line through the — Перевод на русский — примеры английский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
The line through the middle is the eastern border of the reserve.
Use the scalpel as if you were drawing a straight line through the rebar.
A new line through the city centre is being constructed.
Была построена железнодорожная ветка в центр города.51, let’s get a line through the front door.
51-й, проложить линию к входной двери. If income were distributed evenly across the whole population, the Lorenz curve would be the diagonal 
Disconnection of the overhead line through the railway company.
You tell me what a line through the pattern of infinity is… and I’ll tell you whether I’m convinced or not.
Ты мне расскажи про линию через бесконечную систему… и я тебе отвечу убежден я или нет.The line through the station was rebuilt as part of the Western Railway Corridor, the station reopening to passengers in March 2010.
Линия, проходящая через станцию, была восстановлена как часть Западного Железнодорожного Коридора (Western Railway Corridor), и сама станция открыта в конце марта 2010 года для пассажирского сообщения.
Then: If Z = 0, then every line through the centroid is a line of best orthogonal fit.
The lay line through the churches seems to bypass the circle.
Линия силы, проходящая по церквям, должна бы проходить через круг.It is not easy to trace one line through the pattern of infinity… but in this case, I have.
Also in 2009, local NGOs had carried out public awareness-raising regarding the proposed construction of a primary transmission line through the territory of Borjom-Kharagauli National Park.
Также в 2009 году местные НПО провели информационную кампанию в отношении предлагаемого строительства основной линии электропередачи через территорию национального парка Боржоми-Харагаули.
A line through the «H» point sight buttons shall be parallel to the ground and perpendicular to the longitudinal centre plane of the seat.
The construction of a new railway line through the Alps will facilitate the switch of a significant proportion of long-haul road traffic to the railway system.
Строительство новой железнодорожной линии через Альпы облегчит переключение значительной части автотранспортных шоссейных перевозок на железную дорогу.Dear heart, these men have been in my eye line through the entire scene!
Дорогуша, эти люди были в поле моего зрения всю сцену. For ease of reference, revisions and additions to the text are shown in bold typeface and deletions are shown with a line through the text to be deleted.
Once approved, it would be communicated to the Office of the High Commissioner for Human Rights and then put on line through the Internet so as to be available to everyone.
После его принятия, он будет направлен в Управление Верховного комиссара по правам человека, а затем выложен в Интернете, чтобы каждый желающий мог с ним ознакомиться.A National Campaign for information and sensitization of the public on violence against women was launched, putting emphasis on the operation of the above mentioned telephone line through the social message You are not alone.
Была начата Национальная кампания по информированию и повышению осведомленности общественности в вопросах насилия в отношении женщин, при этом подчеркивался факт наличия такой вышеупомянутой телефонной линии и передавался общественный посыл: Вы не единственные.
Originally it was planned to open the line on 1 March 1912, but this date was twice delayed by the decision to build double line through the main tunnel and make provision for future double track elsewhere.
Первоначально планировалось открыть линию 1 марта 1912 г., но эта дата была дважды отложена из-за решения построить два пути через главный тоннель и сделать резерв для будущего второго пути в других местах.
