Работа с изображениями в REG.Site
В REG.Site есть несколько модулей для работы с изображениями:
- Изображение,
- * Изображение,
- Изображение с наклоном,
- Прокрутка изображения,
- Изображение в форме капли,
- Отметки на изображении.
В статье мы расскажем о каждом из них.
Как добавить модуль на сайт
- 1.
Перейдите в режим редактирования сайта.
- 2.
Выберите строку, в которую хотите добавить модуль.
- 3.
Нажмите на серый плюс в строке, в которую хотите вставить модуль.
- 4.
Выберите нужный модуль:
Изображение — это стандартный модуль Divi.
Настройки этого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Контент
- 1.
В блоке «Изображение» нажмите Изображение:
- 2.
Выберите файл:
- 3.
Загрузите изображение:
- 4.
Затем нажмите на галочку:
Дизайн
В этой вкладке можно настроить вид изображения. В блоках доступны настройки:
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях.
 Можно настроить отступ слева, справа, сверху и снизу;
Можно настроить отступ слева, справа, сверху и снизу; - «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.

Модуль *Изображение
- Изображение — это дополнительный модуль для пользователей REG.Site. От модуля «Изображение» он отличается возможностью настроить оверлей на вкладке «Дизайн».
Что такое оверлей
Оверлей — это возможность наложить одно изображение на другое. Основное изображение отображается на сайте, а второе появляется при наведении курсора:
Оверлей можно настроить по-другому. Второе изображение будет отображаться на сайте, а первое — при наведении курсора:
В остальном настройки на вкладках «Контент», «Дизайн» и «Дополнительно» аналогичны настройкам модуля «Изображение».
Модуль «Изображение с наклоном»
Изображение с наклоном — дополнительный модуль REG.Site. С помощью него можно настроить изображение с анимацией наклона:
Контент
В этой вкладке вы можете вставить изображение, добавить ссылку, настроить фон, преобразование и вращение.
Дизайн
В этой вкладке можно настроить вид изображения. Доступны блоки:
Доступны блоки:
- «Оверлей» — возможность наложить одно изображение на другое;
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве;
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
Модуль «Прокрутка изображения»
Прокрутка изображения — это дополнительный модуль REG.Site. С его помощью вы можете настроить вертикальную прокрутку изображения:Контент
В этой вкладке вы можете вставить изображение, добавить ссылку, настроить фон, преобразование и вращение.
Дизайн
В этой вкладке можно настроить вид изображения. Доступны блоки:
- «Оверлей» — возможность наложить одно изображение на другое;
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях.
 Можно настроить отступ слева, справа, сверху и снизу;
Можно настроить отступ слева, справа, сверху и снизу; - «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве;
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.

Модуль «Изображение в форме капли»
Изображение в форме капли — это дополнительный модуль REG.Site. С его помощью можно создать изображение с нестандартными границами:
Контент
- 1.
В блоке «Изображение» наведите курсор на картинку и нажмите на значок «шестерёнка»:
- 2.
Выберите файл:
- 3.
Загрузите изображение:
- 4.
В блоке «Контент оверлея» заполните поля «Заголовок» и «Описание»:
Дизайн
В этой вкладке доступны блоки:
- Настройки изображения капли — настройте положение изображения в капле;
- Размеры — отрегулируйте ширину и высоту капли.

- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу.
Настройки в блоках «Оверлей» и «Текст оверлея» совпадают с модулем «* Изображение». Блоки «Фильтр», «Преобразовать» и «Анимация» аналогичны модулю «Изображение».
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
Модуль «Отметки на изображении»
Отметки на изображении — это дополнительный модуль REG. Site. С его помощью можно настроить подсказку на изображении:
Site. С его помощью можно настроить подсказку на изображении:
Контент
- 1.
В блоке «Изображение» наведите курсор на картинку и нажмите на значок «шестерёнка»:
- 2.
Выберите файл:
- 3.
Загрузите изображение.
- 4.
Кликните Добавить новый элемент:
- 5.
Разверните блок «Точка». В нём выберите тип и введите текст отметки:
- 6.
Разверните блок «Ползунок» и нажмите на переключатель Использовать всплывающую подсказку.
 Выберите вкладку «Текст» и введите текст подсказки:
Выберите вкладку «Текст» и введите текст подсказки:
Дизайн
В этой вкладке можно настроить вид иконки и всплывающей подсказки. Доступны блоки:
- Текст отметки — настройте вид текста на иконке. Можно выбрать шрифт, толщину шрифта и его стиль. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень;
- Настройки отметки — отредактируйте вид иконки. Здесь можно закруглить углы иконки, настроить отступы текста внутри и относительно изображения, добавить границы;
- Изображение — отрегулируйте границы изображения, если вы его используете в качестве иконки. Здесь можно закруглить углы как всего изображения, так и один угол. При необходимости можно настроить границы изображения;
- Настройки всплывающей подсказки — настройте вид всплывающей подсказки. Есть возможность изменить цвет фона, отступы и ширину;
- Текст заголовка всплывающей подсказки — при необходимости добавьте заголовок всплывающей подсказки.
 Здесь можно настроить шрифт, его толщину, стиль и выравнивание. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень;
Здесь можно настроить шрифт, его толщину, стиль и выравнивание. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень; - Тело подсказки — настраивается аналогично с блоком «Текст отметки»;
- Текст — выберите цвет текста: светлый или тёмный;
- Отступы — настройте отступы относительно изображения и текста внутри подсказки;
Настройки в блоках «Фильтр», «Преобразовать» и «Анимация» такие же, как в модуле «Изображение».
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.

