Як створити форму заявки для сайту: поради та помилки
Веб-форма — одне з головних джерел для отримання лідів в інтернет-маркетингу. Незважаючи на це, безліч сайтів все ще містять форми заявки, які не настільки ефективні. У цій статті ми розповімо, якою має бути форма для сайту, щоб приносити максимальну ефективність у лідогенерації, а також як створити веб-форму самостійно.
Форми для лідогенерації: що це і які вони бувають
Генерація лідів — це отримання контактів користувачів через канали інтернет-маркетингу. Один з провідних способів лідогенерації — це розміщення форм на сайті.
Форми лідогенерації можуть бути дуже різноманітними:
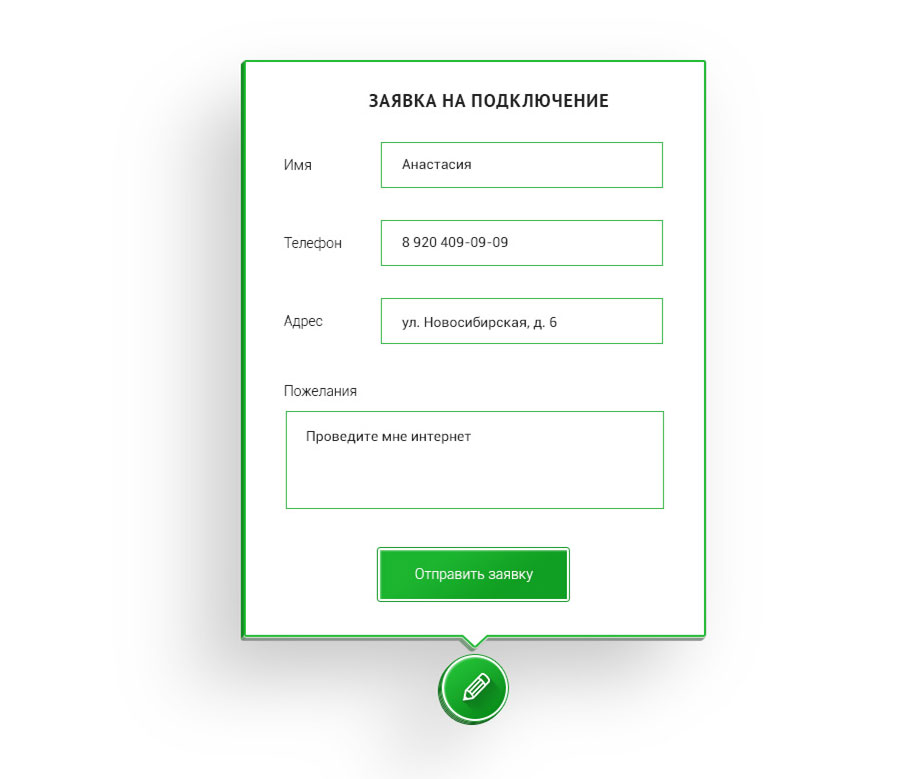
- Форма заявки (або форма оформлення замовлення) — найочевидніший спосіб отримати лід. Форма заявки використовується при продажу товарів і послуг. За допомогою даної форми користувач може купити або заявити про своє бажання придбати продукт.
- Форма замовлення зворотного дзвінка — коротка форма, яка використовується, коли користувачеві потрібна допомога з вибором або оформленням замовлення.

- Форма зворотного зв’язку — за допомогою цієї форми користувач може залишити відгук або задати питання.
- Форма підписки на розсилку — підходить для тих компаній, які займаються контент-маркетингом і публікують новини та пропозиції, цікаві користувачам.
- Форма реєстрації на сайті, форма участі в заході та інші.
Як можна використовувати форми для генерації лідів?
Інтернет-маркетологи давно визначили, що багатьом людям перед купівлею товару чи послуги потрібна взаємодія з компанією.
Крім безпосередньо заявки на купівлю, можна використовувати безліч варіантів отримати контакти користувача:
- Повідомлення про знижки: веб-форма може збирати email-адреси або телефони відвідувачів сайту з метою подальшої розсилки про зміну ціни.
- Повідомлення, коли товар буде в наявності: форма, аналогічна попередній.
- Отримання корисної інформації: користувач залишає свої контакти, щоб отримати інструкцію, розрахунок вартості, дизайн-проект та інше.

- Доступ до закритого контенту: ви можете розмістити на сайті контент, доступний тільки для зареєстрованих користувачів.
