Уcтановка Node.js на Ubuntu 20.04 — шаблон облачного VPS хостинга с установленным Node.js последней версии
Node.js — гибкая и активно развивающаяся платформа, предоставляющая среду выполнения JavaScript-кода. С Node.js вы можете использовать для серверной и клиентской части приложения один и тот же язык программирования, а также эффективно и быстро масштабировать проекты.
Примеры использования Node.js
- — Кроссплатформенные мобильные приложения
- — Интернет вещей (IoT)
- — Бэкенд веб-сайтов
- — Real Time Applications
Возможности Node.js
- — Небольшое потребление ресурсов
- — Встроенный менеджер пакетов
- — Эффективная обработка большого количества запросов
Сайт проекта
nodejs.
 org
orgКатегория
Серверный Javascript
Версии
Последняя стабильная
Системные требования
Для серверов
с тарифом не ниже
Cloud-1.
Развёртывание приложения на Node.js
Node или Node.js — серверная реализация языка программирования JavaScript, основанная на движке V8.
Поддержка Node.js стала доступна вместе с Node.js-селектором на всех тарифных планах на новых серверах (пожалуйста, о наличии python-селектора на вашем сервере уточняйте у специалистов технической поддержки).
Рассмотрим развёртывание приложения на Node.js, использующего веб-фреймворк Express.js и БД MySQL (при помощи модуля mysql).
1. В панели управления хостингом (cPanel) выбираем в разделе «Программное обеспечение» пункт «Настройка Node.js приложений»:
2. В появившемся окне нажимаем на кнопку “Создать приложение”:
3. Выбираем требуемую версию Node.js, режим работы приложения (development или production), указываем корневой каталог приложения (будет создан в корне вашего аккаунта), URL приложения (адрес, на котором будет запущено приложение), а также файл запуска приложения. После нажимаем на кнопку “Создать”:
Попадаем в окно редактирования настроек приложения, к нему вернёмся позже.
4. В указанный при создании приложения каталог любым удобным способом размещаем файлы приложения. Учитывайте, что содержимое каталога, которое было сгенерировано панелью, нельзя удалять, оно нужно для корректной работы и связки с cPanel.
5. Если ваше приложение использует базу данных MySQL, то создаём её в cPanel в пункте «Мастер баз данных MySQL» раздела «Базы данных»:
Имя базы данных, пользователя, и пароль указываем в коде вашего приложения. В качестве сервера БД указываем localhost.
6. Переходим обратно на страницу редактирования Node.js приложения (если закрыли её после пункта 3, то можно нажать на соответствующий значок справа от приложения в списке):
7. Устанавливаем модули, требуемые для запуска приложения, указанные в файле package.json в директории с проектом (тут же при необходимости можем и отредактировать этот файл), нажатием на кнопку “Установить NPM пакеты”:
Если при установке вы получаете ошибку о нехватке ОЗУ (в связи с превышение лимита ресурсов вашего тарифного плана), то установку можно выполнить по SSH командой следующего вида:
cloudlinux-selector install-modules —json —interpreter nodejs —user имя_вашего_системного_пользователя —app-root /полный/путь/к/приложению
8.
9. Ваше приложение доступно по адресу, который вы указали при его создании:
Итоговая структура директории проекта, используемого в этом примере:
.
├── index.js
├── node_modules -> /home/yourdoma/nodevenv/test_app/12/lib/node_modules
├── package.json
├── public
│ ├── favicon.ico
│ └── images
│ └── hosterlogo.png
├── tmp
│ └── restart.txt
└── views
└── index.pug
Код проекта доступен в архиве.
Получаем бесплатный NodeJS хостинг / сервер для небольших приложений
Последний месяц я плотно занимался разработкой одного крутого приложения, полностью написал фронтенд часть на крутейшем VanillaJS 😀 и решил попробовать свои силы в бекенде, в компании как раз часть разработок уже есть на ноде, а значит пришло самое время для боевого приложения на NodeJS.
После всех трудов приложение успешно заработало! Но на локальном сервере, а ведь хочется показать его остальным. Как? Выложить на сервер.
Как выложить NodeJS приложение / сайт?
С сайтами / приложениями написанными на NodeJS немного сложнее чем с WordPress, его просто так не закинуть на хостинг, подключить базу данных и привязать домен. Тут нужен сервер.
Арендовать целый VDS/VPS сервер для редких тестовых задач я посчитал неразумным. Выкладывать на сервер компании не хотел, на всякий случай, все таки первый раз с этим работал, и хотел сам разобраться что к чему.
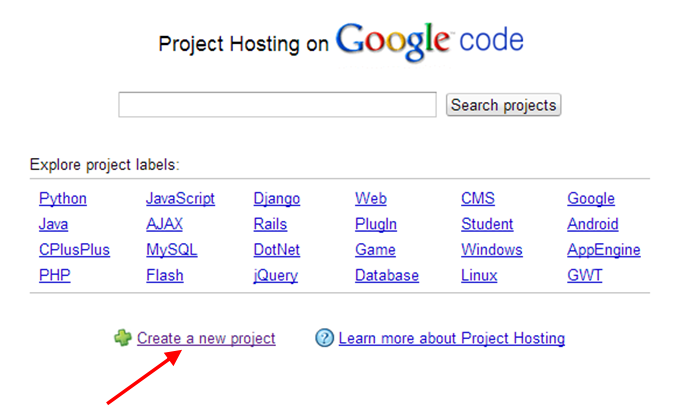
После гугления нашлась целая пачка free сервисов, среди которых были Amazon с free планом, heroku, с одним инстансом, который засыпает каждый пол часа и ограничен в работе, и Google Cloud Platform с free планом, которого хватит на все мои задачи с головой. Плюс у Google по отзывам самая приятная и простая панель управления.
Google App Engine
Конкретно нас интересует продукт Google App Engine и немного Google Cloud Storage. Первый — это сам Node сервер, а второй — хостинг для статики (html, css, js файлов, но можно для этого использовать и github pages, если репозиторий не приватный).
Лимиты для Google App Engine Лимиты Google Cloud StorageНа скриншотах выше лимиты на момент написания статьи. Их вполне достаточно для небольших проектов, тестов и любых pet projects.
Получаем сервер
- Регистрируемся в Google Cloud Platform, и создаем приложение. Указываем данные для биллинга (ничего снимать не будет, не переживайте, как только нужно будет платить вы получите уведомление и вам нужно будет подтвердить платеж).
- Открываем Cloud Shell — консоль для сервера.
- Заливаем нужный код на сервер, через git clone или любым удобным способом.

