Что такое HTML и с чего начать изучение HTML?

Не будем вдаваться в подробности и историю что такое HTML, а сразу перейдем основным моментам. HTML — это основа построения любого сайта! При изучении темы сайтостроения необходимо начинать именно с него. Здесь нет ничего тяжелого. Освоить данную технологию сможет АБСОЛЮТНО КАЖДЫЙ!
Сразу хочу заметить, что это НЕ язык программирования, а язык разметки.
Почему выучить HTML легко?
Чтобы говорить свободно на английском языке не нужно знать все слова, которые есть в английском языке. Так и здесь, Вам лишь необходимо усвоить некоторые из основных тегов и научиться с ними работать. А дальше Вам лишь останется практиковаться и нарабатывать навык.
Давайте приступим к изучению этой увлекательной, и одновременно простой, технологии.
Немного теории…
Любая страница состоит из тегов. То есть страница выглядит на самом деле не так как мы привыкли это видеть, а состоит из множества тегов, каждый из которых, играет определенную роль.
Это похоже на большую стену из кирпичиков. Если все кирпичики на ней положены аккуратно, то и вся стена выглядит красиво. Поэтому при написании структуры страницы необходимо уделять внимание каждому тегу, потому что он является «кирпичиком» для нашей будущей страницы.
Но что такое тег в HMTL?
Это элемент HTML страницы, который так или иначе влияет на отображение и разметку страницы. На словах понять это достаточно сложно, поэтому необходимо сразу все смотреть именно на практике и привыкать к коду. Посмотрите на изображение ниже:

Это структура самой простой страницы. А вот эти повторяющиеся слов в треугольных скобках — это и есть теги. Если Вы откроете свой текстовый редактор и напишете данный код, а затем сохраните в формате HTML, то у Вас получится HTML страничка. Пока что не понятно что такое HTML? 🙂
Из этой структуры можно увидеть те теги, которые должны обязательно присутствовать. Это теги:
Чтобы было более наглядно, я выделил их оранжевым цветом на изображении ниже:

Все, что мы будем писать между тегами <head> и </head> мы не увидим на нашей странице. Эти теги могут сообщать браузеру о кодировке, о заголовке нашей страницы, здесь могут подключить различные стили, скрипты и так далее. Все это Вы увидите в последующих уроках.
А вот все теги, которые мы будем писать между тегами <body> и </body>, в зависимости от его предназначения, будет влиять именно на структуру нашей HTML страницы.
Ну что, стало более понятно что такое HTML? 😉 Но мы не останавливаемся и движемся дальше…
Некоторые теги могут иметь закрывающий тег, а некоторые нет. Например тега <body> есть закрывающий тег </body>. Как Вы могли уже догадаться, закрываются теги с помощью наклонной черты.
Очень важно соблюдать открытие и закрытие тегов. Чтобы не было ошибок. Браузер ошибку может и не показать, а вот структура Вашей страниц будет неправильной и при дальнейшей работе со стилями (где займемся внешним видом) будут большие проблемы. Поэтому если у тега есть закрывающий тег, то он обязательно должен присутствовать в правильном месте.
Давайте на примере разберем как НЕ надо закрывать теги и в каком порядке это необходимо делать. Пример двух тегов:
Правильный HTML КОД
1 | <div><p>Произвольный текст</p></div> |
То, что Вы видите выше — это правильный порядок написания закрывающих тегов. Но может быть такая ситуация
ОШИБКА В HTML КОДЕ
1 | <div><p>Произвольный текст</div></p> |
Так закрывать теги категорически запрещается!
Практика, чтобы понять что такое HTML…
Поближе узнать, что такое HTML, можно лишь на практике. Для этого можно использовать любой текстовый редактор. Даже блокнот. Но я рекомендую использовать Notepad++, потому что функци для работы с HTML здесь гораздо больше. Скачать его можно по ссылке Скачать Notepad++. В данном редакторе есть все возможности для создания и редактирования HTML страниц.
Начнем. После открытия программы вы увидите такое окошко:

Чтобы создать HTML страницу, необходимо ввести «тело» страницы в данное окошко. Вы можете скопировать текст ниже и просто вставить его. Но лучше введите все руками. Так Вы сможете быстрее запомните и привыкнете к тегам.
