Просто красивые и идеально зацикленные гифки — Видео и гифки на DTF
11 980 просмотров
{ «author_name»: «Zampo1it», «author_type»: «self», «tags»: [], «comments»: 94, «likes»: 444, «favorites»: 437, «is_advertisement»: false, «subsite_label»: «avi», «id»: 143184, «is_wide»: false, «is_ugc»: true, «date»: «Wed, 17 Jun 2020 13:35:25 +0300», «is_special»: false }
{«id»:31846,»url»:»https:\/\/dtf. ru\/u\/31846-zampo1it»,»name»:»Zampo1it»,»avatar»:»96ccbee9-97f7-b0a2-7a5a-f1dfca5d282f»,»karma»:100157,»description»:»\u041c\u044f\u0443″,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/31846-zampo1it»,»name»:»Zampo1it»,»avatar»:»96ccbee9-97f7-b0a2-7a5a-f1dfca5d282f»,»karma»:100157,»description»:»\u041c\u044f\u0443″,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
Одно письмо с лучшим за неделю
Проверьте почту
Отправили письмо для подтверждения
Как создавать эффектный дизайн с помощью гифок и зацикленных видео
Анимация делает ваш контент более простым для восприятия, а также более увлекательным и интересным. Но для создания брендового видео зачастую требуются значительные усилия и средства. Вот почему лучший вариант для дизайнеров и контент-менеджеров – зацикленные видеоролики и гифки, которые можно быстро сделать с помощью стоковых изображений и видео из библиотеки Depositphotos.
Но для создания брендового видео зачастую требуются значительные усилия и средства. Вот почему лучший вариант для дизайнеров и контент-менеджеров – зацикленные видеоролики и гифки, которые можно быстро сделать с помощью стоковых изображений и видео из библиотеки Depositphotos.
В этой статье мы расскажем о зацикленной анимации и ее использовании, а также дадим несколько полезных советов, как зациклить YouTube-видео или любой другой анимированный контент.
Что такое гифка и какая разница между ней и зацикленным видео
В 2021 году вы можете использовать практически любой видеоформат для дизайна сайта, а динамические изображения – для социальных сетей или презентации. Современные технологии позволяют нашим гаджетам передавать данные с впечатляющей скоростью. Неудивительно, что снэк-видео стали одним из главных визуальных трендов 2021 года по версии Depositphotos.
Сегодня вы можете зацикливать видео независимо от его разрешения или формата, и ваш контент все равно будет корректно отображаться на ноутбуках и мобильных устройствах аудитории.
Но всегда лучше использовать современные легкие видеоформаты, которые позволяют сжимать данные без потерь. Такие файлы требуют меньше ресурсов для воспроизведения, а вероятность потери качества у них ниже. К тому же передаются они намного быстрее.
Лучшие форматы видеофайлов, которые вы можете использовать для создания зацикленных видео в 2021 году: WebM (от Google), MP4, MOV (от Apple), WMV и AVI (от Microsoft), AVCHD, MKV.
Что же такое гифка? Полное название этого формата файлов – Graphics Interchange Format. Его создал американский ученый в области компьютерных наук Стив Уилхайт. Задача GIF была в том, чтобы дать возможность клиентам CompuServe (поставщик онлайн-услуг) удобно обмениваться цветной анимированной графикой во времена, когда не существовало технологий для высокоскоростной передачи данных.
GIF поддерживает глубину цвета до 8 бит на пиксель и использует 256-цветную палитру, сгенерированную через 24-битное цветовое пространство RGB, что делает его очень легким и, следовательно, простым для распространения. Этот формат не поддерживает аудио и не подходит для высококачественных изображений с богатыми цветовыми палитрами и градиентами. В то же время его важным преимуществом является технология сжатия данных без потерь, которая позволяет значительно уменьшить размер графического файла, но не влияет на его качество.
Этот формат не поддерживает аудио и не подходит для высококачественных изображений с богатыми цветовыми палитрами и градиентами. В то же время его важным преимуществом является технология сжатия данных без потерь, которая позволяет значительно уменьшить размер графического файла, но не влияет на его качество.
GIF лучше использовать, если вам нужно анимировать логотипы и другие небольшие четко очерченные элементы графики, а также изображения для быстрой реакции при общении в интернете.
Как зациклить видео и где искать готовые зацикленные видеоролики
Зацикленное видео – это фрагмент анимации, который воспроизводится несколько раз и не заменяется следующим видео, когда подходит к концу. Есть два способа, как создать зацикленную анимацию:
- Повторите видео несколько раз
В этом случае вы можете просто создать более длинное видео, сделав нескольких копий короткого основного ролика. Некоторые платформы, включая Facebook, Instagram, Twitter, YouTube, WhatsApp и Snapchat, также предлагают повторно воспроизвести видео несколько раз, если оно слишком короткое.
Создайте бесконечное зацикленное видео
Это можно сделать, изменив настройки конкретной онлайн-платформы или оборудования либо добавив фрагменты кода на ваш сайт или в приложение. Дело в том, что бесконечная зацикленная анимация больше связана с плеером, чем с самим видеофайлом. Другими словами, вы используете небольшое видео, которое повторяется, но не содержит копий. Исключение – файлы GIF и PNG (APNG), изначально содержащие инструкции о том, как их воспроизводить.
Для создания зацикленного видео первого типа используйте многофункциональный графический редактор, который поддерживает видеоформаты, или любой видеоредактор. Мы рекомендуем один из этих инструментов: VSDC, iMovie (для Mac), Adobe Premiere Rush, Promo или Movie Maker.
Но если вы не планируете сильно менять видео и все, что вам нужно, – продублировать его фрагмент и создать более длинный видеоролик, используйте простые бесплатные приложения: Looper (для iOS), Funimate, Loop Video (для Android), Coub, VivaVideo или любое другое.
Поскольку вы уже знаете, как создавать зацикленные YouTube-видео и другие фрагменты анимации, переходим к следующему вопросу. Где взять контент, который можно зациклить и использовать в дизайне? Существует несколько вариантов:
— используйте видеоархив своей компании;
— снимите видео;
— создайте короткий анимированный ролик или анимируйте статичную картинку в графическом редакторе;
— скачайте роялти-фри видео и зациклите его.
Последний способ наименее затратный по времени и ресурсам. Кроме того, выбрав видео или анимированный дизайн-шаблон на Depositphotos, вы можете сразу преобразовать их в GIF или видео нужной продолжительности и формата в графическом редакторе Crello.
5 способов использовать гифки и зацикленную анимацию в дизайне
Как видите, для зацикливания YouTube-видео достаточно просто изменить настройки при его загрузке, а для «вечной» анимации – преобразовать видеоролик в гифку. Вот несколько примеров, как можно использовать зацикленную анимацию, чтобы создавать привлекательный и запоминающийся дизайн.
Вот несколько примеров, как можно использовать зацикленную анимацию, чтобы создавать привлекательный и запоминающийся дизайн.
Сегодня визуальный контент преобладает в соцсетях, причем в некоторых из них видеоролики ценятся намного больше, чем статичные изображения. Это значит, что пользователи с большей вероятностью заметят видео, а социальная сеть с большей вероятностью будет показывать ваш видеоконтент в ленте новостей. И да, чтобы зациклить видео, достаточно просто изменить ее настройки.
Вы можете использовать зацикленные видеоролики для Facebook-обложки, новостной ленты, историй в Instagram, видеорекламы, публикации в Twitter, на YouTube-канале, в TikTok, видеосообщениях для клиентов и партнеров. Если у вашей компании недостаточно большой видеоархив, посмотрите нашу коллекцию видео, которые показывают людей в их повседневной жизни.
2. Улучшить дизайн сайта
Чтобы зациклить видео на сайте или в приложении, независимо от его типа и размера, необходимо использовать код. Если вы работаете в конструкторе сайтов (например, Wix) или программе для создания веб-страниц с собственным интерфейсом (например, WordPress), вам следует загрузить видео в базу данных, а затем установить настройки его воспроизведения так же, как и в соцсетях.
Если вы работаете в конструкторе сайтов (например, Wix) или программе для создания веб-страниц с собственным интерфейсом (например, WordPress), вам следует загрузить видео в базу данных, а затем установить настройки его воспроизведения так же, как и в соцсетях.
Зацикленные видеоролики в высоком разрешении часто применяют как hero image на лендингах и для иллюстрации идей в блогах. Еще одна хорошая идея – зациклить видеобаннер. Это позволит вам использовать более короткие видео и сэкономить ресурсы. Небольшие зацикленные анимации лучше подходят для создания элементов интуитивного и динамичного пользовательского интерфейса (примеры: стрелки и кнопки).
3. Сделать презентацию понятной и вовлекающей
Задача презентации – описать видение вопроса или раскрыть полезные свойства предмета. Как дизайнер, вы можете усиливать видео классические бизнес-презентации (которые сопровождают выступление спикера) или видеопрезентации, которые часто используют для выставочных стендов и для продвижения партнеров во время разнообразных мероприятий.
Добавьте в презентацию короткие зацикленные видео, чтобы сделать ее более информативной и простой для восприятия. При этом постарайтесь, чтобы переход от конца видеоролика к началу на слайдах был плавным и малозаметным.
4. Создать эксплейнеры для разных задач
Цель эксплейнеров – сделать сложные вещи понятными, простыми и запоминающимися для аудитории. Большинство из них содержат много анимированных элементов, которые можно редактировать как вместе, так и по отдельности. Если вы планируете заняться видепродакшеном, помните, что использование зацикленных роликов может существенно сэкономить время и силы.
Суть в том, чтобы применять одни и те же элементы анимированной графики снова и снова в различных комбинациях. Таким образом вам не придется создавать новую анимацию с нуля. Если же вы хотите начать с чего-то легкого, откройте для себя готовые абстрактные видео и редактируемые шаблоны от Depositphotos.
5. Задать необходимую атмосферу офлайн
Зацикленные видео – отличный способ создать нужное настроение в офлайн-магазинах, торговых центрах и на мероприятиях, где есть сцена с белым фоном или экран позади нее. Обратите внимание на ролики с видами природы, которые легко зациклить. Это могут быть завораживающие кадры водного потока, пламени, облачного неба или песчаных барханов, переносимых ветром.
Обратите внимание на ролики с видами природы, которые легко зациклить. Это могут быть завораживающие кадры водного потока, пламени, облачного неба или песчаных барханов, переносимых ветром.
Чтобы вызвать эмоциональный отклик у аудитории и подтолкнуть ее к нужному действию, используйте аутентичные видео, которые соответствуют ценностям вашего бренда и конкретному месседжу. Например, для компании, продающей одежду из органического хлопка, отличным выбором будут ролики с хлопковыми полями и природными пейзажами.
В заключение
Зацикленное видео может быть как конечным продуктом, который вы получаете с помощью анимации дизайна, так и элементом креативных проектов. Во втором случае речь идет о создании или использовании готовых гифок с целью привлечь внимание пользователей или выделить что-то на экране (например, призывы к действию).
Какой бы вариант вы ни предпочли, старайтесь внимательно выбирать инструменты, форматы и источники контента. Всегда лучше применять новейшие форматы файлов, которые подразумевают сжатие без потерь, и находить простые подходы в работе. Попробуйте использовать стоковые видеоролики, анимированные дизайн-шаблоны и видео из архива вашей компании вместо того, чтобы не создавать зацикленные видео с нуля.
Попробуйте использовать стоковые видеоролики, анимированные дизайн-шаблоны и видео из архива вашей компании вместо того, чтобы не создавать зацикленные видео с нуля.
Статьи по Теме
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
10 инструментов для создания GIF-анимации и коротких видео
Создать GIF-анимацию из изображений или видео, применить фильтры и дополнительные эффекты, поделиться тем, что получилось, в социальных медиа – представляем вам инструменты, с помощью которых все это можно сделать легко и быстро.
Анимированные GIF-изображения и короткие зацикленные видео являются одним из самых популярных визуальных форматов в Интернете. Представляем 10 веб-сервисов, программ и приложений для мобильных устройств, с помощью которых вы сможете создавать GIF-файлы и короткие видео.
Веб-сервисы
Makeagif
Изображение: makeagif. com
comБлагодаря веб-сервису Makeagif вы сможете сделать GIF из изображений и видео, загруженных как с вашего компьютера, так и с сайтов с фотографиями и видео. Вы можете также использовать Makeagif как хостинг для ваших GIF-файлов.
Цена: бесплатный (требуется регистрация) Сайт: MakeagifVideo to GIF
Изображение: imgur.comНовый сервис от известного сайта для хостинга изображений Imgur. Video to GIF позволяет создавать короткие зацикленные видеоролики без звука. Сервис поддерживает вставку ссылок на ролики с сотен популярных видеохостингов.
Цена: бесплатный Сайт: Video to GIFImgflip
Изображение: imgflip.comImgflip – это простой и функциональный генератор GIF из видео: ваших собственных видеофайлов, видео с YouTube или других веб-сайтов с видео. Для того чтобы создать GIF, нужно просто вставить ссылку на файл или загрузить файл с вашего компьютера.
Цена: бесплатный / расширенная платная версия ($10) Сайт: ImgflipGIFSoup
Изображение: gifsoup. com
comС помощью этого веб-сервиса вы сможете создавать GIF-файлы из видео на YouTube. На сайте также представлена большая коллекция созданных пользователями GIF.
