Как сделать заливку в фотошопе?
Очень часто при работе в фотошопе нужно выполнить заливку выделенной области или всего слоя. И если мастера и профессионалы делают это с легкостью, то новички могут испытывать некоторые проблемы в том, чтобы разобраться, как же осуществить такую задачу.
Кстати, если не знаете в чем разница между такими понятиями, как непрозрачность и заливка в фотошопе, то статья по указанному адресу вам поможет в этом разобраться без проблем.
А теперь давайте попробуем разобраться с тем, как же все-таки сделать заливку. Именно для этого мы и написали эту статью на тему обработка фотографий в фотошоп.
Заливка выделенной области в фотошоп:
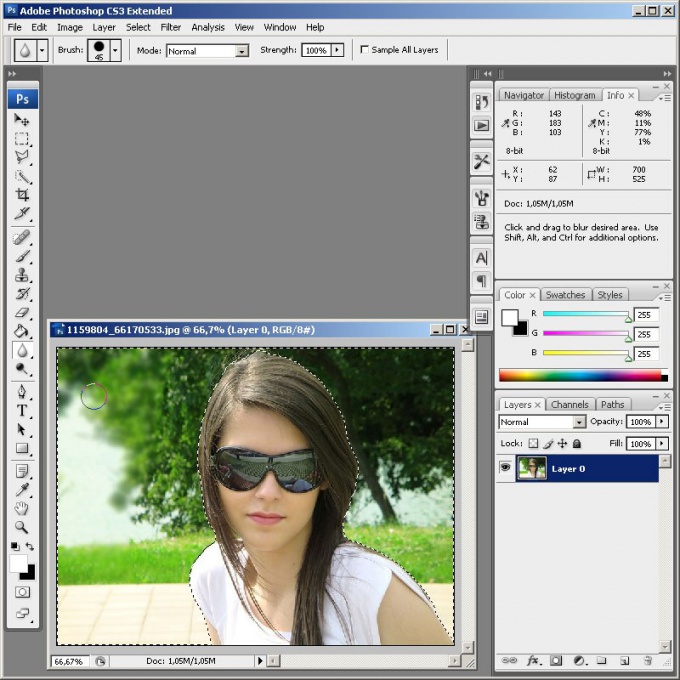
Чтобы выделить область выберите инструмент «Лассо» (для этого нажмите на английской раскладки клавишу «L») или инструмент «Прямоугольная область» (клавиша «M»).
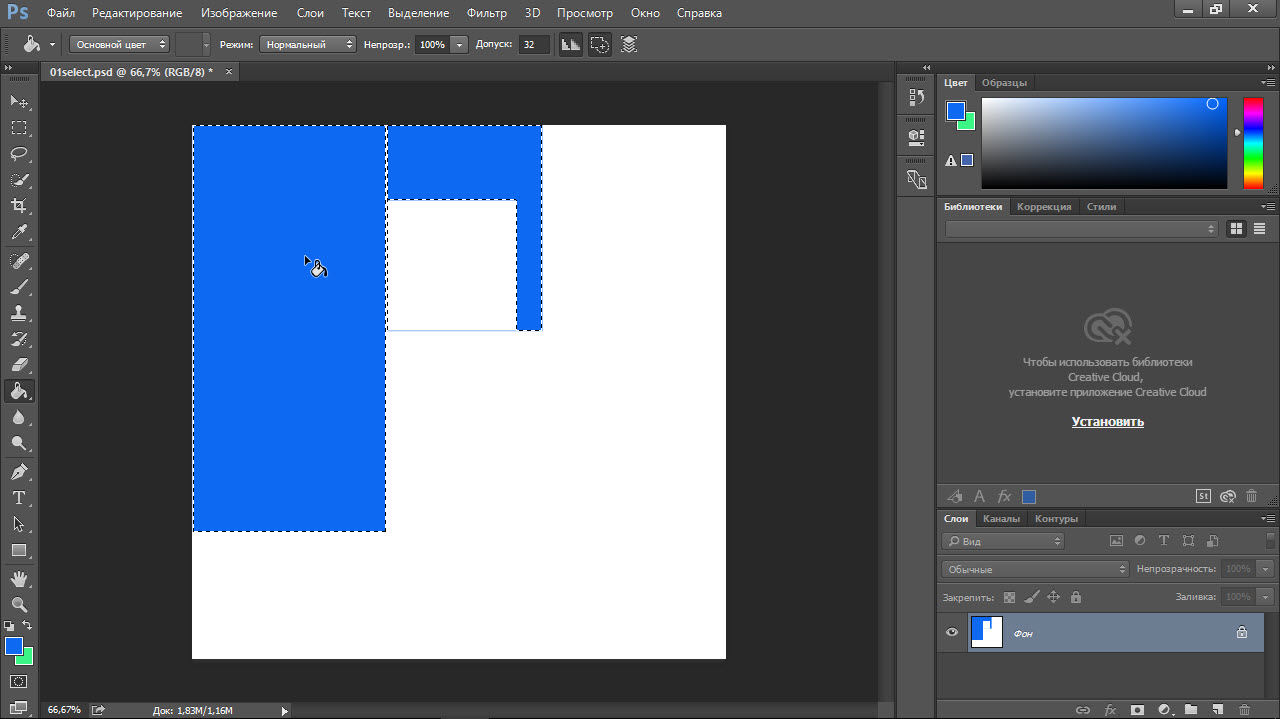
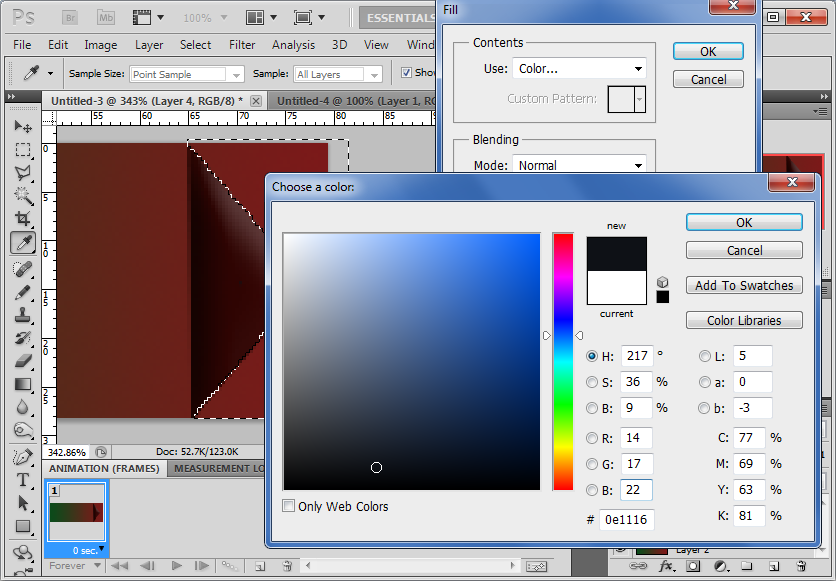
Затем сделайте выделение и нажмите внутри этой области на правую кнопку мышки, после чего нужно будет выбрать пункт «Выполнить заливку»:
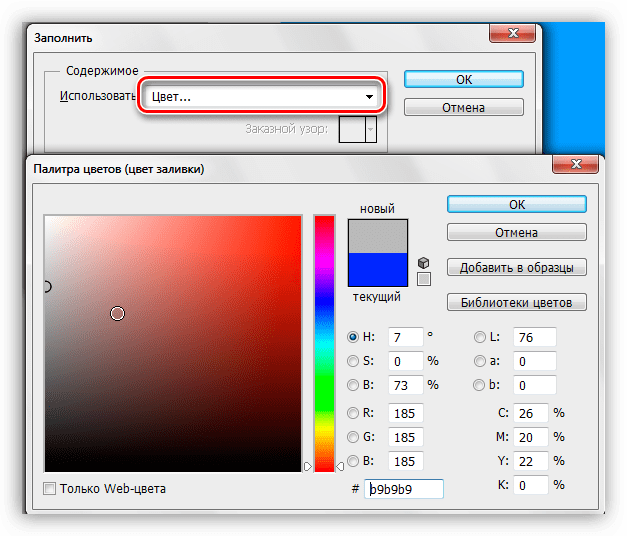
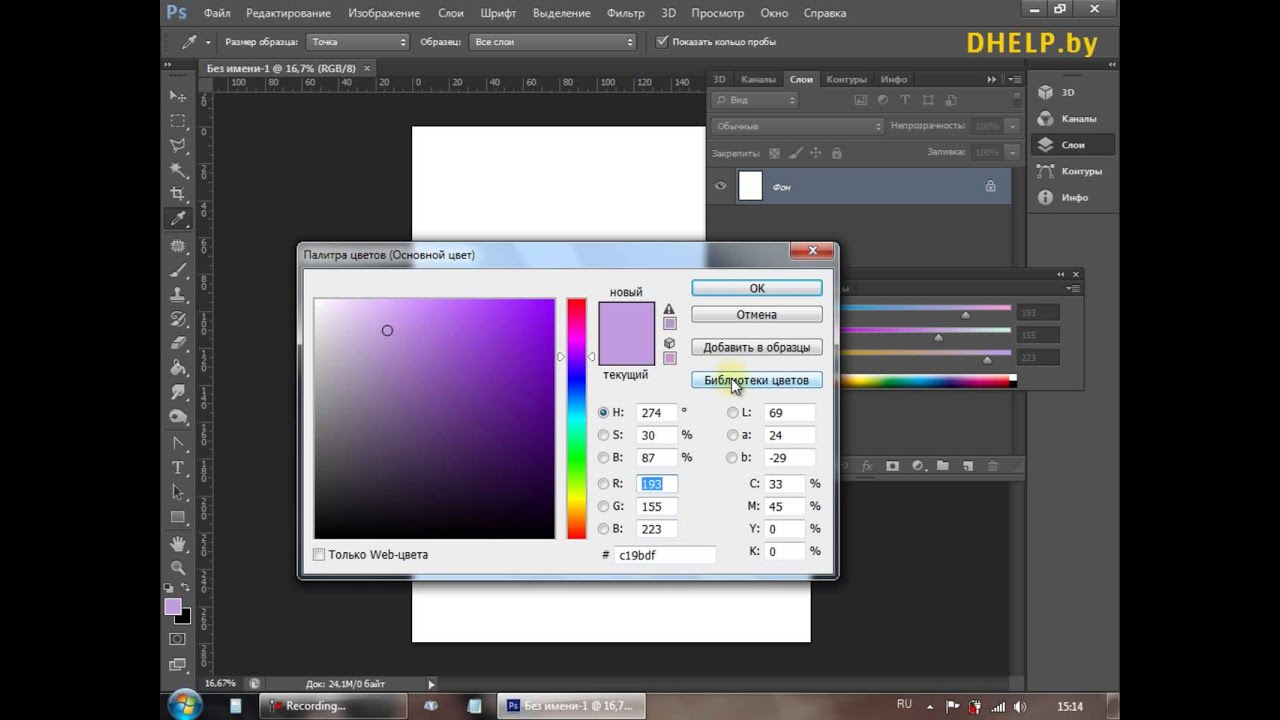
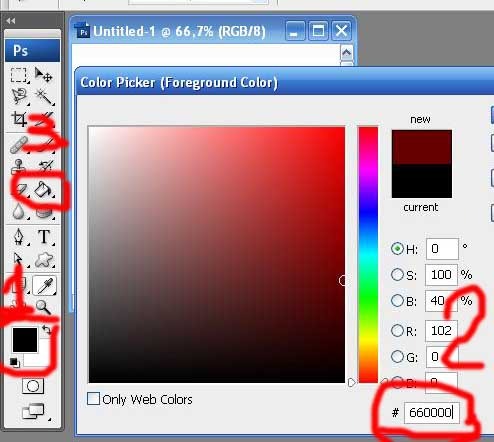
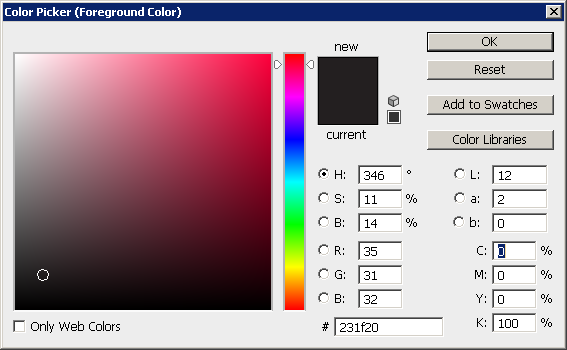
Затем в новом окошке вам нужно выбрать цвет заливки, для этого в раскрывающемся меню возле пункта «Использовать» нужно выбрать основной, фоновый или цвет на выбор:
Когда выберите цвет и нажмете на кнопку «OK», то выделенная область станет залитой нужным вам цветом.