HTML КОД
1 2 3 4 5 6 7 8 9 | <html>
<head>
<title>Изучаю HTML - Начало</title>
</head>
<body>
<h2>Основной заголовок</h2>
<h4>Более маленький подзаголовок</h4>
</body>
</html> |
Итак, у вас должно получиться следующее:

Далее необходимо сохранить данную страницу в HTML формате. Для этого нажимаем в меню «Файл», здесь жмем «Сохранить как…». Вводим имя HTML страницы. Я назвал ее index.html. Затем просто сохраняем в удобное место у себя на компьютере. После этого появится подсветка HTML тегов, потому что редактор Notepad++ поймет что это HTML документ. А с подстветкой работать гораздо приятнее.

Сейчас можно открыть этот файл в любом браузере. И если Вы в своем браузере увидели такую вот картину:

То необходимо дописать после закрывающего тега </title> вот такую строчку:
HTML КОД
И убедиться в том, что в текстовом редакторе выбрана кодировка UTF-8 (без BOM):

И тогда Вы увидите следующую страничку в своем браузере:

Видео урок — что такое HTML? (практика)
Если при прочтении Вам было тяжело, то посмотрите данный видео урок:
Вывод
Замечательно, у нас получилась первая HMTL страничка. Если же что-то пошло не так, то обязательно повторите все шаги и убедитесь в том, что Вы все сделали точно также. Теперь у Вас сложилось первое впечатление о HTML и что это такое.
Это только начало, но через время вы сможете разместить сайт в интернете.
Если у вы намерены погрузится в тему сайтостроения и надолго здесь задержаться, то рекомендую изучить обучение сайтостроению от Нетологии (профессия Front-end разработчик). Это уже полноценный структурированный курс, где вы сможете в конце получить диплом. Кроме этого курса, конечно же, есть альтернативы. Онлайн-школа Skillbox проводит обучение по Front-end разработке. Переходите и внимательно смотрите на программу обучения.
Что такое HTML (и почему это важно)
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
Как это работает
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). По-русски: это набор команд, которые говорят нашим браузерам, как рисовать сайты. Например:
language: HTML
<h2>Это заголовок</h2>
<p>Это абзац текста <a href="...">с гиперссылкой</a>.</p>
<ul>
<li>Это элемент ненумерованного списка</li>
<li>И ещё один</li>
</ul>

Скопировать код
Код скопирован
Слова внутри угловых скобок называются тегами: <h2>,<p> и т. д. Теги говорят браузеру, как именно нужно отобразить тот или иной текст, где разместить картинку или какую сделать кнопку.
Сохраним наш фрагмент как текстовый файл и откроем его в браузере. Браузер прочитает каждый тег и покажет нам страницу уже без них, но будет помнить, что они означают. Браузеры на компьютерах и смартфонах понимают эти команды примерно одинаково, поэтому в большинстве браузеров страница тоже будет смотреться одинаково. Например, написанный выше код будет выглядеть как-то так:
Это заголовок
Это абзац текста с гиперссылкой.
- Это элемент ненумерованного списка
- И ещё один
В мире есть много подобных языков: текстовые редакторы Microsoft Word и Apple Pages тоже используют собственные языки разметки, чтобы сохранить информацию об оформлении документа. Даже когда вы в них пишете простой текст, эти редакторы добавляют в документ невидимую информацию о внешнем виде текста.
Зачем нужен HTML
HTML — главный язык в интернете, на котором написано большинство документов. Каждый абзац текста в интернете, скорее всего, завёрнут в теги <p>…</p> и каждая ссылка, на которую вы нажимали, точно была завёрнута в теги <a>…</a>. Короче: это язык, на котором написан весь интернет.
Если бы не было HTML, нам бы пришлось придумать какой-то другой формат для обмена документами в Сети, поэтому в любом случае мы бы получили тот же HTML.
— Но я не обмениваюсь документами!
Тут есть терминологическая тонкость. Каждый раз, когда вы ходите по интернету через Chrome, может показаться, что вы переходите с одной страницы на другую. Но на самом деле вы их скачиваете. Вот как это работает:
- Вы набираете yandex.ru в адресной строке браузера или печатаете прямо там свой поисковый запрос.
- Какие-то серверы, принадлежащие Яндексу, создают для вас новый документ — главную страницу yandex.ru или страницу с результатами поиска. Этот документ отправляется на ваш компьютер.
- Ваш браузер получает этот документ, он написан на языке HTML. Браузер читает все теги и инструкции и показывает результат на экране в виде пикселей. Вам может показаться, что это вы пришли в Яндекс, но на самом деле это Яндекс отправил вам документ с результатами поиска.
- Вы нажимаете на ссылку в этом документе, и ваш браузер запрашивает новый документ с другого сервера. В ответ вам снова приходит HTML-документ.
- Браузер открывает полученный документ в новой вкладке.
