Запуск сайта в интернет — чек-лист по открытию сайта к индексации
Как запустить сайт в интернет — важные шаги, которые нужно учесть
Получить бесплатную консультацию
Содержание
До запуска сайта проводится много работ: от программирования и разработки дизайна до подготовки контента, оптимизации и проверки на ошибки. Важно, чтобы все эти работы были сделаны качественно — и тогда сайт быстро проиндексируется и сможет занять хорошие позиции в поисковой выдаче. Момент, когда сайт запускается и начинает работать, очень ответственный, и до него желательно еще раз проверить, что ошибок нет, все работает правильно, а сам ресурс соответствует требованиям поисковиков. Для такой проверки в веб-студии Яворского подготовили чек-лист запуска сайта. Это список основных работ, которые должны быть сделаны перед тем, как сайт начнет работать, станет доступным поисковым системам и пользователям в интернете.
Наполнение сайта контентом
Прежде чем открывать сайт для индексации, необходимо убедиться, что все страницы качественно наполнены.
КОНТЕНТ КАЧЕСТВЕННЫЙ, ПОЛЕЗНЫЙ ДЛЯ ПОЛЬЗОВАТЕЛЕЙ
На страницах ресурса не должно быть текстов, набитых ключевыми запросами — это не поможет продвижению. Вместо этого в статьях должна содержаться полезная информация — уникальная, подробно раскрытая, хорошо структурированная.
ТЕКСТ УНИКАЛЕН, ПРАВИЛЬНО ОФОРМЛЕН, НЕ СОДЕРЖИТ ОШИБОК
Читать с экрана сложно, поэтому важно использовать форматирование: списки, заголовки, выделенные блоки. Нужно следить, чтобы это форматирование корректно отображалось при доступе с любых устройств: с компьютера, телефона, планшета. Текст не должен содержать ошибки, описки. Лучше, если предложения не будут слишком сложными.
ЕСТЬ СТРАНИЦА «ПОЛИТИКА КОНФИДЕНЦИАЛЬНОСТИ»
Если сайт собирает, обрабатывает данные пользователей любым способом (в том числе при регистрации, при приеме заказов через корзину, при отправке сообщений через форму обратной связи), необходимо опубликовать страницу «Политика конфиденциальности» (условия могут быть стандартными). Если такой страницы не будет, можно получить штраф, возможна блокировка сайта Роскомнадзором.
Если такой страницы не будет, можно получить штраф, возможна блокировка сайта Роскомнадзором.
НА САЙТЕ НЕТ ПУСТЫХ ИЛИ НЕКАЧЕСТВЕННЫХ ИЗОБРАЖЕНИЙ
Это особенно важно для магазинов с товарами, которые выбирают по внешнему виду. Для других товарных групп качественное оформление изображениями также имеет большое значение. Например, автомобиль часто выбирают по характеристикам, но качественные фото помогают решиться на покупку. Изображениями нужно иллюстрировать не только карточки товаров, но и информационные материалы (статьи, новости), разделы каталогов, другие значимые страницы.
ТЕКСТ ПОМОГАЕТ ФОРМИРОВАТЬ СВЯЗИ МЕЖДУ СТРАНИЦАМИ
Для этого используется перелинковка: на одних страницах ставятся ссылки на другие страницы. В тексте при этом для каждой такой ссылки формируется подходящий анкор (описание), а ее размещение должно быть обоснованным, логичным (например, предложение узнать больше об услуге на соответствующей странице). Все такие ссылки должны корректно работать, не должно быть ошибочных или ведущих на несуществующие страницы ссылок. Дополнительно стоит проверить весь сайт на наличие битых ссылок. Они раздражают пользователей, расцениваются поисковиками как показатель некачественного, плохо подготовленного проекта.
Дополнительно стоит проверить весь сайт на наличие битых ссылок. Они раздражают пользователей, расцениваются поисковиками как показатель некачественного, плохо подготовленного проекта.
ТЕКСТ ИСПОЛЬЗУЕТСЯ ТОЛЬКО ДЛЯ ДОНЕСЕНИЯ ВАЖНОЙ ИНФОРМАЦИИ
На коммерческих страницах текст используется только для донесения важной информации, которая не представлена в других блоках (например, на фото или в списках характеристик). Такие страницы нельзя оставлять пустыми — на каждой должен быть хотя бы небольшой (не менее 500 зн.) объем текста. Текстовая составляющая может содержаться в любых блоках на странице (например, в коротких превью товаров, если это страница каталога). Если текстового контента нет, увеличивается риск, что поисковая система сочтет страницу малозначимой.
