Задачи на основные CSS свойства
Перед решением задач изучите теорию к данному уроку.
На цвета
Для решения задач данного блока вам понадобятся следующие CSS свойства: color.
Сделайте все абзацы <p> красного цвета.
Сделайте все <h2> зеленого цвета.
Сделайте все <h3> голубого цвета.
Сделайте все <h4> оранжевого цвета.
На style
Для решения задач данного блока вам понадобятся следующие HTML атрибуты: style.
Сделайте первый на странице абзац <p> зеленого цвета.
Сделайте второй на странице абзац <p> красного цвета.
На ширину и высоту
Для решения задач данного блока вам понадобятся следующие CSS свойства: width, height.
Сделайте все абзацы <h3> шириной 300px.
Сделайте все таблицы <table> шириной 400px, высотой 200px.
На выравнивание
Для решения задач данного блока вам понадобятся следующие CSS свойства:
text-align.
Поставьте все <h2> по центру.
Поставьте все <h3> по правому краю.
Сделайте так, чтобы текст в абзацах <p> был выровнен одновременно и по правому и по левому краю.
Сделайте так, чтобы во втором абзаце <p> текст был выровнен по центру.
Поставьте все <th> по левому краю.
Поставьте все <td> по центру.
На жирность
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-weight.
Сделайте все <td> жирным.
Сделайте <h2> нежирным.
Сделайте одновременно <th>, <h2> и <h3> нежирным.
На курсив
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-style.
Сделайте все <h3> курсивом.
Сделайте все абзацы <p> курсивом, а первый абзац — нет.
На размер шрифта
Для решения задач данного блока вам понадобятся следующие CSS свойства:
font-size.
Сделайте все <h3> 20px.
Сделайте все абзацы <p> 15px.
На семейство
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-family.
Сделайте для абзацев <p> шрифт Arial.
Сделайте для <h3> шрифт Times New Roman.
Сделайте для <h4> любой шрифт без засечек.
На межстрочный интервал
Для решения задач данного блока вам понадобятся следующие CSS свойства: line-height.
Сделайте межстрочный интервал для абзацев <p> в 30px.
На свойство-сокращение font
Для решения задач данного блока вам понадобятся следующие CSS свойства: font.
Закомментируйте все стили для абзацев.
Для <p> сделайте шрифт Arial, 16 пикселей, курсив, жирный, межстрочный интервал в 30px.
Для <h2> сделайте следующий шрифт: нежирный, 20 пикселей, Verdana.
На красную строку
Для решения задач данного блока вам понадобятся следующие CSS свойства:
text-indent.
Сделайте красную строку в абзацах 30px.
Для второго абзаца <p> уберите красную строку.
На вертикальное выравнивание
Для решения задач данного блока вам понадобятся следующие CSS свойства: vertical-align.
Поставьте текст в таблице <table> по верхнему краю по вертикали.
Поставьте текст в <th> по центру по вертикали.
