Язык HTML — презентация онлайн
ЯЗЫК HTML
2. HyperText Markup Language
HYPERTEXT MARKUP LANGUAGE(язык разметки гипертекста)
Понятие HTML включает в себя различные способы
оформления гипертекстовых документов, дизайн,
гипертекстовые редакторы, браузеры и многое
другое.
HTML как основа создания Web-страниц имеет
прямое отношение и к новому направлению
изобразительного искусства — Web-дизайну.
Многие называют HTML языком
программирования. Это не совсем верно, так
как в традиционном понимании HTML
является языком разметки электронных
документов, лишь указывающим
программам просмотра HTML-страниц
(браузерам) форму представления описанной
в документе информации.
4. Браузер
БРАУЗЕРСпециальные программы для просмотра вебсайтов (электронных документов, созданных по
правилам языка разметки HTML), называются
браузерами.
Основная функция браузера заключается в
интерпретации кода HTML и выводе
визуального результата на экран монитора
пользователя.

Сегодня существует большое количество самых
разнообразных браузеров
Самым
первым обозревателем с
графическим интерфейсом
является Mosaic от фирмы NCSA.
Более продвинутым был второй
браузер — Netscape Navigator.
Наибольшей популярностью
пользуются программы:
Internet Explorer,
Opera,
Mozilla,
Google Chrome (На январь 2014
года — 32%)
7. Специальные термины
СПЕЦИАЛЬНЫЕ ТЕРМИНЫ• Элемент (element) — конструкция языка
HTML. Это контейнер, содержащий данные и
позволяющий отформатировать их
определенным образом. Любая
• Web-страница представляет собой набор
элементов. Одна из основных идей гипертекста
— возможность вложения элементов.
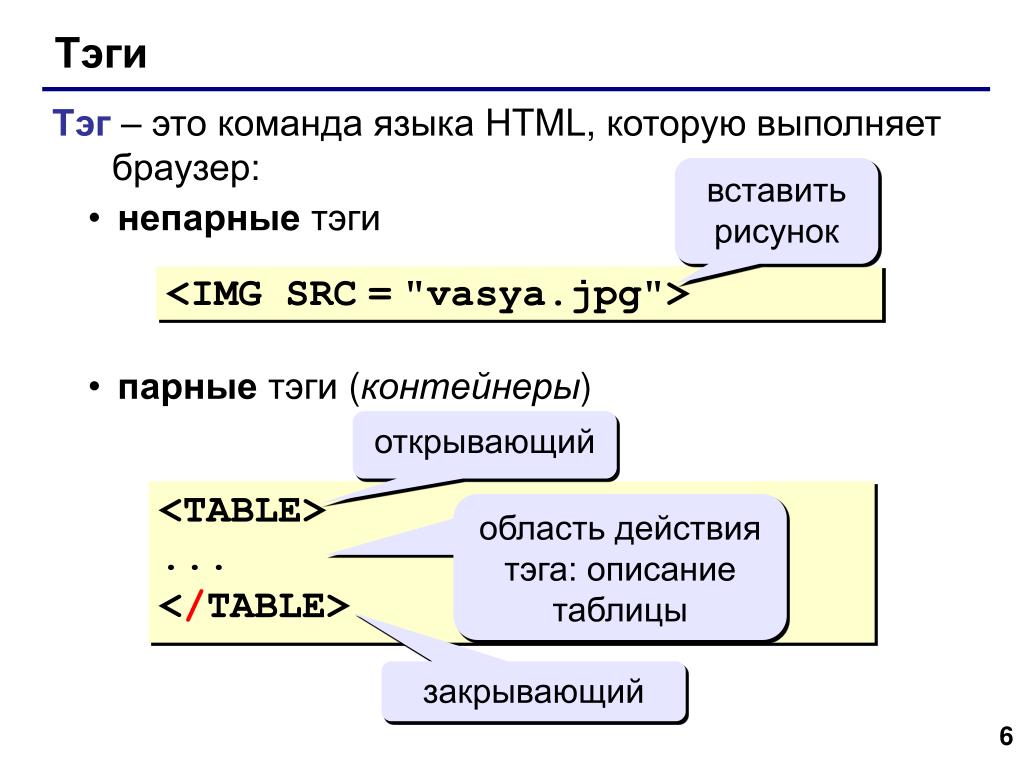
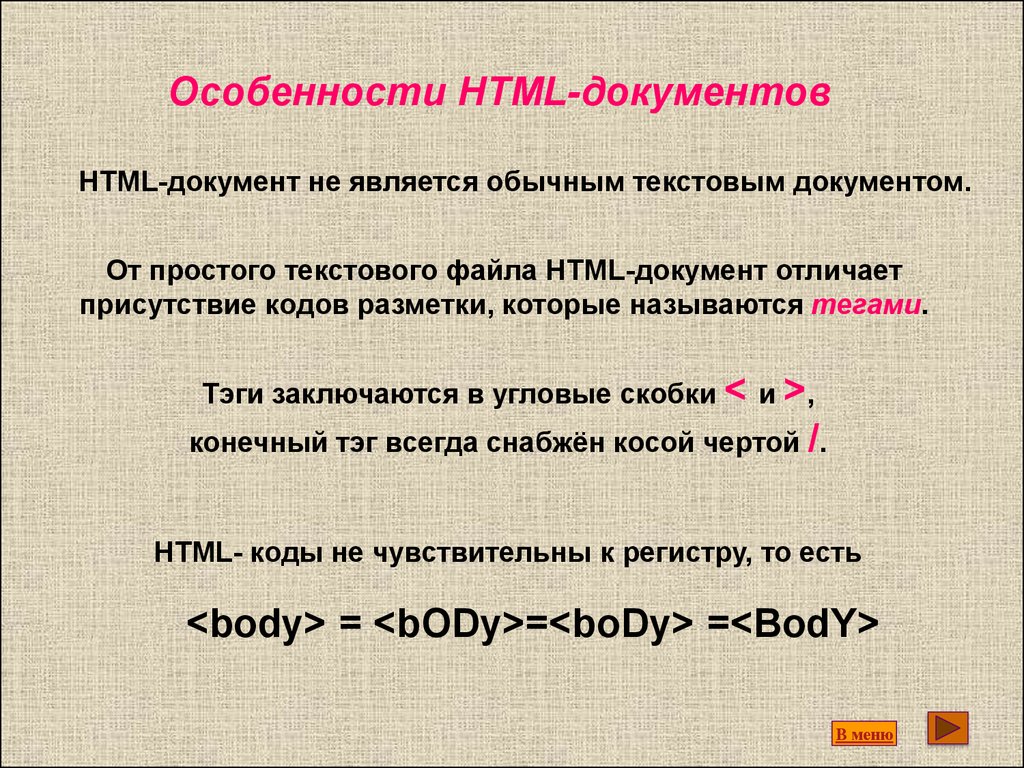
• Тег (tag) — начальный или конечный
маркеры элемента. Теги определяют границы
действия элементов и отделяют элементы друг от
друга. В тексте Web-страницы теги заключаются
в угловые скобки, а конечный тег всегда
снабжается косой чертой.
Атрибут (attribute) — параметр или свойство элемента.

Это переменная, которая имеет стандартное имя и
которой может присваиваться определенный набор
значений. Атрибуты располагаются внутри начального
тега и отделяются друг от друга пробелами.
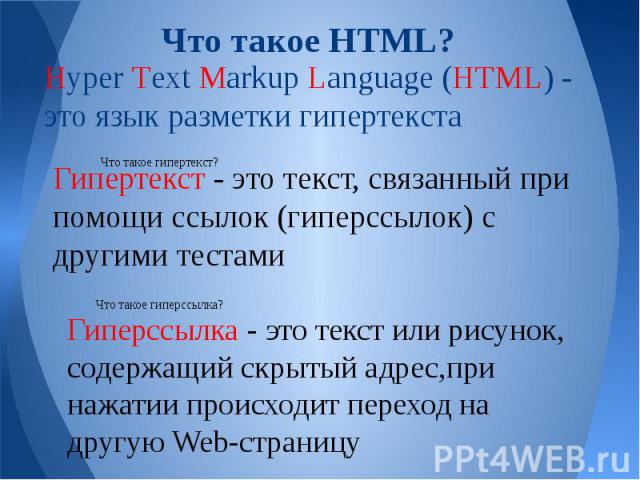
• Гиперссылка — фрагмент текста, который является
указателем на другой файл или объект. Гиперссылки
необходимы для того, чтобы обеспечить возможность
перехода от одного документа к другому.
• Фрейм (frame) — этот термин имеет два значения.
Первое — область документа со своими полосами
прокрутки. Второе значение — одиночное изображение в
сложном (анимационном) графическом файле (по
аналогии с кадром кинофильма). Вместо термина
≪фрейм≫ в специальной литературе и локализованных
программных продуктах иногда можно встретить термин
≪кадр≫ или ≪рамка≫.
Апплет (applet) — программа, передаваемая
на компьютер клиента в виде отдельного
файла и запускаемая при просмотре Webстраницы.
• Скрипт или сценарий (script) — программа,
включенная в состав Web-страницы для
расширения ее возможностей.
 Броузер Internet
Броузер InternetExplorer в определенных ситуациях выводит
сообщение: ≪Разрешить выполнение сценариев
на странице?≫ В этом случае имеются в виду
скрипты.
Расширение (extension) — элемент, не
входящий в спецификацию языка, но
использующийся, обеспечивая возможность
создания нового интересного эффекта
форматирования.
• Программный код или просто код — аналог
понятия ≪текст программы≫.
• Код HTML — гипертекстовый документ в
своем первоначальном виде, когда видны все
элементы и атрибуты.
World Wide Web, WWW или просто Web —
Всемирная паутина, распределенная система
доступа к гипертекстовым документам,
существующая в Интернете.
• Web-страница — документ (файл),
подготовленный в формате гипертекста и
размещенный в World Wide Web.
• Сайт (site) — набор Web-страниц, принадлежащих
одному владельцу.
Код http указывает на то, что программа должна
работать с системой гипертекстовых документов и
использовать соответствующий протокол (HyperText
Transfer Protocol).