- Участь у безкоштовному вебінарі: популярний спосіб серед тих компаній, які працюють у сфері інформації та послуг і проводять короткі вебінари, щоб розповісти більше про свій продукт.
3 кращих безкоштовних конструктори веб-форм у 2021 році
Підвищуємо ефективність форми на сайті: поради та помилки
Значна кількість тестів і досліджень доводить, що не достатньо просто розмістити форму на сайті. На ефективність форми для лідогенерації впливає безліч факторів: колір, дизайн, кількість полів, місце розміщення.
Ми рекомендуємо завжди проводити тестування різних варіантів веб-форм. Але є кілька обов’язкових умов, які варто виконати з самого початку.
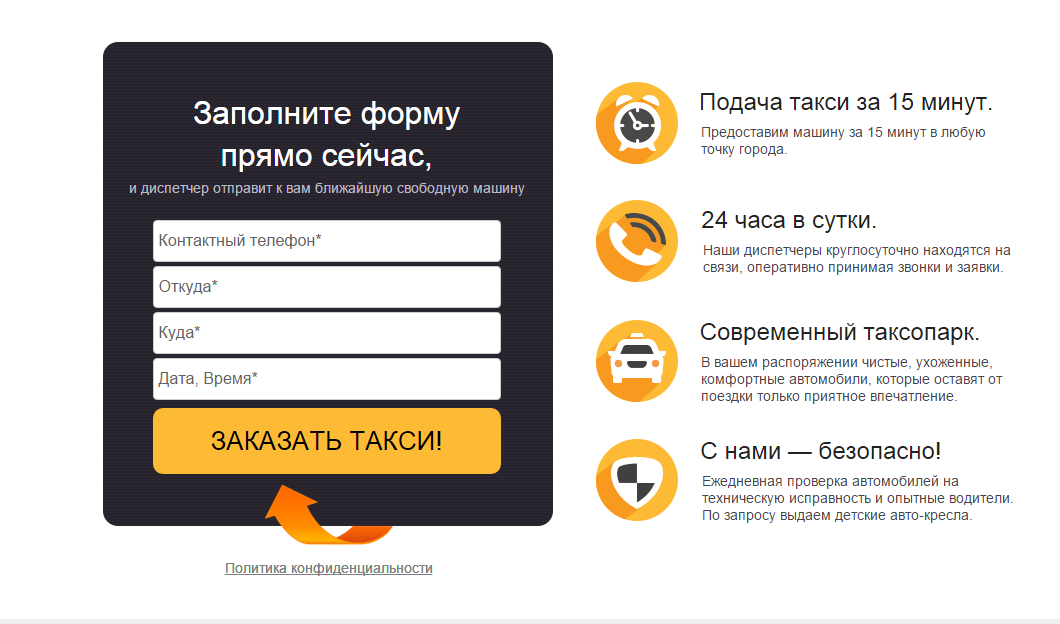
Використовуйте мінімальну кількість полів
Створюйте форму на сайті настільки зручною, наскільки це можливо. Збирайте тільки ті дані, які дійсно необхідні, щоб зв’язатися з клієнтом. Всю іншу інформацію ви зможете запитати у клієнта пізніше.
Всю іншу інформацію ви зможете запитати у клієнта пізніше.
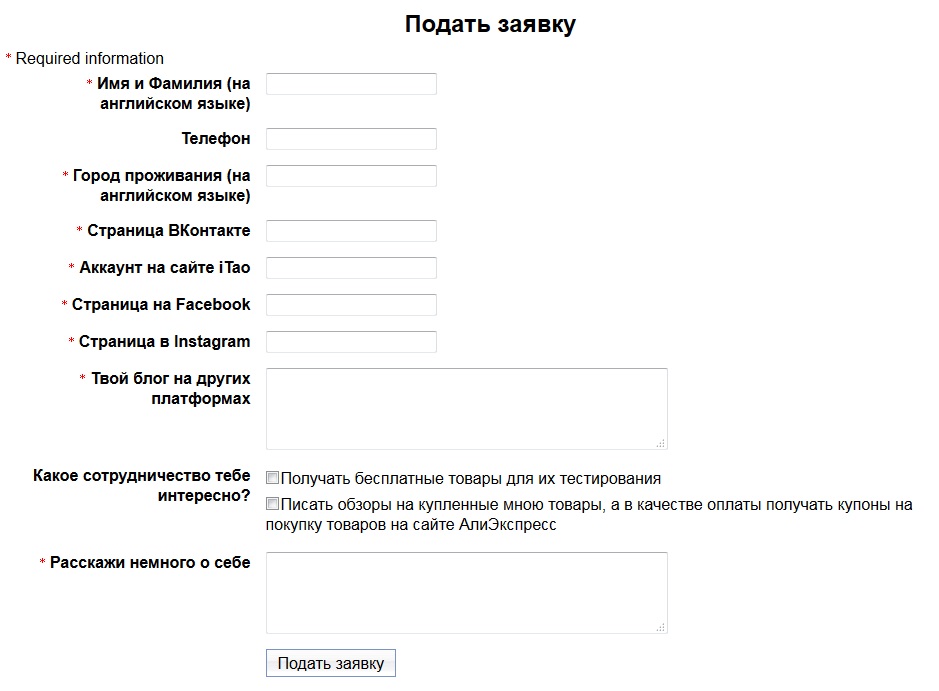
Якщо в формі є поле для номера телефону, варто відмовитися від email і навпаки. Деякі форми (наприклад, форма зворотного дзвінка) можуть містити тільки одне поле з номером телефону. Мало хто заповнюватиме об’ємні форми. Крім того, занадто докладні питання (наприклад, прізвище, адреса, посада) можуть викликати недовіру.