Заливка всей области или выделенной с помощью инструмента «Заливка»
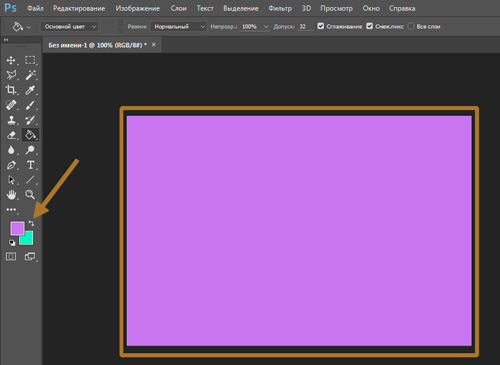
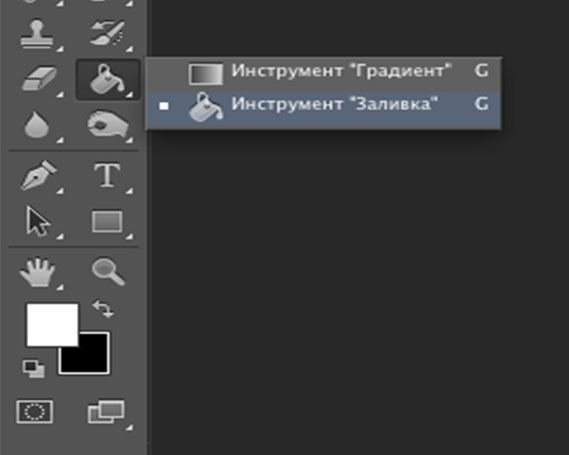
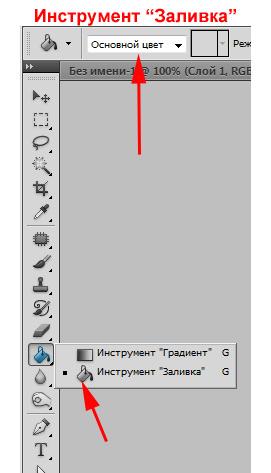
Сперва нужно активировать инструмент «Заливка», для этого нажмите на клавиатуре клавишу «G», если станет активент инструмент «Градиент», вместо «Заливка», то нажмите сочетание горячих клавиш Shift+G.
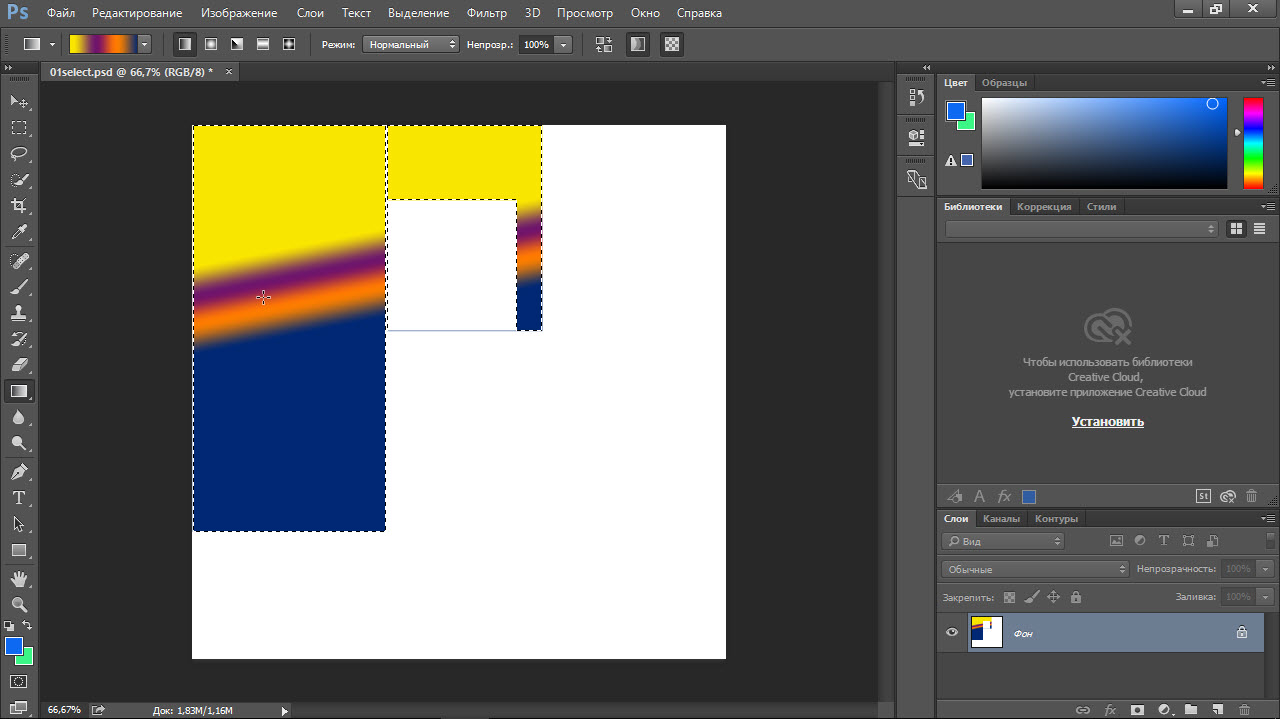
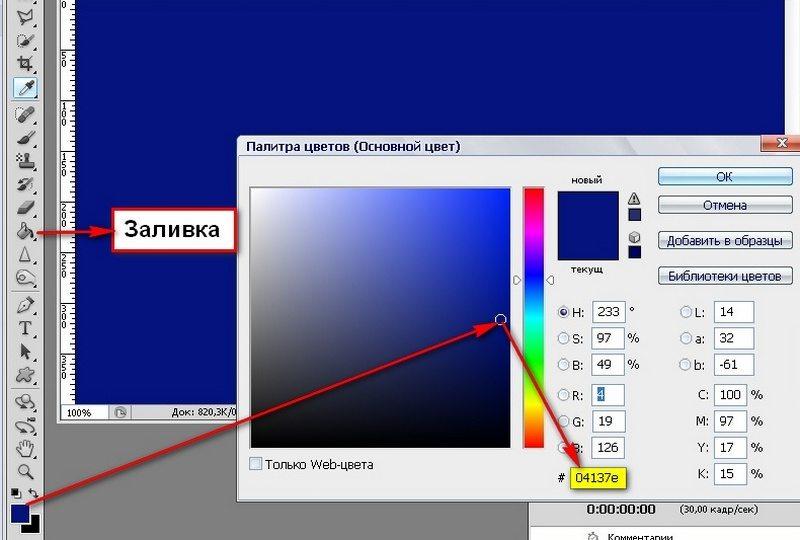
Затем выберите цвет в палитре цветов, после чего выделите область, если хотите залить только часть изображения или просто кликните по экрану и данный инструмент сработает. Вот и все.
Заливка фона фотошопа:
Не многие даже весьма опытные пользователи знают, что можно поменять фон не только картинки или ее части, но и вокруг документа. В фотошопе вокруг открытого изображения фон всегда серый. Однако его можно легко поменять на любой другой! Все, что для этого нужно сделать — это выбрать цвет окне основной палитры цветов, затем активировать описанным выше способом инструмент «Заливка», и наконец зажать клавигу Shift и кликнуть по серенькому фону документа.
Источник: http://photoshopdestek. com/lesson/neprozrachnost-i-zalivka-v-fotoshope-v-chem-raznica/
com/lesson/neprozrachnost-i-zalivka-v-fotoshope-v-chem-raznica/Как изменить цвет заливки в фотошопе cs6. Виды заливки в фотошопе
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка
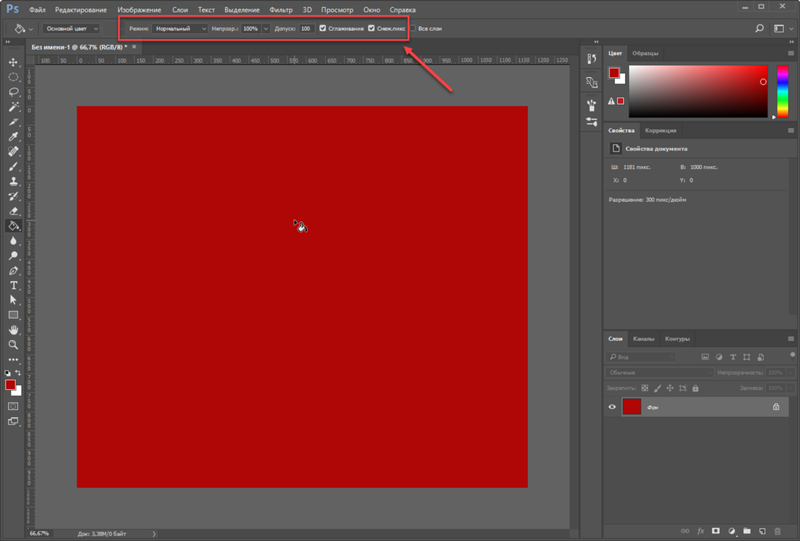
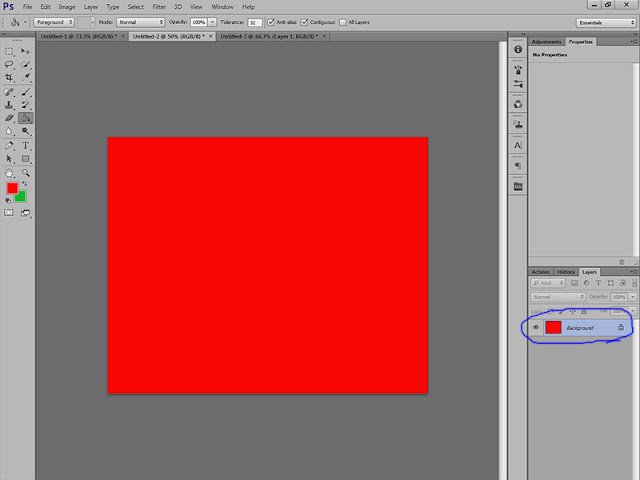
используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode . Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance
. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased . При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то
Как в фотошопе залить фон другим цветом. Как сделать заливку в фотошопе. Создание нового файла.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке
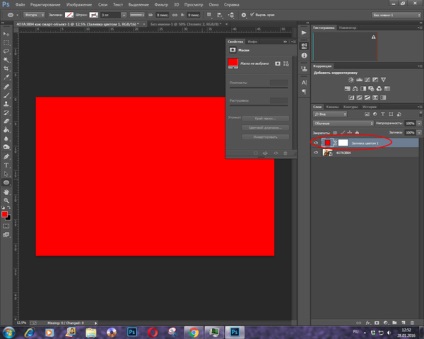
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет».
