Онлайн обучение JavaScript — 1391₽/час
🥇 Лучшие из лучших
💻17 преподавателей по JavaScript
🔒 Безопасная оплата
💸 Нулевая комиссия
Превосходно
все отзывы
Superprof Информатика индивидуальные занятия по JavaScript
Наша подборка преподавателей по JavaScript, которые проводят занятия онлайн
Иван
Москва & онлайн
Александр
Ипатово & онлайн
Дмитрий
Ростов-на-Дону & онлайн
Пётр
Долгопрудный & онлайн
Евгений
Тюмень & онлайн
Влад
Москва & онлайн
Maksym
Milano & онлайн
Hovhannes
Buenos Aires & онлайн
Alisher
London & онлайн
Иоанн
Москва & онлайн
Ястребов
Санкт-Петербург & онлайн
Максим
Саратов & онлайн
Посмотреть всех преподавателей
Научиться чему-то новому ещё никогда не было так просто
FAQ
📒 Как проходят онлайн уроки по JavaScript?
Вы переписываетесь с преподавателем в чате Superprof и договариваетесь о занятиях напрямую.
Где могут проходить занятия?
- Skype
- Hangout
- Zoom
- Discord
Каждая из этих программ позволит вам использовать видео и делиться экраном.
17 репетиторов, тренеров и инструкторов
🔎 Как вы отбираете преподавателей по JavaScript для проведения онлайн уроков?
Мы проверяем заполненные профили, созданные объявления и прикреплённые документы
Личные и контактные данные (телефон, email, фотографию), а также диплом.
100% проверенных отзывов — сила сообщества
Рекомендации и отзывы учеников, которые вы найдёте в объявлениях специалистов, лично проверены командой Superprof.
🎓 Сколько репетиторов, тренеров и инструкторов готовы приступить к занятиям по JavaScript онлайн?
17 преподавателей по JavaScript готовы помочь вам в изучении javascript.
Ознакомьтесь с их профилями и выберите тот, который максимально соответствует вашим критериям.
Выберите идеального преподавателя из 17 профилей.
💸 Какая средняя стоимость онлайн уроков по JavaScript?
Средняя стоимость онлайн уроков по JavaScript составляет 1391₽ .
Она может зависеть от :
- опыта преподавания предмета
- места проведения занятия (очно или онлайн)
- региона
- частоты и продолжительности занятий
97% преподавателей проводят 1-е занятие бесплатно.
Узнайте стоимость онлайн урока у репетиторов, тренеров и инструкторов, которые находятся рядом с вами.
🖋 Какая средняя оценка у частных преподавателей по JavaScript, которые ведут онлайн уроки?
Основываясь на 6 полученных оценках, средняя оценка составляет 5.0 из 5.
При возникновении проблемы наша служба поддержки оперативно решит её. Напишите или позвоните нам! Мы доступны с Пн по Пт с 10:00 до 18:00.
Проанализируйте отзывы учеников для каждого предмета.
💻 Какие преимущества онлайн обучения?
Онлайн обучение стало невероятно популярным в последнее время.
Во-первых, это менее энергозатратно, так как вы можете учиться дома или из любой точки мира, не тратя время на дорогу; во-вторых, это безопасно и просто; в-третьих, вам доступно ещё больше классных преподавателей.
Найдите репетитора, тренера и инструктора, который соответствует вашим критериям, в несколько кликов.
17 преподавателей по JavaScript готовы
приступить к занятиям прямо сейчас.
Чему вы хотите научиться?
Выберите преподавателя, который подходит вам на 100%!
Посмотреть всех преподавателей Поехали!
Предмет
Нужен репетитор по javascript? Запишитесь на занятие уже сегодня!
Изучение JavaScript онлайн с репетитором
Компьютеры и смартфоны давно стали частью нашей жизни, а программисты и веб-разработчики возглавили списки самых востребованных и высокооплачиваемых специалистов. Но это далеко не предел — количество задач и вакансий в сфере IT не перестаёт увеличиваться. Поэтому любые навыки в области программирования станут хорошим вкладом как в ваше развитие, так и в будущее вашего ребёнка.
