Как создать и вести свой канал в Telegram: короткий гайд для предпринимателей
15 апреля 2022
Канал в Telegram — идеальная площадка для тех, кто хочет вести свой уютный блог, продвигать личный бренд, рассказывать о жизни компании и увеличивать количество лояльных клиентов. Мы подготовили подробный гайд о том, как создать и настроить свой канал в Telegram всего за несколько минут.
Как создать канал в Telegram
Telegram-канал — это как бы чат, но с односторонней связью. Публиковать посты в нём может сам владелец или назначенные им администраторы. Это очень похоже на новостную ленту или блог: вы публикуете контент, а ваши подписчики могут оставлять реакции или комментировать его, если такая опция на канале включена.
Создать канал можно через мобильное приложение или веб-версию на компьютере. Мы подробно рассмотрим второй вариант: он нам кажется удобным для тех, кто ведёт бизнес-аккаунт.
Кликните на иконку с тремя полосками в левом верхнем углу экрана десктопной версии и выбираем «Создать канал».
Откройте веб-версию сервиса
Выберите «Создать канал»
Укажите название канала, загрузите аватар и заполните описание. Название должно быть не длиннее 128 символов. В нём могут использоваться любые языки, знаки препинания и эмодзи. Делать слишком длинные названия тоже не стоит, лучше ограничиться 30 символами.
Укажите название канала
К аватарке нужно подойти ответственно — именно по ней пользователи будут находить ваш канал в списке переписок.
Для бизнес-аккаунтов отлично подойдут изображения с названием или логотипом бренда. Если вы эксперт в своей области и планируете продвигать свои услуги, лучше выбрать крупные портретные фото.
Теперь определитесь с типом канала: он может быть публичным или частным. Первый будет доступен через встроенный поиск, а подписаться на него сможет любой желающий. Второй тип канала не станет отображаться в поиске, а подписаться на него смогут только по специальной ссылке-приглашению от администратора. Обычно закрытые каналы используют, чтобы делиться платным контентом. Изменить настройки приватности можно в любое время.
Изменить настройки приватности можно в любое время.Следующий шаг — прописать URL-ссылки на канал. В дальнейшем этим адресом можно будет делиться, чтобы помогать пользователям найти канал в мессенджере.
Пропишите URL-ссылки
Добавьте в канал участников из своего списка контактов или пригласите всех желающих по ссылке. Учтите, что владелец сам может пригласить до 200 пользователей.
Добавьте участников
Готово! Канал создан. Теперь можно добавлять администраторов, если вы не планируете вести канал в одиночку. Для этого нужно нажать на «Добавить администратора» и выбрать пользователя из числа подписчиков, затем настроить его права, включив соответствующие тумблеры.
Добавьте администраторов
Как начать публиковать контент на канале
После того как канал создан, можно наполнять его контентом. Залог успеха в Telegram — собственный стиль. От скучных и однообразных каналов в мессенджере быстро отписываются, поэтому, чтобы удержать и привлечь аудиторию, публикуйте интересные заметки, но при этом не отклоняйтесь сильно от темы канала. Если он о финансах — делитесь полезными заметками про личный бюджет, инвестиции, способы копить деньги и т. д. Если канал посвящён изучению иностранного языка, контент должен быть связан с этой темой.
Если он о финансах — делитесь полезными заметками про личный бюджет, инвестиции, способы копить деньги и т. д. Если канал посвящён изучению иностранного языка, контент должен быть связан с этой темой.
Материал по теме
Как использовать Telegram в бизнесе: короткий обзор инструментов
В Telegram есть вшитые возможности оформления текста, например, можно выделить слово жирным шрифтом, добавить эмодзи, ссылки, фотографии и видео. Используйте хештеги в своих записях. Это упростит поиск постов не только читателям, но и вам.Если подключите комментарии на канале, то в информационные и развлекательные посты можно вставлять вовлекающие элементы, чтобы мотивировать аудиторию общаться или узнать её мнение. Не забывайте заглядывать в комментарии, чтобы отвечать на вопросы читателей.
Канал в Telegram — удобный и доступный способ коммуникации для малого бизнеса. Ещё больше полезных бюджетных инструментов, разработанных специально для небольших компаний, вы найдёте на онлайн-платформе «Твой Бизнес».