Неразрушительное осветление и затемнение в Photoshop
Сегодня в это уже трудно поверить, но было время, и не так давно, когда фотоаппараты не были цифровыми, а обработка фото проводилась в лаборатории, а не на компьютере.
Цифровые камеры и Photoshop перенесли редактирование фотографий из фотолаборатории в вашу гостиную (или где у вас стоит компьютер), но многие из инструментов и функций Photoshop уходят корнями к традиционной проявке.
Два ярких примера этого — инструменты Photoshop «Осветлитель» и «Затемнитель», оба они располагаются в палитре инструментов. Термины «осветлить» и «затемнить» относится к методам, которые использовались, чтобы либо осветлить (Dodge) или затемнить (Burn) конкретные области фото, увеличивая или ограничивая воздействие реагентов на определенных участках.
Инструменты Photoshop «Осветлитель» и «Затемнитель» являются цифровыми версиями этих методов и часто используются, чтобы либо осветлить недостаточно выдержанные области фотографии или сделать темнее засвеченные.
Хотя эти два инструмента очень полезны, однако, оба имеют один очень серьезный недостаток: могут привести к необратимому искажению вашего изображения. Лучше всего, приступая к работе в Photoshop, сохранить копию, чтобы вы всегда имели возможность вернуть оригинальную фотографию. Это часто называют «неразрушающей» работой в Photoshop, и вы всегда должны применять ее, когда возможно.
К счастью, Adobe предоставил нам множество методов «неразрушающей» работы над изображениями, и в этой статье по редактированию фотографий, мы рассмотрим один из них. Мы рассмотрим отличную технику избирательного управления экспозицией фотографии, через осветление и затемнение конкретных областей.
Она дает результаты, очень похожие на то, чего мы могли бы достичь с помощью инструментов «Осветлитель» и «Затемнитель», но без ущерба для пикселей изображения.
У нас есть фото с одной из очень распространенных проблем. Новобрачные должны быть в основном фокусе изображения, но из-за направления солнечных лучей и отсутствия эффекта заполняющей вспышки, пара выглядит слишком темной, в то время как фон вышел слишком ярким:
Оригинальное фото
Используя только инструменты Photoshop «Осветлитель» и «Затемнитель» и режим наложения слоя, мы можем легко исправить недостатки этого изображения:
Фото после осветления и затемнения конкретных областей
Давайте приступим!
Откройте изображение, затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и кликните на иконке «Новый слой» в нижней части палитры слоев:
Удерживайте нажатой клавишу Alt (Win) / Option (Mac) и кликните на иконке «Новый слой»
Таким образом мы добавляем новый слой поверх текущего. Но удерживая клавишу Alt (Win) / Option (Mac) при нажатии иконки «Новый слой», мы сообщаем Photoshop, чтобы нам нужно открыть диалоговое окно «Новый слой», прежде чем слой будет добавлен.
Но удерживая клавишу Alt (Win) / Option (Mac) при нажатии иконки «Новый слой», мы сообщаем Photoshop, чтобы нам нужно открыть диалоговое окно «Новый слой», прежде чем слой будет добавлен.
Это даст нам возможность дать имя слою, а также позволит изменить несколько важных параметров. Так как я буду использовать этот слой для осветления и затемнения некоторых областей, я назову его «Dodge and Burn«. Если вы не хотите, можете не называть отдельно слой, но назначение слоям имен — это очень полезная привычка:
Назовите новый слой «Dodge and Burn» (по желанию)
Однако, для чего нам действительно понадобится окно «Новый слой», это для того чтобы изменить опцию в самом низу окна — Режим. «Режим» — это сокращение от «Режим смешивания слоя», и по умолчанию для него установлено значение – «Нормальный». Измените «Режим смешивания» на «Перекрытие»:
Измените «Режим смешивания» нового слоя на «Перекрытие»Если коротко, то режим смешивания «Перекрытие» относится к группе режимов «Контрастность» и часто используется, чтобы увеличить контрастность изображения. Любые участки слоя, которые светлее, чем 50% серого (имеется в виду оттенок серого точно посередине между черным и белым) используются, чтобы осветлить изображение.
Любые участки слоя, которые светлее, чем 50% серого (имеется в виду оттенок серого точно посередине между черным и белым) используются, чтобы осветлить изображение.
В то время как участки темнее 50% серого, используются, чтобы их затемнить. Любые области, которые имеют точно 50% серого, полностью игнорируются Photoshop и становятся прозрачными. Как это работает на практике, мы сейчас увидим.
В режиме смешивания «Перекрытие» в диалоговом окне вы увидите новую опцию – «Выполнять заливку нейтральным цветом (50% серого)». Установите флажок, чтобы включить эту опцию:
Установите флажок, чтобы включить опцию «Выполнять заливку нейтральным цветом (50% серого)»
Это указывает Photoshop заполнить наш новый слой 50% серого. После того, как вы закончите, нажмите кнопку «ОК», чтобы выйти из диалогового окна. Если мы сейчас посмотрим на палитру слоев, то увидим новый слой под названием «Dodge and Burn«, расположенный над фоном.
Для этого слоя у нас установлен режим смешивания «Перекрытие», и если мы посмотрим на его миниатюру слева от имени, то увидим, что этот слой заполнен серым:
Новый слой «Dodge and Burn» в палитре «Слои»
Чуть раньше я отметил, что, когда для слоя установлен режим смешивания «Перекрытие», любые области слоя, которые имеют оттенок 50% серого, становятся прозрачными. И, если мы посмотрим на наше изображение, то увидим, что, несмотря на то, что слой «Dodge and Burn» заполнен сплошным серым, мы видим нашу исходную фотографию. Серый цвет слоя «Dodge and Burn» является полностью прозрачным:
И, если мы посмотрим на наше изображение, то увидим, что, несмотря на то, что слой «Dodge and Burn» заполнен сплошным серым, мы видим нашу исходную фотографию. Серый цвет слоя «Dodge and Burn» является полностью прозрачным:
Сплошной серый слоя «Dodge and Burn» является прозрачным в окне документа
Мы собираемся осветлить и затемнить различные участки изображения, просто нарисовав поверх них белые или черные области. Области, закрашиваемые белым, станут светлее, закрашиваемые черным — темнее. Опять же, так происходит потому, что мы будем рисовать их на слое, для которого установлен режим смешивания «Перекрытие».
Однако прежде, чем мы сможем что-то закрасить, мы должны выбрать инструмент «Кисть». Для этого либо выберите «Кисть» из палитры инструментов, либо нажмите на клавиатуре клавишу «B»:
Выберите инструмент «Кисть»
Я хочу начать с осветления нескольких участков. Это значит, мне нужно нарисовать на них белые области. Значит, мне нужно установить цвет переднего плана на белый, так как инструмент «Кисть» рисует тем цветом, который установлен в качестве цвета переднего плана. Нажмите на клавиатуре клавишу «D», которая сбрасывает цвета текста и фона на настройки по умолчанию. Черный устанавливается в качестве цвета переднего плана, белый — цветом фона.
Нажмите на клавиатуре клавишу «D», которая сбрасывает цвета текста и фона на настройки по умолчанию. Черный устанавливается в качестве цвета переднего плана, белый — цветом фона.
Чтобы поменять их местами нажмите на клавиатуре клавишу «X». Если мы посмотрим на образцы цветов переднего плана и фона рядом в нижней части палитры инструментов, то увидим, что теперь белый установлен в качестве цвета переднего плана:
Образец цвета переднего плана в палитре инструментов
Лучше всего при работе с этой техникой постепенно наращивать количество осветлений и затемнений, которые мы применяем, потому что даже небольшого значения иногда может быть вполне достаточно. Поэтому мы должны работать с кистью низкой непрозрачности. Убедитесь, что у вас выбран инструмент «Кисть», затем перейдите в панель параметров в верхней части экрана и уменьшите непрозрачность до 10-20%. Я установил значение 10%.
Таким образом, каждый раз, когда я буду закрашивать ту же область, я буду увеличивать интенсивность освещения или затемнения на 10%, что дает мне больше возможностей для маневра:
Уменьшите непрозрачность кисти в панели параметров
При выбранном инструменте «Кисть», белом цвете в качестве цвета переднего плана и уменьшенной непрозрачностью, просто закрасьте те участки фотографии, которые вы хотите осветлить. В первый раз эффект будет довольно тонким из-за низкой непрозрачности кисти.
В первый раз эффект будет довольно тонким из-за низкой непрозрачности кисти.
Но если вам нужно больше осветлить определенные участки, просто закрасьте их несколько раз. Вы можете изменить размер кисти, если это необходимо. Если хотите использовать кисть с мягкими краями, вы можете сделать края кисти мягче, нажав несколько раз левую стрелку, удерживая при этом клавишу Shift. Нажатие правой стрелки при нажатом Shift делает края более жесткими.
Я хочу закрасить саму пару молодоженов, поэтому мне нужно нанести на них несколько штрихов средней мягкой кистью. Каждый раз, когда я буду закрашивать области, я буду увеличивать их яркость на 10%. Поэтому пройдитесь по фигурам молодоженов 3 или 4 раза.
Лица на фото выглядят особенно темными, поэтому эту область, возможно, придется обработать дополнительно.
Закрасьте белым области фото, которые вы хотите сделать ярче
Когда вы закончите с осветляемыми областями, нажмите клавишу «X», чтобы поменять местами цвета переднего плана и фона:
Образцы цветов в палитре инструментов. Черный установлен в качестве цвета переднего плана
Черный установлен в качестве цвета переднего плана
При черном цвете переднего плана закрасьте области фото, которые должны быть затемнены. Опять же, каждый раз, когда вы закрашиваете тот же участок, вы увеличите интенсивность затемнения. В моем случае, я хочу затемнить пространство позади пары, поэтому мне нужно использовать большую кисть и закрасить область вокруг пары несколько раз:
Закрасьте черным фон изображения, чтобы затемнить его
Если мы посмотрим на миниатюру слоя «Dodge and Burn» в палитре слоев, мы сможем увидеть все те области, которые мы нарисовали черным и белым цветом:
На миниатюре мы видим области, которые мы нарисовали
Если случайно вы закрасили области, которые не хотели, просто нажмите на цвете переднего плана в палитре инструментов и откройте «Выбор цвета». Введите значение 128 для опций R, G и B, что даст вам серый цвет 50%:
Введите в палитре цветов значение 128 для R, G и B для создания 50% серого
Нажмите кнопку «OK», чтобы выйти из палитры цветов, а затем просто закрасьте те области, для которых вы задали 50% серого.
