которой вы хотите применить тень. Другие инструменты, такие как волшебная палочка, быстрый выбор, ластик фона, инструменты магнитного лассо используются для выбора области
- После того, как выделение сделано, вам нужно добавить растушевку, чтобы получить гладкие края. Добавьте значение растушевки 0,05 или 0,5
- Теперь сделайте дубликат выбранного изображения, нажав Ctrl+J , чтобы сохранить исходное изображение нетронутым. Залейте фон белым цветом и создайте новый белый слой. Теперь объедините оба слоя
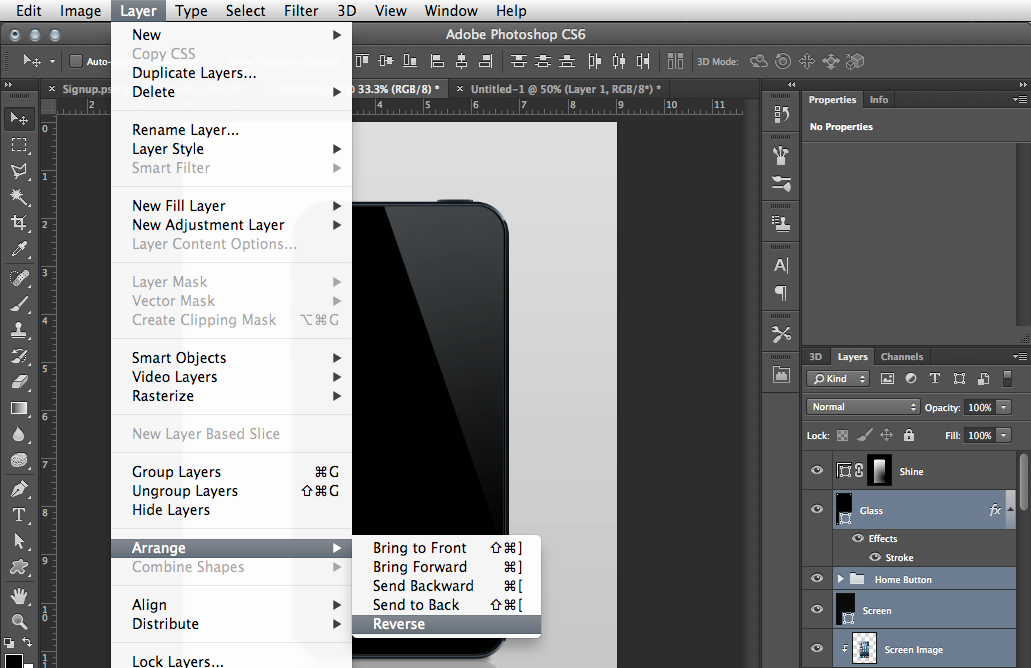
- Дублируйте слой с изображением товара и трансформируйте его, нажав Ctrl+T .
 Затем переверните его по вертикали, щелкнув правой кнопкой мыши. Когда изображение перевернется, отрегулируйте его по нижней части исходного слоя с изображением продукта .
Затем переверните его по вертикали, щелкнув правой кнопкой мыши. Когда изображение перевернется, отрегулируйте его по нижней части исходного слоя с изображением продукта .
- Далее вам нужно создать маску слоя на этом слое
- Теперь перейдите к инструменту «Градиент» и выберите цвет верхней заливки градиента в подменю. Это отрегулирует цвет тени
- Примените градиентную маску, поворачивая снизу вверх, чтобы слой выглядел как отражение
- Перейдите к Фильтр изображения>Размытие>Размытие по Гауссу, чтобы сгладить все изображение
Вот и все. Следуйте инструкциям шаг за шагом и примените тень или отражение к изображению . Если вы планируете создать свой собственный веб-сайт, не забудьте добавить тень или отражение или зеркальный эффект , чтобы продукты выделялись на соответствующем фоне. Таким образом, вы сможете опередить своих конкурентов, и чтобы помочь вам, Clipping Path King приложит все усилия.
Таким образом, вы сможете опередить своих конкурентов, и чтобы помочь вам, Clipping Path King приложит все усилия.
