Красивые шрифты онлайн — типы, как выбрать для своего проекта
Красивые шрифты онлайн — типы, как выбрать для своего проекта — Последние новостиthree
Домой Технологии Красивые шрифты онлайн — типы, как выбрать для своего проекта
Ежедневно мы используем тысячи букв и символов для наполнения наших проектов. И красивый шрифт онлайн является важной составляющей успеха. Почему бы не сделать текст в документах более эффектным и привлекательным? Ведь это так просто. Достаточно скачать в интернете понравившийся фонт и использовать в работе.
Эти четыре совета по подбору шрифтов онлайн помогут вас создать оригинальный, красивый проект с великолепным дизайном.
Типы шрифтов
Существует два типа шрифтов:
антиква (с засечками) типа Times New Roman;
гротески (без засечек), такие, как Verdana или Arial.

Первые облегчают восприятие текста, поэтому их используют для большого объема. На таких шрифтах построены статьи в журналах и газетах.
Вторые отлично подходят для создания красивых, ярких заголовков и рекламы.
Контраст и стандарт
Основное правило использования шрифтов — убедиться, что существует хороший контраст между фоном и цветом символов. Шрифт будет смотреться красиво и органично только при этом условии.
Маленький контраст = Плохая читаемость.
Лучше брать для работы стандартные шрифты, которые давно известны и популярны. Они всегда красивы, органично вписываются в любой проект, их легко скачать онлайн. Выбирайте фонты, которые передают дух вашего проекта.
Если бренд ориентирован на маленьких детей, используйте красивые сказочные буквы и символы, в меру веселые и смешные. Для серьезного проекта подберите строгий, прямоугольный фонт.
Совет: Проверить, как будет выглядеть шрифт в дизайне, можно онлайн. Сегодня многие сервисы предоставляют такую услугу бесплатно.
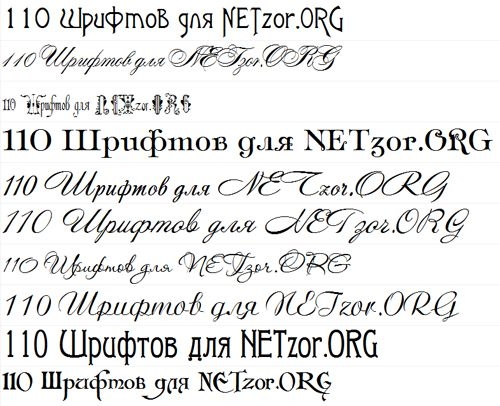
Использование курсива
Рукописный текст всегда красивый и легко доступен онлайн. Но он имеет ту же проблему, что и скрипты — плохо воспринимается в больших объемах.
Если это не задумано по сюжету, постарайтесь ограничить применение каллиграфии. Вводите рукописный фонт небольшими участками, чтобы подчеркнуть важную мысль или придать части текста легкость и воздушность.
Красивый шрифт от руки часто используют в онлайн-проетах для оформления поздравлений, праздничных открыток, приглашений. Любят его владельцы соцсетей.
Контрастные шрифты

Совет: Когда вы используете разные шрифты в одном дизайне, всегда выбирайте дополняющие шрифты, которые поддерживают этот высокий контраст.
Шрифты могут выглядеть игриво и непринужденно, драматично и загадочно, ретро, современно или футуристично, элегантно и романтично, классически и роскошно и так далее. В зависимости от характера, который они несут, и настроения, которое создают, важно избегать использования двух противоположных шрифтов вместе. Это только запутает читателя.
Красивый шрифт онлайн скачать и установить совсем несложно. Используя такой фонт в работе, можно улучшить восприятие контента, усилить влияние на аудиторию и привлечь больше читателей.
Предыдущая статьяОнлайн казино Чемпион: что выбрать для игры
Следующая статьяАренда стульев для мероприятий
ЭТО ПОПУЛЯРНО!
Генпрокуратура не поддержала законопроект об ответственности за фейки
Генпрокуратура отказалась поддержать в предложенной редакции законопроекты о фейковых новостях и об ответственности за оскорбления государственных символов в интернете, сообщает ТАСС. Об этом на расширенном…
Об этом на расширенном…
ЭТО ВАС ЗАИНТЕРЕСУЕТ!