Вот и все! Мы успешно вручную скорректировали уровень освещения различных областей фотографии с помощью черного или белого цветов. Это дает нам результат очень похожий на то, чего мы могли бы достичь с помощью инструментов «Осветление» и «Затемнение», при этом мы не изменили ни один пиксель оригинального изображения!
Для сравнения вот мое оригинальное фото слева, а справа скорректированное изображение:
Оригинальная фотография (слева) и скорректированная версия (справа)
Мы закончили! Таким образом, вы можете неразрушительно осветлить или затемнить участки изображения, используя режим смешивания «Перекрытие».
Данная публикация представляет собой перевод статьи «Non-Destructive Dodge and Burn in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как освоить цифровую раскраску с помощью Photoshop
Adobe Photoshop столь же универсален, как и программы. Список вещей, которые вы можете делать с помощью Photoshop, обширен: вы можете редактировать фотографии, создавать цифровое искусство, графический и веб-дизайн и даже редактировать видео. Если вы ищете способ освоить цифровую раскраску, Photoshop также поможет вам.
Если вы ищете способ освоить цифровую раскраску, Photoshop также поможет вам.
Есть много веских причин рассмотреть возможность раскрашивания рисунков в Photoshop в отличие от традиционных методов: вы можете попробовать массу различных вариантов, не тратя впустую расходные материалы, исправлять ошибки очень просто, и вы можете создать несколько версий одного и того же рисунка с гораздо меньшими затратами. усилие.
Получите свой штриховой рисунок
Есть три способа получить рисунок, который вы собираетесь использовать, чтобы попрактиковаться в цифровой раскраске: 1. Векторизация вашего рисунка
Векторизация вашего рисунка
Вам нужно будет осветлить страницу и затемнить линии. Лучший способ сделать это в Photoshop — использовать инструмент «Уровни». Перейдите в Image> Adjustments> Levels или воспользуйтесь сочетанием клавиш Ctrl / Cmd + L .
Перетащите темный маркер слева направо, чтобы затемнить линии, и маркер слева, чтобы осветлить страницу. На YouTube есть множество отличных руководств с советами и рекомендациями по сканированию и очистке штрихового рисунка в Photoshop.
На YouTube есть множество отличных руководств с советами и рекомендациями по сканированию и очистке штрихового рисунка в Photoshop.
2.Creative Commons Изображения
Если вы хотите просто попрактиковаться, вы можете использовать изображение Creative Commons, которое найдете в Интернете. Есть множество сайтов, на которых есть бесплатные линейные рисунки, такие как Pixabay.
Есть множество сайтов, на которых есть бесплатные линейные рисунки, такие как Pixabay.
Поиск раскраски для взрослых в Интернете также может привести вас к сокровищнице изображений, которые вы можете практиковать в раскраске в Photoshop.
3. Создание цифрового чертежа
Если у вас есть доступ к графическому планшету, например к планшету Wacom или даже к iPad Pro, вы можете рисовать цифровое изображение от начала до конца.
Если вы только начинаете, обучающая платформа Lynda заполнена курсами по улучшению вашего цифрового искусства.
Оставайтесь в очереди
Теперь, когда у вас есть изображение, которое вы хотите раскрасить, мы можем перейти к хорошему. Этот совет, вероятно, самая важная вещь, которую вы захотите выучить, когда дело доходит до цифрового раскрашивания: как Photoshop может остановить вас от раскрашивания за пределами линий.
Этот совет, вероятно, самая важная вещь, которую вы захотите выучить, когда дело доходит до цифрового раскрашивания: как Photoshop может остановить вас от раскрашивания за пределами линий.
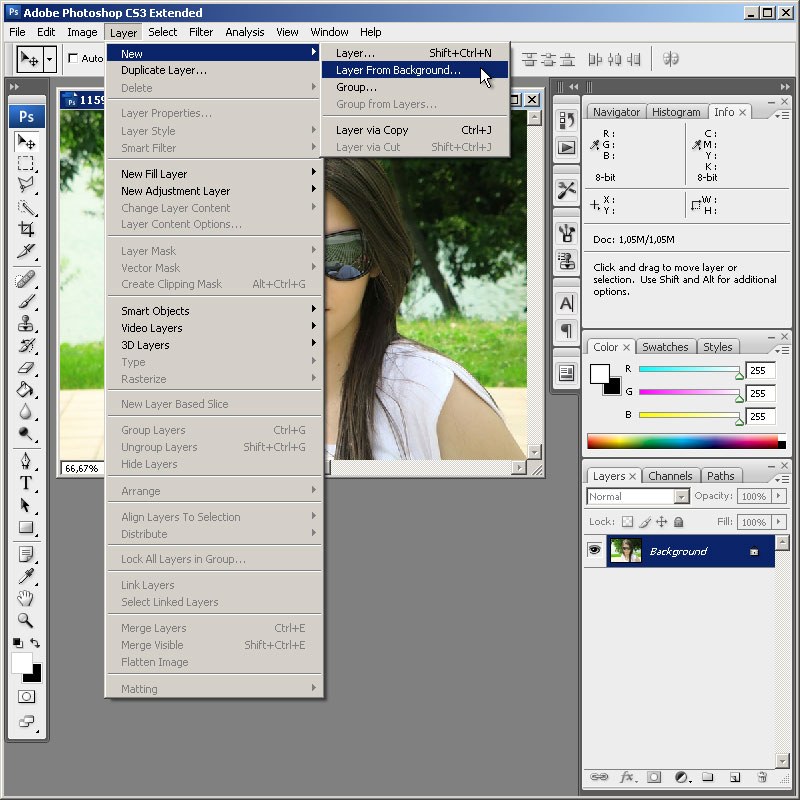
Во-первых, откройте изображение в Photoshop и создайте новый слой, выбрав «Слой »> «Новый слой » или используя сочетание клавиш Ctrl / Cmd + N .
Если ваше изображение является фоновым слоем, оно будет заблокировано.Вы можете сказать, перейдя в Windows> Layers , чтобы открыть панель «Слои». Если вы видите замок рядом со слоем с вашим изображением, он заблокирован.
Щелкните замок, чтобы разблокировать его, и перетащите слой 1 под изображение.
Выделите слой с вашим изображением и установите режим наложения на панели Layers на Multiply .Это обеспечит отображение цвета, который вы добавляете на слой 1.
Выберите инструмент Magic Wand Tool (сочетание клавиш W ) и убедитесь, что слой с вашим изображением все еще выбран. На изображении сахарного черепа с Pixabay я щелкнул инструментом волшебной палочки на белом фоне вокруг черепа.
На изображении сахарного черепа с Pixabay я щелкнул инструментом волшебной палочки на белом фоне вокруг черепа.
Это выбирает все изображение, за исключением самого черепа. Перейдите к Select> Inverse или воспользуйтесь сочетанием клавиш Shift + Ctrl / Cmd + I . Это инвертирует выделение, поэтому теперь должно быть выделено все ваше изображение.
Перейдите к Select> Inverse или воспользуйтесь сочетанием клавиш Shift + Ctrl / Cmd + I . Это инвертирует выделение, поэтому теперь должно быть выделено все ваше изображение.
На этом этапе вы можете пойти дальше и выбрать инструмент Brush (сочетание клавиш B ), выбрать слой 1 и начать раскрашивать, и вы обнаружите, что ваш цвет остается в линиях. Но дополнительный шаг поможет гарантировать, что вам не придется делать этот выбор снова и снова, чтобы оставаться в очереди.
Но дополнительный шаг поможет гарантировать, что вам не придется делать этот выбор снова и снова, чтобы оставаться в очереди.
Выделите оба слоя и нажмите Ctrl / Cmd + G , чтобы сгруппировать их. Убедитесь, что у вас выделена вся группа и создайте маску, щелкнув значок Маска на панели «Слои» или перейдите в меню «Слой »> «Маска слоя»> «Показать выделение ».
Так должна выглядеть ваша панель «Слои». Фон будет черным, а область, содержащая ваше изображение, будет белой.
Фон будет черным, а область, содержащая ваше изображение, будет белой.
Теперь выберите инструмент «Кисть», выберите свой цвет и начните накладывать цвет на слой 1. Вы увидите, что не сможете раскрасить ничего, кроме исходного выбора.
Вы увидите, что не сможете раскрасить ничего, кроме исходного выбора.
Вы также можете проявить творческий подход к выбору кистей, если хотите, чтобы ваши раскраски выглядели более реалистично. В программе есть несколько неплохих опций, но вы всегда можете установить больше кистей Photoshop.
В программе есть несколько неплохих опций, но вы всегда можете установить больше кистей Photoshop.
Как избежать ошибок
Если вы собираетесь использовать в изображении несколько цветов, увеличьте изображение. Увеличение различных областей дает вам больший контроль над предотвращением наложения цветов. Вы также можете увеличивать и уменьшать размер кисти с помощью сочетаний клавиш [ (уменьшение) и ] (увеличение).
Увеличение различных областей дает вам больший контроль над предотвращением наложения цветов. Вы также можете увеличивать и уменьшать размер кисти с помощью сочетаний клавиш [ (уменьшение) и ] (увеличение).
Что еще более важно, вы должны создать отдельный слой для каждого используемого цвета.Создайте дополнительные слои с помощью сочетания клавиш Ctrl / Cmd + N .
Таким образом, если вы допустили ошибку и хотите удалить мазки кистью, вы можете использовать инструмент History Brush Tool (сочетание клавиш Y ), не беспокоясь о непреднамеренном удалении слишком большого количества. Вы также можете удалить весь слой, не затрагивая другие цвета.
Вы также можете удалить весь слой, не затрагивая другие цвета.
Если вы хотите полностью избежать какого-либо перекрытия, вы можете использовать различные инструменты выделения. Инструмент Quick Selection Tool и Magic Wand Tool (поочередно с помощью сочетания клавиш W ) полезны для быстрого выбора, если на изображении есть четкие линии и четкие участки. Просто убедитесь, что у вас есть слой с вашим изображением, когда вы используете эти инструменты.
Инструмент Quick Selection Tool и Magic Wand Tool (поочередно с помощью сочетания клавиш W ) полезны для быстрого выбора, если на изображении есть четкие линии и четкие участки. Просто убедитесь, что у вас есть слой с вашим изображением, когда вы используете эти инструменты.
В противном случае вам придется делать выбор вручную, используя Polygonal Lasso (сочетание клавиш L ).
Примечание. Чтобы сделать несколько выделений в разных частях изображения, удерживайте кнопку Shift на клавиатуре и щелкните вторую область, которую хотите выделить.
Добавить штриховку
Если вы хотите придать своему изображению размер и затенение, лучше всего создать дополнительные слои для затенения, чтобы вы могли легко удалить ненужные дополнения.
Выберите слой с цветом, к которому вы хотите добавить оттенок, и создайте новый слой с помощью сочетания клавиш Ctrl / Cmd + N .Таким образом, слой будет создан непосредственно над этим слоем.
