Что такое бесплатный хостинг и какие у него есть особенности
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 28 Обновлено
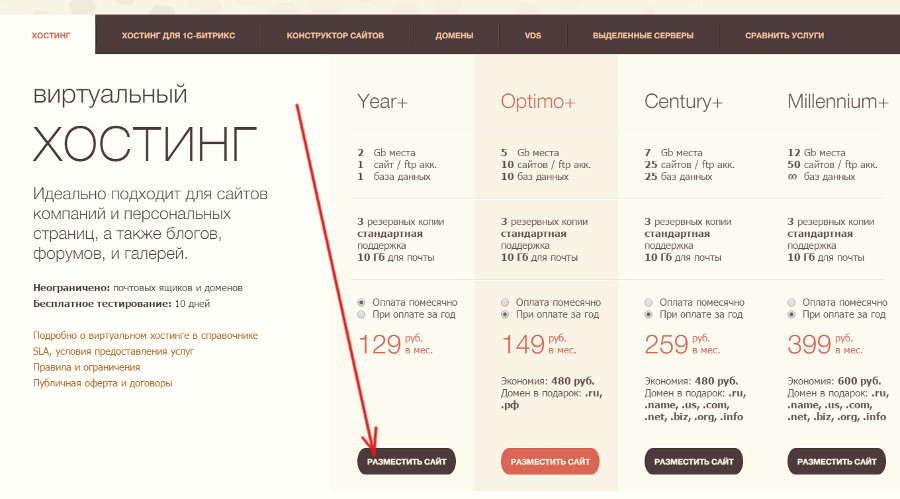
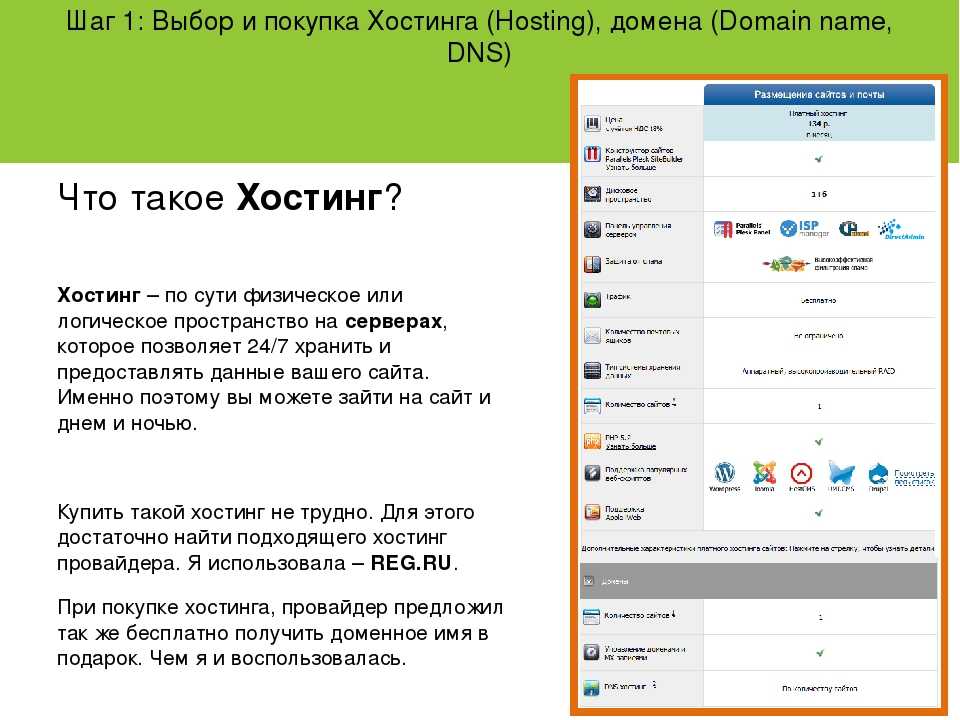
Хостинг представляет собой инфраструктуру, предназначенную для размещения сайтов. Это программные и аппаратные решения на сервере, создающие платформу для работы приложений, сайтов в интернете. Виртуальный хостинг для сайтов бывает бесплатным и платным. За последний необходимо вносить плату на протяжении всего периода использования. Оплата производится ежемесячно или за несколько месяцев вперед.
Бесплатный хостинг оказывается на безвозмездной основе. В нем нет скрытого подвоха — просто услуга включает минимальный набор опций и имеет ограничения в управлении сайтом.
Существует множество видов бесплатных хостингов, у каждого своя особенность. Рассмотрим более детально каждый из них. Получить бесплатно услугу можно разными методами.
Содержание
В чем различия бесплатных сайтов и хостингов
Существуют различия между бесплатным сайтом и бесплатным хостингом. Сайт разрабатывается с применением конструкторов на домене третьего уровня. Самый простой пример — конструктор UCOZ. Он позволяет создавать самые разные проекты и размещать их в сети.
Бесплатный хостинг — это выделенное место на диске, где хранится информация, базы данных сайта. Провайдеры предоставляют места для сайтов с ограничениями по управлению сайтами или с минимальными наборами опций.
Достоинства бесплатных хостингов
Хостинг на бесплатной основе предоставляется разными провайдерами. Его могут предлагать как молодые, так и раскрученные компании. Такой услугой они привлекают новых клиентов. Возможность бесплатно арендовать место на диске позволяет не просто создать свой сайт на домене третьего уровня, но и использовать свой домен.
Несколько лет назад прикрутить свой домен к бесплатному хостингу было практически невозможно. Но постепенно, с ростом конкуренции и развитием онлайн-услуг, провайдеры решили предоставлять каждому желающему хостинг на бесплатной основе с возможностью использовать собственные доменные имена. Услуга стала набирать популярность, появились разные типы бесплатных хостингов.
