Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде.
- Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
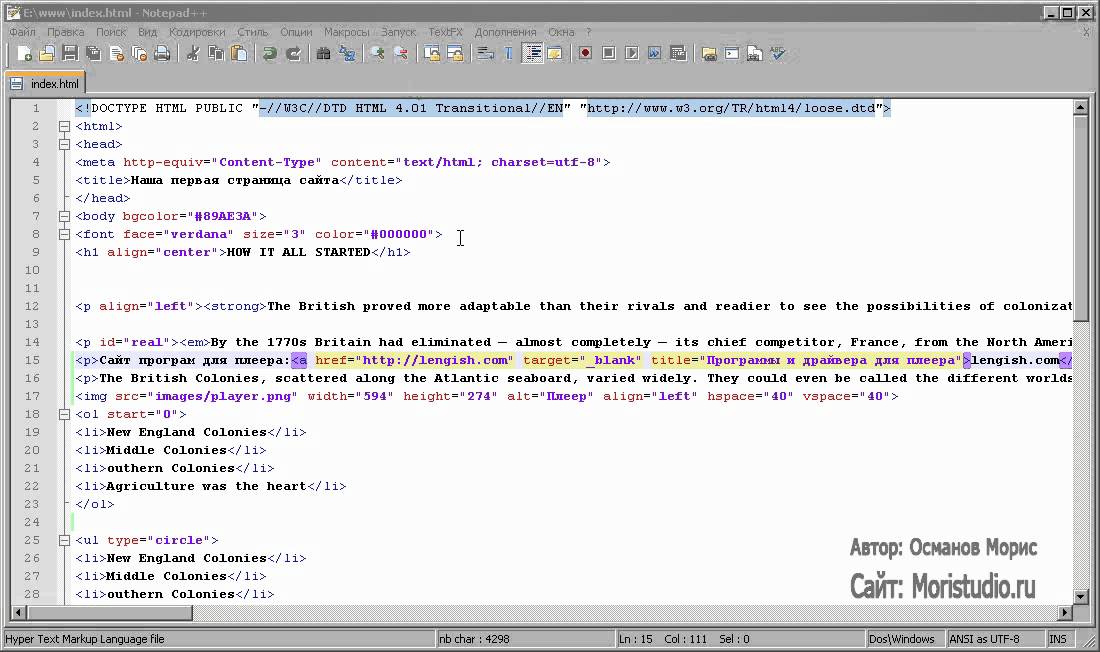
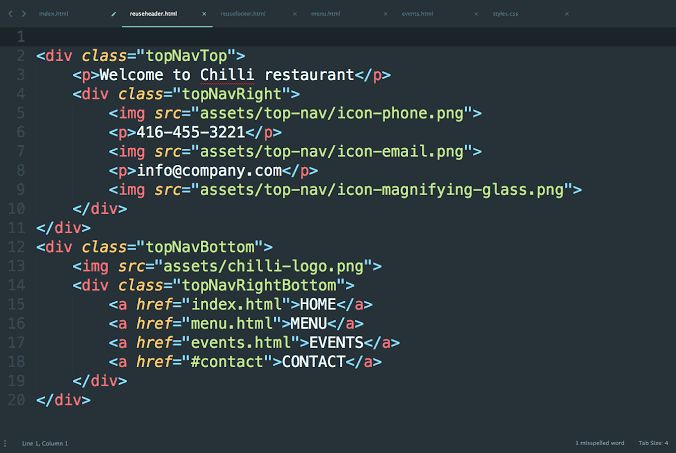
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика и снижает возникновение ошибок;
- работа с вкладками.
 Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу;
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу; - проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
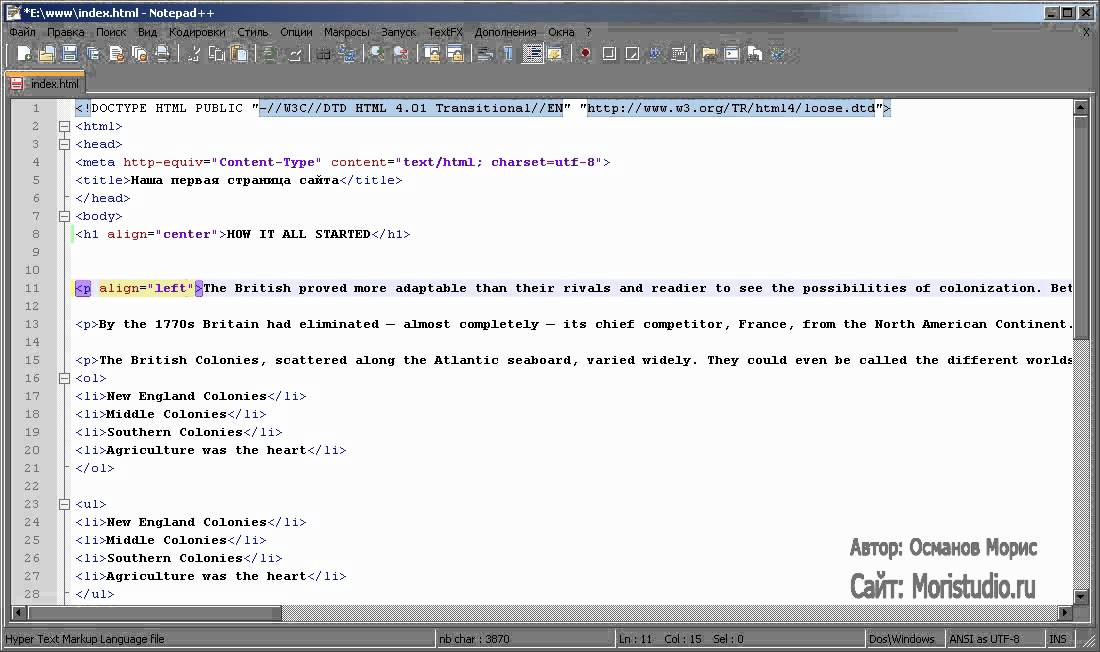
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц.
На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные
особенности, поэтому для проверки универсальности кода требуется просматривать
и корректировать код с их учетом.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность — простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной
системой Windows. Это и определило его популярность. Версия IE 7
по удобству приблизилась к своим давним конкурентам, в частности, появились
вкладки.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www.apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе
веб-страницы и расхождений со спецификацией HTML. Соответственно, программа
или система для такой проверки называется валидатором.
Соответственно, программа
или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
Учебник CSS для начинающих. Что такое CSS?
Введение
Если Вы уже прошли курс обучения по учебнику HTML или же хорошо знакомы с HTML почерпнув необходимые знания из других источников, то настало время взяться за изучение CSS.
CSS (Cascading Style Sheets) — Каскадные таблицы стилей — это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML), который может быть применён как к отдельному тегу — элементу, так и одновременно ко всем идентичным элементам на всех страницах сайта. CSS по сути своего рода дополнение к HTML, которое значительно расширяет его возможности.
Ну и что? Спросите Вы.. Зачем мне этот пресловутый CSS? Я и HTML-ом в чистом виде неплохо обходился!
Приведу ряд доводов в пользу использования CSS:
HTML в чистом виде имеет весьма ограниченный набор инструментов не позволяющий решать те или иные дизайнерские и функциональные задумки веб-мастера. Ну вот хотя бы, к примеру, взять больной вопрос всех начинающих веб-ремесленников «Как убрать подчеркивание ссылки?» или «Как сделать чтобы наведя курсором на эту самую ссылку она меняла цвет и подсвечивалась?» с помощью одного HTML этого никак не сделать!! А сколько их еще таких «больных вопросов»? — тьма.
Предположим, Вы написали сайт в нем 100 страниц.. хороший сайт, информативный, люди на него ходят.. И вдруг по каким либо причинам Вам понадобилось изменить его дизайн, ну не знаю, мода изменилась, Вы нашли более лучшее дизайнерское решение, заказчику пришлось не по душе.. да мало ли еще почему.. Сколько времени и сил у Вас уйдёт на то что бы полностью переделать все 100 страниц сайта? CSS предлагает разумное решение этой задачи. А что если один раз в отдельном файле полностью описать весь дизайн сайта? Допустим: все заголовки <h2> делать красным цветом, параграфы <p> писать курсивам, ссылки <a> не подчёркивать 🙂 фон на всех страницах залить зелёным, и т. д. … а потом просто заставить эти 100 страниц HTML обращаться к файлу CSS и черпать из него нужную информацию? Теперь когда Вам вздумается, к примеру, перекрасить все заголовки из красного в зеленый, Вам ненужно открывать все 100 страниц находить в них теги 
Ввиду того, что CSS позволяет выносить повторяющиеся стилевые описания одних и тех же элементов в один файл происходит значительная «разгрузка» документов HTML, а это экономия объема, трафика, времени, денег.. HTML код становится лёгким, удобным для чтения и редакции.
