Таблица цветов html | Nejalko.ru
Обновлено: Опубликовано: Александр
Здравствуйте, друзья!
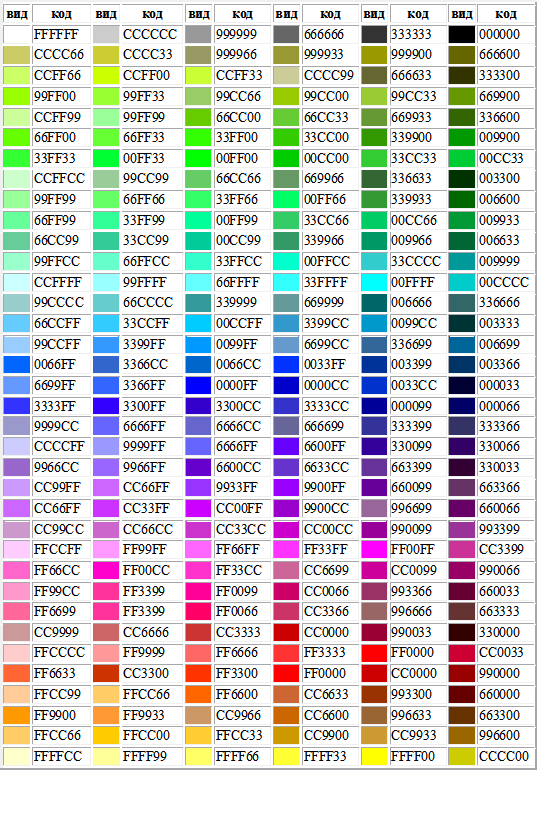
Представляю Вашему вниманию необходимую каждому веб-мастеру таблицу html — цветов, ещё ее называют таблицей безопасных цветов с HEX и RGB обозначениями цветов.
Как я уже упоминал в первых уроках, посвященных HTML, важное значение имеет кроссбраузерность сайта, именно поэтому в сайтостроении и дизайне следует придерживаться цветов, представленных в таблице ниже.
Преимущество данных цветов в том, что они будут отображаться такими, какие они есть на самом деле в любом браузере, в то время, как цвет вне данного списка, может интерпретироваться браузерами, в силу технических особенностей последних, по-разному, например, где-то фиолетовый, где-то розовый, где-то сиреневый, а где-то вообще непонятно какой.
Читать RGB — код следует именно в порядке букв: R — первое число до точки, G — второе число до точки и B — третье число кода.
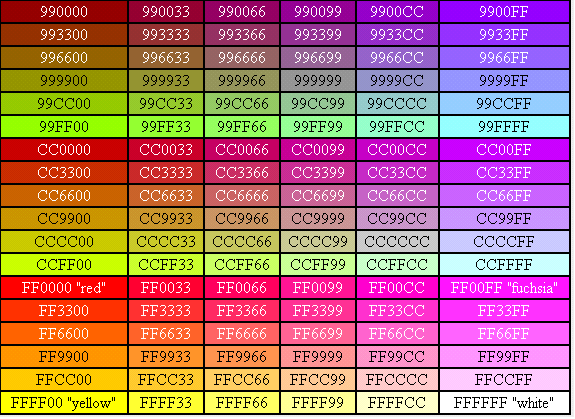
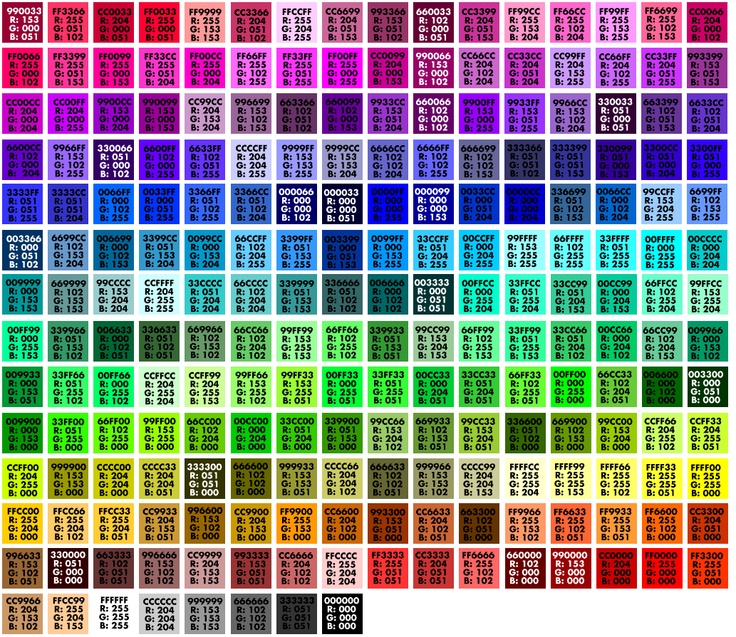
Таблица из 216 цветов, представленная ниже, содержит только те цвета, которые гарантированно будут отображаться правильно. Поэтому данные цвета называют безопасными — Вы не опасаетесь передать читателям Вашего сайта цвет, который у Вас был одним, а у них станет другим.
