Инструмент «Быстрое выделение» (Quick Selection Tool)
Автор Дмитрий Евсеенков На чтение 7 мин Просмотров 2.1к. Обновлено
В предыдущем уроке мы рассмотрели теоретические вопросы, практический пример и область применения инструмента «Волшебная палочка» (Magic Wand Tool). «Палочка» эффективна для выделения больших участков с однотонным или не слишком отличающимся цветом, т.е. для весьма узкого круга задач.
Но если какой-либо из инструментов выделения Photoshop заслуживают того, чтобы в его названии звучало слово называться «магия», то это не «Волшебная палочка». Это инструмент, который мы будем рассмотрим в этом уроке — «Быстрое выделение» (Quick Selection Tool).
Впервые представленный в Photoshop CS3, инструмент «Быстрое выделение» (Quick Selection Tool) несколько похож на Magic Wand тем, что он также выбирает пиксели на основе тона и цвета.
В самом деле, как мы увидим из этого урока, при выполнении большинства задач инструмент работает так эффективно и быстро, что если вы используете версию Photoshop CS3 или выше (я использую здесь Photoshop CC), инструмент «Быстрое выделение» может стать Вашим главным инструментом выделения.
Содержание
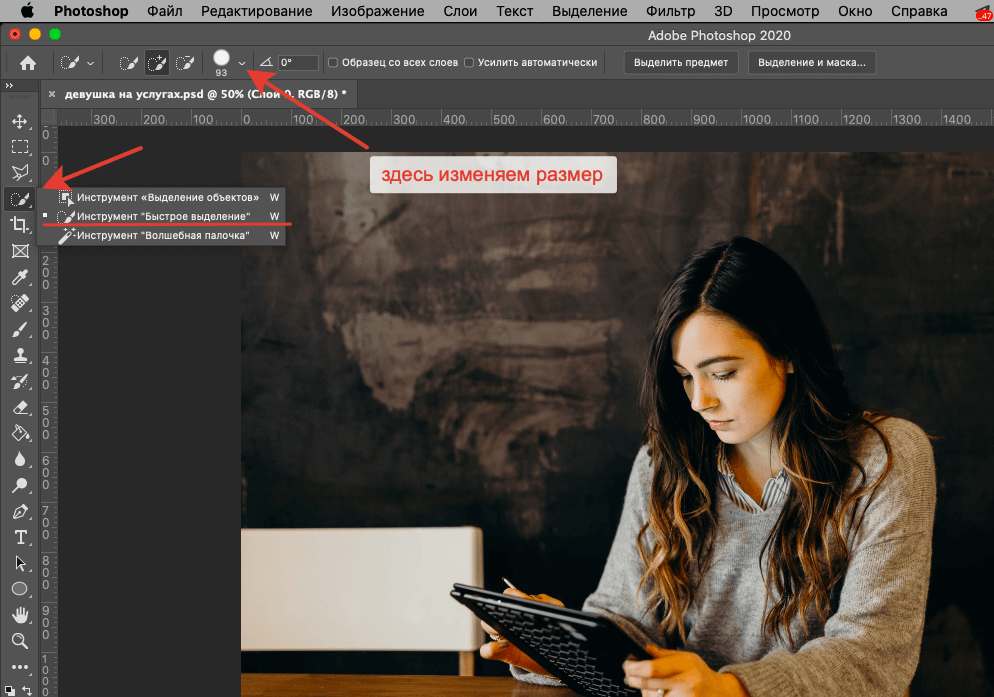
Выбор инструмента «Быстрое выделение»
Инструмент расположен на инструментальной панели в верхней части, в одном кластере с «Волшебной палочкой». Также его можно выбрать нажатием клавиши W, либо, если на момент выбора первая в кластере «Волшебная палочка, клавишами Shift+W.
Курсор инструмента выглядит как круг со значком плюса в центре, это режим по умолчанию — добавление к выделенной области. При имеющемся в документе выделении, нажатием клавиши Alt Вы можете перевести инструмент в режим вычитания из выделенной области.
Граница круга показывает радиус отбора пикселей для анализа.
Создание выделения
Для примера я возьму следующее изображение:
На этом фото я хочу обесцветить окружающий фон и оставить в цвете основной объект (ребенок толкает тачку, наполненную тыквами) и раскрасить все остальное фона одним цветом. Для выполнения данной задачи я должен выделить этот основной объект. Я мог бы попробовать рисовать границу выделения от руки с помощью обычного или прямолинейного лассо, но использовать лассо слишком долго, да и выделение такого объекта с помощью этих инструментов будет выглядеть непрофессионально. «Перо» (Pen Tool) подойдёт для выполнения задачи, но потребуется очень много времени на обрисовку контуров и последующее сглаживание.
