Что такое мокап, вайрфрейм и прототип
Мокап, вайрфрейм, прототип и скетч: ху из ху
Стыдный вопрос, на который нет однозначного ответа
В чем разница между скетчем, прототипом, вайрфреймом и мокапом? Прошаренные дизайнеры знают, что это разные сущности, предназначенные для решения разных задач. Уже неплохо. Но если копнуть глубже и спросить, в чем особенность каждого инструмента, получится столько же определений, сколько и отвечающих дизайнеров. Кто-то допускает существование цветных прототипов, кто-то признает только черно-белые. У кого-то мокапы могут быть интерактивными, у кого-то — нет. Одни рисуют скетчи исключительно от руки, а другие могут и в редакторе их набросать.
В общем, в определениях — разброд и шатание. Поэтому мы изучили источники, выделили основные версии и рассказали, как понимают скетч, мокап, вайрфрейм и прототип большинство интернетов и мы.
Скетч (Sketch)
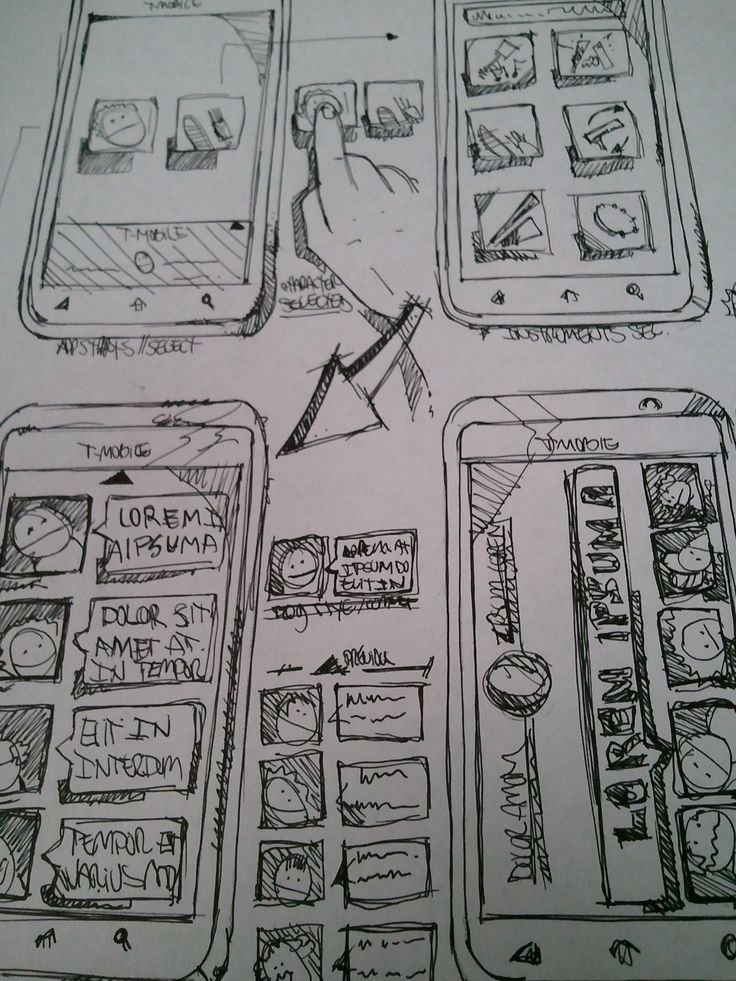
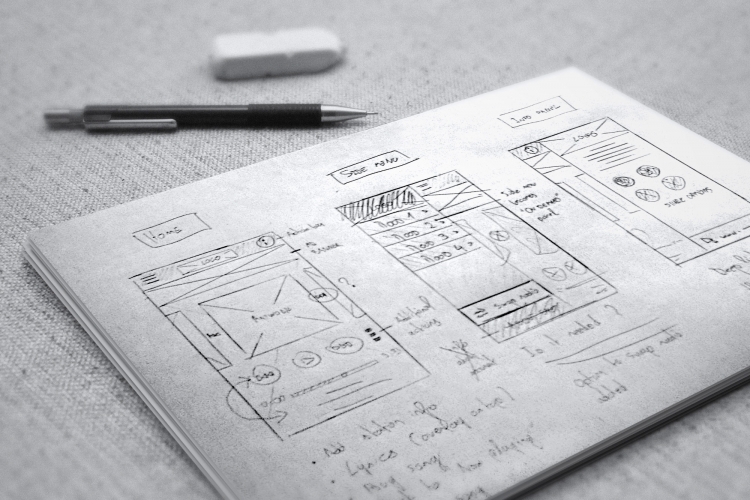
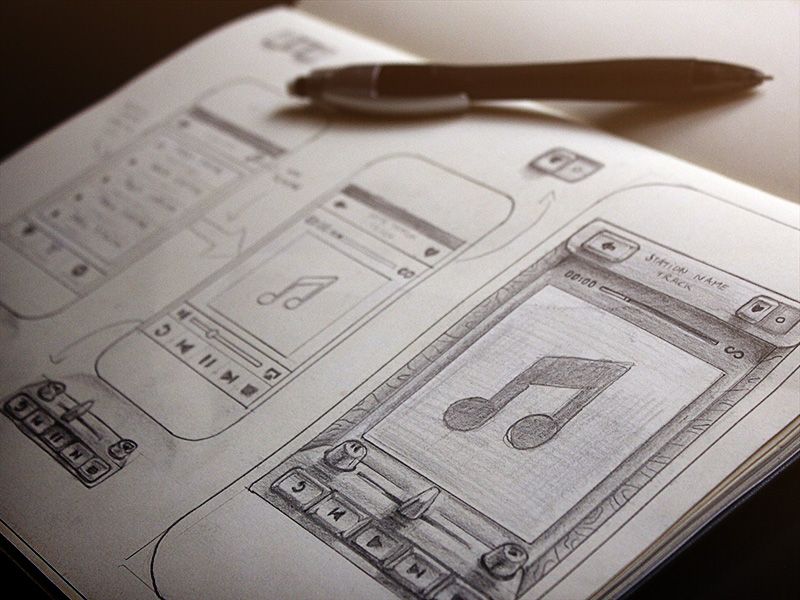
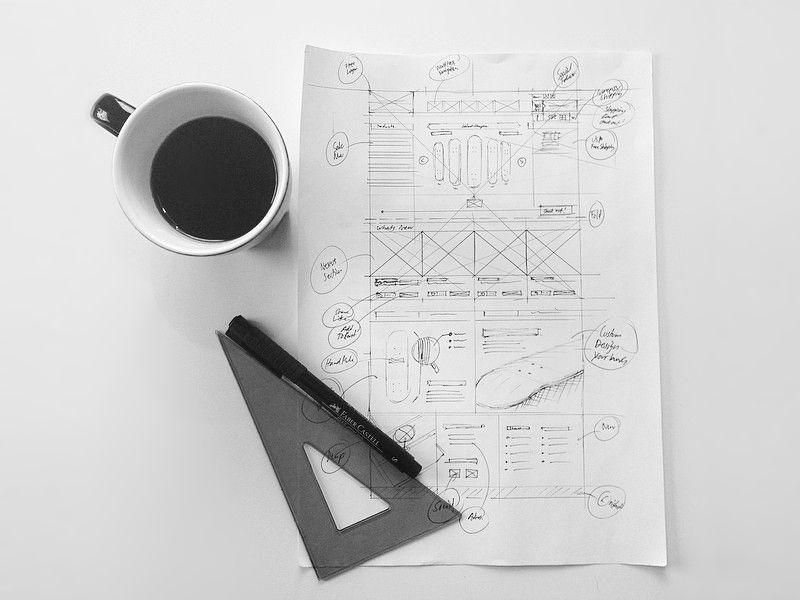
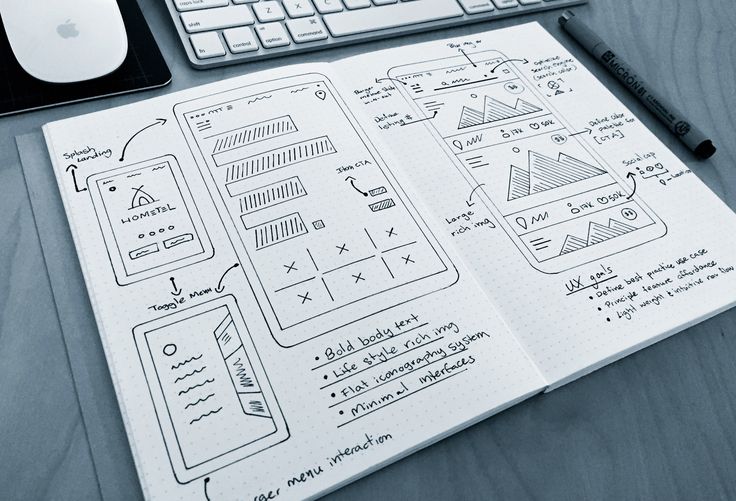
Что такое. Набросок от руки. Карандашом или пером, на доске или салфетке — не так важно. Дешево, быстро, сердито. Нужен для того, чтобы зафиксировать и не потерять идею. Часто используется на брейнштормах.
