Интернет — Что это такое и как он работает: подробно!
30 апреля, 2020
Автор: Maksim
Интернет является неотъемлемой частью нашей повседневной жизни. Им пользуется огромное количество людей самого разного возраста и увлечений. Выйти в веб можно почти с любого устройства, даже с телевизора.
Поэтому, довольно важно знать, что скрывается под этим термином, его правильное определение и, что он вообще из себя представляет. Как миллионы людей могут быть объединены в одну большую — глобальную сеть?
Прошлая публикация про то, что такое vpn была очень информативна и оказалась для многих полезной, сегодня мы подробно и в картинках разберем определение интернета, рассмотрим, как он появился — историю его возникновения и принципы работы.
Что такое интернет
Интернет (internet, инет, глобальная сеть) — это всемирная информационная система связи, представляющая собой множество компьютерных сетей на всей планете объединенных между собой.
Интернет строится и работает на модели протоколов TCP/IP. Используется, как средство передачи информации для множества различных систем передачи данных. Именно на его основе и внутри него, работает всемирная паутина — World Wide Web, благодаря которой мы можем посещать свои любимые сайты.
Важно! Интернет не является всемирной паутиной — это разные вещи. Веб работает внутри глобальной сети и позволяет нам получать информацию в виде веб-ресурсов — сайтов. Подробнее о том, что такое www, написано в соответствующей статье.
Так, как Internet представляет из себя множество — миллионы подключенных между собой устройств, он не может быть чьим-то. Он никому не принадлежит. Некоторые государства, создают свой «локальный интернет», отгораживаясь от остального мира файрволом.
История создания интернета
Идея соединения между собой нескольких компьютеров появилась еще при их создании, но сделали это лишь в 1 969 году. Соединили между собой два ПК из разных университетов — ПК Sigma 7 из Калифорнии с ПК SDS 940 в Стэнфорде.
Так, в далеком 1 969 году, была создана самая первая в мире сеть — ARPANET. Она была закрытой для большинства и больше применялась для военных нужд. Чтобы обеспечивать качественную передачу данных в 1 983 году в ней начали использовать проколы TCP/IP — которыми мы до сих пор пользуемся.
Используя сильные стороны и удачные решения ARPANET в 1 984 году национальным научным фондом США была создана уже более открытая и современная сеть — NSFNet. Использовали ее для установления связи между вычислительными центрами и институтами посредством компьютеров. Подключение к ней было довольно свободным, поэтому уже к 1 992 году к ней было подключено уже более 7 500 тысяч других мелких сеток. Некоторые были и из разных стран.
ARPANET просуществовала до 1 990 года, после чего полностью уступила место более современной NSFNet. За год до этого, в 1 989 году британский специалист Тим Бернерс-Ли начал реализацию своей концепции всемирной паутины и начал разработку протокола HTTP для TCP/IP, языка гипертекста — HTML, идентификаторов адресов — URI и браузера. Назвал он свой проект — World Wide Web.
В 1 990 году всемирная паутина вышла в свет и стала доступна для исследовательских учреждений. Первый браузер вышел тогда же и назывался WordWideWeb.
В 1 991 году всемирная паутина вышла в общий доступ для всех компьютеров, соединенных с интернетом. А, в 1 993 году вышел в свет первый графический браузер Windows NCSA Mosaic, на основе которого были созданы браузеры Internet Explorer и другие. Именно благодаря появлению всемирной паутины, браузеров, возможности создавать сайты — популярность интернета начала расти огромными темпами. Люди смогли не просто общаться между компьютерами по сети, а получили полноценное медиа пространство с практически безграничными возможностями для обмена информацией в удобном — графическом виде.
Так, теперь в интернете можно:
- Читать книги, статьи — любую литературу
- Смотреть фильмы и другие видеоролики
- Играть в игры
- Общаться с пользователями из любой страны
- и многое другое
С этого момента Internet стал приобретать нынешний вид и развиваться бешеными темпами. А всемирной паутиной мы пользуемся с вами каждый день. Маршрутизацией трафика с 1 995 года начали заниматься привычные нам провайдеры, а NSFNet вернулась к тому, с чего начинала — к исследовательской деятельности.
Как работает и устроен интернет
Это миллионы подключенных между собой устройств и других сетей. Все они объединены в одну большую — глобальную сеть и могут общаться между собой в ней. Для передачи данных используются протоколы TCP/IP, благодаря, которым есть возможность передавать и получать самую различную информацию.
Всемирная паутина — это составляющая часть интернета, то, благодаря чему работают все сайты. Она дает нам возможность посещать и создавать сайты, и другие ресурсы в веб.
Она дает нам возможность посещать и создавать сайты, и другие ресурсы в веб.
Компьютеры соединены в одну сеть с помощью кабелей, которыми владеют провайдеры. Через них маршрутизируется весь трафик. Также, доступ в Internet может передаваться и через спутники.
Центры обмена трафика называются Internet Exchange (IX), они обрабатывают основной международный трафик. И, да, эти кабели находятся между континентами и под огромной глубиной в море/океане — около 3км.
Провайдеры делятся — на больших и маленьких, владельцы самих кабелей могут сами не давать доступ к интернету, а продавать его через других более мелких провайдеров.
Сети делаться на уровни:
- 1 уровень — это основные провайдеры, которые владеют международными кабелями
- 2 уровень — провайдеры, которые осуществляют маршрутизацию внутри одной страны
- 3 уровень — локальные провайдеры одного города и более мелкие
Все они объединены между собой и из них и строится вся всемирная сеть нашей планеты.
Чтобы все это работало правильно и были разработаны протоколы TCP/IP. Благодаря им компьютеры внутри сетей могут взаимодействовать между собой. Протоколы являются стандартом и не зависят от устройства или операционной системы. Их придерживаются и производители устройств, и разработчики операционных систем. Поэтому неважно, будь у вас Windows или Mac OS — интернет везде будет работать одинаково — по одним и тем же правилам.
В заключение
Теперь вы точно знаете, что такое Internet или, как его любят называть — инет, когда он появился и какую огромную роль играет в роли развития всего человечества. Это действительно неиссякаемый источник информации и толчок к образованию всех на этой планете.
❶ Что такое веб-сайт 🚩 веб сайт это что 🚩 Интернет 🚩 Другое
Первоначально все веб-сайты представляли собой совокупность различных статических документов. В наше время практически всем из них свойственна интерактивность и динамичность.
 В таких случаях специалисты пользуются термином «веб-приложение» — готовый программный комплекс для решения конкретных задач любого веб-сайта. Веб-приложение входит в состав веб-сайта, однако веб-приложение без введенных данных сайтом является только лишь технически. Зачастую в интернете одному и тому же веб-сайту соответствует только одно имя домена. Именно по доменному имени сайты и идентифицируются в мировой сети. Но бывают и другие варианты: один и тот же сайт зарегистрирован на нескольких доменах или же несколько веб-сайтов существуют под одним доменом. В основном более одного домена используют крупные сайты или как еще их называют — веб-порталы. Это делается для того, чтобы логически разделить различные виды предоставляемых услуг. Часто встречается, когда отдельные домены используют для выделения сайтов разных стран или языков. Для многих бесплатных хостингов характерно объединение нескольких сайтов под одним доменом.
В таких случаях специалисты пользуются термином «веб-приложение» — готовый программный комплекс для решения конкретных задач любого веб-сайта. Веб-приложение входит в состав веб-сайта, однако веб-приложение без введенных данных сайтом является только лишь технически. Зачастую в интернете одному и тому же веб-сайту соответствует только одно имя домена. Именно по доменному имени сайты и идентифицируются в мировой сети. Но бывают и другие варианты: один и тот же сайт зарегистрирован на нескольких доменах или же несколько веб-сайтов существуют под одним доменом. В основном более одного домена используют крупные сайты или как еще их называют — веб-порталы. Это делается для того, чтобы логически разделить различные виды предоставляемых услуг. Часто встречается, когда отдельные домены используют для выделения сайтов разных стран или языков. Для многих бесплатных хостингов характерно объединение нескольких сайтов под одним доменом.Для хранения веб-сайтов используют аппаратные сервера, которые называют веб-серверами, а саму услугу сохранения называют веб-хостингом. Ранее каждый сайт хранился на своем сервере, но с развитием и ростом интернета, технологическим улучшением серверов сейчас возможно размещать на одном компьютере множество сайтов, так называемый виртуальный хостинг.