- Кажется, что вы перешли на новый сайт, но на самом деле вы скачали с этого сайта документ, который выглядит как страница.
По-простому, в интернете вы никуда не «ходите». Скорее вы скачиваете документы, которые для вас формируют серверы разных компаний. Эти документы написаны на HTML.
Зачем знать HTML
Если вы знаете основные HTML-теги, то вы можете:
- создавать свои и редактировать чужие страницы и целые сайты; настраивать готовые сайты и шаблоны;
- контролировать внешний вид своих материалов при их публикации на разных сайтах;
- стащить чей-то макет или фрагменты кода и использовать их в своих сайтах;
- обходить некоторые пейволы и блокировки доступа к закрытому контенту.
Основные теги
Вот основные теги, которые используются в HTML:
<head>…</head> — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.
<title>…</title> — находится внутри <head>. Текст, который написан внутри этого тега, отображается в названии вкладки и в закладках браузера.
<body>…</body> — видимая часть страницы. Всё, что вы видите, происходит внутри этих тегов.
<h2>…</h2>, <h3>…</h3> и так далее — заголовки разного уровня.
<p>…</p> — абзац.
<a href=»…»>…</a> — гиперссылка. Свойство «href» отвечает за адрес ссылки.
<img src=»…»> — картинка. Свойство «src» отвечает за адрес, по которому лежит изображение, чтобы браузер мог запросить её оттуда, скачать и показать на экране.
<ul><li>…</li></ul> — ненумерованный список с одним элементом внутри. Чтобы элементов было больше, добавьте <li>…</li> внутрь <ul>…</ul>.
<ol><li>…</li></ol> — нумерованный список.
<div>…</div> — универсальный блок внутри страницы. Его можно настроить, чтобы содержимое выглядело и работало как угодно, от назойливой всплывашки до кнопки подтверждения.
<span>…</span> — с помощью этого тега можно менять внешний вид выбранного текста. Например, выделить его жёлтым, как маркером на бумаге.
<table><tbody><tr><td>…</td><td>…</td></tr></tbody></table> — минимальный набор тегов, чтобы сделать таблицу. TR отвечает за строки в таблице (table row), а TD — за ячейки в этой строке (table division). Мы вкладываем один тег в другой: ячейки живут внутри строк, строки — внутри <tbody>, и всё это живёт внутри тега <table>.
Ещё есть <TH>, который отвечает за первую строку таблицы (её называют головкой), но мы туда сейчас не полезем.
Нужно ли это учить?
В интернете полно информации про HTML, поэтому нет необходимости что-то заучивать специально. Но если вы будете регулярно что-то верстать в HTML, вы и сами всё выучите. Это как ходьба или езда на велосипеде.
Если подумать, то привычные веб-страницы в каком-то смысле умирают, и HTML медленно теряет свою актуальность. 20 лет назад веб-страницы были единственным способом разместить что-то в Сети, а для этого абсолютно точно нужно было знать HTML. Теперь у нас есть социальные сети и платформы для публикаций, которые не требуют знания HTML. А у тех платформ, которые требуют, есть WYSIWYG-редакторы — они сразу позволяют форматировать текст как в Microsoft Word. Поэтому в будущем может появиться поколение интернет-пользователей, которые ни разу в жизни не столкнутся с HTML-кодом в своих проектах.
С другой стороны, HTML очень легко выучить и начать использовать, а польза от него огромная и прямо сейчас. В будущем, может быть, исчезнут велосипеды, но кататься прямо сегодня никто не запрещает.
Скоро всё покажем!
HTML — это… Что такое HTML?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на данный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году консорциум Всемирной паутины начал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[6].
Перспективы
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Подробнее по этой теме см.: Википедия:Специальные символы.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.[источник не указан 43 дня]
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
Примечания
См. также
Ссылки
Литература
- Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
 Стандарты ISO Стандарты ISO | |
|---|---|
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IEC Категории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 по 9999 | 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 |
| 10000 по 19999 | 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 |
| 20000+ | 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 |
| См. также: Все статьи, начинающиеся с «ISO» | |
Что такое HTML и зачем это нужно.
Все мои уроки по HTML и верстке сайтов здесь.