Какие типы бесплатного хостинга существуют
Клиентам бесплатного хостинга предлагаются стандартные опции. Они получают возможность пользоваться базами данных с доступом к корневому каталогу через FTP, создавать почтовые ящики, управлять настройками DNS. Единственный недостаток — минимальные параметры. При free-хостинге пользователь получает до 500 мб места на диске и около 3 гб трафика. Такой хостинг способен обеспечить нормальное функционирование небольшого сайта-визитки. Бесплатная услуга идеальна для тестирования сайтов. Для полноценного многофункционального проекта free не подойдет. Для реализации таких целей рекомендуется использовать полноценные виртуальные хостинги или выделенные серверы.
Бесплатный вариант идеален для тех, кто только начинает изучать сайтостроение.
Исходя из потребностей подбирается тип бесплатного хостинга. Это может быть:
- полноценная услуга с минимальным местом на диске;
- услуга без возможности прикреплять собственное доменное имя;
- услуга без доступа к FTP;
- хостинг без техподдержки и с ограничением резервного копирования, посещаемости, нет возможности создания собственной почты и т. д.
Вариантов оказания услуги множество. При выборе стоит учитывать эти моменты.
Кому полезен бесплатный хостинг
Услуга free-хостинга нашла своего потребителя. Она не только применяется для привлечения новых клиентов, но и помогает:
- испытывать свои возможности при изучении сайтостроения;
- при продаже доменов — их прикрепляют к бесплатному хостингу без создания сайта;
- заработать на рекламе;
- заработать на смс при регистрациях и т. д.
При создании сайта на бесплатном выделенном месте стоит быть готовым, что проект могут украсть, он может пропасть, с него смогут забрать статьи.
Подведем итоги
Для создания рабочих проектов не стоит использовать free. Этот вариант идеален для тестирования работоспособности сайта, его дизайна, функционала. Также бесплатная услуга подходит для тех, кто только начинает учиться создавать сайты. Хорошим вариантом является парковка доменного имени для последующей продажи.
Из всех предлагаемых провайдерами видов услуг free считается самым ненадежным вариантом хостинга. Если вдруг по каким-то обстоятельствам необходимо создать сайт именно на бесплатном хостинге, то стоит подумать о частом резервном копировании базы данных, а при первой возможности перейти на платную услугу.
подробная инструкция от веб-студии REDLINE
Когда приходит время разместить готовый сайт в интернете, перед владельцем встает проблема выбора хостинга. Самый популярный вопрос звучит так: «Какой хостинг лучше: платный или бесплатный?». Ответ на него зависит от масштаба проекта и потребностей клиента.
Самый популярный вопрос звучит так: «Какой хостинг лучше: платный или бесплатный?». Ответ на него зависит от масштаба проекта и потребностей клиента.
Риски бесплатных хостингов
Бесплатные хостинги подходят для тестирования сайтов, отработки навыков, создания временных проектов. Обычно на них размещают «визитки», лендинги, страницы, посвященные анонсам и распродажам. Разумеется, ни о каких масштабных проектах (корпоративных порталах, интернет-магазинах и др.) речи не идет: экономия в этих случаях может обернуться плачевно, в первую очередь, для владельца сайта. Ниже перечислены основные недостатки бесплатных хостингов.
Проблемы с поисковым продвижением
Как правило, бесплатные сайты работают медленнее и размещаются на доменах третьего уровня, что негативно сказывается на их индексации поисковыми системами. Еще одна проблема связана тем, что такие домены хуже запоминаются и воспринимаются пользователями, а это ведет к недополучению прибыли.
Ввиду отсутствия отношений «продавец-покупатель» владельцам бесплатных хостингов проще уйти от ответственности, если их недобросовестность негативно скажется на работе вашего сайта и состоянии бизнеса в целом.
Низкий уровень сервиса
Служба поддержки на бесплатных площадках работает плохо или не работает вовсе. Получить качественную обратную связь в случае появления каких-либо проблем невозможно или затруднительно.
Ограниченное виртуальное пространство
Если выделенное пространство сервера окажется меньше, чем необходимо, владельцу сайта придется урезать возможности ресурса или смириться с периодическими сбоями в работе.
Назойливая реклама
Бесплатные хостинги зарабатывают за счет размещения рекламы и SEO-ссылок на страницах клиентов. Это выглядит некрасиво, подрывает имидж сайта и бизнеса в целом. Опять же, снижение лояльности посетителей приводит к снижению прибыли.
Ограниченный функционал
Бесплатный хостинг может иметь технические и системные ограничения, не поддерживать важные функции (PHP, MySQL, эл. почту). Поэтому нужно быть готовым к тому, что привлекательная на первый взгляд площадка окажется бесполезной, например, из-за несовместимости с WordPress или другой популярной CMS.
Виды хостингов и их особенности
Перенос сайта на другой хостинг – дело непростое, требующее решения сложных технических задач. Поэтому подходить к выбору нужно внимательно, тщательно анализируя все доступные варианты. Ниже представлены разновидности платных хостингов.
Виртуальный хостинг
Самый экономичный вариант, при котором на одном сервере размещаются несколько сайтов, использующих общие ресурсы. Отличается простотой и удобством настройки (все операции осуществляются через административную панель), широким функционалом и перечнем услуг. К недостаткам можно отнести ограниченный трафик и небольшое виртуальное пространство. Для крупных проектов минусом станет отсутствие возможности установить собственное ПО, но в подавляющем большинстве случаев стандартного пакета оказывается более чем достаточно.
К недостаткам можно отнести ограниченный трафик и небольшое виртуальное пространство. Для крупных проектов минусом станет отсутствие возможности установить собственное ПО, но в подавляющем большинстве случаев стандартного пакета оказывается более чем достаточно.
Кому подойдет: небольшим сайтам, которые посещают не более 1,5 тыс. человек в сутки.
Средняя цена: 5-10$ ежемесячно.
Colocation (физический хостинг)
Услуга, при которой оборудование размещается на территории провайдера (в дата-центре), сервер подключается к высокоскоростным каналам связи и бесперебойному электропитанию. Исполнитель гарантирует стабильную работу ресурса, техническую поддержку, надежную защиту хранимой информации. При этом вся мощность сервера нацелена на один единственный проект. Из минусов можно отметить высокую стоимость и потребность в систематическом обслуживании (первый недостаток легко превращается в плюс при размещении на физическом хостинге нескольких сайтов).
