HTML. Таблицы
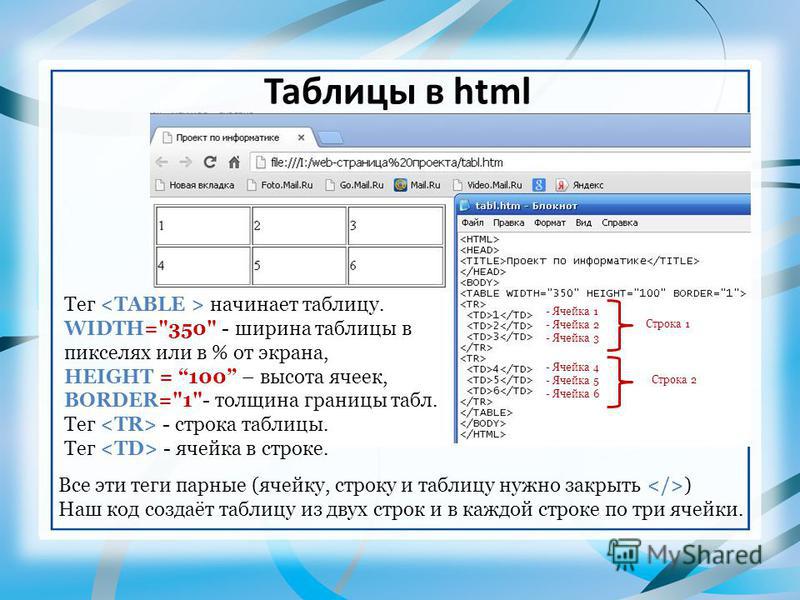
Мы привыкли, что таблица состоит из строк и столбцов и, вставляя таблицу в Word, мы указываем 3 столбца на 2 строки. Вставляя таблицу на HTML-страницу, сначала мы должны показать что сейчас будет таблица. Для этого воспользуемся тэгом <TABLE>. Далее указываем, что сейчас будет строка, используя тэг <TR>. А в этой строке будет три ячейки, и мы пишем три раза <TD>…</TD>.
Получим:
<TABLE> <TR> <TD>…</TD> <TD>…</TD> <TD>…</TD>
Строка закончилась и мы должны ее закрыть </TR>.
Теперь начинается новая строка, открываем <TR>. Опять три ячейки — <TD>…</TD> записываем трижды. Строка закончилась  Таблица закончилась </TABLE>.
Таблица закончилась </TABLE>.
Получаем:
<TABLE> /*начало таблицы*/ <TR> /*начало строки*/ <TD>…</TD> /*первая ячейка*/ <TD>…</TD> /*вторая ячейка*/ <TD>…</TD>/*третья ячейка*/ </TR> /*конец строки*/ <TR> /*начало строки*/ <TD>…</TD> /*первая ячейка*/ <TD>…</TD> /*вторая ячейка*/ <TD>…</TD>/*третья ячейка*/ </TR> /*конец строки*/ </TABLE>/*конец таблицы*/
Но при записи этого кода мы не увидим каких-либо изменений. Нет границ, нет содержимого ячеек.
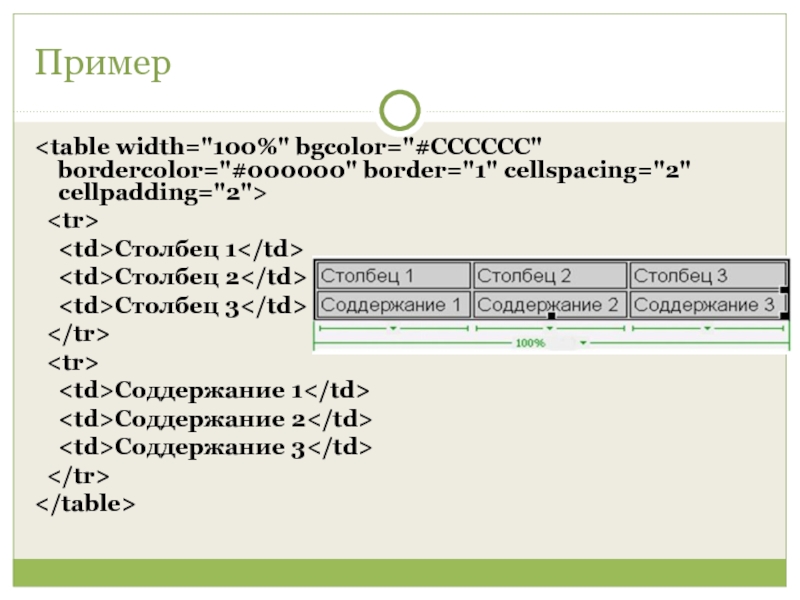
Пример
<TABLE> <TR> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> </TABLE>
Результат
Как задать границу таблицы
Добавим границу. Для этого в <TABLE> нужно указать border (граница) и ее толщину = 1.
Для этого в <TABLE> нужно указать border (граница) и ее толщину = 1.
Результат
Как изменить цвет границы
Изменим теперь цвет границы. Для этого в тэг <TABLE> нужно внести атрибут BORDERCOLOR и указать значение цвета.
Зададим цвет для границы зеленый.
<TABLE BORDER=1 BGCOLOR=”#006600” >
Смотрим результат:
Замечание. Если при этом не будет указан размер границы отличный от нуля, то границы все равно видно не будет.