13. HTML-файл или HTML-страница
HTML-ФАЙЛ ИЛИ HTMLСТРАНИЦА— документ, созданный в виде гипертекста
на основе языка HTML. Такие файлы имеют, как
правило, расширения htm или html. В
гипертекстовых редакторах и браузерах эти
файлы имеют общее название ≪документ≫.
HTML является основным языком для создания
документов в WWW.
14. Особенности гипертекста
ОСОБЕННОСТИ ГИПЕРТЕКСТАСпособ создания гипертекста обеспечивает его
абсолютную платформенную независимость.
Одной из основных особенностей HTML является
принцип, по которому не только допускается
вложение одних элементов в другие, но и
декларируется необходимость такого вложения. Это
отличает HTML от многих других языков.
Если
рассмотреть исходные тексты
различных Web-страниц, то можно
легко увидеть схожесть их структур.
Это объясняется тем, что документы
создаются по определенным
правилам.
В основу синтаксиса языка HTML
лег стандарт ISO 8879:1986
≪Information processing.
 Text and
Text andoffice systems. Standard Generalized
Markup Language (SGML)≫.
16. Язык HTML представляет собой набор специальных правил.
ЯЗЫК HTML ПРЕДСТАВЛЯЕТ СОБОЙНАБОР СПЕЦИАЛЬНЫХ ПРАВИЛ.
Каждому
правилу соответствует свое
название, свойство и значение.
Например, чтобы задать правило
жирного начертания обыкновенного
текста, необходимо использовать
следующую HTML-конструкцию:
<В>Обыкновенный текст</В>
Как
видно из примера, текст, который
должен отображаться жирным
начертанием, обособлен группами
символов <в> и </в>.
Такие группы принято называть
тегами.
Теги бывают одинарными и парными. В
случае с нашим примером тег </в>
является парным, т. к. он закрывает
HTML-конструкцию вместе с символом
«/» (прямой слэш). Иногда теги, которые
необходимо закрывать парным тегом,
называют тегами-контейнерами.
18. Все элементы языка можно условно разделить на три группы.
 ВСЕ ЭЛЕМЕНТЫ ЯЗЫКА МОЖНО
ВСЕ ЭЛЕМЕНТЫ ЯЗЫКА МОЖНОУСЛОВНО РАЗДЕЛИТЬ НА ТРИ ГРУППЫ.
К первой относятся элементы, которые создают
структуру гипертекстового документа.
Ко второй группе можно отнести элементы,
создающие эффекты форматирования. Их
использование диктуется конкретными
требованиями к документу, фантазией
разработчика.
К третьей группе относятся элементы, которые
позволяют управлять программными средствами,
установленными и работающими на компьютереклиенте.
Структура
любого тега подразумевает
указание самого тега, его параметра и
значения этого параметра.
При этом наименование параметра и
его значения может писаться как
строчными, так и прописными буквами.
Значение параметра ставится в
кавычки.
Параметры
и их значения могут либо
вообще отсутствовать у какого-то
определенного тега:
<TABLE BORDER>
В
приведенном примере для тега построения
таблицы <TABLE> один параметр (WIDTH)
указан со значением, другой (BORDER)
такового не содержит.

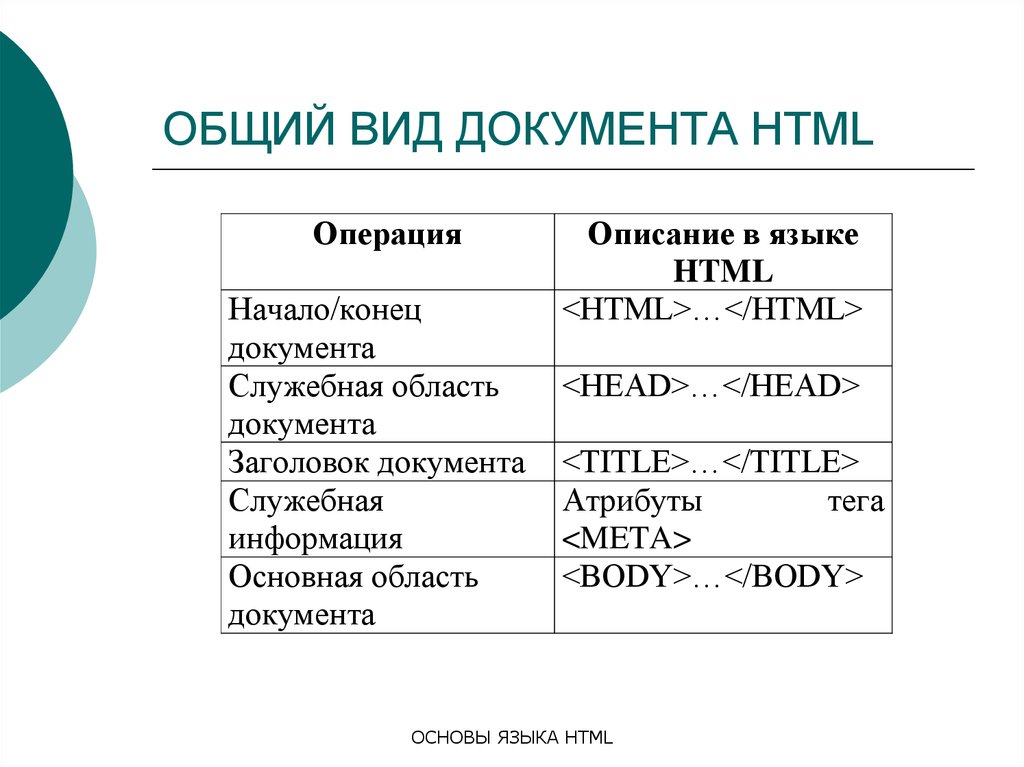
Любой
HTML-документ содержит
три основных обязательных
раздела: HTML, HEAD и BODY.
Рассмотрим подробнее каждый из
них.
22. Раздел HTML
РАЗДЕЛ HTMLРаздел
HTML описывается тегомконтейнером <HTMLX/HTML> и дает
браузеру информацию о том, что
документ разработан с помощью языка
разметки HTML.
Сегодня большинство браузеров способно
распознать HTML-документ и без
указания данного тега, тем не менее,
пропускать раздел HTML разработчикам
не рекомендуется.
23. <HTML> </html>
<HTML> </HTML>— Данный элемент является самым внешним,
так как между его начальным и конечным
тегом должна находиться вся Web-страница.
Он допускает вложение элементов HEAD,
BODY, FRAMESET и других, определяющих
общую структуру Web-страницы.
Конечным тегом </html> заканчиваются все
подобные документы.
24. Раздел HEAD
РАЗДЕЛ HEADРаздел HEAD выполняет функцию рабочего
заголовка HTML-документа и является, по
сути, «бойцом невидимого фронта» — — теги,
указываемые внутри этого раздела,
чрезвычайно важны и могут сильно влиять на
внешний вид документа, но сами остаются
незаметными глазу пользователя.

Данному разделу сопоставлен парный тег
<HEADX/HEAD>.
Рассмотрим теги HTML, которые указываются
внутри раздела HEAD.
25. <HEAD> </head>
<HEAD> </HEAD>Область
заголовка Web-страницы. Иными
словами, ее первая часть. Так же, как
предыдущий элемент, HEAD служит только
для формирования общей структуры
документа. Этот элемент может иметь
атрибуты lang и d i r , должен включать
элемент TITLE и допускает вложение
элементов BASE, МЕТА, LINK, OBJECT,
SCRIPT, STYLE.
26. Название документа <TITLE>
НАЗВАНИЕ ДОКУМЕНТА <TITLE>Парный тег <TITLEX/TITLE> предназначен
для указания имени созданному электронному
документу. Следует помнить, что под именем
документа в данном случае имеется в виду не
файловое наименование, а визуальный
заголовок HTML-страницы.
Указание конструкции <TITLEX/TITLE> не
является обязательным, однако рекомендуется
Эта строка часто используется при
организации поиска в WWW.
 Поэтому авторы
Поэтому авторыдолжны позаботиться о том, чтобы эта строка,
не будучи слишком длинной, достаточно точно
отражала назначение документа.
27. <TITLE> </title>
<TITLE> </TITLE>Поисковые
системы, столкнувшись с
безымянной страницей, занесут ее в
свои базы данных под заголовком
Untitled, что сделает HTML-документ
безликим и похожим на миллионы
других электронных документов,
размещенных в Интернете.
28. Связь между документами <LINK>
СВЯЗЬ МЕЖДУ ДОКУМЕНТАМИ <LINK>Часто бывает так, что несколько различных
документов структурно или функционально
взаимосвязаны между собой. В этом случае
используется тег <LINK>, который не является
парным, а значит не требует указания
закрывающего тега:
<LINK HREF=»styles/main.ess» TYPE=»text/css»
REL=»stylesheet»>
Приведенный пример показывает отношение между
HTML-документом, в разделе HEAD которого
указана данная кодовая конструкция, и внешним
файлом шаблона стилей main.
 ess.
ess.Элементы <STYLE> и <SCRIPT>
В структуру раздела документа HEAD также
могут входить теги-контейнеры
<STYLEX/STYLE> И <SCRIPTX/SCRIPT>.
первый парный тэг описывает стилевые
шаблоны документа, второй — содержит код
исполняемых сценариев (скриптов).
30. <STYLE> </style>
<STYLE> </STYLE>Описание стиля некоторых элементов Webстраницы.
Для
каждого элемента существует стилевое
оформление по умолчанию, поэтому
употребление элемента STYLE не
обязательно, но желательно.
31. <МЕТА>
<МЕТА>Этот
элемент содержит служебную
информацию, которая не отражается при
просмотре Web-страницы. Внутри него нет
текста в обычном понимании, поэтому нет и
конечного тега. Каждый элемент МЕТА
содержит два основных атрибута, первый из
которых определяет тип данных, а второй —
содержание.
32. Вот несколько примеров meta-данных:
ВОТ НЕСКОЛЬКО ПРИМЕРОВMETA-ДАННЫХ:
• Дата, обозначающая ≪срок годности≫
документа:
name=»Expires» content=«Дата»
• Адрес электронной почты:
name=»Reply-to» content=»Имя@Адрес»
Имя автора Web-страницы:
name =»Author» content=»Имя автора»
Набор ключевых слов для поиска:
name=»Keywords» content=»cnoBo1, слово2, словоЗ .
