Как выбрать шрифты для вашего бизнеса
Шрифты Google — одни из самых популярных шрифтов, которые вы найдете в Интернете. Если вы в настоящее время используете интернет-магазин Shopify, вы будете знать, что используете шрифты Google на своем веб-сайте. Веб-шрифты Google часто являются стандартными примерами шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие комбинации шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье рассказывается о лучших веб-шрифтах, которые вы можете использовать для своего веб-сайта или дизайнерской работы.
Содержание сообщения
- Что такое шрифты Google?
- Как выбрать Google Fonts
- 1. Почитаемость
- 2. Цель
- 3. Лучшие комбинации шрифтов Google
- 4. Используйте популярные шрифты
- 5. Идите с кишечником
- Почему Google Fonts являются важными 8
- 50+ шрифтов Google, которые будут использоваться в 2021 году
- Лучшие шрифты Google
- Список шрифтов Google
- Бесплатные шрифты Google
- Лучший шрифт для веб-сайта
- Лучшие шрифты Google с засечками
- Лучшие шрифты Google без засечек
- Лучшие шрифты Google Рукописный ввод
- Лучшие шрифты Google Display
- Лучшие шрифты Google Monospace
- Шрифты Google для Android
- Лучшие веб-шрифты Google000 для логотипов
- Лучшее семейство шрифтов для веб-сайта
- Google Fonts Shopify
- Google Fonts WordPress
- Лучшие комбинации шрифтов Google
- Как скачать Google Fonts
- Как установить шрифт Google на вашем веб -сайте
- Google Generators
- 1.
 Canva
Canva - 2. Пара шрифтов
- 3. Fontjoy
- 4. Analytics
- 1.
- Заключение
- Хотите узнать больше?
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный периодЧто такое шрифты Google?
Google Fonts — это типографская библиотека, созданная Google с помощью 923 лицензионных шрифта, которые можно бесплатно использовать в деловых или личных целях. Их можно использовать на вашем веб-сайте, в дизайнерских работах, в школьных заданиях, в продуктах и т. д.
Эти шрифты уже установлены на таких популярных платформах, как Shopify и Canva, что упрощает дизайн для владельцев бизнеса. Однако вы также можете загрузить веб-шрифты на свой компьютер для личного использования.
Как выбрать шрифты Google
Несколько факторов могут помочь вам решить, какой шрифт Google выбрать. Когда дело доходит до выбора используемого веб-шрифта, вы должны учитывать удобочитаемость, назначение, комбинации шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в разных ситуациях:
Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в разных ситуациях:
1. Удобочитаемость
Если вы пишете книгу, контент для блога или что-либо насыщенное текстом, вам следует подумать о выборе шрифта с засечками. Шрифт с засечками — это шрифт, в котором буквы выглядят так, будто у них есть «ножки». Эти ножки соединяют буквы ближе друг к другу, что облегчает их чтение. Если вы посмотрите на шрифты без засечек, то увидите, что у них нет таких расширений в виде стоп, что затрудняет чтение более длинных отрывков.
2. Цель
Когда дело доходит до выбора шрифта, все может сводиться к цели, для которой он используется. Например, вы можете использовать рукописный шрифт Google Fonts, когда дело доходит до свадебных приглашений, поскольку в этой настройке принято использовать курсивные шрифты. Вы можете выбрать более формальный шрифт, такой как Helveticish, для своего резюме, так как он создаст более чистый вид. Если вы используете более необычный шрифт, такой как ABYS, это будет означать выделение одного или двух слов в дизайне, а не что-то более объемное для текста. Вы хотите выбрать шрифт Google, который подходит для дизайна, контекста и отрасли, для которой вы используете шрифт.
Если вы используете более необычный шрифт, такой как ABYS, это будет означать выделение одного или двух слов в дизайне, а не что-то более объемное для текста. Вы хотите выбрать шрифт Google, который подходит для дизайна, контекста и отрасли, для которой вы используете шрифт.