Почему именно JavaScript
Есть две причины, по которым бывает трудно сделать выбор: слишком мало вариантов и слишком много. В случае с языками программирования актуальна вторая причина, когда можно легко запутаться в обилии информации. Python, Java, JavaScript, C /C++, C#, PHP, Objective-C, Swift, SQL — это только начало списка самых популярных языков!
В случае с языками программирования актуальна вторая причина, когда можно легко запутаться в обилии информации. Python, Java, JavaScript, C /C++, C#, PHP, Objective-C, Swift, SQL — это только начало списка самых популярных языков!
Как выбрать что-то одно? Запомните — в программировании не существует такого понятия, как знание слишком большого количества языков. Те, кто умеют кодить на нескольких языках, пользуются огромным спросом, сталкиваются с меньшей конкуренцией и имеют больше возможностей выбирать предложения по работе. А если это ваши первые шаги в программировании, не забывайте, что выбор языка — это не обязательно отношения на всю жизнь! Начните с чего-то одного — понятного, популярного и востребованного на рынке. Под эти критерии идеально подходит JavaScript — язык программирования, который используют как frontend, так и backend-разработчики.
Причём польза от изучения языка вроде JS выходит далеко за пределы программирования. Даже если вы или ваш ребёнок не свяжете свою жизнь с IT, полученные навыки останутся с вами надолго и позволят чувствовать себя свободнее и в повседневной жизни.
Преимущества изучения языков программирования и знания JavaScript
- Помогает быстрее решать бытовые задачи и проблемы
Кодирование включает в себя создание алгоритмов и пошаговую работу над кодом. Вы учитесь разбивать пугающе большие задачи на более мелкие и поэтапно находить решение каждой из них. Это универсальный навык, который помогает достичь успехов не только в компьютерных технологиях, но и в повседневной жизни.
- Прокачивает творческую мышцу
Вопреки распространённому мнению программирование не только про кодирование, но ещё и про творчество. Создание классных продуманных сайтов и приложений — это всегда креативный поиск лучших решений одной задачи. Вся наша жизнь наполнена технологиями, для создания которых требовалось нестандартное мышление и желание улучшить жизнь и опыт людей.
- Открывает невероятно широкие возможности
Мы живём в век стремительного технологического прогресса, который открывает дорогу всем, кто умеет вовремя подхватить актуальные тренды. Компьютерные технологии захватывают всё больше сфер нашей жизни, и было бы глупо не воспользоваться шансом построить успешную карьеру в сфере IT.
Компьютерные технологии захватывают всё больше сфер нашей жизни, и было бы глупо не воспользоваться шансом построить успешную карьеру в сфере IT.
Онлайн-курсы или репетитор по JavaScript — что выбрать
Если вы читаете это, то наверняка уже решились на обучение и захотели поскорее сесть за JS. Осталось лишь выбрать, где и как вам удобнее всего проходить уроки. Опыт многих IT-специалистов показывает, что онлайн — самый удобный и подходящий формат для погружения в программирование. Причём эффективнее всего не курсы, а именно частные занятия с преподавателем один на один. Почему?
Вспомните. Возможно, вы уже пробовали один из тех онлайн-курсов, на которых лекторы дают немного пользы, но в основном лишь пытаются рассказать вам, какие они классные. Или смотрели YouTube — на нём тоже есть обучающие видео, но чаще всего они создаются для привлечения внимания к платным материалам и не несут большой практической пользы. После такого опыта остаётся ощущение, что вас использовали и обманули. А желание проходить штампующиеся онлайн-курсы отпадает на всю жизнь.
А желание проходить штампующиеся онлайн-курсы отпадает на всю жизнь.
Но частный репетитор JavaScript – совсем другая история. На индивидуальных уроках именно студент задаёт основной мотив занятий, а репетитор по JavaScript принимает во внимание его запросы и цели. Вы выбираете предмет для изучения и темп занятий, а преподаватель строит чёткую обучающую программу, объясняет теорию и показывает, как все эти знания применяются на практике.
Хотите освежить навыки работы с JavaScript или освоить свой самый первый язык программирования? Присоединяйтесь к нашей платформе Superprof. Здесь работают тысячи педагогов разного опыта и возраста, проживающие во всех уголках планеты и работающие во всех часовых поясах. Посмотрите каталог репетиторов, пройдите бесплатные ознакомительные занятия с понравившимися кандидатами и начинайте изучать JavaScript уже сегодня!