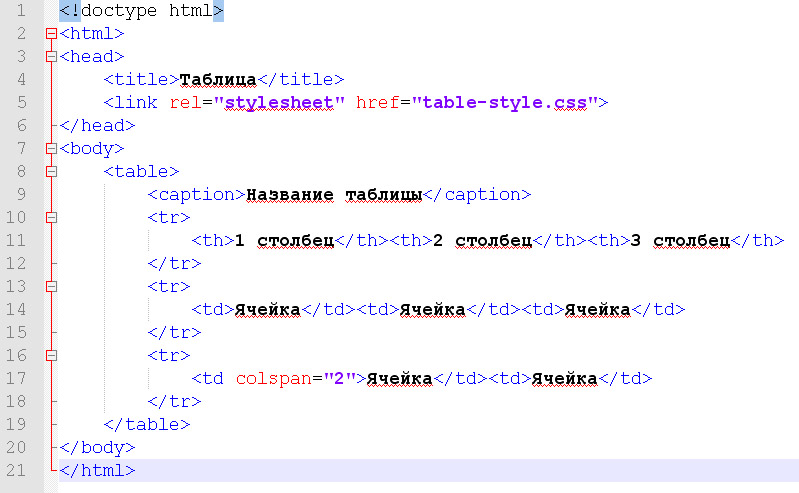
Повторите страницы по образцу
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
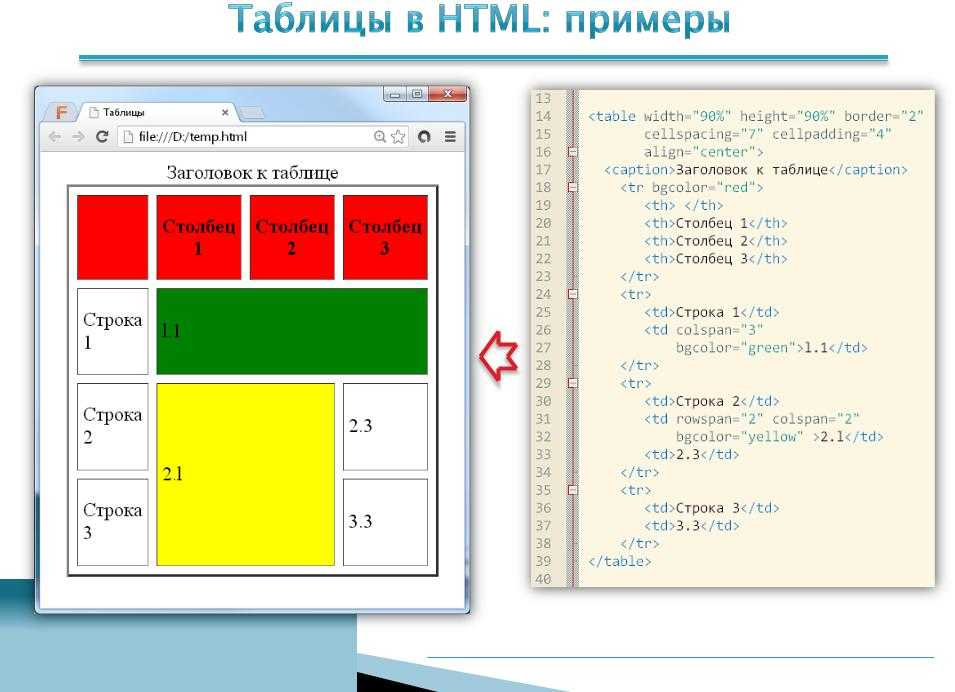
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
← Предыдущая страница Следующая страница →
Использование HTML для решения общих задач — Изучение веб-разработки
Следующие ссылки указывают на решения общих повседневных проблем, которые вам нужно решить с помощью HTML.
