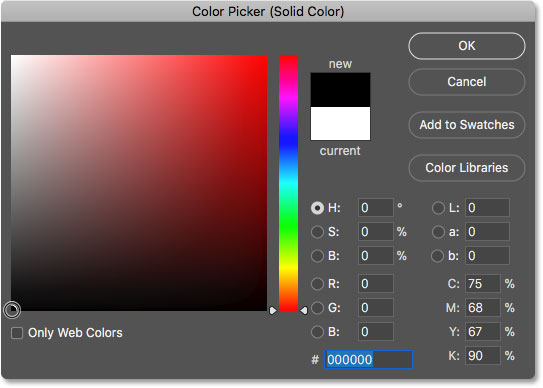
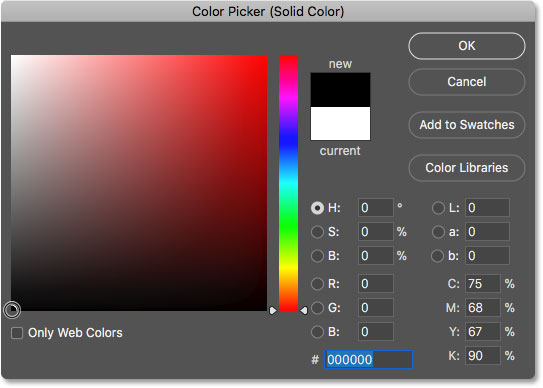
5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
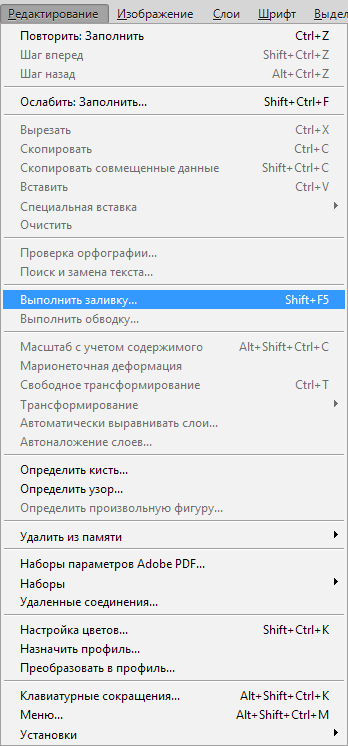
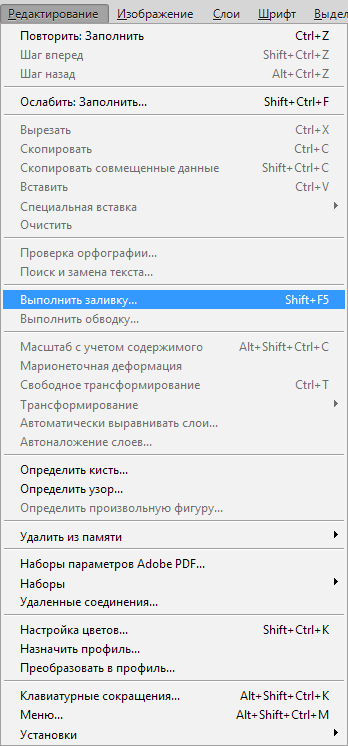
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
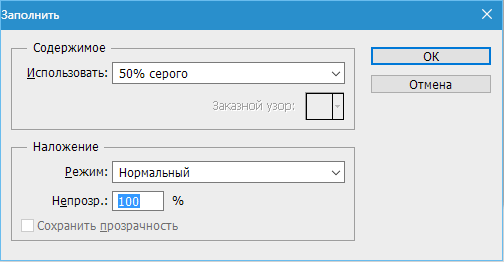
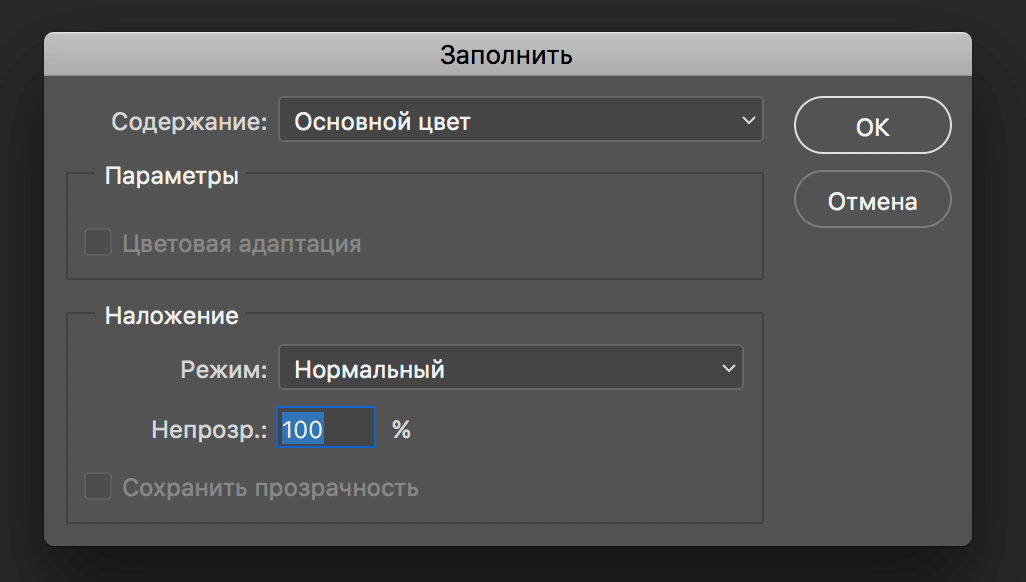
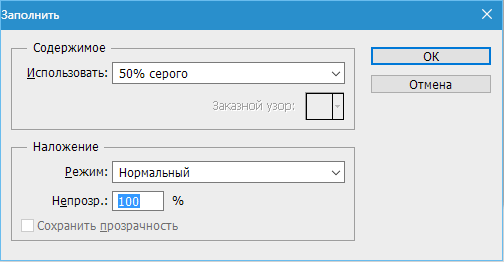
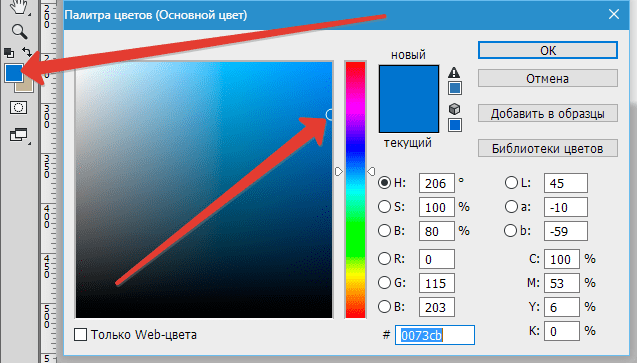
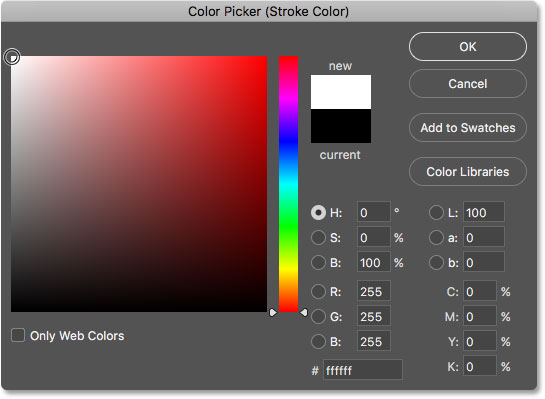
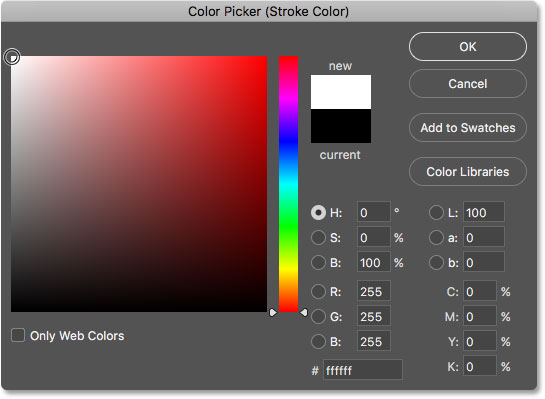
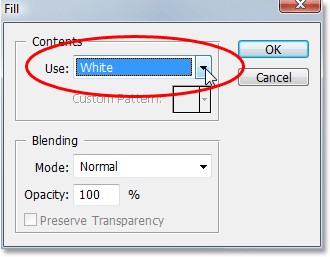
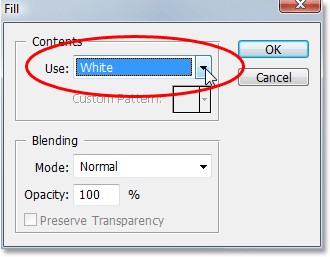
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
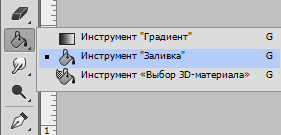
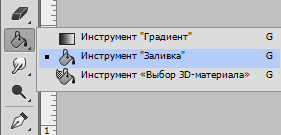
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
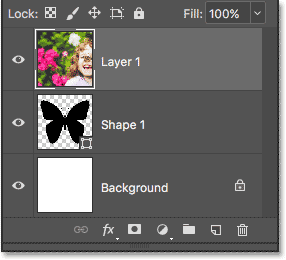
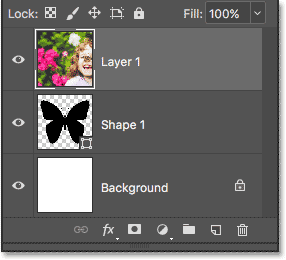
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
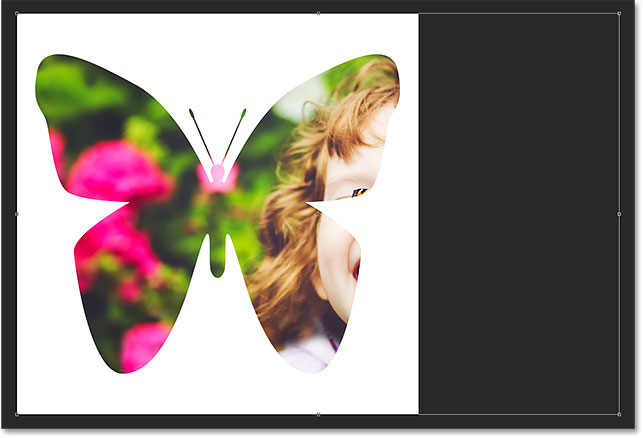
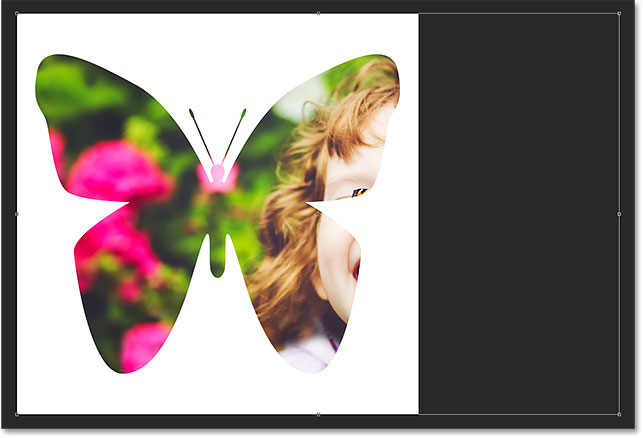
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как залить слой в Фотошопе

Заливка в Фотошопе используется для закрашивания слоев, отдельных объектов и выделенных областей заданным цветом. Сегодня речь пойдет о заливке слоя с названием «Фон», то есть того, который по умолчанию появляется в палитре слоев после создания нового документа. Способы, описанные в статье, также могут быть применены и к другим типам слоев, кроме «Фигур» и «Смарт-объектов».
Заливка слоя в Photoshop
Как всегда в Фотошопе доступ к данной функции можно осуществить разными способами. Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Способ 1: Меню программы
- Идем в меню «Редактирование — Выполнить заливку».

- В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность. Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.

Способ 2: Инструмент «Заливка»
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.

Здесь же, на левой панели, можно настроить цвет заливки.

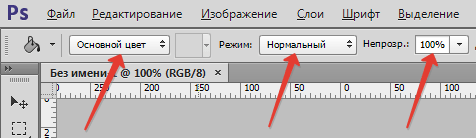
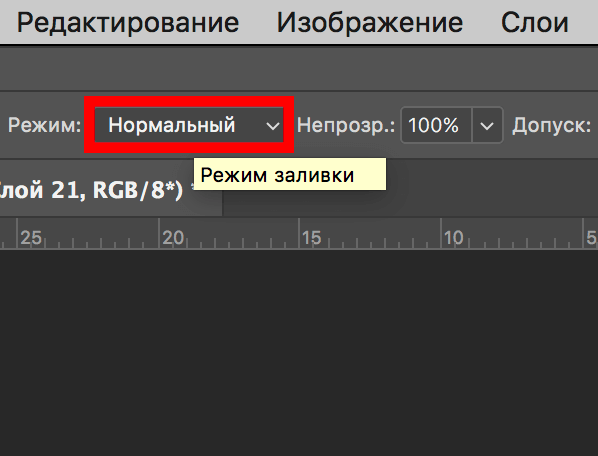
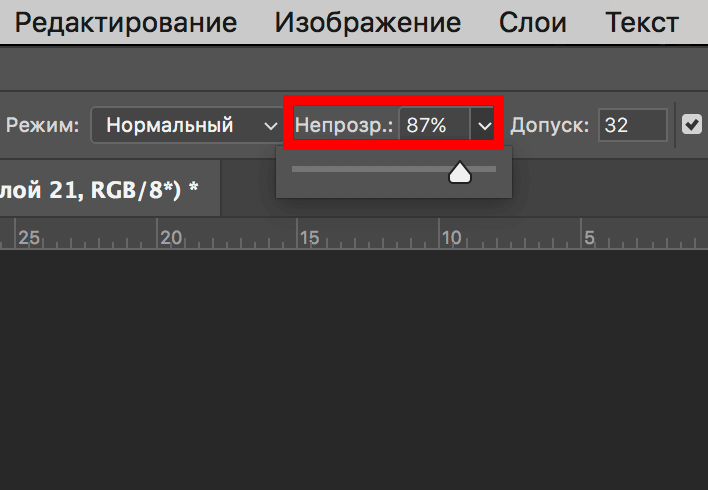
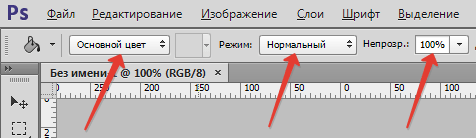
На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.

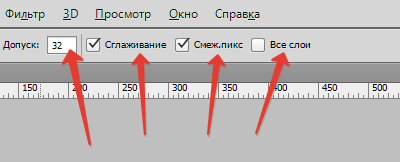
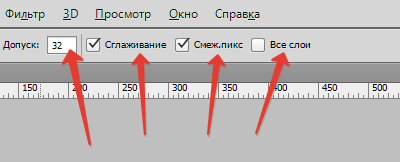
Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
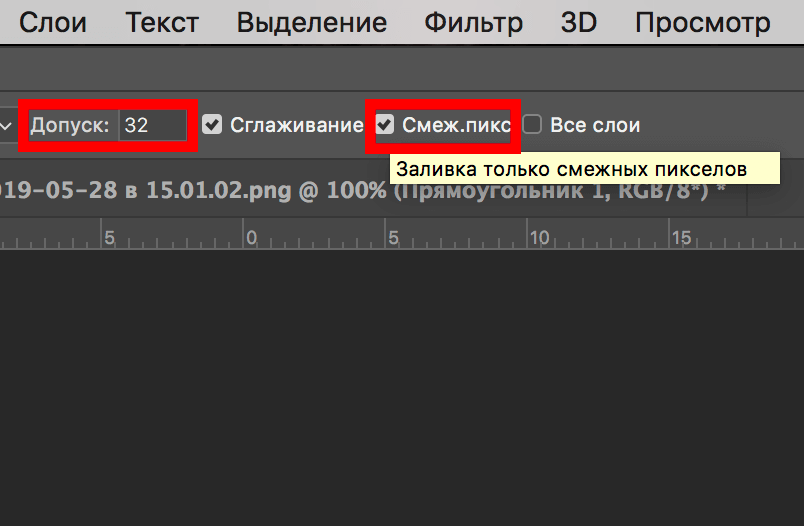
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.
- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Смежных пикселей» позволит залить только тот участок, по которому совершен клик. Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
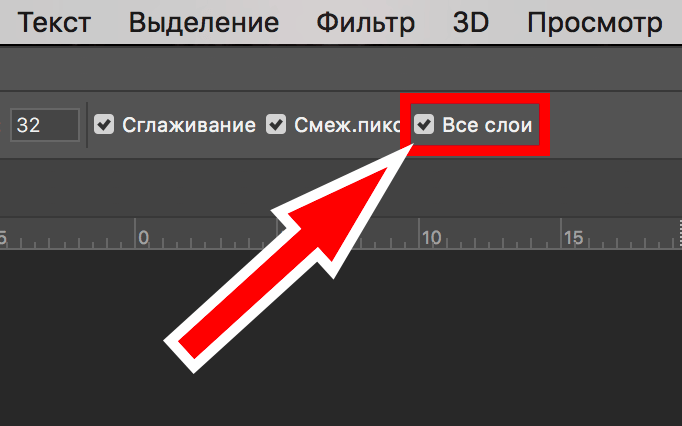
- Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.

