Вставка изображений в ячейки с помощью функции ИЗОБРАЖЕНИЕ в Excel
Привет, инсайдеры! Меня зовут Элизабетта Калдези, я менеджер по продукту в команде Excel. Я рад поделиться с вами новой функцией IMAGE, которая возвращает изображение внутри ячейки.
Функция ИЗОБРАЖЕНИЕ
Мы получили много отзывов о желании иметь возможность вставлять изображения в ячейки, и мы рады предоставить! Теперь ваши изображения могут быть частью рабочего листа, а не плавать сверху. Вы можете перемещать и изменять размер ячеек, сортировать и фильтровать, а также работать с изображениями в таблице Excel. Это улучшение открывает и упрощает множество новых сценариев, таких как отслеживание запасов, создание информационных панелей сотрудников или создание игр и брекетов.
Как это работает
Функция ИЗОБРАЖЕНИЕ вставляет изображения в ячейки из исходного местоположения вместе с альтернативным текстом. Все, что вам нужно сделать, это ввести в ячейку следующее: = ИЗОБРАЖЕНИЕ (источник, [alt_text], [размер], [высота], [ширина]) , где:
- [Обязательно] источник URL-адрес файла изображения с использованием протокола «https».
 (ПРИМЕЧАНИЕ. Поддерживаемые форматы файлов включают BMP, JPG/JPEG, GIF, TIFF, PNG, ICO и WEBP.)
(ПРИМЕЧАНИЕ. Поддерживаемые форматы файлов включают BMP, JPG/JPEG, GIF, TIFF, PNG, ICO и WEBP.) - [Дополнительно] alt_text — это альтернативный текст, описывающий изображение (для доступности).
- [Необязательно] размер определяет размеры изображения. Возможны несколько значений:
- 0: Вписать изображение в ячейку и сохранить соотношение сторон.
- 1: Заполните ячейку изображением и игнорируйте его соотношение сторон.
- 2: Сохранить исходный размер изображения, который может превышать границы ячейки.
- 3: Настройте размер изображения с помощью высота и ширина
- [Необязательно] высота и ширина определяют высоту и ширину изображения только при использовании параметра размера 3.
Сценарии, которые можно попробовать
- Вставьте сферу в ячейку, введя
=IMAGE("https://support. content.office.net/en-us/media/2d9e717a-0077-438f-8e5e-f85a1305d4ad. jpg", "Сфера")
content.office.net/en-us/media/2d9e717a-0077-438f-8e5e-f85a1305d4ad. jpg", "Сфера")
- Вставить цилиндр в ячейку:
- Копирование и вставка следующего URL-адреса в ячейку B1: https://support.content.office.net/en-us/media/35aecc53-b3c1-4895-8a7d-554716941806.jpg
- Ввод Цилиндр в ячейку B2.
- Введите = ИЗОБРАЖЕНИЕ (B1, B2, 0) в ячейку A3 и нажмите клавишу ВВОД.
Известные проблемы
- Если URL-адрес используемого вами файла изображения указывает на сайт, требующий проверки подлинности, изображение не будет отображаться.
- Увеличение и уменьшение изображений в ячейках может привести к искажению изображений.
- Перемещение между платформами (например, Windows и Mac) может привести к неправильному отображению изображения.
Доступность
Функция IMAGE доступна инсайдерам, использующим следующие сборки Beta Channel:
- Windows: версия 2209 (сборка 15608.
 10000) или более поздняя
10000) или более поздняя - Mac: версия 16.65 (сборка 22080701) или более поздняя
- iOS: версия 2.65 (сборка 22080701) или более поздняя
- Android: 16.0.15608.10000 или более поздняя версия
Еще нет? Это скорее мы, а не вы.
Функции выпускаются в течение некоторого времени, чтобы обеспечить бесперебойную работу. Мы выделяем функции, которых у вас может не быть, потому что они медленно выпускаются для большего числа инсайдеров. Иногда мы удаляем элементы, чтобы улучшить их на основе ваших отзывов. Хотя это случается редко, мы также оставляем за собой право полностью исключить функцию из продукта, даже если вы, как инсайдер, имели возможность попробовать ее.
Обратная связь
Поскольку вы используете предварительный просмотр новой функции ИЗОБРАЖЕНИЕ в Excel, мы надеемся, что вы присоединитесь к нам в этом путешествии. Нажмите Справка > Отзыв , чтобы поделиться своим отзывом и помочь нам расставить приоритеты в нашей работе.
Узнайте, какую другую информацию вы должны включить в свой отзыв, чтобы он был действенным и дошел до нужных людей. Мы рады услышать от вас!
Вставка изображений в статьи и блоки контента – справка Zendesk
- Отредактировано
Команда документации Zendesk
Вы можете вставлять изображения в основной текст статей базы знаний справочного центра и блоки контента. Когда вы вставляете изображения, они добавляются как вложения. Размер больших изображений автоматически изменяется, чтобы соответствовать ширине статьи.
Эта статья содержит следующие разделы:
- Вставка изображений в статьи
- Вставка изображений в блоки контента
- Оптимизация изображений справочного центра для веб-виджетов
Вставка изображений в статьи
Вы можете вставлять изображения в статьи, используя следующую процедуру. Обязательно вставьте изображение, а не копируйте и вставляйте изображение из другого источника, чтобы избежать проблем с изображением . В качестве альтернативы вставке изображений непосредственно в ваши статьи вы можете размещать свои изображения на общедоступном файловом сервере и ссылаться на них.
Обязательно вставьте изображение, а не копируйте и вставляйте изображение из другого источника, чтобы избежать проблем с изображением . В качестве альтернативы вставке изображений непосредственно в ваши статьи вы можете размещать свои изображения на общедоступном файловом сервере и ссылаться на них.
Чтобы вставить изображение в статью
- В справочном центре или в Guide Admin создайте новую статью или отредактируйте существующую.
- Поместите курсор туда, где вы хотите, чтобы изображение появилось.
- Выполните одно из следующих действий:
- Перетащите изображение в текст статьи.
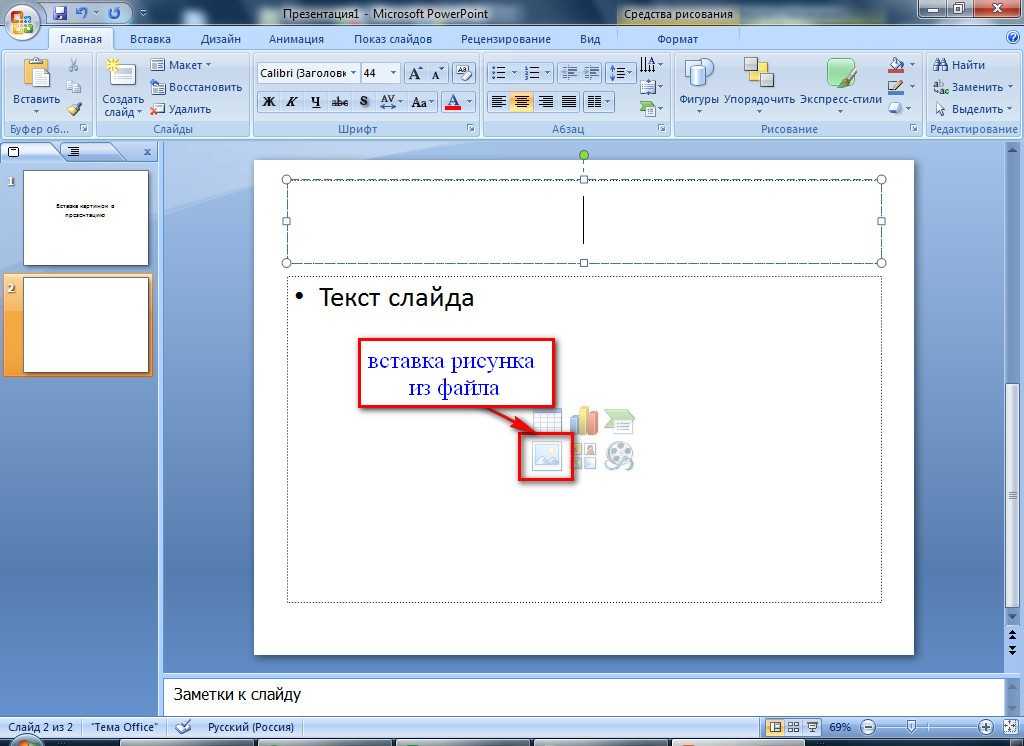
- Нажмите кнопку Вставить изображение на панели инструментов, затем нажмите Загрузить изображения и выберите свое изображение.
Максимальный размер файла изображения составляет 20 МБ.
Изображения автоматически настраиваются по ширине статьи с помощью функции сжатия в CSS.

- Нажмите Вставьте в появившемся диалоговом окне.
Изображение появляется в вашей статье.
- Нажмите Сохранить .
Если у вас есть закрытый справочный центр, который требует от всех пользователей входа в систему, изображения статей будут отображаться неработающими в уведомлениях по электронной почте, отправляемых пользователям, которые следят за вашим справочным центром.
Вставка изображений в блоки контента (только для планов Enterprise)
Блоки контента позволяют создавать контент, которым можно делиться между несколькими статьями. Вы можете вставлять изображения в блоки контента так же, как вы включаете их в статьи справочного центра.
Для вставки изображений в блоки контента
- В справочном центре или в Guide Admin создайте новый блок контента или отредактируйте существующий блок контента
- В блоке содержимого поместите курсор в то место, где должно появиться изображение.
- Щелкните значок Добавить изображение () на панели инструментов блока содержимого.
Кроме того, вы можете перетащить изображение в блок содержимого.
- В галерее изображений выберите изображения, которые хотите загрузить, или нажмите Загрузить изображение , если вы хотите добавить новое изображение в галерею.
Кроме того, вы можете перетащить изображение в галерею изображений. Ограничение на размер файла изображения составляет 20 МБ.
- Нажмите Вставьте изображение .
Выбранные вами изображения появляются в вашем блоке контента.

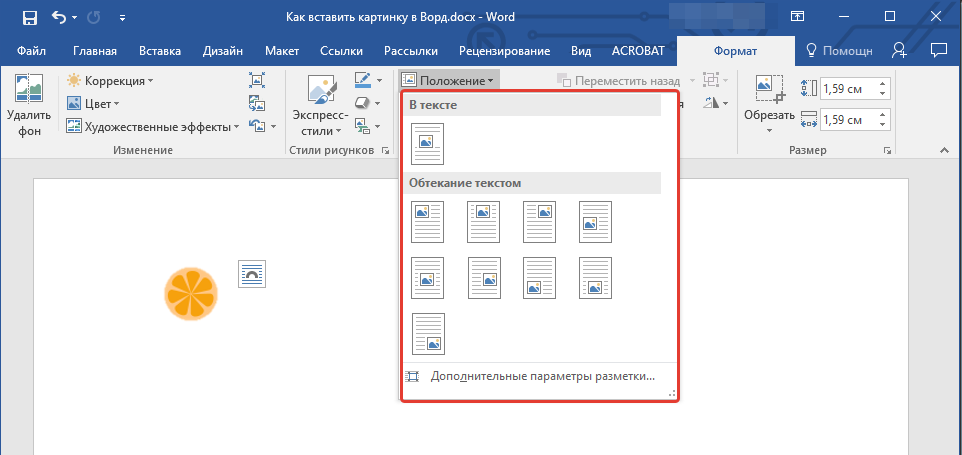
Щелкните изображение, чтобы отобразить панель инструментов, на которой можно выбрать параметры переноса текста, выравнивания изображения и размера отображаемого изображения. Вы также можете нажать ALT на панели инструментов, чтобы ввести альтернативный текст, чтобы улучшить доступность вашей статьи. Чтобы вручную изменить размер изображения, перетащите угол изображения.
- Если это новый блок контента, нажмите Создать . Если вы обновляете существующий блок контента, нажмите Обновить .
Ограничения для изображений в блоках контента
В настоящее время действуют следующие ограничения при добавлении изображений в блоки контента:
- Вы не можете копировать и вставлять изображения между блоками контента и статьями.
- Если вы отмените связь с блоком контента (чтобы он стал частью статьи), все изображения будут удалены. Вам нужно будет добавить их снова.
- При создании блока контента путем копирования из статьи с изображением изображение не будет добавлено в блок контента.
 Вы должны добавить изображение вручную.
Вы должны добавить изображение вручную.
Оптимизация изображений справочного центра для веб-виджетов
Чтобы изображения в статьях справочного центра правильно отображались в веб-виджетах для обмена сообщениями и веб-виджетах (классических), важно, чтобы изображения добавлялись в статью нужного размера. .
Когда статьи справочного центра преобразуются для просмотра в виджетах, изображения статей лишаются своих атрибутов в тегах HTML (кроме атрибутов src и alt), а пользовательские правила CSS игнорируются. Для большинства изображений это не проблема. Однако, если исходные изображения очень большие и значительно изменены в HTML или в пользовательском CSS, они могут показаться неуклюже большими.
Например, вы хотите отобразить значок в статье справочного центра. Исходное изображение значка имеет размер 300×300 пикселей. Чтобы отобразить его в более разумном размере, HTML модифицируется добавлением атрибутов width="6%" height="6%" .

 (ПРИМЕЧАНИЕ. Поддерживаемые форматы файлов включают BMP, JPG/JPEG, GIF, TIFF, PNG, ICO и WEBP.)
(ПРИМЕЧАНИЕ. Поддерживаемые форматы файлов включают BMP, JPG/JPEG, GIF, TIFF, PNG, ICO и WEBP.)