Створюйте форму для генерації лідів максимально простою
Не змушуйте користувача думати, як заповнити форму. Все повинно бути зрозуміло з першого погляду. Якщо полів багато, їх краще розбити на кілька кроків (екранів). Важливо, щоб перехід до наступного кроку був очевидним. Кнопка «Далі» завжди повинна бути на першому екрані.
Поля, розміщені в 2-3 колонки, дуже ускладнюють заповнення. Коли користувач бачить одразу всі 10 полів, які потрібно заповнити, це може декому здатися занадто трудомістким. У результаті компанія не отримає лід.
Не дублюйте питання
Відмовтеся від повторного заповнення даних у перевірочних полях. Краще виберіть форму для сайту, яка сама буде перевіряти коректність введення даних (наприклад, чи вірно введена email-адреса або користувач забув дописати її частину).
Краще виберіть форму для сайту, яка сама буде перевіряти коректність введення даних (наприклад, чи вірно введена email-адреса або користувач забув дописати її частину).
Перевіряйте помилки і допомагайте заповнити веб-форму
При введенні номера телефону або емейла користувачі часто припускаються помилок. Налаштуйте форму так, щоб вона сама перевіряла коректність даних. Наприклад, для номера телефону краще задати можливість введення тільки певної кількості цифр, і виключити літери та інші символи.
Не забудьте про зрозумілі повідомлення про допущені помилки: повідомляйте не тільки про помилку, але й про те, як її виправити.
Не знущайтесь з користувачів, використовуючи ребуси
Деякі веб-форми для захисту від спаму використовують капчу, яка змушує користувачів розгадувати загадки. Досить часто виникають проблеми з її проходженням, у результаті чого люди відмовляються від спроб зрозуміти і переходять на інший сайт. Абсолютно ясно, що проблеми захисту від спаму не повинні вирішуватися за рахунок клієнтів. Тому капча — це однозначне табу в лідогенерації.
Тому капча — це однозначне табу в лідогенерації.
Використовуйте тільки одну форму для лідогенерації на одному екрані
«Замовте!», «Залиште заявку!», «Підпишіться на новини!», «Дізнайтеся про знижки!» — якщо всі ці повідомлення розміщені поруч, вони конкурують одне з одним. Суперечливі заклики викликають розгубленість і в результаті жодна форма не буде заповнена.
Щоб такого не відбувалося, для кожної сторінки потрібно визначити головну цільову дію і розмістити відповідну форму (або кнопку). Інші кнопки потрібно зробити менш помітними, щоб вони не відволікали.