Цена: бесплатный Сайт: GIFSoupPicasion
Изображение: picasion.comPicasion позволяет создавать GIF-файлы разного размера из изображений, загруженных с вашего компьютера (в том числе можно загрузить изображения с веб-камеры) или импортированных с известных фотосервисов Flickr и Picasa.
Цена: бесплатный Сайт: PicasionПрограммы для компьютера
GIMP
Изображение: gimp.orgGimp – это одна из лучших бесплатных альтернатив Photoshop. С помощью этой программы можно создавать и обрабатывать растровую и векторную графику, в том числе и делать анимированные GIF-файлы. Для Gimp есть пошаговое руководство для создания GIF.
Цена: бесплатный | Linux, Windows, Mac OS Сайт: GimpGIFBrewery
Изображение: gifbrewery.comGIFBrewery – это программа с минималистичным дизайном, с помощью которой вы сможете создавать GIF из видео, применяя различные настройки и цветовую коррекцию.
Приложения для iOS и Android
Loopcam Изображение: loopc.amLoopcam – это приложение для создания GIF, являющееся чем-то средним между Instagram и Vine. Приложение легко в использовании, имеет фильтры и дополнительные визуальные элементы, которые помогут сделать ваши короткие видео еще лучше.
Цена: бесплатный | iOS Сайт: LoopcamGlitché
Сайт glitche.comПриложение Glitché предлагает по-другому подойти к процессу создания GIF – с помощью этого приложения вы сможете превратить любое ваше изображение в произведение цифрового искусства. Белый шум, искажения пикселей, LSD-эффекты – возможности Glitché не ограничены.
Цена: платный | iOS ($0.99) Сайт: Glitché5SecondsApp
Изображение: 5secondsapp.comС помощью приложения 5SecondsApp вы сможете создавать GIF-файлы из ваших фотографий и видео, добавляя при желании различные фильтры, текст и осуществляя другие настройки.
10 простых способов создать GIF-анимацию из видео и фото
GIF-анимацию можно использовать в Сети для выражения эмоций или же просто для сохранения определенного отрезка из любимого видео. GIF-файлами очень удобно делиться с другими, ведь они чаще всего «весят» гораздо меньше, чем видео. Таким образом, вы за несколько секунд можете показать своему другу по переписке самую «соль» какого-либо момента, например, в сцене любимого сериала, самую яркую эмоцию или забавную гримасу актера, и т. п.
Кроме того, иногда удобно объединять и несколько изображений в один GIF-файл, чтобы получалось небольшое и компактное слайд-шоу.
Ранее мы говорили о том, как сделать YouTube удобнее, в частности, извлекать гифки из любимых видеороликов. В этой статье мы расскажем о том, как можно создавать GIF-анимацию из любых видеофайлов и картинок.
Giphy GIF Maker
Очень хороший сервис для создания GIF-анимации из роликов с YouTube. Принцип его работы достаточно прост. На главной странице Giphy GIF Maker нужно ввести ссылку на выбранное вами видео, а затем после загрузки ролика, выбрать желаемый временной промежуток.
Принцип его работы достаточно прост. На главной странице Giphy GIF Maker нужно ввести ссылку на выбранное вами видео, а затем после загрузки ролика, выбрать желаемый временной промежуток.
Кроме того, сервис предлагает добавлять к анимации подписи, а также теги, по которым GIF можно будет найти в его каталоге.
Giphy GIF Maker дает возможность не только сохранять GIF-файл, но и встраивать его в веб-страницы с помощью готового HTML-кода.
Makeagif
Отличный веб-сервис для срздания гифок. Приятно, что этот сервис совершенно бесплатный. Однако при этом он требует регистрации.
Makeagif позволяет делать GIF из фотографий, видео, роликов с YouTube и Facebook, а также используя веб-камеру. Кроме того, Makeagif является хостингом для «анимашек».
Video to GIF
Данный сервис создали разработчики хостинга изображений Imgur.
С его помощью можно создавать короткие зацикленные GIF-анимации. Однако делать гифки из собственных роликов он не позволяет, зато работает с большинством популярных видеохостингов.
Однако делать гифки из собственных роликов он не позволяет, зато работает с большинством популярных видеохостингов.
Imgflip
Также достаточно удобный сервис для создания «анимашек». Сервис имеет несколько больше возможностей, чем другие.
В бесплатной версии Imgflip можно добавлять к гифке текст, обрезать ее, изменять скорость воспроизведения, изменять ее размер до 480 px а также посмотреть ее объем. За деньги можно делать гифки размером больше 480 px и убирать с них логотип сервиса.
Photoshop
Достаточно простой способ создания гифки – это конвертация видео из Photoshop.
Чтобы сделать GIF через фотошоп, для начала нужно загрузить видео на компьютер, затем обрезать его с помощью специальной программы, например, Sony Vegas или Windows Movie Maker. Желательно, чтобы длина видеоотрезка не превышала трех секунд.
Затем следует открыть сохраненный кусочек видео в Photoshop, воспользовавшись опцией импортирования кадров видео в слои. После этого следует нажать «Сохранить файл для Web», выбрав настройки, которые бы помогли уменьшить объем GIF.
После этого следует нажать «Сохранить файл для Web», выбрав настройки, которые бы помогли уменьшить объем GIF.
Gifcam
Замечательная программа, с помощью которой можно сделать GIF из записи видео с выбранного участка экрана. Приложение позволяет записывать действия пользователя на экране в режиме реального времени. Притом пишет Gifcam видео из любых программ.
Таким образом, вы сможете, например, сделать анимацию, на которой будет видно, как вы набираете текст или играете в какую-либо игрушку в браузере
Licecap
Данная программа является аналогом Gifcam, ведь работает по сходему принципу. Она также может делать запись экрана, которую потом способна превратить в GIF-анимацию.
Приложение тоже может писать работу в других программах.
Picasion
Сервис для создания GIF-анимаций из фотографий с простым, быстрым, а главное – понятным интерфейсом.
Загрузить фотографии можно с компьютера или веб-камеры. Очень удобно, что в Picasion также можно создавать «анимашки» из картинок, импортированных с Flickr или Picasa.
Picasion позволяет выбирать размер гифки и скорость ее воспроизведения.
Gifovina
Российский сервис для создания GIF-анимаций из картинок. Кроме того, что с его помощью вы сможете, загрузив несколько изображений, сделать из них гифку, вы еще и сможете придать ей индивидуальности.
Это возможно благодаря тому, что сервис способен добавлять к GIF-анимации различные эффекты, подобные тем, что имеются в Windows Movie Maker.
Также с помощью Gifovina можно добавлять действующим лицам на фото гиф-анимации диалоговые выноски. В паре со вписанным текстом они создают полное ощущение того, что действующее лицо что-либо говорит или о чем-то думает.
Ezgif
Отличный сервис для создания GIF из картинок. С его помощью можно не только превращать фотографии в слайды анимации, идущие друг за другом, но и добавлять к ним различные надписи и эффекты.
С его помощью можно не только превращать фотографии в слайды анимации, идущие друг за другом, но и добавлять к ним различные надписи и эффекты.
Приятным плюсом является то, что при создании гифок с помощью Ezgif, сервис не приклеивает на них свой водяной знак.
Фото: из открытых источников
Как создать гифки для бренда — Маркетинг на vc.ru
Какие бывают гифки? Где их можно использовать?
Если вы планируете создать динамичные стикеры для соцсетей, сайта или мессенджеров, имеет смысл дополнительно выделить три основных типа гифок:
● классические гифки – короткие зацикленные изображения с фоном
● гиф-стикеры – короткие зацикленные изображения без фона● гиф-тексты – короткие анимированные фразы и слова
Где можно использовать все три типа? По сути, ограничений нет. Главное, чтобы ваш сайт поддерживал подключение по API.
Главное, чтобы ваш сайт поддерживал подключение по API.
Но, по большей части, среднестатистические интернет-пользователи видят и используют гифки в следующих соцсетях и мессенджерах:
Кроме того, при желании, можно скачать на смартфон специальное приложение-расширение для клавиатуры, которое позволит отправлять гифки в любом мессенджере.
А ещё гифки с giphy.com можно использовать на вашем сайте, если позволяет его API.
Как запустить гифки для бренда?
Если коротко, то через giphy.com. Это огромная база анимированных картинок и стикеров, именно отсюда они начинают свой дальнейший путь куда бы то ни было. Мы расскажем, как эффективно использовать этот ресурс для ваших задач, и, дочитав этот чек-лист, вы сможете легко создавать свои собственные гифки.
Кстати, в конце вас ждёт небольшой лайфхак, посвящённый брендированным гифкам.
Шаг 1. Создаём бренд-канал на giphy.com
Для этого нужно подать заявку по ссылке.
Важно! Контактный e-mail должен относиться к домену вашего бренда, головной компании или официального дистрибьютора в вашей стране. В последнем случае потребуется предоставить сведения о связи ваших брендов: документы или ссылку на сайт компании, где будет указана соответствующая информация
Шаг 2. Ждём и рисуем гифки
Ждём и рисуем гифки
Процесс подтверждения вашей заявки может занять до 2 недель, а порой и больше – если у администрации сервиса возникнут дополнительные вопросы.
Потратьте это время на подготовку первых гифок. Для запуска собственного бренд-канала нужно будет загрузить 3-5 гифок или гиф-стикеров.
Важно! Обязательно соблюдайте все технические и этические требования, чтобы пройти модерацию. Вот лишь некоторые из них.
● Гифки не должны нарушать правила сообщества. Насилие, жестокое обращение с животными, травля и прочие неприятные вещи – запрещены. Но вы же и не собирались делать такие стикеры, правда?
Насилие, жестокое обращение с животными, травля и прочие неприятные вещи – запрещены. Но вы же и не собирались делать такие стикеры, правда?
● Хотя бы один элемент должен быть анимированным. Статичные картинки использовать можно, но только если добавить на них анимацию: блёстки, искры или то, что нужно вам.
● У стикеров должен быть прозрачный фон. Это значит, что хотя бы 20% стикера по краям должны быть прозрачными.
● Нельзя загружать изображения, посвящённые частным мероприятиям и личной жизни.
● На канале бренда можно размещать только гифки этого бренда. Другие бренды не подойдут. Исключение составляют только бренды внутри бренда.
Другие бренды не подойдут. Исключение составляют только бренды внутри бренда.
● Теги должны отражать содержание гифки, иначе их удалят в процессе модерации.
Интересно? Ищите инструкции и полные требования здесь.
Шаг 3. Загружаем гифки на канал и ставим теги
Итак, вы загрузили гифки на канал. Чтобы пользователи могли их искать в дальнейшем, нужно добавить теги.
Сделать это очень просто:
● Используйте английский язык
● Добавляйте теги бренда и теги, которые помогут в поиске.
● Используйте ёмкие, простые понятия, которые хорошо соотносятся с тем, что изображено на гифке (10 тегов с описанием эмоций, бренда и происходящего вполне хватит, чтобы ваши гифки могли найти).
Важно! Теги прописываются на английском, но это не значит, что жители России или не смогут использовать ваши стикеры. Платформа автоматически переводит запросы на другие языки, а значит, будет выдавать ваши гифки по релевантным запросам как на английском, так и на русском.
Подробнее про теги можно прочитать тут.
Шаг 4. Получаем подтверждение модераторов, проверяем доступность в поиске
Получаем подтверждение модераторов, проверяем доступность в поиске
После загрузки гифки должны будут пройти модерацию.Обычно на это уходит от суток до недели, т.к. модераторы проверяют каждую гифку индивидуально. Если всё в порядке – на канале появится раздел Dashboard, где можно будет отслеживать статистику.
После этого можно проверить доступность ваших стикеров в поиске: вбиваете соответствующие теги в поисковой строке социальной сети или мессенджера, находите гифки вашего бренда, радуетесь. Теперь ваши гиф-стикеры доступны всем желающим.
Шаг 5. Отслеживаем статистику
Как только канал запущен, гифки загружены и одобрены модерацией, а пользователи получили возможность их использовать – приходит время оценки эффективности вашей работы.
С этим поможет статистика giphy.com. На платформе вам будут доступны следующие данные:
● Суммарные показы гифок. Сколько раз пользователи увидели все ваши гифки в поисковой выдаче. Показы считаются общие для всех площадок: от сайта giphy.com до мессенджеров и соцсетей.
● Показы по каждой гифке и каналу в целом, по дням.
Какими должны быть хорошие гифки для бренда?
Однозначного ответа на этот вопрос не даст никто. Пожалуй, самое главное – помнить, что вы создаёте ваши гифки и стикеры для людей.
Пожалуй, самое главное – помнить, что вы создаёте ваши гифки и стикеры для людей.
Поэтому попробуйте посмотреть на готовые гифки со стороны, покажите их коллегам, друзьям, детям, кому угодно.
Честно ответьте себе на вопросы:
● Вашими гифками хочется делиться? Удобно с их помощью выражать эмоции? Они правда красивые – или смешные, если цель была сделать их смешными?
● Не слишком ли много бренда? Если многовато – откажитесь от крупных логотипов на каждой гифке и пр. Лучше сделать ставку на фирменный стиль, узнаваемых маскотов и небольшие лого.
Лучше сделать ставку на фирменный стиль, узнаваемых маскотов и небольшие лого.