В моём случае, оптимальным инструментом будет «Быстрое выделение «Quick Selection Tool».
Я начну создавать выделение с верхнего левого угла свитера ребенка, навожу на это место курсор инструмента и один раз нажимаю клавишу мыши. В области клика, появляется первоначальное выделение:
Начало положено. Но, очевидно, к существующей выделенной области мне необходимо добавить намного больше. Обычно, чтобы добавить к выделению, нужно переключить инструмент в режим «Добавить к выделению», а для этого зажать клавишу Shift. Но инструмент «Быстрое выделение» в этом отличается от остальных инструментов выделения Photoshop. Он изначально, по умолчанию, находится в режиме «Добавить к выделению», это показывает небольшой плюс (+) в центре курсора.
Если вы посмотрите на панель параметров в верхней части экрана, вы увидите панель из трех иконок, которые позволяют нам переключаться между тремя режимами выбора, слева направо: Новая выделенная область (New selection), Добавить к выделенной области (Add to selection) и Вычитание из выделенной области (Subtract from selection). Опция «Добавить к выделенной области» (средняя иконка) активна уже заранее, так как весь смысл работы инструментом заключается в том, чтобы продолжать добавление новых областей к выделению, пока не выберете все, что нужно:
Опция «Добавить к выделенной области» (средняя иконка) активна уже заранее, так как весь смысл работы инструментом заключается в том, чтобы продолжать добавление новых областей к выделению, пока не выберете все, что нужно:
Есть два способа работы с инструментом. Первый — это кликнуть в начальном месте, затем перенести курсор и кликнуть где-либо в другом месте, т.е. так же, как и работать с «Волшебной палочкой«. Но это не лучший способ, т.к. Photoshop должен сам изобретать, какие пиксели нужно поместить в выделение между двумя точками кликов.
Гораздо лучше работать «Быстрым выделением» как обычной Кистью Photoshop. Создайте первоначальное выделение и плавно перемещайте курсор в нужном направлении и Photoshop будет постоянно анализировать область, сравнивая цвет, тон и текстуру, чтобы выяснить, что именно Вы пытаетесь выделить.
Чтобы добавить к моему первоначально выделению, то, я буду просто зажму клавишу мыши и буду перетаскивать курсор вниз, вдоль левого края свитера. Области, куда я перемещаю курсор, перетащить добавляются к выделению. Пока я перемещаю курсор внутри свитера и не залезаю на небо или деревья, к выделению будет добавлен только свитер:
Области, куда я перемещаю курсор, перетащить добавляются к выделению. Пока я перемещаю курсор внутри свитера и не залезаю на небо или деревья, к выделению будет добавлен только свитер:
Если я случайно залез курсором в нежелательную область (например, на дерево), эта область также будет добавлена к выделению, что мне не надо. В этом случае следует просто нажать Ctrl + Z, чтобы отменить последний шаг. Чуть позже, мы рассмотрим, как удалить ненужные области из выделения инструментом «Быстрое выделение», но хорошим тоном является не создавать ненужного сразу.
Продолжая, периодически отпуская, перетаскивать курсор по свитеру, постепенно я выделю весь свитер:
Изменение размера курсора
В процессе работы постоянно требуется изменять диаметр курсора — увеличивать для больших площадей и уменьшать для маленьких и узких участков. Диаметр регулируется стандартно — уменьшается открывающей квадратной скобкой ( [ ) и увеличивается закрывающей ( ] ).
Я продолжаю дальше выбирать пиксели в области тачки, увеличив курсор. Наконец, я выбираю всё,что мне нужно:
Вычитание из выделенной области
На данный момент инструмент «Быстрое выделение» проделал серьёзною работу, но выделение пока не готово. Дело в том, что имеются несколько областей, которых на должно быть в границах выбора, а именно, это пространство между свитером и рукавом ребенка:
Чтобы удалить область из выделения, зажмите клавишу ??Alt, которая временно переключает инструмент на режим вычитания (можно также переключить на опцию «Вычитание из выделенной области» в панели параметров, но Вы должны помнить, что инструмент находится в этом режиме и не забыть потом переключиться обратно). Небольшой плюс в центре курсора будут заменён знаком минус (-). Затем, удерживая Alt, нажмите на область, которую Вы должны удалить. Для удаления мне необходимо уменьшить диаметр курсора, я сделаю это нажатием клавиши [ несколько раз:
Я сделаю то же самое внизу тачки, где также проглядывает окружающая среда. Для этого действия следует увеличить (зуммировать) изображение:
Для этого действия следует увеличить (зуммировать) изображение:
Итак, моё выделение завершено. Неплохой результат за две минуты!