Ну как? Заинтриговал? Если да то рекомендую перейти к непосредственному изучению CSS. В главах этого учебника Вы научитесь внедрять каскадные таблицы стилей на страницы Вашего сайта, познакомитесь с основными стилевыми свойствами элементов на примере создания сайта с использованием CSS, вникните в тонкости и хитрости дела. Если Вы уже знакомы c каскадными таблицами стилей и Вас интересует исключительно справочная информация, то предлагаю заглянуть в справочник CSS где собранны и кратко описаны свойства CSS и их возможные значения.
Курсы по созданию сайтов с HTML и CSS для начинающих с нуля в СПб
Технологии HTML и CSS — основа функционирования любого веб-ресурса, первая и абсолютно необходимая ступень в изучении профессии “Веб-разработчик”. В данном курсе будут рассмотрены основные приемы и возможности применения связки HTML/CSS при создании статических вариантов веб-страниц, рассмотрены вопросы оформления веб-страниц с использованием инструментов каскадных таблиц стилей CSS.
Курс знакомит с основами создания веб-страниц и простых веб-сайтов на основе использования базисных инструментов верстки — языка разметки HTML и инструментов каскадных таблиц стилей CSS. За основу изучения материала приняты спецификации HTML 5 и CSS 3.0.
В процессе выполнения самостоятельных работ формируются навыки создания базовых вебстраниц.
В данном курсе будут рассмотрены основные приемы и возможности применения связки HTML/CSS при создании статических вариантов веб-страниц, рассмотрены вопросы оформления веб-страниц с использованием инструментов каскадных таблиц стилей CSS.
Курс знакомит с основами создания веб-страниц и простых веб-сайтов на основе использования базисных инструментов верстки — языка разметки HTML и инструментов каскадных таблиц стилей CSS. За основу изучения материала приняты спецификации HTML 5 и CSS 3.0.
В процессе выполнения самостоятельных работ формируются навыки создания базовых вебстраниц.
Цель курса
Формирование базовых знаний и навыков по основам формирования веб-страниц с использованием языка разметки HTML и средств оформления контента страниц на базе каскадных таблиц стилей CSS. Данный курс предназначен для тех, кто хочет изучить необходимые основы и технологии для проектирования и создания собственных статичных веб-страниц и сайтов, получить основные навыки кодирования и оформления веб-страниц
Навыки, приобретаемые по окончании курса
После прохождения курса слушатели будут разбираться в возможностях языка гипертекстовой разметки веб-страниц HTML, научатся использовать механизмы каскадных таблиц стилей для решения основных задач оформления веб-страниц и их комплексов, решать типовые задачи по созданию выпадающих меню, слайдеров, галерей и иных «псевдодинамических» объектов без использования дополнительных языков программирования, создавать на своих страницах анимированные объекты.
По окончании данного курса слушатели будут:
— иметь представление о структуре веб-страниц и их обработке на стороне браузера;
— иметь представление о работе простого веб-сервера и структуре страниц на сервере;
— иметь представление об основах технологии создания статических веб-страниц с использованием каскадных таблиц стилей;
— иметь понимание механизма создания и использования веб-шаблонов;
— иметь представление об основах адаптивной верстки страниц, уметь использовать различные средства верстки для создания шаблонов страниц;
— уметь создавать статичные Web-документы с «псевдодинамическими» объектами, создавать анимированные объекты на страницах;
— использовать стилевое форматирование на основе CSS для расширения возможностей оформления веб-документов.
Обязательная предварительная подготовка:
Слушатели должны иметь общее представление о работе в интернет, иметь уверенные навыки работы с компьютерной техникой.
