Веб-верстальщик: начало
Старт: 8 мая
Разработка
Бесплатно
Разработка
Ты обучишься основам верстки и веб-разработки. Быстрый бесплатный курс поможет сделать первые работы для портфолио и научиться зарабатывать на полученных знаниях.
Программа обучения
Один автор курса – единый уровень и качество
Андрей Гаврилов
Основатель WAYUP и дизайнер интерфейсов
- Опыт работы в сфере веб – 10 лет
- Зарабатывает на фрилансе $3000-$5000/мес.
- Путешествует и ведет блог
Обучение в типичной онлайн-школе работает по принципу:
Смотришь видео
Делаешь задание
Получаешь фидбэк
Мы разработали онлайн-платформу, которой никогда не будет у других.

Обаятельные практики, с которыми не скучно
Люди – ключевой актив WAYUP. Все преподаватели являются нашими друзьями. Настоящих друзей не бывает много, поэтому у нас всего 5 авторов и 9 курсов. Наставники на обучении – это вторые преподаватели. Они проверяют твои работы и поддерживают тебя каждый день.
Куратор отвечает за образовательный процесс на курсе. Он делает обучение комфортным, помогая с техническими вопросами.
Ну, а менеджер «Службы заботы» всегда на связи по телефону или в мессенджере. Он узнает, почему ты задерживаешь сдачу очередной работы, или ответит на вопросы по новому курсу, который ты хочешь пройти.
- Преподаватель
- Наставник
- Куратор
- «Служба заботы»
01
Наставник
Он все знает. Все умеет. И научит тебя. Ежедневный коннект на платформе и в Telegram. Ты можешь писать наставнику, как другу – он всегда придет на помощь и подбодрит. Никаких ограничений.
Все умеет. И научит тебя. Ежедневный коннект на платформе и в Telegram. Ты можешь писать наставнику, как другу – он всегда придет на помощь и подбодрит. Никаких ограничений.
02
Видеоразборы
Ты получишь подробный видеоразбор каждого сданного ДЗ. В WAYUP нет ограничений по количеству и длительности видеоразборов. Смотри, анализируй, исправляй.03
Команда
Грандиозные изменения создаются в командах. Один в поле не воин. На каждом потоке мы разбиваем студентов на команды с наставником во главе. Поддержка, общение, новые друзья – все это в команде.
04
Мастермайнды
Лучший инструмент для работы над собой и решения любых вопросов. Регулярные созвоны в Google Meet с командой и наставником-модератором помогут ставить верные цели и брать от обучения максимум.
Регистрация на курс
Веб-верстальщик: начало
Длительность
4 дня
Старт
8 мая
136
Пользователей зарегистрировались на курс за последние 7 дней
Ответы на твои вопросы
Этот курс действительно бесплатный?
Да. Никаких скрытых платежей или доплат в будущем. Бесплатные занятия и бесплатная проверка домашних заданий.
Какой уровень в верстке нужен для обучения на этом курсе?
Я смогу начать зарабатывать после этого курса?
В какое время проходят занятия и какой график обучения?
Я могу начать обучение в любой момент?
Смогу ли я совмещать курс с работой или учебой?
Нет ответа на твой вопрос?
Почему выбирают нас
Бутиковый формат. Мы редко создаем новые курсы. Мы совершенствуем существующие.
Мы редко создаем новые курсы. Мы совершенствуем существующие.
Комьюнити. Сотни тысяч людей подписаны на нас в социальных сетях и учатся в нашей эко-системе.
А еще, мы
верим в тебя.
Лет на рынке
Проходят курсы на сайте
«Под капотом» – технологии и крутая команда
Выпускника платных курсов
А еще, мы
верим в тебя.
Профессия HTML-верстальщик — Учёба.ру
Магистратура МГУ им. М.В.Ломоносова
Колледж экономических международных связей
Для выпускников 9 и 11 классов.
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Технологии будущего
Вдохновитесь идеей стать крутым инженером, чтобы изменить мир
Студенческие проекты
Студенты МосПолитеха рассказывают о своих изобретениях
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Вдохновение для веб-дизайна | Креативные идеи от Editor X
Создано в Editor X
Изучите выдающиеся дизайны веб-сайтов и узнайте, как создавать их в Editor X.
Начать создавать
Добавить сайт →
Все фильтры
Тип сайта :
Особенность:
Начать создание
Часто задаваемые вопросы.