Подробнее: Как сделать заливку в Фотошопе
Способ 3: Горячие клавиши
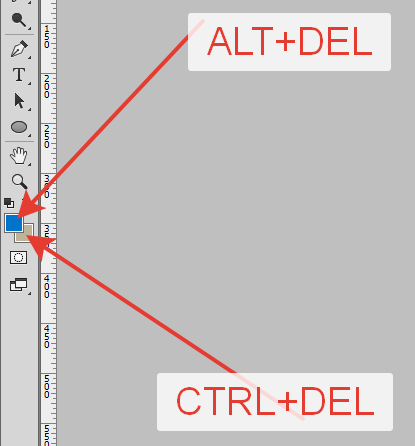
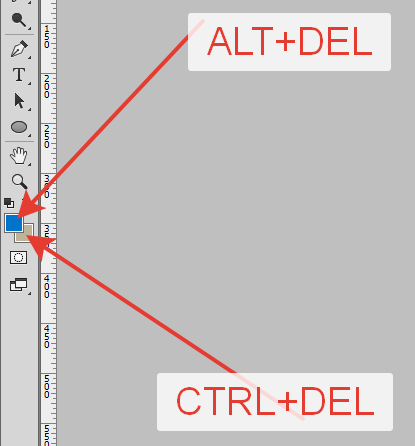
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.

Таким образом, мы научились заливать слой в Фотошопе тремя разными способами.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак залить слой в Фотошопе
Если вы работаете в Фотошопе, то наверняка знаете, что без заливки не обходится ни один из проектов. Его можно применять по-разному, но в этой статье мы разберем, как с помощью заливки закрасить полностью весь слой под названием “Фон”, который создается автоматически после создания документа в программе.
Стоит также отметить, что методы, приведенные в данной статье не подойдут для слоев с «Фигурами» или «Смарт-объектами».
Что ж, приступим!
Содержание
- Заливаем слой в Adobe Photoshop
Заливаем слой в Adobe Photoshop
Мы рассмотрим всего 3 метода для проведения данной процедуры.
Метод №1: С помощью горячих клавиш
На наш взгляд это очень удобный способ, который подойдет не всегда, конечно, но все же. Благодаря сочетанию горячих клавиш ALT+DEL, можно залить слой основным цветом, который выбран в палитре цветов. А комбинация CTRL+DEL позволит закрасить цветом, который предустановлен вами в палитре в качестве фонового.

Метод №2: С помощью инструмента «Заливка»
Данный метод подразумевает использование инструмента “Заливка”, который можно найти в панели инструментов слева.

После того, как инструмент выбран, остается только определиться с цветом для заливки холста. Выбрать его также можно в панели инструментов.

Также можно поиграться с настройками заливки во вспомогательном меню, которое располагается под главным. Оно появляется после выбора инструмента “Заливка”:

Важно! В этой панели есть настройки, которые применимы только тогда, когда у вас на слое не фон, а изображение. Он них ниже:
- Параметр “Допуск” позволяет определить кол-во схожих оттенков рядом опираясь на шкалу яркости. Впоследствии они заполнятся выбранным цветом при заливке.
- Параметр “Сглаживание” сделает края плавными.
- «Смежные пиксели». Благодаря этому параметру мы сможем заливать лишь ту область, по которой кликнем. Если убрать галочку, то заливка закрасит все участки со схожим оттенком, при учете значения в “Допуске”.
- Если же активировать параметр “Все слои”, то мы сразу, одним кликом, зальем все слои в палитре слоев.

- Необходимо в самом верхнем меню кликнуть на “Редактирование” и, в выпадающем списке, выбрать “Выполнить заливку”.

- Перед нами появится окно с настройками, благодаря которому можно задать определенные параметры заливки и кликнуть “ОК”. Также окно с настройками заливки можно вызвать благодаря комбинации горячих клавиш SHIFT+F5.

Это было 3 простых способа, которые вы сможете применять в дальнейшем, при заливке слоя в Фотошопе.
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
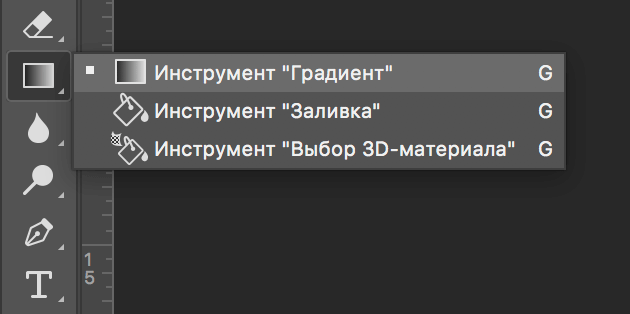
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.

Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.

- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.

- Режим заливки. Помогает выбрать настройки для заливания цветом.

- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.

- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.

- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.

- Все слои. Заливает цветом все слои в палитре.

Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.

- Кликнуть на инструмент «Градиент».

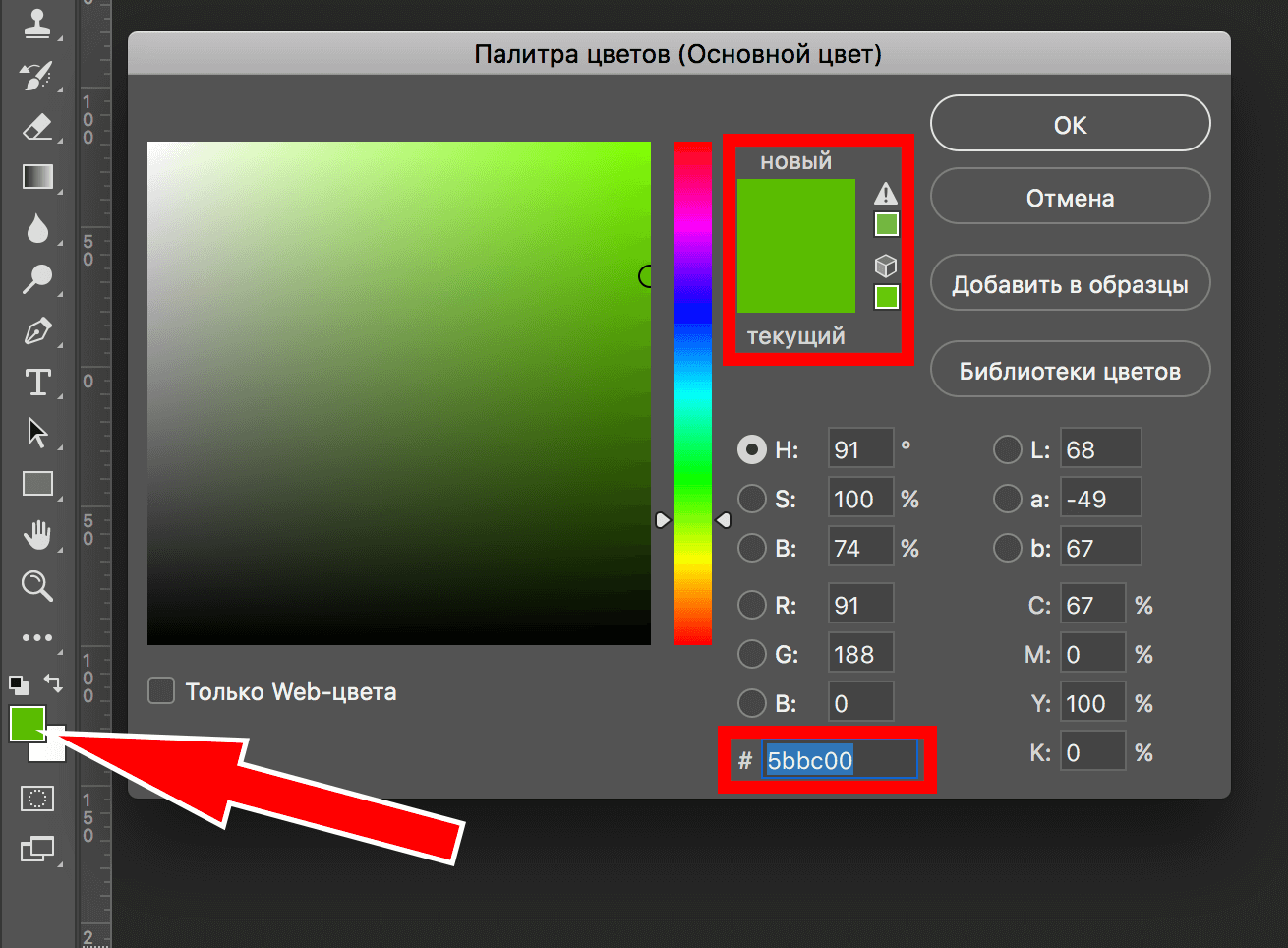
- Выбрать цвет для заливки фона и определиться с основным тоном.

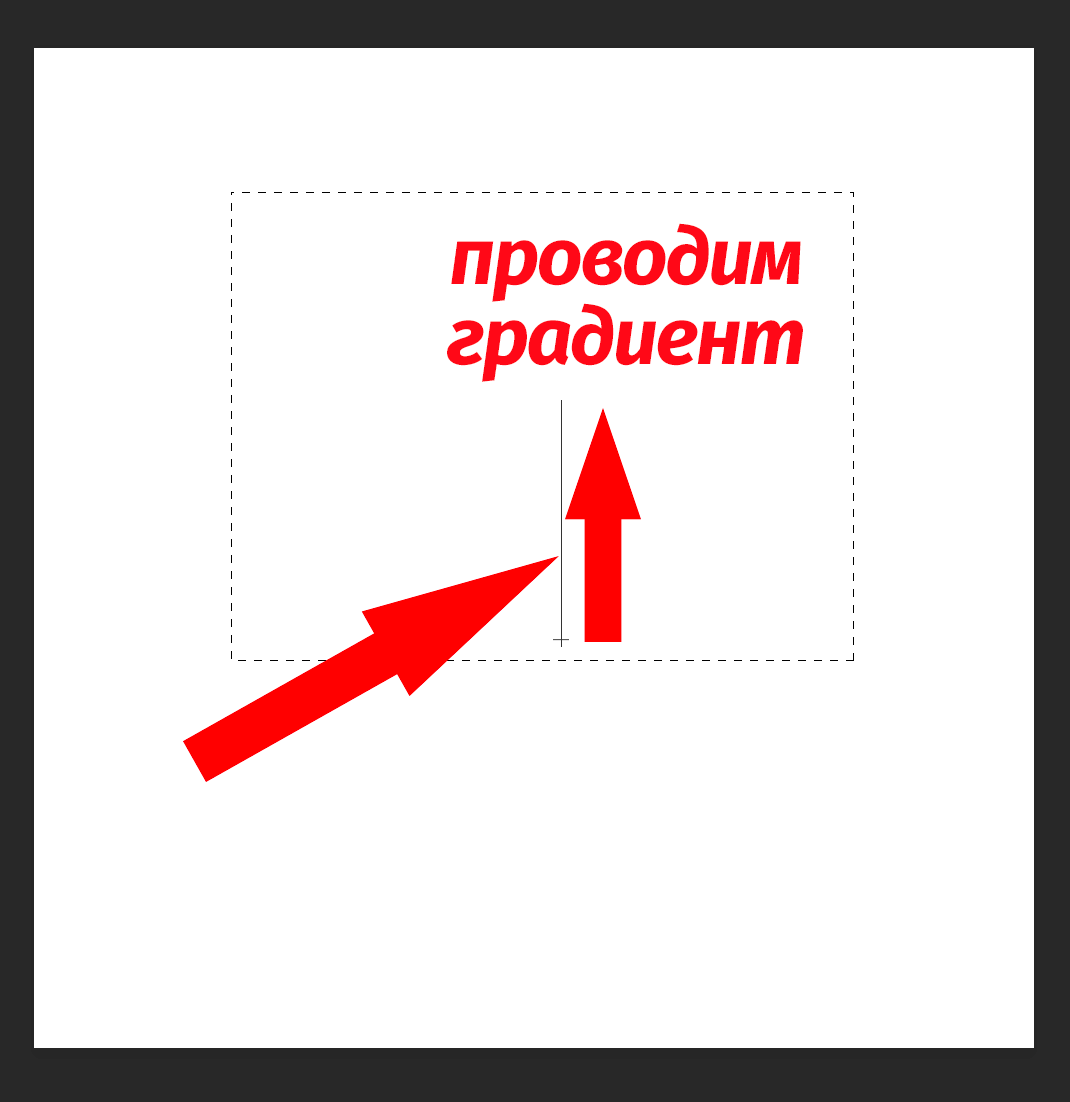
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.

Вот, как получилось у нас:

Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.

Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Как залить слой цветом в фотошопе
Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru. У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о тенденциях в современном дизайне. Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.

За короткий период обучения вы получите навыки, которые помогут вам создавать сайты. Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, поищите в интернете ту картинку, с которой вам приятнее работать.

Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
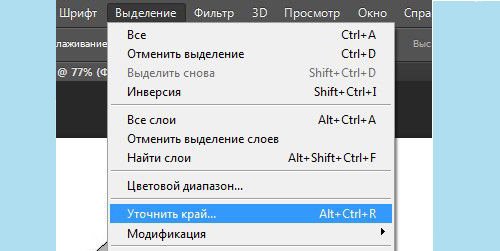
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».

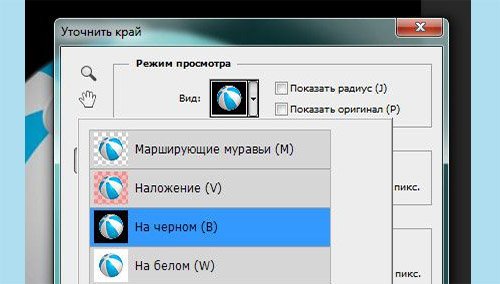
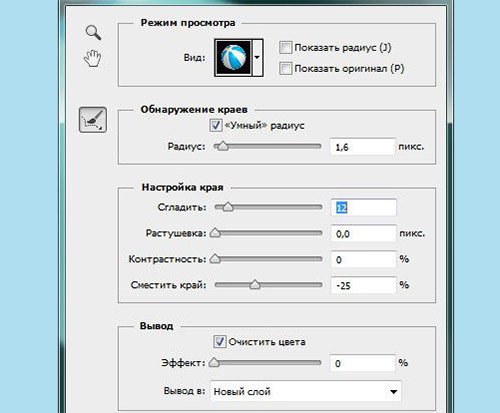
У нас появилось окно, нам нужен чёрный фон.

Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на новый слой.

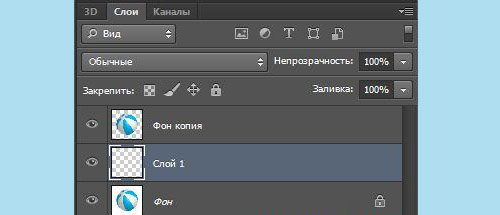
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.

Покраска
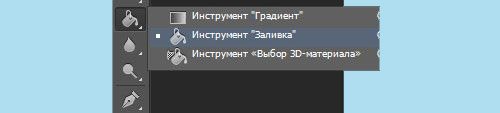
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.

