Как обрезать изображение в круг в GIMP
В любом приложении для редактирования фотографий инструмент обрезки является наиболее полезным для удаления ненужных частей с изображения. Все простые и мощные фоторедакторы предоставляют базовый инструмент кадрирования. Однако, когда дело доходит до обрезки в соответствии с формой, очень немногим из них есть что предложить.
GIMP — это бесплатный инструмент для работы с фотографиями, доступный для Windows, macOS и Linux. Хотя это было вокруг некоторое время, ему не хватает функции обрезки формы. Однако это не означает, что вы не можете достичь того же самого в этом. Все, что вам нужно сделать, это следовать обходному пути. Затем вы можете обрезать изображения в любой форме.
В этом уроке мы расскажем вам, как обрезать изображение в круглую форму в GIMP. Вы можете использовать тот же метод и для других фигур, таких как овал, алфавит и т. Д. Давайте начнем.
Как выполнить круговую обрезку в GIMP
Вот шаги:
Шаг 1: Запустите GIMP и откройте в нем изображение, которое вы хотите обрезать.
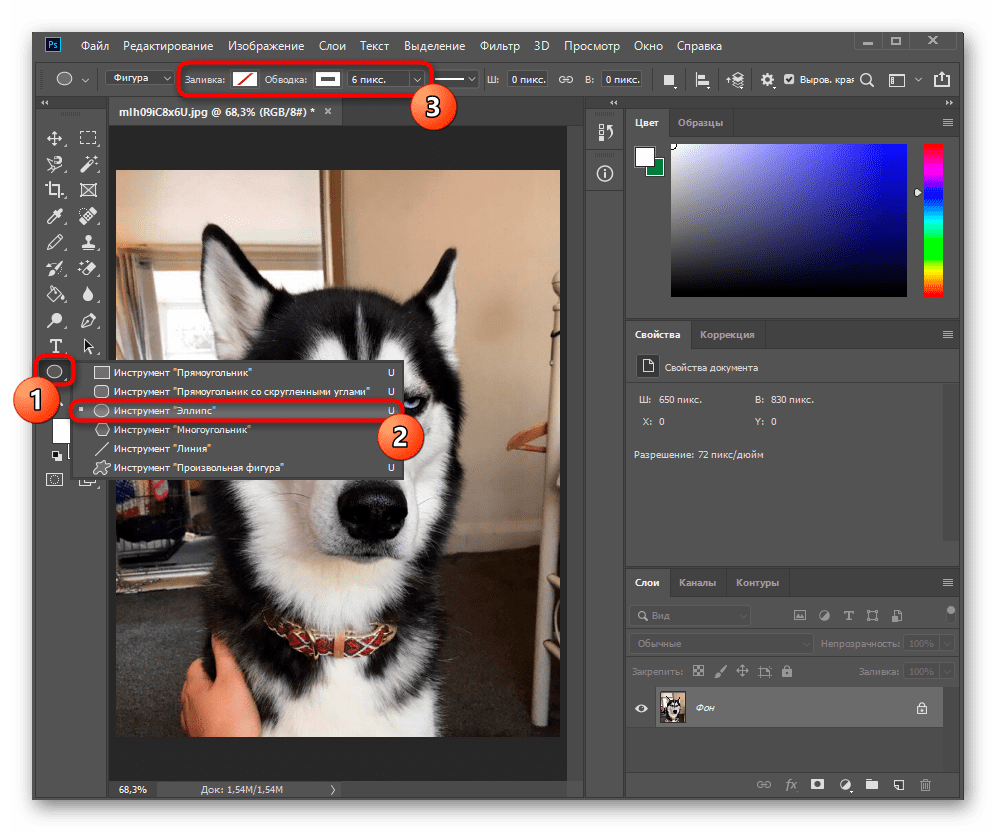
Шаг 2: Поскольку GIMP не предлагает встроенный способ обрезать изображение в круглую форму, мы воспользуемся инструментом выбора Ellipse. Для этого нажмите на инструмент Эллипс на панели инструментов, который имеет овальную форму. Или нажмите клавишу E на клавиатуре, чтобы активировать этот инструмент.