ПОПУЛЯРНЫЕ СООБЩЕНИЯ
Как выбрать шрифт для сайта
8,466 просмотров всего, 3 просмотров сегодня
Оглавление
- Виды шрифтов
- Что нужно учитывать при выборе шрифта
- Технические параметры
- Выводы
Мы часто говорим о том, что текст должен быть уникальным и полезным для пользователей. Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
В этой статье рассмотрим, какие бывают виды шрифтов и чем руководствоваться при их подборе.
Как будет читаться текст, во многом зависит от того, как выглядят сами буквы. Быть может, вы удивитесь, но шрифт даже способен создавать настроение, влиять на общее впечатление от текста, сайта, а значит и компании в целом. Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
Быть может, вы удивитесь, но шрифт даже способен создавать настроение, влиять на общее впечатление от текста, сайта, а значит и компании в целом. Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
О фирменном стиле и шрифтах как одном из его элементов читайте в нашей статье “Фирменный стиль: правила, исключения, секреты”.
Может показаться, что настроение сайта, его тон задает графика. На самом деле шрифт ничуть ей в этом не уступает. Несмотря на обилие возможностей для работы с изображениями и видео, он не теряет своих позиций. Во многом это связано с современными требованиями к адаптивности сайта. Графика замедляет скорость загрузки страницы, а вот шрифты нет. При грамотном их подборе можно создать самые разные сайты от строгих до креативных. Таким образом, как и любой другой элемент дизайна, то, как выглядят буквы, будет влиять на поведенческие факторы.
Виды шрифтов
Существует два основных семейства, или гарнитуры. Буквы с засечками — антиквы, без засечек — гротески.
Буквы с засечками — антиквы, без засечек — гротески.
Первые изначально использовались в книгоиздательстве. Засечки формируют строку и взгляд не сбивается при переходе с одной на другую. Если раньше с монитора было трудно читать материал, написанный шрифтом с засечками, то благодаря современному разрешению дисплеев, это стало очень даже удобным.
Гротески изначально больше подходят для web-среды. Их можно использовать и в длинных, и в коротких текстах. Эта гарнитура более привычна для глаз пользователей. Также ее применяют для логотипов. Она широко распространена в дизайне благодаря своей лаконичности, динамике, современности.
К этой классификации добавим рукописные и моноширенные шрифты.
Если с рукописными все понятно, то вторая требует пояснений.
Моноширенный шрифт — тот, чьи знаки имеют одинаковую ширину и могут быть вписаны в квадрат.
Рассмотрим семейства и то как начертание букв отражается на восприятии текста.
- Антиквы — классика, элегантность, утонченность.

- Гротески — минимализм, динамика
- Рукописные — оригинальность, декоративность
- Моноширенные — устойчивость, уверенность.
Если антиквы и гротески могут применяться для любых текстов, то рукописные и моноширенные уместны для небольших текстовых блоков. Их использование обусловлено стремлением привлечь внимание к определенной информации или общей концепцией дизайна.
Есть и еще одна очень простая и важная классификация — стандартные и нестандартные варианты.
Стандартные поддерживаются каждой операционной системой, каждым браузером. Используя их, вы можете быть уверены, что пользователь увидит сайт таким, как вы задумали. Наиболее популярными из этой группы являются Times New Roman, Arial, Verdana, Tahoma, Georgia.
Если вы выбираете нестандартные, то они будут дополнительно подгружаться в браузер пользователя, что может незначительно снизить скорость загрузки страницы. С другой стороны, вы получите более выразительный, незаюзанный вариант.
Как и везде, где есть платные материалы, есть и пиратский контент. Пользуясь им, дизайнер и владелец сайта становятся пособниками мошенников, незаконно получивших к ним доступ.
Но как все же его выбрать, тем более, платный? Такая ответственность. Специализированные ресурсы ввели возможности тестирования онлайн. Вы не только можете посмотреть сочетаемость разных шрифтов, но и поэкспериментировать с начертаниями, цветом фона.
Что нужно учитывать при выборе шрифта
- общую цель создания сайта и цель дизайна.
- аудиторию веб-ресурса
- содержание будущих текстов
- читабельность
Как правило, для сайта выбирается 3-4 шрифта. Это помогает показать иерархию подаваемой информации, выделить некоторые блоки.
