Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
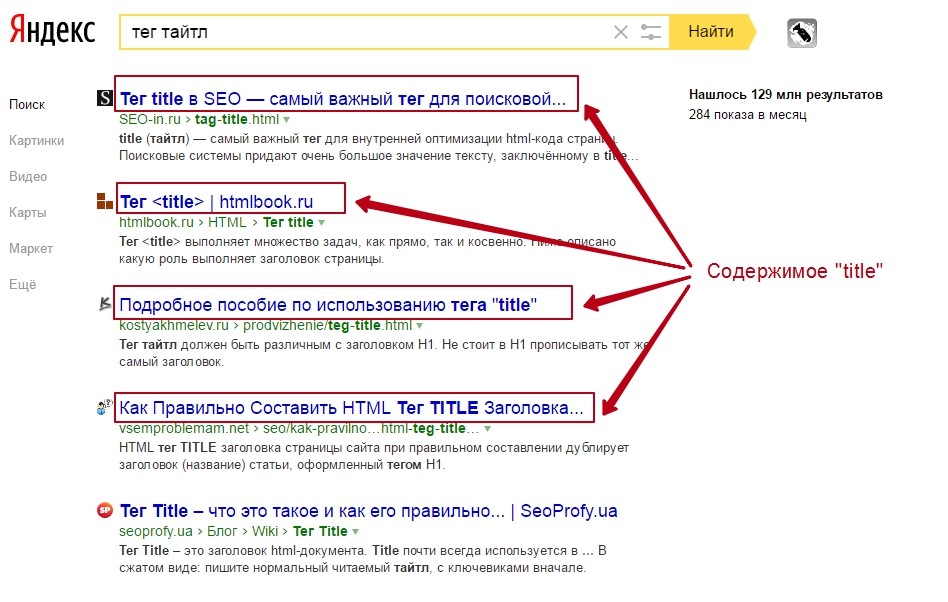
Определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 1). Допускается использовать только один тег <title> на документ и размещать его в контейнере <head>.
Рис. 1. Вид заголовка в браузере Firefox
Синтаксис
<head> <title>Заголовок</title> </head>
Закрывающий тег
Обязателен.
Атрибуты
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>htmlbook.ru - Как правильно писать заголовок страницы</title> </head> <body> <p>...</p> </body> </html>
Примечание
Тег <title> выполняет множество задач, как прямо, так и косвенно. Ниже описано какую роль выполняет заголовок страницы.
- По тексту заголовка пользователь получает дополнительную информацию, что это за сайт, на котором он находится и как называется текущая страница. Не стоит думать, что достаточно в документе указать логотип сайта и проигнорировать заголовок, ведь посетитель может свернуть окно. В свернутом виде заголовок также отображается на кнопках панели задач, поэтому можно легко ориентироваться, с каким сайтом в данный момент работать, а не перелистывать их по очереди.
- Большинство браузеров поддерживают возможность сохранения веб-страницы
на локальный компьютер. В этом случае имя сохраненного файла совпадает с названием
заголовка документа.
 Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами.
Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами. - При сохранении в разделе браузера «Избранное», адрес текущей страницы с ее заголовком помещается в список предпочитаемых ссылок. Поскольку этот список, как правило, хранится в виде отдельных файлов, к их именам также прилагается уже вышеописанное правило.
- В результатах поиска по ключевым словам, поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечет больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей.
Документ
- Введение в HTML
- Синтаксис HTML5
- Теги заголовка документа
- Элемент title
14. Заголовок в HTML — тег TITLE — Знакомство с HTML — codebra
Дополнительное видео по теме
Что такое title?