Кому подойдет:
ресурсоемким проектам, работающим с крупными базами данных и большим объемом трафика (провайдерам, порталам, интернет-магазинам и т. д.).Виртуальный выделенный сервер (VPS)
Выражаясь простым языком, VPS представляет собой отдельный виртуальный сервер в рамках физического. К преимуществам относят отсутствие ограничений по количеству размещаемых сайтов, наличие собственной операционной системы, большой объем памяти, индивидуальные настройки ПО, безопасность и стабильное функционирование (сбои в работе одного сервера не влияют на остальные). Отдельно стоит упомянуть о root-правах, позволяющих использовать свою ОС, выполнять разные действия с приложениями (устанавливать, обновлять, удалять) и многое другое. Отпугнуть клиента может высокая стоимость и необходимость самостоятельного управления сервером.
Кому подойдет: большим интернет-магазинам и другим ресурсам с посещаемостью до 15 тыс.
Средняя стоимость: 20-50$ в месяц.
Облачный хостинг
Вариант, при котором сайт размещается в сети виртуальных и физических облачных серверов, связанных друг с другом и взаимозаменяемых. Последнее обеспечивает стабильную работу веб-ресурса, повышенную гибкость и устойчивость к нагрузкам: даже если один сервер выйдет из строя, второй продолжит работу в обычном режиме. К другим преимуществам хостинга относят простоту настройки, масштабируемость (изменение мощности и иных параметров сайта в зависимости от приходящейся на него нагрузки), возможность резервного копирования данных.
Кому подойдет: проектам с волнообразными скачками посещаемости и сайтам, для которых важна максимальная доступность (интернет-магазинам, корпоративным ресурсам, сайтам лидогенерации).
Стоимость: зависит от нагрузки на сервер.
Как убедиться в правильности выбора хостинга
Прежде чем оплачивать тариф, нужно обратить внимание на следующее:
- ●Лицензия.
 Приветствуется наличие официальной регистрации и лицензии. Все перечисленное гарантирует, что вы сможете обратиться к провайдеру при появлении вопросов технического или юридического характера, добиться справедливости в случае причиненного вреда.
Приветствуется наличие официальной регистрации и лицензии. Все перечисленное гарантирует, что вы сможете обратиться к провайдеру при появлении вопросов технического или юридического характера, добиться справедливости в случае причиненного вреда. - ●Продолжительность работы. В подавляющем большинстве случаев суть такова: чем больше компания существует на рынке, тем большего доверия заслуживает. Сделать окончательный выбор помогут отзывы других пользователей.
- ●Работа технической поддержки. Сотрудники техподдержки должны быть на связи 24/7, быстро отвечать на вопросы и помогать в критических ситуациях. Опять же, проверить это можно с помощью отзывов.
- ●Наличие тестового периода.
- ●Возможность FTP-синхронизации.
 Преимущество этой функции заключается в том, что она обеспечивает удобную работу над сайтом (в случае, если этим занимаются несколько человек).
Преимущество этой функции заключается в том, что она обеспечивает удобную работу над сайтом (в случае, если этим занимаются несколько человек). - ●Сайт провайдера. Владелец хостинга должен иметь сайт с подробной информацией об услугах и тарифах, ответами на часто задаваемые вопросы.
- ●Функционал. К признакам хорошего хостинга относят неограниченный трафик или достаточный для бесперебойной работы при высоких нагрузках, поддержку популярных движков и инструментов, защиту от DDos-атак, возможность круглосуточного мониторинга сервера и резервного копирования файлов. Также приветствуется наличие аккаунта (от пяти и выше), удобного и понятного интерфейса, приложения для проверки почтового ящика на вирусы и спам.
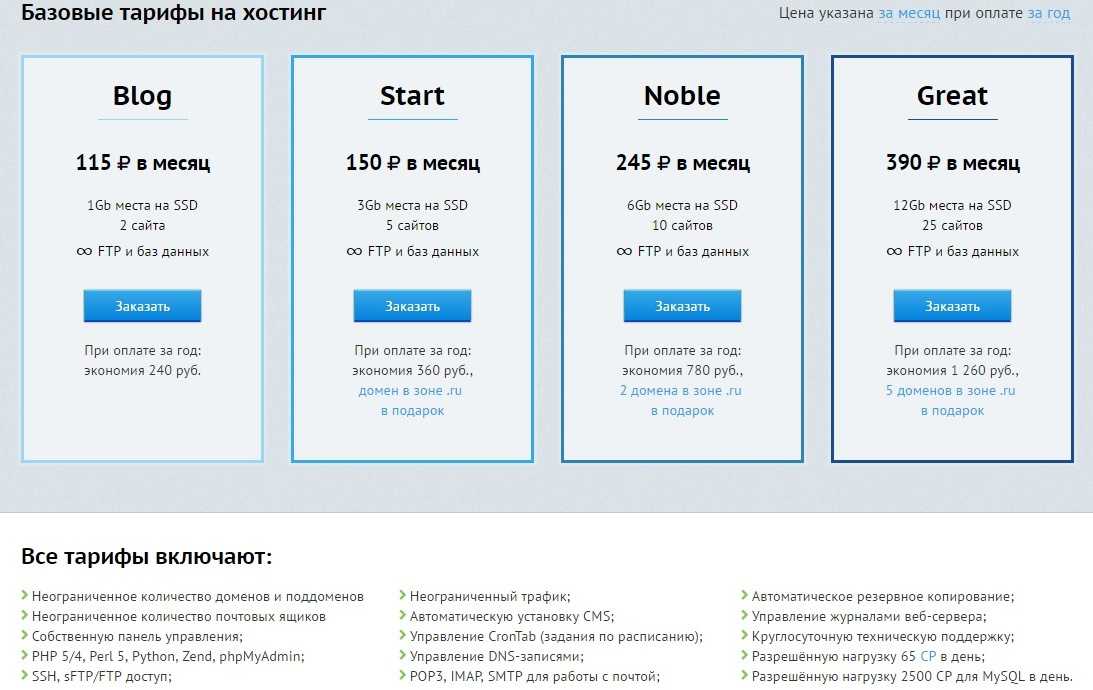
Как выбрать тариф
Основные параметры, на которые нужно обращать внимание – это количество выделенной памяти и перечень технических возможностей. Выбирая объем виртуального пространства, нужно учитывать тенденции развития проекта, его потенциал, количество посетителей в день. Самый простой способ узнать, сколько места потребуется – умножить количество страниц на средний вес каждой. Если проект развивается, брать тариф нужно с запасом, но небольшим (чтобы не переплачивать за лишнее).
