ВЕБ — что такое web 2.0, веб-поиск, вебсайт, веб-браузер, web-сервер и все остальное с приставкой веб (онлайн)
2 июня 2020
- Что такое веб? Чем отличается Web 2.0 от 1.0?
- Веб-поиск
- Веб-браузеры
- Веб-сайты, страницы и web-сервера
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Слово «веб» уже давно стало нарицательным и очень часто оно используется как синоним слова интернет. Но что же оно означает на самом деле? Что такое web-сервер, Веб 2.0, web-поиск, веб-сайт, web-страница, веб-браузер, вебмастер и прочая-прочая-прочая включающее это слово?
Естественно, что все эти слова имеют прямое отношение к интернету, но что они конкретно означают в двух словах не скажешь. Как мне кажется, лучше начать по порядку, чтобы в голове не образовывался сумбур. Не бойтесь, «много букв» не будет, но каждому термину все равно придется посвятить пару абзацев. А как вы думали? Высокие технологии — это дело такое…
Что такое веб и онлайн? Чем отличается Web 2. 0 от 1.0?
0 от 1.0?
Очень часто слово «веб» используют еще и вместо слова «онлайн» (только сейчас, начиная писать эту заметку, поймал себя на этой мысли). Люди добавляют к своем запросу слово веб или онлайн имея в виду, что хотят найти что-то доступное через браузер (например, пишут «ватсап веб» или «вибер онлайн»).
Т.е.» Web» и «онлайн» по сути тут выступают некими синонимами и означают возможность получения чего-либо через активное интернет-подключение. Почитать книгу онлайн, посмотреть фильм, послушать музыку через веб, пообщаться или поиграть через сеть — это все характеризуется словами «веб» или «онлайн». Кстати, сейчас люди все меньше покупают персональных компьютеров, но все больше мобильных гаджетов, основным преимуществом которых является постоянное подключение к сети.
Да и вообще, люди все меньше используют стационарные программы и все больше веб-приложения (онлайн-сервисы) с аналогичными характеристиками. Например, я уже писал про бесплатный онлайн аналог фотошопа, про онлайн html редакторы и прочие полезные онлайн-сервисы. А ведь когда-то этого не было. Даже трудно представить как жили люди до того, как появился интернет.
А ведь когда-то этого не было. Даже трудно представить как жили люди до того, как появился интернет.
Так что же такое веб? По сути, это и есть интернет, сеть, глобальная паутина WWW и все то, о чем я уже писал в приведенной по ссылке статье. Получается, что это совокупность миллионов веб-сайтов, которые расположены на веб-серверах (аналогов обычных компьютеров, но с уклоном под выполнение определенных задач — нет монитора, много оперативной памяти и места на жестких дисках). Работают сервера в режиме 24 на 7 и доступны из любой точки мира благодаря связи через сеть интернет.
Но WEB (то, что мы называем сейчас WWW) появился значительно позже самого интернета (физической возможности соединения компьютеров в сеть). Только в конце восьмидесятых Тим Бернерс-Ли придумал и создал все необходимые для этого инструменты, а через несколько лет появился первый графический веб-браузер. Вот именно с середины девяностых и можно начинать отсчет эры всемирного веба — онлайн взаимодействия миллионов компьютеров пользователей и веб-серверов.
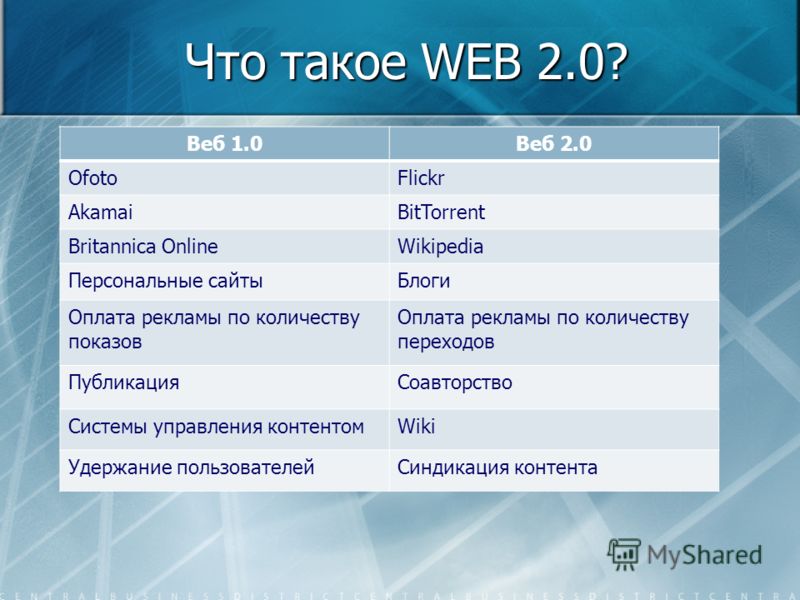
Принято считать, что тогда была эра так называемого «Веб 1.0», когда властвовали простенькие статичные веб-сайты (что это такое?) без всяких намеков на интерактивность. Последнее же (интерактивность — это контент формируемый посетителями) позволяли в какой-то мере реализовать лишь форумы, гостевые доски и чаты.
Причем все это было сделано довольно топорно (вычурные цвета, фон в виде текстуры), убого (помните информеры погоды или валюты чуть ли не на всех сайтах), версталось таблицами без использования CSS и Джава-скрипта.
С другой стороны все недостатки WEB 1.0 были обусловлены низкой скоростью интернет-каналов, которыми в то время обладали веб-пользователи (чаще всего это был диал-ап, со скорость загрузки в 5 мегабайт в час!). Современные навороченные сайты на таких скоростях интернета грузились бы по полчаса, а возможности браузеров и ПК того времени просто не позволили бы отобразить большую часть их функционала. В общем, все соответствовало своему времени и техническим возможностям.
Со временем веб-обозреватели (браузеры) совершенствовались, повышалась скорость интернет каналов (росла доля широкополосных подключений) и веб 1.0 начал потихоньку трансформироваться в WEB 2.0. Кроме этого, Веб 2.0 характеризуется еще и тем, что теперь очень большая часть контента сети создается самими пользователями, а не вебмастерами (владельцами сайтов).
Знаковым событием в этом плане стало появление и массовое распространение социальных сетей, блог-платформ типа Лайфджорнал, Википедии и других вики-проектов. Интерактивность веба теперь возведена во главу угла. Оборотной стороной медали стало то, что данные пользователей, которые они оставляют о себе при регистрации, могут быть похищены.
При этом остро встает вопрос кибербезопасности и конфиденциальность сети. С одной стороны, Веб 2.0 прост и удобен (уютен и понятен, ибо люди живут внутри привычного интерфейса любимой соцсети), но с другой стороны, вы сообщаете там о себе массу данных, что может в конце концов выйти боком. ..
..
Веб-поиск
Как вы понимаете, при текущих размерах веба одной из самых насущных проблем является поиск нужной информации. Это как миллиарды страниц разных книг раскиданных по всему миру, и среди них очень сложно будет отыскать что-то действительно ценное и интересное вам в данный момент, если не будет реализована возможность полноценного поиска.
На начальной стадии существования WEB-а достаточно было собрать самые актуальные веб-сайты в тематический каталог и вуаля — все под рукой. Сейчас же такой фокус не прокатит, хотя каталоги существуют и до сих пор (Яндекс каталог, дмоз, рамблер топ 100, яху и др.).
Оптимальным решением являются поисковые машины. Принцип работы поисковиков довольно прост — они сканируют все сайты интернета, изучают содержимое всех их веб-страниц и выдают в ответ на запрос пользователя веб-поиска наиболее подходящий ответ (в виде списка наиболее подходящих страниц, отсортированного по степени их релевантности запросу).