Как задать ширину таблицы
Ширина каждого столбца задается по ее содержимому. Для того чтобы изменить размер таблицы, нужно задать значение ее ширины. Увеличим размер таблицы и зададим его значение в 400 точек.
Замечание. Размер таблицы можно указывать в точках
или в процентах (в процентах от размера окна браузера)
Причем, в-первом случае размер таблицы не будет меняться, а во-втором, размер таблицы будет зависеть от размера окна браузера.
Просмотрим результат в браузере:
Как выровнять таблицу
Не всегда таблица должна располагаться по левому краю. Давайте расположим наш справочник по центру, для этого перед таблицей установим тэг <P ALIGN=”CENTER”>, а после таблицы его закроем:
<P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600”> <TR> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> </TABLE> </P>
Как закрасить таблицу
Давайте закрасим нашу таблицу желтым цветом. Для этого в тэге <TABLE> пропишем BGCOLOR и укажем цвет.
Наша страница будет иметь код:
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” BGCOLOR="#FFFFCC"> <TR> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> </TABLE> </P> </BODY> </HTML>
А в браузере
Как закрасить строку
Теперь закрасим верхнюю строку (шапку) в зеленый.
<TR BGCOLOR=”#99CC33”>
Результат
Как закрасить ячейку
Дополним нашу таблицу данными еще нескольких человек
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат
Теперь давайте закрасим столбец с нумерацией. Так как в HTML нет понятия столбец, то на первый взгляд это выглядит затруднительно. Но на самом деле все довольно просто: в каждой строке нужно закрасить первую ячейку. То есть в тэге <TD> прописать атрибут BGCOLOR и указать цвет
Так как в HTML нет понятия столбец, то на первый взгляд это выглядит затруднительно. Но на самом деле все довольно просто: в каждой строке нужно закрасить первую ячейку. То есть в тэге <TD> прописать атрибут BGCOLOR и указать цвет
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере вы увидите такую таблицу:
Как задать высоту таблицы (строки)
HTML дает возможность задать как высоту всей таблицы, так и отдельных строк.
Для задания высоты таблицы атрибут HEIGHT нужно указать в тэге TABLE, а чтобы изменить высоту отдельной строки – указать этот атрибут в тэге TR.
Для примера увеличим высоту первой строки
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат
Как изменить ширину столбца
Теперь увеличим ширину первого столбца. Так как в HTML нет понятия столбец, то нам придется указать ширину первой ячейки верхней строки.
Так как в HTML нет понятия столбец, то нам придется указать ширину первой ячейки верхней строки.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” VALIGN="MIDDLE" ALIGN="CENTER"> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:
Как создать таблицу в HTML, как объединить ячейки таблицы
Назначение таблиц
Таблицы в HTML имеют две функции. Первая — это собственно таблицы, то есть вывод информации в виде
таблицы. А вторая — это вёртска страницы. Отдельные части контента размещаются в разных ячейках
таблицы и таким образом оказываются в нужном месте страницы. Табличная вёрстка устарела и почти
не используется.
Первая — это собственно таблицы, то есть вывод информации в виде
таблицы. А вторая — это вёртска страницы. Отдельные части контента размещаются в разных ячейках
таблицы и таким образом оказываются в нужном месте страницы. Табличная вёрстка устарела и почти
не используется.
Создание таблицы
Рассмотрим, как создать таблицу в HTML. Это делается с помощью тэга <table>. Таблицы состоят из строк, внутри которых находятся ячейки. Эти ячейки и содержат контент таблицы. Тэг <tr> добавляет в таблицу строку, а тэг <td> добавляет в строку ячейку. Не забывайте, что тэги нужно закрывать. Для примера создадим такую таблицу:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| строка 2 ячейка 1 | строка 2 ячейка 2 |
Вот код такой таблицы:
+
8 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
<td>строка 2 ячейка 2</td>
</tr>
</table> |
Для того, чтобы были видны рамки таблицы, тэгу <table> был задан
атрибут border, но в HTML5 этот атрибут считается устаревшим, и использование
его не желательно. Кроме того, есть и другие атрибуты для работы с рамками и изменения
фона, а так же у ячеек есть атрибуты для выравнивания контента. Все эти атрибуты также нежелательны,
вместо них нужно использовать стили.
Кроме того, есть и другие атрибуты для работы с рамками и изменения
фона, а так же у ячеек есть атрибуты для выравнивания контента. Все эти атрибуты также нежелательны,
вместо них нужно использовать стили.
Объединение ячеек таблицы
Есть возможность объединить ячейки таблицы в одну. Для этого у тэга <td> есть атрибут colspan, который объединяет ячейки внутри одной строки, а также атрибут rowspan, который объединяет ячейки из разных строк. Значением этих атрибутов является количество объединяемых ячеек.
Создадим такую таблицу:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| Объединённая ячейка | |
Код такой таблицы выглядит так:
17 | </table>
<table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td colspan="2">Объединённая ячейка</td>
</tr></table> |
Обратите внимание, во второй строке таблицы одна ячейка занимает место двух ячеек. Поэтому общее количество
ячеек в этой строке будет меньше, чем в других, в данном случае, одна.
Поэтому общее количество
ячеек в этой строке будет меньше, чем в других, в данном случае, одна.