Самый простой способ узнать, сколько места потребуется – умножить количество страниц на средний вес каждой. Если проект развивается, брать тариф нужно с запасом, но небольшим (чтобы не переплачивать за лишнее).
Реселлеры: стоит ли к ним обращаться?
Некоторые провайдеры пользуются услугами реселлеров – посредников между ними и покупателями (владельцами сайтов). Пользоваться их услугами выгодно по нескольким причинам. Первая – это экономия денежных средств. Вторая – пристальное внимание к каждому клиенту. Третья – возможность получения бонусов в виде пакетов доменов, SSL-сертификатов и прочих полезных вещей. К недостаткам можно отнести риск нарваться на мошенников и слабую техподдержку (по сравнению с крупными компаниями-провайдерами).
Подводя итоги
Бесплатный сервис станет отличным решением для тех, кто впервые размещает сайт в интернете, является владельцем временного проекта или хочет получить представление о работе хостинга в целом. В остальных случаях стоит воспользоваться платными площадками, тем более что аренда виртуального пространства – это не всегда дорого. Для небольшого сайта можно выбрать облачный или виртуальный хостинг, для проекта с особыми требованиями – VPS. Крупные и серьезные ресурсы с перспективами дальнейшего развития лучше размещать на физических хостингах.
В остальных случаях стоит воспользоваться платными площадками, тем более что аренда виртуального пространства – это не всегда дорого. Для небольшого сайта можно выбрать облачный или виртуальный хостинг, для проекта с особыми требованиями – VPS. Крупные и серьезные ресурсы с перспективами дальнейшего развития лучше размещать на физических хостингах.
Перед окончательным выбором провайдера стоит убедиться в том, что качество площадки соответствует стоимости оказываемых услуг, сопоставить свои требования с возможностями хостинга. При необходимости сотрудники REDLINE ответят на возникшие вопросы и помогут принять верное решение.
Бесплатный веб-хостинг для тестового сайта? — Хостинг — Форумы SitePoint
DoubleDee
#1
Кто-нибудь может порекомендовать БЕСПЛАТНЫЙ веб-хостинг, на котором я могу создать тестовый сайт?
Я пользуюсь сайтом www. byethost2.com, но вдруг получаю это неприятное сообщение «Вы превысили свои квоты…», что странно, учитывая, что мой сайт состоит из нескольких страниц HTML, CSS и нескольких эскизов? !
byethost2.com, но вдруг получаю это неприятное сообщение «Вы превысили свои квоты…», что странно, учитывая, что мой сайт состоит из нескольких страниц HTML, CSS и нескольких эскизов? !
Я хочу бесплатный веб-хост из соображений конфиденциальности , а не потому, что у меня нет $$$. (У меня нет желания настраивать доменное имя с моим именем и адресом, привязанным к нему в целях тестирования, и даже с включенной конфиденциальностью, когда вы прекращаете платить за это, ваше имя резервируется в Интернете. И через пару выслеживание проблем, это не вариант.)
Мне просто нужен простой веб-хост — с CPanel и phpMyAdmin — чтобы я мог разместить часть своей работы и получить более качественную помощь здесь, на SitePoint…
Спасибо,
Дебби
TechnoBear
#2
Этот вопрос был задан совсем недавно. Самый полезный ответ, кажется, этот.
Самый полезный ответ, кажется, этот.
система
#3
Если ваш сайт состоит из простого HTML, CSS и изображений, почему бы просто не протестировать сайт на своем компьютере? Это избавит вас от проблем с загрузкой и, в вашем случае, обеспечит большую безопасность, поскольку все это происходит локально, а не в сети.
ДаблДи
#4
бабушкаготгоат05:
Если ваш сайт представляет собой простой HTML, CSS и изображения, почему бы просто не протестировать сайт на своем компьютере? Это избавит вас от проблем с загрузкой и, в вашем случае, обеспечит большую безопасность, поскольку все это происходит локально, а не в сети.
Потому что несколько человек в SitePoint попросили посмотреть мой работающий сайт, чтобы лучше давать советы, и я пытаюсь помочь им увидеть то, что я вижу локально, когда разрабатываю.
Дебби
ДаблДи
#5
ТехноМедведь:
Этот вопрос был задан совсем недавно. Самый полезный ответ, кажется, этот.
За исключением того, что установка занимает 7-10 дней, и они хотят связаться с вами перед установкой (т.е. не анонимно), в чем вся моя проблема?!
Я надеялся найти…
- Домен не требуется
- MySQL
- PHP
- cPanel
- Разрешить .htaccess
- Нет объявлений
- phpMyAdmin
- Мгновенная настройка
- Анонимная настройка (по электронной почте)
Дебби
ДартГвидо
#6
Я погуглил и нашел это: http://www.free-webhosts.com/free-php-webhosting.php
Просто попробуйте некоторые из лучших и посмотрите, верны ли вещи, заявленные в описаниях.
антижанкеры
#7
Один из лучших бесплатных веб-хостингов строго для ТЕСТИРОВАНИЯ. Я предлагаю посетить http://www.serversfree.com/
and5rey
#8
Я бы порекомендовал вам freehostia.com, atspace.com или 000webhost.com.
Как запустить тест скорости сайта + 18 лучших инструментов для проверки производительности
Веб-строительство Оптимизация
22 ноября 2022 г.
Leonardus N.
12min Read
Скорость веб-сайта оказывает значительное влияние на его посещаемость и репутацию. Это также один из наиболее важных факторов, необходимых для высокого рейтинга в поисковых системах. Кроме того, медленный веб-сайт удерживает посетителей от продолжения просмотра веб-сайта.