Узнать подробнее
Теги:
- Эффективность
- Социальные сети
- Бизнес
Расскажите друзьям об этом материале:
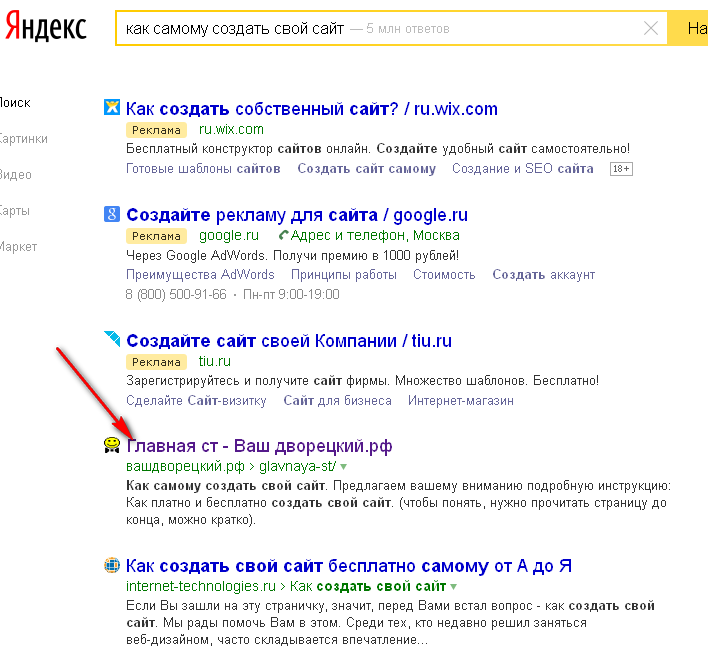
пошаговая инструкция для новичков — Соцсети на vc.ru
С 14 марта 2022 Роскомнадзор начал блокировать Инстаграм. В связи с этим блогеры, продавцы, предприниматели и другие пользовали стали переходить в Телеграм и создавать там каналы. Если вы тоже решили открыть свой канал и делаете это впервые, то я подготовил эту инструкцию для вас. В ней я проведу по шагам и расскажу о нюансах создания канала в Telegram.
222 484 просмотров
👉 Инструкция для iOS 👉 Инструкция для Android 👉 Инструкция для Desktop
Эта статья для новичков. В частности для тех, кто впервые установил себе Телеграм на телефон. Если вы – уверенный пользователь Telegram и у вас уже есть опыт в продвижении каналов – поделитесь своими лайфхаками в комментариях. Будет полезно.
Как создать Telegram-канал на айфоне?
- В нижней части экрана переходим в раздел «Чаты».
- Сверху справа нажимаем на иконку с карандашом.
- Выбираем пункт «Создать канал».
- Вводим название канала, описание и выбираем фото. Нажимаем справа сверху «Далее».
- Выбираем тип канала: публичный или частный. Если выбрали публичный, то вводим ссылку, по которой можно будет попасть в ваш канал. После нажимаем справа сверху «Далее».
- Откроется окно с вашей записной книжкой. Тут вы можете выбрать пользователей, которые сразу станут вашими подписчиками. Если пока не уверены – можете пропустить. Нажимаем справа сверху «Далее».
- Все. Канал создан. Вы можете его отредактировать, нажав по его названию вверху экрана, а затем «Изм.».
Как создать Telegram-канал на андроид?
- Нажимаем на иконку карандаша в правой нижней части экрана.

- Выбираем «Создать канал».
- Вводим название канала, описание и выбираем фото. Нажимаем на стрелку вправо.
- Выбираем тип канала: публичный или частный. Если выбрали публичный, то вводим ссылку, по которой можно будет попасть в ваш канал. После нажимаем стрелку вправо.
- Откроется окно с вашими контактам. Тут вы можете выбрать пользователей, которые сразу станут вашими подписчиками. Если пока не уверены – можете пропустить. Нажимаем слева сверху на стрелку влево.
- Все. Канал создан. Вы можете его отредактировать, нажав по его названию.
Как создать Telegram-канал на компьютере?
- В левом верхнем углу нажимаем на иконку с тремя полосками.
- Выбираем «Создать канал».
- Вводим название канала, описание и выбираем фото. Нажимаем «Создать».