Основной совет при подборе — не злоупотреблять количеством. Некоторые дизайнеры обходятся одним шрифтом, используя разные начертания. Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Если вы начали свой путь в digital с создания логотипа, то там уже, как правило, использовано несколько шрифтов, чаще всего два. Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Более подробно о создании логотипа читайте в нашем материале “Как самому создать логотип компании”.
БЛОК ПРО НАШ САЙТ НА ПОДЛОЖКЕ
Для сайта Stebnev Studio мы выбрали два шрифта: антикву PT Serif и гротеск Fira Sans. Сочетаемость достигается за счет идентичности основных форм букв. Наш логотип создан с использованием шрифта с засечками, так что антиква является продолжением фирменной темы, а гротеск разнообразит визуальную составляющую.
Еще один важный эстетический момент — соотношение цвета знаков с фоном, степень контрастности. Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Сегодня, если вы хотите повысить читабельность текста, стоит сделать подложку не белоснежной, а сероватой. И сам шрифт может быть не черным, а темно-серым. Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Технические параметры
Размер — ключевой момент для читабельности. В веб-среде не принято использовать для тела сайта шрифт менее 12 пикселей. Для сносок и подписей применяется 8-10 пикселей. Оптимальным вариантом для тела ресурса будет 14-18 пикселей. Важно соблюдать единообразие. Т.е. каждый структурный элемент, например, заголовок должен быть везде одного размера.
Расстояние между знаками, или кернинг. Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Еще два параметра относятся к типографике в целом.
Интерлиньяж — расстояние между строками. По сути текст представляет собой сочетание знаков и “воздуха”. Так вот, чтобы читатель не “задохнулся”, расстояние между линиями букв должно быть больше, чем размер шрифта в 1, 5 раза. Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
После того, как дизайн готов, начинается тестирование его элементов. Не стоит обходить своим вниманием шрифт. Часто дизайнеры видят свое творение только через фотошоп, точнее, сквозь призму фотошопа. Но в реальности все может сильно отличаться. Проверьте, как выглядят страницы сайта в разных операционных системах и браузерах. В особенности если мы использовали нестандартные.
Если вы собираете фокус-группу для тестинга дизайна, обязательно включите в задание оценку шрифта, а точнее читабельности текста.
Выводы
Задавшись вопросом, что лучше подойдет для вашего сайта, не упускайте из вида сочетание эстетики и функциональности. Если выбранный шрифт будет красивым, но текст будет трудно прочесть, вряд ли это улучшит юзабилити и поведенческие факторы.
Подбирая шрифт для сайта, руководствуйтесь не только собственными предпочтениями, но и объективными данными. Задача дизайнера — оформить площадку, на которой будет размещена определенная информация. И все должно работать на эту информацию и ни в коем случае не отвлекать внимание от нее.
- Еще раз выделим пункты, которые стоит учитывать при подборе шрифтов
- не больше 3-4 для сайта
- не использовать в основных текстах шрифты, сложные для чтения
- должен контрастировать с фоном
- для основного текста размер не менее 14 пикселей
- длина строки не более 600 пикселей
- интерлиньяж в 1, 5 раза больше высоты букв
Как и с любым другим элементом дизайна, здесь есть масса ограничений, которые затем превращаются в подспорье. Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
Генератор лица Ленни ( ͡° ͜ʖ ͡°) Скопируйте и вставьте
Руководство для начинающих по лицу Ленни: все, что нужно знать
смайлики или смайлики?
Историческое лицо Ленни — это еще один смайлик для самовыражения на платформах обмена мгновенными сообщениями, социальных средства массовой информации, электронная почта и текстовые сообщения!
Пользоваться Lenny Face легко и просто — это может сделать каждый. Вы можете либо побеспокоиться о том, чтобы научиться печатать
различные компьютерные символы, или вы можете просто скопировать и вставить сюда!
Вы можете либо побеспокоиться о том, чтобы научиться печатать
различные компьютерные символы, или вы можете просто скопировать и вставить сюда!
Что такое Лицо Ленни?
Смайлик под названием «Lenny Face» представляет собой набор символов клавиатуры, которые создают озорное выражение лица. Некоторые люди, которые используют Lenny Face, подразумевают намеки или используют его, чтобы выразить свое настроение.
