Цветовая палитра в web-дизайне — IT-course
Предыдущая Сколько можно заработать на вёрстке сайтов 10 ноября 2020Оптимизация цветовой палитры в веб-дизайне
Причиной сокращения количества цветов в изображении является уменьшение размера файла. Небольшой размер файла предполагает увеличение скорости передачи пакетов данных. Приходится иногда пожертвовать качеством картинки ради достижения оптимальной скорости передачи данных в Интернете. Можно выбрать из стандартных палитр или создать свою собственную. Не забывайте: чем меньше используемый набор оттенков, тем меньше соответственно размер файла.
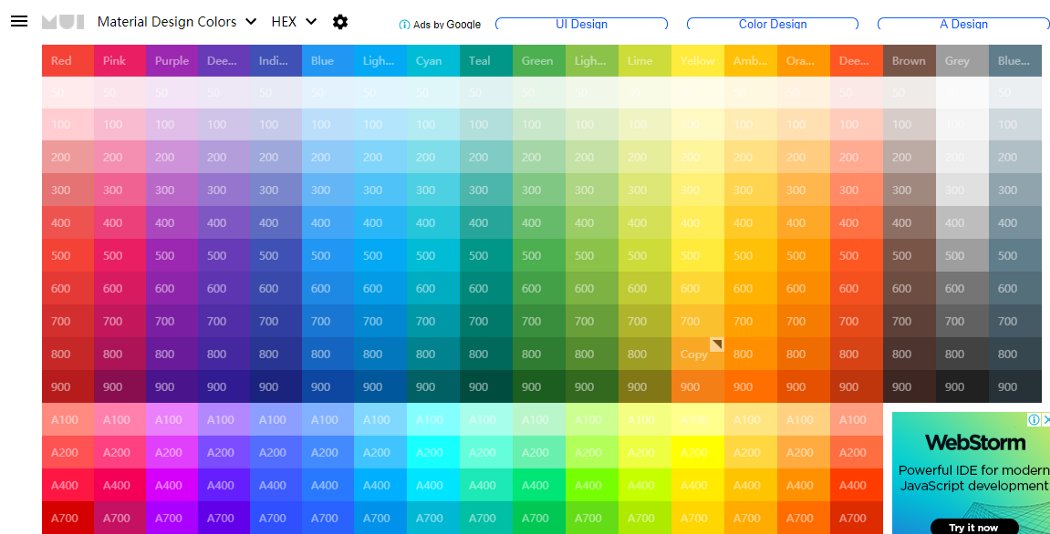
Выбор цвета в web
Из всего множества выбираем только определенные цвета — те, что принадлежат так называемой Web-безопасной палитре. Стандартные тона будут корректно отображаться в браузере. Web-безопасная цветовая гамма состоит из 216 вариантов, которые поддерживаются как операционной системой Mac, так и Windows. Из-за того, что этот набор является общим для обеих операционных систем, его использование в своей графике, позволяет не волноваться за качество отображения картинки. Например, при создании работы, содержащей только четыре цвета, стоит их брать из Web-безопасной палитры. В противном случае есть риск, что браузер использует для отображения похожих оттенков два совершенно других варианта из Web-безопасного перечня, и возникнет эффект пуантилизма. Однако это явление быстро исчезает, поскольку большинство современных мониторов способны воспроизводить значительно больше 256 тонов.
Из-за того, что этот набор является общим для обеих операционных систем, его использование в своей графике, позволяет не волноваться за качество отображения картинки. Например, при создании работы, содержащей только четыре цвета, стоит их брать из Web-безопасной палитры. В противном случае есть риск, что браузер использует для отображения похожих оттенков два совершенно других варианта из Web-безопасного перечня, и возникнет эффект пуантилизма. Однако это явление быстро исчезает, поскольку большинство современных мониторов способны воспроизводить значительно больше 256 тонов.
Понятие битовой глубины
С уменьшением цветового разнообразия графики, сокращается ее битовая глубина, т.е. количество вычислительных мощностей для ее обработки. При необходимости можно использовать 24-битовое изображение с миллионами цветов, в то время как 8-битовое работает только с 256 цветами. Что произойдет, если максимально оптимизировать страницу и использовать менее 256 оттенков? Какая в этом случае будет битовая глубина?
