Добавление градиентной заливки к фигуре
Важно: Данная статья переведена с помощью машинного перевода, см. Отказ от ответственности. Используйте английский вариант этой статьи, который находится здесь, в качестве справочного материала.
Последний обновленный 2014 г.-10-23
Градиентную заливку можно применить к фигурам, текстовым полям и графическим элементам SmartArt в приложениях Excel, PowerPoint и Word. Градиентная заливка — это заливка фигуры, постепенно изменяющая цвет поверхности фигуры от края до края.
В этой статье:
-
Общие сведения о градиентные заливки
-
Задать простой градиентную заливку к фигуре
-
Применить заготовку градиента фигуры
-
Создание пользовательской градиентной заливки к фигуре
Обзор градиентных заливок
Градиентная заливка — это постепенное смешивание двух или более цветов заливки.

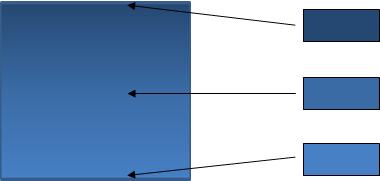
Заливка фигуры, в которой три цвета плавно переходят друг в друга
Градиент может быть простым изменением текущего цвета заливки фигуры до более темного или светлого оттенка (см. пример выше). Также можно выбрать одну из множества встроенных градиентных заливок или создать собственную.

Пример встроенного градиентной заливки горизонт

Пример пользовательская Градиентная заливка
Применение простого градиента к фигуре
-
Выберите фигуру, к которой необходимо применить градиентную заливку.
Примечание: Приведенные ниже действия лучше всего выполнять, если фигура уже залита требуемым цветом.
-
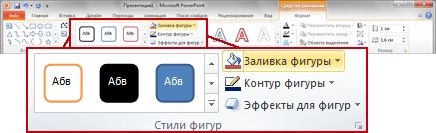
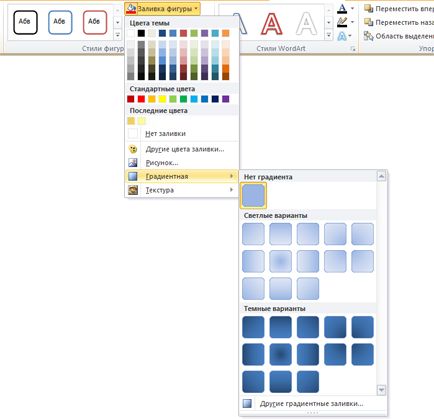
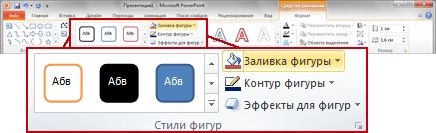
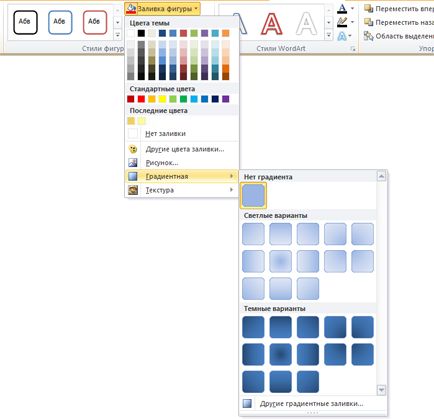
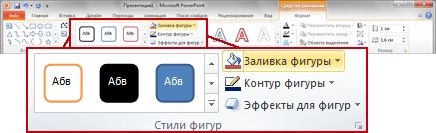
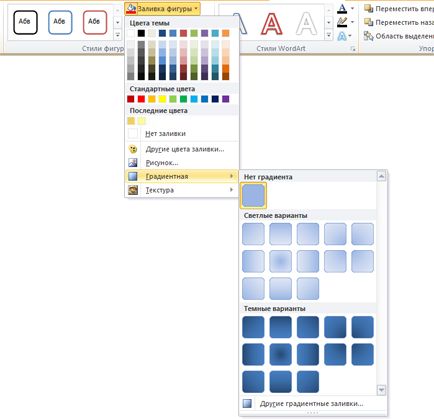
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните элемент Заливка фигуры, выберите пункт Градиент, а затем — требуемый градиент.

Если раздел Инструменты рисования или вкладка Формат не отображается, убедитесь в том, что выбрана фигура. Возможно, потребуется дважды щелкнуть фигуру, чтобы открыть вкладку

Применение встроенного градиента к фигуре
-
Выберите фигуру, к которой необходимо применить градиентную заливку.
-
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните элемент Заливка фигуры, выберите пункт Градиент, а затем — пункт Другие градиенты.