Это неотъемлемая часть сайта, ведь это первое, что видит пользователь в поисковике и в своем браузере. Кстати, title играет большую роль в оптимизации, а если еще в title есть ключевик (ключевое слово, по которому находят сайт) и вдобавок если оно (ключевое слово) вначале, то поисковики, особенно Google (о других я не знаю) будут кидать сайт ближе к топу (первое место). Эту информацию я прочитал где-то то ли в блогах Google, то ли официальных представителей. По запросу в Google: «программирование», сайт с title «программирование — это классно», будет выше чем «что такое программирование». Тег <title> обязательно должен быть внутри контейнера <head>. Более об этом теге вам знать и не надо, точнее больше мне нечего сказать.
Основные задачи тега title (заголовок HTML страницы)
Во-первых, по title (заголовок страницы) пользователь получает краткие сведения о странице: о чем речь, как называется, что найдет, какой сайт и т.д. Я называю этот тег – лицо сайта. Ведь если не будет тега title, что сделает пользователь? Закроет окно. Значит нужно обязательно указывать этот тег, и, кстати, в HTML 5 наличие тега title обязательно! Во-вторых, почти все браузеры умеют сохранять страницу (или закладку) на локальный диск. Имя сохраняемого файла, будет совпадать с содержанием тега title. Вот вам еще один «плюс» этого тега. В-третьих, все браузеры умеют сохранять закладки. Имя закладки совпадает с содержимым заголовка страницы. В-четвертых, во всех поисковиках, заголовок страницы отображает в поиске и поэтому, правильный заголовок может привлечь больше посетителей из поисковых систем. И последнее, правильно составленный тег title может помочь в оптимизации страницы, если в нем есть ключевые слова, которые есть и в контенте всего сайта. А далее идет пример:
А далее идет пример:
Код HTML
<!DOCTYPE html>
<html>
<head>
<title>Я страница</title>
</head>
<body>
<p>А я абзац</p>
</body>
</html>
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Урок 3. Генерация SSH-ключа для работы с GitHubБлог
Что такое HTML?Знакомство с HTML
Акцентирование (выделение) текста в HTMLРазметка текста
Использование HTML метатегов (Мета теги)Знакомство с HTML
Обработка исключений (try/except) в PythonЗнакомство с Python
Типы данных в PythonЗнакомство с Python
Функциональное программирование: map, filter и reduceЗнакомство с Python
Вводный урок по курсу HTML и CSSЗнакомство с HTML
Предыдущий урок «13. Исходный код веб-страницы» Следующий урок «15. Тест по структуре HTML документа»
10 бесплатных фрагментов HTML и CSS для заголовков, которые вас вдохновят
Даниэль — Блог —
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Для того, чтобы быть как можно более интересной, эта статья не должна быть перечнем всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
Технически подход здесь очень интересен, создавая контейнер, который имеет высоту, равную 100% окна благодаря мин-высота: 100вх .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, собственным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было в нужном положении. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются классы CSS Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с навигационной панелью, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз это подключаемый модуль JQuery Owl, который обеспечивает переход между различными изображениями слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео на заднем фоне идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 бесплатных заголовков HTML и CSS фрагментов
- Интернет
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Для того, чтобы быть как можно более интересной, эта статья не должна быть перечнем всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
Технически подход здесь очень интересен, создавая контейнер, который имеет высоту, равную 100% окна благодаря мин-высота: 100вх .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, собственным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было в нужном положении. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются классы CSS Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с навигационной панелью, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз это подключаемый модуль JQuery Owl, который обеспечивает переход между различными изображениями слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео на заднем фоне идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 бесплатных заголовков HTML и CSS фрагментов
- Интернет
О Даниэле
Увлеченный Интернетом с 2007 года, Даниэль защищает вдову и сироту Интернета, создавая сайты, совместимые с W3C. Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает CMS Joomla с 2014 года. Он является основателем группы пользователей Joomla Breizh и спикером на мероприятиях Joomla.
Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает CMS Joomla с 2014 года. Он является основателем группы пользователей Joomla Breizh и спикером на мероприятиях Joomla.
Веб-сайт Фейсбук Твиттер Джумла Электронная почта
Как создать адаптивный заголовок с помощью CSS?