Все наиболее известные программы для создания Web-графики позволяют сократить цветовую схему изображения с миллионов оттенков до лишь небольшого количества. Однако, если это сделано, то назад дороги нет. После принятие новых настроек рабочего поля, эти цвета ушли навсегда. Во избежание потери красок при создании Web-графики нужно работать с максимальной битовой глубиной, сохраняя исходные файлы отдельно от окончательных изображений. Перед экспортом графики для Web-страницы последнее действие, которое надо осуществить, — это сократить цветовую гамму до 256 или менее цветов.
Однако, если это сделано, то назад дороги нет. После принятие новых настроек рабочего поля, эти цвета ушли навсегда. Во избежание потери красок при создании Web-графики нужно работать с максимальной битовой глубиной, сохраняя исходные файлы отдельно от окончательных изображений. Перед экспортом графики для Web-страницы последнее действие, которое надо осуществить, — это сократить цветовую гамму до 256 или менее цветов.
После понимания принципа битовой глубины изображения и ее связи с количеством оттенков, можно приступать к выбору типа палитры для своего проекта. Не стоит забывать, что кроме использования стандартных вариаций, возможно создать и свою собственную. Но только 216 цветов на 8-битовом мониторе будут отображаться одинаково и без сглаживания во всех Web-браузерах. Какую бы цветовую гамму вы ни выбрали, попытайтесь включить в нее как можно больше из этих 216 цветов, если целью стоит максимальная оптимизация графического дизайна.
Возможно, вас заинтересуют наши курсы по веь-дизайну, гдк вы сможете освоить вопросы работы с цветом и изображениями на более высоком уровне:
Компьютерные курсы web-дизайна в Москве для начинающих
Курсы по HTML и CSS.
Адаптивная верстка сайтов на Bootstrap
Следующая Скидки на компьютерные курсыВсе новости
ВЕБ-ШКОЛА: ВЕБ-ШКОЛА: Безопасная палитра цветов
РЕКЛАМА |
| Разное |
Ограничение в 216 цветов, которые
гарантированно будут отображены
браузером без искажений, исходит из того,
что некоторые (теперь уже, слава богу,
именно «некоторые») компьютеры
способны отображать только 256 цветов.
Часть из них используется для системной
палитры (к примеру для окон). Так что для Web’a
остается только 216. Сейчас использование
безопасной палитры не является необходимым
условием для создания сайта. Хотя сайты,
заботящиеся обо всех своих посетителях,
или, по крайней мере, о подавляющем их
большинстве, придерживаются безопасных
цветов (web-safe colors, browser-safe palette). Правило для получения безопасных цветов очень простое. Допустимые значения для красного, зеленого и синего (RGB: red, green, blue) в шестнадцатиричной системе следующие:
т.е. обозначение цвета для браузера будут выглядеть, например, так:
Для простоты и удобства во многих программах существуют специальные опции или палитры. FrontPage 2000 предоставляет такую палитру безопасных цветов: Photoshop 6.0 — такую: | Реклама ВАКАНСИИ (Компьютеры, Интернет). Подробнее >> |
В Macromedia Flash 5.0 на закладке Swatches можно выбрать в меню отображение только безопасной палитры: Когда компьютер не способен отобразить
какой-либо цвет, он пытается имитировать
его с помощью смешения (dithering). Выводы:Безопасную палитру стоит использовать
Безопасную палитру не стоит использовать
© 2000, Виталий Чупаев См. также: | Реклама Каждому сайту — механизм организации собственной ленты новостей бесплатно! Подробнее >> |
| ПОИСК по сайту: |
| Главная / Разное / | ^^^ | ||
| © iD, 2000 |
Список палитр
Список палитрЛогин Зарегистрироваться
Внимание! Для использования этого веб-сайта требуется современный веб-браузер.![]()
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Отправить | Очередь отправки | API отправить 1 в очереди, 192 в очередиСписок палитр Lospec — это база данных палитр для пиксельной графики. Мы включаем в себя как палитры, созданные на старом оборудовании, которое могло отображать только несколько цветов, так и палитры, созданные художниками по пикселям специально для создания произведений искусства. Все палитры можно загрузить и импортировать в выбранное вами программное обеспечение для обработки пикселей (узнайте, как это сделать). Вы также можете попробовать нашу палитру дня или случайную палитру, или палитру из нашего списка отклоненных палитр.
НОВИНКА Теперь вы можете просматривать понравившиеся палитры!
аасдф аасдф аасдф
Количество цветов:AnyMaxMinExact
Поиск по тегу:Предлагаемые теги: оборудование, художник, компьютер, геймбой
Сортировка:По умолчаниюA-ZЗагрузкиНовые
Создано まるき
существительное . аморальный поступок считается нарушением божественного закона.