Ранее каждый сайт хранился на своем сервере, но с развитием и ростом интернета, технологическим улучшением серверов сейчас возможно размещать на одном компьютере множество сайтов, так называемый виртуальный хостинг.
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. В таком случае, копию с оригинального сайта называют зеркалом. Также существуют оффлайновые версии сайтов, т.е. копия сайта, доступная для просмотра на всех компьютерах без подключения к сети и использования серверного программного обеспечения.
Существует огромное количество всевозможных классификаций веб-сайтов, в основу которых положены различные параметры и характеристики. Назначение сайта определяет его внешний вид, информационную наполняемость и ряд других параметров.
Website и Web Application: в чем разница
Главная / Блог / Website и Web Application: в чем разница
Владельцы онлайн бизнеса могут столкнуться с проблемой: выбрать ли им веб приложение или вебсайт для дальнейшей деятельности.
Для большинства людей нет разницы между вебсайтом и веб приложением. Но для тех, кто хочет создать свой онлайн бизнес, так же, как и для команды разработчиков, разница есть, и она непосредственно влияет на то, какими знаниями должен обладать разработчик.
В этой статье мы расскажем вам о:
- Вебсайтах
- Веб приложении
- Их достоинствах и что вы должны выбрать для онлайн торговли.
Давайте начнем!
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросТакже прочтите: 7 причин интегрировать CRM в онлайн магазин
Веб приложение или вебсайт
 Пользователь просто вводит URL в поисковой строке. Но смысл в том, что «сайт» должен делать то, что предполагает пользователь.
Пользователь просто вводит URL в поисковой строке. Но смысл в том, что «сайт» должен делать то, что предполагает пользователь.
В то же время для команды e-commerce разработчиков между созданием сайта и веб приложения есть существенная разница. Помните это, когда у вас возникнет вопрос, что лучше создавать для онлайн бизнеса. Но, чтобы сделать правильный выбор для вашей компании, стоит учесть ту информацию, о которой мы расскажем далее в статье.
Основные функции вебсайта
В основном сайты характеризуются информативностью. Как пример можно привести блоги или новостные сайты. Основная цель – дать посетителям необходимую информацию.
Выше вы можете видеть один из сайтов, разработанный командой Dinarys.
В большинстве случаев пользователи не имеют или имеют ограниченное взаимодействие с сайтом. Под «ограниченным» мы имеем в виду форму подписки и поиск по сайту. Поэтому, стоит ли вам ограничиться созданием сайта для вашей бизнес модели онлайн торговли?
Поэтому, стоит ли вам ограничиться созданием сайта для вашей бизнес модели онлайн торговли?
Если вы хотите разместить немного информации о вашей компании, включая описание, ближайшие мероприятия и контактную информацию, вы можете выбрать вебсайт.
Также прочтите: Как создать успешный e-commerce сайт для бизнеса?
Основные функции веб приложения
В отличие от вебсайтов, веб приложения созданы для взаимодействия с пользователями. Веб приложения тоже могут быть информативными, но они могут также и обрабатывать информацию, полученную от пользователей.
Как пример веб приложения, мы можем привести системы онлайн банкинга. Вы можете видеть информацию и даже совершать действия, основанные на введенных данных.
Полезные веб приложения улучшают нашу жизнь. Как пример, мы можем рассмотреть Adobe Color CC.
Веб приложение vs вебсайт: основные различия
Чтобы быть более точными, мы решили рассказать вам об основных различиях вебсайтов и веб приложений.
Интерактивность
Первое отличие – это разные степени взаимодействия со страницей. В то время, как вебсайты содержат тексты и визуальный контент, с которым пользователь не может взаимодействовать, веб приложения дают пользователю возможность не только читать, но и манипулировать информацией на странице. Это можно рассмотреть в виде диалога. Пользователь взаимодействует с интерфейсом сайта и получает ответ. Под «ответом» мы подразумеваем электронную оплату, онлайн чат, загрузку документов и др.
Онлайн магазин, который позволяет пользователям покупать товары, совершать поиск через каталог, может быть веб приложением. Еще один интересный пример – это социальные сети. Они также включают в себя функции блога, чаты, контент на выбор пользователя и возможности делиться этим контентом.
Также прочтите: Топ 9 важных функций персонализированного e-commerce вебсайта
Сегодня большинство вебсайтов обладают интерактивностью. Потому что пользователям это нравится. Для этого, владельцы сайтов добавляют небольшие веб приложения на свой сайт.
Потому что пользователям это нравится. Для этого, владельцы сайтов добавляют небольшие веб приложения на свой сайт.
Еще, на сайтах некоторых ресторанов есть виджет Google Maps, который помогает пользователям найти дорогу к ресторану. В то же время, большинство сайтов скорее информативные, чем интерактивные. Таким образом, посетители сайтов больше увлечены просмотром, чтением информации или прослушивание аудиофайлов. А посетители веб приложений направлены на взаимодействие с пользователем.
Интеграция
Интеграция – это процесс объединения простых компонентов в один сложный. Разработчики могут интегрировать веб приложения и сайты с программами, включая ERP, CRM. Однако в большинстве случаев интеграция происходит именно с веб приложениями. Почему? Потому что их сложным функциям зачастую требуется дополнительная информация от сторонних систем. Самый популярный вид интеграции в e-commerce – это интеграция веб приложения с системой управления взаимоотношениями с клиентами (СRM). Это помогает хранить данные о покупателях, информацию о заказах и улучшает работу команды продаж. Благодаря интеграции, информация о пользователях веб приложений автоматически собирается и сохраняется в CRM системе. Подобная интеграция позволяет команде отдела продаж узнавать больше о поведении клиентов, их предпочтениях при покупке товаров и эффективнее работать с негативными отзывами. Это очень выгодно для владельцев онлайн бизнеса, поскольку все изменения в информации о клиенте автоматически отображаются в CRM. Подобный способ взаимодействия с информацией о клиентах может принести увеличение в продажах и улучшение процессов работы онлайн магазина.
Это помогает хранить данные о покупателях, информацию о заказах и улучшает работу команды продаж. Благодаря интеграции, информация о пользователях веб приложений автоматически собирается и сохраняется в CRM системе. Подобная интеграция позволяет команде отдела продаж узнавать больше о поведении клиентов, их предпочтениях при покупке товаров и эффективнее работать с негативными отзывами. Это очень выгодно для владельцев онлайн бизнеса, поскольку все изменения в информации о клиенте автоматически отображаются в CRM. Подобный способ взаимодействия с информацией о клиентах может принести увеличение в продажах и улучшение процессов работы онлайн магазина.
В некоторых случаях, владельцы сайтов используют интеграцию с CRM для того, чтобы предоставлять посетителям более персонализированных контент. Но, в отличие от веб приложений, подобная интеграция с веб сайтами — это скорее опциональная функция, а не часть основного функционала.
Авторизация
Этот процесс включает в себя ввод пользовательских данных для получения доступа к вебсайту или системе. Эта функция важна для систем, которым требуется любая личная информация о клиенте. Более того, на этом этапе, уделите особое внимание безопасности. Важно минимизировать возможность доступа к личным данным пользователей посторонним лицам.
Эта функция важна для систем, которым требуется любая личная информация о клиенте. Более того, на этом этапе, уделите особое внимание безопасности. Важно минимизировать возможность доступа к личным данным пользователей посторонним лицам.
Также прочтите: Кейс Динарис № 5 дизайн интернет магазина и увеличение продаж
А отличие от сайтов, веб приложениям чаше требуется авторизация. Почему? Потому что они предоставляют пользователям больше возможностей, чем вебсайты. Например, при использовании социальных сетей, системы предупреждают вас о слабых паролях. А игнорирование подобных сообщений может привести к тому, что хакеры могут взломать ваш аккаунт.