Для первого приложения можете использовать Quickstart инструкцию от Google по этой ссылке — https://cloud.google.com/nodejs/getting-started/hello-world.
Деплой приложения
После того, как сайт / приложение залито на сервер, вы запускали его с помощью npm start, проверили работу, и хотите опубликовать — делаем следующее.
Открываем папку с приложением в консоли и вводим команду:
Ждем пока процесс завершится и вводим команду:
Вы получите URL — это и будет ссылка на ваш Node проект, которой вы можете поделится.
Выглядит она так: https://YOUR_PROJECT_ID.appspot.com
На этом все готово. На всякий случай можно указать лимит оплаты в день (хоть 10 центов), чтобы случайно не запустить что-то огромное и слить кучу денег.
Удачи в разработке!
Firebase хостинг с собственным сервером node.js
У меня есть webapp с базой данных firebase. Я хотел бы разместить приложение на firebase. Мое приложение имеет собственный сервер nodejs и использует websockets. Как я могу разместить свое приложение на Firebase? И как я могу запустить свой собственный сервер на Firebase?
Мое приложение имеет собственный сервер nodejs и использует websockets. Как я могу разместить свое приложение на Firebase? И как я могу запустить свой собственный сервер на Firebase?
Поделиться Источник jul56 11 мая 2015 в 15:58
5 ответов
- Ионное приложение с сервером node.js
Здравствуйте ! Немного фона, я бы хотел создать свой первый android/iOS/webapp . Идея состоит в том, чтобы создать кросс-платформенный чат с помощью : Ионный (и Javascript) для приложения Openshift для серверной части node.js Я собирался использовать Firebase для хранения сообщений, но бесплатный…
- Firebase хостинг и внешние API
Фон В настоящее время я использую Heroku, запускаю один хобби-Дино для обслуживания как статических активов, так и простого API с использованием node.
 js. Теперь я хочу разделить статическую доставку и API на разные зависимости. Оглядевшись, я теперь рассматриваю Firebase для статического хостинга….
js. Теперь я хочу разделить статическую доставку и API на разные зависимости. Оглядевшись, я теперь рассматриваю Firebase для статического хостинга….
10
Я думаю, что ваш вопрос довольно прост. И ответ тоже прост: нет, вы не можете.
Firebase обслуживает только статические файлы. Для этого вам нужно попробовать heroku, codeship и т. д.
Поделиться iforgotmypassword 25 июля 2016 в 18:38
9
Я не уверен, что именно вы ищете. Я предполагаю, что это один из этих двух:
вы хотите запустить сценарии node.js на сервере Firebase
Нет никакого способа запустить свой собственный код на серверах Firebase.
вы хотите запустить сценарии node.js на вашем собственном сервере и заставить их взаимодействовать с вашими данными Firebase
Firebase имеет пакет node.
 js, который позволяет вам общаться с его службой BaaS из ваших собственных скриптов узла. Смотрите раздел node.js в разделе Firebase quickstart и пакет npm для Firebase .
js, который позволяет вам общаться с его службой BaaS из ваших собственных скриптов узла. Смотрите раздел node.js в разделе Firebase quickstart и пакет npm для Firebase .
Поделиться Frank van Puffelen 11 мая 2015 в 16:04
3
Вы можете использовать функции Google Cloud делать большинство задач обработки в стиле бессерверную: https://firebase.google.com/docs/hosting/functions
Я использую его для динамической загрузки javascript на основе req.url .
Поделиться Daniel Murawsky 22 мая 2017 в 23:56
- Firebase Cloud обмен сообщениями с сервером Node.js
Я пытаюсь отправить push-уведомления с FCM между отдельными устройствами, используя сервер node.js и Swift 2.2 (на основе отправки уведомлений Фрэнка Ван Пуффелена между устройствами Android с базой данных Firebase и сообщениями Cloud ).
 Запрос уведомления успешно обрабатывается как базой данных…
Запрос уведомления успешно обрабатывается как базой данных… - Куда закачать Firebase Node.js клиент?
Я построил простой клиент Node.js , который отслеживает изменения базы данных Firebase и отправляет электронные письма с помощью Nodemailer . Он отлично работает на моей машине, теперь я хочу загрузить его на сервер, но у меня нет никакого фона. Какой самый простой хостинг я могу использовать? Я…
Поделиться Linh Le Vu 30 апреля 2019 в 03:37
0
Firebase хостинг позволяет использовать функции Cloud для выполнения обработки на стороне сервера. Это означает, что вы можете поддерживать динамическую генерацию контента для вашего хостинга Firebase.
Документация
Поделиться Prata 17 октября 2017 в 12:42
Похожие вопросы:
Хостинг nodeJS приложения с firebase
Поэтому у меня есть это веб-приложение, использующее angularJS и nodeJS. Я не хочу просто использовать localhost для демонстрации своего проекта, потому что он совсем не выглядит круто, когда я…
Я не хочу просто использовать localhost для демонстрации своего проекта, потому что он совсем не выглядит круто, когда я…
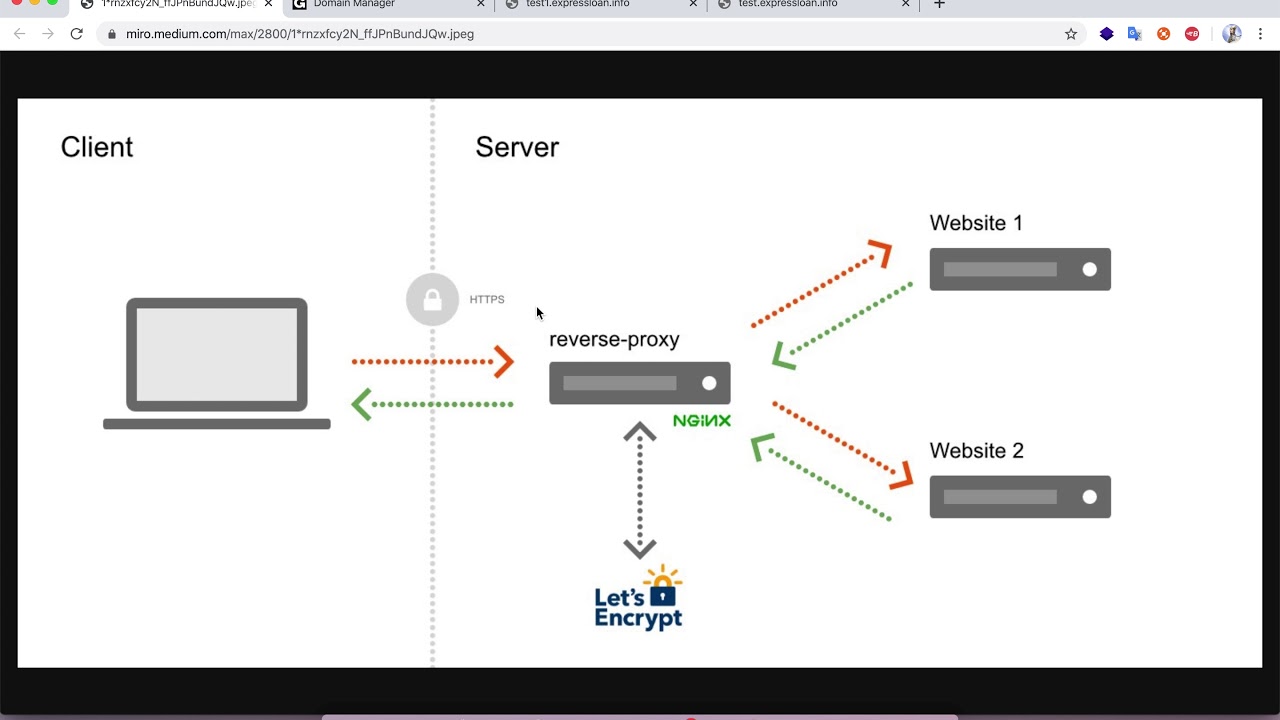
Виртуальный хостинг с автономным сервером node.js
Есть ли способ в настоящее время сделать виртуальный хостинг с сервером node.js (т. е. разместить несколько доменов под одним IP) ?
