Базовые хлебные крошки CSS
Главная » Программирование и разработка
Программирование и разработка
На чтение 5 мин Просмотров 123 Опубликовано
Primer CSS предлагает нам так много компонентов, и Breadcrumbs — один из них. В этой статье мы узнаем о панировочных сухарях. Хлебные крошки используются для указания местоположения текущей страницы в навигационной иерархии. Для представления контента, демонстрирующего разделенные пути, используются хлебные крошки.
- элемент хлебной крошки: этот класс используется для соответствующего элемента для реализации этой утилиты.
Синтаксис:
<div>
...
</div>Пример: этот пример демонстрирует использование хлебных крошек Primer CSS с использованием класса элемента хлебных крошек.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer CSS Breadcrumbs</title>
<linkrel="stylesheet"href=
"https://unpkg.18.0.0/dist/primer.css"
/>
</head>
<bodystyle="margin:100px">
<divclass="text-center">
<h2class="color-fg-success"> GeeksforGeeks </h2>
<h4><u>Primer CSS Breadcrumbs</u></h4><br/>
</div>
<divclass="d-flex flex-justify-center">
<divaria-label="Breadcrumb">
<ol>
<liclass="breadcrumb-item">
<ahref="#">Home Section</a>
</li>
<liclass="breadcrumb-item">
<ahref="#">Previous Section</a>
</li>
<liclass="breadcrumb-item breadcrumb-item-selected">
<ahref="#"aria-current="page">Section selected</a>
</li>
</ol>
</div>
</div>
<br/>
<divclass="d-flex flex-justify-center">
<divaria-label="Breadcrumb">
<ol>
<liclass="breadcrumb-item">
<ahref="#">Home</a>
</li>
<liclass="breadcrumb-item">
<ahref="#">Geeks for Geeks</a>
</li>
<liclass="breadcrumb-item breadcrumb-item-selected">
<ahref="#"aria-current="page">Articles</a>
</li>
</ol>
</div>
</div>
</body>
</html>
Выход:
Breadcrumb | Components | BootstrapVue
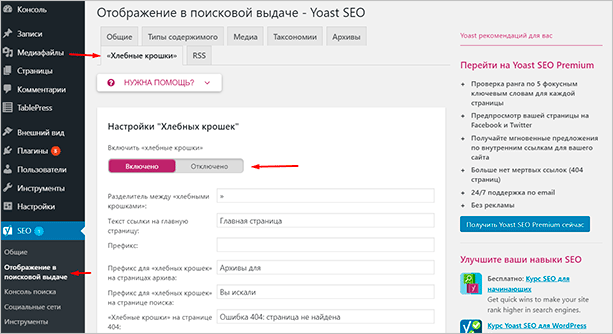
Укажите местоположение текущей страницы в навигационной иерархии. Разделители автоматически добавляются в CSS через
Разделители автоматически добавляются в CSS через ::before и content.
Обзор
<template>
<b-breadcrumb :items="items"></b-breadcrumb>
</template>
<script>
export default {
data() {
return {
items: [
{
text: 'Админ',
href: '#'
},
{
text: 'Управление',
href: '#'
},
{
text: 'Библиотека',
active: true
}
]
}
}
}
</script>
<!-- b-breadcrumb.vue -->Элементы хлебных крошек
Элементы визуализируются с помощью свойства :items. Это может быть массив объектов для предоставления ссылки и активного состояния. Ссылки могут быть href для тегов привязки или to для ссылок маршрутизатора. Хлебные крошки работают в предположении, что в каждом наборе упорядоченных хлебных крошек есть одна активная ссылка, поэтому активное состояние последнего элемента автоматически устанавливается на 
const items = [
{
text: 'Главная',
href: 'https://google.com'
},
{
text: 'Посты',
to: { name: 'home' }
},
{
text: 'Другая история',
active: true
}
]Смотрите справочную страницу Поддержка маршрутизатора для получения информации о конкретных свойствах связи маршрутизатора.
