какие символы можно использовать в названиях классов CSS / Хабр
В языке HTML у HTML-элементов есть атрибуты. Некоторые атрибуты есть только у отдельных HTML-элементов, а другие — есть у любого HTML-элемента. Последние называют глобальными атрибутами. К любому HTML-элементу можно привязать один или несколько классов CSS, определяющих разные стили для данного HTML-элемента. Для этого у HTML-элемента существует глобальный атрибут class. Этот атрибут по правилам языка HTML не обязательно определять для всех HTML-элементов на HTML-странице, можно определить только для тех, для которых это будет нужно.
Например (несущественный сейчас код я заменил многоточиями):
...
<head>
...
<style>
.class-name1 { border: 2px solid blue; }
.class-name2 { color: red; }
</style>
</head>
<body>
<p>
Ночь, улица, фонарь, аптека.
</p>
</body>
...В примере выше к HTML-элементу p привязано два класса CSS с названиями class-name1
class-name2. Первый из этих классов CSS определяет для HTML-элемента
Первый из этих классов CSS определяет для HTML-элемента p границу (ее толщину, вид линии границы, цвет границы), а второй — цвет текста внутри этого HTML-элемента. Эти же классы CSS можно привязать к другим HTML-элементам на HTML-странице.Если к одному HTML-элементу привязано несколько классов CSS, то все они указываются в одном и том же атрибуте class данного HTML-элемента. При этом названия классов CSS отделяются друг от друга пробельными символами (пробелами, символами горизонтальной табуляции, символами новой строки).
При разборе кода HTML-страницы возникает вопрос: какие символы можно использовать в названиях классов CSS? Например, можно ли названия классов писать по-русски? Или китайскими иероглифами? Или с помощью эмодзи?
С точки зрения языка HTML
С точки зрения языка HTML в данном случае речь идет о значении глобального атрибута class. Это значение определяется в нескольких местах действующего стандарта языка HTML.
С точки зрения синтаксиса языка HTML значение любого атрибута HTML-элемента определяется так (источник цитаты):
Attribute values are a mixture of text and character references, except with the additional restriction that the text cannot contain an ambiguous ampersand.
Грубо говоря, значение атрибута — это смесь текста (символы Юникода) с возможными вкраплениями ссылок на символы вида ю (это пример ссылки на строчную русскую букву «ю»). Там куча всяких ограничений и оговорок, про которые я тут писать не буду, кому интересно — стоит пройти по вышеуказанным гиперссылкам и далее вглубь стандарта.
С точки зрения построения DOM (объектной модели HTML-страницы) значение атрибута
classопределяется так (источник цитаты):
When specified on HTML elements, the class attribute must have a value that is a set of space-separated tokens representing the various classes that the element belongs to.
То есть тут значение атрибута class определено как набор (ряд, множество) названий классов CSS, разделенных пробельными символами (пробелами, символами горизонтальной табуляции, символами новой строки).
Как видим, действующий стандарт HTML не накладывает каких-то строгих ограничений на названия классов CSS. В названиях классов CSS запрещены лишь пробельные символы (пробелы, символы горизонтальной табуляции, символы новой строки) и только (там есть ряд редких исключений для разных управляющих символов и тому подобного, о чем я тут писать не буду). Можно писать эти названия по-русски, а также китайскими иероглифами или даже с помощью эмодзи. Разрешается использовать почти любые символы Юникода, имеющие графическое отображение (символы, не имеющие графического отображения, тоже можно попытаться использовать, но в этом нет смысла, так как эти символы не видно).
С точки зрения языка CSS
Для языка CSS тоже существует стандарт. Раньше это был один документ, разбитый на разделы, как стандарт языка HTML. Сейчас единый прежде документ разделили на так называемые «модули», каждый из которых может развиваться со своей скоростью. Существует документ, содержащий ссылки на все эти модули (спецификации). Всего этих модулей несколько десятков.