Однако, то что просто на словах, на деле осуществить очень сложно. Вы представьте только, сколько нужно задействовать веб-серверов, чтобы хранить на них копию всего интернета? А ведь эти данные еще нужно обработать и выдавать ответы на вопросы в реальном времени. Не даром самым крупным сборщиком компьютеров является компания, которая их не продает. Догадываетесь какая? Гугл, конечно же. Они все эти компьютеры (сервера) используют для реализации возможности веб-поиска. О, как!
Вы представьте только, сколько нужно задействовать веб-серверов, чтобы хранить на них копию всего интернета? А ведь эти данные еще нужно обработать и выдавать ответы на вопросы в реальном времени. Не даром самым крупным сборщиком компьютеров является компания, которая их не продает. Догадываетесь какая? Гугл, конечно же. Они все эти компьютеры (сервера) используют для реализации возможности веб-поиска. О, как!
Кстати, история становления Google весьма любопытна, равно как и история развития Яндекса (отечественного лидера поиска в рунете). Именно эти системы веб-поиска являются основными на нашем рынке. Конечно же, они несут такие расходы на обслуживание веб-серверов (миллионов компьютеров) и платят зарплату тысячам своих сотрудников не безвозмездно. Все окупается благодаря размещению в поисковой выдаче контекстной рекламы.
Это огромные деньги, и они позволяют нам с вами осуществлять веб-поиск бесплатно, пусть и с просмотром рекламы.
По поисковым системам мира и рунета у меня имеется отдельная статья, которую вы найдете по приведенной ссылке, посему не буду сильно акцентироваться на этом вопросе, а лишь приведу их список:
- Яндекс — самый популярный поисковик в рунете (русскоязычном сегменте веба)
- Гугл — мировой лидер поиска, но в России занимает пока лишь вторую позицию после Яндекса
- Поиск Майл.
 ру — серьезно уступает первым двум игрокам, но довольно часто этот веб-поиск используется посетителями сервисов, принадлежащих группе Майл.ру (одноклассники, мой мир, почта, игры и т.п.)
ру — серьезно уступает первым двум игрокам, но довольно часто этот веб-поиск используется посетителями сервисов, принадлежащих группе Майл.ру (одноклассники, мой мир, почта, игры и т.п.) - Бинг — веб-поиск от Микрософт. У нас практически никем не используется
Веб-браузеры
Как я уже упоминал выше, именно с момента появления первого графического браузера (назывался он Мозаик и было это в далеком 1993 году) можно вести отчет веба. Раньше же это был просто интернет для узкого круга знающих людей, но после появления первого web-браузера «для людей» всемирная сеть WWW стала бешеными темпами набирать популярность.
Так что же такое браузер? Ну, это просто софтинка (программа), которая интерпретирует код гипертекстовой разметки сайтов в красивую картинку, где все блоки текста и графики размещены по своим местам и вам будет удобно всем этим добром пользоваться.
С появлением Веб 2.0 браузеры стали поддерживать такие технологии как Флеш (проигрывание видео с помощью Адобе Флеш Плеера и создание красивой навигации), Аякс (подгрузка информации на веб-страницу без ее обновления), джава скрипт (скрипты выполняемые на стороне пользователя, т. е. в браузере) и многое другое. Все это повысило интерактивность сайтов и веб-пользователям стало интересно «жить в сети».
е. в браузере) и многое другое. Все это повысило интерактивность сайтов и веб-пользователям стало интересно «жить в сети».
На данный момент можно выделить несколько web-браузеров, которые пользуются наибольшей популярностью (как на стационарных компьютерах, так и на мобильных устройствах):
- Гугл Хром — «выскочка», который за несколько лет своего существования стал самым популярным веб-обозревателем на планете земля. В свое время я написал небольшую обзорную статью по браузере Гугла и расширениям для браузера от Гугла.
- Мазила Фаерфокс — веб-браузер, который можно считать наследником того самого Мозаика, который стал причиной такой популярности Web-а. Развивается очень давно, но уступил пальму первенства детищу Гугла. Раньше главной фишкой было наличие огромного количества расширений для Фаерфокса, но сейчас все конкуренты имеют подобную возможность и полный набор нужных плагинов. С особенностями этого обозревателя вы можете бегло ознакомиться в моей статье о Firefox.

- Опера — когда-то это был культовый web-браузер в рунете (платный, но доступный). Однако, несколько лет назад разработчики перестали поддерживать оригинальный движок и перешли на тот движок, что использует Гугл Хром (хромиум). Собственно, все расширения теперь от Хрома подходят и новой Опере, но лично я по-прежнему пользуюсь старушкой Опера 12, хотя многие сайты в этом браузере уже коряво отображаются. Но привычка — вторая натура.
- Яндекс Браузер — еще одна поделка на движке Хромиума, но со своими изюминками (безопасность и т.п.). Подробнее можете почитать в моей статьей про Яндекс web-браузер. Расширения к нему, естественно, подойдут и от Хрома, равно как и темы оформления.
Естественно, что вариантов подобных программ намного больше и вы можете узнать, где бесплатно скачать нужный вам веб-браузер в приведенной по ссылке статье. А также узнать как почистить куки в браузере, как использовать закладки и как обновить свой веб-браузер до последней версии.
Веб-сайты, страницы и web-сервера
Что же такое веб-сайт? Ну, это множество веб-страниц (хотя бывают и сайты-одностраничники, например, лендинг-пейджи), которое принадлежит одному адресному пространству (доменному имени — читайте про то, что такое домены и адреса). Чаще всего это самое адресное пространство (домен, например, ktonanovenkogo.ru) принадлежит одному физическому или юридическому лицу.
Чаще всего это самое адресное пространство (домен, например, ktonanovenkogo.ru) принадлежит одному физическому или юридическому лицу.
Т.е. мой блог ktonanovenkogo.ru является типичным сайтом (с тысячью веб-страниц типа той, которую вы сейчас читаете) объединенных одним адресным пространством и одним хозяином.
В эпоху WEB 1.0 сайты были статическими, т.е. каждая вебстраница представляла из себя отдельный физический файлик, лежащий в директории сайта на веб-сервере хостинга (по сути, это компьютер подключенный к сети в режиме 24 на 7). Чтобы изменить содержимое страниц, этот файлик нужно было открыть на редактирование и потом сохранить в обновленном виде. Если у веб-сайта было сто страниц, то и файликов хранилось на хостинге столько же, а то и больше.
В эпоху WEB 2.0 все стало проще и сложнее одновременно. Появились так называемые системы управления контентом (CMS или другими словами — движки). В них веб-страницы уже не хранятся на хостинге в виде файлов, а формируются движком на лету путем подставления в нужные места шаблона (графического оформления веб-сайта) нужных фрагментов текста, которые хранятся в базах данных.
И файлы движка, и таблицы баз данных опять же хранятся и подгружаются по запросу пользователя сайта с веб-сервера, расположенного у хостера (даже сейчас есть варианты бесплатного хостинга с поддержкой php и баз данных, где можно размещать сайты на движках без оплаты и без рекламы).
Причем веб-сервер не всегда представляет из себя целый компьютер, выделенный в ваше полное распоряжение (это так называемый выделенный web-сервер). Чаще всего вы получаете в свое распоряжение (как на платном хостинге, так и на бесплатном) лишь его часть (часть жесткого диска, часть оперативной памяти и часть процессорного времени). Поэтому веб-сервером чаще называют именно программную среду, которая позволяет функционировать вашему веб-сайту.
Поднять веб-сервер можно даже на своем собственно домашнем ПК (в этом вам помогут программы локального сервера Денвер и локального web-сервера Опенсервер). Это позволит вам работать над созданием веб-сайтов без предоставления к ним доступа из интернета. А когда все отладите и настроите, можно будет уже перенести web-проект на реальный сервер, расположенный на платном или бесплатном хостинге.