Вот как выглядит лицо Ленни: ( ͡° ͜ʖ ͡°)
Буквы — это символы Unicode, которые используются в шрифте вашей системы по умолчанию и выглядят как брови, глаза, уши, нос и рот. Стандартное лицо Ленни использует следующие буквы Unicode:
- Левая скобка и правая скобка для головы
- Комбинированная двойная перевернутая бреве для бровей
- Знак градуса для глаз
- ЛАТИНСКАЯ БУКВА ПЕРЕВЕРНУТАЯ ГЛОТАЛЬНАЯ СТОП для носа
- КОМБИНИРОВАННАЯ ДВОЙНАЯ ПЕРЕВЕРНУТАЯ бреве для рта
Часто, чтобы использовать его, пользователи копируют и вставляют лицо Ленни, чтобы добавить яркости своим текстам, электронным письмам или сообщениям.
История Ленни Фейс Йилаута.
В частности, однако, это было найдено в ветке о настройках спам-фильтра. Анонимный пользователь покинул его в ноябре 18th, 2012.
Хотя тред начался как обсуждение настроек спам-фильтра на Yilauta, он превратился в бомбардировку Ленни Фейс. Люди либо репостили оригинальное лицо Ленни, либо создавали свою версию.
В тот же день Lenny Face был найден на 4chan, базирующемся в США. Позже в тот же день он также был найден на сабреддит для 4chan.
Смайлик использовался с таким упорством, что некоторые пользователи были забанены на имиджбордах, потому что они спамили их Ленни Лицо.
В то время как лицо Ленни набирало популярность как мем и смайлик, на YouTube также появилось видео с этим лицом. Видео просто показывает, как объектив приближает смайлик, с тревожные крики, происходящие на заднем плане.
Через несколько дней после создания смайлику было присвоено имя «Лицо Ленни» и «Лицо Ле Ленни», что
французский.
Лицо чаще всего используется на различных имиджбордах и спам-форумах.
Лицо Ленни Использование с течением времени
Лицо Ленни осталось неизменным и, как многие мемы и популярная культура, менялось с течением времени.
Еще одно популярное использование лица Ленни — наложение его поверх иллюстраций или персонажей. Было замечено наложение даже на детских персонажей, таких как Губка Боб Квадратные Штаны.
Хотя это началось на форумах имиджбордов и обычно использовалось как спам-контент, оно стало намного шире и стало свой путь ко всем частям Интернета. Это привело к тому, что смайлик приобрел разные стили, а также был размещен на разные изображения.
Подобно мемам до и после Lenny Face, он перекочевал на рубашки и кружки, став товаром.
Как видите, лицо Ленни широко распространено и используется. Это стало основным продуктом в Интернете и мемом сообщества.
Почему лицо зовут Ленни?
Нет широко распространенной информации о том, как Ленни Фейс получил свое имя, однако есть несколько подсказок.
В социальной сети Reddit появился пост, в котором человек утверждал, что является активным участником 4chan когда появилось лицо Ленни. Он сказал, что из-за его популярности на 4chan возникла ветка, чтобы помочь назвать чрезвычайно популярный смайлик.
Кто-то в теме 4Chan предложил Ленни. Людям понравилась идея назвать смайлик «Lenny Face» и название росла популярность и в конце концов застряла.
Лицо Ленни, однако, было не единственным предложением. Было предложено другое название каналов имиджбордов.
Судя по всему, было время, когда у эмодзи было два названия: Le Lenny Face и гораздо более эксцентричное и смешное имя, «хоппити боппити».
Различные типы лица Ленни
Хотя оригинальное лицо Ленни имеет озорную ауру, творческие люди сверхурочно создавали лица Ленни с помощью разные эмоции. Лицо Ленни каким-то образом может выглядеть дружелюбно, но несколько пугающе.
Вот почему Lenny Face так широко используется: он подходит для самых разных ситуаций.
От растерянного Ленни Фейса до довольного Ленни Фейса, есть разные эмоции для всего, что вы хотите выразить. Твой воображение — ключ к созданию нового контекста!
Как использовать лицо Ленни
Как упоминалось выше, многие люди копируют и вставляют лицо Ленни. Также было добавлено расширение Google Chrome. в Chrome Web Store 6 лет назад.
Поскольку лицо Ленни представляет собой преднамеренное создание различных компьютерных персонажей, пользователи также могут копировать и вставлять Ленни Фейс.