Да
раз уже
помогла
Тег HTML картинка, изображение
Рейтинг: 4 из 5, голосов 22
24 февраля 2018 г.
Тег <img> используется для вставки графического изображения (картинки) в HTML документ.
HTML тег <img> имеет два обязательных атрибута: src — адрес файла картинки и alt — альтернативный текст, который будет отображен, если картинка не может быть загружена. Также не лишним будет использование глобального атрибута title.
Изображение из тега <img> может быть ссылкой. Для этого нужно обвернуть тег <img> тегом ссылки <a> (см. пример ниже).
Синтаксис
<img src="URL_картинки" alt="альтернативный текст">
Отображение в браузере
Пример использования <img> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Вставка картинки в HTML документ</title>
</head>
<body>
<!-- Картинка на веб-странице -->
<img src="the-eiffel-tower.jpg" alt="Эйфелева башня" title="Эйфелева башня">
<!-- картинка-ссылка -->
<a href="page.html"><img src="the-eiffel-tower.jpg" alt="Эйфелева башня" title="Эйфелева башня"></a>
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <img> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| alt | текст |
Альтернативный текст, который будет выведен, если картинка не будет загружена. |
| height | пиксели |
Высота изображения. |
| ismap |
ismap |
Логический атрибут. |
| longdesc | URL |
URL файла, где содержится детальное описание картинки. |
| src | URL |
Указывает URL файла картинки. |
| usemap | id_map_элемента |
Указывает, что картинка является клиентской (client-side) картой-изображением. |
| width | пиксели |
Ширина изображения. |
Устаревшие атрибуты
Указанные ниже атрибуты не поддерживаются в HTML5. Используйте CSS вместо них.
| Атрибут | Значение | Описание |
|---|---|---|
| align | top bottom middle left right |
Правило выравнивания картинки. |
| border | пиксели |
Ширина границ картинки. |
| hspace | пиксели |
Ширина горизонтальных отступов (пустое место слева и справа от картинки). |
| vspace | пиксели |
Ширина вертикальных отступов (пустое место сверху и снизу от картинки). |
by Lebedev
изображений: Вставить изображение | Основы HTML и CSS
Главная страница > Jan’s CompLit 101 > Работа с Интернетом > Основы HTML и CSS > Изображения > Вставка
Предыдущая СледующаяИзображения: Вставка
Вставка изображения выглядит очень просто. Однако есть некоторые подводные камни, которые могут саботировать вас.
Подводные камни изображения
Изменение ширины и высоты изображения : Простое изменение значений ширины и высоты в теге IMG делает не изменить размер изображения сам файл .
 Загружается весь файл, каким бы маленьким он ни выглядел на странице.
Загружается весь файл, каким бы маленьким он ни выглядел на странице. Перезапись исходного файла изображения: Некоторые WYSIWYG-редакторы «помогут» при изменении размера изображения с помощью мыши. При сохранении страницы программа изменяет размер изображения и перезаписывает изображение. оригинальное изображение. Исходное изображение исчезло навсегда. Изображение с измененным размером может не выглядеть так хорошо, как вы ожидали! У вас есть копия где-то еще?
Пошаговая инструкция: вставка изображения |
| Чему вы научитесь: | скопировать файлы изображений вставить изображение по относительному пути узнать размеры изображения изменить размер изображения тегом IMG (плохой план!) |
Начните с : hector6-Фамилия-Имя. htm,
файлы ресурсов
htm,
файлы ресурсов
Word Wrap зависит от размера окна: С Перенос слов включен, в Блокноте или текстовом редакторе ваш текст, скорее всего, будет переноситься не так, как на самом деле. показаны на иллюстрациях. Это нормально.
Копия Файлы изображений
Вы добавите несколько изображений на страницу Гектора. Вы должны знать путь к файлам изображений, чтобы использовать их на HTML-странице.
Для простоты сначала скопируйте папку изображений для этих уроков в папку веб-проекта2 на диске вашего класса, где вы сохраняете различные версии страницы.
Как обращаться с заполненным диском
В какой-то момент вам может понадобиться удалить некоторые файлы с вашего Class Disk, чтобы
освободите больше места или начните использовать новую флешку. Если вы хотите начать использовать новый
диск, скопируйте hector7-Lastname-Firstname. htm на новый диск.
htm на новый диск.
- Когда Блокнот показывает hector6-Lastname-Firstname.htm, в меню выберите Файл > Сохранить как.
- Сохраните под именем hector7-Lastname-Firstname.htm в папке веб-проекта2 на
ваш классный диск.
Теперь ваши изменения не перезапишут предыдущие version, и ваши изображения будут использовать относительные пути вместо полных. - На диске класса, создайте новую папку внутри веб-проекта2 с именем HTML .
Теперь в веб-проекте2 есть две подпапки. Загрузите файлы ресурсов для HTML Basics. Экстракт файлы в новую папку.
Вы можете получить одно или несколько сообщений о копировании файла без всех его свойств. Пусть эти изображения будут скопированы в любом случае.
Иконка для HTML-страницы: Иконка, отображаемая веб-страницей в списке файлов, зависит от того, какой у вас браузер по умолчанию. На рисунке показано, что Chrome был браузером по умолчанию, когда был сделан снимок экрана.
На рисунке показано, что Chrome был браузером по умолчанию, когда был сделан снимок экрана.
Вставьте изображение: Относительный путь
Вы вставите фотографию Гектора и его жены Карлы. (Технически изображение «связано», а не «вставлено».)
- Переместите курсор вправо от тега закрывающего абзаца в разделе Моя семья и нажмите ENTER, чтобы создать новую строку.
- Введите тег точно
как показано ниже (да, есть ошибка):