Как я могу использовать найденный здесь дизайн на своем сайте?
Чтобы применить дизайн к вашему следующему веб-творению, откройте действующий сайт и взаимодействуйте с дизайном, чтобы увидеть, как элементы ведут себя в ответ. Созданные элементы снабжены пошаговыми инструкциями, которым вы можете следовать, чтобы создать их на своем сайте.
Какие основные факторы делают веб-сайт хорошим?
Хороший веб-сайт должен создавать максимальное удобство для пользователей. Он поощряет участие посетителей, сохраняя при этом доверие на протяжении всего пути пользователя. Несмотря на то, что существует множество аспектов, от которых зависит успех веб-сайта, наиболее важными считаются следующие:
Структура сайта
Это помогает упорядочить содержимое вашего сайта и позволяет создавать различные варианты дизайна на каждой странице.
Понимание намерений пользователя
Имейте это в виду, когда решаете, какой контент включить на ту или иную страницу. Когда намерения пользователя удовлетворяются положительно, они, скорее всего, будут дольше оставаться на сайте и действовать.Безопасность
Потому что кто не хочет просматривать сайт, зная, что его информация в безопасности и защищена от вредоносных программ, хакеров и других сбоев в ИТ-инфраструктуре?Скорость
Время загрузки страницы и скорость сайта напрямую влияют на коэффициент конверсии, SEO-рейтинг и общий пользовательский опыт.- UI/UX-дизайн
Работая рука об руку, надежный дизайн UX / UI будет определять, как сайт выглядит и функционирует, обеспечивая общее хорошее взаимодействие с пользователем. Оперативность
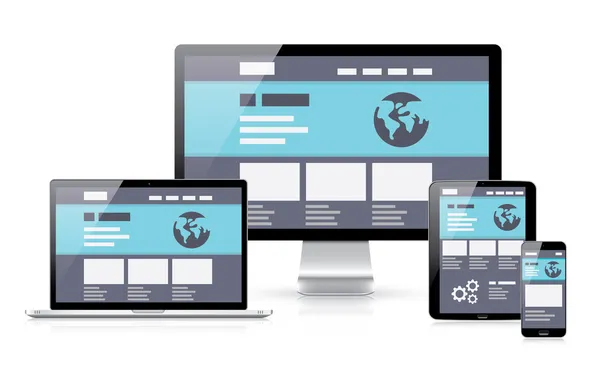
Строка, которая объединяет сайт, адаптивный веб-дизайн гарантирует наилучшее взаимодействие с пользователем независимо от размера экрана, на котором он просматривается.
С чего начать?
Если вам нужна помощь в начале работы, вы можете посетить Academy X, чтобы получить подробные уроки, учебные пособия и веб-семинары по всему, от основ веб-дизайна до конкретных функций Editor X. Если у вас есть какие-либо конкретные вопросы, не стесняйтесь обращаться к нам по адресу [email protected]
Как я могу использовать эту страницу, чтобы найти вдохновение для веб-дизайна моего веб-сайта?
Используйте эту страницу, чтобы исследовать, учиться и вдохновляться некоторыми выдающимися веб-проектами, созданными в Editor X. Если вы ищете что-то конкретное, вы можете отфильтровать по типу сайта или функции для получения точных результатов. Затем откройте активный сайт и взаимодействуйте с каждой функцией, чтобы полностью понять поведение дизайна. Совет для профессионалов: просмотрите сайт на экранах разного размера, чтобы увидеть, как элементы адаптируются в каждой контрольной точке.
Кому могут быть полезны идеи веб-дизайна?
Кто не может воспользоваться вдохновением веб-дизайна? Хотите ли вы создать новую империю бренда или просто хотите воплотить в жизнь долгожданный страстный проект, вдохновение, необходимое для начала, можно найти прямо здесь, на этой странице. Чего же ты ждешь?
Чего же ты ждешь?
Editor X
Остальное зависит от вас.
Начните создавать
Лучшие практики веб-макета — 12 вечных шаблонов пользовательского интерфейса
Тенденции дизайна пользовательского интерфейса могут появляться и исчезать в Интернете, но некоторые шаблоны пользовательского интерфейса выдержали испытание временем. Что делает шаблон пользовательского интерфейса вечным? Соблюдение передовых методов веб-верстки, которые обеспечивают сочетание удобства для пользователя и адаптируемости к меняющимся тенденциям и технологиям.