Как создать адаптивный заголовок с помощью CSS?
Как создать адаптивный заголовок с помощью CSS?
share-outline Бесплатный курс Javascript — Изучение основ By Mrinal Bhattacharya Бесплатно star 4.8 Зачислено: 20514 Бесплатный курс Javascript — Освоение основ Мринал Бхаттачари a Бесплатно Начать обучениеОбзор
Вы знаете о заголовках на веб-сайты, и вы знаете, что независимо от размера экрана они точно соответствуют вашему устройству. Пример CSS оформления такого заголовка показан ниже. Обратите внимание, что этот заголовок меняется в зависимости от размера экрана и идеально соответствует ширине устройства.
Пример CSS оформления такого заголовка показан ниже. Обратите внимание, что этот заголовок меняется в зависимости от размера экрана и идеально соответствует ширине устройства.
Заголовок, видимый на рабочем столе:
Заголовок, видимый на мобильном устройстве:
И многие люди в настоящее время предпочитают использовать мобильные телефоны вместо настольных компьютеров для просмотра веб-сайтов. Заголовки играют важную роль в навигации по всему веб-сайту, поэтому он должен выглядеть чистым на всех устройствах. В этом разделе мы узнаем, как можно создать дизайн CSS для заголовка, чтобы он хорошо выглядел на устройствах всех размеров.
Предварительные условия
- Функции JavaScript
- Свойство отображения в CSS
- Свойство позиции в CSS
- Медиа-запросы CSS
- переменные CSS
Техника
Существует не только один правильный способ, но и множество способов разработки и создания дизайна заголовка CSS.
В этой статье мы собираемся создать заголовок с помощью CSS flexbox. Заголовок разделен на три раздела, и внутри заголовка есть некоторый контент или ссылки для навигации по веб-сайту.
Три раздела включают:
Средний раздел: Содержит гиперссылки для навигации по веб-сайту.
Левая часть: Логотип компании или брендинг компании.
Правая часть: Кнопка призыва к действию.
Хотя это не единственный способ оформления CSS заголовков, в этой статье мы собираемся создать такие заголовки, следуя описанной выше технике.
Код — HTML, CSS и JavaScript
Теперь давайте рассмотрим пример CSS дизайна заголовка.
HTML
Вышеприведенный HTML-код дает следующий результат. Как показано в выводе ниже, в CSS дизайна заголовка нет рисунков или цветов. Кроме того, заголовок не полностью структурирован должным образом.
Выход:
Вы можете применить CSS, как показано ниже, чтобы добавить дизайн, цвет и выравнивание заголовка.
CSS
Вывод заголовка с прикрепленным к нему файлом CSS показан ниже:
Вывод:
Как вы можете видеть на изображении ниже, заголовок еще не отвечает. При уменьшении размера экрана ломается CSS оформления шапки и все содержимое шапки не выравнивается как раньше.
Вывод:
Итак, чтобы сделать его отзывчивым, вам нужно добавить еще немного CSS, который используется для придания заголовку адаптивного поведения.
Добавление отзывчивости
Добавление приведенного ниже кода CSS к вышеперечисленным программам повышает отзывчивость CSS дизайна заголовков. Когда размер экрана уменьшается, заголовок принимает новую форму с меню-гамбургером.
Отзывчивость
Вывод:
Как показано в выводе выше, заголовок реструктурирован в соответствии с адаптивным дизайном, добавленным в код CSS. JavaScript используется для открытия и закрытия гамбургер-меню, которое показано в коде ниже:
JavaScript
Результат:
Заключение
- В этой статье вы узнали, как создать адаптивный дизайн заголовка CSS.


 ru - Как правильно писать заголовок страницы</title>
</head>
<body>
<p>...</p>
</body>
</html>
ru - Как правильно писать заголовок страницы</title>
</head>
<body>
<p>...</p>
</body>
</html>