Чтобы использовать лицо Ленни, пользователь должен скопировать и вставить его и использовать как смайлик, смайлик Ленни, если хотите. Это будет иметь возможность оживить любое из ваших текстовых сообщений или сообщений в социальных сетях.
Не знаете, что такое эмодзи, или хотите узнать больше о том, какие эмодзи люди используют сегодня? Посмотрите, что мы считаются самыми популярными смайликами.
Если вы будете придерживаться этого достаточно долго, лицо Ленни может стать одним из ваших самых популярных смайликов.
Лицо Ленни: Теперь ты знаешь
Подозрительное лицо Ленни может использоваться для выражения различных эмоций и популярно в Интернете. Это относительно легко воспроизвести и может сделать разговор более живым и представительным!
Теперь, когда вы точно знаете, что такое Lenny Face и как его использовать, вы сможете еще больше выразить себя, когда текстовые сообщения, электронные письма или публикации в социальных сетях.
10 лучших инструментов для создания пар шрифтов для веб-дизайнеров
Выбор правильного шрифта, несомненно, является важным шагом на пути к созданию великолепного дизайна. Особенно, когда вы планируете использовать более одного шрифта, вам нужно убедиться, что сочетание сбалансировано и последовательно, используя правильные инструменты.
Как мы подробно объясняли в нашем блоге «Руководство по сочетанию шрифтов для веб-дизайнеров + 30 потрясающих примеров», объединение шрифтов в пары — это целая наука. Они должны хорошо сочетаться с вашим брендом, создавать желаемый контраст, не следуя противоположным принципам дизайна, и создавать общее ощущение текучести и гармонии.
Имея в своем распоряжении тысячи шрифтов, этот процесс может быть очень хаотичным и трудоемким, и, скорее всего, у вас будет головная боль. Итак, с чего же начать?
Чтобы помочь вам в этом процессе, мы составили список лучших инструментов сопряжения шрифтов для дизайнеров. Эти инструменты предложат различные комбинации шрифтов, которые отлично смотрятся друг с другом, и предоставят вам онлайн-шаблоны, чтобы вы могли просмотреть, как ваши шрифты будут выглядеть в дикой природе. Они обязательно откроют ваше вдохновение и помогут принимать правильные решения.
Посмотрите их ниже и добавьте в закладки понравившиеся!
1. Fontjoy
Большинство инструментов сопряжения шрифтов предоставляют вам либо тщательно подобранные коллекции, либо инструменты, помогающие предварительно просмотреть пары шрифтов и определить, какие из них лучше всего работают вместе. С другой стороны, Fontjoy делает всю тяжелую работу за вас с помощью искусственного интеллекта. Инженер-дизайнер Джек Цяо создал этот инструмент для анализа ключевых визуальных характеристик шрифтов и определения того, какие из них работают лучше всего в сочетании.
Это означает, что вам не нужно обладать продвинутыми навыками дизайнера, чтобы придумать хорошо сбалансированную пару шрифтов. Просто нажмите кнопку «Создать» и просмотрите несколько потрясающих комбинаций шрифтов. Кроме того, вы можете выбрать шрифт, и система предложит возможные комбинации, которые хорошо работают с выбранным шрифтом. Вы можете сочетать до трех шрифтов, один для заголовка, один для подзаголовка и один для основного содержимого или абзаца, и предварительно просматривать их на темном или светлом фоне.
2. Type Connection
Если вы ищете причудливый, забавный инструмент для практики сочетания шрифтов и изучения того, как шрифты работают вместе, вы его нашли! В качестве дипломного проекта Аура Вайнер создала Type Connection, которую она называет «типографской игрой знакомств». И это действительно так!
Вы начинаете с выбора главного героя, которому вы хотите найти идеальную пару. На втором этапе вы увидите множество потенциальных стратегий знакомств, основанных на различных стратегиях сочетания шрифтов, таких как выбор похожего шрифта или изучение чего-то другого. После того, как вы выберете свою стратегию, Type Connection предложит возможные «даты» для выбранного вами шрифта.
После того, как вы выберете свою стратегию, Type Connection предложит возможные «даты» для выбранного вами шрифта.
После того, как каждая из этих «дат» будет проанализирована и оценена системой, вы получите отзыв о том, является ли это совпадение плохим, средним или хорошим и почему.
Деталь, которая лично мне нравится? К каждому шрифту прилагается небольшое описание, соответствующее его «личности». В общем, Type Connection — отличный образовательный инструмент для изучения сочетания шрифтов и понимания его принципов.
