Как поставить точку на Яндекс.Карте: как добавить метки на карту
Яндекс.Карты | 2ГИС | Карта от Google с зонами | Google.Maps | Метки в Яндекс.Карты | Карты с маршрутом (Яндекс.Карты)
Используя сервис «Яндекс.Карты», вы можете создать интерактивную карту для своего сайта и поставить на ней несколько точек с индивидуальной информацией в каждой точке. Вы можете разместить точки на Яндекс.Карте бесплатно.
Видео: как отметить точки на Яндекс.Карте
Для работы с конструктором у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки, и добавить на карту метку по клику.
Как создать новую карту и добавить объект на Яндекс.Карту бесплатно
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор по адресу:
https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне нажмите — «Создать карту».
Далее, чтобы создать точку и добавить здание на Яндекс.Картах (разместить адрес на карте), в строке поиска введите адрес местоположения вашей организации — и нажмите кнопку «Найти».
Далее, чтобы добавить местоположение в Яндекс.Картах, используйте встроенные инструменты для подготовки изображения:
- измените масштаб
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово», чтобы добавить метку вашей организации на Яндекс.Карту.
Установка нескольких точек на карте
После внесения информации в описание, при необходимости вы можете добавить несколько меток на Яндекс.Карте. Для этого, перейдите во вкладку «Метки», и приступайте к установке точек в необходимых местах, путём нажатия левой клавиши мыши. Напомним, что вы можете добавить точку, или несколько, на карту Яндекс бесплатно.
Напомним, что вы можете добавить точку, или несколько, на карту Яндекс бесплатно.
Примечание: для каждой точки можно установить описание, цвет и тип для их различия.
Когда вы завершите нанесение точек на Яндекс.Карту, нажмите «Сохранить и продолжить».
Настройка размера карты
На данном этапе вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы изображение выводилось в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку «Растянуть по ширине», а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку «JavaScript».
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить полученный код.
Вставьте код в конец содержимого (место размещения указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить», и проверьте вывод карты на сайте.
Теперь вы знаете, как ставить точки в Яндекс.Картах.
Пример добавления меток на карте Яндекс
Яндекс Карты и Google Maps: как добавить организацию, компанию, объект
Задумывались о продвижении своего бизнеса в интернете? Начать можно с регистрации карточки организации на картах. Подробнее о том, как добавить организацию, компанию, объект на Яндекс Карты и Google Maps. Читайте далее в статье.
Яндекс Карты
На данный момент лучший способ добавить организацию на Яндекс Карты — это зарегистрироваться в сервисе «Яндекс Бизнес».
Как зарегистрироваться в Яндекс.Бизнес?
Заходим на официальный сайт Яндекс.Бизнеса.
Ссылка на официальный сайт Яндекс.Бизнеса.
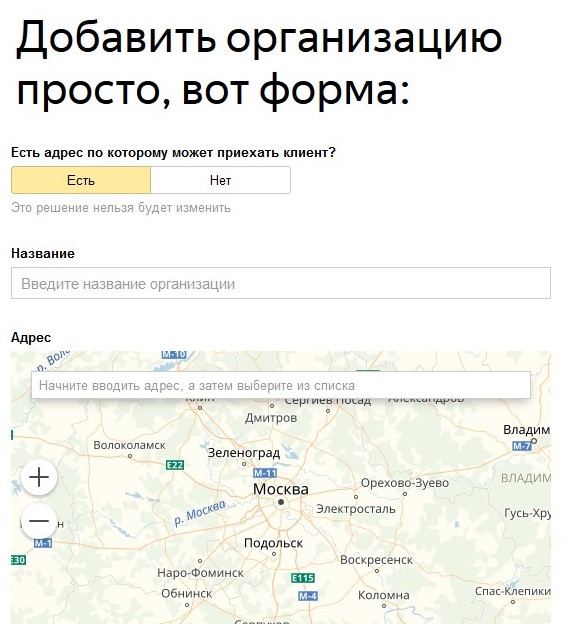
Далее в открывшемся окне вписывайте название вашей организации.
Теперь нужно указать род деятельности компании. Можно начать писать и Яндекс предложит близкие категории.
Теперь нужно указывать адрес компании, если он есть, если нет, то указать, что у вас онлайн-компания.
Теперь нужно указать регион, в котором(ых) работаете.
Далее указываете корпоративный номер компании и ссылку на сайт.
Теперь нужно подтвердить номер телефона по SMS или звонком. Выбираете удобный способ и подтверждаете, нужно будет ввести цифры, которые придут в SMS или продиктует робот при звонке.
Готово! Теперь ваша компания добавлена на Яндекс Карты и можно переходить к более детальным настройкам.
Google Maps
Заходим на официальный сайт сервиса «Google Мой бизнес».
Ссылка на официальный сайт Google Мой бизнес.
Нажимаем кнопку «Войти» и вводим данные вашего гугл аккаунта.