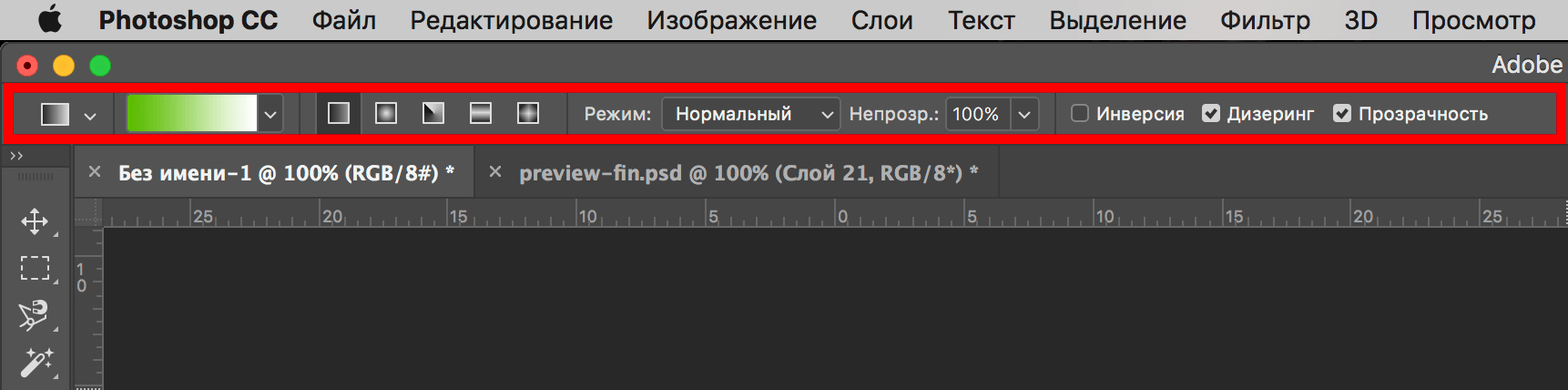
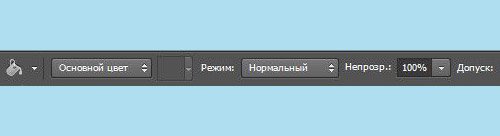
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.

Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.

Помимо всего, что я описал, существует еще и градиент. Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент «маска». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.

Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — Как быстро нарисовать чёрный фон в Photoshop), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Как залить слой в Фотошопе • ZZ Guru
Всем привет. Заливка в Фотошопе используется для закрашивания слоев, отдельных объектов и выделенных областей заданным цветом. В этом уроке речь пойдет о заливке слоя с названием «Фон», то есть того, который по умолчанию появляется в палитре слоев после создания нового документа. Способы, описанные в уроке, также могут быть применены и к другим типам слоев, кроме «Фигур» и «Смарт-объектов».
Заливка слоя в Photoshop
Как всегда в Фотошопе доступ к данной функции можно осуществить разными способами. Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Способ 1: Меню программы
Идем в меню «Редактирование — Выполнить заливку».

В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность. Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.

Способ 2: Инструмент «Заливка»
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.

Здесь же, на левой панели, можно настроить цвет заливки.

На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.

Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.
- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Смежных пикселей» позволит залить только тот участок, по которому совершен клик. Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
- Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.

Способ 3: Горячие клавиши
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.

Таким образом, я показал вам как заливать слой в Фотошопе тремя разными способами.
На этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Действие «Заливка цветом» в фотошопе
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Залить цветом существующий слой. После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку». В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
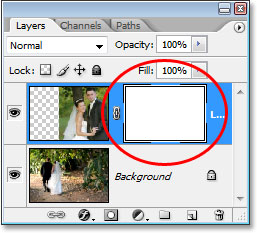
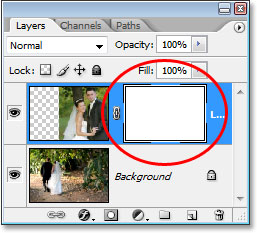
Создать слой заливку. Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как заполнить фоновый слой в Photoshop CS5
Большинство изображений по умолчанию в Photoshop CS5 будут иметь белый фон. Возможно, вы внесли некоторые изменения в настройки по умолчанию, чтобы использовать другой цвет по умолчанию или даже прозрачный фон, но вполне вероятно, что в конечном итоге вам понадобится другой цвет фона. К счастью, изучение того, как заполнить фоновый слой в Photoshop CS5, является очень простым процессом, и его также можно применять к любому другому слою практически на любом другом изображении.Ваши варианты заполнения не ограничиваются сплошными цветами. Вы также можете заполнить свой фон узором или использовать контентно-зависимую функцию, представленную в Photoshop CS5. Мы даже покажем вам, как изменить существующий цвет фона в Photoshop CS5, с руководством по бонусам в конце этой статьи.
Как заполнить фон Photoshop CS5
В этом руководстве мы будем заливать фоновый слой Photoshop CS5 сплошным цветом.Это самый простой и самый распространенный вариант, и он даст одинаковый результат для всех. Существует множество интересных эффектов, которые вы можете создать с помощью шаблонов и инструмента, учитывающего содержание, но они требуют большей настройки и будут иметь заметно отличающиеся результаты для разных изображений.
Шаг 1. Начните с открытия изображения с фоновым слоем, который вы хотите заполнить. Если панель «Слои» не видна с правой стороны окна, нажмите клавишу F7 на клавиатуре, чтобы отобразить ее.
Шаг 2. Щелкните слой Background на панели Layers .


Шаг 3: Нажмите Выберите вверху окна, затем нажмите Все . И наоборот, вы можете нажать Ctrl + A на клавиатуре, чтобы выделить весь слой.


Шаг 4: Нажмите Изменить вверху окна, затем нажмите Заполнить .


Шаг 5. Щелкните раскрывающееся меню справа от . Используйте , затем выберите Цвет .


Шаг 6. Щелкните мышью по цвету, которым вы хотите залить фоновый слой, нажмите кнопку ОК , чтобы выбрать цвет, затем снова нажмите кнопку ОК , чтобы залить фон слой вашего изображения Photoshop CS5. Как всегда, если вам не нравится эффект, который он создает, вы всегда можете нажать Ctrl + Z на клавиатуре, чтобы отменить последнее изменение.
Подробнее об использовании команды Fill в Photoshop CS5 можно узнать, прочитав эту статью.
Совет. Если вы добавили элементы изображения на фон и не уверены в том, что хотите их потерять, рассмотрите возможность создания нового слоя над фоновым слоем, а затем его заполнения. Таким образом, вы не потеряете данные фонового слоя, если передумаете.
Если вышеперечисленные шаги не работают для вас, потому что фон, который вы хотите изменить, на самом деле является частью слоя, содержащего другие объекты, попробуйте вместо этого выполнить следующие шаги ниже.
Как изменить цвет фона в Photoshop CS5
Этот набор шагов будет сосредоточен на отделении фона вашего изображения от объектов переднего плана, чтобы вы могли изменить цвета. Это лучше всего подходит для изображений, где существует определенный контраст между фоном и объектами переднего плана. Если цвета очень похожи, или если у вас есть элементы переднего плана, которые значительно не выделяются на заднем плане, то это становится намного сложнее.
Шаг 1: Откройте изображение в Photoshop CS5.
Шаг 2. Щелкните инструмент быстрого выбора на панели инструментов. Это четвертый пункт сверху. Если вы наведите указатель мыши на этот инструмент и на нем появится надпись «Magic Wand Tool», вам нужно будет щелкнуть правой кнопкой мыши и выбрать «Инструмент быстрого выбора».


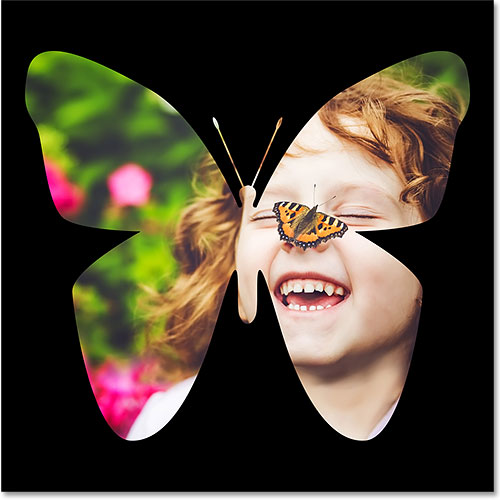
Как заполнить форму фото в фотошопе
Автор Стив Паттерсон.
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко размещать фотографии в любой форме, от простого прямоугольника или круга до необычной пользовательской формы. Для этого урока мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы изучите шаги, вы можете начать размещать изображения в любой форме, которая вам нравится!
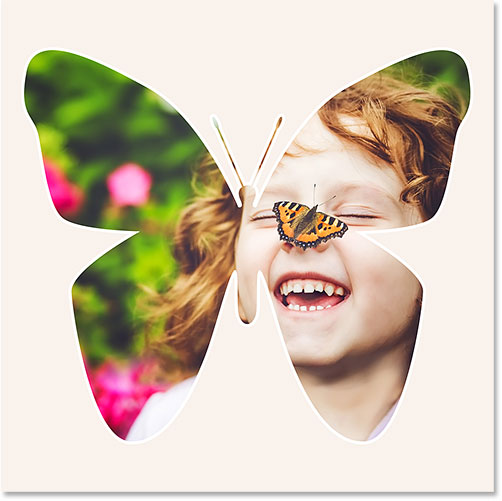
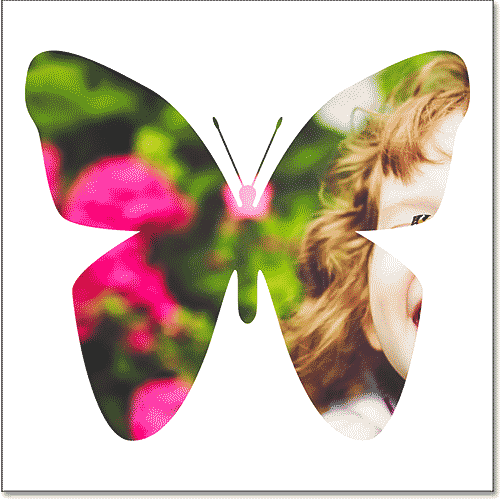
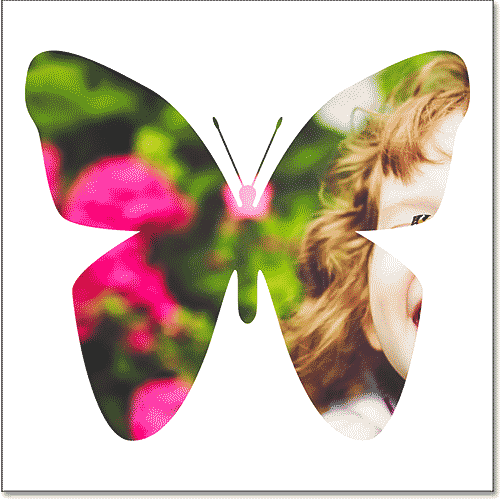
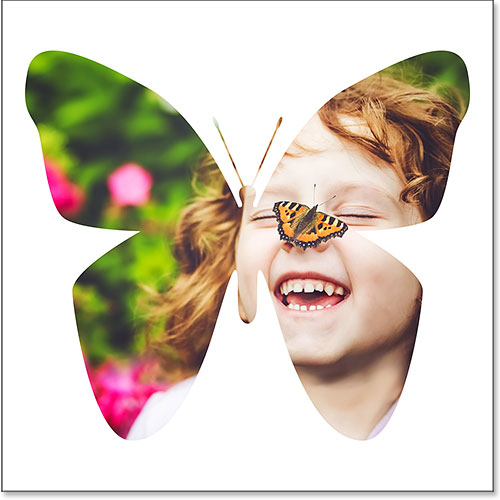
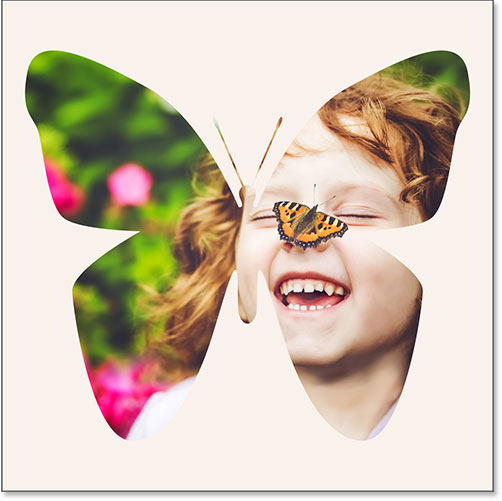
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это только один пример эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создавать свои собственные. Итак, как только вы изучите шаги, у вас действительно не останется никаких ограничений:

Финальный эффект «изображение в форме».
Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как заполнить форму фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создание нового документа
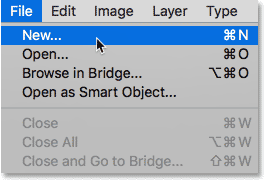
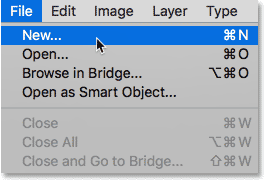
Давайте начнем с создания нового документа. Перейдите в меню Файл в строке меню вдоль верхней части экрана и выберите Новый :
.

Переход к файлу и новый.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите более старую, традиционную версию.Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
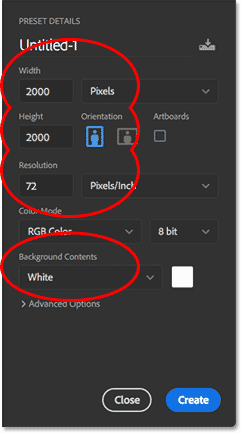
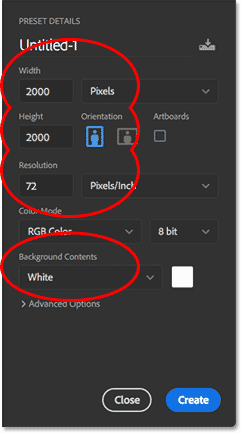
В Photoshop CC варианты создания нового пользовательского документа находятся на панели Preset Details в правой части диалогового окна. Для этого урока давайте создадим квадратный документ. Установите Ширина и Высота до 2000 пикселей . Мы установим разрешение от до 72 пикселя / дюйм , а от до белого цвета.Нажмите Создать , чтобы создать новый документ:


Панель «Детали предустановки» в диалоговом окне «Новый документ» в Photoshop CC.
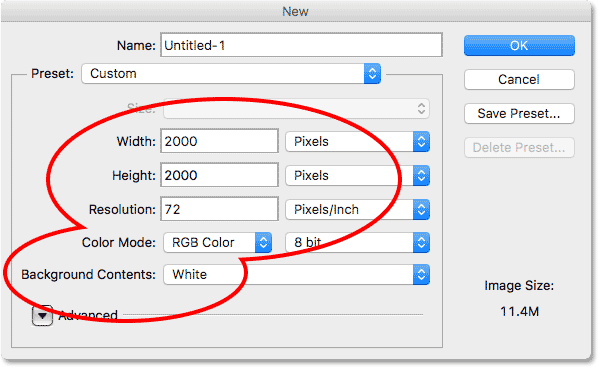
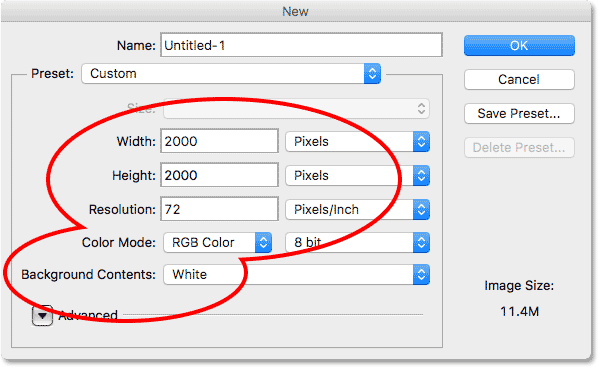
В Photoshop CS6 снова установите значения Ширина и Высота от до 2000 пикселей , Разрешение от до 72 пикселей / дюйм и Содержание фона от до Белый . Нажмите ОК , чтобы создать новый документ:


Новое диалоговое окно в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип фигуры для этого эффекта, от простого прямоугольника или круга до произвольной фигуры. В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите Custom Shape Tool на панели инструментов. По умолчанию инструмент Custom Shape Tool вложен за инструментом Rectangle. Щелкните правой кнопкой мыши (Победа) / Щелкните правой кнопкой мыши (Mac), удерживая нажатой клавишу «Control», на инструменте «Прямоугольник», затем выберите в меню «Инструмент пользовательской формы»: 