Большинство информационных сайтов используют авторизацию. В некоторых случаях это используется для того, чтобы дать больше возможностей, которые недоступны неавторизированным пользователям. Если незарегистрированные пользователи могут только просматривать статьи, зарегистрированные пользователи могут оставлять комментарии, делиться статьями в социальных сетях и т. д. Это также отличное решение для блокирования спама. Таким образом, авторизация необходима как для вебсайтов, так и для веб приложений. В то же время, это нужно веб приложениям в целях безопасности.
д. Это также отличное решение для блокирования спама. Таким образом, авторизация необходима как для вебсайтов, так и для веб приложений. В то же время, это нужно веб приложениям в целях безопасности.
Успешная комбинация
При создании информационных порталов или разработки онлайн магазинов, вы можете использовать преимущества как вебсайтов, так и веб приложений. Давайте объясним. Изначально сайты на праформе WordPress должны отображать информацию посетителям. Поэтому мы можем сказать, что это – сайт. В то же время, back-end такого сайта оснащен CRM системой, которая достаточно гибкая. Поэтому у подобного сайта есть и функции веб приложения.
Мы можем сказать, что большинство вебсайтов сочетают в себе функции веб приложения и веб сайта.
Пример сайта, разработанного командой Dinarys, который сочетает функции сайта и веб приложения.
Также прочтите: Magento vs Shopify: Сравнение платформ для онлайн магазинов
Команда разработчиков
При выборе между веб приложением и веб сайтом стоит в первую очередь отталкиваться от потребностей вашего бизнеса. Если вашей копании нужен вебсайт, то вы можете нанять небольшую аутсорсинговую компанию, специализирующая на e-commerce. Такие команды без проблем могут справиться с разработкой вебсайта и индивидуальным дизайном, где вы сможете разместить информацию о вашей компании. Но если вам необходимо добавить кастомный модуль на сайт или разработать его с нуля, вам нужно поискать команду, специализирующуюся на разработке веб приложений. Более того, при поиске такой команды, обратите внимание на готовые веб приложения, которые должны быть у команды в портфолио.
Если вашей копании нужен вебсайт, то вы можете нанять небольшую аутсорсинговую компанию, специализирующая на e-commerce. Такие команды без проблем могут справиться с разработкой вебсайта и индивидуальным дизайном, где вы сможете разместить информацию о вашей компании. Но если вам необходимо добавить кастомный модуль на сайт или разработать его с нуля, вам нужно поискать команду, специализирующуюся на разработке веб приложений. Более того, при поиске такой команды, обратите внимание на готовые веб приложения, которые должны быть у команды в портфолио.
Выводы
Если вам нужно сделать выбор между веб приложением и сайтом для e-commerce бизнеса, то сделать выбор, на первый взгляд, достаточно сложно. Поскольку вебсайты и веб приложения работают в браузерах, им необходимо подключение к интернету, у них есть back-end и front-end. Более того, они могут быть написаны на одном языке программирования. Им присуща интеграция, интерактивность и авторизация пользователей.
Однако команда Dinarys спешит обратить внимание, что разница между ними все же есть. Более того, если вы ищите решение для вашего онлайн бизнеса, вам важно понимать эту разницу. Также стоит помнить, что в большинстве случаев владельцы онлайн бизнеса нанимают команду Dinarys для создания онлайн магазинов на специальных платформах, поэтому вам также стоит рассмотреть и этот вариант. Мы надеемся, что эта статья была вам полезна и расставила все точки над «I» какие решение выбрать и какую команду нанять для процесса разработки.
Чем Dinarys может помочь вашему E-commerce бизнесу?
Команда дизайнеров и разработчиков Dinarys — это e-commerce компания полного цикла. Команда может разработать сайт с нуля или создать индивидуальное веб приложение чтобы улучшить функциональность вашего сайта и увеличить продажи.
Команда предоставляет такие услуги, как:
- Бизнес анализ вашей индустрии
- Создание профиля клиента для вашего бизнеса
- Создание UI/UX дизайна с использованием последних трендов
- Разработка сайта
- Создание онлайн магазина с использованием CMS (мы работаем с такими платформами, как Magento, Shopware)
- Разработка мобильного приложения на iOS и Android для вашего бизнеса
Если вы заинтересованы в этих услугах или вам нужна консультация для вашего e-commerce решения, заполните форму по ссылке и команда вскоре свяжется с вами!
Как работают веб-приложения / Хабр
Это статья для начинающих разработчиков и тех, кто хочет немного ориентироваться в терминах и технологиях современных веб-приложений. В статье написано о том, чем веб-приложения отличаются от сайтов, какие бывают веб-приложения, из чего они состоят и как работают.
В статье написано о том, чем веб-приложения отличаются от сайтов, какие бывают веб-приложения, из чего они состоят и как работают.1. Чем веб-приложения отличаются от сайтов
Для меня сайт это в первую очередь что-то информационное и статичное: визитка компании, сайт рецептов, городской портал или вики. Набор подготовленных заранее HTML-файлов, которые лежат на удаленном сервере и отдаются браузеру по запросу.
Сайты содержат различную статику, которая как и HTML-файл не генерируется на лету. Чаще всего это картинки, CSS-файлы, JS-скрипты, но могут быть и любые другие файлы: mp3, mov, csv, pdf.
Блоги, визитки с формой для контакта, лендинги с кучей эффектов я тоже отношу для простоты к сайтам. Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.
А веб-приложение — это что-то технически более сложное. Тут HTML-страницы генерируются на лету в зависимости от запроса пользователя. Почтовые клиенты, соцсети, поисковики, интернет-магазины, онлайн-программы для бизнеса, это все веб-приложения.
2. Какие бывают веб-приложения
Веб-приложения можно разделить на несколько типов, в зависимости от разных сочетаний его основных составляющих:
- Backend (бэкенд или серверная часть приложения) работает на удаленном компьютере, который может находиться где угодно. Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться.
- Frontend (фронтенд или клиентская часть приложения) выполняется в браузере пользователя. Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки.
- Single page application (SPA или одностраничное приложение).
 Более интересный вариант, когда используются и бэкенд и фронтенд. С помощью их взаимодействия можно создать приложение, которое будет работать совсем без перезагрузок страницы в браузере. Или в упрощенном варианте, когда переходы между разделами вызывают перезагрузки, но любые действия в разделе обходятся без них.
Более интересный вариант, когда используются и бэкенд и фронтенд. С помощью их взаимодействия можно создать приложение, которое будет работать совсем без перезагрузок страницы в браузере. Или в упрощенном варианте, когда переходы между разделами вызывают перезагрузки, но любые действия в разделе обходятся без них.
3. Pyhon-фреймворк Django aka бэкенд
В разработке фреймворк — это набор готовых библиотек и инструментов, которые помогают создавать веб-приложения. Для примера опишу принцип работы фреймворка Django, написанного на языке программирования Python.
Первым этапом запрос от пользователя попадает в роутер (URL dispatcher), который решает какую функцию для обработки запроса надо вызвать. Решение принимается на основе списка правил, состоящих из регулярного выражения и названия функции: если такой-то урл, то вот такая функция.
Функция, которая вызывается роутером, называется вью (view). Внутри может содержаться любая бизнес-логика, но чаще всего это одно из двух: либо из базы берутся данные, подготавливаются и возвращаются на фронт; либо пришел запрос с данными из какой-то формы, эти данные проверяются и сохраняются в базу.
Данные приложения хранятся в базе данных (БД). Чаще всего используются реляционные БД. Это когда есть таблицы с заранее заданными колонками и эти таблицы связаны между собой через одну из колонок.
Данные в БД можно создавать, читать, изменять и удалять. Иногда для обозначения этих действий можно встретить аббревиатуру CRUD (Create Read Update Delete). Для запроса к данным в БД используется специальный язык SQL (structured query language).
В Джанго для работы с БД используются модели (model). Они позволяют описывать таблицы и делать запросы на привычном разработчику питоне, что гораздо удобнее. За это удобство приходится платить: такие запросы медленнее и ограничены в возможностях по сравнению с использованием чистого SQL.