SEO-оптимизация
При SEO-оптимизации сайт приводят в соответствие с требованиями Яндекса, Google и других поисковых систем. Эти требования направлены на то, чтобы сделать сайт максимально удобным, безопасным для пользователя.
УСТАНОВЛЕН SSL-СЕРТИФИКАТ
Поисковики настоятельно рекомендуют передавать данные только по протоколу https. Google идет дальше и учитывает наличие протокола https как полноценный фактор ранжирования. Работать с протоколом https позволяет SSL-сертификат. Пользователи больше доверяют сайтам, использующим его. При наличии SSL-сертификата браузеры показывают значок замка в адресной строке.
SSL-сертификат помогает защитить следующие данные:
- учетные данные для входа в систему;
- операции по кредитной карте, информацию о банковском счете;
- личную информацию: полное имя, адрес, дату рождения, номер телефона;
- юридические документы, контракты;
- медицинские документы;
- конфиденциальную информацию.

Мета теги и заголовки правильно прописаны
Основными являются мета теги Title (заголовок страницы), Description (описание содержимого), заголовок h2 (общий заголовок). Они должны максимально соответствовать содержанию страницы. Их содержимое поисковики учитывают при ранжировании, выводят при показе сайта на странице поисковой выдачи. Мета теги также помогают пользователям ориентироваться и переходить на те страницы, где вероятнее всего содержится нужная им информация. На коммерческих страницах мета теги должны обязательно содержать коммерческие ключи (купить, цена и т.д.) и топоним.
Все типовые страницы проверены
Когда выполняется создание типовых страниц, на них могут размещаться стандартные тексты или скрипты. Так часто бывает при использовании бесплатных шаблонов. Даже если сайт делается с нуля, такие элементы могут попадать и оставаться на типовых страницах (например, когда для экономии времени сначала не пишется уникальный текст, а размещаются произвольные текстовые фрагменты, чтобы показать, как будет выглядеть готовая страница).
URL — адрес страницы. Важно, чтобы он был человекопонятным (ЧПУ): состоял из понятных слов и соответствовал структуре сайта. В состав урла лучше включать только латинские буквы, цифры и некоторые символы. Русские буквы и символы, не являющиеся допустимыми для использования в составе URL, кодируются, в результате чего в адресе появляются фрагменты вроде %D0%9B%D1%83%D0%BA. Такие фрагменты делают URL непонятным, и важно, чтобы их не было. Лучше, если адрес будет хорошо читаться. Важно, чтобы он соответствовал структуре сайта и позволял судить о содержимом страницы — например, как здесь https://yavorsky.ru/services/dorabotka-saytov/perenos-na-bitriks/
Префикс www не является технической необходимостью, и использовать его не нужно. Тем не менее, некоторые пользователи продолжают писать его в адресной строке, вводя, например, www. yavorsky.ru. Если настроить 301 редирект, пользователь, вводящий префикс www, будет автоматически перенаправляться по корректному адресу (например, https://yavorsky.ru).
yavorsky.ru. Если настроить 301 редирект, пользователь, вводящий префикс www, будет автоматически перенаправляться по корректному адресу (например, https://yavorsky.ru).
Формы обратной связи работают корректно
Нужно проверить, что при работе используемых на сайте форм обратной связи нет ошибок. Отдельно проверяют формы регистрации, отправления заявки или заказа, запроса, заявки на расчет и т.п. Если формы работают некорректно, конверсия может снижаться, из-за чего будут падать продажи. Сайт становится менее удобным для пользователей, ошибки раздражают их, и часто из-за этого посетители могут просто уходить с сайта, так и не совершив целевое действие. Формы должны не только правильно работать. Желательно, чтобы они были понятными, с удобным вводом данных. Чем быстрее и проще заполняется форма обратной связи, тем больше вероятность, что пользователь сделает это.
Работа файла sitemap.xml корректно настроена
Файл Sitemap.xml содержит карту сайта. Он нужен поисковым системам для навигации, чтобы быстрее разбираться в структуре сайта и индексировать его страницы. В этом файле нужно указывать все страницы, которые нужно проиндексировать.
Он нужен поисковым системам для навигации, чтобы быстрее разбираться в структуре сайта и индексировать его страницы. В этом файле нужно указывать все страницы, которые нужно проиндексировать.