Шаг 3: С помощью мыши нарисуйте круг в нужной области изображения. По умолчанию круг не будет иметь фиксированной формы. Чтобы сохранить размер фиксированным, установите флажок «Фиксированный» в разделе «Параметры инструмента» на левой боковой панели. Затем нарисуйте круг.
Шаг 4: Нажмите и перетащите мышь в выбранную область, чтобы изменить ее положение.
Шаг 5: Теперь есть три способа создания кругового изображения. Давайте проверим их индивидуально.
Также на
Лучшие 5 бесплатных инструментов для удаления фона онлайн, которые вы можете использовать
Способ 1: вставить на другое изображение
Если вы хотите вставить круглое изображение непосредственно на другое изображение, не сохраняя его, вот как это сделать.
Шаг 1: Щелкните правой кнопкой мыши на выбранной области шага 4 выше и выберите «Правка»> «Копировать»
Шаг 2: Откройте второе изображение в GIMP, используя Файл> Открыть.
Шаг 3: Щелкните правой кнопкой мыши на новом изображении и перейдите в «Правка»> «Вставить». Или используйте сочетание клавиш Ctrl + V (Windows) и Command + V (Mac).
Используйте инструменты Scale и Move для настройки вставленного изображения.
Шаг 4: Под слоем на боковой панели, щелкните правой кнопкой мыши на этом плавающем слое выделения и выберите To новый слой.
Шаг 5: Сохраните изображение, используя File> Export as.
Способ 2: удалить фон
Другой способ создать круглое изображение — удалить фон. Вы также получите изображение с прозрачным фоном, используя этот метод.
Для этого выполните следующие действия:
Шаг 1: Как только вы выбрали желаемую круглую область с помощью инструмента Ellipse, щелкните правой кнопкой мыши на выделении и выберите Select> Invert. Или используйте сочетание клавиш Ctrl + I. Вы увидите, что внешняя область выделена.
Шаг 2:
Чтобы получить прозрачный фон, вам нужно добавить альфа-канал к вашему изображению. Для этого щелкните правой кнопкой мыши слой изображения на вкладке «Слои» на боковой панели и выберите «Добавить альфа-канал».Совет: слои, не имеющие альфа-канала, выделены жирным шрифтом.
Также на
# Как к / Guides
Нажмите здесь, чтобы увидеть нашу страницу статей с инструкциями / руководствамиШаг 3. Снова щелкните правой кнопкой мыши основное изображение и выберите «Правка»> «Очистить». Вы также можете нажать клавишу Delete. Это приведет к удалению фона, оставляя вас только с круглым изображением.
Шаг 4: Если вы сохраните изображение на этом этапе, вокруг него будет дополнительный фон. Чтобы размер изображения соответствовал размеру круга, используйте функцию автоматической обрезки. То есть перейдите в Image> Crop to Content. Вы также можете щелкнуть правой кнопкой мыши и выбрать Image> Crop to Content.
Шаг 5: Этот шаг очень важен. Вам нужно сохранить изображение в формате PNG, чтобы сохранить прозрачность. Сохранение в JPG или других форматах добавит цвет фона к вашему изображению. Если у вас есть изображение с прозрачным фоном, вы можете использовать его поверх любого изображения. Это будет выглядеть так, как будто это часть изображения.
Это будет выглядеть так, как будто это часть изображения.
Чтобы сохранить в формате PNG, выберите «Файл»> «Экспортировать как». Сохранить расширение как.png.
Метод 3: Вставить как новое изображение
Если приведенный выше метод звучит скучно, есть и несложный способ сохранить прозрачный фон круглого изображения.