Используйте цвета HTML от Nejalko.ru для текстов, графики, фона, и они всегда будут выглядеть так, как должны!
Верхнее цифровое значение — это безопасные HTML — цвета или HEX — код, спокойно распознаваемый веб-приложениями.
Нижнее значение — это RGB — код для графических редакторов.
Для Вашего удобства, HTML-цвета представлены сразу со знаком «#», то есть их сразу можно копировать и вставлять в HTML — код:
| #000000 0.0.0 | #000033 0.0.51 | #000066 0.  0.102 0.102 | #000099 0.0.153 | #0000CC 0.0.204 | #0000FF 0.0.255 |
| #003300 0.51.0 | #003333 0.51.51 | #003366 0.51.102 | #003399 0.51.153 | #0033CC 0.51.204 | #0033FF 0.51.255 |
| #006600 0.102.0 | #006633 0.102.51 | #006666 0.102.102 | 0.102.153 | #0066CC 0.102.204 | #0066FF 0.102.255 |
| #009900 0.  153.0 153.0 | #009933 0.153.51 | #009966 0.153.102 | #009999 0.153.153 | #0099CC 0.153.204 | #0099FF 0.153.255 |
| #00CC00 0.204.0 | #00CC33 0.204.51 | #00CC66 0.204.102 | #00CC99 0.204.153 | #00CCCC 0.204.204 | #00CCFF 0.204.255 |
| #00FF00 0.255.0 | #00FF33 0.255.51 | #00FF66 0.255.102 | #00FF99 0.255.153 | #00FFCC 0.  255.204 255.204 | #00FFFF 0.255.255 |
| #330000 51.0.0 | #330033 51.0.51 | #330066 51.0.102 | #330099 51.0.153 | #3300CC 51.0.204 | #3300FF 51.0.255 |
51.51.0 | #333333 51.51.51 | #333366 51.51.102 | #333399 51.51.153 | #3333CC 51.51.204 | #3333FF 51.51.255 |
| #336600 51.102.0 | #336633 51.102.51 | #336666 51.  102.102 102.102 | #336699 51.102.153 | #3366CC 51.102.204 | #3366FF 51.102.255 |
| #339900 51.153.0 | #339933 51.153.51 | #339966 51.153.102 | #339999 51.153.153 | #3399CC 51.153.204 | #3399FF 51.153.255 |
| #33CC00 51.204.0 | #33CC33 51.204.51 | #33CC66 51.204.102 | #33CC99 51.204.153 | #33CCCC 51.204.204 | #33CCFF 51.204.255 |
| #33FF00 51.  255.0 255.0 | #33FF33 51.255.51 | #33FF66 51.255.102 | 51.255.153 | #33FFCC 51.255.204 | #33FFFF 51.255.255 |
| #660000 102.0.0 | #660033 102.0.51 | #660066 102.0.102 | #660099 102.0.153 | #6600CC 102.0.204 | #6600FF 102.0.255 |
| #663300 102.51.0 | #663333 102.51.51 | #663366 102.51.102 | #663399 102.51.153 | #6633CC 102.  51.204 51.204 | #6633FF 102.51.255 |
| #666600 102.102.0 | #666633 102.102.51 | #666666 102.102.102 | #666699 102.102.153 | #6666CC 102.102.204 | #6666FF 102.102.255 |
| #669900 102.153.0 | #669933 102.153.51 | #669966 102.153.102 | #669999 102.153.153 | #6699CC 102.153.204 | #6699FF 102.153.255 |
| #66CC00 102.204.0 | #66CC33 204.51 204.51 | #66CC66 102.204.102 | #66CC99 102.204.153 | #66CCCC 102.204.204 | #66CCFF 102.204.255 |
| #66FF00 102.255.0 | #66FF33 102.255.51 | #66FF66 102.255.102 | #66FF99 102.255.153 | #66FFCC 102.255.204 | #66FFFF 102.255.255 |
| #990000 153.0.0 | #990033 153.0.51 | #990066 153.0.102 | #990099 153.0.153 | #9900CC 153.0.204 | #9900FF 153.  0.255 0.255 |