● Гифку просто найти? Достаточно ли она понятная? Подумайте вот о чём: если ваши стикеры посвящены редким ситуациям или отражают сложные эмоции, то их будет непросто найти. Люди чаще ищут «радость», «день рождения» или популярные предметы, нежели что-то специфическое. Например, «помаду» будут искать вероятнее, чем «консилер».
Если вы ищете вдохновения или хотите сделать максимально яркие, интересные, виральные гифки, почитайте материалы по этой ссылке.
Бонус. Как обеспечить гифкам хороший старт и увеличить показы?
Вы дочитали чек-лист до конца, а значит, вам положено ещё немного полезной информации.
Наш опыт показал: чтобы гиф-стикер хорошо стартовал, необходимо придать ему «магическое ускорение». Скажем, запустить конкурс.
Вот самый простой вариант, берите за основу и импровизируйте:
1. Запускаете активацию от аккаунта бренда/дружественного медиа/блогера в Instagram
2. Просите выкладывать тематическое фото c вашим стикером
3. Готово, вы восхитительны!
Добавить gif (гифку), анимацию на страницу – База знаний LPgenerator.
 ru
ruСегодня мы все чаще встречаем видео анимации в постах блогов или на целевых страницах. Это и понятно, ведь зацикленные GIF являются отличным способом захвата внимания посетителя. Из этой статьи вы узнаете, что означает gif и как использовать этот формат на целевой странице.
Признайтесь, иногда просто невозможно оторваться от просмотра очередной гифки! К слову, некоторые уже называют GIF анимации особым видом искусства.
Но не стоит забывать и об информативных анимациях и о том, что такое gif файл. Ни для кого не секрет, что короткие видео — это отличный способ объяснить или пояснить что-то всего за несколько секунд не используя массу текста!
Не зря сервис Twitter недавно запустил поддержку GIF анимации.
Формат gif — что это такое?
Простыми словами GIF — это графические изображения, которые движутся. Итак, чем открыть gif и как устроен этот формат? При воспроизведении GIF происходит показ отдельных статичных картинок по порядку, с нулевой задержкой между ними. Как пример представьте себе мультфильм. При его просмотре у нас создается иллюзия движения объектов, хотя на самом деле это много-много статичных изображений.
Бесспорным плюсом файлов формата GIF является то, что они, как правило, небольшие. Итак, вы можете оживить ваш лендинг с помощью GIF! Ниже читайте, чем открыть gif анимацию и что для этого понадобится.
Как создать GIF анимацию и добавить ее на лендинг?
1) Чтобы узнать, чем смотреть gif, скачайте программу по нужной ссылке:
Для ОС Windows: LICEcap v1.24 для Windows (300kb installer)
Для Mac: LICEcap v1.24 для OSX (800kb DMG)
2) Установите “LICEcap” на свой компьютер:
3) Запустите “LICEcap” с рабочего стола, например:
4) Откроется прозрачное окно. Внутри этой рамки потом будет записываться анимация. Внизу рамки можно задать ее размер в пикселах.
5) Перейдите в то окно, из которого будет производиться запись. Потом потяните за углы и измените размеры рамки, если это необходимо.
В левом нижнем поле “FPS” можно изменить частоту кадров в секунду.
Внимание: посетителям сайта нужно будет знать, чем открыть файл gif, и чем больше разрешение(размер кадра) и FPS, тем больше весит анимация. Это может значительно замедлить загрузку лендинга!
6) Как и чем редактировать gif? Нажмите кнопку “Record” в правом нижнем углу окна
7) Желательно создать папку для файла здесь: C:\Windows\Temp (Для ОС WIN — скопируйте этот путь и вставьте в строку сверху). Назовите файл и задайте необходимые настройки анимации:
- Title frame – в этом поле можно ввести краткое описание, поясняющее о чем анимация
- Elapsed time – поставьте галочку, чтобы видеть время воспроизведения
- Mouse button press – можно записывать при клике по левой кнопке мыши
- GIF repeat count (0=infinite) – можно прекратить воспроизведение после определенного количества времени
- Control+Alt+P – назначить клавиши для запуска и остановки записи
8) После того как нажмете “Сохранить” начнется запись. Нажмите кнопку “Stop”, чтобы ее закончить.
Нажмите кнопку “Stop”, чтобы ее закончить.
9) Откройте страницу в визуальном редакторе LPgenerator и нажмите инструмент “Изображение”.
10) Выберете записанную анимацию:
11) Добавьте ее на целевую страницу
12) Сохраните лендинг и откройте в режиме просмотра. Теперь вы знаете, чем сделать gif и как использовать его на целевой странице.
Пример >>>
Как добавить gif-анимацию в видео
Gif-анимация — особенная. Эти движущиеся изображения, находящиеся где-то между сферами фото и видео, отражают всю суть интернета. Важно отметить, что они также являются одними из самых популярных визуальных форматов в сети — по данным GIPHY, самая популярный gif 2019 года был просмотрен более 419 миллионов раз.
«Гифки» растут из трендов и знаковых моментов поп-культуры, и с их помощью можно быстро найти общий язык со зрителем. Лучше всего GIF-анимация впишется в цифровой контент: статьи для блога, флипбуки или видеоролики. Мало разбираетесь в этом вопросе? Недавно мы дополнили наш бесплатный редактор видео интеграцией с GIPHY, а в этой статье мы расскажем, как ей пользоваться. О чем пойдет речь:
Мало разбираетесь в этом вопросе? Недавно мы дополнили наш бесплатный редактор видео интеграцией с GIPHY, а в этой статье мы расскажем, как ей пользоваться. О чем пойдет речь:
Что такое gif-анимация?
Зачем добавлять gif-анимацию в видео?
Как добавить gif-анимацию в видео
Как создать зацикленную gif-анимацию
Что такое gif-анимация?
Gif расшифровывается как graphic interchange format — формат обмена графикой. Проще говоря, это анимированные изображения. Многие люди сравнивают работу gif с кинеографом — стопкой сгруппированных вместе изображений, которые при просмотре в правильном порядке создают впечатление движущегося изображения.
Зачем добавлять gif-анимацию в видео?
Gif-файлы, как и видео, являются отличным средством визуальной коммуникации. Но что делает их уникальными, так это их способность говорить на языке интернета. Gif-файлы очень популярны в интернете, поэтому когда вы добавляете их в свое видео, вы добавляете что-то, что зрители уже знают и любят. Таким образом ваш контент легко найдет отклик у аудитории.
Таким образом ваш контент легко найдет отклик у аудитории.
В то же время добавление gif-файлов — отличный способ заполнить пробелы в сценах. Если вы не можете выразить что-либо с помощью видео, то наверняка для этого найдется gif.
Новинка: стикеры
Казалось бы, в Clipchamp уже есть всё необходимое, чтобы работать с видео и не скучать. Оказывается, не всё. Вот почему мы решили добавить интеграцию со стикерами GIPHY. С анимированными стикерами на прозрачном фоне ваши видеоролики действительно заиграют по-новому! Они работают точно так же, как обычные «гифки» и теперь соседствуют с ними на нашей новой боковой панели. Отличие лишь в том, что стикеры можно разместить поверх собственного или стокового ролика, а не между двумя клипами.
Как добавить gif-анимацию в видео
Шаг 1. Создайте учетную запись
Первым делом выполните вход в свою учетную запись Clipchamp или пройдите бесплатную регистрацию.
Шаг 2. Создайте новый проект
Нажмите кнопку Создать видео на левой боковой панели. Мы предлагаем пять различных форматов на выбор. Выберите соотношение сторон видео, которое лучше всего подходит для вашего проекта. Мы рекомендуем использовать широкоэкранное соотношение 16:9, если вы хотите в дальнейшем загрузить результат на YouTube.
Мы предлагаем пять различных форматов на выбор. Выберите соотношение сторон видео, которое лучше всего подходит для вашего проекта. Мы рекомендуем использовать широкоэкранное соотношение 16:9, если вы хотите в дальнейшем загрузить результат на YouTube.
Шаг 3. Добавьте gif-анимацию
Нажмите кнопку Сток на левой боковой панели, и когда это окно откроется, нажмите кнопку GIPHY на левой стороне. Введите условия поиска и просмотрите результаты, чтобы найти нужную GIF-анимацию. Затем выберите ее, нажмите кнопку «Добавить в библиотеку» и выйдите из стоковой библиотеки, чтобы получить к ней доступ в редакторе.
Шаг 4. Добавьте gif-анимацию на шкалу редактирования
После того, как вы выбрали свою gif-анимацию и она появилась в редакторе, вы можете начать перетаскивать ее на шкалу времени редактора.
Шаг 5. Проверьте и исправьте соотношение сторон
Важно знать, что у gif-файлов бывают разные соотношения сторон — это значит, что зачастую вам нужно будет их настроить для сочетания с другими отснятыми материалами.
Один из вариантов — обрезать видео так, чтобы им можно было заполнить весь экран. Для этого выберите свой gif на временной шкале, нажмите кнопку «Преобразовать», а затем «Обрезать до заполнения».
Другой вариант — использовать наш недавно добавленный фильтр «Заполнить с размытием». Это отличный выбор, если вы попробовали «Обрезку до заполнения» и обнаружили, что этот способ кадрирования обрезает нужные части вашей gif-анимации. Фильтр «Заполнить с размытием» заменит любое черное пространство позади вашего видео его размытой и приглушенной копией. Чтобы добавить этот эффект, выберите клип на временной шкале редактирования, а затем нажмите кнопку «Фильтры» в появившемся меню. Наконец, прокрутите вниз, найдите фильтр «Заполнить с размытием» и выберите его, чтобы применить к своей gif-анимации.
Шаг 6. Отредактируйте оставшуюся часть видео
Продолжайте редактировать видео по своему усмотрению. Вы можете добавить фильтры, текст и редактировать свои клипы вместе, используя переходы. Интересно, что поскольку все gif-файлы в основном представляют собой набор изображений, они не содержат звука. Это дает вам отличный шанс использовать нашу большую библиотеку стокового аудио.
Интересно, что поскольку все gif-файлы в основном представляют собой набор изображений, они не содержат звука. Это дает вам отличный шанс использовать нашу большую библиотеку стокового аудио.
Шаг 7. Экспортируйте видео
Пришло время вывести видео из редактора на компьютер. Чтобы экспортировать, нажмите фиолетовую кнопку «Экспорт» в правом верхнем углу редактора. Далее выберите настройки разрешения в зависимости от места назначения вашего видео и того, хотите ли вы сжать файл. Наконец, нажмите кнопку Продолжить и дождитесь экспорта видео.
Шаг 8. Просмотрите готовое видео
Пришло время просмотреть экспортированное видео. Посмотрите в видео ниже, как мы использовали gif-анимацию из сериала Seinfeld для рекламы дневных спа-салонов.
Как создать зацикленную GIF-анимацию
Нас часто спрашивают, как создать зацикленную GIF-анимацию. Сейчас расскажем. С технической точки зрения, современные GIF-файлы, которые вы регулярно видите в интернете, представляют собой небольшие видеоролики, чаще всего в формате MP4. Такие файлы удобно создавать, передавать и размещать в Сети, а при запуске они играют по кругу. Здесь мы рассмотрим два самых простых способа создания зацикленной GIF-анимации.
Такие файлы удобно создавать, передавать и размещать в Сети, а при запуске они играют по кругу. Здесь мы рассмотрим два самых простых способа создания зацикленной GIF-анимации.
Использование платформы для размещения видео или GIF-анимации
Вы удивитесь, но работа по первому способу разворачивается за пределами Clipchamp. Просто загрузите видео, ранее созданное в Clipchamp, на выбранную платформу. Она либо зациклит вашу GIF-анимацию автоматически, либо предложит эту опцию перед публикацией клипа.
GIF-анимация в Clipchamp
Если вдруг вы выбрали платформу, которая не зацикливает видео ни автоматически, ни по требованию, вы можете создать зацикленный GIF-файл вручную в Clipchamp. Для этого выделите свою GIF-анимацию на шкале времени и нажмите кнопку «Копировать» сверху. Теперь вы можете несколько раз нажать кнопку «Вставить», пока не получите эффект зацикливания. Очевидно, что чем больше копий вы вставите, тем дольше ваша GIF-анимация будет играть по кругу.
Бонусный совет: «гифка» своими руками
Если вы не нашли подходящую «гифку» для видеопроекта, почему бы не создать ее самостоятельно? В GIPHY есть GIF-мастер, куда можно загрузить картинки и видео, чтобы создать собственную GIF-анимацию.
В качестве альтернативы вы можете использовать Gif Maker от GIPHY, чтобы превратить готовый видеопроект в gif-анимацию, что позволит вам делиться им на платформах, на которых ваше исходное видео может не работать.
10 брендов, проявляющих творческий подход с помощью GIF-файлов и зацикливания видео в Instagram
Популярность GIF-файлов по-прежнему растет с появлением смайликов, мемов и стикеров. И хотя его двоюродный брат, короткометражное видео, находится в центре внимания благодаря развитию TikTok, GIF-файлы, тем не менее, остаются очень жизнеспособной и популярной альтернативой для брендов, стремящихся быстро передавать сообщения.
Относительно недавнее распространение видео также побудило некоторые бренды принять своего рода гибридный подход, который обосновывается где-то посередине — короткие циклические анимации, настроенные на звук.
