Оформление текста text-decoration средствами CSS .
Продолжаем работу с текстом. Давайте рассмотрим еще одно свойство — text-decoration: ;. Для чего оно нужно? Бывают моменты, когда нужно сделать текст подчеркнутым или сделать линию над текстом или вовсе его зачеркнуть. Так вот, используя данное свойство, и меняя только его значения можно удовлетворить все выше заявленные требования.
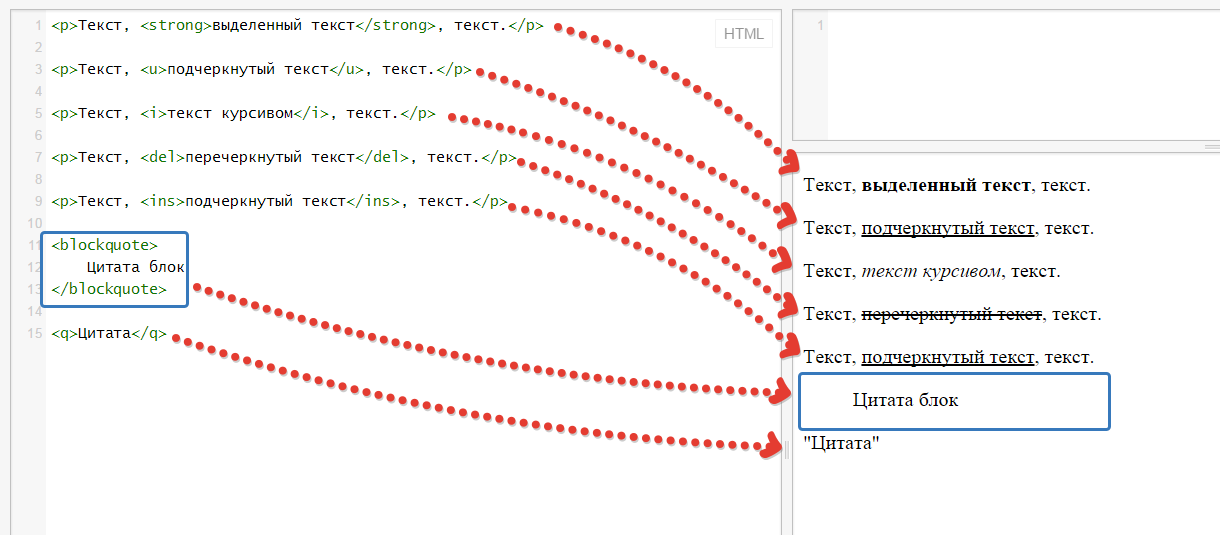
- text-decoration: underline ;— Устанавливает подчеркнутый текст
- text-decoration: overline ; — Линия проходит над текстом
- text-decoration: line-through ; — Создает перечеркнутый текст
- text-decoration: none ; — Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию
Свойство text-decoration: ; очень часто используется при работе с ссылками.
Но давайте все по порядку и для начала научимся подчеркивать текст.
Подчеркнуть текст CSS
Возьмем пример из прошлого урока, и в четвертом и пятом абзаце подчеркнем жирную область. Там уже использовался класс, когда задавалось свойство жирного и курсивного шрифта, а теперь к нему еще и добавим свойство для подчеркивания. Для подчеркивания используется значение underline
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts. css" type="text/css" rel="stylesheet">
</head>
<body>
css" type="text/css" rel="stylesheet">
</head>
<body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body>
</html>
И для класса .bold зададим еще одно свойство подчеркивания.
CSS
.bold{
font-weight: bold;
text-decoration: underline;
}
Теперь жирный текст стал еще и подчеркнутым.