Полученные из БД данные подготавливаются во вью к отправке на фронт. Они могут быть подставлены в шаблон (template) и отправлены в виде HTML-файла. Но в случае одностраничного приложения это происходит всего один раз, когда генерируется HTML-страница, на который подключаются все JS-скрипты. В остальных случаях данные сериализуются и отправляются в JSON-формате.
В остальных случаях данные сериализуются и отправляются в JSON-формате.
4. Javascript-фреймворки aka фронтенд
Клиентская часть приложения — это скрипты, написанные на языке программирования Javascript (JS) и исполняемые в браузере пользователя. Раньше вся клиентская логика основывалась на использовании библиотеки JQuery, которая позволяет работать с DOM, анимацией на странице и делать AJAX запросы.
DOM (document object model) — это структура HTML-страницы. Работа с DOM — это поиск, добавление, изменение, перемещеие и удаление HTML-тегов.
AJAX (asynchronous javascript and XML) — это общее название для технологий, которые позволяют делать асинхронные (без перезагрузки страницы) запросы к серверу и обмениваться данными. Так как клиентская и серверная части веб-приложения написаны на разных языках программирования, то для обмена информацией необходимо преобразовывать структуры данных (например, списки и словари), в которых она хранится, в JSON-формат.
JSON (JavaScript Object Notation) — это универсальный формат для обмена данными между клиентом и сервером. Он представляет собой простую строку, которая может быть использована в любом языке программирования.
Он представляет собой простую строку, которая может быть использована в любом языке программирования.
Сериализация — это преобразование списка или словаря в JSON-строку. Для примера:
Словарь:
{
'id': 1,
'email': '[email protected]'
}Сериализованная строка:
'{"id": 1, "email": "[email protected]"}'Десериализация — это обратное преобразование строки в список или словарь.
С помощью манипуляций с DOM можно полностью управлять содержимым страниц. С помощью AJAX можно обмениваться данными между клиентом и сервером. С этими технологиями уже можно создать SPA. Но при создании сложного приложения код фронтенда, основанного на JQuery, быстро становится запутанным и трудно поддерживаемым.
К счастью, на смену JQuery пришли Javascript-фреймворки: Backbone Marionette, Angular, React, Vue и другие. У них разная философия и синтаксис, но все они позволяют с гораздо большим удобством управлять данными на фронтенде, имеют шаблонизаторы и инструменты для создания навигации между страницами.
HTML-шаблон — это «умная» HTML-страница, в которой вместо конкретных значений используются переменные и доступны различные операторы: if, цикл for и другие. Процесс получения HTML-страницы из шаблона, когда подставляются переменные и применяются операторы, называется рендерингом шаблона.
Полученная в результате рендеринга страница показывается пользователю. Переход в другой раздел в SPA это применение другого шаблона. Если необходимо использовать в шаблоне другие данные, то они запрашиваются у сервера. Все отправки форм с данными это AJAX запросы на сервер.
5. Как клиент и сервер общаются между собой
Общение клиента с сервером происходит по протоколу HTTP. Основа этого протокола — это запрос от клиента к серверу и ответ сервера клиенту.
Для запросов обычно используют методы GET, если мы хотим получить данные, и POST, если мы хотим изменить данные. Еще в запросе указывается Host (домен сайта), тело запроса (если это POST-запрос) и много дополнительной технической информации.
Современные веб-приложения используют протокол HTTPS, расширенную версию HTTP с поддержкой шифрования SSL/TLS. Использование шифрованного канала передачи данных, независимо от важности этих данных, стало хорошим тоном в интернете.
Есть еще один запрос, который делается перед HTTP. Это DNS (domain name system) запроc. Он нужен для получения ip-адреса, к которому привязан запрашиваемый домен. Эта информация сохраняется в браузере и мы больше не тратим на это время.
Когда запрос от браузера доходит до сервера, он не сразу попадает в Джанго. Сначала его обрабатывает веб-сервер Nginx. Если запрашивается статический файл (например, картинка), то сам Nginx его отправляет в ответ клиенту. Если запрос не к статике, то Nginx должен проксировать (передать) его в Джанго.
К сожалению, он этого не умеет. Поэтому используется еще одна программа-прослойка — сервер приложений. Например для приложений на питоне, это могут быть uWSGI или Gunicorn. И вот уже они передают запрос в Джанго.
После того как Джанго обработал запрос, он возвращает ответ c HTML-страницей или данными, и код ответа. Если все хорошо, то код ответа — 200; если страница не найдена, то — 404; если произошла ошибка и сервер не смог обработать запрос, то — 500. Это самые часто встречающиеся коды.
6. Кэширование в веб-приложениях
Еще одна технология, с которой мы постоянно сталкиваемся, которая присутствует как веб-приложениях и программном обеспечении, так и на уровне процессора в наших компьютерах и смартфонах.
Cache — это концепция в разработке, когда часто используемые данные, вместо того чтобы их каждый раз доставать из БД, вычислять или подготавливать иным способом, сохраняются в быстро доступном месте. Несколько примеров использования кэша:
- В Джанго пришел запрос на получение данных для графика в отчете. Мы достаем из БД данные, подготавливаем их и кладем в БД с быстрым доступом, например, memcached на 1 час. При следующем запросе мы сразу достанем их из memcached и отправим на фронтенд.
 Если мы узнаём, что данные перестали быть актуальными, мы их инвалидируем (удаляем из кэша).
Если мы узнаём, что данные перестали быть актуальными, мы их инвалидируем (удаляем из кэша). - Для кэширования статических файлов используются CDN (content delivery network) провайдеры. Это серверы, расположенные по всему миру и оптимизированные для раздачи статики. Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера.
- Во всех браузерах по умолчанию включено кэширование статических файлов. Благодаря этому, открывая сайт не в первый раз, все загружается заметно быстрее. Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде.
В чем разница между веб-сайтом и веб-порталом
Что больше всего сбивает с толку людей, начинающих свое путешествие в Интернет, так это разница между веб-сайтом и веб-порталом . На вопрос людей, обладающих знаниями по этому вопросу, некоторые не смогли уловить суть, большинство из них ответили, что нет никакой разницы, и были некоторые, у которых было очень запутанное мнение по этому поводу.
В ходе нашего небольшого эксперимента мы поняли, что люди должны глубоко понять концепцию веб-сайтов и веб-порталов, прежде чем они начнут их различать, то есть прежде, чем мы ответим на вопрос заголовка; вот подробное исследование веб-сайтов и веб-порталов с точки зрения их функциональности, процесса разработки, фреймворков, широко используемых для их создания, и их индивидуальных преимуществ.
Что такое веб-сайт?
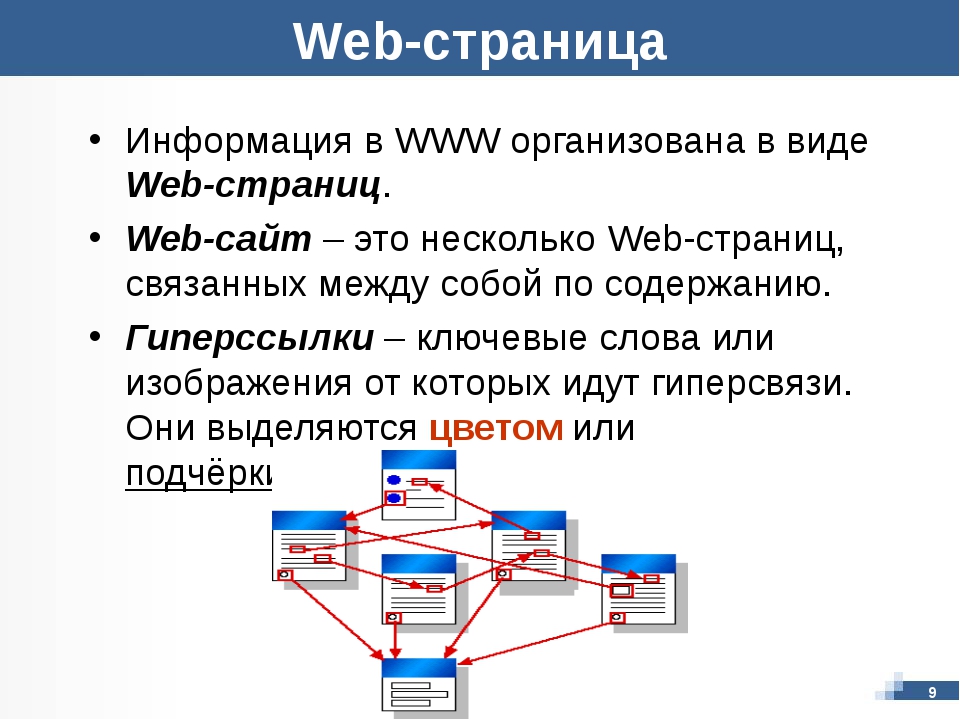
Когда мы гуглим «веб-сайт», самое первое определение, которое мы получаем из надежного источника, такого как Википедия, это «веб-сайт — это набор связанных веб-страниц, включая мультимедийный контент, обычно идентифицируемый с помощью общего доменного имени и публикуемый на по крайней мере, один веб-сервер ». Чтобы объяснить это дальше, это взаимосвязанная коллекция веб-страниц, сгруппированных по-разному и вместе называемых веб-сайтом или просто сайтом.