| #993300 153.51.0 | #993333 153.51.51 | #993366 153.51.102 | #993399 153.51.153 | #9933CC 153.51.204 | #9933FF 153.51.255 |
| #996600 153.102.0 | #996633 153.102.51 | #996666 153.102.102 | #996699 153.102.153 | 153.102.204 | #9966FF 153.102.255 |
| #999900 153.153.0 | #999933 153.153.102 | #999966 153.  153.51 153.51 | #999999 153.153.153 | #9999CC 153.153.204 | #9999FF 153.153.255 |
| #99CC00 153.204.0 | #99CC33 153.204.51 | #99CC66 153.204.102 | #99CC99 153.204.153 | #99CCCC 153.204.204 | #99CCFF 153.204.255 |
| #99FF00 153.255.0 | #99FF33 153.255.51 | #99FF66 153.255.102 | #99FF99 153.255.153 | #99FFCC 153.255.204 | #99FFFF 153.  255.255 255.255 |
| #CC0000 204.0.0 | #CC0033 204.0.51 | #CC0066 204.0.102 | #CC0099 204.0.153 | #CC00CC 204.0.204 | #CC00FF 204.0.255 |
| #CC3300 204.51.0 | #CC3333 204.51.51 | #CC3366 204.51.102 | #CC3399 204.51.153 | #CC33CC 204.51.204 | #CC33FF 204.51.255 |
| #CC6600 204.102.0 | #CC6633 204.102.51 | #CC6666 204.102.102 | #CC6699 204.  102.153 102.153 | #CC66CC 204.102.204 | #CC66FF 204.102.255 |
| #CC9900 204.153.0 | #CC9933 204.153.51 | #CC9966 204.153.102 | #CC9999 204.153.153 | #CC99CC 204.153.204 | #CC99FF 204.153.255 |
| #CCCC00 204.204.0 | #CCCC33 204.204.51 | #CCCC66 204.204.102 | #CCCC99 204.204.153 | #CCCCCC 204.204.204 | #CCCCFF 204.204.255 |
| #CCFF00 204.  255.0 255.0 | #CCFF33 204.255.51 | #CCFF66 204.255.102 | #CCFF99 204.255.153 | #CCFFCC 204.255.204 | #CCFFFF 204.255.255 |
| #FF0000 255.0.0 | #FF0033 255.0.51 | #FF0066 255.0.102 | #FF0099 255.0.153 | #FF00CC 255.0.204 | #FF00FF 255.0.255 |
| #FF3300 255.51.0 | #FF3333 255.51.51 | #FF3366 255.51.102 | #FF3399 255.51.153 | #FF33CC 255.  51.204 51.204 | #FF33FF 255.51.255 |
| #FF6600 255.102.0 | #FF6633 255.102.51 | #FF6666 255.102.102 | #FF6699 255.102.153 | #FF66CC 255.102.204 | #FF66FF 255.102.255 |
| #FF9900 255.153.0 | #FF9933 255.153.51 | #FF9966 255.153.102 | #FF9999 255.153.153 | #FF99CC 255.153.204 | #FF99FF 255.153.255 |
| #FFCC00 255.204.0 | #FFCC33 255.  204.51 204.51 | #FFCC66 255.204.102 | #FFCC99 255.204.153 | #FFCCCC 255.204.204 | #FFCCFF 255.204.255 |
| #FFFF00 255.255.0 | #FFFF33 255.255.51 | #FFFF66 255.255.102 | #FFFF99 255.255.153 | #FFFFCC 255.255.204 | #FFFFFF 255.255.255 |
Поделиться в соцсетях
Еще материалы по теме:
Цвета | htmlbook.ru
Для задания цветов на веб-странице применяется три способа: первый использует
обозначения цветов в шестнадцатеричном коде, второй — десятичном, а третий — по названию некоторых цветов. Преимущественно используется способ, основанный
на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная
система, хотя и более привычна для представления, находит применение только
с помощью CSS.