С таким огромным количеством движущихся изображений и видео, требующих нашего внимания в течение дня, маркетологам сейчас труднее, чем когда-либо, выделить их из толпы, особенно на таких платформах, как Instagram. Ниже я собрал некоторые из наиболее креативных и эффективных примеров GIF-файлов и зацикленных видеороликов от известных брендов.
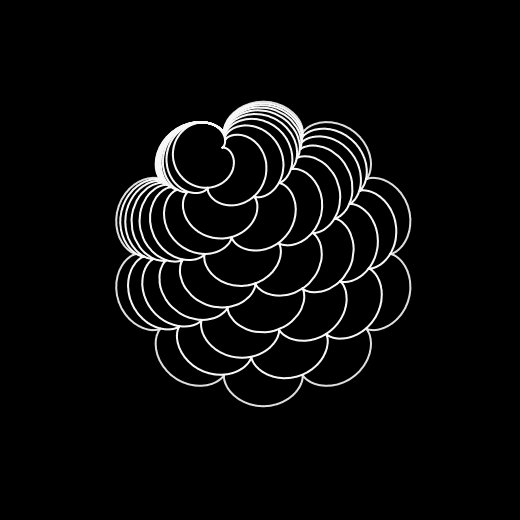
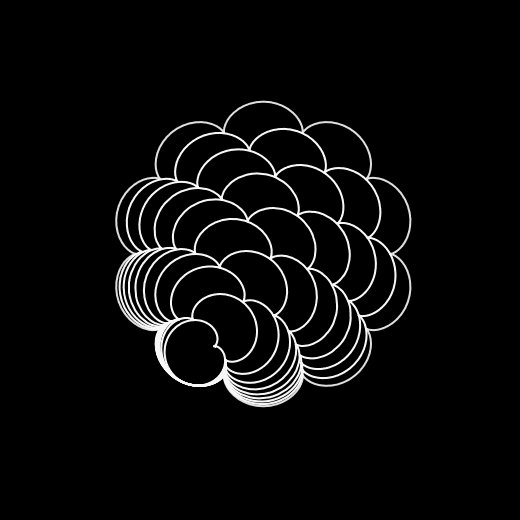
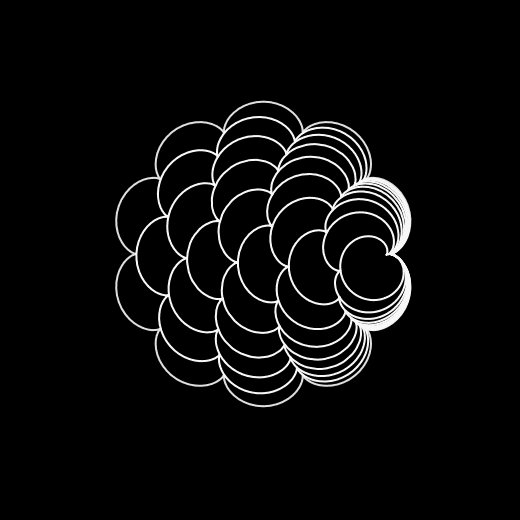
1. Спокойствие
Приложение для медитации и оздоровления Calm использует циклическое видео в социальных сетях, чтобы побудить своих последователей к микромедитации. Как правило, его контент состоит из простых симметричных изображений — анимированных или фотографических — чтобы помочь зрителям сосредоточиться и практиковать глубокое дыхание при просмотре социальных каналов.
Я наткнулся на некоторые из них, когда бесцельно просматривал Instagram, эти видео дают прекрасную короткую передышку в результате сочетания успокаивающего звука и успокаивающих окружающих цветов. Теоретически подписчики могут тратить столько или меньше времени, сколько им нравится, сосредотачиваясь на своем дыхании или просто имея перерыв, благодаря автоматическому зацикливанию на мобильном телефоне.
Теоретически подписчики могут тратить столько или меньше времени, сколько им нравится, сосредотачиваясь на своем дыхании или просто имея перерыв, благодаря автоматическому зацикливанию на мобильном телефоне.
Это уникальный и инновационный способ использования движущихся изображений для поддержки цели бренда и увязки с аналогичными изображениями, которые можно найти в приложении.
2. Google
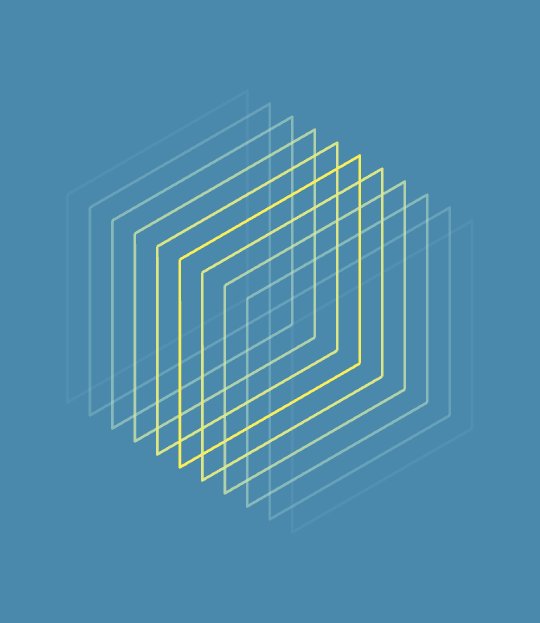
Возможно, неудивительно, что Google создал несколько невероятно красивых, почти гипнотических GIF-файлов в социальных сетях, демонстрируя приверженность бренда эстетике. Каждый из них был создан совершенно по-разному, с учетом конкретной аудитории, и все же существует цельная последовательность, которая связана с брендом компании. Ниже приведены два таких примера из 2018 года, которые, на мой взгляд, стоит пересмотреть.
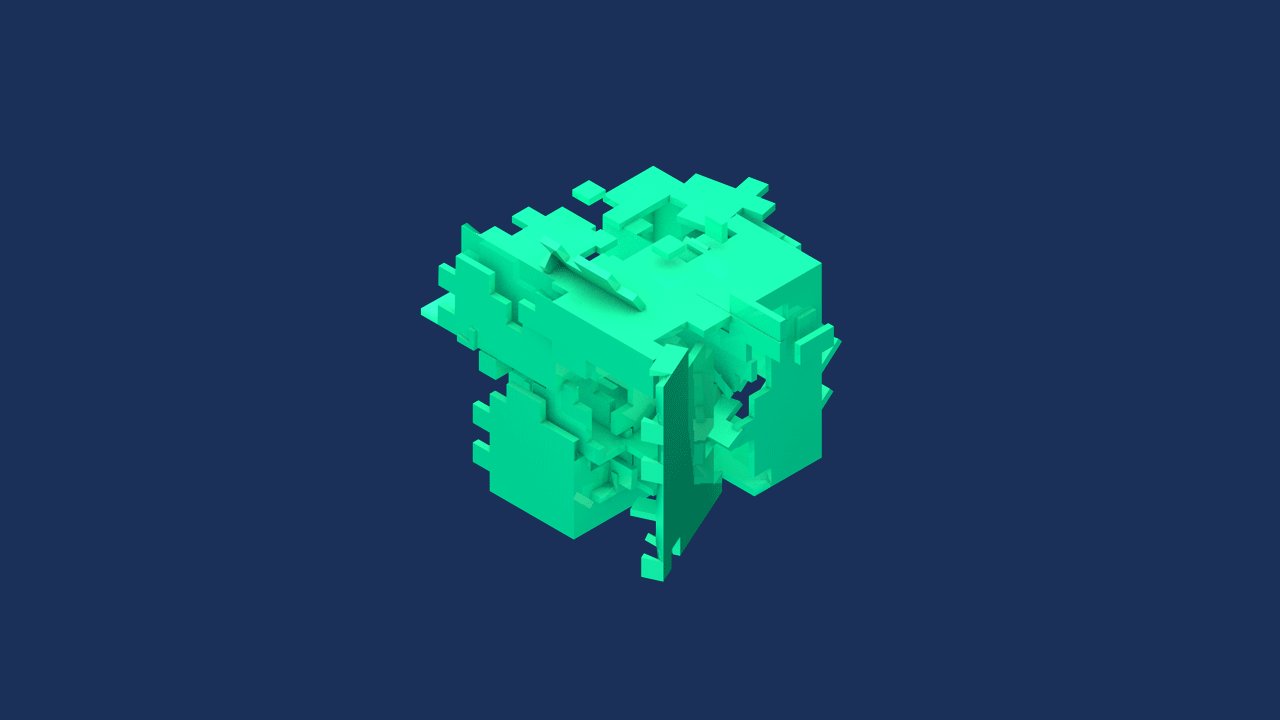
Первый продвигает научную ярмарку, ориентированную на молодых изобретателей, с множеством красочных деревянных фигур, напоминающих законченный школьный проект.
Второй вариант довольно минимален — использование трехмерного пространства в этой анимации более изящно и позволяет продвигать такие захватывающие мероприятия, как Google Home Mini Golf.
Совсем недавно бренд стал использовать больше фотографий и меньше иллюстраций в своей ленте Instagram — возможно, в ответ на события прошлого года. В то время как Google все чаще смешивает свой канал с более короткими видеороликами, отражая стремительную эволюцию социальных сетей, его GIF-файлы по-прежнему совершенны.
Взгляните на этот конкретный пример, который, наряду с другим подобным контентом, направлен на то, чтобы предоставить зрителям моментальный снимок изменений в поведении поиска в Google в течение 2020 года.
3. Децием
Deciem — зонтичный бренд для более чем 10 косметических брендов, в том числе культового бренда The Ordinary, — объединяет свою эстетику побелки торговой марки с привлекательными гифками в социальных сетях.
Помимо других изображений и видеоконтента, его GIF-изображения отражают научный клинический брендинг, признанный любителями ухода за кожей во всем мире, с монотонными фотографиями, разделенными жирным текстом и формами.Поскольку средства ухода за кожей резко выросли перед лицом пандемии, чему частично способствовала растущая популярность ухода за собой и тенденции TikTok весной / летом 2020 года, бренд приложил все усилия, чтобы информировать и просвещать своих поклонников об общих проблемах кожи, о своей популярной ингредиенты и научно доказанные преимущества.
Ниже приведены несколько особенно ярких примеров того, как Децием добился этого увлекательным способом, используя изображения для привлечения внимания и дополнения подробных информативных подписей под ними.
4. Monzo
Подрывной банковский бренд Monzo оживляет части своих ярких иллюстраций, чтобы привлечь внимание к льготам, которыми клиенты могут воспользоваться, если подпишутся на его услуги премиум-класса. Хотя сама анимация относительно проста, она действительно подчеркивает современную красочную эстетику бренда и помогает привлечь внимание к важным деталям.
Monzo ставит мобильный интерфейс и его (теперь уже ставшие культовыми) банковские карты на первый план и в центр почти каждого элемента визуального контента, который он публикует, чтобы укрепить свои позиции в качестве технологически продвинутого бренда-конкурента для более традиционных банков.
В этом примере бренд умно и лаконично суммирует всю необходимую информацию о своем партнерстве по страхованию путешествий на одном изображении.
5. Старбакс
В частности, на протяжении праздничного сезона 2020 года Starbucks продвигала свое очень популярное сезонное меню напитков с красивой смесью анимированных фотографий и причудливых иллюстраций, отражающих характеристики каждого рассматриваемого напитка.
Благодаря множеству постов, в которых широко представлены красные чашки ограниченного выпуска бренда, его циклические видеоролики преувеличенно привлекают внимание к одному или двум ключевым ингредиентам, будь то выделение альтернатив для тех, у кого есть диетические требования, или воспроизведение аппетитных эффектов фаворитов, таких как ириска Ореховый латте.
Несмотря на явные различия между этими двумя стилями анимации, приведенными выше, последовательность классической красной окраски и центральный акцент на чашке очень хорошо связывают их с более широким брендом.
6. Йо! Суши
Йо! разбирает свои суши, чтобы сосредоточиться на основных ингредиентах с помощью игривых (а иногда и информативных) GIF-файлов. Яркие цвета и ностальгический покадровый стиль анимации отражают оптимистичный тон голоса бренда, а простота изображений усиливает честность, прозрачность и позиционирование бренда как бренда, подходящего для всех возрастов.
После тяжелого прошлого года особенно стоит отметить, как Yo! использует циклическое видео, чтобы привлечь внимание к важной информации о своих ресторанах, продвигать домашние подарки и развлекать подписчиков, пока они не могут открыться повторно.
7. PayPal
Циклические видеороликиPayPal выделяют и демонстрируют пользовательский контент, добавляя цвета и формы, соответствующие визуальному стилю бренда.
Как правило, контент, создаваемый пользователями (в частности, отправка на основе копий с небольшой визуальной привлекательностью), не предоставляется брендами для использования в более временных областях социальных платформ, таких как Instagram Stories.Приятно видеть, что PayPal приняла решение украсить их и добавить в свой основной канал, чтобы привлечь клиентов более открыто.
Включая такие развлекательные отрывки, как этот, PayPal доказывает, что не только активно прислушивается к своим подписчикам, но и приглашает их к обсуждению с брендом.
8. Salesforce
В Instagram Salesforce получает помощь от знакомых персонажей, которых клиенты знают и любят, в рамках более широких усилий компании по брендингу.