Свойство text-decoration | CSS справочник
basicweb.ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Мнемоники
- Коды языков
- HTML цвета
- Тесты знаний
CSS
- CSS учебник
- Справочник свойств
- CSS селекторы
- CSS функции
- CSS правила
- Flexbox генератор
- Grid генератор
- LESS учебник
JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math β
- Объект Number
- Объект Object
- Объект Promise
- Объект RegExp
- Объект String
jQuery
- jQuery селекторы
- jQuery события
- jQuery методы DOM
- jQuery перемещения
- jQuery утилиты
- jQuery эффекты
- jQuery AJAX
- jQuery объект Callbacks
- jQuery объект Deferred
CSS свойства
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
Ссылки (text-decoration, :hover, :active, :visited, :link)
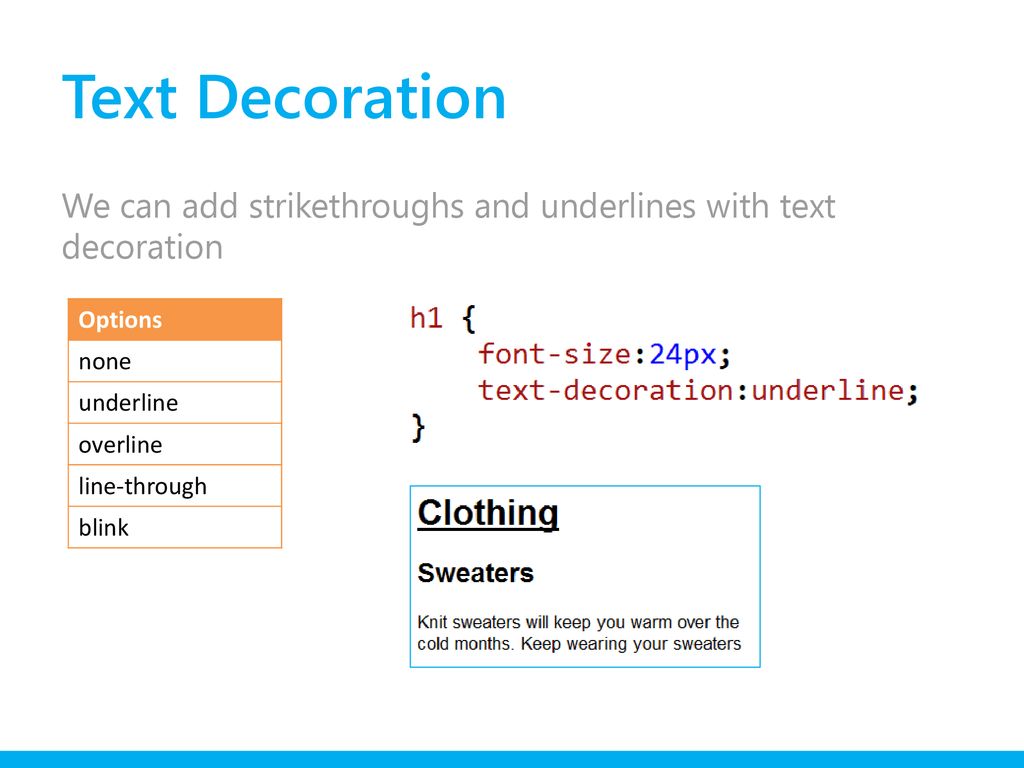
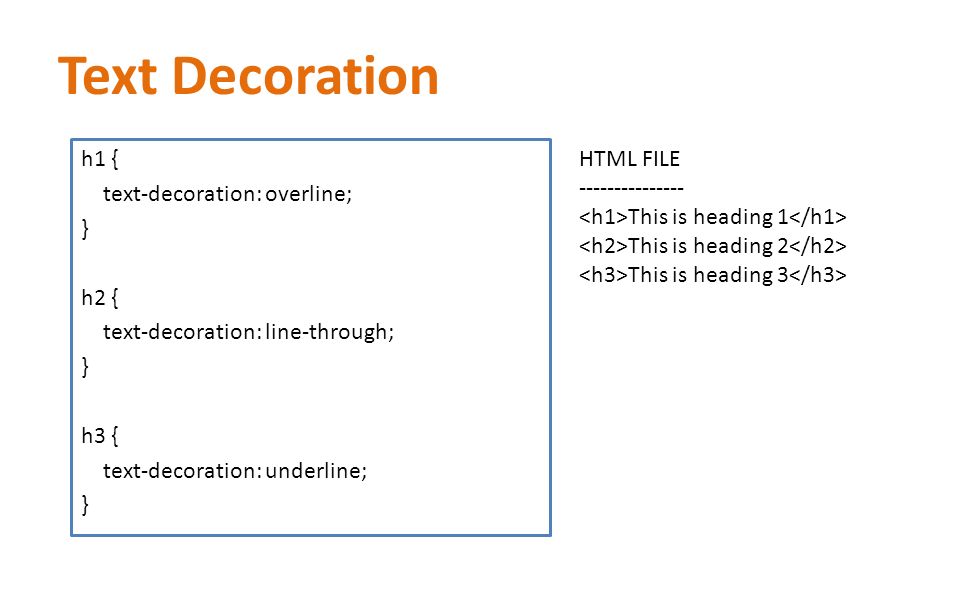
По умолчанию практически во всех браузерах ссылки выглядят одинаково: они подчёркнуты чертой и имеют синий цвет. Все эти свойства можно переопределить через CSS. Для начала попробуем изменить положение черты, используя свойство text-decoration, которое может принимать значения «underline», «overline», «line-through», «none». Рассмотрим последовательно эффект от каждого.