в Photoshop | Как создать зеркальный эффект в Photoshop
Зеркальное изображение отражает объект, который кажется почти идентичным, но переворачивается перпендикулярно поверхности зеркала. В этом уроке Photoshop мы научимся создавать эффект зеркального отражения изображения, превращая правую половину изображения в зеркальное отражение левой половины. Вы, вероятно, видели это влияние повсюду, особенно на афишах фильмов или страницах альбомов, поскольку его очень просто произвести с помощью многих традиционных и распространенных эффектов изображения Photoshop.
Как создать зеркальный эффект в Photoshop?
Здесь мы показали пошаговый процесс создания зеркального эффекта в фотошопе.
Шаг 1. Создайте новый пустой документ
Давайте начнем с чистого листа вместо того, чтобы работать непосредственно с самим изображением. Вместо того, чтобы пытаться действовать в измерении самой фотографии, мы можем генерировать наше воздействие любой величины, которая нам нужна. Поднимитесь на панель «Файл» в нижней части экрана, чтобы выбрать «Создать», или просто нажмите сочетание клавиш Ctrl+N (Win)/Command+N (Mac). Диалоговое окно «Новый документ» в Photoshop работает в любом случае. Введите размеры для эффекта, который вам нужен. Я буду печатать для этого урока в обычном диапазоне ширины 6 дюймов и высоте 4 дюйма, но вы, естественно, можете указать любые размеры, которые вам нужны. Я зарегистрирую 240 пикселей на дюйм для разрешения, что должно обеспечить мне хорошие результаты отображения, если я решу отобразить изображение впоследствии. Самый популярный размер экрана для специализированных приложений — 300 пикселей на дюйм, но вы часто обнаружите, что можно получить меньшее разрешение без существенного ухудшения производительности. Обычно я использую свои фотографии для 240 пикселей/дюйм:
Вместо того, чтобы пытаться действовать в измерении самой фотографии, мы можем генерировать наше воздействие любой величины, которая нам нужна. Поднимитесь на панель «Файл» в нижней части экрана, чтобы выбрать «Создать», или просто нажмите сочетание клавиш Ctrl+N (Win)/Command+N (Mac). Диалоговое окно «Новый документ» в Photoshop работает в любом случае. Введите размеры для эффекта, который вам нужен. Я буду печатать для этого урока в обычном диапазоне ширины 6 дюймов и высоте 4 дюйма, но вы, естественно, можете указать любые размеры, которые вам нужны. Я зарегистрирую 240 пикселей на дюйм для разрешения, что должно обеспечить мне хорошие результаты отображения, если я решу отобразить изображение впоследствии. Самый популярный размер экрана для специализированных приложений — 300 пикселей на дюйм, но вы часто обнаружите, что можно получить меньшее разрешение без существенного ухудшения производительности. Обычно я использую свои фотографии для 240 пикселей/дюйм:
После закрытия диалогового окна нажмите OK. Ваш дисплей отобразит свежую пустую бумагу.
Ваш дисплей отобразит свежую пустую бумагу.
Шаг 2. Выберите и скопируйте фотографию
Перейдите к папке для бумаги, в которой находится фотография, с которой вы работаете. Мы должны перенести картинку на нашу свежую пустую бумагу. Есть несколько способов сделать это, но мы собираемся использовать традиционную технику «копировать и вставить». Мы должны выбрать картину в целом в первую очередь. Перейдите в нижнюю часть экрана панели «Выбор», выберите «Все» или нажмите сочетание клавиш Ctrl + A (усиление)/Command + A (Mac). На бумажной панели вы найдете контур выбора (также известный как марширующие муравьи) вокруг всего изображения:
Шаг 3: Вставьте фотографию в новый документ
Вернитесь к свежей пустой бумаге. Мы будем вставлять в него картинку. Перейдите в меню «Правка» и выберите «Вставить» для этой цели. В этот момент Или нажмите сочетание клавиш Ctrl+V (Win) / Command+V.
Глядя на свежую бумагу в палитре слоев, мы видим, что наша картинка расположена выше уровня фона, на собственной поверхности. Фотошоп автоматически назвал покрытие «Слой 1»:
Фотошоп автоматически назвал покрытие «Слой 1»:
В это время вы можете закрыть исходное окно документа с изображением, потому что нам больше не нужно его открывать.