Node.js + PHP + MySQL VPS хостинг
У меня есть сайт, который я создаю, который закодирован в PHP, и я использую MySQL для базы данных, я также использую node.js для большинства вещей, поэтому мой сайт не может существовать без него…
Ионное приложение с сервером node.js
Здравствуйте ! Немного фона, я бы хотел создать свой первый android/iOS/webapp . Идея состоит в том, чтобы создать кросс-платформенный чат с помощью : Ионный (и Javascript) для приложения Openshift…
Firebase хостинг и внешние API
Фон В настоящее время я использую Heroku, запускаю один хобби-Дино для обслуживания как статических активов, так и простого API с использованием node. js. Теперь я хочу разделить статическую доставку…
js. Теперь я хочу разделить статическую доставку…
Firebase Cloud обмен сообщениями с сервером Node.js
Я пытаюсь отправить push-уведомления с FCM между отдельными устройствами, используя сервер node.js и Swift 2.2 (на основе отправки уведомлений Фрэнка Ван Пуффелена между устройствами Android с базой…
Куда закачать Firebase Node.js клиент?
Я построил простой клиент Node.js , который отслеживает изменения базы данных Firebase и отправляет электронные письма с помощью Nodemailer . Он отлично работает на моей машине, теперь я хочу…
Поддерживает ли хостинг Firebase правило перезаписи для функции Python Cloud, не развернутой Firebase?
Firebase хостинг может быть настроен для направления запросов на функцию Cloud: Будет ли это работать для функции Python Cloud, развернутой непосредственно в функции Cloud, то есть не использующей…
Используйте firebase хостинг ssl с узловым сервером aws
В настоящее время я размещаю свой сайт с Firebase и создал экспресс-сервер elastic beanstalk node. js для запроса API-х. (Не используя функции Firebase по каким-то причинам ) Я не могу получить…
js для запроса API-х. (Не используя функции Firebase по каким-то причинам ) Я не могу получить…
Для чего нужен хостинг firebase?
Для чего нужен хостинг Firebase? Примеры? Я не совсем понимаю, что он делает в отношении размещения веб-сайта или сервера, или того и другого…. Мое понимание хостинга заключается в том, что можно…
Как установить Node.js на VPS хостинг — VPS.ua Wiki
Для начала необходимо подключиться к серверу по SSH используя PuTTy на Windows либо при использовании Linux/Mac OS с помощью команды
ssh root@IP
где IP — это IP адрес вашего сервера, в нашем случае это 31.131.0.0
При первом подключении система спросит нужно ли добавлять IP в список доверенных хостов, необходимо ввести «yes», нажать «Enter», после чего ввести пароль. Если Вы копируете пароль из письма, отправленного Вам после заказа сервера, будьте внимательны и не скопируйте лишний пробел. Вот так будет выглядеть окно после подключения к серверу по SSH:
Установка Node. js на Centos
js на Centos
После того как мы подключились необходимо обновить репозиторий программ до последних версий с помощью следующей команды
yum -y update
Выполнение команды может занять несколько минут, отчет обо всех обновленных пакетах будет выводиться на экран. После выполнения команды мы получим отчет со списком всех обновленных, а также установленных пакетов.
Затем необходимо установить Development Tools. Это группа инструментов для компиляции ПО из исходного кода. Мы будем использовать следующую команду:
yum -y groupinstall "Development Tools"
По окончании мы также получим отчет о результатах выполнения команды со списком установленных пакетов.
Затем необходимо установить GNU screen для того, чтобы иметь возможность при подключении к ВПС иметь доступ к нескольким сессиям одновременно. Мы будем использовать следующую команду для установки:
yum -y install screen
После того, как мы подготовили систему к установке Node. js необходимо перейти в каталог, в котором вы будете хранить системные файлы. По умолчанию это src, перейти в него можно с помощью следующей команды:
js необходимо перейти в каталог, в котором вы будете хранить системные файлы. По умолчанию это src, перейти в него можно с помощью следующей команды:
cd /usr/src
после выполнения которой ваш терминал должен выглядеть следующим образом:
Затем необходимо скачать последнюю версию программы с помощью команды wget.
Чтобы получить необходимую нам ссылку на последнюю версию необходимо перейти на https://nodejs.org/en/download/ и в новой вкладке открыть ссылку «Source Code». Скачивать архив на свой компьютер не нужно, нас интересует только ссылка на него, которую мы скопируем из строки браузера. После этого необходимо выполнить следующую команду:
wget http://nodejs.org/dist/v4.2.2/node-v4.2.2.tar.gz
После скачивания архив необходимо распаковать с помощью этой команды:
tar zxf node-v4.2.2.tar.gz
После распаковки мы переходим в папку с установочными файлами, используя уже знакомую нам команду:
cd node-v4.2.2
Перед установкой необходимо подготовить команды компилятора используя
./configure
ВНИМАНИЕ!!!
Если Вы получаете следующее уведомление:
значит текущая версия Node.js несовместима с вашим компилятором, либо же архив был скачан не полностью, поэтому необходимо скачать другую версию или попробовать скачать текущую еще раз.
