Генератор HTML кода: фон, фигуры, анимации, таблицы и другие элементы
Написание кода HTML и CSS — это самый старт в веб-разработке, это азы, которые нужно изучать, чтобы стать крутым верстальщиком или фронтендером. Но даже тут есть способ облегчить труд, потому что есть такие инструменты как:
генератор html-кода;
генератор html-страниц;
генератор html-форм;
генератор html-таблиц;
генератор фигур, анимаций, таблиц, стрелок CSS;
и многое другое.
В общем можно быстро сгенерировать любой HTML-элемент или CSS-код и тем самым облегчить себе жизнь, не боясь, что где-то в коде допущена ошибка или пропущен какой-нибудь тег, элемент, знак и др.
Для чего используется генератор html или css
С одной стороны может возникнуть вопрос, а для чего использовать генератор, если написание кода html и css нужно знать, потому что это основа веб-дизайна? Но на самом деле генераторы действительно выручают при написании HTML и CSS, потому что:
генератор правильно прописывает кодировку элементов, не пропуская символы, теги, скобки и т. д. и не допуская опечаток;
обеспечивают высокую скорость написания кода, благодаря полуавтоматическому подходу, когда пользователь вводит параметры: класс, идентификатор, размеры, цвет и т. д., а генератор выдает ему в ответ готовый код по заданным параметрам;
большинство генераторов доступны в онлайн-режиме и не требуют установки на компьютер;
большинство генераторов бесплатны, а это значит, что они экономят не только время, но и деньги.
Генераторы html и css, в первую очередь, помогают новичкам освоить корректность написания кода, то есть по ним довольно просто обучаться практическим заданиям.
Генератор кода HTML и СSS: форм, фигур, страниц, анимации, таблиц
Генератор страниц HTML и CSS. Помогает создать макет страницы с шапкой или без, с подвалом или без, с сайдбаром/двумя или без.
Генератор фона. Генераторов фона достаточно много и они зависят от типа фона, который вы хотите создать. Например, есть: генератор фона «градиент со структурой», «генератор случайных фонов», «генератор анимационного фона с эффектом дыма», «генератор вона из цветных абстракций» и др.
Генератор форм html. Если нужно добавить стилей форме, то можно воспользоваться генератором стилей для форм.
Генератор треугольников при помощи CSS.
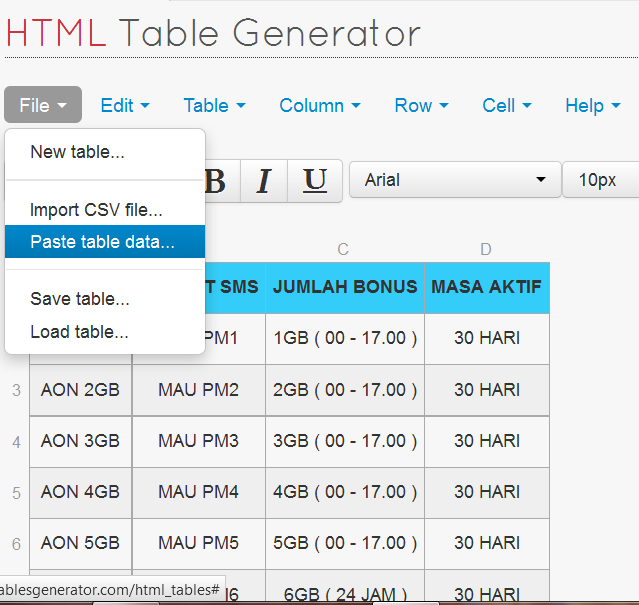
Генератор таблиц HTML.
Генератор стилей для кнопок с иконками.
Заключение
Различных генераторов html и css можно поискать на все случаи жизни. Поэтому, если вы испытываете трудности при создании какого-либо элемента html или при создании стилей, то просто поищите соответствующий генератор в сети — работать станет проще.
Умение работать с генераторами не исключает необходимость изучать написание кода без генераторов, а лишь силами ваших знаний и вашей IDE.
Схожие статьи
ДругоеФормат исполняемых файлов Windows EXE: что это и зачем
Другое
Как установить несовместимое приложение на телефон Android
Другое
Файл NMEA – чем открыть, описание формата. Советы по открытию
Другое
Создание продукта: этапы, особенности и пример простого продукта
Генераторы HTML-кода — Онлайн инструменты и библиотека C#
Генераторы HTML кода для создания HTML элементов онлайн или с использованием библиотеки C#.