 . «
. «• Краткое описание содержания Web-страницы:
name=»Description» content=»Содержание страницы»
• Описание типа и характеристик Web-страницы:
name=»Content-Type» content=»Описание страницы»
• Указание приложения, в котором была создана
Web-страница:
name=»Generator» content=«Название HTMLредактора»
34. <BODY> </body>
<BODY> </BODY>Этот элемент заключает в себе гипертекст,
который определяет собственно Web-страницу.
Раздел BODY является одним из самых важных
компонентов любого HTML-документа, т. к. в нем
располагается содержательная часть, которая
выводится браузером на экран монитора
пользователя.
Конечный тег этого элемента надо искать в конце
HTML-файла.
Внутри элемента BODY можно использовать все
элементы, предназначенные для дизайна Webстраницы.
Раздел
описывается парным тегом
<BODYX/BODY>, внутри которого
размещается большинство
существующих тегов HTML.
 Гипертекст,
Гипертекст,расположенный внутри элемента BODY,
может иметь произвольную структуру.
Тег <BODY> имеет ряд параметров,
которые условно можно разделить на
четыре основные группы (параметры
фона, границ документа, текста и
гиперссылок).
Параметр
Функция
BGCOLOR
Определение цвета фона
BACKGROUND
Указание фонового рисунка
BGPROPERTIES
Изменение свойств фона
(например, фиксирование фонового рисунка)
TOPMARGIN, BOTTOMMARGIN Определение
размера отступов
LEFTMARGIN, RIGHTMARGIN,
MARGINWIDTH, MARGINHEIGHT
TEXT
Определение цвета основного текста
LINK, ALINK, VLINK
Определение цвета
гиперссылок
Один из самых полезных для дизайна — атрибут,
определяющий фон страницы:
background=«Путь к файлу
фона»
Более простое оформление фона сводится к
заданию его цвета:
bgcolor=»#RRGGBB»
Цвет фона задается тремя двуразрядными
шестнадцатеричными числами, которые
определяют интенсивность красного, зеленого и
синего цветов соответственно.

38. Параметры фона
ПАРАМЕТРЫ ФОНАПараметрами фона документа являются BGCOLOR,
BACKGROUND и BGPROPERTIES.
BGCOLOR устанавливает цвет фона, значение
которого может быть введено в символьном
эквиваленте, в шестнадцатеричном коде или в
формате цветовой модели RGB (Red, Green, Blue).
Любое значение RGB может быть преобразовано в
шестнадцатеричный формат(от 00 до FF с
приставкой # (читается «диез»)).
Некоторым значениям упомянутых моделей
соответствует символьное название цвета.
Таким образом, один и тот же цвет можно указать
тремя возможными способами.
39. Три варианта установки цвета фона (белого):
ТРИ ВАРИАНТА УСТАНОВКИ ЦВЕТА ФОНА(БЕЛОГО):
П <BODY BGCOLOR=»white»>
П <BODY BGCOLOR=»#FFFFFF»>
П <BODY BGCOLOR=»255,255,255″>
Параметр BACKGROUND позволяет
накладывать на фон документа графическое
изображение:
<BODY BACKGROUND=»images/bg.gif»>
Наряду с графическим изображением фона
рекомендуется использовать и параметры
цвета на тот случай, если рисунок не
загрузится (тогда браузер отобразит цвет).

41. Параметры границ документа
ПАРАМЕТРЫ ГРАНИЦ ДОКУМЕНТАПараметры границ HTML-документа создают
отступы заданного размера от верхнего,
нижнего, левого и правого краев документа.
Этим отступам соответствуют параметры
TOPMARGIN, BOTTOMMARGIN, LEFTMARGIN и RIGHTMARGIN.
Значения для них задаются в пикселах:
<BODY TOPMARGIN=»5″ BOTTOMMARGIN=»5″
LEFTMARGIN=»10″ RIGHTMARGIM=»10″>
42. Параметры текста
ПАРАМЕТРЫ ТЕКСТАИз параметров текста документа реально
применяется только один — TEXT.
Он задает цвет основного текста на странице
(значение параметра может быть введено
аналогично цвету фона документа):
<BODY TEXT=»black»>
43. Параметры гиперссылок
ПАРАМЕТРЫ ГИПЕРССЫЛОКПараметры гиперссылок (связей с
внутренними или внешними документами)
определяют цвет активных (ALINK), не
посещенных (LINK) и посещенных (VLINK)
ссылок:
<BODY LINK=»#OOOOFF» ALINK=»#OOOOFF»
VLINK=»blue»>
Для
задания цвета текста имеется
следующий атрибут:
Для
text=»#RRGGBB»
задания цвета текста
гиперссылок используется атрибут:
Точно
link=»#RRGGBB»
так же можно задать цвет для
просмотренных гиперссылок:
vlink=»#RRGGBB»
Можно также указать изменение цвета для последней
выбранной пользователем гиперссылки:
alink=»#RRGGBB»
45.
 <!— Комментарий — ><!— КОММЕНТАРИЙ — >
<!— Комментарий — ><!— КОММЕНТАРИЙ — >В любом языке программирования есть
конструкции, позволяющие создавать произвольные
ремарки.
Текст, введенный внутри этого элемента,
игнорируется браузером. Эти элементы могут
располагаться в любом месте Web-страницы.
Комментарий должен быть отделен от основного
текста угловыми скобками.
Признаком комментария служит восклицательный
знак, а текст комментария должен обрамляться
двойными дефисом. Например:
<!— Начало вывода таблицы —>
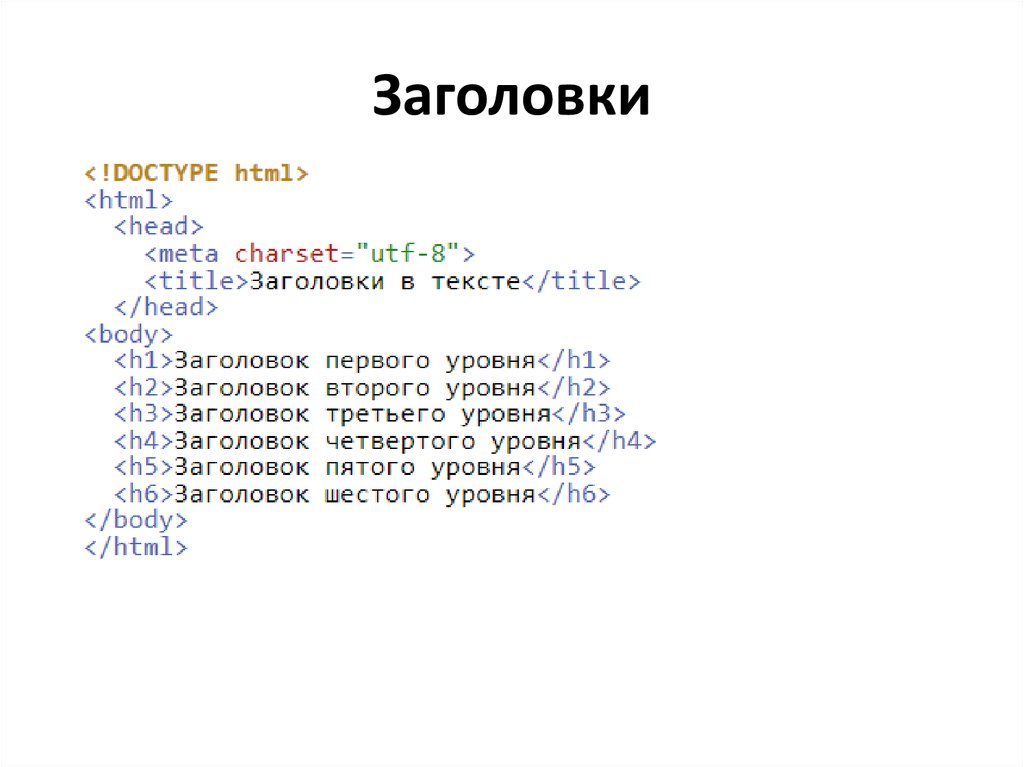
46. <Hlx/hl>
<HLX/HL>Элемент заголовка. Существует шесть
уровней заголовков, которые обозначаются
Н1…Н6.
Заголовок уровня 1 самый крупный, а уровень
6 обеспечивает самый маленький заголовок.
Для заголовков можно использовать атрибут,
задающий выравнивание влево, по центру
или вправо:
align=»left»
align=»center»
align=»right»
47. Заголовки, создаваемые при помощи элементов Н1.
 ..Н6.ЗАГОЛОВКИ, СОЗДАВАЕМЫЕ ПРИ
..Н6.ЗАГОЛОВКИ, СОЗДАВАЕМЫЕ ПРИПОМОЩИ ЭЛЕМЕНТОВ Н1…Н6.
Заголовок
1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Шрифт второго заголовка переопределен
<HR>
Горизонтальная линия (horizontal rule) —
очень часто используемый элемент.
Во-первых, потому что с его помощью очень
удобно делить страницу на части.
Во-вторых, потому что выбор подобных
элементов оформления у автора страницы
очень небольшой. Действительно, в HTML
практически отсутствуют похожие
конструкции, только для горизонтальной
линии почему-то было сделано исключение.
Элемент
не имеет конечного тега, но
допускает ряд атрибутов для
выравнивания
влево, по центру, вправо, по ширине:
align=»left»
align=»center»
align=»right»
align=»justify»
Можно
задавать толщину линии:
Size=толщина в пикселах
Можно управлять длиной линии:
width= длина в пикселах
width=длина в процентах
Можно выбрать цвет:
со1ог=»цвет»
51.
 Правила синтаксисаПРАВИЛА СИНТАКСИСА
Правила синтаксисаПРАВИЛА СИНТАКСИСАПри использовании каждого элемента важно
знать, какие элементы могут располагаться
внутри него и внутри каких элементов может
находиться он сам. Так, взаимное
расположение элементов HTML, HEAD, TITLE
и BODY должно быть стандартным на любой
странице.
Если же страница представляет собой
документ планировки фреймов, то вместо
элемента BODY используется элемент
FRAMESET.
Существуют группы элементов, которые
используются совместно. К ним относятся
элементы для создания таблиц, списков,
фреймов.