После подготовки компилятора необходимо скомпилировать исходный код с помощью команды
make
Компиляция может занять от 5 до 10 минут, если выполнение команды заняло меньше, внимательно прочитайте отчет, возможно произошла какая-то ошибка и компиляцию необходимо провести еще раз или скачать другую версию Node.js.
После завершения компиляции выполняем установку с помощью команды:
make install
Когда установка завершена на экран будет выведен путь, куда помещены конфигурационные файлы, по умолчанию это /usr/local/bin/node.
Установка Node.js на Debian/Ubuntu с помощью nvm
Для установки Node.js на Debian/Ubuntu лучше всего использовать инструмент nvm, так как с его помощью можно выбрать версию при установке.
Для начала необходимо обновить пакеты системы с помощью команды:
sudo apt-get update
Затем устанавливаем пакеты из репозиториев нашей ОС, которые позволяют собирать пакеты из исходников, используя данную команду:
sudo apt-get install build-essential libssl-dev
Во время установки на Debian система может попросить подтвердить, что Вы готовы использовать дополнительное место на диске, необходимо ввести «yes» и нажать «Enter»
Затем устанавливаем NVM c помощью следующей команды:
curl https://raw.githubusercontent.com/creationix/nvm/v0.16.1/install.sh | sh
После установки NVM нам нужно будет перелогиниться в систему либо же обновить данные с помощью команды
source ~/.profile
После того, как данные о системе обновлены необходимо узнать доступные версии Node.js с помощью команды
nvm ls-remote
Выбираем из списка нужную нам версию и используем команду для установки
nvm install 5.1.0
После установки эта версия будет использоваться по умолчанию. Если на вы установили на сервере несколько версий, то для того, чтобы указать системе какую версию необходимо использовать применяем следующую команду:
nvm use 5.1.0
По умолчанию исполняемый файл Node.js вызывется командой
node
загрузка, настройка и запуск — Блог HTML Academy
Автор статьи — Денис, специалист службы технической поддержки хостинга в ООО «REG.RU».
В предыдущей статье мы рассказали, как создать простого бота на Node.js, однако он работал только на локальном компьютере. Эта статья о том, как загрузить бота на сервер, запустить его и проверить, что всё работает.
Шаг 1. Выбрать хостинг
Как правило, на shared-хостинге отсутствует поддержка Node.js, поэтому нам понадобится как минимум виртуальный сервер. Существуют сервисы, предлагающие VPS бесплатно, но с заметными ограничениями: например на количество трафика или нагрузку на сервер. Можно выделить несколько известных зарубежных провайдеров (но стоит отметить, что для новичков они могут оказаться сложными):
Можно выделить несколько известных зарубежных провайдеров (но стоит отметить, что для новичков они могут оказаться сложными):
- Google Cloud
- Oracle Cloud
- Amazon Web Services
Преимущество платных VPS в более высоких лимитах или их отсутствии, а также в гарантии стабильной работы сервера. Вместе с этим вы получаете активную поддержку и всегда можете рассчитывать на помощь хостинг-провайдера, если возникнут проблемы.
Для примера мы закажем облачный VPS в REG.RU, вы можете воспользоваться любым VPS-хостингом. Он удобен для тестового проекта тем, что оплата почасовая. При выборе тарифа мы рекомендуем ориентироваться на несколько параметров:
- Прогнозируемая нагрузка — зависит от сложности вашего бота и количества запросов к нему.
- Количество оперативной памяти — это зависит от многих факторов, как, например, уровень оптимизации кода и общий масштаб вашего проекта.
Так как наш бот использует только одну основную библиотеку и состоит из нескольких строк кода, мы выбираем самый младший тариф — Cloud-0. В будущем, если возникнет необходимость, можно перейти на более дорогой тариф.
В будущем, если возникнет необходимость, можно перейти на более дорогой тариф.
Шаг 2. Заказать хостинг
Переходим по ссылке: https://www.reg.ru/vps/cloud/, выбираем тариф, операционную систему и шаблон «Чистая ОС». Если у вас нет особых предпочтений, рекомендуем выбрать Ubuntu 18.04. Хотя у REG.RU есть шаблон c Node.js, для чистоты эксперимента всё необходимое ПО мы установим сами. Нажимаем кнопку «Заказать»:
После заказа и оплаты дождёмся настройки сервера:
В течение минуты статус сервера сменится с «В процессе» на «Активен». После этого отобразятся реквизиты доступа к серверу, они также будут отправлены на почту:
Шаг 3. Загрузить бота
Приступим к загрузке бота на сервер. Это можно сделать разными способами — с помощью FTP, SFTP, панели управления или, к примеру, rsync. Мы выберем самый быстрый вариант — SFTP, так как для него нужна только возможность подключения к серверу по SSH, которая обычно присутствует на всех VPS сразу после заказа.
Мы подключимся к серверу с помощью FileZilla. Укажем IP-адрес сервера, а также логин root и пароль в настройках клиента:
Укажем IP-адрес сервера, а также логин root и пароль в настройках клиента:
При первом подключении появится окно с предупреждением:
Ставим галочку «Всегда доверять этому хосту» и нажимаем «Ок».
Переходим на директорию выше (...), затем в каталог /opt и создаём папку с произвольным названием (мы выбрали keksbot):
Переходим в созданную папку и загружаем файлы index.js и package.json:
Шаг 4. Зайти на сервер по SSH
Теперь нужно подключиться к серверу по SSH, чтобы установить Node.js и запустить бота. Для этого необходим SSH-клиент, например Putty, XShell, Bitvise SSH или любой другой. Функциональность программ может немного отличаться, но большой разницы в использовании между ними нет. Мы выбрали PuTTY как самый популярный и бесплатный SSH-клиент для Windows.
Открываем PuTTY, указываем IP-адрес сервера, порт 22 уже указан по умолчанию:
Нажимаем «Соединиться». Откроется окно с запросом логина:
Вводим root, после чего появится запрос пароля, при вводе которого символы не отображаются. Не стоит переживать, это особенность работы Linux — пароль нужно вводить вслепую. Чтобы не делать этого вручную, можно скопировать пароль и нажать правой кнопкой мыши в окне PuTTY. Убедитесь, что вы скопировали пароль без пробелов!
Не стоит переживать, это особенность работы Linux — пароль нужно вводить вслепую. Чтобы не делать этого вручную, можно скопировать пароль и нажать правой кнопкой мыши в окне PuTTY. Убедитесь, что вы скопировали пароль без пробелов!