Зробіть форму на сайті помітною
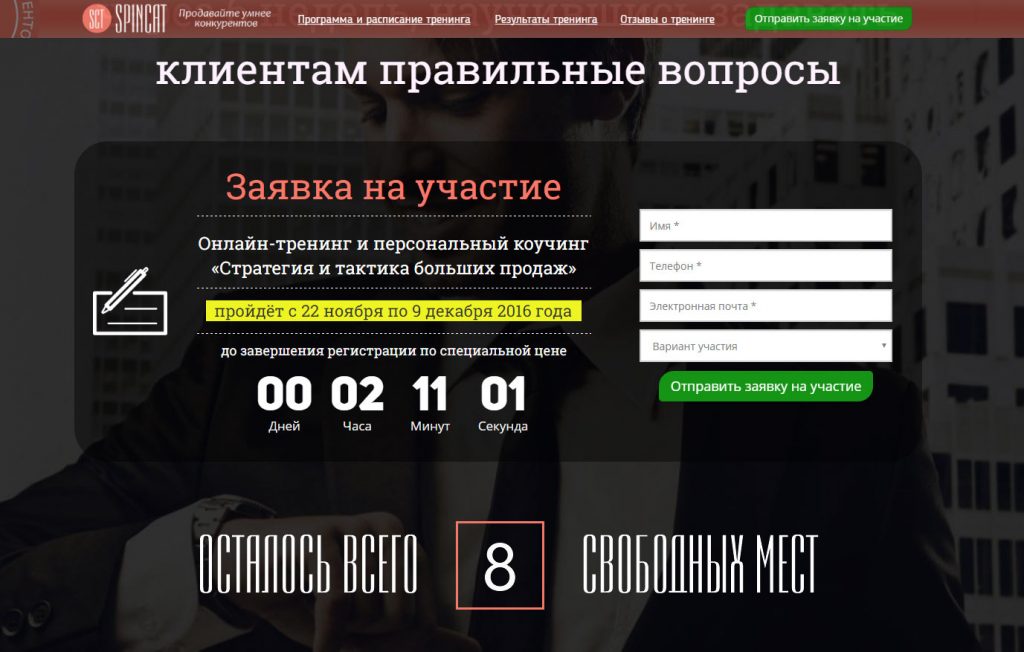
Користувач не стане шукати, як зв’язатися з компанією. Тому веб-форми варто розміщувати так, щоб вони були помітні клієнту. Стандартне розміщення цільової форми — на першому екрані праворуч від фото і опису продукту.
Створивши форму для генерації лідів, не забудьте переконатися, що вона відмінно працює на різних пристроях і браузерах.
Як самостійно створити веб-форму для сайту
Веб-форми — настільки популярний спосіб лідогенерації, що тепер їх з легкістю можна створювати без програмістів. Конструктори сайтів (наприклад, WordPress, Tilda) мають вбудовані можливості для зручного створення веб-форм.
Конструктори сайтів (наприклад, WordPress, Tilda) мають вбудовані можливості для зручного створення веб-форм.
Існують і самостійні конструктори форм для сайтів з широким набором можливостей — спливаючими формами, гейміфікованими опитуваннями та ін.
CRM-система NetHunt також дозволяє створювати форми для сайтів. Заявки через форми, створені в NetHunt, будуть надходити прямо в CRM-систему. Дані не доведеться переносити або передруковувати вручну.
Як створити форму для сайту в NetHunt за 5 кроків
Крок 1. Створіть нову автоматизацію
В панелі управління в інтерфейсі CRM знайдіть розділ «Автоматизація». Виберіть «Новий» у верхньому правому куті екрану. Дайте назву створеному робочому процесу.
Крок 2. Виберіть тригер для запуску процесу
Виберіть «Додати початковий тригер». У меню задайте умову, коли автоматизація буде спрацьовувати: «Відправлена веб-форма».
Крок 3. Створіть веб-форму
Після кроку 2 з’явиться вікно створення веб-форми. Тут ви зможете ввести її назву, опис та додати поля, які необхідні. Текст на кнопці відправки також можна редагувати.
Тут ви зможете ввести її назву, опис та додати поля, які необхідні. Текст на кнопці відправки також можна редагувати.
Для кожного поля можна задати тип даних: текст, цифри, емейл-адресу та чекбокс. Не забудьте виділити обов’язкові для заповнення поля.
Крок 4. Виберіть стиль і налаштування форми для сайту
У правому верхньому кутку вікна створення форми знаходиться меню налаштувань. Тут можна вибрати колір форми, а також налаштувати повідомлення про успішну відправку форми або текст на сторінці подяки при відправленні даних.
Після того, як налаштування задані, натисніть кнопку «Назад», а потім збережіть їх.
Крок 5. Як додати форму на сайт
Коли все готово, подивіться, як буде виглядати форма для користувачів. Переконайтеся, що ви нічого не забули. Тепер можна розмістити форму на сайті, для цього є 3 варіанти:
- Посилання: додайте посилання на сторінку сайту і форма буде відкриватися в новій вкладці браузера.
- Код, який додається в кнопку (наприклад, «Купити»).
 Коли користувач натискає на кнопку, на цій же сторінці з’являється форма.