И изображения, и видеоконтент в значительной степени сосредоточены на его талисманах, что создает реальную последовательность во всей ленте бренда. Невероятно хорошо спроектированные и, смею сказать, милые, эти персонажи используются в коротких роликах как метод передачи повествований или важных сообщений о возможностях и функциях Salesforce. С его привлекательными, гладкими 3D-эффектами конечный результат — очаровательный способ стимулировать обсуждение довольно сухой темы — программного обеспечения.
Вот, например, мы можем видеть Астро в состоянии блаженной медитации.
9. Южный комфорт
За последние несколько месяцев компания Southern Comfort вложила много энергии в рекламу, с помощью которой ее клиенты и последователи могут получить такие же впечатления от ее духов, не имея возможности посещать бары и рестораны.
Яркие экзотические цвета, четкие фотографии и причудливые анимированные элементы собраны вместе, чтобы привлечь внимание к рецептам коктейлей, которые потребители могут приготовить для себя, не выходя из дома.
Эти гифки и видео, сопровождаемые пошаговым руководством в комментариях к каждому рекомендованному напитку, доставляют массу удовольствия и дают зрителям впечатляющие предложения по сервировке.
10. Британский бейк-офф
Любой, кто следит за GBBO в социальных сетях, знает, что его аккаунты очень активны, пока шоу транслируется (и даже когда это не так). Очевидно, что его команды по дизайну и маркетингу заранее готовят множество контента, включая все, от потрясающих фотографий еды до мемов и зацикленного видео.
Помимо обильного количества клипов с закрытыми субтитрами, снятых прямо со съемок, было добавлено довольно творческое содержание. Последовательное использование цвета и жирного шрифта перекликается с атмосферой хорошего самочувствия, которую создает шоу, в то время как они оперативно и практично обновляют онлайн-подписку о текущих событиях. И немного классического юмора GBBO тоже никогда не помешает!
Есть ли какие-нибудь бренды, которые творчески используют зацикливание видео? Дайте нам знать в комментариях ниже!
Loop GIF-файлов | Tenor
Продукты
- GIF Клавиатура
- Android
- Mac
- Партнеры по контенту
- Tenor Insights
Изучите
- Реакционные GIF-файлы
- Изучите GIF-файлы
API
- Tenor GIF API
- Документация по API GIF
- Unity AR SDK
- 02 из цикла отверстие
фруктовая петля
временная петля
идеальная петля
бесконечная петля
в петле
See poopers29
- -Петля
- # Ямайка
- 9 0130 # узлы
- # рыбалка
- # повторить
- # символы
- #Joypixels
- # двойная фигурная петля
- # символы #
- Joypixels
- #sports
- #sportsmanias
- #emoji
- # Bambam-Bigelow
- #wrestling
- #weird
- #popsicle
- #popsicle rainbow
- #loop
- #cow
- #discord
- # Pixelated
- #balenciaga
- #claudiamate
- #drop
- #water
- #water
- #water
- Анимированная графика
- #immagine
- #immagineit
- #looping
- #seamless
- #loop
- #orb
- #pencil
- #doodle
- #forever
- #Focus
- # The-Rock Johnson
- #jwalking
- #jaywalking
- #walk
- #cycle
- #discord
- #moderator
- # Ice-Cream
- #Helado
- #Helado # Repeat-Single-Button
- #Symbols
- # Loop-Living
- #plants
- # Hang-In-There
- #Infinity
- # Loop
- #Forever
- #Forever
- #transparent
- #spinning
- #loop
- #spinnetxrs
- #spider
- #walking
- #insect
- # Create- # Bitbird-Family
- #restock
- #sell
- #store
- #shopping
- # Loop
- #Animal
- #Happy
- #Cute # Gacha-Life
- #Cartoon
- # Login
- # No-Loop
- #Static
- #sunglasses
- #loop
- #gif # Змеиная голова
- #seanbrendog
- #alien
- #gengar
- #pokemon
- # анимация
- # морф
- #blimp
- #
- #
- #loop
- # Open-Mouth
- #infinite
- #colorful
- #eat
- #swallow
- #loop
- # Loop-Living
- ухо
- # Newyears
- # Loop-Living
- #propagate
- #kstr
- #kochstrasse
- #circle
- #scribes
- 1
01
- # Loop-Living
- #Plants
- # khad-Woop
- #Skadi
- #Fgo
- # Skadi-Loop
- #loop
- Графика
- #paris
- #republique
- #loop
- #cgi
- #star
- #abstract
- #loop
- #glitch
- 9013A
- # Loop
- #parrot
- #slacker
- #wiggle
- #dance
- #animation
- #no
- #hot
- #sad 901 31
- #Burger
- #moving
- #loop
- #cat
- #running
- #run
- #psychedelic
- # The-Loop Gold-Loop
- #Patrick
- #shocked
- #surprised
- #loop
- #surprised
- #shocked
- #shocked
- #illusion
- #illusion
- #loop
- #Run
- #train
- #loop
- #robot
- #loop
- # Kitesurf-Megaloop 9030 #
- #
- # Kitesurf-Megaloop
- много
- #freaky
- #loop
- #macaroni
- #pasta
- # Треугольник
- # шаблон
- #loop
- #mouth
- #loop
- #endless
- #seal
- #spin
- #cute
- #loop
- #troll 9013j1
- #troll 9013j1
- #troll 9013j1
- #troll 9013j1
- #thinking
- #falling
- #loop
- #confused
- #what
- #really
- #loop
- #phone
- #phone
- 1-Loop Perfect
- #
- 1-Loop Perfect
- # annalogic4
- #loop
- #anna
- #loop
- # Loop
- #pog
- # 3-IR-C7-Xx-GW-Ln-D
- 1
- 1
- #loop
- #powerpoint
- #AILOOP
- #rollercoaster
- #loop
- # Loop-Pew-Pew
- # Team-Loop
- # Team-Loop
- 30 #infinity
- #loop
- # Infinity-Symbol
- #Pogchamp
- #loop
- #point
- #infinite
- #Totoro
- 1 #hoolnyahoop301
- # Круг
- # Расточка
- # Расточка
- # Соник
- # Губка Боб
- # Патрик-Стар
- # Shocked
- # Мугнольд-Луп
- # zoom
- #forever
- #loop
- #map
- #yes
- #loop
- # Infinite-Loop
- # Awkward-Look
- #cat
- #cat
- #cat
- #cat loop
- #catception
- #burn
- # Perfect-Loop
- # Supa-Hot-Fire
- # Hot-Wheels
- # Hot-Wheels-Loop
- #loop
- #infinity
- # Lockdown-Life
- #computer
- #bed
- #loop
- #loop
- #infinite
- #Mugenloop
Palm #looping - #loop
- #wtf
- # David-Hasselhoff
- #speedo
- # Loop
- #LOOP
- #loop
- #evloop
- #SWTOR
- # Loop
- # Custom-Green-Loop
- Преобразование в зацикленный GIF приведет к удалению любого звука из вашего видео.
GIF
- 901 30 #shrek
- 90loopvideo #loop
Как использовать циклы для объяснения 9
Эта статья опубликована совместно с Source.
Как визуальные журналисты, одна из наших главных обязанностей — информировать людей. Мы делаем это разными способами. Я думаю, что один метод, который мы только начали использовать для визуальных объяснений, — это визуальный цикл. В частности, анимированный gif.
Анимированные гифки: огромный потенциал.
Мы можем упустить GIF из виду, потому что ассоциируем его с некоторыми несерьезными вещами, такими как мемы, абсурдные мэшапы и ляпы знаменитостей (или ламы знаменитостей).
Типичная реакция gif.
Самый мастерский мэшап.
Но хотя эти гифки могут быть потрясающими и веселыми, зацикленные изображения имеют гораздо более богатое прошлое и большой потенциал, чтобы помочь нам объяснить читателям сложные концепции.
GIF-файлов в прошлом
Циклына самом деле имеют довольно долгую историю — и она началась задолго до 1990-х годов, когда формат обмена графикой впервые включил поддержку анимации (путем обмена нескольких изображений в последовательности для формирования элементарного видео). Какими бы восхитительными они ни были, это были не первые визуальные петли:
Начиная с начала 1800-х годов мы видели множество механических устройств, которые использовали ряды изображений, напечатанных на полосах или дисках бумаги, чтобы создать иллюзию движения.Это были первые устройства для анимации.
Фенакистоскоп был в основном вращающимся диском изображений, который вы просматривали через узкую щель, чтобы обмануть свой мозг, чтобы увидеть последовательность изображений вместо непрерывного размытия.
Праксиноскоп использовал зеркала для достижения того же результата — отраженные изображения внутри вращающегося цилиндра выглядели как движущееся изображение.
Праксиноскоп
Зоотроп объединил эти концепции с вращающимся цилиндром и узкими прорезями, через которые можно было смотреть, чтобы увидеть «движущееся» изображение.
Есть еще версия для бедняков, книжка-книжка, которая была изобретена примерно в то же время, что и эти другие приспособления.
Был ли это вращающийся диск или серия зеркал, конечный результат был на самом деле очень похож на гифки, которые мы знаем сегодня — зацикливание изображений, которые играют когнитивные трюки, позволяя нам видеть движение.
Техника фенакистоскопа и других устройств не исчезла полностью, даже если она была заменена более сложными цифровыми формами.Он появился на Boston T несколько лет назад. Рекламу фильма «Коралина» напечатали в виде серии плакатов внутри туннеля метро, которые пассажиры увидели как анимационный фильм, когда проезжал поезд.
Рекламный ролик к фильму Коралина.
Пассажиры метро в Бруклине видят анимацию на стене, когда поезд приближается и покидает станцию DeKalb Ave.
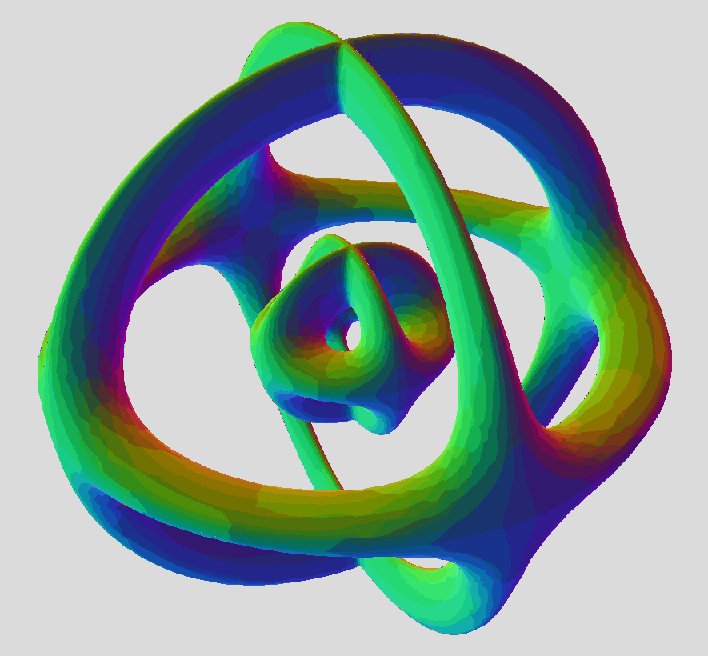
Но вернемся в 1800-е годы. В 1872 году фотограф Эдвард Мейбридж развил идею зацикленных изображений еще дальше и создал систему для их реального проецирования.Некоторые говорят, что это был первый кинопроектор.
Если вы внимательно посмотрите на проецируемое изображение, оно может напомнить вам кое-что еще, что часто возникает в контексте визуализации данных.
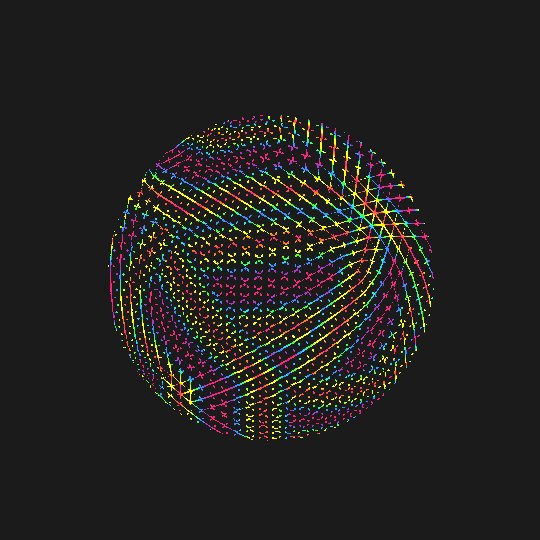
«Лошадь в движении», произведение того же Эдварда Мейбриджа, который изобрел кинопроектор. Он создал эту серию изображений, чтобы разрешить спор о том, отрывается ли лошадь всеми четырьмя ногами от земли одновременно (это так). Но это произведение также является классическим примером того, что мы называем «малыми мультипликаторами».«Маленькие кратные — это форма диаграммы, состоящей из последовательностей небольших изображений. Они полезны, потому что они помещают перед нами каждый бит информации одновременно. Если бы мы увидели одно видео с этой лошадью в движении, это могло бы быть труднее увидеть различия, потому что мы не можем хранить все в нашей рабочей памяти. Небольшие кратные позволяют нам выгружать нашу память на страницу.
Но что, если мы превратим эту серию фотографий в один зацикленный GIF?