Но мы будем применять действия к окружающему фону, а выделена у нас на данный момент центральная фигура. Поэтому инвертируем выделение, нажав Ctrl+Shift+I.
Затем добавляем корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation):
Т.к. у нас создано выделение, то маска слоя скроет действие корректирующего слоя на невыделенных участках документа (черный участок маски), а на данный момент это фигура с тачкой. На окружающий фон действие слоя будет распространятся (белая маска).
В панели свойств слоя поставим галку у опции «Тонирование» и перетаскиваем ползунок цветового тона немного вправо, чтобы общий фон подходил под цвет тачки:
И для повышения контрастности фона заменим режим наложения с нормального на «Цветность» (Color). Результат:
Дополнительные опции
Инструмент «Быстрое выделение» (Quick Selection Tool) имеет ещё пару дополнительных опций в панели параметров. Если документ содержит несколько слоев, и вы хотите, чтобы Photoshop для отбора пикселей анализировал все видимые слои, а не только активный, поставьте галку у опции «Образец со всех слоёв» (Sample All Layers). Про отключенной опции, Photoshop будет работать только с активным на данный момент слоем. По умолчанию опция отключена.
Если документ содержит несколько слоев, и вы хотите, чтобы Photoshop для отбора пикселей анализировал все видимые слои, а не только активный, поставьте галку у опции «Образец со всех слоёв» (Sample All Layers). Про отключенной опции, Photoshop будет работать только с активным на данный момент слоем. По умолчанию опция отключена.
При включённой опции «Усилить автоматически» (Auto-Enhance) Photoshop производит более качественный, плавный отбор краёв, иными словами, повышает качество выбора. Может замедлять работу, если компьютер слабоват. По умолчанию включена.
Выделение области документа. » Adobe Photoshop
Выделение области документа, всего изображения. Прямоугольное выделение. Выделение эллиптических областей, строк и столбцов пикселей. В отличие от векторных изображений, в растровых изображениях не существует обособленных объектов, один пиксель ничем, кроме цвета, не отличается от другого. Только человек способен вычленить на фотографии отдельные объекты (предметы в натюрморте, лицо в портрете, деревья в пейзаже и т.
Выделение всего изображения.

Возможно, это вам покажется странным, но выделение всего изображения тоже имеет смысл. Это весьма частая операция при копировании слоев и каналов, речь о которых пойдет в следующих разделах. Пока мы сделаем только первый шаг научимся выделять изображение целиком и снимать выделение.
- Откройте документ ducky.psd, расположенный по адресу: C:\\Program Files\\Adobe\\Photoshop 7.0\\Presets\\samples\\ducky.psd
- Установите масштаб отображения Fit on Screen (По размеру экрана) одноименной командой меню View (Вид), клавиатурным сокращением Ctrl+0 или двойным щелчком на инструменте Hand (Рука) в палитре инструментов.

- Выберите команду Select All (Выделить все) из меню Select (Выделение) и запомните клавиатурное сокращение этой команды —
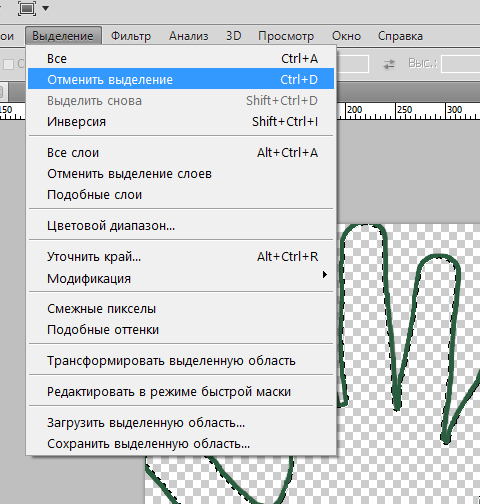
- Снимите выделение, выбрав команду Deselect (Отменить выделение) из меню Select (Выделение). Пунктирная линия (граница выделенной области) исчезла. Теперь в документе нет выделенных областей. Эта команда используется весьма часто, поэтому запомните ее клавиатурный эквивалент — Ctrl+D .

