Заказать звонок Popup окно всплывающая форма плагин WordPress Call Me Widgets — info-effect.ru
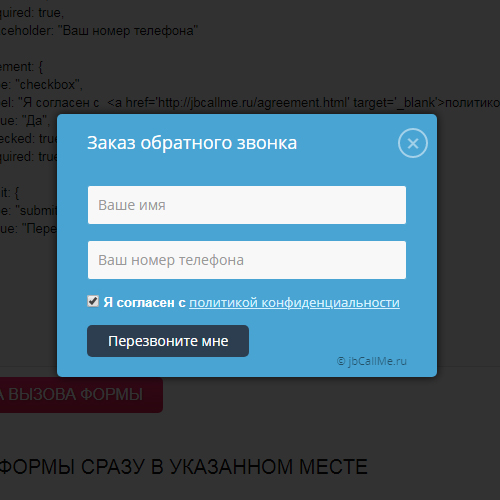
Привет! Сегодня я покажу вам очень интересный и полезный плагин для сайта WordPress. Вы сможете сделать всплывающую форму для заказа звонка с вашего сайта. Popup окно с формой будет открываться при нажатии на кнопку. Есть вариант отображения сразу открытой формы в виджете. Кнопка и виджет плавающие, всегда на виду у пользователя. Можно выбрать место отображения. Очень простой и полезный плагин!
Установить плагин Get More Calls From Website вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, в админ-панели перейдите на страницу: PQ Call Me Tools.
Далее, на странице плагина нажмите на кнопку Sign-In.
Далее, чтобы получить доступ к функциям плагина, на открывшейся странице укажите адрес сайта и email почту. Подтвердите что вы не робот и нажмите на кнопку Sign-In.
Далее, чтобы завершить процесс подключения, нажмите на кнопку Back To Your Website.
Далее, снова перейдите на страницу плагина. Вверху слева нажмите на вкладку где указан язык настроек плагина.
В открывшемся окне выберите Русский язык и нажмите на кнопку Выбрать язык. Настройки плагина будут отображаться на Русском языке.
Далее, на странице плагина у вас будет два варианта отображения формы заказа звонка. Выберите подходящий и нажмите на значок настройки.
Далее, выберите где будет отображаться кнопка или открытая форма. У вас на выбор 6 мест. Справа или слева сайта, вверху, внизу и посередине. Нажмите по подходящему месту. Вверху справа нажмите на кнопку Следующий шаг.
Нажмите по подходящему месту. Вверху справа нажмите на кнопку Следующий шаг.
Далее, на следующей странице вы можете выбрать тему. Здесь есть бесплатные и платные темы. Нажмите по теме.
Далее, вы можете посмотреть тему и подтвердить её выбор. Нажмите на кнопку Выбрать тему.
Далее, вы можете изменить форму, текст, цвета, стили и т.д. Внизу слева нажмите на значок, чтобы настроить определённую часть формы.
Вы можете настроить окно Спасибо, которое открывается после отправки основной формы. Здесь можно добавить кнопки соцсетей. Вы можете указать URL адреса ваших страниц в соцсетях.
После настройки формы, вверху справа нажмите на кнопку Следующий шаг.
Далее, вы можете указать на каких страницах будет показываться кнопка или не показываться. Если оставить поля пустыми, форма заказа будет отображаться на всех страницах. Вы можете скрыть форму с мобильных устройств. Нажмите на кнопку Следующий шаг.
Вы можете скрыть форму с мобильных устройств. Нажмите на кнопку Следующий шаг.
Далее, в конце вы можете настроить механизм блокировки, чтобы не показывать окно одним и тем же посетителям. Сохраните настройки.
Всё готово! После сохранения настроек, кнопка или форма заказа будет показываться на вашем сайте, как показано на скриншотах в начале записи.
Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Формы обратной связи — UIS
Продукты
Управление коммуникациями
Рабочее место руководителя
Услуги связи
Интеграции
Инструменты для маркетолога
Аналитика рекламы
Формы обратной связи
Виртуальные номера
Номера 8-800
Номера 495
Номера 812
Региональные номера
Виртуальные номер
Решения
Задачи бизнеса
Удаленный офис
Гибридная телефония
Холодный обзвон
Контроль выездных сотрудников
Номера для маркетплейсов
Подключение своего номера
Отрасли бизнеса
Медицина
Колл-центр
Стоматология
Кейсы
#IT_решения
#авторемонт
#автосалоны
#ветеринария
#выдача виз
#доставка
#интернет_маркетинг
#колл_центр
И другое
Тарифы
Партнерам
Партнерские программы
AmoCRM
Битрикс24
Другие IT-решения
Маркетплейс
Интеграторы
CRM-системы
Услуги
Виджеты
Голосовые и текстовые боты
Онбординг
Поставщики оборудования
Оборудование
Выбирайте подходящее вам
Блог
Получить консультацию
Связаться
До 51% клиентов хотят написать в чат, до 27% — заказать обратный звонок
Есть клиенты, которым неудобно звонить — для них подойдут альтернативные каналы коммуникаций. Обращение через них — бесплатно для клиента из любого региона
Обращение через них — бесплатно для клиента из любого региона
Прирост обращений в компанию
Комфорт клиентов и повышение лояльности
Обеспечение многоканального клиентского сервиса
Удержание клиентов в нерабочее время
Онлайн-консультант: окно чата с оператором
Онлайн-консультант: окно чата с оператором
Клиенту удобнее писать в чате? С виджетом на вашем сайте он сможет это сделать. Вы сразу увидите обращение и отреагируете, в какой бы форме клиент ни обратился.