Используйте инструмент Eyedropper Tool (сочетание клавиш I ), чтобы выбрать цвет на вашем изображении, к которому вы хотите добавить оттенок, и откройте палитру цветов . (Вы также можете оставить панель «Цвет» открытой для более быстрого доступа, выбрав «Окно »> «Цвет ».)
Затем вы можете выбрать цвет, который немного темнее или светлее исходного цвета. Начните добавлять тени, думая о том, где тени могут естественно падать на вашем изображении.
Начните добавлять тени, думая о том, где тени могут естественно падать на вашем изображении.
Вы можете использовать несколько оттенков одного цвета для еще большего измерения.
Добавить цвет фона
После того, как вы раскрасили свое изображение, вы можете легко добавить цвет фона одним щелчком мыши. Сверните группу со слоями изображения, маски и цвета и щелкните в любом месте панели «Слои», чтобы отменить выбор группы.
Сверните группу со слоями изображения, маски и цвета и щелкните в любом месте панели «Слои», чтобы отменить выбор группы.
Создайте новый слой с помощью сочетания клавиш Ctrl / Cmd + N .
Выберите цвет, который вы хотите добавить к своему фону, и выберите инструмент Paint Bucket Tool (сочетание клавиш G ) и щелкните в любом месте фона, чтобы заполнить фон.
Вы также можете подумать о создании узора в Photoshop для использования в качестве фона, если он подходит для вашего типа рисунка.
Быстрая смена цветов
Когда вы закончите работу с изображением, вы можете быстро изменить цвета, используя один из двух методов. Вы можете изменить все цвета сразу или по одному.
Вы можете изменить все цвета сразу или по одному.
Чтобы изменить цвета всего изображения за один раз, нажмите Image> Adjustments> Hue / Saturation или воспользуйтесь сочетанием клавиш Ctrl / Cmd + U .Поиграйте с тремя ползунками, чтобы изменить внешний вид вашего изображения. Оттенок изменит фактический цвет, Насыщенность изменит интенсивность ваших цветов, а Яркость сделает цвета светлее или темнее.
Оттенок изменит фактический цвет, Насыщенность изменит интенсивность ваших цветов, а Яркость сделает цвета светлее или темнее.
Если вы хотите изменить определенные цвета в своем изображении, нажмите Select> Color Range . Это откроет панель и активирует пипетку. Используйте инструмент «Пипетка», чтобы выбрать цвет, который хотите изменить. Вы должны увидеть все части изображения, выделенные этим цветом на панели.
Это откроет панель и активирует пипетку. Используйте инструмент «Пипетка», чтобы выбрать цвет, который хотите изменить. Вы должны увидеть все части изображения, выделенные этим цветом на панели.
Примечание. Вы можете выбрать несколько цветов одновременно, нажав кнопку «Пипетка» со знаком «плюс» рядом с ней на панели «Диапазон цветов».
Нажмите OK, и все части вашего изображения, содержащие этот цвет, будут теперь выделены, и вы можете использовать Brush или Paint Bucket Tool, чтобы изменить цвет.
Альтернативы Photoshop
Если вы не хотите платить ежемесячную абонентскую плату за использование Photoshop, цифровые художники могут рассмотреть альтернативы, но не обязательно найдут такие же надежные инструменты и настройки, доступные в Photoshop.
Если вы хотите создать рисунок от начала до конца на своем компьютере и не ищете расширенного процесса окраски, вы можете использовать MS Paint для рисования.GIMP также имеет ряд полезных функций для цифровых художников.
В качестве альтернативы, если раскраска для вас больше снимает стресс, а не цифровое искусство, тогда вам даже не нужен компьютер. Рассмотрите эти приложения для раскраски iPhone или книжки-раскраски для iPad, чтобы выполнить свою работу.
Рассмотрите эти приложения для раскраски iPhone или книжки-раскраски для iPad, чтобы выполнить свою работу.
Приобретаете новый ноутбук? Вот что вы можете сделать со своим старым, если он все еще работает, от утилизации до продажи — и не только.
Об авторе Нэнси Месси (Опубликовано 911 статей) Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Photoshop 101 — Прозрачные заливки
Photoshop 101 — Прозрачные заливки | Джордж ОрнбоПоследнее обновление
В Photoshop нет такой возможности одним щелчком, как в Illustrator, чтобы сделать заливку фигур или объектов прозрачной. Вот обходной путь.
Приблизительное время чтения: 2 минуты
Оглавление
Чего мы хотим достичь
Я хочу, чтобы у фигур или чего-то подобного был штрих, но с прозрачной заливкой.В Illustrator это было бы легко, но в Photoshop потребуется немного больше усилий. Вот пример:
Мы хотим, чтобы фигуры перекрывались прозрачным центром, но чтобы они также имели обводку.
Техника
Сначала рисуем фигуру как обычно. На самом деле не имеет значения, какой цвет вы используете, так как он будет скрыт. Теперь в палитре слоев («Окно»> «Слои») найдите слой с нарисованной вами фигурой и щелкните его правой кнопкой мыши. Вы увидите следующее всплывающее меню.Вам нужны «Параметры наложения».
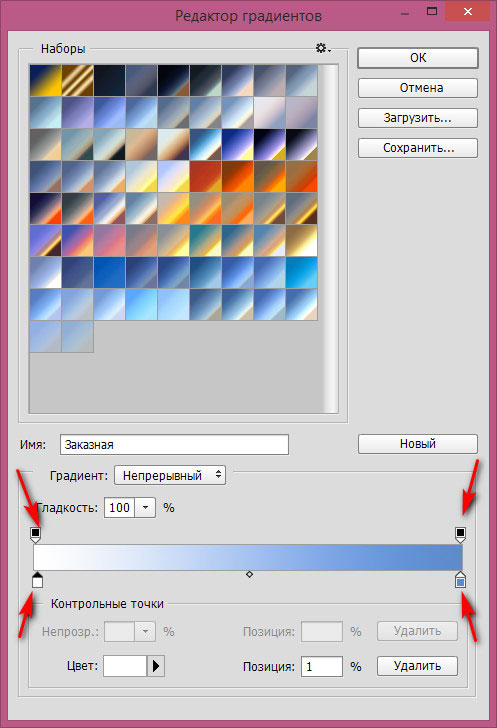
Откроется диалоговое окно стиля слоя. Придайте фигуре обводку, установив флажок Обводка внизу. Здесь вы можете определить размер обводки, цвет заливки и некоторые другие параметры.
Здесь вы можете определить размер обводки, цвет заливки и некоторые другие параметры.
Почти готово
Для завершения эффекта вернитесь в меню слоев. Вы увидите опцию Заливка. Щелкните раскрывающееся меню и уменьшите процент до 0%. Это делает заливку прозрачной, давая нам желаемый эффект.
Вы можете использовать этот эффект с любым слоем, поэтому, если вы создали форму с помощью инструмента «Перо», он также будет работать. Теперь вы можете с удовольствием наложить на свои фигуры прозрачные заливки!
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed. com
com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Добавление цветового оттенка в Photoshop с помощью настройки цветовой заливки • Purple11
Чтобы создать этот автопортрет, я просто использовал свет от потолочного светильника из комнаты, в которой я был. Я не хотел, чтобы мне приходилось слишком сильно повышать ISO, поэтому я использовал довольно длинную выдержку, которая закончилась работает отлично.Сразу после камеры картинка была уже мрачной и мрачной, как я и хотел, но я решил придать ей этот интересный красный оттенок.
1- Регулировка заливки цвета
Эффект достигается очень просто с помощью настройки цветовой заливки:
- Создайте корректирующий слой «Цветовая заливка».
- Установите чистый красный цвет: # FF0000.
- Теперь измените режим наложения корректирующего слоя на Darken.
Единственные другие корректировки, которые я внес в это изображение, — это подсветка предплечий и небольшое затемнение живота с изгибами:
2- Уклонение от предплечий
- Выберите фоновый слой, чтобы создаваемый корректирующий слой кривых находился под настройкой цветовой заливки в порядке слоев.

- Создайте корректирующий слой Curves.
- Сместите середину кривой немного вверх, чтобы осветлить все изображение.
- Щелкните, чтобы выбрать маску, связанную с этим корректирующим слоем «Кривые», нажмите Cmd + I Ctrl + I, чтобы инвертировать цвета и эффективно заставить маску скрыть весь эффект.
- Используя мягкую белую кисть → B, прокрасьте область предплечий, чтобы осветлить их и вернуть детали.
3- Жжение в желудке
- Теперь для живота создайте еще один корректирующий слой Curves.
- Сместите середину кривой немного вниз, чтобы затемнить все изображение.
- Теперь щелкните, чтобы выбрать маску, связанную с этим корректирующим слоем, нажмите Cmd + I Ctrl + I, чтобы инвертировать цвета и эффективно заставить маску скрыть весь эффект.
- Мягкой белой кистью → B прокрасьте область живота, чтобы затемнить его.
- Здесь я также применил фильтр «Размытие по Гауссу» к маске, чтобы эффект исчезал более тонко.
 Я применил размытие по Гауссу с радиусом 190 пикселей, но он будет варьироваться в зависимости от размера вашего изображения.
Я применил размытие по Гауссу с радиусом 190 пикселей, но он будет варьироваться в зависимости от размера вашего изображения.
Et voilà! Темное изображение со стильным красным оттенком с простой настройкой заливки красным цветом.
Цвет и управление цветом в Photoshop
Когда вы работаете с Photoshop, вы почти сразу замечаете, что у вас есть выбор цвета. Выбор предоставляется вам, когда вы создаете новый файл, и он всегда присутствует все время, пока вы используете программу, в верхнем правом углу экрана. По мере того, как вы учитесь использовать Photoshop, переходя от базовых знаний к промежуточным, важно понимать, как выбирать и использовать цвет для печати и отображения на экране.Здесь мы рассмотрим некоторые основы цвета и то, как сделать лучший выбор для вашего проекта.
Теория цвета
Первое, что нужно понять в Photoshop, — это вернуться к элементарной теории цвета. Цветовой круг, как и показанный, основан на основных цветах пигмента: красном, синем и желтом. Из них мы получаем наши вторичные цвета, смешивая два основных цвета — зеленый, оранжевый и фиолетовый. Когда мы затем смешиваем основной цвет с дополнительным цветом, мы получаем наши третичные цвета — желто-оранжевый, красный-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
Из них мы получаем наши вторичные цвета, смешивая два основных цвета — зеленый, оранжевый и фиолетовый. Когда мы затем смешиваем основной цвет с дополнительным цветом, мы получаем наши третичные цвета — желто-оранжевый, красный-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
Вторая часть понимания цвета — это понимание того, как цвета работают вместе. Любая картинка, которую вы создаете в Photoshop, не будет только одного цвета, поэтому важно гармонизировать цвета и создать приятный внешний вид. Это поможет вам сочетать и контрастировать цвета при работе над собственными проектами в Photoshop.
Вот несколько способов создания цветов, которые радуют глаз.
- Аналогичные цвета . Цвета, обладающие схожими свойствами, будут радовать глаз, когда они будут рассматриваться вместе. На цветовом круге выше это будут цвета, расположенные рядом, например синий, сине-зеленый и зеленый. Один цвет будет выделяться для вас, и это будет ваш основной цвет.

- Дополнительные цвета. Цвета, противоположные друг другу на цветовом круге, дополняют друг друга. Красный и зеленый — прекрасные примеры из нашего колеса, и цвета, которые мы постоянно видим в разнообразии природы.Представьте красную розу на зеленом стебле.