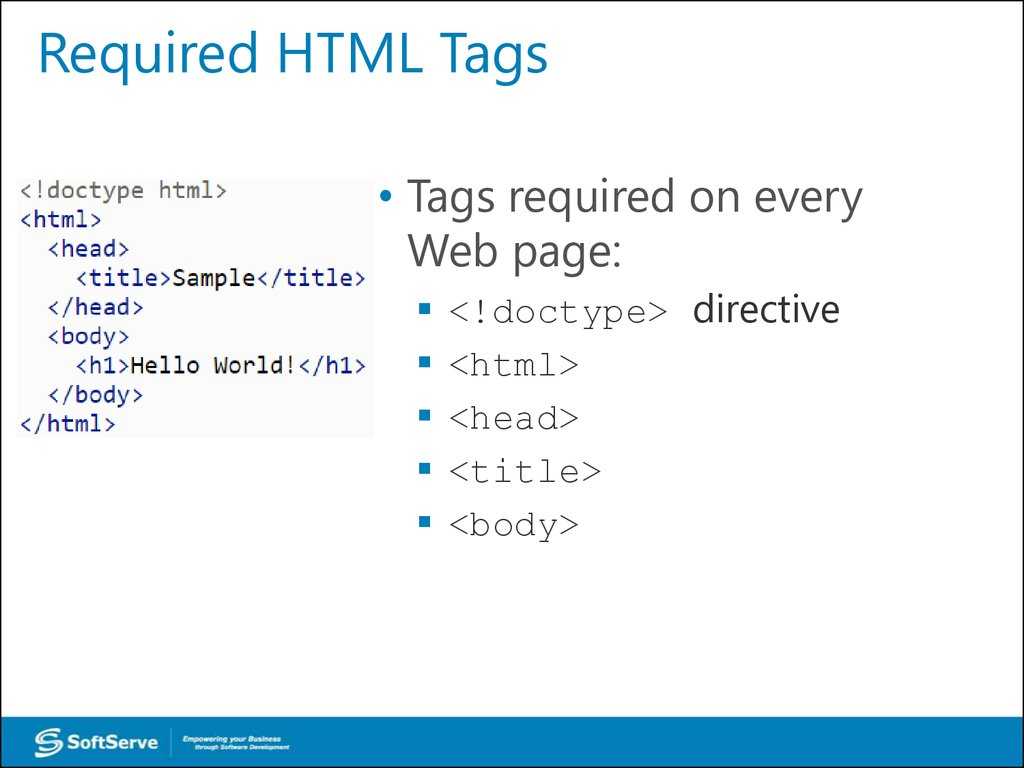
Основы структурирования
Основное применение HTML — это структура документа. Если вы новичок в HTML, вы должны начать с этого.
Если вы новичок в HTML, вы должны начать с этого.
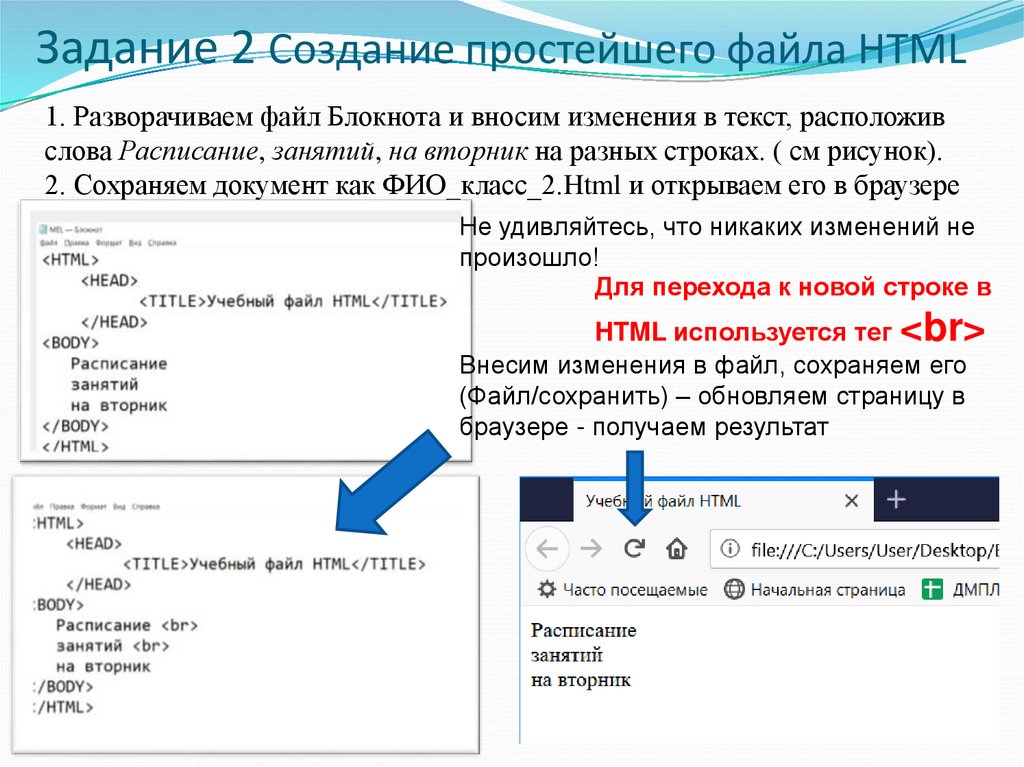
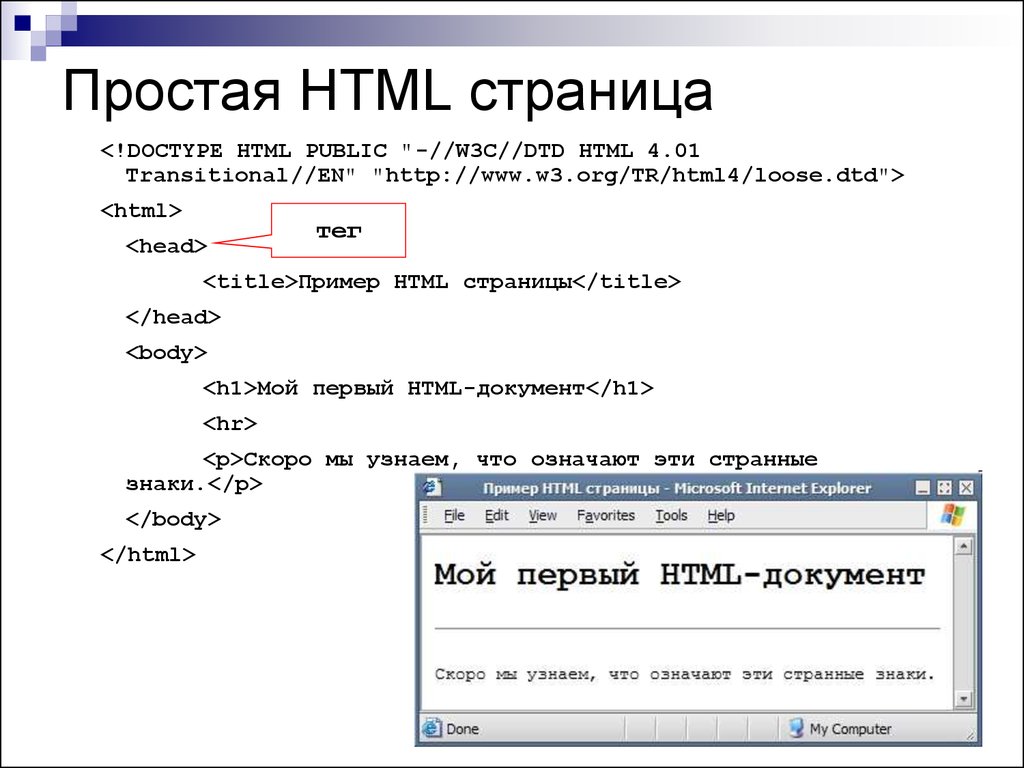
- Как создать простой HTML документ
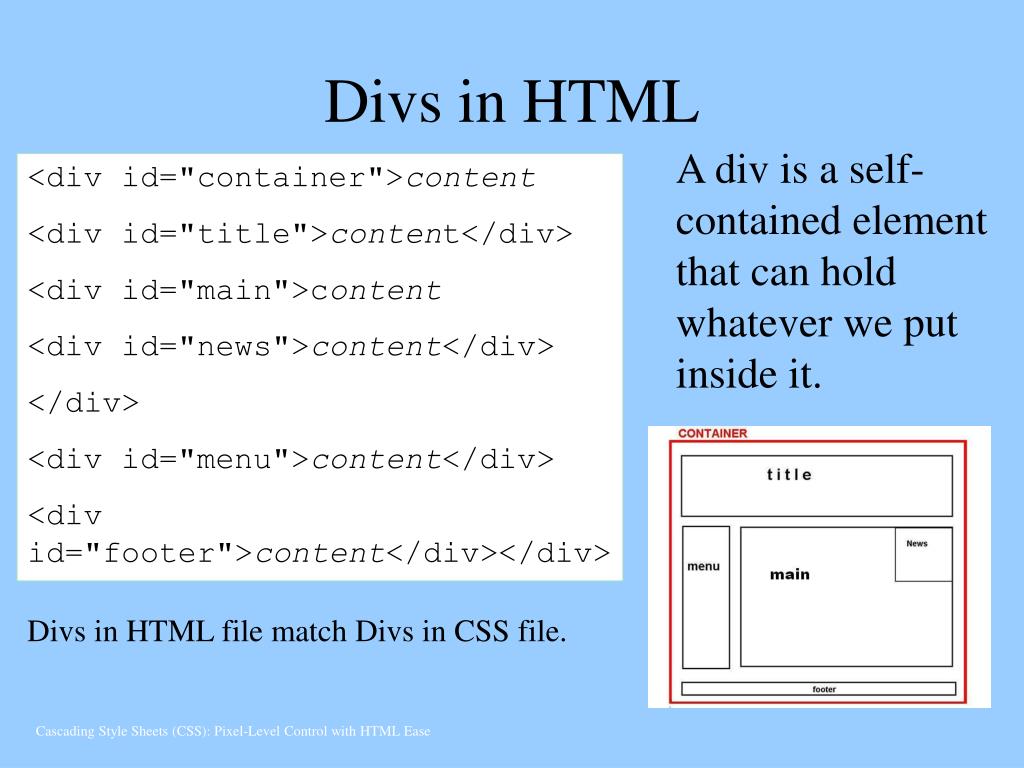
- Как разделять веб-страницы на логические блоки (en-US)
- Как задавать структуру заголовков и параграфов
Основы организации гипертекста