Лошадь в движении: GIF-издание
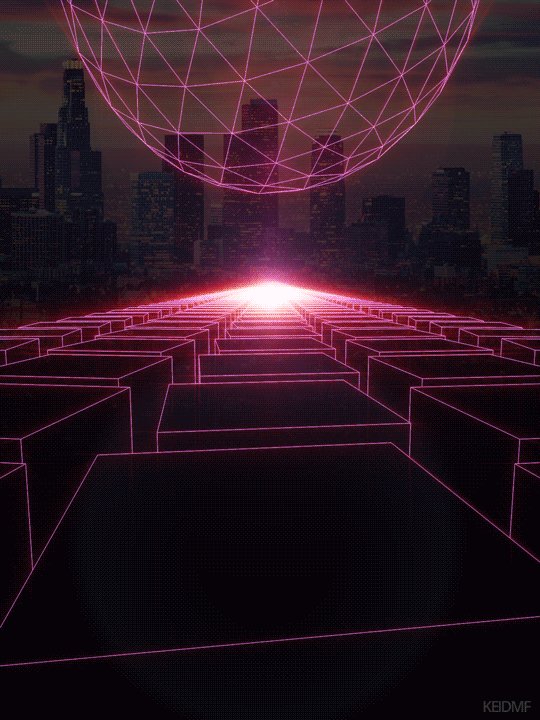
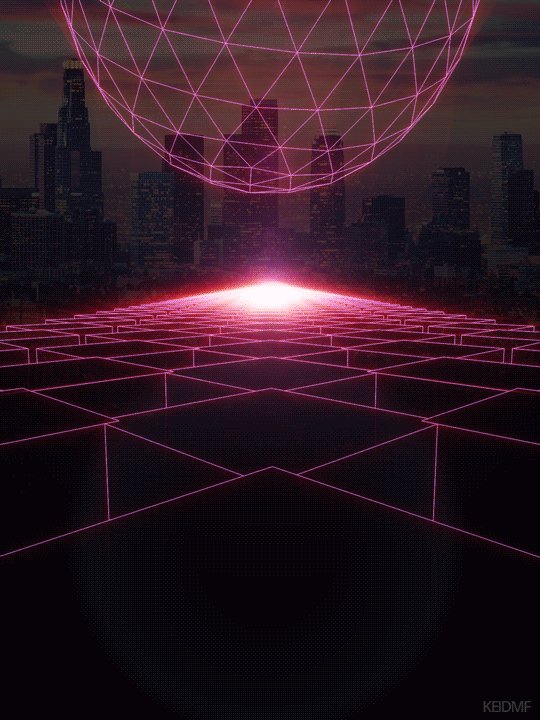
А вот и лошадь в движении, версия GIF.Обратите внимание, что вместо того, чтобы повторять это изображение снова и снова в космосе, как это делают маленькие кратные, мы просто повторяем его снова и снова во времени — навсегда . То, что GIF-файлы повторяют вечно. важно — в каком-то смысле GIF-файлы вводят в Интернет понятие бесконечности. С чего это начинается? Когда это прекратится? Когда ты уходишь? Может тебе стоит остаться!
И я думаю, что именно это повторение, этот бесконечный цикл делают GIF-файлы таким мощным инструментом.
Итак, перейдем к вопросу, почему петли полезны нам, как журналистам.
Чем полезны петли? Некоторые примеры:
Чтобы продемонстрировать, почему GIF-файлы могут быть полезны для нас, давайте рассмотрим примеры уже существующих циклов. Многие из этих GIF-файлов помогают объяснить процесс.
Объясните процесс
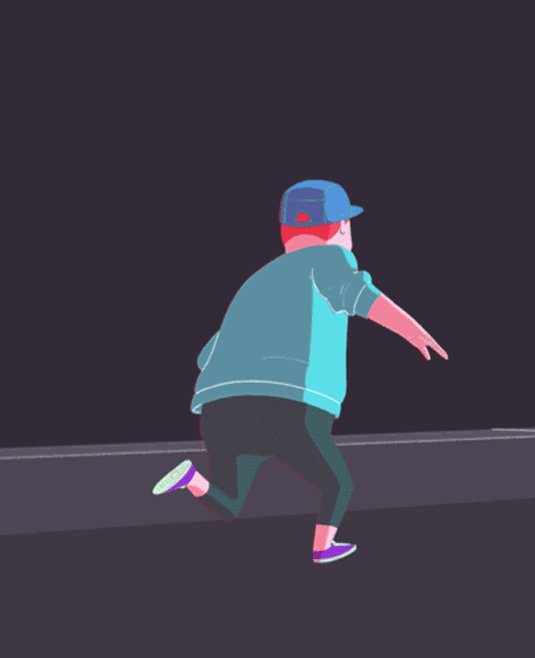
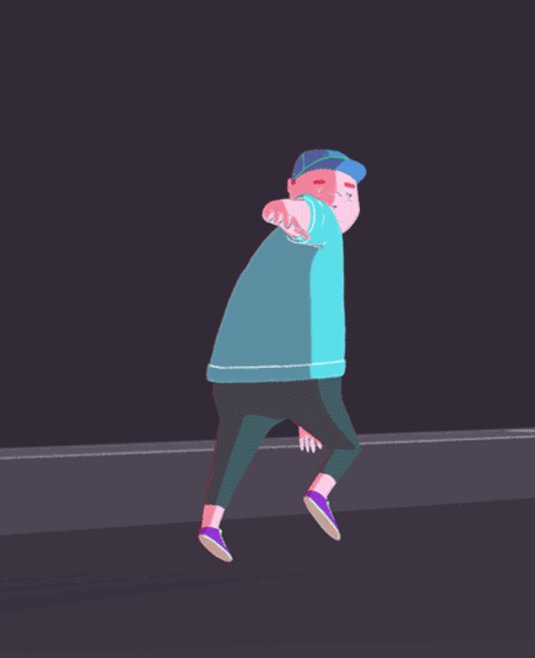
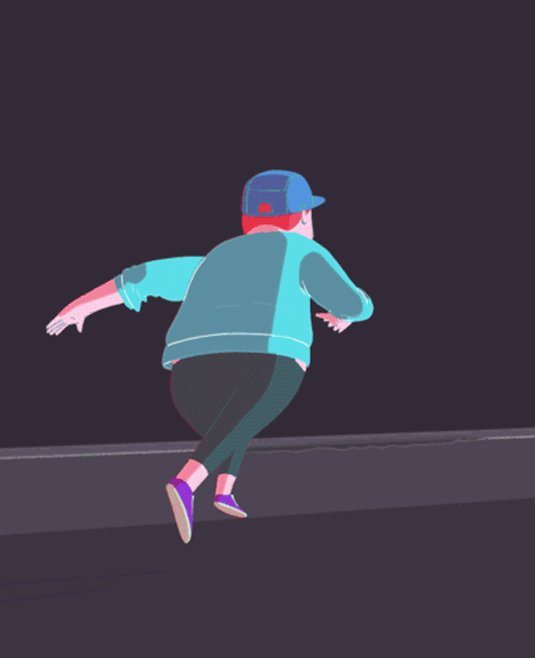
Вот гифка, объясняющая, как бегает гепард.
Или как работает замок и как его вскрыть.
Или как работает швейная машинка.
Довольно много из этих гифок «как все работает» попадают в категорию еды — крендели, пирожные, бутерброды с мороженым, макароны, тесто.
Итак, мы узнали, как делают цепочки или скрепки.
Более сложные, которые показывают нам внутреннее устройство дыхания существ.
Или как вращается вентилятор.
Затем некоторые процессы, о которых вы, вероятно, даже не задумывались, например, как сделать глобус. (Можно рассматривать это как против задачи проекции карты.)
Или как Супермен получает этот идеальный развевающийся плащ.
Или что на самом деле внутри Большой Птицы.
Или как нарисовать знак автобусной остановки как профессионал.
Объясните концепцию
GIF также могут помочь нам объяснить более абстрактные вещи.
Как теорема Пифагора или алгоритмы сортировки.
Как на самом деле работают почтовые индексы (возможно, это не то, что вы думаете, просто спросите Джеффа Ларсона)
Или общие пароли.
Это так плохо, как вы думали.
Или как работает позиционирование в CSS.
Если бы только эта гифка существовала много лет назад…
Или как лучше построить гистограммы, круговые диаграммы и таблицы.
Туфте, в гифке.
Показать вероятность
GIF-файлов также могут помочь нам более интуитивно показать вероятность и случайность.
Вот зацикленный рисунок, который сопровождал статью в New York Times об отчете о вакансиях. Слева — гипотетическая диаграмма того, каким может быть уровень безработицы, а справа — то, как будет выглядеть отчет о рабочих местах с учетом этого уровня. Таким образом, даже если бы рост рабочих мест был полностью неизменным, отчет о рабочих местах мог бы выглядеть так, как будто он растет или падает (или какая-то комбинация).
Использование циклов для объяснения неопределенности в отчете о вакансиях.
Вот еще один пример, когда нажатие кнопки дает вам другой возможный результат — кто выиграет Сенат. Чем больше вы вращаете, тем больше вы видите, как меняется вероятность.
Не могу перестать крутиться …
Почему они эффективны? Некоторые теории.
Это всего лишь несколько примеров журналистских или пояснительных гифок в дикой природе. Но почему они работают? Почему повторение так велико? Что на самом деле происходит, когда изображение зациклено? Давайте посмотрим на некоторые теории.
Экспозиция
Эффект простого воздействия говорит о том, что нам обычно нравятся вещи, с которыми мы сталкивались раньше.
И эта тенденция любить знакомые вещи начинается в довольно молодом возрасте — просто подумайте о детских сказках. Дети любят слушать одну и ту же историю снова и снова! Знакомые вещи удобны, они предсказуемы, и наша склонность любить повторение — это то, с чего мы в детстве начинаем учиться распознавать закономерности, подбирать новый словарный запас и делать прогнозы на будущее.
Именно поэтому популярны хиты. Когда мы впервые слышим песню, мы можем подумать, что это нормально. Но потом мы слышим это в спортзале, в продуктовом магазине и вдруг подпеваем ему в машине.
Повторение занимает центральное место в музыке в целом — как внутри песни (припев повторяется, по крайней мере, несколько раз), так и внешне каждый раз, когда вы слушаете песню, которую слышали раньше. Иногда на повторении.
Так рада, что я не единственный.
Помимо детских историй, из которых большинство из нас так или иначе вырастает, в жизни очень мало областей, где мы абсолютно нормально повторяем одно и то же снова и снова. Если кто-то рассказал вам анекдот в 18-й раз, это, вероятно, будет очень раздражать. Но если бы вы услышали свою любимую песню в 18-й раз, это, наверное, было бы не хуже! Так что если что-то и может помочь нам раскрыть загадочную силу лупов, так это музыка.
Воображение и ожидание
Одна из причин, по которой психологи считают музыку настолько мощной, заключается в том, что мы становимся воображаемыми участниками песни.Когда вы слышите несколько нот из известной вам песни, вы уже представляете, что будет дальше — ваш разум бессознательно подпевает.
В некотором роде именно поэтому маленький прыгающий мяч в старых музыкальных клипах Диснея о длинных песнях работает так хорошо — мы можем представить и подготовиться к пению того, что будет дальше. И каждый раз, когда наше воображение оказывается правильным, каждый раз, когда наши ожидания по поводу того, что будет дальше, подтверждаются, это сюрприз, и мы получаем большой рывок!
Мы всегда на шаг впереди текстов песен.
Я думаю, что в этом типе ожидания есть параллель с визуальным повторением. Даже если мы знаем, что будет дальше, мы как-то удивляемся снова и снова, будь то Эдвард Нортон, просыпающийся или Джеймс Стюарт и Грейс Келли, меняющие взгляды.
Они никогда не устареют.
Некоторые энтузиасты GIF из библиотеки Смитсоновского института явно повеселились, добавляя небольшие элементы неожиданности к старым изображениям и иллюстрациям. В этом примере им удалось превратить обыкновенную белку-летягу…правильная белка-летяга!
Или заставить иллюстрированных китов действительно плавать, или просто повеселиться со скелетами, или оживить часть страницы.
В этой истории, которая рассказывается в виде текстового сообщения, тоже есть что-то ожидаемое. Вы должны продолжать щелкать, чтобы прочитать следующий текст и посмотреть, как разворачивается история. Он даже поставляется с маленькими точками, которые указывают на то, что кто-то печатает (пока вы с нетерпением ждете ее ответа).Очень сложно перестать щелкать снова и снова, чтобы увидеть следующий текст, следующий текст.
Тайна раскрывается через текст.
Сдвиг внимания
Другая теория, объясняющая, почему повторение так эффективно, заключается в том, что оно позволяет нам каждый раз менять фокус.
Каждый раз, когда мы слушаем песню, мы не обязательно слушаем ее одинаково — мы переключаем наше внимание с одного аспекта на другой. Сначала, возможно, мы послушаем мелодию, затем гитарный рифф, а затем какой-нибудь особенно интересный отрывок из текста.Таким образом, мы никогда не фокусируемся каждый раз на одной и той же части песни. При каждом новом прослушивании мы слышим разные аспекты звука.
Наше внимание переключается между аспектами звука.