Коли користувач натискає на кнопку, на цій же сторінці з’являється форма. - Вбудована форма на сторінці сайту, додається за допомогою фрагмента коду.
От і все! Веб-форма готова!
Також є можливість налаштувати подальші автоматизовані дії після створення веб-форми. Витративши всього кілька хвилин, ви зможете отримувати заявки з сайту прямо в CRM-систему.
Як підвищити ефективність отримання лідів за допомогою веб-форм? Переконайтеся, що ви виконали всі базові правила створення форм для сайту. А далі експериментуйте і тестуйте різні варіанти: кількість полів, текст, колір, розмір, розташування форми і багато іншого. Це дозволить домогтися максимальної віддачі від форм на сайті.
Зміст
Підпишіться на CRM Lab
Отримуйте інформацію про останні тренди та стратегії для вашого бізнесу!
Чудово!
Приєднуйтесь до
Telegram-каналу NetHunt CRM
Все про CRM та B2B-продажі.
Приєднатись
Форма заявки для сайта (готовая)
Готовое решение ,Бесплатно ,Установка за 5 минут ,Скидки ,Промо-коды ,Варинты доставки ,Заказы на почту ,Заказы в Telegram ,Для любого сайта ,Интеграция с Битрикс24 ,Интеграция с МойСклад ,Счета онлайн-оплаты
Готовая форма для оформления заявки на товары или услугу позволяет в несколько кликов посетителю сформировать заказ, добавить к нему свои данные и отправить
его на почту.
Смотреть пример Получить код для установки
Создание формы заявки
Скопируйте готовый код на свой сайт из примера или из личного кабинета
Пример кода формы заявки :
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script> <link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Пример #1 добавления товара в заявку:
<a data-rel="4a9f99dc105">Купить</a>
Пример #2 кнопки для произвольного товара:
<a data-name="Карбонара" data-price="450" data-desc="Бекон, сыры чеддер и пармезан, моцарелла" data-img="https://easynetshop.ru/assets/images/pizza.png">Купить</a>
Получить код корзины с настройками
Виджет работает с 2016 года. Установлен более 11 000 раз.
Сегодня мы уже помогли оформить заказов:
Сбор заявок — основной функционал для любого сайта вне зависимости от направления его деятельности, будь то интернет-магазин или сайт предоставляющий услуги. С получения заявки стартуют для бизнес-процессы продажи товаров или услуг в компании. Одновременно с этим и сами пользователи при отправке запроса ожидают получить реакцию от компании на свое обращение. От того, как быстро и качественно будет осуществлен переход к следующему шагу во многом зависит успех продаж.
К форме заявки, размещенной на странице сайта, предъявляется набор требований, которые позволяют повысить эффективность её работы:
-
Минимальный набор данных.
Не стоит перегружать форму данными, которые не являются критичными для старта работ или могут быть выявлены уже в процессе дальнейшего предоставления услуги.
 В большинстве случаев требуется получение только контактных данных и предмета интереса покупателя.
В большинстве случаев требуется получение только контактных данных и предмета интереса покупателя. -
Удобное заполнение.
Возрастающий объем мобильного трафика приводит к тому, что всё чаще используются средства автоматического заполнения данных, позволяющие сократить время ввода и снизить количество ошибок при заполнении.
-
Информативный отклик.
При отправке информации пользователь должен получить информацию с подтверждением отправки и инструкцию по дальнейшим действиями или срокам ожидания и форматом ответа.
-
Согласие пользователя на предоставление данных.
На текущий момент законодательство определяет практически любые данные от пользователя как его персональную информацию и накладывает определенные требования на процесс обработки и хранения этих сведений со стороны получателя. Согласие должно быть выражено явным образом, т.
 е. пользователь должен совершить какое-то действие, которое выразило бы его намерение.
е. пользователь должен совершить какое-то действие, которое выразило бы его намерение.