Шаг 5. Установить Node.js
Теперь займёмся установкой. Обратите внимание, что команды для установки Node.js отличаются в зависимости от операционной системы. В наших примерах указаны команды для Ubuntu, Debian и CentOS — мы будем вводить их в консоли SSH-клиента.
Если вы не знаете, какая ОС установлена на сервере, можете проверить это командой:
cat /etc/os-releaseВывод будет примерно таким:
NAME="Ubuntu"
VERSION="16.04.6 LTS (Xenial Xerus)"
ID=ubuntu
ID_LIKE=debian
PRETTY_NAME="Ubuntu 16.04.6 LTS"
VERSION_ID="16.04"
HOME_URL="http://www.ubuntu.com/"
SUPPORT_URL="http://help.ubuntu.com/"
BUG_REPORT_URL="http://bugs.launchpad.net/ubuntu/"
VERSION_CODENAME=xenial
UBUNTU_CODENAME=xenial
Нас интересует поле NAME, в котором указано название дистрибутива.
Помимо Node.js нам понадобится утилита Screen, чтобы бот продолжал работать, когда мы отключимся от сервера. Также нужен менеджер пакетов npm для установки зависимостей.
Запустим команду:
Подождём завершения установки и проверим, что Node.js работает:
nodejs -vЕсли в ответе отобразилась версия установленного пакета, то всё прошло успешно.
Теперь перейдём в папку с файлом бота и установим зависимости:
cd /opt/keksbot
npm install
Возможные ошибки при установке, и как их решить
При установке могут появиться ошибки вида:
Existing lock /var/run/yum.pid: another copy is running as pid 9571.
Another app is currently holding the yum lock; waiting for it to exit...
или:
E: Could not get lock /var/lib/dpkg/lock – open (11: Resource temporarily unavailable)
E: Unable to lock the administration directory (/var/lib/dpkg/), is another process using it?
Обычно это связано с тем, что у пользователя недостаточно прав для установки пакетов на сервере, либо предыдущий процесс установки завершён некорректно.
В первом случае необходимо убедиться, что вы подключились к серверу под именем суперпользователя root — при необходимости зайдите на сервер заново.
Во втором случае для решения проблемы нужно завершить процесс менеджера пакетов и удалить lock-файлы. Чтобы это сделать, запустите команды:
для Ubuntu/Debian
ps aux | grep ‘apt\|apt-get’ | awk ‘{print $2}’ | xargs kill -9 rm -f /var/cache/apt/archives/lock rm -f /var/lib/dpkg/lock rm -rf /var/lib/dpkg/lock-frontendдля CentOS
ps aux | grep ‘yum’ | awk ‘{print $2}’ | xargs kill -9 rm -f /var/cache/apt/archives/lock rm -f /var/lib/dpkg/lock
После этого попробуйте заново запустить установку.
Шаг 6. Запустить и проверить бота
Пришло время запустить бота. Для начала запустим утилиту Screen простой командой:
screenПерейдём в каталог с файлом бота:
cd /opt/keksbotУстановим зависимости:
npm installПосле этого можем запустить бота:
nodejs index. js
jsЗаходим в Telegram, проверяем бота:
Отлично! Всё работает.
Теперь можно отключиться от сервера и закрыть окно PuTTY, бот продолжит работу.
Шаг 7. Обеспечить автоматический перезапуск бота
Из-за ошибок в коде бот может «упасть» в самый неожиданный момент. Чтобы этого не случилось, настроим автозапуск бота при старте сервера и его автоматический перезапуск при ошибках.
Это позволит боту стабильно работать даже в случае обнаружения багов. Вы сможете оперативно их исправить, а бот в это время продолжит отвечать на запросы.
Большинство современных Linux-систем используют systemd для управления службами, поэтому следующая инструкция подойдёт для последних версий Ubuntu, Debian и CentOS.
Для начала отключим бота командой:
killall nodeНам понадобится создать собственную службу, для этого в каталоге /lib/systemd/system создадим файл:
имя_бота.serviceВ нашем случае это будет файл /lib/systemd/system/keksbot.. В файл поместим следующий код: service
service
[Unit]
Description=Keksbot - Telegram bot
After=network.target
[Service]
ExecStart=/usr/bin/node index.js
ExecReload=/usr/bin/node index.js
WorkingDirectory=/opt/keksbot/
KillMode=process
Restart=always
RestartSec=5
[Install]
WantedBy=multi-user.target
Текст в некоторых строках необходимо отредактировать относительно вашего проекта. Разберём строки, на которые нужно обратить внимание.
В поле Description указывается описание службы. Вы можете указать в ней краткую информацию о боте.
Description=Keksbot - Telegram botКоманда для запуска бота.
ExecStart=/usr/bin/node index.js
ExecReload=/usr/bin/node index.js
Её следует поменять, если имя скрипта вашего бота отличается от index.js. В таком случае нужно будет указать следующие значения:
ExecStart=/usr/bin/node имя_файла. js
ExecReload=/usr/bin/node имя_файла.js
js
ExecReload=/usr/bin/node имя_файла.js
Папка со скриптом, который мы запускаем. В нашем случае это /opt/keksbot/.
WorkingDirectory=/opt/keksbot/Сохраняем файл. В примерах далее мы будем использовать имя службы keksbot — если вы указали другое имя, не забудьте поменять его. Для установки службы воспользуемся командами:
systemctl enable keksbotТеперь запустим бота командой:
systemctl start keksbotГотово. Теперь бот будет автоматически запускаться при старте сервера или при возникновении ошибок. Можно проверить это, завершив процесс node:
killall nodeЧерез пять секунд бот автоматически перезапустится.
Помимо запуска мы можем управлять ботом командами:
Боты — будущее интернета
Запишитесь на курс «Node.js. Разработка серверов приложений и API» и делайте ботов пачками. Начало обучения в любой момент.
Помощь: Хостинг: Виртуальные серверы: Node.js
Node.js — программная платформа, основанная на движке V8 (транслирующем JavaScript в машинный код), превращающая JavaScript из узкоспециализированного языка в язык общего назначения. Node.js добавляет возможность JavaScript взаимодействовать с устройствами ввода-вывода через свой API (написанный на C++), подключать другие внешние библиотеки, написанные на разных языках, обеспечивая вызовы к ним из JavaScript-кода. Node.js применяется преимущественно на сервере, выполняя роль веб-сервера, но есть возможность разрабатывать на Node.js и десктопные оконные приложения (при помощи NW.js, AppJS или Electron для Linux, Windows и Mac OS) и даже программировать микроконтроллеры (например, tessel и espruino). В основе Node.js лежит событийно-ориентированное и асинхронное (или реактивное) программирование с неблокирующим вводом/выводом. (c) ru.wikipedia.org
Рассмотрим установку Node. js приложения на примере блога ghost.
js приложения на примере блога ghost.