Таблицы и фреймы часто используются для
того, чтобы разместить детали страницы
(рисунки, текст и т. д.) в определенном
порядке. Например, располагая рисунок
внутри ячейки таблицы, можно добиться
определенного его положения.
В
приведенном ниже примере есть два
абзаца (первый в зеленой рамке) и
таблица:
<Р>Текст
абзаца 1</р>
<TABLE> .
 . . </table>
. . </table><Р> Текст абзаца 2</р>
Таблица в данном случае —
независимый элемент. Ее можно,
например, выравнивать независимо от
остального текста.
Можно
использовать другой код:
<Р>Текст
абзаца 1
<TABLE> . . . </table>
<Р> Текст
Исчез конечный тег первого абзаца.
Теперь таблица является частью
первого абзаца, и зеленая рамка будет
охватывать таблицу и текст. абзаца
2</р>
Браузеры построены таким образом, что они
≪стараются≫ не реагировать на ошибки разметки
гипертекста. Если страница может быть
отображена, то она выводится на экран без какихлибо предупреждающих сообщений.
Программа интерпретирует ошибочно
расставленные теги определенным образом и
формирует изображение, следуя логике,
заложенной в нее разработчиками. При этом вид
страницы может и не соответствовать замыслу
автора. И только в случае очень серьезных ошибок
или явных противоречий браузер выводит
сообщение о невозможности отобразить страницу.

Косвенным признаком ошибки разметки может
служить появление на странице фрагментов кода
HTML.
Полезная информация одного элемента должна
находиться или между начальным и конечным
тегами данного элемента, или между начальным
тегом данного и начальным тегом следующего
элемента.
Любой произвольный текст, введенный на страницу,
воспринимается браузером как подлежащий выводу
на экран и, следовательно, форматированию в
соответствии с окружающими этот текст
элементами. При этом не учитывается разбиение
текста на строки, полученное в текстовом редакторе.
Очень
важным правилом, которое
не имеет исключений, является
размещение атрибутов элемента
внутри начального тега.
58. Первый HTML-документ
ПЕРВЫЙ HTML-ДОКУМЕНТ<HTML>
<HEAD>
<TITLE>Мой первый документ</TITLE>
</HEAD>
<BODY BGCOLOR=»#FFFFFF» TOPMARGIN=»30″
TEXT=»black» LINK=»#OOFFOO»
ALINK=»#OOFFOO» VLINK=»blue»>
Это мой первый НТМL-документ!
</BODY>
</HTML>
Код
можно написать в блокноте.

Теперь сохраните код под любым
именем, не забыв присвоить файлу
расширение html или htm. Откройте
файл в браузере.
Увидите там текст:
Это мой первый HTML-документ!
60. Вот что получилось:
ВОТ ЧТО ПОЛУЧИЛОСЬ:61. Изменим цвета фона и шрифта:
ИЗМЕНИМ ЦВЕТА ФОНА И ШРИФТА:<HTML>
<HEAD>
<TITLE>Мой первый документ</TITLE>
</HEAD>
<BODY BGCOLOR=»#00FFFF»
TOPMARGIN=»30″ TEXT=»blue»
LINK=»#OOFFOO»
ALINK=»#OOFFOO» VLINK=»blue»>
Это мой первый НТМL-документ
</BODY>
</HTML>
62. Вот что получилось:
ВОТ ЧТО ПОЛУЧИЛОСЬ:63. Изменим цвета еще раз:
ИЗМЕНИМ ЦВЕТА ЕЩЕ РАЗ:<HTML>
<HEAD>
<TITLE>Мой первый документ</TITLE>
</HEAD>
<BODY BGCOLOR=»#0000FF»
TOPMARGIN=»30″ TEXT=»red»
LINK=»#00FF00″
ALINK=»#OOFFOO» VLINK=»blue»>
Это мой первый НТМL-документ
</BODY>
</HTML>
64.
 Вот что получилось:ВОТ ЧТО ПОЛУЧИЛОСЬ:
Вот что получилось:ВОТ ЧТО ПОЛУЧИЛОСЬ:Что такое язык HTML
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. Подробнее… |
HTML — это язык гипертекстовой разметки (HyperText Markup Language).
Если попытаться сказать по простому, то это язык разметки документов для отображения на сайтах в Интернете (или в локальной сети, или на компьютере пользователя).
Большинство веб-страниц, из которых и состоят сайты, содержат описание разметки на языке HTML (или XHTML).
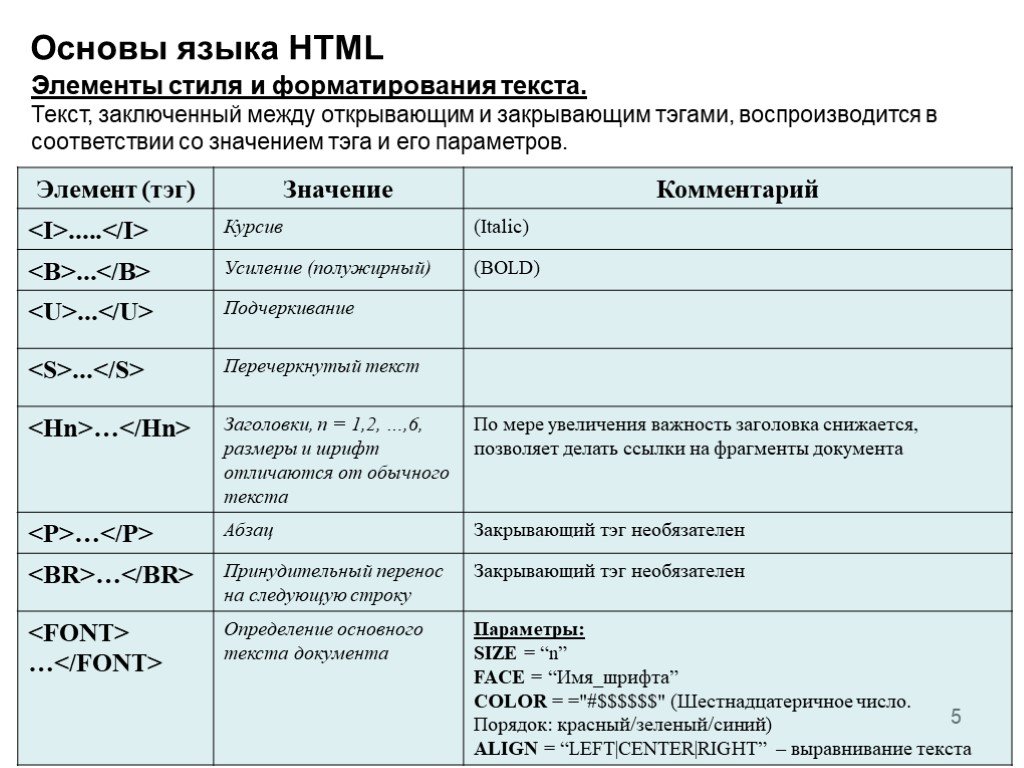
Язык HTML — это НЕ язык программирования. На HTML ничего не программируется. Просто с помощью этого языка вы можете определить, как будет отображаться документ на экране (цвет и стиль текста, списки и параграфы, таблицы и прочие данные, которые обычно содержатся в текстовых документах).
С помощью специальных элементов языка — дескрипторов (наиболее часто их называют “тегами”) вы можете выполнить разметку документа так, как вам это необходимо (то есть указать, где будут таблицы, где рисунки, где и какие отступы, где текст будет выделен жирным и/или цветом и т.п.).