Как и определение, эту палитру можно считать преступлением против традиционных теорий цвета: блики ярко-голубые, а тени происходят из семейства зеленых и желтых с оттенком фиолетового. Даже количество цветов является каббалистическим: у Иисуса было 12 апостолов, Пантеон состоит из 12 олимпийских богов, у бога Солнца Сурьи 12 имен, а в человеческом теле двенадцать черепных нервов и т. д. Используя эту палитру, вы можете приблизиться к более твердой истине, кто знает. Возможно, стоит попробовать, потому что большинство вещей в жизни могут служить ценным опытом, даже если вы впадаете в немилость.
аморальный поступок считается нарушением божественного закона.
Как и определение, эту палитру можно считать преступлением против традиционных теорий цвета: блики ярко-голубые, а тени происходят из семейства зеленых и желтых с оттенком фиолетового. Даже количество цветов является каббалистическим: у Иисуса было 12 апостолов, Пантеон состоит из 12 олимпийских богов, у бога Солнца Сурьи 12 имен, а в человеческом теле двенадцать черепных нервов и т. д. Используя эту палитру, вы можете приблизиться к более твердой истине, кто знает. Возможно, стоит попробовать, потому что большинство вещей в жизни могут служить ценным опытом, даже если вы впадаете в немилость.
- #грех
- 12 цветов
- 664 загрузки
Пример по まるき
Теги: натюрморт
Создано Эль Рохаз
палитра, вдохновленная мультсериалом «Бэтмен», изначально созданным для события обмена палитрой на сервере разногласий lospec
- #батпалитра
- 8 цветов
- 1 загрузок
Пример по Эль Рохаз
Теги: бэтмен, бтас, 8 цветов
Создано кровь
Цвета взяты из множества разных фотографий и сравнены с реальным Gameboy. Не существует окончательной «настоящей» палитры Gameboy, и каждая физическая палитра будет иметь небольшие отличия, но я считаю, что в целом это наиболее точная аппаратная палитра.
Не существует окончательной «настоящей» палитры Gameboy, и каждая физическая палитра будет иметь небольшие отличия, но я считаю, что в целом это наиболее точная аппаратная палитра.
- #accuratedmg
- 4 цвета
- 5 загрузок
Крайний слева мой собственный мокап, основанный на Megaman 1, Fire Man’s Stage. Средний скриншот из Gargoyle’s Quest. Крайний справа из Contra: The Alien Wars. — к кровь
Метки: gameboy, четыре, монохромный, точный, аппаратный
Создано Самерк Москера
- #magiawow10
- 10 цветов
- 8 загрузок
Пример по Самерк Москера
Метки: белый, магический, базовый, специальный
Представлено Diabolo10 YT
- #rplace
- 15 цветов
- 48 загрузок
Метки: rplace, reddit, 2023
н. э. | присоединяйтесь, чтобы убрать рекламу!
э. | присоединяйтесь, чтобы убрать рекламу!
Создано Дж. Б.
- #rplace
- 8 цветов
- 22 загрузки
Теги: место, rplace, reddit
Создано махеллоу
палитра, используемая в моей серии элементов дизайна RettiePunk, которую я создал для Canva. 🙂
- #реттипанк
- 4 цвета
- 73 загрузки
Старый добрый городской пейзаж с типичным ретро-реквизитом, подходящий для RettiePunk. <3
— по махеллоу
Теги: ретро, панк, ретти, красный, синий, mahyellaw
Создано .томаис
я попыталась сделать тропическую палитру
- #beachedboogaloo
- 30 цветов
- 266 загрузок
немного оружия и небольшой логотип, который я сделал — автор .
 томаис
томаис
Теги: тропический, разноцветный
Создано P0kePanda
- #jelo4
- 4 цвета
- 177 загрузок
Пример по P0kePanda
Теги: зеленый, желе, желтый, синий, фиолетовый, 4, 4 цвета, четыре, четыре цвета
Создано Пипстифель
Вы когда-нибудь ели бестелесный фрукт?
- #призрак крыжовника
- 8 цветов
- 149 загрузок
Пример по Пипстифель
Теги: скучный, фрукты, зеленый, призрак, жуткий
Создано СтальСолдат
- #Акваверс
- 10 цветов
- 531 загрузок
Пример по СтальСолдат
Теги: водный, космос, вселенная, синий, вода
Для текущего выбора больше нет палитр.