Однако все еще остается много путаницы, не так ли? Теперь вы можете спросить, что такое веб-страница? Что такое веб-сервер? Что такое доменное имя? и т. п.Чтобы заглушить вашу путаницу, веб-страница — это документ (страница) или гипертекстовый документ, подключенный к World Wide Web, и может отображаться в веб-браузере, таком как Chrome, Firefox, Internet Explorer, Edge, Safari, Opera, Bing и других. Веб-сервер — это веб-сервер — это компьютер, на котором размещается совокупность веб-страниц, связанных между собой, или одним термином, мы можем сказать, что веб-сайт в Интернете, в строке идентификации, называемой доменным именем.
п.Чтобы заглушить вашу путаницу, веб-страница — это документ (страница) или гипертекстовый документ, подключенный к World Wide Web, и может отображаться в веб-браузере, таком как Chrome, Firefox, Internet Explorer, Edge, Safari, Opera, Bing и других. Веб-сервер — это веб-сервер — это компьютер, на котором размещается совокупность веб-страниц, связанных между собой, или одним термином, мы можем сказать, что веб-сайт в Интернете, в строке идентификации, называемой доменным именем.
Двигаясь дальше, на этот раз, поскольку у вас есть небольшое представление о том, что такое веб-сайт, чтобы не начать с выяснения, почему на самом деле создается веб-сайт и почему он так важен в деловом путешествии, вкратце, вот некоторые из функций веб-сайт, который поможет вам понять его участие в онлайн-бизнесе.
Функции сайтов:
- Расскажите свою историю: Веб-сайт дает вам возможность рассказать вашим клиентам о ваших услугах и продуктах и поможет вам вовлечь их в длительное общение, чтобы убедить их выбрать вашу компанию.
- Ответы на часто задаваемые вопросы: Веб-сайты помогут вам разрешить путаницу или вопросы, задаваемые новыми клиентами, которые в дальнейшем также могут стать вашими наиболее влиятельными клиентами. Таким образом, размещение этих вопросов на вашем веб-сайте поможет вам привлечь больше клиентов, сократив время вашего и ваших клиентов.
- Предоставьте четкую контактную информацию: Страница контактов на вашем веб-сайте является шлюзом для улучшения работы клиентов, она позволяет вашим клиентам узнавать подробности о различных способах связи с вами, например, ваш адрес электронной почты, адрес вашего офиса, номер телефона и т. Д. Выйти традиционные способы помочь вашему бизнесу найти клиентов на платформе, пользующейся большим доверием.
- Повысьте надежность Создайте свой веб-сайт с множеством профессиональных качеств, выберите темы, функции, позвольте своим веб-сайтам рассказать все о ваших продуктах, услугах, вашей политике, а также о вашем партнерстве и членстве.
 Фактически, вы также можете разместить на своем веб-сайте портфолио, которое заставит ваших клиентов больше полагаться на вас.
Фактически, вы также можете разместить на своем веб-сайте портфолио, которое заставит ваших клиентов больше полагаться на вас. - Расширьте свою клиентскую базу: С помощью веб-сайтов и SEO вы можете повысить узнаваемость своего бизнеса и повысить осведомленность клиентов по всему миру.
- Процесс разработки веб-сайта Правильный способ создания веб-сайта или подход компании, занимающейся веб-разработкой, дает много определений вашей разработке. Правильный способ создания хорошего веб-сайта включает следующие шаги: 1.Сбор информации 2. Планирование 3. Мозговой штурм 4. Написание контента 5. Кодирование 6. Тестирование, обзор и запуск.
- Языки и фреймворки, широко используемые при разработке веб-сайтов: В нашем мире технологий и веб-разработки с самого начала возникли и упали многие языки и фреймворки веб-разработки, некоторые из которых все еще преобладают и правят, а некоторые уже стали историей. Некоторые из наиболее часто используемых старых, новых и современных языков и фреймворков: 1.
 Java 2. Ruby 3. Python 4. PHP 5. CSS и т. Д.
Java 2. Ruby 3. Python 4. PHP 5. CSS и т. Д.Это одни из наиболее широко используемых языков, но это не все. У них разные фреймворки, что упрощает разработку разных типов веб-сайтов. Некоторые из них: 1. Django 2. Ruby on Rails 3. Symfony 4. Laravel 5. Bootstrap 6. CakePHP 7. Zend 8. CodeIgniter и т. Д. Как вы видите, наиболее широко используемым и надежным языком является PHP, который рекомендуется многими компаниями-разработчиками. и разработчики.
Что такое веб-портал?
Это может вызвать путаницу, но Web Portal — это специально разработанный веб-сайт, который единообразным образом предоставляет информацию, полученную из различных источников, таких как электронные письма, онлайн-форумы, поисковые системы.Это персонализированная и настраиваемая библиотека, которая помогает в навигации и персонализации уведомлений, которые предоставляют хорошо интегрированную информацию из различных источников с расширенными функциями, такими как управление задачами, совместная работа, бизнес-аналитика и т. Д.
Д.
Функции веб-портала
- Обновление вашего веб-сайта Разработка веб-портала поможет вам улучшить возможности веб-страниц, которые помогут вам предоставлять качественную информацию, поэтому веб-портал — это новый мировой набор инструментов, который улучшает реализацию информации и ведет себя как другой подход к коммуникации .
- значительно улучшает отношения Он помогает в улучшении отношений между клиентами и компанией, поскольку помогает в улучшении их отношений с клиентами, предоставляя высококачественную и отфильтрованную информацию на удобной и всеобъемлющей платформе.
- Специфический домен Специфический домен Разработка веб-порталов поможет вам привлечь пользователей, которые ищут информацию и услуги в этом домене. Таким образом, помогая вам привлечь определенную область домена.
- Взаимодействие Когда все сделано эффективно, услуги по дизайну веб-портала очень помогают вам лучше взаимодействовать с вашими клиентами и клиентами.
 Они помогают сделать ваши веб-страницы более интерактивными и более ориентированными на вашу аудиторию.
Они помогают сделать ваши веб-страницы более интерактивными и более ориентированными на вашу аудиторию. - Процесс предоставления услуг по проектированию веб-портала Разработка и проектирование веб-портала — это сложное искусство, поскольку его функциональность очень трудно воспроизвести. Сложный процесс разработки веб-портала включает в себя те же шаги, что и разработка веб-сайта. Однако разница заключается в его характеристиках, функциональности, кодировании, тестировании и интеграции. Поскольку мы рассмотрели функции и возможности, давайте начнем с языков и фреймворков, которые в основном используются в службах разработки веб-порталов известными компаниями по разработке веб-порталов и разработчиками веб-порталов.
- Языки и платформы, широко используемые при разработке веб-порталов Поскольку веб-порталы представляют собой веб-сайты с разным дизайном, языки аналогичны тем, которые мы используем при создании и веб-дизайне услуг при разработке веб-сайтов.