Набросок от руки. Карандашом или пером, на доске или салфетке — не так важно. Дешево, быстро, сердито. Нужен для того, чтобы зафиксировать и не потерять идею. Часто используется на брейнштормах.
В скетче можно наметить какие-то детали интерфейса или нарисовать креативную фишку сайта. Но не нужно увлекаться и начинать прорисовывать детали — иначе вы рискуете нарваться на эффект утенка.
Показывать скетч можно не всякому заказчику. Некоторые просто не поймут, что вы пытаетесь до них донести. Вы их только смутите и спровоцируете возражения по поводу и без. В таком случае лучше сразу перейти к вайрфрейму или прототипу.
Зачем нужен. Для быстрой передачи идеи из головы дизайнеры в головы окружающих. Когда дело касается визуальных фишек, намного проще сделать набросок карандашом, чем объяснять идею на пальцах.
Вайрфрейм (Wireframe)
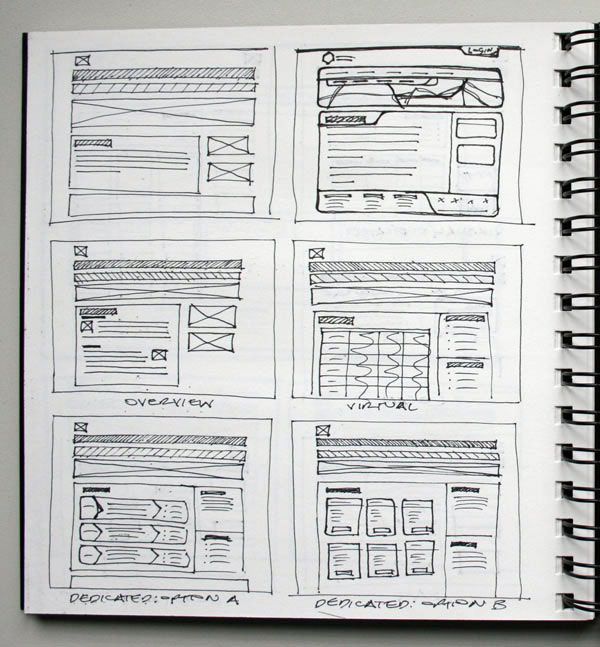
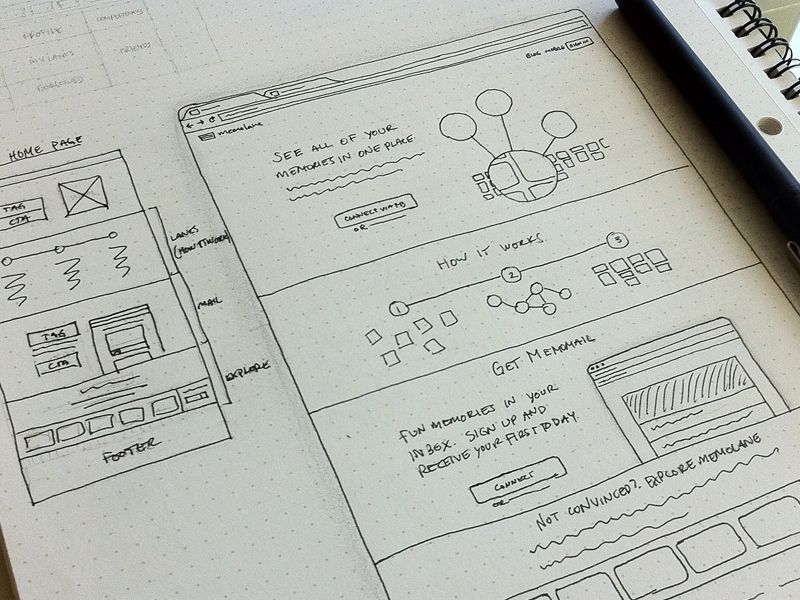
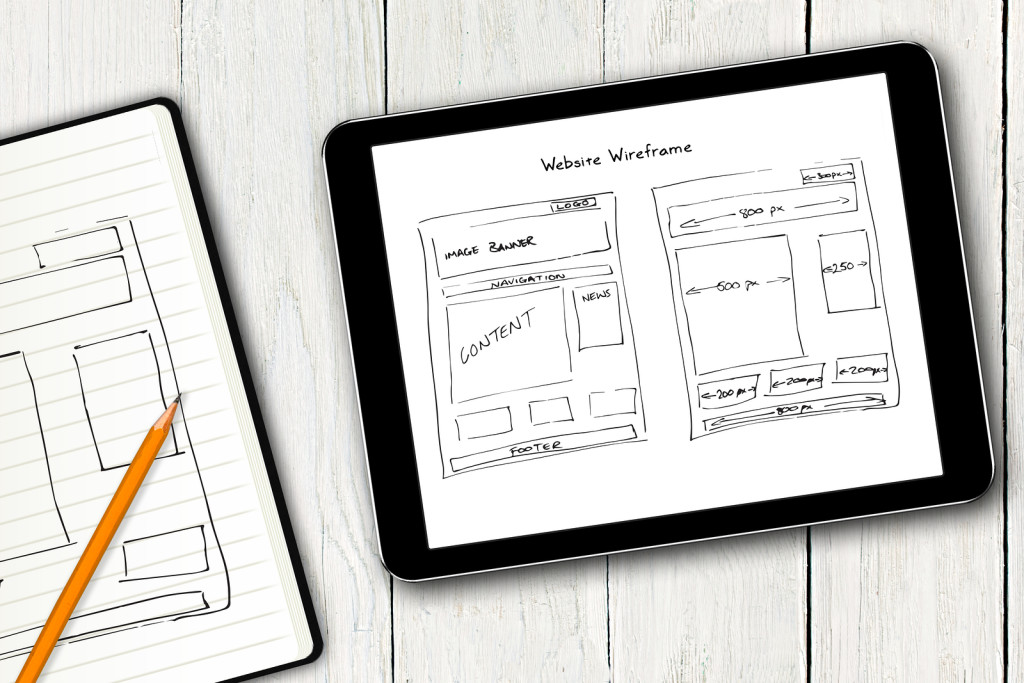
Что такое. Черно-белый подробный план страницы сайта. Здесь намечается расположение элементов: кнопок, изображений, текстов.
Вайрфрейм можно сравнить с планом здания — на него будут ориентироваться при постройке (в нашем случае — при разработке сайта или приложения), но жить в нем невозможно. Никаких реальных функций сайта он не выполняет. Результаты взаимодействий, фишки, анимации нужно описывать дополнительно в комментариях.