Уроки по JavaScript
Skip to content
Уроки по JavaScript для начинающих на programmera. ru.
ru.
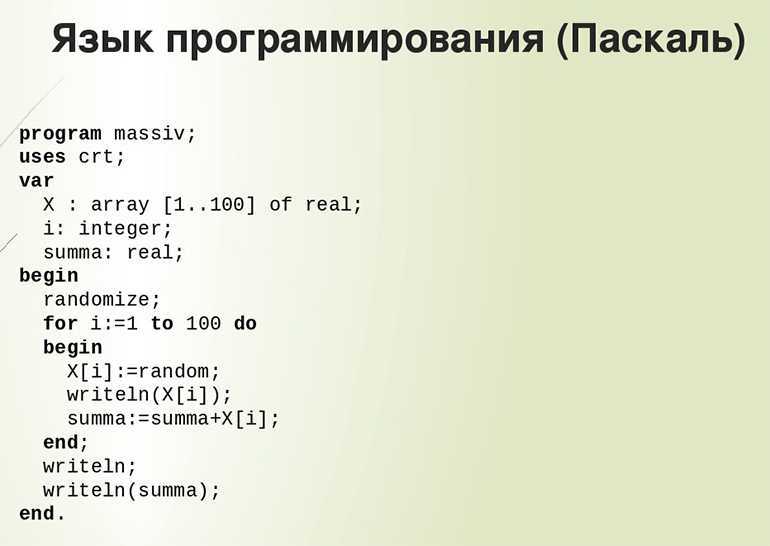
Язык программирования JavaScript
Язык сценариев — это язык программирования, который интерпретируется во время выполнения, а не компилируется в машинный код. Язык может быть выполнен по-разному — интерпретирован или скомпилирован (для байт-кода или машинного кода). Традиционно, когда речь идет о различиях в сценариях и программировании, интерпретируются языки сценариев и компилируются языки программирования. В принципе, все языки сценариев — это языки программирования. Теоретическая разница между ними заключается в том, что языки сценариев не требуют этапа компиляции и скорее интерпретируются.
Спектр языков сценариев в диапазоне от очень маленьких и очень предметно-ориентированных языков для общего назначения языков программирования , используемых для сценариев. Основным интерфейсом сценариев, разработанным в W3C, является DOM, объектная модель документа, которая позволяет программам и сценариям динамически получать доступ и обновлять контент, структуру и стиль документов. Спецификации DOM составляют ядро DHTML . Сценарии могут сделать веб-страницы более динамичными. Например, без перезагрузки новой версии страницы она может допускать внесение изменений в содержимое этой страницы или разрешить добавление содержимого или отправку содержимого с этой страницы.
Спецификации DOM составляют ядро DHTML . Сценарии могут сделать веб-страницы более динамичными. Например, без перезагрузки новой версии страницы она может допускать внесение изменений в содержимое этой страницы или разрешить добавление содержимого или отправку содержимого с этой страницы.
Языки сценариев становятся все более популярными из-за появления веб- приложений. Хотя сценарии широко используются в мире программирования, они в последнее время стали более тесно связанными с World Wide Web , где они широко используются для создания динамических веб-страниц. В то время как технически существует много языков сценариев на стороне клиента, которые могут использоваться в Интернете, на практике это означает использование JavaScript. Приложения для JavaScript распространяются от интерактивных веб-сайтов к Интернету Вещей, что делает его отличным выбором для начинающих и опытных разработчиков, желающих изучить новый язык программирования.