Подготовка Веб-сервера
Первое, что нам необходимо сделать — это получить доступ к SSH:
- Панель управления -> SSH -> Устаналиваем пароль и флаг Вкл. (либо ограничиваем по IP)
Создаем виртуальный сервер:
- Панель управления -> Веб-серверы -> Создать новый:
-
- Приложения на сервере -> Node.js
- Корневая папка -> ghost
- Имя Сервера -> mydomain.ru
- Индексный файл -> index.js
- Включить акселератор отдачи статического контента -> Вкл.
- Порт -> 4000
- [ Сохранить ]
Установка приложения
Пока применяются настройки для нового сервера (это занимает не более получаса, состояние можно посмотреть Панель управления -> Главная), создадим приложение на сервере.
Используя любой SSH клиент, заходим на сервер:
Где,
- my_admin_login — Ваш логин администратора
- mydomain.ru — Ваш домен либо технический адрес сервера
В командной строке выполняем команды
Загружаем архив блога. Актуальную версию блога можно проверить тут:
https://github.com/TryGhost/Ghost/releases/
- $ wget —no-check-certificate https://ghost.org/zip/ghost-latest.zip
- $ unzip ghost-latest.zip
- $ CXX=c++
- $ export CXX
- $ npm install sqlite3 —sqlite=/usr/local
- $ npm install —production
- $ cp config.example.js config.js
Редактируем конфигурационный файл приложения:
В секции production меняем
- url: на mydomain.
 ru
ru - host: на IP, указанный в панели настроек веб-сервера
- port: на порт, указанный при создании веб-сервера в панели
Посмотреть, запустилось ли приложение, можно командой:
Перезагрузить приложение:
где id — это номер приложения из вывода команды forever list.
Сайт будет доступен в браузере по указанному Имя Сервера, без указания порта!
При создании нового (второго и т.д.) приложения Node.js, следует указывать уникальный порт
для каждого веб-сервера в пределах между значениями 4000 и 5000.
Получаем бесплатный NodeJS хостинг / сервер для небольших приложений
Последний месяц я плотно занимался разработкой одного крутого приложения, полностью разработал фронтенд на крутейшем VanillaJS, решил попробовать свои силы в бекенде, в компании как раз часть разработок уже есть на ноде, а значит пришло самое время для боевого приложения на NodeJS. Полноценного такого сервера, для получения, обработки данных и отправки их в Google API, а не пример Hello World.
Полноценного такого сервера, для получения, обработки данных и отправки их в Google API, а не пример Hello World.
После всех трудов приложение успешно заработало! Но на локальном сервере, а ведь хочется показать его остальным.Как? Выложить на сервер.
Как выложить приложение / сайт NodeJS?
С сайтами / приложениями написанными на NodeJS немного сложнее, чем с WordPress, его просто так не закинуть на хостинг, подключить базу данных и привязать домен. Тут нужен сервер.
Арендовать целый VDS / VPS сервер для редких тестовых задач я посчитал неразумным. Выкладывать на сервер компании не хотел, на всякий случай, все таки первый раз с этим работал, и хотел сам разобраться что к чему.
После гугления нашлась целая пачка бесплатных сервисов, среди которых были Amazon с бесплатным планом, heroku, с одним инстансом, который засыпает каждый полчаса и ограничен в работе, и Google Cloud Platform с бесплатным планом, которого хватит на все мои задачи с головой. Плюс у Google по отзывам самая приятная и простая панель управления. И если нужно сверху дадут $ 300 на год, чтобы опробовать все прелести их клауд решений. Подробнее про условия «вечно-бесплатный» GCP читайте по ссылке https://cloud.google.com/free/.
Плюс у Google по отзывам самая приятная и простая панель управления. И если нужно сверху дадут $ 300 на год, чтобы опробовать все прелести их клауд решений. Подробнее про условия «вечно-бесплатный» GCP читайте по ссылке https://cloud.google.com/free/.
Google App Engine
Конкретно нас интересует продукт Google App Engine и немного Google Cloud Storage. Первый — это сам Node-сервер, а второй — хостинг для статики (html, css, js файлов, но можно для этого использовать и страницы github, если репозиторий не приватный).
Лимиты для Google App Engine Лимиты Google Cloud StorageНа скриншотах выше лимиты на момент написания статьи. Их вполне достаточно для небольших проектов, тестов и любых домашних проектов.
Получаем сервер
- Регистрируемся в Google Cloud Platform, и создаем приложение. Указываем данные для биллинга (снимайте не будет, не переживайте, как только вам нужно будет подтвердить платеж).
- Открываем Cloud Shell — консоль для сервера.

- Заливаем нужный код на сервер через git clone.
Для первого приложения можете использовать инструкцию Quickstart от Google по этой ссылке — https://cloud.google.com/nodejs/getting-started/hello-world.
Деплой приложения
После того, как сайт / приложение залито на сервер, вы запустили его с помощью npm start , проверили работу, и хотите опубликовать — делаем следующее.
Открываем приложение в консоли и вводим команду:
Ждем пока процесс завершится и вводим команду:
Вы получите URL — это и будет ссылка на ваш проект узла, который вы можете поделится.
Выглядит она так: https://YOUR_PROJECT_ID.appspot.com
На этом все готово. На всякий случай можно указать лимит оплаты в день (хоть 10 центов), чтобы случайно не запустить что-то огромное и слить кучу денег.
Удачи в разработке!
Firebase хостинг с собственным сервером node.js
У меня есть webapp с базой данных firebase. Я хотел бы связать приложение на огневой базе. Мое приложение имеет собственный сервер nodejs и использует веб-сокеты.Как я могу связать свое приложение на Firebase? И как я могу запустить свой собственный сервер на Firebase?
Я хотел бы связать приложение на огневой базе. Мое приложение имеет собственный сервер nodejs и использует веб-сокеты.Как я могу связать свое приложение на Firebase? И как я могу запустить свой собственный сервер на Firebase?