Все эти свойства можно переопределить через CSS. Для начала попробуем изменить положение черты, используя свойство text-decoration, которое может принимать значения «underline», «overline», «line-through», «none». Рассмотрим последовательно эффект от каждого.Рассмотрим ссылку:
<a href="/">MouseDC.ru</a>MouseDC.ruoverline ставит линию над текстом
<a href="/">MouseDC.ru</a>MouseDC.ruline-through перечёркивает текст посередине
<a href="/">MouseDC.ru</a>MouseDC.ruunderline подчёркивает текст снизу (это значение по умолчанию в браузерах)
<a href="/">MouseDC.ru</a>MouseDC.runone убирает подчёркивание:
<a href="/">MouseDC. ru</a>
ru</a>MouseDC.ru
Состояния ссылок
Браузеры умеют понимать состояние ссылок. Этих состояний может быть несколько. Их можно отследить и задать им CSS свойства. Для этого используются псевдоклассы: «:hover» — это псевдокласс, который указывает на состояние, при котором на ссылку навели курсор мыши. Пример использования в CSS коде:a:hover{
font-size: 30px;
color: red;
}Псевдокласс «:hover» есть не только у ссылок, но и у любых других тегов. Этот псевдокласс часто применяется для создания выпадающих меню, которые появляются при наведении мышкой на пункт-родитель.
«:active» — указывает на то, что на элемент кликнули и зажали кнопку мыши, но ещё не отпустили.
«:visited» — указывает на то, что пользователь уже переходил по этой ссылке.
«:link» — псевдокласс по умолчанию. Указывает на ссылку, которую ещё не посетили.
К примеру, если вы уже переходили по ссылке на странице, то она изменяет свой цвет. Если поднести курсор мыши к ссылке, то она окрасится в другой цвет. Если кликнуть на ссылку и зажать кнопку мыши, то . Свойства таких ссылок можно задать через CSS. Попробуем это сделать, на примере использования псевдокласса «:visited«.
a:visited {
color: green;
}
line through — с английского на русский
Main Line Through Upper Norrland — The railway line at Döda Fallet in northern Sweden Overview Type Railw … Wikipedia
To line through — Вычёркивать, зачёркивать … Краткий толковый словарь по полиграфии
Line (geometry) — Three lines the red and blue lines have the same slope, while the red and green ones have same y intercept … Wikipedia
Line coordinates — In geometry, line coordinates are used to specify the position of a line just as point coordinates (or simply coordinates) are used to specify the position of a point. Contents 1 Lines in the plane 2 Tangential equations 3 Tangential equation of… … Wikipedia
Contents 1 Lines in the plane 2 Tangential equations 3 Tangential equation of… … Wikipedia
line — I 1. noun 1) he drew a line through the name Syn: dash, rule, bar, score; underline, underscore, stroke, slash; technical stria, striation 2) there were lines around her eyes Syn: wrinkle … Thesaurus of popular words
line — 1. noun 1) he drew a line through the name Syn: stroke, dash, score, underline, underscore, slash, stripe, strip, band, belt; Brit. oblique 2) there were lines round her eyes Syn … Synonyms and antonyms dictionary
Line 14, Beijing Subway — Line 14 of the Beijing Subway is a planned subway line that will run across the southern and eastern fringes of Beijing. The Line will connect the Marco Polo Bridge in the southwest corner of the city with Wangjing in the northeast and pass… … Wikipedia
Line-of-sight propagation — refers to electro magnetic radiation including light emissions traveling in a straight line. The rays or waves are diffracted, refracted, reflected, or absorbed by atmosphere and obstructions with material and generally cannot travel over the… … Wikipedia
The rays or waves are diffracted, refracted, reflected, or absorbed by atmosphere and obstructions with material and generally cannot travel over the… … Wikipedia
Line — Line, n. [OE. line, AS. l[=i]ne cable, hawser, prob. from L. linea a linen thread, string, line, fr. linum flax, thread, linen, cable; but the English word was influenced by F. ligne line, from the same L. word linea. See {Linen}.] 1. A linen… … The Collaborative International Dictionary of English
Line breeding — Line Line, n. [OE. line, AS. l[=i]ne cable, hawser, prob. from L. linea a linen thread, string, line, fr. linum flax, thread, linen, cable; but the English word was influenced by F. ligne line, from the same L. word linea. See {Linen}.] 1. A… … The Collaborative International Dictionary of English
Line conch — Line Line, n. [OE. line, AS. l[=i]ne cable, hawser, prob. from L. linea a linen thread, string, line, fr. linum flax, thread, linen, cable; but the English word was influenced by F. ligne line, from the same L. word linea. See {Linen}.] 1. A… … The Collaborative International Dictionary of English
linum flax, thread, linen, cable; but the English word was influenced by F. ligne line, from the same L. word linea. See {Linen}.] 1. A… … The Collaborative International Dictionary of English
line through — это… Что такое line through?