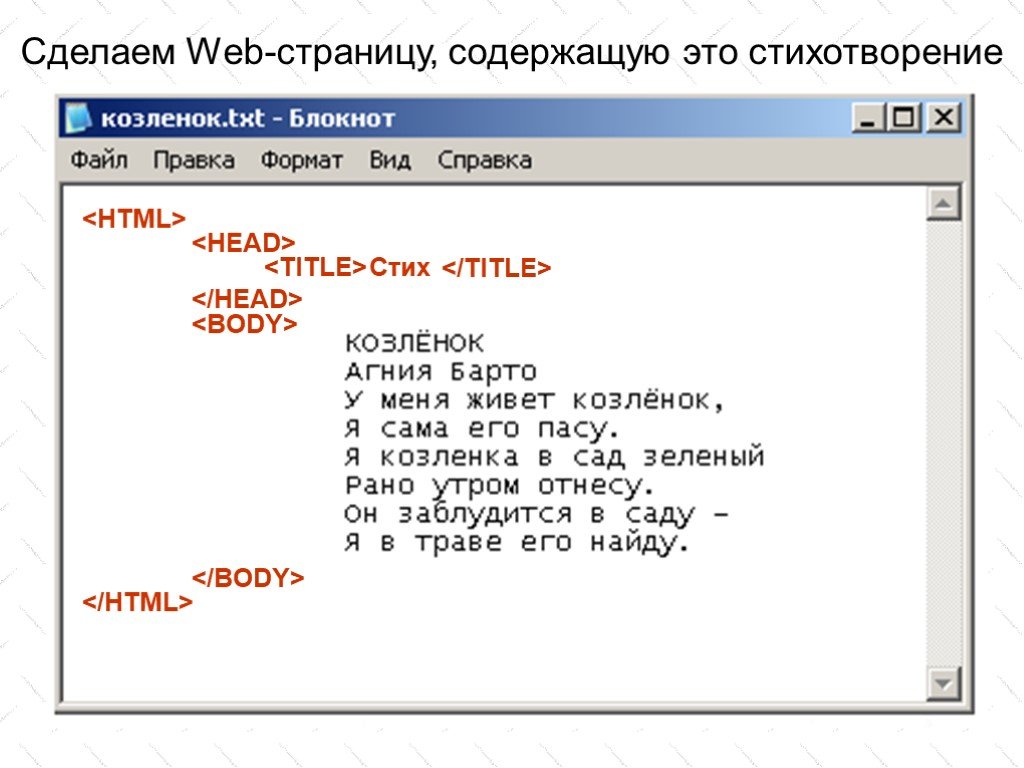
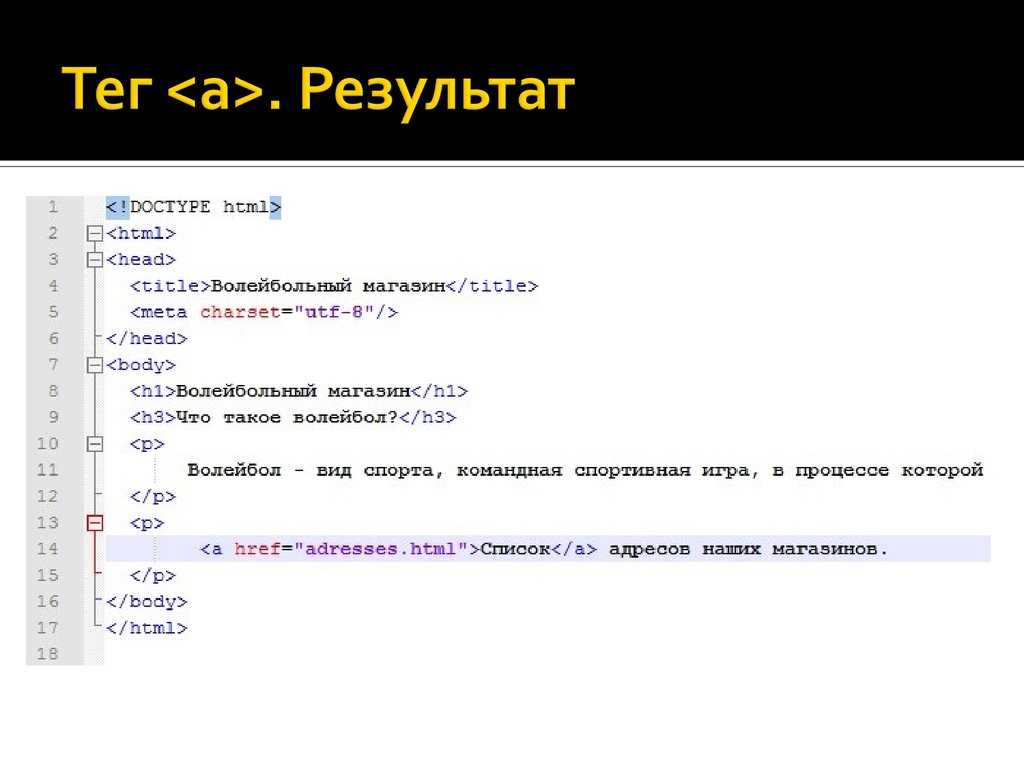
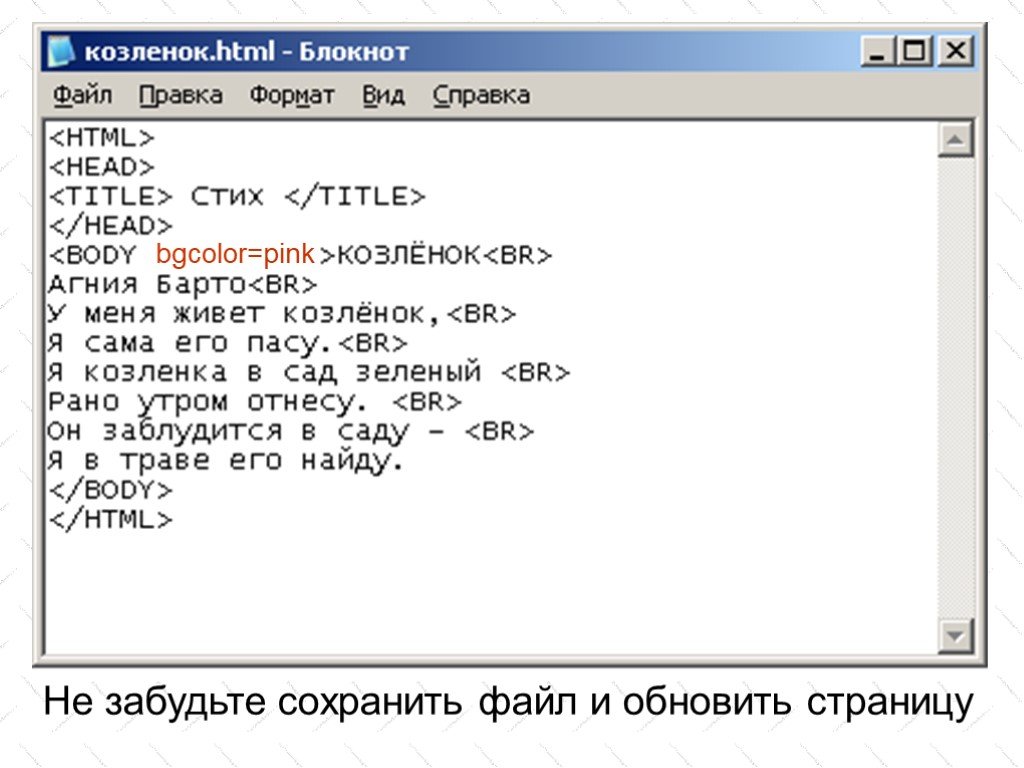
Это делается в любом простом текстовом редакторе (таком, например, как Блокнот в
Windows).
А чтобы этот документ отображался уже в таком виде, в каком его должен видеть пользователь (пользователь, разумеется, не должен видеть теги, а только содержимое документа), этот документ нужно открывать с помощью специальной программы, которая называется браузер.
Браузер просматривает все теги в документе, определяет, как должен выглядеть HTML-документ для конечного пользователя, и отображает пользователю только содержимое документа, делая теги невидимыми.
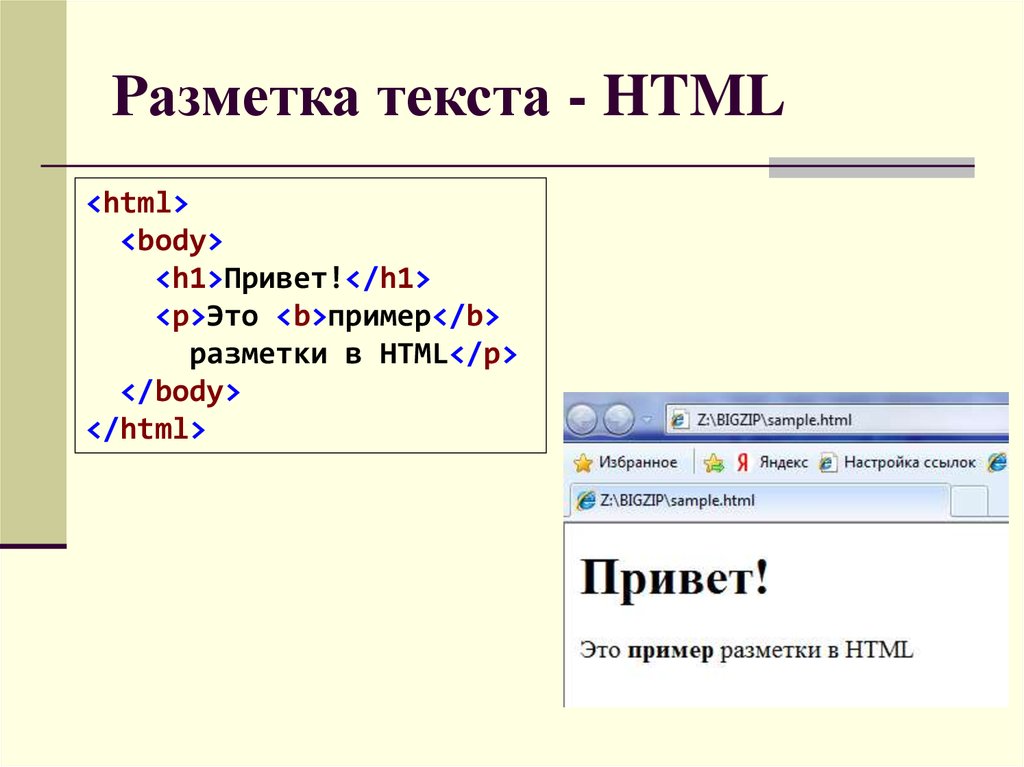
Сравните два рисунка: на одном HTML-файл открыт с помощью текстового редактора, а на другом — с помощью браузера.
Как видите, даже в таком простом примере отличия видны и понятны.
А теперь, пожалуй, главные выводы из всего вышесказанного.
- HTML-файлы создаются верстальщиком сайтов в текстовом редакторе (текстовый редактор может быть как самостоятельной программой, так и входить в состав более мощных программ для создания сайтов, таких как WordPress).
- HTML-файлы просматриваются пользователем с помощью браузера — специальной программы.
Верстальщик сайтов — это человек, который выполняет техническую часть создания сайта (кроме программирования). Таким образом процесс создания сайта можно условно разделить на следующие этапы:
- Замысел. То есть для чего, для кого создаётся сайт, какие цели и задачи он должен решать и т.п. Это обычно исходит от будущего владельца сайта, которым может быть любой человек или организация.
- Дизайн (внешний вид). То есть продумывание того, как будет выглядеть сайт на экране компьютера: где будет меню, где будет основное содержимое, логотипы, иконки и т.
 п.
п. - Вёрстка сайта. Это воплощение замысла дизайнера в жизнь. То есть веб-дизайнер решает творческую задачу и определяет, как будет выглядеть сайт, а верстальщик решает техническую задачу (делает так, чтобы сайт, нарисованный дизайнером, например, в Фотошопе, точно также отображался уже в Интернете, но при этом ещё и работал).
Для более сложных сайтов может потребоваться ещё и, например, программирование. Но это уже другая история.