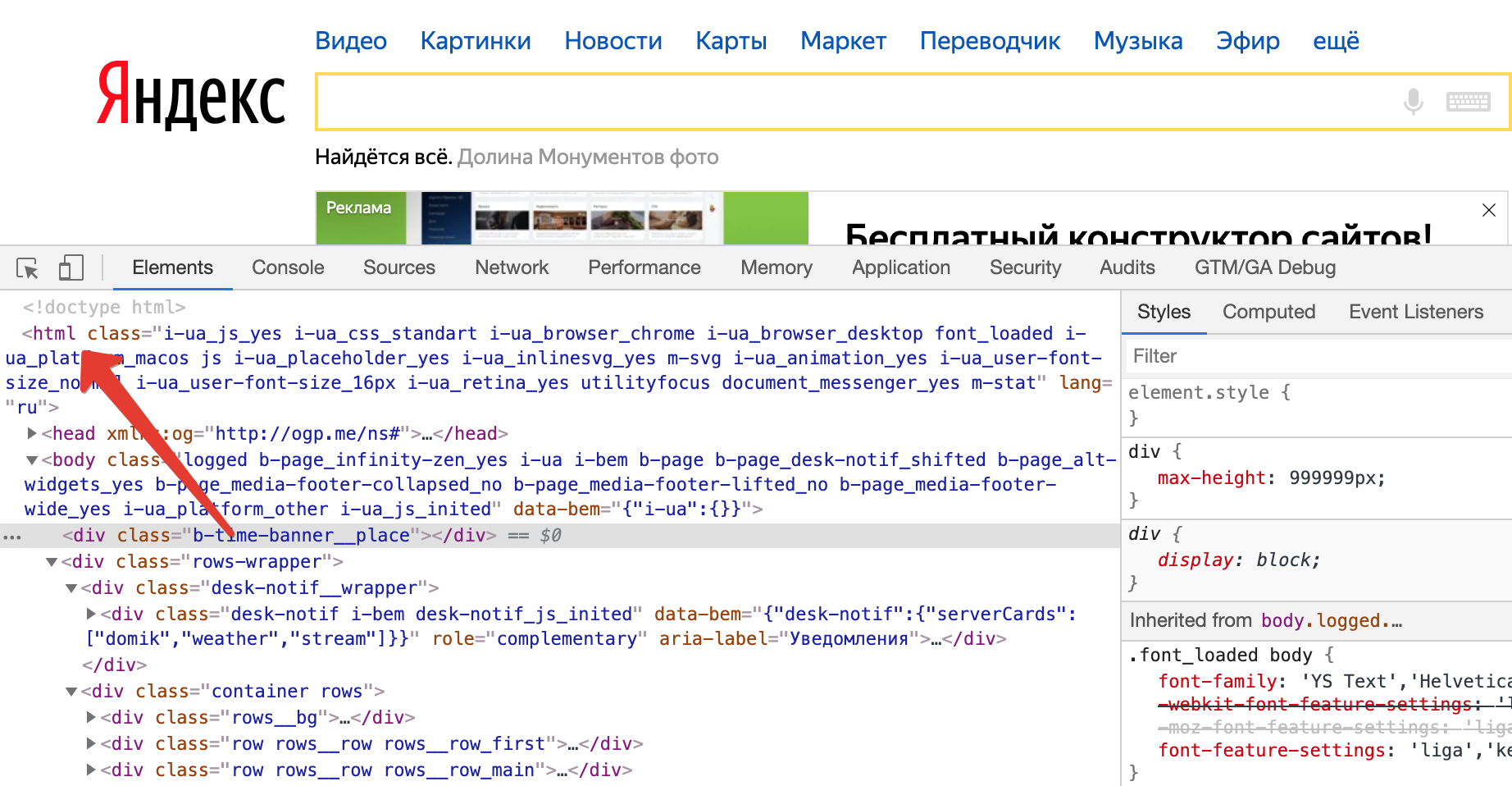
Для того, чтобы понять что такое HTML и зачем он нужен, давайте откроем любую страницу в браузере и посмотрим на ее исходный код.
Например, я открою страницу поисковой системы Яндекс.

Вся графика и текст, которую вы видите на странице, формируется при помощи HTML-кода.
HTML – это связующее звено между веб-страницей и дополнительными технологиями, которые на ней будут использоваться.
По сути, все команды языка HTML, которые вы видите на изображении выше, это обычный текст, который может быть написан в любом текстовом редакторе. Изменив у текстового файла расширение на *.html (как это сделать мы поговорим позже) мы получаем полноценную веб-страницу, которую может обрабатывать браузер.
Теперь давайте разберемся с самим определением и рассмотрим, что оно означает.
HTML – это аббревиатура, которая расшифровывается как HyperText Markup Language или в переводе на русский язык «Язык Разметки Гипертекста».
Чтобы понять, что все это значит, давайте разберем каждое слово в этой аббревиатуре отдельно.
Язык.
HTML – в первую очередь, это язык с помощью которого можно сообщить браузеру информацию о том какие элементы есть на веб-странице и какую смысловую нагрузку они несут.
