СЛОЖНЫЕ ТАБЛИЦЫ HTML — Двадцать первый урок
Главная — Уроки — Уроки HTML
Таблица №1
Сегодня мы будем учиться делать сложные таблицы. Например, такую:
| 1 ячейка | 2 ячейка |
| 3 ячейка, занимающая два столбца | |
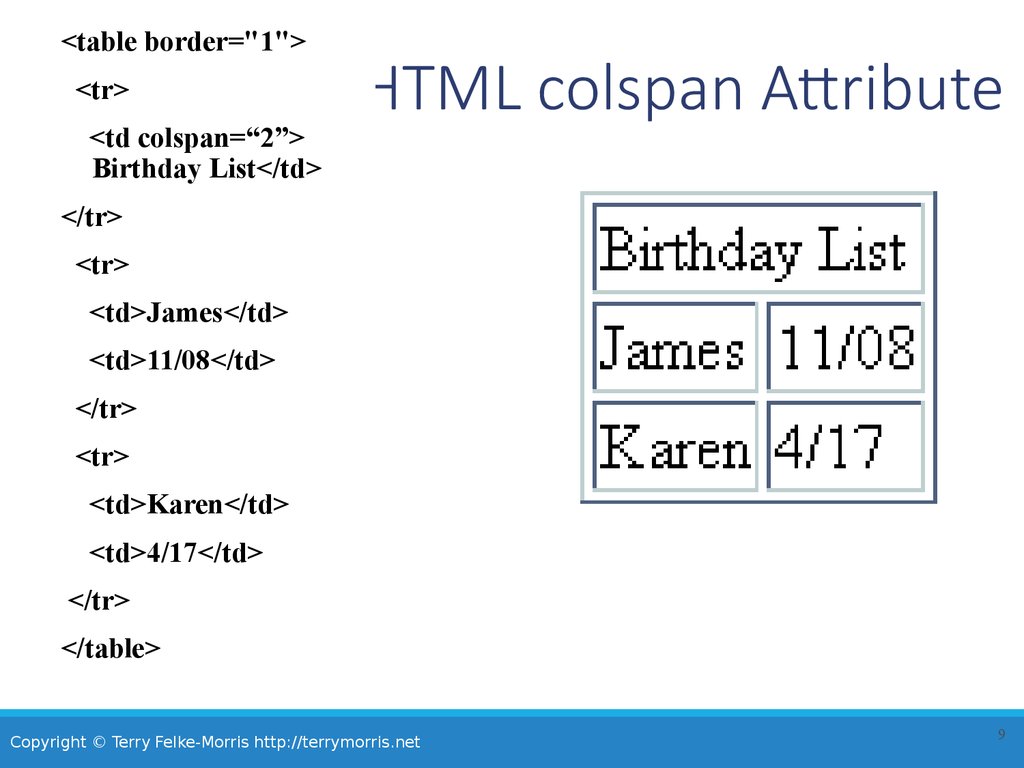
Ну, верхний ряд ячеек нам ясен. Надеюсь, вы не забыли, что каждую строчку нужно начинать с тега <TR>, а заканчивать </TR>, а каждую ячейку помещать между тегами <TD> и </TD> соответственно. Пишем для них код:
Рассмотрим теперь нижнюю строчку. Я вам подсказала, что она занимает столько же места, сколько и верхние две ячейки. Помните, когда мы изучали фреймы, там были атрибуты <rowspan> и <colspan>? Так вот радуйтесь, здесь те же самые наши знакомые!!! Если нам нужно объединить вертикальные столбцы, берем атрибут
Так что думаю, для нижней строчки, содержащей одну ячейкy, вам будет очень даже понятна следующая запись:
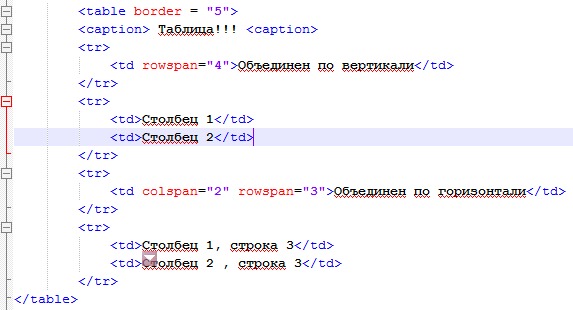
Думаю, у вас с этим не должно возникнуть трудностей. А весь код для выше приведенной таблицы будет такой (для наглядности я дала border=5:
А весь код для выше приведенной таблицы будет такой (для наглядности я дала border=5:
| 1ячейка | 2ячейка |
| 3 ячейка, занимающая два столбца | |
Таблица №2
Теперь идем дальше. Создадим следующую таблицу:
| 1 ячейка, объединяющая 4 ячейки | 2 ячейка | 3 ячейка | 4 ячейка | 5 ячейка |
Тут вот что важно заметить: как правильно расставить теги TR: видите, слева только одно начало строки, а в конце получается конец аж четырех строчек!!! Вот это и запомните. Поэтому я сразу напишу вам полный код, а вы внимательно его изучите и поймите суть.