Кстати, если вам интересно, как выполняется вёрстка сайта, то все тонкости этой профессии вы можете узнать из видеокурса
>>> Вёрстка сайта с нуля 2.0 >>>
См. также:
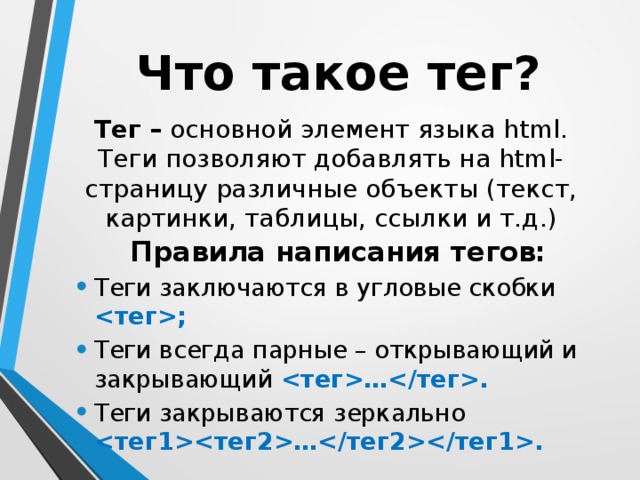
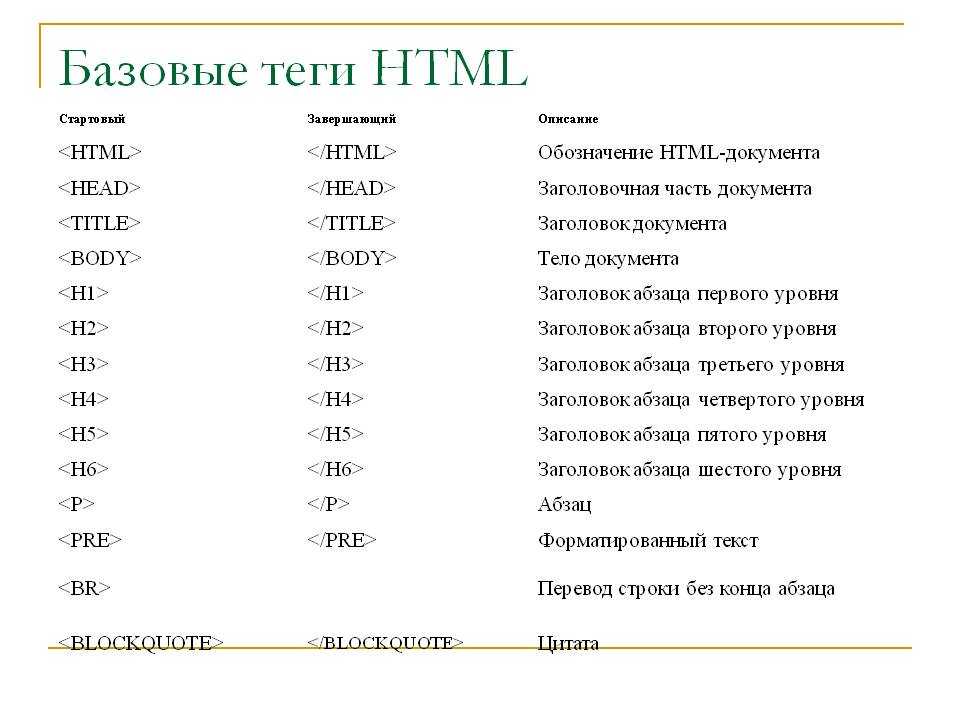
- Что такое тэги HTML
- Как запомнить названия тегов
- Обязательные теги HTML
- Как изменить цвет текста в HTML
- Как изменить цвет фона в HTML
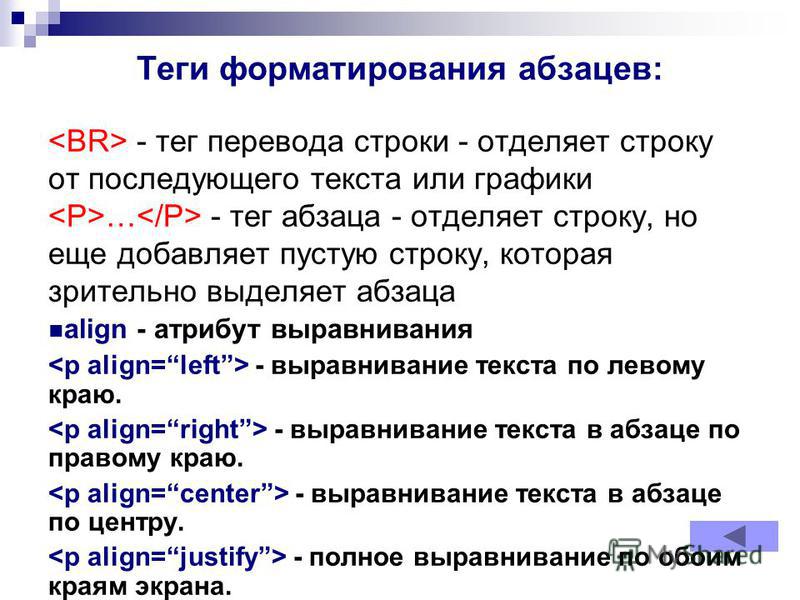
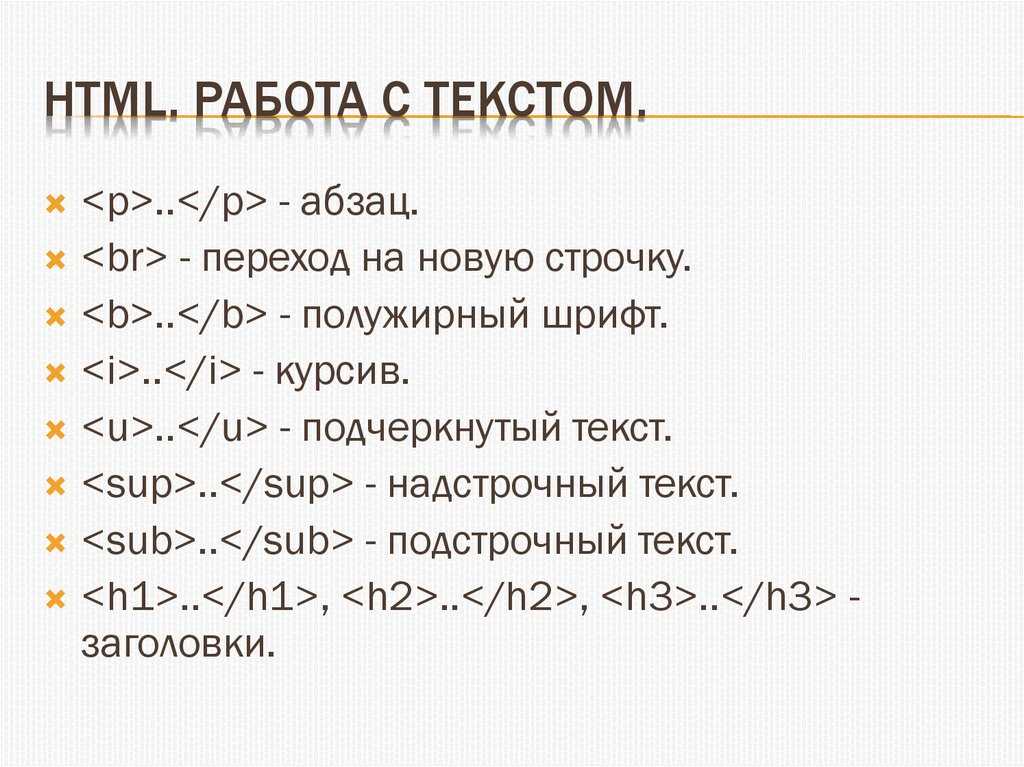
- Параграфы и выравнивание текста в HTML
- Заголовки HTML
- Стиль текста в HTML
- Как изменить шрифт в HTML
- Как вставить рисунок в HTML
- Картинки в HTML
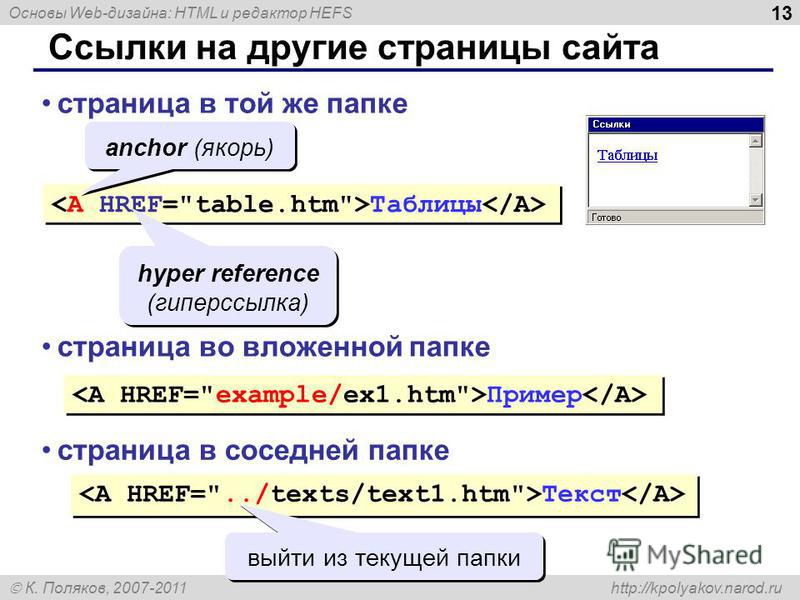
- Ссылки в HTML
- Атрибуты ссылок в HTML
- Как сделать внутреннюю ссылку в HTML
- Тег base в HTML
- Комментарии в HTML
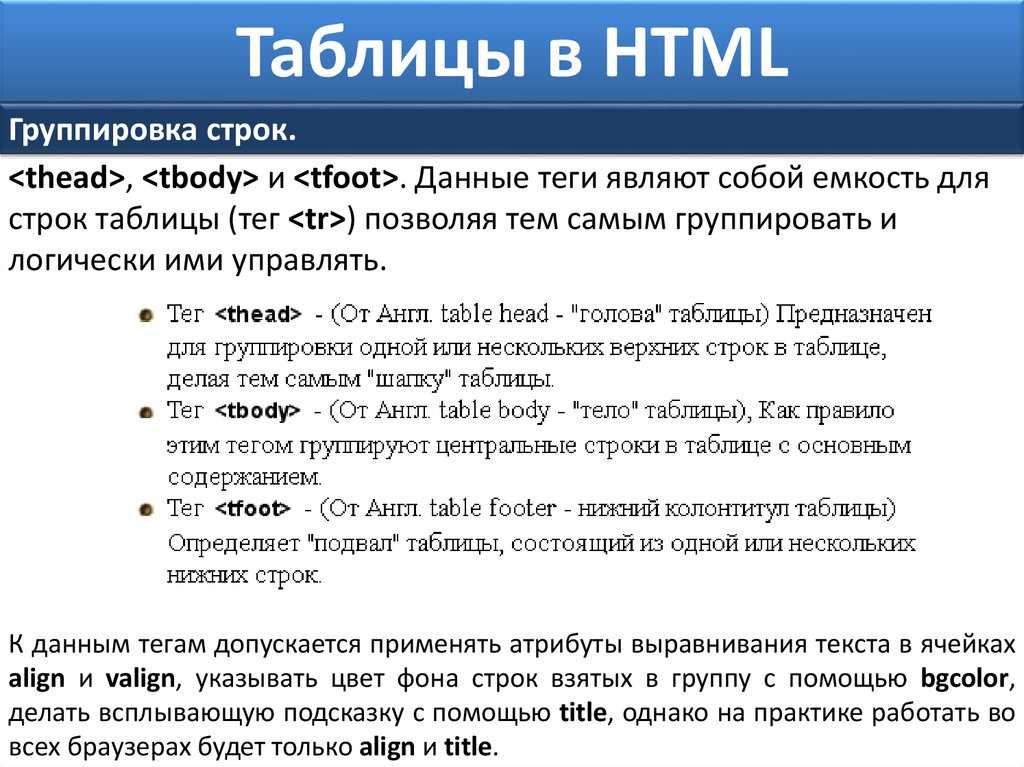
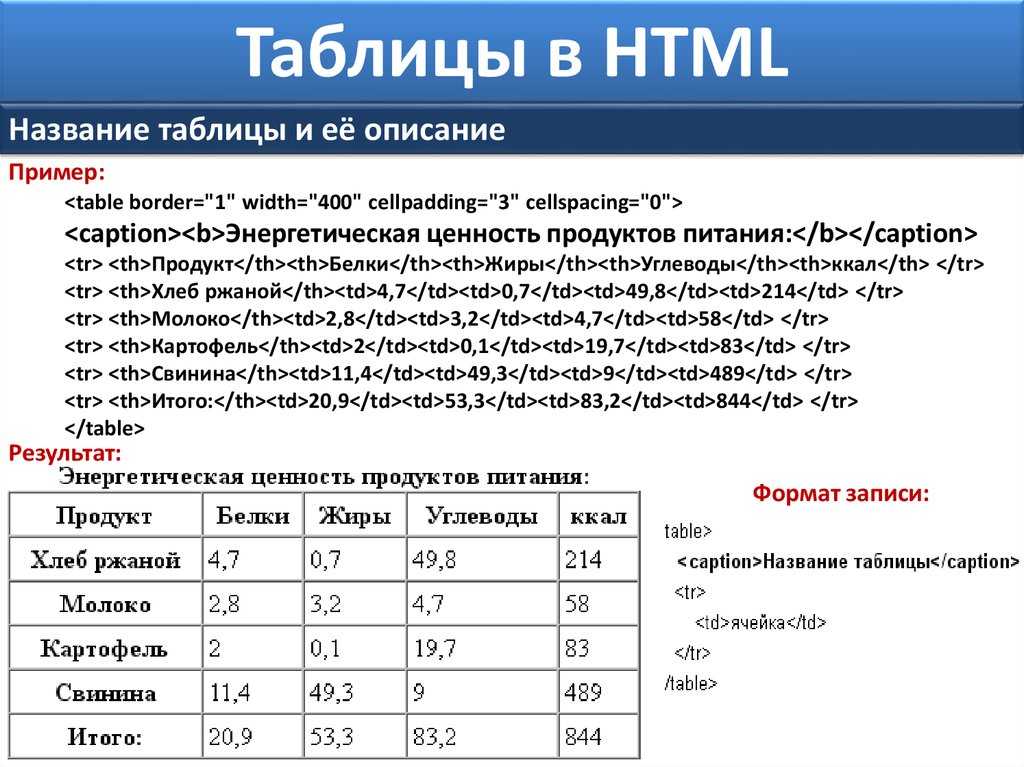
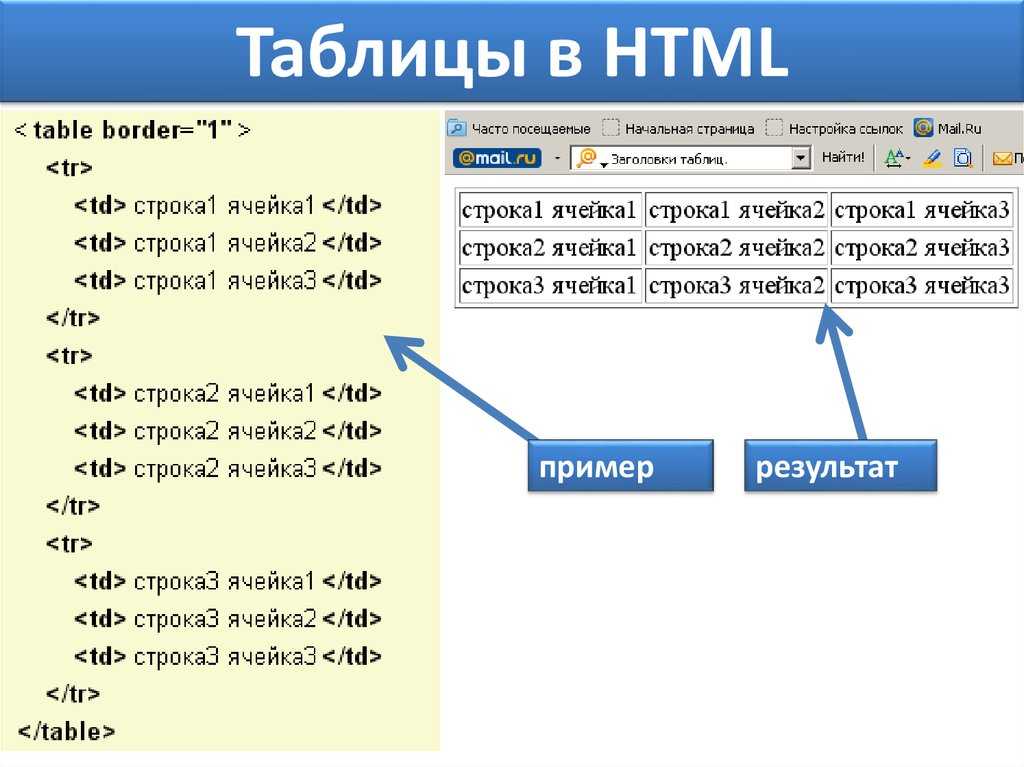
- Таблицы в HTML
- Основные атрибуты тега TABLE
- Отступы и выравнивание в ячейках таблицы HTML
- Теги TR, TD и TH
- Теги для создания списков в HTML
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. Подробнее… |
Краткое руководство по родному языку: ичискин – друзья-носители
Приветствия и слова на ичискинЕсли вы только изучаете , это поможет вам освоить язык.
Если вы обновляете свой язык, это будет хорошим визуальным эффектом.
Если вы обучаете , это послужит инструментом для использования.
С наступлением лета появляется время навестить друзей и семью. Часто это вызывает использование языка. Может быть, вы хотите говорить больше. Или вам просто нужно быстрое напоминание о том, как написать или произнести слово, чтобы поделиться им в социальных сетях. Итак, я сделал этот небольшой визуальный инструмент, чтобы помочь с этим.
Пролистайте вниз, чтобы увидеть приветствия и ежедневные слова.
Insights
Я хочу дать некоторое представление о трех часто обсуждаемых языковых темах: орфографии, алфавите и диалекте. Эти проблемы будут связаны с другими индейскими языками.
Орфография
Когда дело доходит до правописания родных языков, я крут как огурец. Вы тоже должны быть.
Говорите на родном языке с гордостью. Я пишу слова на родном языке по-разному. Угадай, что? Я по-прежнему на 100% понимаю орфографию Ичискиин, независимо от того, как она пишется.