Раньше это был один документ, разбитый на разделы, как стандарт языка HTML. Сейчас единый прежде документ разделили на так называемые «модули», каждый из которых может развиваться со своей скоростью. Существует документ, содержащий ссылки на все эти модули (спецификации). Всего этих модулей несколько десятков.
Для вопроса, заданного в названии этой статьи, важны два модуля (спецификации): определяющий селекторы и работу с ними, а также модуль, определяющий синтаксис языка CSS.
В языке CSS стилевые правила задаются с помощью так называемых «селекторов» (по-английски «selector»). Дословно это слово по-русски означает «отборщик» или «выборщик», потому что селектор отбирает (выбирает) из HTML-дерева узлы с указанным условием. Селекторы в CSS бывают очень разные, отбор происходит по разным условиям. Нас сейчас интересуют селекторы по классу (по-английски «class selector»). Селекторы по классу являются подвидом селекторов по атрибуту (по-английски «attribute selector»), так как класс в языке HTML является атрибутом HTML-элементов.
Вот ссылка на определение селектора в стандарте CSS (источник цитаты):
A selector represents a particular pattern of element(s) in a tree structure. The term selector can refer to a simple selector, compound selector, complex selector, or selector list. The subject of a selector is any element that selector is defined to be about; that is, any element matching that selector.
Следующий параграф стандарта дает определение «простому селектору» (по-английски «simple selector», источник цитаты):
A simple selector is a single condition on an element. A type selector, universal selector, attribute selector, class selector, ID selector, or pseudo-class is a simple selector. (It is represented by
<simple-selector>in the selectors grammar.) A given element is said to match a simple selector when that simple selector, as defined in this specification and in accordance with the document language, accurately describes the element.
Из этой цитаты видно, что понятие «простой селектор» включает, в частности, понятие «селектора по атрибуту» и «селектора по классу». Это определение отправляет нас в раздел грамматики селекторов.
Пройдем по ссылке и найдем определение селектора по классу:
<class-selector> = '.' <ident-token>
Эта схема читается так: селектор по классу начинается с символа точки, после которого сразу же (без разделяющих пробельных символов) идет идентификатор (название) класса (ident-token).
Вот этот самый «ident-token» (идентификатор) уже определен в другом модуле (спецификации) стандарта CSS, посвященном синтаксису (источник цитаты):
<ident-token>,<function-token>,<at-keyword-token>,<hash-token>,<string-token>, and<url-token>have a value composed of zero or more code points.
Напомню, под «кодовыми точками» (кодовыми позициями) подразумеваются символы Юникода (определение есть по вышеуказанной ссылке).
Таким образом, можно сделать вывод, что язык CSS тоже не накладывает особых ограничений на символы, использующиеся в названиях классов. Это означает, что, продолжая вывод по языку HTML, названия классов CSS можно писать на русском языке, китайскими иероглифами или с помощью эмодзи (это, естественно, не исчерпывающий список, а просто несколько ярких примеров).
Конечно, следует иметь в виду, что в языке CSS есть множество служебных символов, вроде скобок разных видов, кавычек разных видов, символа точки и тому подобных. Но их таки можно представить в названии класса с помощью экранирования символов. Экранирование выполняется с помощью символа обратной косой черты (в Юникоде — «reverse solidus») — \. После этого символа можно вписать любой служебный символ и он будет интерпретирован как обычный символ, а не как служебный. Также после символа обратной косой черты можно вписать не сам символ, а его код в шестнадцатеричной системе.
Еще следует иметь в виду, что на названия классов CSS наложены ограничения, характерные для идентификаторов (например, их нельзя начинать с цифры, если цифра используется без экранирования), но это тема для отдельной статьи. В стандарте CSS есть схема, из которой можно получить примерное представление об этом.
В стандарте CSS есть схема, из которой можно получить примерное представление об этом.
Выводы и примеры
Эта статья не является исчерпывающим руководством! В стандартах есть множество разных редких правил и исключений. Все эти исключения невозможно описать в одной статье. В этой статье я просто хотел показать, что актуальные на сегодня стандарты HTML и CSS не ограничивают использование символов в названиях классов только латиницей (в интернетах часто можно встретить такое утверждение даже на относительно надежных ресурсах).