Если раздел Инструменты рисования
или вкладка Формат не отображается, убедитесь в том, что выбрана фигура. Возможно, потребуется дважды щелкнуть фигуру, чтобы открыть вкладку Формат.
-
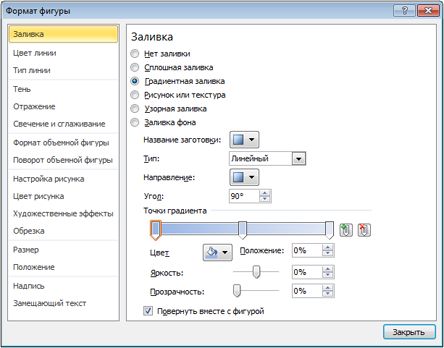
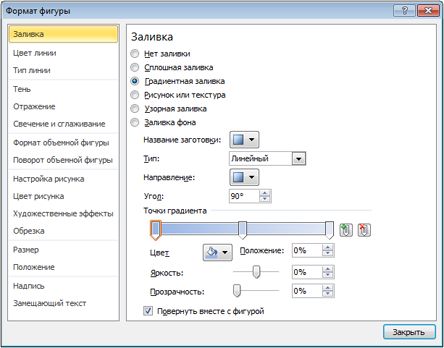
В диалоговом окне Формат фигуры на вкладке Заливка установите флажок Градиентная заливка.

-
В списке Название заготовки выберите требуемый градиент.
Создание пользовательской градиентной заливки для фигуры
-
Выберите фигуру, к которой необходимо применить градиентную заливку.
-
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните элемент Заливка фигуры, выберите пункт Градиент, а затем — пункт Другие градиенты.

Если раздел Инструменты рисования или вкладка Формат не отображается, убедитесь в том, что выбрана фигура. Возможно, потребуется дважды щелкнуть фигуру, чтобы открыть вкладку Формат.

-
В диалоговом окне Формат фигуры на вкладке Заливка установите флажок Градиентная заливка.

-
В списке Тип выберите требуемый тип градиента.
-
В списке Направление выберите направление для градиента.
-
В разделе точки градиента щелкните Добавить точки градиента
 или Удалить точку градиента
или Удалить точку градиента

Примечания:
-
Точкой градиента называется особая точка, в которой заканчивается смешивание двух смежных цветов градиента.
-
Максимальное количество градиента, которые могут быть заданы равно 10. Минимальное число градиента, которые могут быть заданы — 2.
-
-
Выполните приведенные ниже действия для каждого цвета градиентной заливки.
-
Выберите одну из точек градиента.
-
В списке Цвет выберите требуемый цвет.
-
В поле Положение введите необходимое положение.
-
По желанию можно настроить Яркость и Прозрачность цвета.
-
-
По завершении настройки градиентной заливки нажмите кнопку Закрыть.
Совет: Если требуется повернуть фигуру и требуется Направление градиентной заливки к остаются относительно ориентации фигуры, установите флажок Повернуть вместе с фигурой.
Примечание: Отказ от ответственности относительно машинного перевода. Данная статья была переведена с помощью компьютерной системы без участия человека. Microsoft предлагает эти машинные переводы, чтобы помочь пользователям, которые не знают английского языка, ознакомиться с материалами о продуктах, услугах и технологиях Microsoft. Поскольку статья была переведена с использованием машинного перевода, она может содержать лексические,синтаксические и грамматические ошибки.
support.office.com
|
Новые материалы |
www.takpro100.net.ua
Заливка фигур с помощью градиентной кисти
- Время чтения: 2 мин
В этой статье
Можно использовать градиентной кисти для заливки фигуры плавно меняющимся цветом.You can use a gradient brush to fill a shape with a gradually changing color. Например можно использовать горизонтальный градиент для заливки фигуры цветом, постепенно переходя от левого края фигуры по правому краю.For example, you can use a horizontal gradient to fill a shape with color that changes gradually as you move from the left edge of the shape to the right edge. Представьте себе прямоугольник с левого края, черный (представленное красного, зеленого и синего компонентов 0, 0, 0) и правым краем red (представленное 255, 0, 0).Imagine a rectangle with a left edge that is black (represented by red, green, and blue components 0, 0, 0) and a right edge that is red (represented by 255, 0, 0). Если прямоугольника равна 256 пикселей в ширину, красный компонент произвольной точки будет больше, чем красный компонент пикселя слева.If the rectangle is 256 pixels wide, the red component of a given pixel will be one greater than the red component of the pixel to its left. Крайнего левого пикселя в строке имеет компонентов цвета (0, 0, 0), вторая — (1, 0, 0), третья — (2, 0, 0) и так далее, пока не дойдете до крайней правой точки, который состоит из компонентов цвета (255, 0, 0).The leftmost pixel in a row has color components (0, 0, 0), the second pixel has (1, 0, 0), the third pixel has (2, 0, 0), and so on, until you get to the rightmost pixel, which has color components (255, 0, 0). Эти интерполированные значения цветовых составляют цветового градиента.These interpolated color values make up the color gradient.
Линейный градиент изменяет цвет при перемещении по горизонтали, вертикали и параллельно некоторой указанной линии.A linear gradient changes color as you move horizontally, vertically, or parallel to a specified slanted line. Градиента вдоль контура изменяет цвет при перемещении по внутренней части и границы пути.A path gradient changes color as you move about the interior and boundary of a path. Вы можете настроить градиенты контура для достижения разнообразных эффектов.You can customize path gradients to achieve a wide variety of effects.
Ниже показан прямоугольник заполняется с помощью кисти линейного градиента и эллипс, заполненный кисти градиента контура:The following illustration shows a rectangle filled with a linear gradient brush and an ellipse filled with a path gradient brush:
В этом разделеIn This Section
Практическое руководство. Создание линейного градиентаHow to: Create a Linear Gradient
Показано, как создать линейный градиент с помощью LinearGradientBrush класса.Shows how to create a linear gradient using the LinearGradientBrush class.
Практическое руководство. Создание градиента вдоль контураHow to: Create a Path Gradient
Описывает создание градиента контура с помощью PathGradientBrush класса.Describes how to create a path gradient using the PathGradientBrush class.
Практическое руководство. Применение гамма-коррекции к градиентуHow to: Apply Gamma Correction to a Gradient
В этой статье описывается использование гамма-коррекция с градиентной кисти.Explains how to use gamma correction with a gradient brush.
СсылкаReference
System.Drawing.Drawing2D.LinearGradientBrush
Содержит описание этого класса и содержит ссылки на все его члены.Contains a description of this class and has links to all of its members.
System.Drawing.Drawing2D.PathGradientBrush
Содержит описание этого класса и содержит ссылки на все его члены.Contains a description of this class and has links to all of its members.
docs.microsoft.com
Инструменты заливки: Paint Bucket, Gradient. Команда Fill — запись пользователя Оля ☺ serenkaja (serenkaja) в сообществе Компьютерная грамотность в категории Уроки Photoshop
О том, как произвести заливку области цветом, градиентом или шаблоном.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
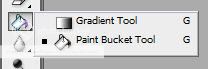
В Adobe Photoshop для заливки предусмотрены инструменты Paint Bucket/Заливка и Gradient/Градиент.

Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill. В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).

Если выбрали Foreground, то 1) убедитесь, что у вас выбран нужный основной цвет (любым из описанных выше методов), 2) проверьте, активен ли именно тот слой, на котором хотите делать заливку (на панели инструментов). Затем кликайте по области, которую хотите закрасить/перекрасить (на рис. ниже я закрасила 3 части “стрелки” каким-то синим или бирюзовым цветом):

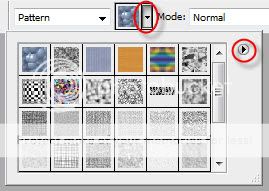
Pattern. В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области. Можете также нажать на кнопку-треугольник слева, чтобы загрузить дополнитительные узоры.

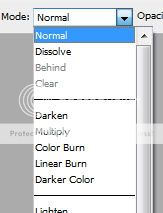
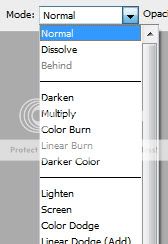
Mode. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета. По-умолчанию выбран режим Normal.

Opacity. Параметр задает степень непрозрачности заливки.

Tolerance. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255.

Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.


Anti-aliase. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
Contiguous. При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
All Layers. Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).

Шаг 4. Задать на панели Options параметры для инструмента.

Шаг 5. Переместить курсор мыши внутрь выделенной области.
Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
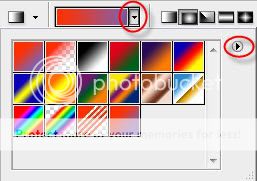
Gradient. В поле просмотра параметра Gradient отображается выбранный тип градиента. Чтобы выбрать другой тип градиента, необходимо открыть палитру доступных градиентов, нажав на треугольную стрелку в поле Gradient, а затем щелкнуть по образцу готовой градиентной заливки.

Стиль градиента. Для задания стиля градиента необходимо нажать на одну из кнопок: Linear/Линейный, Radial/Радиальный, Angle/Угловой, Reflected/Отраженный, Diamond/Ромбический.

Mode. Данный параметр задет режим наложения цвета.

Opacity. Параметр задает степень непрозрачности заливки. Чем меньше значение параметра Opacity, тем цвета более прозрачные.


Reverse. Если этот флажок установлен, то градиент начинается с цвета фона, а заканчивается основным цветом.
Dither. При создании градиентных заливок, состоящих из большого количества цветов, иногда могут быть отчетливо видны переходы между цветными полосам. Для того чтобы сгладить эти переходы, необходимо выставить флажок Dither.
Transparency. В состав градиента может входить прозрачность. Для того чтобы определенная в градиенте прозрачность работала, необходимо установить флажок Transparency.
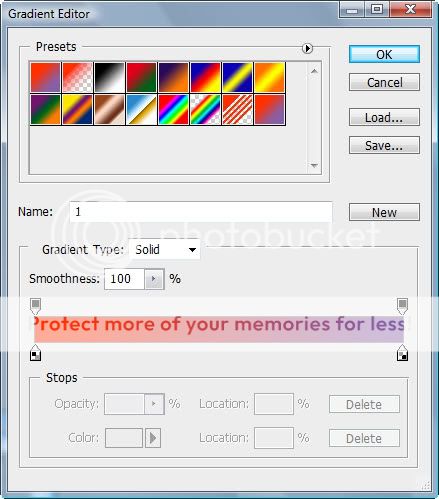
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.