Выбор пользовательского инструмента «Форма» на панели инструментов.
Шаг 3. Установите режим инструмента на «Shape»
Существует три различных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных фигур, контуров или пиксельных фигур. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя края красивыми и острыми.
Фотошоп называет векторные фигуры просто «фигурами». Выбрав Custom Shape Tool, убедитесь, что опция Tool Mode на панели параметров установлена на Shape :


Настройка режима инструмента «Форма» на панели параметров.
Шаг 4: Установите цвет фигуры на черный
Чтобы мы могли видеть нашу форму на белом фоне, мы установим заливки, цвет формы — , черный . Вы найдете образец цвета Fill на панели параметров (прямо рядом с параметром «Режим инструмента»).
По умолчанию цвет будет уже по черному. Если это не так, нажмите на клавиатуре букву D . Это сбрасывает цвета переднего плана и фона на значения по умолчанию, делая цвет переднего плана (и цвет заливки фигуры) черным:


Образец цвета заливки на панели параметров.Убедитесь, что он установлен на черный.
Шаг 5. Загрузка пользовательских фигур
Photoshop включает в себя множество готовых пользовательских форм для нас на выбор. Но по умолчанию только несколько из них загружаются в программу. Чтобы найти остальные, нам нужно загрузить их в себя.
На миниатюре «Форма» на панели параметров отображается выбранная фигура. Нажмите на изображение, чтобы выбрать другую форму:


Щелчок по миниатюре фигуры на панели параметров.
Это открывает Custom Shape Picker , с эскизами всех форм, которые мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы дать нам больше выбора.
Щелкните значок меню (значок шестеренки) в верхнем правом углу окна выбора пользовательской фигуры:


Нажатие на значок меню «Выбор формы».
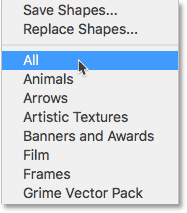
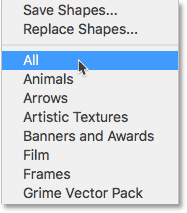
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый отдельно, чтобы увидеть, что мы получаем, давайте просто загрузим их все сразу. Для этого выберите Все в верхней части списка:


Загрузка всех пользовательских наборов фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми фигурами. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :


Нажмите OK, чтобы заменить текущие фигуры новыми.
Шаг 6: выберите пользовательскую форму
Вернувшись в Custom Picker, у нас теперь есть еще много форм на выбор. Прокрутите миниатюры, пока не найдете тот, который вы хотите использовать. Форма сердца (которая на самом деле является частью форм по умолчанию) является популярным выбором. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выбирает форму и закрывается из пользовательского выбора формы.


Выбор формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать свою форму, щелкните в верхнем левом углу документа, чтобы установить начальную точку. Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите ее по диагонали вниз в направлении правого нижнего угла документа. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, чтобы вы не искажали ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур того, как будет выглядеть фигура:


Нажмите в верхнем левом углу, удерживайте Shift и перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Обязательно сначала отпустите кнопку мыши, , а затем , клавишу Shift, иначе соотношение сторон формы может измениться. Фотошоп рисует фигуру, заполняя ее черным цветом:


Photoshop рисует форму, когда вы отпустите кнопку мыши.
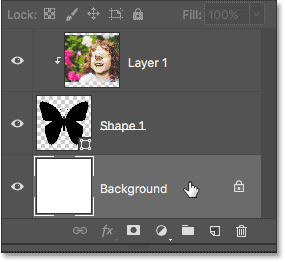
Если мы посмотрим на панель «Слои», то увидим, что фигура находится на собственном слое Shape над белым фоновым слоем:


Панель «Слои», показывающая слой «Форма» над фоновым слоем.
Шаг 8: Переместите форму в центр
Чтобы переместить фигуру в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:


Выбор инструмента перемещения.
Затем нажмите на форму и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:


Перемещение фигуры в нужное положение.
Шаг 9: Откройте ваше изображение
Откройте изображение, которое вы хотите поместить в вашу форму.Вот тот, который я использую (девушка с фотографией бабочки из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:


Изображение, которое я буду размещать внутри фигуры. Фото предоставлено: Adobe Stock.
Шаг 10: выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь на Выберите меню в верхней части экрана и выберите Все . Вы увидите контур выделения вокруг изображения.


Собираюсь выбрать> Все.
Выбрав изображение, перейдите в меню Редактировать и выберите Копировать :


Собираюсь Правка> Копировать.
Шаг 11: Вставьте изображение в документ формы
Вернитесь к документу фигуры, щелкнув ее вкладку под панелью параметров. Если вы не назвали документ при его создании (чего мы не сделали), скорее всего, он называется «Untitled-1»:


Нажатие на вкладку документа формы.
Затем вернитесь в меню Редактировать и на этот раз выберите Вставить :
.

Идем в Правка> Вставить.
Photoshop вставляет изображение в документ. На данный момент изображение полностью блокирует форму из поля зрения. Кроме того, мое изображение слишком большое, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:


Изображение было вставлено в документ фигуры.
Шаг 12: создайте обтравочную маску
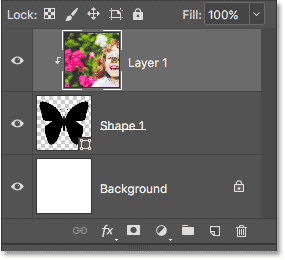
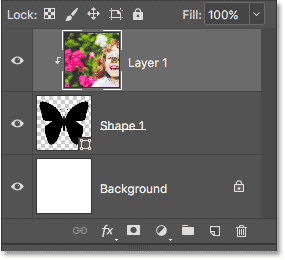
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:


Панель «Слои», на которой показано изображение над формой.
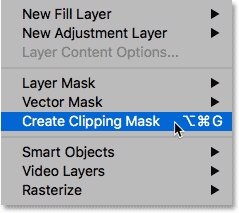
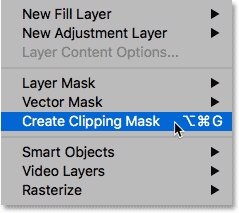
Чтобы поместить изображение внутри фигуры, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer в верхней части экрана и выберите Создать обтравочную маску :
.

Идем в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слой 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение фактически находится внутри фигуры:


Обтравочная маска помещает изображение внутрь фигуры.
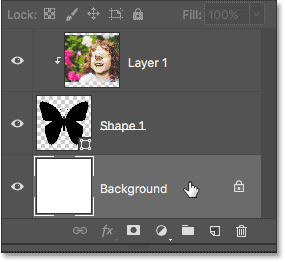
И если мы снова посмотрим на панель «Слои», мы увидим, что «Слой 1» имеет отступ вправо, с маленькой стрелкой, указывающей вниз на слой «Форма» под ним.Вот как Фотошоп сообщает нам, что изображение теперь обрезано по форме:


Панель «Слои», показывающая изображение, обрезанное до слоя «Форма».
Шаг 13: измените размер и переместите изображение со свободной трансформацией
Чтобы изменить размер и изменить положение изображения внутри фигуры, снова убедитесь, что выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
.

Идем в Правка> Свободное преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои ручки Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :


Идем в Вид> Подогнать на экране.
Photoshop автоматически отрегулирует уровень масштабирования, так что будет виден весь блок Free Transform.Здесь мы видим мою коробку Free Transform, простирающуюся справа от холста:


Поле «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любую из угловых ручек . Удерживая клавишу Shift при перетаскивании, вы сохраняете исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение в нужное положение.
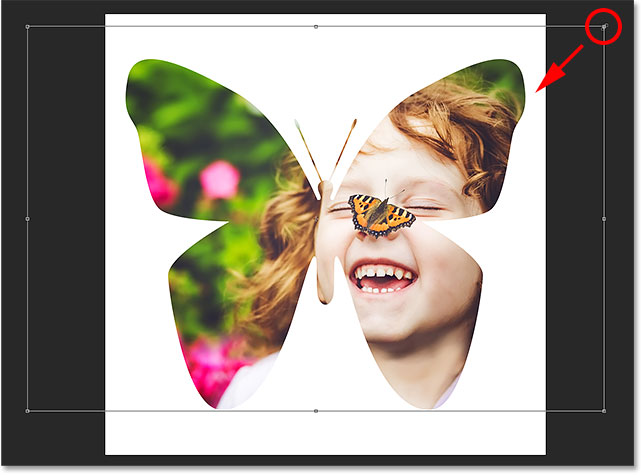
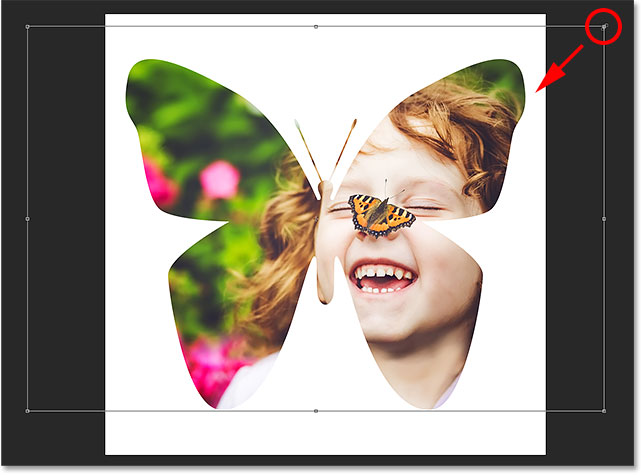
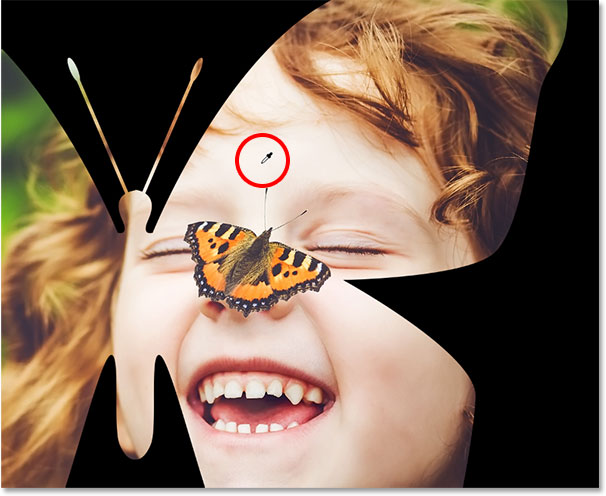
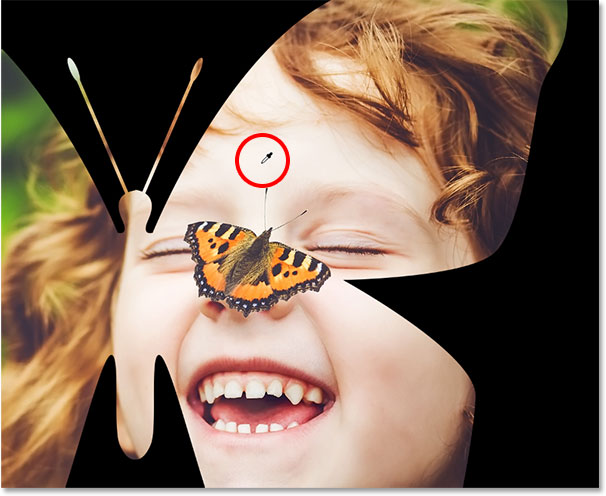
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, и я также переместил изображение, чтобы лучше соответствовать лицу девушки в форме крыла бабочки:


Использование Free Transform для изменения размера и перемещения изображения внутри фигуры.
Когда вы будете готовы, нажмите Введите (Победа) / Возврат (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Свободное преобразование:


Изображение теперь лучше вписывается в форму.
Шаг 14: измените цвет фона
На этом этапе основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать его еще лучше. Одна вещь, которую мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из заливочных слоев в Photoshop Solid Color. Нам понадобится слой заливки «Сплошной цвет», который появится между фоновым слоем и слоем «Форма», поэтому сначала выберите фоновый слой на панели «Слои», чтобы выбрать его:


Выбор фонового слоя.
Затем нажмите на значок Новый заливочный или корректирующий слой в нижней части панели «Слои»:
Щелчок по значку «Новый заливочный или корректирующий слой».
Выберите Сплошной цвет в верхней части списка:


Добавление однотонного заливочного слоя.
Photoshop открывает Color Picker , где мы можем выбрать новый цвет. Черный является популярным выбором в качестве фона для этого эффекта, поэтому давайте посмотрим, как это выглядит:


Выбор черного цвета из палитры цветов.
Черный определенно выявляет детали формы, но как цвет фона для бабочки, я не уверен, что это работает:


Результат после изменения цвета фона на черный.
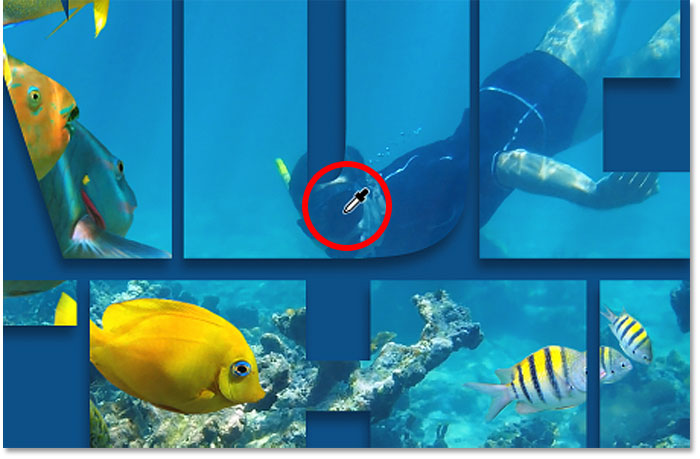
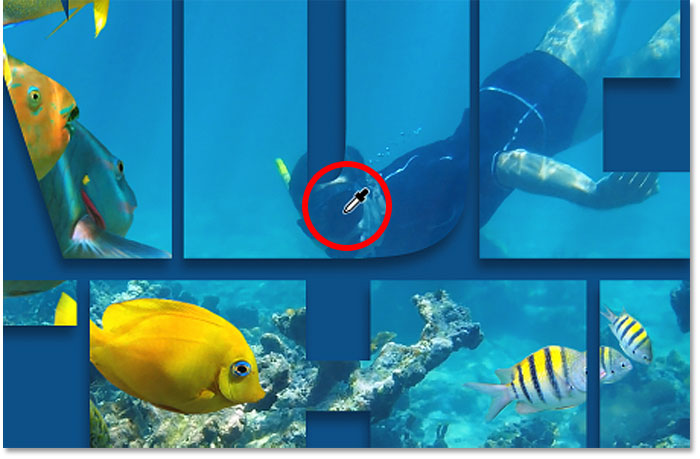
Я мог бы выбрать другой цвет из самой Палитры цветов. Или я могу выбрать цвет непосредственно из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите сэмплировать. Курсор временно переключится на значок инструмента «Пипетка», сообщая, что он готов к сэмплированию цвета.Мне нравится, чтобы фоновые цвета были неяркими, поэтому вместо того, чтобы выбирать зеленый из деревьев или красный из цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать его:


Выбор цвета для фона.
Как только я нажимаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажму OK, чтобы закрыть палитру цветов:


Выбранный цвет теперь является цветом фона.
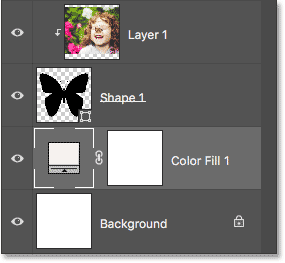
Если мы посмотрим на панель «Слои», то увидим наш слой заливки «Сплошной цвет» с именем «Цветная заливка 1», расположенный между фоновым слоем и слоем «Форма», там, где он нам нужен:


Панель «Слои», на которой показан новый слой заливки «Сплошной цвет».
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг фигуры. Нажмите на слой на панели слоев, чтобы выбрать его:


Выбор слоя Shape.
Затем нажмите на значок Layer Styles (значок « fx ») внизу панели «Слои»:
Нажатие значка «Стили слоя».
Выберите Штрих из списка:


Выбор стиля слоя обводки.
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета :


Нажав образец цвета.
Это снова открывает палитру цветов. Я выберу белый для своего цвета обводки, затем я нажму OK, чтобы закрыть палитру цветов:


Выбор белого цвета из палитры цветов.
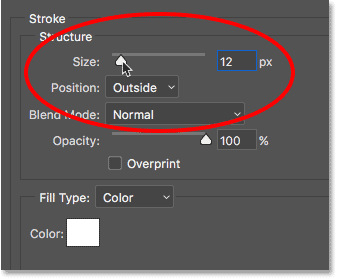
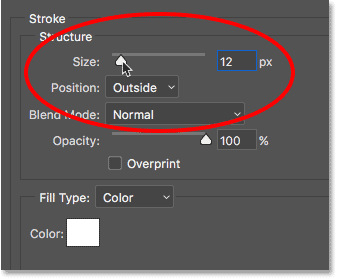
Вернувшись в диалоговое окно Стиль слоя, я установлю Положение обводки на Снаружи , чтобы оно отображалось вокруг внешней стороны фигуры. Затем я увеличу значение Размер , чтобы отрегулировать толщину обводки. Для этого изображения я думаю, что размер около 12 px хорошо работает:


Установка положения снаружи и размера до 12 пикселей.
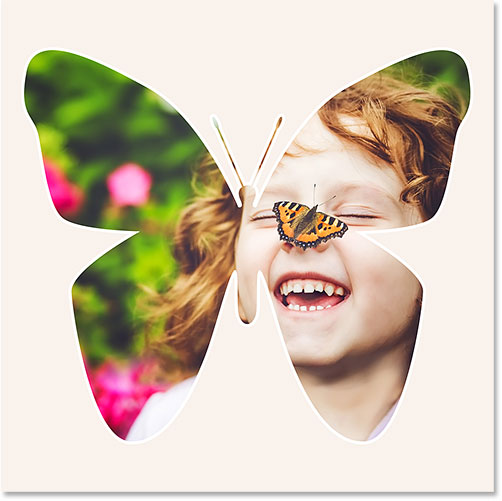
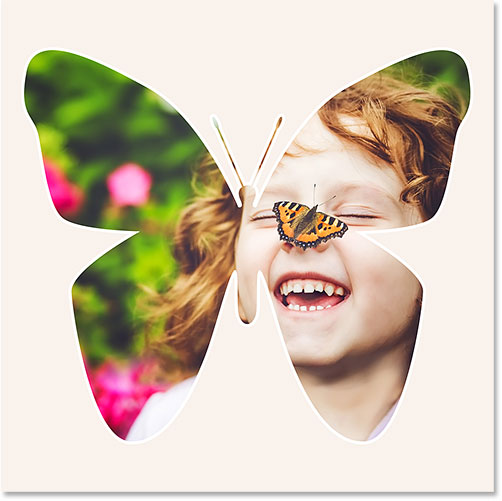
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после изменения цвета фона и добавления обводки вокруг бабочки, мой последний эффект «изображение в форме»:


Окончательный результат.
И вот оно у нас! Вот так легко разместить изображение внутри фигуры, используя обтравочные маски в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop! И не забывайте, что все наши учебники по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
,
Автор Стив Паттерсон.
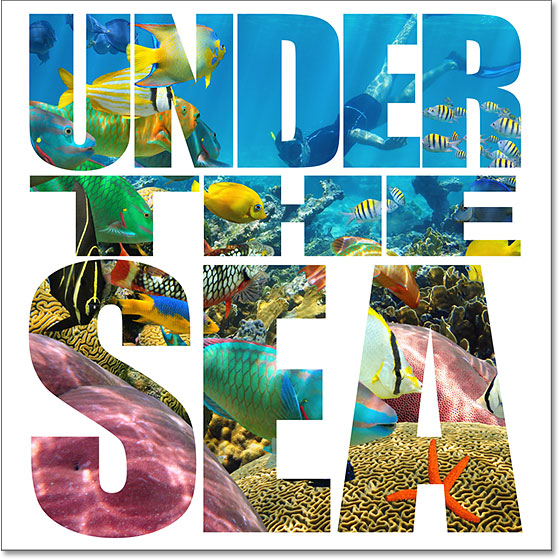
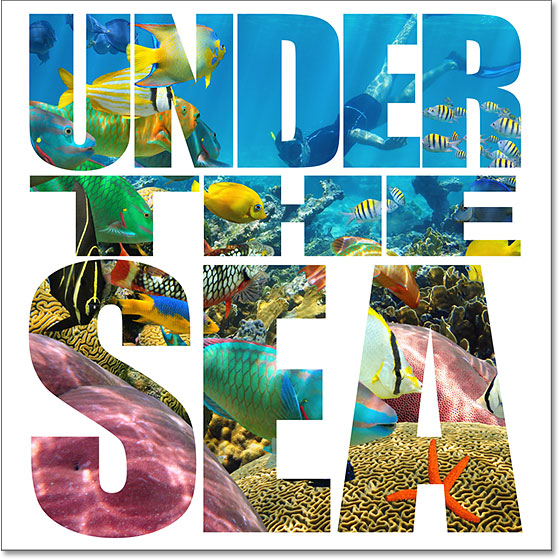
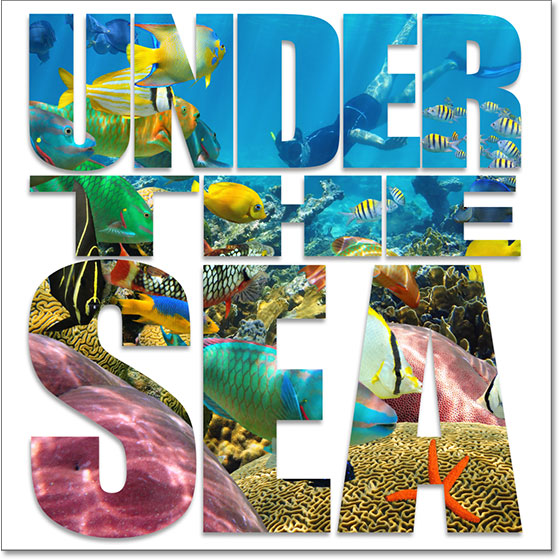
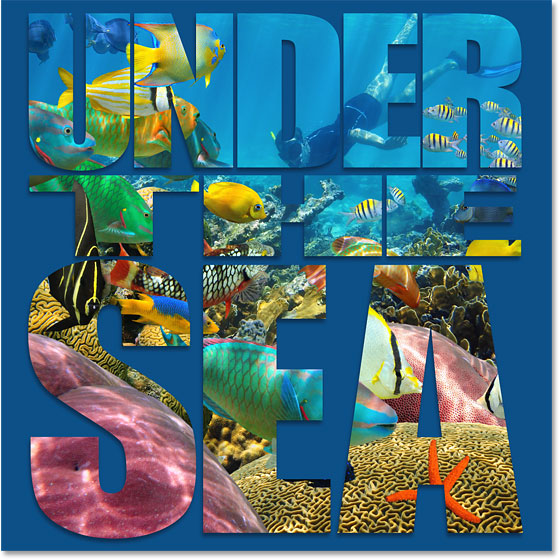
В этом уроке я покажу вам, как разместить изображение в тексте с помощью Photoshop. Но вместо того, чтобы просто заполнить одно слово или одну строку текста, мы пойдем дальше и изучим простой трюк, который позволяет мгновенно поместить изображение в два или более слоя типа одновременно!
В предыдущем уроке мы узнали, как создать базовое изображение в текстовом эффекте, в котором мы поместили изображение в одно слово.Чтобы создать эффект, все, что нам нужно было сделать, это сделать копию нашего изображения, переместить его над слоем «Тип», а затем обрезать изображение в текст с помощью обтравочной маски. Но что, если у вас есть кратных слов, каждое на отдельном слое типа, которые вам нужно заполнить одним и тем же изображением? Как поместить изображение в два, три или более слоя типа одновременно? В этом уроке мы рассмотрим проблему, с которой мы столкнулись, и простое решение!
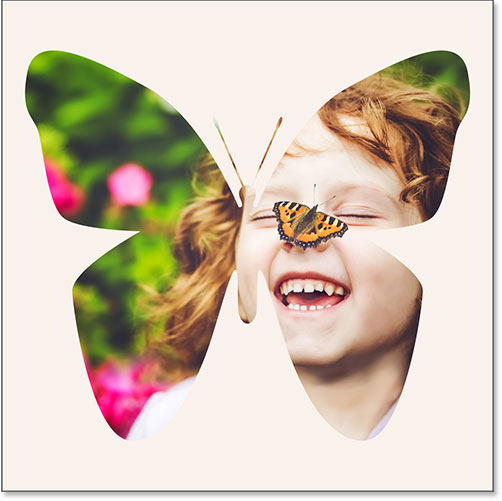
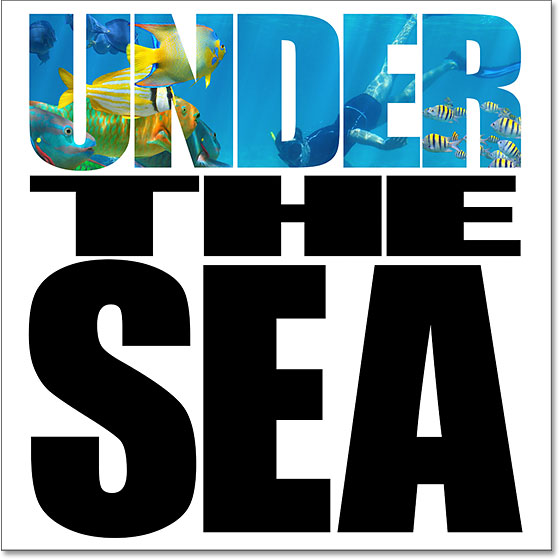
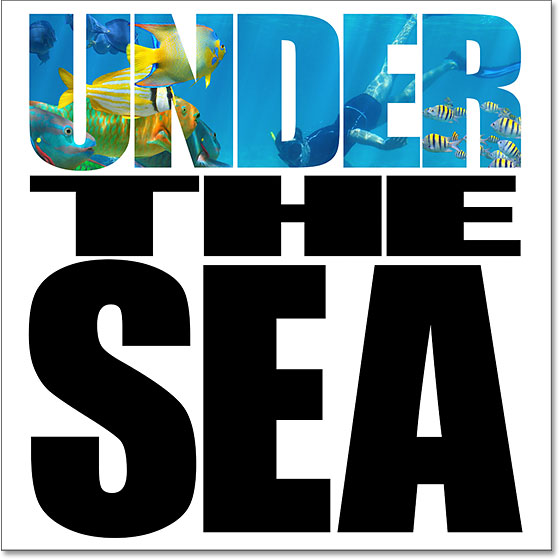
Вот как будет выглядеть конечный эффект или хотя бы один его вариант с тремя словами, каждое на отдельных слоях типа, заполненных одним и тем же изображением.Мы узнаем, как настроить эффект, изменив цвет фона, добавив эффекты слоя и отрегулировав прозрачность фона, в конце урока:


Конечный эффект.
Давайте начнем!
Как заполнить ваш текст изображением
Я буду использовать Photoshop CC, но любая последняя версия будет работать.
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите разместить внутри вашего текста. Я буду использовать это изображение, которое я скачал с Adobe Stock:


Изображение, которое будет размещено внутри текста.Фото предоставлено: Adobe Stock.
Шаг 2: Добавьте свой текст
Добавьте текст к документу и разместите его там, где вам нужно, перед изображением. Если мы посмотрим на панель «Слои», то увидим, что я уже добавил некоторый текст, и каждое слово («ПОД», «THE» и «МОРЕ») находится на отдельном слое типа. Само изображение находится на фоновом слое под ними. Я включу текст, щелкнув значок видимости каждого слоя Тип :


Включение всех трех типов слоев.
И здесь мы видим все три слова перед изображением. Вы хотите использовать черный цвет в качестве шрифта на данный момент, по причинам, которые мы увидим через минуту:


Текст добавлен и расположен перед изображением.
Шаг 3: Добавьте сплошной цвет заливки над фоновым слоем
Давайте добавим цвет фона для эффекта. Мы будем использовать слой заливки сплошным цветом. Это позволит легко изменить фон на любой понравившийся нам цвет, как мы увидим позже.Нажмите на Фоновый слой на панели слоев, чтобы выбрать его:


Выбор фонового слоя.
Затем щелкните значок Новый заливочный или корректирующий слой в нижней части панели «Слои»:
Щелчок по значку «Новый заливочный или корректирующий слой».
Выберите Сплошной цвет в верхней части списка:


Добавление однотонного заливочного слоя.
В палитре цветов выберите белый и нажмите кнопку ОК:


Выбор белого цвета в качестве фона.
Вернувшись к документу, наш текст теперь расположен на белом фоне (именно поэтому мы выбрали черный цвет в качестве шрифта). Мы узнаем, как изменить цвет фона в конце урока:


Документ после добавления белого заливочного слоя.
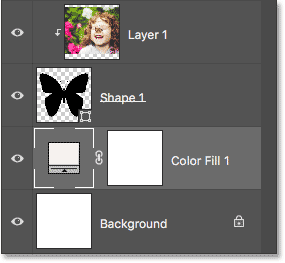
И на панели «Слои» мы видим слой заливки «Сплошной цвет» («Цветная заливка 1»), расположенный между слоями «Текст» и фоновым слоем, поэтому слой заливки в настоящее время блокирует изображение из вида:


Панель «Слои» с белым слоем заливки.
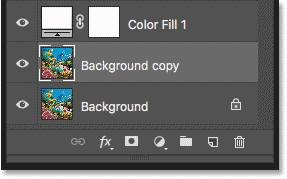
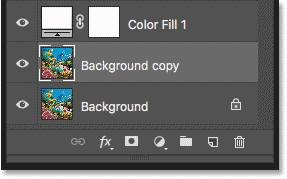
Шаг 4. Сделайте копию фонового слоя
Нам нужно сделать копию изображения и переместить его над текстом. Нажмите еще раз на Фоновый слой , чтобы выбрать его:


Повторный выбор фонового слоя.
Сделайте копию фонового слоя, перетащив его вниз на значок Новый слой в нижней части панели «Слои»:


Перетаскивание фонового слоя на значок нового слоя.
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя, назовет его «Фоновая копия» и поместит его прямо над оригиналом:


Слой «Фоновая копия» появляется над оригиналом.
Шаг 5: перетащите копию над слоями типа
Нажмите на слой «Background copy» и перетащите его над слоями Type. Подсветка появится над слоем «Текст» в самом верху:


Перетаскивание слоя «Фоновая копия» над слоями «Тип».
Отпустите кнопку мыши, чтобы поместить слой на место:


Копия изображения теперь находится над текстом.
Проблема: размещение одного изображения в три слоя типа
Пока все хорошо.Но сейчас мы сталкиваемся с проблемой. У нас есть одно изображение, которое нужно поместить не просто в одно слово, а в и три , и каждое слово находится на отдельном слое типа. Как заполнить все три слова изображением? Если бы у нас было только одиночного слоя Type, то все, что нам нужно было бы сделать, чтобы поместить изображение в текст, это создать обтравочную маску. Но посмотрите, что произойдет, когда я его создаю.
Создание обтравочной маски
Выбрав слой «Фоновая копия», я нажму на значок меню в правом верхнем углу панели «Слои»:
Нажатие на значок меню панели «Слои».
Затем я выберу Создать обтравочную маску из меню:


Создание обтравочной маски.
И здесь мы видим проблему. Photoshop обрезает изображение на слое Type непосредственно под ним, который помещает изображение в текст. Но поскольку изображение обрезается только до на из трех слоев типа, изображение появляется только в одном из трех слов, а это не то, что нам нужно:


Текст появляется только в слове вверху.
Связанные: Узнайте все о обтравочных масках в Photoshop
Почему это не сработало
Если мы посмотрим на слой «Фоновая копия» на панели «Слои», то увидим небольшую стрелку рядом с миниатюрой предварительного просмотра, указывающую вниз на слой «Тип» под ним (слой, который содержит слово «ПОД»). Вот как Фотошоп сообщает нам, что слой «Фоновая копия» обрезан до слоя «Тип». Но он ограничен только одним слоем типа, а не всеми тремя. Нам нужен способ обрезать изображение для всех трех слоев типа одновременно:


Изображение обрезается только до слоя «Тип» непосредственно под ним.
Выпуск обтравочной маски
Так как это не тот эффект, который нам нужен, я отменим обтравочную маску, еще раз щелкнув по значку меню в правом верхнем углу панели «Слои» и выбрав в меню Освободить обтравочную маску :


Снятие обтравочной маски.
И теперь мы снова видим изображение:


Изображение снова становится видимым после снятия обтравочной маски.
Шаг 6: Поместите слои Type в группу слоев
Решение состоит в том, чтобы поместить все наши слои типа в группу слоев.Таким образом, мы можем обрезать изображение не для одного слоя типа, а для всей группы сразу! Нажмите на слой Тип сверху, чтобы выбрать его:


Выбор верхнего слоя типа.
Затем, чтобы выбрать и другие слои типа, нажмите и удерживайте клавишу Shift и нажмите нижний слой типа:


Удерживайте Shift и щелкните нижний слой Type, чтобы выделить их все.
Щелкните значок меню в правом верхнем углу панели «Слои»:
Нажатие на значок меню.
Выберите Новая группа из слоев из меню:


Выбор команды «Новая группа из слоев».
В диалоговом окне «Новая группа из слоев» назовите группу «Текст» и нажмите кнопку «ОК»:


Наименование группы слоев.
Вернувшись на панель «Слои», слои «Тип» теперь отображаются внутри группы слоев с именем «Текст». Нажмите на стрелку слева от значка папки, чтобы развернуть открытую группу и просмотреть слои внутри нее:


Типовые слои теперь находятся внутри группы слоев.
Шаг 7: выберите слой «Фоновая копия»
Теперь, когда слои Type находятся внутри группы, мы можем обрезать изображение для всей группы. Нажмите на слой «Background copy», чтобы выбрать его:


Выбор слоя «Фоновая копия».
Шаг 8. Создание обтравочной маски
Щелкните значок меню «Слои» . :
.Нажатие на значок меню панели «Слои».
И затем выберите Создать обтравочную маску из списка:


Создание обтравочной маски.
На этот раз Photoshop обрезает слой «Фоновая копия» не на один слой типа, а на саму группу слоев:


Изображение теперь обрезается до группы слоев.
И так как мы вырезали изображение в группу, изображение мгновенно появляется внутри всех трех слов:


Эффект после обрезки изображения по группе слоев.
Загрузите это руководство в формате PDF для печати!
Настройка эффекта: добавление тени
Теперь, когда мы создали базовый эффект «изображение в тексте», давайте рассмотрим несколько способов его настройки.Одна вещь, которую мы можем сделать, это добавить тень к тексту. И поскольку мы хотим, чтобы тень падала сразу на все наши слои типа, мы применим ее к самой группе слоев. Нажмите на группу слоев, чтобы выбрать ее:


Выбор группы слоев на панели «Слои».
Затем щелкните значок Layer Styles (значок «fx») внизу панели «Слои»:
Нажатие значка «Стили слоя».
Выберите Drop Shadow из списка:


Выбор «Тень».
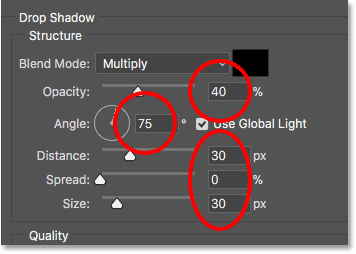
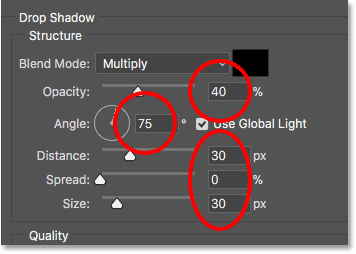
Настройки Drop Shadow
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Отрегулируйте угол , расстояние , и Размер тени по своему вкусу. Угол задает направление источника света. Параметр «Расстояние» определяет, как далеко тень будет простираться от букв, а параметр «Размер» обведет края тени. Затем отрегулируйте яркость тени с помощью ползунка Opacity вверху.
В моем случае я установлю Угол на 75 °, чтобы соответствовать углу световых лучей в воде.Затем я установлю расстояние и размер на 30 пикселей, а непрозрачность на 40%. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:


Варианты Drop Shadow.
А вот и мой эффект с примененной тенью. Обратите внимание, что, поскольку мы применили тень к группе слоев, затронуты все слои типа внутри группы:


Результат после добавления тени к группе слоев.
Настройка эффекта: изменение цвета фона
Еще один способ настроить эффект — изменить цвет фона.Дважды щелкните образец цвета для слоя заливки «Сплошной цвет»:


Дважды щелкните образец цвета слоя заливки на панели «Слои».
Затем выберите другой цвет в палитре цветов. Я выберу черный:


Изменение цвета фона с белого на черный.
А вот как выглядит эффект на черном фоне:


Более темный фон помогает выделить изображение в словах.
Выбор цвета фона из изображения
Вы также можете выбрать цвет фона непосредственно из изображения внутри букв. При открытой палитре цветов наведите курсор мыши на изображение. Ваш курсор превратится в пипетку. Нажмите на цвет, чтобы попробовать его и установить в качестве нового цвета фона. Я выберу темный оттенок синего из маски дайвера:


Выбор цвета из изображения.
А вот как выглядит этот цвет в качестве нового фона:


Эффект с цветом фона, взятым из изображения.
Я буду использовать цвет, который я выбрал, но я выберу более темный оттенок:


Взяв образец цвета и выбрав его более темный вариант.
Нажмите OK, чтобы закрыть палитру цветов, и вот мой эффект с темно-синим фоном:


Темно-синий облегчает чтение текста.
Настройка эффекта: добавление прозрачности на фон
Наконец, давайте рассмотрим еще один способ настройки эффекта, добавив прозрачность к цвету фона.Это позволит показать некоторые исходные изображения. Выбрав слой заливки «Сплошной цвет», уменьшите значение «Непрозрачность » в правом верхнем углу панели «Слои». Чем больше вы опускаете значение по умолчанию, равное 100%, тем больше вы видите изображение через цвет фона. Я опущу шахту до 85%:


Уменьшение непрозрачности слоя заливки «Сплошной цвет».
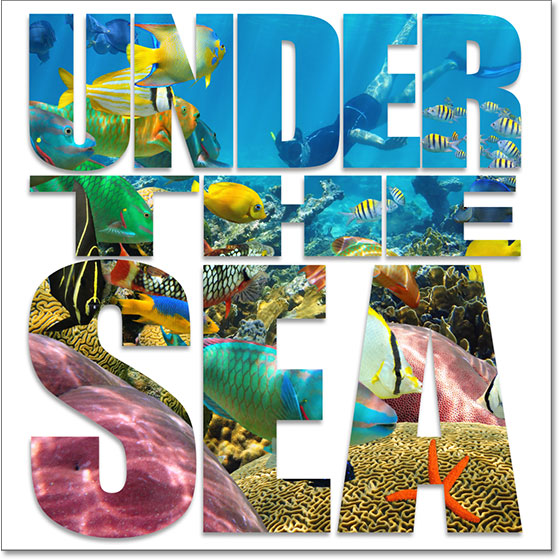
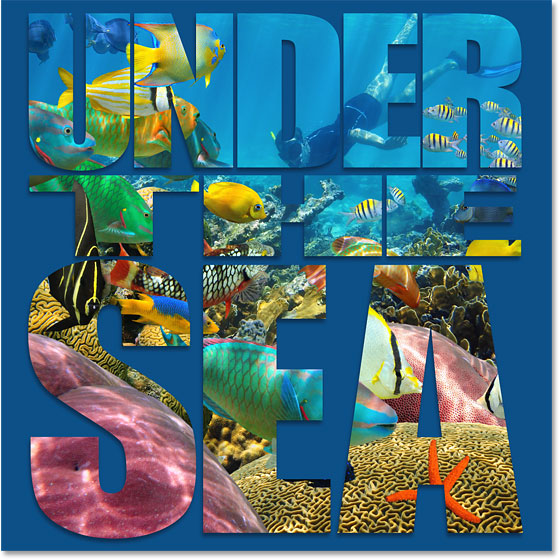
Это позволяет просто намекать на изображение через синий фон, создавая мой окончательный эффект:


Окончательный эффект «изображение в тексте».
И вот оно у нас! Вот как разместить изображение в тексте и как заполнить несколько слоев типа одним и тем же изображением в Photoshop! Обязательно ознакомьтесь с нашими разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных руководств!
,Понимание слоистых масок в Photoshop


Прежде чем мы начнем … Эта версия нашего учебного пособия Понимание масок слоев предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным учебным пособием «Понимание масок слоев Photoshop».
Автор Стив Паттерсон.
В этом уроке по Photoshop мы рассмотрим одну из самых важных функций во всех Photoshop — маски слоев .Мы подробно рассмотрим, что такое маски слоев, как они работают и почему вы хотите их использовать. Если вы не использовали маски слоев в своей работе в Photoshop, потому что думали, что они каким-то образом выходят за рамки вашего уровня квалификации, хорошо, если вы знаете разницу между черным и белым и умеете рисовать с помощью инструмента Photoshop Brush Tool, у вас уже есть все навыки, которые вам нужны!
Один мудрец однажды сказал: «Ничего стоящего в жизни нельзя делать без слоистых масок». Очевидно, мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени один на вершине горы.Но хватит о нем. Маски слоев находятся в самом верху списка того, что вам действительно нужно знать при работе в Photoshop, потому что без них страдают ваша работа, ваш творческий потенциал и ваша гибкость. Это так просто. Для нас хорошо, что маски слоев настолько невероятно просты и понятны!
Загрузите это руководство в формате PDF для печати!
Прежде чем мы продолжим, если вы не уверены, что такое слой , вы можете прочитать наше руководство по слоям Photoshop , прежде чем узнавать о масках слоев.
Так что же такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените слово «маска» в своем уме на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них нет ничего больше, чем это. Теперь вы можете подумать: «Но … я уже могу контролировать уровень прозрачности с помощью параметра« Непрозрачность », не так ли?», И да, вы, безусловно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет контролировать прозрачность слоя.
Но вот в чем разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы снизите уровень непрозрачности, скажем, до 50%, весь слой станет прозрачным на 50%. Это может быть хорошо для некоторых ситуаций, но что если вы хотите, чтобы только часть слоя была прозрачной? Что если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая сторона была полностью видимой, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь в слое в Photoshop, позволяющая вам переходить от одного изображения к другому.Но вы не можете сделать это с помощью параметра «Непрозрачность», поскольку, как я уже сказал, он ограничен контролем прозрачности всего слоя одновременно. То, что вам нужно, это какой-то способ контролировать прозрачность различных областей слоя по отдельности. Что вам нужно, это маска слоя.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
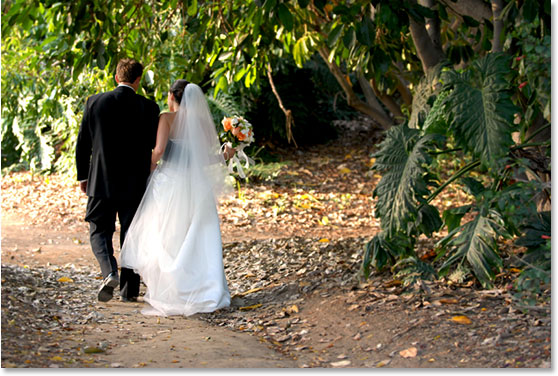
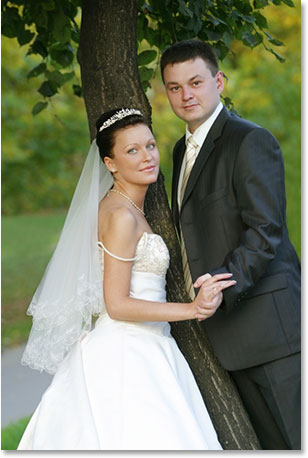
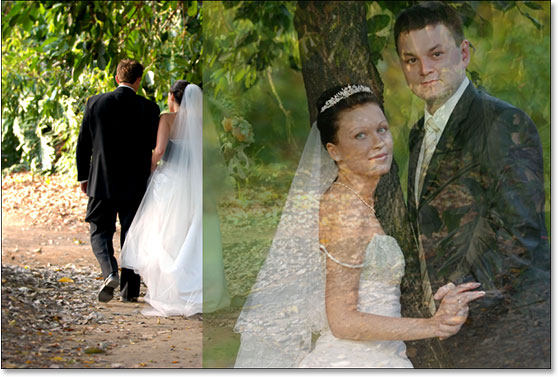
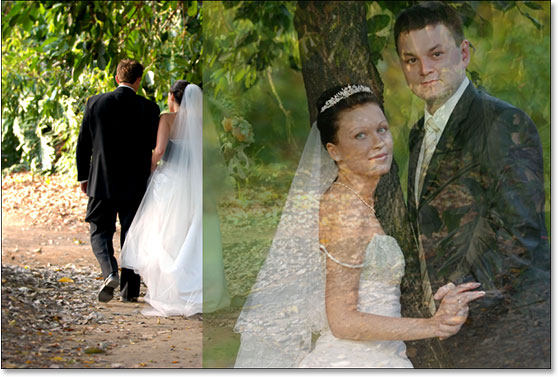
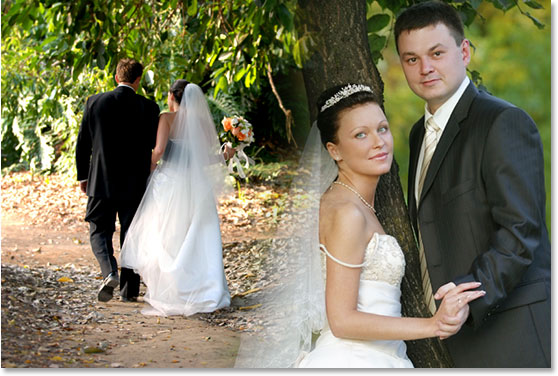
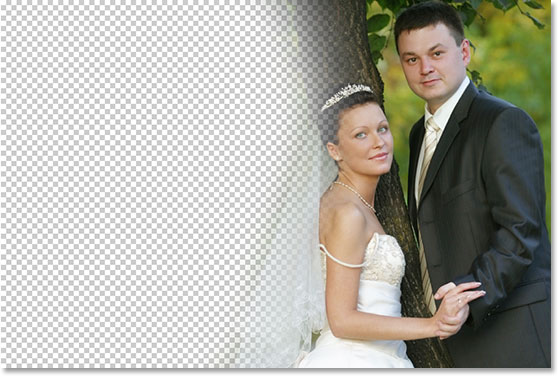
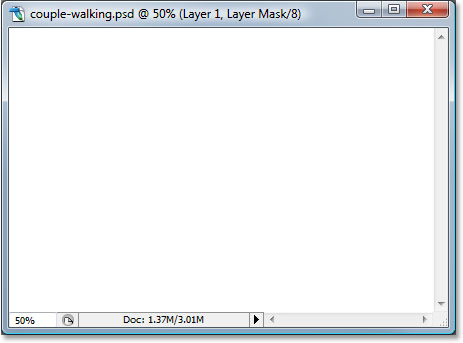
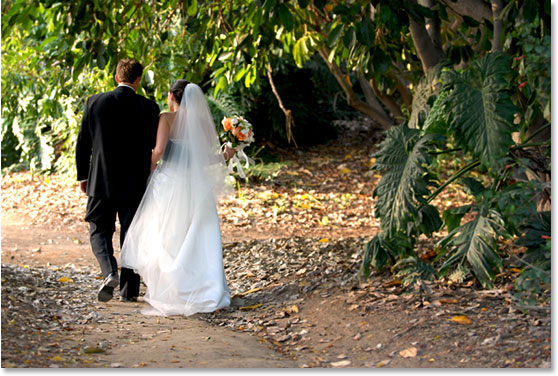
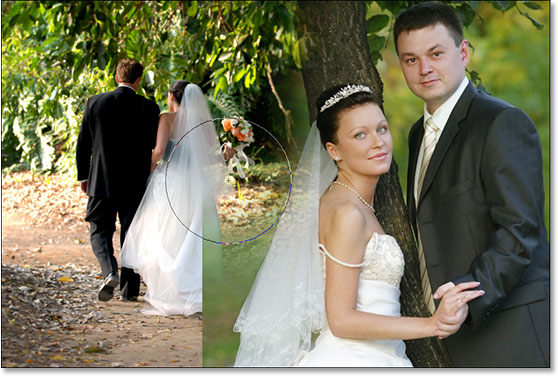
Давайте посмотрим на пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, будут хорошо сочетаться.Вот первый:


Первое свадебное фото.
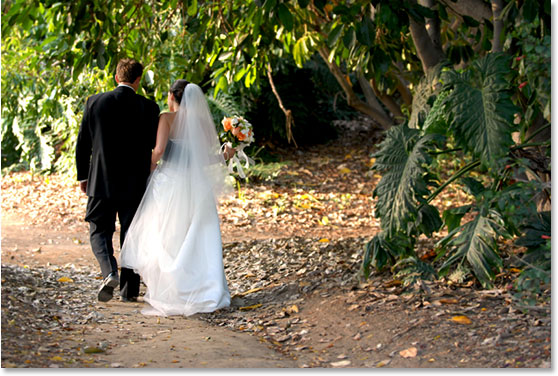
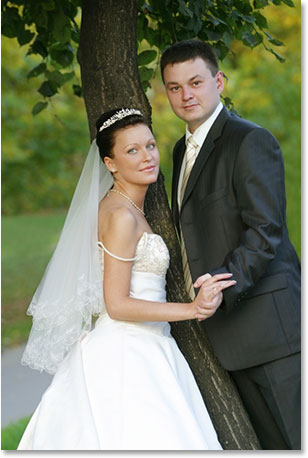
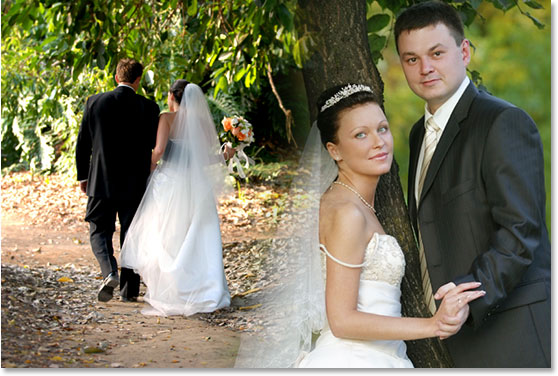
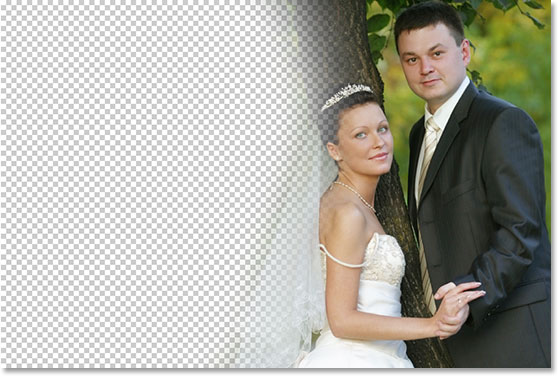
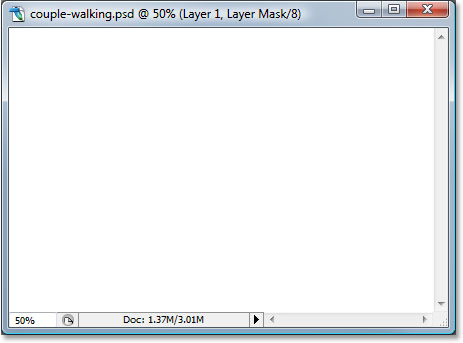
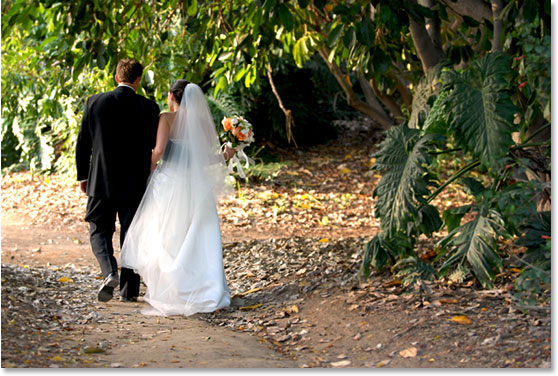
А вот и второй:


Второе свадебное фото.
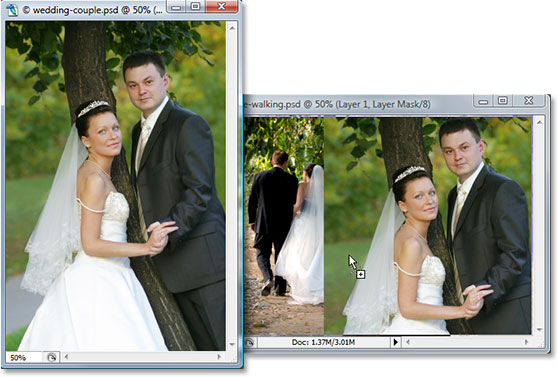
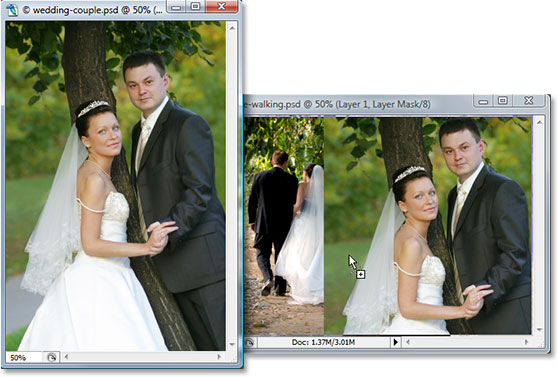
Чтобы смешать их вместе, буду ли я использовать маску слоя или нет, мне нужно, чтобы обе фотографии были в одном документе Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на моей клавиатуре, чтобы выбрать инструмент «Перемещение», затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:


Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
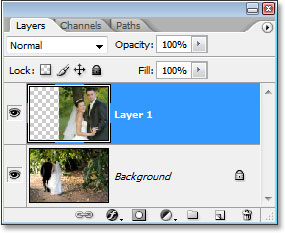
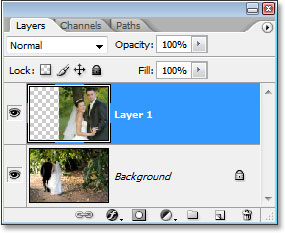
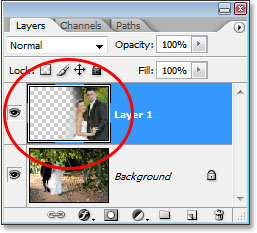
Теперь обе фотографии находятся в одном и том же документе Photoshop, и если мы посмотрим на палитру слоев, то увидим, что каждая из них находится в отдельном слое, причем фотография пары обращена к камере сверху и фотография пара уходит от нас в лес под ним:


Палитра «Слои» в Photoshop, показывающая каждую фотографию на отдельном слое.
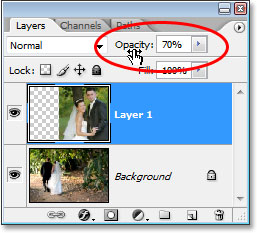
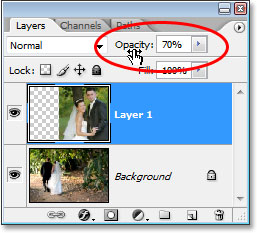
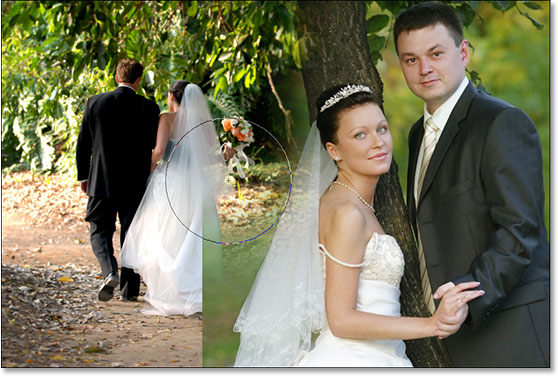
Пока все хорошо. Теперь, как я собираюсь смешать эти две фотографии вместе? Что ж, посмотрим, что произойдет, если я просто попытаюсь понизить непрозрачность верхнего слоя.Я собираюсь понизить его примерно до 70%, просто чтобы посмотреть, какой эффект я получу в итоге:


Уменьшение непрозрачности верхнего слоя, чтобы смешать его со слоем под ним.
Вот мой результат:


Изображение в нижней части теперь отображается через изображение в верхнем слое.
Хм. После понижения непрозрачности верхнего слоя (который снова содержит изображение пары, обращенной к камере справа), изображение на нижнем слое пары, идущей по лесу, теперь показывается через изображение над ним.Этот эффект может сработать, если я пытаюсь превратить свадебную пару в пару призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верх изображение полностью видимо еще раз. Давайте попробуем что-нибудь еще.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
До сих пор в нашем стремлении совместить наши две фотографии мы пытались снизить непрозрачность верхнего слоя с неутешительными результатами, поскольку все, что в основном делало, — это затухание всего изображения.Что я действительно хочу, так это чтобы пара на обоих изображениях оставалась полностью видимой, причем смешение двух изображений происходит в области между невестой, удаляющейся от нас слева, и ее взглядом на нас справа. Я знаю, почему бы мне просто не использовать Photoshop’s Eraser Tool! Это то, что я сделаю. Я буду использовать инструмент Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно работать.
Я нажму E на своей клавиатуре, чтобы быстро выбрать Eraser Tool.Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь удерживать клавишу Shift и несколько раз нажать левую клавишу скобки, чтобы смягчить края. Я также могу увеличивать или уменьшать размер Ластика по мере необходимости, используя левую клавишу скобки, чтобы сделать Ластик меньше, и правую клавишу скобки, чтобы увеличить его (тот же самый ярлык на клавиатуре работает с любым из инструментов кисти Photoshop). И теперь, когда у меня есть мой Ластик нужного размера и с мягкими краями, я продолжу стирать части левой стороны верхнего изображения, чтобы оно сливалось с изображением под ним:


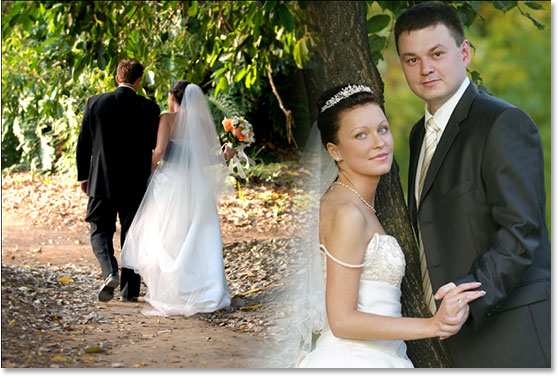
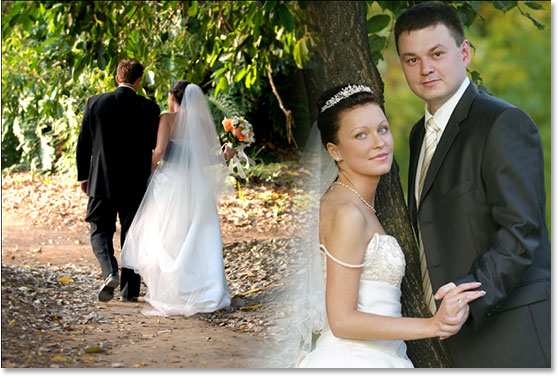
Стирает части левой стороны верхнего изображения, чтобы оно плавно сливалось с изображением под ним.
Закончив с моей Ластик, вот мой результат:


После удаления части верхнего изображения оба изображения теперь хорошо сочетаются друг с другом.
Теперь все выглядит намного лучше, чем когда мы пытались снизить непрозрачность верхнего слоя. Пара все еще видна на обоих изображениях с хорошей переходной областью посередине, чего я и хотел. Инструмент Ластик работал отлично! Кому нужны маски слоя! Я доволен этим, я думаю, что мой клиент будет доволен и этим, поэтому я отправлю копию изображения на мой клиент, сохраню документ Photoshop, закрою его, выключу компьютер и наслаждайся остальным днем, пока я жду, когда клиент позвонит мне и скажет, какой я классный.
Через пару часов звонит телефон и это мой клиент. В целом им нравится изображение, но они думают, что я снял слишком много завесы невесты с фотографии справа, и они хотели бы, чтобы я вернул часть этого изображения в образ, и в этот момент они будут рады заплати мне за мою работу. «Нет проблем!» — говорю я им. Я возвращаюсь к своему компьютеру, открываю свой документ Photoshop, и все, что мне нужно сделать сейчас, это вернуть часть завесы невесты справа …. по ……. хм.
Э-э-эКак мне это сделать, когда я ушел и стер эту часть изображения?
Простой ответ? Я не могу Во всяком случае, не без повторения всего этого, что было бы моим единственным вариантом в этом случае. Больше здесь я ничего не могу сделать, потому что я стер эту часть изображения, а когда вы что-то стираете в Photoshop, это навсегда. Если я посмотрю на эскиз предварительного просмотра верхнего слоя в палитре слоев, то увижу, что фактически стер эту часть изображения:


Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
И если я щелкну значок глазного яблока слева от нижнего слоя, чтобы временно отключить его, оставив только верхний слой видимым в моем документе, очень легко увидеть, что раздел, который я удалил слева от верхнего изображения, сейчас полностью прошло:


Временно отключив нижний фоновый слой, легко увидеть отсутствующий левый участок верхнего изображения.
Рисунок шахматной доски на изображении выше показывает, как Photoshop представляет прозрачность на изображении, потому что там больше ничего нет.Как и в случае, когда я все испортил, и теперь я должен делать работу заново с самого начала. Тупой Инструмент Ластика.
Так что теперь? Я попытался уменьшить непрозрачность верхнего слоя, и это не сработало. Я пытался стереть части верхнего изображения с помощью инструмента Eraser Tool, и хотя этот сделал работ, я окончательно удалил эту часть изображения, и теперь, если мне нужно вернуть часть этого изображения, я не могу. Я предполагаю, что все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop равным 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или … Как насчет этих масок слоя, о которых я так много слышу? Будут ли они работать лучше? Давайте разберемся!
Опция непрозрачности оставила нас разочарованными. Инструмент Eraser Tool сделал свою работу, но также нанес непоправимый ущерб нашему изображению. Разве не было бы замечательно, если бы мы могли получить те же результаты, которые мы видели с помощью инструмента Eraser Tool, но без части «постоянное повреждение нашего изображения»? Ну угадай что? Мы можем! Скажи привет слоистым маскам Photoshop.
Как я уже упоминал в начале этого обсуждения, маски слоя позволяют нам контролировать прозрачность слоя, но в отличие от параметра «Непрозрачность», который контролирует общую прозрачность, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически вы могли бы использовать , чтобы контролировать общую непрозрачность, но опция «Непрозрачность» уже отлично справляется с этим, а маски слоев способны на гораздо большее).
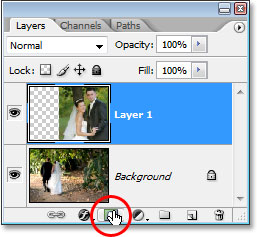
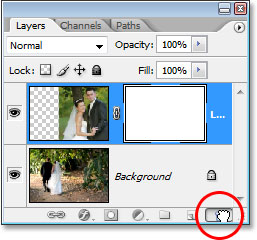
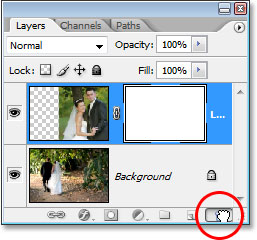
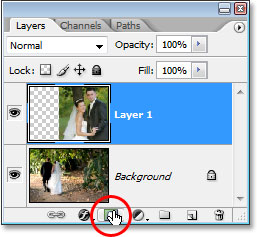
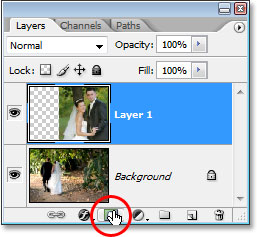
Как работают маски слоев? Ну, а не говорить об этом, давайте просто продолжим и используем один, чтобы увидеть это в действии. Прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, так как слои автоматически не поставляются с масками слоя. Чтобы добавить маску слоя, сначала необходимо убедиться, что слой, к которому вы добавляете ее, выбран в палитре слоев (выделенный в данный момент слой подсвечивается синим цветом), в противном случае вы добавите его в неправильный слой. , Я хочу добавить маску слоя к верхнему слою, который уже выделен, так что все готово.Теперь, если вам платят по часам, или вам просто нравится путешествовать по живописному маршруту через всю жизнь, вы можете добавить маску слоя, зайдя в меню «Слои» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». , Если, с другой стороны, вы цените свое время, и никто не платит за него, просто нажмите значок маски слоя в нижней части палитры слоев (это значок, который выглядит как заполненный прямоугольник с круглым отверстием в центр этого):