Десятичная
система, хотя и более привычна для представления, находит применение только
с помощью CSS.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#FA8E47">
Цвет фона задан как #FA8E47. Символ решетки # перед
числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют
красную составляющую цвета, цифры с третьей по четвертую (8E) —
зеленую, а последние две цифры (47) — синюю. В итоге получится
такой цвет.
В итоге получится
такой цвет.
| FA | + | 8E | + | 47 | = | FA8E47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
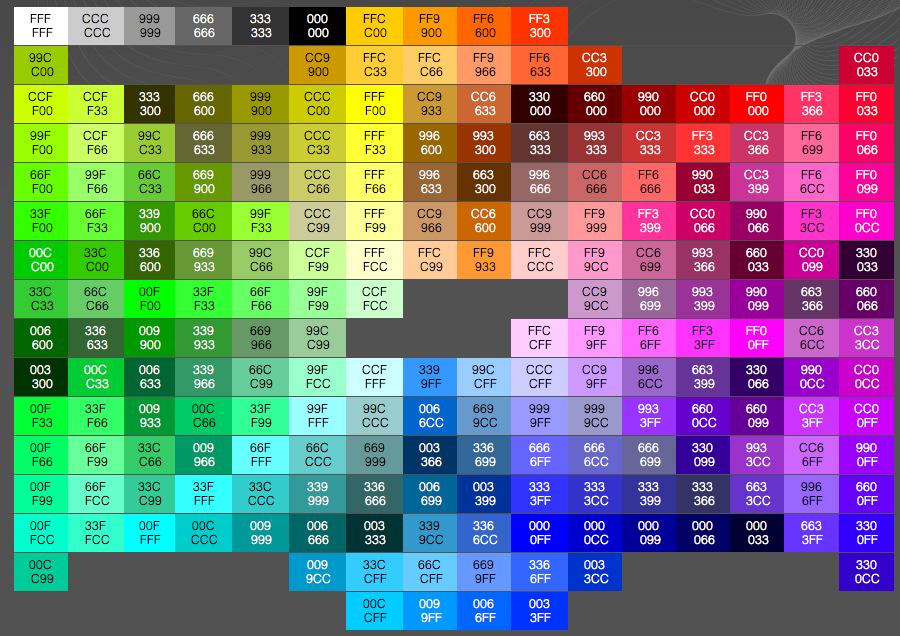
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один
и тот же цвет может показываться в разных браузерах по-своему. Это связано со
способом отображения графики, когда браузер работает со своей собственной палитрой
и не может показать цвет, который у него в палитре отсутствует. В этом случае
цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих
заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру,
так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений —
0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Названия цветов
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов.
<body bgcolor="navy">
Ниже в таблице приведены 16 основных названий цветов, используемых во всех браузерах.
| Название | Цвет | Hex | Красный (R) | Зеленый (G) | Синий (B) |
|---|---|---|---|---|---|
| aqua | #00FFFF | 00 | 255 | 255 | |
| black | #000000 | 00 | 00 | 00 | |
| blue | #0000FF | 00 | 00 | 255 | |
| fuchsia | #FF00FF | 255 | 00 | 255 | |
| gray | #808080 | 128 | 128 | 128 | |
| green | #008000 | 00 | 128 | 00 | |
| lime | #00FF00 | 00 | 255 | 00 | |
| maroon | #800000 | 128 | 00 | 00 | |
| navy | #000080 | 00 | 00 | 128 | |
| olive | #808000 | 128 | 128 | 00 | |
| purple | #800080 | 128 | 00 | 128 | |
| red | #FF0000 | 255 | 00 | 00 | |
| silver | #C0C0C0 | 192 | 192 | 192 | |
| teal | #008080 | 00 | 128 | 128 | |
| white | #FFFFFF | 255 | 255 | 255 | |
| yellow | #FFFF00 | 255 | 255 | 00 |
цвет
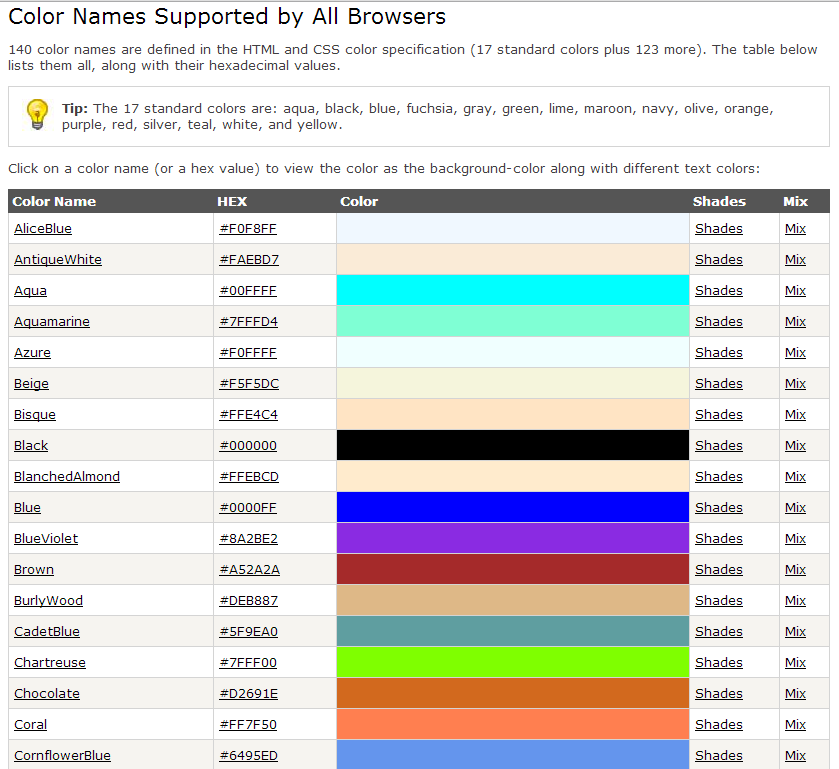
140 HTML-цветов с кодами HEX, RGB и именами
С таким большим выбором цветов может быть сложно решить, какой из них использовать для вашего веб-сайта или блога. Но с небольшой помощью из этого списка из 140 цветов HTML вы сможете найти идеальный цвет для своего следующего проекта.