- Выбираем тип канала: публичный или частный. Если выбрали публичный, то вводим ссылку, по которой можно будет попасть в ваш канал. Нажимаем «Сохранить».
- Откроется окно с вашими контактам. Тут вы можете выбрать пользователей, которые сразу станут вашими подписчиками. Если пока не уверены – можете пропустить. Нажимаем «Пропустить».
- Все. Канал создан. Вы можете его отредактировать, нажав по его названию.
В чем «фишка» Telegram-каналов?
- Уведомления. В первый час после публикации, примерно треть аудитории увидит ваш пост. Подписчики всегда будут в курсе ваших новостей и предложений. Эту особенность можно отлично использовать в продажах.
- Ваши подписчики скрыты от других. Просмотреть список подписчиков может только админ или владелец канала. Никто, кроме вас, не сможет проанализировать вашу аудиторию.
 Поэтому конкуренты не смогут работать с вашими клиентами и предлагать свой продукт.
Поэтому конкуренты не смогут работать с вашими клиентами и предлагать свой продукт. - Боты. С помощью ботов можно расширять функциональность канала. Например, запланировать выход публикации, добавить кнопки к постам или сделать доступ к каналу платным. Также есть боты, которые могут мотивировать людей подписаться на канал, предоставляя полезные материалы за подписку.
Виды Телеграм-каналов
Каналы в Телеграм бывают публичные (открытые) и частные (закрытые). Публичный канал можно найти в поиске. Вступить в такой канал сможет любой. А вот в частный канал можно вступить только по пригласительной ссылке. Учитывайте этот момент, если хотите, чтобы канал видели все.
Оформление канала
Название. Оно должно быть кратким и отражать суть вашего контента. Выбирая название, подумайте, как люди могут искать информацию по теме вашего канала. Например: книги по бизнесу, заработок в сети, инвестиции в недвижимость.
Ссылка. Для открытого канала нужно придумать ссылку. С ее помощью люди смогут делиться вашим каналом. Это что-то вроде никнейма. Например, anstrekalov_channel превратится в https://t.me/anstrekalov_channel. Как вариант, можно продублировать название вашего канала латинскими буквами.
Описание. Буквально 2-3 предложения, в которых будет описана польза для вашего читателя. Если не знаете, что написать, то попробуйте через поиск и каталоги каналов найти конкурентов. Посмотрите, как это делают другие и придумайте свой вариант.
Аватар. Сделайте изображение канала максимально узнаваемым и привлекающим внимание. По возможности, аватар тоже должен отражать тематику вашего канала. Это может быть фото основного продукта или портрет, если вы ведете личный блог. Учтите, что изображение имеет круглую форму. Поэтому самое важное должно вписываться в кружок.
Что делать дальше?
Итак, картинку вы загрузили, описание придумали, друзей из записной книжки добавили – канал готов. Теперь нужно начать писать посты и привлекать новых подписчиков.
Теперь нужно начать писать посты и привлекать новых подписчиков.
Поделитесь ссылкой на ваш канал в соцсетях. А если ссылок несколько, можете объединить их в один кликбар. Так по одной ссылке в профиле человек сможет найти все ваши рейсурсы: телеграм-канал, сайт, воцап, тикток и т. д.
P.S. Поддержите статью лайком 👍 Не стесняйтесь задавать вопросы в комментариях, если у вас что-то не получилось. Я с радостью помогу.
Сколько знаний в области программирования мне нужно, чтобы создать свой собственный сайт?
Если вы планируете расширить свою бизнес-модель, создав сайт электронной коммерции, хотите создать цифровое портфолио для своей работы или просто хотите начать вести блог, для этого вам понадобится веб-сайт.
Если вы решили создать свой собственный веб-сайт без помощи конструктора веб-сайтов, вам нужно либо уже иметь некоторый опыт программирования, либо быть готовым расширить свои знания в области программирования. Хотя создание собственного веб-сайта с нуля имеет некоторые плюсы, вы также столкнетесь с некоторыми неудачами. Мы рассмотрим различные способы создания веб-сайта в зависимости от ваших знаний в области программирования.
Мы рассмотрим различные способы создания веб-сайта в зависимости от ваших знаний в области программирования.