 Таким образом, 10 основных фреймворков, которые мы используем при создании веб-порталов: 1. AngularJS 2. Laravel 3. React.JS 4. NodeJS 5. Ruby on Rails 6. Symfony 7. Asp.Net 8. Yii 9. Metor.JS и 10. CakePHP.
Таким образом, 10 основных фреймворков, которые мы используем при создании веб-порталов: 1. AngularJS 2. Laravel 3. React.JS 4. NodeJS 5. Ruby on Rails 6. Symfony 7. Asp.Net 8. Yii 9. Metor.JS и 10. CakePHP.
Теперь разница между веб-сайтом и веб-порталом
Таким образом, веб-сайты и веб-порталы можно различать по разным аспектам: во-первых, веб-сайты в основном ориентированы на привлечение трафика, а веб-порталы предназначены для ограничения трафика.В то время как веб-порталы требуют, чтобы пользователи входили в систему, пока веб-сайты открыты для посещения любым человеком.
Таким образом, дифференцируя его на основе их использования, веб-портал создает и привлекает определенную аудиторию, контролирует функциональность пользователей на вашей странице, интегрирует множество источников для предоставления единой информации и другие функции управления пользователями и разрешения.
| Веб-сайт | Интернет-портал |
|---|---|
| Местоположение в Интернете, общедоступное с уникальным URL-адресом (веб-адрес) | Личное место в Интернете, к которому можно получить доступ по уникальному URL-адресу, уникальному имени пользователя и паролю |
| Никаких требований входа в систему | Требуется логин |
| Любой желающий может посетить и увидеть содержание веб-сайта | Только участник веб-портала, имеющий доступ, может видеть содержимое веб-портала |
| Контент не изменяется разными лицами | Динамический контент меняется чаще, чем на обычных веб-сайтах |
| Типы: | |
| Персональные сайты | Личный |
| Сайты для обмена фотографиями | Правительство |
| Сайты писателей / авторов | Культурный |
| Сайты общественного строительства | Корпоративный |
| Веб-сайты для мобильных устройств | Фондовый |
| Сайты для ведения блогов | тендер |
| Социальные сайты | Размещено, зависит от домена |
Основной причиной создания веб-сайтов является предоставление продуктов и услуг, которые помогут вам в управлении его контентом, выполнении операций SEO, повышении видимости в Интернете, управлении функциями и т. Д.
Д.
Заключение:
В заключение мы можем сказать, что дифференциация веб-сайтов и веб-порталов может быть сложной задачей, поскольку оба имеют одинаковые преимущества, однако функции проводят между ними темную линию, которая явно отличает их друг от друга.
В попытке развеять ваше недоразумение, приведенная выше статья предназначена для различных разделов разработки веб-сайтов и веб-порталов, которые в дальнейшем помогут вам дифференцировать обе практики веб-разработки, чтобы получить больше преимуществ для бизнеса.
В чем разница между веб-страницей, веб-сайтом, веб-сервером и поисковой системой? — Изучите веб-разработку
В этой статье мы описываем различные концепции, связанные с Интернетом: веб-страницы, веб-сайты, веб-серверы и поисковые системы. Новички в Интернете часто путают эти термины или используют их неправильно. Давайте узнаем, что они означают!
Давайте узнаем, что они означают!
| Предварительные требования: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Уметь описывать различия между веб-страницей, веб-сайтом, веб-сервером и поисковой системой. |
Как и в любой другой области знаний, в Интернете много жаргона. Не волнуйтесь, мы не будем перегружать вас всем этим (у нас есть глоссарий, если вам интересно). Однако есть несколько основных терминов, которые вам необходимо понять с самого начала, поскольку вы будете слышать эти выражения все время, пока читаете. Иногда эти термины легко спутать, поскольку они относятся к связанным, но различным функциям.Фактически, вы иногда увидите, что эти термины неправильно используются в новостях и в других местах, так что путаницу их можно понять!
Мы рассмотрим эти термины и технологии более подробно по мере дальнейшего изучения, но эти краткие определения станут для вас отличным началом:
- веб-страница
- Документ, который может отображаться в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge или Apple Safari.
 Их также часто называют просто «страницами».«
Их также часто называют просто «страницами».« - сайт
- Набор веб-страниц, которые сгруппированы вместе и обычно связаны друг с другом различными способами. Часто называется «веб-сайтом» или «сайтом».
- веб-сервер
- Компьютер, на котором размещен веб-сайт в Интернете.
- поисковая система
- Веб-служба, помогающая найти другие веб-страницы, например Google, Bing, Yahoo или DuckDuckGo. Доступ к поисковым системам обычно осуществляется через веб-браузер (например, вы можете выполнять поиск в поисковых системах прямо в адресной строке Firefox, Chrome и т. Д.) или через веб-страницу (например, bing.com или duckduckgo.com).
Рассмотрим простую аналогию — публичную библиотеку. Вот что вы обычно делаете при посещении библиотеки:
- Найдите поисковый индекс и найдите название нужной книги.
- Запишите каталожный номер книги.
- Перейдите в конкретный раздел, содержащий книгу, найдите правильный каталожный номер и получите книгу.

Сравним библиотеку с веб-сервером:
- Библиотека похожа на веб-сервер.Он имеет несколько разделов, что похоже на веб-сервер, на котором размещено несколько веб-сайтов.
- Различные разделы (естественные науки, математика, история и т. Д.) Библиотеки похожи на веб-сайты. Каждый раздел похож на уникальный веб-сайт (два раздела не содержат одинаковых книг).
- Книги в каждом разделе похожи на веб-страницы. На одном веб-сайте может быть несколько веб-страниц, например, в разделе «Наука» (веб-сайт) будут книги по теплу, звуку, термодинамике, статике и т. Д. (Веб-страницы). Каждую веб-страницу можно найти в уникальном месте (URL).
- Индекс поиска похож на поисковую систему. Каждая книга имеет свое уникальное место в библиотеке (две книги нельзя хранить в одном месте), которое определяется каталожным номером.
Итак, давайте углубимся в то, как связаны эти четыре термина и почему их иногда путают друг с другом.
Веб-страница
Веб-страница — это простой документ, отображаемый в браузере. Такие документы написаны на языке HTML (который мы рассмотрим более подробно в других статьях).Веб-страница может включать в себя различные типы ресурсов, например:
Такие документы написаны на языке HTML (который мы рассмотрим более подробно в других статьях).Веб-страница может включать в себя различные типы ресурсов, например:
- информация о стиле — управление внешним видом страницы
- скриптов — которые добавляют интерактивности странице
- медиа — изображения, звуки и видео.
Примечание. Браузеры также могут отображать другие документы, такие как файлы PDF или изображения, но термин веб-страница конкретно относится к документам HTML. В противном случае мы используем только термин документ .
Все веб-страницы, доступные в сети, доступны по уникальному адресу. Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Веб-сайт
Веб-сайт — это совокупность связанных веб-страниц (плюс связанные с ними ресурсы), которые имеют уникальное доменное имя. Каждая веб-страница данного веб-сайта содержит явные ссылки — большую часть времени в виде интерактивной части текста — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Каждая веб-страница данного веб-сайта содержит явные ссылки — большую часть времени в виде интерактивной части текста — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Чтобы получить доступ к веб-сайту, введите его доменное имя в адресной строке браузера, и браузер отобразит главную веб-страницу веб-сайта или домашнюю страницу (обычно именуемую «домашней»):
Идеи веб-страницы и веб-сайта особенно легко спутать с веб-сайтом , который содержит только одну веб-страницу . Такой веб-сайт иногда называют одностраничным веб-сайтом .