Main Line Through Upper Norrland — The railway line at Döda Fallet in northern Sweden Overview Type Railw … Wikipedia
To line through — Вычёркивать, зачёркивать … Краткий толковый словарь по полиграфии
Line (geometry) — Three lines the red and blue lines have the same slope, while the red and green ones have same y intercept … Wikipedia
Line coordinates — In geometry, line coordinates are used to specify the position of a line just as point coordinates (or simply coordinates) are used to specify the position of a point. Contents 1 Lines in the plane 2 Tangential equations 3 Tangential equation of… … Wikipedia
line — I 1. noun 1) he drew a line through the name Syn: dash, rule, bar, score; underline, underscore, stroke, slash; technical stria, striation 2) there were lines around her eyes Syn: wrinkle … Thesaurus of popular words
noun 1) he drew a line through the name Syn: dash, rule, bar, score; underline, underscore, stroke, slash; technical stria, striation 2) there were lines around her eyes Syn: wrinkle … Thesaurus of popular words
line — 1. noun 1) he drew a line through the name Syn: stroke, dash, score, underline, underscore, slash, stripe, strip, band, belt; Brit. oblique 2) there were lines round her eyes Syn … Synonyms and antonyms dictionary
Line 14, Beijing Subway — Line 14 of the Beijing Subway is a planned subway line that will run across the southern and eastern fringes of Beijing. The Line will connect the Marco Polo Bridge in the southwest corner of the city with Wangjing in the northeast and pass… … Wikipedia
Line-of-sight propagation — refers to electro magnetic radiation including light emissions traveling in a straight line. The rays or waves are diffracted, refracted, reflected, or absorbed by atmosphere and obstructions with material and generally cannot travel over the… … Wikipedia
Line — Line, n. [OE. line, AS. l[=i]ne cable, hawser, prob. from L. linea a linen thread, string, line, fr. linum flax, thread, linen, cable; but the English word was influenced by F. ligne line, from the same L. word linea. See {Linen}.] 1. A linen… … The Collaborative International Dictionary of English
[OE. line, AS. l[=i]ne cable, hawser, prob. from L. linea a linen thread, string, line, fr. linum flax, thread, linen, cable; but the English word was influenced by F. ligne line, from the same L. word linea. See {Linen}.] 1. A linen… … The Collaborative International Dictionary of English
Line breeding — Line Line, n. [OE. line, AS. l[=i]ne cable, hawser, prob. from L. linea a linen thread, string, line, fr. linum flax, thread, linen, cable; but the English word was influenced by F. ligne line, from the same L. word linea. See {Linen}.] 1. A… … The Collaborative International Dictionary of English
Line conch — Line Line, n. [OE. line, AS. l[=i]ne cable, hawser, prob. from L. linea a linen thread, string, line, fr. linum flax, thread, linen, cable; but the English word was influenced by F. ligne line, from the same L. word linea. See {Linen}.] 1. A… … The Collaborative International Dictionary of English
text-decoration-style — CSS: Каскадные таблицы стилей
Свойство CSS text-decoration-style устанавливает стиль строк, указанных в text-decoration-line . Стиль применяется ко всем строкам, которые установлены с
Стиль применяется ко всем строкам, которые установлены с text-decoration-line .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Если указанное украшение имеет определенное семантическое значение, например сквозная линия, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например или . Поскольку в некоторых случаях браузеры могут отключать стили, семантическое значение в такой ситуации не исчезнет.
При одновременной установке нескольких свойств line-decoration может быть удобнее использовать сокращенное свойство text-decoration .