В открывшемся окне нажимаем «Добавить компанию в Google» и начинаем регистрацию.
Теперь заполняем профиль вашей компании, вводим название, вид деятельности и нажимаем «Далее».
Выбираем нужно ли добавить в карточку местоположение, если вы работаете только онлайн, то нажимайте «Нет», если у вашей компании есть офис, то указываете «Да» и следующим шагом вас попросят указать адрес вашей компании.
Если вы указали «да» в предыдущем шаге, то теперь нужно указать адрес компании.
Далее нужно указать район обслуживания вашей компании, данный шаг необязательно заполнять.
Далее указываем регион, в котором находится ваша компания.
Следующим шагом добавляем контактную информацию и ссылку на ваш сайт.
В следующем шаге нас просят добавить вид деятельности вашей компании.
Далее указывайте дни и часы работы.
И указывайте, принимаете ли вы сообщения.
Далее заполняете описание.
Следующим шагом добавляете фото вашей компании.
Следующим шагом гугл предлагает разместить рекламу вашей организации, на этом шаге можно перейти ее настраивать или пропустить данный шаг.
Готово! Теперь ваша компания добавлена на Гугл карты и можно переходить к более детальным настройкам.
Понравился материал? Поделитесь им с друзьями в соцсетях!
Как отменить Яндекс Карты и навигатор | Руководство на 2023 год
Перед отменой следует принять во внимание несколько моментов:
- Подписка на план без отмены вручную приведет к его автоматическому продлению.
- Отмена подписки во время бесплатной пробной версии может привести к потере пробной учетной записи.
- Вы всегда должны отменить подписку как минимум за 24 часа до окончания пробного периода.

Как отменить подписку на Яндекс Карты и Навигатор на iPhone или iPad:
- Откройте «Настройки» » ~Ваше имя~» и нажмите «Подписки».
- Нажмите на Яндекс Карты и Навигатор (подписку), которую хотите просмотреть.
- Нажмите кнопку «Отмена».
- Откройте приложение Google Play Store.
- Нажмите Меню » «Подписки».
- Нажмите на Яндекс Карты и навигатор (подписка, которую вы хотите отменить)
- Нажмите «Отменить подписку».
- Перейдите в Mac AppStore, нажмите ~Ваше имя~ (нижняя боковая панель).
- Нажмите «Просмотреть информацию» и войдите в систему, если потребуется.
- Прокрутите вниз следующую показанную вам страницу, пока не увидите вкладку «Подписки», затем нажмите «Управление».

- Нажмите «Редактировать» рядом с приложением «Яндекс.Карты и навигатор», а затем нажмите «Отменить подписку».
Чтобы отменить подписку на Яндекс Карты и Навигатор в PayPal, выполните следующие действия:
- Войдите на сайт www.paypal.com .
- Нажмите «Настройки» » «Платежи».
- Затем нажмите «Управление автоматическими платежами» на панели управления автоматическими платежами.
- Вы увидите список продавцов, на которых вы подписаны. Нажмите на «Яндекс Карты и Навигатор» или «Яндекс ООО» для отмены.
- Свяжитесь с ООО «Яндекс» — компанией, которая напрямую занимается Яндекс Картами и Навигатором: Получите все контактные данные Яндекс Карт и Навигатора здесь
- Посетить Яндекс Карты и навигатор веб-сайт: Нажмите, чтобы посетить .

- Войдите в свою учетную запись.
- В разделе меню найдите любой из следующих пунктов: «Оплата», «Подписка», «Оплата», «Управление учетной записью», «Настройки».
- Щелкните ссылку и следуйте инструкциям, чтобы отменить подписку.
Чтобы удалить Яндекс Карты и Навигатор с iPhone, выполните следующие действия:
- На рабочем столе нажмите и удерживайте Яндекс Карты и Навигатор, пока он не начнет дрожать.
- Когда приложение начнет трястись, вы увидите значок X в верхней части значка приложения.
- Нажмите на этот крестик, чтобы удалить приложение Яндекс Карты и навигатор.
Удалить Яндекс Карты и Навигатор с Android:
- Откройте приложение GooglePlay и перейдите в меню.
- Нажмите «Мои приложения и игры», затем «Установлено».
- Выберите Яндекс Карты и Навигатор, » затем нажмите «Удалить».

Поиск адреса или лучших мест поблизости как онлайн, так и офлайн. Карты Яндекса предоставляют информацию об организациях и помогают добраться до места назначения на автомобиле, общественном транспорте, велосипеде или пешком в зависимости от текущей ситуации на дорогах.
Найдите и выберите места:
• Крупнейшая база данных организаций и фильтры для уточнения поиска.
• Подробная информация: контакты, режим работы, предоставляемые услуги, фото, отзывы.
• Планы этажей, чтобы ориентироваться в основных торговых центрах Москвы.
• Поиск мест и адресов без подключения к интернету (автономные карты).
• Просмотр мест, сохраненных на вашем смартфоне, планшете и ПК.
Пользовательские настройки карты:
• Местонахождение автобусов, трамваев, троллейбусов и маршруток в режиме реального времени.
• Дорожные карты, которые показывают текущие условия движения в городе.
• Парковочный слой с расположением и стоимостью официальной парковки.
• Панорамы улиц для просмотра любого адреса со стороны дороги.
 • Более 2000 городов России, Армении, Белоруссии, Грузии, Казахстана, Латвии, Турции, Украины и Эстонии.
Информация от пользователей:
• Отмечайте дорожные события на карте и комментируйте сообщения пользователей.
• Регулярные обновления общедоступной карты информируют вас о вашем городе.
• Писать отзывы, загружать фотографии и обновлять информацию об организациях.
У Яндекс Карт есть приложение для Apple Watch. Используйте его, чтобы:
• Перемещайтесь по карте.
• Просмотр ближайших станций метро и остановок общественного транспорта.
• Узнайте, когда общественный транспорт прибудет на ближайшую остановку.
• Отслеживайте модели движения на несколько часов вперед.
• Просмотр прогнозов погоды.
• Более 2000 городов России, Армении, Белоруссии, Грузии, Казахстана, Латвии, Турции, Украины и Эстонии.
Информация от пользователей:
• Отмечайте дорожные события на карте и комментируйте сообщения пользователей.
• Регулярные обновления общедоступной карты информируют вас о вашем городе.
• Писать отзывы, загружать фотографии и обновлять информацию об организациях.
У Яндекс Карт есть приложение для Apple Watch. Используйте его, чтобы:
• Перемещайтесь по карте.
• Просмотр ближайших станций метро и остановок общественного транспорта.
• Узнайте, когда общественный транспорт прибудет на ближайшую остановку.
• Отслеживайте модели движения на несколько часов вперед.
• Просмотр прогнозов погоды.Fivem-mlo-house — Google Такой
AlleBilderVideosNewsMapsShoppingBücher
suchoptionen
Tipp: Begrenze diesuche auf deutschsprachige Ergebnisse. Du kannst deinesuchsprache in den Einstellungen ändern.
GTA 5 Kartenmods — Интерьер — GTA5-Mods. com
com
de.gta5-mods.com › интерьер › самые скачиваемые
[MLO] GTA IV Burgershot Интерьер [Add-On SP/FiveM] … [MLO] Designer House [Add-On SP] … [MLO] Community Mission Row PD [Add-On SP / FiveM / RAGEMP.
[MLO] Designer House [Add-On SP] 1.1 — GTA5-Mods.com
de.gta5-mods.com › карты › Designer-House
Designer House ——— —— разработано и спроектировано с помощью 3ds MAX Photoshop CodeWalker. GIMS Evo YMAP Converter Помощник по картам GTA V Menyoo DlcPackCreator
[MLO] Retro House — Fiv3Devs GTA 5 FiveM [ДОСТУПНО СЕЙЧАС]
www.youtube.com › смотреть
05.01.2023 · ДОСТУПНО: https/ /fiv3devs.tebex.io/package/5456072Добро пожаловать в «ретро дом…
Dauer: 1:13
Прислан: 05.01.2023
GTA 5 MLO Open Interior — Gold House (FiveM) — YouTube
www.youtube.com › смотреть
27.12.2020 Интерьер для GTA 5 MLO Open · FiveMPrice в Discord: https://discord.gg/rysmYzWa2nEmail . ..
..
Дауэр: 2:21
Прислан: 27.12.2020
Fivem House Mlo
Fivem-store.com › Товары › Fivem House mlo
5
Транспортные средства FiveM и автомобили FiveM, продукты FiveM · Высокоскоростной автомобиль правоохранительных органов. 78,00 $ 35,00 $ В корзину · -43%. Ограниченное предложение!
Моды интерьера GTA 5 – Страница 3 из 19 — GTA5mod.net
gta5mod.net › тег › интерьер › страница
[MLO] Tailoring [SP | ПятьМ | altV] V1.1 … [MLO] Выставочный зал JustFury [Add-On SP / FiveM] 1.0. Оставить комментарий… 2 Новые дома v1.0. Оставить комментарий.
Моды салона GTA 5 — GTA5mod.net
gta5mod.net › тег › интерьер
[MLO] Заправка Paleto [SP/FiveM] 1.0.1. Оставить комментарий… [MLO] 20 ящиков для хранения [Add-On SP/FiveM] V1. … Закулисные двери дома Лестера V1.0.
Вилла Интерьер дома | MLO — FiveM Scripts — Modit.store
modit.store › товары › gta-v-villa-house-interior
30,99 £
Вилла Дом MLO Интерьер | ЭКСКЛЮЗИВ Описание Интерьер виллы включает: 1 этаж: — Кухня — Столовая — Домашний кинотеатр 2 этаж: -3 .