Введение в JavaScript
Основы JavaScript
JavaScript: объектная модель документа
Программирование на JavaScript
Вопросы и ответы по собеседованию
Уроки по JavaScript
This ключевое слово является одним из самых запутанных и непонятных частей JavaScript. Ключевое слово this this ведет себя по-разному в JavaScript по сравнению с другим языком. В объектно-ориентированных языках ключевое слово «this» относится к текущему экземпляру класса. В JavaScript значение этого определяется главным образом контекстом вызова функции и где он вызывается. В большинстве случаев значение
Ключевое слово this this ведет себя по-разному в JavaScript по сравнению с другим языком. В объектно-ориентированных языках ключевое слово «this» относится к текущему экземпляру класса. В JavaScript значение этого определяется главным образом контекстом вызова функции и где он вызывается. В большинстве случаев значение
Читать полностью
Уроки по JavaScript
Существует множество способов блокировки объекта в соответствии с вашими потребностями. Object.freeze() Object.seal() Object.preventExtensions() Object.freeze() Чтобы предотвратить модификацию объектов JavaScript, одним из методов является использование Object.freeze(). Замораживание объекта не позволяет добавлять новые объекты к объекту и не позволяет удалить или изменить существующие свойства. Любая попытка сделать это потерпит неудачу, либо тихо, либо выбросив исключение TypeError (чаще
Читать полностью
Уроки по JavaScriptВ JavaScript у нас есть функции, и у нас есть аргументы, которые мы передаем этим функциям. Но как JavaScript обрабатывает то, что вы проходите, не всегда ясно. Нет никакой «передачи по ссылке» для любой переменной в JavaScript. Все переменные и аргументы назначаются значением, но для объектов значение переменной является ссылкой. Из-за этого, когда вы передаете
Но как JavaScript обрабатывает то, что вы проходите, не всегда ясно. Нет никакой «передачи по ссылке» для любой переменной в JavaScript. Все переменные и аргументы назначаются значением, но для объектов значение переменной является ссылкой. Из-за этого, когда вы передаете
Читать полностью
Уроки по JavaScript
Класс похож на план. Классический подход к созданию объекта состоит в том, чтобы определить структуру объекта, используя объявление CLASS и создать экземпляр этого класса для создания нового объекта. Объекты, созданные таким образом, имеют свои собственные копии всех атрибутов экземпляра, а также ссылку на единственную копию каждого из методов экземпляра. Наследование — это самое узкое соединение,
Читать полностью
Уроки по JavaScript
Функциональное программирование вращается вокруг идеи о том, что программа состоит из набора функций, и они следуют определенным правилам. Это парадигма программирования, означающая, что это способ мышления о создании программного обеспечения, основанный на некоторых фундаментальных, определяющих принципах. Популярными языками программирования, поддерживающими методы функционального программирования, являются Python, Ruby и многие другие. Функциональное программирование — это чистая, надежная
Это парадигма программирования, означающая, что это способ мышления о создании программного обеспечения, основанный на некоторых фундаментальных, определяющих принципах. Популярными языками программирования, поддерживающими методы функционального программирования, являются Python, Ruby и многие другие. Функциональное программирование — это чистая, надежная
Читать полностью
Adblock
detector
JavaScript | MDN
JavaScript ( JS ) — это облегченный, интерпретируемый или компилируемый точно в срок язык программирования с первоклассными функциями. Хотя он наиболее известен как язык сценариев для веб-страниц, многие небраузерные среды также используют его, например Node.js, Apache CouchDB и Adobe Acrobat. JavaScript — основанный на прототипах, мультипарадигменный, однопоточный, динамический язык, поддерживающий объектно-ориентированный, императивный и декларативный (например, функциональное программирование) стили.
Динамические возможности JavaScript включают в себя создание объектов во время выполнения, списки переменных параметров, функциональные переменные, динамическое создание сценариев (через для... в утилитах и Object ) и восстановление исходного кода (Функции JavaScript сохраняют исходный текст и могут быть получены с помощью toString() ).
Этот раздел посвящен самому языку JavaScript, а не его частям, относящимся к веб-страницам или другим хост-средам. Сведения об API, специфичных для веб-страниц, см. в разделе Веб-API и DOM.
Стандартами для JavaScript являются спецификация языка ECMAScript (ECMA-262) и спецификация API интернационализации ECMAScript (ECMA-402). Как только один браузер реализует функцию, мы пытаемся ее задокументировать. Это означает, что в тех случаях, когда некоторые предложения по новым функциям ECMAScript уже реализованы в браузерах, документация и примеры в статьях MDN могут использовать некоторые из этих новых функций.