А когда все отладите и настроите, можно будет уже перенести web-проект на реальный сервер, расположенный на платном или бесплатном хостинге.
Ну вот, где-то так получается… Если что не понятно, то спрашивайте — постараюсь ответить.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Эволюция сети от Web 1.0 к Web 3.0: теория
Web 3.0: Теория
В этом материале мы поговорим об истории онлайн-мира, децентрализации, причинах перехода к Web 3.0 и технологиях «под капотом» новой сети. Специалисты из Waves поделились своими мнениями о будущем сети третьей версии.
Краткая история сети
Понятия «веб» и «интернет» часто взаимозаменяются, но это не одно и то же. Веб (Всемирная паутина, World Wide Web) — это распределенная система информационных ресурсов — веб-сайтов, связанных гиперссылками. Физически ресурсы расположены на разных компьютерах, подключенных к интернету. Работа веба опирается на URL-ссылки и DNS-сервера. URL (Uniform Resource Locators) — это ссылки вроде
https://forklog.com — читаемые адреса страниц и документов в сети. А DNS-сервера связывают такие ссылки с физическими адресами компьютеров в интернете.
Работа веба опирается на URL-ссылки и DNS-сервера. URL (Uniform Resource Locators) — это ссылки вроде
https://forklog.com — читаемые адреса страниц и документов в сети. А DNS-сервера связывают такие ссылки с физическими адресами компьютеров в интернете.
Интернет — это глобальная система соединений между компьютерами. Это оптоволоконные кабели на дне океана, медные провода в квартирах и протоколы для обмена информацией и идентификации устройств. Помимо веба интернет обслуживает email и другие системы передачи данных.
Понятия «веб» и «интернет» часто взаимозаменяются, но это не одно и то же.
Web 1.0
Кто-то еще помнит мир до прихода Всемирной паутины. Ради новостей или любимых передач люди собирались у телевизоров и радио по расписанию. Репортажи и фильмы производили крупные компании или государственные предприятия, а обратной связи с авторами не было. Анализ аудитории ограничивался опросами и специальными устройствами вроде аудиметров Nielsen, которые нужно было устанавливать в домах зрителей, чтобы автоматически собирать статистику просмотра ТВ или прослушивания радио.
Анализ аудитории ограничивался опросами и специальными устройствами вроде аудиметров Nielsen, которые нужно было устанавливать в домах зрителей, чтобы автоматически собирать статистику просмотра ТВ или прослушивания радио.
Ради новостей или любимых передач люди собирались у телевизоров и радио по расписанию
В 1989 сотрудник CERN Тим Бернерс-Ли изобрел веб. Годом позже он разработал первый веб-браузер. В 1991 браузер задействовали для обмена информацией между научными организациями и вскоре представили широкой публике. А 6 августа 1991 года Бернерс-Ли выложил первый веб-сайт на первом веб-сервере с адресом http://info.cern.ch/. Там изобретатель представил инструкции по использованию программ для работы с вебом, а позже — каталог других сайтов.
Первый веб-сайт в историиС появлением веб-сайтов контент, который раньше поставлялся по расписанию по радио и ТВ, стал доступен в любое время с любого подключенного к интернету компьютера.
В 1993 CERN сделала технологию WWW общественным достоянием. В 1994 году Тим Бернерс-Ли основал консорциум Всемирной паутины (World Wide Web Consortium, W3C) — организацию, которая разрабатывает технические стандарты для веба и интернета. Началась эра Web 1.0.
С появлением веб-сайтов контент, который раньше поставлялся по расписанию по радио и ТВ, стал доступен в любое время с любого подключенного к интернету компьютера.
Сам Бернерс-Ли охарактеризовал Web 1.0 как сеть «только для чтения» (read-only web). Эта характеристика отражает то, что информация была представлена на статичных страницах.
Большинство пользователей потребляли контент, размещенный в сети меньшинством. Сеть населяли простые ресурсы: сайты с объявлениями, онлайн-каталоги магазинов, тематические форумы и персональные страницы. Возможность прокомментировать контент ограничивалась отдельной гостевой страницей на сайте, а высылать комментарии нужно было с помощью email-клиента.
Ранняя Всемирная паутина была хаотичной децентрализованной системой из множества независимых компьютеров, которые общались между собой напрямую посредством модемов и телефонных сетей. Позднее подключение к интернету стало доступнее благодаря централизованным интернет-провайдерам и выделенным линиям.
Мощные персональные компьютеры становились доступнее для пользователей. Возникли технологии DHTML и AJAX, на которых основаны современные веб-приложения.
К концу 90-х популярность интернет-компаний и завышенные ожидания от новой постиндустриальной экономики привели к инвестиционному ажиотажу. Люди охотно инвестировали в «доткомы» — компании с бизнесом в интернете. Такие компании часто стремились скорее масштабироваться за счет денег инвесторов и часто вообще не получали прибыль. В таком режиме деньги быстро кончались, компании ликвидировали, а инвесторы разочаровывались. В 2000 году начался «крах доткомов»: множество интернет-компаний разорились, а оставшиеся поделили между собой бизнес-ниши и стали современными веб-гигантами.
При этом основные новшества следующей эпохи заключались не в технологии, а в способах использования технологии.
Основные новшества следующей эпохи заключались не в технологии, а в способах использования технологии.
Web 2.0
Впервые использовал термин Web 2.0 Дарси Динуччи в 1999 году. Под Web 2.0 Динуччи подразумевал будущее сети, в котором технологии HTML и гиперссылки используются множеством разных устройств. Сегодня эти представления скорее описывают технологии Интернета вещей, а термин Web 2.0 приобрел новое значение.Вторая жизнь понятия началась после первой Web 2.0 Conference в 2004 году. Тогда в своих докладах Дейл Догерти и известный издатель Тим О’Райли описали новый веб как платформу для приложений и подчеркнули ценность контента, который генерируют сами пользователи.
Web 2.0 сейчас — это сеть интерактивных веб-сайтов и платформ, где контент производят пользователи, а не владелец ресурса. Facebook, YouTube и Twitter — платформы эпохи Web 2.0, ориентированные на пользовательский контент и социальные взаимодействия.
В Web 2.0 потребители контента одновременно выступают его создателями.
Мобильная революция начала 2000-х дала нам карманные компьютеры, способные записывать и публиковать контент. Появились сайты, созданные для просмотра контента на мобильных устройствах. Отсутствие привязки к рабочему столу с домашним ПК вместе с датчиками местоположения в смартфонах открыли нишу для геолокационных сервисов. Возникли мобильные приложения и платформы для их распространения.
В новой паутине стали популярными краудфандинговые проекты вроде Kickstarter и IndieGoGo.
С общедоступными средствами для распространения контента людям стало проще доносить послания другим людям по всему миру. Как следствие, в нашей речи закрепились понятия для описания новых социальных явлений в сети: «троллинг», «флуд» и «спам».
Как следствие, в нашей речи закрепились понятия для описания новых социальных явлений в сети: «троллинг», «флуд» и «спам».
- В мире без Всемирной паутины мы собирались у телевизоров, чтобы посмотреть вечерний новостной репортаж, подготовленный профессиональными журналистами.
- В мире Web 1.0 мы получили возможность посмотреть все тот же новостной репортаж на экране ПК в удобное время.
- В мире Web 2.0 появилась возможность отслеживать новости в постах пользователей Facebook и публиковать собственные наблюдения где и когда угодно.