Download
Создавайте HTML код онлайн или с помощью C#
HTML — это стандартный язык разметки для создания веб-страниц. HTML описывает структуру веб-страницы и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое. Если вы хотите быстро создать HTML код, вам помогут наши HTML Генераторы. Вы можете добавлять такие элементы, как изображения, формы, таблицы и т. д. — по мере необходимости. Эти бесплатные онлайн-инструменты автоматически генерируют HTML и С# код на лету!
Input
- HTML Button Generator
- HTML Checkbox Generator
- HTML Radio Button Generator
- HTML Color Input Generator
- HTML Date & Time Input Generator
- HTML Email Input Generatorl
- HTML File Input Generator
- HTML Image Input Generator
- HTML Number Input Generator
- HTML Password Input Generator
- HTML Range Input Generator
- HTML Search Input Generator
- HTML Submit Input Generator
- HTML Telephone Input Generator
- HTML Text Input Generator
- HTML Textarea Generator
- HTML URL Input Generator
Media
- HTML Audio Generator
- HTML Video Generator
- HTML Image Tag Generator
Text
- Bi-Directional Override HTML Generator
- HTML strong Tag Generator
- Citation HTML Generator
- HTML code Tag Generator
- Emphasize Text HTML Generator
- HTML mark Tag (Highlight) Generator
- Quote & Blockquote HTML Generator
- Strikethrough HTML Generator
- Superscript & Subscript HTML Generator
- Underline Text HTML Generator
Other
- HTML Table Generator
- HTML iFrame Generator
- HTML Details Generator
- HTML Dialog Generator
- HTML Hyperlink Generator
- HTML Meter Tag Generator
- HTML Progress Generator
- HTML List Tags Generator
Генераторы HTML помогут вам добавить больше тегов HTML в ваши проекты. Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши Генераторы HTML кода состоят из четырех групп: Input, Media, Text и Other. Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши Генераторы HTML кода состоят из четырех групп: Input, Media, Text и Other. Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
- Элемент HTML
<input>является наиболее важным элементом формы. Он используется для создания интерактивных элементов управления для веб-форм для приема данных от пользователя. Элемент<input>может отображаться несколькими способами, в зависимости от атрибутаtype. - Веб-страницы часто содержат мультимедийные (медиа) элементы разных типов и форматов. Это могут быть изображения, музыка, звук, видео, фильмы и многое другое. Media элементы, такие как изображения, аудио или видео, хранятся в медиафайлах. Создавайте HTML-код для медиа-элементов с помощью HTML Генераторов!
- HTML содержит несколько элементов для оформления и форматирования текста.
 В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.
В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д. - Группа «Other» содержит генераторы кода для создания элементов HTML, таких как таблицы, фреймы, гиперссылки, списки и т. д.
Онлайн Генераторы HTML
Генераторы HTML позволяют быстро и легко создавать HTML-таблицы, фреймы, генерировать случайные цвета и цветовые палитры для вашего веб-сайта. Просто установите нужные параметры, нажмите несколько кнопок, чтобы получить сгенерированный код за считанные секунды. Используйте HTML Генераторы для создания настраиваемых HTML-элементов без программирования!
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose. HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
Другие поддерживаемые функции Aspose.HTML for .NET API
Используйте библиотеку C# Aspose.HTML для преобразования, объединения, редактирования HTML-документов, извлечения данных из сети и многого другого!
HTML Конвертеры
Объединение HTML документов
Редактировать HTML
Markdown Парсер
Генераторы HTML Кода
Веб Загрузчики
Веб Скрапер
Генератор HTML-кода | CSS PHP JavaScript jQuery
Бесплатный онлайн генератор кода HTML CSS JavaScript jQuery. www.html-code-generator.com Предоставляет бесплатные коды HTML. Нажмите «Создать код», который можно скопировать и вставить на свой веб-сайт. Не вводя ни единого символа HTML-кода, одним щелчком мыши создавайте свои HTML-коды. Вы можете найти все, что связано с HTML: коды HTML, редакторы HTML, генератор HTML и CSS, генератор кода JavaScript и многое другое.
www.html-code-generator.com Предоставляет бесплатные коды HTML. Нажмите «Создать код», который можно скопировать и вставить на свой веб-сайт. Не вводя ни единого символа HTML-кода, одним щелчком мыши создавайте свои HTML-коды. Вы можете найти все, что связано с HTML: коды HTML, редакторы HTML, генератор HTML и CSS, генератор кода JavaScript и многое другое.