Зачем нужен. Чтобы определить, где какой контент будет находится. Вайрфрейм и комментарии к нему можно использовать для составления ТЗ.
Пример с сайта mockupbuilder.com
Мокап (Mockup или mock-up)
Что такое. Красивый вариант вайрфрейма. Тут уже появляются цвета, подбираются изображения, продумывается типографика. Получается красивая картинка приложения или сайта.
Есть версия, что более привычный синоним мокапа — макет. Но это не точно — помним, что у каждого свой вариант определения 🙂
Зачем нужен. Чтобы создать стиль и настроение проекта. Продумать визуальные мелочи и согласовать их с заказчиком.
Что выдает dribbble.com по запросу «mockup»
Прототип (Prototype)
Что такое. Интерактивный вариант вайрфрейма. Тоже черно-белый. Но умеет намного больше. Повторяя аналогию с домом, прототип — это модель из картона и палок. Убогая, но действующая: если куда-то кликнуть, что-то откроется, как на настоящем сайте.
На прототипе уже не нужны пометки, что и как работает. Чтобы понять это, нужно просто кликнуть по месту, к которому у вас вопрос.
Зачем нужен. Чтобы согласовывать с заказчиком расположение блоков и кнопок и проводить юзабилити-тестирования. А еще по прототипу удобнее, чем по вайрфрейму, писать ТЗ.
Прототип сайта НАФИ
Нет такого закона, что для успеха проекта нужно использовать все перечисленные инструменты сразу. Наоборот, для экономии ресурсов стоит выбрать 1-2 и пользоваться ими. Например, мы не тратим время на вайрфрейм — сразу переходим к разработке более понятного заказчику прототипа. И иногда, если уверены, что заказчик поймет, рисуем скетчи.
И иногда, если уверены, что заказчик поймет, рисуем скетчи.
И напоследок — экспресс-тест для закрепления «Это что за инструмент?»
Что такое каркас? Полное руководство · Sketch
Если вы новичок в области дизайна UI/UX, вы можете не знать термина «вайрфрейм». Но вайрфреймы — неотъемлемая часть процесса проектирования продукта, поэтому давайте углубимся и узнаем — что такое вайрфреймы?
В этом сообщении блога мы объясним, что такое вайрфреймы, зачем они нужны, когда их можно использовать и какие существуют виды.
Что такое каркас?
Начнем с главного вопроса, что такое вайрфреймы? В широком смысле вайрфрейм — это план или схема, которая помогает донести структуру вашего приложения или веб-сайта до соответствующих заинтересованных сторон.
По сути — вайрфреймы — это основные макеты дизайна вашего продукта. Каркасы представляют ключевую информацию, которую вы хотите отобразить на странице. Они также дают четкое представление о том, как будет выглядеть структура страницы вашего приложения или веб-сайта. И, наконец, вайрфреймы дают базовую информацию о конкретных элементах пользовательского интерфейса и пользовательском потоке и даже подчеркивают различные функции пользовательского интерфейса.
И, наконец, вайрфреймы дают базовую информацию о конкретных элементах пользовательского интерфейса и пользовательском потоке и даже подчеркивают различные функции пользовательского интерфейса.
Вы можете использовать каркасы, чтобы показать дизайн вашего продукта с разной точностью. Вы можете видеть, как дизайн развивается между каждым этапом.
Зачем вам каркасы?
Прежде чем ваша команда напишет какой-либо код или выделит большие ресурсы для создания проекта, важно, чтобы все согласовали то, что они создают. Использование каркаса помогает всем понять и сообщить/объяснить, чего вы пытаетесь достичь. Оформив свою концепцию дизайна в минималистичном структурном дизайне, вы можете быстро вносить коррективы. Кроме того, вы можете дать каждому представление о том, как будет выглядеть ваш будущий дизайн. Самое главное, это означает, что вы можете поделиться своими идеями заранее, не беспокоясь о более сложных элементах дизайна, таких как цвета, оттенки или замысловатые меню.