| 1 ячейка, объединяющая 4 ячейки | 2 ячейка | 3 ячейка | 4 ячейка | 5 ячейка |
Таблица №3
В следующей таблице мы объединим создадим такую ячейку, которая объеденить в себе и строчки и столбцы. Ведь может же быть такое? Да запросто! У меня, во всяком случае, это не заржавеет. Надеюсь, не заржавеет и у вас.
Но, чтобы не запутаться с некоторыми навороченными таблицами, советую прежде их нарисовать, хотя бы на листочке бумаги. Я же не буду переводить бумагу, и нарисую свою таблицу в
Ведь может же быть такое? Да запросто! У меня, во всяком случае, это не заржавеет. Надеюсь, не заржавеет и у вас.
Но, чтобы не запутаться с некоторыми навороченными таблицами, советую прежде их нарисовать, хотя бы на листочке бумаги. Я же не буду переводить бумагу, и нарисую свою таблицу в
Рис. 95. Конечно не шедевр, но в работе поможет!
На этом рисунке я не указала теги TD, чтобы не загромождать рисунок, но вы уже кое в чем разбираетесь, поэтому и сами догадаетесь, что каждую ячеечку нужно обложить тегом TD
Обратите внимание, что десятая ячейка занимает столько места, сколько занимают четыре ячейки (1+5+6+7), то есть rowspan=4. Восьмая ячейка занимает место по ширине трех ячеек (2+3+4), а по высоте — двух ячеек (5+6), поэтому в теге TD у нее будет стоять colspan=3, а rowspan=2. Девятая же ячейка занимает по ширине столько же места, сколько и восьмая, то есть место трех ячеек (2+3+4), поэтому мы для нее запишем colspan=3.
Вот полный код этой таблицы:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И вот наша очень даже непростая таблица:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И не верьте никому, что составление таблиц — сложное, трудоемкое и муторное дело. Они просто двоечники, лодыри, тунеядцы и ничего делать не умеют! Не то что мы с вами!
Что ж, самое сложное, что есть в таблицах, я вам объяснила. Впереди — самое интересное! Но об этом вы узнаете на следующем уроке. А пока… грызите, грызите и грызите эти таблицы, пробуйте любые комбинации сами, это и на самом деле интересно. А я помчалась готовиться к следующему уроку. Постараюсь его сделать быстро-быстро… Так что даже с вами не прощаюсь, а просто говорю пока, братцы!
Впереди — самое интересное! Но об этом вы узнаете на следующем уроке. А пока… грызите, грызите и грызите эти таблицы, пробуйте любые комбинации сами, это и на самом деле интересно. А я помчалась готовиться к следующему уроку. Постараюсь его сделать быстро-быстро… Так что даже с вами не прощаюсь, а просто говорю пока, братцы!