Если на сайте есть страницы, которые не нужно индексировать, их исключают из sitemap.xml. Это, например, динамически формирующиеся или технические страницы. При подготовке к запуску нужно правильно настроить файл. В том числе нужно установить приоритет переобхода страницы, частоту обновления информации в файле и другие параметры.
Сбор статистики необходим, чтобы понимать, насколько эффективно работает сайт. Это делают с помощью Яндекс.Метрики и Google Analytics. Эти инструменты позволяют контролировать трафик, получать информацию о поведении пользователей на сайте, собирать данные о конверсии (после настройки целей). Дополнительно используется Яндекс.Вебмастер и Google Search Console — инструменты для выявления и устранения ошибок на сайте.
Нужно проверить, что фильтр не выполняет генерацию страниц пересечений под запросы с нулевой частотностью.
На сайте используется микроразметка Schema.org
Чтобы поисковик лучше и быстрее понимал представленные на сайте данные, используется стандартная семантическая разметка Schema.org. Например, с помощью разметки можно явно указать поисковым роботам, что на конкретной странице находятся сведения о товаре, а также передать данные о его основных параметрах, например, о названии, артикуле, цене, наименовании производителя. Поисковая система может использовать эти данные для формирования специальных информационных блоков — расширенных сниппетов. Они выводятся на странице поисковой выдачи, описывают страницу сайта и помогают пользователям находить нужные ресурсы.
Страница с 404 ошибкой правильно оформлена
Когда посетитель пытается попасть на страницу, которой нет на сервере, ему показывается ошибка «404 Not Found». Если не оформить страницу, на которой выводится эта ошибка, пользователь будет видеть стандартную неинформативную и не связанную с сайтом форму. Чтобы оформить страницу, нужно разработать для нее дизайн и написать информационное сообщение, которое поможет сгладить неприятное впечатление от ошибки. Обычно такое сообщение содержит предложение перейти на главную или к поиску товаров, вернуться на предыдущую страницу и.т.п. Соответствующие ссылки также размещают на странице.
Чтобы оформить страницу, нужно разработать для нее дизайн и написать информационное сообщение, которое поможет сгладить неприятное впечатление от ошибки. Обычно такое сообщение содержит предложение перейти на главную или к поиску товаров, вернуться на предыдущую страницу и.т.п. Соответствующие ссылки также размещают на странице.
На сайте есть файл robots.txt
Это — один из системных файлов. Он является текстовым и определяет правила индексирования страниц роботами поисковиков. Файл robots.txt дает указание поисковым роботам о главном зеркале сайта и о том, как его индексировать. С помощью него можно закрывать от индексации весь сайт или его отдельные разделы. Чаще всего закрывают от индексации страницы результатов поиска и пагинации, корзину, личный кабинет, системные файлы и каталоги.
Есть Favicon
Фавикон — векторное изображение (формат svg) размером 120х120 пикселей. Является значком сайта и используется при его отражении на вкладке в верхней части окна веб-браузера, при сохранении в избранном, при отображении в закладках или поисковой выдаче. Фавикон — своеобразный логотип. Его можно создать на основе реального логотипа компании или разработать отдельное изображение.
Фавикон — своеобразный логотип. Его можно создать на основе реального логотипа компании или разработать отдельное изображение.
Заключение
Запуск сайта в интернет — ответственный момент, и важно, чтобы проект был полностью готов. Это ускорит его индексацию, он быстрее начнет получать трафик и привлекать клиентов для бизнеса. Веб-студия Яворского занимается разработкой и продвижением сайтов c 2008 года. На нашем счету более 500 запущенных проектов коммерческих сайтов. Наши специалисты могут проверить сайт выкладки в интернет, дать рекомендации по его подготовке, исправить ошибки и провести поисковую оптимизацию.
Если Вас не устраивают позиции сайта в поисковой выдаче, мы можем предложить аудит его текущего состояния и по итогу дать рекомендации по устранению ошибок. О положительном влиянии на сайт исправления ошибок, найденных при аудите читайте здесь.
Также можем предложить комплексное обслуживание Вашего сайта с участием SEO специалиста, маркетолога, программистов и контент менеджеров. Обратитесь к нам, чтобы узнать больше!
Обратитесь к нам, чтобы узнать больше!
Не нашли, что искали?