Когда следует использовать каркасы?
Основная цель вайрфреймов — поделиться базовой, но ключевой информацией о дизайне продукта. Таким образом, чем раньше вы сможете интегрировать каркасы в процесс, тем лучше. Вайрфреймы должны быть быстрыми, простыми и совместимыми с большим количеством изменений.
Как правило, вам следует подумать о создании каркасов на стадии обнаружения цикла продукта. Дизайнеры используют каркасы для работы с заинтересованными сторонами, чтобы определить бизнес-требования, определить объем продукта и многое другое.
Точность каркаса
Не все каркасы одинаковы. Несмотря на то, что все они служат одной и той же цели, каркасы различаются в зависимости от уровня точности, с которым вы их проектируете. Итак, давайте посмотрим на ваши различные варианты.
Низкая точность
Как правило, вам следует подумать о создании каркасов на этапе обнаружения цикла продукта. Они сообщают очень простую структуру страницы и не принимают во внимание такие детали, как сетка, масштаб или точность.
Каркас идеи приложения для путешествий с низкой точностью. Это быстрые наброски, которые вы можете создать с помощью карандаша и бумаги.
Вы можете создавать низкоточные каркасы с помощью ручки и бумаги или приложений для создания эскизов. Они отлично подходят для мгновенного обмена идеями с основными формами, изображениями и контентом. Они особенно полезны на встречах с заинтересованными сторонами, чтобы помочь всем договориться об определенном направлении того, как будет выглядеть продукт. Кроме того, они также очень удобны для дизайнеров, которые хотят показать различные варианты. И, конечно же, поскольку каждый из них является базовым, команда дизайнеров может тестировать идеи, не тратя время на создание макетов с точностью до пикселя.
Средняя точность
Самый популярный вариант для каркасов — средняя точность. Они добавляют более точную структуру и макет дизайна, чем низкоточные. Каркасы средней точности по-прежнему избегают детализированных элементов, таких как цвет, текст UX, изображения и типографика. Тем не менее, они предлагают более четкие функции и более подробную информацию о каждом компоненте.
Тем не менее, они предлагают более четкие функции и более подробную информацию о каждом компоненте.
Каркас среднего качества для того же приложения Travel. Они показывают больше деталей, и вы можете спроектировать их в инструментах для создания каркасов, таких как Sketch.
Еще одно ключевое отличие заключается в том, что вы создаете каркасы средней точности с помощью цифрового инструмента для создания каркасов, такого как Sketch, хотя вам все равно следует использовать их на ранних этапах жизненного цикла продукта, чтобы помочь сформировать конечный результат. Используя инструмент каркасного моделирования, вы можете изменить толщину шрифта и оттенки серого, чтобы добавить немного больше деталей вашему дизайну.
Высокая точность
Наконец, высокоточные каркасы, также известные в некоторых случаях как макеты или прототипы, выводят детализацию на новый уровень. Вместо текста-заполнителя и изображений они содержат более подробные и релевантные компоненты.
Высокоточный каркас идеи нашего приложения для путешествий. Для их создания вам понадобится инструмент для создания каркасов, такой как Sketch, и они добавят гораздо больше деталей к вашей концепции.
Для их создания вам понадобится инструмент для создания каркасов, такой как Sketch, и они добавят гораздо больше деталей к вашей концепции.
Зарезервированные для более поздних этапов цикла проектирования продукта, они помогают дизайнерам и заинтересованным сторонам анализировать более сложные идеи. Если вы разрабатываете систему меню, интерактивную карту или хотите сделать еще больше и создать более подробный макет вашего продукта, вам подойдет высокоточный каркас. И, как и в случае со средней точностью, такой инструмент цифрового дизайна, как Sketch, может помочь вам создать его с легкостью.
Теперь вы понимаете, что такое вайрфреймы. Это важные инструменты, которые можно использовать на пути к разработке продукта, и они сделают ваш процесс проектирования еще более эффективным. Вы также можете посетить наш бесплатный курс для начинающих, чтобы узнать больше о проектировании в Sketch.