С коммерциализацией сети появились крупные интернет-провайдеры, а доступ в интернет стал услугой централизованных организаций. Это повысило качество услуг и сделало интернет общедоступным. Вместе с тем доступ в онлайн контролируют крупные компании, которые руководствуются финансовыми интересами и подчиняются государственным структурам.
В сравнении с прошлой эпохой сеть тоже стала более централизованной.
Эпоха Web 2.0 продолжается с середины двухтысячных, однако представления о следующей стадии развития сети — Web 3.0 — сформировались еще в первые десять лет существования Всемирной паутины.
Если серверы Amazon выйдут из строя, пострадают бизнесы по всему миру. Наглядным примером стала блокировка сервиса Telegram в России, из-за которой в стране закрыли доступ к 800 тысячам IP-адресов Amazon.
Контроль Facebook над личными данными сотен миллионов пользователей приводит к крупным утечкам вроде инцидента с компанией Cambridge Analytica в 2018 году.
Эпоха Web 2.0 продолжается с середины двухтысячных, однако представления о следующей стадии развития сети — Web 3. 0 — сформировались еще в первые десять лет существования Всемирной паутины.
0 — сформировались еще в первые десять лет существования Всемирной паутины.
Web 3.0
Тим Бернерс-Ли, 1990 годПервая центральная идея Web 3.0 — семантическая паутина (semantic web). Не обошлось без создателя Всемирной паутины Тима Бернерса-Ли, который впервые описал семантическую паутину в 1994 году. Позднее его статья в Scientific American 2001 года принесла идее популярность в интернет-сообществе, а понятия «Web 3.0» и «семантическая паутина» стали почти взаимозаменяемыми. Сейчас семантическая паутина — одна из основных технологий в основе новой сети.
В 2007 году автор современного термина Web 2.0 Тим О’Рейли разграничил понятия Web 3.0 и семантической паутины. О’Рейли описывал Web 3.0 как взаимодействие между интернетом и офлайн-миром. Это взаимодействие реализуется благодаря датчикам и смарт-устройствам — тому, что сейчас называют «интернетом вещей».
О’Рейли также привел спорную цитату американского автора Новы Спивака:
«Web 3.0 — эра, в которую мы будем обновлять бэкенд сети после десятилетия фокуса на фронтэнде (Web 2.0 был об AJAX, тегах и других фронтэнд-инновациях в пользовательском опыте).»
О’Рейли не согласился с тем, что Web 2.0 — эпоха фокуса на фронтенде, и настоял на том, что все важные прорывы этого периода происходили в бэкенде. Однако представления Спивака относительно семантической паутины и технологий следующего этапа эволюции сети оправдываются. Он писал, что Web 3.0 станет периодом с 2010 по 2020 год, а семантическая паутина будет важной частью экосистемы. В то же время должны произойти и другие технологические прорывы. Этими прорывами стали блокчейн, машинное обучение и уже упомянутый интернет вещей.
Помимо прогресса технологий новая эра сети подразумевает социальные и экономические перемены.
«Web 3.0 не стоит понимать исключительно как термин из области информационных технологий.Развитие новых способов взаимодействия в онлайне требует от людей еще и социокультурных изменений. Это можно сравнить с тем, как изменились социальные аспекты взаимодействия между людьми в 2000-х, когда массовый доступ в интернет и социальные сети распространились на большую часть земного шара, окончательно уничтожив границы владения и сдерживания информации», Александр Иванов, основатель и генеральный директор Waves.
В погоне за меняющимся рынком веб- и ИТ-гиганты инвестируют в решения для новой ниши Web 3.0, но у них все равно не будет привычного преимущества перед молодыми проектами. Не все крупные игроки на рынке смогут пережить переход.
«Все гиганты рано или поздно обращают внимание на возникающие технологии. Но технологические революции очень редко начинаются с крупных игроков. Мы ожидаем скорее появления новых единорогов, какими были в свое время Facebook и Amazon, нежели эффективной трансформации старых игроков во что-то новое», Глеб Сычев, директор по маркетингу Waves.
Web 3.0 сегодня
Web 3.0 — это веб-инфраструктура из нескольких основных технологий: блокчейна, машинного обучения и ИИ, семантической паутины и интернета вещей. Каждая из этих технологий — неотъемлемая часть будущей сети со своей ролью в экосистеме.
Начнем с семантической паутины. Суть этой концепции — сделать всю информацию в сети читаемой и «понятной» для машин. Для реализации семантической паутины всей информации в сети нужно присвоить метаданные — информацию об информации. Благодаря метаданным алгоритм может «понимать» контекст, строить логические взаимосвязи между кусочками информации и формировать ассоциации, почти как люди.
Ключевой элемент в реализации семантической паутины — набор спецификаций Resource Description Framework (RDF) от W3C. RDF — это модель описания информации через специальные понятные машине утверждения — триплеты. Триплет состоит из трех частей: «субъект», «предикат» и «объект».
Утверждение «яблоня — плодовое дерево» в модели RDF будет выглядеть примерно как «яблоня — входит в множество — плодовые деревья».
Такими утверждениями можно описать что угодно: человека, веб-приложение или музыкальное произведение.
Одна из реализаций RDF — Дублинское ядро (Dublin Core). Это база данных понятий английского языка для описания любого цифрового или физического ресурса вроде видео на YouTube или бумажной книги.
Популярный формат электронных книг .epub использует Дублинское ядро для представления метаданных в файлах OPF.
Машинное обучение — это система методов, которую компьютерные алгоритмы используют для решения задач без непосредственных инструкций. Алгоритм обучается выполнению конкретной задачи. Он анализирует набор данных и самостоятельно выявляет в них закономерности, которые потом использует в выполнении задачи.
Представьте алгоритм, который отличает кошек от собак на фотографиях. Чтобы все получилось, программисты показали алгоритму очень много фотографий кошек и сказали, что это кошки, а потом показали столько же фотографий собак и сказали, что это собаки. Алгоритм проанализировал все фото и определил, какие данные на фото соответствуют тегу «кошка», а какие — тегу «собака». Теперь вам не придется самостоятельно различать животных на фото.
Система IBM Watson и библиотека Tensorflow от Google Brain — примеры популярных инициатив в области машинного обучения и ИИ.
Концепция Интернета вещей (Internet of Things, IoT) описывает сеть из множества устройств, которые снабжены датчиками и подключением к интернету, взаимодействуют между собой и могут контролироваться удаленно. Интернет вещей связывает мир веб-приложений с миром «умных» физических объектов: тостеров, автомобилей и домов.
Технологии «умного дома» вроде замков и термостатов с удаленным управлением — элемент Интернета вещей. Такой дом может автоматически регулировать обогрев и освещение, узнавать хозяина у входной двери и оповещать о забытом в духовке пироге. Все потому, что в каждом выключателе, термостате и кухонном приборе установлены датчики и контроллеры, которые обмениваются данными и инструкциями через интернет.
Согласно прогнозам TechJury, к 2025 году количество устройств, подключенных к Интернету вещей, превысит 64 млрд.
Согласно прогнозам TechJury, к 2025 году количество устройств, подключенных к Интернету вещей, превысит 64 млрд.
Для Web 3.0 устройства Интернета вещей выступают не только терминалами доступа в сеть, но и постоянными источниками данных о физическом мире. Так в сети накапливаются подробные и непредвзятые сводки о маршрутах движения людей в пробках с привязкой ко времени и географии.
С расширенными возможностями для поиска и анализа информации в сети такие данные можно будет использовать как угодно: в урбанистике, статистике или поисках лучшего маршрута в офис. С другой стороны, когда контроль над большими данными оказывается у централизованной структуры, растет риск утечки информации. А еще интересы такой структуры могут не совпадать с интересами сообщества.