Шаг 4: Фотография внутри документа, при необходимости измените размер и положение
Возможно, вы обнаружите, что фотография не полностью соответствует свежей бумаге. В моем случае картинка слишком большая, и часть ее выходит за пределы видимой области документа. Мы должны изменить его размер, и мы можем использовать кнопку Free Transform в Photoshop, чтобы сделать это. Перейдите на панель «Правка» и выберите «Свободное преобразование» или нажмите сочетание клавиш Strl+T (Win)/Command+T.
Так или иначе, кабинет Свободной Трансформации берет картинки и обрабатывает их. К сожалению, я не могу видеть все ключи Free Transform, учитывая, что часть моего изображения выходит за пределы заметной области документа. Чтобы решить эту проблему, я просто подхожу к краю панели просмотра дисплея и выбираю Сидеть на дисплее. С помощью сочетания клавиш Ctrl+0 (Win)/Command+0 я также мог выбрать тот же вариант.
С помощью сочетания клавиш Ctrl+0 (Win)/Command+0 я также мог выбрать тот же вариант.
Элемент управления «По размеру экрана» увеличивает изображение настолько, насколько его теперь можно увидеть внутри картотеки, включая кнопки «Свободное преобразование». Чтобы изменить размер изображения, удерживайте нажатой кнопку Shift, нажимайте и нажимайте кнопки дверей внутрь заметной области, пока не получите нужное изображение. Загрузите кнопку Shift во время перетаскивания, чтобы не допустить непреднамеренного искажения пропорций цвета изображения. Для меня я нажму на кнопку в правильном низу и потяну ручку внутрь, пока вы не увидите верхнюю часть фотографии:
Вы можете перемещать изображение по мере необходимости, нажимая на него и перемещая изображение в любом месте кабинета Free Transform. Просто не нажимайте крошечный значок назначения в середине кнопки «Свободное преобразование»; в противном случае вы нажмете значок назначения, а не изображение. Когда закончите, нажмите кнопку «Ввод» (Win)/Return (Mac) на кнопке «Свободное преобразование», чтобы подтвердить изменения и выйти.
Чтобы уменьшить масштаб изображения, чтобы снова завершить полнотекстовый экран, как сейчас, снова выберите «По размеру экрана» на панели «Вид». Кроме того, вы можете выбрать «Реальные пиксели» на панели «Вид», чтобы отфильтровать изображение до 100%. Ctrl+Alt+0 (Win)/Command+Option+0 (Mac) — это ярлык на экране для Actual Pixels.
Шаг 5: Внизу посередине документа добавьте вертикальную направляющую
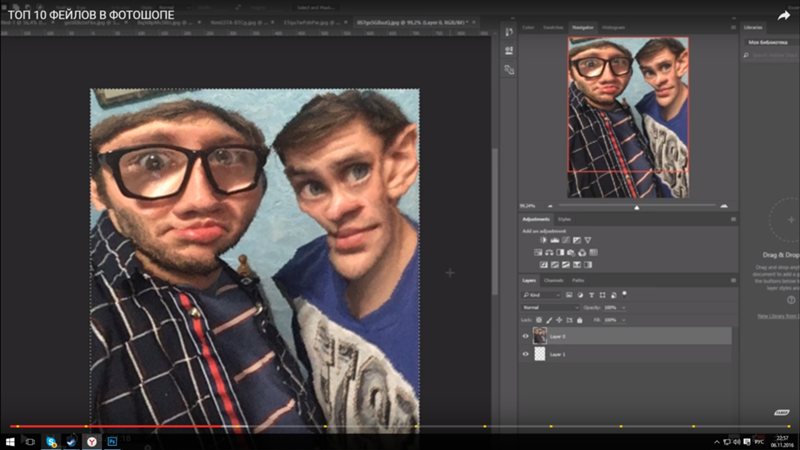
Сначала мы должны перенести все, что мы хотим «отразить», на часть бумаги, чтобы создать эффект зеркального отражения. В моей ситуации мне нужно, чтобы мужчина остался на моей картинке. Я вставлю руководство по центру картинки, чтобы точно определить, как далеко мне еще нужно оттолкнуть его. Перейдите на верхнюю панель дисплея View и выберите New Guide:
Это создаст новое диалоговое окно для Photoshop. Чтобы ориентировать руководство вверх и вниз по изображению, выберите «Вертикально», а не снизу. Введите 50% выбора положения, чтобы точно середина бумаги опустилась:
Чтобы закрыть диалоговое окно, нажмите «ОК», и Photoshop вставит новое руководство прямо в середину файла:
Шаг 6: Перетащите основной объект на одну сторону бумаги
Подумайте о руководстве, которое мы только что вставили. как «обратный этап». Другими словами, с другой стороны инструкции все, что мы кладем на одну руку, кажется отраженным. Естественно, мы сначала должны перенести все, что мы хотим обдумать, на одну часть бумаги, прежде чем думать о чем-либо. Выберите Переместить устройство в нижней части палитры инструментов или щелкните столбец V для ярлыка:
как «обратный этап». Другими словами, с другой стороны инструкции все, что мы кладем на одну руку, кажется отраженным. Естественно, мы сначала должны перенести все, что мы хотим обдумать, на одну часть бумаги, прежде чем думать о чем-либо. Выберите Переместить устройство в нижней части палитры инструментов или щелкните столбец V для ярлыка:
Затем нажмите в любом месте изображения с выбранным инструментом перемещения и сдвиньте его влево или исправьте, пока не отобразятся все зеркала, которые вы хотите видеть в одной части руководства. Удерживая нажатой клавишу Shift, изображение смещается только влево и корректируется, чтобы вы не могли случайно сдвинуть его вверх или вниз. В моей ситуации, на моей картинке, я буду тащить человека к углу бумаги до того момента, когда верхняя часть его уха достигнет его груди. Для моего воздействия это будет обратная сторона’:
Шаг 7: Перетащите выделение в ту сторону, на которую хотите посмотреть.
Чтобы использовать сочетание клавиш, выберите прямоугольный инструмент в нижней части палитры Werkzeug или нажмите M, чтобы выбрать:
Перетащите диапазон вокруг всей части бумаги, которую вы хотите отразить, с помощью выбранного инструмента Rectangular Marquee Tool . Я буду носить диапазон вокруг оставшейся части бумаги в моей ситуации. Как только у вас есть привязка и привязка для отображения вариантов в меню «Вид» в нижней части дисплея, ваш курсор будет захватывать направляющую, как только вы приблизитесь. Когда закончите, вся часть бумаги, которую вы должны отразить, должна быть показана в выбранном формате:
Я буду носить диапазон вокруг оставшейся части бумаги в моей ситуации. Как только у вас есть привязка и привязка для отображения вариантов в меню «Вид» в нижней части дисплея, ваш курсор будет захватывать направляющую, как только вы приблизитесь. Когда закончите, вся часть бумаги, которую вы должны отразить, должна быть показана в выбранном формате:
Шаг 8: Скопируйте выделение в новый слой
Если страница сейчас отображается, перейдите к нижней части панели отображения слоев, выберите «Создать» и выберите «Слой» с функцией «Копировать». Или коснитесь сочетания клавиш Ctrl+J (Win)/Command+J (Mac):
Это создаст дубликат и поместит его прямо поверх предыдущего покрытия на новое покрытие. В этом окне документа ничего не появляется, но если мы посмотрим на палитру «Слои», мы увидим, что у нас есть новый слой с именем «Слой 2», и если мы посмотрим на миниатюру предварительного просмотра слоя слева от имя слоя, видно, что слой содержит копию выбранной стороны документа:
Шаг 9: Переверните документ по горизонтали с левой или правой стороны.

Все, что нам нужно сделать, это повернуть наполовину бумагу, которая находится на «Слое 2» по горизонтали, чтобы создать эффект отражения изображения. Однако, прежде чем мы это сделаем, мы должны сказать Photoshop, что мы хотим использовать вертикальную сердцевину (там, где находится руководство) бумаги в качестве «стадии вырезания». Для этого нажмите Ctrl+T (Win) и Command+T (Mac), чтобы возобновить функцию Free Transform в Photoshop. Покажите, вокруг какой части бумаги, которую вы перенесли на «слой 2», вы увидите кабинет Free Transform. Это оставшаяся рука в моей ситуации. Посмотрите на знак, который я просил вас не нажимать ранее, в середине шкафа Free Transform.