Как у любого языка, в HTML есть слова (команды) и правила написания этих слов (синтаксис языка).
Разметка.
Прошу обратить внимание, что основная задача HTML – это сообщить браузеру о смысловой нагрузке, которую несут элементы на веб-странице.
HTML код позволяет «разметить» веб-страницу на отдельные элементы и сообщить браузеру какой элемент чем является.
Например, такая форма записи:
<p>Абзац</p>
Сообщает браузеру о том, что он имеет дело с абзацем.
А такая форма записи:
<h2>Заголовок</h2>
Говорит о том, что элемент является заголовком.
Из этого следует, что HTML не отвечает за внешний вид и оформление документа.
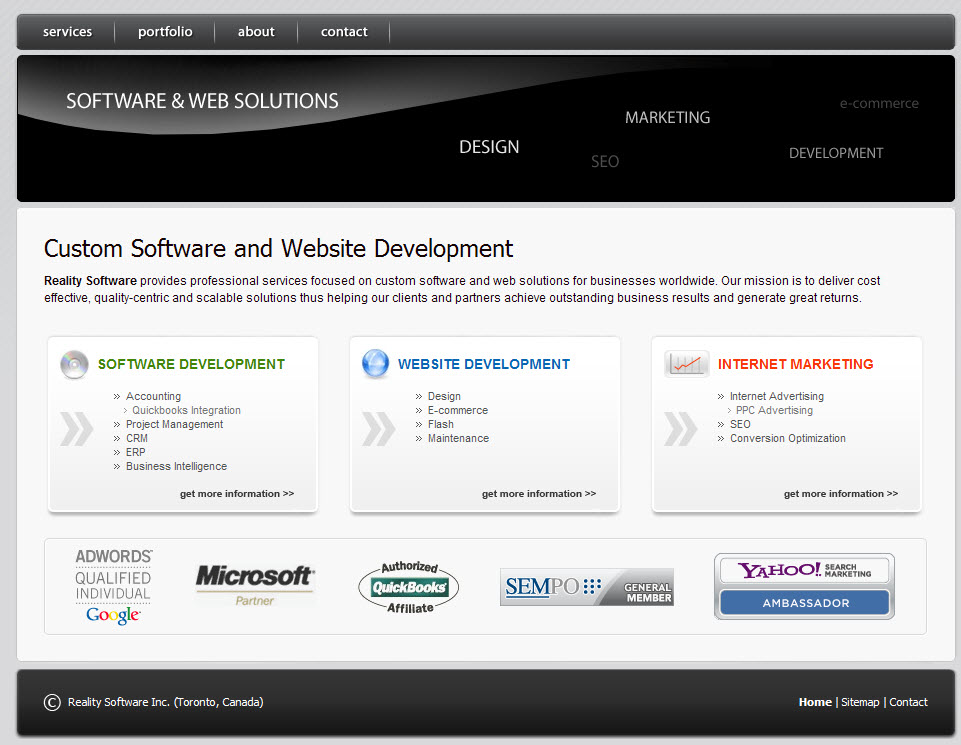
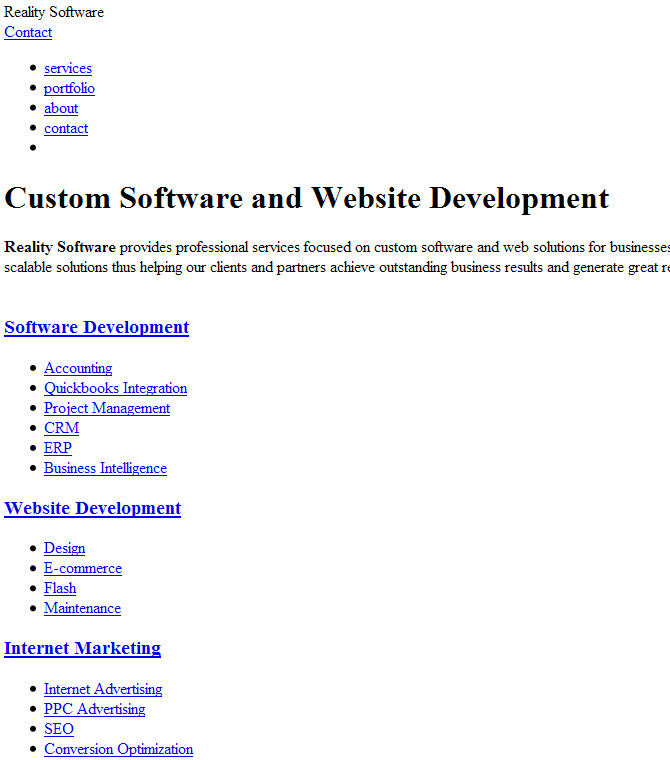
Чтобы убедиться в этом, давайте для примера возьмем одну веб-страницу и отключим на ней стили, которые отвечают за оформление и посмотрим, как она преобразится.