Обрабатывайте чаты в удобном веб-интерфейсе
Следите в реальном времени, что клиент набирает в окне. Переключайте чат на другого специалиста незаметно для√клиента. Используйте удерживающие сообщения, если все сотрудники заняты, и шаблоны ответов на частые вопросы. Применяйте виджет как способ оставить офлайн-заявку, если сотрудников нет на линии
Изучайте статистику по работе с чатами
Просматривайте всю историю переписки и информацию о клиенте. Получайте от клиентов обратную связь — оценку работы операторов.
Получайте от клиентов обратную связь — оценку работы операторов.
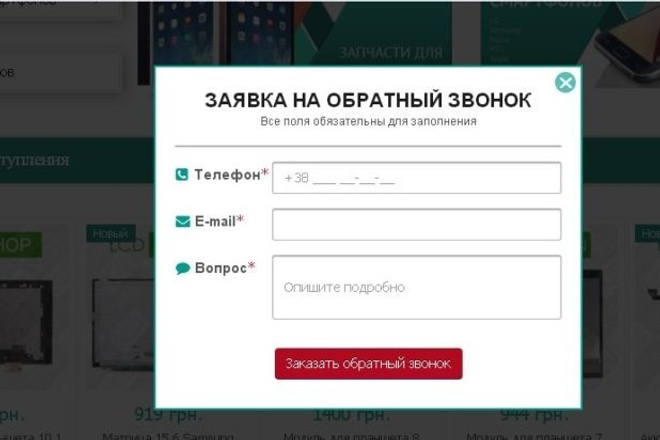
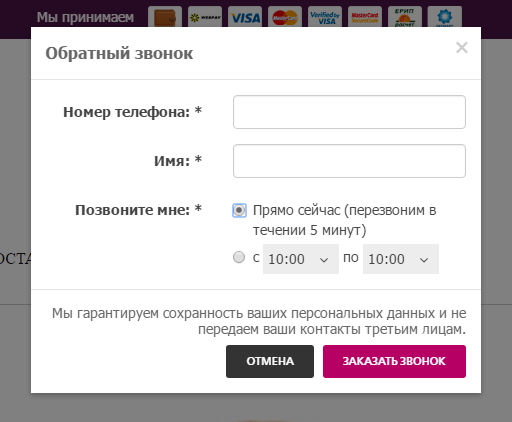
Сайтфон: форма заказа обратного звонка
Сайтфон: форма заказа обратного звонка
Еще один удобный для посетителей способ бесплатного обращения — заказать обратный звонок, оставив свой номер. Вы позвоните клиенту в удобное для него время.
Анализируйте подробную статистику по обращениям из этого источника
Прослушивайте записи разговоров прямо в окне со статистикой и контролируйте операторов
Звоните выгодно по тарифам UIS на исходящие звонки
Лидогенератор: формы для захвата клиентов
Лидогенератор: формы для захвата клиентов
Всплывающие формы для сайта
Ловцы лидов — это всплывающие формы для сайта, которые побуждают клиента обратиться в компанию. Можно настроить вариант появление форм в зависимости от поведенческих факторов. Пользователь увидит их именно тогда, когда нужно. Виджеты позволяют обратиться в удобной форме — путем звонка или заявки. С их помощью можно показать клиенту персональное предложение или автоматически пригласить в чат.
С их помощью можно показать клиенту персональное предложение или автоматически пригласить в чат.
Не дайте посетителю уйти
Настройте показ всплывающей формы в зависимости от времени суток, времени нахождения на сайте Возьмите у клиента его контакты, даже когда операторов нет на месте. Делайте таргетированные предложения для разных сегментов аудитории. Привлекайте клиентов, которым удобно обращаться именно через подобные формы. Адаптируйте внешний вид форм под мобильные устройства
Выберите решение, которое больше всего подходит вашему сайту
Сайтфон
Звонок клиенту в удобное для него время
—
Статистика по обращениям
—
Выгодные исходящие звонки
от 500 ₽/мес
Оставить заявку
Лидогенератор
Генератор звонков
—
Генератор заявок
—
Персонализированные предложения клиентам
—
Автоприглашения в чат
от 1100 ₽/мес
Оставить заявку
Онлайн-консультант
Удобный веб-интерфейс для операторов
—
Вся история переписки
—
Удерживающие сообщения
—
Отслеживание набора сообщений онлайн
—
Сбор офлайн-заявок
от 1100 ₽/мес
Оставить заявку
Создание всплывающих форм
Доступно с любой из следующих подписок, если не указано иное:
| Все продукты и планы |
С помощью инструмента всплывающих форм вы можете создавать привлекательные формы захвата лидов для привлечения новых лидов.