Этот знак назначения показывает точку вращения элемента управления Free Transform. Он стандартный посередине, но мы можем перенести его куда угодно, в кабинет Свободных Трансформаций. Свежая точка вращения, где бы мы ее ни проходили. Предположим, Photoshop хочет перевернуть картинку вместе с руководством; просто нажмите на знак назначения и поднесите его к боковой ручке прямо в центре бумаги. Знак назначения привязывается к нему, как только вы подходите достаточно близко к захвату:
Знак назначения привязывается к нему, как только вы подходите достаточно близко к захвату:
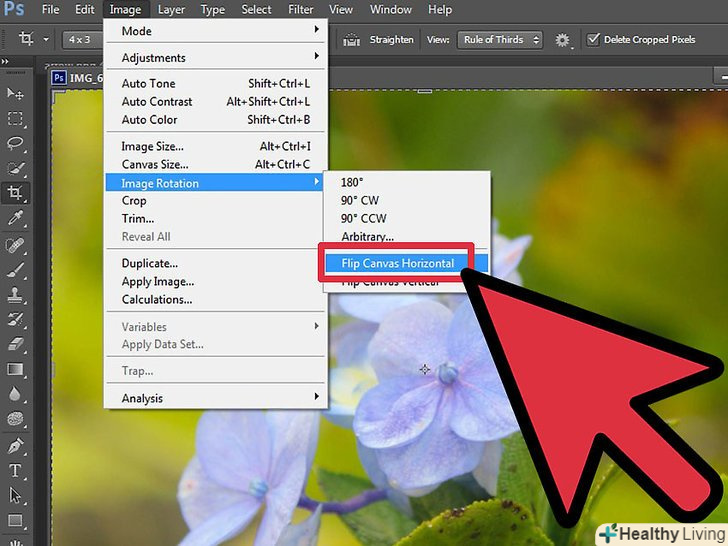
Все еще активировано со свободным преобразованием, перейдите в меню «Правка» в нижней части экрана, выберите «Преобразование» и «Отразить по горизонтали».
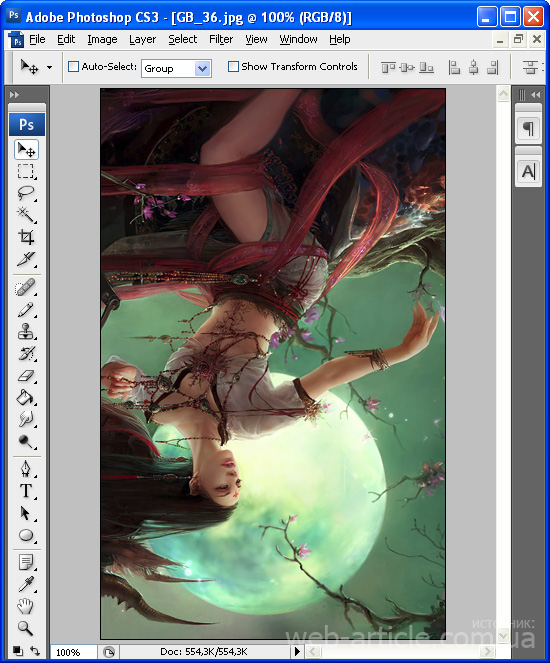
Photoshop сдвигает изображения «Слой 2» для нас, используя наш только что перемещенный знак назначения для этапа вращения, и теперь создается идеальная отраженная копия нижней четверти в правильной части бумаги:
Подтверждение преобразования и уходя от кнопки Free Transform, нажмите Enter (Win)/Return (Mac). В нашем мануале больше нет необходимости переходить на страницу View для выбора Clear Guides:
Выберите Вид >, чтобы удалить направляющую, выбрав Очистить направляющие
Мы достигли цели! Мы выполнены! Наше законченное воздействие «зеркального изображения» здесь, после нескольких простых измерений:
Заключение – Зеркальный эффект в Photoshop
Зеркальный эффект используется как инструмент метапознания и как вектор мудрости в образовании.