HTML специализируется на предоставлении семантической информации для документа, поэтому HTML отвечает на многие вопросы, которые могут у вас возникнуть о том, как лучше донести ваше сообщение в документе.
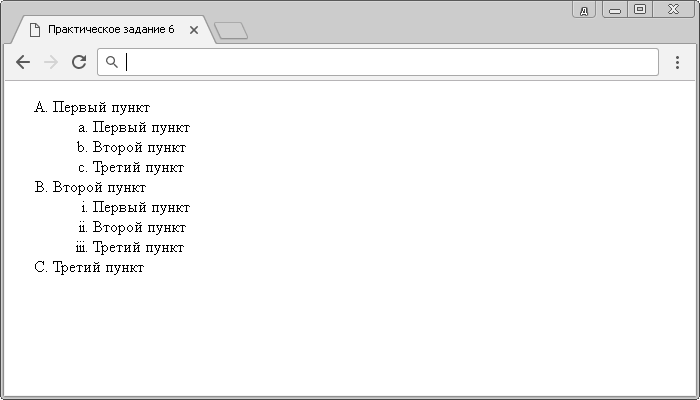
- Как создать список элементов с помощью HTML
- Как подчеркнуть или выделить содержание
- Как подчеркнуть важность некоторого текста
- Как отображать компьютерный код в HTML
- Как комментировать (подписывать) изображения и видео
- Как помечать аббревиатуры и делать их понятными
- Как добавлять цитаты на веб-страницы
- Как определять термины в HTML (en-US)
Гиперссылки
Одной из главных причин по которым навигация в HTML страницах столь проста являются гиперссылки, которые могут которые возможно использоваться различными способами:
- Как создавать гиперссылки
- Как создать «оглавление» HTML
Изображения и мультимедиа
- Как добавить изображения на веб-страницу
- Как добавить видео на веб-страницу
- Как добавить аудио на веб-страницу
Сценарии и стили
HTML определяет лишь структуру документа. Для улучшения внешнего вида документа обычно используется CSS. Чтобы добавить странице интерактивности вы также можете написать сценарий на одном из скриптовых языков (например JavaScript).