Варианты дальнейшего обучения:
После прохождения данного курса возможно продолжение обучения по следующим направлениям:
-Web-программирование (PHP, MySQL)
-Java
-Использование CMS для создания веб-сайтов
-Создание интернет-магазина на базе специализированных CMS
HTML 5
В данной категории Вы сможете познакомиться с новым стандартом HTML — HTML 5, который не так давно появился в нашей жизни, и ещё очень многие про него ничего не знают, либо просто слышали. И данная категория позволит восполнить этот пробел в знаниях, ведь HTML 5 — это будущее Интернета, к которому надо быть готовым любому Web-мастеру.
И данная категория позволит восполнить этот пробел в знаниях, ведь HTML 5 — это будущее Интернета, к которому надо быть готовым любому Web-мастеру.
В статьях этой категории содержится множество нововведений в HTML 5, которые необычайно важны и которые обязательно надо знать. Подробно расписаны новые элементы, а также подробно расписано их назначение.
Прочитав статьи по HTML 5, Вы узнаете:
1) Что нового появилось в HTML 5.
2) Какие элементы появились для создания структуры HTML-документа.
3) Какие появились новые блочные элементы в HTML 5.
4) Какие новые теги появились в HTML 5 для форматирования текста.
5) Какие элементы появились для работы с мультимедиа в HTML 5.
6) Какие HTML-теги появились для интерактивной работы с документом.
7) Почему не работает HTML5.
8) Об атрибуте download в HTML5.
9) Нужно ли сейчас использовать HTML5 и CSS3.
10) Новые атрибуты для полей форм, появившиеся в HTML5.
11) Какие новые значения атрибута type появились в HTML5.
12) Зачем нужен атрибут data-* в HTML5.
13) Что такое canvas в HTML5.
14) Как использовать HTML5 Notifications API.
15) Новые атрибуты HTML5: reversed, contenteditable, hidden.
16) Что такое локальное хранилище(localStorage).
17) Что такое viewport.
18) Зачем нужен атрибут read only в HTML5.
19) Что такое HTML5 WebSockets.
20) Как работать с HTML5 Video.
21) Как работать с HTML5 Audio.
22) Как проверить поддержку HTML5 и CSS3 с помощью сервиса Can I Use.
23) Как сделать видео в качестве фона сайта на HTML5. Часть 1.
24) Как сделать видео в качестве фона сайта на HTML5. Часть 2.
25) Популярность браузеров на 2014 год.
26) Что такое адаптивная верстка.
27) Что такое гибкая сетка в адаптивной верстке?
28) Как сделать изображения адаптивными?
29) Как использовать секционные элементы в HTML5.
30) Как правильно использовать теги div, section и article в HTML5.
31) Как сделать 404 страницу.
32) Как сделать верстку сайта с нуля. Меню навигации. Часть 1.
33) Как сделать верстку сайта с нуля. Верстка портфолио. Часть 2.
34) Как сделать верстку сайта с нуля. Верстка портфолио. Часть 3.
35) Как сделать верстку сайта с нуля. Трехколоночный макет. Часть 4.
36) Как сделать верстку формы обратной связи. Часть 5.
37) Как верстать прозрачную форму входа.
38) Как сделать выпадающий список в HTML.
39) Как вставить видео на HTML сайт.
40) Как сделать HTML шаблон для портфолио.
41) Верстка кнопок на сайте.
42) Верстка сайта по PSD макету (часть 1).
43) Верстка сайта по PSD макету (часть 2).
44) Верстка сайта по PSD макету (часть 3).
45) Верстка сайта по PSD макету (часть 4).
46) Красивое оформление статьи на HTML.
47) Кроссбраузерность сайта.
48) Верстка по БЭМ методологии.
49) Как верстать сайт без макета.
50) Как сделать текст в HTML (топ 10 запросов)
51) Как вставить SVG иконку на сайт.
52) Как верстать по БЭМ на flexbox.
53) Флекс контейнер и элементы флекса (верстальщику).
54) Как сделать видео на сайте адаптивным.
55) Всплывающая подсказка в HTML.
56) HTML теги и атрибуты форм.
57) Типы полей ввода (HTML input).
58) Семантические теги.
60) Вставка видео в видеоплеер (HTML+CSS).