Таким образом, мониторинг скорости веб-страницы необходим. Проведение теста скорости веб-сайта может пролить свет на производительность вашего веб-сайта, любые слабые места, которые необходимо улучшить, и помочь оптимизировать ваш веб-сайт.
Однако провести надлежащий тест скорости веб-сайта может оказаться сложной задачей. Чтобы получить значимые результаты, владельцы веб-сайтов должны понимать ключевые показатели и правильный метод тестирования.
В этой статье вы узнаете, как выполнить тест скорости веб-сайта, и объясните его основные показатели. Кроме того, мы проанализируем 18 инструментов тестирования скорости веб-сайта и дадим несколько советов по оптимизации скорости вашего веб-сайта.
Как запустить тест скорости веб-сайта
Прежде чем проводить тест скорости веб-сайта, необходимо выполнить несколько шагов.
Сначала включите кэширование и убедитесь, что на вашем веб-сайте используется сеть доставки контента (CDN). Это два инструмента, которые могут значительно ускорить время загрузки.
Кэш будет хранить копии файлов сайта как на стороне клиента, так и на стороне сервера. Это ускоряет последующую загрузку веб-сайта с использованием скопированных файлов вместо повторного запроса их с сервера веб-сайта.
Уточните у своего хостинг-провайдера, установлены ли какие-либо инструменты кэширования. Например, на всех тарифных планах Hostinger предустановлен LiteSpeed Cache, поэтому вам не нужно настраивать его самостоятельно.
В противном случае установите LiteSpeed или любой плагин WordPress для оптимизации скорости, например WP Rocket или W3 Total Cache, и установите его на свой сайт WordPress.
После того, как у вас есть инструмент кэширования, переходите к настройке CDN.
CDN — это географически распределенная сеть прокси-серверов и центров обработки данных. Он направлен на сокращение физического расстояния между серверами и пользователями, чтобы свести к минимуму время загрузки. Использование CDN может сократить время загрузки на 30%.
После того, как вы подготовите кэширование и CDN, выберите инструмент для проверки скорости веб-сайта. Мы рекомендуем использовать GTMetrix или Pingdom для тестирования скорости веб-сайта на настольном компьютере и Google PageSpeed Insights для тестирования скорости мобильного веб-сайта.
Способ 1. Тестирование с использованием нескольких инструментов
Мы рекомендуем провести несколько тестов скорости с использованием нескольких инструментов тестирования. Результаты тестирования одного инструмента могут отличаться, поэтому использование нескольких инструментов обеспечит диапазон времени загрузки. Сравните результаты теста, чтобы получить среднее число.
Мы также рекомендуем выполнить несколько тестов с каждым инструментом. В GTMetrix это легко сделать, нажав кнопку 9.0152 Повторная проверка Кнопка.
Запуск нескольких тестов важен для обеспечения работы кэширования. Когда вы запускаете тест в первый раз, кеш не сохраняет никаких данных, что делает веб-сайт медленнее, чем должен быть. Результаты теста скорости веб-сайта должны предоставить вам заголовки ответов, чтобы увидеть, кэшируются ли ресурсы.
После нескольких запусков теста в кэше должно быть достаточно памяти, чтобы выявить оптимальную производительность веб-сайта. Это также измеряет разницу, которую кэширование делает на вашем веб-сайте.
Метод 2: тестирование на разных серверах
Большинство инструментов для тестирования скорости веб-сайтов поддерживают тестирование из разных мест по всему миру. Это поможет вам узнать, как разные местоположения могут иметь различную скорость веб-сайта. Естественно, чем дальше от центра обработки данных, тем медленнее он работает.
Сделайте тест более релевантным, используя Google Analytics, чтобы узнать, откуда поступает большая часть трафика. Затем запустите тест, выбрав расположение сервера в соответствии с источником трафика.
Например, если ваши посетители в основном из Азии, выполнение теста с использованием сингапурского сервера будет отражать реальную скорость веб-сайта, которую испытывают посетители. Запустите несколько тестов, если у вас есть разные источники трафика, чтобы увидеть разницу в производительности между регионами.
Это также хороший шанс проверить скорость вашего сайта с активированной CDN и без нее. Он демонстрирует, насколько эффективно CDN ускоряет ваш сайт в разных регионах.
Понимание показателей скорости веб-сайта
После проверки скорости вашего сайта инструмент предоставит вам отчет о производительности сети. Различные инструменты могут включать в себя разные метрики результатов тестирования.
Однако самое важное, на что следует обратить внимание, это время загрузки страницы .
Некоторые инструменты могут называть этот показатель по-разному, например время полной загрузки , но по сути он измеряет время, необходимое для загрузки всех элементов страницы.
Пользователи могут нажать кнопку «Назад», если страница загружается слишком медленно. Кроме того, у них сложится плохое впечатление как о веб-сайте, так и о бренде. Разочарованные пользователи также с меньшей вероятностью посетят сайт снова.
Если ваш веб-сайт загружается более двух секунд, просмотрите подробности в отчетах. Большинство инструментов покажут, что может быть причиной медленной загрузки страницы, и предложат рекомендации по ускорению работы сайта.
Водопадная диаграмма также является хорошим способом визуализации процесса загрузки веб-сайта. Оттуда вы можете проверить время загрузки веб-сайта для каждого ресурса, помогая проанализировать, какие из них занимают больше времени.
Щелкните любой ресурс, чтобы открыть заголовки HTTP. Это скажет вам, кэширован ли ресурс или сжат в GZIP.
Теперь давайте посмотрим на другие показатели.
First Contentful Paint (FCP) измеряет время между запросом посетителя и первым текстом, изображением или любым другим элементом контента, который появляется в их браузере.
Не следует путать с Первая краска или Начало времени рендеринга . Эта метрика учитывает элементы, не связанные с контентом, такие как цвет фона. Хотя это хороший признак того, что пользователи получают ответ в своем браузере, в нем нет значимого контента.
Самая большая содержательная краска также является полезной метрикой. Подобно FCP, он измеряет время, необходимое для загрузки элемента. Однако эта метрика фокусируется на самом большом элементе контента, таком как главное изображение.