Блокчейн — технология распределенных баз данных. Информация в блокчейне записана в цепочке блоков, связанных в строго определенной последовательности. Система на базе блокчейна способна работать без центральной администрации и доверия между участниками. Вместо директора решения в такой системе принимаются через голосование. А действия участников подчиняются протоколу консенсуса — набору правил для создания и записи блоков в реестр.
В блокчейне биткоина блоки содержат информацию о криптовалютных транзакциях между участниками. Протокол консенсуса дает участникам право добавить блок с транзакциями в реестр только после решения криптографической головоломки.
Кроме данных о финансовых транзакциях, блокчейн может хранить любую информацию: медицинские записи, музыку или данные с термометра в вашей гостинной.
Блокчейн-технологии играют роль связующего элемента экосистемы Web 3.0. Распределенный реестр — основа децентрализованной инфраструктуры сети, в которой веб-приложения могут обмениваться информацией напрямую и все участники равноправны.
«Web 3.0 стоит рассматривать как новый инфраструктурный слой — децентрализованную сеть — которая будет развиваться вместе с традиционным централизованными технологиями и рождать гибридные модели», отметил Глеб Сычев, директор по маркетингу Waves.
Благодаря децентрализации переход к Web 3.0 может решить проблемы непрозрачности веб-сервисов, цензуры в сети и конфиденциальности личных данных. Открытый общественный реестр обеспечивает прозрачную отчетность. Без центральной власти один участник не может навязывать другим решения или получить доступ к чужим зашифрованным данным.
«Блокчейн решает проблему доверия между большим количеством участников. Гарантом легитимности проводимых операций выступает не централизованная организация, а механизм консенсуса, который известен всем участникам. Развивая эту мысль в контексте интернета, можно сказать, что Web 3.0 — это новая прозрачная и децентрализованная версия сети», Александр Иванов, основатель и генеральный директор Waves.
Блокчейн-инфраструктура для Web 3.0 уже строится. Например, проект Brave предлагает браузер с открытым кодом и новым подходом к онлайн-рекламе, проект Storj — децентрализованную систему для хранения файлов, а Waves Keeper — универсальное решение для авторизации.
Футуристические прогнозы
Нельзя сказать, когда именно наступит эра Web 3.0, но можно предположить, как будет меняться наша жизнь по мере перехода к ней. Вместе с экспертами из команды Waves мы представили несколько таких изменений.
- Умный поиск
- С новыми возможностями поисковики Web 3.0 способны отвечать на открытые вопросы и генерировать новую информацию по запросу пользователя. Роль поисковика совместилась с ролью личного ассистента.
- Умные вещи
- Реализация Интернета вещей сделала всю электронику умной и подключенной к интернету. Тостер, автомобиль и светильник автономно собирают данные об окружающей среде и пересылают их в распределенное хранилище. Кофеварка знает, когда вам захочется кофе и заранее готовит его, пока вы спите.
- Авторизация
- Никто не помнит, что такое логин, пароль и фишинг. Для авторизации внедрены специальные решения, которые шифруют и хранят ключи локально на устройстве. Пользователь просто заходит на нужный ресурс, а аутентификатор занимается доступом и безопасностью.
- Децентрализованные приложения
- Вместо привычных веб-приложений все пользуются dApps — децентрализованными приложениями, свободными от цензуры и государственных ограничений. Для разработки dApps построены удобные онлайн-платформы, где можно запускать, тестировать и поддерживать приложения любой сложности. Кроме того, код dApp чаще всего публичен, а значит любой может проверить, как работает то или иное приложение.
- Демократия данных и большие данные
- Любой пользователь в сети способен собирать и анализировать информацию не хуже специалиста-исследователя — достаточно попросить об этом алгоритмического ассистента. В таких условиях информация становятся доступнее и прозрачнее, раз любую статистику можно проверить самостоятельно. В сумме перечисленные технологии делают Всемирную сеть машиной для сбора, хранения и анализа больших данных в масштабах, недоступных ни одной из существующих корпораций: миллиарды устройств собирают данные, блокчейн хранит их, семантическая паутина категоризирует, а алгоритмы и ИИ анализируют.
- Голосование и государственный аппарат
- Голосования проходят в прозрачных блокчейн-системах, где пользователи авторизуются с помощью безопасных децентрализованных решений. Манипуляции с открепительными талонами, самозванцы на избирательных участках и ошибки в подсчетах остались в прошлом. Как и голоса избирателей, информация о госзакупках и тратах вносится в открытый неизменяемый реестр, который систематически проверяют энтузиасты-оппозиционеры.
- Приватность
- В децентрализованной сети больше нет единой точки доступа к приватной информации. Все непубличные данные зашифрованы и распределены в хранилище. Без ключа никто не может расшифровать ваши медицинские записи или личную переписку.
Заключение
Переход к новой эре происходит прямо сейчас: для всех основных концепций инфраструктуры Web 3.0 существуют прототипы, технологии продолжают развиваться.
«Идет созревание блокчейн-технологий и искусственного интеллекта. Скоро мы увидим больше инструментов для нативного объединения баз данных и вычислительных решений, библиотеки для соединения разных технологических стеков, кросс-платформенность и стандартизация информации», Александр Иванов, основатель и генеральный директор Waves.
Прогресс технологий делает переход к Web 3.0 возможным. Централизация сети в руках веб-гигантов, систематические нарушения приватности данных, проблемы доступа к контенту и безопасности делают переход к Web 3.0 неизбежным.
На этом заканчивается теоретическая часть спецпроекта с историей и теорией Web 3.0. Во второй части мы подробнее рассмотрим существующие решения для экосистемы Web 3.0 и их роль в новой сети.
Розыгрыш
Авторизуйтесь на ForkLog через Waves Keeper, чтобы участвовать в розыгрыше аппаратного криптокошелька Ledger Nano S и 1000 токенов WAVES (~$1300).
Чтобы участвовать в розыгрыше, авторизуйтесь на ForkLog через Waves Keeper в десктопном браузере с 17.08.2019 по 30.08.2019. Мы объявим адрес кошелька победителя 31.08.2019 в Telegram-каналах ForkLog и Waves.
Победителю нужно будет подтвердить владение кошельком. Инструкцию опубликуем в день оглашения результатов розыгрыша. Доставку аппаратного кошелька оформим через курьерскую службу по выбору победителя.
Победителя определит блокчейн-рандомайзер от ForkLog и Waves. Это наша новая секретная разработка, мы уже заканчиваем страницы и скоро все опубликуем.
что это такое, для чего нужна работа с ней, как ее сохранить
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб страницу
Если вы планируете часто использовать ссылку, ее можно сохранить. В будущем это позволит сразу переходить по ней, минуя запрос с поисковой системе. Рассмотрим, как легко и быстро сохранить адрес страницы:
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Можно также сохранить часть страницы. Наверняка, всем известно, что сохранить изображение можно нажав на него правой кнопкой мыши и выбрав в открывшемся окне «Сохранить как». Также легко копировать текст.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как веб-узел пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить cookie файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
Что такое веб-интерфейс: примеры
Большинство пользователей привыкли работать с компьютером путем запуска программы и выполнения в ней всех требуемых задач. В наше время программы обладают графическим интерфейсом, что, конечно же, облегчает работу с ним. Но и этот подход уже устаревает. Сейчас все больше появляется веб-интерфейсов. Именно этой теме посвящена данная статья.
Что такое web-интерфейс
Web-интерфейсом можно считать любой сайт, запускаемый через браузер. Например, заходя на свою почту в Интернете, а не используя почтовый клиент, пользователь сталкивается непосредственно с веб-интерфейсом. Он позволяет взаимодействовать со всеми функциями почты и не требует установки дополнительного программного обеспечения. Соответственно, для работы в web-интерфейсе необходимо стабильное подключение к сети, иначе веб-сайты не будут открываться.