Все материалы по HTML 5
Подборка книг для начинающего WEB-программиста
Вы мечтаете создавать красивые современные сайты? Всевозможные «конструкторы» вас давно перестали устраивать, а для работы с готовыми CMS нужны всевозможные доработки? У вас есть два пути – обратиться к специалистам или… самому стать веб-программистом. Если вы читаете эту статью, скорей всего, вы пошли по второму пути. И это здорово! В результате вы получите не только возможность создавать для себя все, что вам захочется, но и очень востребованную профессию.
Если вы читаете эту статью, скорей всего, вы пошли по второму пути. И это здорово! В результате вы получите не только возможность создавать для себя все, что вам захочется, но и очень востребованную профессию.
Но чтобы начать учить веб-программирование, очень важно разобраться – что именно вам следует выучить, зачем это нужно, и какие книги лучше читать новичку. Об этом мы и решили поговорить.
Книги по HTML и CSS
HTML (Hypertext Markup Language) – это базовый код, который отвечает за отображение страниц сайта в браузере. Его вы видите, если просматриваете «исходный код страницы». Надо понимать, что HTML – это только начало. С его помощью можно создать либо полностью статичную страничку, либо, что сегодня намного актуальнее, шаблон будущего сайта. Пригодится он вам и во многих других случаях. В общем, без этих знаний вам точно не обойтись.
CSS (Cascading Style Sheets) – это специальный язык разметки, очень удобный инструмент для создания шаблонов веб-страниц. Применение CSS-стилей экономит время при создании сайта и позволяет пользоваться везде единым набором решений, т.е. создать многостраничный ресурс в едином стиле.
Применение CSS-стилей экономит время при создании сайта и позволяет пользоваться везде единым набором решений, т.е. создать многостраничный ресурс в едином стиле.
Джон Дакетт «HTML и CSS»
Этот учебник считается одним из лучших на сегодняшний день для изучения описанных выше инструментов веб-программирования. Он прекрасно подходит для начинающих, так как все возможности описываются с нуля и максимально подробно. Много примеров и полезных советов, очень простой язык и подача материала. Для новичков – лучше не придумаешь.
А. Хрусталев, А. Кириченко «HTML5 + CSS3. Основы современного WEB-дизайна»
Этот учебник также прекрасно подойдет для новичков, так как тоже начинается с самых азов веб-программирования. Книга выпущена в 2018 году, все примеры, задачи, даже синтаксис уже основаны на современных версиях HTML и CSS с учетом их важных особенностей. Книга подойдет как «чайнику», который хочет разобраться в основах работы с сайтами, так и опытным верстальщикам или дизайнерам. Здесь рассматриваются в числе прочего методы создания современных адаптивных дизайнов, работа с визуальными формами и фреймворками, описание визуальных функций CSS3 и т.д. В книге очень много практических примеров.
Здесь рассматриваются в числе прочего методы создания современных адаптивных дизайнов, работа с визуальными формами и фреймворками, описание визуальных функций CSS3 и т.д. В книге очень много практических примеров.
Учебники по JavaScript
JavaScript – это уже не просто стили и разметки страницы, но полноценный язык программирования для веб-сайтов. Если вы видите не просто статичную страничку, но какую-то анимацию, проигрыватель видео или аудиозаписей, онлайн-калькуляторы и многие другие «фишки», где какие-то действия выполняются при загрузке страницы или по клику пользователя, вероятнее всего, что без JavaScript здесь не обошлось.
Фримен Э., Робсон Э. «Изучаем программирование на JavaScript»
Один из лучших учебников для новичков в веб-программировании. Очень простой язык, удобная подача информации. Новичкам будут особенно интересны базовые возможности, синтаксис и основной функционал. С опытом вы заинтересуетесь, как писать код, одинаково работающий в разных браузерах, как делать JavaScript-код максимально легким и быстрым, избегать проблем с передачей данных, защитить свой ресурс от взлома и т. д. В книге много примеров, практических задач и даже готовых небольших приложений, которые помогут понять на практике, что такое JavaScript.
д. В книге много примеров, практических задач и даже готовых небольших приложений, которые помогут понять на практике, что такое JavaScript.