Элементы, размещенные вручную
Вы также можете вручную поместить отдельные дочерние компоненты <b-breadcrumb-item> в слот по умолчанию компонента <b-breadcrumb> в качестве альтернативы использованию свойства items для большего контроля над содержимым каждого элемента:
<template>
<b-breadcrumb>
<b-breadcrumb-item href="#home">
<b-icon icon="house-fill" scale="1.25" shift-v="1.25" aria-hidden="true"></b-icon>
Главная
</b-breadcrumb-item>
<b-breadcrumb-item href="#foo">Фуу</b-breadcrumb-item>
<b-breadcrumb-item href="#bar">Бар</b-breadcrumb-item>
<b-breadcrumb-item active>Баз</b-breadcrumb-item>
</b-breadcrumb>
</template>
<!-- b-breadcrumb-item. vue -->
vue -->Не забудьте установить свойство active для последнего элемента.
<b-breadcrumb-item> также поддерживает различные свойства <router-link>, такие как to и т. д.
Справочник по компонентам
<b-breadcrumb>Функциональный компонент
Смотреть источник
<b-breadcrumb>Свойства<b-breadcrumb>Слоты
Свойства
Все значения свойств по умолчанию настраиваются глобально.
Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
items | Array | Массив элементов навигации для рендеринга |
Слоты
Наименование | Описание |
|---|---|
default | Контент (элементы хлебных крошек) для размещения в навигационной крошке |
<b-breadcrumb-item>Функциональный компонент
Смотреть источник
<b-breadcrumb-item>Свойства<b-breadcrumb-item>Слоты<b-breadcrumb-item>События
Свойства
Все значения свойств по умолчанию настраиваются глобально.
Свойство (Click to sort ascending) | Тип (Click to sort ascending) | По умолчанию | Описание |
|---|---|---|---|
active | Boolean | false | При значении `true` переводит компонент в активное состояние с активным стилем. |
active-class | String | <router-link> свойство: Настройка активного класса CSS, применяемого, когда ссылка активна. Обычно Вам нужно установить это имя класса ‘active’ Обычно Вам нужно установить это имя класса ‘active’ | |
append | Boolean | false | <router-link> свойство: Настройка добавления свойства всегда добавляет относительный путь к текущему пути |
aria-current | String | 'location' | Устанавливает значение атрибута ‘aria-current’ (когда элемент является активным элементом). Поддерживаемые строковые значения: ‘location’, ‘page’ или ‘true’ Поддерживаемые строковые значения: ‘location’, ‘page’ или ‘true’ |
disabled | Boolean | false | Если установлено значение `true`, отключает функциональность компонента и переводит его в отключенное состояние. |
exact | Boolean | false | <router-link> свойство: Поведение сопоставления активного класса по умолчанию включает сопоставление. Установка этого свойства заставляет режим точно соответствовать маршруту Установка этого свойства заставляет режим точно соответствовать маршруту |
exact-active-class | String | <router-link> свойство: Настройка активного класса CSS, применяемого, когда ссылка активна с точным соответствием. Обычно Вам нужно установить это имя класса ‘active’ | |
exact-path | Boolean | false | <router-link> prop: Allows matching only using the path section of the url, effectively ignoring the query and the hash sections |
exact-path-active-class | String | <router-link> prop: Configure the active CSS class applied when the link is active with exact path match. Typically you will want to set this to class name ‘active’ Typically you will want to set this to class name ‘active’ | |
href | String | <b-link> свойство: Обозначает целевой URL-адрес ссылки для стандартных ссылок | |
htmlИспользовать с осторожностью | String | HTML-строка для отображения в элементе хлебной крошки | |
no-prefetch | Boolean | false | <nuxt-link> свойство: Чтобы улучшить отзывчивость Ваших приложений Nuxt. js, когда ссылка будет отображаться в области просмотра, Nuxt.js автоматически выполнит предварительную загрузку страницы с разделением кода. Установка `no-prefetch` отключит эту функцию для конкретной ссылки js, когда ссылка будет отображаться в области просмотра, Nuxt.js автоматически выполнит предварительную загрузку страницы с разделением кода. Установка `no-prefetch` отключит эту функцию для конкретной ссылки |