Приведу небольшой пример. Выбираю следующие параметры градиента (линейный, цвета оранжевый-желтый-оранжевый):

Выделяю область, которую хочу заполнить градиентом (подробнее про различные методы выделения напишу позже):

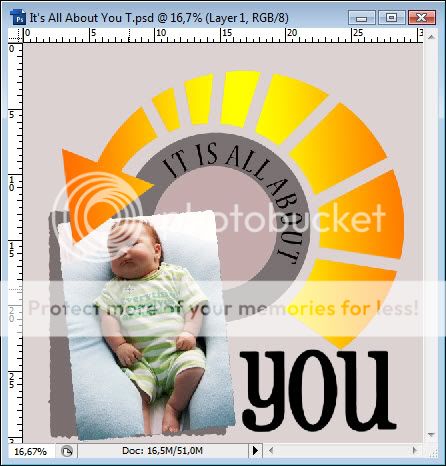
Провожу линию, как мне нравится (можно и несколько раз провести, пока вас не устроит результат), снимаю выделение (Ctrl+D). Вот, как теперь выглядит наша “стрелочка”:

Также для заливки можно воспользоваться командой Fill в меню Edit. Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit – Fill (или нажать Shift+F5). Если же необходимо залить слой целиком, то выделение создавать не надо.

После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.

Для примера, я сначала выбрала заливку оранжевым цветом (для выбранной области – круга), затем еще раз сделала заливку – на этот раз выбрала Pattern (шаблон) и установила у него 50% прозрачности. Вот, что вышло:

www.babyblog.ru
Градиент и заливка. Photoshop CS3: Обучающий курс
Градиент и заливка
Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9).

Рис. 3.9. Gradient Tool (Градиент) на панели инструментов
Данный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько цветов при формировании переходов. Выберите Градиент, укажите два разных цвета в обоих квадратах выбора цвета (см. рис. 3.2) и растяните по листу линию. На протяжении длины линии будет происходить переход из одного цвета в другой. Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
На панели опций при выборе градиента появляются следующие параметры: Gradient Picker (Указатель вида градиента), тип градиента, который может быть Linear Gradient (Линейный градиент), Radial Gradient (Радиальный градиент), Angle Gradient (Угловой градиент), Reflected Gradient (Отраженный градиент), Diamond Gradient (Ромбовидный градиент), далее также расположены параметры Mode (Режим) и Opacity (Прозрачность), которые мы рассматривали выше, при описании аналогичных параметров инструментов Кисть и Карандаш.

Рис. 3.10. Параметры вида и типа градиента на панели опций
Попробуйте поработать с градиентом разного типа. На рисунке 3.11 показано, как один градиент перекрыт другим, полупрозрачным.

Рис. 3.11. Линейный градиент, сверху которого – полупрозрачный ромбовидный
Для того чтобы более детально настроить параметры цветов градиента, щелкните мышкой по прямоугольнику с отображением образца градиента, показанному на рис. 3.10 слева. Появляется окно Gradient Editor (Редактор градиента) (рис. 3.12).

Рис. 3.12. Окно Gradient Editor (Редактор градиента)
В верхней части окна мы видим некоторые варианты готовых настроенных градиентов. Для выбора какого-либо из них необходимо просто щелкнуть по соответствующему. Чуть ниже располагается опция указания имени редактируемой схемы градиента.
Далее, при помощи опции Gradient Type (Тип градиента), мы можем выбрать один из двух вариантов типов градиента: Solid (Сплошной) и Noise (Смешанный) (рис. 3.13).

Рис. 3.13. Два варианта типа градиента в окне редактора градиента
При выборе варианта Solid (Сплошной) мы работаем с наиболее классическим градиентом и его параметрами (рис. 3.14).

Рис. 3.14. Опции градиента при выборе типа Solid (Сплошной)
Здесь мы должны при помощи специальной линии и указателей на ней настроить цвета, их количество и характер перехода из одного цвета в другой. Затем мы нажимаем OK и применяем градиент на изображении.
При выборе варианта Noise (Смешанный) мы работаем уже с другими параметрами, настраивающими градиент (рис. 3.15).

Рис. 3.15. Опции градиента при выборе типа Noise (Смешанный)
Здесь при помощи кнопки Randomize (Получить новую случайную схему) мы можем заново сгенерировать случайный внешний вид предполагаемого градиента; при помощи опции Roughness (Грубость) сделать цвета градиента наиболее или наименее сильно выраженными; при помощи опций – ползунков цвета можно подкорректировать оттенок градиента.
В любом случае после настройки необходимо нажать кнопку OK и применить настроенный инструмент Градиент к изображению.
В группе инструмента Градиент находится также инструмент Paint Bucket Tool (Ведро с краской) (рис. 3.16).

Рис. 3.16. Группа Gradient Tool (Градиент)
Он позволяет заливать монотонные регионы каким-либо цветом. Для этого нам необходимо выбрать данный инструмент, указать нужный цвет в квадрате выбора цвета и щелкнуть этим инструментом в каком-либо месте на изображении. Монотонный регион под указателем будет закрашен в выбранный цвет. Например, на рис. 3.17 слева вы видите весьма несложное изображение, на котором есть три монотонных региона: регион внутри окружности, регион снаружи окружности и сама окружность. На этом же рисунке справа вы видите данное изображение после закрашивания каждого региона в определенный цвет при помощи инструмента Paint Bucket Tool (Ведро с краской).