3. Лучшие комбинации шрифтов Google
Далее в этой статье мы поделимся некоторыми комбинациями шрифтов Google. Однако при выборе пары шрифтов следует учитывать, насколько они дополняют друг друга. Вы можете сочетать современный заголовок без засечек с основным текстом с засечками.
Шрифты с мелким штрихом хорошо подходят для заголовков и хорошо сочетаются с читаемыми шрифтами с засечками, создавая чистый и легко читаемый вид.
Шрифт Google с полужирными засечками может сочетаться с популярным шрифтом без засечек для упрощенного копирования текста.
4. Используйте популярные шрифты
Имея более 900 шрифтов, вы можете подумать, что любой из них подойдет для любого случая. Тем не менее, большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые хорошо подходят для большинства дизайнов. Например, при создании пинов на Pinterest я заметил, что шрифт Playfair Display от Google хорошо работает, привлекая внимание, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда исходили от одного и того же шрифта Google. С опытом вы также начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если это работает, не бойтесь продолжать использовать его.
Тем не менее, большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые хорошо подходят для большинства дизайнов. Например, при создании пинов на Pinterest я заметил, что шрифт Playfair Display от Google хорошо работает, привлекая внимание, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда исходили от одного и того же шрифта Google. С опытом вы также начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если это работает, не бойтесь продолжать использовать его.
5. Следуйте своему чутью
Иногда шрифт кажется правильным, а иногда нет. Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, чтобы создавать для них идеальные правила. Время от времени вам нужно будет экспериментировать и играть с выбором шрифта, чтобы увидеть, что выглядит лучше всего. Если вы понимаете стандартные принципы и элементы графического дизайна, у вас будет лучшее представление о том, какой шрифт лучше всего работает при работе над дизайном в целом.
Почему шрифты Google важны
Шрифты Google важны, потому что они позволяют вам передавать различные тона и индивидуальность бренда с помощью типографики. Тот факт, что существует более 900 бесплатных веб-шрифтов Google, позволяет компаниям с ограниченным бюджетом использовать различную типографику без необходимости платить за лицензии на новые шрифты.
50+ шрифтов Google, которые будут использоваться в 2021 году
Лучшие шрифты Google
- Roboto
- Open Sans
- Lato
- Oswald
- Slabo 27 пикселей
- Roboto Condensed
- Montserrat
- Source Sans Pro
- Raleway
- PT Sans
Список шрифтов Google
В настоящее время существует 923 шрифта Google. Вот некоторые из них в списке Google Fonts:- Playfair Display
- Bitter
- Libre Baskerville
- Archivo Narrow
- Alegreya Sans
- Ubuntu 900 Text
- Crimson0007 Хибо
- Каюта
- Омар
Free Google Fonts
- Pacifico
- Abril Fatface
- Barlow
- Bree Serif
- Bonbon
- Ropa Sans
- Amiri
- Orbitron
- Zilla Slab
- Great Vibes
Лучший шрифт для веб-сайта
- Playfair Display
- Cantata One
- Roboto Slab
- Кардо
- Монтсеррат
- Поппинс
- Мерривезер
- Лора
- Домин
- Карла
Best Serif Google Fonts
- Roboto Slab
- Crimson Text
- Slabo 27px
- EB Garamond
- Amiri
- Neuton
- Zilla Slab
- Josefin Slab
- Unna
- Abhaya Libre
Лучшие шрифты Google без засечек
- Roboto
- Ubuntu
- Rubik
- Кабасть
- Heebo
- Примечание
- Barlow
- Archivo Snuce
- ASAP
- ROPA SANS
7.