Вот шаги:
Шаг 1: Как только вы выберете свою область с помощью инструмента Ellipse, щелкните ее правой кнопкой мыши и выберите «Правка»> «Копировать»
Шаг 2: Снова щелкните правой кнопкой мыши на том же изображении и выберите «Правка»> «Вставить как»> «Новое изображение». Вы также можете использовать сочетания клавиш Shift + Ctrl + V (Windows) и Shift + Command + V (Mac).
Это откроет ваше круглое изображение с прозрачным фоном. Теперь все, что вам нужно сделать, это сохранить его в формате PNG, используя Экспорт> Сохранить как.
Также на
Как обрезать изображение в форме круга в Paint 3D
Обойди
Закругленные изображения имеют несколько преимуществ. Их можно использовать в социальных сетях в качестве фотографий профиля. С прозрачным фоном вы можете поместить их поверх любого изображения, придавая ему особый вид. В GIMP вы можете удалить круглую обрезанную часть и заменить ее новым изображением.
Их можно использовать в социальных сетях в качестве фотографий профиля. С прозрачным фоном вы можете поместить их поверх любого изображения, придавая ему особый вид. В GIMP вы можете удалить круглую обрезанную часть и заменить ее новым изображением.
Далее: Слои являются важной частью работы с изображениями в GIMP. Вот как их использовать в GIMP.
Обрезка изображения в Python, используя библиотеку Pillow
Автор Амина С. На чтение 9 мин Опубликовано
Библиотека для работы с картинками Pillow имеет функцию crop(), которая дает возможность обрезать изображение, основываясь на имеющихся координатах. Сегодня мы поговорим о том, какие есть способы обрезки: как выполняется стандартная обрезка, обрезка картинки за пределами ее размеров, как оставить лишь центральную часть изображения, а также обрезать самый крупный квадрат из прямоугольника. Также мы узнаем, что делать для того, чтобы добавить прозрачный канал в изображение, поскольку это нужно уметь делать для того, чтобы качественно выполнять обрезку сложного фрагмента текста.
Содержание
- Установка библиотеки PIL
- Как создать картинку с прозрачным фоном с помощью putalpha()
- Как использовать Image.putalpha()?
- Равномерная прозрачность по всей поверхности
- Создание прозрачного канала в рисунке
- Использование существующего изображения для задания прозрачного фона
- Простая обрезка изображения в Pillow
- Обрезка картинки за ее пределами
- Осуществление обрезки изображения по центру
- Как вырезать квадрат из прямоугольника?
- Заключение
Установка библиотеки PIL
Для начала нам надо установить саму библиотеку Pillow, если это не было сделано ранее. Для этого необходимо ввести следующую команду.
pip install --upgrade Pillow
Естественно, нужно иметь библиотеку PyPI, чтобы установить эту библиотеку.
Убедитесь в том, что она есть у вас на компьютере. Если нет, установите.
Если будет желание, вы можете создать картинку с прозрачным фоном. Для этого нужно обрезать какую-либо другую форму, кроме прямоугольника. В качестве нее может быть, например, круг. Можно использовать putalpha().
Далее осуществляем импорт изображения из PIL и открываем картинку, которая нужна нам. Изображение, которое расположено ниже, можно сохранить на вашем компьютере под названием guido-van-rossum.jpg, а дальше начать с ней работать. Конечно, можно использовать и любое другое название. Просто в ином случае код, который будет использоваться ниже для демонстрации возможностей библиотеки Pillow для обрезки изображений, у вас не будет работать. Вы же можете использовать любое другое название.
from PIL import Image im = Image.open('guido-van-rossum.jpg') img.show()
Как создать картинку с прозрачным фоном с помощью
putalpha()Модуль Image библиотеки Pillow – это функциональный инструмент, который позволяет добавить альфа-канал к изображению, помимо многих других возможностей. Для этого необходимо воспользоваться модулем Image.putalpha(). Прозрачная маска позволяет добиваться самых интересных эффектов. Например, вырезать часть изображения в форме лошади. Как это сделать, поговорим немного позже.
Как использовать Image.putalpha()?