Многие опытные разработчики рекомендуют ограничивать использование символов в названиях классов CSS только латиницей, символом дефиса-минуса, символом подчеркивания и арабскими цифрами.
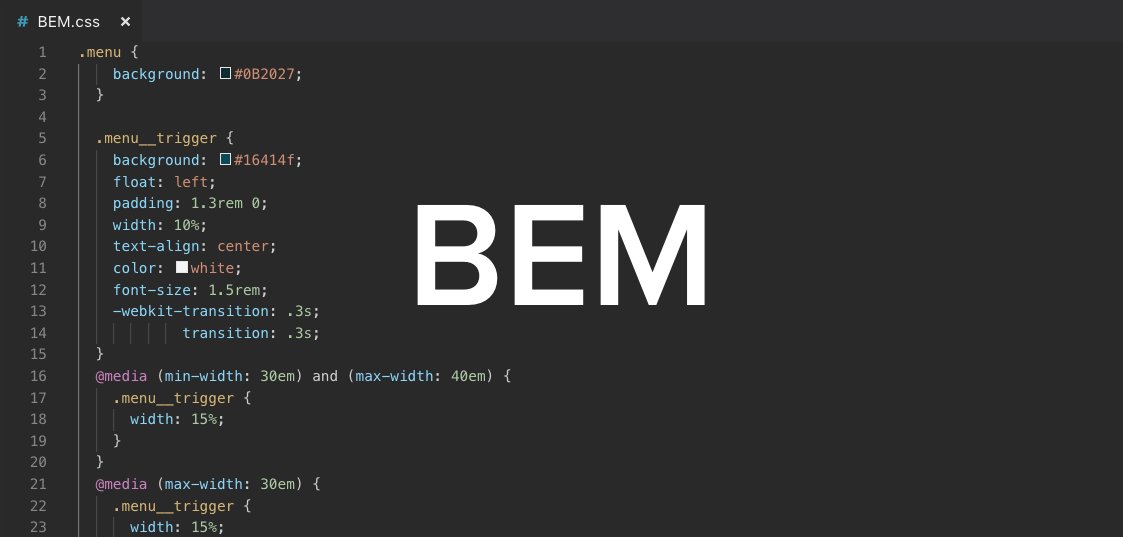
Один из примеров такого подхода — методология БЭМ (расшифровывается как «Блок, Элемент, Модификатор»). Цитата из соглашения по именованию этой методологии (это лишь фрагмент, продолжение я заменил многоточием):
– Имена записываются латиницей в нижнем регистре.

– Для разделения слов в именах используется дефис (-).
…
Я согласен, что это правильный подход (по многим причинам, которые я не буду излагать в этой статье). Однако, следует иметь в виду, что это всё-таки рекомендация (или требование корпоративных соглашений), а не требование стандартов HTML или CSS.
Примеры необычных имен классов CSS (не стоит этим злоупотреблять, но полезно знать, что такое возможно):
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Тестовая страница</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.имя-класса { border: 2px solid blue; } /* на русском языке */
.类名 { color: red; } /* на китайском языке */
.\1F60E\1F60D { background-color: yellow; } /* символы-эмодзи */
.имя-со-служебным\#-символом { font-style: italic; }
.\31имя-класса-начинающееся-с-цифры { border: 5px solid green; }
</style>
</head>
<body>
<p>
Ночь. Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>
Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>Проверено валидатором HTML (весь этот файл), валидатором CSS (содержимое HTML-элемента style) и работает в браузерах «Microsoft Edge» (на движке «Chromium») и «Google Chrome».
В браузерах первый параграф (прямоугольный блок) отображается с синей границей, с желтым цветом фона, содержащим текст красного цвета с наклонным начертанием (italic). Второй параграф отображается с толстой зеленой границей.
Обратите внимание, что в коде на языке CSS символ решетки # (служебный для языка CSS) экранируется символом \, а при использовании этого символа в названии класса в коде на языке HTML — не экранируется (в языке HTML другой состав служебных символов для имен классов и там свой метод экранирования).