Чтобы добавить всплывающие формы на внешнюю страницу, вы должны установить код отслеживания HubSpot на свой внешний сайт или установить плагин HubSpot WordPress на свой сайт WordPress.
Создать всплывающую форму
Чтобы создать новую всплывающую форму:
- В своей учетной записи HubSpot перейдите к формам :
- Для учетных записей Professional и Enterprise перейдите к Marketing > Lead Capture > Forms .
- Для учетных записей Starter и Free перейдите к Marketing > Forms .
- В правом верхнем углу нажмите Создать форму .
- Чтобы связать форму с бизнес-подразделением (только надстройка
- Щелкните раскрывающееся меню Выберите подразделение .

- Выберите бизнес-подразделение , с которым вы хотите связать эту форму.
- Щелкните раскрывающееся меню Выберите подразделение .
- Выберите тип формы . Чтобы создать всплывающую форму, выберите один из следующих типов формы:
- Выдвижная коробка
- Выпадающий баннер
- Слайд в левом поле
- Слайд в правой коробке
- В правом верхнем углу нажмите Далее .
- В верхней части редактора форм нажмите значок редактирования карандаша , чтобы изменить имя формы.
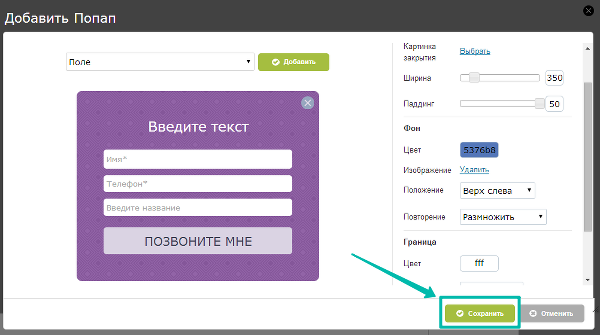
Настройте выноску
На вкладке Выноска добавьте и настройте текст выноски, чтобы привлечь внимание посетителей. Любая настройка выноски будет отображаться в предварительном просмотре справа, поэтому у вас есть представление о том, как будет выглядеть ваша всплывающая форма, когда она появится на вашей странице.
- Избранное изображение: выберите избранное изображение, которое будет отображаться как на шаге выноски, так и на шаге формы (только во всплывающем окне и выдвижном окне).

- Текст выноски: введите текст основного заголовка выноски.
- Тело выноски: введите любую дополнительную информацию или подробности в выноске. Это необязательно.
- Текст кнопки выноски: введите текст кнопки формы выноски.
- Цвет темы: установите цвет темы для кнопки во всплывающей форме. Выберите пользовательский цвет из палитра цветов или вручную введите шестнадцатеричное значение
- Кнопка ссылки: выберите, на что будет ссылаться кнопка выноски.
- Шаг формы: направляйте своих пользователей к форме из всплывающей формы. Настройте форму, щелкнув вкладку Form .
- Не-HubSpot URL: введите ссылку на внешнюю страницу.
- Страница HubSpot или сообщение в блоге ( Marketing Hub или CMS Hub S tarter , Professional или Enterprise ): выберите страницу HubSpot или запись в блоге в раскрывающемся списке.

- Загрузка файла: щелкните Просмотрите файлы , чтобы добавить свой файл.
- Ссылка на встречу: выберите ссылку на встречу из раскрывающегося меню.
- Событие календаря: создайте событие календаря и настройте его детали. Событие будет создано в календаре Google или Outlook клиента.
Настройка всплывающей формы
Если ваша кнопка выноски ссылается на шаг формы, вы можете настроить отображаемую форму. На вкладке Форма настройте следующие данные:
- Тело формы: введите любую дополнительную информацию или сведения, которые будут отображаться перед полями формы. Это необязательный шаг.
- Добавленные поля: выберите поля для всплывающей формы. По умолчанию Поле электронной почты добавляется автоматически, и в форму можно добавить не более четырех полей.

- Чтобы добавить в форму дополнительные поля, нажмите + Добавить еще одно поле формы .
- Всплывающие формы поддерживают следующие типы полей: однострочный текст, многострочный текст, раскрывающийся список, один флажок, число, средство выбора даты и файл.
- Пользователи в учетных записях Marketing Hub Starter, Professional, и Enterprise могут создавать настраиваемые свойства контактов во всплывающих формах.
- Чтобы настроить отображение поля формы для посетителей, щелкните значок карандаша редактирования .
- Вы можете изменить метку поля, добавить замещающий текст или ввести значение по умолчанию.
- В поле Электронная почта можно указать адреса электронной почты и домены для блокировки.