- Монохромный цвет. Третий способ создать цвета, которые радуют глаз, — это выбрать один цвет, а затем создать оттенки этого цвета, делая его темнее или светлее, не добавляя другой цвет в смесь. Из Blue вы можете получить голубой, средний синий, темно-синий и так далее.
Это три самые простые цветовые комбинации. Когда вы начнете овладевать основами цвета, вы также можете перейти к более сложным комбинациям.Каждая из приведенных выше комбинаций служит разным целям.
- Монохромные цвета создают целостность дизайна.
- Аналогичные цвета сохраняют связность и единство, но также допускают некоторые цветовые вариации.
- Дополнительные цвета позволяют акцентировать внимание на различных элементах вашего дизайна с помощью цвета.

Почему одни и те же цвета выглядят по-разному?
Вы когда-нибудь замечали, что красный цвет на веб-странице выглядит немного иначе, если вы просматриваете его на нескольких компьютерах? Вы не воображаете вещи.Цвета не выглядят одинаково от компьютера к компьютеру или от монитора к монитору. Если у вас есть компьютер с двумя мониторами, вы можете это очень четко увидеть. Когда вы берете окно, в котором отображается веб-страница или изображение, и перемещаете его так, чтобы половина его находилась на одном мониторе, а половина — на другом, вы можете увидеть разницу между цветными дисплеями. Например, один и тот же красный цвет будет ярче на одном и темнее на другом.
На отображение цветов на экране влияет несколько факторов. Возраст монитора, разрешение и цветовые возможности монитора будут определять способ отображения цвета, поэтому два монитора на одном компьютере будут отображать цвета по-разному.
Если вы создаете проект на экране для последующей печати, различия становятся еще более сложными. Когда вы создаете на экране и печатаете на принтере, это может выглядеть совсем иначе, иногда оставляя вас недовольным тем, что вы видите.
Когда вы создаете на экране и печатаете на принтере, это может выглядеть совсем иначе, иногда оставляя вас недовольным тем, что вы видите.
Точная настройка цвета с экрана на печать становится сложным процессом. Однако вы можете сделать две вещи, чтобы цвет экрана и печати оставались максимально точными.
- Сначала откалибруйте цвет на мониторе (ах).Как это сделать, зависит от вашего компьютера и монитора, поэтому обратитесь к инструкциям производителя, чтобы правильно откалибровать монитор. Это будет гарантировать, что цвета, отображаемые на вашем мониторе, будут максимально «правдивыми».
- Во-вторых, убедитесь, что вы используете правильный цветовой режим для того, что хотите сделать. Правильный режим для печати или отображения на экране поможет вам добиться наиболее точного цвета при печати и при отображении вашей работы на разных экранах и системах.
Цветовой режим
У вас есть два простых способа выбрать Цветовой режим в Photoshop. Первый — выбрать режим при создании нового проекта. При выборе «Создать» вы увидите Цветовой режим и раскрывающийся список. В этом уроке мы рассмотрим цветовые режимы RGB и CMYK. Когда вы выбираете здесь цветовой режим, он устанавливает его для вашего проекта.
Первый — выбрать режим при создании нового проекта. При выборе «Создать» вы увидите Цветовой режим и раскрывающийся список. В этом уроке мы рассмотрим цветовые режимы RGB и CMYK. Когда вы выбираете здесь цветовой режим, он устанавливает его для вашего проекта.
Если вам нужно изменить режим в существующем проекте, это можно сделать в верхней части экрана, выбрав «Изображение» и «Режим».Выберите Цветовой режим для типа проекта, над которым вы работаете, и у вас есть свой Режим.
Как узнать, какой цветовой режим использовать?
Два наиболее распространенных цветовых режима, которые вы выберете, — это цвет RGB и цвет CMYK.
RGB
RGB означает красный, зеленый и синий. Если вы помните уроки естествознания в школе, вы можете вспомнить, что были озадачены, когда ваш учитель естественных наук сказал вам, что основными цветами света были красный, синий и зеленый.Из класса рисования, с начальной школы вы знали, что красный, синий и желтый являются основными цветами (и мы упоминали об этом выше в теории цвета). В пигментах желтый является основным цветом, потому что пигмент не может быть разбит на составляющие цвета. Зеленая банка. В свете, однако, зеленый является основным цветом, потому что его нельзя разделить на другие цветовые длины волн.
В пигментах желтый является основным цветом, потому что пигмент не может быть разбит на составляющие цвета. Зеленая банка. В свете, однако, зеленый является основным цветом, потому что его нельзя разделить на другие цветовые длины волн.
Это различие важно, когда мы смотрим на электронный цвет — дисплей вашего монитора — и физический цвет, ваш отпечаток.Дисплей вашего монитора основан на спектре света, поэтому основные цвета и их построение также будут основаны на спектре света.
Когда вы создаете графику для цифрового дисплея, важно использовать цветовой режим RGB. Это поможет вам сохранить согласованность цветов на нескольких дисплеях и системах.
CMYK
CMYK означает голубой, пурпурный, желтый и черный. При печати единственным основным цветом, используемым для основных цветов печати, является желтый.Причины сложны, но они привели к появлению 4-цветного процесса, который используют коммерческие принтеры и ваш домашний принтер. Эти четыре цвета стандартизированы и легко воспроизводятся. Это делает их рентабельными. Принтеры предназначены для сочетания этих цветов с разными оттенками и углами печати, чтобы на странице воспроизводились истинные цвета, которые вы хотите в своем дизайне.
Это делает их рентабельными. Принтеры предназначены для сочетания этих цветов с разными оттенками и углами печати, чтобы на странице воспроизводились истинные цвета, которые вы хотите в своем дизайне.
Это означает, что при создании графики для вывода на печать необходимо убедиться, что вы используете режим CMYK, чтобы ваш принтер знал, как правильно комбинировать цвета.
Поскольку RGB и CYMK используют разные базовые цвета для комбинирования и создания спектра доступных вам цветов, важно выбрать правильный режим для вашей платформы отображения. Если вы планируете отображать как в печатном, так и в цифровом формате, вам понадобится два окончательных файла, один в цвете RGB, а другой в цвете CMYK, чтобы обеспечить получение желаемых цветов в окончательном дизайне.
Теперь, когда мы рассмотрели основы цвета и цветового режима, давайте посмотрим на цветовые профили и образцы цвета.
Цветовой профиль
Вы можете выбрать свой цветовой профиль двумя способами. Первый — выбрать его при создании Нового проекта. Вы выберете свой цветовой режим (RGB для экранных проектов или CMYK для проектов печати), а затем в разделе Advanced вы увидите Цветовой профиль и раскрывающийся список.
Выбор в цветовом профиле во многом зависит от ваших предпочтений. Wide-Gamut RGB хорош, если вы работаете в цвете RGB, потому что он дает вам широкий диапазон цветов RGB на выбор, когда вы работаете.
В цветном режиме CMYK то, что вам нужно, будет зависеть от типа печатной машины и бумаги. Если вы планируете использовать коммерческий принтер, воспользуйтесь рекомендациями этого принтера для цветового профиля. Если вы не уверены или будете печатать дома, бумага SWOP 2006 Grade 5 с веб-покрытием подойдет для большинства проектов.
Если вы уже участвуете в проекте, у вас есть два способа изменить свой цветовой профиль.
Если вы переходите с профилей, но остаетесь в том же цветовом режиме, RGB или CMYK, перейдите в «Правка» и выберите «Назначить профиль».
Это приведет вас к окну назначения профиля, где вы можете выбрать новый цветовой профиль. Если вы находитесь в режиме RGB, он покажет вам выбор для RGB, как показано на рисунке ниже. Если вы используете CMYK, выбор будет для профилей CMYK, и будет тот же выбор, который вы видите при выборе профиля при создании нового проекта.
Если вам нужно изменить профили из одного цветового режима в другой, перейдите в меню «Редактировать и преобразовать в профиль».
В разделе «Область назначения» вы увидите Профиль и раскрывающийся список.
Это раскрывающееся меню позволит вам выбрать из всех цветовых профилей во всех цветовых режимах. Выберите профиль RGB или CMYK, с которым вы хотите работать в своем проекте.
По мере того, как вы изучаете и практикуете Photoshop, поиграйте с различными профилями CMYK и RGB, например, выбирая разные региональные цвета, чтобы увидеть, как работают разные цветовые профили и с которыми вы в конечном итоге предпочитаете работать в своих собственных проектах.
Образцы цветов
Когда вы будете готовы использовать цвет в Photoshop, вы можете выбрать цвет из образца цвета.
Как вы можете видеть в правом верхнем углу экрана Photoshop, у вас есть два поля для цветов. Верхнее поле — ваш основной цвет; внизу — ваш вторичный цвет. Основной цвет — это основной цвет для контуров, а второстепенный цвет будет вашим цветом заливки, например, если вы рисуете сплошные прямоугольники.
Чтобы использовать образцы цвета для изменения цвета, просто щелкните поле, для которого вы хотите изменить цвет, а затем щелкните вложенную вкладку Образцы выше, которую вы видите здесь.
Вы перейдете к образцу, который хотите выбрать, и щелкните по нему левой кнопкой мыши. Кажется, ничего не произойдет. Вы увидите только капельницу.
Вернитесь на подвкладку Цвет. Вы увидите, что цвет изменился.
К выбранным образцам из открытого изображения можно добавить образцы.
Выберите квадрат, цвет которого хотите изменить, а затем перейдите в левую часть экрана к инструменту «Пипетка».
Курсор превратится в пипетку.Приведите его к цвету на вашем изображении, который вы хотите выбрать. Пипетка не отображается на этом снимке экрана, но вы увидите ее на своем экране. На картинке ниже скажите, что вы хотите выбрать синий оттенок для радужной оболочки изображенной женщины.
Вы просто щелкаете левой кнопкой мыши по синему, пока не захватите синий цвет, который вы ищете (может потребоваться несколько попыток, если у вас есть небольшая область для работы. В правом верхнем углу вы увидите, что ваше цветовое поле изменилось.
Щелкните вложенную вкладку «Образцы» и щелкните правой кнопкой мыши существующие образцы.Выберите «Новый образец».
Вы получите всплывающее окно с именем образца по умолчанию. Вы можете оставить значение по умолчанию или изменить имя, затем нажмите OK. Ваш собственный цвет будет добавлен к вашим образцам, чтобы вы могли выбрать его по мере необходимости.
Использование цветовых кодов
Вы также можете использовать цветовые коды для создания цветовых образцов. Когда вы вводите свой цветовой код в поля (где вы видите числовые значения 21, 76, 254), цветовая рамка изменится.Как и раньше, перейдите на дополнительную вкладку Swatch, чтобы добавить новый образец этого цвета.
Это полезно, если вам назначен проект и вам сказали, что цветовые коды нужно включить в дизайн, если вы снимаете цветовой код HTML с веб-сайта, например, если вы используете такой инструмент, как Get Color, для обнаружения цветового кода. из изображения на веб-сайте.
Что такое цветовые коды и как их получить?