prefetchv2.15.0+ | Boolean | null | <nuxt-link> свойство: Чтобы улучшить отзывчивость Ваших приложений Nuxt.js, когда ссылка будет отображаться в области просмотра, Nuxt.js автоматически выполнит предварительную загрузку страницы с разделением кода. Установка для `prefetch` значения `true` или `false` перезапишет значение по умолчанию `router.prefetchLinks` |
rel | String | null | <b-link> свойство: Устанавливает атрибут `rel` для отображаемой ссылки |
replace | Boolean | false | <router-link> свойство: Установка свойства `replace` будет вызывать `router. replace()` вместо `router.push()` при нажатии, поэтому навигация не будет оставлять запись в истории replace()` вместо `router.push()` при нажатии, поэтому навигация не будет оставлять запись в истории |
router-component-namev2.15.0+ | String | <b-link> свойство: BootstrapVue автоматически определяет между `<router-link>` и `<nuxt-link>`. В случаях, когда Вы хотите использовать сторонний компонент ссылки на основе `<router-link>`, установите это свойство на имя компонента, например установите для него значение ‘g-link’, если Вы используете Gridsome (обратите внимание, что компоненту передаются только определенные свойства `<router-link>`) | |
target | String | '_self' | <b-link> свойство: Устанавливает атрибут `target` для отображаемой ссылки |
text | String | Текст для отображения в элементе навигации | |
to | Object или String | <router-link> свойство: Обозначает целевой маршрут ссылки. При нажатии значение свойства будет передано в `router.push()` внутренне, поэтому значение может быть либо строкой, либо объектом дескриптора местоположения При нажатии значение свойства будет передано в `router.push()` внутренне, поэтому значение может быть либо строкой, либо объектом дескриптора местоположения |
<b-breadcrumb-item> поддерживает генерацию <router-link> или <nuxt-link> компонент (при использовании Nuxt.js).
Дополнительные сведения о свойствах, связанных с ссылками на маршрутизаторы (или Nuxt Link), смотрите в разделе справки по
поддержке роутов.
Осторожно: Свойства, поддерживающие HTML-строки
(*-html) может быть уязвим для
Атаки межсайтового скриптинга (XSS)
при передаче необработанных значений, предоставленных пользователем. Вы должны правильно
очищать
ввод пользователя!
Вы должны правильно
очищать
ввод пользователя!
Слоты
Наименование | Описание |
|---|---|
default | Контент для размещения в элементе навигации |
События
Событие | Аргументы | Описание |
|---|---|---|
click |
| Генерируется при нажатии |
Импорт отдельных компонентов
Вы можете импортировать отдельные компоненты в свой проект с помощью следующих именованных экспортов:
Компонент | Именованный экспорт | Путь импорта |
|---|---|---|
<b-breadcrumb> | BBreadcrumb | bootstrap-vue |
<b-breadcrumb-item> | BBreadcrumbItem | bootstrap-vue |
Пример:
import { BBreadcrumb } from 'bootstrap-vue'
Vue. component('b-breadcrumb', BBreadcrumb)
component('b-breadcrumb', BBreadcrumb)Импортировать как плагин Vue.js
Этот плагин включает в себя все перечисленные выше отдельные компоненты. Плагины также включают псевдонимы любых компонентов.
Именованный экспорт | Путь импорта |
|---|---|
BreadcrumbPlugin | bootstrap-vue |
Пример:
import { BreadcrumbPlugin } from 'bootstrap-vue'
Vue.use(BreadcrumbPlugin)20 навигационных крошек CSS
Коллекция бесплатных HTML и навигационных крошек CSS примеров кода навигации (простой, адаптивный, многострочный, свернутый и т. д.) из codepen и других ресурсов. Обновление декабрьской коллекции 2019 года. 5 новых предметов.
д.) из codepen и других ресурсов. Обновление декабрьской коллекции 2019 года. 5 новых предметов.
- Панировочные сухари Bootstrap
О коде
Дизайн панировочных сухарей
Дизайн хлебных крошек (перекос, радиус границы, эффект щелчка).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари Компонент
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эксперимент с хлебными крошками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рефакторинг пользовательского интерфейса — хлебные крошки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари для нарезки CSS
Хлебные крошки показывают иерархию контента между корнем сайта и текущим местоположением пользователя.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальная хлебная крошка
Простые вертикальные хлебные крошки CSS .