Веб-сервер
Веб-сервер — это компьютер, на котором размещен один или несколько веб-сайтов .«Хостинг» означает, что все веб-страницы и их вспомогательные файлы доступны на этом компьютере. Веб-сервер отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
Не путайте веб-сайтов и веб-серверов . Например, если вы слышите, как кто-то говорит: «Мой веб-сайт не отвечает», это на самом деле означает, что веб-сервер не отвечает и, следовательно, веб-сайт недоступен.Что еще более важно, поскольку веб-сервер может размещать несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как он может вызвать большую путаницу. В нашем предыдущем примере, если мы сказали: «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Поисковая машина
Поисковые системы — частый источник путаницы в сети. Поисковая система — это особый вид веб-сайтов, которые помогают пользователям находить веб-страницы с других веб-сайтов.
Их много: Google, Bing, Яндекс, DuckDuckGo и многие другие. Некоторые из них являются общими, некоторые специализируются на определенных темах. Используйте то, что вам больше нравится.
Многие новички в Интернете путают поисковые системы и браузеры. Давайте проясним: браузер — это программа, которая извлекает и отображает веб-страницы; поисковая система — это веб-сайт, который помогает людям находить веб-страницы с других веб-сайтов. Путаница возникает из-за того, что при первом запуске браузера браузер отображает домашнюю страницу поисковой системы.Это имеет смысл, потому что, очевидно, первое, что вы хотите сделать с браузером, — это найти веб-страницу для отображения. Не путайте инфраструктуру (например, браузер) со службой (например, поисковой системой). Это различие немного поможет вам, но даже некоторые профессионалы говорят слабо, поэтому не беспокойтесь об этом.
Вот пример Firefox, показывающий окно поиска Google в качестве начальной страницы по умолчанию:
Как работает Интернет? — Изучите веб-разработку
В этой статье рассказывается, что такое Интернет и как он работает.
| Предварительные требования: | Нет, но мы рекомендуем вам сначала прочитать статью о постановке целей проекта |
|---|---|
| Цель: | Вы узнаете основы технической инфраструктуры Интернета и разницу между Интернетом и Интернетом. |
Интернет является основой Интернета, технической инфраструктурой, которая делает Интернет возможным. По сути, Интернет — это большая сеть компьютеров, которые все взаимодействуют друг с другом.
История Интернета не совсем ясна. Он начался в 1960-х как исследовательский проект, финансируемый армией США, а затем превратился в государственную инфраструктуру в 1980-х при поддержке многих государственных университетов и частных компаний. Различные технологии, поддерживающие Интернет, со временем развивались, но способ их работы не сильно изменился: Интернет — это способ соединить все компьютеры вместе и гарантировать, что, что бы ни случилось, они найдут способ оставаться на связи.
Простая сеть
Когда двум компьютерам необходимо обмениваться данными, вы должны связать их физически (обычно с помощью кабеля Ethernet) или по беспроводной связи (например, с помощью систем WiFi или Bluetooth).Все современные компьютеры могут поддерживать любое из этих соединений.
Примечание: В оставшейся части статьи мы будем говорить только о физических кабелях, но беспроводные сети работают так же.
Такая сеть не ограничивается двумя компьютерами. Вы можете подключить столько компьютеров, сколько захотите. Но это быстро усложняется. Если вы пытаетесь подключить, скажем, десять компьютеров, вам понадобится 45 кабелей с девятью вилками на компьютер!
Чтобы решить эту проблему, каждый компьютер в сети подключается к специальному крошечному компьютеру, который называется маршрутизатором .Этот маршрутизатор выполняет только одну задачу: подобно сигнальщику на железнодорожной станции, он следит за тем, чтобы сообщение, отправленное с данного компьютера, достигло нужного компьютера назначения. Чтобы отправить сообщение на компьютер B, компьютер A должен отправить сообщение на маршрутизатор, который, в свою очередь, пересылает сообщение на компьютер B и следит за тем, чтобы сообщение не было доставлено на компьютер C.
Чтобы отправить сообщение на компьютер B, компьютер A должен отправить сообщение на маршрутизатор, который, в свою очередь, пересылает сообщение на компьютер B и следит за тем, чтобы сообщение не было доставлено на компьютер C.
После того, как мы добавим маршрутизатор в систему, наша сеть из 10 компьютеров потребует только 10 кабелей: по одной вилке на каждый компьютер и маршрутизатор с 10 вилками.
Сеть сетей
Пока все хорошо. Но как насчет подключения сотен, тысяч, миллиардов компьютеров? Конечно, один маршрутизатор не может масштабироваться так далеко, но, если вы внимательно прочитаете, мы сказали, что маршрутизатор — это компьютер, как и любой другой, так что же мешает нам соединить два маршрутизатора вместе? Ничего, так давайте сделаем это.
Подключая компьютеры к маршрутизаторам, а затем маршрутизаторы к маршрутизаторам, мы можем масштабироваться до бесконечности.
Такая сеть очень близка к тому, что мы называем Интернетом, но мы кое-что упускаем. Мы построили эту сеть для наших собственных целей. Есть и другие сети: ваши друзья, соседи, любой может иметь свою собственную сеть компьютеров. Но на самом деле невозможно проложить кабели между вашим домом и остальным миром, так как вы можете справиться с этим? Что ж, к вашему дому уже подключены кабели, например, электричество и телефон. Телефонная инфраструктура уже соединяет ваш дом с кем угодно в мире, так что это идеальный провод, который нам нужен.Чтобы подключить нашу сеть к телефонной инфраструктуре, нам понадобится специальное оборудование, называемое модемом . Этот модем превращает информацию из нашей сети в информацию, управляемую телефонной инфраструктурой, и наоборот.
Мы построили эту сеть для наших собственных целей. Есть и другие сети: ваши друзья, соседи, любой может иметь свою собственную сеть компьютеров. Но на самом деле невозможно проложить кабели между вашим домом и остальным миром, так как вы можете справиться с этим? Что ж, к вашему дому уже подключены кабели, например, электричество и телефон. Телефонная инфраструктура уже соединяет ваш дом с кем угодно в мире, так что это идеальный провод, который нам нужен.Чтобы подключить нашу сеть к телефонной инфраструктуре, нам понадобится специальное оборудование, называемое модемом . Этот модем превращает информацию из нашей сети в информацию, управляемую телефонной инфраструктурой, и наоборот.
Итак, мы подключены к телефонной инфраструктуре. Следующим шагом является отправка сообщений из нашей сети в сеть, которую мы хотим достичь. Для этого мы подключим нашу сеть к интернет-провайдеру (ISP).Интернет-провайдер — это компания, которая управляет некоторыми специальными маршрутизаторами , которые все связаны между собой, а также могут получать доступ к маршрутизаторам других поставщиков услуг Интернета. Таким образом, сообщение из нашей сети передается через сеть сетей интернет-провайдера в сеть назначения. Интернет состоит из всей этой инфраструктуры сетей.
Таким образом, сообщение из нашей сети передается через сеть сетей интернет-провайдера в сеть назначения. Интернет состоит из всей этой инфраструктуры сетей.
Поиск компьютеров
Если вы хотите отправить сообщение на компьютер, вы должны указать, какой из них. Таким образом, любой компьютер, подключенный к сети, имеет уникальный адрес, который его идентифицирует, называемый «IP-адрес» (где IP означает Интернет-протокол ).Это адрес, состоящий из четырех чисел, разделенных точками, например: 192.168.2.10 .
Это отлично подходит для компьютеров, но нам, людям, трудно запомнить такой адрес. Чтобы упростить задачу, мы можем связать IP-адрес с понятным человеком именем, которое называется доменным именем . Например (на момент написания; IP-адреса могут меняться) google.com — это доменное имя, используемое поверх IP-адреса 173.194.121.32 . Таким образом, использование доменного имени — это самый простой способ доступа к компьютеру через Интернет.
Интернет и сеть
Как вы могли заметить, когда мы просматриваем веб-страницы с помощью веб-браузера, мы обычно используем доменное имя для доступа к веб-сайту. Означает ли это, что Интернет и Сеть — это одно и то же? Это не так просто. Как мы видели, Интернет — это техническая инфраструктура, которая позволяет миллиардам компьютеров соединяться вместе. Среди этих компьютеров некоторые компьютеры (называемые веб-серверами ) могут отправлять сообщения, понятные для веб-браузеров. Internet — это инфраструктура, тогда как Web — это служба, построенная на вершине инфраструктуры. Стоит отметить, что есть несколько других сервисов, построенных поверх Интернета, таких как электронная почта и IRC.