- Чтобы добавить в форму дополнительные поля, нажмите + Добавить еще одно поле формы .
- Текст кнопки формы: настроить текст кнопки формы. По умолчанию текст кнопки формы из вкладки Выноска будет заполнять это поле.

- Уведомление и согласие / законный интерес (GDPR): , если в вашей учетной записи HubSpot включен GDPR, вы можете установить параметр уведомления и согласия для этой всплывающей формы. Чтобы настроить текст по умолчанию, щелкните значок карандаша редактирования .
- Язык: установить язык формы. Это изменит метки полей формы, сообщение Уведомление и согласие/законный интерес , а также сообщения об ошибках, отображаемые в форме. Все остальные редактируемые поля необходимо будет перевести вручную.
- CAPTCHA: включить CAPTCHA для дополнительной защиты от спама.
Создание сообщения с благодарностью в форме
Если кнопка выноски ссылается на шаг формы, настройте действия после отправки посетителем всплывающей формы на вкладке Спасибо .
- В поле Благодарственное сообщение введите сообщение , которое будет отображаться после того, как посетители отправят вашу всплывающую форму.

- Чтобы добавить кнопку после сообщения с благодарностью, чтобы перенаправить посетителей в другое место:
- Установите флажок Добавить кнопку .
- Настройте текст кнопки .
- Выберите ссылку для кнопки:
- URL-адрес, не относящийся к HubSpot: перенаправляет посетителей на внешнюю страницу. Введите URL-адрес страницы .
- Страница HubSpot или сообщение в блоге ( Marketing Hub или CMS Hub S tarter , Professional или Enterprise ) : выберите страницу HubSpot или запись в блоге из раскрывающегося меню.
- Загрузка файла: щелкните Просмотрите файлы , чтобы добавить свой файл.

- Ссылка на встречу: выберите ссылку на встречу из раскрывающегося меню.
- Событие календаря: создайте событие календаря и настройте его детали. Событие будет создано в календаре Google или Outlook клиента.
Обратите внимание: Аккаунты, использующие бесплатные инструменты HubSpot, должны пройти мастер настройки электронной почты, чтобы включить двойную подписку для всплывающих форм. Создание дополнительного электронного письма автоматически добавит CAPTCHA в форму.
Настройте таргетинг для всплывающей формы
Нацельте своих посетителей, выбрав, когда вы хотите, чтобы эта всплывающая форма отображалась на вашем сайте. Добавьте фильтры, чтобы объединить несколько наборов правил, чтобы определить, когда отображается всплывающая форма. Подробнее о правилах таргетинга.
URL-адрес веб-сайта
Вы можете добавить условную логику для определенных URL-адресов веб-страниц и/или значений параметров запроса. По умолчанию всплывающая форма будет отображаться на всех страницах.
По умолчанию всплывающая форма будет отображаться на всех страницах.
- Чтобы показать всплывающую форму, когда посетитель находится на определенном URL-адресе веб-сайта, в разделе URL-адрес веб-сайта :
- Щелкните первое раскрывающееся меню и выберите URL веб-сайта .
- Нажмите второе раскрывающееся меню и выберите правило таргетинга .
- Введите критерии правила в текстовое поле.
- Чтобы показать всплывающую форму, когда посетитель находится на странице веб-сайта, URL-адрес которой содержит определенные параметры запроса:
- Щелкните первое раскрывающееся меню и выберите Параметр запроса.
- В первое текстовое поле введите имя параметра запроса .
- Нажмите раскрывающееся меню и выберите правило таргетинга .
- Во втором текстовом поле введите Значение параметра запроса.

- Чтобы добавить другое правило, нажмите Добавить правило .
- Чтобы исключить всплывающую форму с определенных страниц (например, страницы политики конфиденциальности), нажмите Добавить правило исключения .
Информация о посетителях и их поведение (необязательно)
Вы также можете нацелить свою всплывающую форму на определенные контакты на основе известной информации о посетителях и их поведении. Тип правил фильтрации, которые вы можете добавить, зависит от подписок вашей учетной записи. Marketing Hub Professional и Enterprise Учетные записи могут создавать фильтры с дополнительными критериями для отображения или скрытия всплывающей формы.
Чтобы установить критерии на основе информации о посетителе, в разделе Информация о посетителе и его поведении :
- Выберите, когда показывать всплывающую форму:
- На плитке Показать всплывающее окно щелкните первое раскрывающееся меню , чтобы выбрать время отображения всплывающей формы.

- На плитке Показать всплывающее окно щелкните первое раскрывающееся меню , чтобы выбрать время отображения всплывающей формы.
- Щелкните следующее раскрывающееся меню , чтобы выбрать правила фильтрации .
- Чтобы добавить дополнительные правила для отображения всплывающей формы, нажмите Добавить правило и выберите фильтры.
- Выберите, когда следует скрывать всплывающую форму:
- Щелкните Добавить правило исключения .