Параметр у этой функции только один – alpha. С его помощью и добавляется альфа-канал к оригинальному изображению. Выражается в целочисленных константах. Есть несколько режимов оригинальной картинки, от которых зависит наличие альфа-канала и действия этой функции с изображением:
- RGB. Это формат цветных изображений, где каждый цвет формируется из трех – красного, зеленого и синего.
 Они смешиваются в разных долях между собой. В этом случае происходит конвертация картинки из формата RGB в RGBA.
Они смешиваются в разных долях между собой. В этом случае происходит конвертация картинки из формата RGB в RGBA. - RGBA. Это модификация RGB, где есть прозрачный канал.
- LA. Черно-белое изображение с альфа-каналом.
- L. Черно-белое изображение.
Если альфа-канала изображение не имеет, то он добавляется. Если он есть, обновляется.
Интенсивность альфа-канала является целочисленным значением, которое варьирует от 0 до 255. 0 – это полная прозрачность, а 255 – полное отсутствие прозрачности. Если вы устанавливаете объект типа «изображение» в таком же размере в черно-белом режиме, то можно назначить альфа-канал соответственно различным формам. Значения константы, выражающей интенсивность альфа-канала, здесь также будет варьировать в пределах от 0 до 255.
Равномерная прозрачность по всей поверхностиЕсли вы установите целочисленное значение на альфа, прозрачность в соответствии с с ним будет установлена на всей поверхности. Чем больше ее добавить, тем более мутной будет картинка на прозрачном фоне. Тем не менее, на непрозрачном в ней начнет просвечиваться фон. Таким образом можно добиваться очень интересных эффектов.
Чем больше ее добавить, тем более мутной будет картинка на прозрачном фоне. Тем не менее, на непрозрачном в ней начнет просвечиваться фон. Таким образом можно добиваться очень интересных эффектов.
Обратите внимание, что putalpha () перезаписывает исходное изображение. Поэтому, если вы хотите сохранить исходное изображение как есть, используйте изображение, скопированное с помощью copy().
im_rgba = im_rgb.copy()
im_rgba.putalpha(128)
im_rgba.save('data/dst/pillow_putalpha_solid.png')В результате, мы получим следующее изображение.
В этом примере используется интенсивность прозрачности 128. Это означает, что картинка будет полупрозрачной.
Создание прозрачного канала в рисунке
Если вы хотите добавить альфа-канал с простой формой, такой как круг или прямоугольник, для этого существует модуль ImageDraw. Поэтому его нужно импортировать в программу перед тем, как начать использовать.
Нарисуйте белый круг на черном фоне и присвойте ему альфа-канал.
im_a = Image.new("L", im_rgb.size, 0)
draw = ImageDraw.Draw(im_a)
draw.ellipse((140, 50, 260, 170), fill=255)
im_rgba = im_rgb.copy() im_rgba.putalpha(im_a) im_rgba_crop = im_rgba.crop((140, 50, 260, 170)) im_rgba_crop.save('data/dst/pillow_putalpha_circle.png')
Также можно использовать ImageFilter, чтобы смазать границы нашей маски.
im_a_blur = im_a.filter(ImageFilter.GaussianBlur(4))
im_rgba = im_rgb.copy() im_rgba.putalpha(im_a_blur) im_rgba_crop = im_rgba.crop((135, 45, 265, 175)) im_rgba_crop.save('data/dst/pillow_putalpha_circle_blur.png')
Использование существующего изображения для задания прозрачного фона
Также можно использовать ту картинку, которая есть, в качестве альфа-канала. Например, давайте попробуем использовать такую картинку для того, чтобы сделать прозрачный фон.
В этом примере, чтобы сделать так, чтобы картинка была в форме лошади, используем инвертированное изображение с белой лошадью и черным фоном. То есть, такое.
После того, как мы осуществим открытие изображения с помощью open(), картинка будет выровнена по размеру изображения с помощью resize(). А также мы используем convert(), чтобы конвертировать картинку в черно-белый формат.
im_a = Image.open('data/src/horse_r.png').convert('L').resize(im_rgb.size)
im_rgba = im_rgb.copy()
im_rgba.putalpha(im_a)
im_rgba.save('data/dst/pillow_putalpha_horse.png')Симпатичный результат, не так ли?