О коде
Хлебные крошки с раскрывающейся навигацией
Не стесняйтесь настраивать его по своему усмотрению. Цвета, размеры, тени, границы и т. д. Сделано с помощью Bootstrap .
О коде
Панировочные сухари с «умным» многоточием (Flex)
Поэкспериментируйте с размером браузера, чтобы увидеть, как хлебных крошек ведут себя, когда для них не осталось места.
О коде
Навигация по хлебным крошкам
В этом примере показано, что происходит, когда пользователь приближается к кнопке «Назад». Хлебные крошки расширяются и позволяют пользователю перемещаться практически в любое другое место в курсе, минимально воздействуя на пространство.
хлебные крошки CSS
хлебные крошки с настраиваемыми свойствами CSS в качестве API.
Сделано Стасом Мельниковым
15 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Многострочные стрелки навигацииМногострочные стрелки навигации
Адаптивные многострочные стрелки навигации чистого CSS.
Сделано Глинном Смитом
30 мая 2017 г.
скачать демо и код
Демонстрационный GIF: хлебные крошкихлебные крошки
хлебные крошки HTML и CSS.
Сделано Дэни Сантос
15 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Breadcrumb, Progress TrackerХлебные крошки, трекер прогресса
Хлебные крошки Material Design, трекер прогресса.
Автор Шьям Чен
30 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Свернутые навигационные крошкиСвернутые навигационные крошки
Список навигационных цепочек свернут, чтобы показать только текст предварительного просмотра для всех страниц, кроме текущей, с полным текстом, отображаемым при наведении/фокусе.
Сделано Скай
4 марта 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивные хлебные крошкиАдаптивные хлебные крошки
Адаптивные хлебные крошки на чистом CSS.
Сделано Оливером Кноблихом
2 апреля 2014 г.
скачать
Demo GIF: Tiny CSS3 BreadcrumbTiny CSS3 Breadcrumb
Крошечная круглая хлебная крошка CSS3.
Сделано Рено Тертре
4 октября 2013 г.
скачать демо и код
Демонстрационное изображение: Расширяемые хлебные крошкиРасширяемые хлебные крошки
Идеально подходит для страниц с длинными заголовками.
Сделано Фелипе М Перес
3 октября 2013 г.
скачать демо и код
Демонстрационное изображение: плоская навигационная крошка CSS3навигационная крошка CSS3
плоская навигационная цепочка HTML и CSS3.
Сделано Рено Тертре
30 сентября 2013 г.
скачать демо и код
Демонстрационное изображение: навигационная цепочка на чистом CSS3навигационная цепочка на чистом CSS3
Навигация по навигационной цепочке с использованием чистого CSS3.
Сделано Аркев
16 апреля 2013 г.
скачать демо и код
42 отличных примера дизайна хлебных крошек CSS (БЕСПЛАТНЫЙ код)
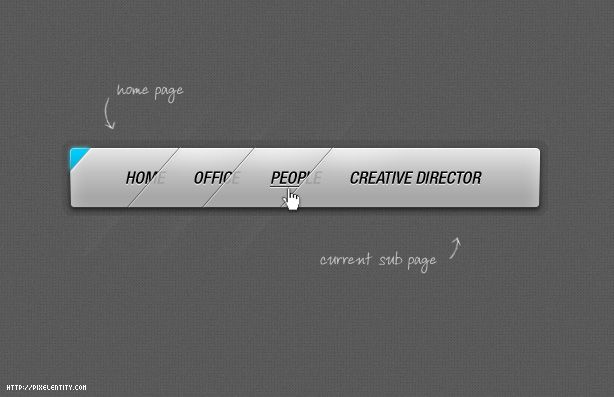
Навигация по хлебным крошкам Pixel perfect
Симпатичная хлебная крошка в темном режиме с 2 вариантами и приятным эффектом наведения на различные элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Панировочные сухари с закругленными углами
Закругленные углы делают ваш дизайн более дружелюбным.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Простая навигационная цепочка Skew
Простая, но эффективная навигационная цепочка, она имеет 2 варианта, оба используют свойство CSS skew.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Навигация по цепочкам на чистом CSS
В этом фрагменте кода вы найдете навигацию по цепочкам с простым эффектом наведения, использующим только чистый CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Flat CSS3 Breadcrumb
Еще один CodePen с эффективной, но чистой навигацией по цепочкам навигации в плоском стиле.