- Нажмите первое раскрывающееся меню , чтобы выбрать, когда всплывающая форма должна быть скрыта.
- Щелкните следующее раскрывающееся меню , чтобы выбрать правила фильтрации .
- Чтобы добавить дополнительные правила для скрытия всплывающей формы, нажмите Добавить правило исключения и выберите фильтры.
- Чтобы создать другой набор правил фильтрации, нажмите Добавить группу фильтров и выберите свои правила фильтрации.

Триггеры
Установите, когда всплывающая форма должна появляться на странице.
Обратите внимание:
Если выбрано несколько триггеров, форма будет отображаться в зависимости от того, какое условие триггера будет выполнено первым.
Когда контакт заполнил вашу всплывающую форму, она больше не будет отображаться, если они находятся в одном и том же сеансе просмотра.
Вы можете выбрать следующие варианты:
- При 50% прокрутке: форма появится, когда посетитель прокрутит страницу до половины.
- При намерении выйти (только всплывающее окно): форма появится, когда посетитель наведет курсор на верхнюю панель окна браузера.
- По истечении времени: форма появится через указанное количество секунд.
Настройте параметры всплывающей формы
На вкладке Параметры настройте параметры всплывающей формы. Некоторые параметры могут не отображаться в зависимости от ваших подписок на HubSpot и добавленных вами интеграций. Вы можете настроить следующие параметры:
Некоторые параметры могут не отображаться в зависимости от ваших подписок на HubSpot и добавленных вами интеграций. Вы можете настроить следующие параметры:
- Планирование (только учетные записи Professional или Enterprise ): по умолчанию всплывающая форма будет опубликована немедленно. Чтобы запланировать всплывающую форму так, чтобы она была активна только с определенной даты, выберите Запланировать на более позднее время .
- Чтобы опубликовать всплывающую форму в определенную дату и время, щелкните раскрывающиеся меню Дата начала и Время и установите дату и время.
- Чтобы отменить публикацию всплывающей формы в определенную дату и время, нажмите значок Установите флажок даты и времени отмены публикации , затем щелкните раскрывающиеся меню Дата окончания и Время и установите дату и время.
- Установите этап жизненного цикла при создании контакта или компании: щелкните раскрывающееся меню Установить состояние жизненного цикла на и выберите этап жизненного цикла .
 Когда посетители отправляют форму, соответствующая запись будет установлена на выбранный этап жизненного цикла.
Когда посетители отправляют форму, соответствующая запись будет установлена на выбранный этап жизненного цикла.- Нельзя переместить стадию жизненного цикла записи назад. Если существующий контакт или компания с более поздним этапом жизненного цикла отправит форму, этап жизненного цикла не будет обновлен.
- Стадия жизненного цикла, заданная в форме, перезапишет стадию жизненного цикла по умолчанию, настроенную в настройках HubSpot.
- Маленькие размеры экрана: чтобы отключить всплывающую форму на мобильных устройствах, установите флажок Отключить всплывающую форму на маленьких экранах . Хотя всплывающие формы оптимизированы для мобильных устройств, рекомендуется отключать их на мобильных устройствах.
- Повторно показывать закрытую всплывающую форму через: Щелкните раскрывающееся меню , чтобы установить время, которое должно пройти после того, как посетитель закроет всплывающую форму, прежде чем она снова отобразится.

- Добавьте контакты в кампанию Salesforce: , если вы используете интеграцию с Salesforce, щелкните раскрывающееся меню , чтобы связать любой контакт, который отправляет всплывающую форму, с кампанией Salesforce.
- Добавьте контакты в GoToWebinar: , если вы используете интеграцию GoToWebinar, щелкните значок раскрывающееся меню для регистрации любого контакта, который отправляет всплывающую форму для определенного вебинара.
- Когда контакты захвачены, отправьте уведомление по электронной почте: щелкните раскрывающееся меню , чтобы уведомить пользователя или группу HubSpot о захвате контактов.
- Отправьте электронное письмо с подпиской: , чтобы управлять настройками двойной подписки для ваших всплывающих форм, нажмите Управление в настройках .
- Установите контакты, созданные в качестве маркетинговых контактов: если у вашей учетной записи HubSpot есть доступ к маркетинговым контактам, вы можете автоматически установить любые контакты, созданные из этой формы, в качестве маркетинговых.

- Отправка новых контактов вашему провайдеру электронной почты (необязательно): , чтобы настроить провайдера электронной почты для отправки контактов, нажмите Управление в настройках . Узнайте больше о добавлении контактов в списки MailChimp.
Использование автоматизации с помощью всплывающей формы
Использование простых функций автоматизации, таких как отправка дополнительного электронного письма контакту или отправка автоматических внутренних уведомлений по электронной почте с помощью всплывающих форм. Вы также можете использовать отправку формы в качестве триггера в простом рабочем процессе. Узнайте больше о том, как использовать средства автоматизации с помощью инструмента форм.