Простая обрезка изображения в Pillow
Давайте обозначим область, в рамках которой будет осуществляться картинки, приведенной выше. Для реализации этой задачи необходимо использовать следующий кортеж box=(left, upper, right, lower).
После того, как вы его добавите, уже больше никаких изменений вносить не получится. Напоминаем, что кортеж – неизменяемый набор данных.
Соответствие левой верхней координате – (x, y) = (left, upper). Что касается правой верхней координаты, то соответствие ей будет следующим – (x, y) = (right, lower). Область, обрезка которой требуется, – это lett <= x <right и upper <= y <lower. Что касается пикселей x = right и y = lower, то они не включаются.
Что касается правой верхней координаты, то соответствие ей будет следующим – (x, y) = (right, lower). Область, обрезка которой требуется, – это lett <= x <right и upper <= y <lower. Что касается пикселей x = right и y = lower, то они не включаются.
Учтите тот факт, что box вместе со скобками нужно использовать:
from PIL import Image
im = Image.open('guido-van-rossum.jpg')
im_crop = im.crop((100, 75, 300, 150))
im_crop.save('guido_pillow_crop.jpg', quality=95)Если вам достаточно лишь сохранить обрезанное изображение без дополнительной обработки, то тогда достаточно использовать следующий код.
im.crop((100, 75, 300, 150)).save('guido_pillow_crop.jpg', quality=95)Обрезка картинки за ее пределами
Если область, которая находится за пределами размеров картинки, попадает в область обрезки, то в этом случае ошибок не будет. Просто эта часть изображения будет окрашена в черный цвет.
from PIL import Image
im = Image.open('guido-van-rossum.jpg')
im_crop_outside = im. crop((100, 175, 300, 250))
im_crop_outside.save('guido_pillow_crop_outside.jpg', quality=95)
crop((100, 175, 300, 250))
im_crop_outside.save('guido_pillow_crop_outside.jpg', quality=95)Осуществление обрезки изображения по центру
Если вам надо вырезать центр картинки определенного размера, то в этом случае необходимо использовать функцию crop_center.
from PIL import Image def crop_center(pil_img, crop_width: int, crop_height: int) -> Image: """ Функция для обрезки изображения по центру. """ img_width, img_height = pil_img.size return pil_img.crop(((img_width - crop_width) // 2, (img_height - crop_height) // 2, (img_width + crop_width) // 2, (img_height + crop_height) // 2)) im = Image.open('guido-van-rossum.jpg') im_new = crop_center(im, 200, 200) im_new.save('guido_crop_center.jpg', quality=95)
Как вырезать квадрат из прямоугольника?
Нередко нужно вырезать максимально возможный квадрат из прямоугольной картинки. В этом случае необходимо создать специальную функцию.
def crop_max_square(pil_img): return crop_center(pil_img, min(pil_img.size), min(pil_img.size))
А вот фрагмент кода, демонстрирующий особенности использования данной функции.
from PIL import Image def crop_center(pil_img, crop_width: int, crop_height: int) -> Image: """ Функция для обрезки изображения по центру.""" img_width, img_height = pil_img.size return pil_img.crop(((img_width - crop_width) // 2, (img_height - crop_height) // 2, (img_width + crop_width) // 2, (img_height + crop_height) // 2)) def crop_max_square(pil_img): return crop_center(pil_img, min(pil_img.size), min(pil_img.size)) im = Image.open('guido-van-rossum.jpg') im_new = crop_max_square(im) im_new.save('guido_crop_max_square.jpg', quality=95)
После того, как мы запустим этот код, получим на выходе файл guido_crop_max_square.jpg. Сама картинка будет такой.
Заключение
Мы разобрались в том, как обрезать часть изображения в Python. Как видим, для реализации этой задачи достаточно нескольких строк кода. Чтобы сделать это, используется одна из функций.