Есть несколько критериев, которые делают шаблоны пользовательского интерфейса долговечными. Удобство использования — одно из них. Шаблон веб-дизайна пользовательского интерфейса, который «выглядит потрясающе», но не способствует удобству использования , не прослужит долго .
Наиболее полезные шаблоны пользовательского интерфейса также можно адаптировать к изменяющимся тенденциям. Например, макеты в виде карт и сетки могут быть реализованы дизайнерами пользовательского интерфейса различными способами. Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет. То же самое верно и для других шаблонов пользовательского интерфейса, включенных здесь.
Например, макеты в виде карт и сетки могут быть реализованы дизайнерами пользовательского интерфейса различными способами. Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет. То же самое верно и для других шаблонов пользовательского интерфейса, включенных здесь.
Шаблоны веб-макетов в карточном стиле
Макеты в карточном стиле были популяризированы такими сайтами, как Pinterest, Facebook и Twitter. Они стали стандартом для новостных сайтов и блогов, так как хорошо подходят для размещения большого количества контента на странице, сохраняя при этом каждую часть отдельной.
Как следует из названия, в этих макетах используются блоки контента, которые напоминают физические карты различных форм и размеров. Существует два основных формата макета. В одном макете карточки с одинаковыми размерами располагаются на сетке (как показано на главной странице блога о дизайне Toptal), в то время как в другом используется плавный макет с карточками разного размера, расположенными в упорядоченных столбцах, но без отдельных строк (как в макете Pinterest).
Макеты в виде карточек хорошо работают, потому что они позволяют упорядочивать различное содержимое , сохраняя при этом все части по отдельности. Карты также знакомы людям, потому что они узнают карточные предметы из реального мира. Они имеют психологический смысл и просты в использовании для людей, даже если они плохо знакомы с веб-сайтом.
Макеты с разделенным экраном
Технически макеты с разделенным экраном восходят к 1903 году, к фильму «Жизнь американского пожарного » Эдвина С. Портера. Но в дизайне веб-интерфейсов макеты с разделенным экраном начали набирать популярность в 2013 году и действительно начали набирать обороты в 2016 году9.0003
Макеты с разделенным экраном являются популярным выбором дизайна, когда два элемента должны иметь одинаковый вес на странице , и часто используются в дизайнах, где текст и изображение должны быть на видном месте. Размещение их рядом, а не вертикально или с текстом, наложенным на изображение, является сознательным выбором дизайна, который может придать утонченное минималистское качество. Также часто встречаются два изображения, размещенные рядом, иногда с наложением текста.
Также часто встречаются два изображения, размещенные рядом, иногда с наложением текста.
Большинство дизайнов с разделенным экраном разделены довольно равномерно, хотя некоторые из них разделены в разных пропорциях. (33:66 или 40:60 кажутся наиболее популярными соотношениями; когда экран делится на части меньшего размера, чем ⅓, это больше похоже на боковую панель, чем на настоящий дизайн разделенного экрана.)
Дизайн с разделенным экраном особенно хорошо подходит для страниц продуктов на сайтах электронной коммерции. Изображения продуктов должны быть заметными на этих страницах, а также необходимая информация, такая как цена, характеристики, кнопки добавления в корзину и параметры продукта.
Крупная типографика
Крупная типографика существует с момента появления Интернета, но приобрела популярность, когда стал преобладать мобильный дизайн.
Крупный шрифт особенно популярен в заголовках и названиях, но на некоторых сайтах он также используется в основном тексте. Когда выбран правильный шрифт, крупный текст более удобочитаем и улучшает взаимодействие с пользователем. Кроме того, это делает мощное визуальное заявление. Он особенно популярен в минималистском дизайне, где другие визуальные элементы практически отсутствуют.
Когда выбран правильный шрифт, крупный текст более удобочитаем и улучшает взаимодействие с пользователем. Кроме того, это делает мощное визуальное заявление. Он особенно популярен в минималистском дизайне, где другие визуальные элементы практически отсутствуют.
Персонализация
Алгоритмы персонализации существуют уже много лет, адаптируя цифровой опыт к предпочтениям каждого человека. ИИ сделал эти алгоритмы еще более полезными благодаря таким функциям, как алгоритмы предложений, которые теперь могут точно предсказать, что человек захочет посмотреть, прочитать, узнать или купить в следующий раз.