Прямоугольное выделение.
Простейшая, но и одна из наиболее часто употребляемых форм выделенной области — прямоугольная. Для ее создания используется специальный инструмент Rectangular Marquee (Прямоугольное выделение), находящийся на всплывающей панели в левом верхнем углу палитры инструментов.
- Выберите инструмент Rectangular Marquee (Прямоугольное выделение) в палитре инструментов.
- Поместите курсор в левый верхний угол самого правого кадра на изображении Ducky.psd.
- Нажмите левую кнопку мыши.
- Перемещайте курсор к правому нижнему углу рисунка.

- Отпустите кнопку мыши. Теперь кадр очерчен мерцающим пунктиром выделенной области.
- Отмените сделанное выделение щелчком мыши в любой точке изображения за пределами выделенной области. Если текущим является любой инструмент выделения, это наиболее удобный способ отмены, хотя можно воспользоваться и командой Deselect (Отменить выделение) из меню Select (Выделение).
- Поместите курсор посередине рисунка.
- Нажмите клавишу Alt и левую кнопку мыши.
- Переместите курсор к любому из углов рисунка. Как видите, выделение теперь идет от центра.

- Отпустите клавишу и кнопку мыши. Область выделена.
Клавиша Alt заставляет Photoshop проводить выделение из центра, а клавиша Shift делает его строго квадратным. Еще одна любопытная возможность инструмента Rectangular Marquee (Прямоугольное выделение) состоит в создании выделенной области фиксированного размера. Это удобно, если требуется выделить серию одинаковых по размеру объектов.
- Откройте палитру Info (Инфо). В правой нижней части палитры расположены информационные поля W и H

- В палитре Options(Параметры), которая содержит настройки этого инструмента, откройте список Style (Тип). Он содержит три варианта:
- Normal (Нормальный),
- Constrained Aspect Ratio (Сохранять пропорции)
- Fixed Size (Фиксированный размер).
До сих пор вы пользовались первым из них. Второй соответствует нажатой в момент выделения клавише Shift . Выберите последний вариант, Fixed Size (Фиксированный размер).
- Как только вы это сделаете, станут доступными поля Width (Ширина) и Height (Высота). Введите в них те значения длины и ширины выделенной области, которые вы узнали ранее.
- Подведите курсор к левому верхнему углу рисунка.
- Щелкните левой кнопкой мыши. Результатом операции будет появление прямоугольного выделения заданных Вами размеров.
- Снова переведите инструмент в режим Normal (Нормальный), выбрав соответствующий пункт списка Style (Тип) в палитре Options (Параметры).
Параметр Feather (растушевка выделения) — это одно из наиболее часто применяемых свойств выделения, которое позволяет сделать края выделенной области размытыми, пушистыми. Мы вернемся к нему позже.
Мы вернемся к нему позже.
Выделение эллиптических областей.
Для выделения эллиптических областей также имеется специальный инструмент Elliptical Marquee , расположенный на той же всплывающей панели, что и Rectangular Marquee (Прямоугольное выделение). Все его настройки аналогичны настройкам инструмента прямоугольного выделения.
Выделение строк и столбцов пикселей.
В Photoshop есть экзотическая возможность выделять отдельные строки и колонки пикселей. Для этого имеется два инструмента Single Column Marquee (выделение столбца пикселей) и Single Row Marquee (выделение колонки пикселей), выделяющие столбцы и строки пикселей соответственно. Чтобы воспользоваться одним из этих инструментов, достаточно выбрать его в палитре инструментов и щёлкнуть в любой точке изображения. После этого столбец или ряд, в который входит пиксель, будет выделен. Эти выделения полезны при ретушировании фотографий и других изображений, в которых запорчена горизонтальная или вертикальная полоска.
Чтобы воспользоваться одним из этих инструментов, достаточно выбрать его в палитре инструментов и щёлкнуть в любой точке изображения. После этого столбец или ряд, в который входит пиксель, будет выделен. Эти выделения полезны при ретушировании фотографий и других изображений, в которых запорчена горизонтальная или вертикальная полоска.
Выделите фрагменты изображения с помощью этого замечательного экшена Photoshop
Каждый дизайнер, в какой бы области вы ни специализировались, знаком с необходимостью выделения области дизайна или снимка экрана. Пытаетесь ли вы указать что-то клиенту или коллеге, это то, что нам нужно делать почти ежедневно.