Оцените качество статьи. Нам важно ваше мнение:
Обрезка изображения по кругу с помощью Python
Улучшить статью
Сохранить статью
Нравится Статья
soumibardhan10
профессиональный
11 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
В этой статье мы научимся обрезать изображение по кругу, используя библиотеку подушек. Обрезка изображения по кругу означает выделение круглой области внутри изображения и удаление всего, что находится за пределами круга.
Подход:
- Если у вас есть изображение в режиме L, изображение становится в градациях серого. Итак, мы создаем новое изображение с режимом «L».
- Создается изображение с белым кружком посередине с такими же размерами, как исходное изображение.
- Преобразование нового изображения в массив.
- Преобразование исходного изображения из массива.

- Сложите эти два массива вместе, чтобы обрезать только круглую среднюю часть.
Возьмем исходное изображение:
Шаг 1: Импортируйте модуль и прочитайте образ.
Python3
импорт numpy как np из PIL импорт Изображение, ImageDraw img = 9006 2 |
Вывод:
Шаг 2: 900 30 Создайте образ.
Мы будем использовать функцию pieslice(), чтобы получить круглую часть изображения в белом цвете, затем мы наложим исходное изображение и светящееся изображение.
ImageDraw.Draw.pieslice() То же, что дуга, но также рисует прямые линии между конечными точками и центром ограничивающей рамки.
Синтаксис: PIL.ImageDraw.Draw.pieslice(xy, начало, конец, заполнение=Нет, контур=Нет)
Параметры:
xy – Четыре точки для определения ограничивающей рамки . Последовательность [(x0, y0), (x1, y1)] или [x0, y0, x1, y1].
start – Начальный угол, в градусах. Углы измеряются от 3 часов, увеличиваясь по часовой стрелке.
конец – Конечный угол, в градусах.
fill – Цвет заливки.
контур – Цвет для контура.Возвраты: Объект изображения в форме кусочка.
Код:
Python3
h,w = img. lum_img = Image.new( ' L' , [ч, ш], 0 ) draw = ImageDraw.Draw(lum_img) draw.pieslice([( 0 , 0 ),(ч,ш) ], 0 , 360 ,заполнить = 255 ) img_arr = np.array(img) lum_img_arr = np.array(lum_img) display(Image.fromarray(lum_img_arr)) |
Вывод:
Шаг 3: Сложите эти два массива вместе, чтобы обрезать только круглую среднюю часть .
Python3
final_img_arr = np. 900 03 дисплей(Изображение.из массива(final_img_arr)) |
Вывод:
Ниже приведена полная реализация:
Python3
9005 6 импорт numpy as np из PIL импорт Изображение, ImageDraw img = Изображение. открыть ( "img.jpg" ) дисплей (изображение) высота, ширина = размер изображения lum_img = Image.new( 'L' , [высота, ширина] , 0 ) отрисовка = ImageDraw. Draw(lum_img)
Draw(lum_img) draw.pieslice([( 0 , 0 ), (высота,ширина)], 0 , 360 , заливка = 255 , контур = "белый" ) img_arr = np.array(img) lum_img_arr = np.array(lum_img) display(Image.fromarray(lum_img_arr)) final_img_arr = np.dstack((img_arr,lum_img_arr)) display(Image.fromarray(final_img_arr)) 90 062Выход:
Последний Обновлено: 24 фев, 2021
Нравится статья
Сохранить статью
Как обрезать изображение в круг в Figma?
Последнее обновление: 14 ноября 2022 г. , 14:38
, 14:38
В Figma есть несколько способов обрезать изображение в круг. Первый способ — использовать встроенный инструмент Ellipse Tool.
Выберите инструмент «Эллипс» на панели инструментов, затем щелкните и перетащите по холсту, чтобы создать идеальный круг. Чтобы ограничить круг идеальным кругом, удерживайте нажатой клавишу Shift, щелкая и перетаскивая.