Это изображение должно быть фотографией Гектора и его жены Карлы.
Этот тег использует относительный путь к файлу, который сообщает браузеру, как добраться до файла изображения:
«Начиная с папки, содержащей текущий HTML-документ, перейти в папку HTML, а затем найдите изображение carl.jpg в этой папке.»Косая черта / или обратная косая черта \:
Вы должны использовать прямую косую черту косая черта после имени папки, HTML/carl. jpg . Все интернет-адреса используют косую черту. Ваш браузер может автоматически
замените косую черту на обратную, если путь ведет к вашему компьютеру или
съемный диск. Вы по-прежнему должны использовать интернет-адреса в своем веб-сайте.
страницы.
jpg . Все интернет-адреса используют косую черту. Ваш браузер может автоматически
замените косую черту на обратную, если путь ведет к вашему компьютеру или
съемный диск. Вы по-прежнему должны использовать интернет-адреса в своем веб-сайте.
страницы. Сохранить .
[hector7-Фамилия-Имя.htm]- Переключите в браузер и загрузите страницу hector7-Lastname-Firstname.htm
Вы можете ввести полный путь к страницу на диске вашего класса или отредактируйте это там, если hector6-Lastname-Firstname.htm все еще отображается.
Упс. Нет изображения.
(Каждый браузер показывает это по-своему.)Это означает что-то в пути должно быть неправильным. В данном случае это неправильное имя файла.
- Переключить обратно на Блокнот .

- Измените путь так, чтобы имя файла было carla.jpg
Орфография очень важна! - Сохранить .
[hector7-Фамилия-Имя.htm] - Переключить обратно на браузер .
- Обновить .
Гораздо лучше! Милая пара. Но изображение довольно большое.
(Нет, это не фотография кого-либо из моих знакомых! Она взята из коллекции картинок.)
Поиск и использование размеров изображения
Если тег IMG не включает ширину и высоту изображения,
браузер не знает, сколько места отведено для изображения.
браузер сначала размещает текст, загружает файл изображения, а затем перестраивает страницу, чтобы сделать
место для изображения. Страница может сильно прыгать, если там изображение большое
или есть несколько изображений. Очень смущает! Плюс тормозит отображение страницы, если сделать
браузер делает все эти дополнительные вычисления!
Очень смущает! Плюс тормозит отображение страницы, если сделать
браузер делает все эти дополнительные вычисления!
File Explorer предлагает только необходимую информацию об изображении.
- Открыть Файл Проводник и перейти к диску класса и HTML-файлам
ты туда скопировал.
- Найти файл carla.jpg
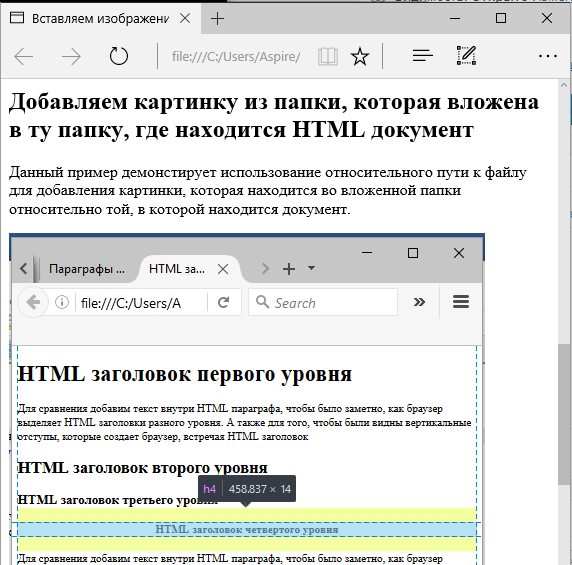
- Найти размеры изображения:
WinXP: Наведите на миниатюру или имя файла.
Подсказка на экране показывает размеры и размер файла. Эта прекрасная функция отсутствует в более поздних версиях.Vista, Win7, Win8, Win8.1, Win10: Нажмите на имени файла или эскизе.
Размеры а размер отображается на панели сведений. Это внизу окна в Vista и Win7 и справа в Windows 8, 8.1 и 10.Это изображение имеет ширину 576 пикселей и высоту 720 пикселей.
 Размер файла 71,7 КБ.
Размер файла 71,7 КБ.Проблема: Vista, Win7: размер или размер не отображаются в области сведений
Решение : Увеличьте окно. Более подробная информация будет отображаться в область сведений через нижний.Проблема : Win8, Win8.1, Win10: область сведений не отображается
На ленте проводника на вкладке «Вид» нажмите кнопку области сведений. - Вернуть в блокнот .
- Отредактируйте тег IMG, указав ширину и высоту, которые вы нашли:

- Сохранить .
[hector7-Фамилия-Имя.htm] - Переключите обратно в браузер и Обновите , нажав клавишу F5.

Страница перезагружается. Изображение не изменилось, если вы ввели правильная ширина и высота. Вы, вероятно не могу сказать, что страница загружается быстрее и без прыжков, так как это маленькая страница пока. На странице с большим количеством изображений разница очень заметно!
Изменение размера с помощью ширины и высоты IMG
Некоторые люди до сих пор размещают большие изображения на веб-страницах, а затем изменить ширину и высоту, чтобы сделать изображение меньше. Большой файл еще надо скачать! Не хороший план. Кроме того, изменение ширины и высоты может уменьшите качество изображения до категории «некрасиво».
Переключить обратно на Блокнот .
Отредактируйте тег IMG, изменив ширину и высоту на 1/3 от оригинал:
 jpg»
>
jpg»
> - Сохранить .
[hector7-Фамилия-Имя.htm] - Переключить обратно в браузер и Обновить .
На этом изображении выглядит неплохо меньшего размера, даже если браузер выполняет работу по изменению размера.
Некоторые изображения вообще плохо уменьшаются. Только векторные изображения увеличиваются хорошо.
Как расположить одно изображение поверх другого в HTML/CSS
Иногда вам может понадобиться поместить одно изображение поверх другого. Это легко сделать с помощью HTML и CSS. Для этого вы можете использовать свойства CSS position и z-index.
Сначала мы собираемся показать пример использования свойства position.
- Используйтес именем класса «родительский».
- Добавьте два элемента
со следующими именами классов: «image1» и «image2».

Первое изображение будет фоновым, а второе будет накладываться на него.
<дел>


- Добавить относительный элемент div, размещенный в потоке страницы.
- Установите относительное фоновое изображение, чтобы div знал, насколько большим оно должно быть.
- Установите абсолютное наложение, которое будет относиться к верхнему левому краю контейнера div.
Мы размещаем фоновое изображение в начале контейнера, а затем устанавливаем оверлейное изображение так, чтобы оно начиналось через 30 пикселей после фона.
.родитель { положение: родственник; сверху: 0; слева: 0; } .изображение1 { положение: родственник; сверху: 0; слева: 0; граница: 1px сплошная #000000; } .изображение2 { положение: абсолютное; верх: 30 пикселей; слева: 30 пикселей; граница: 1px сплошная #000000; }Давайте посмотрим полный пример.

Пример размещения изображения поверх другого с использованием свойства position:
<голова>Название документа <стиль> .родитель { положение: родственник; сверху: 0; слева: 0; } .изображение1 { положение: родственник; сверху: 0; слева: 0; граница: 1px сплошная #000000; } .изображение2 { положение: абсолютное; верх: 30 пикселей; слева: 30 пикселей; граница: 1px сплошная #000000; } <тело> <дел>

- Добавьте два элемента

 Указывает, что картинка является серверной (server-side) картой-изображением.
Указывает, что картинка является серверной (server-side) картой-изображением.
 Относительное значение размещает элемент относительно его нормального положения. Абсолютное значение удаляет элементы из потока документа, а элементы позиционируются относительно позиции их родительского элемента.
Относительное значение размещает элемент относительно его нормального положения. Абсолютное значение удаляет элементы из потока документа, а элементы позиционируются относительно позиции их родительского элемента.