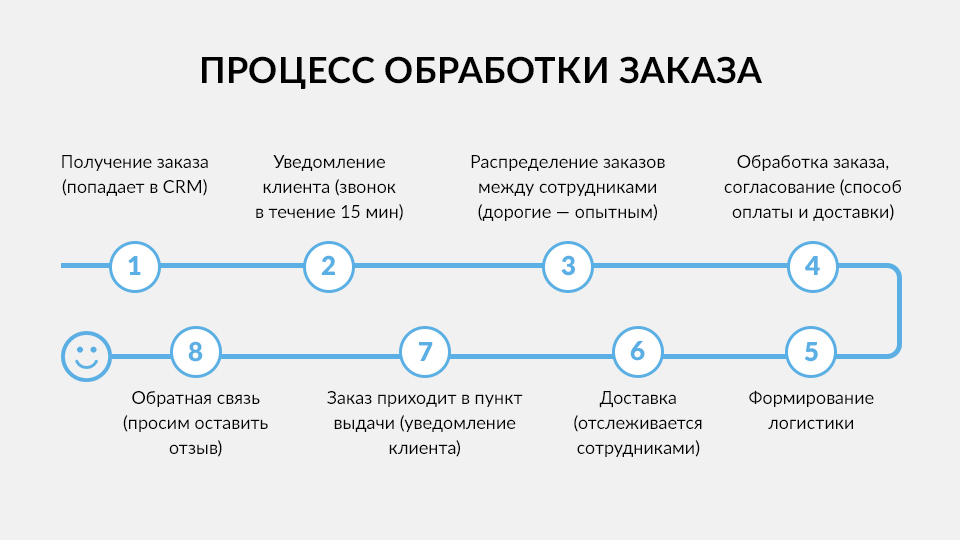
Получение заявок
Традиционный механизм связан с отправкой заявок на почту администратору сайта, но он не является единственно возможным. Всё чаще в сбор заказов, особенно на услуги, происходит напрямую в социальную сеть, месенджер или в системы управления клиентами (CRM).
-
Заявки в телеграм
Основным преимуществом использования мессенджера является скорость доставки информации — она приходит мгновенно в виде сообщения в чате. Кроме скорости также есть возможность отправлять сообщение в групповой чат для моментального оповещения всех участников команды. А также возможность переслать сообщение или воспользоваться номером телефона, указанным в заявке для продолжения контакта.
-
Заявка через СМС
Когда-то популярный способ, но в настоящее время из-за высоких цен стоимости доставки и требований в области рекламы практически утративший свою эффективность.
 Основным преимуществом является то, что SMS-сообщение может быть доставлено до любого абонента и не требует дополнительно установленного ПО с мессенджером.
Основным преимуществом является то, что SMS-сообщение может быть доставлено до любого абонента и не требует дополнительно установленного ПО с мессенджером. -
Заявка в CRM
Подключите форму заявки за 10 минут бесплатно
Получите еще больше возможностей при использовании дополнительных функций
Получить код
Предыдущая статьяКак сделать каталог товаров на HTML
Следующая статьяКорзина для Tilda
Есть вопрос?
Нажимая на кнопку ОТПРАВИТЬ вы даете согласие на обработку указанных персональных данных в соответствии с законом РФ (152-ФЗ) и подтверждаете, что ознакомлены с политикой конфиденциальности компании.
Еще можно задавать вопросы в чате: https://t.me/EasyNetShop_support
Разница между веб-сайтом и веб-приложением (веб-приложением)
Автор: Мэтью Мартин
ЧасыОбновлено
Что такое веб-сайт?
Веб-сайт — это группа глобально доступных взаимосвязанных веб-страниц, имеющих одно доменное имя. Он может быть разработан и поддерживаться отдельным лицом, предприятием или организацией. Веб-сайт предназначен для различных целей. Пример: блоги.
Веб-сайт размещен на одном или нескольких веб-серверах. Он доступен через сеть, такую как Интернет, или частную локальную сеть через IP-адрес.
В этом уроке вы узнаете,
- Что такое веб-сайт?
- Что такое веб-приложение?
- Зачем вам нужен сайт?
- Зачем вам нужно веб-приложение?
- Характеристики веб-сайта
- Характеристики веб-приложения
- Веб-приложение и веб-сайт
- Недостатки веб-сайта
- Недостатки веб-приложения
Что такое веб-приложение?
Веб-приложение — это программное обеспечение или программа, доступная с помощью любого веб-браузера. Его внешний интерфейс обычно создается с использованием таких языков, как HTML, CSS, Javascript, которые поддерживаются основными браузерами. В то время как серверная часть может использовать любой стек программирования, такой как LAMP, MEAN и т. д. В отличие от мобильных приложений, для разработки веб-приложений не существует специального SDK.
Его внешний интерфейс обычно создается с использованием таких языков, как HTML, CSS, Javascript, которые поддерживаются основными браузерами. В то время как серверная часть может использовать любой стек программирования, такой как LAMP, MEAN и т. д. В отличие от мобильных приложений, для разработки веб-приложений не существует специального SDK.
Веб-приложения получили известность с появлением движения «Программное обеспечение как услуга» (SaaS).