Оставьте заявку и мы свяжемся с вами
Что нужно для запуска сайта: этапы (чек-лист)
Интернет пестрит вопросами: как запустить сайт в интернете? что такое идеальный запуск сайта? как максимально увеличить успех сайта на старте? что нужно для запуска своего сайта? как выложить свой сайт в сеть?
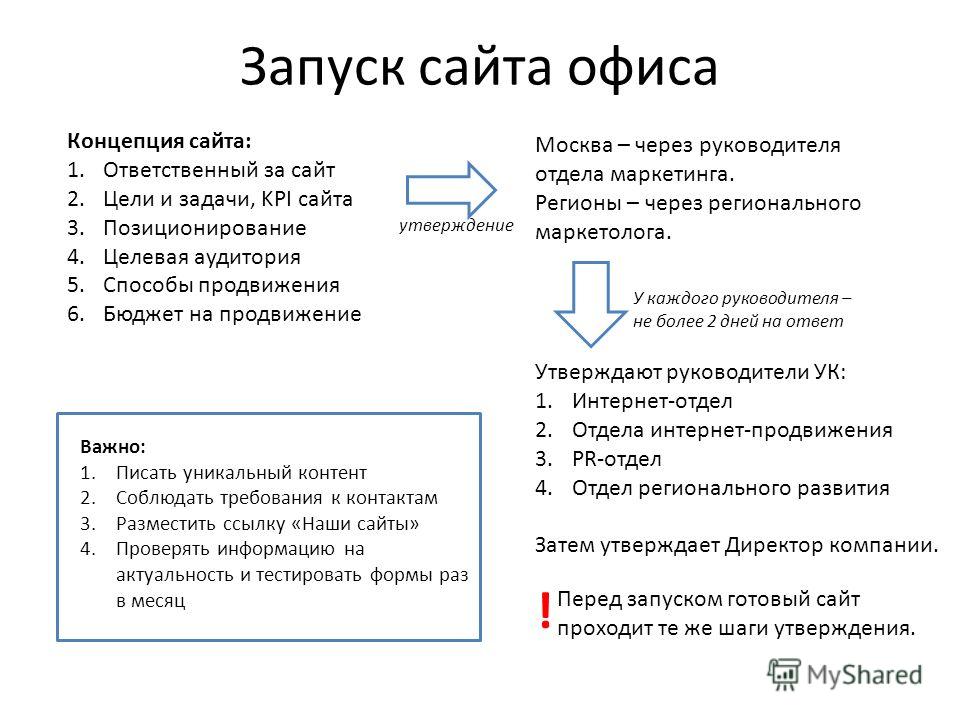
Друзья, перед вами наша внутренняя пошаговая инструкция — этапы запуска сайта или чек-лист — для программиста, PM, контент-менеджера или других людей, которых вы назначите исполняющими эти задачи. Мы в Contorra Family запускаем сайты так.
Если у клиента уже был или еще есть сайт до запуска нашего нового сайта (желательно заранее, за неделю как минимум) — выяснить, надо ли сохранять адреса страниц (если мы не будем делать SEO, тогда это делаем не мы, но об этом надо сказать клиенту).
Кроме адресов страниц, нужно сохранить:
- авторизационные файлы вебмастеров (Я/G)
- код Яндекс Метрики
- код Google Analytics
Опять же, если у клиента уже есть доменное имя, надо выяснить — сделана ли у него почта на домене.
Сообщить о необходимости запуска сайта и указать домен сайта.
Сообщить о необходимости создания почты (если почта уже была создана, указать на это разработчику).
Уточнить у клиента, на какой ящик должны приходить уведомления с сайта (вебформы, алерты, оповещения об оплате домена).
Проверить работоспособность всех форм обратной связи на сайте. Проставить для них клиентский email.
Перенести сайт с дев-сервера — на продакшн.
Удалить тестовый домен.
Добавить домен в Uptime Robot.
Выложить бекап сайта и базы данных в Mega.nz.
Зарегистрировать уникальный ящик yandex.ru и google.com. Данные ящики используются для создания почты на домене, предоставления доступов к Я.Вебмастеру, Метрике. Ящик вида: domen-klienta@yandex. ru
ru
Создать почту на домене (если надо) — [email protected]
Открыть сайт для индексации поисковиками.
Проверить, что на сайте нет битых картинок.
Проверить все типы контента, тестовые и дефолтные — удалить в корзину.
Проверить редиректы (старые URL внутренних страниц и новые, с www и без, http — https, слеш и без слеша в конце).