Если вы хотите говорить или писать на языке, но чувствуете необходимость сделать оговорку: «О, я не знаю, как это пишется». Мой первый ответ: «Не беспокойтесь, я вас понял». Или иногда люди действительно хотят написать что-то определенным образом, и это нормально. Хотя не всегда удобно носить с собой словарь. Для наших родных языков часто нет функции автозамены.
Некоторые ограничивают родной язык, опасаясь неправильного написания. К сожалению, это верно как для новичков, так и для людей, которые выросли, слыша его, людей, которые много лет посещали языковые курсы, и даже бегло говорящих на нем. В долгосрочной перспективе такой тип мышления может блокировать использование нашего родного языка. Нам нужно помнить общую картину.
Лингвист, Майкл Эрард сказал,
«И когда языки предков вымирают, их сообщества не становятся немыми детьми, а взрослые учатся говорить на чем-то другом, часто на языке, связанном с исчезновением языка их предков» («Больше Вавилона», стр.
10).
Душевно сокрушительно думать о правописании как о преграде. Назовите разговорный язык коренных американцев так, как вы хотите, в диалоговых настройках. Наши дети, сверстники, друзья и семья должны слышать язык.
Фонетический алфавит и родной язык
Язык ичискин или сахаптин пишется фонетически. Да, даже докторами наук, лингвистами и старейшинами. Даже изданные книги об Ичискине все охарактеризованы лингвистами как фонетические алфавиты. Это справедливо для многих коренных языков.
На протяжении многих лет мы сотрудничаем с лингвистами. Вы можете увидеть разнообразие систем фонетического алфавита среди лингвистов, работающих с одним языком. Ты знаешь почему? Потому что они решили, что хотят написать язык так, как им удобно. Таким образом, эта лицензия на правописание распространяется на каждого члена племени, говорящего на этом языке.
Кроме того, иногда западное общество ошибается. Например, лингвисты называют наш язык «сахаптинским», что многие в нашем племени пытаются ограничить в использовании, потому что это неправильный перевод нашего языка. Это относится к «чужому в земле». Поэтому, когда вы беспокоитесь о том, чтобы написать что-то неправильно, по крайней мере, вы не были человеком, который дал неправильный перевод, который есть в западных лингвистических записях.