Генератор HTML-кода
Онлайн-редактор HTML
Здесь вы можете написать и увидеть HTML в действии. Редактор HTML для создания фрагментов HTML или целой веб-страницы. Вы можете скачать и сохранить свой код.
HTML Радужный текст CSS
HTML Цвета радуги Текст. добавьте свой текст или абзац и выберите цветовую схему, нажмите кнопку «Создать». Радужный HTML-код удобен для копирования и вставки в AOL Instant Messenger. Отправив HTML-текст.
Генератор списка выбора HTML
Генератор раскрывающегося списка выбора HTML. одним щелчком мыши создать раскрывающийся список выбора HTML. список выбора года, список выбора месяца, список выбора даты, список выбора названий стран, список выбора номера телефона страны, список выбора номера, список выбора имени веб-шрифта Google
список выбора года, список выбора месяца, список выбора даты, список выбора названий стран, список выбора номера телефона страны, список выбора номера, список выбора имени веб-шрифта Google
HTML Table Tow Color Row
Генератор HTML-таблиц. Эти инструменты легко создают HTML-таблицу, создают фон строки цвета буксира, столбцы фона цвета буксировки, выделяют строку таблицы при наведении курсора. Щелкните ячейку таблицы, введите свойства и нажмите кнопку «Создать». Таблица HTML с использованием CSS
Marquee Generator
Online HTML Marquee Generator. Используйте этот генератор HTML Marquee для создания прокручиваемого текста или изображений для вашего веб-сайта или блога. Генератор выделений изображений, Генератор выделений ссылок Генератор выделений текста, быстро и легко создавайте собственные HTML-выделения. Предварительный просмотр бегущей строки в стиле преобразования CSS
Прокрутка текста на пишущей машинке
HTML Прокрутка текста на пишущей машинке JavaScript. Создайте свою собственную пишущую машинку HTML быстро и легко. добавьте сообщения с прокруткой, нажмите кнопку «Создать» и скопируйте код для своего веб-сайта или блога.
Создайте свою собственную пишущую машинку HTML быстро и легко. добавьте сообщения с прокруткой, нажмите кнопку «Создать» и скопируйте код для своего веб-сайта или блога.
Генератор CSS
Стили текстовых полей CSS
Стили текстовых полей CSS. Еще 100 стилей текстового поля CSS выберите текстовое поле, и вы можете добавить изменение кодов CSS
Стиль флажка CSS
200 CSS Radio Button Переключатель флажка, кнопка включения/выключения, кнопка включения/выключения Android. изменить стиль флажка переключателя
Кнопка CSS со значком
Генератор кнопок CSS со значком. Кнопка CSS с генератором значков изображений. Кнопка цвета фона градиента CSS и добавление значков, создание кнопки CSS для вашего веб-сайта
Генератор треугольников CSS
Генератор треугольников CSS. этот инструмент создает границу прозрачного треугольника. как создать треугольник Сначала щелкните стрелку треугольника Направление и измените цвет фона, измените размер и нажмите кнопку «Создать».
Генератор трехмерного текста CSS
CSS 3D генератор текстовых эффектов онлайн. создать онлайн 3D-текстовый эффект, этот текстовый эффект показывает несколько теней CSS
Анимация загрузки CSS
Анимация загрузки CSS Генератор. Этот инструмент создает для родной анимации ключевых кадров CSS3. Создайте анимацию плавной загрузки CSS. выберите шаблон загрузки и настройте размер анимации, высоту, ширину и цвет
Генератор HTML-таблиц Tow color row table
Online HTML Table Generator.Tow Color Row Tow Color Columns. Добавить строки удаления столбцов. Нажмите «Ячейки», добавьте свой текстовый HTML-контент
Демонстрационный стол:
Демонстрационный1
Столбцы строки таблицы
Ширина таблицы:
Колонки:
Заголовок таблицы:
Вставка таблицы
Вставка
Повторное редактирование таблицы
Щелкните ячейки таблицы и добавьте свой HTML/текст. Add Remove Row Columns, строка столбцов перемещается вверх вниз влево вправо
Изменение размера столбца
Удалить заголовок
Ряд
10
Кол-во
Строка
Удалить строкуДобавить строкуСтолбцы
Удалить столбцыДобавить столбцыШирина стола:
2
Стиль таблицы
Перетаскиваемый
Пользовательский стиль таблицы
ВКЛ.