Как сделать заливку в Photoshop от А до Я
Приветствую вас на WiFiGid! В этой статье мы посмотрим, как можно сделать заливку в Photoshop. Этой расчудесной программой мы пользуемся чуть ли не каждый день, и функция заливки в своей банальной работе у меня чуть ли не самая используемая. В статье не будет особых творческих порывов – исключительно техническая работа с инструментом. Материал создан на основе последней доступной версии Photoshop. Скорее всего, у вас все будет так же.
Содержание
- Где находится заливка в Photoshop?
- Основные настройки
- Как залить выделенную область?
- Как залить слой цветом?
- Как закрасить объект?
- Заливка фона
- Задать вопрос автору статьи
Где находится заливка в Photoshop?
В Photoshop для заливки используется два основных инструмента – «Заливка» и «Градиент». Из-за их схожести они и размещены в одной группе на панели инструментов.
Горячая клавиша для активации группы: G
Главная проблема, с которой сталкиваются начинающие – зачастую вместо обычной «Заливки» здесь как раз активирован «Градиент». И как итог – заливки нет на панели, и пользователь не знает где ее искать. Но мы-то с вами это быстро решим.
И как итог – заливки нет на панели, и пользователь не знает где ее искать. Но мы-то с вами это быстро решим.
На самом деле градиентом тоже можно сделать однотонную заливку (выбрали два одинаковых цвета и готово), но эта статья будет посвящена исключительно классической заливке.
Обратили внимание на ОЧЕНЬ маленький белый треугольник возле инструмента «Градиент» на панели инструментов? Если нет – посмотрите еще раз внимательнее на скриншот выше. Так вот, если аккуратно мышью нажать на него и подержать нажатой клавишу мыши, должно вылезти вот такое окно переключения инструментов:
Здесь и выбираем нашу «Заливку».
Основные настройки
Дабы исключить основные вопросы по работе с «Заливкой», предлагаю очень кратко пробежаться по основным настройкам инструмента. Даю только самый необходимый минимум, с остальным уже сможете познакомиться в каких-то других профессиональных изданиях.
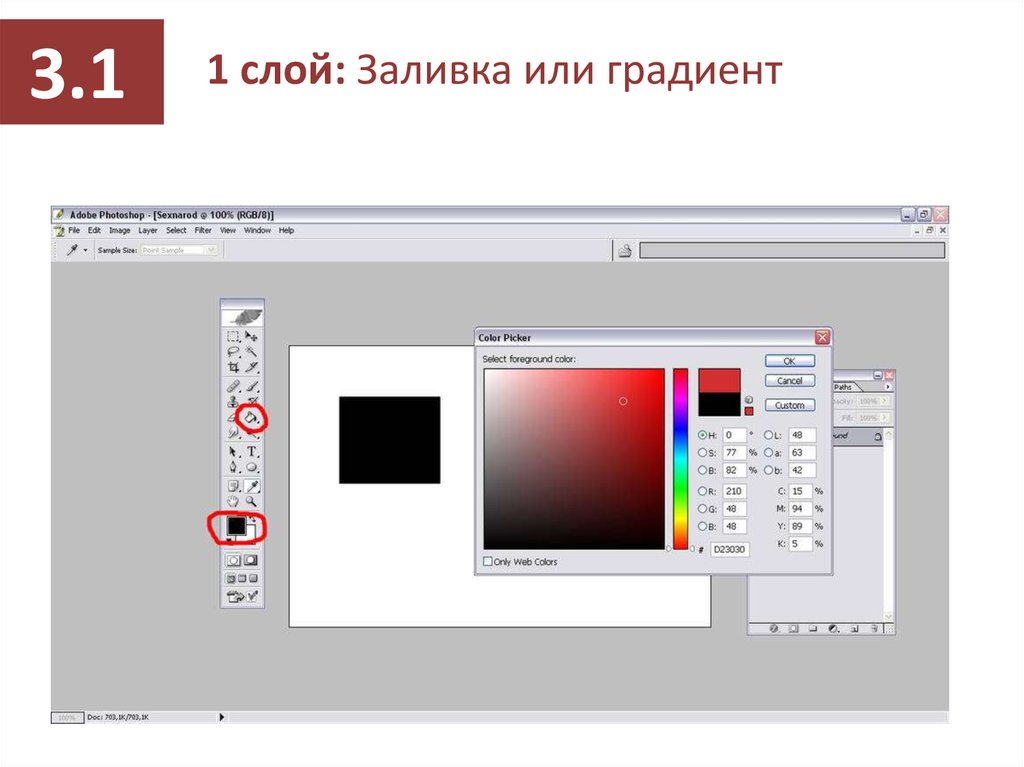
Цвет заливки выбираем вот здесь (именно главный квадрат основного цвета, который на скриншоте имеет белый цвет):
Другие интересные настройки расположены на верхней панели:
- Непрозрачность – при 100% заливка полностью непрозрачная.