Для улучшения внешнего вида документа обычно используется CSS. Чтобы добавить странице интерактивности вы также можете написать сценарий на одном из скриптовых языков (например JavaScript).
- Как использовать CSS внутри веб-страницы
- Как использовать JavaScript внутри веб-страницы (en-US)
Встраиваемый контент
- Как встроить одну веб-страницу внутрь другой
- Как добавлять Flash содержимое на веб-страницы
Помимо основ, HTML очень богат и предлагает расширенные возможности для решения сложных проблем. Эти статьи помогут вам разобраться с менее распространёнными случаями использования, с которыми вы можете столкнуться:
Формы
Форма это сложная HTML структура предназначенная для отправки данных с веб-страницы на веб-сервер. Мы призываем вас просмотреть наше полное посвящённое руководство. Вот где вы должны начать:
- Как создать простую Веб-форму (en-US)
- Как организовать Веб форму (en-US)
Таблицы
Некоторая информация удобнее всего представима в виде таблиц состоящих из строк и столбцов.
- Как создать таблицу данных
- Как сделать HTML-таблицы доступными
- Как оптимизировать рендеринг HTML-таблицы
Представление данных
- Как отображать числовые данные с помощью HTML
- How to use data attributes
- How to associate human readable content with arbitrary computer data structures
Интерактивность
- How to create collapsible content with HTML
- Как добавить контекстное меню на веб-страницу
- Как создать диалоговое окно с помощью HTML
Продвинутая организация текста
- Как контролировать HTML
- Как отмечать изменения (добавление и удаление текста)
Продвинутые изображения и мультимедиа images & multimedia
- How to add responsive image to a webpage
- How to add vector image to a webpage
- How to add a hit map on top of an image (en-US)
Локализация
HTML не одноязычен. Он имеет поддержку средств локализации документов.
Он имеет поддержку средств локализации документов.
- Как добавить несколько языков в одну веб-страницу
- How to handle Japanese ruby characters
- Как отображать дату и время с помощью HTML
Производительность
- Как ускорить загрузку HTML страниц
Last modified: , by MDN contributors
Проверьте свои навыки: Значения и единицы — Изучите веб-разработку
Цель этого теста на умение — оценить, понимаете ли вы различные типы значений и единиц, используемых в свойствах CSS.
Примечание: Вы можете опробовать решения в интерактивных редакторах ниже. Однако может оказаться полезным загрузить код и использовать онлайн-инструмент, такой как CodePen, jsFiddle или Glitch, для работы над задачами.
Если вы застряли, обратитесь к нам за помощью — см. раздел «Оценка или дополнительная помощь» внизу этой страницы.
В этой задаче первому элементу списка был присвоен цвет фона с использованием шестнадцатеричного кода цвета. Ваша задача — заполнить CSS, используя один и тот же цвет в разных форматах, плюс последний элемент списка, где вы должны сделать фон полупрозрачным.
Ваша задача — заполнить CSS, используя один и тот же цвет в разных форматах, плюс последний элемент списка, где вы должны сделать фон полупрозрачным.
- Второй элемент списка должен использовать цвет RGB.
- Третий должен использовать цвет HSL.
- Четвертый должен использовать цвет RGB, но с альфа-каналом, установленным на
0,6.
Вы можете найти преобразования для шестнадцатеричного цвета по этой ссылке. Вам нужно выяснить, как использовать значения в CSS. Ваш окончательный результат должен выглядеть как на картинке ниже:
Попробуйте обновить текущий код ниже, чтобы воссоздать готовый пример:
Загрузите начальную точку для этой задачи, чтобы работать в своем собственном редакторе или в онлайн-редакторе.
В этом задании мы хотим, чтобы вы установили размер различных элементов текста, как описано ниже:
- Элемент
- Элемент

- Все элементы
- Элемент
Ваш окончательный результат должен выглядеть как на картинке ниже:
Попробуйте обновить текущий код ниже, чтобы воссоздать готовый пример:
Загрузите начальную точку для этой задачи, чтобы работать в своем собственном редакторе или в онлайн-редакторе.