- Вверху перейдите на вкладку Автоматизация . На вкладке Automations можно настроить действия после отправки формы.
- В разделе Выберите, что произойдет после отправки формы , настройте параметры формы по мере необходимости.

- В разделе Создать простой рабочий процесс настройте простой рабочий процесс для автоматизации последующих действий, таких как отправка электронного письма или установка свойства контакта.
- В разделе Выберите, что произойдет после отправки формы , настройте параметры формы по мере необходимости.
Предварительный просмотр всплывающей формы
На вкладке Предварительный просмотр можно протестировать интерактивный предварительный просмотр всплывающей формы.
- Чтобы просмотреть, как ваша всплывающая форма будет отображаться на разных устройствах, нажмите кнопки Desktop , Tablet или Mobile в левом верхнем углу.
- Чтобы просмотреть каждый шаг всплывающей формы, щелкните значки со стрелками влево и вправо .
Публикация и отмена публикации всплывающей формы
- Завершив настройку формы, в правом верхнем углу нажмите Опубликовать , чтобы активировать всплывающую форму.
- Вы также можете отменить публикацию активной формы на вкладке Параметры :
- Перейдите на вкладку Параметры .

- Щелкните Отменить публикацию .
- В диалоговом окне нажмите Отменить публикацию всплывающей формы .
- После отмены публикации формы вы можете либо вернуться к панели инструментов форм, выбрав Перейти к приборной панели или остаться в редакторе форм, выбрав Остаться в редакторе .
- Перейдите на вкладку Параметры .
Как создать мощную всплывающую форму подписки на SMS в Shopify
Несмотря на свою противоречивую репутацию, всплывающие окна никуда не делись и не исчезнут в течение очень долгого времени. Во всяком случае, в настоящее время они снова на подъеме и превратились в отличный инструмент для сбора телефонных номеров, электронных писем и любых данных о пользователях и согласиях. Более того, когда они правильно рассчитаны по времени, с сильным призывом к действию и с умным таргетингом, 9Всплывающие окна 0032 могут быть очень полезны как для продавцов, так и для покупателей.
Мы здесь, чтобы показать вам, почему и предоставить вам некоторые из самых ненавязчивых, надежных и работающих способов увеличить конверсию и продажи в вашем магазине Shopify с помощью всплывающих окон и SMSBump . Вы также узнаете, как собирать контакты и номера телефонов в соответствии с GDPR, что имеет решающее значение для реализации успешной стратегии текстового маркетинга.
Во-первых, давайте изучим различных нюансов времени появления всплывающих окон , так как один из лучших способов улучшить конверсию всплывающих окон — отображать их, когда посетитель наиболее восприимчив к вашему сообщению.
Время – ваш новый лучший друг
SMSBump предлагает несколько способов эффективного расчета времени всплывающего окна:
.
Запуск после прокрутки 60 % содержимого страницы
Это одно из золотых правил SMSBump — управлять всплывающими окнами таким образом, чтобы они появлялись только после того, как посетитель прокрутит 60 % содержимого вашей страницы. Таким образом, вы уверены, что они, по крайней мере, узнали о вашем магазине и продуктах достаточно, чтобы принять решение, подписываться или нет.
Таким образом, вы уверены, что они, по крайней мере, узнали о вашем магазине и продуктах достаточно, чтобы принять решение, подписываться или нет.
Триггер по прошествии 15-20 секунд
Это еще одна из наших звездных рекомендаций по созданию великолепных всплывающих окон. Не торопитесь, но и не ждите слишком долго. Потому что в обоих случаях конечным результатом может стать потеря клиента.
Триггер перед уходом клиента
С помощью SMSBump вы можете настроить отображение всплывающей формы подписки, как только ваш веб-сайт обнаружит внезапное перемещение мыши в верхний левый угол экрана (кнопка «Назад»).
Это то, что мы называем «всплывающие окна при выходе», и они являются вашим последним шансом удержать посетителя на борту, поэтому убедитесь, что оно того стоит. Подумайте хотя бы об одной вещи, которую хочет ваш посетитель, которую вы не предоставляете, и предоставьте им это во всплывающем окне выхода.
Доставка бесплатная? Или персональную скидку — посмотрите, что они просматривали, и сделайте им скидку на определенные товары или наоборот — на весь сайт.
Частота отображения всплывающих окон
Показывать каждый раз
У вас есть возможность отображать всплывающее окно каждый раз, когда посетитель входит в него, но помните, что его следует использовать осторожно, чтобы не потерять трафик.
Этот параметр предназначен для важных уведомлений или предупреждений , которые посетители не должны пропустить, поэтому используйте его только для всплывающих окон, которые клиенты должны закрыть вручную, чтобы они больше не отображались.
Не показывать через X дней
Мы рекомендуем вам установить параметры и ограничения для вашего всплывающего маркетинга, а не позволять ему выходить из-под контроля. SMSBump может помочь вам в этом. По умолчанию мы установили 90 дней, но мы рекомендуем 7 дней.