Затем выберите изображение, которое хотите обрезать, на панели «Слои». Затем нажмите на значок «Маска» на панели инструментов.
Это создаст маску вокруг изображения. Затем вы можете настроить маску, щелкнув и перетащив края.
Последний способ обрезать изображение в круг — использовать обтравочную маску. Сначала создайте новую фигуру с помощью инструмента «Эллипс».
Убедитесь, что эта фигура находится над изображением, которое вы хотите обрезать, на панели «Слои». Затем выберите изображение и фигуру, затем нажмите «Обтравочная маска» на панели инструментов. Это обрежет изображение в форме круга.
Это обрежет изображение в форме круга.
Представляем маски
Итак, вы уже встречались с масками в нашем обсуждении выше… но действительно ли вы поняли, как маски работают в Figma? Если вы все еще изучаете, как работает Figma, и хотите узнать об инструменте маски — тогда читайте дальше!
Вы можете скрыть или показать части объектов с помощью масок.
Это то же самое, что пытаться втиснуть фотографию в рамку с очень узкой апертурой. Вместо того, чтобы обрезать изображение до нужного размера, вы можете просто оставить часть фотографии видимой через вырез.
Маски являются неразрушающими, поскольку они предотвращают влияние любых изменений или удалений на замаскированные слои. Скрытые пространства можно оставить как есть, что сэкономит ваше время и силы при изменении дизайна.
Figma или Canva: что вам больше подходит?
Если вы только начинаете заниматься дизайном, Canva — самый простой вариант для вас.
Поскольку она очень похожа на Microsoft Paint, у любого, кто хоть немного знаком с этой программой, не должно возникнуть проблем с освоением основ Canva. С другой стороны, Figma добавляет несколько уровней сложности. Если вы только начинаете работать с программным обеспечением для проектирования, вам может потребоваться некоторое обучение, прежде чем вы сможете сделать что-то интересное. Однако сложность Figma не является полностью отрицательной; он обеспечивает чрезвычайно точный дизайн с точностью до пикселя.
С другой стороны, Figma добавляет несколько уровней сложности. Если вы только начинаете работать с программным обеспечением для проектирования, вам может потребоваться некоторое обучение, прежде чем вы сможете сделать что-то интересное. Однако сложность Figma не является полностью отрицательной; он обеспечивает чрезвычайно точный дизайн с точностью до пикселя.
Canva предоставляет доступ к библиотеке ресурсов и шаблонов, включая тысячи стоковых изображений, векторной графики, шрифтов, макетов и анимации.
Однако количество доступных элементов и шаблонов ограничено в бесплатной версии, отчасти для удобства пользователей и отчасти для продвижения платных версий. Figma дает вам больше чистого холста, на котором можно размещать ваши стоковые активы. Если вам нужна векторная графика здесь или стоковое изображение там, вам придется выследить их.
В-третьих, помимо визуальной привлекательности, Figma была создана в первую очередь для совместной работы дизайнеров вживую.
Дизайнеры Figma знают, как утомительно отправлять проекты туда и обратно на утверждение из разных отделов. Быстрая обратная связь может быть значительно затруднена, когда разные люди используют разные приложения, имеют разные конфигурации и имеют доступ к внешним активам.
В-четвертых, Figma уравнивает игровое поле, выступая в качестве единого веб-центра для совместной работы команды.
Его ответами можно поделиться в Slack, чтобы держать всех в курсе. Раньше для совместной работы над проектом Canva требовалось, чтобы каждый пользователь сохранял свой прогресс и возвращался к нему позже, но эта новая функция делает возможным совместную работу в режиме реального времени.
Fifth Figma сильно зависит от своего сообщества, а также от плагинов и расширений, которые оно предлагает.
Пользователи Figma имеют доступ к большому количеству плагинов, включая те, которые создают диаграммы, выбирают шрифты, извлекают ресурсы дизайна из Unsplash и повышают доступность.

 size
size  dstack((img_arr, lum_img_arr))
dstack((img_arr, lum_img_arr))