Лучший поручка Google Fonts
- Инди -цветок
- Pacifico
- Thadows in Light
- Bonbon
- Amatic SC
- Великая вибрация
- Архитекторы дочь
- Ничего.0008
- Рини Шапочка
- Сью Эллен Франциско
Best Google Fonts Display
- Squada One
- Bahianiata
- Barriecito
- Mountains of Christmas
- Lobster
- Abril Fatface
- Righteous
- Comfortaa
- Geostar
- Patua One
Лучшие шрифты Google Monospace
- Roboto Mono
- INFONSOLATA
- Source Code Pro
- Cousine
- PT Mono
- Nanum Gothic Coding
- Space Mono
- Anonymous Pro
- Cutive Mono
- Oxygen Mono
7
Google Fonts for Android
- Literata
- Lato
- Montserrat
- Open Sans
- Raleway
- Oswald
- Merriweather
- Poppins
- Roboto Slab
- 0008
- Дисплей Playfair
Лучшие Google Fonts for Logos
- Karla
- Работа без
- Oswald
- Roboto
- Rubik
- CHIPIN
Best Google Web Fonts
- Cutive Mono
- Cabin
- Bitter
- Arvo
- Anton
- Notable
- Fjalla One
- Mukta
- Varela Round
- Darker Grotesque
Best Font Family For Website
- Montserrat
- Raleway
- Roboto
- Poppins
- Libre Franklin
- Source Sans Pro
- Muli
- Barlow
- Exo
Google Fonts Shopify
- Abril Fatface
- Pacifico
- Rancho
- Sansita One
- INFONSOLATA
- Anonymous Pro
- FIRA SANS
- LATO
- ISTOK WEB
- Bitter
7
Google Fonts WordPress
- Приглашение
- Rokkitt
- Courgette
- Alegreya
- Старый стандарт TT
- Cardo
- Zilla
- Pathway Gothic One
- Cantarell
- 0007 Нанум Мёнджо
Best Google Font Combinations
- Vast Shadow – Playfair Display
- Montserrat – Droid Serif
- Oswald – Roboto
- Lato – Merriweather
- Raleway – Roboto Mono
- Abel – Ubuntu
- Proza Libre – Open Sans
- Rubik – Karla
- Bree Serif – Lora
- Poppins – Anonymous Pro
Как загрузить Google Fonts
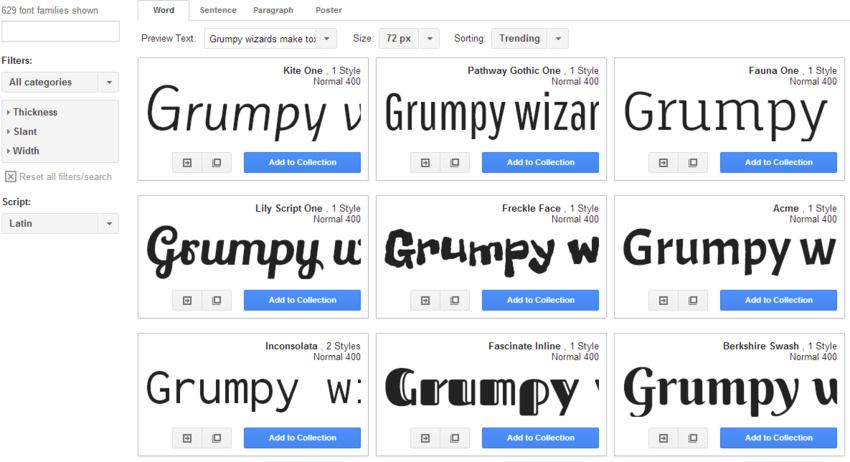
1. На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, щелкнув значок плюса в разделе каждого шрифта. .
На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, щелкнув значок плюса в разделе каждого шрифта. .
2. Далее откройте всплывающее окно внизу экрана
3. Выберите стрелку вниз (значок загрузки)
4. Нажмите «Загрузить».
7. Вручную установите каждый шрифт из папки
Как установить шрифт Google на свой веб-сайт
Вы можете установить любой шрифт Google, который в настоящее время не установлен на вашем веб-сайте. Один из самых простых способов сделать это — установить платное приложение Shopify в своем магазине. Например, Fontify от Nitro App позволяет вам установить любой шрифт на свой веб-сайт без необходимости знать, как программировать.