Поделиться Источник июл56 11 мая 2015 в 15:58
5 ответов
- Ионное приложение с сервером node.js
Здравствуйте! Немного фона, я бы хотел создать свой первый android / iOS / webapp.Идея состоит в том, чтобы создать кросс-платформенный чат с помощью: Ионный (и Javascript) для приложений Openshift для серверной части node.js Я собирался использовать Firebase для хранения сообщений, но бесплатный …
- Хостинг Firebase и внешние API
Фон В настоящее время я использую Heroku, запуск одного хобби-Дино для обслуживания как статических активов, так и простого API с использованием node.
 js. Теперь я хочу разделить статическую доставку и API на разные зависимости.Оглядевшись, я теперь рассматриваю Firebase для статического хостинга ….
js. Теперь я хочу разделить статическую доставку и API на разные зависимости.Оглядевшись, я теперь рассматриваю Firebase для статического хостинга ….
10
Я думаю, что ваш вопрос довольно прост. И ответ можете тоже прост: нет, вы не можете.
Firebase обслуживает только статические файлы. Для этого вам нужно попробовать героку, codehip и т. д.
Поделиться iforgotmypassword 25 июля 2016 в 18:38
9
Я не уверен, что именно вы ищете.Я предполагаю, что это один из этих двух:
вы хотите запустить сценарии node.js на сервере Firebase
Нет никакого способа запустить свой собственный код на серверех Firebase.
вы хотите запустить сценарии node.js на вашем собственном сервере и заставить их задействовать с вашими данными Firebase
Firebase имеет пакет node.
 js, который позволяет вам общаться с его службой BaaS из ваших собственных скриптов узла.Смотрите раздел node.js в разделе Quickstart Firebase и пакет npm для Firebase.
js, который позволяет вам общаться с его службой BaaS из ваших собственных скриптов узла.Смотрите раздел node.js в разделе Quickstart Firebase и пакет npm для Firebase.
Поделиться Франк ван Пуффелен 11 мая 2015 в 16:04
3
. Вы можете использовать функции Google Cloud для большинства задач обработки в стиле бессерверную: https://firebase.google.com/docs/hosting/functions.
Я использую его для динамической загрузки javascript на основе req.URL .
Поделиться Даниэль Муравски 22 мая 2017 в 23:56
- Firebase Cloud обмен сообщениями с сервером Node.js
Я пытаюсь отправить push-уведомление с FCM между отдельными устройствами, используя сервер node.js и Swift 2.2 (на основе отправки уведомлений Фрэнка Ванффелена между устройствами Android с базой данных Firebase и сообщениями Cloud).
 Запрос успешно обрабатывается как базой данных…
Запрос успешно обрабатывается как базой данных… - Куда закачать Firebase Node.js клиент?
Я построил простой клиент Node.js, который отслеживает изменения базы данных Firebase и отправляет электронные письма с помощью Nodemailer. Он отлично работает на моей машине, теперь я хочу загрузить его на сервер, но у меня нет никакого фона. Какой самый простой хостинг я могу использовать? Я …
Поделиться Linh Le Vu 30 апреля 2019 в 03:37
0
Firebase позволяет использовать функции Cloud для обработки на стороне сервера.Это означает, что вы можете поддерживать динамическую генерацию контента для вашего хостинга Firebase.
Документация
Поделиться Прата 17 октября 2017 в 12:42
Похожие вопросы:
Хостинг nodeJS приложения с firebase
Поэтому у меня есть это веб-приложение, использующее angularJS и nodeJS. Я не хочу просто использовать localhost для демонстрации своего проекта, потому что он совсем не выглядит круто, когда я…
Я не хочу просто использовать localhost для демонстрации своего проекта, потому что он совсем не выглядит круто, когда я…
Виртуальный хостинг с автономным сервером node.js
Есть ли способ сделать виртуальный хостинг с сервером node.js (т. Е. Несколько доменов под одним IP)?
Node.js + PHP + MySQL VPS хостинг
У меня есть сайт, я создаю, который закодирован в PHP, и я использую MySQL для базы данных, я также использую node.js для своих вещей, поэтому мой сайт не может существовать без него …
Ионное приложение с сервером узла.js
Здравствуйте! Немного фона, я бы хотел создать свой первый android / iOS / webapp. Идея состоит в том, чтобы создать кросс-платформенный чат с помощью: Ионный (и Javascript) для приложений Openshift …
Хостинг Firebase и внешние API
Фон В настоящее время я использую Heroku, запуск одного хобби-Дино для обслуживания как статических активов, так и простого API с использованием node.js. Теперь я хочу разделить статическую доставку . ..
..
Firebase Cloud обмен сообщениями с сервером Node.js
Я пытаюсь отправить push-уведомление с FCM между отдельными устройствами, используя сервер node.js и Swift 2.2 (на основе отправки уведомлений Фрэнка Ванффелена между устройствами Android с базой …
Куда закачать Firebase Node.js клиент?
Я построил простой клиент Node.js, который отслеживает изменения базы данных Firebase и отправляет электронные письма с помощью Nodemailer. Он отлично работает на моей машине, теперь я хочу …
Поддерживает ли хостинг Firebase правило перезаписи для функций Python Cloud, не внутри Firebase?
Хостинг Firebase может быть настроен для запросов на функцию Cloud: Будет ли это работать для функций Python Cloud, развернут непосредственно в функциях Cloud, то есть не использую…
Используйте firebase хостинг ssl с узловым сервером aws
В настоящее время я размещаю свой сайт с Firebase и создал-сервер эластичного beanstalk node.js для API-х. (Не используя функции Firebase по каким-то причинам) Я не могу получить …
(Не используя функции Firebase по каким-то причинам) Я не могу получить …
Для чего нужен хостинг firebase?
Для чего нужен хостинг Firebase? Примеры? Я не совсем понимаю, что он делает в размещении веб-сайта или сервера, или того и другого…. Мое понимание хостинга заключается в том, что можно …
Помощь: Хостинг: Виртуальные серверы: Node.js
Node.js — программная платформа, основанная на движке V8 (транслирующем
JavaScript в машинный код), превращающая JavaScript из узкоспециализированного языка общего назначения. Node.js подключать возможность подключать устройства ввода-вывода через свой API (написанный на C ++), вызывать другие внешние библиотеки, написанные на разных языках, требовать вызовы к ним из JavaScript-кода.Node.js использует преимущественно на сервере, выполняя роль веб-сервера, но есть возможность разрабатывать Node.js и десктопные оконные приложения (при помощи NW.js, AppJS или Electron для Linux, Windows и Mac OS) и даже программировать микроконтроллеры (например, , тессель и эспруино). В основе Node.js лежит событийно-ориентированное и асинхронное (или реактивное) программирование с неблокирующим вводом / выводом.
(c) ru.wikipedia.org
В основе Node.js лежит событийно-ориентированное и асинхронное (или реактивное) программирование с неблокирующим вводом / выводом.