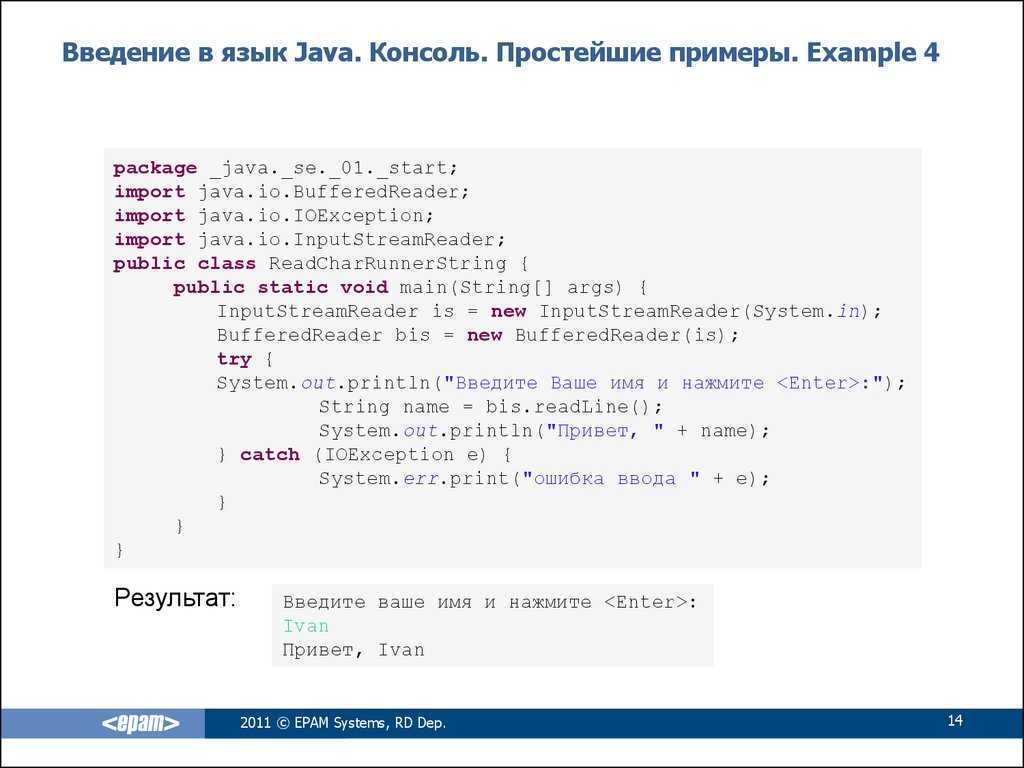
Не путайте JavaScript с языком программирования Java — JavaScript — это , а не «Интерпретируемая Java» . И «Java», и «JavaScript» являются товарными знаками или зарегистрированными товарными знаками Oracle в США и других странах. Однако эти два языка программирования имеют очень разные синтаксис, семантику и использование.
Документация JavaScript по основным функциям языка (по большей части чистый ECMAScript) включает следующее:
- Руководство по JavaScript
- Ссылка JavaScript
Дополнительные сведения о спецификациях JavaScript и связанных технологиях см. в разделе Обзор технологий JavaScript.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Узнайте, как программировать на JavaScript с помощью руководств и руководств.
Для полных новичков
Если вы хотите изучить JavaScript, но у вас нет опыта работы с JavaScript или программированием, перейдите в раздел JavaScript в нашей области обучения. Доступны следующие полные модули:
- Первые шаги JavaScript
Отвечает на некоторые фундаментальные вопросы, такие как «что такое JavaScript?», «как он выглядит?» и «что он может делать?», а также обсуждает ключевые функции JavaScript, такие как переменные, строки, числа и массивы.