По умолчанию мы установили 90 дней, но мы рекомендуем 7 дней.
Выбрав параметр Не показывать через X дней , вы гарантируете, что посетители, которые уже подписались на ваши текстовые маркетинговые кампании, не будут получать всплывающее окно в течение еще X дней. Следовательно, они не будут перегружены получением одного и того же предложения снова и снова.
Не показывать, когда всплывающее окно закрыто (рекомендуется)
Посетитель уже нажал кнопку X во всплывающем окне? SMSBump позволяет отключить отображение всплывающего окна после того, как посетитель уже закрыл его один раз. Таким образом, они могут продолжать прокручивать ваш сайт, не отвлекаясь на всплывающие окна. Мы рекомендуем включить эту опцию.
Таргетинг на всплывающие окна
Позволяет показывать или не показывать всплывающие окна для определенных страниц или URL-адресов. Нацеливая всплывающее окно на посетителей, которые проявляют определенный интерес, просматривая вашу коллекцию обуви вместо футболок, вы гарантируете, что оно будет больше направлено на достижение вашей цели.
Просто скопируйте URL-адрес страницы, на которой вы хотите, чтобы ваше всплывающее окно отображалось/не отображалось, и вставьте его в указанное поле (см. изображение ниже).
Показать на всех страницах
Этот параметр предназначен для распродаж на всем сайте, важных объявлений и предложений, действительных для всех клиентов. Если вы хотите показать одну акцию всем посетителям вашего магазина, которая не ограничивается конкретными продуктами или странами, вы можете использовать эту настройку.
Однако, если вы разрабатываете предложение, предназначенное только для определенных коллекций или рекламных акций, и не все ваши клиенты могут ими воспользоваться, мы рекомендуем настроить таргетинг всплывающего окна только на соответствующие страницы вашего сайта.
Отключить для определенных URL-адресов
Вы можете создать всплывающее окно регистрации для своих посетителей, но отключить его для определенных URL-адресов, где это не имеет значения, например, на странице «Свяжитесь с нами», странице «О нас» и т. д.
д.
Другими словами, вы разрабатываете всплывающее окно, которое будет давать клиентам код купона на 10 долларов на корм для собак, если они оформят подписку, но вы не хотите показывать его на страницах, относящихся к продуктам для кошек — здесь вам нужно указать эти URL-адреса.
Более того, если у вас одновременно запущено несколько всплывающих окон, хорошо, если они будут отображаться на разных страницах, где их содержимое соответствует содержимому страницы. Например, на странице коллекции обуви появится всплывающее окно со скидкой 5 % на кожаные ботинки, а на главной странице, странице корзины и т. д. появится всплывающее окно со специальными рождественскими предложениями.
Показывать на определенных URL-адресах
Некоторые всплывающие окна появляются только на нескольких очень определенных страницах. Например, если вы проводите промо для одного продукта и разработали всплывающее окно, позволяющее клиентам подписаться с номером телефона, чтобы получать обновления о цене. Вставьте URL только для страниц, которые вы хотите отобразить во всплывающем окне.
Вставьте URL только для страниц, которые вы хотите отобразить во всплывающем окне.
Отличная стратегия, которую вы можете использовать, состоит в том, чтобы ваши всплывающие окна отображались на странице корзины прямо перед тем, как ваш покупатель перейдет к оформлению заказа . Внутренние наблюдения показывают, что это работает как шарм! Например, это может быть всплывающее окно, подталкивающее ваших клиентов оставить свой номер телефона в течение следующего часа, чтобы получить скидку 5% на текущий заказ.
Как создать эффективное всплывающее окно
Давайте пройдемся по компонентам каждого всплывающего окна и установим некоторые основные правила, которые помогут вам создать лучшую всплывающую форму подписки.
Захватывающий заголовок
Заголовок — это первое, что читает посетитель, когда появляется всплывающее окно. Выигрышная стратегия — указать свое уникальное предложение в заголовке, чтобы посетители сразу поняли, для чего предназначено всплывающее окно.
Отличный призыв к действию (CTA)
Вам не нужен просто CTA; вам нужен сильный , который убеждает людей действовать. Призыв к действию преследует две основные цели: сообщить кому-то, что ему следует делать, и побудить его сделать это.
Многое можно сказать по теме CTA, но мы все же можем дать вам несколько советов относительно того, что делает сильные призывы к действию эффективными.
Сильные глаголы — для всех владельцев интернет-магазинов хороши глаголы «купить», «купить», «заказать», «выиграть», «выиграть» и т. д.
Мгновенное действие — будьте прямолинейны со своими клиентами и ясно объясните, что предлагает ваше всплывающее окно и что им нужно сделать, чтобы получить это: «Зарегистрируйтесь, указав свой номер телефона, чтобы получить скидку 10%! Только сегодня!»
Они лаконичны — пусть они будут краткими, броскими, легкими для понимания и запоминания.
 Призывы к действию должны фокусировать внимание на том, что важно, и устранять любые отвлекающие факторы.