Дэвид Флэнаган «JavaScript. Подробное руководство»
Автор этого учебника – практикующий программист, который постоянно совершенствуется. Сейчас уже вышло 6-е издание, в котором автор обновил некоторые нюансы работы с новыми версиями языка. Это издание не совсем подходит для новичков, так как язык изложения несколько суховат, и основы описаны сжато. Но если вы сначала ознакомитесь с азами и синтаксисом, «Подробное руководство» поможет вам изучить многочисленные нюансы работы в JavaScript. В книге очень много полезных и оригинальных примеров.
Райан Бенедетти, Ронан Крэнли «Изучаем работу с jQuery»
Эта книга посвящена одной из самых важных и универсальных библиотек JavaScript под названием jQuery. С ее помощью обеспечивается мультибраузерность, производится множество манипуляций с DOM, обмен информацией через API и многое другое. Эта библиотека применяется на большинстве сайтов. По сути, она позволяет при помощи средств JavaScript объединять элементы HTML и CSS, даже управлять ими. После изучения основ JavaScript, обязательно ознакомьтесь с этой библиотекой.
Эта библиотека применяется на большинстве сайтов. По сути, она позволяет при помощи средств JavaScript объединять элементы HTML и CSS, даже управлять ими. После изучения основ JavaScript, обязательно ознакомьтесь с этой библиотекой.
Учебники по PHP и MySQL
Выше мы поговорили об инструментах, относящихся большей частью к фронтэнду, т.е. к видимой части сайта. Но все мы знаем, что кроме нее, есть также «движок», т.е. исполняемая программная основа. Ее называют бэкэнд.
В нем обычно «прячется»:
- Возможность на уровне пользователя добавлять и редактировать любые материалы;
- Управление интерактивными возможностями (обратная связь, оформление покупок в интернет-магазинах, общение в чате и т.д. и т.п.).
Если вы изучите любой сайт изнутри на сервере, то увидите, что он состоит из множества исполняемых PHP-файлов, папок с картинками и HTML-шаблонами. Отдельно выделяется место под хранение данных. Они находятся в специальных SQL-таблицах.
Когда вы указываете адрес страницы сайта, из браузера на хостинг отправляется запрос. На его основе PHP-программа «собирает» из шаблона и базы данных запрошенную страницу. Т.е. по сути, современные сайты формируют готовые странички для вас каждый раз заново. С учетом всех изменений, которые были внесены пользователями и администратором.
На его основе PHP-программа «собирает» из шаблона и базы данных запрошенную страницу. Т.е. по сути, современные сайты формируют готовые странички для вас каждый раз заново. С учетом всех изменений, которые были внесены пользователями и администратором.
Майк МакГрат «PHP7 для начинающих с пошаговыми инструкциями»
Очень простой самоучитель для начинающих. Понятные по-шаговые инструкции, максимум примеров, пояснения на уровне «чайников» — все это позволит познакомиться с этим важнейшим для веб-программирования языком на практике и даже создать собственный сайт.
Каллум Хопкинс «PHP. Быстрый старт»
Этот учебник – настоящий интенсив по PHP для новичков. В книге практически нет «воды», минимум теории, зато очень много практических примеров. Этот учебник поможет вам понять основы PHP и научиться создавать сайты, «читать» код и вносить в него доработки буквально за несколько дней. Конечно, предполагается, что вы хотя бы немного знакомы с программированием. Иначе процесс продлится дольше просто потому, что придется отвлекаться от этого интенсива ради изучения основ программирования.
Иначе процесс продлится дольше просто потому, что придется отвлекаться от этого интенсива ради изучения основ программирования.
Майкл Моррисон, Линн Бейли «Изучаем PHP и MySQL»
Этот учебник поможет изучить сразу два важнейших инструмента бэкэнда – язык программирования PHP и самый распространенный вариант базы данных MySQL. Вы поймете, как создавать программные решения для сайтов, манипулировать с базами данных, создавать новые таблицы, обработки запросов и форм, использовать куки, работать с авторизацией пользователей и многое другое.
Линн Бейли «Изучаем SQL»
А этот учебник посвящен только базам данных SQL (MySQL). Здесь подробно описываются методы работы с базами данных, создание таблиц, чтение, очистка и запись в ячейки. Описаны возможные типы данных, возможности определения связей между таблицами в общей базе, работа с разными типами ключей, методы оптимизации. Если вы хотите понять, что такое SQL и как с ними работать всерьез, обязательно изучите этот учебник.