Зачем вам нужен сайт?
Вот основные причины, по которым вам нужен веб-сайт:
- Эффективный способ продемонстрировать свои товары и услуги
- Разработка сайта поможет вам создать социальное доказательство
- Помогает вам в брендинге вашего бизнеса
- Помогает вам достичь ваших бизнес-целей
- Позволяет расширить поддержку клиентов
Зачем вам веб-приложение?
Веб-приложения более популярны по следующим причинам:
- По сравнению с настольными приложениями, веб-приложения легче поддерживать, поскольку они используют один и тот же код во всем приложении.
 Проблем с совместимостью нет.
Проблем с совместимостью нет. - Веб-приложения можно использовать на любой платформе: Windows, Linux, Mac… поскольку все они поддерживают современные браузеры.
- Одобрение магазина мобильных приложений не требуется для веб-приложений.
- Выпускается в любое время и в любой форме. Нет необходимости напоминать пользователям об обновлении их приложений.
- Вы можете получить доступ к этим веб-приложениям 24 часа в сутки и 365 дней в году с любого ПК.
- Вы можете использовать компьютер или мобильное устройство для доступа к необходимым данным.
- Веб-приложения — экономичный вариант для любой организации. Лицензии на рабочие места для программного обеспечения для настольных ПК стоят дорого, в то время как SasS, как правило, платит по мере использования.
- Веб-приложения — это интернет-приложения, доступ к которым осуществляется через веб-браузер мобильного устройства. Поэтому вам не нужно их загружать или устанавливать.
Характеристики веб-сайта
- Качественный и актуальный веб-контент — это богатое отображение.

- Удобная навигация и веб-дизайн
- Можно легко найти с помощью поисковых систем, таких как Google.
Характеристики веб-приложения
- Размещение в облаке и масштабируемость
- В основном кроссплатформенный
- Модульная конструкция со свободным соединением
- Легко тестируется с помощью автоматизированных тестов.
Веб-приложение и веб-сайт
Ниже приведены основные различия между веб-приложением и веб-сайтом:
| Параметр | Веб-приложение | Веб-сайт |
|---|---|---|
| Создано для | Веб-приложение предназначено для взаимодействия с конечным пользователем | Веб-сайт в основном состоит из статического контента. Он общедоступен для всех посетителей. |
| Взаимодействие с пользователем | В веб-приложении пользователь не только читает содержимое страницы, но и управляет данными с ограниченным доступом. | Веб-сайт предоставляет визуальный и текстовый контент, который пользователь может просматривать и читать, но не влияет на его работу. |
| Аутентификация | Веб-приложениям требуется проверка подлинности, поскольку они предлагают гораздо более широкий спектр возможностей, чем веб-сайты. | Аутентификация не обязательна для информационных сайтов. Пользователь может попросить зарегистрироваться, чтобы получать регулярные обновления или доступ к дополнительным параметрам. Эта функция недоступна для незарегистрированных посетителей сайта. |
| Задача и сложность | Функции веб-приложения намного выше и сложны по сравнению с веб-сайтом. | Веб-сайт отображает собранные данные и информацию на определенной странице. |
| Тип ПО | Разработка веб-приложений является частью веб-сайта. Это сам по себе не полный веб-сайт. | Веб-сайт представляет собой законченный продукт, доступ к которому осуществляется с помощью вашего браузера. |
| Сборник | Сайт должен быть предварительно скомпилирован перед развертыванием | Сайт не требует предварительной компиляции |
| Развертывание | Все изменения требуют повторной компиляции и развертывания всего проекта. | Небольшие изменения никогда не требуют полной повторной компиляции и развертывания. Вам просто нужно обновить HTML-код. |
Недостатки веб-сайта
- Веб-сайт может выйти из строя, что никому не нужно. Это самый большой недостаток для вашего бизнеса
- Контактная форма, опубликованная на вашем веб-сайте, может стать источником нежелательного спама.
- Информация на любом веб-сайте может быть недостоверной, если она не обновляется регулярно.
Недостатки веб-приложения
- Безопасность не гарантируется, поэтому оно уязвимо для несанкционированного доступа.
- Веб-приложение может не поддерживать несколько браузеров с одинаковым приоритетом.

- Веб-приложение создано специально для определенной операционной системы, поэтому его трудно найти в магазине приложений.
- Ограниченный доступ к функциям устройства.
Резюме:
- Веб-сайт представляет собой группу глобально доступных взаимосвязанных веб-страниц, имеющих одно доменное имя.