- Смежные пиксели – при включенной галочке заливка будет применяться только к рядом стоящим пикселям одного цвета. Если галочку убрать – то заливка будет применяться на все пиксели по всему документу без привязки к конкретной области. Т.е. вы заливаете что-то в одном углу, а перекрашивается в другом. Поэтому обычно и лучше ставить галочку смежных пикселей, если вы только не производите цветокоррекцию по всему изображению (хотя для этой функции есть отдельные инструменты).
- Допуск – устанавливает близость цветов, которые будут заливаться. Если установить 0 – будут заливаться только точные цвета. На практике же при заливке каких-то объектов фотографий этот параметр лучше выкрутить чуть дальше нуля, чтобы захватить все близкие цвета наверняка.
Как залить выделенную область?
С этим все относительно просто:
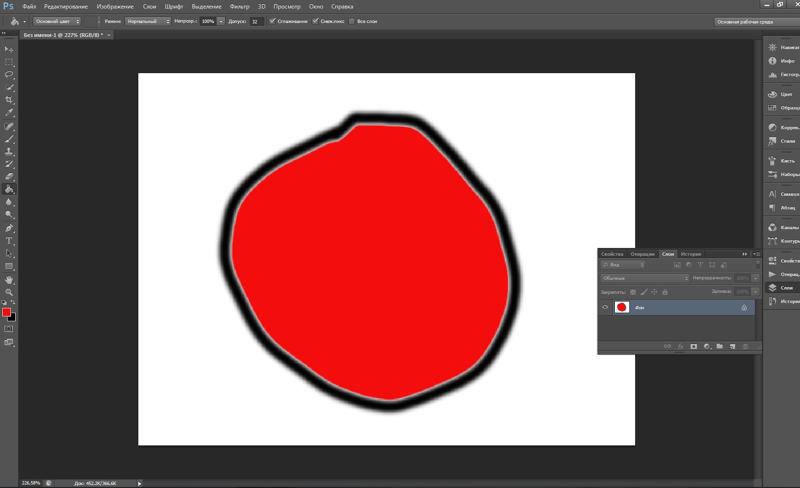
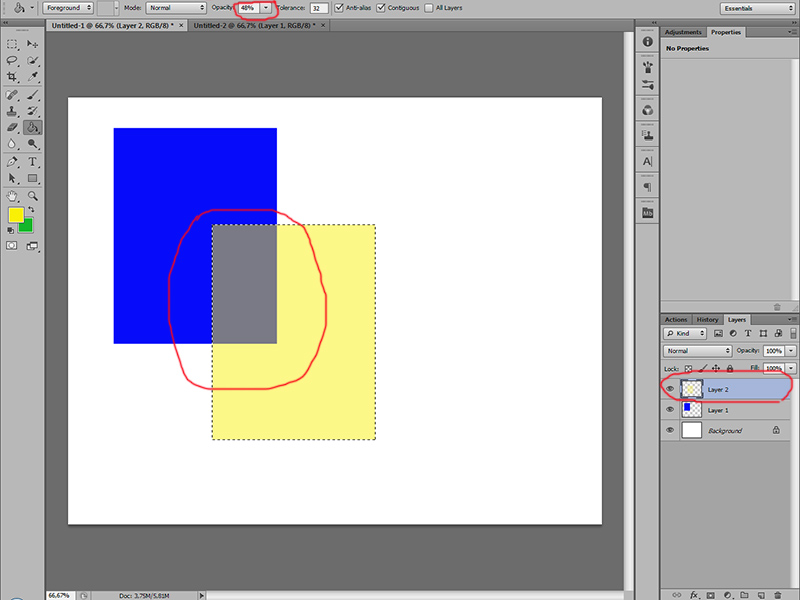
- Выделяем нужную область (для примера я буду использовать самое обычное прямоугольное выделение, а так у нас есть отличная статья по выделению в Photoshop объектов любой сложности).