Полное руководство · Эскиз
Начать работу над дизайном продукта с пустой страницы непросто. Но вместо того, чтобы пытаться создать идеальный дизайн с нуля, почему бы не пробудить свой творческий потенциал с помощью одного из самых полезных инструментов дизайна — каркаса?
Но вместо того, чтобы пытаться создать идеальный дизайн с нуля, почему бы не пробудить свой творческий потенциал с помощью одного из самых полезных инструментов дизайна — каркаса?
В этой статье мы рассмотрим, как создать каркас с нуля и зачем это может понадобиться.
Зачем создавать каркас?
Когда вы находитесь на стадии создания идей в процессе проектирования, полезно иметь быстрый способ донести свои самые важные идеи. Представьте себе, что вы начинаете строить дом без чертежа — это никогда не сработает. Прежде чем вы сможете выделить массу ресурсов для работы над проектом, вам необходимо точно настроить свой план и иметь четкое представление о том, как будет выглядеть конечный результат.
Оформив концепцию дизайна в минималистичном структурном дизайне, вы сможете быстро вносить коррективы. Кроме того, вы можете дать каждому представление о том, как будет выглядеть ваш будущий дизайн. Самое главное, это означает, что вы можете поделиться своими идеями заранее, не беспокоясь о более сложных элементах дизайна, таких как цвета, оттенки или замысловатые меню.
Посетите наш блог, если вы хотите узнать больше о том, что такое вайрфреймы, или если вы хотите ознакомиться с некоторыми примерами вайрфреймов.
Как создать каркас
Мы сосредоточимся на том, как создать каркас средней точности. Вы можете создавать их с помощью инструментов цифрового дизайна, и мы будем использовать Sketch в качестве руководства. Вы можете использовать эти шаги для создания собственного каркаса, но для этого примера мы собираемся создать план для приложения для путешествий.
1. Исследования и идеи
Прежде чем приступить к любому дизайн-проекту, важно хорошо подумать о том, чего вы хотите достичь. И исследования могут помочь. Начните с изучения других похожих продуктов — сосредоточьтесь на том, что работает, а что нет и что вы хотите сделать по-другому.
Исследование пользователей также является отличным способом начать знакомство с продуктом. Опрос потенциальных пользователей может помочь вам выявить болевые точки, которые может решить ваш продукт.![]() Это также может помочь вам сосредоточиться на основных вариантах использования вашего продукта. Не забудьте задокументировать все, что вы узнали, — вам обязательно захочется вернуться к этому позже.
Это также может помочь вам сосредоточиться на основных вариантах использования вашего продукта. Не забудьте задокументировать все, что вы узнали, — вам обязательно захочется вернуться к этому позже.
2. Спланируйте путь пользователя
Теперь, когда у вас есть представление о том, что вы хотите создать, и о болевых точках ваших пользователей, пришло время воплотить ваши идеи в жизнь. Цель состоит в том, чтобы выяснить, как должны выглядеть экраны в конечном продукте. Спросите себя — с того момента, как ваши пользователи откроют ваше приложение, как они достигнут желаемой цели? Это то, что вы называете путешествием пользователя.
В случае с нашим приложением для путешествий мы знаем, что пользователи захотят найти места для путешествий, информацию об отелях и цены. И им также понадобится профиль, чтобы они могли отслеживать, что они сделали. Мы можем использовать эту информацию для планирования пути пользователя и создания каркаса. Начните с наброска каркаса на бумаге. Это не обязательно, но может помочь вам визуализировать и перевести низкокачественный эскиз в каркас.
Это не обязательно, но может помочь вам визуализировать и перевести низкокачественный эскиз в каркас.
3. Основные правила каркаса
После того, как подготовительная работа завершена, пришло время создать каркас. В этом руководстве мы будем использовать Sketch для создания каркаса. Откройте приложение Mac и создайте новый документ, чтобы начать работу. Но прежде чем мы перейдем к рисованию, есть несколько основных правил построения каркаса, которые вы должны иметь в виду: 9.0003
- Только оттенки серого — Каркасы не используют цвета — сведите затенение к минимуму.