Чтобы запустить условную программу через веб-интерфейс, необходимо выполнить простые действия:
- Запустить браузер.
- Открыть в нем нужный сайт.
- Ввести регистрационные данные.
Последний пункт нужен для того, чтобы получить доступ ко всем услугам, предоставляющимся сайтом.
Web-интерфейс почты
Чтобы все более подробней разобрать, необходимо привести примеры использования такого интерфейса на практике. Сейчас рассмотрим интерфейс на примере Yandex.Почты.
Можно осуществить вход в почтовый ящик несколькими методами: через почтового клиента (программу, установленную на компьютере) или через веб-интерфейс (браузер). Рассмотрим второй метод.
- В браузере введите сайт почты, в данном случае yandex.ru.
- В верхней правой части нажмите кнопку «Войти».
- В появившейся форме введите регистрационные данные.
- Нажмите кнопку «Войти».
После этого вы попадаете на новую страницу — web-интерфейс почты от Яндекс. В нем вы можете выполнять основные действия, переходя по соответствующим ссылкам. Например, для просмотра входящих писем, необходимо нажать по ссылке «Входящие».
Веб-интерфейс модема
Если с интерфейсом почты все пользователи более или менее знакомы, то меньше они знают интерфейс модема. В статье будет рассмотрен модем фирмы Yota, но способ запуска общий и для «Мегафона», «Билайна», «МТС» и пр.
Итак, чтобы попасть в веб-интерфейс модема, необходимо:
- Открыть браузер.
- Перейти на сайт модема.
- Перейти по ссылке, ведущей в личный кабинет пользователя.
- Войти в профиль.
- Ввести регистрационные данные.
После этого вы попадаете в меню, откуда можно управлять функциями модема. К слову, чтобы получить регистрационные данные, вам необходимо их ввести при первом входе на сайт. Тогда автоматически откроется окно, где необходимо указать основные данные, которые в будущем будут использоваться для входа.
Веб-интерфейс роутера
Web-интерфейс также используется для управления роутером. Даже более того, с его помощью только и можно настраивать это сетевое устройство. Принцип запуска во многом отличается от тех, что были представлены ранее. Вот, что должен сделать пользователя для его открытия:
- Открыть браузер.
- Ввести в адресную строку домен роутера. Он может выражаться как в числовом значении, например, 192.168.1.1, так и в буквенном.
- После этого появится окно, в котором необходимо ввести данные для входа. Часто они указаны на обратной стороне роутера.
После этого откроется довольно сложный интерфейс, через который можно выполнять настройку устройства.
Теперь вы знаете не только, что такое web-интерфейс, но и как его открыть.
Что такое Веб-интерфейс?
Веб-интерфейс — это совокупность средств, при помощи которых пользователь взаимодействует с веб-сайтом или любым другим приложением через браузер. Веб-интерфейсы получили широкое распространение в связи с ростом популярности всемирной паутины и соответственно — повсеместного распространения веб-браузеров.
Распространение веб-интерфейса связано с ростом популярности сети интернет и повсеместного использования веб-браузеров. Чтобы страница могла соответствовать требованиям веб-интерфейса, она должна иметь одинаковый внешний вид с одинаковым функциональном при работе в различных браузерах.
Классический метод создания веб-интерфейсов — использование кода HTML с CSS и JavaScript’a. Но различная реализация HTML, CSS, DOM и пр. в браузерах может вызывать проблемы в разработке веб-приложений. Работе интерфейса также могут мешать возможность пользователя настраивать такие параметры браузера, как шрифт, цвет, поддержка сценариев и др.
Есть и другой, менее популярный и универсальный способ создания веб-интерфейса — использование Adobe Flash, Silverlight или Java-апплетов. Большинство современных браузеров поддерживает эти технологии, не без помощи плагинов, работать с Flash- или Java-приложениями можно легко.
Для чего применяют веб-интерфейсы?
Web interface применяют для работы с различными онлайн-сервисами. Это может быть обычная электронная почта или специальные системы веб-аналитики. Иногда на сайтах веб-интерфейс именуют «Личным кабинетом».
Само понятие говорит за себя. Так, приставка «веб» означает удаленную работу, вдали от компьютера пользователя, на интернет-сервере. Взаимодействие с самим сервисом происходит через «интерфейс» (вторая часть слова) — специальная графическая оболочка, содержащая кнопки, окна, поля для заполнения и прочих элементов.
К примеру, веб-интерфейс электронной почты.
Еще 15-20 лет назад электронная почта работала через программу-клиент. Пользователь просто устанавливал ее на свой компьютер и мог отправлять и получать письма. Но постепенно функции приложения перенесли в веб, что упростило работу самой почты.
Веб-интерфейс электронной почты работает также, как программа-клиент. Он принимает, отправляет и обрабатывает письма, перенаправляет и сортирует их. Однако веб-интерфейс почты содержит еще и папки для разделения почты, то есть письма сортируются в исходящие, входящие, удаленные, спам и пр.
А получить доступ к почтовому интерфейсу можно только после введения пароля, указанного при регистрации ящика.
Что такое WEB-интерфейс модема или роутера?
Управляемое сетевое устройство представляет собой отдельный компьютер пользователя с собственной операционной системой. Это устройство выполняет функцию соединения с сетью провайдера для подключения к интернету.
В целях управления сетью изначально применялись протокол и командная строка Telnet. Однако для улучшения качества работы и упрощения процесса подключения, на модемах или роутерах был создан отдельный сервер с командной web-оболочкой.
Сегодня все современные сетевые устройства с наличием функции подключения и управления обладают собственным web-интерфейсом. Например, видеокамеры, модемы, маршрутизаторы Zyxel, D-Link, TP-Link, Asus и прочие устройства.
Что такое веб-интерфейс хостинга?
Понятие знакомое веб-мастерам и специалистам, работающим с сайтами (продвижение, создание, администрирование и т.д.). Любой сайт в интернете работает на конкретном, своем www-сервере, который размещен на хостинге. В данном случае хостинг — это специальная платформа для размещения сайтов, управляемая с помощью веб-интерфейса (хостинг-панель).
Сегодня востребованы оболочки Plesk, CPanel, ISPmanager. Крупные же компании разрабатывают свой набор программ. При помощи веб-интерфейса хостинга можно получить доступ для мониторинга состояния сервера, управлять его работой, просматривать лого и даже сохранять дополнительные копииздае
Понятие облачного веб-интерфейса
Наверное, каждый владелец мобильного гаджета или компьютера с выходом в сеть, сталкивается с понятием облачного хранилища или «облака».
Регистрируясь в сервисе, пользователь получает бесплатное место на удаленном жестком диске, которое удобно использовать для хранения различной информации: фотографий, документов, программ, видео, музыкальных файлов и пр. Доступ в хранилище доступен из любой точки мира, главное условие — выход в интернет. Если бесплатно предоставляемого пространства мало, можно докупить дополнительный объем.
Что такое веб-сайт и зачем он нужен
В этом уроке я расскажу, что такое веб-сайт и какие они бывают. Также поговорим о том, зачем нужен свой сайт и можно ли его бесплатно создать.
Определение
Веб-сайт или сокращенно сайт – это адрес в интернете, где публикуется какая-то информация. Она может быть в виде текста, фотографий, видео или и того и другого.
Интернет – это сборник таких адресов. Сколько их, точно никому не известно. Ведь любой человек может добавить во всемирную сеть свой ресурс. И не один – хоть десять, хоть сто.
Образовано слово веб-сайт от английского website. А сокращение сайт – от английского site. Также у этого слова есть синонимы: веб страница, интернет ресурс, портал.