- Если применить заливку прямо сейчас, то выделение будет игнорироваться и закрасится лишь часть изображения, которая подходит под близкие цвета в месте заливки. Область выделения, по сути, защищает остальную часть изображения от заливки, а не говорит, где конкретно нужно залить. Для полной заливки области нужно создать пустой слой поверх изображения.
- Теперь выделяем новый слой и щелкаем с инструментом «Заливка» по выделенной области.
Как залить слой цветом?
Действия здесь очень похожи на то, что мы делали в предыдущей главе. Только там мы ограничивали зону заливки выделением, здесь же нам ничего не нужно ограничивать.
- Создаем пустой слой и размещаем его выше всех слоев.
- Просто применяем к нему заливку.
Как закрасить объект?
Эта задача сводится к той же – нужно сначала выделить объект, а потом уже применить заливку как в первом разделе. Самое сложное – выделение объекта. Выше я уже скидывал ссылку на эту отдельную статью, здесь продублирую ее:
Выше я уже скидывал ссылку на эту отдельную статью, здесь продублирую ее:
Статья про выделение объектов в Photoshop
Заливка фона
И снова мы возвращаемся к тому же. Фон – это какой-то объект. Если вы грамотно сможете выделить фон, вы сможете без проблем залить его любым цветом. В работе с фоном есть некоторые хитрости, поэтому мы их тоже вынесли в отдельные статьи. Они немного на другие темы, но именно проблема выделения фона в них изложена полностью. Поэтому берем и пользуемся.
- Как размыть фон в Photoshop
- Как поменять фон в Photoshop
Заливка в фотошопе: используем инструменты в photoshop
Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Разберем подробно основные способы.
Инструмент «Заливка»
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.
Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».
- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.
- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом.

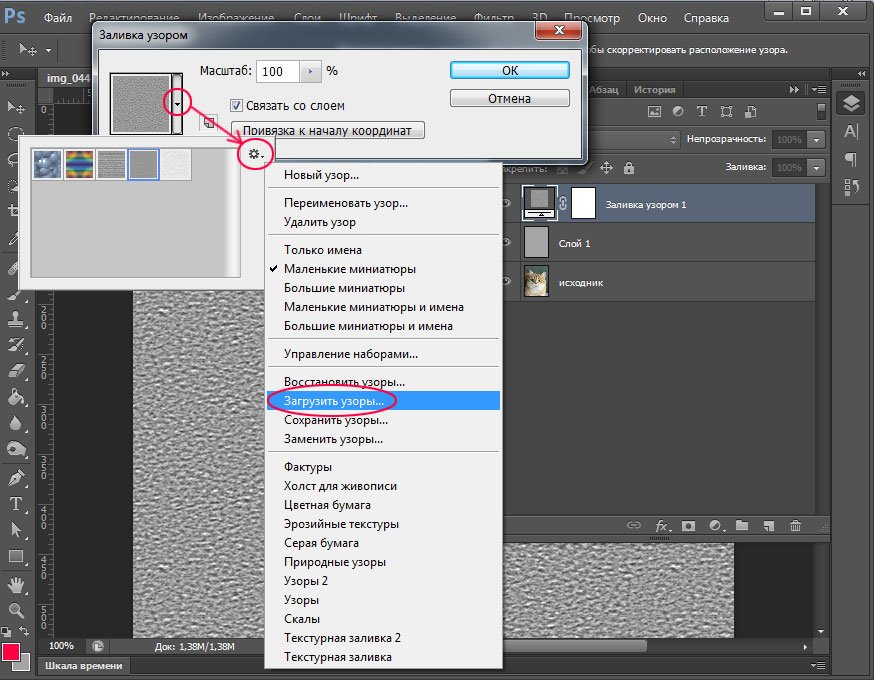
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом. Нажмите на стрелочку рядом с ним и выберите понравившийся.
- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т. д.
- Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.

- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке: http://profi-user.ru/udaliyaem-nenuzhniy-predmet-na-foto/
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:
Вот что стало после нажатия OK:
Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
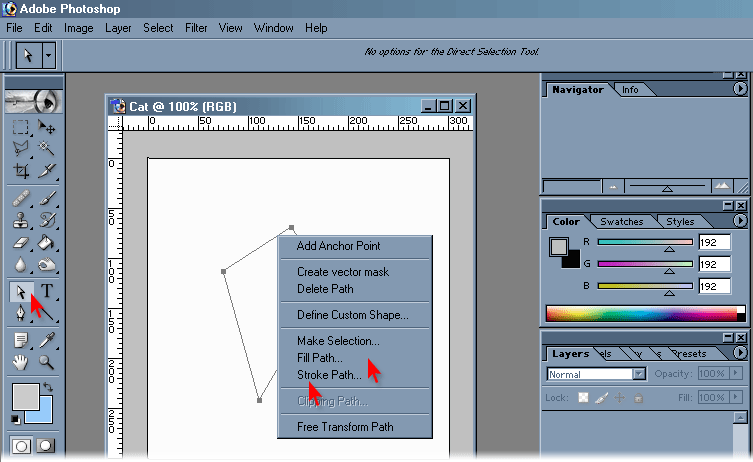
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
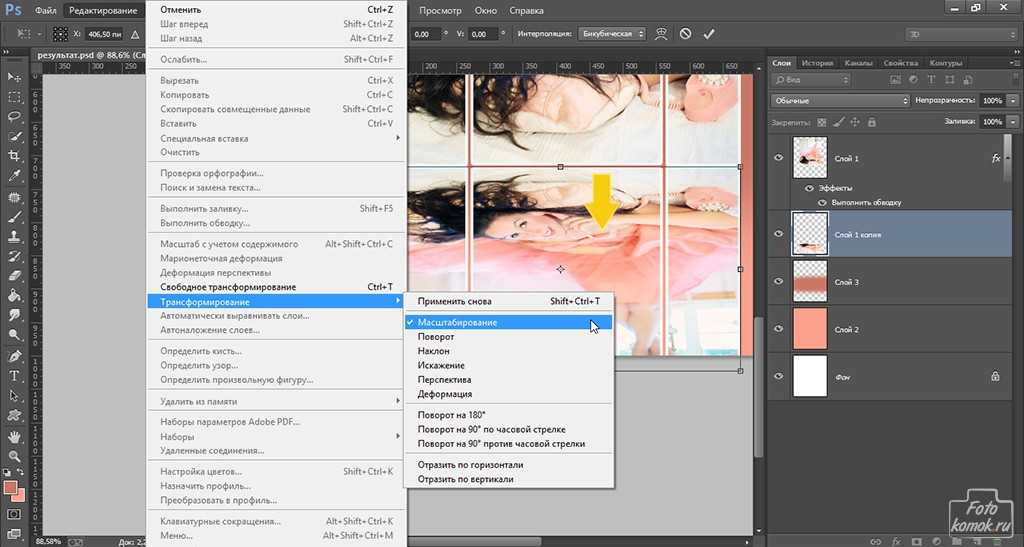
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».
- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
Ну в принципе всё. А по традиции рекомендую вам копнуть поглубже изучив видеокурс:
http://o. cscore.ru/
cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
До скорого.
Непрозрачность слоя
и заливка в Photoshop
Параметры Photoshop «Непрозрачность» и «Заливка» на панели «Слои» управляют прозрачностью слоя и часто ведут себя одинаково. В этом уроке мы узнаем о важной разнице между непрозрачностью и заливкой при работе со стилями слоя!
Автор сценария Стив Паттерсон.
Один из самых частых вопросов, которые я получаю от пользователей Photoshop, а не только от новичков, звучит так: «Какая, черт возьми, разница между Непрозрачность и Параметры заливки на панели «Слои»? Разве они оба не делают одно и то же?». Это хороший вопрос, потому что в большинстве случаев они на самом деле абсолютно одинаковы.
Параметры «Непрозрачность» и «Заливка» управляют прозрачностью слоя . То есть они контролируют, насколько текущий выбранный слой позволяет показывать другим слоям, расположенным ниже него в документе. Обычно, чтобы снизить прозрачность слоя, мы уменьшаем значение непрозрачности. Но если параметр «Заливка» также снижает прозрачность, то какой смысл иметь два параметра, которые делают одно и то же? Должна же быть разница, верно?
Обычно, чтобы снизить прозрачность слоя, мы уменьшаем значение непрозрачности. Но если параметр «Заливка» также снижает прозрачность, то какой смысл иметь два параметра, которые делают одно и то же? Должна же быть разница, верно?
Вы правы! Основное различие между непрозрачностью и заливкой связано с стилями слоя Photoshop . Если вы не добавили к слою никаких эффектов (стилей), таких как обводка, тень, скос и тиснение или внешнее свечение, вы получите те же результаты при снижении значений непрозрачности или заливки. Если, с другой стороны, вы
Это руководство является частью 9нашего руководства по изучению слоев Photoshop.
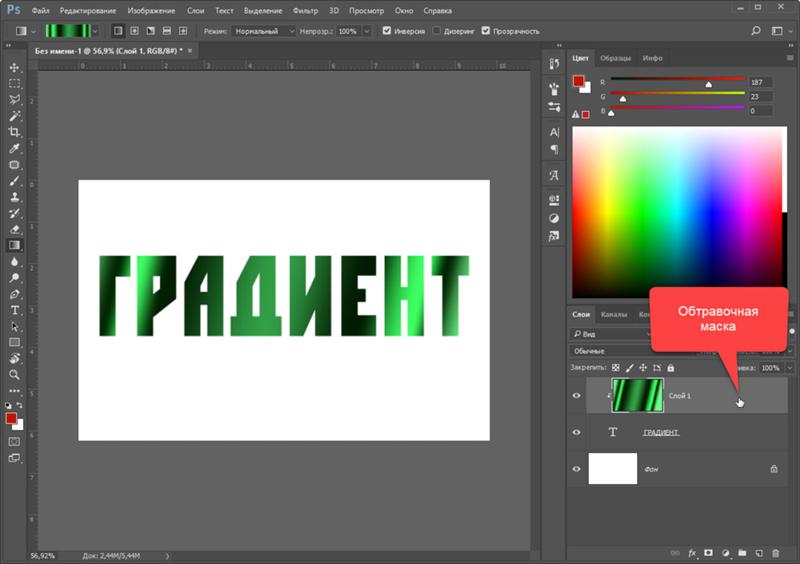
Вот изображение, которое я открыл в Photoshop. Я добавил к нему простой текст — слово «мечта»:
.Исходное изображение.
Если мы посмотрим на мою панель «Слои», мы увидим фотографию девушки, сидящей на фоновом слое, а слово «мечта» находится на слое «Тип» прямо над ним (арка в слове была создана путем добавления шрифта на путь). У меня также есть копия моего слоя «Тип» над оригиналом, но я пока отключил этот слой:
У меня также есть копия моего слоя «Тип» над оригиналом, но я пока отключил этот слой:
Панель «Слои», показывающая фоновый слой, текстовый слой над ним и копию текста вверху, которая временно скрыта.
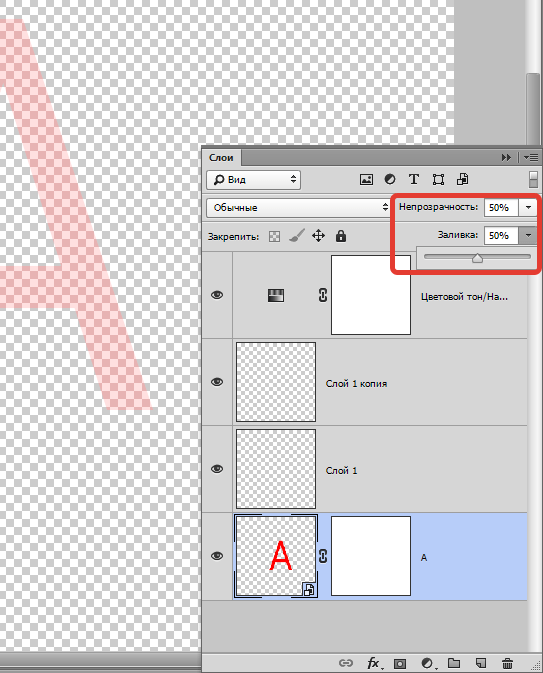
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои», а параметр «Заливка» — прямо под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры непрозрачности и заливки установлены на 100%.