В этом задании мы хотим, чтобы вы переместили фоновое изображение так, чтобы оно располагалось по центру по горизонтали и находилось на 20 % от верхнего края поля.
Ваш окончательный результат должен выглядеть как на картинке ниже:
Попробуйте обновить текущий код ниже, чтобы воссоздать готовый пример:
Загрузите начальную точку для этой задачи, чтобы работать в своем собственном редакторе или в онлайн-редакторе.
Вы можете попрактиковаться в этих примерах в интерактивных редакторах выше.
Если вы хотите оценить свою работу или застряли и хотите обратиться за помощью:
- Поместите свою работу в общедоступный онлайн-редактор, такой как CodePen, jsFiddle или Glitch. Вы можете написать код самостоятельно или использовать исходные файлы, ссылки на которые приведены в приведенных выше разделах.
- Напишите сообщение с просьбой об оценке и/или помощи в разделе «Обучение» форума MDN Discourse. Ваш пост должен включать:
- Описательный заголовок, такой как «Требуется оценка по ценностям и единицам теста навыков 1».
- Подробная информация о том, что вы уже пробовали и что вы хотели бы, чтобы мы сделали; например, сообщите нам, если вы застряли и нуждаетесь в помощи или хотите получить оценку.
- Ссылка на пример, который вы хотите оценить или с которым вам нужна помощь, в общедоступном онлайн-редакторе (как указано в шаге 1 выше). Это хорошая практика — очень сложно помочь кому-то с проблемой кодирования, если вы не видите его код.

- Ссылка на фактическое задание или страницу оценивания, чтобы мы могли найти вопрос, по которому вам нужна помощь.
Последнее изменение: , участниками MDN
10 Проблемы с кодом HTML и CSS для начинающих
HTML и CSS составляют основу современной веб-разработки. HTML определяет структуру веб-страницы, а CSS определяет ее стиль. Хотя оба языка относительно просты в изучении, как только вы освоите основы, вам все равно придется оттачивать свои навыки на практике.
Кодовые задачи — отличный способ отточить свои навыки программирования и комбинировать их по-разному. Вот 10 задач по написанию кода HTML и CSS, которые помогут вам поднять свои навыки на новый уровень. Чтобы начать, просто выберите задачу, откройте рабочее пространство и начните программировать.
Обратите внимание, что, хотя эти задачи предназначены для начинающих, вам все равно необходимо иметь базовые знания HTML и CSS. Если вам нужно освежить знания, воспользуйтесь приведенными ниже курсами:
Если вам нужно освежить знания, воспользуйтесь приведенными ниже курсами:
- Learn HTML
- Изучите CSS
1. Создайте страницу памяти
Выберите значимого для вас исторического деятеля и создайте веб-страницу, посвященную ему. Веб-страница должна содержать:
- Название или заголовок с именем человека
- Изображение человека
- Подпись к изображению
- Хронологию жизни человека в виде списка
Это может быть дополнен только HTML, но используйте CSS, чтобы придать ему стиль.
2. Создайте страницу Википедии
Википедия является одной из опор Интернета и имеет относительно простую структуру. Создайте страницу в Википедии на выбранную вами тему. Он должен включать:
- Заголовок или заголовок
- Оглавление со ссылками на разделы на странице
- Верхний индекс ссылки, которые ссылаются на соответствующий номер в справочном разделе
- Упорядоченный список литературы
3 , Создайте страницу результатов поиска, состоящую только из HTML и CSS
Создайте имитационную страницу результатов поиска Google. Он должен включать:
Он должен включать:
- Логотип Google
- Строку поиска вверху
- Список результатов поиска с интерактивными ссылками
Вот пример того, как это может выглядеть.
4. Создайте форму опроса
HTML-формы являются важной частью многих веб-сайтов. Создайте форму для опроса на выбранную вами тему.