Кроме того, в коде на языке CSS цифру 1 в начале названия класса пришлось экранировать последовательностью \31, а не просто последовательностью \1 из-за того, что цифры после символа \ интерпретируются в CSS как шестнадцатеричный код символа Юникода, а не как числовой литерал.
Также в коде на языке CSS пришлось символы-эмодзи представить в виде их шестнадцатеричных кодов. Браузеры справляются, даже если в коде на языке CSS здесь указать символы-эмодзи напрямую, но вышеуказанные валидаторы (и для HTML, и для CSS) показывают ошибку (для шестнадцатеричных кодов ошибку не показывают).
И, наконец, в коде выше продемонстрировано, что названия классов CSS внутри атрибута class можно разделять не только пробелами, но и символом новой строки (или символом горизонтальной табуляции, но это здесь не показано).
Заключение
Информация, изложенная в этой статье, может пригодиться при написании парсера HTML, валидаторов HTML и CSS, просто при написании HTML-страниц. В интернетах по этому поводу много ссылок на устаревшие стандарты HTML и CSS (это и понятно, современные стандарты называют «живыми» (по-английски «living»), потому что они меняются очень быстро по сравнению с тем, как это было устроено раньше).
В интернетах по этому поводу много ссылок на устаревшие стандарты HTML и CSS (это и понятно, современные стандарты называют «живыми» (по-английски «living»), потому что они меняются очень быстро по сравнению с тем, как это было устроено раньше).
CSS: Селекторы ID и CLASS
- Селектор id
- Селектор class
Если нам нужно сделать отступ у первой строки для всех абзацев или изменить цвет всех заголовков первого уровня, то мы будем использовать селектор типа:
/*Задаём отступ первой строки для всех абзацев*/
p {text-indent: 25px;}
/*Изменяем цвет всех заголовков первого уровня на зелёный*/
h2 {color: green;}
Селектор типа — это селектор, который задаёт стиль для всех элементов с данным именем. В стилях в качестве селектора в данном случае выступает имя тега.
Но что если нам не нужно изменять цвет для всех заголовков <h2>, а только у одного или у двух? CSS предоставляет нам такую возможность.
id и class, мы можем применять стиль к элементам не зависимо от их имён.Селектор id
CSS селектор id (идентификатор) предназначен для применения стиля к уникальным элементам на веб-странице. Уникальность элемента означает, что элемент с данным оформлением будет использоваться на странице всего один раз. В роли таких элементов могут быть: шапка сайта, нижний колонтитул, меню навигации и тд.
Для использования селектора id, нужно создать идентификатор (id), придумав ему уникальное имя, и прописать его в атрибуте id элемента, к которому будет применяться стиль. В CSS коде селектор id начинается с символа # сразу после которого идет имя идентификатора.
Каждый идентификатор может встречаться на странице только один раз, т.е. определенный id должен быть использован на странице только с тем тегом, для которого он предназначен. Если один и тот же идентификатор будет применен более, чем к одному элементу, во-первых HTML код не пройдет валидацию, во-вторых это может вызвать некорректную обработку кода браузером и вы можете увидеть не тот результат, которого ожидали.
Пример работы селектора id:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Добро пожаловать!</p>
<p>К этому абзацу не будет применен стиль.</p>
</body>
</html>Попробовать »Примечание: не давайте идентификаторам имена, начинающиеся с цифр, они не будут работать в браузере
Селектор class
CSS селектор class позволяет также как и селектор id стилизовать конкретный элемент страницы, но в отличие от id, селектор class позволяет применить свой стиль к нескольким элементам на веб-странице, а не только к одному.
Для использования селектора class, нужно указать, к какому элементу на странице вы хотите его применить, для этого надо всего лишь добавить атрибут class к HTML тегу, который нужно стилизовать, и указать в качестве значения нужное имя класса.