Если вы заручились помощью конструктора веб-сайтов, но хотите создать свои собственные элементы веб-дизайна, такие как определенная фотогалерея или панель навигации, вам понадобятся некоторые знание HTML и CSS:
HTML – стандартный язык разметки для создания страниц веб-сайтов:
- Он описывает структуру веб-страниц
- HTML-элементы сообщают браузеру, как отображать контент
- HTML-теги помечают фрагменты контента, такие как как «заголовок», «график» или «таблица»
- Позволяет вставлять изображения, видео и другие медиаданные
CSS фокусируется на стиле вашего документа:
- Макеты страниц, цвета и шрифты контролируются с помощью CSS
Другими словами, HTML предоставляет материалы для структуры вашего веб-сайта, в то время как CSS дает вам все инструменты для его украшения, делая ваш веб-дизайн привлекательным и привлекательным.
Если у вас уже есть базовая основа вашего сайта, но вы хотите, чтобы некоторые специальные инструменты или функции не были включены в конструктор веб-сайтов, вам потребуются некоторые знания HTML и CSS или время, чтобы узнать об этом больше. Это означает, что вы можете свободно редактировать и добавлять на свой сайт, что дает вам окончательный веб-дизайн, уникальный для вас. Однако изучение этого жаргона программирования требует времени для тех, кто с ним не знаком, что делает понимание веб-дизайна длительным и сложным процессом.
Вы можете заручиться помощью дизайнера веб-сайта, если вам нужна помощь с визуальными элементами веб-дизайна. Однако наем дизайнера веб-сайтов для работы над вашим сайтом может обойтись вам от 400 до чуть менее тысячи фунтов стерлингов.
Таким образом, создание собственного веб-дизайна идеально, если у вас есть время или навыки, необходимые для программирования, если вы новичок в создании веб-сайтов и у вас мало свободного времени, тогда используйте конструктор веб-сайтов с готовые шаблоны могут быть лучшим вариантом.
Конечно, прежде чем вы сможете даже подумать о своем веб-дизайне, у вас должен быть работающий веб-сайт без каких-либо сбоев или ошибок. Чтобы создать это самостоятельно, вам нужно не только иметь знания в области программирования HTML и CSS, но и понимать Javascript.
Javascript — это своего рода язык сценариев, позволяющий создавать контент, который может обновляться, управлять мультимедиа, анимировать изображения и многое другое. Если HTML является базовой структурой вашего веб-сайта, а CSS — элементом дизайна интерьера, Javascript — это план, который вы используете для создания своего веб-сайта.
Создание собственного веб-сайта с нуля — это здорово, если у вас есть точное представление о конечном продукте в голове и вы готовы потратить время, необходимое для создания своего сайта. Тем не менее, остерегайтесь скрытых затрат, которые вы, возможно, не учли в противном случае — вам необходимо пройти сертификацию SSL, чтобы гарантировать, что данные пользователей вашего сайта защищены от возможного перехвата злонамеренными третьими лицами.
Вам также придется купить собственное доменное имя, чтобы люди могли найти ваш веб-сайт, а также создать собственную контактную форму, чтобы люди могли использовать ваш веб-сайт для связи с вами. Если вы настраиваете сайт электронной коммерции, вам нужно будет использовать платформу электронной коммерции для продажи своих товаров, а если вы хотите загружать высококачественные фотографии на свой сайт, вам нужно нанять профессионального фотографа.
Таким образом, хотя создание вашего веб-сайта может показаться более дешевым вариантом для начала, как только вы добавите все дополнительные расходы, это может стать намного дороже. Если вы создали свой сайт для развития своего бизнеса в Интернете, трата бесчисленных часов на то, чтобы разобраться в программировании, может быть не лучшим способом улучшить вашу бизнес-модель. Обратившись за помощью к конструктору веб-сайтов, вы сможете создать подходящий вам веб-сайт без хлопот и затрат, связанных с запуском с нуля.
Использование конструктора веб-сайтов Если у вас нет времени или желания изучать программирование, конструктор веб-сайтов — идеальный выбор. С помощью конструктора веб-сайтов вы, скорее всего, сэкономите время и деньги, что позволит вам перенаправить свою энергию на более эффективные способы развития вашего бизнеса.
С помощью конструктора веб-сайтов вы, скорее всего, сэкономите время и деньги, что позволит вам перенаправить свою энергию на более эффективные способы развития вашего бизнеса.