- Нет изображений — Опять же, мы стараемся сделать все как можно проще, чтобы заполнители выполняли работу для большинства изображений. Вы можете использовать временное стоковое изображение или просто добавить крестик к рамке изображения, чтобы обозначить, что изображение в конечном итоге будет там.
- Ограниченная копия или отсутствие копии — Некоторые дизайнеры предпочитают добавлять копии для основных меню и всего, что важно для функциональности приложения.

- Ограниченные шрифты — если вы добавляете какой-либо текст, ограничьтесь двумя шрифтами — один для заголовков и один для основного текста.
- Масштабируйте, но не измеряйте — важно учитывать масштаб, т. е. насколько большим или маленьким будет плитка, значок или изображение, но не беспокойтесь о точных размерах. Пока у вас не будет окончательных изображений и копии, ваш дизайн все равно будет меняться и развиваться.
Теперь давайте перейдем к созданию строительных блоков, которые мы будем использовать для нашего каркаса.
4. Создайте свои строительные блоки
Создание каркаса включает в себя множество строительных блоков, имеющих базовый дизайн. Чтобы помочь нам работать еще быстрее и эффективнее, мы будем использовать символы в Sketch для создания этих строительных блоков для нашего каркаса.
В зависимости от того, что вы делаете, у вас могут быть разные строительные блоки. Но для нашего приложения для путешествий мы сосредоточимся на показе вариантов назначения, цен на отели и других деталях. Мы будем использовать символы для создания коллекции полей-заполнителей, карточек, значков и строк таблицы для нашего приложения.
Но для нашего приложения для путешествий мы сосредоточимся на показе вариантов назначения, цен на отели и других деталях. Мы будем использовать символы для создания коллекции полей-заполнителей, карточек, значков и строк таблицы для нашего приложения.
Не существует правил относительно того, для чего вы должны или не должны создавать символы, но обычно рекомендуется создавать символы для любого компонента, который вы будете повторять в своем проекте, даже если вы планируете редактировать их в будущем. Поскольку мы не сосредотачиваемся на копировании или конкретных деталях, данных-заполнителей достаточно, и вы можете безопасно дублировать их, не сильно меняя.
5. Собираем все воедино
Теперь, когда у нас все готово и вы создали свои символы, пришло время собрать воедино все, что мы сделали до сих пор, и создать каркас.
Создавайте разные экраны с помощью артбордов
Следуя нашему пути пользователя, мы можем выяснить, сколько разных экранов нам понадобится в нашем каркасе. В приложении Mac используйте меню «Вставка», чтобы создать столько монтажных областей, сколько вам нужно для вашего приложения. Используйте предустановленные размеры для создания монтажных областей для устройства, для которого вы разрабатываете дизайн. Назовите свои монтажные области, чтобы было легко увидеть, какой экран что делает с первого взгляда. У вас должен получиться Canvas, который выглядит примерно так:
В приложении Mac используйте меню «Вставка», чтобы создать столько монтажных областей, сколько вам нужно для вашего приложения. Используйте предустановленные размеры для создания монтажных областей для устройства, для которого вы разрабатываете дизайн. Назовите свои монтажные области, чтобы было легко увидеть, какой экран что делает с первого взгляда. У вас должен получиться Canvas, который выглядит примерно так:
Не зацикливайтесь на том, чтобы иметь все возможные экраны в каркасе — это полностью зависит от ваших потребностей.
Используйте свои символы
К этому моменту вы должны увидеть, как ваша идея и путешествие пользователя начнут выглядеть на вашем холсте. Пришло время погрузиться в ваши символы или добавить совершенно новые слои, чтобы приступить к созданию каркаса экран за экраном.
Максимально используйте затенение
Несмотря на то, что мы не полагаемся на какие-либо цвета для наших каркасов, все же полезно показать разделение между секциями на конкретном экране.