Правила для имен классов:
- в CSS коде все обозначения селекторов класс должны начинаться с точки, с ее помощью браузеры опознают селектор класс в таблице стилей CSS
- в имени класса разрешается использовать только буквы, числа, дефис и знак подчеркивания
- имя класса после точки всегда должно начинаться с буквы
- имена классов чувствительны к регистру, например
.Menuи.menuбудут рассматриваться в CSS, как два разных класса
CSS код для классов ничем не отличается от CSS кода для других селекторов. После имени класса идет блок объявлений, содержащий все необходимые свойства:
.menu {
color: #33CCFF;
font-family: sans-serif;
}Если атрибут class, с одним и тем же именем, добавлен к нескольких разным тегам, а вам нужно чтобы стиль применялся только к определенным тегам, то в селекторе перед обозначением класса нужно указать тег, к которому должен быть применён стиль:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.
center { text-align: center; }
</style>
</head>
<body>
<h2>Стиль не будет применен.</h2>
<p>Абзац будет выровнен по центру.</p>
</body>
</html>Попробовать »Как вы уже заметили из примера, писать точку перед именем класса в HTML коде (в значении атрибута class) не нужно. Она требуется только в обозначении селектора в таблице стилей.
С этой темой смотрят:
- CSS селекторы
- Глобальные атрибуты HTML
- CSS селектор класса
- CSS селектор идентификатора
CSS и ID: в чем разница?
Онлайн-школа кодирования и дизайна с A
Войти
Адда Бирнир
При написании CSS вам придется выделять HTML-элементы или группы HTML-элементов, к которым нужно применять стили. Для этого вам нужно будет присвоить этим HTML-элементам класс CSS или идентификатор..ppt/slide_7.jpg)
При написании CSS вам придется выделять HTML-элементы или группы HTML-элементов, к которым нужно применять стили. Для этого вам нужно будет присвоить этим HTML-элементам класс CSS или идентификатор.
В этом видео генеральный директор Skillcrush Адда Бирнир объясняет разницу между классами CSS и идентификаторами, а также то, когда использовать один по сравнению с другим в вашем коде CSS.», «thumbnailUrl»: «https://d1le3ohiuslpz1.cloudfront.net/skillcrush/wp-content/uploads/2023/06/101-classes-vs-ids.jpg», «uploadDate»: «2023-06-26», «длительность»: «PT4M57S», «contentUrl»: «https://youtu.be/I_krGh8bzfk» }
Классы CSS
В CSS класс — это группа одинаковых или похожих элементов. Вы можете иметь столько элементов, сколько хотите в классе. И каждый элемент может быть членом нескольких классов. У каждого класса есть атрибуты CSS (такие как цвет и размер шрифта), которые специфичны для этого класса.
И каждый элемент может быть членом нескольких классов. У каждого класса есть атрибуты CSS (такие как цвет и размер шрифта), которые специфичны для этого класса.
Классы CSS похожи на классы из реальной жизни. Класс — это группа учеников, которые часто имеют определенные сходства: одинаковый возраст, код города, интересы или жизненные цели.