Go Sitebuilder предлагает готовые веб-дизайны, которые полностью настраиваются, платформу электронной коммерции, выбор доменных имен, сертификат SSL и многое другое по невероятно низкой цене, что делает нас одним из самых дешевых разработчиков веб-сайтов в Великобритании для сайты электронной коммерции.
Хотите попробовать сами? Наша 14-дневная бесплатная пробная версия позволяет вам протестировать все, что может предложить Go Sitebuilder — попробуйте сегодня, чтобы создать сайт своей мечты всего за несколько кликов!
Быстрые и простые шаги для создания собственного веб-сайта
Когда дело доходит до бизнеса в современную цифровую эпоху, наличие веб-сайта является важным шагом для успеха в бизнесе, особенно если учесть, что 70–80% потенциальных клиентов отваживаются на онлайн-покупки, прежде чем посетить веб-сайт. традиционный кирпичный и минометный бизнес или перед покупкой. Если вы хотите стать лидером в своей области, наличие веб-сайта является неотъемлемой частью этого.
традиционный кирпичный и минометный бизнес или перед покупкой. Если вы хотите стать лидером в своей области, наличие веб-сайта является неотъемлемой частью этого.
Раньше одной мысли о создании веб-сайта, возможно, было достаточно, чтобы вызвать у вас холодный пот, однако в настоящее время создать красивый, функциональный и отзывчивый веб-сайт проще, чем когда-либо. Мы рекомендуем использовать простой конструктор сайтов или систему управления контентом (CMS). Первый — мечта для тех, кто менее технически подкован и практически не имеет опыта веб-дизайна, в то время как второй, возможно, требует некоторых знаний в области кодирования.
Несмотря на одинаково отличные возможности, настройка веб-сайта может немного отличаться в зависимости от того, какой носитель вы используете, и вашего общего опыта создания веб-сайта. Не беспокойтесь, мы здесь, чтобы предложить вам необходимые шаги для этого. Создание присутствия вашего бизнеса в Интернете стало проще, чем когда-либо, и мы снабдим вас необходимыми инструментами, чтобы воплотить ваше онлайн-видение в жизнь. В этой статье мы расскажем, как создать свой веб-сайт, а также полезные советы, приемы и способы запуска своего бизнеса. Давайте погрузимся!
В этой статье мы расскажем, как создать свой веб-сайт, а также полезные советы, приемы и способы запуска своего бизнеса. Давайте погрузимся!
Содержание
Прежде чем создавать свой сайтПрежде чем создавать свой веб-сайт, вам необходимо рассмотреть и решить несколько вещей. Умерьте свой энтузиазм и сосредоточьтесь на этапе планирования, чтобы избежать неприятностей в будущем. Отличный бизнес-сайт начинается с отличной основы. Ниже мы обрисовали в общих чертах некоторые ключевые элементы, которые необходимо учитывать, прежде чем приступить к творческому процессу.
1. Определите основную цель вашего сайта Ответьте на первый вопрос: почему вы хотите создать веб-сайт? Хотя это очевидный вопрос, это самый важный из всех. Веб-сайты могут выполнять любую задачу, поэтому знание цели вашего веб-сайта заранее поможет вам обеспечить отличное качество обслуживания клиентов. Подумайте о том, чтобы пойти в тайский ресторан, ожидая мексиканской кухни, но вместо этого вам подадут итальянскую кухню. Это работает так же для веб-сайтов.
Это работает так же для веб-сайтов.
Ваши клиенты будут иметь определенные ожидания, и задача вашего веб-сайта — удовлетворить их. Неважно, используете ли вы свой веб-сайт для продажи товаров и услуг или просто предоставляете информацию о своем бизнесе, зная заранее цель, вам будет легче создать свой веб-сайт с учетом ее цели; веб-сайт, который легко оправдает ожидания ваших клиентов.
2. Определите свою целевую аудиториюПри создании веб-сайта компания редко ориентируется на различные типы пользователей — для каждой отрасли всегда есть конкретный человек, на которого компания ориентируется на свои продукты, маркетинг, и веб-сайт в сторону.