Теперь создадим такую таблицу:
| строка 1 ячейка 1 | Объединённая ячейка |
| строка 2 ячейка 1 |
Код у этой таблицы такой:
27 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td rowspan="2">Объединённая ячейка</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
</tr></table> |
Дополнительные табличные тэги
Кроме тех тэгов, которые мы использовали, есть ещё тэги, которые также используются при создании таблицы.
<th> — заголовочная ячейка. Обычно находятся в первой строке таблицы.
Используются для создания названия колонки таблицы. От тэга <td> отличается
только жирным шрифтом и выравниванием по центру.
<caption> — находится внутри тэга <table>, добавляет заголовок таблицы.
<thead> — cодержит несколько первых строк таблицы для указания особого стиля. Такой тэг может быть только один в таблице. Строки, которые он содержит, должны начинаться с самой первой строки.
<tbody> — содержит несколько строк таблицы для указания особого стиля. Таких тегов в таблице может быть несколько.
<tfoot> — содержит строки таблицы, которые отобразятся в самом низу таблицы.
<col> — определяет стиль для одной колонки таблицы, начиная с первой. То есть первый такой тэг укажет стиль для первой колонки, второй тэг для второй колонки и так далее. Работает по-разному в разных браузерах.
HTML таблицы продвинутые возможности и доступность — Изучение веб-разработки
Во второй статье этого модуля мы рассматриваем еще несколько продвинутых возможностей в HTML таблицах — такие как заголовок/описание и группировка строк внутри head, body и footer секциях таблицы, а также доступность таблиц для пользователей с ограниченными возможностями.
| Необходимые знания: | Базовый HTML (Введение в HTML). |
|---|---|
| Цель: | Изучить более продвинутые возможности HTML таблиц и их доступность. |
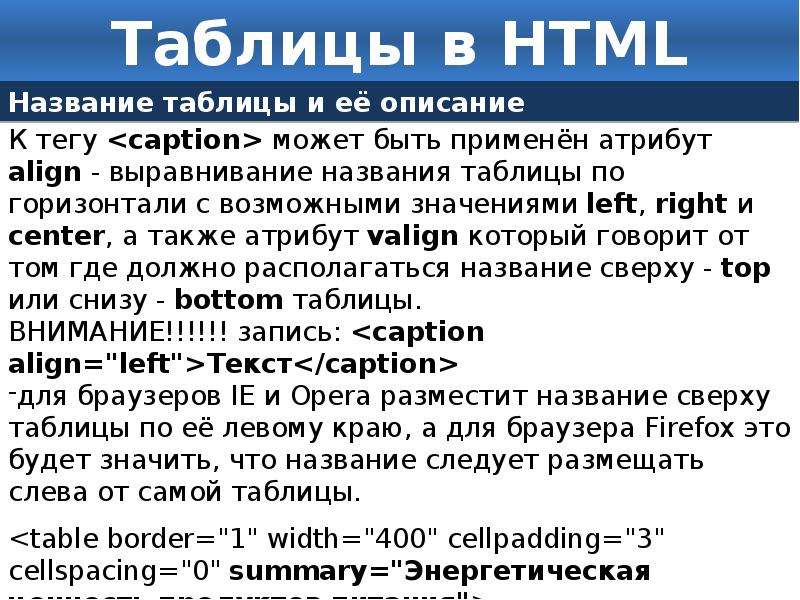
Вы можете добавить заголовок для таблицы установив его в элементе <caption> и этот элемент необходимо поместить внутрь элемента <table>. Причем вам нужно поместить его сразу после открытия тега <table>.
<table>
<caption>Dinosaurs in the Jurassic period</caption>
...
</table>Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы. Это полезно для всех читателей просматривающих страницу и желающих получить краткое представление от том полезна ли для них таблица, что особенно важно для слепых пользователей. Вместо того чтобы читать содержимое множества ячеек чтобы понять о чем таблица, он или она могут полагаться на заголовок и принимать решение читать ли таблицу более подробно.
Заголовок помещают сразу после тега <table>.
Примечание: Атрибут summary также может быть использован в <table> элементе предоставляя описание — это также читается скринридерами. Однако мы рекомендуем вместо этого использовать <caption> элемент, так как summary deprecated в HTML5 спецификации и не может быть прочитан зрячими пользователями (он не отображается на странице).
Упражнение: Добавление заголовка
Давайте попробуем это, вернемся к примеру который мы ранее встретили в прошлой статье.
- Откройте расписание занятий школьного учителя по языку в конце статьи HTML таблицы основы, или сделайте копию нашего timetable-fixed.html файла.
- Добвьте подходящий заголовок к таблице.
- Сохраните свой код и откройте его в браузере, чтобы посмотреть как это выглядит.
Когда таблицы становятся более сложными по структуре полезно дать им более структурированное определение. Отличный способ сделать это используя
Отличный способ сделать это используя <thead>, <tfoot> и <tbody>, которые позволяют вам разметить header, footer и body секции таблицы.
Эти элементы не создают дополнительной доступности для пользователей со скринридерами и не приводят к какому-то визуальному улучшению при их использовании. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS к вашей таблице. Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отбражаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
Использование:
- Элементом
<thead>нужно обернуть часть таблицы которая относится к заголовку — обычно это первая строка содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете<col>/<colgroup>элемент, тогда заголовок должен находиться ниже его.