Это происходит и с языком. «Семантическое насыщение» — это термин, обозначающий то, что происходит, когда вы повторяете слово снова и снова, и внезапно слово вообще перестает иметь какое-либо значение. Повторение эффективно заставляет вас перестать сосредотачиваться на том, что означает слово, и вместо этого сосредоточиться на том, как оно звучит.Таким образом, повторение действительно может открыть новые элементы звука, недоступные на первый взгляд.
Последствия «смыслового насыщения».
Аналогичное явление происходит в визуальной сфере. Когда я вижу, как GIF повторяется снова и снова, я могу сначала сосредоточиться на одной части, затем на другой, затем на другой. Я начинаю замечать новые вещи. Помните те игры «Найди отличия», в которых нужно обнаруживать все визуальные несоответствия между двумя картинками? Обратите внимание: гораздо легче увидеть разницу, когда два изображения движутся вперед и назад, чем когда они просто расположены рядом.Зацикливание заставляет нас замечать различия, потому что наше внимание может переключаться.
Это хороший предзнаменование для GIF-файлов, которые показывают изменения с течением времени, потому что, повторяя эти изображения с большим количеством движущихся частей, мы можем каждый раз замечать новые вещи.
Итак, вот посмотрите, как территории США добавлялись за эти годы, как Бостон был заполнен свалками, как система метро Нью-Йорка росла с течением времени, сбор космического мусора за последние десятилетия, приливы и отливы сезонов год за годом, бэби-бум, даже то, как алфавит эволюционировал с 900 г. до н.э.C. по настоящее время.
Вот GIF, который показывает разрастание Walmart в городах. NPR блестяще использовала GIF-файлы для мобильной версии этого рисунка и небольшие мультипликаторы для настольной версии. Обе версии используют повторение (одна в пространстве, а другая во времени), но идеально подходят для платформы пользователя.
NPR меняет гифки на маленькие мультипликаторы в мобильной версии.
Запоминание
Я не могу упомянуть повторение и музыку, не говоря уже об ушных червях.Это отрывки песни, которые проникают в наше подсознание, а потом мы не можем выбросить их из головы. Одна из теорий об ушных червях гласит, что наш мозг пытается придумать мелодию или текст песни. Мы повторяем, повторяем и повторяем, чтобы запомнить последние несколько слов, и когда мы их разгадываем (или когда мы снова слушаем песню), ушной червь исчезает.
Дисней «Это маленький мир» — печально известный ушной червь.
Но учтите это. Когда мы мысленно повторяем запоминающиеся мелодии, мы повторяем и слова.Нам гораздо легче запоминать тексты песен, чем запоминать другие вещи, например речи. Песни становятся для нас почти «крючком», на который можно повесить слова. В дополнение к ритму у вас есть мелодия: мелодия, взлеты и падения, а также высота звука, которую сопровождают слова. Это дает мощный набор подсказок, которые помогут вам запоминать слова гораздо эффективнее, чем случайные монотонные отрезки речи.
И педагоги в полной мере воспользовались этим фактом, чтобы добавить к мелодиям несколько довольно полезных слов; закодировать информацию в текстах песен.Подумайте об азбуке. Или дни недели на испанском, или пятьдесят отличных Соединенных Штатов, или президенты.
Алфавитная песня имеет ту же мелодию, что и «Twinkle Twinkle Little Star».
Мы уже использовали силу музыкальных лупов для обучения, так почему бы не использовать эту силу повторения визуальными способами для обучения / информирования? Если в мелодии есть крючок, на который можно вешать слова, тогда возникает вопрос… могут ли визуальные эффекты служить крючком для подвешивания информации?
Фактически они уже есть! Со времен Древней Греции люди использовали уловку, называемую дворцом памяти, чтобы связывать информацию с изображениями.Дворец памяти — это, по сути, воображаемое здание в своем воображении, в которое вы «помещаете» различные объекты, которые вы хотите запомнить, чем безумнее, тем лучше. Нашему мозгу гораздо легче запоминать места и образы, чем слова или числа, поэтому, связав их, вы можете запоминать самые разные вещи. Пройдя по этому «дворцу» несколько раз, спустя годы люди могут вспомнить самые замысловатые детали и мелочи.
Итак, мы знаем, что изображения могут помочь нам запомнить вещи.Я думаю, что мы можем использовать эти же визуальные «крючки» для другой цели: для предоставления инструкций. Если вам нужно помочь кому-то запомнить последовательность шагов, а затем повторить их позже, обучающие GIF-файлы идеально подойдут!
Так вот, может быть, как танцевать или завязать себя узами брака.
Как завязать галстук-бабочку (это своего рода комбинация small-multiples-GIF-loop), или как приготовить различную выпечку, как ходить по лунной походке (видимо, все делают это неправильно, эти гифки показывают, как нельзя к), как играть в гольф, или даже как подписывать различный интернет-сленг.
Вот цикл инструкций, составленный Нью-Йоркской публичной библиотекой, чтобы помочь объяснить, как использовать свой новый краудсорсинговый инструмент для инспектирования зданий. Это первое, что вы видите на главной странице, и оно помогает вам понять, что вы должны делать.
NYPL расскажет, как использовать Building Inspector.
Что, если бы чиновники здравоохранения использовали циклы обучения, чтобы научить людей пользоваться дефибриллятором или выполнять СЛР? Если бы у нас был GIF, когда мы изучали эти вещи, который показывал бы нам, как именно их делать? Возможно, позже мы вспомним это лучше.
Разве это не было бы замечательно в формате GIF?
Потому что, помимо визуальных подсказок для запоминания, петли также показывают нам, в каком именно порядке нужно что-то делать. Это, очевидно, важно, когда речь идет об использовании дефибриллятора. Порядок — это то, что мы понимаем, даже не осознавая этого, вроде того, как после многократного прослушивания плейлиста я точно знаю, какая песня будет следующей, даже если я не пытался запомнить порядок намеренно.
Итак, гифки не заменят медицинское обучение, но я думаю, что они могут быть очень полезны для такого рода инструкций.И, насколько я могу судить, текущее состояние GIF-файлов общественного здравоохранения довольно мрачное, потому что единственное, что обнаружилось, когда я искал «GIF-файлы общественного здравоохранения», — это эта небольшая коллекция. Итак, прогресс возможен!
Печальное состояние здоровья людей гифки.
Преобразование
Наконец, еще одна причина, по которой циклы настолько мощны, заключается в том, что они могут преобразовать что-то обыденное или среднее в нечто совершенно иное. Чтобы проиллюстрировать это, позвольте мне рассказать вам историю Дайаны Дойче.
Дайана Дойче — психолог в Калифорнийском университете. Сан-Диего, который изучает, как люди воспринимают музыку и высоту звука и как на это влияют всевозможные вещи, например, правша вы или левша, где вы выросли, или даже наши ожидания или убеждения относительно того, что мы собираемся сделать. слышать.
Обычно Deutsche проводит эти эксперименты, заставляя людей слушать записи, которые она записывает и редактирует сама. Итак, однажды ночью она монтировала немного аудиозаписи и оставила кассету включенной, пока она пошла на кухню, чтобы заварить чай.Через некоторое время она начала задаваться вопросом — что это за пение? Она поняла, что это ее собственный голос, на повторении, который она перепутала с песней.
Итак, это кажется действительно странным. Мы ведь знаем разницу между речью и пением, верно? Что ж, давайте сами посмотрим, что происходит, когда мы слушаем, что сделала Диана.
Музыка в записи Deutsche
Если вы похожи на большинство людей, в какой-то момент фраза «иногда так странно себя ведет» стала звучать как мелодия.И на всякий случай, если вы думаете, что вы единственный, посмотрите, как то же самое случилось с этими детьми.
Что особенно безумно в этой иллюзии преобразования речи в песню, так это то, что вы никогда не сможете ее не услышать — с этого момента вы ВСЕГДА будете слышать «иногда так странно себя», как в песне.
Эта мощная иллюзия говорит нам, что повторение настолько глубоко укоренилось в музыке, что мы можем превратить слова в музыку, просто повторяя их в цикле!
И… если мы можем повторять несколько слов снова и снова, чтобы стать музыкой, что происходит, когда мы повторяем другие вещи снова и снова?
Более широкое применение петель
Год или два назад изобретатель Giphy Алекс Чанг и видеохудожник Пол Пфайффер задавали тот же вопрос.Они начали с представления цикла как функции. Если вы пропустите звук через эту функцию петли, вы получите музыку. Если вы пропустите через него изображение или видео, вы получите GIF. Но затем они довели эту предпосылку до логической крайности. Что если через него поставить мысль ? Что, если бы мы применили этот цикл к себе?
Функция цикла.
Их ответ на вопрос «как выглядит повторяющаяся мысль?» было гипноза . Если задуматься, эта идея имеет смысл в контексте циклов и повторений.Классические символы гипноза — это, как правило, завораживающие часы, раскачивающиеся взад и вперед, или психоделические спирали, которые увеличиваются до бесконечности.
Но гипноз также содержит понятие медитативного состояния. Повторяя одно и то же снова и снова, мантры, Ом, — это функция петли, применяемая к человеческому мышлению. Более того, думали Чанг и Пфиффер, процесс гипноза — это в основном процесс получения доступа к вашему подсознанию. Когда ваш мозг находится в этом гипнотическом, поддающемся внушению состоянии, можно стереть или переопределить непродуктивные шаблоны и заменить их полезными.
Эта идея также имеет смысл, когда мы думаем о повторяющихся изображениях в другом контексте. Экспозиционная терапия — это метод поведенческой терапии, который заключается в многократном воздействии на пациента объектов или ситуаций, которых он боится, с целью преодоления этих страхов. Идея десенсибилизации, заключающаяся в том, что повторное воздействие на определенное изображение или определенные типы изображений может сделать вас менее чувствительным к ним, зависит от этого представления о том, что повторение может быть трансформирующим — оно может фундаментально изменить вас.
Итак, пока Чанг и Пфиффер думали о том, как зацикленные изображения могут помочь перепрограммировать наш разум, они придумали новую безумную идею стартапа, которую они назвали ГИФНОЗ: использование GIF-файлов для перепрограммирования себя.
ГИФНОЗ
В частности, они думали, что, используя гифки в качестве хранителей экрана, они могут изменить настроение людей самыми разными способами. Так что будь то снижение чувствительности к особенно ужасным ужасам или улучшение вашего настроения, показывая вам очаровательно скоординированных кошек, они думали, что гифки обладают огромной силой.
Гифки, изменяющие настроение, были основной идеей ГИФНОЗА.
Даже если GIPHNOSIS не совсем удачный стартап, справедливо будет сказать, что визуальные циклы могут быть невероятно преобразующими.Независимо от того, используются ли они во благо или во вред, они являются мощными инструментами, и мы уже видели некоторые способы их использования.
GIF в будущем
Но я почти уверен, что есть еще много способов использовать GIF в журналистике. И хотя я не уверен, какие формы будут принимать GIF в будущем, я призываю вас подумать о способах создания циклов в мире повествования историй в Интернете целенаправленным, проницательным или просто юмористическим способом. Потому что кто знает, какие виды невозможного, волшебного или преобразующего опыта мы можем создать — и все это с помощью петель.
Программное обеспечение для совместной работы и проверки Creative
Если у вас нет проблем с уменьшением размера файла GIF до определенного размера, обычно лучше начать с значений по умолчанию.
Уменьшение частоты кадров — лучший способ уменьшить размер файла (вы буквально уменьшаете количество изображений, содержащихся в контейнере GIF), но, очевидно, начнет снижать плавность вашей анимации по мере ее уменьшения. При уменьшении частоты кадров обязательно используйте другую частоту кадров с общим знаменателем; если вы анимировали на 24 , попробуйте 12 , 8 или 6 .Если вам нужны параметры, которых нет в настройках Media Encoder, вам нужно будет вернуться в After Effects, внести эти изменения в настройки композиции и повторно отправить в Media Encoder.
Вам часто удастся немного снизить визуальное качество, но это может быстро сделать вещи блочными / коренастыми, особенно с более сложными визуальными эффектами. Как правило, лучше всего попытаться сбрить небольшие количества за один раз и выполнить несколько операций экспорта методом проб и ошибок, пока не достигнете желаемого числа магического размера.
Если вы пытались уменьшить частоту кадров и качество, а по-прежнему не может получить ваш файл до приемлемого размера, если он не выглядит как неровный, блочный беспорядок, возможно, пришло время пересмотреть, сколько контента вы пытаемся упаковать в этот маленький контейнер.
Если вы планируете создавать много GIF-файлов в After Effects, возможно, стоит инвестировать в сторонний инструмент, такой как GifGun. Он позволяет экспортировать GIF-файлы прямо из интерфейса After Effects и обеспечивает больший контроль над параметрами качества без необходимости погружаться в большое количество меню.
Покажи это мируПришло время опубликовать ваш GIF — как еще все оценят вашу тяжелую работу? Вы можете добавлять их непосредственно в блоги или веб-сайты, включать их в свои сообщения в Facebook или Twitter (Instagram не поддерживает GIF-файлы, к сведению), публиковать их на таких сайтах, как Giphy, чтобы сделать их доступными в качестве изображений реакции, или отправлять их напрямую друзьям, используя общение. Программы.