Добавьте маску слоя к слою, выбрав слой в палитре слоев и затем щелкнув значок «Маска слоя».
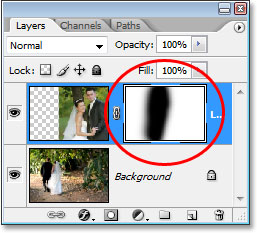
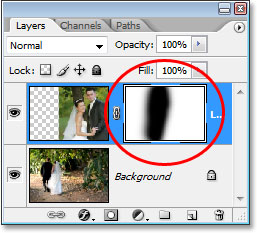
После того, как вы нажали на значок, в вашем документе, похоже, ничего не произошло, и потому, что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь смысл их состоит в том, чтобы показать и скрыть различные части слоя, и было бы довольно сложно сделать это, если бы сама маска блокировала наш вид изображения. Так как же мы узнаем, что мы добавили маску слоя, если мы ее не видим? Легко. Посмотрите назад в палитре слоев, справа от миниатюры предварительного просмотра на слое, к которому вы добавили маску, и вы увидите совершенно новый эскиз.Это миниатюра маски слоя, и мы знаем, что маска слоя была добавлена в слой:


После добавления маски слоя к слою, миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто какой-то случайный, бессмысленный цвет, в котором пользователи Photoshop отображают миниатюры слоя-маски. Причина, по которой миниатюра заполнена белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра.Если вы хотите доказать, что маска действительно присутствует в вашем документе и на самом деле заполнена белым, просто удерживайте нажатой клавишу «Alt» («Победа» / «Option» (Mac)) и щелкните непосредственно на миниатюре маски слоя в палитре «Слои»:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите на миниатюру маски слоя в палитре «Слои».
После этого Photoshop показывает нам маску слоя в нашем документе и, конечно же, она заполнена белым:


Маска слоя, заполненная сплошным белым цветом, появляется в окне документа.
Тем не менее, маска слоя теперь блокирует наше изображение от просмотра, поэтому еще раз зажмите Alt (Win) / Option (Mac) и нажмите на миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее миниатюра в палитре слоев) заполнена белым? Почему не красный, зеленый или желтый? Это из-за того, как работают маски слоев в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для контроля прозрачности слоя.Белый цвет в маске слоя означает 100% видимый. Черный цвет в маске слоя означает 100% прозрачность. А серый в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлый или темный оттенок серого. 50% серого цвета даст нам 50% прозрачности. Чем светлее оттенок серого, тем ближе он к белому и тем менее прозрачной будет область слоя. Чем темнее оттенок серого, тем ближе он к черному и тем прозрачнее будет эта область.
Причина, по которой маски слоев по умолчанию заполнены белым, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает 100% видимость.Что если вместо этого вы захотите скрыть все на слое при добавлении маски, чтобы после добавления маски все в этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам нужен способ сообщить Photoshop, что вместо того, чтобы заполнять новую маску слоя белым, мы хотим, чтобы она была закрашена черным. Скорее всего, вы столкнетесь с ситуациями, когда имеет смысл скрывать все на слое, когда вы добавляете маску, а не оставляете все видимым, и, к счастью, Photoshop предоставляет нам несколько простых способов сделать это.Прежде всего, я собираюсь удалить маску слоя, просто щелкнув ее миниатюру и перетащив ее вниз на значок корзины в нижней части палитры слоев:


Чтобы удалить маску слоя, нажмите на ее миниатюру и перетащите ее вниз на значок корзины в нижней части палитры слоев.
В Фотошопе появится сообщение с вопросом, хотите ли вы применить маску к слою, прежде чем удалить его. «Применение» маски в основном означает приказание Photoshop стереть все пиксели на слое, которые были скрыты от глаз маской слоя, как если бы вы стерли их самостоятельно с помощью инструмента «Ластик».Таким образом, вы можете удалить маску, не теряя работу, которую вы проделали с ней, хотя вы потеряете возможность вносить какие-либо изменения позже. В моем случае я ничего не сделал с маской, так что нечего применять, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это происходит потому, что вы недовольны ею и хотите начать все сначала, и в этом случае вы просто захотите нажать «Удалить»:


В большинстве случаев вы просто захотите удалить свою маску и начать заново, но бывают случаи, когда вам может понадобиться применить маску к слою перед его удалением, что приведет к удалению всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезла и сама маска, и ее миниатюра в палитре слоев:


При удалении маски слоя ее миниатюра в палитре слоев также исчезает.
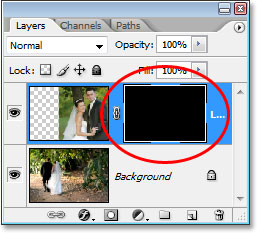
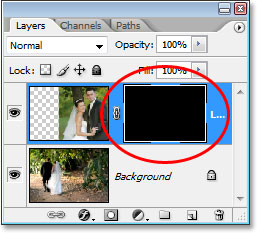
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрыл все на слое, как только маска будет добавлена, а это значит, что маску нужно будет заполнять черным, а не белым. Для достижения этой цели «оплата по часам» будет состоять в том, чтобы перейти в меню «Слой» в верхней части экрана, выбрать «Слой маски», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»).Более быстрый и простой способ — зажать клавишу Alt (Победа) / Option (Mac) и щелкнуть значок «Маска слоя» в нижней части палитры «Слои»:


старый вниз «Alt» (Win) / «Option» (Mac) и нажмите на значок «Маска слоя».
В любом случае вы выбираете это, Photoshop добавляет новую маску слоя к текущему выбранному слою, как и раньше, но на этот раз она заполняет маску черным вместо белого. Мы можем видеть это на миниатюре маски слоя, которая заполнена сплошным черным:


Новый эскиз маски слоя заполнен черным.
И, в отличие от первого раза, когда мы добавили маску слоя, где, казалось бы, ничего не произошло с нашим изображением, на этот раз верхний слой (фотография пары перед камерой) полностью скрыт от глаз, оставляя видимым только изображение под ним. :


Фотография на верхнем слое теперь прозрачна на 100%, и в документе видна только фотография под ней.
Еще раз, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и щелкните непосредственно на миниатюре маски слоя в палитре «Слои», которая будет Скажите Photoshop, чтобы показать вам маску в окне документа.На этот раз маска заполнена черным:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои», чтобы просмотреть маску в документе, заполненную сплошным черным.
Удерживайте «Alt / Option» и снова нажмите на миниатюру маски слоя, чтобы скрыть маску в документе, когда вы закончите.
В этом и заключается важное различие между инструментом «Ластик» и масками слоев. Помните, когда мы использовали инструмент «Ластик», чтобы смешать изображения, удалив часть левой части верхнего изображения? Инструмент Ластик физически удалил эту часть изображения, и она навсегда исчезла в этой точке, и если мы посмотрим на эскиз предварительного просмотра верхнего слоя, мы увидим, что большой кусок изображения отсутствует слева.На этот раз, однако, мы использовали маску слоя, чтобы скрыть не только часть левой стороны изображения, но и все изображение, но если мы посмотрим на эскиз предварительного просмотра слоя, изображение все еще там, полностью неповрежденным:


Изображение на верхнем слое остается неповрежденным на слое, как показано на миниатюре предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Когда Eraser Tool удалил содержимое слоя, маска слоя просто скрывает его из вида! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым.Чтобы заполнить маску слоя белым или сделать что-либо вообще с помощью маски слоя, сначала нужно выбрать маску, чтобы вы работали над самой маской, а не над фактическим слоем, и выбрать ее — все, что вам нужно сделать, это нажать непосредственно на миниатюру маски в палитре слоев:


Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выбором самого слоя и его маски, нажав на соответствующий эскиз.Вы можете сказать, какой из них выбран в данный момент, по какому миниатюре вокруг него выделяется белая рамка выделения, как мы видим вокруг миниатюры маски слоя на изображении выше.
Чтобы заполнить маску белым, я зайду в меню «Правка» в верхней части экрана и выберу «Заполнить», в результате чего появится диалоговое окно «Заполнить» в Photoshop. Для содержания выберу белый:


Диалоговое окно «Заполнить» в Photoshop.
Выбрав в качестве содержимого заливки белый цвет, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна, и Photoshop заполнит маску слоя белым.Теперь я могу видеть в палитре слоев, что миниатюра маски заполнена белым:


Миниатюра маски слоя в палитре слоев теперь заполнена белым.
И с маской, теперь заполненной сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, доказывая, что хотя изображение было скрыто от глаз на мгновение назад, когда мы залили маску слоя черным, оно было всегда там, нетронутый и невредимый:


После заполнения маски слоя белым, фотография на верхнем слое снова становится полностью видимой.
И это основы того, как работают маски слоев Photoshop! Когда маска заполнена белым, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно — скрыто от просмотра, но не удалено, как было в случае с помощью инструмента «Ластик». Маски слоя физически не изменяют и не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда там, даже когда мы его не видим.
«Хорошо», вам интересно, «Мы видели, как мы можем полностью скрыть слой, добавив к нему маску слоя и залейв его черным, и мы увидели, как мы можем снова полностью показать слой, просто заполняя маску слоя белым. И мы знаем, что независимо от того, видны ли на слое содержимое или нет, они все еще всегда там. Инструмент Ластик удаляет части изображения, но маски слоев просто скрывают их. Это все замечательно. это все, что мы можем сделать с маской слоя, показать весь слой или скрыть его? Как мы используем маску слоя, чтобы смешать эти два изображения вместе, как мы это делали с помощью инструмента Eraser Tool? »
Отличный вопрос, и ответ, очень легко! Мы сделаем это дальше.
Чтобы смешать два изображения вместе, используя маску слоя, мы не используем Eraser Tool. Фактически, несмотря на то, что инструмент Eraser Tool все еще занимает свое место, вы будете использовать его все реже и реже, когда вам станет удобнее использовать маски слоев. Вместо этого мы используем Photoshop’s Brush Tool, и с нашей маской слоя, заполненной белым, какой она есть в данный момент, что делает весь слой видимым, все, что нам нужно сделать, это закрасить черным цветом маску слоя над любыми областями, которые мы хотим скрыть. Это так просто!
Чтобы показать, что я имею в виду, я выберу свой инструмент Brush Tool из палитры инструментов:


Выбор инструмента «Кисть» в Photoshop из палитры «Инструменты».
Я также мог бы нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным, нам нужно иметь черный цвет в качестве цвета переднего плана, и по умолчанию, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный цвет — как цвет фона. Чтобы поменять их местами так, чтобы черный стал вашим цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цветов в нижней части палитры «Инструменты», то увижу, что черный цвет — это мой цвет переднего плана:


Палитра инструментов Photoshop, показывающая черный цвет как цвет переднего плана.
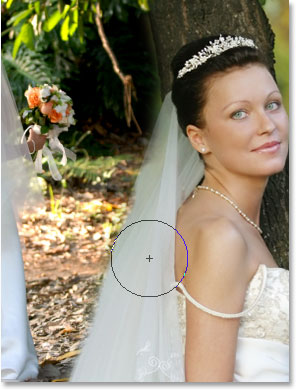
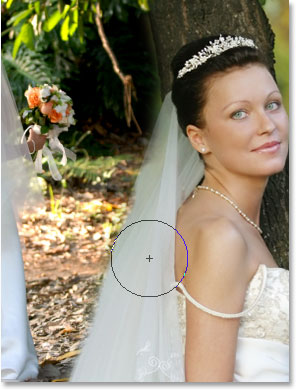
Я собираюсь изменить размер моей кисти до того же общего размера, который использовал инструмент Eraser Tool, еще раз, используя левую и правую клавиши-скобки, и я хочу, чтобы моя кисть имела красивые мягкие края, чтобы у меня были плавные переходы между областями слоя, который виден, и областей, которые скрыты, и я могу смягчить края кисти, удерживая клавишу Shift и несколько раз нажав клавишу левой скобки. Затем, с выбранной маской слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую рамку выделения вокруг нее), я собираюсь сделать в основном то же самое, что и с инструментом Eraser Tool, за исключением того, что я рисую с черным на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:


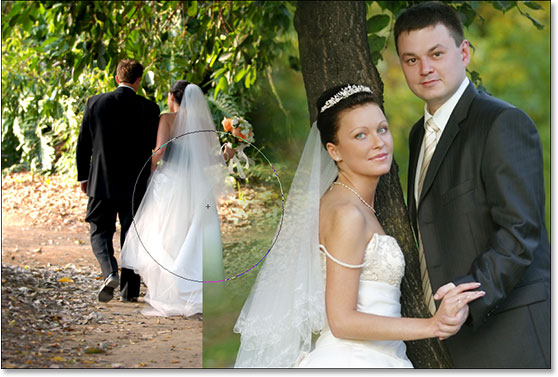
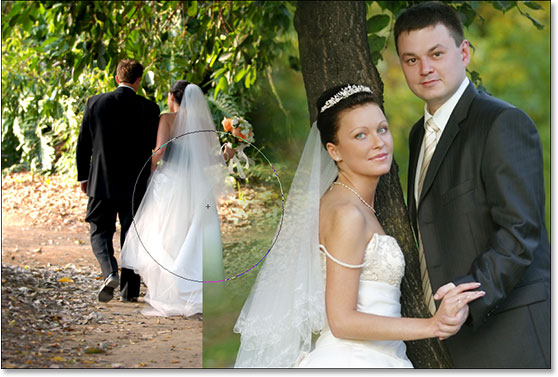
Закрасьте черным поверх областей, которые вы хотите скрыть.
Потратив еще несколько секунд на отрисовку областей, которые я хочу скрыть, вот мой результат, который выглядит примерно так же, как и после того, как я использовал Eraser Tool:


Изображение после окраски левой части верхнего изображения, чтобы смешать его с изображением ниже.
Если мы посмотрим на миниатюру маски слоя в палитре «Слои», мы увидим, где я закрасил черным, и теперь это области верхнего изображения, которые скрыты от глаз:


Миниатюра маски слоя теперь показывает области, которые я нарисовал черным.
Допустим, я доволен этим, и я думаю, что мой клиент тоже будет доволен этим, поэтому, как и раньше, я отправляю изображение по электронной почте клиенту для его утверждения, сохраняю документ Photoshop, закрываюсь из Photoshop и закрываюсь мой компьютер. Клиент перезванивает через пару часов и говорит, что им это нравится, но они хотят, чтобы часть завесы невесты справа вернулась. Когда я столкнулся с этой ситуацией после использования Eraser Tool, мне не повезло, потому что я удалил эту часть изображения и не было другого выбора, кроме как начать все сначала.На этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще там, и все, что мне нужно сделать, это сделать его больше видимым!
Мне удалось сначала скрыть части слоя, нарисовав маску слоя черным, поэтому, чтобы вернуть часть изображения, которое теперь скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. , что делает белый цвет переднего плана, и тогда я могу просто закрасить белым область, которую хочу вернуть на экран, снова убедившись, что выбрана моя маска слоя, а не сам слой, иначе я буду рисовать напрямую на самой фотографии, и я вполне уверен, что клиент не одобрит это.Я думаю, что на этот раз я буду использовать меньшую кисть с более жесткими краями, поэтому между двумя изображениями не будет такой большой области перехода, и я буду использовать вуаль невесты вместе со стволом дерева над ней в качестве точки разделения между двумя изображениями, которые будут выглядеть более естественно. Когда я рисую белым на маске слоя, области, которые я закрашиваю, которые были скрыты, снова становятся видимыми:


Рисуем белым на маске слоя белым, чтобы вернуть часть изображения, которое я спрятал изначально, рисуя черным.
Если я делаю ошибку, когда рисую, и случайно показываю или скрываю не ту область, все, что мне нужно сделать, это нажать X, чтобы поменять цвета переднего плана и фона, закрасить ошибку, чтобы отменить ее, а затем поменять местами передний план и фон. Цвета еще раз с X и продолжить. И вот, после нескольких минут работы по покраске завесы и ствола дерева обратно в образ, мой окончательный результат:


Окончательный результат.
Благодаря маске слоя мне не пришлось переделывать все с нуля, потому что ничего не было удалено! Маска позволила мне скрыть части слоя, не повреждая ни одного пикселя. Это не только дает вам большую гибкость, но и дает большую уверенность при работе в Photoshop, потому что ничего, что вы делаете с маской слоя, не является постоянным.
Куда пойти дальше …
И вот оно у нас! Вот основы работы масок слоев в Photoshop! Посетите наш раздел «Основы Photoshop», где вы найдете больше уроков по слоям и другим необходимым навыкам Photoshop!
,