Но это только основы!
Выше мы рассказали, что именно изучать человеку, который знакомится с основами веб-программирования. Рассказали о хороших учебниках для новичков. В принципе, с этими знаниями вы сможете создавать веб-сайты, писать различные обработки и надстройки для популярных CMS («движков» сайтов). На уровне небольших сайтов вам этих знаний, скорей всего, будет больше чем достаточно. Но если вы хотите стать настоящим веб-программистом, важно понимать, что это – только начало пути.
В процессе обучения и при реализации первых проектов вам нужно будет определиться, кем вы хотите быть – фронэнд-, бэкэнд-разработчиком или универсалом.
Если вы специализируетесь на фронтэенде, вам понадобится глубокое изучение JavaScript-библиотек, различных методов верстки, изучить работу с оптимизацией изображений и другими методами быстрой загрузки страниц. Т.е. вы станете специалистом по внешнему виду сайтов. Чаще всего одновременно с фронэнд изучают основы веб-дизайна. Впрочем, это не обязательно.
Впрочем, это не обязательно.
Бэкэнд – это работа с функционалом. Здесь вам помимо PHP понадобятся и другие современные языки программирования, да и сам PHP вы изучите намного глубже. Вашей специализацией будут крупные корпоративные проекты, разработка онлайн-игр, уникальных CMS. Может быть, вы станете частью команды какой-то поисковой системы или займетесь работой с любым программным SAAS-продуктом (онлайн-сервисом).
Веб-разработчики универсалы обычно изучают все и сразу, но не столь глубоко. Чаще всего это те самые веб-мастера, которые создаются интернет-магазины и сайты для коммерческого сектора, много работают с готовыми движками, занимаются доработками и обслуживанием подобных проектов.
Что вам интереснее? Скорей всего, вы поймете уже тогда, когда начнете учиться. И тогда вы будете знать, что вы хотите выучить, а книги – их мы вам подскажем в других публикациях.
Какие языки программирования используются при создании сайтов: публикации CASTCOM
Развитие IT-сферы, а именно рост спроса на услуги по созданию и поисковому продвижению веб сайтов, привел к тому, что появилось множество, так называемых, веб-мастеров, готовых выполнить все работы по сайту и его дальнейшую поддержку. Стоит ли говорить, что большая часть подобных проектов создавалась с помощью бесплатных конструкторов, в сами «мастера» имеют лишь теоретическое представление о технической составляющей качественного веб-ресурса. Веб-дизайн сайта, заполнение, продуманность юзабилити — все это, безусловно, важно. Но технически неисправный сайт, с ошибками в коде просто обречен на неудачу.
Стоит ли говорить, что большая часть подобных проектов создавалась с помощью бесплатных конструкторов, в сами «мастера» имеют лишь теоретическое представление о технической составляющей качественного веб-ресурса. Веб-дизайн сайта, заполнение, продуманность юзабилити — все это, безусловно, важно. Но технически неисправный сайт, с ошибками в коде просто обречен на неудачу.
Коротко о распространенных языках программирования
PHP. В основе лежит язык разметки HTML. PHP — это язык сценариев общего назначения, исходный код — открытый. Синтаксис достаточно легко поддается освоению, имеет немало общих черт с C, Java и Perl. Главное преимущество PHP заключается в том, что с его помощью разработчики могут оперативно создавать динамически генерируемые веб-страницы. При профессиональном владении языком, его можно использовать и для выполнения других задач.
Python. В русском языке распространено как «питон». Высокоуровневый язык программирования общего назначения, ориентированный на повышение производительности разработчика и читаемости кода. Синтаксис ядра Python минималистичен. В то же время стандартная библиотека включает большой объём полезных функций.
Синтаксис ядра Python минималистичен. В то же время стандартная библиотека включает большой объём полезных функций.
Ruby. В русском языке распространено как «руби». Динамический, рефлективный, интерпретируемый высокоуровневый язык программирования для быстрого и удобного объектно-ориентированного программирования. Язык обладает независимой от операционной системы реализацией многопоточности, строгой динамической типизацией, сборщиком мусора и многими другими возможностями. По особенностям синтаксиса он близок к языкам Perl и Eiffel, по объектно-ориентированному подходу — к Smalltalk. Также некоторые черты языка взяты из Python.