Посмотрим, что произойдет, если я уменьшу значение Opacity до 50%:
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50 % слово «мечта» в моем документе становится прозрачным на 50 %, что позволяет частично просвечивать изображение под ним:
Изображение после снижения значения непрозрачности текста до 50%.
Я снова подниму значение непрозрачности до 100%, и на этот раз я уменьшу значение Fill до 50%:
Снижение заполнения до 50%.
При Заливке, установленной на 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели минуту назад, когда мы уменьшили значение Непрозрачности:
Уменьшение Заливки до 50% приводит к точно такому же результату.
Непрозрачность и заливка со стилями слоя
До сих пор мы не видели никакой разницы между параметрами «Непрозрачность» и «Заливка», но это было на слое без примененных к нему стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить свой слой «Тип», щелкнув его значок видимости слоя :
Отключение исходного текстового слоя.
Это скрывает исходный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, еще раз щелкнув значок видимости его слоя:
.Выбор и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводку, слабую тень и эффект скоса и тиснения. Мы видим обводку вокруг букв и тень позади них. Эффект скоса и тиснения трудно увидеть в данный момент, поскольку текст в настоящее время заполнен сплошным белым цветом:
Я добавил к нему несколько стилей слоя — обводку, слабую тень и эффект скоса и тиснения. Мы видим обводку вокруг букв и тень позади них. Эффект скоса и тиснения трудно увидеть в данный момент, поскольку текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», щелкнув маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что на самом деле у меня есть Drop Shadow, Bevel, Emboss и Stroke. эффект применен к тексту:
Вращая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Снова снижаем непрозрачность до 50%.
Уменьшив значение непрозрачности нового слоя, мы сделали все на слое прозрачным на 50%. Под «всем» я подразумеваю не только сам текст, но и примененные к нему стили слоя. Все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
.
Уменьшение значения непрозрачности привело к тому, что все в слое, включая стили слоя, стало прозрачным на 50%.
Пока никаких сюрпризов. Я верну значение непрозрачности до 100%, а теперь уменьшу значение заливки до 50%:
Снижение заполнения до 50%.
Здесь мы видим разницу между Непрозрачностью и Заливкой. Уменьшение значения непрозрачности сделало все на слое прозрачным на 50%, но при снижении значения заливки до 50% только сам текст становится прозрачным на 50%. Стили слоя, которые я применил к тексту, остаются видимыми на 100%! На эффекты «Обводка», «Тень», «Скос и тиснение» значение «Заливка» вообще не повлияло. На самом деле, теперь, когда сам текст стал прозрачным на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение Заливки сделало текст частично прозрачным, но не повлияло на стили слоя.
Давайте уменьшим значение Заливки до 0% и посмотрим, что произойдет:
Понижение заполнения до 0%.
При Заливке, установленной на 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение «Заливка» вообще не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при значении «Непрозрачность»: 9.0003
Текст теперь на 100% прозрачен, но стили слоя остаются видимыми на 100%.
И в этом разница между Непрозрачностью и Заливкой. Значение
Как я упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к нему применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение непрозрачности равным 100% и вместо этого уменьшите значение заливки.
Но если к нему применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение непрозрачности равным 100% и вместо этого уменьшите значение заливки.
Куда идти дальше…
И вот оно! В следующем уроке в нашем Руководстве по изучению слоев мы узнаем, как ускорить рабочий процесс Photoshop с помощью некоторых важных сочетаний клавиш со слоями! Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Удалить и заполнить одним щелчком мыши, улучшения выделения в Photoshop
Сегодня утром в рамках конференции Adobe MAX компания Adobe объявила об обновлениях для различных продуктов, включая Photoshop. Новыми в Photoshop являются такие функции, как «Удалить и заполнить одним щелчком мыши», нейронный фильтр восстановления фотографий и многое другое.
Photoshop для настольных ПК
Улучшения выбора
Инструмент выбора объектов теперь имеет улучшенную точность и качество автоматического выбора, и Adobe расширила типы объектов, которые Photoshop автоматически распознает.
Теперь инструмент «Выделение объектов» распознает сложные объекты и области, такие как небо, здания, вода, растения, различные типы полов и земли (например, горы, тротуары, улицы). Благодаря этим улучшениям вы можете сэкономить время и получить более точный и качественный выбор, сохраняя при этом детали и края волос.