Это относится к «чужому в земле». Поэтому, когда вы беспокоитесь о том, чтобы написать что-то неправильно, по крайней мере, вы не были человеком, который дал неправильный перевод, который есть в западных лингвистических записях.
Диалекты
У нас есть разные диалекты в языках коренных американцев. Например, 14 конфедеративных племен и групп народа якама говорят на разных диалектах. Кроме того, в регионе существуют разные ичискинские диалекты.
Многие из нас очень гордятся своей группой, и наша идентичность остается сильной. Иногда старейшинам или членам племенной группы трудно услышать слова на другом диалекте, если они не слышали, как вы говорите на диалекте вашей конкретной группы. Это может вызвать у людей самые разные чувства. Но, как правило, есть урок или что-то, что они предложат вам, обучая вас. У меня есть люди, которые просят меня переключиться на другие диалекты или языки, на которых я знаю всего несколько слов. И под просьбой я имею в виду, что они просто переключаются и начинают говорить, пока я изо всех сил стараюсь не отставать. Иногда кто-то дает мне языковой урок о родном языке, на котором я никогда раньше не говорил.
Иногда кто-то дает мне языковой урок о родном языке, на котором я никогда раньше не говорил.
Просто попробуй. Я писал на Ичискине на конференции, и кто-то подходит и спрашивает, пишу ли я на своем языке. Затем они начинают учить меня Чикасо. Чин-Чу-ма-та? (Как дела в Чикасо). Я до сих пор так приветствую этого избранного чиновника каждый раз, когда мы видимся. Языковую защиту этого племени можно увидеть по ресурсам, которые они предлагают. В Чикасо есть телестанция, языковой веб-сайт и программа Rosetta Stone для членов племени (вы не можете получить ее, если не являетесь членом племени, 9).0059 уже задал ). Что касается аудирования и разговорной речи, мы можем многому научиться у других.
Другой вариант — использовать более легкий подход и думать о диалектах как о спагетти. Вот почему мы так жаждем нашего языка. Если мы находимся вдали от дома и кто-то еще говорит на этом языке, мы принимаем его. Точно так же, как если бы нам предложили спагетти. На вкус как мама или бабушка приготовили? Возможно нет. Узнаем ли мы различия? Можем ли мы оценить то, что предлагается? Да мы можем.
Узнаем ли мы различия? Можем ли мы оценить то, что предлагается? Да мы можем.
На этом привет и ежедневные слова.
ICHISKÍIN ŁKW’ÍŁKW’I — означает Language Daily в Ichiskiin.
Shiyáx̱ Máytski
She-Ya-ux Migh-T-SKI
Níix (колено-X) MAL-T-SKI (2-й вариант)
Доброе утро
Shiyáx̱ Páchway
Shiyáx̱ Páchway
9
Shiyáx̱ Páchway
. -ux Patch-why
Níix Patch-why (2-й вариант)
Добрый день
SHIYÁX̱ KLAAWIT
She-ya-ux Klough-it
Níix Patch-way (2-й вариант)
Добрый вечер
- ÁAY А-ай — Привет
- НI Ээ-ээ — Да
- SÍKS — Шесть — Сверстник, друг
- NÁY — Ni-ghh — Вот и все (или групповой ответ)
- ЧАУ — чау-чау — №
- HANANÚY — Hun-ah-noy — Раздражающий
- ВИНУМ — Win-um — Иди сюда
- TÚKTU — Тук-два — Спешите
- MƗ́Ł PANÍWA — Methhl Pan-E-wa — Который час?
- ÁW — Oww — Пора/сейчас
В начале попробуйте несколько минут.
Было ли это полезно?
Если да, оставьте комментарий или поделитесь в социальных сетях. Бонусные баллы, если он включает одно из этих слов.
Есть ли родной язык, который вы хотите включить?
Получить ресурсы на родном языке может быть непросто. Отправьте мне сообщение или слова. Эти приветствия и ежедневные слова вдохновлены подписчиком электронной почты, приславшим мне сообщение с просьбой об этой теме.
ПОДЕЛИТЕСЬ ИСТОРИЕЙ:
Если вам понравился этот блог, поделитесь им с другими.
Посетите местных друзей на Facebook Youtube или Pinterest.
Язык алламей
Язык алламей представляет собой гибридный язык, возникший в результате смешения нескольких мировых языков. Его можно рассматривать как искусство, символизирующее культурный союз через язык. Говорить на алламей будет все равно, что произносить слова из латинского, греческого, индийского, арабского, китайского, русского, африканского языков и т. д. на одном языке. Он намеревается охватить каждую из мировых культур через язык.
д. на одном языке. Он намеревается охватить каждую из мировых культур через язык.
Строительство Алламей началось, когда мне было 17 лет. Мое увлечение и контакт с языками, культурами и религиями вдохновили меня, и я начал рисовать первые правила того, что станет одним из самых гибридных конлангов по сравнению с самыми известными искусственно созданными языками в десятилетии 2000 года. Однако это просто неизвестный язык, как и в случае с большинством конлангов.
Когда закладывались первые кирпичи для построения чего-то похожего на человеческий язык, Алламей был похож на детскую игру по смешению и сопоставлению слов и понятий из многих языков, которая позже расширила свой словарный запас, придав ему своеобразную структуру стремится уйти от обычной лингвистической классификации, поскольку она объединяет западные и восточные, африканские и местные элементы одновременно.
Определенное обобщение необходимо для того, чтобы рассматривать алламей как язык, так как для того, чтобы языки существовали, обычно необходимо, чтобы на них говорили. Естественные языки наряду с культурой, например, имеют символический процесс передачи, который происходит от поколения к поколению, охватывая целые сообщества. И именно благодаря этому процессу формируется наше мышление, изучается наша культура, и мы понимаем, что правильно, а что неправильно — и все это благодаря важному участию языка.
Естественные языки наряду с культурой, например, имеют символический процесс передачи, который происходит от поколения к поколению, охватывая целые сообщества. И именно благодаря этому процессу формируется наше мышление, изучается наша культура, и мы понимаем, что правильно, а что неправильно — и все это благодаря важному участию языка.
Слово Allamej состоит из трех основ: Al от германских корней alles (немецкий) или английского слова all, имеющего то же значение. Лам , семитская основа, основанная на арабском عالم [ʔalam] и иврите עולם [ʔolam], что означает «мир». Наконец, основа ej от турецкого. В турецком языке названия языков обычно оканчиваются на ce [dʒe] (среди других форм согласно правилу фонетической гармонии comom в турецких языках). Вместе эти три частицы обозначают значение слова: «Язык всего мира».
Но Алламей носит это имя не из-за намерения, чтобы на нем говорил весь мир. Следовательно, это не язык, который призван быть международным вспомогательным языком как воляпюк, эсперанто и некоторые другие, возникшие позже. Его название отражает его гибридность, уважение к культурному разнообразию и желание смешивать и включать различные культуры в процесс построения языка. Общая характеристика алламей – это не привязка к какой-либо конкретной этнической группе, а связь со многими культурами и языками, распространенными на всех континентах. В данном случае это глобальный язык в структурном смысле.
Его название отражает его гибридность, уважение к культурному разнообразию и желание смешивать и включать различные культуры в процесс построения языка. Общая характеристика алламей – это не привязка к какой-либо конкретной этнической группе, а связь со многими культурами и языками, распространенными на всех континентах. В данном случае это глобальный язык в структурном смысле.
Его лексическое формирование основано на словах из нескольких языков и языковых подсемейств, таких как: китайский, германский, греческий, йоруба, японский, языки банту, кельтский, славянский, латинский, семитский, турецкий, персидский, кечуа, тайский и Тупи-Гуарани среди прочих.
Основа языка состоит в том, что каждый слог имеет значение. В процессе, аналогичном тому, что происходит в китайском языке, объединение этих слогов образует другие слова. Например, сэм от семитского корня означает «небо», а сюй от китайского означает «вода». Вместе они образуют samxuy, «дождь».
Кроме того, он имеет аналогичную, но не точную систему суффиксации, которая изменяет исходное значение слова, наблюдаемое в нескольких языках нескольких семей.
Таким образом, основа ir, вдохновленная латинскими языками (ir, «идти», на испанском и португальском языках), значение которой «движение», может образовывать несколько других слов, таких как: iri «идти» , ирет! «идти!», irëk «машина» или «транспорт» (что-то ехало), irëv «пункт назначения», írik «идти», irën «улица» или «путь», iretiv «чтобы вы ехали» и так далее, по слогу post-, добавленному к ir. В этом отношении он может выглядеть как турецкий, венгерский, монгольский или, что более отдаленно, корейский или японский. В рамках этого механизма можно создать бесчисленное количество слов, которые можно понять, даже если их никогда раньше не слышали и не читали. Если составные основы известны, значение построенного слова может быть предсказуемым.
В языке не используются предлоги, вместо них используются падежные окончания для определения функции слова в утверждениях. В английском, например, мы говорим «дома». В Allamej функцию предлога выполняет суффикс. Например, байт из семитских языков означает «дом», байтун означает «дом». Этот аспект, хотя и намного проще, похож на склонения латинского, русского или исландского, с одной стороны, и на падежные окончания турецкого и индийского языков, с другой.
Например, байт из семитских языков означает «дом», байтун означает «дом». Этот аспект, хотя и намного проще, похож на склонения латинского, русского или исландского, с одной стороны, и на падежные окончания турецкого и индийского языков, с другой.
Этот процесс смешивания аспектов различных языковых корней и приведения их в соответствие в регулярной структуре с собственным, хотя и смешанным стилем, является сущностью Allamej. Таким образом, как и большинство искусственных языков, его можно рассматривать как искусство, на которое ссылается Дэвид Петерсон в своей книге «Искусство языкового изобретения». Allamej можно рассматривать, прежде всего, как приглашение к размышлению о глобальном мышлении, чтобы уважать и учитывать различия, поскольку язык — это то, что структурирует наши мысли.
Если наши языковые и, следовательно, культурные различия ведут к сегрегации человечества, роль Алламея состоит в том, чтобы пробуждать мысли о гармонии у тех, кто соприкасается с ним.

 Но эти 15 минут дадут вам представление о том, как создаются современные сайты…
Подробнее…
Но эти 15 минут дадут вам представление о том, как создаются современные сайты…
Подробнее…