Рис. 3.17. Изображение до применения инструмента Paint Bucket Tool (Ведро с краской) и после
Данный инструмент также имеет ряд параметров на панели опций. Fill (Заливка) позволяет переключаться между двумя режимами: Foreground (Передний план) и Pattern (Изображение). Первый заливает регионы монотонным цветом, второй – заполняет их каким-либо изображением из представленных в списке, раскрываемом нажатием на копку правее (рис. 3.18).

Рис. 3.18. Режим Pattern (Изображение) с открытым списком вариантов изображений
Далее располагаются общие для многих инструментов параметры Mode (Режим) и Opacity (Прозрачность), которые были рассмотрены нами выше.
Параметр Tolerance (Допуск) позволяет задать степень отклонения от монотонности региона. Проще говоря, чем выше значение данного параметра, тем менее регион может быть монотонным при заливке.
Потренироваться работать с данным параметром можно следующим образом: создайте новое изображение, ничего в себе не содержащее, кроме белого листа (File ? New), возьмите инструмент Gradient Tool (Градиент), задайте ему два любых разных цвета в квадратах выбора цвета и растяните линию градиента из одного угла листа в другой. У вас получится изображение с плавным переходом цветов. Теперь возьмите инструмент Paint Bucket Tool (Ведро с краской), задайте значение параметра Tolerance (Допуск) = 20 и попробуйте залить в каком-нибудь определенном месте изображение. Вы увидите, что зальется совсем небольшой участок. Теперь нам понадобится отменить действие заливки. Для этого необходимо нажать кнопку Undo Paint Bucket (Отменить Ведро с краской) в выпадающем меню Edit (Редактировать) (рис. 3.19).

Рис. 3.19. Пункт отмены действия
Действие заливки отменено. Теперь увеличьте значение параметра Tolerance (Допуск) и примените Ведро с краской снова в том же месте. У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.