Удалить и заполнить одним щелчком
Удалите ненужные элементы с изображения быстрее, чем вы успеете произнести «Удалить одним щелчком»! Photoshop объединил в себе простоту и интеллектуальность инструмента выделения объектов на базе Sensei, волшебство заливки с учетом содержимого и простую интуитивность сочетания клавиш Shift+Delete.
С помощью функции «Удалить и заполнить» одним щелчком пользователи могут легко полностью удалить объект с изображения, щелкнув его, чтобы выбрать, а затем нажав Shift+Delete. Удаленная область автоматически заполняется с помощью заливки с учетом содержимого… и все это одним действием.
Копирование и вставка динамического текста из Illustrator
Теперь можно копировать и вставлять редактируемый текст из Illustrator в Photoshop. При вставке динамического текста в виде слоев сохраняются такие атрибуты текста, как шрифт, стиль шрифта, размер, выравнивание, ориентация, отслеживание, кернинг и цвет в Photoshop. Также поддерживаются другие более продвинутые типографские параметры, такие как тип области, тип на пути и сенсорный тип.
При вставке динамического текста в виде слоев сохраняются такие атрибуты текста, как шрифт, стиль шрифта, размер, выравнивание, ориентация, отслеживание, кернинг и цвет в Photoshop. Также поддерживаются другие более продвинутые типографские параметры, такие как тип области, тип на пути и сенсорный тип.
Нейронный фильтр восстановления фотографий
Нейронный фильтр восстановления фотографий поможет вам вернуть к жизни старую или поврежденную фотографию. Фильтр использует машинное обучение для обнаружения и устранения царапин и других мелких дефектов на старых фотографиях.
Отправить для просмотра (бета-версия)
Миллионы пользователей Photoshop ежедневно обмениваются файлами Photoshop для просмотра и внесения изменений заинтересованными сторонами. В этом выпуске Adobe представляет функцию «Поделиться для проверки» (бета-версия), чтобы сделать включение отзывов в ваши проекты намного быстрее и проще, даже не выходя из приложения.
Теперь вы можете создать снимок своего документа и пригласить рецензента прокомментировать его. Комментарии отображаются в режиме реального времени на панели в Photoshop, где вы можете их просмотреть и решить. Вы можете продолжать обновлять PSD-файл, и рецензенты увидят эти обновления при обновлении или повторном открытии файла.
Комментарии отображаются в режиме реального времени на панели в Photoshop, где вы можете их просмотреть и решить. Вы можете продолжать обновлять PSD-файл, и рецензенты увидят эти обновления при обновлении или повторном открытии файла.
Вы можете обмениваться ссылками в любом приложении, которое поддерживает обмен ссылками. Рецензенты могут просматривать ваш документ в любом интерфейсе на основе браузера без необходимости регистрироваться или входить в систему.
Усовершенствования руководств
Усовершенствования направляющих предоставляют дополнительные функции направляющих на уровне документа для настройки и оптимизации повседневной работы в Photoshop. Усовершенствования направляющих включают добавление возможности настраивать и раскрашивать направляющие, редактировать свойства направляющих, получать доступ к направляющим с помощью новых сочетаний клавиш и использовать доступные параметры направляющих в новом контекстном меню, вызываемом правой кнопкой мыши. Теперь вы также можете удалять направляющие с помощью клавиши удаления, а также использовать множественный выбор для редактирования и перемещения направляющих.
Улучшения для руководств используют знания, полученные от возможностей руководств InDesign, предоставляя вам больше возможностей для изучения того, что вы хотите, и больше контроля над каждым аспектом вашего творчества.
Учетные данные для содержимого (бета-версия)
Учетные данные для содержимого (бета) позволяют пользователям Photoshop прикреплять информацию об авторстве к своему изображению при экспорте из Photoshop, помогая клиентам получить надлежащее указание авторства для своей работы. Это также устанавливает след редактирования для изображений, которые были изменены или улучшены.
Content Credentials (бета-версия), которая впервые была запущена в бета-версии на MAX 2021, теперь общедоступна в Photoshop в качестве дополнительной функции для всех подписчиков Creative Cloud с несколькими обновлениями функций. Если эта функция включена, она фиксирует изменения и идентификационную информацию из рабочего изображения. Затем вы можете прикрепить эту информацию к изображению при его экспорте. Эти безопасные метаданные обеспечивают новые возможности прозрачности как для творческих профессионалов, так и для случайных художников, а также укрепляют доверие к цифровому контенту для людей, которые его просматривают. Вы можете включить учетные данные для содержимого (бета-версия) в настройках Photoshop и выбрать для каждого файла, который вы экспортируете, хотите ли вы добавить атрибуцию и историю учетных данных для содержимого.