Сделано с помощью:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Рефакторинг пользовательского интерфейса — хлебные крошки
Фрагмент кода минималистичной, но элегантной хлебной крошки с цветовой палитрой в оттенках серого и легким эффектом наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Стреловидная хлебная крошка
Этот CodePen из стреловидной хлебной крошки показывает, что даже с простым стилем и небольшим количеством кода можно добиться очень хорошего результата.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Вертикальная навигационная цепочка
Вертикальная навигационная цепочка — это другой творческий способ показать путь к странице, на которой вы находитесь, не занимая слишком много места.
Сделано с:
HTML
CSS
Зависимости:
Мопс
Стилус
Посмотреть код и демонстрацию
Хлебные крошки с цветами Material Design
В этом CodePen у вас есть трекер прогресса/степпер/хлебные крошки, использующие цвета Material Design и активное состояние при нажатии.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
Stylus
TypeScript
50 View Code and Demo 0
Tiny CSS3 Round Breadcrumb
Фрагмент кода закругленной хлебной крошки с плавным названием отображается при наведении курсора.
Сделано из:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебные крошки со стрелками
В этом фрагменте кода у нас есть 4 красивых варианта хлебных крошек со стрелочками, 2 светлых и 2 темных.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Стиль хлебных крошек, созданный с помощью Force Framework
CodePen из 7 различных вариантов цветных хлебных крошек, созданных с помощью CSS-фреймворка под названием Force.
Сделано с:
HTML
CSS
Зависимости:
Force framework
Посмотреть код и демонстрацию
Пошаговое/хлебные крошки для оплаты кредитной картой
Это скорее пошаговый индикатор оплаты кредитной картой, но его также можно использовать в качестве примера дизайна навигационной крошки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Навигационная цепочка с раскрывающимся списком
Фрагмент кода базовой навигационной цепочки со встроенным раскрывающимся списком, который отображается при наведении курсора.
Сделано с:
HTML
CSS
Зависимости:
Tachyons CSS Toolkit
Bootstrap
Посмотреть код и демо
Многострочная хлебная крошка Pure CSS
Нужна дополнительная информация о ваших хлебных крошках? У этого есть многострочная функция для добавления дополнительных данных.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Плоские кнопки навигации
3 варианта с разными цветами плоской навигации и эффектом стрелки при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Bootstrap Breadcrumb, созданный с помощью Material Design & Bootstrap 4
Если вы поклонник фреймворка Bootstrap, в этом фрагменте кода вы найдете 12 вариантов цветных хлебных крошек с разными разделителями.
Сделано с:
HTML
CSS
Зависимости:
Font Awesome
Посмотреть код и демонстрацию
Topcoatish Breadcrumb
хлебная крошка с темным и светлым режимами, а также вариант с панелью поиска, которая открывается при наведении курсора.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Плоская хлебная крошка с анимацией наведения
В этом CodePen вы найдете красочные хлебные крошки с привлекательной анимацией, когда вы наводите мышь на один из элементов.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебная крошка с анимацией свертывания
Хлебная крошка сворачивания на чистом CSS, которая имеет довольно плавную анимацию отображения заголовка элемента при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Адаптивные панировочные сухари
Вам нужны панировочные сухари разных размеров? В этом CodePen вы найдете 3 размера базовой адаптивной хлебной крошки.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Панировочные сухари в минималистском стиле
Если вы ищете что-то утонченное, но эффективное, эта панировочная сухарь может быть вашим выбором.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Простая хлебная крошка
Этот простой дизайн хлебных крошек создан с использованием фреймворка Aqua CSS и имеет приятный эффект плавной линии наведения для различных ссылок.