Проверить, что несуществующие страницы выдают 404 ошибку.
Установить на сайте код Яндекс.Метрики (аккаунт агентства) и дать доступ клиентскому аккаунту.
Настроить файл robots.txt, проверить его валидность через: http://webmaster.yandex.ru/robots.xml (обязательны директивы Host, Sitemap).
Сгенерировать карту сайта (в WP- через YoastSEO) и убедиться, что она открывается по адресу /sitemap.xml
Зарегистрировать сайт в панели для вебмастеров Яндекс (аккаунт агентства) и дать доступ клиентскому аккаунту.
Зарегистрировать сайт в панели для вебмастеров Яндекс (аккаунт агентства) и дать доступ клиентскому аккаунту.
Проверить наличие мета-данных (в админке WP если их нет — серый кружочек YoastSEO, а должен быть красный, желтый или зеленый).
Настроить нормальное отображение 404 страницы для пользователя (не белый экран смерти).
Проверить размещение на сайте уникального (не дефолтного) файла favicon.ico
Подать заявку о включении сайта в Яндекс.Каталог.
Отметить компанию на Яндекс.Картах и в Google Maps (с указанием сайта и информации о компании).
Скормить все страницы сайта сервису BPoster.net
Проверить наличие заголовков h2-H6, если нет h3-H5, указать самостоятельно. h2 на каждой странице и только один, вставляет только разработчик.
Проверить наличие атрибута alt у всех изображений. Если нет — вставить самостоятельно, копируя заголовок (через Библиотеку файлов в WP).
Предоставить скриншот главной страницы (сохраненный для веба) и 1-2 абзаца текста, чтобы создать проект в портфолио агентства.
В течение недели после запуска сайта:
- Подготовить скринкасты проекта
- Настроить все вебформы и уведомления на сайте
- Подготовить доступы к сайту
- Оформить памятку клиенту
- Отправить отчет руководителю, что сайт запущен
UPD: наша презентация была тепло встречена в креативном пространстве Panama Space в понедельник 30 октября. Вы можете скачать ее в формате PPTX: https://goo.gl/XXjVA7 и PDF: https://goo.gl/uHUCKi
Вы можете скачать ее в формате PPTX: https://goo.gl/XXjVA7 и PDF: https://goo.gl/uHUCKi
Эту страницу находят по запросам:
- что нужно для запуска сайта
- этапы запуска сайта
- чек-лист запуска сайта
- план запуска сайта
- как выложить сайт в сеть
- как запустить свой сайт
- идеальный запуск сайта
Как вы объявите о запуске нового веб-сайта в 2022 году
Когда вы собираетесь запустить новый веб-сайт, вы можете почувствовать волнение ожидания, но как вы можете вызвать волнение у своей целевой аудитории? Все дело в запуске, который создает волнение и вызывает интригу, за которым следует громкое объявление, множество репостов и веские причины посетить веб-сайт, над которым так усердно работал ваш веб-дизайнер.
Все изображения в этом посте созданы с помощью Canva.
Азарт, интрига и успешный запуск сайта.
Включите музыку акулы.
Помните музыку из фильма, которая играет перед нападением акулы? Многие люди делают. Такой подход часто используется в фильмах — играет определенный звук, чтобы вы знали, что впереди что-то захватывающее! Используйте социальные сети, чтобы использовать аналогичную тактику, направленную на создание волнения для запуска вашего веб-сайта.
Такой подход часто используется в фильмах — играет определенный звук, чтобы вы знали, что впереди что-то захватывающее! Используйте социальные сети, чтобы использовать аналогичную тактику, направленную на создание волнения для запуска вашего веб-сайта.
Сообщения в социальных сетях содержат слова и изображения. Эксперты рекомендуют редактировать такие изображения вручную или применять к ним бесплатные пресеты Lightroom, прежде чем включать их в публикацию. Ваша задача состоит в том, чтобы творчески объединить их для создания кампании для вашего бренда, которая выходит за рамки фразы «Скоро появится новый веб-сайт». Порадуйте своих клиентов серией постов, ориентированных на изображение, в которых достаточно слов, чтобы сказать: «Обратите внимание на наш бренд!», Создавая интригу и побуждая клиентов к более активному участию в вашем сообщении.
Сделай большой та-да.
Подумайте о дне запуска. Как вы хотите подойти к этому? Вы хотите произвести большой фурор в первый день или вы хотите использовать тактику мягкого открытия ресторана и выпустить сайт с объявлением меньшего масштаба?