Цветовые кодыHTML, Hex-цвета RGB и Dec-цвета RGB — это просто разные способы ввода «имени» вашего цвета.Такие имена, как «Синий» и «Желтый», слишком неоднозначны для компьютеров, чтобы обеспечить точный цвет. Однако Код выберет конкретный оттенок на основе числового или буквенного значения. Если вы используете такой инструмент, как Get Color, для увеличения цвета изображения, он предоставит вам все три цветовых кода. В Get Color вы просто следуете инструкциям на экране. Щелкните левой кнопкой мыши и удерживайте пипетку, доведя ее до желаемого цвета. Вы увидите, как цветной экран в окне меняет цвет, когда вы перетаскиваете пипетку.
Вы можете ввести эти цветовые коды в зависимости от ваших предпочтений в Photoshop. Вы заметите, что цифры в поле RGB HTML, # 007DC6, совпадают с цифрами в шестнадцатеричном формате RGB, 00, 7D, C6. Это связано с тем, что цвет Hex и цвет HTML — это одни и те же коды, составленные по-разному, в зависимости от того, нужно ли вам использовать код для создания веб-сайта (код HTML) или для выбора цвета в такой программе, как Photoshop (код Hex).
Photoshop по умолчанию использует RGB Dec, который в этом примере равен 0, 125, 198.
Если вы не знаете код RGB Dec для цвета, вы можете изменить его на RGB Hex. В правом верхнем углу цветового поля вы увидите четыре линии и стрелку. Щелкните здесь и выберите Web Color Sliders. Это позволит вам ввести полученные цветовые коды Hex или HTML.
Вы просто наводите указатель мыши на нужное поле, набираете там значение и нажимаете Enter.
Порядок ввода цветов прост. RGB — красный, зеленый, синий или поля R, G и B, которые присутствуют в Photoshop.
Примечание: Цветовое поле всегда будет отображаться как коды RGB независимо от того, находитесь ли вы в цветовом режиме RGB или CMYK.
Преобразование цвета HTML в RGB HEX
Если у вас есть HTML Color # B97B3A, и это все, что вы знаете о цвете, который вам нужно использовать, прочитайте цвет слева направо, игнорируя #.
Первые две цифры / буквы красные. Вторые две цифры / буквы зеленые. Последние две цифры / буквы синие. Ваш шестнадцатеричный код RGB — B9, 7B, 3A, и вы поместите эти коды в соответствующие поля R, G и B соответственно.
Теперь, когда вы знаете основы игры с цветом в Photoshop, пришло время насладиться. Найдите время, чтобы поэкспериментировать с различными цветовыми режимами и цветовыми профилями, чтобы увидеть, как они улучшают ваш проект и влияют на него. Практикуясь и получая инструкции от вашего коммерческого принтера, вы найдете профили, которые лучше всего подходят для вас.
Барон фон Аарон говорит: Мне бы очень хотелось поиграть в этот экшен — жаль, что я слишком ленив, чтобы научиться его делать! Так что я посижу здесь и посмотрю, не заставит ли кто-нибудь скачать 😛 | |
2 ~ Аккорд говорит: Хороший Теннесси, не могу дождаться, чтобы попробовать это. | |
Corriehoogen говорит: Очень красивый эффект. Спасибо, что поделился! | |
RastaRicanStudio говорит: ты сделал снова, спасибо | |
Стивекин говорит: Отличная техника Аллана! Это передняя часть в моем потоке: И это после, созданная с использованием приглушенного цветового эффекта Tennessee Gator Action 😉 Если кому-то ленивому понравится акция 😉 …. Вы можете скачать это здесь ! | |
Уэйл Аризтос говорит: благодаря! не могу дождаться, чтобы попробовать это тоже. | |
Стивекин говорит: Ссылка на скачивание экшена в моем последнем посте. | |
Могущественное действие [удалено] говорит: Отличный экшен — спасибо вам обоим — именно то, что я искал. | |
RastaRicanStudio говорит: Привет, Стивекин, мне не удалось загрузить на свой Mac. Есть идеи? Я уже скачивал материал раньше, а кое-что есть в Tennessee-gator. | |
Стивекин говорит: У вас работает блокировщик всплывающих окон? Посмотрим, работает ли это. Если нет, напишите мне на Flickr адрес электронной почты, и я пришлю его вам 🙂 | |
RastaRicanStudio говорит: Спасибо, вы пробовали комментарии и / или электронное письмо внизу? | |
Стивекин говорит: О, я только что отправил вам файл winrar! Я нажал на контакт и получил окно сообщения. Но нет возможности добавить вложение. Нет, я не пробовал ссылку на электронную почту …. Я не заметил! Подойдет, если не пройдет. | |
EntityDesigns говорит:У меня есть более быстрый способ получить аналогичный эффект, я сохранил его в моих личных действиях, но он намного проще, я называю его полусепией, поскольку это как бы на полпути между черным, белым и цветным. 1) Создайте новый корректирующий слой карты градиента от черного к белому (без обратной настройки). 2) Дублируйте фоновый слой (один с вашей фотографией на нем) и перетащите его над корректирующим слоем и установите режим наложения его слоя на цвет и его непрозрачность на 40%. | |
Лео Рейнольдс говорит: Никогда раньше не слышал о формате сжатия rar.Есть ли где-нибудь бесплатная утилита для распаковки архивов? | |
EntityDesigns говорит: попробуйте winrar | |
PSEFrank говорит: @ LeoL30 ………………. Я использую winzip. Не уверен, поможет ли это вам или нет. Хотя это бесплатно. | |
Ндеабла говорит: Большое спасибо, я сделал шаг за шагом, и это сработало. Мне пришлось попробовать несколько раз, так как я нечасто использую Photoshop. | |
импортированный нос [удален] говорит: Это результат эффекта приглушенного цвета. Я принадлежу к группе Digital Nuts на PBase, и каждую неделю мы получаем несколько фотографий, чтобы над ними поработать. Я использовал приглушенный цветовой эффект на одной из фотографий этой недели.Он отлично смотрится на этой фотографии старого Бьюика. Спасибо, что поделились с нами этой техникой. | |
Джорис Бесселинг говорит:Эта техника мне очень понравилась.Я применил его, среди прочего, к этой фотографии. | |
самбойд говорит: и я, первая попытка: | |
H @ shim A ™ говорит:Я действительно наслаждаюсь результатами этого и недавно применил их к нескольким снимкам. немного напоминает мне два фильма. * три короля * и * о брат, где ты? * И, если я не ошибаюсь, * серия matrix *, казалось, имела очень слабый зеленый / флуоресцентный свет. было бы интересно услышать, если я не единственный, кто видит сходство. это супер группа кстати … | |
john_bolin2002 говорит: Ну, так как.rar поврежден, я сделал это вручную. | |
john_bolin2002 говорит: Сейчас работает нормально. | |
Лео Рейнольдс говорит: приглушенный вырез | |
Beverly426 говорит: Привет аллигатор, С уважением, | |
Дж.Б. Ванкувер говорит: хорошая вещь… собираюсь попробовать это в эти выходные, когда я верну свою душу на 2 дня | |
Tennessee_Gator говорит:Rebel Girl: Я добавила его в свою коллекцию действий по адресу: www.allangengler.com / my_actions только Я добавил дополнительную подсветку. Это может не работать на более ранних версиях PS (до CS2) | |
euphoriaspell говорит: Привет, Tennessee_Gator Вот пример: | |
Tennessee_Gator говорит:Это не совсем тот же эффект, но вам не нужно утруждать себя его раскрашиванием. Просто нажмите «d», чтобы получить цвета по умолчанию. Затем command / control + delete для заливки белым цветом. , а затем Shift + command / control + f для плавной заливки. | |
Джейми и Грег говорят:Вот моя попытка. | |
© JD Enarsico | Фотография говорит: Lightroom тоже имеет такой эффект? или я должен сказать почти? как действие Zero’d в световой комнате? | |
Tennessee_Gator говорит: В Lightroom у вас есть огромный контроль над цветом, черным и размытыми частями фотографии.Вы можете получить очень похожие результаты в модуле «Разработка» в Lightroom. | |
Kasandra_A говорит: Мне очень нравится этот эффект, но в Photoshop Elements нет палитры каналов. PS — только что нашел эту группу … отличная группа поддержки! Спасибо, | |
любопытный поднос [удален] говорит: Это действительно отличный эффект.Вы можете назвать это либо «снимком 70-х», либо «анти-Velvia». Намного более тонко и эффективно, чем то, что я делал (и не буду рассказывать; пожалуйста …) | |
Hengky.S говорит: Привет, мне очень нравится этот эффект.но я потерялся где бы то ни было, следуя по шагам, не знаю, что пошло не так? : / | |
Хаггис Чик говорит: ммм, Хенки, я тоже заблудился.Начиная с шага 4 и далее это было похоже на хижину на сковороде :-))) Я собираюсь продолжать попытки, потому что, должно быть, делаю что-то такое глупое. | |
Lil_miz_Cheeky говорит: Оригинал: Приглушенный цветовой эффект: | |
© JD Enarsico | Фотография говорит:так вот мой.но для тех людей, которые недостаточно креативны или не имеют навыков фотографии или ориентированных на стрельбу клиентов, которые не любят постобработку, клиенты-новички скажут, что это слишком скучно, совсем нет цветов, почему это так ? ты не умеешь стрелять? это слишком некрасиво. | |
DoF Punk говорит:Ладно, я просто чувствую себя глупо, кажется, не могу понять, как первый пост мне подойдет.У меня CS 2 … но я теряю заливку черным и закрашиваю белые варианты … и действие больше не загружается. Кому-нибудь помочь? | |
великолепная ферма [удалена] говорит:То же самое с Джереми. Кажется, я не могу заставить его работать. В любом случае, извините за отсталого нуба Q, но какая разница между этим и обесцвечиванием? Благодаря! | |
ACreepingMalaise говорит: | |
Photon-Painter говорит:Я не уверен, прав ли я, но я нашел более простой и гибкий способ сделать это: приглушенные цвета, созданные с помощью перевернутой S-образной кривой с «Цветом» в качестве режима наложения.Другая нормальная неинвертированная S-образная кривая была использована для увеличения контраста с режимом наложения «Luminosity». | |
Tennessee_Gator говорит: Photon_Painter: Хорошая идея.Мне нужно это попробовать. | |
Photon-Painter говорит: Аллан, пожалуйста, поделитесь с нами, что вы думаете, когда опробовали этот метод. Благодаря! | |
Photon-Painter говорит: Привет, мне просто интересно: кто-нибудь пробовал метод, о котором я упоминал? Есть отзывы? | |
RastaRicanStudio говорит: Мне нравится фотон-художник, спасибо. | |
Дапен говорит: Как вы инвертируете S-образную кривую? Спасибо. | |
Вайзард говорит: может быть, это изогнутая кривая Z? | |
sgcallaway1994 говорит:Это, наверное, глупый вопрос, но нельзя добиться аналогичных результатов по: 1.Открыть изображение | |
Mack2 говорит: Эффект приглушенного цвета + еще несколько эффектов. | |
(The) Appleman говорит: Photon-Painter — Простите за мое незнание, но что именно вы подразумеваете под «перевернутой S-образной кривой с« цветом »в качестве режима наложения»? Вы имеете в виду создание нового корректирующего слоя в палитре слоев (выбрав «Кривые»), и если да, то как выглядит перевернутая S-образная кривая и как ее создать? Был бы очень признателен за ваше объяснение — или пример. | |