Рис. 3.20. Результат применения Paint Bucket Tool (Ведро с краской) на изображении градиента. Слева значение Tolerance = 20, справа – 70
Поделитесь на страничкеСледующая глава >
it.wikireading.ru
Как управлять градиентными заливками в Adobe Illustrator — Советы
Градиентные заливки предназначены для создания переходов между цветами. Чаще всего их применяют для придания объема плоским векторным объектам, создавая света и тени. Сегодня мы научимся создавать градиенты и управлять ими.
Этот урок был создан для DesignModo.
Adobe Illustrator имеет только два вида градиентных заливок. Это линейный и радиальный градиент. Радиальный градиент может быть трансформирован в эллиптический. Такая разновидность градиента стала доступна, начиная с релиза CS4.
Хочу заметить, что другие векторные редакторы могут иметь дополнительные виды градиентов. Так, например, CorelDraw имеет еще конический и квадратный градиенты.
Для управления градиентными заливками в Adobe Illustrator служат панель Gradient (Window > Gradient) и инструмент Gradient Tool (G), который вы сможете найти на панеле инструментов.
Вы также можете управлять градиентом при помощи Gradient Annotator.
Эта функция, также как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Gradient Annotator становится активным только после выбора Gradient Tool (G). По разным причинам Gradient Annotator может пропадать в процессе работы, что служит причиной появления тысяч одинаковых вопросов на форумах иллюстраторов. Для включения Gradient Annotator переходим View > Show > Gradient Annotator или используем комбинацию горячих клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент и затем управлять им. Для того чтобы применить градиентную заливку к выделенному объекту, вам следует выбрать такой вид заливки на панеле Tools.
По умолчанию это заливка черно-белым линейным градиентом.
Вы также можете использовать градиенты из панели Swatches или из ее многочисленных библиотек.
Лично я предпочитаю начинать работу с градиентной заливкой применив черно-белый линейный градиент.
Для изменения цветов градиента выделите один из его ползунков в панеле Gradient, затем выберите цветовую модель в панеле Colors и установите нужный цвет.
Если вы работаете в Adobe Illustrator CS4 – CS6, то двойной клик по ползунку открывает панель Colors или Swatches прямо в панеле Gradient. Теперь вы можете смешивать цвета или выбирать цвет из имеющихся образцов.
Вы также можете перетаскивать цвета из панели Swatches на любой ползунок для замены его цвета или для создания нового ползунка.
Для изменения цвета ползунка вы можете также использовать Eyedropper Tool (I). Выделяем один из ползунков, берем Eyedropper Tool (I) и, удерживая Shift, берем цвет с другого объекта, который имеет сплошную или градиентную заливку. Таким способом вы также можете брать цвета с растровых изображений или градиентных сеток.
Для создания нового ползунка вам просто нужно кликнуть на свободном месте слайдера в панеле Gradient.
Вы можете дублировать ползунки, для этого потащите его в сторону, удерживая Option / Alt key.
Для удаления ползунка потяните его вниз или нажмите иконку Delete Stop.
Перемещая ползунки и средние точки, вы можете добиться необходимого распределения цветов. На практике часто приходится работать со сложными градиентами, которые содержат большое количество ползунков. Для удобства работы с такими градиентами просто расширьте панель Gradient.
В панеле Gradient вы можете выбрать вид градиента…
установить его угол…
установить соотношение сторон для радиального градиента, что превратит его в эллиптический….
уменьшить непрозрачность для ползунка (доступно для пользователей Adobe Illustrator CS5 – CS6)
и точно установить положение для выделенного ползунка.
Если взять Gradient Tool (G), то вы сможете управлять градиентом непосредственно на объекте при помощи Gradient Annotator. Вы можете перемещать его, изменять угол и двигать ползунки.
При помощи Gradient Tool (G) вы можете задавать угол, направление и длину градиента, используя метод: нажимаем и тащим.
Если после создания радиального градиента кликнуть на каком-нибудь месте при помощи Gradient Tool (G), то центр градиента будет перемещен в это место, при этом мы получим эксцентричный радиальный градиент, как это показано на рисунке ниже.
Конечно, в статье про градиентные заливки мне следует сказать, что в Adobe Illustrator CS6 мы имеем возможность применять градиент к обводке. Такая заливка имеет три вида: gradient within stroke, gradient along stroke, gradient across stroke.
И я уже применял новую функцию несколько раз на практике.
Вот, пожалуй, и все, что я знаю про управление градиентными заливками. Но это еще не все, что я хочу рассказать вам сегодня. Меня часто спрашивают: «В каких случаях, какой вид градиентной заливки применять? «. Это зависит от нескольких факторов:
1. Форма и расположение источника света;
2. Форма освещаемого объекта;
3. Наличие рефлексов;
4. Материал освещаемого объекта (хотя этот фактор не влияет на вид градиента, а только на контрастность его цветов и положение регулирующих ползунков, то есть на плавность переходов между цветами).
Это кажется вам сложным? Давайте рассмотрим вышесказанное на практике.
1. Объект — пластиковая сфера, которая освещена точечным источником света. Объект находится на цветном фоне.
Для заливки такого объекта применяем радиальный градиент, центр которого смещаем по направлению к источнику света. Не забываем о рефлексе на поверхности сферы, который должен иметь тот же цвет, что и фон, но только более темного оттенка. Здесь я хочу посоветовать вам приступать к раскраске объектов, только после того, как будет создан фон иллюстрации. Это позволит вам правильно подобрать яркость цветов, направление градиентов и цвета рефлексов.
При освещении металлической сферы нам необходимо использовать более контрастные цвета и добавить несколько новых ползунков для регулировки цветовых переходов.
2. Объект — металлический цилиндр.В этом случае нам необходимо использовать линейный градиент.
Плоскость можно заливать линейным или радиальным градиентом все зависит от того какого эффекта вы хотите добиться.