Наконец, посмотрите на время до интерактивности . Он измеряет, сколько времени требуется, чтобы страница стала полностью интерактивной — например, когда пользователи могут нажать кнопку, открыть раскрывающееся меню или заполнить текстовое поле.
Почему скорость страницы имеет значение?
Более высокая скорость страницы улучшит взаимодействие с пользователем, позволяя посетителям перемещаться по вашему веб-сайту без мучительного ожидания загрузки веб-страницы.
Низкая скорость веб-сайта может привести к тому, что пользователи покинут страницу, что отрицательно скажется на посещаемости вашего веб-сайта, репутации и удержании пользователей.
По сути, при проведении теста скорости страницы веб-сайта важно отслеживать следующие показатели:
- Трафик — если время загрузки страницы увеличивается с одной до трех секунд, вероятность отказов увеличивается на 32%.
- SEO — скорость страницы важна для SEO. Если ваша страница загружается медленно, она будет занимать более низкие позиции на страницах результатов поисковой системы (SERP).
- Коэффициент конверсии — плохое SEO и низкий трафик негативно повлияют на ваш коэффициент конверсии.
 Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.
Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.
Выполнение периодического теста скорости Интернета предотвращает медленную работу веб-сайта и его негативные последствия. Это поможет выявить любые проблемы, которые могут возникнуть с вашим веб-сайтом, и даст вам возможность оптимизировать и сделать его быстрее.
18 лучших бесплатных инструментов для тестирования скорости веб-сайтов
Некоторые бесплатные инструменты для тестирования скорости веб-сайтов могут предлагать сотни мест тестирования и одновременные тесты. Мы составили список из 18 лучших инструментов для тестирования скорости веб-сайтов, чтобы помочь вам выбрать правильный.
1. GTmetrix
GTmetrix использует Google Lighthouse для измерения производительности веб-сайта. Он включает в себя важные показатели, такие как время полной загрузки, первая содержательная отрисовка и самая большая содержательная отрисовка.
Он также предоставляет сведения о размере содержимого и информацию о главных проблемах, влияющих на производительность веб-сайта. Также возможно тестирование с нескольких серверов.
Чтобы узнать, насколько хорошо ваш веб-сайт работает с различными типами сетевых подключений, используйте функцию регулирования скорости подключения, которая позволяет выбирать скорость подключения.
Использование GTmetrix для проверки скорости веб-сайта бесплатно . Тем не менее, существуют премиальные планы, которые предлагают дополнительные местоположения тестовых серверов, тестирование мобильных устройств и отчет по белой этикетке.
2. Pingdom
Pingdom — это платформа для мониторинга производительности веб-сайтов, которая предлагает бесплатный тест скорости веб-сайта . Пользователи получают доступ к важным показателям, таким как время загрузки страницы, размер страницы и оценка производительности.
Кроме того, результаты теста содержат предложения по улучшению страницы и разбивке по размеру содержимого.
Pingdom предлагает услуги премиум-класса, такие как мониторинг времени безотказной работы, тест скорости страницы, а также анализ транзакций и посетителей. Он также уведомит клиентов, если произойдет какое-либо время простоя. Цены начинаются с 10 долларов в месяц .
3. WebPageTest
WebPageTest — это бесплатный инструмент, который позволяет вам тестировать веб-сайт из разных мест и использовать несколько браузеров, включая настольные компьютеры, мобильные устройства и планшеты.
Одной из ключевых функций является многократное тестирование. Он способен проводить до девяти запусков тестирования и к концу всех сеансов предоставляет средство проверки скорости веб-страницы, каскадные диаграммы для каждого запуска и предложения по улучшению.
Еще одна замечательная функция — визуальный сравнительный тест. Это позволяет вам вводить несколько URL-адресов для их одновременного тестирования и обеспечивает визуальное сравнение с помощью диафильма того, как страницы сравниваются друг с другом.
4. Google PageSpeed Insights
Принадлежащий Google сервис PageSpeed Insights измеряет взаимодействие с пользователем на мобильных и настольных устройствах на основе отчета Chrome UX.
В верхней части страницы результатов теста отображается оценка производительности, определенная Lighthouse , за которой следуют полевые и лабораторные данные. Полевые данные содержат информацию о том, что посетители на самом деле испытывают на сайте, а лабораторные данные собираются в контролируемой среде для выявления и устранения проблем с производительностью.
В отчете также содержатся предложения по оптимизации скорости, в том числе предполагаемая экономия времени загрузки. В диагностическом отчете указано, какие задачи и приложения влияют на производительность веб-сайта.
5. Скорость сайта (Google Analytics)
Side Speed является частью Google Analytics и оценивает производительность вашего сайта на основе времени загрузки страницы, скорости выполнения и продолжительности анализа.
Отчет о тестировании содержит подробный анализ производительности отдельных страниц и ресурсов, а также содержит индивидуальные предложения по оптимизации.
Чтобы использовать этот инструмент, вам необходимо добавить Google Analytics на свой веб-сайт.
6. Google Test My Site
Test My Site — это инструмент для тестирования производительности мобильного веб-сайта, доступный для бесплатно . Наряду с измерением скорости веб-сайта он сравнивает ваш сайт с конкурентами.
Он также предоставляет настраиваемые отчеты вместе с предложениями о том, как улучшить производительность страницы.
Поскольку важно обеспечить производительность мобильного веб-сайта, соответствующую версии сайта для настольных компьютеров, этот инструмент является одной из наиболее полезных платформ для достижения этой цели.
7. Тест скорости веб-сайта KeyCDN
KeyCDN проводит тесты скорости из 10 разных мест. Результаты отображают три основных показателя: время загрузки, общий размер страницы и количество запросов.
Полный отчет разбивает показатели с помощью диаграмм и предоставляет подробную разбивку каскадной диаграммы.
Помимо полностраничного теста скорости и проверки геолокации, KeyCDN также предлагает различные проверки сети и безопасности, такие как DNS-запросы и тест SSL FREAK.