Но с небольшой помощью из этого списка из 140 цветов HTML вы сможете найти идеальный цвет для своего следующего проекта.
Используя цветовой код RGB или HEX в HTML, вы можете изменить цвет текста, фона, URL-адреса, шрифта, таблицы или всей страницы.
Цвета в HTML
Значение свойства color можно задать тремя основными способами:
- по названию цвета, например,
красный,зеленый,синий - по шестнадцатеричному числу: от
#000000до#ffffff - по коду цвета в палитре RGB: от
rgb (0, 0, 0)доrgb(255, 255, 255)
Название цвета относительно простое. Единственным ограничением является то, что мы должны выбрать цвет из нескольких предопределенных вариантов.
Стандартный набор цветов HTML состоит из 140 различных значений. Если вам нужен цвет, который там не представлен, вам нужно будет использовать шестнадцатеричный формат (код HEX) или RGB.
HEX-коды цветов в HTML
HEX-код всегда начинается с # , за которым следует 3-байтовое шестнадцатеричное число (всего 6 цифр). Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного, второй за зеленый, а третий за синий:
Значение 00 — наименьшая интенсивность, FF самая высокая. Например, чтобы получить белый, нужно «смешать» три основных цвета с максимальной интенсивностью: #FFFFFF . Для получения черного цвета интенсивность всех цветов должна быть минимальной: #000000 .
— Так же, как и на уроках рисования — чтобы получить любой цвет, нужно просто смешать красный, синий и зеленый.
— Точно. Для получения красного цвета нужно установить максимальное значение байта, отвечающего за красный цвет, а для остальных — минимальное: ##FF0000 .
— тогда для зеленого цвета HEX-код будет: #00FF00
Палитра RGB цветов HTML
В палитре RGB цвета смешиваются аналогичным образом путем смешивания интенсивности красного, зеленого и синего цветов. Отсюда и сокращение RGB. Только интенсивность здесь задается цифрами 0 из 255, где 0 — самая низкая интенсивность, 255 — самая высокая. Например, зеленый будет выглядеть так:
Отсюда и сокращение RGB. Только интенсивность здесь задается цифрами 0 из 255, где 0 — самая низкая интенсивность, 255 — самая высокая. Например, зеленый будет выглядеть так: rgb (0, 255, 0) ;
Все эти значения подходят для других ситуаций, когда нужен цвет, например, в background-color .