(В. Ахметзянова, 2005 г)
Глава 3 Создание таблиц. HTML, XHTML и CSS на 100%
Глава 3 Создание таблиц. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Глава 3
Создание таблиц
3.1. Что такое таблица
3.2. Создание тела таблицы
3.3. Ячейки таблицы
3.4. Граница таблицы
3.5. Ширина и высота таблицы и ячеек
3.6. Группировка строк и столбцов
3. 7. Выравнивание таблицы и содержимого ячеек
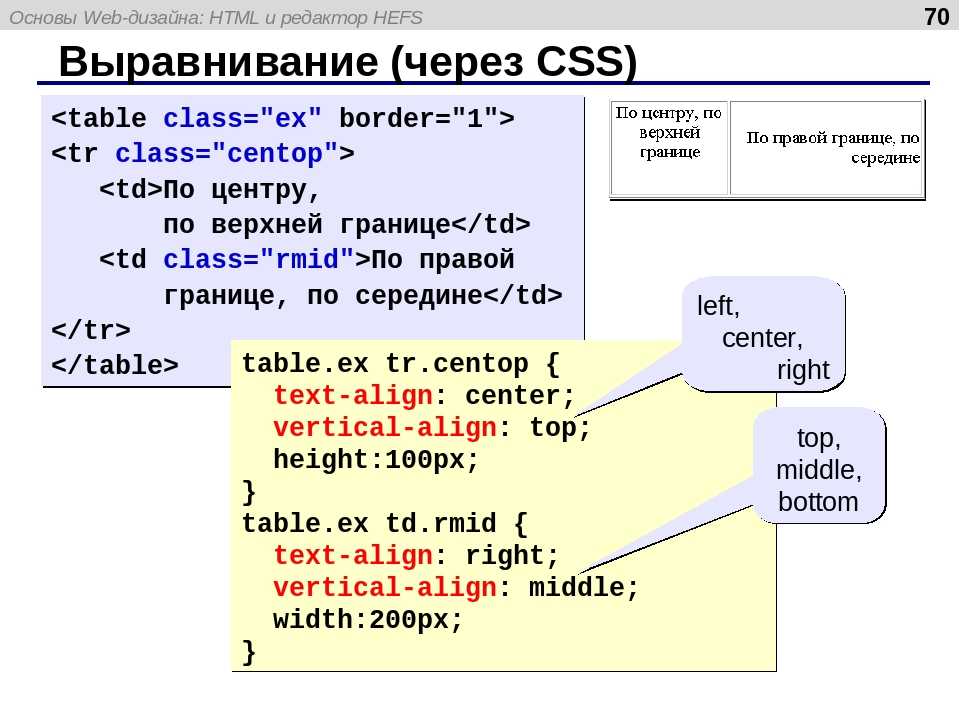
7. Выравнивание таблицы и содержимого ячеек
3.8. Объединение ячеек таблицы
3.9. Установка фонового цвета или рисунка ячейки
3.10. Создание вложенных таблиц
В технической литературе и в различных документах таблицы используют, чтобы расположить информацию в простом и понятном виде. О том, как использовать таблицы в своих сайтах, вы узнаете в этой главе.
В языке HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб-страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML-элементы, например заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Фактически весь сайт расположен в большой сложной таблице (рис. 3.1).
Рис. 3.1. Пример использования HTML-таблицы при создании сайта
Примечание
Как и в прошлой главе, напоминаю, что оформление таблицы согласно требованиям языка XHTML должно выполняться средствами CSS. Все элементы и атрибуты форматирования признаны в спецификации языка HTML 4. 01 нежелательными.
Все элементы и атрибуты форматирования признаны в спецификации языка HTML 4. 01 нежелательными.
Данный текст является ознакомительным фрагментом.
3.10. Создание вложенных таблиц
3.10. Создание вложенных таблиц Существуют такие моменты, когда необходимо создать ячейки, границы которых не должны совпадать (рис. 3.14). Здесь атрибут colspan бессилен. Рис. 3.14. Сложная HTML-таблицаКоманды, управляющие созданием и отображением таблиц, допускают вложение одного
Глава 2 Создание и применение таблиц стилей
Глава 2 Создание и применение таблиц стилей В предыдущей главе был представлен обзор XSLT. В этой главе мы начинаем детальную работу с ним. Мы собираемся научиться рассматривать документы в терминах XSLT, структурировать таблицу стилей XSLT и встраивать в документы таблицы
Создание таблиц
Создание таблиц
Таблицы HTML создаются в четыре этапа. На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
Создание таблиц
Создание таблиц Таблицы HTML создаются в четыре этапа.На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
Глава 7 Создание таблиц и слияние документов
Глава 7 Создание таблиц и слияние документов
Практически каждому бухгалтеру приходится создавать, заполнять и оформлять таблицы, ведь таблицы – действительно удобная форма для отображения данных. Данная глава посвящена приемам создания и форматирования электронных
Данная глава посвящена приемам создания и форматирования электронных
Глава 17. СОЗДАНИЕ ТАБЛИЦ
Глава 17. СОЗДАНИЕ ТАБЛИЦ ВПЛОТЬ ДО ЭТОГО МЕСТА, МЫ ЗАПРАШИВАЛИ ТАБЛИЦЫ данных и выполняли команды по извлечению этих данных, считая, что эти таблицы уже были созданы кем — то до нас . Это действительно наиболее реальная ситуация, когда небольшое колличество людей создают
Создание таблиц
Создание таблиц Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете.После запуска команды TABLE
5.1. Создание таблиц
5.1. Создание таблиц
Работа с таблицами не является основным предназначением Microsoft Word.