Надчеркутый текст CSS
Теперь давайте расположим линию над текстом для этого в свойстве text-decoration: ; меняем значение на
CSS
.bold{
font-weight: bold;
text-decoration: overline;
}
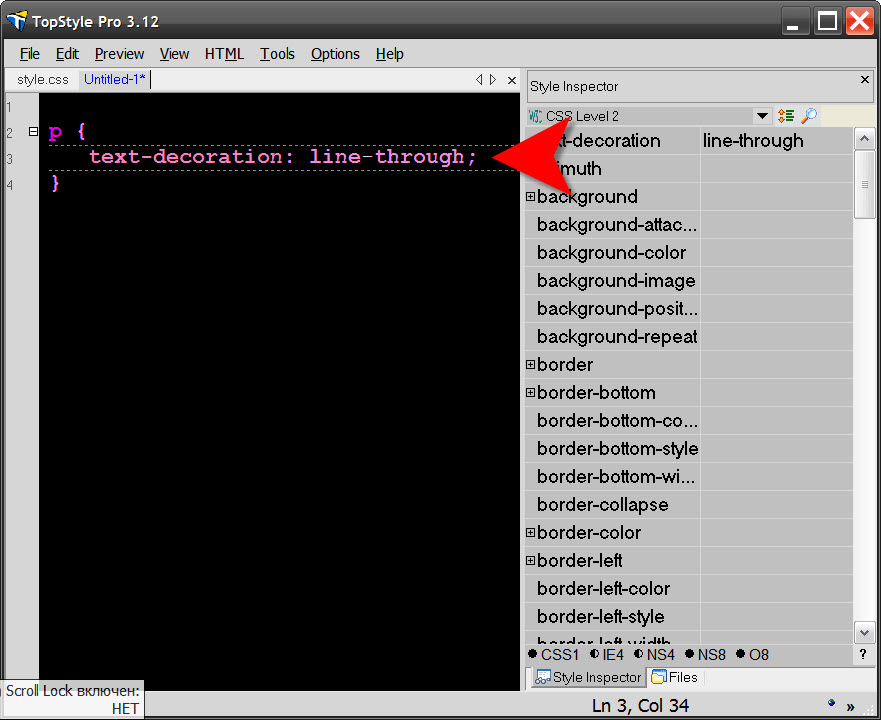
Зачеркнутый текст CSS
Для того чтобы перечеркнуть текст то вновь нужно изменить значение в свойстве text-decoration: ; на line-through после чего у нас появится перечеркнутый текст.
CSS
.bold{
font-weight: bold;
text-decoration: line-through;
}
Такое свойство также частенько используется, когда нужно отобразить какое-то отрицание
Удаление лини подчеркивания
И снова мы возвращаемся к ссылке, у которой нужно удалить линию подчеркивания. Используется все тоже свойство, только значение устанавливается в none. И предположи, что Вы у всех ссылок на странице хотите убрать подчеркивание. Для этого используется такая структура кода.
CSS
a{
text-decoration: none;
}
Теперь создано общее правило для всех ссылок, которые теперь все будут отображается без подчеркивающей линии.
В Демо можно просмотреть пример работы данного свойства с каждым из значений в отдельности. На этом с оформлением текста все, а мы движемся дальше.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
seodon.
 ru | CSS справочник — text-decoration
ru | CSS справочник — text-decorationОпубликовано: 18.08.2010 Последняя правка: 08.12.2015
Свойство CSS text-decoration используется для оформления текста элемента — подчеркивания, надчеркивания, зачеркивания или мигания. Также с помощью этого свойства можно убирать подчеркивание у ссылок.
Хотя text-decoration и не наследуется, оно распространяет свое действие на текст всех потомков элемента, которые находятся в прямом потоке HTML-страницы. А вот если какие-то потомки являются всплывающими (float), абсолютно позиционированными (position) либо имеют значение свойства display равное inline-table или inline-block, то на них данное свойство не действует.
Тип свойства
Назначение: текст.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства text-decoration является ключевое слово none или inherit либо одно или несколько (через пробел) ключевых слов задающих стили оформления.
- underline — подчеркивает текст элемента.

- overline — надчеркивает текст, то есть рисует над ним линию.
- line-through — отображается зачеркнутый текст.
- blink — текст элемента мигает (мерцает), то есть кратковременно исчезает и вновь появляется.
- none — отменяет все эффекты оформления.
- inherit — наследует значение text-decoration от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: none, однако браузеры по умолчанию подчеркивают текст у ссылок.
Цвет линий подчеркивания, надчеркивания или зачеркивания всегда соответствует цвету текста элемента (color) к которому применялось text-decoration. То есть даже если у потомков будет другой цвет текста, то цвет линий при этом не изменится.