Ах да — вы, вероятно, хотели получить вознаграждение за концепцию, которую я там начал.Теперь, когда вы прочитали эту статью, пришло время немного подбодрить вас. Итак, мы здесь:
Как преобразовать видео в зацикленный GIF | Small Business
При отправке видеофайла может потребоваться большая часть полосы пропускания, особенно если вы повторно отправляете файл через свой веб-сайт или через обширный список адресов электронной почты клиентов. Преобразование видео в анимированный GIF с зацикливанием значительно сокращает размер файла. Само преобразование — это простой процесс, в котором используется стороннее программное обеспечение, доступное как для платформ Windows, так и для Mac.
Преобразование через. Adobe Photoshop
Запустите приложение Photoshop, затем щелкните меню «Файл», чтобы начать открытие видеофайла, который вы хотите преобразовать в зацикленный GIF. Выберите параметр «Открыть» и используйте браузер файлов, чтобы выделить и открыть видео. файл для преобразования.
Щелкните меню «Окно» и выберите «Анимация», чтобы получить доступ к палитре анимации.
Щелкните и удерживайте синие маркеры, расположенные над временной шкалой видео, и перемещайте маркеры, пока один из них не будет помещен в начальную точку выбор видео для преобразования, а другой находится в конечной точке.
Выберите «Обрезать продолжительность документа до рабочей области» в меню палитры, чтобы вырезать все части видео за пределами выбранной начальной и конечной точек.
Щелкните параметр «Свести кадры в слои» в меню палитры, чтобы преобразовать кадры видео в отдельные кадры. Щелкните правой кнопкой мыши активный видеослой и затем удалите его, выбрав «Удалить слой» во всплывающем меню.
Выберите параметр «Создавать кадры из слоев». Откройте меню «Файл» и выберите «Сохранить для Интернета и устройств».Установите формат сохранения на «GIF», затем используйте раскрывающееся меню «Параметры зацикливания», чтобы выбрать «Навсегда», чтобы GIF постоянно зацикливался. Нажмите кнопку «Сохранить», чтобы сохранить видео в виде зацикленного файла GIF.
Преобразование через. VirtualDub, Free Batch Image Converter и UnFREEz
Загрузите программное обеспечение VirtualDub, а затем откройте видео в формате AVI или MPG, которое вы хотите преобразовать в анимированный GIF, с помощью команды «Открыть видеофайл», доступной через меню «Файл». Если видеофайл отсутствует в формате.mpg или .avi, затем используйте программу преобразования видео, такую как AVI Converter, AVS Video Converter или Xilisoft Video Converter, чтобы преобразовать его в совместимый формат, прежде чем начать.
Щелкните опцию «Видео» в главном меню. Поставьте точку в радиальном ряду рядом с настройкой «Полный режим обработки». Щелкните «Сжатие» и выберите «Несжатый RGB / YCbCr».
Снова откройте меню «Файл» и выберите «Экспорт», а затем «Последовательность изображений». Введите имя файла для ваших скопированных видеокадров, затем введите минимальное количество цифр, которые вы хотите использовать в качестве номеров кадров в отведенном месте.Нажмите кнопку рядом с «Каталог для хранения» и выберите каталог, в который нужно скопировать видеокадры. Выберите «JPG» в качестве типа выходного изображения, а затем выберите уровень качества для изображений. Чем выше выбор качества, до 100, тем лучше изображение будет отображаться в вашем GIF и тем больше будет файл GIF. Нажмите «ОК», чтобы начать процесс преобразования видео в отдельные изображения для каждого видеокадра.
Преобразуйте изображения JPG в формат GIF с помощью Free Batch Image Converter.Введите местоположение файлов JPG в слот «Исходная папка» и целевой каталог для файлов GIF в слот «Целевая папка». Выберите размер изображения для файлов GIF, а затем поставьте отметку в круге рядом с надписью «Преобразовать в формат файла GIF». Выберите уровень качества изображения с помощью ползунка внизу. Нажмите кнопку «Конвертировать», чтобы преобразовать изображения.
Запустите приложение UnFREEz. С помощью проводника Windows откройте каталог, в котором вы сохранили файлы изображений.Выделите все файлы в каталоге, выделив их, и перетащите файлы на белую панель приложения UnFREEz. Перетащите файлы на панель.
Поставьте галочку рядом с «Циклической анимацией», чтобы создать бесконечно повторяющуюся анимацию GIF. Выберите частоту задержки анимации между кадрами. Частота задержки в четыре или пять сантисекунд должна создать естественную частоту кадров для GIF. Нажмите кнопку «Создать анимированный GIF» и выберите место на жестком диске для сохранения файла во всплывающем окне браузера, чтобы завершить создание GIF.
Преобразование Mac с помощью GIFBrewery
Запустите GIFBrewery, затем щелкните меню «Файл», а затем «Открыть», чтобы выбрать видеофайл, который необходимо преобразовать, и поместите его в видеоокно программы. Видео файлы должны воспроизводиться вашим программным обеспечением QuickTime, но функции программного обеспечения могут быть расширены за счет добавления подключаемых модулей для поддержки дополнительных форматов файлов, например подключаемого модуля Perian.
Перетащите стрелку начала ползунка видео, расположенного под окном видео, в начало части видео, которую вы хотите преобразовать, и щелкните «GIF» и выберите положение стрелки в качестве начального кадра.Повторите процесс с конечной стрелкой, установив позицию в качестве конечного кадра.
Установите количество кадров для видео в разделе «Клип», чтобы оно соответствовало количеству кадров в выбранном разделе видео. Вы можете подсчитать количество кадров, нажав клавишу со стрелкой вправо, чтобы переместить стрелку прокрутки видео вперед на кадр за каждый щелчок, пока не дойдете до стрелки конца. Верните стрелку обратно в начальную точку. Установите задержку кадров, разделив 1 на частоту кадров, а затем умножив результат на 1000.
Установите для параметра «Режим» значение «Нормальный» и убедитесь, что «Счетчик циклов» установлен на 0, чтобы создать бесконечно зацикленный GIF.
Щелкните «Создать GIF», чтобы преобразовать видеофайл в анимированный файл GIF. Подождите, пока приложение завершит преобразование, затем нажмите «Сохранить», чтобы сохранить GIF на жесткий диск.
Ссылки
Ресурсы
Предупреждения
Писатель Биография
Ларри Симмонс — писатель-фрилансер и эксперт в области слияния компьютерных технологий и бизнеса.У него есть степень бакалавра наук. по экономике, M.S. в информационных системах, M.S. в области коммуникационных технологий, а также значительную работу по направлению к MBA в области финансов. Он опубликовал несколько сотен статей в Demand Studios.
Создание бесшовных GIF-изображений с зацикливанием | Inside Design Blog
Одна из моих любимых вещей в создании зацикленных GIF-файлов — это то, что они представляют собой относительно простой способ продемонстрировать свои навыки дизайна и иллюстрации. Кроме того, они не требуют много времени на производство, их весело делать, и они являются отличным способом сэкономить на процессе анимации.Так много побед.
Как иллюстратор, аниматор и режиссер анимации, за последние несколько лет я все больше и больше участвую в создании зацикленных GIF-файлов как для личного, так и для коммерческого использования. Итак, поскольку меня часто спрашивают о моем процессе, я хотел бы поделиться тем, что я узнал о разработке «успешного» зацикленного GIF.
Связанные: 7 советов по созданию потрясающих анимированных GIF
Начать с рассказа
Для меня это самый сложный шаг.Я стараюсь придумать идею, которая будет забавной и увлекательной, но в то же время простой для понимания. И, конечно же, он должен работать как зацикленный GIF.
В качестве примера поговорим о моем. Я создал GIF для каждого эпизода в 6 сезоне, и задача заключалась в том, чтобы взять сцены — часто очень жестокие — и превратить их в симпатичные GIF-файлы, которые функционируют как TL; DR-версия эпизода.
Ниже представлены 3 гифки, представляющие 3 жестокие сцены. Анимация, красочная и милая, освещает все, что угодно, только не милые оригинальные сцены.
Рамзи и его любимая собака.
Бенджен и белые ходоки.
Ниже посмотрите 15-секундный GIF-файл, который объединяет 3-4 мини-цикла, которые создают содержательную историю. «Чистая» анимация длится около 5-6 секунд, поэтому, рассказывая историю с помощью циклов, я также могу сэкономить себе немного времени.
Будьте проще
Минималистичный подход на этапе проектирования даст вам больше свободы на этапе анимации. Как правило, чем проще и понятнее дизайн, тем проще будет анимация.Сложный дизайн содержит множество деталей, оттенков и т. Д., На которые нужно обращать пристальное внимание в каждом кадре. Так что просто будьте проще.
Мне нравится использовать простые геометрические формы и плоские цветовые схемы. Я также избегаю ненужных деталей, таких как пальцы рук и ног, и использую простые штрихи для рук и ног — их намного проще анимировать, чем детализированную руку с оттенками, переменной толщиной и анатомической точностью. Простые движения конечностей позволяют вам их растягивать, сжимать и играть с ними почти как со спагетти — и они все еще сохраняют свою первоначальную толщину.
В рамках этих ограничений я могу поиграть с преувеличением некоторых особенностей, чтобы добавить юмора, особого стиля и визуального интереса: огромное тело с крошечным лицом, очень толстыми руками или очень длинными и тонкими руками и т. Д. Я также считаю, что анимация простые персонажи более изящны и выразительны.
Чтобы объяснить, что я имею в виду, вот гифка талантливой Симоны Байлз. Присмотритесь, и вы увидите, что персонаж спроектирован только с основными элементами: простые штрихи в виде конечностей, более толстые штрихи в виде тела и 2 идеальных круга в виде головы и волос.Это оно!
И с этим базовым дизайном я могу играть намного легче, чем если бы он был построен более реалистичным и детализированным способом. Все эти сумасшедшие сальто было бы сложно выполнить, если бы дизайн не был простым.
Петли должны быть идеальными
Поскольку он автоматически воспроизводится снова и снова, зацикливание GIF-файлов должно быть безупречным — в противном случае недостатки легко обнаружить, не говоря уже о том, чтобы отвлекать. Так что уделите много внимания деталям. Уделяйте особое внимание каждые кадров анимации, чтобы цикл получился бесшовным.Я стремлюсь создать плавную анимацию, и иногда я использую классическую анимацию для небольших корректировок, таких как взмахи волос или движения конечностей (здесь тоже пригодится простой дизайн). Поскольку в большинстве случаев циклические GIF-файлы короткие, это того стоит.
Чтобы анимация работала как цикл, первое, что я делаю, — создаю первый и последний кадры так, чтобы они плавно сочетались друг с другом. Затем я перехожу к созданию тела анимации.
При создании зацикленных GIF-файлов постарайтесь добавить элементы восхищения, которые удивят зрителей.
Несколько идей:
Включите мини-эффекты. Например, добавьте звезды к сияющим объектам, свистит для сверхбыстрого движения конечностей и небольшие облака пыли, когда что-то тяжелое падает на землю.
Преувеличьте движение. Например, отделите голову от тела, когда персонаж получает удар.
Разумно выбирайте цветовую палитру. GIF ограничен 256 цветами, поэтому градиент может быть пиксельным.
Надеюсь, эти советы вам пригодятся.Посетите мои каналы в Vimeo, Dribbble, Facebook и Instagram, чтобы увидеть больше GIF-файлов!
Если вам это понравилось, не пропустите нашу публикацию о синемаграфах, последней эволюции анимированных GIF.
Gifs & tutorials
Иногда вы сталкиваетесь с такими типами сцен, которые потенциально могут быть зациклены, но вы не совсем уверены, где находится точка зацикливания. Конечно, не все гифки можно зацикливать, но когда вы найдете один, который можно зацикливать, это может сделать ваш гиф бесконечно более приятным для просмотра.Из этого туториала Вы узнаете, как легко найти точку петли в гифке.
Примеры того, что мы собираемся делать
Приступим к работе
Если вы заметили повторяющееся движение в сцене, есть вероятность, что это сцена, которую вы можете зациклить. В аниме вы обнаружите, что в определенных сценах используются циклы анимации. Допустим, они на самом деле рисуют анимацию для 12 кадров. Они используют эти кадры в общей сложности 72 кадра. Это типы сцен, которые вы можете зациклить (при условии, что фон не изменился).
В этом случае у меня есть сцена, которая в основном повторяется довольно много раз и в итоге получается более 200 кадров. Это была такая длинная сцена с зацикливанием, что я даже не стал ее преобразовывать и импортировать.
Итак, то, что мы собираемся сделать, очень простое. Мы собираемся выбрать первый кадр и верхний слой.
Как только вы это сделаете, мы выберем весь холст. Вы можете сделать это, нажав Command / Ctrl + A (Выбрать все). Когда вы это сделаете, нажмите Command / Ctrl + Shift + C (Копировать все в выделенном фрагменте) и, наконец, Command / Ctrl + V (Вставить).
Когда вы это сделаете, новый слой будет в верхней части окна слоев. В правом верхнем углу окна слоев вы можете установить непрозрачность на 50%.
Теперь, когда вы воспроизводите свой гиф, у вас будет прозрачный слой, который покажет вам, когда вы дойдете до кадра, который точно такой же, как и первый кадр. Достигнув этого кадра, вы удаляете этот кадр и все, что следует за ним. Не оставляйте в кадре одно и то же, это вызовет странную паузу в точке, где он должен зацикливаться.
Когда вы найдете точку зацикливания, просто удалите прозрачный слой, и у вас будет правильно зацикленный gif.