- Строительные блоки JavaScript
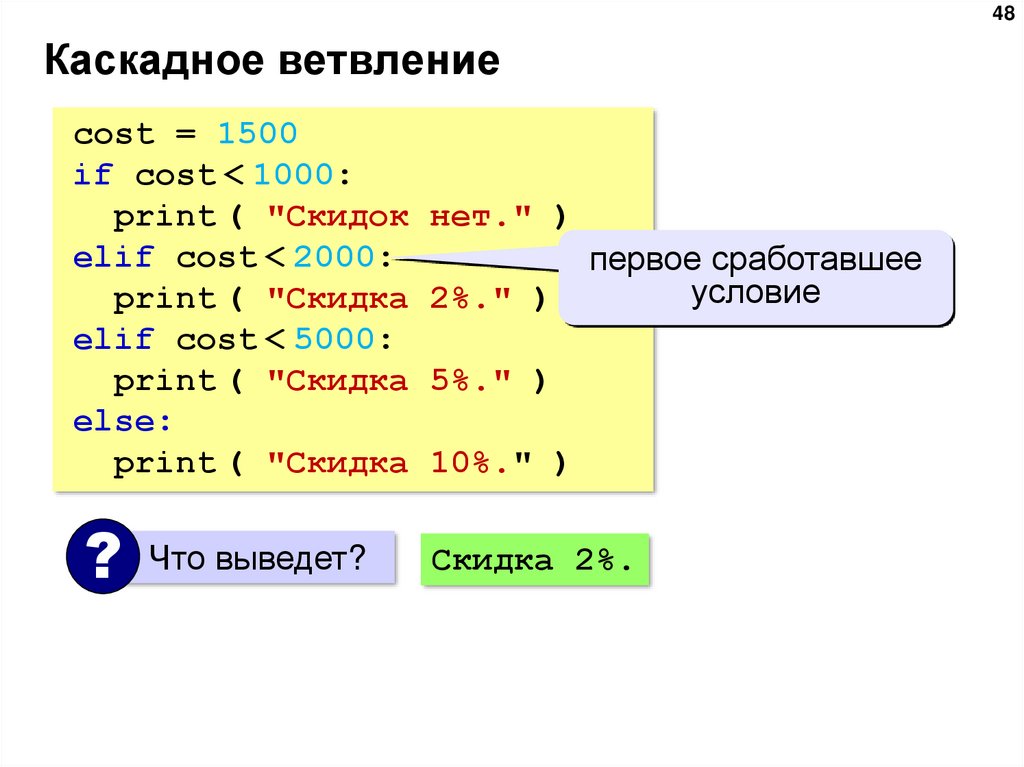
Продолжаем рассказывать о ключевых фундаментальных функциях JavaScript, обращая внимание на часто встречающиеся типы блоков кода, такие как условные операторы, циклы, функции и события.
- Знакомство с объектами JavaScript
Важно понимать объектно-ориентированную природу JavaScript, если вы хотите углубить свои знания языка и писать более эффективный код, поэтому мы предоставили этот модуль, чтобы помочь вам.

- Асинхронный JavaScript
Обсуждается асинхронный JavaScript, почему он важен и как его можно использовать для эффективной обработки потенциально блокирующих операций, таких как выборка ресурсов с сервера.
- Клиентские веб-API
Изучает, что такое API и как использовать некоторые из наиболее распространенных API, с которыми вы часто сталкиваетесь в процессе разработки.
Руководство по JavaScript
- Руководство по JavaScript
Гораздо более подробное руководство по языку JavaScript, предназначенное для тех, у кого уже есть опыт программирования на JavaScript или другом языке.
Средний уровень
- Понимание фреймворков клиентского JavaScript
Фреймворки JavaScript являются неотъемлемой частью современной веб-разработки, предоставляя разработчикам проверенные инструменты для создания масштабируемых интерактивных веб-приложений.
 Этот модуль дает вам некоторые базовые знания о том, как работают клиентские фреймворки и как они вписываются в ваш набор инструментов, прежде чем перейти к серии руководств, охватывающих некоторые из самых популярных на сегодняшний день.
Этот модуль дает вам некоторые базовые знания о том, как работают клиентские фреймворки и как они вписываются в ваш набор инструментов, прежде чем перейти к серии руководств, охватывающих некоторые из самых популярных на сегодняшний день.- Обзор языка JavaScript
Обзор базового синтаксиса и семантики JavaScript для тех, кто перешел из других языков программирования, чтобы освоиться.
- Структуры данных JavaScript
Обзор доступных структур данных в JavaScript.
- Сравнения равенства и сходства
JavaScript предоставляет три различных операции сравнения значений: строгое равенство с использованием
===, свободное равенство с использованием==и методObject.is().- Перечислимость и владение свойствами
Как различные методы, которые посещают группу свойств объекта один за другим, обрабатывают перечисление и владение свойствами.