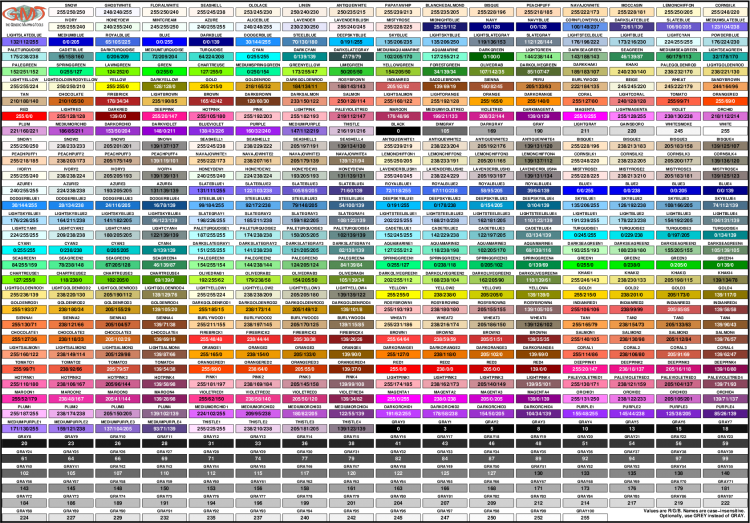
Таблица из 140 цветов HTML с именами и кодами (строка, HEX, rgb)
В этой таблице вы найдете все цвета, которые имеют имя HTML и код. Если вы хотите, чтобы стал FULL STACK JS Developer , вы можете присоединиться к моему курс современной веб-разработки
| Цвет | Имя | Код строки HTML | Шестнадцатеричный код | Код RGB |
|---|---|---|---|---|
| темно-бордовый | темно-бордовый | #800000 | (128,0,0) | |
| темно-красный | темно-красный | #8B0000 | (139,0,0) | |
| коричневый | коричневый | #A52A2A | (165,42,42) | |
| огнеупорный кирпич | огнеупорный кирпич | #B22222 | (178,34,34) | |
| малиновый | малиновый | # DC143C | (220,20,60) | |
| красный | красный | #FF0000 | (255,0,0) | |
| помидор | помидор | #FF6347 | (255,99,71) | |
| коралловый | коралловый | #FF7F50 | (255,127,80) | |
| индийский красный | индийский красный | #CD5C5C | (205,92,92) | |
| светло-коралловый | светло-коралловый | #F08080 | (240 128 128) | |
| темный лосось | темно-лососевый | #E9967A | (233 150 122) | |
| лосось | лосось | #FA8072 | (250 128 114) | |
| светлый лосось | светлый лосось | #FFA07A | (255 160 122) | |
| оранжевый красный | оранжевыйкрасный | #FF4500 | (255,69,0) | |
| темно-оранжевый | темно-оранжевый | #FF8C00 | (255,140,0) | |
| оранжевый | оранжевый | #FFA500 | (255,165,0) | |
| золото | золото | #FFD700 | (255,215,0) | |
| тёмно-золотистый стержень | темно-золотистый | #B8860B | (184,134,11) | |
| золотой стержень | золотарник | #DAA520 | (218,165,32) | |
| бледно-золотистый жезл | бледный золотарник | #EEE8AA | (238 232 170) | |
| темный хаки | темный хаки | #BDB76B | (189 183 107) | |
| хаки | хаки | #F0E68C | (240 230 140) | |
| оливковое | оливковое | #808000 | (128,128,0) | |
| желтый | желтый | #FFFF00 | (255,255,0) | |
| желто-зеленый | желто-зеленый | #9ACD32 | (154,205,50) | |
| темно-оливковый зеленый | темно-оливково-зеленый | № 556B2F | (85,107,47) | |
| оливково-серый | оливково-красный | #6B8E23 | (107,142,35) | |
| зеленый газон | зеленый газон | #7CFC00 | (124 252,0) | |
| шартрез | шартрез | #7FFF00 | (127 255,0) | |
| зеленый желтый | зелено-желтый | #ADFF2F | (173 255,47) | |
| темно-зеленый | темно-зеленый | #006400 | (0,100,0) | |
| зеленый | зеленый | #008000 | (0,128,0) | |
| зеленый лес | зеленый лес | #228B22 | (34 139,34) | |
| известь | известь | #00FF00 | (0,255,0) | |
| зеленый лайм | салатовый | #32CD32 | (50,205,50) | |
| светло-зеленый | светло-зеленый | #90EE90 | (144 238 144) | |
| бледно-зеленый | бледно-зеленый | #98FB98 | (152 251 152) | |
| темно-зеленый цвет морской волны | темно-зеленый | #8FBC8F | (143 188 143) | |
| средний весенне-зеленый | средний весенне-зеленый | #00FA9A | (0 250 154) | |
| весенне-зеленый | весенне-зеленый | #00FF7F | (0 255 127) | |
| цвет морской волны | морская зелень | #2E8B57 | (46 139,87) | |
| средний аквамарин | средний аквамарин | #66CDAA | (102 205 170) | |
| средний морской зеленый | средняя морская зелень | #3CB371 | (60 179 113) | |