Эти безопасные метаданные обеспечивают новые возможности прозрачности как для творческих профессионалов, так и для случайных художников, а также укрепляют доверие к цифровому контенту для людей, которые его просматривают. Вы можете включить учетные данные для содержимого (бета-версия) в настройках Photoshop и выбрать для каждого файла, который вы экспортируете, хотите ли вы добавить атрибуцию и историю учетных данных для содержимого.
Новое в Content Credentials (beta) в Photoshop:
- Многопользовательские рабочие процессы и рабочие процессы с несколькими устройствами обеспечивают творческое сотрудничество за пределами настольного приложения
- Облако Content Credentials позволяет пользователям экспортировать изображения с общедоступной и постоянной атрибуцией, которая позже
- Глобальные настройки для параметров экспорта учетных данных контента (бета), включая выбор для каждого документа Улучшения смарт-объектов и процесса импорта файлов
- 0175
Любой может просмотреть обзор и сведения об изображении и его учетных данных для контента (бета-версия) на обновленном сайте Verify, который теперь поддерживает поиск и восстановление данных об атрибуции и истории, когда работа была опубликована в облаке Content Credentials: verify. contentauthenticity.org.
contentauthenticity.org.
Материалы Substance 3D
Материалы Substance для рабочего стола Photoshop позволяют пользователям применять параметрические материалы Substance в качестве слоев в своих проектах. Вещественные материалы работают так же, как 2D-шаблоны в Photoshop, но предлагают гораздо больший диапазон настроек.
Эти «умные» материалы дают дизайнерам новые способы быстрого изучения идей и обеспечивают почти бесконечную творческую итерацию, поскольку они регулируют и настраивают параметры своих проектов. Материалы Substance, применяемые в качестве интеллектуальных фильтрующих слоев, имитируют свои аналоги из реального мира и включают в себя ряд естественных текстур поверхности, таких как дерево, мрамор, камень или органические поверхности. Параметрическая природа материалов Substance позволяет выполнять неразрушающее редактирование свойств поверхности и световых эффектов для каждого слоя материала в Photoshop.
Ps включает в себя различные материалы Substance для начала, и пользователи могут импортировать свои собственные материалы или получить доступ к тысячам фотореалистичных текстур, доступных как часть коллекции Substance 3D.
Photoshop на iPad
Удаление фона одним касанием
Удаление фона экономит время благодаря использованию технологии «Выбрать объект», позволяющей быстро изолировать основной объект от фона и автоматически применять маску слоя. Это позволяет вам взять объект и поместить его в другие изображения, заменить фон другими сценами и т. д. Всего одним нажатием выберите самый заметный объект на изображении — людей, животных, транспортные средства, игрушки и т. д. — и удалите фон.
Это дополнение представляет функцию «Удалить фон», одну из самых популярных функций Photoshop, для iOS, расширяя возможности редактирования для пользователей iPad.
Заливка с учетом содержимого одним нажатием
Исчезновение отвлекающих объектов на заднем плане или плавное смешивание артефактов. С нашей простой заливкой с учетом содержимого одним касанием вы можете удалить непреднамеренных наблюдателей на своих фотографиях, убрать ненужные предметы и пыль и многое другое. Технология искусственного интеллекта Adobe позволяет заполнять любое выделение контентом в зависимости от его окружения.
Это дополнение переносит одну из основных функций Photoshop для настольных ПК на iOS.
Auto Tone, Color and Contrast
Воспользуйтесь нашими командами Auto Tone, Auto Contrast и Auto Color одним касанием, чтобы быстро исправить проблемы с тоном или цветовой дисбаланс, чтобы вы могли выполнить дополнительные шаги по настройке фотографий и ускорить свой творческий рабочий процесс. .
Улучшенный выбор объекта для портретов
Используя технологию искусственного интеллекта Adobe, наша модель выбора объекта теперь может идентифицировать фотографии людей, животных, объектов и т.