Для того чтобы передать объем более сложных объектов нам придется комбинировать несколько градиентов, использовать маски прозрачности и градиентную сетку. И обо всем этом мы поговорим в наших следующих уроках на RU.VectorBoom.com. Пускай сегодняшний урок послужит хорошей базой для изучения нового материала.
ru.vectorboom.com
Урок 10. Инструменты Paint Bucket (Заливка) и Gradient (Градиент).
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Что выполнить заливку можно не только цветом, но и текстурой.
- Как при помощи Define Pattern (Определить узор) создать заливку узором.
- Как в CS5 работает заливка Content Aware (С учетом содержимого).
- Как наложить облака на фотографию с проваленным небом.
- Как пользоваться окном Gradient Editor (Редактор градиента).
- Как добавить закатные цвета небу и создать собственные градиенты.
- Как создавать узоры, используя градиент.
- Как при помощи градиента добавить на изображение радугу.
Paint Bucket (Заливка).
Инструмент Paint Bucket (Заливка)заливает изображение или выделение цветом переднего плана или текстурой. Клавиша для быстрого вызова – G.
Fill (Заливка) — Бывает двух видов: Foreground(Цвет переднего плана/основной цвет) — основной цвет и Pattern (Образец/узор/регулярный) — узор, текстура. В русском CS4 и CS5 почему-то перевели, как регулярный.При выборе этого параметра изображение будет заливаться узором, который можно выбрать из списка или загрузить новые наборы, щелкнув по стрелочке в правом верхнем углу .
Mode (Режим наложения)— происходит изменения пикселов в зависимости от выбранного режима. В учебнике есть пять уроков в которых очень подробно рассказывается о каждом режиме.Opacity (Непрозрачность) — непрозрачность заливки;
Tolerance (Допуск)– от 0 до 255. При 0, закрасятся только точно совпадающие по цвету пикселы, при 255 — все изображение.
Anti—aliased (Сглаживание) — смягчение неровности и шероховатости краев заливки;
Contiguous (Смежные) – Если отметить этот пункт галочкой, то будут заливаться только соседние по цвету пикселы. Если же галочку снять, то зальются пикселы на всем изображении.
Если не хотите заливать прозрачные области слоя, нажмите на Lock transparent pixels (Зафиксировать прозрачные точки) в палитре слои.
Создание собственного узора.
Для создания собственного узора выделите прямоугольную область на изображении, выберите команду Edit (Редактирование) – Define Pattern (Определить узор), введите какое-либо имя и щелкните по кнопке ОК. Снимите выделение с области. Созданный образец можно найти в самом конце списка в панели выбора узоров.
Заливка Content Aware (С учетом содержимого).
Этот инструмент можно считать одним из главных достижений разработчиков версии CS5. Он одним движением заменяет несколько действий, которые раньше приходилось выполнять для удаления лишних областей на изображении. В большинстве случаев фон восстанавливается, как будто ничего его не загораживало.
Обведите объект, который хотите удалить с изображения инструментом лассо. Для лучшего результата выделение должно немного захватывать область фона.
Меню Edit (Редактирование) – Fill (Выполнить заливку). В появившемся окне выберите пункт Content Aware (С учетом содержимого). Замена происходит методом случайного выбора. Поэтому, если результат вас не устраивает, отмените заливку Ctrl +Zи повторите ее снова. Или после заполнения с учетом содержимого, снимите выделение Ctrl + D и обведите новый участок, который программа заполнила некорректно.
Сравните, на средней картинке удаление человека выполнено при помощи инструмента Patch (Заплатка), а на картинке справа при помощи заливки с учетом содержимого:
Часто бывает, что при склеивании панорам остаются белые и черные края. Выделите их инструментом Magic wand (Волшебная палочка). Затем выполните заливку с учетом содержимого. Программа сама дорисует недостающие кусочки.
Возможности новой заливки не безграничны. Например, у вас не получится удалить батарею отопления с фотографии, если вы просто выделите ее и воспользуетесь инструментом заливка Content Aware (С учетом содержимого).
Придется дополнительно защитить человека маской. Подробно как работать с масками вы можете изучить в уроках по маскам. В моем учебнике три урока просвещены этой теме. Сейчас я лишь коротко скажу, как это сделать: Создайте копию фонового слоя. Отключите для удобства видимость фона, нажав на значок глазика . Щелкните по миниатюре маски в палитре Layers (Слои). Выберите инструмент Brush (Кисть) черного цвета. Закрасьте нижнюю часть тела и руки. Переключитесь на миниатюру слоя. Пройдите в меню Edit (Редактирование) – Fill (Выполнить заливку). В открывшемся окне, выберите пункт Content Aware (С учетом содержимого) и нажмите ОК. Включите видимость нижнего слоя и выполните сведение слоев.
Gradient (Градиент).
Область применения этого инструмента очень велика. Это и создание тени, и добавление закатных цветов небу, и создание плавного перехода из одного рисунка в другой с помощью градиентной маски и т.д. и т.д. Плавный переход цветов создается автоматически, необходимо задать крайние цвета. Эти цвета устанавливаются как Foreground (Цвет переднего плана) и Backround(Цвет фона). Найти этот инструмент можно в паре с Paint Bucket (Заливка).
Рассмотрим панель параметров:
Gradient (Градиент) — создает заливку с плавным переходом между несколькими цветами.
Существует пять видов градиентов:
Linear (Линейный), Radial (Радиальный), Angular (Угловой), Reflected (Отраженный), Diamond (Ромбовидный).
Mode (Режим наложения) — происходит изменения пикселов в зависимости от выбранного режима. В уроках с 16 по 20 очень подробно рассказывается о каждом.
Opacity (Непрозрачность) — непрозрачность градиента;
Dither (Разбавление цвета) — имитировать большее количество цветов;
Reverse (Обратный порядок) — геометрически перевернуть градиент;
Transparency (Прозрачность) — использовать прозрачность.
Много градиентов хороших и разных
Щелкните по стрелке в правом верхнем углу. Откроется список, в котором расположены дополнительные наборы градиентов. Выберите любой из них. Появится окно, в котором нужно нажать Add (Добавить), если вы хотите загрузить новые градиенты, оставив на месте старые или нажать ОК и тогда новые загрузятся вместо старых.