Всё, что вы видите в Интернете: читаете, слушаете, смотрите — находится на сайтах. Этим словом называются и новостные ресурсы, и социальные сети, и даже поисковые системы.
Виды и устройство
Сайты бывают коммерческие и информационные.
Коммерческие – это те, через которые можно заказать услуги или товары:
- Интернет-магазины;
- Корпоративные;
- Интернет-каталоги;
- Визитки;
- Лендинги.
Информационные – те, на которых публикуют какую-то бесплатную информацию:
- Новостные;
- Статейные;
- Блоги;
- Web-порталы;
- Онлайн кинотеатры.
К информационным также относятся ресурсы для общения: социальные сети, блоги, форумы.
Адреса
У каждого веб ресурса в сети есть свое название, его уникальный адрес. Он называется url (урл). Этот адрес написан в верхней части браузера — в адресной строке.
Обычно у веб ресурсов английские адреса. И в конце точка с двумя или тремя буквами. Но бывают и русские названия.
Если после урла стоит слеш и ещё какая-то надпись, то это уже адрес отдельной страницы.
Например, вы читаете эту статью на сайте neumeka.ru. Это его уникальный адрес в сети, его url. По данному адресу у любого человека в интернете, не важно, где он живет, откроется именно этот ресурс.
А вот то, что написано после адреса, — это название конкретной страницы. То есть вы сейчас читаете статью «Что такое веб-сайт и зачем он нужен». И эта статья находится по адресу zachem_nuzhen_sayt.html.
Название страницы значения не имеет. Ведь страниц у каждого ресурса может быть много — сотни, а то и тысячи.
Страницы
Любой веб-ресурс состоит из страниц, как журнал или книга. И мы его листаем — для этого щелкаем по разделам в меню, кнопкам и гиперссылкам.
Интернет-ресурс, на котором вы сейчас находитесь, тоже состоит из страниц — статей. Всего их здесь около двухсот. Но бывают ресурсы и поменьше. Например, сайт компьютерного мастера, где только четыре странички.
Но есть и очень крупные ресурсы – где тысячи, миллионы страниц. Это новостные издания, социальные сети, поисковые системы.
На заметку. В техническом плане сайты состоят из системы управления (CMS), в которую добавляется контент: статьи, картинки, товары и прочее. Также для работы веб-ресурса нужен домен и хостинг.
Для чего нужен собственный сайт
Мотивов, по которым люди заводят собственные сайты, несколько. Одни хотят заработать, другие – поделиться информацией, третьи – как дневник. Но так ли они нужны? Попробуем разобраться.
Информационный нужен, если вы можете дать людям что-то новое, то, чего еще нет в интернете. Но вы должны быть готовы потратить на него много времени и какое-то количество денег.
Такие проекты получают посетителей преимущественно из поисковых систем. Поэтому в первую очередь нужно ориентироваться на те страницы, которые уже есть в Яндексе и Гугле.
Введите в поисковик темы предполагаемых статей и изучите найденные сайты. Если, глядя на них, вы поймете, что не сможете сделать лучше, то не следует и браться.
Коммерческий нужен, если вы что-то продаете или оказываете какие-то услуги. Только сначала определитесь, каким образом люди будут узнавать о вашем ресурсе. Рассчитывать только на поисковики не стоит:
- Огромная конкуренция;
- Первые год-два ресурс будет плохо показываться по запросам;
- Нужно уметь оптимизировать сайты под требования поисковых систем.
Если у вас есть деньги, тогда беспокоиться не о чем – есть контекстная реклама и реклама в соцсетях. Также есть специалисты, которые ее грамотно настроят. Помимо рекламы можно заказать комплекс мероприятий, направленных на продвижение сайта в поисковых системах (SEO).
Когда он действительно необходим
Для бизнеса. Речь идет не только о крупных фирмах — это может быть маленький магазинчик или парикмахерская.
В первую очередь, такой ресурс нужен, чтобы клиент в любой момент мог получить информацию. Посмотреть график работы, узнать адрес и телефон.
Там можно разместить и другие сведения: цены, сроки выполнения заказа, условия доставки, скидки и акции. А еще можно добавить фотографии, отзывы клиентов.
Кроме того, сайт для бизнеса – это еще и средство для привлечения новых клиентов. Ведь любой адрес можно бесплатно добавить в Яндекс и Google и получать оттуда посетителей.
Только не рассчитывайте, что на него сразу же начнут заходить люди из поисковиков. Для этого должно пройти определенное время (обычно год-два) и ресурс должен быть правильно оформлен технически (SEO).
Если у вас творческая профессия. Собственный проект нужен представителям творческих профессий: актерам, певцам, танцорам, художникам, фотографам, писателям. Это с одной стороны резюме, с другой – портфолио.
Такой ресурс выполняет сразу две функции:
- Удерживает поклонников;
- Привлекает новых клиентов/работодателей.
Какие проекты лучше не делать
Социальные сети. В интернете и так много социальных сетей: для строителей, художников, любителей кошек и т.п. Добиваются успеха из них единицы, а большинство закрывается в течение первого года существования.
Соцсеть сложно раскрутить, сложно удержать посетителей. Также в ней придется постоянно что-то дорабатывать, а для этого нужно иметь как минимум нескольких квалифицированных специалистов.
Уже есть Вконтакте, Одноклассники, YouTube, Facebook, Instagram, Pinterest, Periscope. Сможете с ними тягаться?!
Сайты знакомств. Здесь та же ситуация, что и с соцсетями. Таких ресурсов много, но крупных всего несколько. У них огромные обороты – конкурировать бесполезно.
Развлекательные. Если Вы решили открыть кино или музыкальный сайт, где будете размещать файлы (музыку, клипы, фильмы), то лучше сразу откажитесь от этой затеи. То же самое касается и ресурсов, где можно что-то скачать: книги, игры, программы и т.д.
Во-первых, размещение таких файлов так или иначе нарушает авторские права. А, во-вторых, подобных сайтов ну просто тьма. И умирают они так же быстро, как появляются.
Личные странички. Это такие сайты, где автор рассказывает о себе, пишет заметки, публикует фотографии. Для этого сейчас есть социальные сети — они проще, удобнее и эффективнее.
Можно ли самому создать
Раньше, чтобы сделать сайт, нужно было учить языки программирования. Но сейчас всё куда проще — пару кликов мышкой и ресурс готов. Подробно о том, как самому создать сайт, я рассказывал здесь.
Но это касается только типовых мелких ресурсов: визиток, сайтов услуг, блогов. Если речь идет о сложном проекте, например, об интернет магазине, то здесь без помощи специалистов не обойтись. И это не один, а несколько человек:
- Программист;
- Веб-дизайнер;
- Сеошник;
- Маркетолог;
- Менеджер проекта.
Кроме того, таким веб-ресурсом нужно постоянно заниматься: добавлять и удалять товары, менять цены, публиковать информацию.
По поводу информационников. Какое-то время назад такие проекты люди делали для души. Любой человек мог создать ресурс, добавить на него статьи и получать посетителей.
Но нашлись ребята, которые научились на таких сайтах зарабатывать. За последние годы их стало много, и конкурировать с ними сложно – нужно многое знать и уметь. Как минимум: правильно выбрать тему проекта, работать с семантикой (поисковыми запросами), грамотно настроить сайт.
Если вы ничего из этого не умеете, но очень хотите запустить собственный ресурс, рекомендую сначала пройти обучение. Иначе вы рискуете потратить месяцы, а то и годы впустую.