Как добавить класс к элементу HTML:
Как использовать класс в CSS: Каждый элемент HTML может иметь несколько классов CSS. Идентификатор — это уникальный идентификатор одного тега HTML. У вас может быть только один HTML-тег для каждого идентификатора, и у каждого HTML-тега может быть только один идентификатор. Каждый идентификатор имеет определенный набор атрибутов CSS, которые применяются только к этому одному элементу. Вернемся к нашему примеру с классом из реальной жизни. Даже если у группы учащихся много общих атрибутов, у каждого учащегося есть свой номер социального страхования, который идентифицирует их и только их. Как использовать их в CSS: В CSS HTML-теги, классы и идентификаторы имеют собственное числовое значение. Идентификаторы имеют наибольшее числовое значение, за ними следуют классы, а затем сами элементы HTML. Если к элементу HTML применены два конфликтующих стиля, CSS по умолчанию использует более высокое значение. Проверьте этот калькулятор специфичности CSS. Адда Бирнир — основатель и генеральный директор Skillcrush. Она была названа одной из 20 женщин, за которыми стоит следить в области технологий, по версии журнала Columbia Journalism Review, была отмечена Fast Company и BBC, а также является членом Совета по развитию рабочей силы Нью-Йорка. (Вернуться к началу.) Категория: Блог, Технические вакансии начального уровня, Front End Developer, Full Stack Developer, HTML и CSS, Learn to Code Класс CSS играет ключевую роль в добавлении нескольких свойств к элементу или всей веб-странице. Принимая во внимание важность класса CSS, эта статья призвана дать представление о классе CSS со следующими результатами обучения: В CSS класс используется для определения набора свойств для массового применения свойств CSS. Класс может использоваться несколькими тегами HTML одновременно, что означает, что нам не нужно писать одни и те же свойства CSS в нашем HTML-коде несколько раз, просто вместо этого используйте класс. Класс определяется группой свойств CSS. Общий синтаксис класса CSS представлен ниже: .classname{ В CSS точка ( . Прежде всего, класс CSS используется для включения набора свойств CSS, а затем применения этих свойств путем вызова класса. Следующий код объясняет, как создаются классы CSS. Это первый абзац учебника Это второй абзац учебника по классам В приведенном выше примере мы создаем три класса CSS, container , center и цвета. соответственно. Вывод В вышеприведенном классе выходного контейнера указывается высота и ширина контейнера, также ставится граница, в то время как класс цвета изменяет цвет шрифта, а класс центра выравнивает текст по центру. В CSS мы можем использовать несколько классов в одном теге HTML, что помогает более эффективно стилизовать HTML. Следующий пример лучше демонстрирует эту концепцию. Это первый абзац учебника Это второй абзац учебного пособия Это третий абзац учебного пособия In приведенный выше код, создаются пять классов CSS. Класс контейнера применяется к тегу . Кроме того, четыре разных класса CSS применяются к одному тегу (последний тег Вывод В приведенном выше выводе показан третий абзац с применением сразу нескольких классов CSS. Мы также можем указать класс CSS для определенного тега HTML. Этот тип класса полезен, когда мы хотим применить один и тот же стиль к определенному тегу каждый раз, когда он используется. Следующий пример поможет вам лучше понять. Пример Это второй абзац учебного пособия Это третий абзац учебного пособия In В этом примере мы создали класс цвета специально для тега . Вывод Приведенный выше вывод ясно показывает, что цветовой класс работал только на В CSS класс — это атрибут, который используется для применения нескольких свойств CSS к тегам HTML. Один класс CSS можно применять к нескольким тегам HTML и наоборот. .class {
width:100px;
высота: 300 пикселей;
фон:фиолетовый;
} CSS IDS

Как добавить идентификатор к элементу HTML:
#id {
width:200px;
высота: 200 пикселей;
фон:синий;
} Коктейльная вечеринка Факт
Адда Бирнир
 Адда окончила Йельский университет и живет в Квинсе с мужем и двумя сыновьями.
Адда окончила Йельский университет и живет в Квинсе с мужем и двумя сыновьями. Похожие сообщения
Что такое класс CSS
Как мы все знаем, HTML и CSS идут рука об руку для создания отзывчивого и привлекательного дизайна веб-сайта, но иногда нам нужно применить одни и те же свойства CSS к нескольким тегам HTML в соответствии с требованиями дизайна. Теперь возникает вопрос, что нам делать в такой ситуации? Здесь CSS-классы спасли нас от многократного написания одного и того же кода CSS.
Теперь возникает вопрос, что нам делать в такой ситуации? Здесь CSS-классы спасли нас от многократного написания одного и того же кода CSS.
Что такое класс CSS
Свойства CSS
} ) используется для установки имени класса, а свойства CSS заключаются в фигурные скобки.
) используется для установки имени класса, а свойства CSS заключаются в фигурные скобки.
Класс CSS
 Эти классы применяются к тегам
Эти классы применяются к тегам и
Класс CSS

Класс CSS
Это первый абзац, написанный внутри тега span





 Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>
Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>