На членских сайтах люди хотят видеть контент, отвечающий их желаниям и потребностям. Основываясь на предыдущем выборе подписчиков, Netflix предлагает превосходные алгоритмы прогнозирования, которые предлагают фильмы и шоу, которые они, скорее всего, посмотрят. Такие сайты, как 
Но персонализация может зайти слишком далеко. Алгоритмы рекламных сетей стали настолько продвинутыми, что иногда они могут предсказать, что люди могут заинтересовать в покупке, даже если они не искали продукт в Интернете или не упоминали его иным образом. Этот уровень предсказания иногда может заставить людей чувствовать, что за ними следят. По этой причине дизайнерам пользовательского интерфейса разумно использовать персонализацию с осторожностью.
Сетки
Сетки долгое время были частью дизайна пользовательского интерфейса, начиная с макетов на основе таблиц в конце 1990-х годов (хотя они использовались в макетах для печати для таких вещей, как книги и газеты, задолго до этого). Когда CSS приобрел популярность для создания макетов, были разработаны более элегантные системы сеток, самым ранним заметным примером является сетка 960.gs.
Сетки обеспечивают визуальный баланс и порядок в дизайне, что облегчает восприятие контента людьми. В то же время сетки могут обеспечить большую гибкость веб-макетов. Большинство сеточных систем используют 12 или 16 столбцов с промежутками между ними. Некоторые веб-сайты, использующие макеты на основе сетки, делают сетки заметной особенностью дизайна. Напротив, другие более тонкие: сетка становится очевидной только при внимательном рассмотрении (а иногда и только тогда, когда реальная сетка накладывается на дизайн).
Большинство сеточных систем используют 12 или 16 столбцов с промежутками между ними. Некоторые веб-сайты, использующие макеты на основе сетки, делают сетки заметной особенностью дизайна. Напротив, другие более тонкие: сетка становится очевидной только при внимательном рассмотрении (а иногда и только тогда, когда реальная сетка накладывается на дизайн).
Помимо сеток компоновки на основе столбцов, базовые сетки обычно используются в веб-дизайне для логического размещения элементов по горизонтали. Это наиболее очевидно в типографике, например, при изучении интервалов между строками основного текста и заголовками. Базовый интервал горизонтальной сетки тесно связан с интервалом вертикальной сетки, используемым в веб-дизайне. Внедрение лучших практик использования интервалов на веб-сайте гарантирует, что интервалы будут согласованными и согласованными на всем сайте.
Веб-макеты в журнальном стиле
Новости и периодические издания сильно повлияли на макеты журналов в Интернете. В первые дни эти макеты в основном можно было увидеть на новостных сайтах и в онлайн-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги.
В первые дни эти макеты в основном можно было увидеть на новостных сайтах и в онлайн-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги.
Макеты в журнальном стиле включают избранную статью (или иногда несколько избранных статей в карусели или аналогичном формате), а также второстепенные и третичные статьи на главной странице. Они также, как правило, имеют несколько столбцов для контента, иногда разделенных на разделы. Эти веб-макеты хорошо подходят для сайтов с большим количеством контента, особенно тех, на которые ежедневно добавляется свежий контент.
Одностраничные макеты
Одностраничные макеты размещают весь основной контент сайта на одной веб-странице. Навигация осуществляется с помощью прокрутки, часто с помощью ярлыков для перехода к определенным разделам, а иногда и с эффектами прокрутки параллакса. Иногда они могут использовать второстепенные страницы для условий, политик конфиденциальности или другой информации, которая не является частью основного контента, но это не должно препятствовать тому, чтобы макет считался одностраничным..jpg)
Одностраничные макеты веб-сайтов — отличное решение для сайтов с разреженным контентом. Они также являются идеальным выбором для повествовательного контента, такого как интерактивные детские книги.
F- и Z-шаблоны
F- и Z-шаблоны относятся к тому, как взгляд человека перемещается по странице — как люди просматривают содержимое. F-шаблон имеет заметный контент в верхней части страницы, а дополнительный контент выровнен под ним вдоль левой стороны страницы (примерно в форме буквы «F»). Z-шаблон имеет заметный контент вверху, а дополнительный ценный контент находится ниже. Глаз рисуется по диагонали из правого верхнего угла в левый нижний угол страницы (примерно в форме буквы «Z»).
F-шаблоны подходят для страниц с большим количеством контента, чем Z-шаблоны, где существует четко определенная визуальная иерархия. Z-шаблоны более полезны, когда посетитель должен увидеть две части одинаково (или почти одинаково) релевантного контента.