Что вы думаете об этой странице?
н.э. | присоединяйтесь, чтобы убрать рекламу!
| СЕССИИ | ПОЛЬЗОВАТЕЛИ | ПРОСМОТР СТРАНИЦЫ |
|---|
Введение в цветовые карты viridis
Введение в цветовые карты viridisБоб Рудис, Ноам Росс и Саймон Гарнье
19.07.2023
- тл;др
- Введение
- Цвет Весы
- Сравнение
- Использование
- Галерея
Используйте цветовые шкалы из этого пакета для создания красивых, лучше представлять ваши данные, легче читать людям с дальтонизмом, и хорошо печатать в оттенках серого. 92)*exp(-r/(2*pi)), оси = ЛОЖЬ, color.palette=зеленый, asp=1)
Для ggplot используйте scale_color_viridis() и scale_fill_viridis() :
библиотека (ggplot2) ggplot(data.frame(x = rnorm(10000), y = rnorm(10000)), aes(x = x, y = y)) + geom_hex() + координата_фиксированная() + scale_fill_viridis() + theme_bw()
зеленый ,
и сопутствующий пакет viridisLite предоставить серию цветных карт, предназначенных для улучшения графического
удобочитаемость для читателей с распространенными формами дальтонизма и/или
дефицит цветового зрения. Цветовые карты также однородны по восприятию.
как в обычном виде, так и при преобразовании в черно-белое для
печать.
Цветовые карты также однородны по восприятию.
как в обычном виде, так и при преобразовании в черно-белое для
печать.
Эти цветовые карты предназначены для:
- красочных , охватывающих как можно более широкую палитру, чтобы чтобы различия были легко видны,
- Перцептивно однородный , что означает, что значения, близкие к друг друга имеют похожие цвета и значения далеко друг от друга другие имеют более разные цвета, последовательно по всему диапазон значений,
- Стойкий к дальтонизму , так что вышеуказанное свойств справедливы для людей с распространенными формами дальтонизма, как а также при печати в оттенках серого и
- Красотка , ох как хороша
viridisLite предоставляет базовые функции для создания
цветные карты в базе Р . Пакет должен быть таким
максимально легкий и свободный от зависимостей для максимальной совместимости
со всей экосистемой R .
зеленый предоставляет дополнительные функции, в частности привязки для ggplot2 .В упаковке восемь цветовых гамм: «viridis», основная выбор, и пять альтернатив с аналогичными свойствами – «магма», «плазма», «инферно», «цивиды», «мако» и «ракета» — и радуга цветная карта — «турбо».
Цветные карты viridis , магма , инферно и плазма были созданы Стефаном ван
дер Уолт (@stefanv) и Натаниэль Смит (@njsmith). Если вы хотите узнать больше о
наука, стоящая за созданием этих цветных карт, вы можете посмотреть здесь
презентация viridis их авторами на SciPy 2015.
Цветовая карта cividis является исправленной версией
‘viridis’, разработанный Джейми Р. Нуньесом, Кристофером Р. Андертоном и
Райан С. Ренслоу, изначально перенесенный на R Марко
Шаини (@msciain). Подробнее о cividis можно найти в этом
бумага.
Карты цветов mako и ракета были
изначально создан для статистических данных Seaborn пакет визуализации для Python. Подробнее о
Подробнее о mako и
Ракету можно найти на Seaborn Веб-сайт.
Карта цветов турбо разработана Антоном Михайловым для
устранить недостатки карты цветов радуги Jet, такие как ложные
детализация, полосатость и цветовая слепота неоднозначность. Подробнее о турбо можно найти здесь.
Давайте сравним шкалы viridis и magma с этими другими обычно используемые последовательные цветовые палитры в R:
- Базовые палитры R:
Rainbow.colors,тепло.цвета,см.цвета - По умолчанию ggplot2 палитра
- Последовательный цветовар палитры, как блюз по умолчанию, так и более похожий на viridis желто-зелено-синий
Сразу видно, что палитра «радуга» не
воспринимается однородно; есть несколько «перегибов», где кажущийся цвет
быстро меняется в небольшом диапазоне значений. Это тоже верно, хотя
в меньшей степени для «теплых» цветов. Другие шкалы более чувствительны.
равномерный, но «viridis» выделяется своими крупными перцептивный
диапазон . Он максимально использует доступное цветовое пространство.
возможно при сохранении единообразия.
Другие шкалы более чувствительны.