- Веб-приложение — это программное обеспечение или программа, доступная через любой веб-браузер.
- Разработка вашего веб-сайта поможет вам в брендинге вашего бизнеса.
- Утверждение магазина приложений не требуется для веб-приложений
- Качество и соответствующий веб-контент являются наиболее важными характеристиками хорошего веб-сайта.
- Размещение в облаке и высокая масштабируемость — наиболее важные характеристики хорошего веб-приложения.
Google Sites: профессиональные веб-сайты erstellen und hosten
Ganz einfach eindrucksvolle Teamwebsites erstellen
- Mit Google Sites können Sie gemeinsam mit Kollegen
качественные, интерактивные веб-сайты для Ihr Team, Ihr Projekt oder Ihre
Veranstaltung erstellen.
 Сайты Google – веб-сайты überzeugen auf jedem
Bildschirm – от компьютера до смартфона. Und der Clou: Sie brauchen
dazu keinerlei Programmierkenntnisse.
Сайты Google – веб-сайты überzeugen auf jedem
Bildschirm – от компьютера до смартфона. Und der Clou: Sie brauchen
dazu keinerlei Programmierkenntnisse.
Jetzt starten
Vertriebsteam контактныйGanz ohne Programmierkenntnisse Websites erstellen
Mit Google Sites показывает, как работает Teamarbeit mühelos präsentieren und haben dabei über Google Workspace Zugriff auf alle Ihre Inhalte – фон Орднерн на Google Диске über DocGoogle Docs бис хин zu freigegebenen Календарь.
Auf allen Geräten perfekt dargestellte Inhalte
Sorgfältig ausgewählte Designs lassen Ihre Inhalte immer perfect aussehen.
Mithilfe der Integrationerten Optimierungsfunktion in Google Sites wird Ihre
Произведите автоматизацию и jeden Bildschirm angepasst. Веб-сайты So werden Ihre
überall ansprechend präsentiert.
Веб-сайты So werden Ihre
überall ansprechend präsentiert.
Verschieben, per Drag-and-drop einfügen, bearbeiten – fertig
Das Erstellen und Bearbeiten von Websites ist ein Kinderspiel: einfach klicken и для перетаскивания Inhalte einfügen. Автоматический дизайн Das Design Rasteransicht neu angeordnet. Dadurch werden alle Inhalte оптимальная площадь и lassen sich ganz einfach verschieben, neu anordnen, vergrößern oder verkleinern.
Für die Zusammenarbeit entwickelt
В Сайтах Google есть ссылка на Echtzeit gemeinsam mit anderen Nuzern an Dateien
арбайтен. Dazu stehen Ihnen Dieselben effektiven Freigabeoptionen zur Verfügung
на Google Диске и
Гугл документы. Генау
wie в Документах Google werden Ihnen die Änderungen anderer Mitbearbeiter in
Echtzeit angezeigt – für eine Problemlose Zusammenarbeit.
Ohne IT-Kenntnisse Websites sichern
Genau wie in Google Docs können Nutzer auch in Google Sites mit nur wenigen Klicks die Freigabeberechtigungen sowie die Eigentümerschaft verwalten. Für eingebettet Inhalte bleiben die ursprünglichen Berechtigungen erhalten, sodass eine zuverlässige, präzise Steuerung möglich ist.
Mit Google Sites haben die Behörden unserer Stadt – zum Beispiel die Personalverwaltung oder das Amt für Notfallplanung – zuverlässige Websites mit tollem Design gestaltet, und das ganz ohne Unterstützung seitens der IT’, поэтому Росс. ‘Wir können uns voll auf die Programmierung konzentrieren und die Mitarbeiter haben die Möglichkeit, je nach Bedarf die richtigen Inhalte zu эрстеллен.
Тед Росс
Лос-Анджелес
Дополнительная информация
Können externe Besucher auf eine Unternehmens-Website zugreifen?
Я. Auch Personen außerhalb Ihres Unternehmens können auf Ihre Website zugreifen, selbst wenn sie kein eigenes Google Workspace-Konto haben. Это аллергия möglich, den Zugriff über die Freigabeeinstellungen je nach Bedarf einzuschränken.
Kann ich das Aussehen meiner Веб-сайт ändern?
Я. Выбранный из Google erstellte Designs verwenden oder Ihr eigenes Design
эрстеллен. Dabei können Sie die Attribute der Website wie beispielsweise Bilder,
Schriftarten, Schaltflächen Oder das Layout des Menus anpassen.