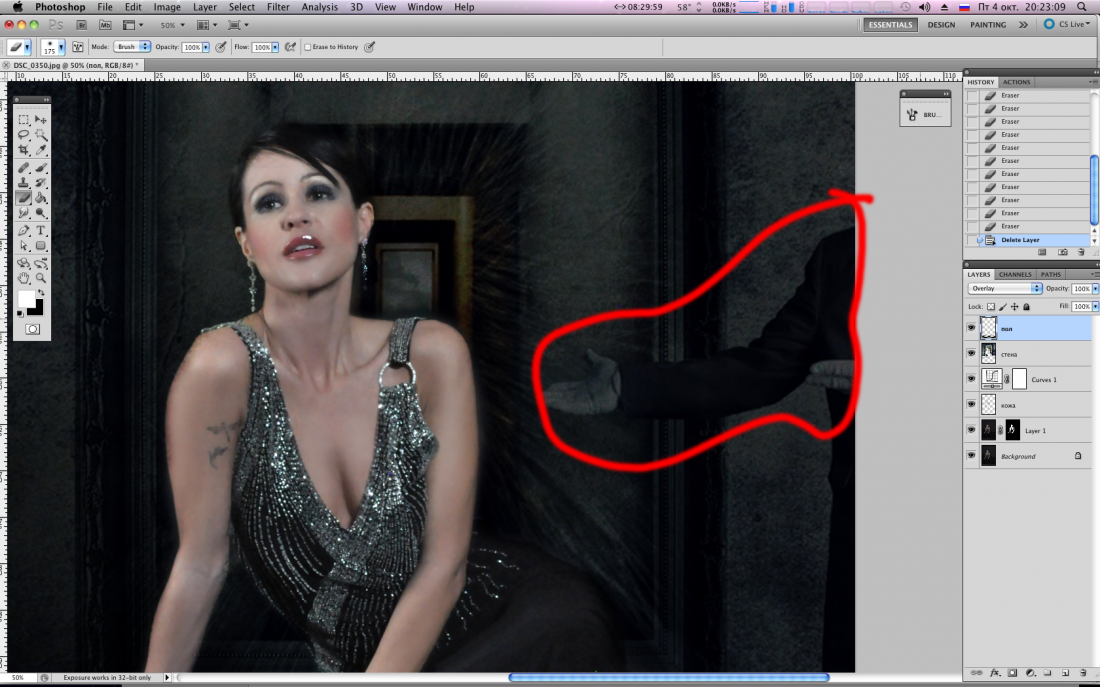
В этом примере мы использовали OTT. Но серьезно?! Что с детьми в коробке? Существуют специальные приложения для выделения выделенного изображения, и обязательно используйте одно из них. Кроме того, вы можете загрузить этот удивительно простой, но полезный экшен Photoshop от Криса Фина (откроется в новой вкладке), редактора @TapMagUK (откроется в новой вкладке).
Это простой процесс, но мы проведем вас через него…
01. Загрузите действие
Сначала загрузите действие здесь (откроется в новой вкладке). Если вы организованы, поместите его в папку «Действия Photoshop» или просто запомните, куда вы его сохранили.
02. Откройте изображение в Photoshop
Откройте изображение и затем сделайте выделение с помощью инструмента Marquee ToolТеперь возьмите изображение с областью, которую вы хотите выделить в Photoshop. Используя инструмент MarQuee (прямоугольный, эллиптический, на ваш выбор), выберите область, на которой вы хотите сфокусироваться. И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
03. Найдите это действие
Перейдите в «Окно»> «Действия», чтобы убедиться, что панель «Действия» открыта. Теперь выберите раскрывающийся список на панели «Действия» и выберите «Загрузить действия». Перейдите к только что загруженному действию, выберите его и нажмите «Открыть». Теперь прокрутите вниз до папки Creative Bloq, откройте ее, выберите «Highlight» и нажмите «Play Selection» в нижней части панели.
Теперь прокрутите вниз до папки Creative Bloq, откройте ее, выберите «Highlight» и нажмите «Play Selection» в нижней части панели.
04. Играйте с непрозрачностью
Это может сэкономить только секунды, но секунды делают минуты, а они делают часы. Время! Это потрясающе.Теперь для вашего изображения будут выбраны выделения, но оно может быть слишком темным/светлым для ваших требований. Чтобы изменить непрозрачность, просто выберите новый слой на панели «Слои» и перетащите ползунок «Непрозрачность», чтобы получить правильный вид. Вот и все!