Страница со стилями оформления:

Та же самая страница, но с отключенными стилями (используется только один HTML-код):

Также HTML – это не язык программирования и не отвечает за выполнение логических и программных операций на странице и обработку данных. В этом можно легко убедиться, если вы отключите поддержку клиентского языка веб-программирования в браузере.
Часто новички забывают это правило и пытаются с помощью HTML заставить элемент отображаться тем или иным образом или заставить с помощью HTML выполнять какие-то действия на странице, но это не правильно. За каждое действие над элементом отвечают свои технологии.
Гипертекст.
И, наконец, последнее слово в определении языка HTML – это гиперссылка. На веб-страницах есть элемент, который делает эти страницы особенными и отличает их от обычного текста с картинками. Этот элемент — ссылки.
Ссылка – это такой элемент на странице, который делает возможным открытие другой части текущей страницы или совершенно другой страницы при клике по нему.
Приставка «гипер» означает то, что при клике на ссылку может открываться другой ресурс (страница) в сети интернет, который может располагаться на другом сервере.
HTML – это язык, который разрабатывался специально для того, чтобы создавать страницы, которые содержат гиперссылки.
Подводя итог можно сказать, что HTML – это язык, который создавался для того, чтобы помочь браузеру понять из каких частей состоит веб-страница, и какую смысловую нагрузку эти элементы несут.
Пока с теорией все. Переходим к следующему практическому шагу. Сейчас наша задача подготовить программы, которыми будем пользоваться для работы с HTML.
Все мои уроки по HTML и верстке сайтов здесь.Основы HTML
Содержание:
- Основные понятия
- История
- Общая структура
Основные понятия
HTML (HyperText Markup Language) — язык разметки гипертекста — предназначен для создания Web-страниц.
Под гипертекстом в этом случае понимается текст, связанный с другими текстами указателями-ссылками.
HTML представляет собой достаточно простой набор кодов, которые описывают структуру документа. HTML позволяет выделить в тексте отдельные логические части (заголовки, абзацы, списки и т.д.), поместить на Web-страницу подготовленную фотографию или картинку, организовать на странице ссылки для связи с другими документами.
HTML не задает конкретные и точные атрибуты форматирования документа. Конкретный вид документа окончательно определяет только программа-браузер на компьютере пользователя Интернета.
HTML также не является языком программирования, но web-страницы могут включать в себя встроенные программы-скрипты на языкахJavascript и Visual Basic Script и программы-апплеты на языке Java.
Даже, если вы не собираетесь в дальнейшем редактировать «вручную» текст HTML (предполагая использовать графические редакторы), знание языка HTML даст вам возможность как лучше использовать эти средства, так и увеличит ваши шансы сделать HTML-документ более доступным и «читаемым» при просмотре браузерами разных фирм.
Основными компонентами HTML являются:
- Тег (tag). Тег HTML это компонент, который командует Web- броузеру выполнить определенную задачу типа создания абзаца или вставки изображения.
- Атрибут (или аргумент). Атрибут HTML изменяет тег. Например, можно выровнять абзац или изображение внутри тега.
- Значение. Значения присв
Что такое HTML. Учебник по HTML.
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Всемирная паутина соткана из web-страниц (Web-pages), а эти страницы создаются при помощи языка разметки гипертекста (HyperТext Markup Language, HTML). Хотя многие, особенно новички, говорят сегодня о «Программировании (именно с большой буквы) на HTML», HTML вовсе не является языком программирования. HTML – это язык разметки. Вы используете HTML для разметки текстового документа, точно так же, как это делает редактор при помощи жирного красного карандаша. Эти пометки служат для определения формата (или стиля), который будет использован при выводе текста на экран монитора.
Структура HTML-документа
M в аббревиатуре HTML означает «mark up» – размечать.
Текст размечается тегами, которые являют собой ключевые слова языка, заключенные в угловые скобки «<» и «>».
Чаще их употребляют парами, чтобы отметить начало и конец некоторого куска текста.
Отмечают же его для того, чтобы браузер показывал текст на экране в заданном тегами виде.
Закрывающий тег отличается от открывающего наличием косой черты «/».
Некоторые теги имеют атрибуты, которые уточняют правило отображения содержимого. Атрибуты могут указываться только в открывающем теге.