Рассмотрим тип выпуска с плавным открытием. Как бы усердно ни работали дизайнеры и разработчики, на хорошем веб-сайте может быть несколько ошибок. Если вы донесете сообщение до более ограниченной аудитории, они могут помочь вам найти не совсем правильные вещи, чтобы вы могли исправить их до того, как произойдёт большой всплеск.
Как бы усердно ни работали дизайнеры и разработчики, на хорошем веб-сайте может быть несколько ошибок. Если вы донесете сообщение до более ограниченной аудитории, они могут помочь вам найти не совсем правильные вещи, чтобы вы могли исправить их до того, как произойдёт большой всплеск.
Когда придет время большого дня, момента, которого вы и ваша аудитория ждали, сделайте свое объявление по стольким каналам, сколько необходимо, чтобы достичь его. Вы не будете выпускать готовое объявление, поскольку оно лучше всего работает, чтобы показать ваш новый веб-сайт новыми и разными способами, чтобы вы не пропустили тех, кто не обратил внимания. Вот несколько идей для продвижения в ваших сообщениях:
- Вы видели нашу новую домашнюю страницу? Мы разработали его для вас.
- Прочтите интересную (вставьте ссылку на тему здесь) запись в блоге на нашем улучшенном веб-сайте.
- Благодаря нашему новому дизайну сделать заказ стало проще. Проверьте кассу!
- Спешите в наш новый раздел распродаж для специальных предложений!
- Теперь вы можете связаться с нами напрямую, чтобы договориться о встрече.
 Попробуйте эту новую функцию сайта!
Попробуйте эту новую функцию сайта!
Благодаря разнообразным и частым публикациям больше людей увидят ваше сообщение, а за счет таргетинга на определенные функции сайта больше клиентов, скорее всего, щелкнут и просмотрят сайт. Как только сайт будет запущен и запущен, часто включайте призыв к действию в свои сообщения, чтобы поощрить читателя. Будьте скрипучим колесом, которое получает смазку или, скорее, внимание, которого заслуживает ваш сайт.
Поднимите баннер электронной почты.
Миллионы людей по-прежнему пользуются электронной почтой, и это самый эффективный способ охватить аудиторию существующих клиентов и других лиц, которые уже достаточно заинтересованы, чтобы подписаться на вашу рассылку. Создайте заманчивое сообщение в строке темы и эффектный, соответствующий бренду баннер для вашего объявления. Каждый раз, когда вы отправляете электронное письмо, размещайте на сайте что-то новое или переработанное с призывом к действию, побуждающим к посещению веб-сайта.
Вот совет по отправке электронного письма с объявлением: найдите способы создать свой список адресов электронной почты до запуска. На существующем сайте или на вновь созданной целевой странице выделите поле для регистрации или используйте сообщения в социальных сетях, чтобы собрать большой список. Мигающие красные стрелки с надписью «Зарегистрироваться здесь?» Это может быть немного многовато, но вы понимаете, что если вы создадите свой список, вы сможете привлечь больше людей к своему новому или переработанному сайту.
Выяви себя.
Этот совет согласуется со всеми предыдущими упоминаниями и напоминает вам, что Facebook, LinkedIn и электронная почта — не единственные варианты обмена объявлениями. Сегодняшний мир — это поиск способов делиться информацией, идеями, мнениями и, к сожалению, неудачными шутками. Ваша задача — найти те средства массовой информации, которые будут охватывать вашу аудиторию в зависимости от их образа жизни и привычек. Учтите:
- Публикации видео
- Создание блога
- Публикация в чужом блоге в качестве гостя
- Запуск подкаста
- Привлечение влиятельных лиц для продвижения вашего бренда
- Привлечь всех своих знакомых к продвижению вашего бренда
- Выпуск пресс-релизов
- Проведение рекламных кампаний
Существует больше способов продвижения вашего бренда и ваших новостей, чем мы можем назвать. Некоторые из них могут быть уникальными для вашего бизнеса, поэтому воспользуйтесь этими способами, чтобы объявить о своем новом сайте.
Некоторые из них могут быть уникальными для вашего бизнеса, поэтому воспользуйтесь этими способами, чтобы объявить о своем новом сайте.
Сделайте предложение, от которого ваши клиенты не смогут отказаться.