3. Typotheque
Typotheque предлагает уникальный способ поиска комбинаций шрифтов на основе их стиля и того, как вы планируете их использовать. Вы получаете доступ к многочисленным фильтрам, которые помогут сузить результаты поиска, например по стилю, назначению, категории и поддерживаемым языкам. Это поможет вам отфильтровать пары шрифтов.
Разместите свой сайт с Pressidium
60-ДНЕВНАЯ ГАРАНТИЯ ВОЗВРАТА ДЕНЕГ
ПОСМОТРЕТЬ НАШИ ПЛАНЫ Если вы хотите еще больше поэкспериментировать, вы можете использовать комбинатор шрифтов и просто перетаскивать шрифты, чтобы посмотреть, как они будут выглядеть. Убедитесь, что вы используете ползунок размера, чтобы исправить размер каждого шрифта, пока не найдете идеальный баланс.
Убедитесь, что вы используете ползунок размера, чтобы исправить размер каждого шрифта, пока не найдете идеальный баланс.
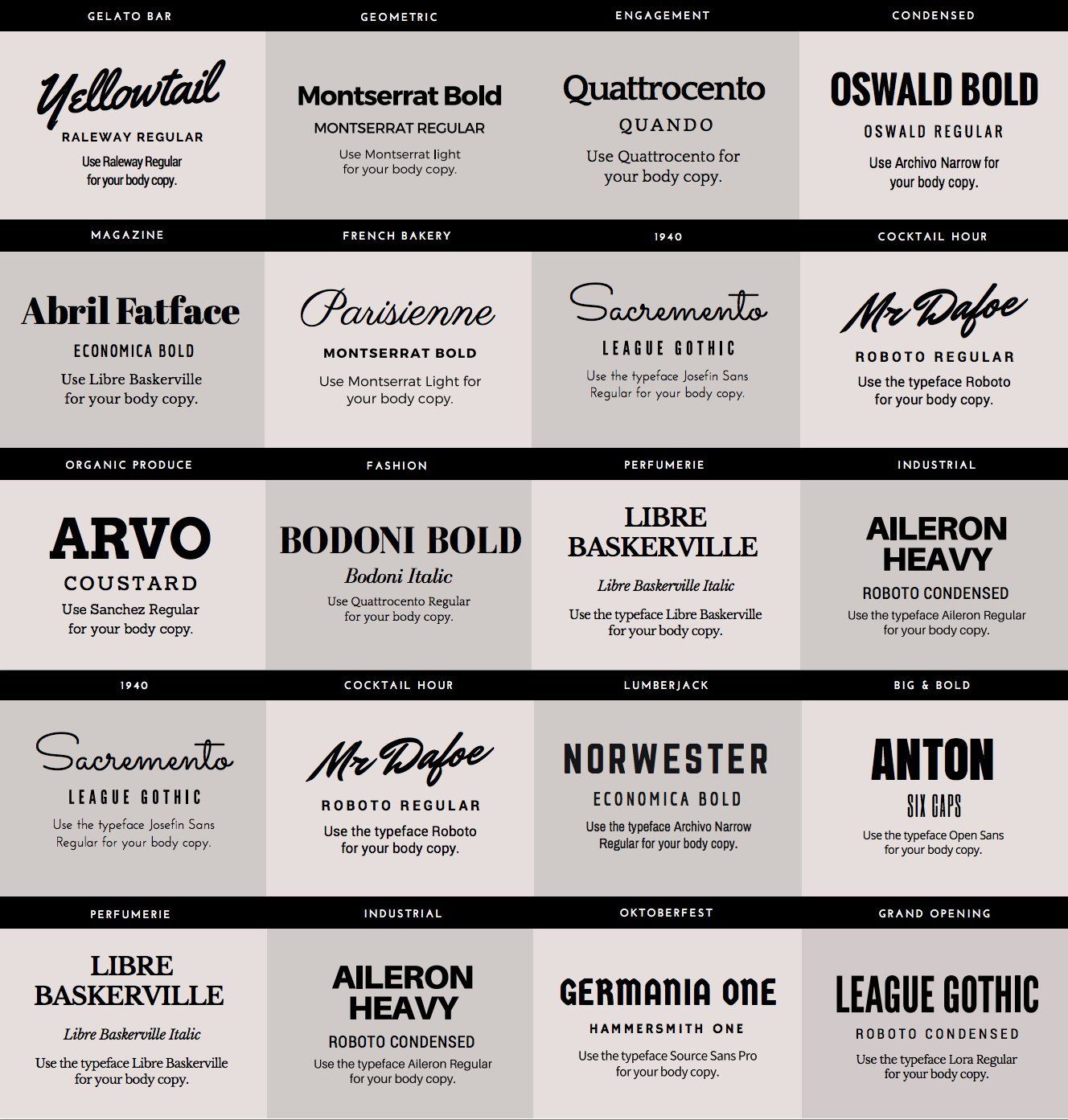
4. Google Type
Этот совместный, продолжающийся проект под названием Google Type черпает вдохновение из красивых комбинаций шрифтов Google. Это отличный способ привлечь внимание людей, продемонстрировать сочетание шрифтов, используя их для отображения отрывков из басен Эзопа. Все дизайнеры могут внести свой вклад в этот проект, и выигрышные комбинации используются для создания красивой целевой страницы.