ASP. Разработчиком данного языка является Microsoft. Технология позволяет разрабатывать приложения для WWW. ASP легко и быстро. Платформы для работы ASP: Windows NT и IIS (Internet Information Server). Не совсем корректно называть ASP языком, скорее, это именно технология для подключения программы к Web-страницам. Простой скриптовый язык и возможность использования внешних COM-компонентов — вот и весь секрет успеха ASP.
JavaScript. Принцип работы JavaScript несколько отличается от других языков программирование. Главное отличие состоит в том, что он подключается напрямую в HTML-файл. Сценарий, написанный на JavaScript, проходит обработку интерпретатором, встроенным в браузер.
Области использования языка весьма обширны:
- Создание веб-страниц, которые могут изменяться после загрузки документа
- Решение локальных задач
- Проверка грамотности заполнения форм пользователем до их пересылки на сервер
Многообразие возможностей javascript обуславливает популярность языка. С его помощью можно:
- Вносить изменения на страницу: работать с тегами, менять стили, писать текст
- Реагировать на события (например, клик мыши) и выполнять определенную функцию
- Выводить сообщения, проверять корректность данных, устанавливать и считывать cookie
- Загружать данные без перезагрузки страницы и т.д.

Perl. Изначально этот язык был средством для соединения программок, выполняющих различные функции, в единый сценарий, позволяющий решить комплекс задач: обработка текста, администрирование и т.д. Сегодня Perl — это основное средство для создания приложений CGI. С его помощью выполняется администрирование веб-серверов и других систем. Простота и оперативность написания сценариев на данном языке привели к его адаптации на такие платформы, как Windows, Mac и т.д. Perl — открыт и доступен, исходные тексты интерпретатора можно получить совершенно бесплатно.
Полезен ли большой багаж знаний?
Основам программированию учат на школьных уроках информатики. С Делфи и Паскаль сталкивался практически каждый. Более сложные языки требуют куда более серьезного подхода к изучению. Определенный склад ума — математически-логический и, конечно, желание стать специалистом в своем деле помогут начинающему программисту добиться успеха. Не стоит стараться освоить все языки сразу. Лучше отлично знать один, чем обладать обрывочными знаниями о пяти.
Лучше отлично знать один, чем обладать обрывочными знаниями о пяти.
В каждом языке программирования есть общие принципы, все они построены на логике действий, поэтому с опытом, осваивать новые технологии станет быстрее и проще. Изменять и копировать готовые коды могут многие, но стать настоящим «художником», а не подражателям могут далеко не все программисты.
публикация тематических материалов по веб-разработке и сайтостроению
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
| Как входное значение определяет поля выбора по умолчанию Значение | Определяет начальное значение или выбор по умолчанию для поля ввода. |
| Поле для ячеек таблицы устарело HTML: получить новый код CSS сейчас | Используется для добавления отступа между содержимым каждой ячейки таблицы и границей или краем ячейки. Этот атрибут устарел, и вместо него следует использовать CSS. |
| Iframe Src: 60-секундное руководство для начинающих программистов | Задает URL-адрес документа для отображения в iframe. |
| Автозапуск аудио: что он делает в HTML5? (Слушайте, чтобы узнать!) | Указывает, что воспроизведение звука должно начинаться сразу после загрузки страницы. |
| Учебное пособие по HTML для начинающих: получить код | В сочетании с атрибутом coords определяет форму, размер и размещение интерактивной области на карте изображения. |
| Узнайте, как координаты областей определяют формы и размеры в HTML | Определяет форму и размер интерактивной области на карте изображений. |
| Высота изображения в HTML: как не использовать атрибут высоты | Определяет внутреннюю высоту файла изображения в пикселях CSS. |
| Код HTML-формы для начинающих (и когда его использовать) | Устанавливает вертикальное выравнивание всего содержимого в строке таблицы. |
| Ввод отключен атрибут HTML, объясненный для неопытных кодировщиков | Отключает поле ввода. |
| Textarea Onchange: получить HTML-код для запуска события JavaScript сейчас | Добавляет прослушиватель событий в
|