8. Dotcom-Monitor
Инструмент тестирования скорости веб-сайта Dotcom-Monitor предлагает тестирование времени загрузки на основе браузера с 21 тестового сервера. Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для ограничения скорости сети.
Бесплатная версия позволяет одновременно тестировать до пяти разных местоположений. Однако, если вы используете Dotcom-Monitor без регистрации, он ограничен только тремя местоположениями.
Вы получите среднее время загрузки при первом посещении, время загрузки при повторном посещении и подробный каскадный отчет по каждому тестовому местоположению.
Премиум-версия начинается с 9,99 долл. США в месяц и предлагает неограниченное количество параллельных местоположений и автоматизацию тестирования.
США в месяц и предлагает неограниченное количество параллельных местоположений и автоматизацию тестирования.
9. Смелость
Инструмент для проверки скорости Dareboost может проводить мониторинг производительности из 13 мест и с семи устройств, включая мобильные.
Основные функции этого инструмента включают возможность имитировать тест скорости с блокировкой рекламы и без нее, а также блокировать определенные домены, чтобы обнаружить виновника низкой производительности сети.
Тест предоставляет подробный отчет. Он включает рекомендации, разделенные на несколько категорий, таких как доступность и отображение в браузере, что упрощает определение приоритетности необходимых улучшений.
Бесплатный план позволяет проводить до пяти тестов в месяц. Чтобы провести дополнительные тесты и получить доступ к службе мониторинга производительности, приобретите премиум-план по цене от 59 долларов США в месяц .
10. Geekflare
Geekflare проводит тщательный аудит вашего сайта с возможностью проведения теста скорости с помощью настольного компьютера или мобильного устройства. После тестирования вы получите подробный отчет.
Он дает три балла: производительность , лучшие практики и SEO . Кроме того, существуют другие показатели, которые проверяют производительность вашего сайта, например, время до первого байта и первой отрисовки содержимого.
Аудит производительности, лучшие практики и SEO выявляют те аспекты веб-сайта, которые нуждаются в оптимизации. Кроме того, есть подробная каскадная диаграмма и разбивка всех запросов.
11. New Relic Synthetics
Онлайн-тест New Relic позволяет отслеживать загрузку страниц из 20 разных мест — для этого требуется только ввести URL-адрес, частоту мониторинга и места тестирования.
После создания монитора он будет генерировать диаграммы, анализирующие производительность страницы. Пользователи могут настраивать политики уведомлений, чтобы получать определенные предупреждения при возникновении проблем.
Пользователи могут настраивать политики уведомлений, чтобы получать определенные предупреждения при возникновении проблем.
Бесплатный план позволяет выполнять до 10 000 проверок мониторинга в месяц. Премиум-планы предлагают до 10 миллионов проверок мониторинга в месяц и несколько учетных записей пользователей. Платформа следует модели ценообразования на основе использования.
12. Нагрузочное тестирование k6
k6 — это инструмент нагрузочного тестирования, разработанный для инженерных групп и доступный в двух версиях: с открытым исходным кодом и облачной.
Его облачная версия способна запускать тесты в 17 регионах мира. Кроме того, пользователи могут видеть, как их веб-сайт работает при пиковом объеме трафика. Если возникнет проблема с надежностью, k6 немедленно уведомит их.
Доступна бесплатная пробная версия с ограничением на 50 запусков облачных тестов. Если вам нужно больше пробегов, приобретите премиальный план, который начинается с 59 долларов в месяц .
В качестве альтернативы можно использовать инструмент с открытым исходным кодом для бесплатно для ограниченного и мелкомасштабного тестирования.
13. Инструмент для проверки скорости веб-сайта IsItWP
IsItWP — это инструмент для проверки скорости веб-сайтов WordPress. Он измеряет общее время загрузки, размер страницы и собирает лабораторные данные, аналогичные PageSpeed Insights.
Затем он оценивает производительность вашего сайта и предоставляет убедительный список предложений по улучшению.
14. Инструмент анализа изображений (Cloudinary)
Инструмент Cloudinary анализирует изображения на вашем веб-сайте, поскольку они часто увеличивают общий размер страницы, замедляя время загрузки.
Этот инструмент выявляет любые проблемы, связанные с изображением, и предлагает действия по оптимизации изображения, а также потенциальную экономию размера.
15. Мониторинг веб-сайтов TeamViewer
Премиум-сервис мониторинга веб-сайтов TeamViewer позволяет отслеживать до пяти URL-адресов с периодичностью проверки до 20 минут. Доступно 32 варианта местоположения, и вы можете выбрать до двух местоположений для каждого веб-мониторинга.
Доступно 32 варианта местоположения, и вы можете выбрать до двух местоположений для каждого веб-мониторинга.
Информация о загрузке страницы предоставляет вам подробное время загрузки для каждого элемента, поэтому вы будете знать, какие аспекты нуждаются в улучшении. Он предупредит вас, если элемент не загрузится или время загрузки превысит определенный порог.
Стоимость этой услуги веб-мониторинга составляет 130,80 долларов США в год с 7-дневной гарантией возврата денег. Если вам нужно больше мониторов или опций, свяжитесь с командой TeamViewer для индивидуального пакета.
16. Chrome DevTools
Chrome DevTools — это служба, встроенная в браузер Google Chrome. Ориентируясь на разработчиков как на своих основных пользователей, эти инструменты облегчают аудит сайта, диагностику проблем и оптимизацию страниц.
Однако он не так удобен для начинающих, как большинство других инструментов. Использование Chrome DevTools требует знаний в области кодирования и программирования, чтобы полностью оптимизировать веб-сайт.
17. GiftOfSpeed
GiftOfSpeed предоставляет возможность проверить скорость вашего сайта из восьми разных мест. Он также предлагает такие важные показатели, как размер страницы, время до видимого контента и время полной загрузки. Отчет также включает каскадную диаграмму запросов и разбивку запросов.
Кроме того, он предоставляет различные инструменты оптимизации страниц, такие как сжатие изображений и удаление разрывов строк кода. В довершение ко всему, GiftOfSpeed предлагает индивидуальную услугу оптимизации, доступную по индивидуальным ценам.