Знание своей целевой аудитории с самого начала очень полезно, когда дело доходит до адаптации вашего веб-дизайна к потребностям вашей аудитории. Ваша конкретная демографическая группа влияет на то, как вы представляете сообщения своего бренда, веб-копии, видео и изображения, которые вы размещаете на своем веб-сайте. Настройка вашего веб-сайта упрощается, когда вы знаете, для кого вы его настраиваете.
Настройка вашего веб-сайта упрощается, когда вы знаете, для кого вы его настраиваете.
Одна из вещей, которую вы должны учитывать на этапе планирования создания вашего веб-сайта, это решить, сколько денег вы готовы выделить на расходы. Вы можете потратить время на планирование идеального веб-сайта только для того, чтобы найти выход из своего бюджета. Стоимость создания вашего веб-сайта включает ежемесячную оплату хостинга, покупку домена, оплату шаблона веб-сайта, веб-разработчика или конструктора веб-сайтов. Все, что вам нужно для запуска вашего веб-сайта, обычно можно делать ежемесячно, поэтому вы можете заранее установить бюджет для этого. Мы советуем выбирать хостинг-провайдера, который является универсальным магазином, чтобы снизить расходы и получить все в одном месте.
4. Изучите своих конкурентов Естественно, в Интернете найдутся компании, работающие в вашей нише. Изучение ваших конкурентов лучше подготовит вас к созданию вашего веб-сайта. Вы можете просмотреть их веб-сайты и даже компании за пределами вашей ниши, чтобы увидеть, что вам нравится и что вы можете включить в свой веб-сайт.
Вы можете просмотреть их веб-сайты и даже компании за пределами вашей ниши, чтобы увидеть, что вам нравится и что вы можете включить в свой веб-сайт.
Хотя это может показаться странным и нелогичным, подготовить контент заранее до создания веб-сайта проще, чем после. Потратьте время на создание своего контента и веб-копии, прежде чем создавать свою платформу, что сделает процесс более плавным. Это эффективный способ ведения дел, и, более того, ваш контент также может влиять на ваш процесс проектирования.
Использование конструктора веб-сайтов вместо WordPress для создания веб-сайта Теперь, когда вы сделали необходимое планирование для своего веб-сайта, пришло время принять важное решение: вы используете конструктор веб-сайтов для создания своего сайта или WordPress?
Давайте разберем различия между обоими вариантами, прежде чем вы решите, строить ли сайт с помощью конструктора веб-сайтов или использовать WordPress. Хотя оба варианта приводят к созданию красивого веб-сайта, навыки, необходимые для создания веб-сайта, различаются в зависимости от того, какой путь вы выберете.
Хотя оба варианта приводят к созданию красивого веб-сайта, навыки, необходимые для создания веб-сайта, различаются в зависимости от того, какой путь вы выберете.
Пользоваться конструктором веб-сайтов легко и в большинстве случаев не требует знаний программирования. Как правило, они поставляются с набором шаблонов на выбор, которые охватывают все сложные технические моменты, некоторые из них так же просты, как перетаскивание, и включают хостинг и веб-безопасность. Однако они могут иметь свои ограничения.
| Плюсы конструктора сайтов | Минусы конструктора сайтов |
| Удобные платформы. Созданные для новичков, эти платформы имеют простую кривую обучения. Просто и легко с технологией перетаскивания и встроенными учебными пособиями. | Творчество ограничено. Хотя шаблоны помогают новичкам создать и запустить веб-сайт, они могут ограничить реальный творческий поток, в результате чего веб-сайт не будет таким уникальным. |
| Кодирование не является обязательным. Вам не нужно быть веб-разработчиком или технически подкованным, чтобы создать красивый и отзывчивый сайт. Благодаря привлекательным шаблонам, которые легко редактируются, вы можете создать веб-сайт в кратчайшие сроки, не имея опыта. | Может стать немного дороже. В зависимости от платформы разработчики веб-сайтов могут добавлять более сложные элементы веб-сайта, которые вы используете. |
| У некоторых есть бесплатные тарифные планы или бесплатные пробные версии. Некоторые из них включают бесплатную пробную версию, которая является отличным способом для вас создать свой сайт и посмотреть, что работает, прежде чем согласиться. | Со временем вы можете перерасти свой сайт. По мере того, как ваш бизнес растет и вы создаете больше контента, вы можете перерасти свой первоначальный сайт, и вам потребуется перейти на более надежную платформу. |
| Отличная техническая поддержка. Обычно у них есть отличная команда поддержки, в которую вы можете звонить 24/7/365, чтобы помочь решить любые проблемы, с которыми вы можете столкнуться. | Смена платформы может быть сложной. Если по какой-либо причине вы захотите изменить конструкторы веб-сайтов, вам придется перестроить свой сайт с нуля. |
| Простая и быстрая установка. Обычно это отличный способ запустить веб-сайт в кратчайшие сроки, особенно при наличии всех готовых шаблонов. |
WordPress.org — это платформа с открытым исходным кодом, поэтому вам необходимо хорошо разбираться в коде, чтобы создать свой бизнес-сайт. Однако творческих возможностей больше, если у вас есть технические ноу-хау.