Призывы к действию должны фокусировать внимание на том, что важно, и устранять любые отвлекающие факторы.
Хорошо структурированный и убедительный призыв к действию может помочь вам в достижении цели и может создать или разрушить ваше всплывающее окно.
Краткая копия
Лучше всего писать кратко. Чтобы всплывающее окно работало, посетитель должен понимать, что он получает от него в момент его появления. Это единственный способ, которым клиент может оставить свой номер телефона и подписаться на ваш маркетинговый контент.
Простой процесс подписки
Упрощение и быстрота процесса подписки значительно повысит ваши шансы на привлечение большего числа посетителей, подписавшихся в вашем магазине. Очень просто!
SMSBump знает, как важно, чтобы посетители тратили на подписку в вашем магазине не более минуты своей жизни — с момента, когда вы их приглашаете, до момента, когда вы отправляете им подтверждающее SMS-сообщение о том, что они теперь являются вашими подписчиками.
Мы разработали три метода подписки, которые продавцы Shopify могут выбирать при создании своих всплывающих окон:
Единый способ подписки (рекомендуется) — клиенты будут подписаны сразу после ввода своего номера телефона в форму подписки.
Метод двойной подписки — клиенты получат SMS-подтверждение после ввода своего номера телефона в форму подписки. Для того, чтобы подписаться, они должны нажать на ссылку в SMS. В противном случае они будут помещены в Неподтвержденные контакты в ваших списках подписчиков.
Подробнее о том, как настроить метод отказа, читайте здесь.
НОВИНКА: Быстрая подписка на мобильный телефон — благодаря нашему новейшему обновлению, доступному для всех пользователей мобильных телефонов в США и Канаде, вы можете позволить посетителям подписаться на ваш текстовый маркетинг, просто дважды щелкнув всплывающее окно, без необходимости введите их номер телефона.
 Обратите внимание, что эта функция применима только к мобильной версии всплывающего окна.
Обратите внимание, что эта функция применима только к мобильной версии всплывающего окна.
Изображения
Конечно, когда клиент видит, что именно он упускает, он, скорее всего, задумается о принятии мер. Чем больше изображение соответствует вашему предложению, тем лучше.
Обновление SMSBump: Мы только что представили новые всплывающие пользовательские шаблоны. Узнайте больше о наших новых привлекательных дизайнах и начните создавать свои всплывающие окна уже сегодня!
Время
Идеальное время для всплывающего окна зависит от того, какое предложение вы предлагаете.
Некоторые всплывающие окна появляются сразу, потому что посетитель должен что-то знать, прежде чем продолжить работу на веб-сайте. Другие всплывающие окна появляются через некоторое время после того, как покупатель просмотрел ваш магазин Shopify и проявил интерес, поэтому их ценность выше, чем у других.
SMSBump дает вам полный контроль, необходимый для точной настройки времени всплывающих окон, чтобы вы привлекали посетителей и клиентов в нужное время.
Мы уже говорили о важности разумного выбора времени приглашения на подписку во всплывающем окне, но давайте просто напомним вам, что нет ничего хуже, чем поразить клиента всплывающим окном через 3 секунды после того, как он зашел на ваш сайт.
Поощрения
С помощью SMSBump вы можете поощрять своих посетителей становиться постоянными , предлагая им различных типов поощрений, таких как бесплатная доставка, фиксированная сумма и процент . Давайте рассмотрим несколько примеров того, как вы можете использовать скидки для достижения своей конечной цели – увеличения числа подписчиков.
Скидка для новичков : Используйте свое всплывающее окно, чтобы побудить новичков остаться, предлагая им небольшой знак вашей признательности, скажем, 10% СКИДКУ на их первую покупку, если они подпишутся? Не забудьте добавить дополнительную черту срочности, чтобы они почувствовали необходимость принять ваше предложение сейчас.
Пример:
Прежде чем идти…
Получите скидку 10 % на первую покупку! Предложение действительно до 17:00 сегодняшнего дня!
Введите свой номер и нажмите ПОДПИСАТЬСЯ, чтобы мы могли отправлять вам наши интересные предложения и персонализированные предложения по звуковому оборудованию!
Бесплатная доставка: Высокая стоимость доставки — одна из главных причин, по которой клиенты отказываются от своих корзин. Привлеките внимание своих посетителей, предложив им бесплатную доставку в обмен на номер телефона при заказе на сумму более 50 долларов. Или на 3+ шт. Или при первой покупке.
Пример:
Зачем так торопиться?
БЕСПЛАТНАЯ доставка при первом заказе для каждого нового подписчика!
Ознакомьтесь с нашими последними безделушками! Введите свой номер телефона, чтобы мы могли предложить вам еще больше выгодных предложений!
Последний POP, прежде чем мы начнем…
В заключение, вот краткое изложение самых важных моментов, которые следует помнить при создании всплывающих окон с подпиской на номер телефона с помощью SMSBump.