равномерный, но «viridis» выделяется своими крупными перцептивный
диапазон . Он максимально использует доступное цветовое пространство.
возможно при сохранении единообразия.
Теперь давайте сравним их, как они могут выглядеть в различных формах дальтонизм, который можно смоделировать с помощью дихромата пакет:
Зеленая слепота (Дейтеранопия)
Красная слепота (Протанопия)
Синяя слепота (Тританопия)
De насыщенный
Мы видим, что в этих случаях «радуга» довольно проблематична — она
не воспринимается последовательно во всем диапазоне. «Тепло» вымывается в
яркие цвета, как и весы пивовара в меньшей степени. ggplot
шкала не размывается, но имеет низкий диапазон восприятия — нет
большой контраст между низкими и высокими значениями. «Виридис» и «магма»
весы работают лучше — они охватывают широкий диапазон восприятия яркости в
яркость и сине-желтый, и не полагайтесь так сильно на красно-зеленый
контраст. Они хуже справляются с тританопией (синяя слепота), но это
является чрезвычайно редкой формой дальтонизма.
Они хуже справляются с тританопией (синяя слепота), но это
является чрезвычайно редкой формой дальтонизма.
Функция viridis() создает viridis цветовая гамма. Вы можете выбрать другие параметры цветовой шкалы с помощью опция параметр или удобные функции магма() , плазма() , ад() , cividis() , mako() , ракета () и турбо()`.
Здесь масштаб inferno() используется для растра США.
максимальная температура:
библиотека(терра)
библиотека (HTTR)
par(mfrow=c(1,1), mar=rep(0,5, 4))
temp_raster <- "http://ftp.cpc.ncep.noaa.gov/GIS/GRADS_GIS/GeoTIFF/TEMP/us_tmax/us.tmax_nohads_ll_20150219_float.tif"
попробовать(GET(temp_raster,
write_disk("us.tmax_nohads_ll_20150219_float.tif")), молчание=ИСТИНА)
нас <- раст("us.tmax_nohads_ll_20150219_float.tif")
us <- проект(us, y="+proj=aea +lat_1=29.5 +lat_2=45. 5 +lat_0=37.5 +lon_0=-96 +x_0=0 +y_0=0 +ellps=GRS80 +datum=NAD83 +units=m +no_defs")
image(us, col=inferno(256), asp=1, axes=FALSE, xaxs="i", xaxt='n', yaxt='n', ann=FALSE)
5 +lat_0=37.5 +lon_0=-96 +x_0=0 +y_0=0 +ellps=GRS80 +datum=NAD83 +units=m +no_defs")
image(us, col=inferno(256), asp=1, axes=FALSE, xaxs="i", xaxt='n', yaxt='n', ann=FALSE) Пакет также содержит функции цветовой шкалы для ggplot графиков: scale_color_viridis() и scale_fill_viridis() . Как и в случае с viridis() , вы
можно использовать другие весы с аргументом option в ggplot весы.
Здесь масштаб «магмы» использован для хлороплетной карты США.
безработица:
библиотека(карты)
## ## Прикрепление пакета: 'maps'
## Следующий объект замаскирован от 'package:viridis': ## ## библиотека unep
(mapproj)
данные (unem, пакет = "viridis")
county_df <- map_data("графство", проекция = "альберс", параметры = c(39, 45))
имена(county_df) <- c("long", "lat", "group", "order", "state_name", "county")
county_df$state <- state.abb[match(county_df$state_name, tolower(state.


 Т.е. он
смешивает доступные ему цвета в нужной
пропорции. Однако результат будет далек от
идеального,
и при близком рассмотрении такая картинка
выглядит зернистой. Особенно это заметно
на цветовых растяжках. Так что при
использовании
Т.е. он
смешивает доступные ему цвета в нужной
пропорции. Однако результат будет далек от
идеального,
и при близком рассмотрении такая картинка
выглядит зернистой. Особенно это заметно
на цветовых растяжках. Так что при
использовании  К
примеру, на вашем сайте продаются
железнодорожные билеты, значит его
будут посещать не только продвинутые
пользователи, оснащенные по последнему
слову техники, но и те, для кого компьютер
— лишь обычное офисное или домашнее
приспособление, как миксер или факс.
К
примеру, на вашем сайте продаются
железнодорожные билеты, значит его
будут посещать не только продвинутые
пользователи, оснащенные по последнему
слову техники, но и те, для кого компьютер
— лишь обычное офисное или домашнее
приспособление, как миксер или факс.