- Затворы
Замыкание — это комбинация функции и лексического окружения, в котором эта функция была объявлена.
Расширенный
- Наследование и цепь прототипов
Объяснение широко неправильно понимаемого и недооцененного наследования на основе прототипов.
- Типизированные массивы JavaScript
Типизированные массивы JavaScript предоставляют механизм доступа к необработанным двоичным данным.
- Управление памятью
Жизненный цикл памяти и сборка мусора в JavaScript.
- Модель параллелизма и цикл событий
JavaScript имеет модель параллелизма, основанную на «цикле событий».
Просмотрите полную справочную документацию по JavaScript.
- Стандартные объекты
Знакомство с стандартными встроенными объектами
массив,Boolean,Дата,Ошибка,Функция,JSON,Math,Номер,Объект,RegExp,String,Map,Set,WeakMap,WeakSetи другие.
- Выражения и операторы
Узнайте больше о поведении операторов JavaScript
instanceof,typeof,new,this, приоритете оператора и многом другом.- Заявления и декларации
Узнайте, как
do-while,for-in,for-of,try-catch,let,var,const,if-else 9,0 операторы JavaScript и другие ключевые слова работают.
- Функции
Узнайте, как работать с функциями JavaScript для разработки ваших приложений.
- Классы
Классы JavaScript — наиболее подходящий способ объектно-ориентированного программирования.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Хотите принять больше участия? Узнайте
, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Кодирование для визуалов: изучение JavaScript с нуля Онлайн-класс
- Все темы
- Технологии
- Разработка программного обеспечения
- Языки программирования
С Энгином Арсланом Нравится 754 пользователям
Продолжительность: 4 часа 19 минут Уровень мастерства: Начинающий Дата выпуска: 13.04.2022
Начать бесплатную пробную версию на 1 месяц Купить для моей команды
Детали курса
Совершенно новичок в кодировании? Этот увлекательный курс поможет вам освоить популярный язык программирования JavaScript, а также библиотеку программирования под названием p5. js. Преподаватель Энгин Арслан знакомится с основами JavaScript, обсуждая все, от операторов до массивов, и в первую очередь фокусируется на программировании с использованием JavaScript и p5.js, а затем на создании визуальных элементов. И в отличие от многих традиционных курсов по кодированию, весь контент, охватываемый здесь, представлен в увлекательной и увлекательной форме, которая помогает визуальным учащимся усвоить материал. В завершение курса Энгин показывает, как использовать свои новые навыки программирования для создания интерактивной игры, которую можно развернуть в Интернете.
js. Преподаватель Энгин Арслан знакомится с основами JavaScript, обсуждая все, от операторов до массивов, и в первую очередь фокусируется на программировании с использованием JavaScript и p5.js, а затем на создании визуальных элементов. И в отличие от многих традиционных курсов по кодированию, весь контент, охватываемый здесь, представлен в увлекательной и увлекательной форме, которая помогает визуальным учащимся усвоить материал. В завершение курса Энгин показывает, как использовать свои новые навыки программирования для создания интерактивной игры, которую можно развернуть в Интернете.
Навыки, которые вы приобретете
- JavaScript
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Энгин Арслан
Разработчик программного обеспечения | Front End Engineer @ Crowdstrike
Отзывы учащихся
215 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 163 75%
- 4 звезды Текущее значение: 35 16%
- 3 звезды Текущее значение: 14 6%
- 2 звезды Текущее значение: 2 <1%
- 1 звезда Текущее значение: 1 <1%
Пэрриш Картер
Собственник в тяжелой работе преобладает над подрядчиком
3/5
29 ноября 2022 г.
При запуске первого урока сделайте паузу через несколько секунд и перейдите к настройке, чтобы установить максимально возможное разрешение dpi. Будьте готовы часто нажимать на паузу. Изучите сочетания клавиш вашего компьютера. Копирование, вырезание и вставка пригодятся в этом курсе.
Полезный · Отчет
Дэниел ВайлисДэниел Вайлис
младший аналитик отдела вознаграждений сотрудников USI | Поддержка клиентов по планированию страхования и льгот
5/5 19 ноября 2022 г.
Пока это очень проницательно и полезно в том, что я пытаюсь сделать.