Синтаксис
text-decoration: [underline || overline || line-through || blink] | none | inherit
Пример CSS: использование text-decoration
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство text-decoration</title> <style type="text/css"> a:hover { text-decoration: none; /* убрать подчеркивание у ссылок под курсором */ } </style> </head> <body> <p><a href="https://spravka.seodon.ru/css/">Справочник по CSS</a></p> </body> </html>
Результат примера
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | До 4.0 | 4.0 и выше | 9. 2 и выше 2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Частично | Частично | Да | Частично | Частично |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
IE до версии 9.0, Chrome и Safari не поддерживают значение blink.
Opera применяет значение blink только к тексту самого элемента, но не его потомков.
Chrome, Safari, Firefox до версии 4.0 не применяют данное свойство к потомку элемента, если этот потомок является HTML-таблицей.
IE 6.0 и 7.0, Chrome, Safari, Firefox до версии 4.0 применяют text-decoration к потомкам элемента, даже если они являются всплывающими, встроенными блоками (inline-block) или абсолютно позицонированными — ошибка.
отдо — Tailwind CSS класс
← Список классов Tailwind CSS
Lorem ipsum dolor sit amet.
Preview
Lorem ipsum dolor sit amet.
Проверить
от строки до в реальном проекте Щелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, в которой используется выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.line-through { оформление текста: сквозное; }
Подробнее в тексте CSS Tailwind
- .сглаживание
- .subpixel-сглаживание
- .text-opacity-*
- .break-нормальный
- .разрывные слова
- .сломать все
- .truncate
- .верхний регистр
- .нижний регистр
- .
 с большой буквы
с большой буквы - .нормальный случай
- .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий-расслабленный
- .ведущий свободный
- .ведущий-4
- .
 ведущий-5
ведущий-5 - .ведущий-6
- .ведущий-7
- .ведущий-8
- .ведущий-9
- .ведущий-10
- .подчеркнуть
- .без подчеркивания
- .шрифт-прическа
- .шрифт-тонкий
- .
 Фонт-лайт
Фонт-лайт - .шрифт-обычный
- .шрифт-средний
- .шрифт-полужирный
- .шрифт полужирный
- .шрифт-сверхжирный
- .черный шрифт
- .текст-xs
- .текст-см
- .текстовая база
- .
 текст-lg
текст-lg - .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .text-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .текст слева
- .
 текст-центр
текст-центр - .текст справа
- .текстовое выравнивание
- .курсив
- .не курсив
- .whitespace-нормальный / .whitespace-*
- .усилитель слежения
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .
 трекинг-шире
трекинг-шире - .широкое отслеживание
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
Зачеркнутый текст CSS · GitHub
Зачеркнутый текст CSS
Ручка от Squidies на CodePen.
Лицензия.
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| .обертка | |
| h2.strikethrough Зачеркнутый CSS | |
| p.strikethrough Хотя вы можете применить #[em .strikethrough] к любому элементу, это хорошо работает для текста размером с абзац или меньше. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque sequi illum excuri rerum! Maiores a enim ut ipsa odit illum beatae cupiditate quae, veniam fuga reiciendis, illo similique, eligendi esse. |
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| /* ~sanitize.css */ | |
| /* ~ миксины */ | |
| @mixin flx_cc | |
| дисплей: гибкий | |
| элементы выравнивания: по центру | |
| выравнивание-содержание: центр | |
| /* ~вары */ | |
| $белый: RGB(244, 244, 244) | |
| $черный: RGB(22, 22, 22) | |
| // стили | |
| HTML, | |
| кузов | |
| @include flx_cc | |
| flex-направление: столбец | |
| высота: 100% | |
| фон: $черный | |
| цвет: $белый | |
| семейство шрифтов: ‘Open Sans’, без засечек | |
. обертка обертка | |
| @include flx_cc | |
| flex-направление: столбец | |
| максимальная ширина: 600px | |
| поле: 0 авто | |
| .перечеркнутый | |
| позиция: относительная | |
| дисплей: встроенный | |
| &:до | |
| позиция: абсолютная | |
| содержание: «» | |
| осталось: 0 | |
| верх: 50% | |
| справа: 0 | |
| верхняя граница: сплошная 2 пикселя | |
| цвет границы: наследовать | |
| преобразование: поворот (8 градусов) | |
| эм | |
размер шрифта: . Оставить комментарий
|