Асимметрия
Проще говоря, асимметрия — это отсутствие симметрии. В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы.
В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы.
Поскольку асимметрия создает динамичное, энергичное визуальное впечатление, она полезна для брендов, которые хотят передать такой образ. Асимметрия также может быть неожиданной, делая дизайн более запоминающимся, и имеет практическое применение, когда включенный контент не будет хорошо работать в симметричном макете.
Чистые и простые веб-макеты
Чистые и простые макеты то входили в моду, то выходили из нее в дизайне пользовательского интерфейса на протяжении десятилетий, хотя они были чаще, чем нет. Прелесть этих макетов в том, что они сосредоточиться на содержании, без визуального беспорядка .
Чистые и простые макеты подходят практически для любого веб-сайта. Многие из других шаблонов пользовательского интерфейса здесь хорошо работают вместе с чистыми макетами. Существуют чистые версии сеток, макетов в журнальном стиле, асимметричных дизайнов и макетов с разделенным экраном. Многие из самых элегантных веб-сайтов можно считать «чистыми», независимо от того, какие другие конструктивные особенности они могут включать.
Навигационные вкладки
Навигационные вкладки изначально были основой скевоморфного дизайна, напоминая вкладки в папках с файлами или разделители папок. Однако по мере своего развития навигация в стиле вкладок не всегда напоминает реалистичную вкладку. Вместо этого отличительной чертой навигационных вкладок является то, что каждый элемент меню визуально отделен от других элементов меню. Иногда это незаметно, а иногда появляется только при выборе пункта меню или наведении на него курсора.
Вкладки навигации лучше всего подходят для небольших меню с небольшим количеством элементов. В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с выпадающими списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры.
В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с выпадающими списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры.
Карусели
Карусели контента обычно находятся в шапке или главном разделе веб-сайта. Они часто содержат изображения в сочетании с текстом, хотя некоторые могут включать только одно или другое. Они используются для отображения нескольких частей контента в одном разделе веб-сайта, когда пространство ограничено.
Карусели отлично подходят для нескольких целей. Избранный контент в блоге или на новостном сайте хорошо подходит для каруселей. Продукты, рекламные акции и распродажи также обычно представлены в каруселях на сайтах электронной коммерции. Хотя карусели обычно появляются в верхней части веб-страницы, их также можно использовать в подразделах для выделения связанного контента. Они являются популярным выбором как для контента домашней страницы, так и для отдельных страниц для определенных категорий контента или продуктов.
Они являются популярным выбором как для контента домашней страницы, так и для отдельных страниц для определенных категорий контента или продуктов.
Нестареющие передовые методы веб-верстки
Неподвластный времени дизайн пользовательского интерфейса адаптируется и удобен для пользователя. Он работает для различных вариантов использования и сегодня выглядит так же хорошо, как и 10 лет назад (и будет выглядеть так же хорошо еще через 10 лет) с небольшими изменениями.
Следование передовым методам веб-верстки при включении вневременных элементов дизайна пользовательского интерфейса позволит создать веб-сайт, который не выглядит и не чувствуется устаревшим за короткий промежуток времени. Это позволяет дизайнерам пользовательского интерфейса создавать цифровые впечатления, которые радуют пользователей и достигают целей бренда.
Дайте нам знать, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
Понимание основ
Какой макет сайта лучше всего?
Наилучший макет веб-сайта зависит от цели веб-сайта и его содержания. То, что может быть «лучшим» для одного сайта, может быть совершенно неправильным для другого. Следование передовым методам веб-макетов позволяет обеспечить гибкость точного дизайна каждого веб-сайта, чтобы его можно было адаптировать к потребностям пользователей.
Из чего состоит хороший макет веб-сайта?
Хорошие макеты веб-сайтов соответствуют содержанию, которое они представляют, отдают приоритет пользовательскому опыту в дополнение к (или сверх) эстетике и могут выдерживать меняющиеся технологии и тенденции дизайна. Следование лучшим практикам веб-макетов и вечным шаблонам веб-дизайна пользовательского интерфейса приводит к созданию отличных веб-сайтов.
Что следует учитывать при разработке веб-сайта?
Когда дело доходит до веб-дизайна пользовательского интерфейса, самое важное, о чем следует помнить, это то, как дизайнерские решения повлияют на людей, которые будут использовать веб-сайт.