18. Uptrends
Бесплатный инструмент тестирования скорости сайта Uptrends оценивает время загрузки вашего веб-сайта в настольных или мобильных браузерах. Есть 10 местоположений на выбор и функция ограничения пропускной способности.
Поддерживает Google Chrome, Firefox и Internet Explorer. Для мобильных устройств доступно более 20 вариантов эмуляции устройства.
Премиум-планы доступны по начальной цене 15,47 долларов США в месяц за 10 мониторов веб-сайтов.
Советы по оптимизации скорости веб-сайта
После того, как вы запустите несколько тестов скорости веб-сайта, вам может понадобиться узнать, как ускорить ваш сайт. Мы собрали несколько советов, которые могут помочь вам повысить производительность веб-сайта.
1. Использование кэширования
Кэширование сохраняет содержимое в локальном хранилище. Пользователи получают контент из сохраненного кеша, а не отправляют запросы на главный сервер, что приводит к более быстрому времени загрузки.
Самый простой способ использовать кеш браузера — использовать плагины WordPress. WP Ракета и W3 Total Cache являются одними из самых популярных плагинов кэширования, и они также помогают оптимизировать другие аспекты.
Pro Tip
Чтобы использовать браузер для максимальной производительности веб-сайта, рассмотрите возможность включения Keep-Alive, что позволяет браузеру повторно использовать одно TCP-соединение для загрузки содержимого страницы.
2. Оптимизация изображений
Оптимизация изображений — один из наиболее распространенных методов ускорения веб-сайтов. Он минимизирует размер файла изображения и, следовательно, уменьшает общий размер веб-страницы.
Существует несколько способов оптимизации изображений. Во-первых, это сжатие изображения, которое позволяет уменьшить размер изображения без ущерба для его качества.
Второй способ — включить отложенную загрузку. Таким образом, изображение на странице не будет загружаться, пока пользователи не прокрутят вниз до раздела, содержащего его.
3. Включить сжатие GZIP
Сжатие GZIP — еще один метод уменьшения размера файлов веб-сайта. Таким образом, посетители будут загружать сжатые данные вместо полноразмерных файлов, что приводит к более быстрой загрузке на стороне клиента.
Есть два способа включить сжатие GZIP. Если вы используете WordPress, установите плагин WordPress для оптимизации, например WP-Optimize или WP Rocket .
Другой способ — изменить файл .htaccess . Однако это более технический подход, поэтому мы рекомендуем сначала создать файл резервной копии.
4. Минимизация файлов CSS, JavaScript или HTML
Минификация CSS, JavaScript или HTML ускоряет работу веб-сайта за счет уменьшения размера файлов кода. Это удаляет ненужные пробелы, символы и строки, чтобы сделать его более компактным, но все еще функциональным.
Хотя разница может быть незначительной, небольшие изменения имеют значение, когда дело доходит до оптимизации всего веб-сайта.
Минимизация файлов CSS, JavaScript или HTML вручную может быть утомительной задачей. К счастью, есть ряд плагинов для минификации, которые помогут вам, например, Fast Velocity Minify и WP Super Minify.
5. Настройка CDN
Еще один способ оптимизировать скорость вашего сайта — настроить CDN, который предоставляет сеть прокси-серверов, обрабатывающих запросы пользователей.
Когда пользователь заходит на ваш сайт, он отправляет запросы на получение данных вашего сайта. Без CDN исходный сервер — основной источник вашего веб-сайта — обрабатывает все запросы трафика.
Без CDN исходный сервер — основной источник вашего веб-сайта — обрабатывает все запросы трафика.
CDN прерывает этот процесс, принимая часть запросов на своих серверах. Более того, эти CDN-серверы могут быть географически ближе к пользователям, что сокращает время доставки контента.
Распределение запросов по CDN также помогает уменьшить использование полосы пропускания на главном сервере, чтобы он мог лучше обрабатывать трафик.
Некоторые планы Hostinger уже включают CDN, что позволяет сэкономить время на его настройку и оптимизировать сайт с самого начала.
Заключение
Скорость веб-сайта — это аспект, который обязательно должен быть частью любых усилий по оптимизации веб-сайта. Поскольку большинство посетителей избегают медленно загружаемых веб-сайтов, время загрузки становится важным фактором, определяющим качество взаимодействия с пользователем.
Медленная загрузка также играет важную роль в том, что ваш сайт занимает низкие позиции в поисковой выдаче и имеет низкий трафик. Таким образом, вы не хотите, чтобы эти проблемы происходили с вашим сайтом.
Таким образом, вы не хотите, чтобы эти проблемы происходили с вашим сайтом.
К счастью, существует множество инструментов для проверки скорости, которые помогают контролировать и оптимизировать ваши веб-страницы.
Если вы ищете удобный инструмент, у Google есть множество удобных инструментов, таких как PageSpeed Insights и Test My Site . Они бесплатные и встроены непосредственно в Google Chrome, поэтому они также очень доступны.
Если на вашем веб-сайте много изображений, инструмент анализа изображений — идеальный выбор. Это помогает улучшить использование высококачественных изображений без ущерба для времени загрузки.
Дополнительные тесты мониторинга и методы оптимизации: Pingdom и GTMetrix — одни из лучших вариантов. Их репутация и опыт дают вам доступ к одним из лучших инструментов для тестирования производительности сети, выявления узких мест и решения проблем.

 Приветствуется наличие официальной регистрации и лицензии. Все перечисленное гарантирует, что вы сможете обратиться к провайдеру при появлении вопросов технического или юридического характера, добиться справедливости в случае причиненного вреда.
Приветствуется наличие официальной регистрации и лицензии. Все перечисленное гарантирует, что вы сможете обратиться к провайдеру при появлении вопросов технического или юридического характера, добиться справедливости в случае причиненного вреда. Преимущество этой функции заключается в том, что она обеспечивает удобную работу над сайтом (в случае, если этим занимаются несколько человек).
Преимущество этой функции заключается в том, что она обеспечивает удобную работу над сайтом (в случае, если этим занимаются несколько человек).
 Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.
Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.