В противном случае вам потребуется отредактировать настройки темы. Обязательно продублируйте свою тему, чтобы не потерять свою работу, если что-то пойдет не так. Если вы не хотите делать это самостоятельно и не хотите платить за приложение, вы можете нанять эксперта Shopify. Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google, который вы хотите, на свой веб-сайт за единовременную плату. Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем вам нужно.
Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google, который вы хотите, на свой веб-сайт за единовременную плату. Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем вам нужно.
Вы также можете встроить шрифты Google на свой веб-сайт. Например, зайти на официальный сайт. Затем нажмите знак «плюс» рядом с нужным шрифтом. Появится всплывающее окно. Затем в разделе «Встроить» скопируйте и вставьте код в верхней части HTML-раздела вашего веб-сайта. Это приведет к тому, что ваш текст будет отображаться этим шрифтом. Этот процесс может быть немного ручным, но это быстрое решение для тех, кто не разбирается в технологиях и имеет ограниченный бюджет.
Генераторы шрифтов Google
1. Canva
Генератор шрифтов Canva позволяет находить лучшие комбинации шрифтов Google. Создаете ли вы рекламу или пост в социальных сетях, вы можете решить использовать два шрифта. Один из этих шрифтов можно использовать в качестве заголовка, а другой — для подтекста. Затем вы можете использовать эти шрифты для разработки и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию. Затем Canva представит вам свой лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
Затем вы можете использовать эти шрифты для разработки и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию. Затем Canva представит вам свой лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
2. Пара шрифтов
Генератор шрифтов Google Font Pair поможет вам найти пары шрифтов для вашего веб-сайта или других форм контента. Комплексный веб-сайт сосредоточен на шрифтах, основанных на различных семействах шрифтов. Например, вы можете найти комбинации шрифтов без засечек и с засечками или комбинации шрифтов с засечками и шрифтов с засечками. Так что, если вы хотите сопоставить два конкретных семейства шрифтов, этот генератор шрифтов Google поможет вам.
3. Фонджой
Генератор шрифтов Google Fontjoy демонстрирует три используемых шрифта. Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной текст. Вам не нужно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной текст. Вам не нужно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
4. Аналитика
Возможно, Аналитика не является генератором шрифтов Google в традиционном понимании. Тем не менее, он расскажет вам о самых популярных шрифтах Google. Если вы хотите использовать самые популярные веб-шрифты, вы быстро узнаете, что Roboto находится в верхней части списка. В психологии есть так называемый эффект простого воздействия, который означает, что людям нравятся вещи, которые им наиболее знакомы. Придерживаясь лучших веб-шрифтов Google, люди «теоретически» предпочтут тот шрифт, который увидят.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Заключение
Google Fonts можно использовать для графики в социальных сетях, дизайна футболок, веб-сайтов и других маркетинговых элементов для вашего онлайн-бизнеса. При выборе шрифта не забывайте учитывать тон, удобочитаемость и соответствие шрифта данной ситуации. Ничего страшного, если вы обнаружите, что используете один и тот же стиль шрифтов для своей работы, дизайнеры делают это постоянно. Сосредоточьтесь на выборе веб-шрифтов Google, которые лучше всего подходят для вашей цели, и это поможет завершить внешний вид вашего дизайна.
При выборе шрифта не забывайте учитывать тон, удобочитаемость и соответствие шрифта данной ситуации. Ничего страшного, если вы обнаружите, что используете один и тот же стиль шрифтов для своей работы, дизайнеры делают это постоянно. Сосредоточьтесь на выборе веб-шрифтов Google, которые лучше всего подходят для вашей цели, и это поможет завершить внешний вид вашего дизайна.
Какие шрифты Google Fonts вы используете в своем интернет-магазине? Комментарий ниже!
Хотите узнать больше?