| светло-зеленый цвет морской волны | светло-зеленый | #20B2AA | (32 178 170) | |
| темно-серый сланец | темно-сланцево-серый | #2F4F4F | (47,79,79) | |
| бирюзовый | бирюзовый | #008080 | (0,128,128) | |
| темно-голубой | темно-голубой | #008B8B | (0,139,139) | |
| цвет морской волны | цвет морской волны | #00FFFF | (0,255,255) | |
| голубой | голубой | #00FFFF | (0,255,255) | |
| светло-голубой | светло-голубой | #E0FFFF | (224 255 255) | |
| темно-бирюзовый | темно-бирюзовый | #00CED1 | (0,206,209) | |
| бирюзовый | бирюзовый | #40E0D0 | (64 224 208) | |
| средний бирюзовый | средний бирюзовый | #48D1CC | (72 209 204) | |
| светло-бирюзовый | бледно-бирюзовый | #АФЕЕЕЕ | (175 238 238) | |
| аквамарин | аквамарин | #7FFFD4 | (127 255 212) | |
| синий порошок | пудрово-синий | #B0E0E6 | (176 224 230) | |
| кадетский синий | синий кадет | #5F9EA0 | (95 158 160) | |
| стальной синий | стальной синий | № 4682B4 | (70 130 180) | |
| васильковый | васильковый | #6495ED | (100 149 237) | |
| темно-синий | темно-синий | #00BFFF | (0 191 255) | |
| синий доджер | Доджерблю | #1E90FF | (30 144 255) | |
| голубой | голубой | #ADD8E6 | (173 216 230) | |
| голубой | небесно-голубой | #87CEEB | (135 206 235) | |
| светло-голубой | светло-голубой | #87CEFA | (135 206 250) | |
| темно-синий | темно-синий | № 1 | (25,25,112) | |
| темно-синий | темно-синий | #000080 | (0,0,128) | |
| темно-синий | темно-синий | #00008B | (0,0,139) | |
| средне-синий | средне-синий | #0000CD | (0,0,205) | |
| синий | синий | #0000FF | (0,0,255) | |
| королевский синий | королевский синий | #4169E1 | (65 105 225) | |
| сине-фиолетовый | сине-фиолетовый | #8A2BE2 | (138,43,226) | |
| индиго | индиго | #4B0082 | (75,0,130) | |
| темно-синий | темно-синий | #483D8B | (72,61,139) | |
| синевато-серый | сине-серый | #6A5ACD | (106,90,205) | |
| средний сланцево-синий | сланцево-синий | #7B68EE | (123 104 238) | |
| средний фиолетовый | средне-фиолетовый | #9370DB | (147 112 219) | |
| темно-пурпурный | темно-пурпурный | #8B008B | (139,0,139) | |
| темно-фиолетовый | темно-фиолетовый | #9400D3 | (148,0,211) | |
| темная орхидея | темная орхидея | #9932CC | (153,50,204) | |
| средняя орхидея | средняя орхидея | #BA55D3 | (186,85,211) | |
| фиолетовый | фиолетовый | #800080 | (128,0,128) | |
| чертополох | чертополох | #D8BFD8 | (216 191 216) | |
| слива | слива | #DDA0DD | (221 160 221) | |
| фиолетовый | фиолетовый | #EE82EE | (238 130 238) | |
| фуксия | фуксия | #FF00FF | (255,0,255) | |
| орхидея | орхидея | #DA70D6 | (218 112 214) | |
| средний фиолетово-красный | средне-фиолетовый красный | #C71585 | (199,21,133) | |
| светло-фиолетовый красный | бледно-фиолетовый красный | #DB7093 | (219 112 147) | |
| темно-розовый | темно-розовый | #FF1493 | (255,20,147) | |
| ярко-розовый | ярко-розовый | #FF69B4 | (255 105 180) | |
| светло-розовый | светло-розовый | #FFB6C1 | (255 182 193) | |
| розовый | розовый | #FFC0CB | (255,192,203) | |
| антично-белый | античный белый | #FAEBD7 | (250 235 215) | |