Естественно, нельзя обойтись без комментариев. Они служат для удобства разработчика, для пояснений. Комментарии не обрабатываются браузером и не отображаются, но они загружаются вместе со всем документом и влияют на время загрузки. Поэтому, добавляя комментарии, надо придерживаться «золотой середины».
Комментарии заключаются между фрагментами <!— и —> и могут занимать несколько строк.
Общий вид HTML-документа:
<!DOCTYPE html>
<html>
<head>
Заголовок HTML-документа (не отображается на экране)
</head>
<body>
Тело HTML-документа (отображается на экране)
<!-- Это комментарий
для внесения пояснений в HTML-документ -->
</body>
</html><!DOCTYPE html>
Первый тег <!DOCTYPE> – это идентификатор применяемого стандарта HTML. В приведенном примере задано соответствие последнему стандарту HTML5.
подробнее о !DOCTYPE…
Информация в заголовке <head>
Контейнер <head> содержит информацию для браузеров и поисковых систем.
подробнее об информации в контейнере <head>…
Содержание контейнера <body>
Между парой тегов <body>…</body> хранится всё содержание web-страницы, которое отображается на экране монитора в окне браузера.
Это может быть простой текст, списки, ссылки, изображения, таблицы и др.
обучение программированию
индивидуальные курсыв Ростове-на-Дону
Читать дальше: <!DOCTYPE>
Учебник HTML 5. Статья «Введение»
Язык гипертекстовой разметки HTML (англ. HyperText Markup Language) — является языком разметки документов во Всемирной паутине.
Хочу сразу обратить Ваше внимание, что HTML является языком разметки, а не программирования, как многие ошибочно полагают. Его основная задача создать каркас для описания различных компонентов документа, таких как абзацы, заголовки, списки, таблицы, ссылки на другие страницы и так далее.
HTML документы описываются специальными именами HTML элементов (тегами), каждый тег описывает различное содержание документа. Теги представляют собой команды, которые сообщают браузеру, каким образом отображать веб-страницу (документ).
Цель любого веб-браузера прочитать HTML документ и правильно его отобразить. Браузер не отображает HTML теги, но использует их, чтобы определить, как отображать конкретный документ.
Теги бывают двух видов: парные и одиночные (пустые). У парных HTML-тегов первый тег в паре является начальным (открывающим) тегом, а второй тег является конечным (закрывающим) тегом. Основная функция начального тега заключается в том, чтобы сообщить браузеру где команда начинается, а конечным тегом определить где она заканчивается.
Давайте рассмотрим чем отличаются парные теги от одиночных.
Вид (синтаксис) парного тега:
<тег>Содержание тега</тег>
Обратите внимание, что все теги заключены в угловые скобки < и >, а закрывающий тег всегда должен содержать прямой слеш перед названием тега — </тег>, этим мы сообщаем браузеру, что на этом месте наша «команда» закончена.
Большинство ошибок в верстке (создание структуры HTML кода) у Вас может возникать по той причине, что не указан закрывающий тег или он указан без прямого слеша / . Если не указать прямой слеш, то браузер воспринимает тег как открывающий, а не закрывающий. В том случае если вы вообще не указали закрывающий тег, то браузер не узнает где Ваша команда заканчивается, чтобы её остановить, что может привести к серьезным ошибкам, будьте внимательны. К счастью, современные редакторы HTML кода позволяют быстрее отслеживать ошибки такого рода.
Вид (синтаксис) одиночного тега:
<тег>Содержание
В современном стандарте HTML 5 одиночные теги записываются как и начальные теги у парных тегов (наименование тега помещено в угловые скобки < и >).
Обращаю Ваше внимание, что до выхода современного стандарта одиночные теги требовали наличие прямого слеша перед наименованием тега (записывались по аналогии с закрывающими тегами). Использование прямого слеша в одиночных тегах не будет считаться ошибкой, но в этом и нет необходимости — короче код, быстрей загрузка.
Основное отличие одиночных тегов от парных заключается в том, что одиночные теги не требуют закрывающий тег после содержимого элемента. Они добавляют на страницу одиночные объекты, например, изображение, или производят какое-то одиночное действие, например, такое как перевод строки. В HTML одиночных тегов значительно меньше чем парных, к концу обучения вы будете знать их все.
Хотя в HTML 5 теги не чувствительны к регистру, я рекомендую вам писать их в нижнем регистре. С помощью тегов браузер распознает структуру и значение текста, они сообщают браузеру, какая часть документа является заголовком, где начинается новый абзац, где начинается список, либо размещена таблица, что нужно выделить цветом, что перенести на следующую строку и так далее. Анализируя эту информацию, браузер отображает каждый элемент так, как мы ему это сообщили.