Где бы вы ни решили анонсировать и продвигать свой веб-сайт, помните, что клиенты всегда ищут что-то ценное. Хотя это может быть так же просто, как интересный новый пост в блоге, подумайте, что вы можете предложить, что действительно привлечет людей. Это может быть скидка на первый заказ с нового сайта, приоритет при записи на прием, если он сделан через новый сайт. , или физический предмет, который может понравиться покупателям, например, большая сумка, кофейная кружка или бесплатная электронная книга при заказе.
Загляните в хрустальный шар.
Или, как мы это называем, данные. Отслеживайте цифры во всем, что вы делаете. Запустите аналитику. Продолжайте укреплять пути, которые привлекают посетителей на ваш новый сайт и обеспечивают новый бизнес. Направьте свою энергию на новые пути действий, если что-то не работает.
Направьте свою энергию на новые пути действий, если что-то не работает.
Как сделать большой всплеск
Хотите узнать не такой уж секрет? Лучший способ оказать наибольшее влияние на все приведенные выше предложения по запуску — убедиться, что ваши объявления визуально забавны, привлекательны и соответствуют бренду. Интернет — это визуальное место, и плохой дизайн часто упускается из виду, в то время как хороший дизайн привлекает внимание дольше.
Хотя это может показаться непосильным для всех, кто не является графическим дизайнером, существует мощный инструмент, который может помочь вам создавать изделия, которые вы никогда бы не смогли создать самостоятельно. И его проще использовать, чем Adobe Creative Suite.
Он называется Canva и представляет собой дизайнерскую платформу со всем необходимым. У него есть готовые стоковые фотографии. Он имеет широкий выбор шрифтов для вас на выбор. Он имеет готовые дизайны шаблонов для всего: от открыток до флаеров и постов в социальных сетях. Они также недавно добавили возможность создавать анимированную графику.
Они также недавно добавили возможность создавать анимированную графику.
Попробуйте их 30-дневную пробную версию, чтобы получить доступ ко всем их активам (включая дополнительные шрифты, стоковые фотографии, стоковые аудио и стоковые видео), а также возможность создавать элементы, требующие нестандартных размеров. С Pro вы даже можете создать свой собственный фирменный пакет, чтобы у вас был легкий доступ к вашим фирменным цветам, логотипам, любимым изображениям, шрифтам и многому другому.
Заключительное слово.
Если вы уделяете правильное время и энергию запуску своего сайта, как и при его создании, вы создадите успешную кампанию, которая вызовет волнение и интригу, что приведет к посещениям сайта и расширению возможностей для бизнеса.
Просто убедитесь, что вы используете графику, которая находит отклик у вашей аудитории.
Хотите создать собственную графику запуска веб-сайта?
Объявления Ваш путь к успешному веб-сайту Запустите эти 5 идей
Запуск нового веб-сайта — захватывающий момент для любого владельца бизнеса, но он также может быть немного пугающим. Всегда полезно иметь в рукаве несколько советов и хитростей о том, как создать ажиотаж, прежде чем запускать свой сайт Showit. Таким образом, когда наступит важный день, вы уже будете готовы с идеями и стратегиями того, что делать дальше.
Всегда полезно иметь в рукаве несколько советов и хитростей о том, как создать ажиотаж, прежде чем запускать свой сайт Showit. Таким образом, когда наступит важный день, вы уже будете готовы с идеями и стратегиями того, что делать дальше.
Итак, вы готовы к запуску своего веб-сайта Showit? Ключ к успешному и эффективному запуску — рассказать о нем всем! Вот пять идей для объявления о запуске веб-сайта:
1. Начните с объявления даты и времени запуска в социальных сетях.
Если у вас есть установленная дата/время, обратный отсчет — отличный элемент рекламы!
Убедитесь, что вы достаточно уведомили своих подписчиков/клиентов, чтобы они могли планировать присоединиться и быть в восторге от этого! Закулисные изображения и краткий обзор всегда приятно увидеть. Создайте шумиху для предстоящего запуска, поделившись фотографиями и тизерами о новом веб-сайте. Это не только вызывает предвкушение, но и создает больше вовлеченности и делает ваш бизнес более привлекательным.
2. Поделитесь графикой, фотографиями или видеороликами о том, как будет выглядеть ваш новый веб-сайт, чтобы ваш список рассылки был в восторге!