| бежевый | бежевый | #F5F5DC | (245 245 220) | |
| бисквит | бисквит | #FFE4C4 | (255 228 196) | |
| бланшированный миндаль | бланшированный миндаль | #FFEBCD | (255 235 205) | |
| пшеница | пшеница | #F5DEB3 | (245 222 179) | |
| кукурузные рыльца | кукурузный шелк | #FFF8DC | (255 248 220) | |
| лимонный шифон | лимонный шифон | #FFFACD | (255 250 205) | |
| светло-желтый золотой стержень | светло-золотистый родо-желтый | #ФАФАД2 | (250 250 210) | |
| светло-желтый | светло-желтый | #FFFFFE0 | (255 255 224) | |
| седельно-коричневый | седельно-коричневый | #8B4513 | (139,69,19) | |
| сиена | сиена | #A0522D | (160,82,45) | |
| шоколад | шоколад | #D2691E | (210,105,30) | |
| перу | перу | #CD853F | (205,133,63) | |
| песочно-коричневый | песочно-коричневый | #F4A460 | (244,164,96) | |
| крепкая древесина | бурливуд | #DEB887 | (222 184 135) | |
| желтовато-коричневый | желтовато-коричневый | # D2B48C | (210 180 140) | |
| розово-коричневый | розово-коричневый | #BC8F8F | (188 143 143) | |
| мокасины | мокасины | #FFE4B5 | (255 228 181) | |
| белый навахо | навахоуайт | #FFDEAD | (255 222 173) | |
| слоеный персик | персиковый слой | #FFDAB9 | (255 218 185) | |
| туманная роза | туманная роза | #FFE4E1 | (255 228 225) | |
| лавандовые румяна | лавандовый румянец | #FFF0F5 | (255 240 245) | |
| белье | белье | #FAF0E6 | (250 240 230) | |
| старое кружево | Олдлейс | #FDF5E6 | (253 245 230) | |
| венчик папайи | папайя | #FFEFD5 | (255 239 213) | |
| морская ракушка | морская ракушка | #FFF5EE | (255 245 238) | |
| мятный крем | мятный крем | #F5FFFA | (245 255 250) | |
| серый сланец | сланцево-серый | № 708090 | (112 128 144) | |
| светло-серый сланец | светло-латунно-серый | #778899 | (119 136 153) | |
| светло-стальной синий | светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | лаванда | #E6E6FA | (230 230 250) | |
| цветочный белый | в цветочекбелый | #FFFFAF0 | (255 250 240) | |
| Алиса Блю | алисаблю | #F0F8FF | (240 248 255) | |
| призрачный белый | призрачный белый | #F8F8FF | (248 248 255) | |
| медовая роса | медвяная роса | #F0FFF0 | (240 255 240) | |
| слоновая кость | слоновая кость | #FFFFFF0 | (255 255 240) | |
| лазурный | лазурный | #F0FFFF | (240 255 255) | |
| снег | снег | #FFFAFA | (255 250 250) | |
| черный | черный | #000000 | (0,0,0) | |
| темно-серый | темно-серый | #696969 | (105,105,105) | |
| серый | серый | #808080 | (128 128 128) | |
| темно-серый / темно-серый | темно-серый | #A9A9A9 | (169 169 169) | |
| серебро | серебро | #C0C0C0 | (192 192 192) | |
| светло-серый / светло-серый | светло-серый | #D3D3D3 | (211 211 211) | |
| Гейнсборо | Гейнсборо | #DCDCDC | (220 220 220) | |
| белый дым | белый дым | #F5F5F5 | (245 245 245) | |
| белый | белый | #FFFFFF | (255 255 255) |
Подробнее учебники по HTML или Изучите Full-Stack JS с нуля!
HTML | bgcolor Атрибут
Улучшить статью
Сохранить статью
- Последнее обновление: 09 мар, 2022
Улучшить статью
Сохранить статью
Атрибут HTML bgcolor используется для указания цвета фона таблицы .