заброшенная медь [удалена] говорит: ваши действия никогда не работают в моем cs2 🙁 | |
Tennessee_Gator говорит:vidabobida: хмммм! он должен работать, я переделал его сегодня утром, и он работал в Windoze версии CS2.Я даже добавил подсветку в конце. Позже закачу в свои действия. Вы начинаете с плоского изображения. Под этим я подразумеваю, что у него только один слой, и этот слой называется «Фоновый слой»? В новом (в качестве предупреждения) он БУДЕТ сглаживать ваше изображение и помещать немую часть в набор, чтобы вы могли потерять ее или уменьшить непрозрачность. ТАКЖЕ Я получаю удовольствие от комментариев о том, что делать то же самое, только по-другому. Мой ответ — Духххх !!! Мы говорим о Photoshop, в котором никогда, НИКОГДА, НИКОГДА (ну, почти никогда) нет только одного способа что-то сделать. | |
Дэниел Э Брюс говорит:Гениально! Я сейчас над чем-то работаю, братан … Спасибо, что поделились =) | |
Леди Смирнофф говорит: Спасибо за урок !!! Я попробовал предложение Entity Designs и получил это. | |
Photon-Painter говорит: Dapen и NovaMan396: Для получения дополнительной информации о кривых, пожалуйста, посмотрите здесь. Дайте мне знать, что вы думаете.Благодаря! | |
Loopsta говорит:Хорошо, я подумал, что воскрешу это снова, так как у меня есть новая техника, которую вы можете попробовать, она довольно проста, но эффективна.своего рода «меш-мош» из предыдущих техник с несколькими разными … имеет ли это смысл? в любом случае это будет через минуту так …. 1.Нажмите D, чтобы загрузить образцы по умолчанию 2.Загрузите маску яркости фонового слоя, версия Windows — ctrl + alt + ~ версия для Mac, вам нужно будет нажать команду на канале RGB 3. С активным выделением, удерживая нажатой клавишу Alt / Option, создайте новый корректирующий слой карты градиента, отметьте использование предыдущего слоя в качестве обтравочной маски и установите режим наложения на цвет, пока вы там, вы может даже снизить непрозрачность до 70%, находясь в этом диалоговом окне. Вот и все .. приятный ровный немой цвет! | |
заброшенная медь [удалена] говорит: Теннесси .. он не загружается в мой cs2! он говорит, что он несовместим с моей версией phooshop, но я использую cs2. | |
Tennessee_Gator говорит:vidabobida: Я не знаю, что вам сказать.Я тестировал новый на CS2 Windoze, и он работал. Нет доступа к CS2 на Mac. Попробую скачать, посмотрю, будет ли загрузка. Вы так разархивировали? | |
заброшенная медь [удалена] говорит: да, сэр, я сделал! это просто происходит, когда я пытаюсь загрузить в свои действия, он говорит, что он несовместим с версией, которая у меня есть 🙁 и я использую окна, поэтому он должен работать! | |
Элисон д’Бёрд говорит: Я возился с этой маленькой жемчужиной…но я использую только PS 6.0, 🙁 Есть ли способ загрузить цвета по умолчанию для старины в темные века ??? | |
Элисон д’Бёрд говорит: Знаешь что, ничего страшного, он работал без цветов по умолчанию…. а может, они у меня были, но я этого не знал 🙂 В любом случае огромное спасибо! | |
Джеймс Карремаа говорит:Нанесите только черно-белый корректирующий слой поверх исходных слоев с непрозрачностью 80-90%. Мне нравится ненасыщенный вид портретов, потому что: а) легче создавать красивые оттенки кожи, б) кажется, что это создает больше вариаций тонов и в) это может резко изменить настроение. | |
Марк-Кельн говорит: Привет! Спасибо! | |
Стивекин говорит:Marc-Cologne Извините, я загрузил его где-то еще, теперь все должно быть в порядке (та же ссылка) 🙂 Хотя я только что заметил, что у TG он тоже есть, но с дополнительным выделением: Моя — это оригинал, на который Аллан впервые разместил руководство 🙂 | |
Стивекин говорит:« Эффект приглушенного цвета, если тебе нравятся такие вещи» Просто хотел повторить Аллан…. да, действительно очень !!! | |
Марк-Кельн говорит: Большое спасибо, Стивкин !!! | |
НиколаТ говорит:Я не очень хорошо понимаю этот урок, потому что вы сказали сделать новый пустой слой, а затем инвертировать выделение (что означает, что мне нужно снова пометить слой изображения) и заполнить его черным цветом…….. вопрос: какой слой нужно заполнить черным или белым (пустой новый слой или слой селектора) ???? | |
НиколаТ говорит: [фото больше не доступно] | |
вкусный гигант говорит: спасибо Gator и Stevekin за акцию !! | |
Сиддхарт Си говорит:[фотография больше не доступна] Изображение предоставлено Энди Хобденом. | |
Соседская фигура [удалена] говорит: Я хочу попробовать это, но на Mac. | |
Tennessee_Gator говорит:Я делаю это на Mac Все просто PC / MAC Alt (pc) / option (mac) backspace (pc) / delete (mac) | |
Соседская фигура [удалена] говорит: Мне интересно знать шаги, что вы делаете.Таким образом, я могу адаптировать его, точно настроить. Я не хочу копировать ваш эффект (без обид) Я хочу знать вашу технику, чтобы я мог поиграть с ней и сделать ее своей. | |
Tennessee_Gator говорит: Без обид.Я считаю, что это самый разумный поступок. Шаги, которые я использовал, конкретно перечислены выше. | |
Syl_au говорит: гм .. есть ли разница в этом и создании корректирующего слоя градиента? Я сравнил оба и не вижу разницы. | |
Джефф Энгельхардт говорит:Ну, корректирующий слой градиента довольно гибкий — есть много разных способов его использования. Я бы подумал, что если бы вы просто сделали стандартную карту градиента, она бы просто превратилась в черно-белую, если вы не уменьшили непрозрачность или не изменили режим наложения.. но тогда это похоже на черно-белое наложение (при условии, что вы больше ничего не делаете с картой градиента). Это отличается тем, что он как бы «подавляет» тона, аналогично стилю, который использовался в 300. Он сильно затемняет темные участки (не обязательно затемняя их) и снижает насыщенность. Эффекты, вероятно, получаются довольно похожими, но это всего лишь другой стиль / способ работы. Всегда есть много способов обшивки пикселя. | |
michille_baker говорит:Большое спасибо Gator.Вы ответ на мои молитвы. Я всегда пытался использовать эту технику и не мог заставить ее выглядеть правильно. Теперь я знаю. Огромное спасибо! Вот моя фотография, которую я использовал на | |
хорошо сделанный олень [удален] говорит: Я очень пьян, сейчас же, но я сделаю все возможное. | |
хорошо сделанный олень [удален] говорит: Я провалил. | |
Дэйв Дубе говорит:Я думаю, что некоторые люди должны понять, что экшен работает отлично, но не для всех фотографий. Сначала вам нужно иметь видение, а затем выбрать правильную комбинацию. | |
мозговая строчка [удалена] говорит:Да, правда, это довольно круто для портретной работы. вот один, который я сделал сам …. [https://www.flickr.com / photos / 29 | |
RubberIcons говорит:eeps, я плохо разбираюсь в фотошопе, когда дело касается каналов и ярлыков. Возникли проблемы с начальным учебником. Должен ли я копировать выделение на этот слой при создании первого слоя? Когда я продолжаю, я получаю сообщение о том, что мой слой пуст…. | |
GMB Photography говорит: Нет. Вы заполняете слой черным цветом после того, как инвертировали выделение (которое вы могли бы создать, щелкнув ctrl / cmd значок составного элемента в палитре каналов). | |
RubberIcons говорит: Охххххх, да! Я понял теперь. спасибо geoffyjb | |
Джефф ин Уортинг, Великобритания, говорит: Это немного назад, но мне нравится эффект, и он будет хорошо работать на некоторых фотографиях….. Учебник Теннесси Гатора просто не работает в Elements (с того момента, как он сказал «Палитра каналов», я понял, что потерпел неудачу). Поэтому я решил попробовать Stevekin Action, и (просто чтобы показать, сколько на самом деле находится в Elements, но скрыто), он отлично работает. | |
странный_дрю16 говорит: Я попробовал репетитор Tennessee Gator, и он отлично работал с моими фотографиями.Мне просто нужно было настроить кривые отдельно на RGB, чтобы дать намек на каждый цвет. но это сработало отлично, потому что цвета все еще приглушены. я люблю это. спасибо за пост gator. я буду использовать этот эффект больше. | |
Avec Lumière говорит: Мне еще многое предстоит узнать о pp, но чем это отличается от обесцвечивания в Lightroom? | |
Хосе Феликс Гарсия говорит:Большое спасибо, я очень ценю это, это мои результаты: | |
Беккаспикс говорит: Спасибо за действия! | |
-Гарфилд- говорит:Мне очень нравится этот эффект.Благодаря! давным-давно (постоянная ссылка) | |
See1, Do1, Teach2 говорит: Аллигатор, | |
dlihchtors говорит:Привет всем. Я использую старый фотошоп 7, исходные действия, представленные выше, не работали должным образом, поэтому я сам попробовал (очень простой) дублированный слой, Мне очень нравится внешний вид. спасибо всем за подсказки | |
Рой Авиталь говорит:Каков результат заполнения пустого слоя цветной заливкой с непрозрачностью? Я имею в виду математически. Есть другой способ получить такой же эффект? | |
Криссер говорит:Я сделал это с помощью учебника, который был в другой группе под названием Это зависимость (обучение и обмен), который был опубликован photoshopman27, который разместил учебник в блоге. 119 месяцев назад (постоянная ссылка) | |
периодический аргумент [удален] говорит:Мне было интересно, как это точно получить .. не могу понять .. 🙁 Это приглушенный эффект? | |
Фотография Дженнифер Маккриди / Пин-ап леди удачи говорит: Обожаю эту технику! Спасибо, что поделились! | |
периодический аргумент [удален] говорит: удар 🙂 | |
Tennessee_Gator говорит:thedarklordchucklesthesillypiggy: Да, он слегка приглушен цветным тоном. Используйте любую технику отключения звука, добавьте корректирующий слой фотофильтра и найдите нужный цвет. Простое отключение звука: 1. Двойной слой и команда / управление + shift + u ….. Переведите в цветовой режим и уменьшите непрозрачность до 30%. 2. Добавьте корректирующий слой фотофильтра, выберите желтый цвет и переместите ползунок немного вверх. | |
Прадип Чоудхури говорит:Метод Entity Designs очень прост и дает хороший результат.Я пошел по его стопам, потом добавил свои. Это не совсем приглушенные цвета. Учебник: photoshopper27.blogspot.com/2011/05/muted-effect-with-pho … |
Условие
| Определение | |
Условие
| Определение | |
Срок
| Определение | |
Срок
| Определение | |
Термин
| Определение | |
Term
| Определение | |
Термин
| Определение | |
Термин
| Определение | |
Термин
| Определение | |
Термин
| Определение | |
Условие
| Определение | |
Термин
| Определение | |
Срок
| Определение | |
Срок
| Определение | |
Термин
| Категории: Разное Оставить комментарий
| |