Расскажите о процессе, объясните преимущества вашего нового веб-сайта и расскажите о запуске задолго до того, как вы опубликуете дополнительную информацию, и пригласите их следить за объявлениями. Помните, что вы хотите поддерживать разговор и создать как можно больше шумихи и предвкушения, прежде чем веб-сайт будет запущен, поэтому речь идет не о том, чтобы показать их, а о том, чтобы они чувствовали связь с вами во время этого процесса.
3. Настройте страницу «Скоро появится»
Еще один отличный способ — направить людей на ваш сайт перед запуском с помощью страницы «Скоро», которая собирает их электронные письма и создает интригу. Это также отличное место для установки часов обратного отсчета, чтобы люди знали, сколько времени осталось до запуска.
Эта скоро появится страница , которая также поможет вам начать добавлять свой веб-сайт во все ваши социальные каналы и удалить одну вещь из своего списка, гарантируя, что все останется конфиденциальным до дня запуска.
4. Напишите об этом в блоге и получите халяву или бесплатную раздачу.
Запуск вашего нового веб-сайта — это не только дразнилка, но и создание ценного контента, а бесплатный подарок — отличное дополнение к вашему запуску, чтобы люди могли взаимодействовать с вашим контентом.
Вы можете создать запись в блоге о запуске вашего нового веб-сайта (на самом деле расскажите историю процесса) и получить халяву или бесплатную раздачу в качестве дополнения, чтобы люди присоединились к вам и подписались на вас, а не просто посещали для запуска, чтобы никогда Вернись. Вы также можете используйте эту возможность, чтобы выпустить некоторые из тех продуктов, которые вы очень хотели выпустить , как только ваш сайт заработает!
5. Отправить электронное письмо бывшим клиентам и клиентам.
Обратитесь к бывшим клиентам и клиентам, дайте им знать, что вы вернулись с удивительными новинками. Они будут рады обновлению и продолжат развивать эти отношения. Кроме того, если кто-либо из этих людей является влиятельным лицом или у него будет дополнительная аудитория, вы можете попросить их рассказать о вашем новом запуске, чтобы помочь вам распространить информацию.
Кроме того, если кто-либо из этих людей является влиятельным лицом или у него будет дополнительная аудитория, вы можете попросить их рассказать о вашем новом запуске, чтобы помочь вам распространить информацию.
Не будем забывать, что реклама из уст в уста — один из самых полезных способов развития вашей компании.
Бонус: создайте прокручиваемый макет вашего веб-сайта, чтобы иметь забавную графику, чтобы объявить о запуске.
Последний совет: вы должны объявить о запуске вашего нового сайта как минимум за неделю до того, как это произойдет, чтобы у людей было время подготовиться и быть в восторге от того, что грядет!
Создание мокапа с прокруткой в Photoshop требует, чтобы у вас был способ записи вашего экрана, мне нравится использовать Quicktime Player на моем Mac или Loom.
- Запустите Photoshop и выберите фон
Стоковые изображения — хороший выбор, если вы ищете что-то, что хорошо впишется в ваш сайт и сможет выделиться.
 Простой фон позволяет вам использовать фирменные цвета для создания желаемого настроения или, если вы сделаете его самостоятельно, получить более творческий контроль над тем, что видно на макете.
Простой фон позволяет вам использовать фирменные цвета для создания желаемого настроения или, если вы сделаете его самостоятельно, получить более творческий контроль над тем, что видно на макете. - Перетащите записанный видеофайл .mp4 в Photoshop
Перетащите новую запись в Photoshop легко. Просто откройте изображение в Photoshop, перейдите на вкладку «Слои» и перетащите его на монтажную область как «Слой 1». Затем размер его соответствующим образом.
- Выберите «Окно» > «Временная шкала», чтобы открыть функцию временной шкалы в Photoshop.
- Сделайте все слои на временной шкале одинаковой длины, чтобы они соответствовали длине видео , просто щелкните и перетащите их на временной шкале, чтобы они все совпадали.
Ваше видео будет иметь установленную продолжительность, если другие слои не совпадают с ним, то видео будет продолжать воспроизводиться, а остальные слои будут отключены.



 Попробуйте эту новую функцию сайта!
Попробуйте эту новую функцию сайта! Простой фон позволяет вам использовать фирменные цвета для создания желаемого настроения или, если вы сделаете его самостоятельно, получить более творческий контроль над тем, что видно на макете.
Простой фон позволяет вам использовать фирменные цвета для создания желаемого настроения или, если вы сделаете его самостоятельно, получить более творческий контроль над тем, что видно на макете. 