Самое лучшее на этом веб-сайте — это то, насколько хорошо представлены комбинации шрифтов. Каждый раздел посвящен определенной паре шрифтов и подчеркивает ее индивидуальность в соответствии с различными ориентациями, выравниваниями и стилями. Вы также получаете фоновое изображение, чтобы подчеркнуть опыт. В целом, Google Type — отличный инструмент не только для изучения удивительных пар шрифтов, но и для получения вдохновения для макета, цветовой палитры и творческого использования типографики на веб-сайте.
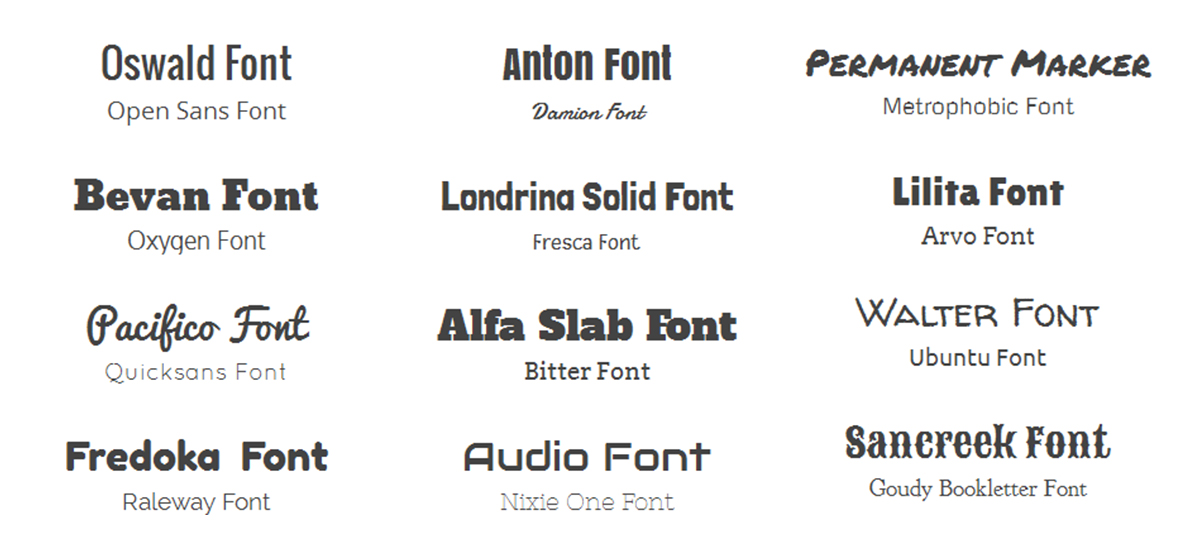
5. Пара шрифтов
Если вы ошеломлены количеством доступных шрифтов Google, инструмент, который сужает их до красивых комбинаций, — это именно то, что вам нужно. FontPair был запущен Хейденом Миллсом как способ помочь людям соединять бесплатные шрифты с открытым исходным кодом вместе, и он до сих пор обновляется еженедельно.