Введение в веб-доступность | Инициатива веб-доступности (WAI)
Сводка
Когда веб-сайты и веб-инструменты правильно спроектированы и закодированы, люди с ограниченными возможностями могут ими пользоваться. Однако в настоящее время многие сайты и инструменты разрабатываются с ограничениями доступности, которые затрудняют или делают невозможным их использование некоторыми людьми.
Обеспечение доступности Интернета приносит пользу отдельным лицам, компаниям и обществу. Международные веб-стандарты определяют, что необходимо для доступности.
Содержание страницыДоступность в контексте
Сила Интернета в его универсальности.
Тим Бернерс-Ли, директор W3C и изобретатель Всемирной паутины
Доступ для всех, независимо от инвалидности, является важным аспектом.
Интернет изначально разработан для работы для всех людей, независимо от их оборудования, программного обеспечения, языка, местоположения или возможностей.Когда Интернет достигает этой цели, он становится доступным для людей с различным диапазоном слуха, движений, зрения и когнитивных способностей.
Таким образом, влияние инвалидности на Интернет радикально изменилось, поскольку Интернет устраняет барьеры для общения и взаимодействия, с которыми многие люди сталкиваются в физическом мире. Однако, когда веб-сайты, приложения, технологии или инструменты плохо спроектированы, они могут создавать барьеры, которые не позволяют людям пользоваться Интернетом.
Доступность важна для разработчиков и организаций, которые хотят создавать высококачественные веб-сайты и веб-инструменты, а не лишать людей возможности пользоваться их продуктами и услугами.
Что такое веб-доступность
Доступность в Интернете означает, что веб-сайты, инструменты и технологии разработаны и разработаны таким образом, чтобы их могли использовать люди с ограниченными возможностями. В частности, люди могут:
- воспринимать, понимать, перемещаться и взаимодействовать с Интернетом
- внести свой вклад в Интернет
Доступность в Интернете включает все ограничения, влияющие на доступ в Интернет, в том числе:
- слуховая
- когнитивный
- неврологический
- физический
- речь
- визуальный
Доступ в Интернет также полезен для людей без инвалидности , например:
- человек используют мобильные телефоны, смарт-часы, смарт-телевизоры и другие устройства с маленькими экранами, различными режимами ввода и т.
 Д.
Д. - пожилых людей с изменением способностей в связи со старением
- человек с «временной инвалидностью», такой как сломанная рука или потеря очков
- человек с «ситуационными ограничениями», например, при ярком солнечном свете или в среде, где они не могут слушать аудио
- человек, использующих медленное Интернет-соединение или имеющих ограниченную или дорогую полосу пропускания
7-минутный видеоролик с примерами того, как доступность важна для людей с ограниченными возможностями и полезна для всех в различных ситуациях, см .:
Перспективы веб-доступности Видео (YouTube)
Подробнее о том, что такое доступность
Доступность важна для людей, бизнеса и общества
Интернет становится все более важным ресурсом во многих сферах жизни: образование, занятость, правительство, торговля, здравоохранение, отдых и т. Д.Очень важно, чтобы Интернет был доступен для обеспечения равного доступа и равных возможностей для людей с различными способностями. Доступ к информационным и коммуникационным технологиям, включая Интернет, определен как основное право человека в Конвенции ООН о правах инвалидов (КПИ ООН).
Доступ к информационным и коммуникационным технологиям, включая Интернет, определен как основное право человека в Конвенции ООН о правах инвалидов (КПИ ООН).
Интернет предлагает возможность беспрецедентного доступа к информации и взаимодействия для многих людей с ограниченными возможностями. То есть барьеры доступности печатных, аудио- и визуальных средств массовой информации можно гораздо легче преодолеть с помощью веб-технологий.
Доступность поддерживает социальную интеграцию людей с ограниченными возможностями, а также других лиц, например:
- пожилые люди
- человек в сельской местности
- человек в развивающихся странах
Доступность также является серьезным экономическим обоснованием. Как показано в предыдущем разделе, доступный дизайн улучшает общее впечатление пользователя и удовлетворенность, особенно в различных ситуациях, на разных устройствах и для пожилых пользователей.Доступность может улучшить ваш бренд, стимулировать инновации и расширить охват вашего рынка.
Доступность в сети требуется по закону во многих ситуациях.
Важна дополнительная информация о специальных возможностях
Обеспечение доступности Интернета
Веб-доступность зависит от нескольких компонентов, работающих вместе, включая веб-технологии, веб-браузеры и другие «пользовательские агенты», инструменты разработки и веб-сайты.
W3C Web Accessibility Initiative (WAI) разрабатывает технические спецификации, руководства, методы и вспомогательные ресурсы, описывающие решения для обеспечения доступности.Они считаются международными стандартами доступности Интернета; например, WCAG 2.0 также является стандартом ISO : ISO / IEC 40500.
Дополнительная информация о том, как сделать Интернет доступным
Как сделать ваш веб-сайт доступным
Многие аспекты доступности довольно легко понять и реализовать. Некоторые решения для обеспечения доступности более сложны и требуют дополнительных знаний для реализации.
Некоторые решения для обеспечения доступности более сложны и требуют дополнительных знаний для реализации.
Наиболее эффективно и действенно включать доступность с самого начала проекта, поэтому вам не нужно возвращаться назад и переделывать работу.
Подробнее о том, как сделать ваш веб-сайт доступным
Оценка доступности
При разработке или перепроектировании веб-сайта оценивайте доступность на ранней стадии и на протяжении всего процесса разработки, чтобы выявить проблемы доступности на раннем этапе, когда их легче решить. Простые шаги, такие как изменение настроек в браузере, могут помочь вам оценить некоторые аспекты доступности. Всесторонняя оценка, позволяющая определить, соответствует ли веб-сайт всем правилам доступности, требует больше усилий.
Существуют инструменты оценки, которые помогают с оценкой. Однако ни один инструмент сам по себе не может определить, соответствует ли сайт правилам доступности. Для определения доступности сайта требуется квалифицированная человеческая оценка.
Дополнительная информация об оценке доступности
Примеры
Альтернативный текст для изображений
Изображения должны включать эквивалентный альтернативный текст (замещающий текст) в разметке / коде.
Если замещающий текст не предоставлен для изображений, информация об изображении будет недоступна, например, для людей, которые не могут видеть и использовать программу чтения с экрана, которая читает вслух информацию на странице, включая замещающий текст для визуального изображения.
Если предоставляется эквивалентный замещающий текст, информация доступна для слепых, а также для людей, отключающих изображения (например, в областях с дорогой или низкой пропускной способностью). Он также доступен для технологий, которые не могут видеть изображения, например для поисковых систем.
Ввод с клавиатуры
Некоторые люди не могут пользоваться мышью, в том числе многие пожилые люди с ограниченным контролем мелкой моторики. Доступный веб-сайт не полагается на мышь; он делает все функции доступными с клавиатуры.Затем люди с ограниченными возможностями могут использовать вспомогательные технологии, имитирующие клавиатуру, например речевой ввод.
Доступный веб-сайт не полагается на мышь; он делает все функции доступными с клавиатуры.Затем люди с ограниченными возможностями могут использовать вспомогательные технологии, имитирующие клавиатуру, например речевой ввод.
Стенограммы для аудио
Так же, как изображения недоступны для людей, которые не видят, аудиофайлы недоступны для людей, которые не слышат. Текстовая расшифровка делает аудиоинформацию доступной для глухих или слабослышащих людей, а также для поисковых систем и других технологий, которые не слышат.
Для веб-сайтов легко и относительно недорого предоставлять стенограммы.Существуют также службы транскрипции, которые создают текстовые расшифровки в формате HTML.
Другие примеры
Для получения дополнительной информации
W3C WAI предоставляет широкий спектр ресурсов по различным аспектам стандартов веб-доступности, обучения, тестирования / оценки, управления проектами и политик. Мы рекомендуем вам изучить этот веб-сайт или просмотреть список ресурсов WAI.