Теперь прочтите:
- 30 бесплатных экшенов Photoshop для создания потрясающих эффектов
У вас есть экшен, которым вы хотели бы поделиться? Просто отправьте его нам по адресу [email protected] с кратким объяснением того, что он делает, и мы сделаем все возможное, чтобы представить его!
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Темы
Фотошоп
Дизайн
Как выделить текст в Photoshop Учебное пособие
Хотите научиться выделять текст в Photoshop? Проверьте это руководство с различными методами, как справиться с этой задачей.
Основная функция маркера — сфокусировать внимание зрителей на определенном фрагменте текста. Поскольку в Photoshop нет специального инструмента для этой задачи, пользователи могут попробовать два разных метода для достижения необходимого результата.
Поскольку в Photoshop нет специального инструмента для этой задачи, пользователи могут попробовать два разных метода для достижения необходимого результата.
Метод 1. Через изменение подчеркивания
Вы можете добиться эффекта выделения под текстом с идеальной геометрической формой, вам нужно изменить подчеркивание, созданное с помощью копии текста. Это один из самых популярных методов, описанных в уроках Photoshop, и я покажу вам, как он работает.
ШАГ 1. Создайте новую рабочую область в Photoshop
Если у вас уже есть понравившийся фоновый рисунок, импортируйте его в Photoshop, перетащив или щелкнув значок 9.0089 Открыть кнопку.
Если у вас нет такого изображения, создайте новый документ, нажав Cmd+N (Mac) или Ctrl+N (Windows). Перейдите к « Файл » > « Создать ». Нажмите New или Start New в рабочей области «Пуск». Щелкните правой кнопкой мыши открытый документ и выберите Новый документ в контекстном меню.
ШАГ 2. Введите необходимый текст
На панели «Слой» создайте новый слой. Нажмите на иконку с текстом и наберите нужную фразу выбранным шрифтом и стилем. Вы можете добиться более выраженного эффекта, если сделаете текст жирным в Photoshop.
ШАГ 3. Дублируйте текст
Скопируйте текст на новый слой, нажав комбинацию клавиш Ctrl + J . Выберите цвет текста с помощью цветовой палитры.
ШАГ 4. Создайте подчеркивание
Выделите нижнюю часть текста и откройте Окно > Символ «Подчеркивание» , затем выберите параметр « Подчеркивание текста ». Это полностью автоматический инструмент, создающий геометрически правильное подчеркивание на сбалансированном расстоянии сверху и снизу, а также по бокам текста.
ШАГ 5. Преобразование текста в фигуру
Следующим шагом, который необходимо сделать для выделения текста в Photoshop, является преобразование текста в фигуру. Щелкните правой кнопкой мыши имя слоя и выберите из выпадающего списка опцию « Convert to Shape ». Будьте внимательны, так как редактировать текст после такого действия невозможно.
Щелкните правой кнопкой мыши имя слоя и выберите из выпадающего списка опцию « Convert to Shape ». Будьте внимательны, так как редактировать текст после такого действия невозможно.
ШАГ 6. Используйте инструмент «Выделение контура»
Используйте инструмент «Выделение контура» (A), чтобы выделить весь текст (кроме подчеркивания) и удалить текст в Photoshop. Таким образом, вы должны иметь только подчеркивания в рабочей области.
ШАГ 7. Переместите точки на желаемую высоту
Чтобы получить эффект, обычно встречающийся в учебнике по работе с Photoshop, используйте клавишу со стрелкой вверх на клавиатуре. Перемещайте опорные точки вверх, пока не получите нужный размер прямоугольника.
ШАГ 8. Готово
То есть! Теперь вы знаете, как добавить блики к тексту в Photoshop.
ЗАКАЗАТЬ ОБРАБОТКУ С ИЗОБРАЖЕНИЕМ
Если изображение требует редактирования, а у вас нет на это времени, то обращайтесь к профессионалам.
Способ 2. Через создание прямоугольника
Другой способ добавления бликов в Photoshop заключается в создании прямоугольников за текстом другого цвета. Однако этот метод требует большой точности и профессионализма, чтобы сбалансировать расстояние между текстом и сторонами прямоугольника. Это более трудоемко и требует больше усилий, чем первый способ. Окончательный выбор зависит от пользователя и его предпочтений.
ШАГ 1. Откройте фоновое изображение
Открыть любое фоновое изображение.
ШАГ 2. Выберите инструмент Rectangle Tool
. Выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник нужного размера и цвета. Я сделал его белым, но вы можете применить любой оттенок, который вам нравится.
ШАГ 3. Создайте прямоугольник
Расположите прямоугольник так, как вам нужно.