Здесь собрана огромная коллекция замечательных примеров, которые обещают вдохновить вас и помочь найти идеальный шрифт для вашего следующего проекта. Вы можете просмотреть красивые, хорошо сочетающиеся пары, загрузить шрифты и даже увидеть их в действии, поскольку каждая пара поставляется с набором реальных примеров использования этих шрифтов вместе. Кроме того, если вы ищете определенные типы сопряжения, такие как шрифты Display with Serif, для большинства комбинаций, которые вам могут понадобиться, существуют отдельные категории.
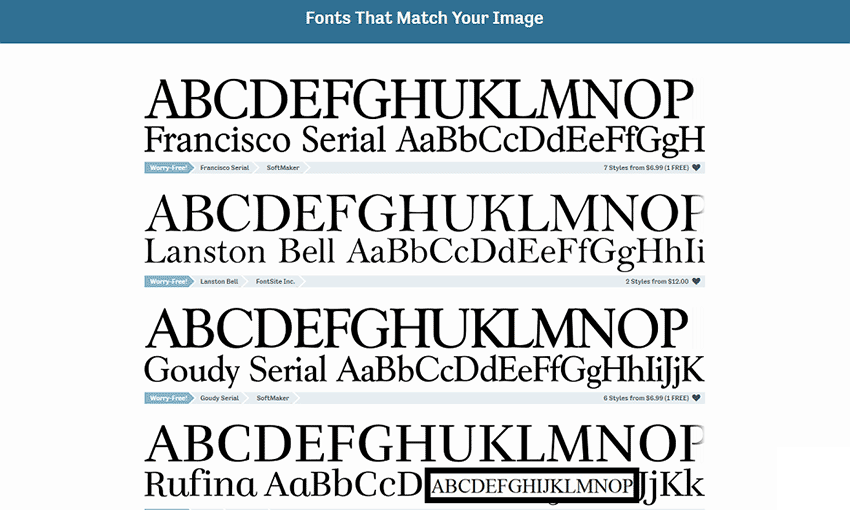
6. Typ.io
Отличительной особенностью Typ.io является то, что он находит красивые пары шрифтов, анализируя существующие веб-сайты с хорошим дизайном и типографику, которую они используют. На главной странице вы можете получить вдохновение с помощью демонстрации сайтов, которые отлично используют различные шрифты.
На главной странице вы можете получить вдохновение с помощью демонстрации сайтов, которые отлично используют различные шрифты.
Если вы хотите связать определенный шрифт, вы можете найти и выбрать его, а также увидеть примеры его красивого использования, либо отдельно, либо в сочетании с другими шрифтами. Каждая пара шрифтов поставляется с набором тегов, описывающих либо характеристики шрифта, либо его стиль и индивидуальность. Кроме того, вы можете просмотреть некоторые предварительно определенные списки шрифтов, которые могут соответствовать вашим критериям, например «Шрифты с засечками как для заголовков, так и для контента».
7. Canva
Canva — известное мощное дизайнерское приложение, предлагающее различные расширенные функции и шаблоны, помогающие создавать потрясающие дизайны. Но знаете ли вы, что вы также можете использовать его для комбинаций шрифтов?
Генератор Canva позволяет вам выбрать нужный шрифт, а затем создает различные варианты комбинации, в которых вы можете использовать свою собственную копию, а также содержит примеры пар шрифтов, используемых в дикой природе.
8. Mixfont
Mixfont предлагает вам простой способ визуализации сотен тысяч пар шрифтов, чтобы вы могли найти то, что лучше всего подходит для вашего проекта. Он поставляется со специальной кнопкой, которую вы можете нажать, чтобы создать новые пары шрифтов. Если вам нравится определенный шрифт, вы можете «заблокировать» его и позволить генератору заменить другие шрифты, чтобы помочь вам найти подходящую пару.
Однако не все комбинации хорошо подобраны и визуально сбалансированы, поэтому вам необходимо иметь хотя бы некоторые базовые навыки сочетания шрифтов, чтобы подобрать удачную комбинацию.
9. Typewolf
Еще одна аккуратная подборка великолепной типографики в сочетании с примерами из Интернета. Typewolf предлагает вам подборку популярных шрифтов, сайт дня и различные рекомендации, которые помогут вам найти идеальное сочетание.
Как и на большинстве платформ сопряжения шрифтов, вы можете выбрать конкретный шрифт и увидеть множество предложений других шрифтов, которые хорошо сочетаются с вашим выбором, все на основе реальных примеров из Интернета.