| Плюсы WordPress | Минусы WordPress |
Настройка не ограничена. Вы можете свободно настраивать свой веб-сайт и оформлять его в соответствии со своими потребностями. Вы можете свободно настраивать свой веб-сайт и оформлять его в соответствии со своими потребностями. | Неудобный в использовании. WordPress не подходит для начинающих без технических знаний. Вам нужно будет кодировать, чтобы сделать ваш сайт уникальным. |
| Наличие более 50 000 плагинов. У вас есть набор подключаемых модулей для расширения и улучшения функциональности вашего веб-сайта. | Обманчивая цена. С WordPress все выглядит бесплатно, потому что это CMS с открытым исходным кодом, но есть затраты! Вы должны купить хостинг, домен, инструменты безопасности и мониторинга, плагины и многое другое, что может привести к высоким затратам. |
| У вас есть полный контроль. Каждое решение, касающееся вашего веб-сайта, от дизайна до хостинга, остается за вами. | Нет специальной технической поддержки. Когда дело доходит до устранения ошибок, вы сами. |
| Нет сторонней рекламы. | Вы несете полную ответственность. Вы несете ответственность за безопасность, выполнение обновлений и создание резервных копий, а также за все, что пойдет не так. |
| Популярное проверенное программное обеспечение . WordPress — самая популярная CMS в Интернете и надежный способ создания профессионального веб-сайта. |
Мы дали вам много пищи для размышлений, но главный вывод здесь заключается в том, что обе платформы могут помочь вам создать фирменный веб-сайт, которым вы будете гордиться. Тот, который вы выберете для своего бизнеса, полностью зависит от вас и уровня ваших технических знаний, но в остальной части этого руководства мы разберем шаги для запуска веб-сайта с помощью конструктора веб-сайтов.
Использование конструктора веб-сайтов
Шаг 1. Получите доменное имя
Для запуска веб-сайта вам потребуется доменное имя. Это адрес, который ваши потенциальные клиенты будут вводить при попытке получить доступ к вашему сайту в Интернете. Доменное имя должно быть коротким, броским и запоминающимся. Он должен говорить об индивидуальности вашего бренда и повышать узнаваемость вашего бренда. Потратьте некоторое время на обдумывание доменного имени и оставьте его длиной не более 16 символов. Совет — используйте название вашей компании в качестве доменного имени. Затем вы хотите выполнить поиск доменного имени, чтобы убедиться, что ваш домен доступен для регистрации у регистратора. Вы можете выполнить этот поиск, используя тот же веб-сайт, на котором вы решили зарегистрировать свой домен. На Yourwebsite мы предлагаем бесплатное доменное имя с нашим годовым планом создания сайтов.
Это адрес, который ваши потенциальные клиенты будут вводить при попытке получить доступ к вашему сайту в Интернете. Доменное имя должно быть коротким, броским и запоминающимся. Он должен говорить об индивидуальности вашего бренда и повышать узнаваемость вашего бренда. Потратьте некоторое время на обдумывание доменного имени и оставьте его длиной не более 16 символов. Совет — используйте название вашей компании в качестве доменного имени. Затем вы хотите выполнить поиск доменного имени, чтобы убедиться, что ваш домен доступен для регистрации у регистратора. Вы можете выполнить этот поиск, используя тот же веб-сайт, на котором вы решили зарегистрировать свой домен. На Yourwebsite мы предлагаем бесплатное доменное имя с нашим годовым планом создания сайтов.