Сделано с:
HTML
CSS
Зависимости:
Aqua CSS
Посмотреть код и демонстрацию
Ribbon Breadcrumb Trail
Фрагмент кода со старой ленточной цепочкой и небольшим изменением фона при наведении курсора на его элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Расширяющаяся навигационная цепочка со стрелкой
Если у вас недостаточно места для размещения навигационной крошки, вам может подойти этот фрагмент кода версии с расширяемой стрелкой.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Направляющая цепочка Sharpen
Это наклонная версия навигационной цепочки с привлекательным цветом и типографикой, а также с эффектом наведения, который увеличивает поля элементов.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Навигационная цепочка с контурами
Навигационная цепочка с обведенными, наклоненными элементами и привлекательным эффектом наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Градиентная навигационная цепочка
Этот фрагмент кода содержит стреловидную навигационную цепочку с красивым градиентным цветовым стилем.
Сделано с:
HTML
CSS
Зависимости:
Haml
SCSS
Посмотреть код и демонстрацию
Различные разделители хлебных крошек
В этом CodePen мы можем найти 4 хлебных крошки с одинаковым стилем, но с разными разделителями.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Различные разделители хлебных крошек
Еще один CodePen, который имеет 5 хлебных крошек с похожим стилем, но с другим разделителем.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Свернутая навигационная цепочка
Если места на вашем веб-сайте мало, эта свернутая навигационная цепочка, которая расширяется при наведении указателя мыши на элементы, может удовлетворить ваши потребности.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Наклонная хлебная крошка
3 хлебные крошки с одинаковым наклоном, но с разной степенью сжатия, которые расширяются при наведении на них курсора.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Дизайн хлебных крошек (Перекос, Радиус границы, эффект щелчка)
Еще один фрагмент кода, который имеет 3 похожих хлебных крошки, но с разными уровнями наклона и легким эффектом наведения, созданным только с помощью HTML и CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
«Хлебные крошки» для оформления заказа
«Хлебные крошки», ориентированные на кассу, с иконками и красочным эффектом наведения на элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
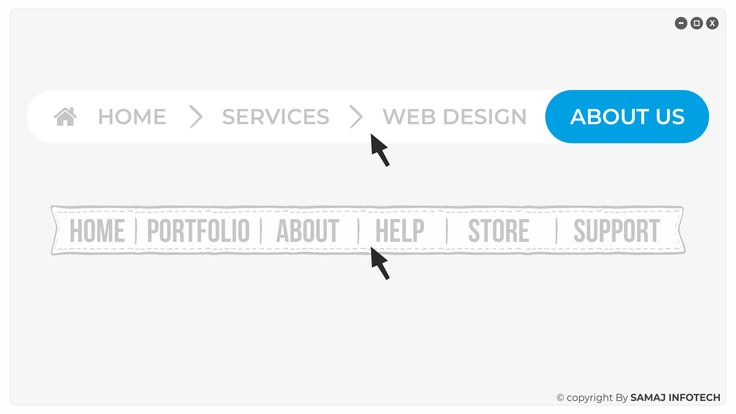
Список классных стилей навигационных цепочек
Этот фрагмент кода содержит 9 различных стилей навигационных цепочек, чтобы вы могли найти тот, который соответствует вашим потребностям и стилю.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Розовая крошка
Если розовый — ваш любимый цвет, эта крошка для вас со значками и изменением цвета фона при наведении на нее курсора.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Chevron Breadcrumbs
Этот фрагмент кода содержит навигацию в стиле шеврона с тонким серым стилем.
Сделано с:
HTML
CSS
Зависимости:
Мопс
SCSS
Посмотреть код и демонстрацию
Нахальные хлебные крошки
Креативно оформленная хлебная крошка с приятной цветовой палитрой и подчеркиванием при наведении курсора на текст.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Расширяемая навигационная цепочка
Еще одна расширяемая навигационная цепочка для случаев, когда пространство в вашем веб-приложении ограничено, очень полезно, когда элементы имеют длинный текст.

 18.0.0/dist/primer.css"
18.0.0/dist/primer.css"