Включите различные варианты ответов, включая текстовые поля, раскрывающиеся списки, переключатели, флажки и кнопку отправки. Не забудьте добавить заголовок и рассмотрите возможность использования CSS для улучшения внешнего вида формы. Вот например .
5. Создайте веб-сайт с параллаксом
Веб-сайт с параллаксом имеет фиксированное изображение в фоновом режиме, которое остается на месте, пока вы прокручиваете другие части страницы. Это популярный эффект в веб-дизайне, который придает странице элегантный вид.
Создайте веб-страницу с параллаксом. Разделите страницу на три или четыре части. Установите три или четыре фоновых изображения и выровняйте текст по каждому разделу. Вы будете использовать поля, отступы и позиционирование фона для создания эффекта. Вот например параллакс сайт.
Вы будете использовать поля, отступы и позиционирование фона для создания эффекта. Вот например параллакс сайт.
6. Создайте целевую страницу продукта
Многие веб-сайты предназначены для демонстрации и продажи товаров. Целевая страница продукта должна быть привлекательной, информативной и легко читаемой, чтобы привлечь внимание потребителей. Ваша целевая страница продукта должна включать:
- Изображение продукта
- Верхний и нижний колонтитулы
- Столбцы
- Несколько разделов
Продумайте цветовую схему и убедитесь, что элементы не перекрывают друг друга.
7. Создайте веб-сайт ресторана
Веб-сайт ресторана похож на целевую страницу продукта в том, что он должен привлекательно демонстрировать ресторан и пункты меню. Однако с изображениями различных продуктов и напитков все сложнее. Во-первых, создайте адаптивный веб-сайт ресторана, используя окно просмотра и медиа-запросы.
8. Создайте шахматную доску
В этом задании вы научитесь создавать и форматировать таблицу. Вам также необходимо научиться вставлять символы UNICODE.
Вам также необходимо научиться вставлять символы UNICODE.
Создать шахматную доску. На доске должны быть чередующиеся цвета и сетка восемь на восемь. Вот символы UNICODE, которые вам понадобятся для фигур.
- Белый король: ♔
- Белая королева: ♕
- Белая ладья: ♖
- Белый слон: ♗
- Белый рыцарь: ♘
- Белая пешка: ♙
- Черный король: ♚
- Черная королева: ♛
- Черная ладья: ♜
- Черный слон: ♝
- Назад Рыцарь: ♞
- Черная пешка: ♟
9. Создайте веб-сайт мероприятия или конференции
Эта задача продолжает тему создания привлекательных веб-страниц. Здесь будет кнопка регистрации, которая ведет к регистрационной форме. Вам также понадобятся детали и изображения спикера или исполнителя и места проведения. Опишите событие и включите несколько разделов, а также верхний и нижний колонтитулы. Продумайте цветовую схему и используйте читабельные шрифты, отражающие тему мероприятия.
10. Создайте веб-сайт-портфолио
Используйте то, чему вы научились в других задачах, и создайте веб-сайт-портфолио. Сайт должен отражать ваши навыки.
Включите страницу с вашим резюме, образцами работ, фотографией и верхним меню со ссылками на страницу с информацией, страницу контактов и любые другие страницы, которые вы хотите включить. В нижнем колонтитуле укажите свою контактную информацию и ссылки на соответствующие учетные записи в социальных сетях.
Развитие навыков работы с HTML и CSS
Проблемы с кодом — это всего лишь один из способов улучшить свои навыки работы с HTML и CSS. Вы также можете освежить свои знания на таких курсах, как Learn HTML , Learn CSS и Learn Intermediate CSS . Эти курсы основаны друг на друге, хотя вы всегда можете перейти в промежуточный класс, если у вас уже есть хорошие базовые знания CSS.
Пути навыков — еще один отличный способ изучить определенные навыки. Наш курс «Узнайте, как создавать веб-сайты» Skill Path проведет вас по HTML и CSS, а также по адаптивному дизайну и специальным возможностям.