Автор: Илья Кривошеев
| WEB | Всемирный английский Библия Сообщество »Религия | Оцените: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WEB | Уоррен Э. Баффетл Сообщество Уоррен Э. Баффетт | Оцените: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WEB | Мировой рынок акций Benchmark Business »Международный бизнес | 3 | WEB | Webco Industries, Inc. Бизнес »Символы AMEX | Оценить: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WEB | Добро пожаловать всем Сообщество» Религия | : | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WEB | Мы любим книги Сообщество »Образовательное | Оцените: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WEB | Прекрасно Обучающее сообщество | Оцените: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WEB | Замечательные захватывающие книги Сообщество »Образовательные |
Web Easy Builder Вычислительная техника »Программное обеспечение | Оцените это: | ||||||||
| WEB | Хорошо оснащенные верующие Сообщество» Религия | | |||||||
| WEB | Среда Вечер Базовый Правительственный »Военный | Оцените: | |||||||
| WEB | ara Web document (Core Computing) Расширения файлов | Оцените его: | |||||||
| WEB | Winning Equipment And Building Sports | ||||||||
| WEB | World Electron ic Base Интернет | Оцените: | |||||||
| WEB | Веб-сайт Интернет »Веб-сайты | it | |||||||
| WEB | Беспроводной Ethernet-мост Вычислительная техника »Телеком | Оцените: | |||||||
| WEB | 2 | 000 Оцените: | |||||||
| WEB | Женщины, пользующиеся преимуществами Сообщество | Оцените: 9000 9000 9000 | Все принадлежат Оценить: | ||||||
| WEB | Webis Бизнес» Лондонская фондовая биржа | ||||||||
| WEB | Webjet Ltd Business »Символы ASX | Оцените это: | |||||||
| WEB | Почему? Разное »Приколы | Оцените: |
Что такое веб-сервер?
Краткое объяснение того, что такое веб-сервер и для чего он нужен.
Веб-сервер — это часть программного обеспечения, которое позволяет просматривать веб-сайт с помощью HTTP. HTTP (протокол передачи гипертекста) — это ключевой протокол для передачи данных в Интернете. Вы знаете, когда используете HTTP, потому что URL-адрес веб-сайта начинается с http: // (например, http://www.quackit.com ).
Вы могли подумать: «Я всегда думал, что веб-сервер — это особенный, мощный компьютер». Что ж, ты тоже был бы прав. Некоторые мощные компьютеры называются веб-серверами, поскольку они были созданы с учетом веб-хостинга.Но в большинстве случаев, когда кто-то ссылается на веб-сервер, они имеют в виду часть программного обеспечения, которое вы устанавливаете на компьютер.
Как выглядит веб-сервер?
Это зависит от того, какой веб-сервер вы выберете для установки. Вот пример Microsoft Internet Information Services (IIS) 5.1 выглядит так:
На левой панели представлены различные веб-сайты, FTP-сайты и виртуальные SMTP-серверы. Когда выбран элемент на левой панели, содержимое отображается на правой панели.
На приведенном выше снимке экрана есть один веб-сайт (называемый Default Web Site ), один FTP-сайт (называемый Default FTP Site ) и один виртуальный SMTP-сервер (называемый Default SMTP Virtual Server ).
Вы можете щелкнуть элемент правой кнопкой мыши, чтобы отобразить его свойства. Например, вы можете щелкнуть правой кнопкой мыши на веб-сайте по умолчанию , чтобы отобразить (и настроить) свойства этого веб-сайта.
На приведенном выше снимке экрана используется старая версия IIS.Тем не менее, макет не сильно изменился — вы все еще можете просматривать на левой панели и получать доступ к задачам на главной панели.
Нужен ли мне веб-сервер?
Если у вас есть собственный веб-сайт, я рекомендую вам установить веб-сервер на вашем компьютере для разработки. Таким образом, вы можете настроить среду разработки так, чтобы она была ближе к вашей реальной среде.
Кроме того, если вы собираетесь использовать серверные технологии, такие как PHP или ColdFusion, вам обязательно понадобится веб-сервер.
Веб-серверы — это просто!
Вы также можете подумать, что веб-серверы слишком продвинуты для вас — что они используются только профессиональными веб-разработчиками и / или хостинговыми компаниями. Пожалуйста, не думайте так!
Думайте о веб-сервере как о еще одной программе, которую вы можете установить на свой компьютер. После установки вы можете настроить его в соответствии со своими потребностями.
И, в зависимости от настроек вашего компьютера, вы можете даже обнаружить, что на вашем компьютере уже есть веб-сервер.
Теперь, заявив, что «веб-серверы — это просто!», Существует множество сложных тем, касающихся веб-серверов. Я не буду вдаваться в подробности в этом уроке. Вы можете настроить и запустить веб-сервер на своем компьютере с минимальными техническими знаниями. Затем, как только вы это сделаете, вы начнете знакомиться с различными доступными вам вариантами. Затем, при необходимости, вы можете изучить более сложные темы в соответствии с вашими потребностями (например, безопасность, проблемы с загрузкой, ведение журнала и т. Д.).
WhatsApp Web girişi nasıl yapılır? WhatsApp веб Kullanım bilgileri
- gündem
- Politika
- Yerel Хаберлер
- Yerel Хаберлер
- Adiyaman
- Afyonkarahisar
- Агры
- Амасья
- Артвин
- Айдын
- Балыкесир
- Bilecik
- Bingöl
- Bitlis
- Болу
- Burdur
- Чанаккале
- Çankırı
- Çorum
- Денизли
- Эдирне
- Элазыге
- Erzincan
- Эрзурум
- Эскишехир
- Газиантеп
- Giresun
- Gümüşhane
- Hakkari
- Хатай
- Испарта
- Мерсин
- Карс
- Кастамону
- Кайсери
- Кыркларели
- Киршехир
- Коджаэли 905 905 Кодали 905 Кодали 905 Кочаэли 905 Кочаэли 905 Кочаэли 905 Кочаэли 905 Кочаэли 905 Кодали Maraş
- Мардин
- Мугла
- Муш
- Невшехир
- Niğde
- Орду
- Ризе
- Сакарья
- Самсун
- Сиирт
- Синоп
- Сивас
- Текирдаг
- Токат
- Тунджели
- Шанлиурфа
- Uşak
- Van
- Yozgat
- Зонгулдак
- Аксарай
- Bayburt
- Караман
- Kırıkkale
- Batman
- Şırnak
- Bartın
- Ardahan
- Iğdır
- Ялова
- Karabük
- Килис
- Osmaniye
- Düzce
- Diyarbakır
- Трабзон
- Адана
- Анталия
- Бурса
- Измир
- Анкара
- Стамбул
905.Страницы
- 15 Temmuz Darbe Girişimi
- Eğitim
- Бахар Kalkanı Harekatı
- Ortadoğu
- Барыш Pınarı Harekatı
- Avrupa
- Zeytin Dalí Harekatı
- Amerika
- Ася
- Afrika
- ABD Seçimleri
- Antarktika
- Okyanusya
- Türkiye Ekonomisi
- Dünya Ekonomisi
- Savunma Санайи
- Отомотив
- Эмлак
- Иш Dünyası
- БАССЕЙНЕ ILAN
- Futbol
- Футбол
- Süper Lig
- PTT 1.Лига
- 2.Лига
- 3.Лига
- Зираат Тюркие Купасы
- Дунья Купасы
- Премьер-лига
- Ла Лига
- Бундеслига
- Лига
- Бундеслига
- Серии А Лига
- 5 Лига
- 5 Лига
- 5 Лига
- 5 Лига
- Avrupa Şampiyonası
- Basketbol
- Basketbol
- TBL
- NBA
- TBKL
- Motor Sporları 905 905 GOLF205 G024 905 905 GOLF24 905 905 905 Tenis 24 905 905 905 Tenis 24 905 905 905 905 G05
- Su Sporları
- Salon Sporları
- Uzakdoğu Sporları
- Diğer
- Transfer