Создание таблиц
Создание таблиц Предполагается, что, достигнув той точки, когда вы готовы создавать таблицы, вы уже выполнили анализ данных и подготовили модель, а также вы имеете совершенно четкое представление о структурах ваших главных таблиц и их взаимоотношениях. Для подготовки к
Создание таблиц
Создание таблиц Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете. Для вызова команды TABLE нужно
Глава 3 Создание таблиц новой базы данных
Глава 3 Создание таблиц новой базы данных
Как уже было сказано в главе 2, разработка новой базы данных «Контрольно-измерительные приборы» производится в программной среде Access 2002. Формирование БД в Access состоит из ряда последовательных этапов, описываемых ниже. Первый этап
Формирование БД в Access состоит из ряда последовательных этапов, описываемых ниже. Первый этап
2.8. Создание и редактирование таблиц
2.8. Создание и редактирование таблиц Таблицы являются неотъемлемой частью рефератов, курсовых и дипломных работ. Они позволяют подытожить материал и сделать его наглядным. Современный текстовый редактор Word предлагает очень удобные и гибкие возможности создания и
Создание таблиц
Создание таблиц Вставить таблицу в документ Word можно несколькими способами. Самый простой из них – воспользоваться кнопкой Вставить таблицу, расположенной на панели инструментов Стандартная, и указать размер, то есть количество строк и столбцов. Правда, в этом случае вы
Создание и редактирование таблиц
Создание и редактирование таблиц
Таблицы можно создавать как в режиме конструктора, так и в режиме таблицы. В режиме таблицы на ленте появляется вкладка Режим таблицы (рис. 7.13), где можно найти команды для работы с полями и их свойствами.
Рис. 7.13. Создание новой
В режиме таблицы на ленте появляется вкладка Режим таблицы (рис. 7.13), где можно найти команды для работы с полями и их свойствами.
Рис. 7.13. Создание новой
Создание таблиц
Создание таблиц Давайте создадим табличку (будете, например, расписание уроков детям писать, или распорядок дня, или…).Чтобы не запутаться, создадим новый файл. Помните как? Открываем Word, видим Документ 1 (если программа открыта, то Файл ? Открыть), сохраняем новый документ
Вот код для его создания »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Элемент
- HTML-таблицы: узнайте, когда их использовать (и когда следует избегать)
- Что делает
Заголовок HTML-таблицы: вот код для создания таблицы? - Элемент
используется для добавления подписи к таблице HTML. 
должен появиться в HTML-документе как первый потомок родительской , но он может быть расположен визуально внизу таблицы с помощью CSS.
- Display
- block
- Usage
- textual
Contents
- 1 Code Example
- 2 Fixing the awkward default
- 3 Browser Support for caption
- 4 Attributes of caption
Code Example
< стол>
Любимые цвета Имя Любимый цвет Боб Желтый Мишель Фиолетовый Favorite Colors Name Favorite Color Bob Yellow Michelle Purple Fixing the awkward default
The
 На самом деле это не имеет смысла, так как обычное размещение подписи в других контекстах (печать, иллюстрации или даже
На самом деле это не имеет смысла, так как обычное размещение подписи в других контекстах (печать, иллюстрации или даже caption-side..better-table caption { caption-side: bottom; }Любимые цвета Имя Любимый цвет Боб Желтый Мишель Фиолетовый .better-table caption { caption-side: bottom; }
Favorite Colors Name Favorite Color Bob Yellow Michelle Purple Adam Wood
Adam is a technical writer who specializes in developer documentation and tutorials .
Поддержка подписи браузером
All All All All All All Attributes of caption
Attribute name Values Notes align Используется для управления горизонтальным выравниванием заголовка таблицы.  Устарело. Вместо этого используйте CSS.
Устарело. Вместо этого используйте CSS.valign Используется для управления вертикальным выравниванием заголовка таблицы. Устарело. Используйте CSS. Лучшие HTML-коды
Сообщить об ошибке
Автор @kerixa 22 февраля 2014 г.
Здесь вы можете увидеть возможности тега table и его свойств для создания сложной таблицы. В каком-то дизайне вам нужно иметь такие сложные таблицы!
Фрагмент кода:
<Граница ТАБЛИЦЫ> <ЗАГОЛОВОК выравнивание="вверху"> Более сложная таблица-в-таблице.

Внешний стол <Граница ТАБЛИЦЫ> <ЗАГОЛОВОК выравнивание="вверху"> Внутренняя таблица с различными заголовками и элементы данных. Внутренний стол УГОЛ Голова1 Голова2 Голова3 Голова4 Голова5 Голова6 А Два высоких <УЛ> <ЛИ> Списки могут быть табличными данными <ЛИ> Изображения могут быть табличными данными Два широких 
Лучшие коды HTMLОставить комментарий