Шаг 2: Выберите конструктор веб-сайтов
Это самое важное решение, которое вы примете, когда дело доходит до создания веб-сайта с помощью конструктора или конструктора веб-сайтов. Разным компаниям потребуются разные вещи от их веб-сайтов, поэтому вам следует выбрать решение, которое предлагает вам все необходимое для быстрого запуска вашего веб-сайта. Выберите конструктор веб-сайтов, который включает в себя бесплатный домен, элементы перетаскивания, множество легко настраиваемых шаблонов веб-сайтов и надежный хостинг. Естественно, мы считаем, что вам следует выбрать Yourwebsite в качестве предпочтительного конструктора веб-сайтов. У нас есть все, что вам нужно, чтобы ваш профессиональный веб-сайт работал и работал. После того, как вы зарегистрировались на Yourwebsite, вы можете приступить к созданию своего веб-сайта.
Выберите конструктор веб-сайтов, который включает в себя бесплатный домен, элементы перетаскивания, множество легко настраиваемых шаблонов веб-сайтов и надежный хостинг. Естественно, мы считаем, что вам следует выбрать Yourwebsite в качестве предпочтительного конструктора веб-сайтов. У нас есть все, что вам нужно, чтобы ваш профессиональный веб-сайт работал и работал. После того, как вы зарегистрировались на Yourwebsite, вы можете приступить к созданию своего веб-сайта.
Шаг 3. Выберите шаблон веб-сайта
Теперь, когда вы выбрали сборку веб-сайта, вам нужно выбрать шаблон. Yourwebsite имеет более 200 шаблонов на выбор. Это будет основой дизайна вашего сайта. Все наши шаблоны полностью настраиваемые, и если вы проявите творческий подход, вы можете получить что-то совершенно отличное от основы, с которой вы начали. Не забудьте адаптировать свой веб-сайт к потребностям вашего бизнеса.
При выборе дизайна начните с шаблона, который лучше всего соответствует тому, как должен выглядеть ваш веб-сайт. Отфильтруйте шаблоны по отраслям, чтобы получить шаблоны, соответствующие потребностям и целям вашего бизнеса. Отраслевые шаблоны помогут вам разработать веб-сайт, соответствующий ожиданиям пользователей.
Отфильтруйте шаблоны по отраслям, чтобы получить шаблоны, соответствующие потребностям и целям вашего бизнеса. Отраслевые шаблоны помогут вам разработать веб-сайт, соответствующий ожиданиям пользователей.
При просмотре шаблонов вы можете предварительно просмотреть каждый из них, прежде чем принять решение. Когда вы решили, просто начните редактировать шаблон в соответствии с вашими потребностями. Вы можете нажать кнопку предварительного просмотра в любое время, чтобы увидеть, как ваш сайт обретает форму.
Кроме того, мы предлагаем не ограничиваться поверхностными деталями, такими как цвета, шрифты и стоковые изображения. Вместо этого сосредоточьте свое внимание на общей структуре веб-сайта, макете веб-страниц и общих элементах дизайна. Убедитесь, что шаблон соответствует фирменному стилю вашего бизнеса.
Шаг 4: Добавьте свой контент
Теперь, когда вы определились со своим шаблоном, вы можете приступить к его настройке и добавлению контента для своего веб-сайта. На этом этапе вы можете добавить дополнительные веб-страницы или столько разделов, сколько вам нужно. Использование конструктора сайтов значительно упрощает эту часть процесса.
На этом этапе вы можете добавить дополнительные веб-страницы или столько разделов, сколько вам нужно. Использование конструктора сайтов значительно упрощает эту часть процесса.
Когда дело доходит до вашего веб-сайта, ваши пользователи будут ожидать определенных содержательных страниц, особенно для того, чтобы узнать больше о вашем бизнесе и бренде. Мы выделили наиболее важные страницы, которые вам необходимо включить в свой контент. Все компании требуют наличия следующих содержательных страниц на своем веб-сайте:
- Надежная домашняя страница
- Информационная страница «О нас»
- Видимая страница «Свяжитесь с нами»
Кроме того, многим предприятиям могут потребоваться другие важные страницы, такие как страница услуг/продуктов и блог для постоянно нового контента.
Шаг 5: Оптимизация для поисковых систем
Это важный шаг при создании веб-сайта, поскольку конечной целью является его видимость в Интернете и легкость поиска при вводе ключевых слов.