Так же в этом списке есть возможность загрузить дополнительные градиенты (например, скачанные из интернета в папку Program Files\Adobe\Adobe Photoshop CS….\Presets\ Gradient).
Окно Gradient Editor (Редактор градиента)
Чтобы вызвать это окно нужно два раза кликнуть по образцу градиента в меню параметров инструмента.
В данном окне Вы можете настроить градиентную заливку либо выбрать из списка Presets (Наборы). Нажав на кнопку Load… (Загрузить…), вы можете загрузить наборы градиентов (расширение файлов .grd) или воспользоваться кнопкой Save.. (Сохранить…) для сохранения собственного набора градиентов. Для того чтобы созданный вами градиент появился в окошке Presets (Наборы), задайте ему имя в поле Name (Имя) и нажмите на кнопку New (Новый).
Name (Имя)– в этом поле указано имя выбранного градиента. Если изменить настройки, то имя поменяется на Custom(Заказное) и его можно изменить для последующего сохранения;
Gradient Type (Тип градиента/Градиент)– возможен выбор из двух опций: Solid (Сплошной) и Noise (шум).
Solid (сплошной) – создается плавный переход между цветами;
Noise (шум) – градиент предстанет как случайная комбинация линий любых цветов. Нажав кнопку другой вариант, загрузится следующая случайная вариация цветного шума. Переходы между цветами получаются зашумленные и нижняя часть окна видоизменяется:
Можно отрегулировать Плавность. При нуле градиент приобретает плавный переход. При 50% получается размытость и при 100% полосатость всех цветов радуги вам обеспечена. Есть и другие настройки. Можно настроить цвета по каналам в разных цветовых моделях (RGB, HSB и LAB). Можно ограничить цвета и включить прозрачность.
Smoothness (сглаженность/гладкость) – задается степень сглаженности градиента. Чем ниже это значение, тем резче переходы между цветами;
Color (цвет)– задается цвет выбранного цветового ограничителя;
Location (Расположение / Позиция)– Для численного задания положения ползунка. Расположение цветового ограничителя (от 0 до 100%). Можно задать точно середину, поставив ползунок на 50
Сверху цветной полосы расположены ползунки прозрачности градиента. Для того чтобы добавить новый маркер, подведите курсор мыши к верху полосы и щелкните мышкой в нужном месте. Поменять непрозрачность градиента в этой точке можно, уменьшив соответствующий пункт в разделе Stops (Контрольные точки). Чтобы удалить маркер нужно отметить его курсором и нажать на кнопку Delete (Удалить). Как определить выбран ли нужный маркер для редактирования? Очень просто! Кончик выбранного маркера окрашивается в черный цвет.
Точно также добавляем ползунки внизу цветовой полосы, где располагаются ползунки перехода между цветами. Добавив ползунок на цветную полосу, он становится активным, и ему можно назначить другой цвет, щелкнув по окошку Color (Цвет). Здесь же расположены указатели средних точек (маленькие ромбики). Они указывают на то место, где соседние цвета смешиваются в равных пропорциях. И ползунки, и указатели можно передвигать. Можно использовать любое количество ползунков. В зависимости от выбора цвета, вид ползунка будет разным. Если цвет градиента, фиксированный/заказной, то в этот цвет окрашен ползунок.
При перетаскивании с нажатой клавишей Alt происходит дублирование ползунка, и на полосе появляется новый цветовой переход.
Чтобы построить горизонтальный градиент, градиент под углом 90 или под углом 45 градусов, при перемещении курсора удерживайте клавишу Shift нажатой. Отпустите кнопку мыши в той точке, где хотите закончить градиентный переход.
Нарисуем радугу
Создайте новый слой. Выберите градиент похожий на радугу. Сдвиньте ползунки вправо. Нажмите ОК.
Проведите небольшой отрезок инструментом линейный градиент под углом 45 градусов.
Выберите в меню Edit (Редактирование) – Transform (Трансформирование) – Warp (Деформация). Или нажмите комбинацию клавиш Ctrl + T и в меню параметров инструмента нажмите на значок . Появится сетка которую можно трансформировать, передвигая угловые точки и касательные вектора.
Для выхода из режима трансформации нажмите Enter или нажмите на значок в меню параметров инструмента.
Уменьшите непрозрачность слоя с радугой и измените режим наложения на SoftLight (Мягкий свет).
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока):
http://fotiy.com/videouppod/video/10/10_zalivka.swf
- Какой параметр нужно отметить у инструмента Paint Bucket (Заливка), чтобы выделенная область закрасилась узором?
– Mode (Режим наложения) – Overlay (Перекрытие).
– Отметить галочкой пункт Contiguous (Смежные пикселы).
– В окне Fill (Заливка) выбрать Pattern (Образец/регулярный).
– Tolerance (Допуск) установить на ноль.
2. Вы хотите сохранить выделение как узор. Что нужно сделать?
– Edit (Редактирование) – Define Pattern (Определить узор).
– File (Файл) – Save as…(Сохранить как…)
– Контекстное меню правой кнопки мыши – Define Pattern (Определить узор).
– Layers (Слои) – New fill layer (Новый слой-заливка) – Pattern (Узор).
3. Как защитить прозрачные участки слоя от заливки цветом или узором?
– Mode (Режим наложения) – Exclusion (Исключение).
– Отметить галочкой пункт Contiguous (Смежные пикселы).
– Снизить до нуля пункт Opacity (Непрозрачность) в меню параметры инструмента.
– Нажать Lock transparent pixels (Зафиксировать прозрачные точки) в палитре слои.
– Opacity (Непрозрачность) в палитре слои снизить до нуля.
4. Как открыть Окно Gradient Editor (Редактор градиента)?
– Меню Edit (Редактирование) – Fill (Выполнить заливку) – Gradient (Градиент).
– Контекстное меню правой кнопки мыши – Define Pattern (Определить узор).
– Кликнуть по образцу градиента в меню параметров инструмента.
– Два раза кликнуть по любому из пяти видов градиента.
5. Как из черно-белого градиента сделать черно-красно-белый градиент?
– В Gradient Editor (Редактор градиента) добавить красный ползунок сверху цветной полосы.
– В Gradient Editor (Редактор градиента) добавить красный ползунок внизу цветной полосы.
– В Gradient Editor (Редактор градиента) поискать готовый градиент.
– В Gradient Editor (Редактор градиента) выбрать Noise (шум), и 50 % Smoothness (гладкость).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
www.fotiy.com