- Как использовать Google Trends: 10 умопомрачительных приемов для предпринимателей
- 20 способов использовать Календарь Google, чтобы максимально увеличить свой день в 2021 году
- Как использовать Google Analytics для вашего бизнеса в сфере электронной коммерции
- 23 удивительных расширения Google Chrome, которые вам нужны Необходимо использовать в 2021 г.
Веб-шрифты Google в электронных бюллетенях
Все категории
База знаний
Академия
Сообщество
Ничего не найдено.
Вовлечение подписчиков зависит не только от того, что вы пишете в своих письмах, но и от того, как вы это представляете. Использование привлекательных веб-шрифтов украсит вашу электронную почту и может привести к увеличению количества конверсий.
Выберите веб-шрифт, который соответствует характеру вашего сообщения, соответствует вашему бренду и руководству по стилю и правильно отображается для почтовых клиентов. Для более креативного решения рассмотрите возможность использования Google Fonts в кампаниях по электронной почте.
В этой статье мы рассмотрим, что такое веб-шрифты и шрифты Google, почему следует выбирать веб-шрифты вместо изображений, где взять веб-шрифты и как их лицензировать. Мы также покажем вам, как эффективно использовать веб-шрифты в электронной почте за семь шагов.
4 причины, по которым вам следует выбирать веб-шрифты вместо изображений0648 Где взять веб-шрифты (и как их лицензировать)
Заключительные мысли
Маркетологи часто используют изображения со стилизованным текстом для заголовков и других частей электронной почты. Однако веб-шрифты — эффективная и малоиспользуемая альтернатива электронным письмам на языке гипертекстовой разметки (HTML).
Однако веб-шрифты — эффективная и малоиспользуемая альтернатива электронным письмам на языке гипертекстовой разметки (HTML).
Вот четыре причины, почему:
1. Электронные письма доставляются с большей вероятностью Изображения часто необходимо разблокировать, прежде чем получатель электронной почты сможет их увидеть, поэтому использование изображений текста может помешать доставке вашего сообщения . Хотя Google Fonts не будут отображаться, если изображения заблокированы, тип стиля шрифта всегда будет возвращаться к шрифтам по умолчанию, обычно доступным на почтовых серверах, таким как шрифты cauli, roboto или шрифты без засечек. Это гарантирует, что ваши получатели всегда смогут увидеть текст вашего электронного письма, даже если текст/css, таблица стилей (т. е. правила CSS, определяющие форматирование, например интервалы) и шрифт (т. таблица стилей CSS) отображаются неправильно. Эти шрифты электронных писем по умолчанию также известны как резервные шрифты.
Использование веб-шрифтов в теле письма вместо помещения текста в изображение сокращает время загрузки вашего письма. Независимо от того, сколько раз вы используете определенный веб-шрифт в шаблоне электронной почты, для его встраивания требуется только один запрос на размещенный файл шрифта. Что касается изображений, время загрузки зависит от количества изображений, которые вы встраиваете в свой шаблон, и от того, сколько пикселей имеет каждое изображение.
Независимо от того, насколько высокое качество вашего изображения, текстовые веб-шрифты и шрифты электронной почты (даже принятые пользовательские веб-шрифты) всегда будут загружаться быстрее.
Существует широкий выбор высококачественных веб-шрифтов с открытым исходным кодом как для коммерческих, так и для некоммерческих целей, поэтому вы сможете найти подходящий для своего бренда. . Если вы не можете найти шрифт с открытым исходным кодом, который вас устраивает, у вас есть возможность заплатить за лицензию на шрифты. Мы поговорим подробнее о том, что это такое и как использовать эту опцию в следующем разделе.
. Если вы не можете найти шрифт с открытым исходным кодом, который вас устраивает, у вас есть возможность заплатить за лицензию на шрифты. Мы поговорим подробнее о том, что это такое и как использовать эту опцию в следующем разделе.
Многие популярные почтовые клиенты, включая Apple Mail, Microsoft Outlook (большинство версий), Lotus Notes и Thunderbird, используют шрифты Google в сообщениях электронной почты. Как видите, поддержка Google Font практически универсальна, поэтому получить к ним доступ и использовать их очень просто. Google Fonts также широко используются на многих устройствах (например, почта Android и почта iOS) и операционных системах (например, Mac и Windows).