стиль оформления текста: сплошной;
стиль оформления текста: двойной;
стиль оформления текста: пунктирная;
стиль оформления текста: пунктирная;
стиль оформления текста: волнистый;
стиль оформления текста: наследование;
стиль оформления текста: начальный;
стиль оформления текста: не задано;
Значения
- твердый
- Рисует одну линию.
- двойной
- Рисует двойную линию.
- пунктир
- Рисует пунктирную линию.
- штриховая
- Рисует пунктирную линию.
- волнистый
- Рисует волнистую линию.
- -moz-none Этот API не стандартизирован.
- Не рисует линии. Используйте вместо него
text-decoration-line: none.
твердый | двойной | пунктирная | пунктирная | wavy
Установка волнистого подчеркивания
.example {
-moz-текст-украшение-строка: подчеркивание;
-moz-text-decoration-style: волнистый;
-moz-текст-украшение-цвет: красный;
-webkit-text-decoration-line: подчеркивание;
-webkit-text-decoration-style: волнистый;
-webkit-текст-украшение-цвет: красный;
} CSS
.волнистый {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
HTML
Под этим текстом есть волнистая красная линия.
Результаты
ТаблицыBCD загружаются только в браузере.
- При одновременной установке нескольких свойств оформления строк может быть удобнее использовать сокращенное свойство
text-decorationвместо этого.
оформление текста — CSS | MDN
Die text-decoration CSS Eigenschaft wird dazu verwendet, die Textformatierung auf underline , overline , line-through or blink zu setzen.Unter- und Überstrichdekorationen werden unterhalb des Texts positioniert, Durchstreichungen über dem Text.
Textdekorationen werden auf Unterelemente gezeichnet. Das bedeutet, dass es nicht möglich ist, die Textdekoration, die für ein übergeordnetes Element angegeben wurde, für ein Unterelement zu deaktivieren. Zum Beispiel würde in folgendem Markup Dieser Text hat ein paar hervorgehobene Wörter . p {текст-украшение: подчеркивание; } den gesamten Absatz unterstreichen. Die Stilregel
em {текстовое оформление: нет; } würde nichts ändern; der gesamte Absatz wäre immer noch unterstrichen. Jedoch würde die Regel em {текст-украшение: надстрочный; } eine zweite Dekoration für «ein paar hervorgehobene Wörter» erscheinen lassen.
Hinweis: CSS Text Decoration Level 3 hat diese Eigenschaft zu einer Kurzschreibweise für die drei neuen CSS Eigenschaften text-decoration-color , text-decoration-line und text-decoration-style gemacht.Wie für andere Kurzschreibweiseeigenschaften bedeutet dies, dass sie deren Werte auf deren Standardwerte zurücksetzt, Fall diese nicht Expizit in der Kurzschreibweiseeigenschaft angegeben sind.
текстовое оформление: нет;
оформление текста: подчеркивание красным;
текст-украшение: подчеркивание волнистым красным;
текст-украшение: наследовать;
текст-украшение: начальное;
текст-украшение: не установлено;
Werte
Формальный синтаксис
h2. under {
текст-оформление: подчеркивание;
}
h2.над {
текст-украшение: надстрочный;
}
p.line {
оформление текста: сквозное;
}
p.blink {
текст-украшение: мигать;
}
a.none {
текстовое оформление: нет;
}
p.underover {
оформление текста: подчеркивание поверх текста;
}
under {
текст-оформление: подчеркивание;
}
h2.над {
текст-украшение: надстрочный;
}
p.line {
оформление текста: сквозное;
}
p.blink {
текст-украшение: мигать;
}
a.none {
текстовое оформление: нет;
}
p.underover {
оформление текста: подчеркивание поверх текста;
}
Unterstrichene Überschrift
Текст Falls durchgestrichen werden soll, verwende сквозной .
Dieser Text könnte blinken.
Und jetzt eine überstrichene Überschrift.
Dieser Link wird nicht unterstrichen , wie das bei den meisten Links standardmäßig ist. Vorsicht beim Entfernen der Textdekoration bei Links, da die meisten Benutzer davon ausgehen, dass Hyperlinks unterstrichen sind.
Dieser Text hat beides, eine Unter- und eine Überstreichung.
таблицы BCD загружаются только в браузере.
- Das
в стиле спискаАтрибуты таблицы Einträgen в HTML
Новые сквозные вопросы — Stack overflow на русском
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании