HTML-теги для заголовков: как их правильно использовать
HTML-теги для заголовков (h2-H6) по-прежнему важны для продвижения. Представитель Google Джон Мюллер отмечает, что поисковая система учитывает содержание h2, чтобы понять, насколько контент страницы соответствует поисковому запросу.
Использование данных тегов не только облегчает работу поисковым системам, но и улучшает читабельность контента для пользователей.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Что такое тег для заголовка
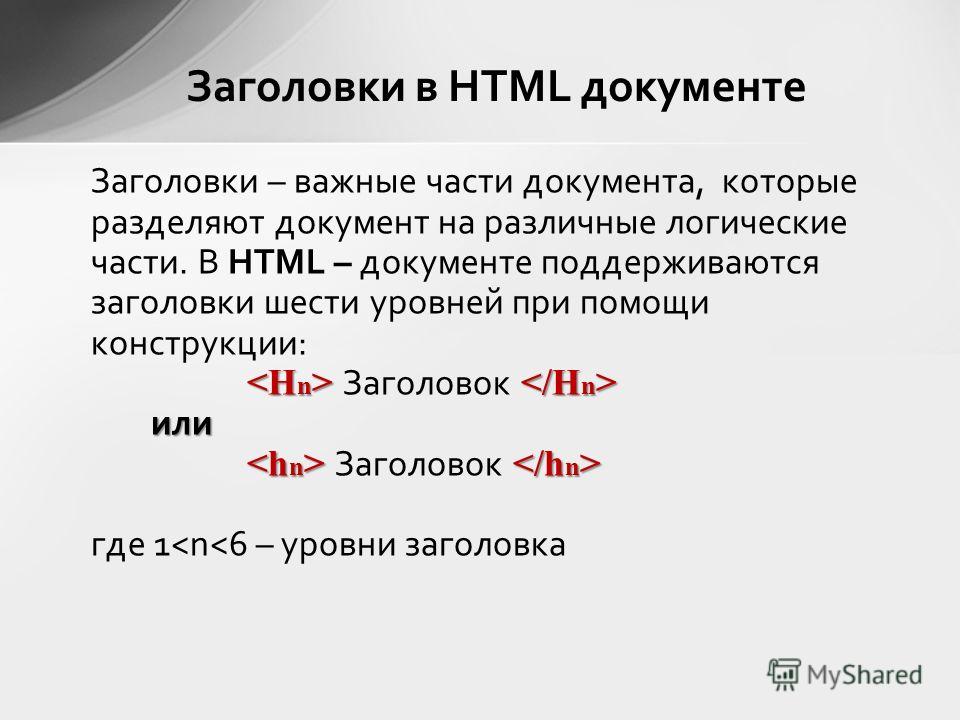
Тег для заголовка — это HTML-тег, который подсказывает браузеру, в каком стиле отображать текст на странице сайта. Заголовок данного раздела будет выглядеть так: <h3> Что такое тег для заголовка </h3>.
Заголовки не только дают название разделу, но и объясняют, какая информация будет в нем. Теги для заголовков следуют иерархии от <h2> до <H6>.
Тег h2 самый важный. Он обозначает тему и часто является заголовком статьи.
Теги h3 и h4 чаще всего используются как подзаголовки разделов.
Теги h5, H5 и H6 используются для дополнительного структурирования разделов.
Пример заголовка h2 в коде страницыДля пользователей эти теги — своего рода содержание. Они улучшают читабельность, а соответственно, пользовательский опыт. Поисковым системам теги подсказывают контекст и структуру статьи.
Читайте также:
HTML тег Title: что это такое, зачем он нужен и как правильно его заполнять
А теперь подробнее об их использовании.
Структурируйте статью
Теги для заголовков важны для структурирования контента и понимания его контекста.
Представьте, что заголовки — это содержание научно-популярной книги:
- Заголовок h2 — название. Он обозначает тему, которой она посвящена.
- Заголовок h3 — название главы книги. Он описывает тему, которой посвящен раздел.
- Заголовки h4-H6 — подзаголовки в главе. Они помогают разбить раздел на подтемы.
Статья, по которой можно быстро пробежаться глазами — читабельная статья. А значит, она больше понравится поисковым системам. Google предпочитает продвигать контент, который удобен для взаимодействия.
Читабельность важна и для посетителей сайта: они смогут быстро перейти к интересующей части. Пользователи чаще делятся хорошо структурированными статьями. На этом можно заработать качественные обратные ссылки.
Подумайте о ключевых идеях, которые вы хотите донести. Пропишите их в виде заголовков. На их основе можно составить и план статьи.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.
 txt, sitemap.xml скорость загрузки и др.
txt, sitemap.xml скорость загрузки и др. - Техническая оптимизация — один из основных этапов в продвижении.
Добавьте ключевые слова
Мюллер отметил, что заголовки используются Google для понимания контекста страницы. А значит, использование в них ключевых слов может быть полезно.
Но не надо добавлять их в заголовок любой ценой. Используйте их разумно, чтобы не скатываться в спам. Они должны выглядеть органично в контексте статьи. В первую очередь думайте о пользователе, а потом об оптимизации.
Оптимизируйте под сниппет
Сниппет — это результат в поисковой выдаче, который отображается первым на странице. Есть разные форматы сниппета. С помощью сниппета пользователь получает краткий ответ на свой вопрос, не переходя со страницы поисковой выдачи на сайт.
Текст отображается как абзац или список.
Сниппет в формате абзаца
Чтобы попасть в сниппет в формате абзаца, адаптируйте заголовки под ключевые слова с длинным хвостом. А прямо под ними ответьте на пользовательский запрос, разместив текст в тегах параграфа <p>ХХХ<p>:
А прямо под ними ответьте на пользовательский запрос, разместив текст в тегах параграфа <p>ХХХ<p>:
Первый же заголовок на сайте, с которого в поисковую выдачу подтягивается информация, полностью соответствует поисковому запросу.
Поисковый запрос полностью используется в заголовкеСниппет в формате списка
Заголовки могут выступать и в роли пунктов списка. Google самостоятельно подтягивает их с сайта, формируя список, который и попадет в сниппет.
Google автоматически собирает список из подзаголовков статьиВ источнике такой список не выглядит как перечисление пунктов. Это просто подзаголовки.
В поисковой выдаче подзаголовки превращаются в пункты спискаЧитайте также:
Как создать расширенный сниппет в Google: 4 совета по оптимизации
Используйте один заголовок h2
Хотя Google не видит проблемы в применении нескольких заголовков уровня h2, не стоит использовать более одного. Заголовки h2 очень большие и выглядят для пользователей как название статьи. Их чрезмерное применение создает странную структуру.
Заголовки h2 очень большие и выглядят для пользователей как название статьи. Их чрезмерное применение создает странную структуру.
Найти на сайте статьи, в которых заголовок h2 используется больше одного раза, можно с помощью инструмента Screaming Frog:
- Просканируйте сайт.
- В колонке Overview найдите строчку h2.
- Графы Multiple и Missing помогут найти страницы, на которых h2 используется больше одного раза или не используется совсем.
Такая же статистика доступна и для заголовка h3.
Screaming Frog предоставляет информацию по заголовкам h2, h3Придерживайтесь одного стиля
Одинаково оформленные материалы лучше воспринимаются пользователями. Если вы решили, что каждое слово в заголовках будет начинаться с заглавной буквы, используйте такой формат на всем сайте.
В блоге «Кокоса» для заголовков используется регистр, как в предложениях. Поэтому все заголовки статей начинаются с большой буквы:
Полистайте блог «Кокоса», там много интересного! При этом не делайте заголовки длинными. 70 символов более чем достаточно.
70 символов более чем достаточно.Читайте также:
Инструкция по визуальному оформлению текста
Делайте заголовки интересными
Это правило распространяется на весь текст целиком, не только на заголовки. В изначальном черновике, который используется как план, могут быть непримечательные заголовки, и это нормально. Но перед публикацией стоит заменить их на более интересные.
По заголовку сразу понятна тема статьи, а неформальная подача цепляетИнтригующие заголовки мотивируют пользователей прочитать статью, которая, возможно, изначально не была интересна. Хорошая подача особенно важна для заголовка h2.
Заголовкам тоже нужна стратегия
Хорошие заголовки и подзаголовки помогают делать контент структурированным, облегчая восприятие для пользователя. А дополнительная оптимизация помогает выходить в топ поисковой выдачи.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.

- Подбираем запросы, которые приводят реальных покупателей!
Разумно используйте оптимизацию и стратегически подходите к вопросу формирования заголовков.
Заголовки | bookhtml.ru
|
Лучшие практики HTML5: элемент заголовка
Давайте углубимся в один из наиболее часто используемых и неправильно понятых элементов, представленных в HTML5, — элемент  Хотя это кажется новым простым элементом, за кулисами нам нужно раскрыть гораздо больше, прежде чем мы начнем использовать элемент
Хотя это кажется новым простым элементом, за кулисами нам нужно раскрыть гораздо больше, прежде чем мы начнем использовать элемент
Перед элементом заголовка
Вот что мы использовали для создания заголовка, который может содержать такие элементы, как логотипы и заголовки:
Полные курсы
HTML5 представил новый способ определения заголовка, который не включает общий вид Директивы, простые, верно? Неправильный! Внешне они выглядят простыми, но даже опытные разработчики Angular не уловили всех концепций этой электронной книги. 🕵️♂️ Ознакомьтесь со спецификацией элемента заголовка HTML5 от WHATWG — сообщества, которое поддерживает и развивает спецификацию HTML! С появлением доступных технологий и потребностью в правильном внедрении стандартов мы обращаемся к элементу заголовка Элемент Используя 🕵️♂️ Узнайте больше о роли баннера ARIA. Заголовок был создан, чтобы сгруппировать введение веб-сайта или представить определенный контент, например, название компании или заголовок статьи. Позволяет перейти от Достаточно просто, верно? Теперь мы превратили наш div в совершенно новый заголовок! Давайте углубимся в изучение и раскроем несколько лучших практик. Каждый элемент, созданный в HTML, поставляется с набором правил размещения, что означает, что по причинам проверки и доступности элемент Например, мы не можем поставить 9Элемент 0003 Вот как мог бы выглядеть типичный реальный пример заголовка: Полные курсы Это совершенно правильный пример, и он отражает назначение элемента В приведенном выше примере мы рассмотрели отдельный элемент Девиз Тодда, Текст вашей статьи... Вот почему разработчики борются с элементом Давайте поговорим о доступности, о которой часто забывают. Вот как интерпретируется элемент Вот как мы могли бы использовать оба примера вместе в реальном сценарии использования: Полные курсы role="banner" для предоставления дальнейшего описания. Бесплатная электронная книга
как к нашему спасителю, где мы также обнаруживаем, что нам больше не нужно использовать атрибут role="banner" (к которому мы вскоре вернемся).
Что такое элемент заголовка?
role="banner" , так как это подразумевается под капотом. div к элементу заголовка :
Полные курсы
Использование элемента заголовка

, или другого элемента
и внутри. <заголовок> : <статья>
<заголовок>
Название моего блога
Следующий заголовок
Элемент заголовка и доступность
— всегда интерпретируется как введение веб-страницы. , или
<дел>

 txt, sitemap.xml скорость загрузки и др.
txt, sitemap.xml скорость загрузки и др.
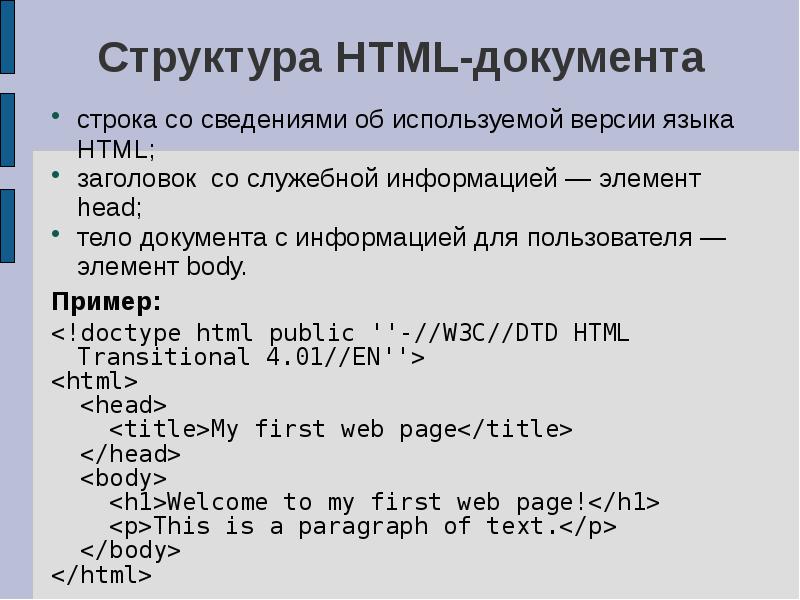
 Как правило, это заголовок всей Web-страницы. Web-обозреватель выводит заголовок первого уровня самым большим шрифтом.
Как правило, это заголовок всей Web-страницы. Web-обозреватель выводит заголовок первого уровня самым большим шрифтом.

 Делается это следующим образом.
Делается это следующим образом. Такой список создают с помощью парного тега <DL>. Внутри него помещают пары «термин — разъяснение», причем термины заключают в парный тег <DT>, а разъяснения — в парный тег <DD> (листинг 2.6).
Такой список создают с помощью парного тега <DL>. Внутри него помещают пары «термин — разъяснение», причем термины заключают в парный тег <DT>, а разъяснения — в парный тег <DD> (листинг 2.6).
 Пожалуйста, прочитайте нашу предыдущую статью, в которой мы обсуждали элементов компьютерного кода в HTML с примерами. В конце этой статьи вы узнаете все об элементах заголовка HTML с примерами.
Пожалуйста, прочитайте нашу предыдущую статью, в которой мы обсуждали элементов компьютерного кода в HTML с примерами. В конце этой статьи вы узнаете все об элементах заголовка HTML с примерами. getElementById("demo").innerHTML="Добро пожаловать в учебные пособия по Dot Net!"}<тело>
getElementById("demo").innerHTML="Добро пожаловать в учебные пособия по Dot Net!"}<тело>