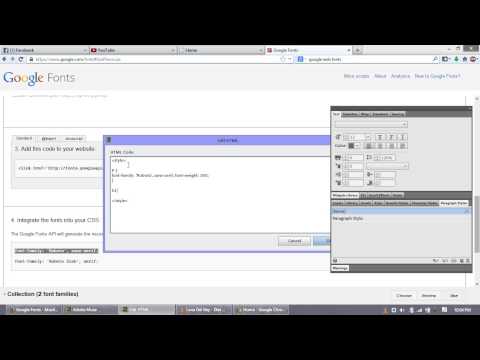
Если вы являетесь пользователем HTML, выполните следующие семь простых шагов, чтобы добавить веб-шрифты Google в свои кампании электронной почты в формате HTML:
Перейдите на страницу https://www.
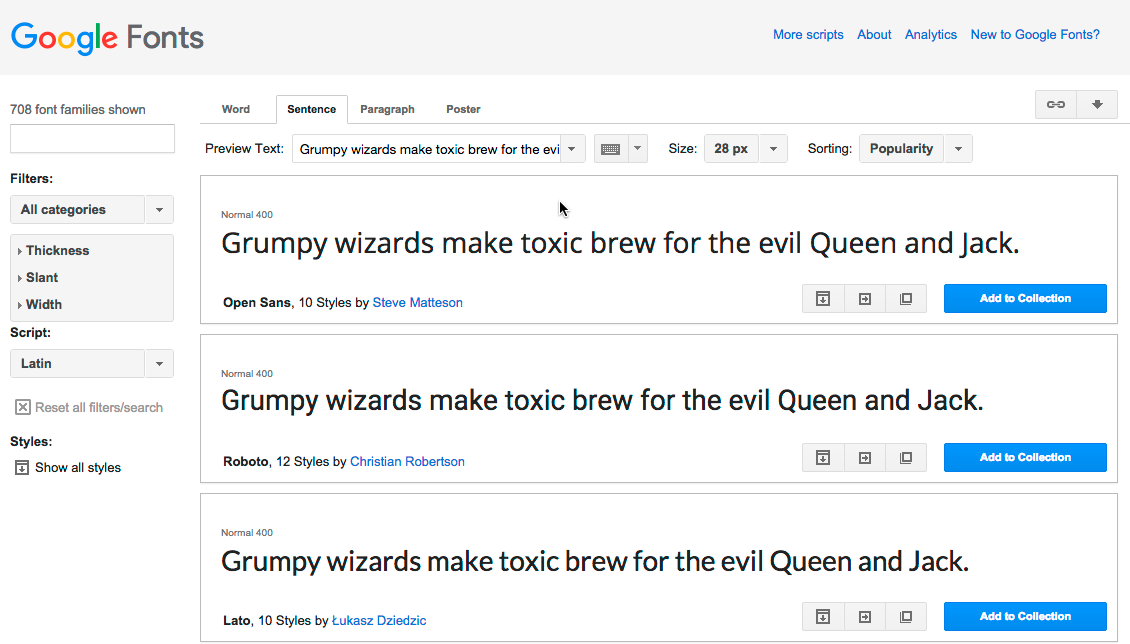
 google.com/fonts и выберите свой любимый веб-шрифт. В этом примере мы будем использовать Open Sans.
google.com/fonts и выберите свой любимый веб-шрифт. В этом примере мы будем использовать Open Sans.После того, как вы выбрали веб-шрифт, введите желаемый текст и размер шрифта.
3. Выберите стиль шрифта, который хотите использовать. Прокрутите вниз, чтобы просмотреть дополнительные параметры.
4. После выбора стиля Google Fonts открывает окно справа.
5. Нажмите кнопку @import и скопируйте текст под ней
6. Поместите скопированный текст из раздела @import в теги

 Canva
Canva