- Элементом
<tfoot>нужно обернуть ту часть, которая относится к footer таблицы — например, это может быть последняя строка в которой отбражаются суммы по столбцам таблицы. Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер все равно отобразит его внизу таблицы). - Элементом
<tbody>необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот блок располагают ниже заголовка таблицы или иногда footer таблицы, зависит от того какую структуру вы решите использовать (читать выше по тексту).
Примечание: <tbody> всегда включен в каждой таблице, неявно если не укажете его в коде. Проверьте это, открыв один из предыдущих примеров в котором не используется <tbody> и посмотрите HTML код в browser developer tools — вы увидите, что браузер добавил этот тег самостоятельно. Вы могли бы задаться вопросом почему мы должны волноваться о его включениии, но вы должны, потому что это дает больше контроля над структурой таблицы и стилем.
Упражнение: Добавление структуры таблицы
Давайте используем эти новые элементы.
- В первую очередь, сделайте копию spending-record.html и minimal-table.css в новой папке.
- Попробуйте открыть это в браузере — вы увидите, что все выглядит классно, но могло бы быть лучше. Строка «SUM» которая содержит потраченные суммы кажется находится не в том месте и некоторые детали отсутствуют в коде.
- Поместите очевидную строку заголовка внутрь
<thead>элемента, строку «SUM» внутрь<tfoot>элемента и оставшийся контент внутрь<tbody>элемента. - Сохраните, презагрузите и вы увидите, что добавление элемента
<tfoot>привело к тому, что строка «SUM» опустилась к нижней части таблицы. - Далее, добавьте атрибут
colspan, чтобы ячейка «SUM» занимала первые четыре столбца, таким образом числовое значение «Cost» появится в последнем столбце. - Давайте добавим несколько простых дополнительных стилей к таблице, чтобы дать вам представление насколько эти элементы полезны при использовании CSS.
 Внутри в
Внутри в <head>вашего HTML документа вы увидите пустой элемент<style>. Внутри этого элемента добавьте следующие строки CSS кода:tbody { font-size: 90%; font-style: italic; } tfoot { font-weight: bold; } - Сохраните, обновите и вы увидите результат. Если
<tbody>и<tfoot>элементы не были установлены, то вам придется писать много сложных селекторов/правил для применения одного и того же стиля.
Примечание: Мы не ожидаем что сейчас вы полностью поймете CSS. Вы узнаете больше когда пройдете наши CSS курсы (например, Вступление в CSS это хорошее место для начала; у нас также есть статья конкретно о стилизации таблиц).
Ваша готовая таблица должна выглядеть примерно так:
Hidden example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My spending record</title>
<style>
html {
font-family: sans-serif;
}
table {
border-collapse: collapse;
border: 2px solid rgb(200,200,200);
letter-spacing: 1px;
font-size: 0. 8rem;
}
td, th {
border: 1px solid rgb(190,190,190);
padding: 10px 20px;
}
th {
background-color: rgb(235,235,235);
}
td {
text-align: center;
}
tr:nth-child(even) td {
background-color: rgb(250,250,250);
}
tr:nth-child(odd) td {
background-color: rgb(245,245,245);
}
caption {
padding: 10px;
}
tbody {
font-size: 90%;
font-style: italic;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<table>
<caption>How I chose to spend my money</caption>
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">SUM</td>
<td>118</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Haircut</td>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>
<tr>
<td>Lasagna</td>
<td>Restaurant</td>
<td>12/09</td>
<td>Regrets</td>
<td>18</td>
</tr>
<tr>
<td>Shoes</td>
<td>Shoeshop</td>
<td>13/09</td>
<td>Big regrets</td>
<td>65</td>
</tr>
<tr>
<td>Toothpaste</td>
<td>Supermarket</td>
<td>13/09</td>
<td>Good</td>
<td>5</td>
</tr>
</tbody>
</table>
</body>
</html>
8rem;
}
td, th {
border: 1px solid rgb(190,190,190);
padding: 10px 20px;
}
th {
background-color: rgb(235,235,235);
}
td {
text-align: center;
}
tr:nth-child(even) td {
background-color: rgb(250,250,250);
}
tr:nth-child(odd) td {
background-color: rgb(245,245,245);
}
caption {
padding: 10px;
}
tbody {
font-size: 90%;
font-style: italic;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<table>
<caption>How I chose to spend my money</caption>
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">SUM</td>
<td>118</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Haircut</td>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>
<tr>
<td>Lasagna</td>
<td>Restaurant</td>
<td>12/09</td>
<td>Regrets</td>
<td>18</td>
</tr>
<tr>
<td>Shoes</td>
<td>Shoeshop</td>
<td>13/09</td>
<td>Big regrets</td>
<td>65</td>
</tr>
<tr>
<td>Toothpaste</td>
<td>Supermarket</td>
<td>13/09</td>
<td>Good</td>
<td>5</td>
</tr>
</tbody>
</table>
</body>
</html>В одну таблицу вкладывать другую таблицу возможно, если вы используете полную структуру включая элемент <table>. Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу. Однако, иногда это необходимо, например, если вы хотите легко импортировать контент из других источников.
Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу. Однако, иногда это необходимо, например, если вы хотите легко импортировать контент из других источников.
Разметка простой вложенной таблицы:
<table>
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>cell1</td>
<td>cell2</td>
<td>cell3</td>
</tr>
</table>
</td>
<td>cell2</td>
<td>cell3</td>
</tr>
<tr>
<td>cell4</td>
<td>cell5</td>
<td>cell6</td>
</tr>
</table>Результат которого выглядит примерно так:
| title1 | title2 | title3 |
|---|---|---|
| cell2 | cell3 | |
| cell4 | cell5 | cell6 |
Давайте кратко опишем как мы используем данные таблицы. Таблицы могут быть удобным инструментом, который дает нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и ее заголовками колонок и/или строк.
Таблицы могут быть удобным инструментом, который дает нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и ее заголовками колонок и/или строк.
| Clothes | Accessories | |||||
|---|---|---|---|---|---|---|
| Trousers | Skirts | Dresses | Bracelets | Rings | ||
| Belgium | Antwerp | 56 | 22 | 43 | 72 | 23 |
| Gent | 46 | 18 | 50 | 61 | 15 | |
| Brussels | 51 | 27 | 38 | 69 | 28 | |
| The Netherlands | Amsterdam | 89 | 34 | 69 | 85 | 38 |
| Utrecht | 80 | 12 | 43 | 36 | 19 | |
Но что если вы не можете провести эти визуальные ассоциации? Как тогда вы сможете прочитать таблицу выше? Люди с ослабленным зрением часто используют скринридер, который читает им информацию с веб-страницы. Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации програмными.
Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации програмными.
В этой части статьи приводятся дополнительные способы которые делают таблицы более доступными.
Использование заголовков столбцов и строк
Скринридеры будут определять все заголовки и использовать их создавая програмные ассоциации между этими заголовками и ячейками к которым они относятся. Сочетание заголовков столбцов и строк будет определять и интерпретировать данные в каждой ячейке так, что пользователи скринридеров могут интерпретировать таблицу также как это делают зрячие пользователи.
Мы уже разобрали заголовки в предыдущей статье, смотри по ссылке Добавление заголовков с помощью элемента <th>.
Атрибут scope
Новая тема в этой статье это атрибут scope, который может быть добавлен к элементу <th> он сообщает скринридеру какие ячейки точно являются заголовками — например, заголовок строки в которой он находится или столбца. Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
<thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
</thead>И у каждой строки может быть определен заголовок, как здесь (если мы добавили заголовки строк и заголовки столбцов):
<tr>
<th scope="row">Haircut</th>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>Скринридер распознает разметку структурированную таким образом, что позволяют пользователям прочитать весь столбец или строку целиком.
Атрибут scope имеет еще два возможных значения — colgroup и rowgroup. Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (<th>), но «Clothes» заголовок который находится сверху и определяет остальные три подзаголовка. Поэтому «Clothes» должна получить атрибут scope="colgroup", тогда как другие получат атрибут scope="col".
Альтернатива атрибута scope это использование атрибутов id и headers задавая ассоциации между заголовками и ячейками. Этот способ выглядит следующим образом:
- Вы устанавливаете уникальный
idдля каждого<th>элемента. - Вы устанавливаете атрибут
headersдля каждого<td>элемента. Каждыйheadersатрибут должен содержать список всехid, разделенный пробелами, ко всем<th>элементам которые действуют как заголовок для этой ячейки.
Это обеспечивает явное определение позиции для каждой ячейки вашей HTML таблицы, определяет заголовки столбцов и строк таблицы. Для того чтобы это работало реально хорошо таблице нужно определить и заголовки столбцов, и заголовки строк.
Вернемся к нашему примеру с расчетом затрат, его можно переписать следующим образом:
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th>Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>Примечание: Этот метод создания очень точного определения ассоциаций между заголовками и данными в ячейках, но использует гораздо больше разметки и оставляет обширное пространство для ошибок. Атрибута scope обычно достаточно для большинства таблиц.
- Для заключительного упражнения мы, вначале создадим копию items-sold.html и minimal-table.css в новой папке.
- Теперь попробуем добавить соответствующий атрибут
scope, который наиболее соответствует этой таблице. - И наконец попробуем сделать другую копию изначальных файлов, на этот раз делая таблицу более доступной используя атрибуты
idиheaders.
Заключение
Есть еще некоторые вещи которые можно узнать о HTML таблицах, но мы действительно дали все что нужно на настоящий момент. Дальше вы возможно захотите больше узнать о стилизации HTML таблиц, посмотрите Styling Tables.
Таблицы. Учебник html table
Глава 4
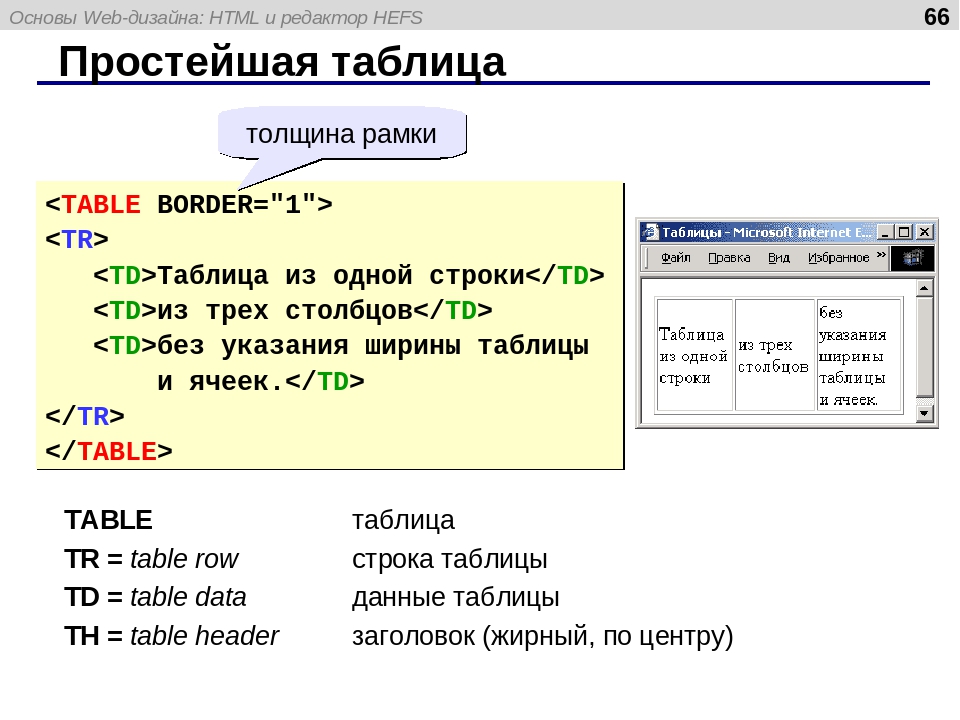
Помимо прочих объектов в свой сайт Вы можете вставить таблицы.. и сразу забегая вперёд скажу о том что они имеют не малую значимость при создании сайта. С помощью таблицы можно не только выложить ту или иную информацию, тарифную сетку или график дежурств к примеру, но и взяв ёе за основу полностью построить на ней свой сайт, таблицы порой незаменимы при верстке страницы, но об этом позже. А сейчас давайте научимся её рисовать..
Тег <table> задаёт начало и конец таблицы, любая таблица, как известно, состоит из строк и столбцов, для этого есть ещё два тега:
<tr> — строка таблицы<td> — столбец таблицы
Вместе эти теги пишутся так:
<table><tr>
<td>ячейка</td>
</tr>
</table>
Такая запись это самая маленькая таблица, в ней всего одна строка, содержащая один столбец — ячейку
Поставим перед собой задачу нарисовать таблицу из трёх строк и трёх столбцов, а заодно вспомним атрибут border «рамка», который добавит нам наглядности.
<html><head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td>строка3 ячейка2</td>
<td>строка3 ячейка3</td>
</tr>
</table>
</body>
</html>
Разобрались? Если да, идем дальше..
Часто при работе с таблицами возникает необходимость объединить те или иные ячейки в одну.
На самом деле слово «объединить» здесь неуместно, использовал я его лишь для того, что бы вызвать ассоциации в Вашей голове. Вспомните тот же Word, добавив там таблицу Вы выделяете нужные ячейки и нажимаете кнопку «объединить».. здесь всё происходит не совсем так, и правильнее было бы говорить не «объединить» а «растянуть».
Эту задачу решают атрибуты colspan и rowspan
- colspan — определяет какое количество столбцов будет занимать данная ячейка
- rowspan — количество рядов занимаемое ячейкой
Предположим что в нашем примере нам необходимо «объединить» в третьей строке вторую и третью ячейку, для этого атрибуту colspan присваиваем значение 2 (растянуть на два столбца) и вставляем его в нужное место.
<html><head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td colspan=»2″>строка3 ячейка2</td>
<td>строка3 ячейка3</td>
</tr>
</table>
</body>
</html>
Как видите ячейка растянулась на два столбца, но при этом сдвинула третью ячейку, которая собственно нам теперь не нужна, а по сему мы её просто напросто удаляем. Специально допустил эту оплошность, чтобы Вы поняли принцип данного действия.
Исправленный пример:
<html><head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td colspan=»2″>строка3 ячейка2</td>
</tr>
</table>
</body>
</html>
Теперь попробуем объединить весь первый столбец в одну ячейку, используя атрибут rowspan, ну точнее растянем ячейку первой строчки первого столбца на три строки и на сей раз сразу уберём лишнее.
<html><head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td rowspan=»3″>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan=»2″>строка3 ячейка2</td>
</tr>
</table>
</body>
</html>
Всё просто.. главное быть внимательным!
Если Вы самостоятельно тренировались с рисованием таблицы то наверняка обратили внимание на то, что размеры таблицы и ячеек по умолчанию ограничены вставленным в неё текстом.. и «ползают» себе как хотят. Вспомните про атрибуты width — ширина и height — высота, которые мы использовали для растягивания рисунков, они так же применимы к тегам <table>, <tr>и <td>. С этими атрибутами Вы знакомы, так что рассусоливать не буду.. просто приведу пример. В нём заданы размеры таблицы и отдельных её ячеек, а заодно и вся таблица выровнена по центру знакомым тегом <center>
Пример:
<html><head>
<title>Таблица</title>
</head>
<body>
<center>
<table border=»1″ width=»640″>
<tr>
<td rowspan=»3″ width=»150″>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td height=»30″>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan=»2″ >строка3 ячейка2</td>
</tr>
</table>
</center>
</body>
</html>
Обратите внимание на то, что длина и ширина заданы не для всех ячеек. А зачем? Если и так таблица будет выровнена по самым широким и длинным ячейкам.. на то она и таблица..
Еще не всё рассказал..
Значения атрибутов width и height в таблице могут указываться не только в пикселях, но и в процентах
Вот пример:
<html><head>
<title>Таблица</title>
</head>
<body>
<center>
<table border=»1″>
<tr height=»25%»>
<td width=»15%»> строка1 ячейка1</td>
<td width=»25%»>строка1 ячейка2</td>
<td width=»60%»>строка1 ячейка3</td>
</tr>
<tr height=»50%»>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr height=»25%»>
<td>строка3 ячейка1</td>
<td>строка3 ячейка2</td>
<td>строка3 ячейка3</td>
</tr>
</table>
</center>
</body>
</html>
В этом примере от общей ширины таблицы в 640 пикселей мы отдали 15% первой ячейке, 25% второй и 60% третьей. А по высоте из 480 пикселей по 25% первой и третьей строчке, а добрую половину места второй.. Короче справедливости в мире нет.. Ну до это Вам решать, сколько кому места отчуждать, главное, чтобы в сумме было 100%, иначе неразбериха будет.. смутное время.. революция..
Посмотрите на этот пример с таблицей, он Вам ничего не напоминает??
<html><head>
<title>Верстка страницы</title>
</head>
<body>
<center>
<table border=»1″>
<tr>
<td colspan=»5″><center>Заголовок</center></td>
</tr>
<tr>
<td><center>кнопка1</center></td>
<td><center>кнопка2</center></td>
<td><center>кнопка3</center></td>
<td><center>кнопка4</center></td>
<td><center>кнопка5</center></td>
</tr>
<tr>
<td valign=»top»>содержание:</td>
<td colspan=»4″><center>куча текста</center></td>
</tr>
</table>
</center>
</body>
</html>
Как видите, таблица это хороший и главное удобный инструмент для верстки страницы..
Любая ячейка таблицы может служить самостоятельной ёмкостью для наполнения другими тегами и текстовым содержанием, а также иметь те или иные индивидуальные свойства — атрибуты.
Давайте освежим в голове уже пройденный материал, применив эти знания к таблице. Покажу на примерах, мы это уже проходили..
Добавим красок:
<html><head>
<title>Таблица и краски</title>
</head>
<body>
<center>
<table>
<tr>
<td bgcolor=»#c0e4ff»>1</td>
<td bgcolor=»#c5ffa0″>2</td>
<td bgcolor=»#c0e4ff»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″>5</td>
<td bgcolor=»#c5ffa0″>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>7</td>
<td bgcolor=»#c5ffa0″>8</td>
<td bgcolor=»#c0e4ff»>9</td>
</tr>
</table>
</center>
</body>
</html>
Выровняем текст:
Здесь появляется новый атрибут valign — Вертикальное выравнивание. До этого момента нам был знаком атрибут align — горизонтальное выравнивание.
<html><head>
<title>Выравнивание в таблице</title>
</head>
<body>
<center>
<table>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
Теперь о новых атрибутах.
Cellspacing — задаёт расстояние в пикселях между ячейками таблицы. Задав значение cellspacing=»0″ можно избавиться от «зазора» между ячейками.
Пример, увеличим «зазор»:
<html><head>
<title>Расстояние между ячейками</title>
</head>
<body>
<center>
<table cellspacing=»15″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
Атрибут cellpadding (не путайте с cellspacing) — в пикселях задаёт поля ячеек (отступ от границ ячеек до текста)
Пример:
<html><head>
<title>Поля таблицы</title>
</head>
<body>
<center>
<table cellspacing=»0″ cellpadding=»25″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
Отдельно, пожалуй, еще следует обратить внимание на так называемые вложенные таблицы, я уже говорил про то, что каждая отдельно взятая ячейка может служить емкостью для других тегов.. и тег <table> не является исключением. По сути можно вставить одну таблицу в другую..
Смотрим пример:
<html><head>
<title>Вложенная таблица</title>
</head>
<body>
<center>
<table border=»1″>
<tr>
<td colspan=»2″><center>Заголовок</center></td>
</tr>
<tr>
<td valign=»top»>содержание:</td>
<td valign=»top»>
<center>
<br><br>
В одну ячейку вложена целая таблица!!
<br><br><br>
<table cellspacing=»0″ cellpadding=»15″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
</center>
</body>
</html>
Такой вот растянутый код получился… Сложно? Запутанно? Может быть на первый взгляд оно так и есть, но ведь не зря же я приводил столько примеров! Если что то не понятно вернитесь назад, перечитайте, идите от простого к более сложному и тогда всё станет на свои места! Практика — залог успеха. Не ленитесь, пробуйте писать код самостоятельно..
Ну и уже по традиции подвожу итог главы.. Итак, что у Вас там за страничка получилась..?
У меня она уже вот такая:
<html><head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.png» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»><center><b>Обо мне!!!</b></center></td>
<td bgcolor=»#c0e4ff»><center><b>Здесь мои фотки!!</b></center></td>
<td bgcolor=»#c0e4ff»><center><b>Напишите мне письмо..</b></center></td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<p align=»justify»>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!» title=»Это моя фотка!!»>
Разрешите представиться Карлсон! который живет на крыше.
Спокойствие! Только спокойствие! подумаешь с жильём проблемы..<br> Я — умный, красивый, в меру упитанный мужчина, в полном расцвете сил! Женщины сходят по мне сходят с ума.. эх.. какая досада.. в общем со мной не соскучишься..
</p>
<p> По телевизору показывают жуликов… Ну чем я хуже?! — так что вот решил сделать свою страничку!</p>
<p> Хочу здесь найти себе новых друзей, для того чтобы вместе гулять по крышам!</p>
<p> Я очень очень сильно люблю <font size=»+1″ color=»#ff0000″> варенье</font> !!! С нетерпеньем буду ждать Вашего приглашения на чай.. побалуемся плюшками… пошалим…</p>
<center><b>Прилечу!!</b></center>
<p> Ну зачем тебе этот щенок? Я же лучше, Малыш…</p>
</td>
</tr>
</table>
</center>
</body>
</html>
Читайте так же: И снова таблицы..
При создании больших сложных таблиц рекомендую сначала рисовать их на бумаге. Так будет удобнее представить её общую картину, подсчитать количество строк и столбцов, увидеть с какой ячейки и на какое количество следует растягивать «объединять» те или иные ячейки.
При выборе будущих размеров Вашей страницы, особенно это касается её ширины (атрибут width), ориентируйтесь на стандартные разрешения мониторов 640 на 480, 800 на 600, 1024 на 768… Но самое главное помните, что у разных пользователей в зависимости от их мониторов и зрения выставлены разные разрешения и если указанные Вами размеры будут выходить за их рамки то соответственно на экранах таких пользователей будут появляться полосы прокрутки. Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Как вставить изображение (картинку) на сайт в HTML?
Использование сопутствующих изображений в тексте значительно улучшает восприятие предоставляемой вами информации читателями. В HTML для вставки изображений на страницу существует соответствующий тег <img>. И сегодня мы подробно рассмотрим то, как использовать этот тег, какие атрибуты он поддерживает, и ответим на несколько частых вопросов, которыми задаются начинающие вебмастера.
Вставка изображения (картинки) на страницу в HTML
Как уже говорилось ранее, для вставки изображений на страницу используют тег <img>. Краткая его форма выглядит следующим образом:
<img src="/img/logo.png">в HTML, и так:
<img src="/img/logo.png" />в XHTML. Из примера видно, что для последнего добавляется слеш (косая черта) в конце.
Все это, так сказать, быстрая вставка изображения, не содержащая в себе никаких атрибутов, за исключением ссылки на файл.
Этот тег (<img>), в отличие, например, от ссылки, не закрывается и пишется в той форме, что я привел выше. Рекомендуемым атрибутом является «alt»:
<img src="/img/logo.png" alt="Логотип">который показывается в момент, пока изображение не загрузилось полностью или имеет битую (несуществующую) ссылку.
А теперь есть смысл рассказать обо всех атрибутах, которые поддерживает тег <img>.
Список существующих атрибутов тега <img> в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
<img src="https://example.com/img/logo.png" />Пример использования с относительным адресом изображения:
<img src="/img/logo.png" />alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
<img src="/img/logo.png" alt="Логотип" />align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
<img src="/img/logo.png" align="right" />Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" border="2px" />Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" />width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" />hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" hspace="20px" />Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" vspace="20px" />Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
<img src="/img/logo.png" longdesc="/img/desc-logo.txt" />crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
<img src="https://example.com/img/logo.png" crossorigin="anonymous" />Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
<img src="/img/logo.png" srcset="/img/logo-min.png 320w, /img/logo-mid.png 480w, /img/logo-full.png 768w" />
<img src="/img/logo.png" srcset="/img/logo-mid.png 2x" />Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
<img src="/img/logo.png" srcset="/img/logo-min.png 320w, /img/logo-full.png 768w" />Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
<img src="/img/logo.png" usemap="#my_point">Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
<a href="/map/ismap.php">
<img src="/img/logo.png" ismap>
</a>в HTML, и так:
<a href="/map/ismap.php">
<img src="/img/logo.png" ismap="ismap" />
</a>в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
<img src="/img/logo.png" />По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Как вставить изображение (картинку) в таблицу?
Неважно, куда именно вы хотите вставить изображение на сайте, будь это таблица или, например, блок div, во всех случаях вставка осуществляется все по тому же принципу:
<table>
<tr>
<td>Наш логотип:</td>
<td>
<img src="/img/logo.png" alt="Логотип">
</td>
</tr>
</table>Все просто.
Как сделать изображение (картинку) ссылкой в HTML?
Для того чтобы сделать вашу картинку кликабельной, добавив ей функцию перехода к другой странице вашего (и не только) сайта, оберните ее в тег <a>:
<a href="/about_us" title="О нас">
<img src="/img/logo.png" alt="Логотип">
</a>Помимо того, что ссылка может вести на другую страницу, она, например, может быть якорем. На этом наш урок работы с изображениями закончен.
Остались вопросы? Не стесняйтесь и задавайте их в комментариях под данной статьей.
Таблица вставки HTML — эксперты PHP
Таблица вставки HTML
Итак, вы научились создавать строковые веб-страницы сверху вниз. Но HTML предоставляет средства для организации элементов HTML в сетки (т.е. ячейки или таблицы) на веб-страницах .Эту функцию можно использовать для создания привлекательных и компактных веб-страниц.
Основные теги таблицы
HTML-код для базовой структуры таблицы показан ниже:
| row1 col1 | row1 col2 | row1 col3 |
| row2 col1 | row2 col2 | row2 col3 |
| row3 col1 | row3 col2 | row3 col3 |
Атрибут border = 1 тега