Пример простого HTML документа:
И так, мы с Вами поняли, что HTML — это краеугольный камень, благодаря которому любой браузер пользователя отобразит страницу. Но как выглядит HTML? Давайте рассмотрим простой код, из которого состоит практически любая информационная страница:
<!DOCTYPE html> <html> <head> <title>Название для документа (страницы)</title> </head> <body> <h3>Это заголовок</h3> <p>Это параграф (абзац).</p> </body> </html>
Хочу сразу обратить Ваше внимание на то, что браузеры игнорируют символы табуляции и пробелы в документе (если им явно это не указать, но об этом позднее). Чтобы вам было легче воспринимать HTML код в примерах, теги вложенные в другие теги мы будем отделять табуляцией (как показано в примере) выше.
А теперь детально разберем из чего состоит любая HTML страница:
DOCTYPE это декларация, которая определяет тип документа. Декларация не является тегом HTML это только инструкция для веб-браузера о том, какая версия HTML используется в документе. Декларация !DOCTYPE помогает браузеру отобразить веб-страницу правильно, для этого браузер должен знать, как тип, так и версию документа.
Декларация <!DOCTYPE html> сообщает, что в этом документе используется пятая версия языка гипертекстовой разметки — HTML 5.
Обращаю Ваше внимание на то, что декларация должна указываться самой первой в вашем HTML документе, перед тегом <html>. Декларация <!DOCTYPE> не чувствительна к регистру, но записывать её принято в верхнем регистре.Хронология версий HTML:
| Версия | HTML | HTML 2.0 | HTML 3.2 | HTML 4.01 | XHTML | HTML 5 |
|---|---|---|---|---|---|---|
| Год | 1991 | 1995 | 1997 | 1999 | 2000 | 2014 |
Текст между тегами <html> и </html> сообщает браузеру, что необходимо прочитать документ как программный код, написанный на языке гипертекстовой разметки. Является корневым элементом HTML документа и все остальные элементы должны быть его потомками (вложены в него).
Текст между <head> и </head> содержит информацию о документе (сведения о документе, которые не отображаются пользователю). Внутри этого элемента обязательно должен быть вложен HTML тег <title>.
Текст между <title> и </title> обеспечивает название для документа. Название документа должно содержать важные ключевые слова, чтобы поисковые системы могли включить вашу страницу в результаты поиска (по определенным запросам пользователей).
Текст между <body> и </body> описывает видимое содержимое страницы!
Текст между <h3> и </h3> (англ. heading level 2) описывает заголовок второго уровня. Поисковые системы используют ваши заголовки для индексации структуры и содержания веб-страниц. Поэтому важно использовать заголовки, чтобы показать структуру документа. Как правильно использовать заголовки от первого до шестого уровня на ваших страницах мы рассмотрим далее в учебнике в статье «Базовый HTML».
Текст между <p> и </p> (англ. HTML Paragraph Element) определяет параграф (абзац). Содержание элемента всегда начинается с новой строки.
Ниже показано как отображается вышерассмотренный пример в браузере:
Рис. 1 Пример отображения HTML документа браузером.Обращаю Ваше внимание, что все примеры, которые рассматриваются в учебнике доступны для просмотра в отдельном окне. Желательно, чтобы вы помимо вопросов и задач, которые будут приводится в конце каждой статьи создавали аналогичные (собственные примеры) и эксперементировали с ними. Это позволит Вам максимально быстро изучить и применять рассмотренный материал.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы ответьте, или найдите ответ на следующие вопросы:
- Какая основная задача языка гипертекстовой разметки?
- Какая версия языка HTML сейчас используется?
- Что такое декларация? Какая декларация используется в современном стандарте?
- В какой HTML элемент помещается видимое содержимое документа (страницы)?
Что такое HTML
HTML обозначает H yper T ext M arkup L anguage
HTML — это стандартный язык разметки для веб-страниц
HTML элементы являются строительными блоками HTML-страниц
HTML-элементы представлены <> тегами
HTML-элементы
Элемент HTML представляет собой тег начала и тег конца с содержанием между:
| Стартовый тег | Содержание элемента | Конечная метка |
|---|---|---|
| Это заголовок | ||
| Это абзац. |
HTML-атрибутов
- HTML-элементы могут иметь атрибутов Атрибуты
- предоставляют дополнительную информацию об элементе
- Атрибуты входят в пары имя / значение, например charset = «utf-8»
простой HTML-документ