(c) ru.wikipedia.org
Рассмотрим установку Node.js приложения на примере блога ghost.
Подготовка Веб-сервера
Первое, что нам необходимо сделать — это получить доступ к SSH:
- Панель управления -> SSH -> Устанавливаем пароль и флаг Вкл. (либо ограничиваем по IP)
Создаем виртуальный сервер:
- Панель управления -> Веб-серверы -> Создать новый:
- Приложения на сервере -> Node.js
- Корневая папка -> привидение
- Имя Сервера -> mydomain.ru
- Индексный файл -> index.js
- Включить акселератор отдачи статического контента -> Вкл.
- Порт -> 4000
- [Сохранить]
Установка приложения
Пока применяются настройки для нового сервера (это занимает не более получаса, состояние можно посмотреть Панель управления -> Главная ), создадим приложение на сервере.
Используя любой клиент SSH, заходим на сервер:
Где,
- my_admin_login — Ваш логин администратора
- mydomain.ru — Ваш домен либо технический адрес сервера
В административной выполняем команды
Загружаем архив блога.Актуальную версию блога можно проверить тут:
https://github.com/TryGhost/Ghost/releases/
- $ wget —no-check-certificate https://ghost.org/zip/ghost-latest.zip
- $ распаковать ghost-latest.zip
- $ CXX = c ++
- $ экспорт CXX
- $ npm установить sqlite3 —sqlite = / usr / local
- $ npm install —production
- $ cp config.example.js config.js
Редактируем конфигурационный файл приложения:
В секции производства меняем
- url : на mydomain.
 ru
ru - хост : на IP, через панель настроек веб-сервера
- порт : на порт, путем при создании веб-сервера в панели
Посмотреть, запустилось ли приложение, можно командой:
Перезагрузить приложение:
где id — это номер приложения из вывода команды навсегда список.
Сайт будет доступен в браузере по указанному Имя Сервера , без указания порта!
При создании нового (второго и т.д.) приложения Node.js, следует указывать уникальный порт
для каждого веб-сервера в пределах между значениями 4000 и 5000.
Запустите node.js на хостинг-сервере cpanel
Установить / настроить NodeJS с CPanel
1. Войдите в свою учетную запись, используя SSH (она не включена для вашей учетной записи, обратитесь в службу поддержки).
2. Загрузите NodeJS
wget https: // nodejs.
org / dist / latest / node-v10.0.0-linux-arm64.tar.xz
3. Извлеките файлы NodeJS
tar xvf node-v10.0.0-linux-arm64.tar.xz
4. Теперь переименуйте папку в имя nodejs, для этого введите следующую команду
мв узел-v10.0.0-Linux nodejs
5. Теперь установите двоичные файлы node и npm, введите следующие команды:
mkdir ~ / bin
cp nodejs / bin / node ~ / bin
cd ~ / bin
ln -s../nodejs/lib/node_modules/npm/bin/npm-cli.js npm
6. Node.js и npm установлены на вашем аккаунте. Чтобы проверить, введите следующие команды
узел — версия
npm — версия
Каталог ~ / bin находится в вашем пути по умолчанию, что означает, что вы можете запускать node и npm из любого каталога в вашей учетной записи.
7. Запустите приложение Node.js
узел nohup my_app.js и
8.Остановите приложение
узел pkill
9. Интеграция приложения Node.js с веб-сервером (необязательно)
В зависимости от типа приложения Node.js, которое вы используете, вы можете захотеть получить доступ к нему через веб-браузер. Для этого вам нужно выбрать используемый порт для включения приложения Node.js, а затем определить правила перезаписи сервера, которые перенаправляют посетителей в приложение.
В текстовом редакторе следующих строк в файле.(. *) $ http://127.0.0.1:XXXXX/$1 [P, L] В обеих строках RewriteRule заменил XXXXX на порт, который прослушивает приложение Node.js. Чтобы запустить приложение Node.js на управляемом сервере, необходимо выбрать неиспользуемый порт, а номер порта должен быть от 49152 до 65535 (включительно). Если ваше приложение не запускается, выбранный вами порт, возможно, уже используется.Проверьте в журнале приложений коды ошибок, например EADDRINUSE, которые указывают, что порт используется. Если это так, выберите другой номер порта, обновите конфигурацию приложения и файл .htaccess, а из попытки. Сохраните изменения в файле .htaccess, а затем закройте текстовый редактор. Посетители вашего сайта перенаправляют в приложение Node.js, прослушивающее через порт.
Сохраните изменения в файле .htaccess, а затем закройте текстовый редактор. Посетители вашего сайта перенаправляют в приложение Node.js, прослушивающее через порт.

 org
org
 js. Теперь я хочу разделить статическую доставку и API на разные зависимости. Оглядевшись, я теперь рассматриваю Firebase для статического хостинга….
js. Теперь я хочу разделить статическую доставку и API на разные зависимости. Оглядевшись, я теперь рассматриваю Firebase для статического хостинга…. js, который позволяет вам общаться с его службой BaaS из ваших собственных скриптов узла. Смотрите раздел node.js в разделе Firebase quickstart и пакет npm для Firebase .
js, который позволяет вам общаться с его службой BaaS из ваших собственных скриптов узла. Смотрите раздел node.js в разделе Firebase quickstart и пакет npm для Firebase . Запрос уведомления успешно обрабатывается как базой данных…
Запрос уведомления успешно обрабатывается как базой данных… js на Centos
js на Centos /configure
/configure 0
0 js
js js
ExecReload=/usr/bin/node имя_файла.js
js
ExecReload=/usr/bin/node имя_файла.js
 ru
ru
 js. Теперь я хочу разделить статическую доставку и API на разные зависимости.Оглядевшись, я теперь рассматриваю Firebase для статического хостинга ….
js. Теперь я хочу разделить статическую доставку и API на разные зависимости.Оглядевшись, я теперь рассматриваю Firebase для статического хостинга …. js, который позволяет вам общаться с его службой BaaS из ваших собственных скриптов узла.Смотрите раздел node.js в разделе Quickstart Firebase и пакет npm для Firebase.
js, который позволяет вам общаться с его службой BaaS из ваших собственных скриптов узла.Смотрите раздел node.js в разделе Quickstart Firebase и пакет npm для Firebase. Запрос успешно обрабатывается как базой данных…
Запрос успешно обрабатывается как базой данных… ru
ru org / dist / latest / node-v10.0.0-linux-arm64.tar.xz
org / dist / latest / node-v10.0.0-linux-arm64.tar.xz